Vuoi visualizzare i dati per barra, linea, timone, ciambella, torta e area polare? Questo tipo di rappresentazione grafica interattiva dei dati consente di trasformare dati noiosi in informazioni facili da digerire.
Il widget Grafico avanzato di Elementor ti consente di incorporare facilmente grafici nei tuoi siti Web WordPress. Offre anche diversi tipi di grafici con varie funzionalità di personalizzazione.
In questa documentazione imparerai come creare grafici avanzati utilizzando Elementor per il tuo sito web.
Come creare grafici avanzati utilizzando Elementor #
Segui la seguente guida passo passo per creare un grafico sul tuo sito web Elementor.
Passaggio 1: aggiungi widget grafico avanzato #
Abbastanza semplice! Vai a una pagina esistente o inseriscine una nuova e abilita Elementor. Utilizza la casella di ricerca nella barra laterale dei widget per trovare il "Grafico avanzato" aggeggio. Trascina e rilascia il widget.
Passaggio 2: aggiungi dati ai grafici #
Nel pannello delle impostazioni del widget Grafico avanzato, utilizzerai il comando "Categorie" E "Imposta dati" opzioni sotto la voce "Dati"funzioni per aggiungere i tuoi dati. IL "CategorieLe impostazioni consentono di classificare i dati tramite un nome. E dalle impostazioni “Imposta dati”, definirai la proporzione dei dati.
Per questo, passa attraverso le seguenti impostazioni:
Categorie:

- Queste impostazioni vengono caricate automaticamente con 3 categorie. Conservali o eliminali come preferisci.
- Espandi le impostazioni della categoria per modificarne il nome.
- Colpire il "Aggiungi articolo" per aggiungere una nuova categoria. Oppure puoi utilizzare il pulsante Copia per aggiungerne un altro.
- Per eliminarne uno, fare clic su "X"pulsante a croce.
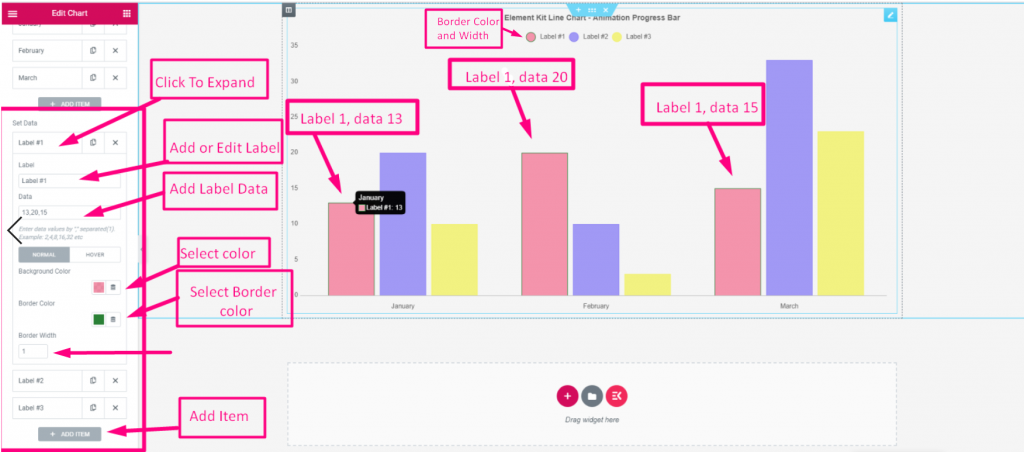
Imposta dati:

- Come il precedente, vedrai tre elementi caricati automaticamente.
- Conservali o eliminali come preferisci.
- Per un nuovo articolo. Clicca il "Aggiungi articolo"o il pulsante Copia.
- Ora espandi le impostazioni di un elemento:
- Etichetta: modifica o modifica il nome dell'etichetta dell'elemento.
- Dati: Inserisci il numero dei tuoi dati. Metti una virgola per più numeri.
- Sfondo: Da colore alla struttura grafica dello sfondo dei dati.
- Colore del bordo: aggiungi colore al bordo di quella struttura.
- Larghezza del bordo: Definire la larghezza del bordo.
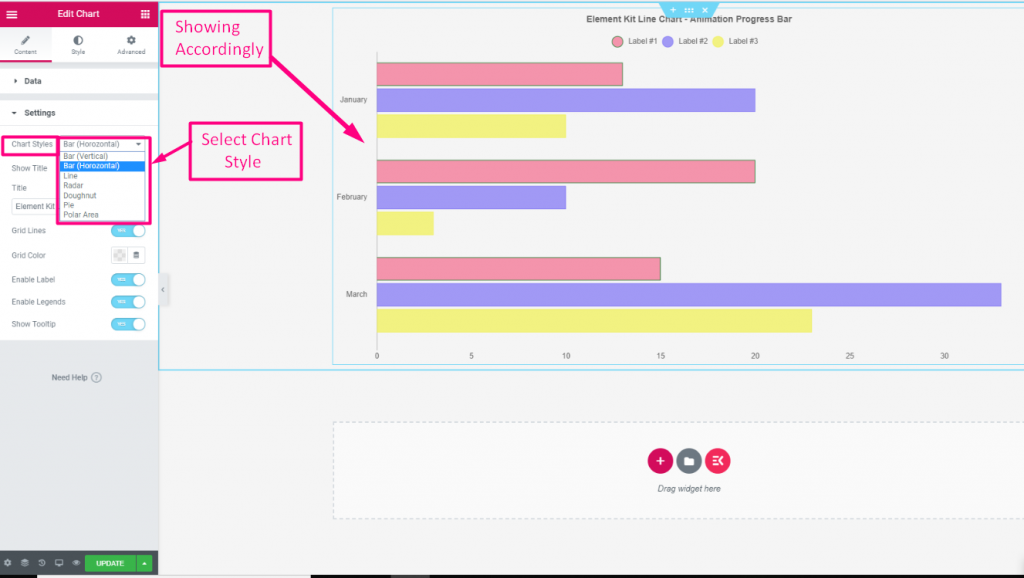
Passaggio 3: scegli i tipi di grafico #
Ora imposterai i tipi di grafico. Le opzioni disponibili sono Barra (verticale), Barra (orizzontale), Linea, Timone, Ciambella, Torta e Area polare.
Per fare questo, vai sotto il Impostazioni funzione e impostare le seguenti funzioni. Si noti che il le impostazioni di questa funzione possono essere modificate in base allo stile grafico scelto.
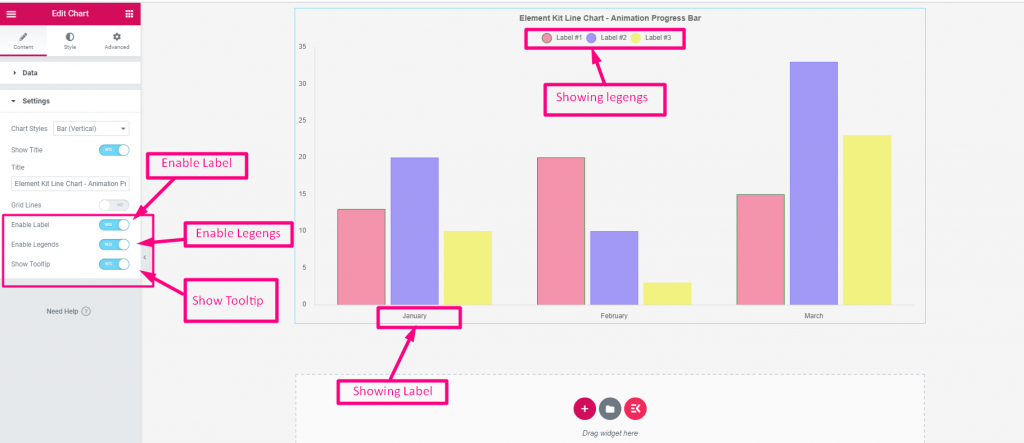
Impostazioni:

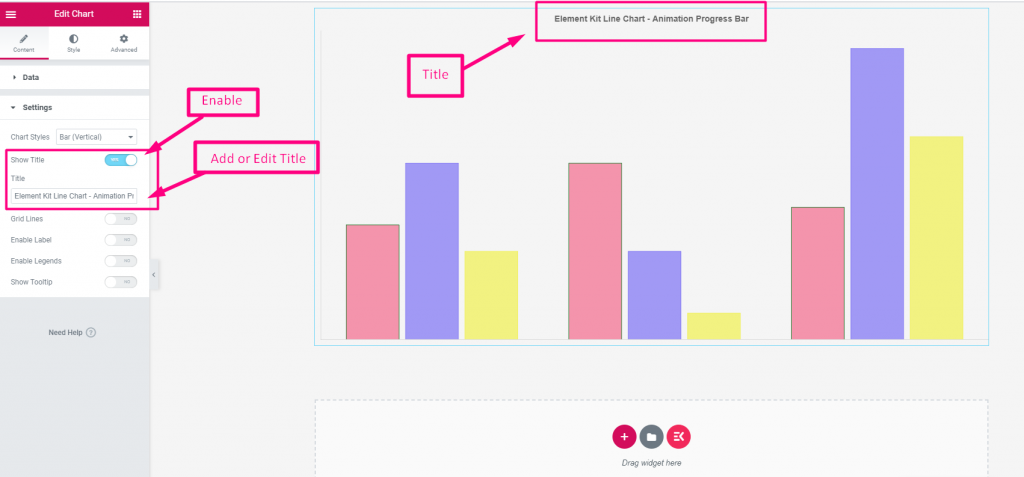
- Stili di grafico: scegli uno stile di grafico dal menu a discesa. Mostra titolo: attiva/disattiva il pulsante per mostrare o nascondere il titolo nel grafico.

- Titolo: Aggiungi un titolo per il tuo grafico.

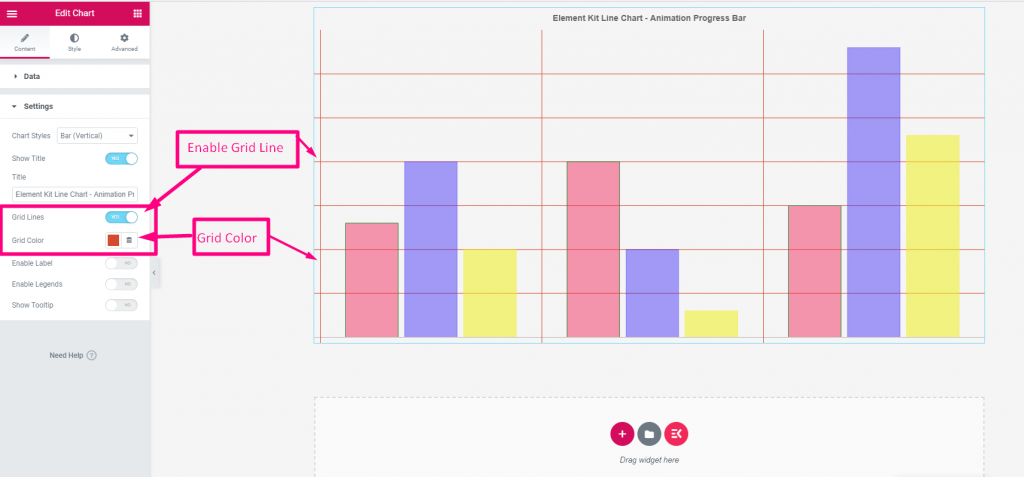
- Linea della griglia: fare clic sul pulsante di attivazione/disattivazione per mostrare le linee della griglia.
- Colore della griglia: seleziona un colore per le linee della griglia.

- Abilita etichetta: Fare clic per mostrare l'etichetta o il nome della categoria dati dei grafici.
- Abilita leggende: abilitalo per mostrare l'etichetta o il nome della categoria dati sopra il grafico con un'icona circolare.
- Mostra descrizione comando: quando il cursore del mouse passa su qualsiasi barra o parte del grafico, mostra la categoria e la proporzione dei dati.
Passaggio 4: personalizza lo stile dei grafici #
Una volta che hai finito con gli stili del grafico, vai a Stile scheda del pannello delle impostazioni del widget. In questa scheda vedrai la personalizzazione delle impostazioni per definire lo stile della categoria del grafico, della legenda, della descrizione comando, del titolo, dell'animazione, ecc.
Di seguito sono riportati gli utilizzi delle funzionalità di personalizzazione del grafico avanzato.

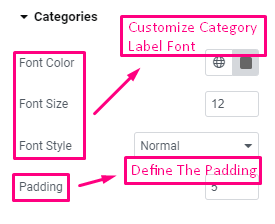
Categorie: definisce il carattere della categoria dati, il suo colore e la sua dimensione. Quindi, imposta l'imbottitura.

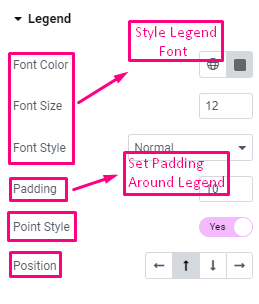
Leggenda: scegli il colore, la dimensione, lo stile del carattere e imposta il riempimento. Inoltre, puoi mostrare uno stile di punto elegante per le legende e impostarne la posizione (Sinistra/Alto/Basso/Destra).

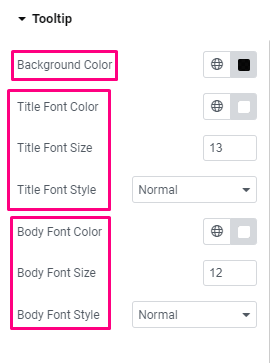
Descrizione comando: Le seguenti impostazioni danno il controllo della personalizzazione del tooltip.
- Colore di sfondo: seleziona un colore di sfondo per la descrizione comando.
- Carattere del titolo: scegli il colore, la dimensione e lo stile del carattere.
- Carattere del corpo: da qui puoi gestire il colore, la dimensione e lo stile del carattere del corpo.

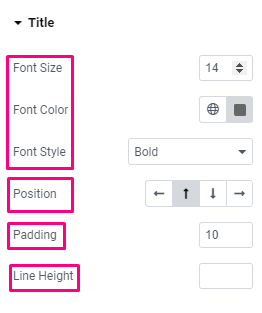
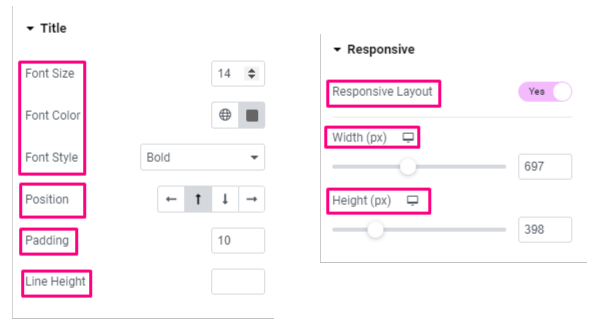
Titolo:
- Personalizzazione dei caratteri: le prime tre opzioni ti consentono di modificare la dimensione, il colore e lo stile del carattere.
- Posizione: Imposta la posizione del titolo della carta (Sinistra/Alto/Basso/Destra).
- Imbottitura: imposta lo spazio attorno al titolo.
- Altezza della linea: definisce l'altezza della riga per il titolo.

Animazione:
- Durata: definisce la durata degli effetti di animazione.
- Stile: scegli uno stile per l'animazione.
Reattivo:
- Disposizione reattiva: fare clic sul pulsante di attivazione/disattivazione per abilitare il layout reattivo. Imposterai la larghezza e l'altezza del layout del grafico in pixel.
Questo è tutto! Hai appreso tutte le funzionalità delle Impostazioni avanzate dei grafici. Ora puoi creare facilmente un grafico e modellarlo senza sforzo sul tuo sito Web Elementor.



