IL Ingrandisci Aggeggio consente ai tuoi clienti di comunicare con i propri clienti attraverso videoconferenze. È un modo rapido, semplice ed efficace per interagire con i visitatori del sito. Ecco un articolo completo per spiegare ogni metodo in dettaglio. Segui la procedura passo passo per connettere il Ingrandisci.
Guarda la nostra videoguida:
Oppure segui semplicemente la procedura passo passo:
Aggiungi widget Zoom #
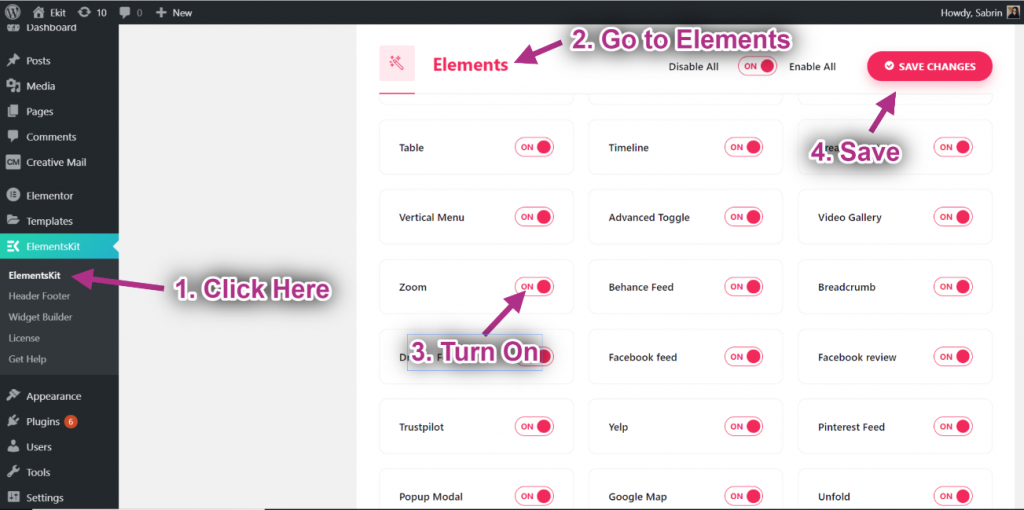
- Vai a Elementskit=> Dati utente=> Fare clic su Ingrandisci espandere. Avrai bisogno di un ID utente e Token di accesso per connettere Zoom.

Passaggio->1: Genera ID client e segreto Zoom #
In questo passaggio, genereremo le credenziali dell'app Zoom come ID client e chiave segreta.
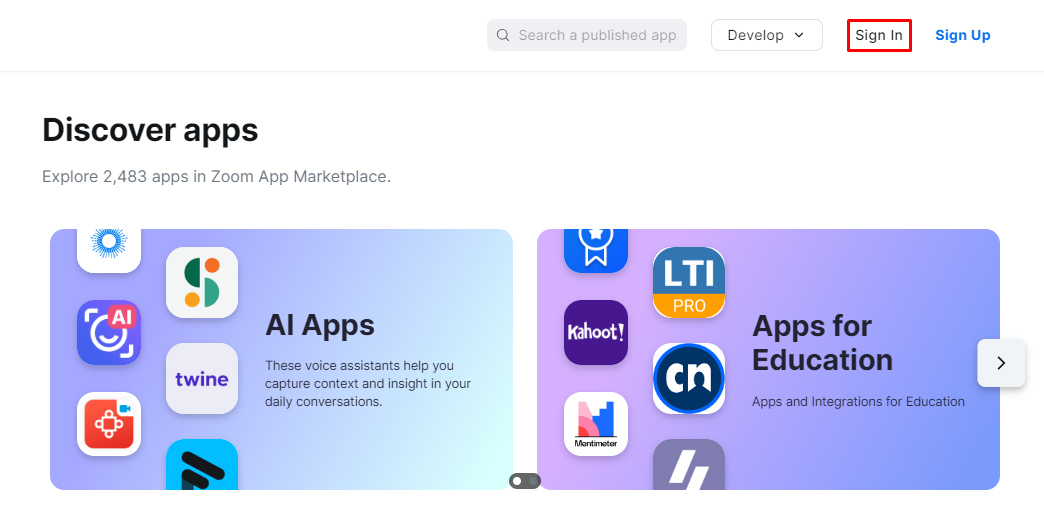
clicca qui per accedere al Marketplace dell'app Zoom. Quindi, accedi con il tuo ID Zoom o crea un nuovo account.

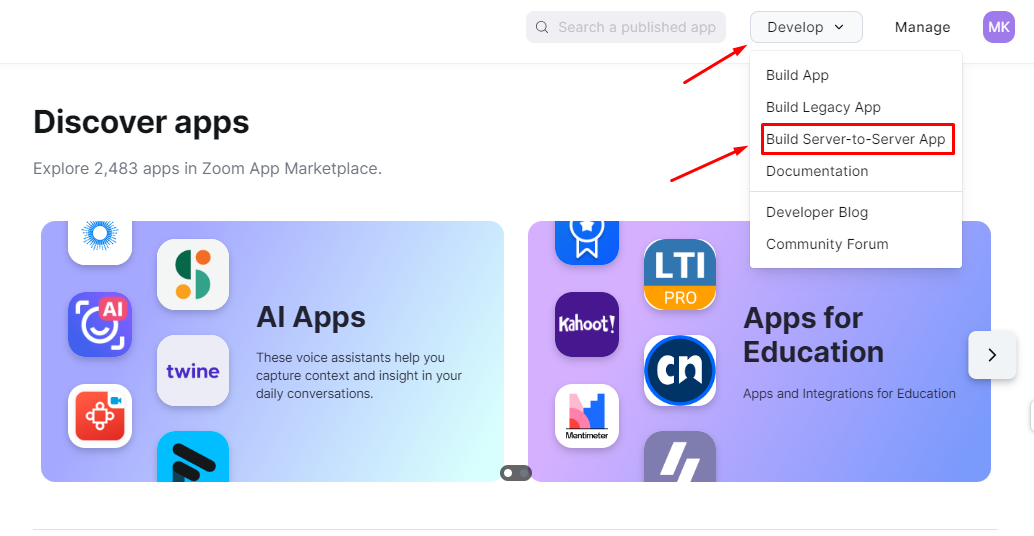
Individua il “Sviluppare" dall'area dell'intestazione e seleziona l'opzione "Costruisci app da server a server"opzione dal menu a discesa.

Inoltre vedrai un popup per concordare la licenza API e i termini di utilizzo di Zoom.

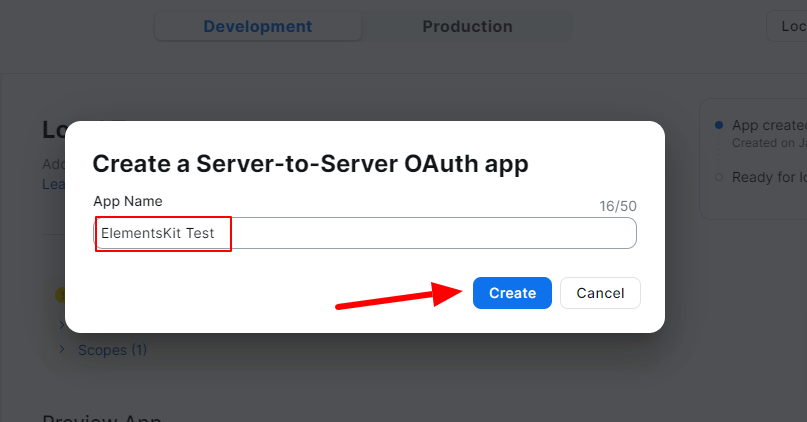
Successivamente, ci sarà un altro pop-up per inserire il nome dell'app. Quindi premi "Crearepulsante ".

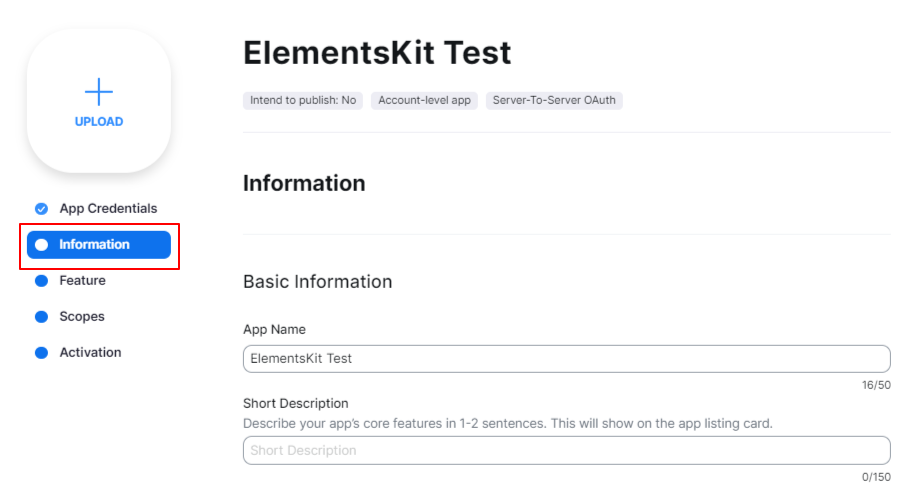
La schermata successiva ti mostrerà tutte le opzioni per configurare la tua app. Innanzitutto, fai clic sull'opzione informazioni. Qui aggiungerai alcune informazioni di base.

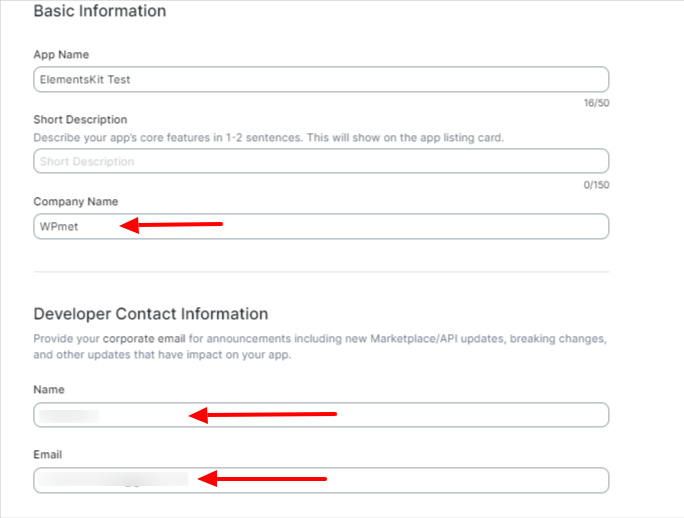
Compila il Nome dell'azienda, Nome dello sviluppatore, E E-mail campi.

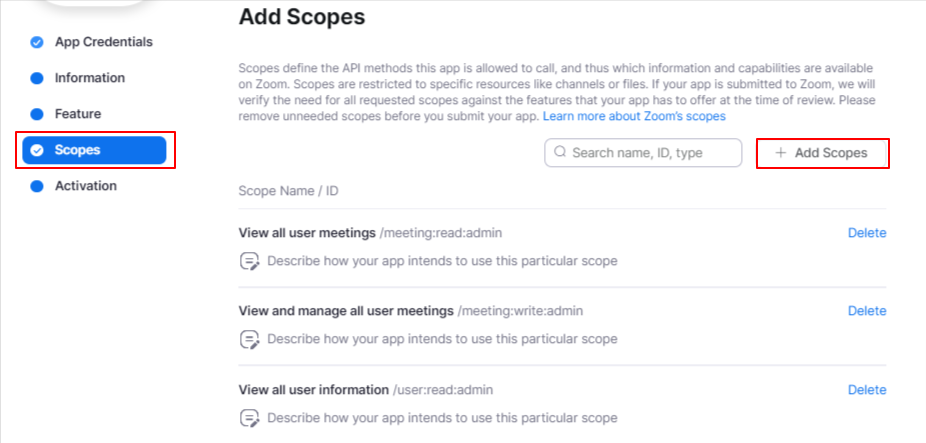
Quindi, fare clic su "Ambiti" opzione e premi il “+Aggiungi ambitipulsante ". In questo modo si aprirà una nuova “Aggiungi ambiti" popup delle impostazioni.

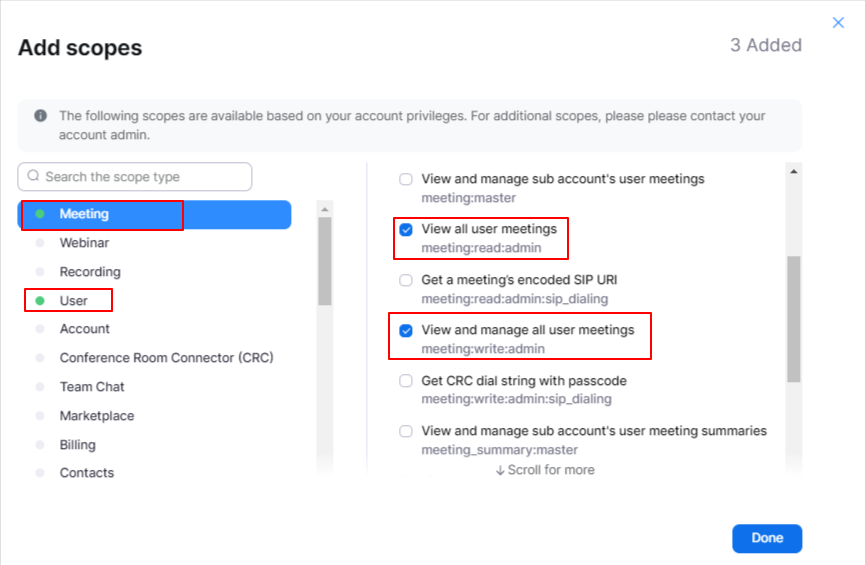
Per l'integrazione di ElementsKit, seleziona "Visualizza tutte le riunioni degli utenti" E "Visualizza e gestisci tutte le riunioni degli utenti" opzioni sotto "Incontro" scopo. Inoltre, seleziona "Visualizza tutte le informazioni dell'utente" opzione sotto "Utente" scopo. Quindi, premi il pulsante "Fattopulsante ".

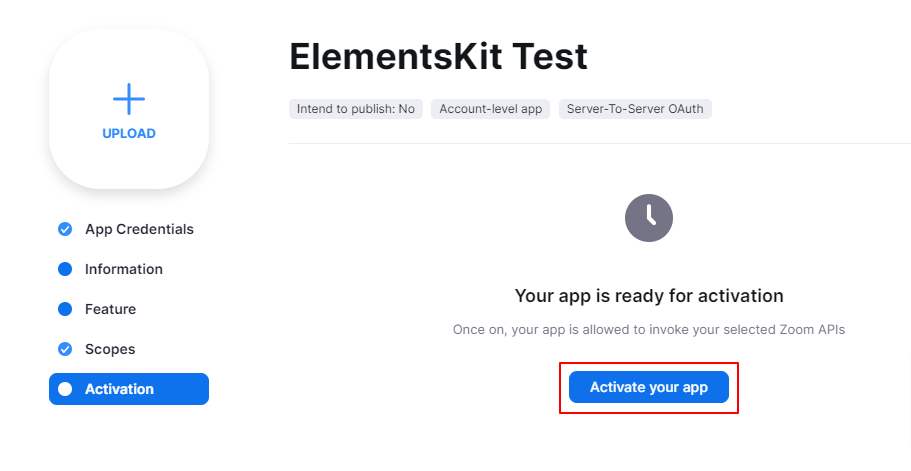
Fatto tutto, basta premere il pulsante "Attiva la tua app" dal Attivazione opzione. E attiverai con successo l'app.

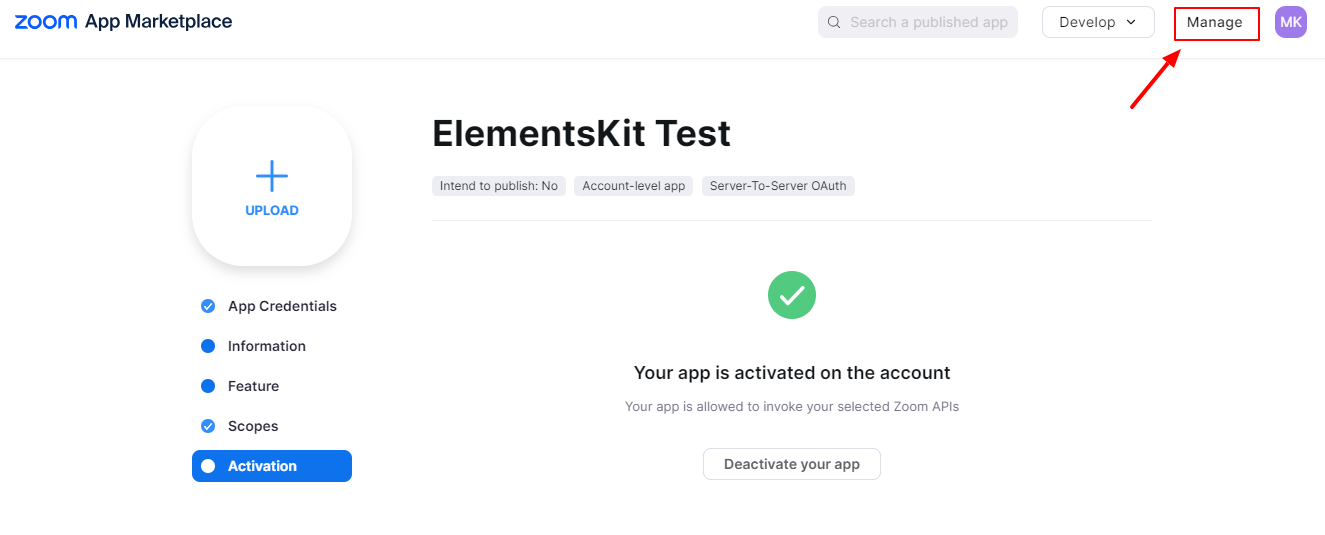
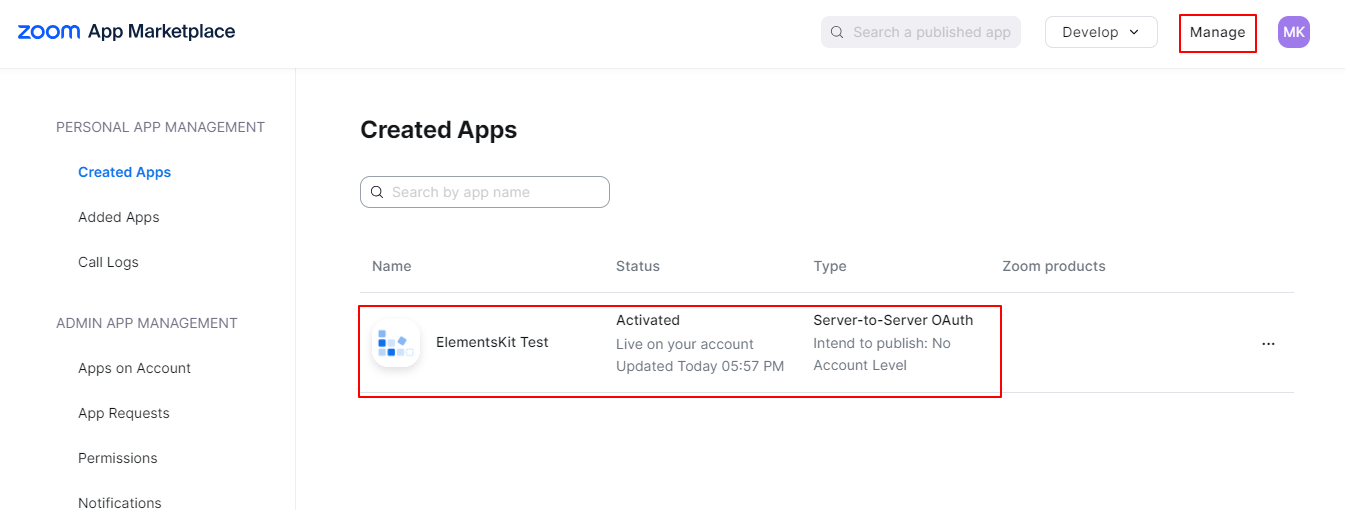
Ora fai clic sull'opzione "Gestisci" nell'area dell'intestazione.

Sullo schermo del tuo dispositivo mostrerai l'elenco delle app create. Fare clic su uno per ottenere tutte le credenziali.

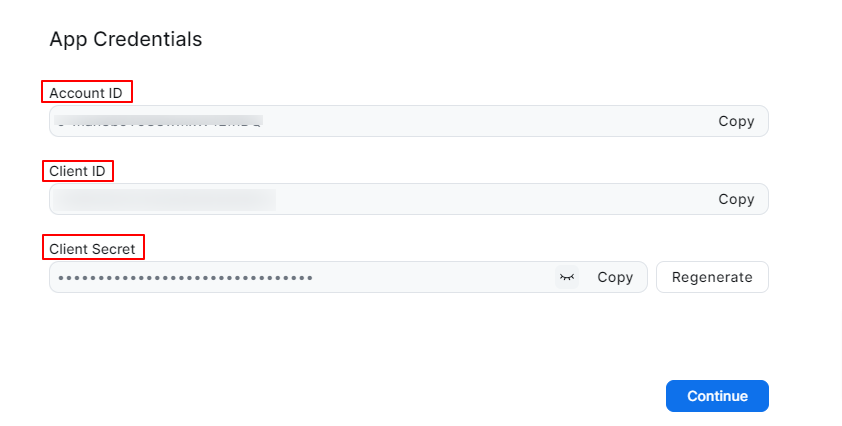
Le tue credenziali dell'app. Copia l'ID cliente e l'ID segreto.

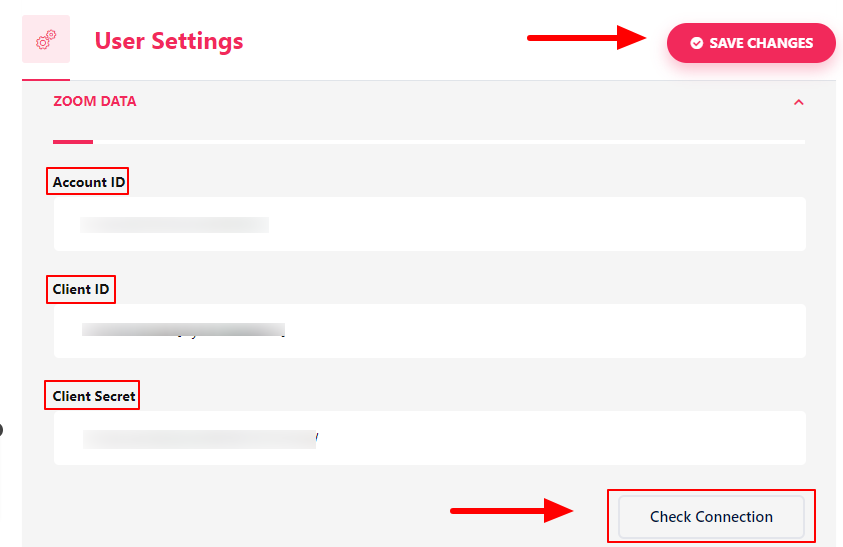
Ora torna alla dashboard di WordPress e segui: ElementsKit > Impostazioni utente. Scorri verso il basso per ottenere il Zoom dati opzione. Aprilo, compila i campi e premi il pulsante “Salva modifiche”.
Per esaminare la tua connessione, fai clic su "Controlla la connessionepulsante ". Vedrai una notifica nella parte superiore della pagina.

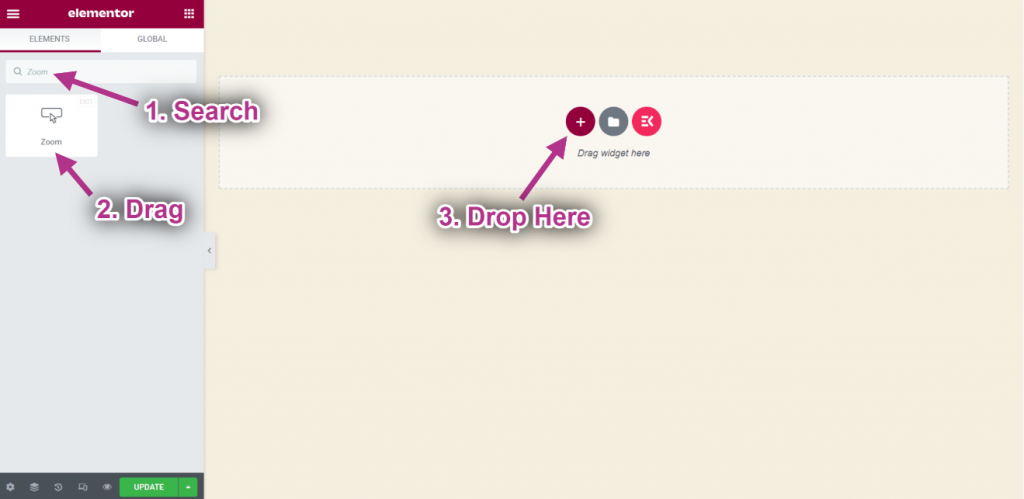
- Vai a Elementor=> Cerca Ingrandisci=> Proprio così Trascina e rilascia il campo.

Passaggio-> 2: personalizza il widget Zoom #
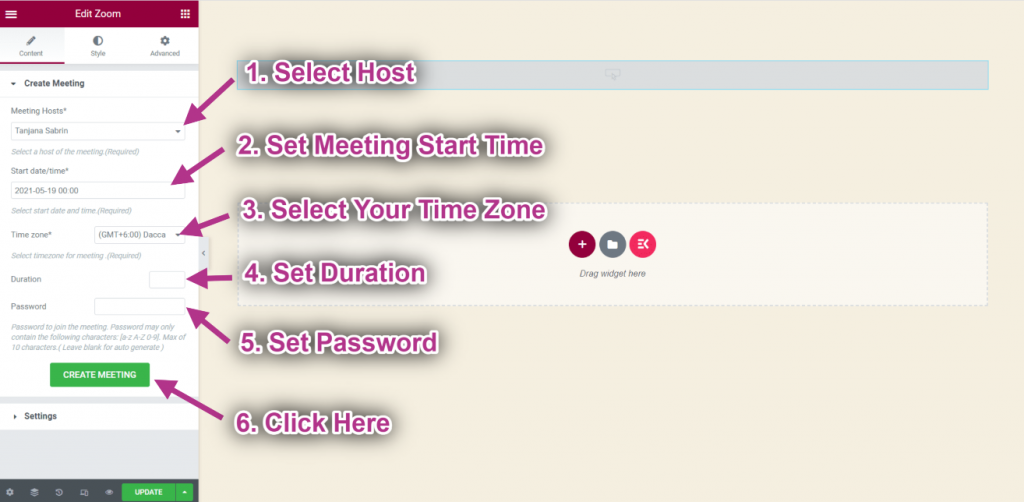
- Selezionare Ospite.
- Impostato Orario di inizio riunione.
- Selezionare Fuso orario.
- Impostato Durata.
- Impostato Parola d'ordine.
- Ora fai clic su Crea riunione.

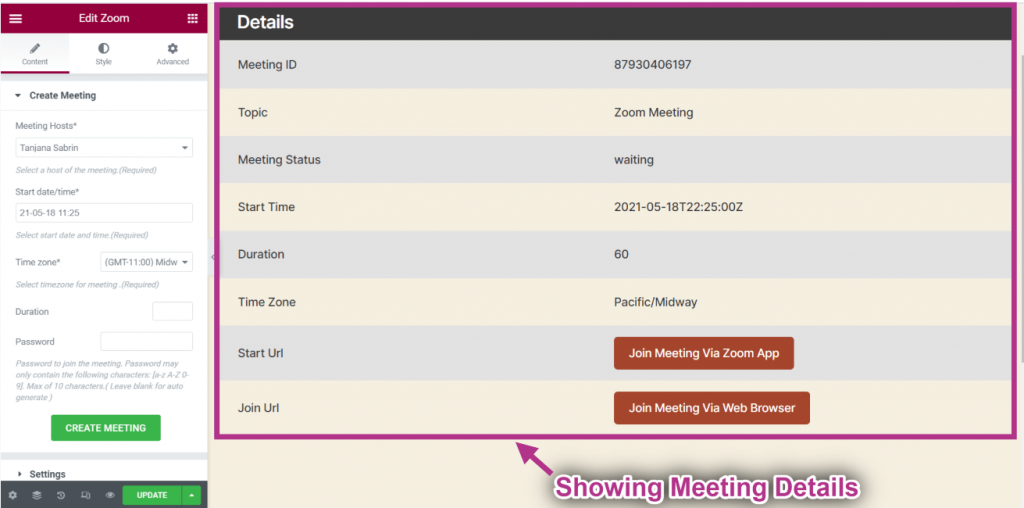
- Ora puoi vedere il tuo Dettagli della riunione.

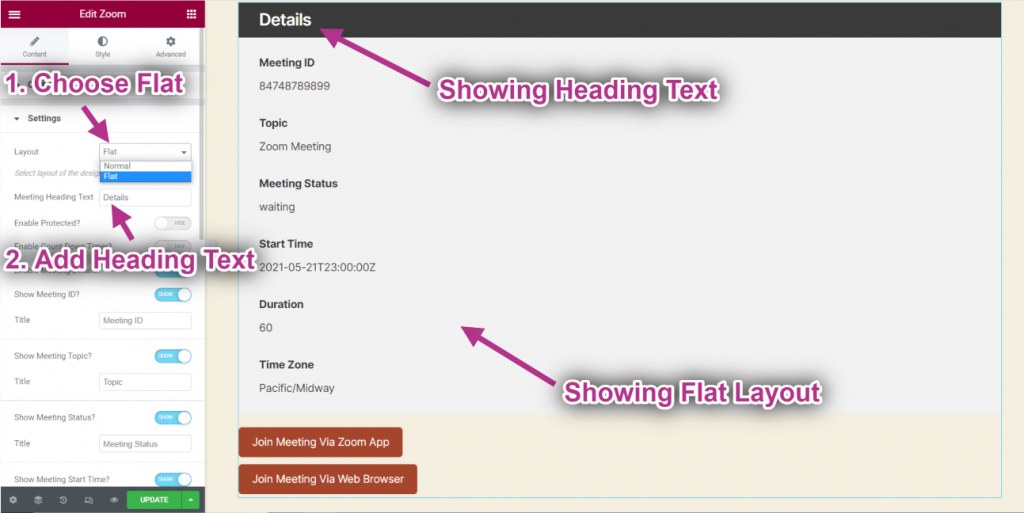
- Scegli la disposizione: Piatto. Puoi selezionare Normale anche.
- Fornire Testo dell'intestazione.
- Puoi vedere il Disposizione piatta con Testo dell'intestazione.

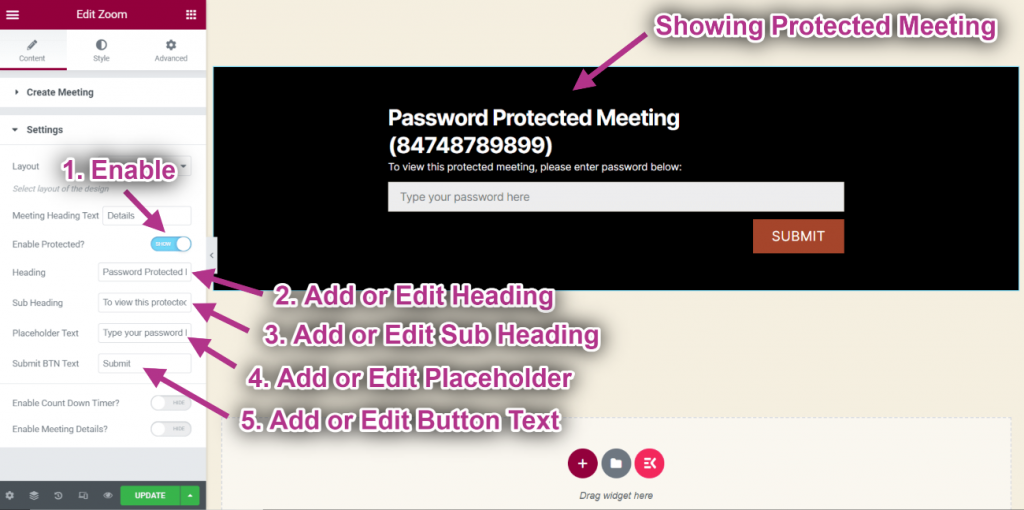
- Abilitare Protetto.
- Aggiungi o modifica Testo dell'intestazione.
- Aggiungi o modifica Sottotitolo.
- Aggiungi o modifica Segnaposto.
- Aggiungi o modifica Testo del pulsante.
- Puoi vedere la riunione protetta visualizzata con le seguenti informazioni.

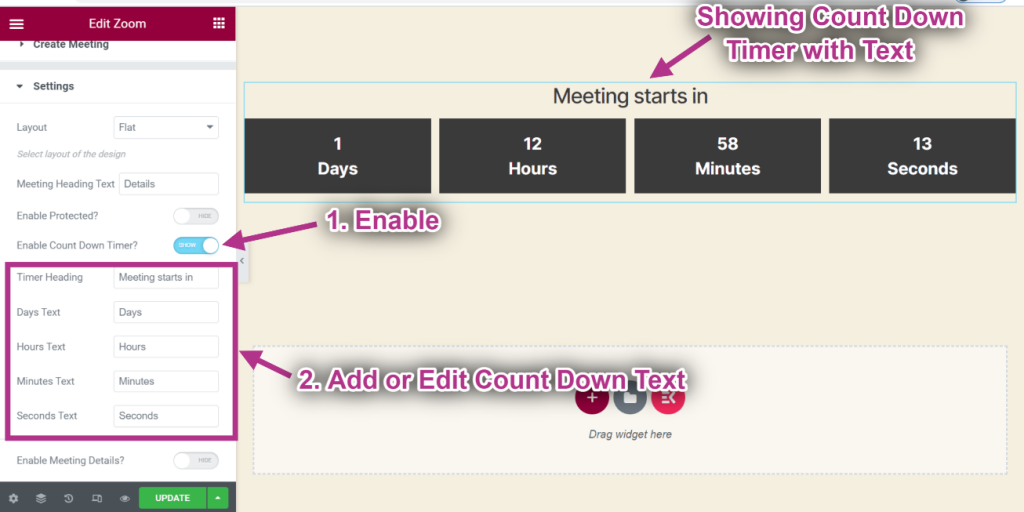
- Abilitare Conto alla rovescia.
- Aggiungi o modifica Testo del conto alla rovescia.
- Puoi vedere il timer per il conto alla rovescia con il testo.

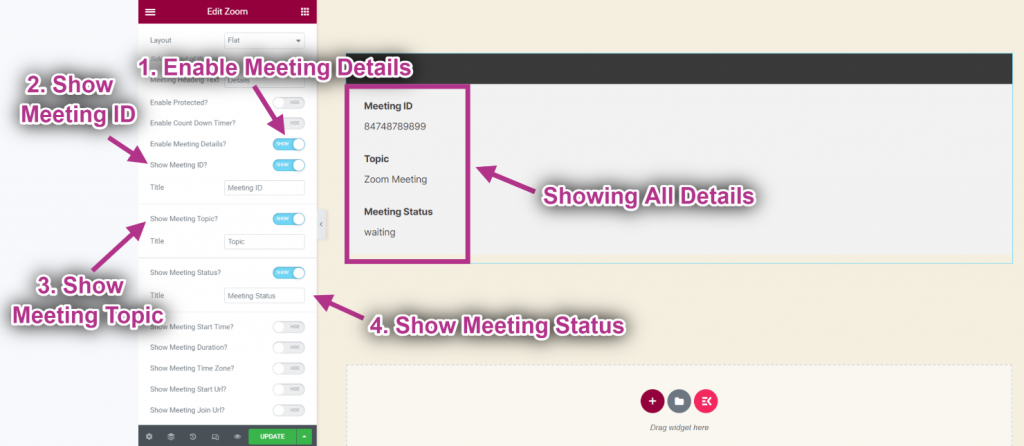
- Abilitare Dettagli della riunione.
- Spettacolo Identificativo della riunione.
- Spettacolo Argomento dell'incontro.
- Spettacolo Stato della riunione.
- Mostrando Tutti i dettagli.

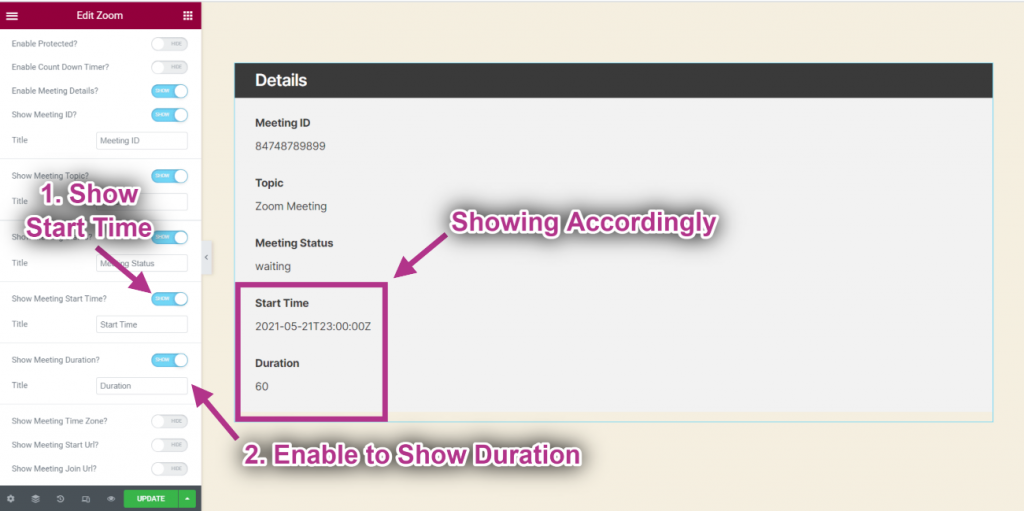
- Spettacolo Ora di inizio.
- Abilitare a Mostra durata.
- Mostrando Ora di inizio e durata.

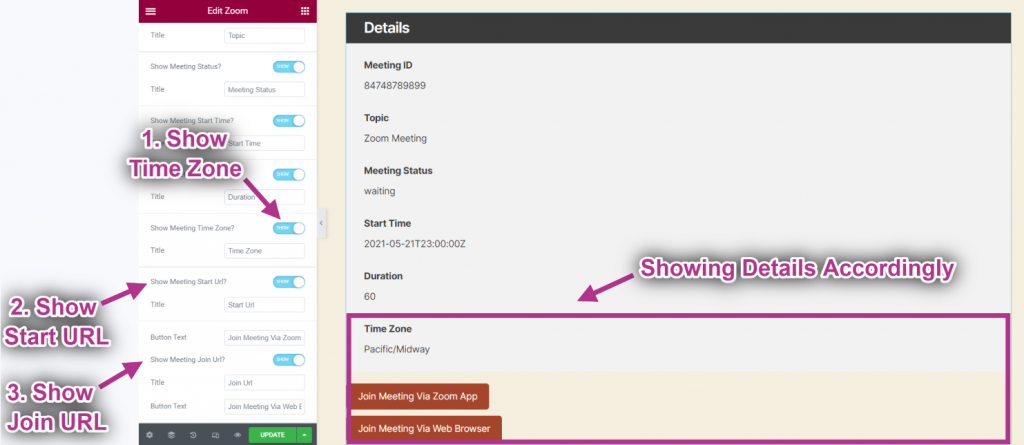
- Spettacolo Fuso orario.
- Spettacolo URL di avvio.
- Spettacolo URL di partecipazione.
- Mostra i dettagli di conseguenza.