Un grafico a torta è una rappresentazione grafica di un determinato rapporto numerico. Aiuta a visualizzare dati noiosi in modo facilmente digeribile. IL Grafico a torta ElementsKit Il widget fornisce un'interfaccia semplice per mostrare facilmente i grafici a torta sui tuoi siti Web Elementor.
Puoi aggiungere facilmente testo, icone e immagini al grafico a torta per mostrare i tuoi dati in modo conciso. Dispone inoltre di versatili funzionalità di personalizzazione per dare un aspetto accattivante al grafico a torta.
Impariamo come creare grafici a torta nei siti Web Elementor con il widget Grafico a torta ElementsKit.
Come creare grafici a torta in Elementor? #
Innanzitutto, assicurati di installare e attivare il plug-in ElementsKit sui tuoi siti Web Elementor. Quindi, seguire i passaggi seguenti.
Passaggio 1: aggiungi il widget del grafico a torta ElementsKit #
Inizia inserendo una nuova pagina o prendendone una esistente dalla dashboard di WordPress e segui Modifica con Elementor Builder > Cerca widget grafico a torta ElementsKit > Trascina e rilascia nella schermata dell'editor.
Passaggio 2: aggiungi contenuto per il grafico a torta #
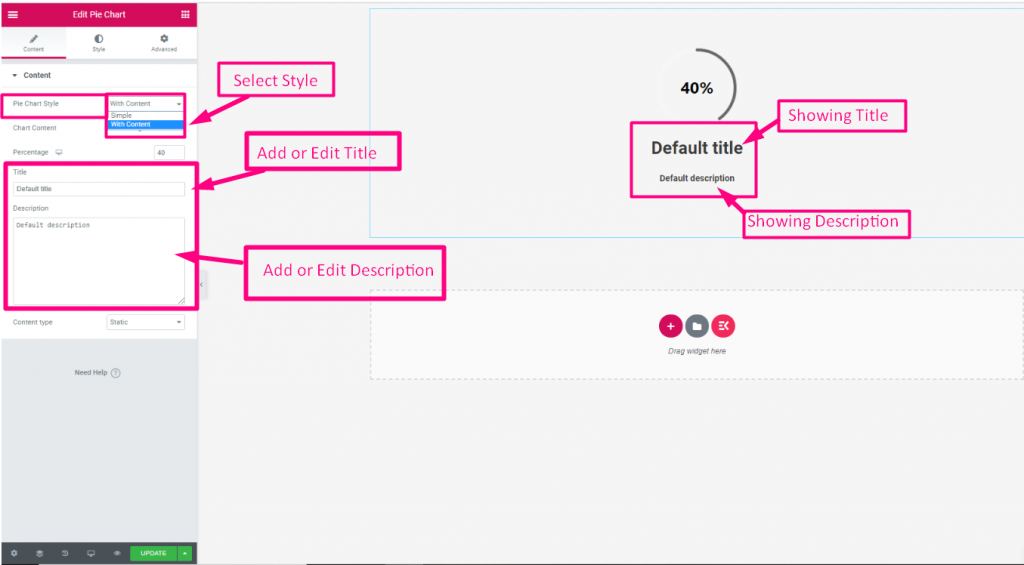
Sotto il Contenuto scheda delle impostazioni del widget, puoi aggiungere contenuti, icone, immagini e impostare percentuali per il tuo grafico a torta. Vediamo tutte le impostazioni delle funzionalità e come funzionano.
Contenuto

- Stile grafico a torta: Offre due scelte.
- Semplice: mostra solo un semplice grafico a torta.
- Con contenuto: questa opzione ti consente di mostrare contenuti aggiuntivi con il tuo grafico a torta, come titolo e descrizione.
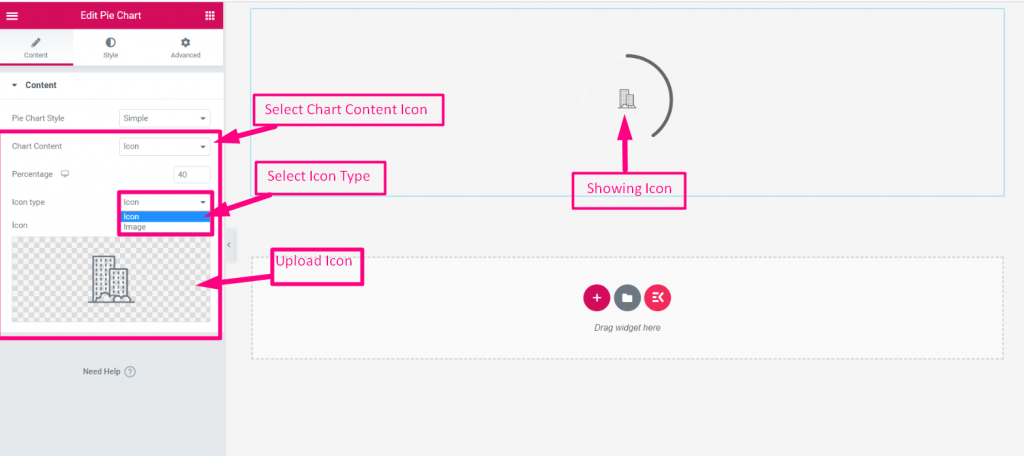
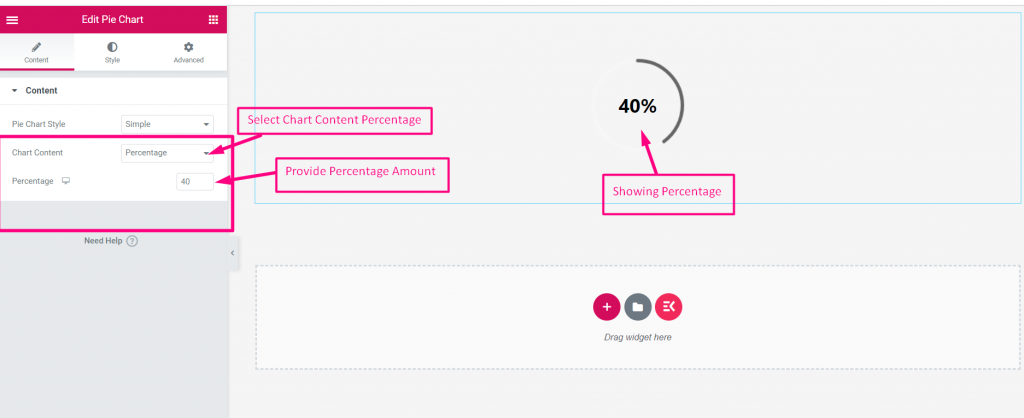
- Contenuto del grafico: È possibile selezionare tra numero e icona.
- Percentuale: mostra la percentuale in numeri.
- Icona: La scelta dell'opzione icona rivelerà il "Tipo di icona" caratteristica.

- Tipo di icona: decidi cosa vuoi mostrare nel grafico a torta.
- Icona: seleziona un'icona dalla libreria di icone o caricane una tua.
- Immagine: Carica un'immagine da mostrare nel grafico a torta.
- Dimensione dell'immagine: specifica la dimensione della tua immagine dal menu a discesa.

- Percentuale: definisce la percentuale del grafico a torta.
- Titolo: Inserisci il testo del titolo per mostrare il grafico a torta.
- Descrizione: Aggiungi la descrizione per il grafico a torta.
- Tipo di contenuto: Quando mostri il contenuto con un grafico a torta puoi impostare la modalità di visualizzazione del contenuto. Ecco le opzioni disponibili:
- Statico: il testo verrà visualizzato in modo statico.
- Flip: applica un'animazione di ribaltamento sul testo del grafico a torta.
Passaggio 3: personalizza il grafico a torta sul sito Web di Elementor #
Passare a Impostazioni widget grafico a torta > Stile scheda per sbloccare tutte le impostazioni di personalizzazione di ElementsKit. Vedrai molte funzionalità con cui giocare. Di seguito spiegheremo tutte le caratteristiche del design.

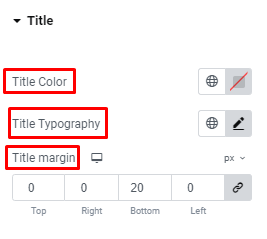
Titolo: scegli un colore per il titolo, personalizza la tipografia e aggiungi un margine attorno al titolo.

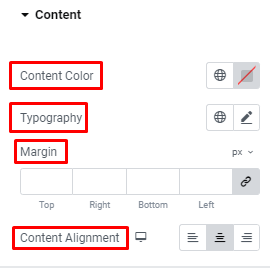
Contenuto: offre la stessa personalizzazione della precedente per il testo del contenuto e allinea l'allineamento impostato per esso.

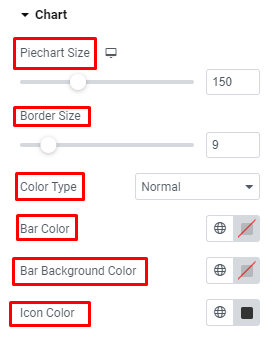
Grafico: Definisci la dimensione del grafico a torta e del bordo e scegli un tipo di colore tra Normale O Pendenza. Successivamente, dai colore alla barra, al suo sfondo e alla sua icona.

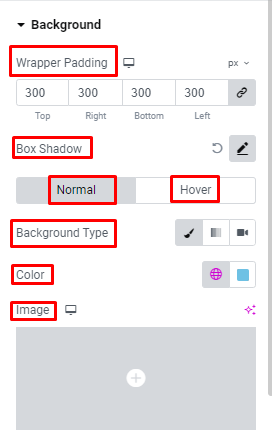
Sfondo: puoi regolare l'imbottitura avvolgente per lo sfondo e applicare l'ombra del riquadro. Quindi seleziona tra colore, sfumatura, immagine e video per lo sfondo e lo sfondo al passaggio del mouse. Inoltre, puoi scegliere tra versatili effetti di animazione per lo sfondo al passaggio del mouse.
Si spera che ora tu abbia familiarità con il Grafico a torta ElementsKit funzionalità widget e sapere come creare grafici a torta sui siti Web Elementor.



