ElementsKit is a complete Elementor addon that comes with nearly all types of features for WordPress websites that includes the Elementor Audio Player widget.
Utilizzando il widget del lettore audio, puoi incorporare musica nel tuo sito web con un controllo del lettore audio intuitivo. Il widget include un paio di opzioni per caricare l'audio, numerose opzioni audio e di controllo e altro ancora.
Features of ElementsKit Audio Player Widget: #
- Carica l'audio tramite la libreria multimediale di WordPress.
- Incorpora l'audio utilizzando l'URL.
- Opzioni audio, tra cui riproduzione automatica, loop e disattivazione audio.
- Riproduci e metti in pausa il controllo.
- Controllo del volume.
- Controllo della barra di avanzamento.
- Mostra il tempo di riproduzione e la durata totale.
- Personalizza l'aspetto del lettore audio.
How to Add Audio Player in Elementor Websites? #
Now go through the below steps to easily add an audio player to your Elementor website without any coding or technical hassles. But, do remember that the ElementsKit Audio Player widget is a pro feature. So, you must install the ElementsKit Pro plugin to your Elementor websites.
Passaggio 1: attiva il widget del lettore audio #
Innanzitutto, devi abilitare il widget dalla dashboard di WordPress. Per abilitare il widget Lettore audio:
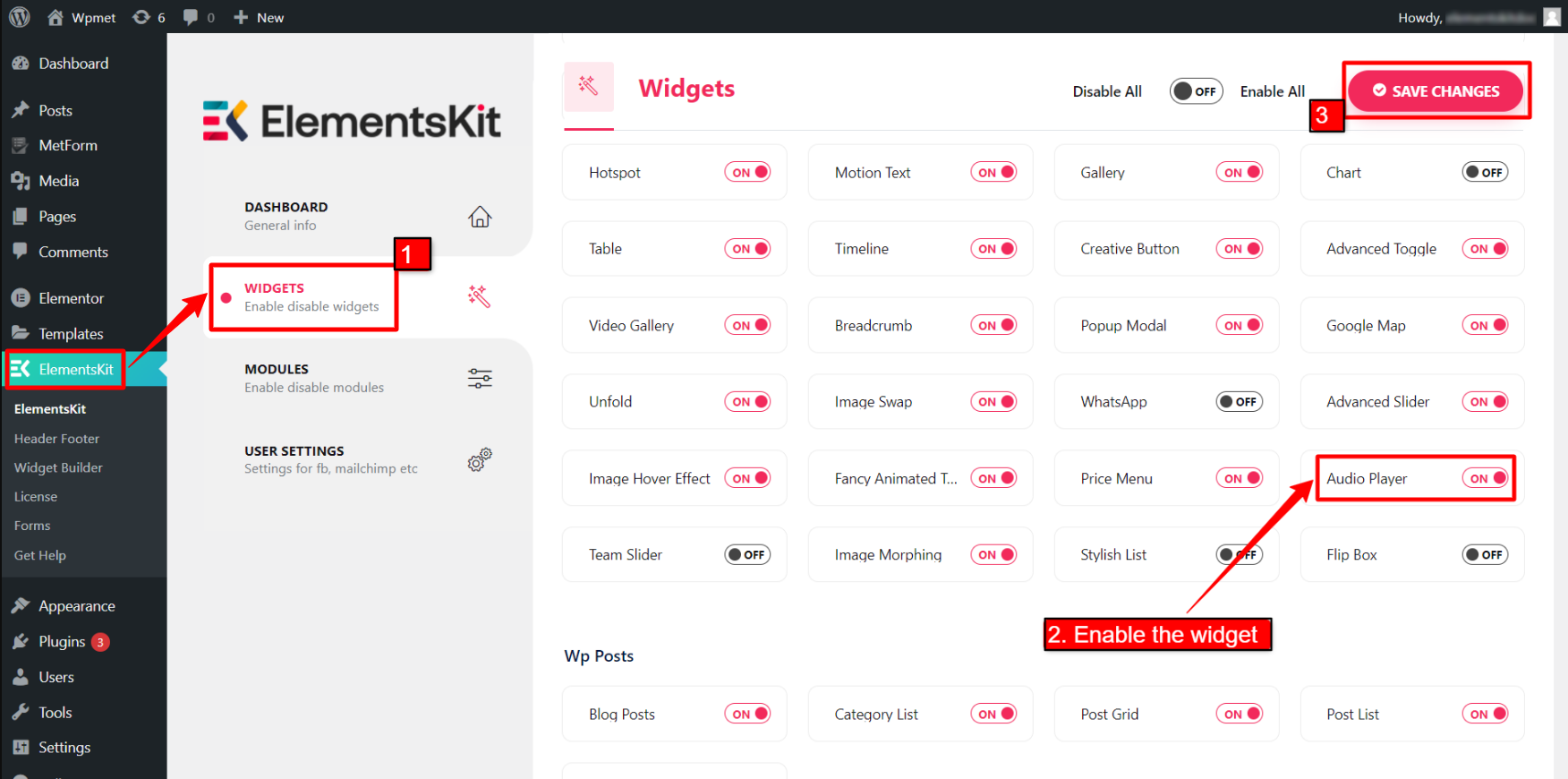
- Navigare verso ElementsKit > Widget.
- Trovare il Lettore audio dall'elenco e abilitare il widget.
- Clicca sul SALVARE LE MODIFICHE.

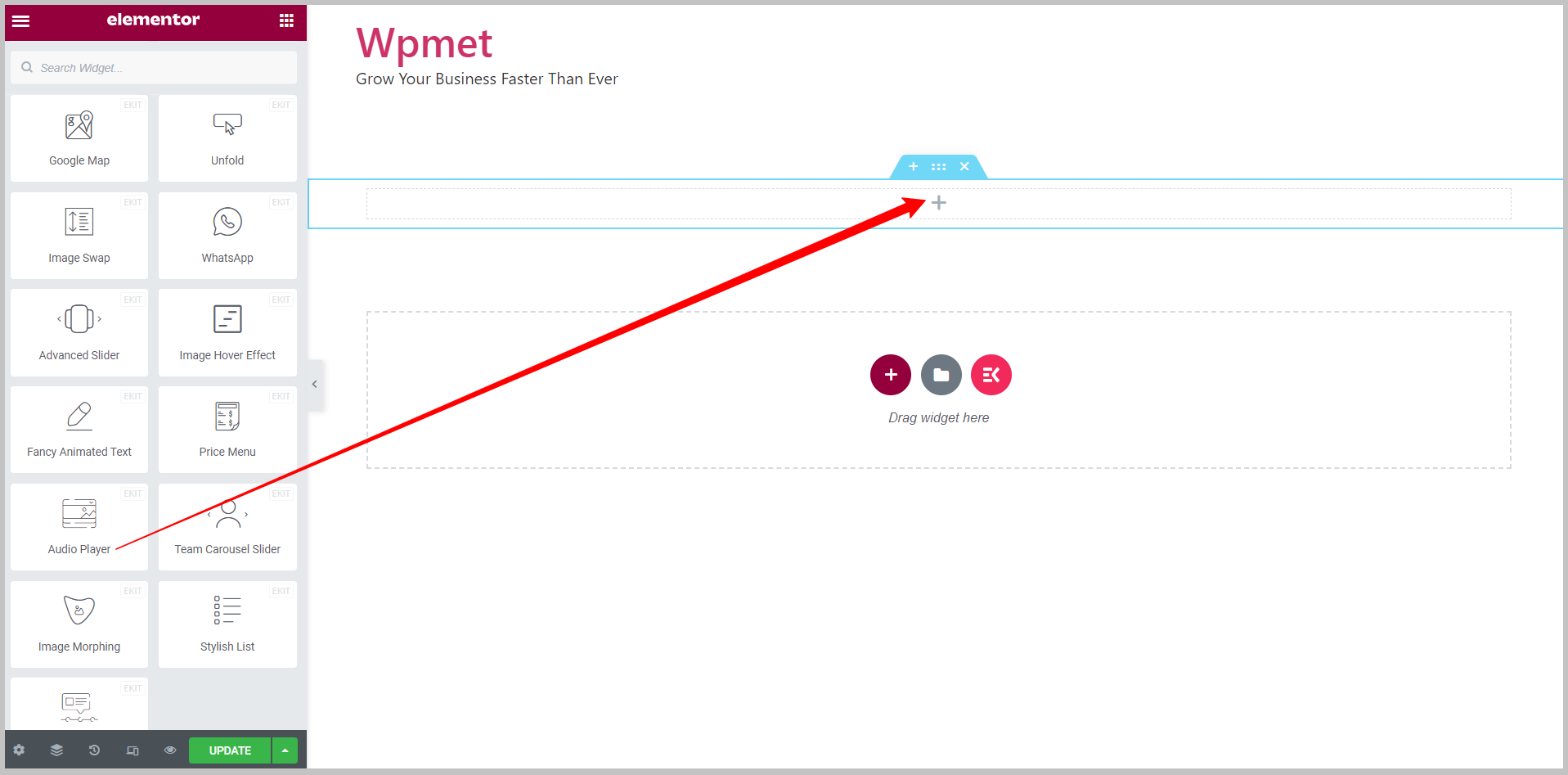
Passaggio 2: trascina e rilascia il widget #
Successivamente, trascina e rilascia il widget ElementsKit Audio Player nell'editor di Elementor.

Passaggio 3: configura il widget del lettore audio Elementor #
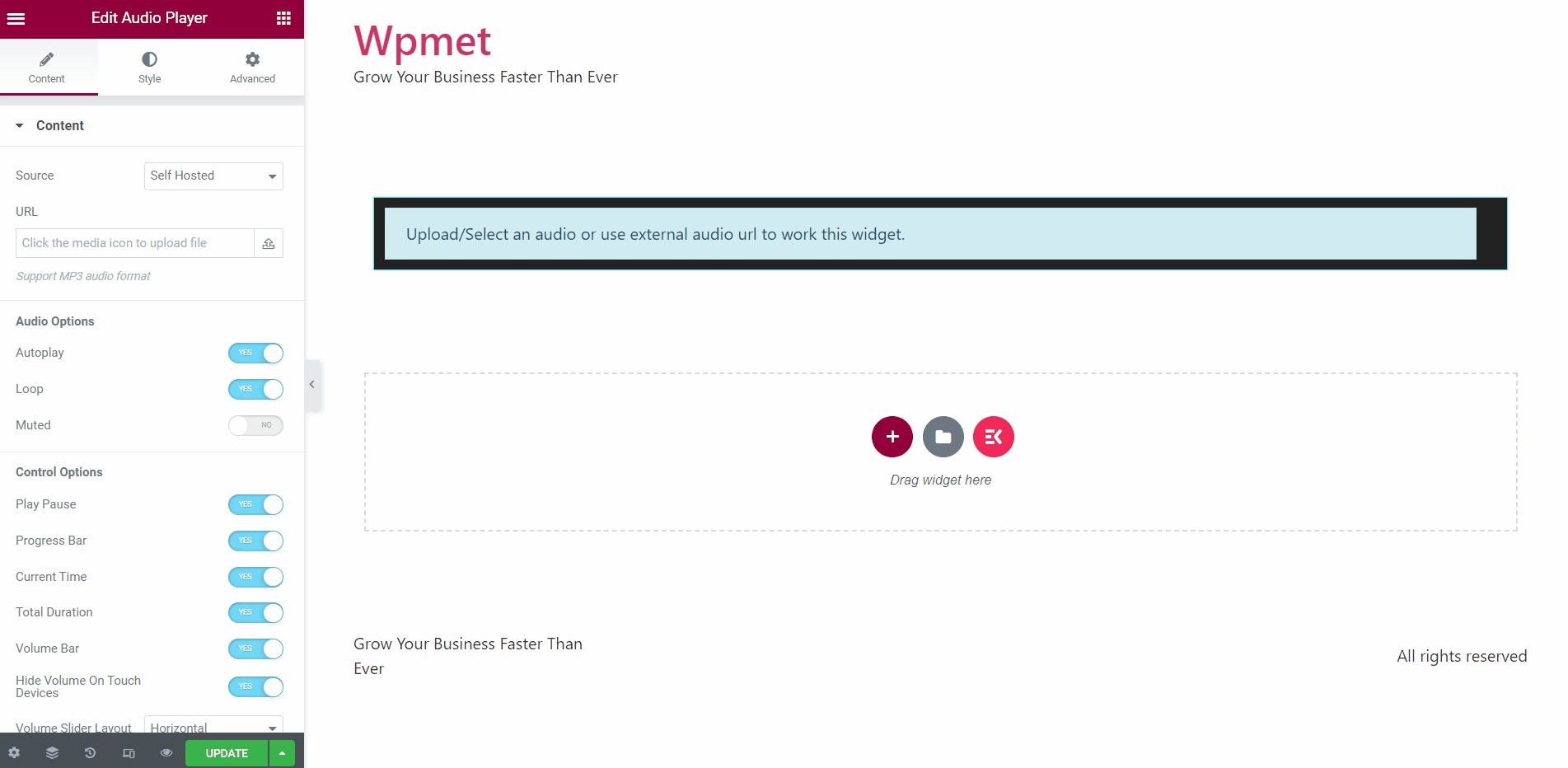
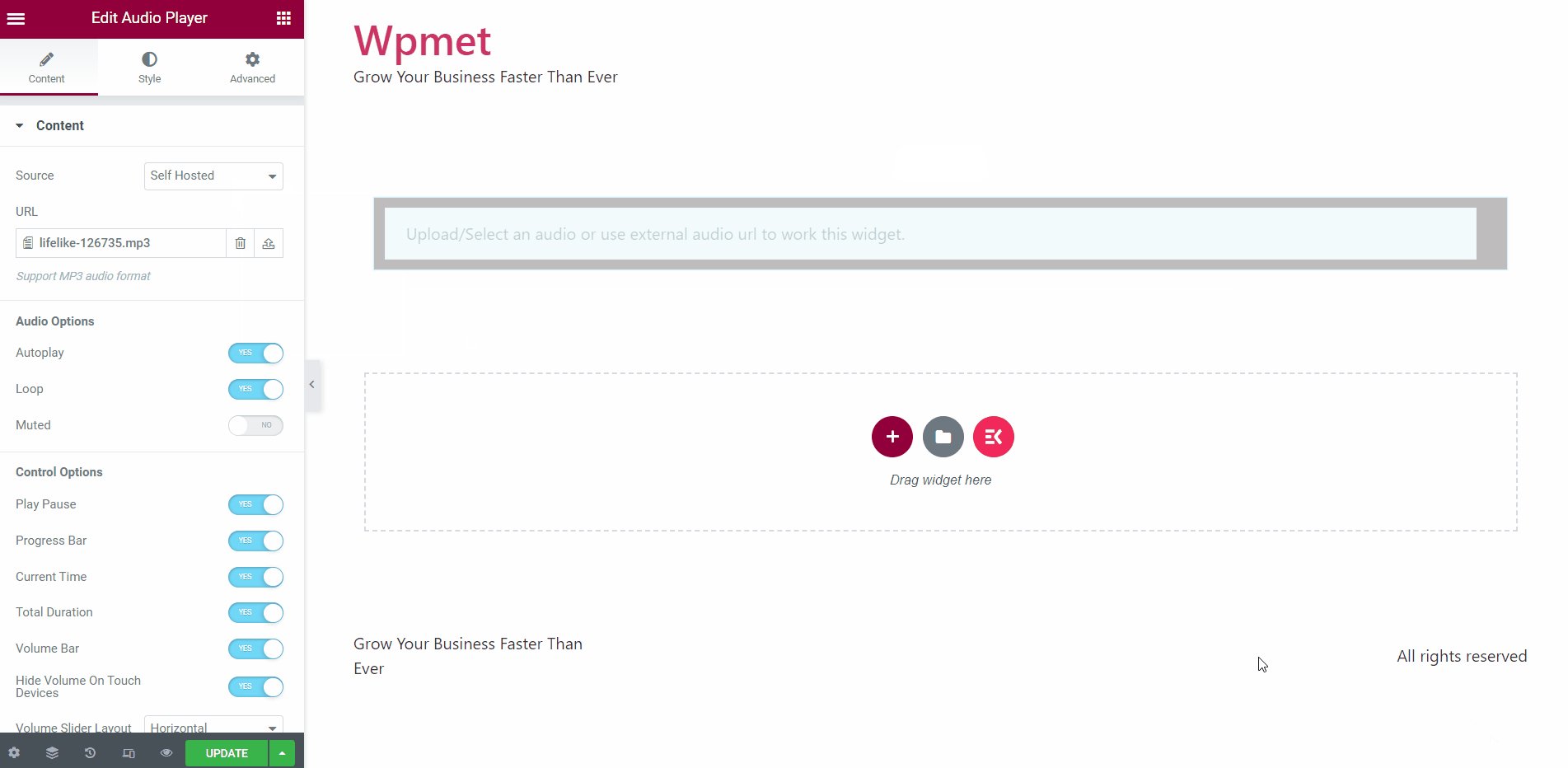
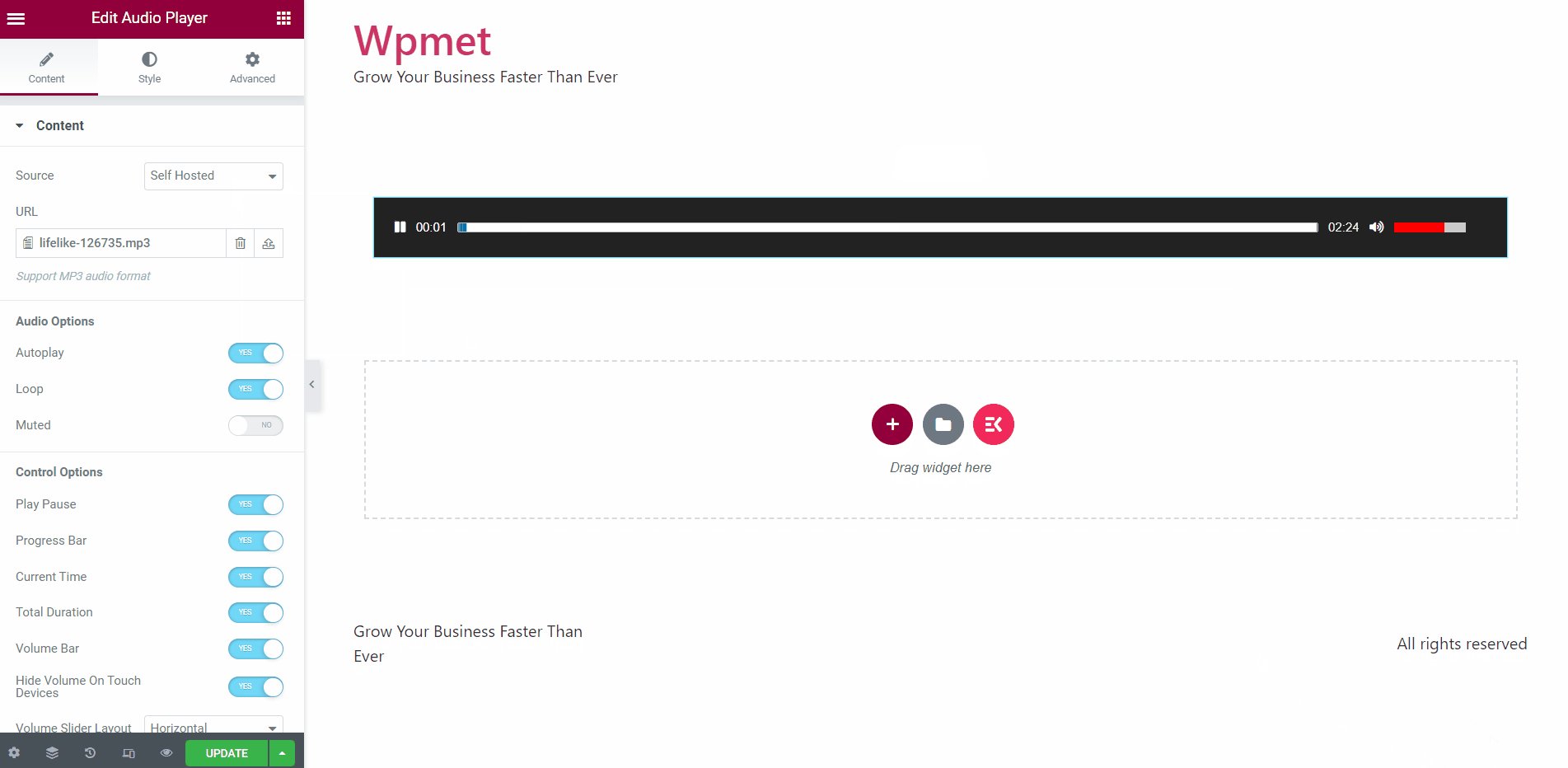
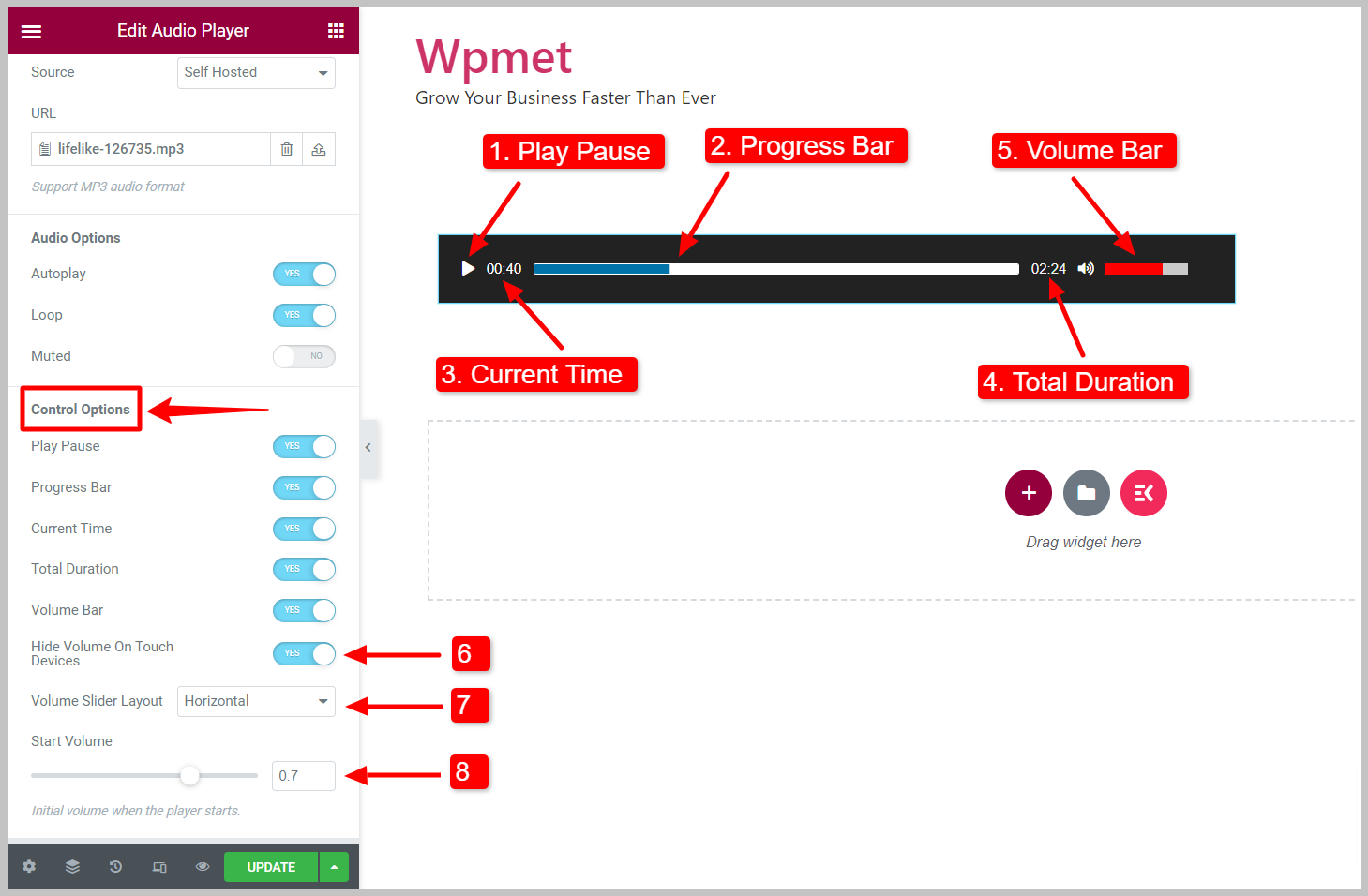
Nella scheda Contenuto puoi farlo caricare l'audio e configurare il Opzioni audio E Opzioni di controllo del lettore audio. Puoi utilizzare le seguenti opzioni per configurare il lettore audio WordPress in Elementor.
3.1 Fonte #
Puoi caricare il file audio o utilizzare un URL per aggiungere audio al lettore. Sono disponibili due opzioni per la sorgente audio.
Fonte – Ospitato autonomamente: #
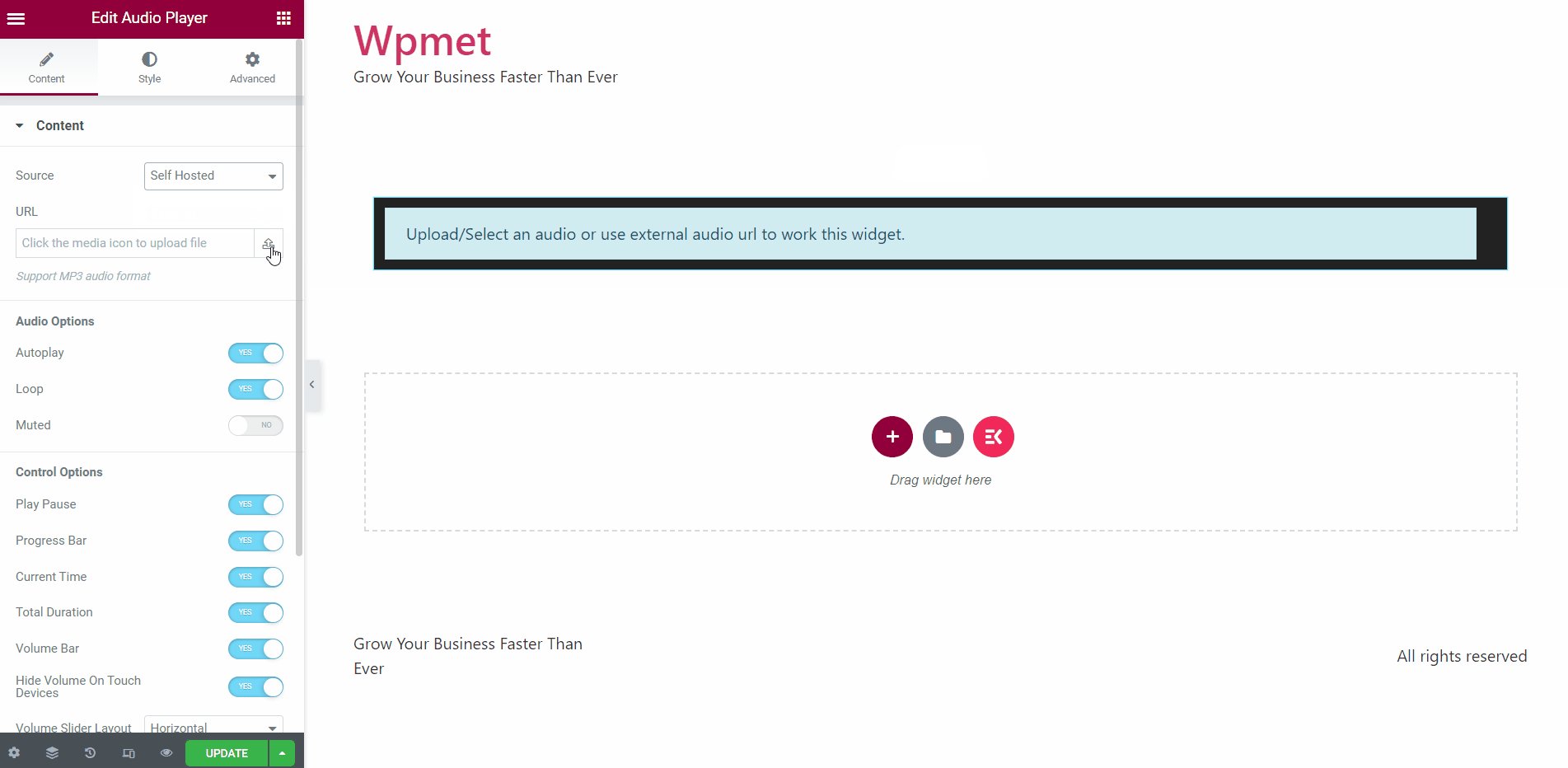
Quando scegli Self Hosted come sorgente audio, puoi caricare un file audio dalla tua libreria multimediale WordPress.
Scegliere "Self Hosted" come fonte > Fare clic sul pulsante di caricamento > aggiungere un file audio dal catalogo multimediale.

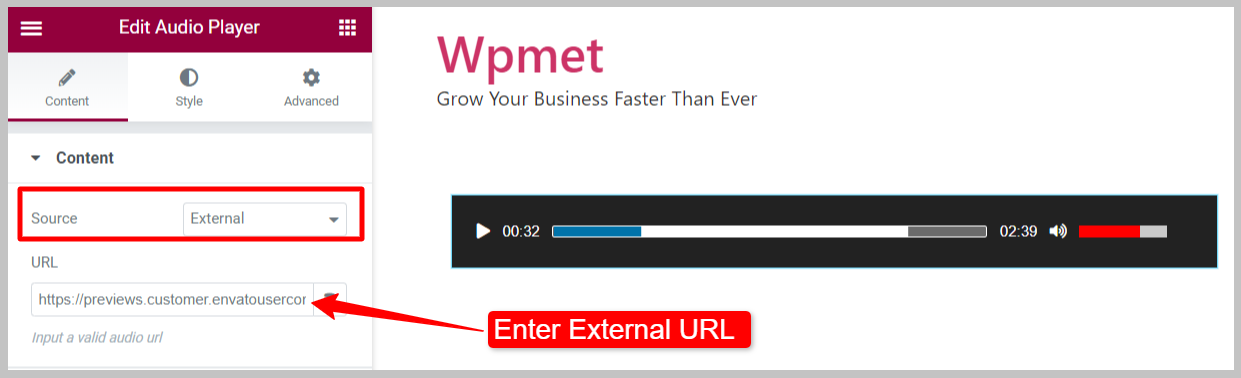
Fonte – Esterna: #
Scegliendo la fonte Esterna, puoi incorporare l'audio da Internet con il suo URL.
Scegliere “Esterno” come fonte > inserisci l'URL dell'audio nel campo richiesto.

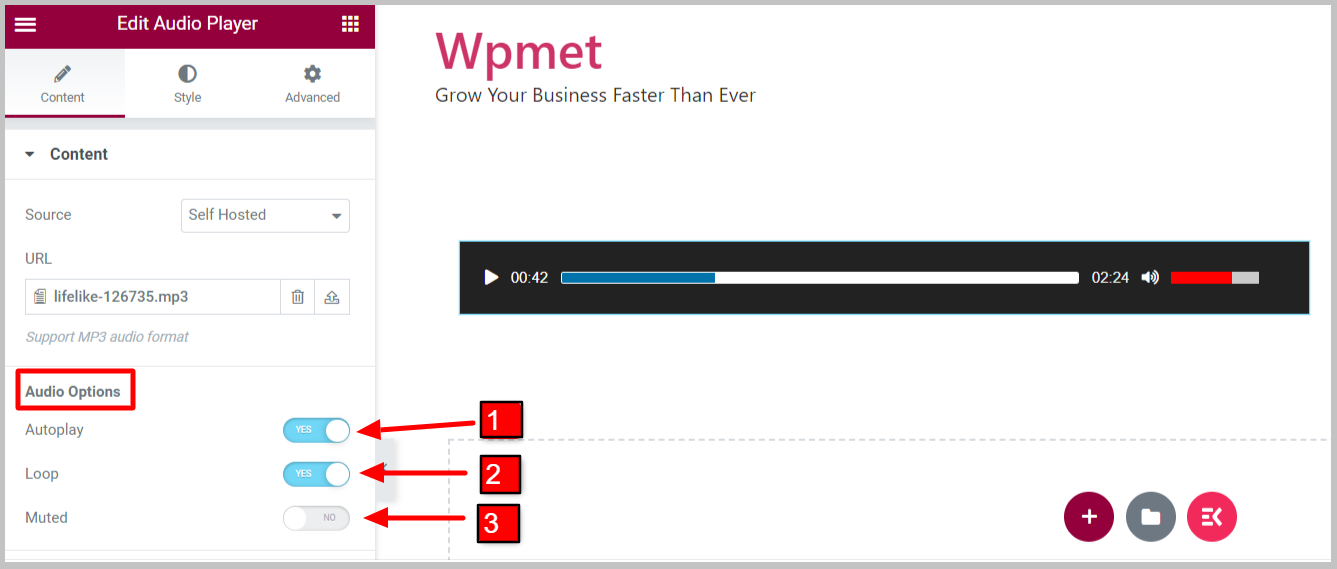
3.2 Opzioni audio #
Ecco le opzioni audio disponibili con il widget Lettore audio:
- Riproduzione automatica: Abilita la riproduzione automatica, in modo che l'audio venga riprodotto automaticamente al caricamento della pagina.
- Ciclo continuo: Abilita questa opzione per riprodurre l'audio in loop.
- Muted: Se abilitato, l'audio viene inizialmente disattivato all'avvio del lettore. Gli utenti devono riattivare l'audio manualmente.

3.3 Opzioni di controllo #
Ecco le opzioni di controllo disponibili con il widget Lettore audio:
- Play pausa: Abilita il controllo riproduzione/pausa (pulsante) per gli utenti.
- Barra di avanzamento: Per mostrare la barra di avanzamento dell'audio sul lettore.
- Progress Handler: Let visitors control the progress of the music.
- Ora attuale: Questo mostra il tempo di riproduzione corrente sul lettore audio Elementor.
- Durata totale: Questo mostra la durata totale dell'audio.
- Barra del volume: Per mostrare e controllare il livello del volume audio.
- Nascondi volume sui dispositivi touch: Enable this option to hide the volume bar on smartphones for a better user experience.
- Disposizione del cursore del volume: Sono disponibili due layout per la barra del volume: Orizzontale e Verticale.
- Volume iniziale: Imposta il livello del volume iniziale all'avvio del lettore.

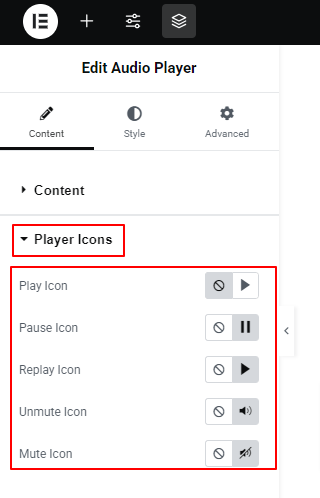
3.4: Player Icons #

Under this setting, you will select an icon for the play, pause, replay, unmute, and mute options. You can also choose not to show icons for these options.
Passaggio 4: personalizza gli stili del lettore audio Elementor #
Puoi personalizzare il pulsante Pausa riproduzione, la barra di avanzamento, gli stili Ora e Volume sul widget Elementor Audio Player.
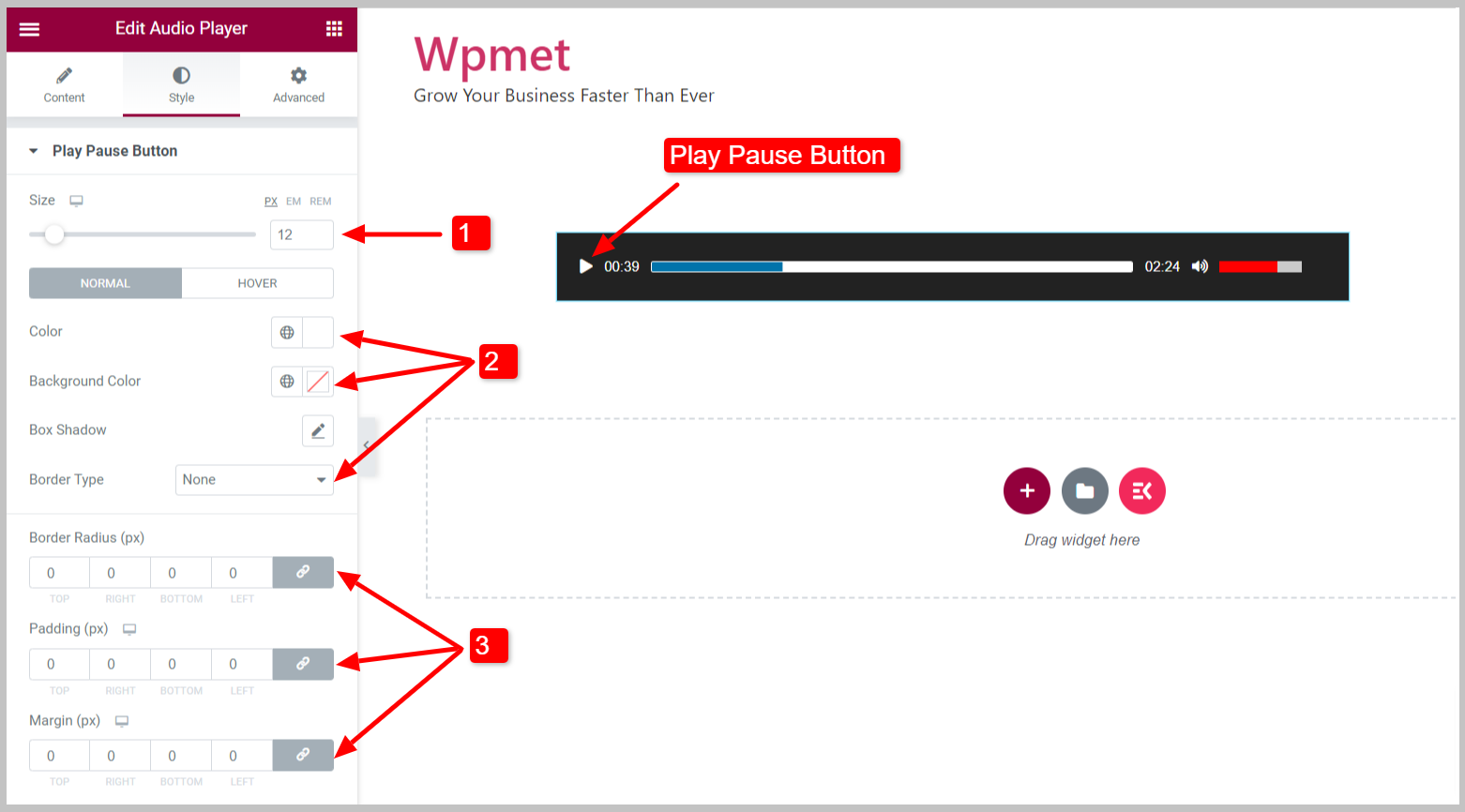
4.1 Pulsante Pausa riproduzione #
Per personalizzare il pulsante Pausa riproduzione,
- Aggiusta il Misurare del pulsante.
- Scegli il pulsante Colore, Colore di sfondo, Scatola Ombra, E Tipo di bordo per il pulsante.
- Impostare il Raggio del confine, Imbottitura, E Margine.

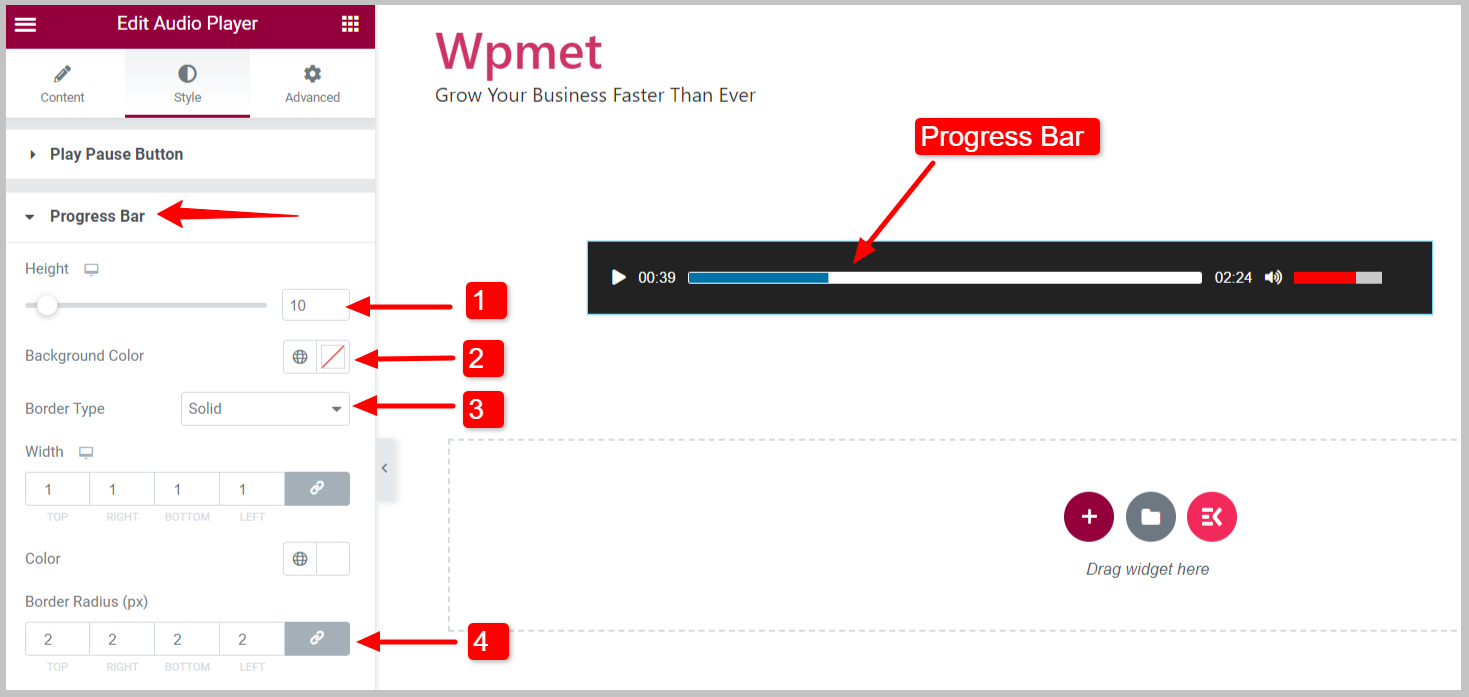
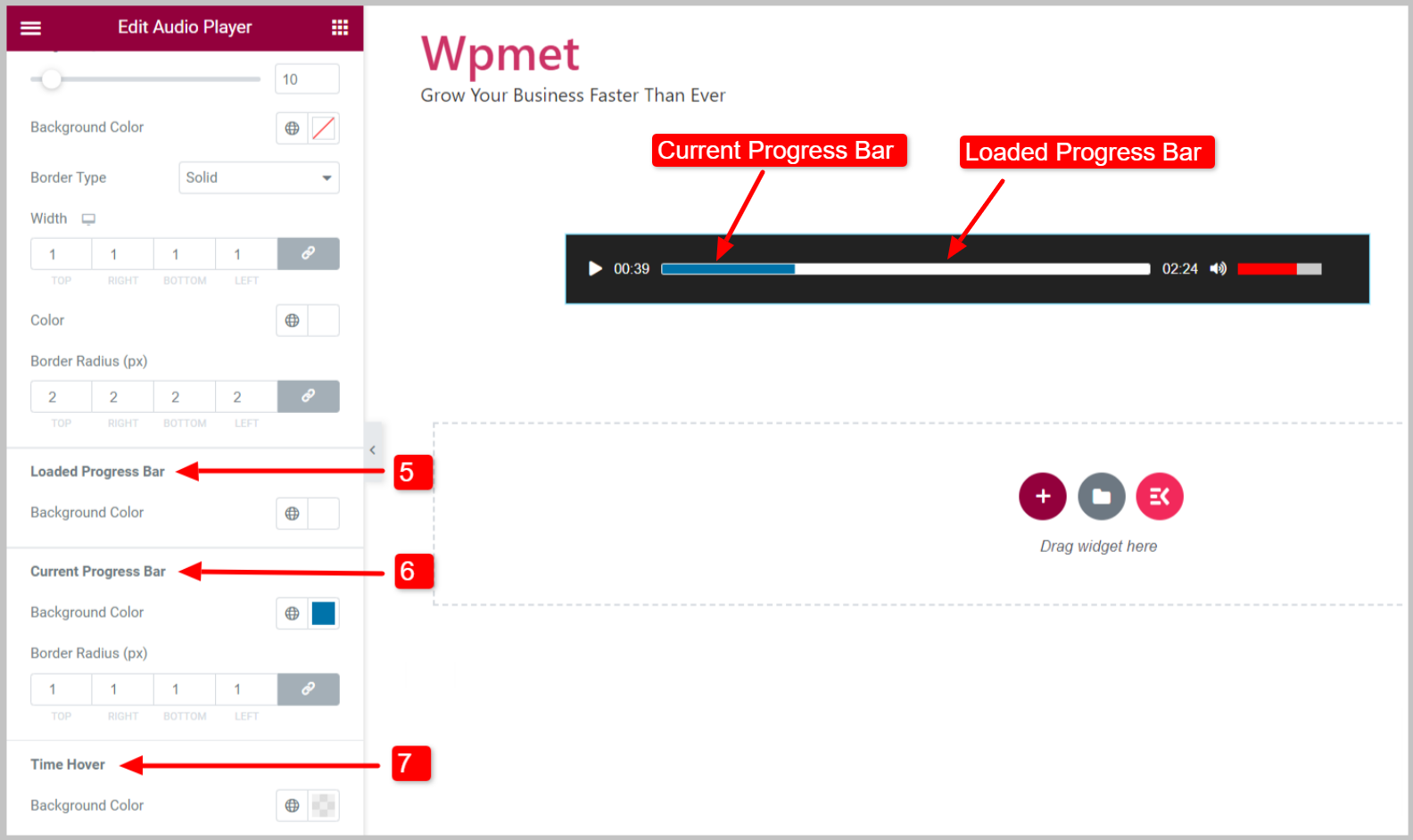
4.2 Barra di avanzamento #
Per personalizzare la barra di avanzamento,
- Puoi regolare il Altezza della barra di avanzamento.
- Scegli il Colore di sfondo della barra di avanzamento.
- Impostare il Tipo di bordo, Larghezza del bordo, E Colore del bordo.
- Aggiusta il Raggio del confine della barra di avanzamento.

- Barra di avanzamento caricata: Puoi scegliere il colore di sfondo per la barra di avanzamento caricata.
- Barra di avanzamento corrente: Imposta il colore dello sfondo e il raggio del bordo per la barra di avanzamento corrente.
- Passa il tempo: Seleziona il colore di sfondo per il passaggio del mouse.

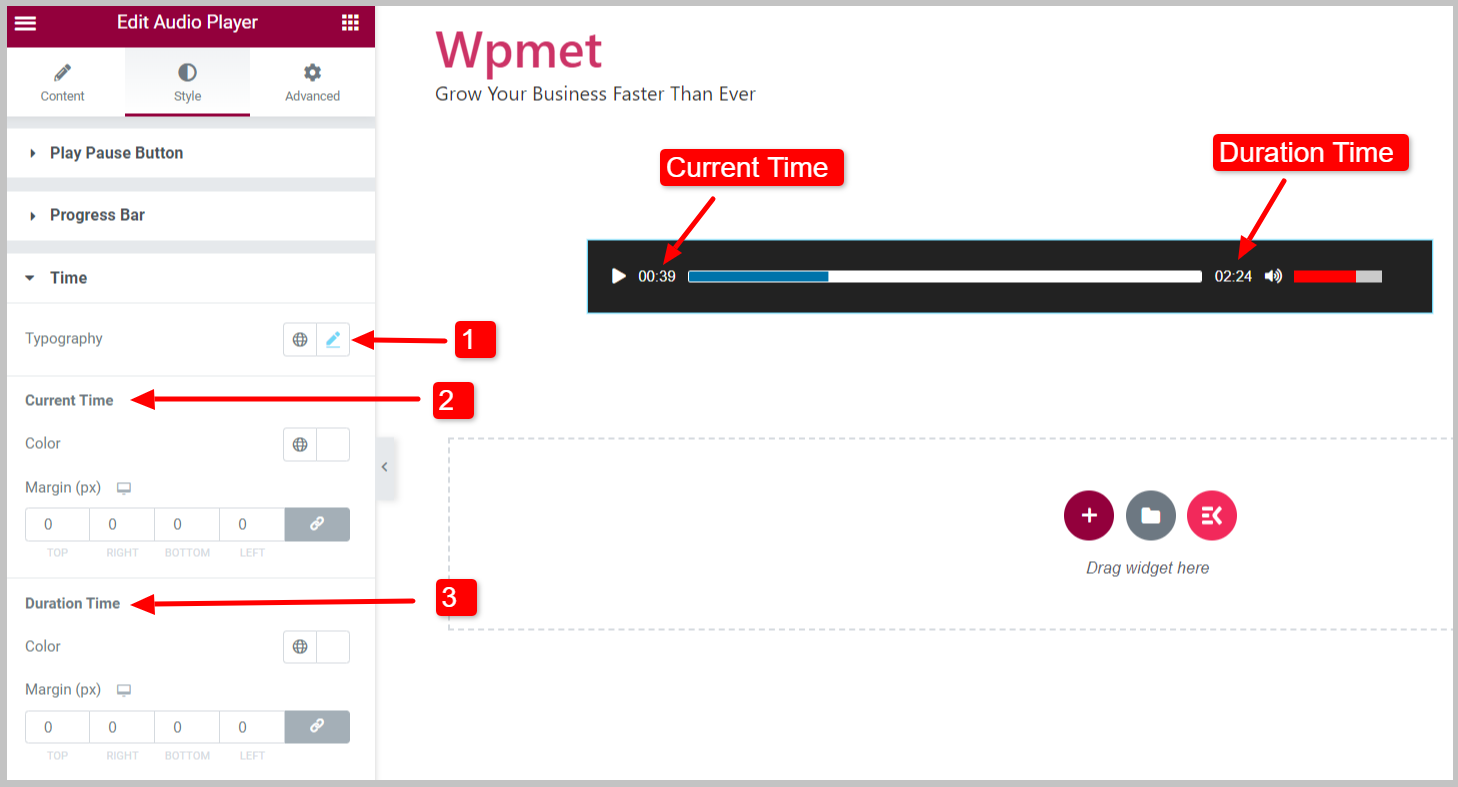
4.3 Tempo #
Per personalizzare gli stili temporali del lettore audio Elementor,
- Impostare il Tipografia per le cifre del testo.
- Scegli un colore e regola il margine per il Ora attuale.
- Scegli un colore e regola il margine per il Durata.

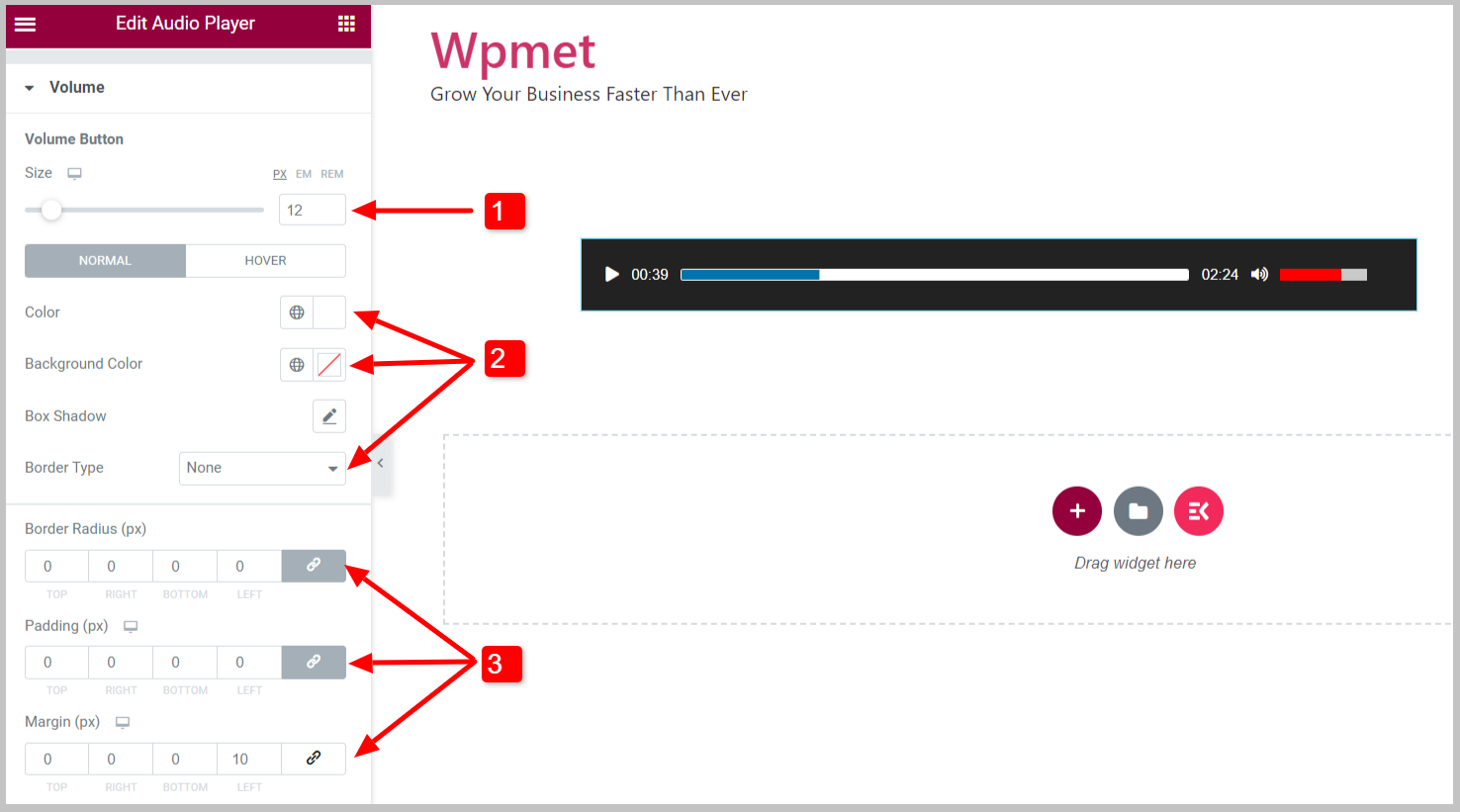
4.4 Volume #
Per personalizzare gli stili dei pulsanti del volume,
- Puoi regolare il Altezza del pulsante del volume.
- Scegli il Colore di sfondo del pulsante del volume.
- Impostare il Tipo di bordo, Larghezza del bordo, E Colore del bordo.

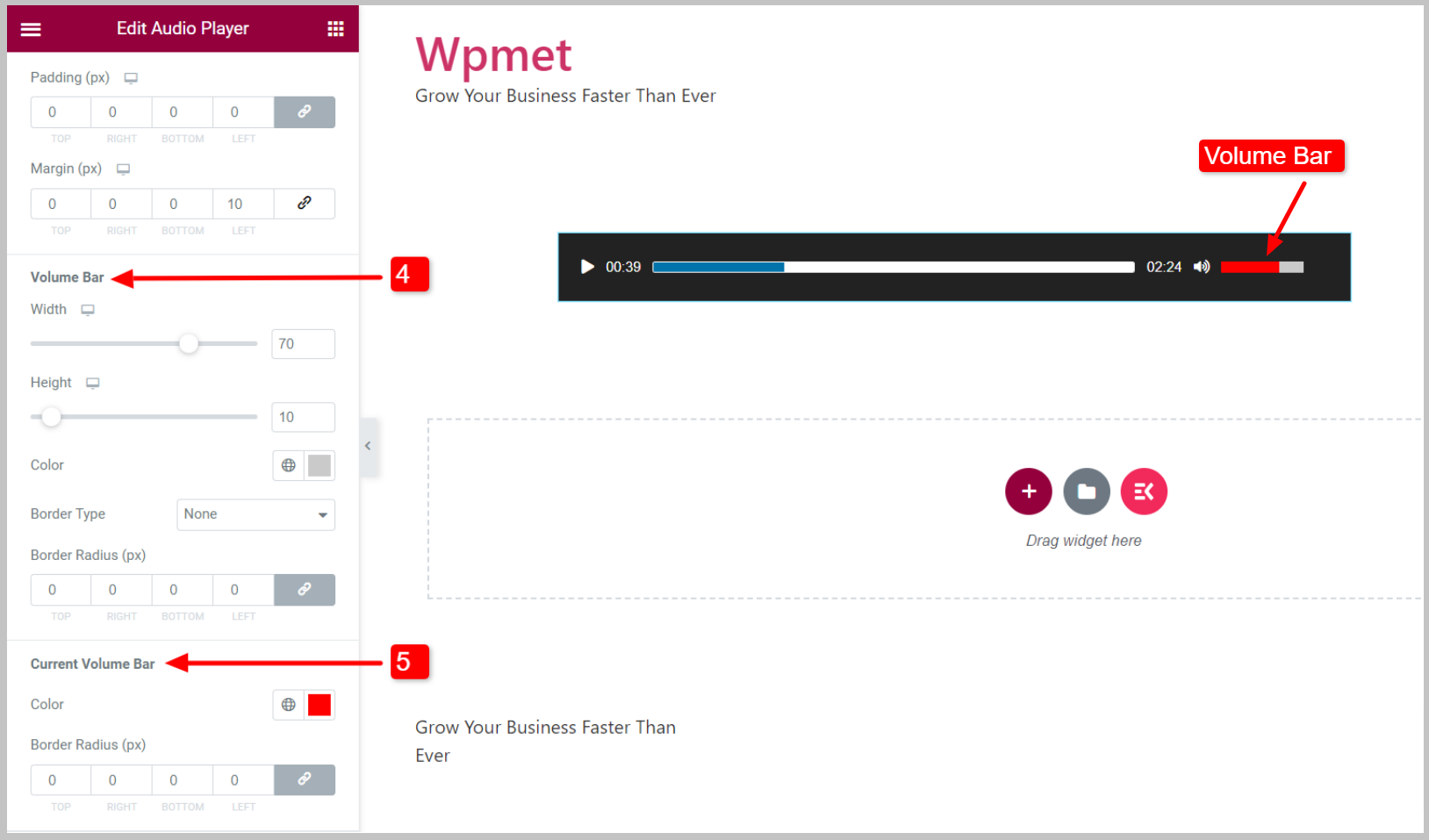
- Barra del volume: Regola l'altezza, la larghezza, il colore e gli stili dei bordi per la barra del volume.
- Barra del volume corrente: Imposta il colore e il raggio del bordo per la barra del volume corrente.

Infine, puoi utilizzare il lettore audio sul tuo sito web con tutte le funzionalità utili. Il widget Elementor Audio Player viene fornito con ElementKits Pro. Ottieni il plugin per aggiungere audio e musica al tuo sito WordPress nel modo più semplice.



