Iniziare #
Incorpora la mappa di Google ovunque nella tua pagina web. Soprattutto, nella pagina dei contatti, in modo che i tuoi visitatori possano sapere dove ti trovi. Visualizza posizioni predefinite (latitudine e longitudine) su una mappa sullo schermo. Segui semplicemente la procedura passo passo per connettere Google Map.
Passaggio => 1: genera la chiave API di Google Map #
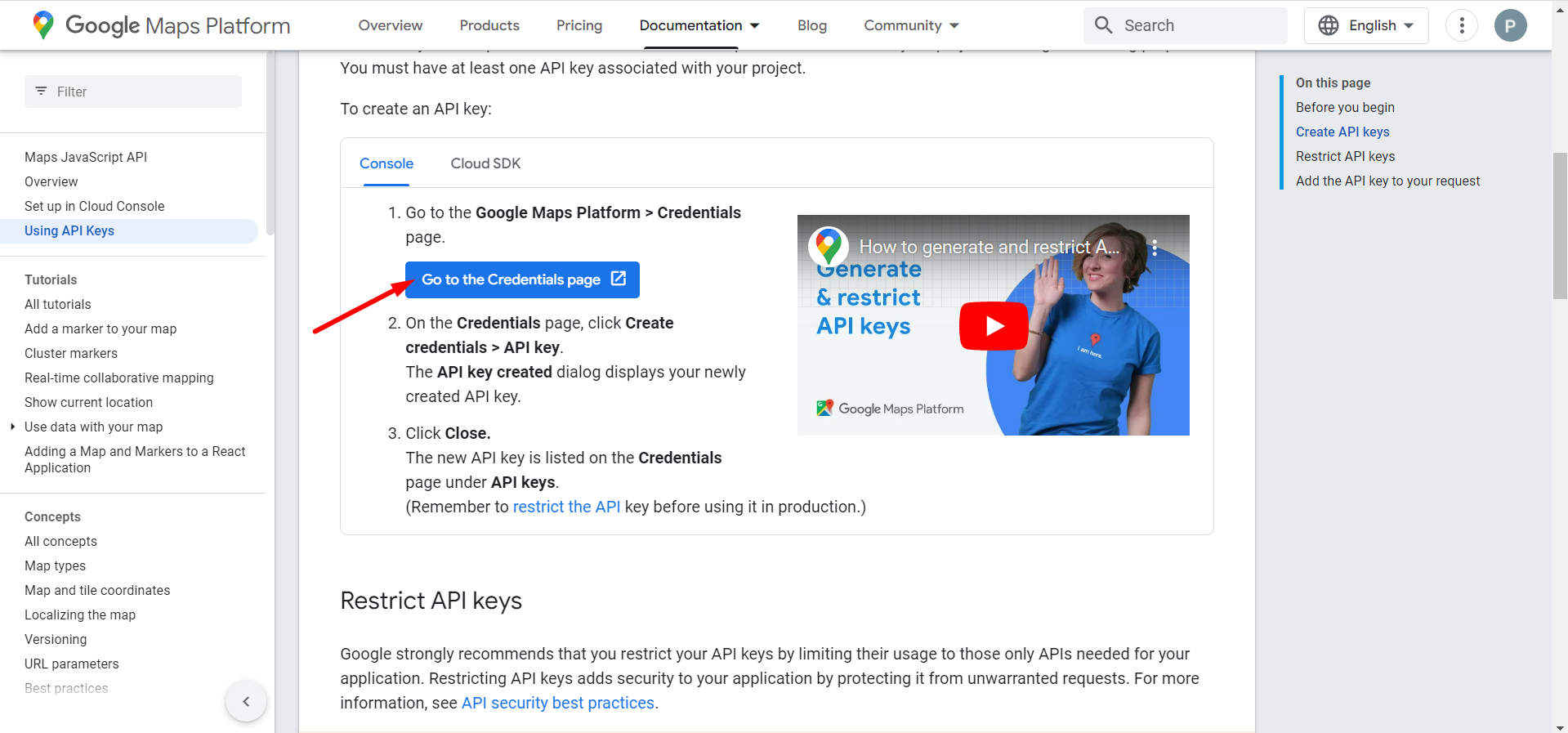
- Vai a Console della piattaforma Google Cloud. Se non hai ancora un account, creane uno, è gratis.
- Fare clic su Vai alla pagina Credenziali

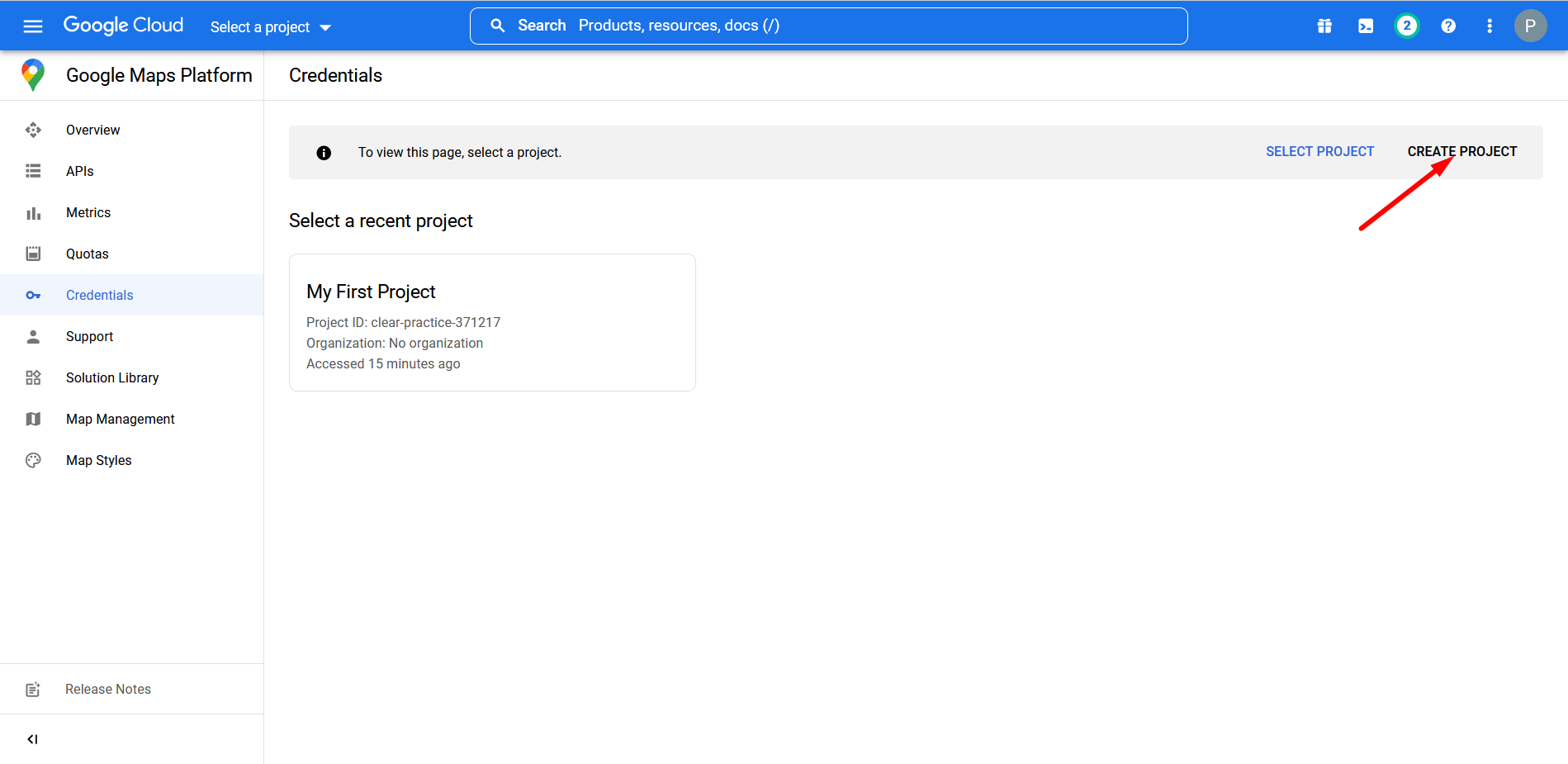
- Seleziona o crea un progetto.

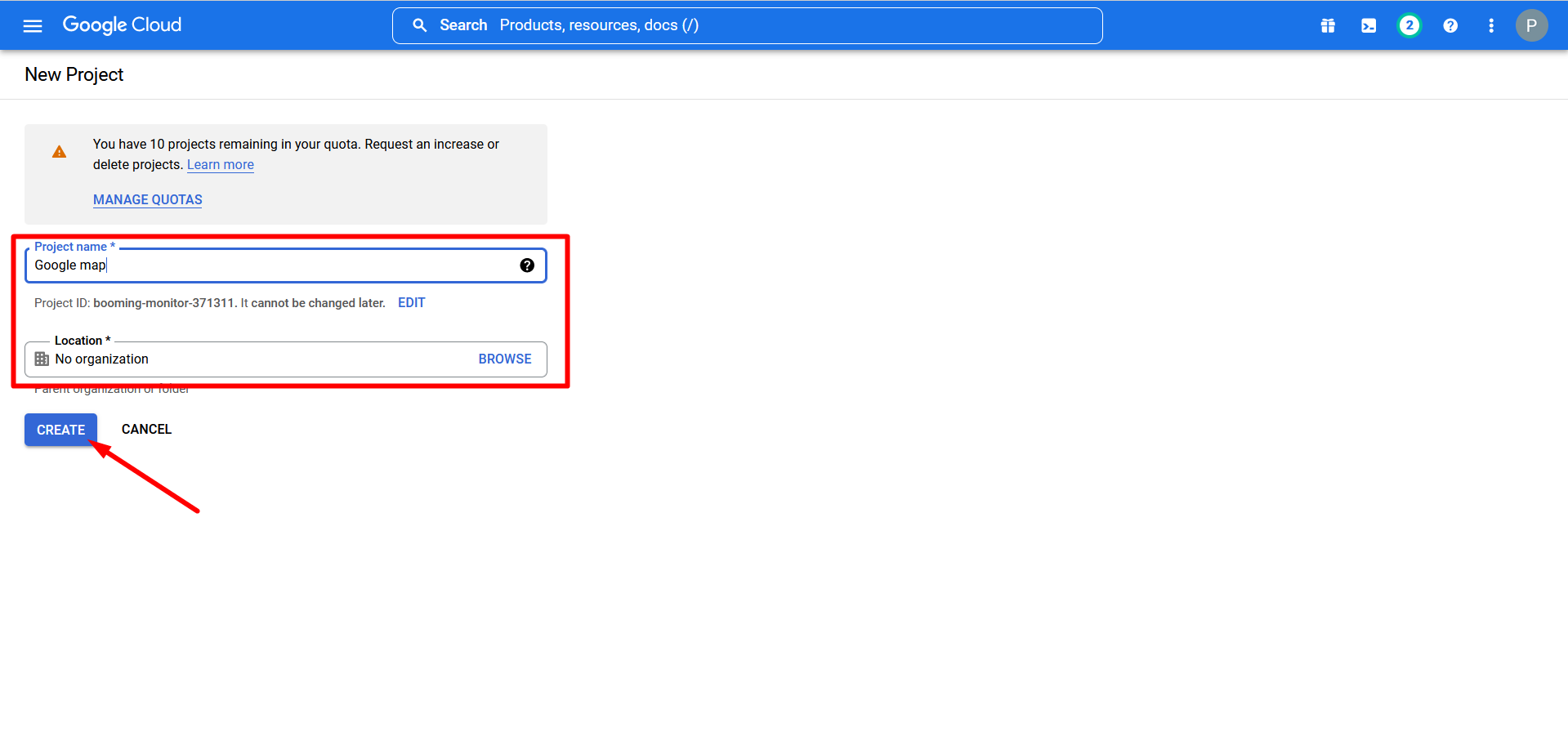
- Inserisci un nome e una posizione per il progetto
- Fare clic su CREA

- Il tuo progetto è stato creato
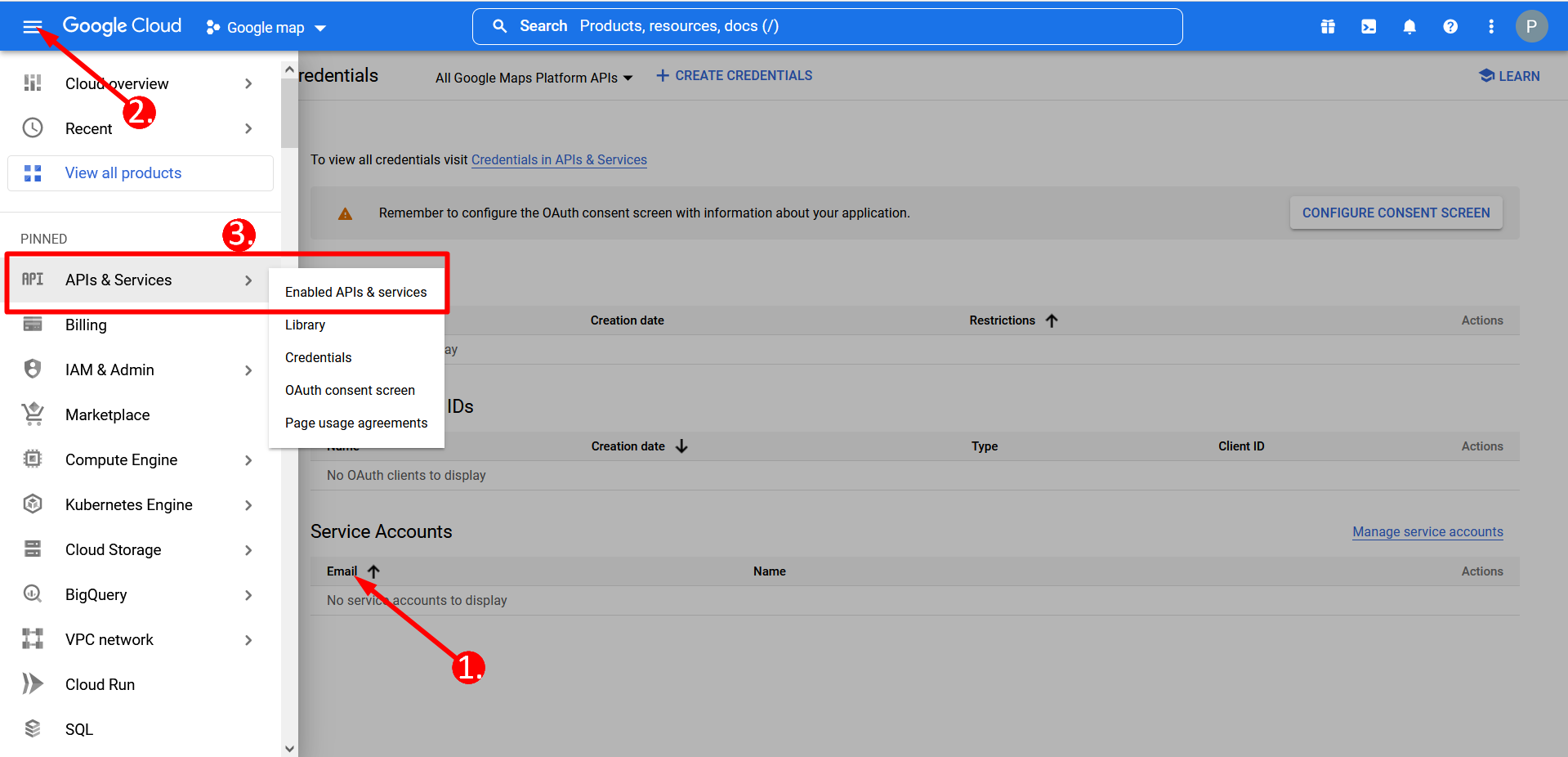
- Vai al menu dell'hamburger
- Trova API e servizi

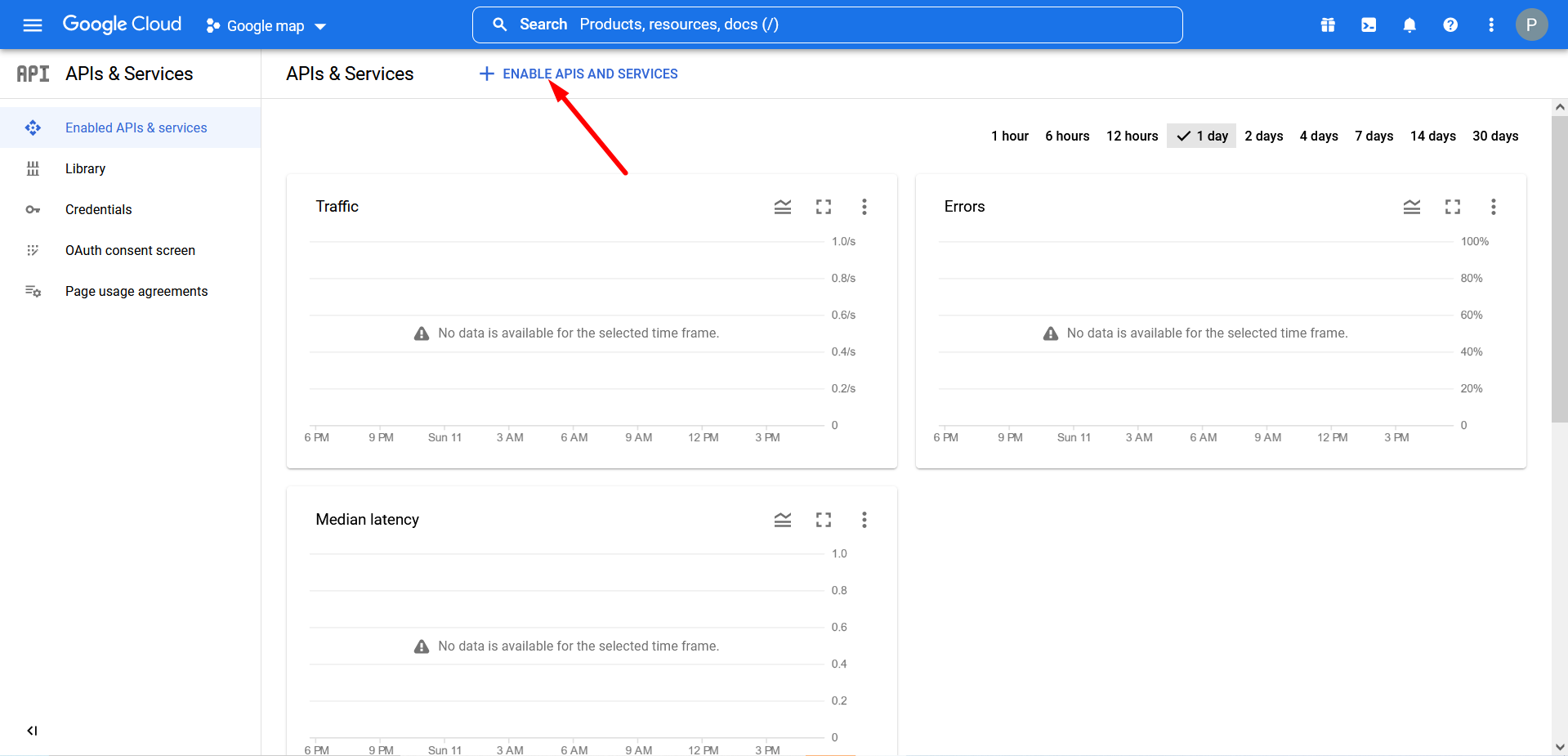
- Fare clic su ABILITA API E SERVIZI

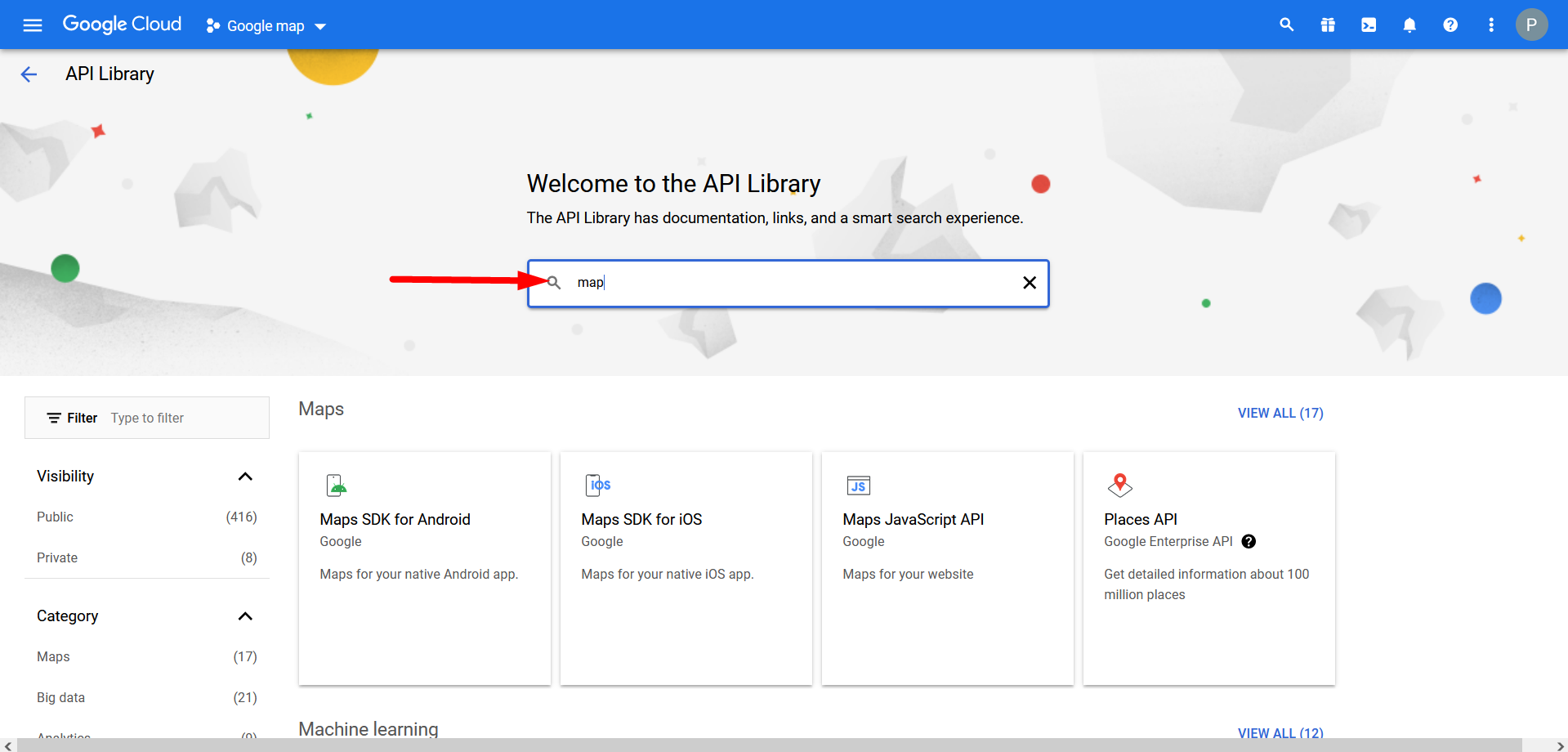
- Cerca sulla mappa nella casella di ricerca-

- Fai clic su API JavaScript di Maps e abilitala
- Vai a Credenziali
- Ora clicca su “Creare Credenziali", vedrai la tua chiave API. Copia la chiave API da qui.

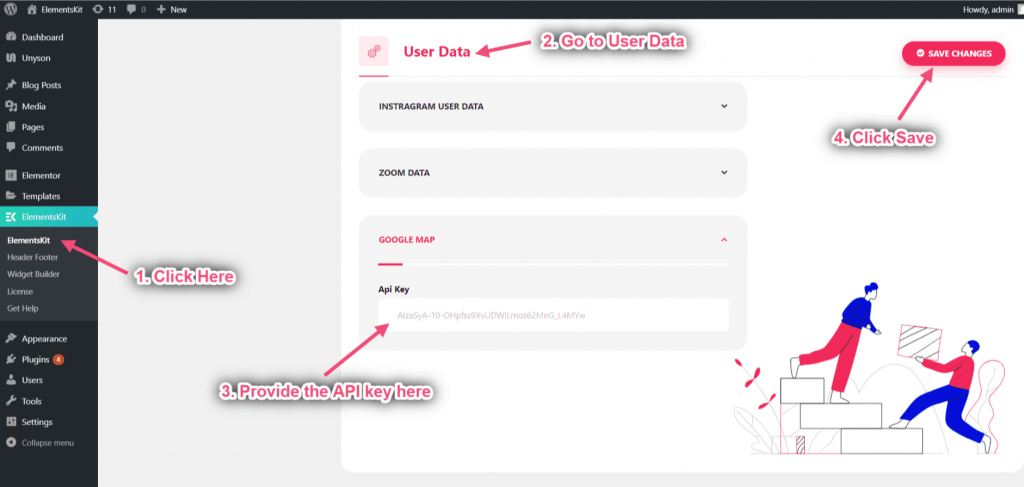
- Ora vai a Elementskit=> Dati utente=> Fare clic su Google Map espandere. Fornisci il tuo Chiave API per connettere Google Map.

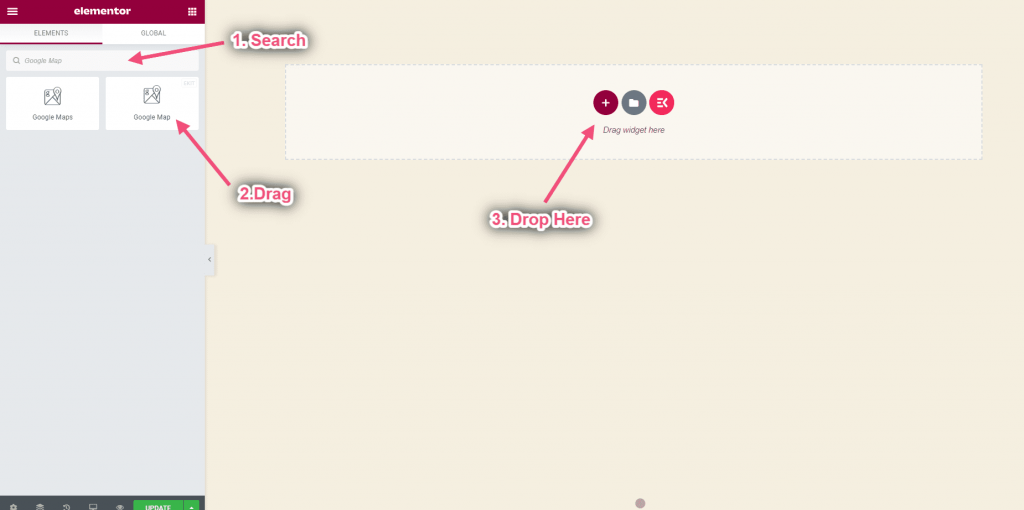
- Ora cerca Mappa Google=> Trascina=> Rilascia sull'area selezionata

Passaggio => 2: seleziona il tipo di mappa #
Imposta la mappa di base #
Aggiungi una semplice mappa Google con un indicatore alla tua pagina web. È adatto a persone con conoscenze principianti o intermedie.
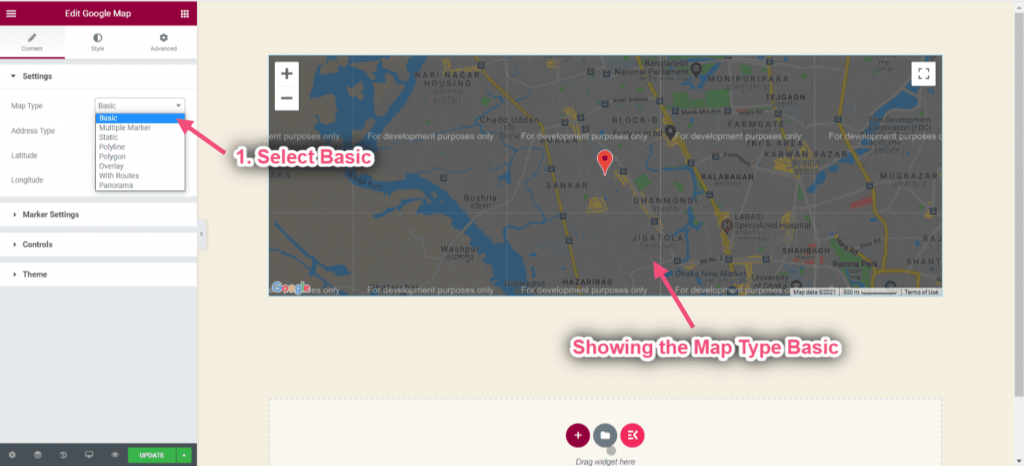
- Clicca su Impostazioni=> Seleziona il tipo di mappa Di base dal menu a discesa. Puoi vedere il tipo di mappa di base visualizzato

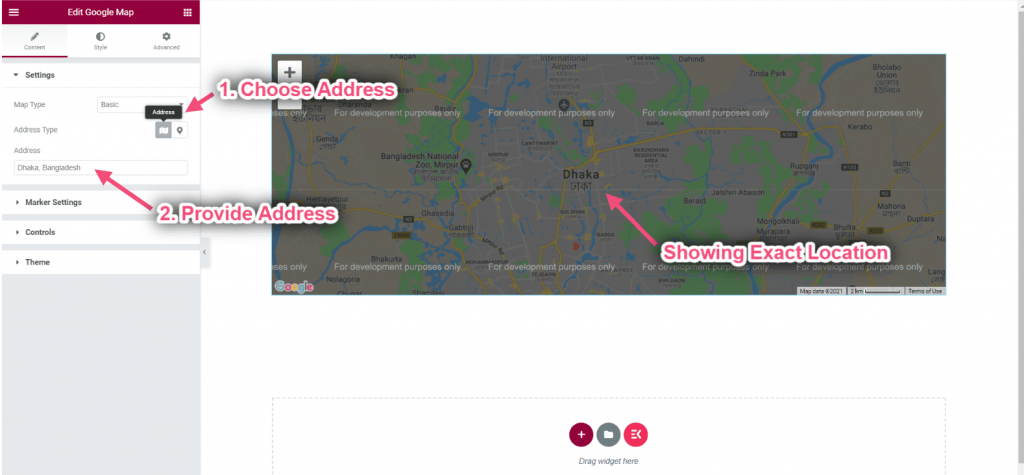
- Scegli Indirizzo dall'area selezionata => Fornisci il tuo indirizzo
- Puoi vedere la posizione selezionata

Ottieni latitudine e longitudine: La latitudine viene utilizzata insieme alla longitudine per specificare la posizione precisa degli elementi sulla superficie della Terra
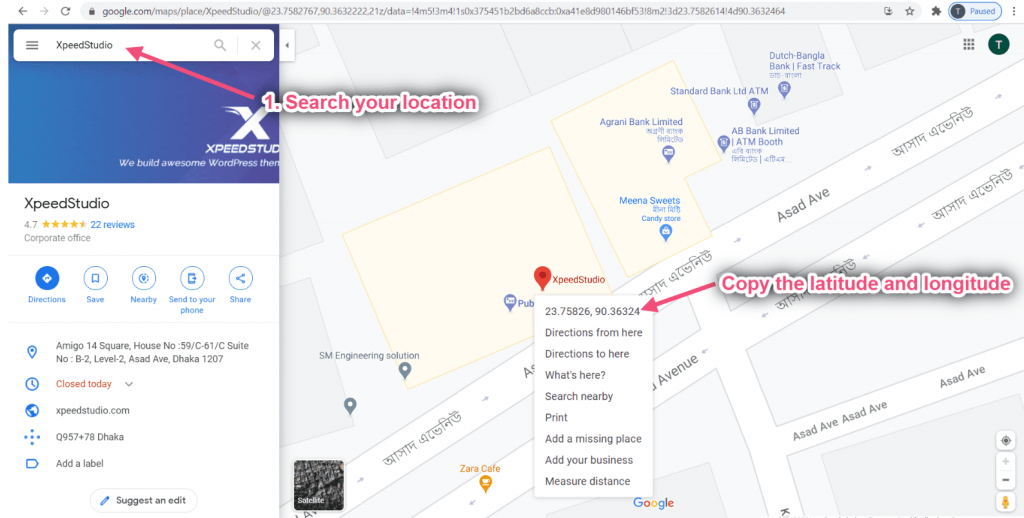
- Vai a https://www.google.com/maps/=> Cerca la tua posizione => Fai clic con il pulsante destro del mouse sul punto segnaposto della mappa => Ora copia il file Latitudine Longitudine

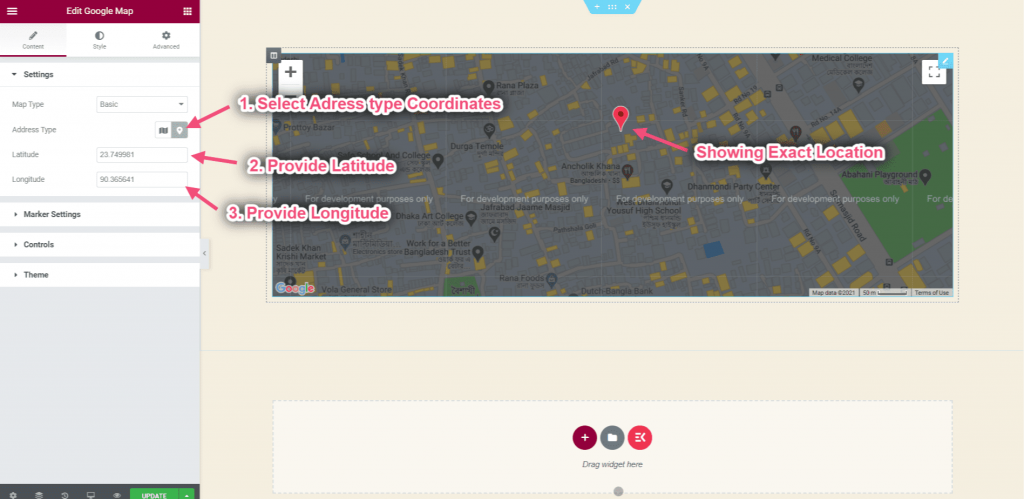
- Ora scegli Tipo di indirizzo: Coordinate
- Fornire latitudine: La latitudine è la misura della distanza a nord o a sud dell'equatore.
- Fornire longitudine: La longitudine è la misura ad est o ad ovest dell'Equatore.
- Puoi vedere la posizione esatta mostrata

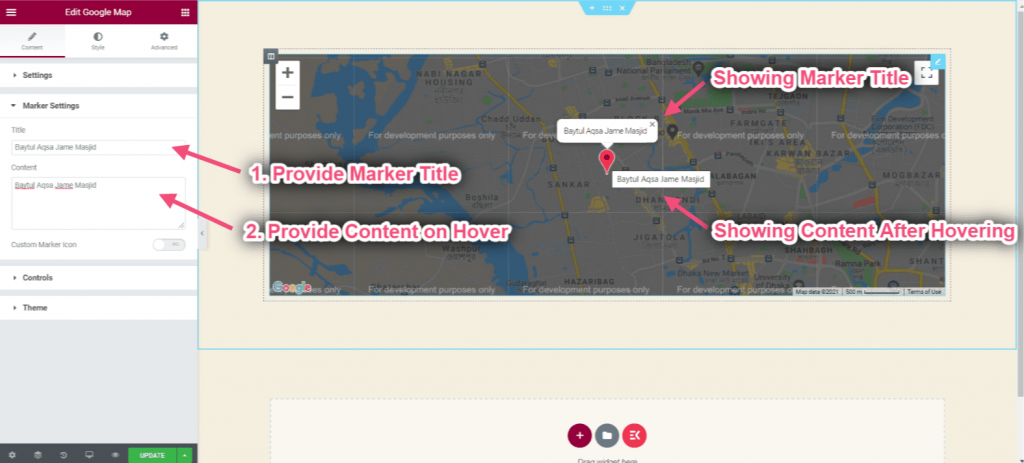
- Clicca su Impostazioni dei marcatori=> Fornire Titolo del marcatore=> Aggiungi contenuto che verrà visualizzato al passaggio del mouse

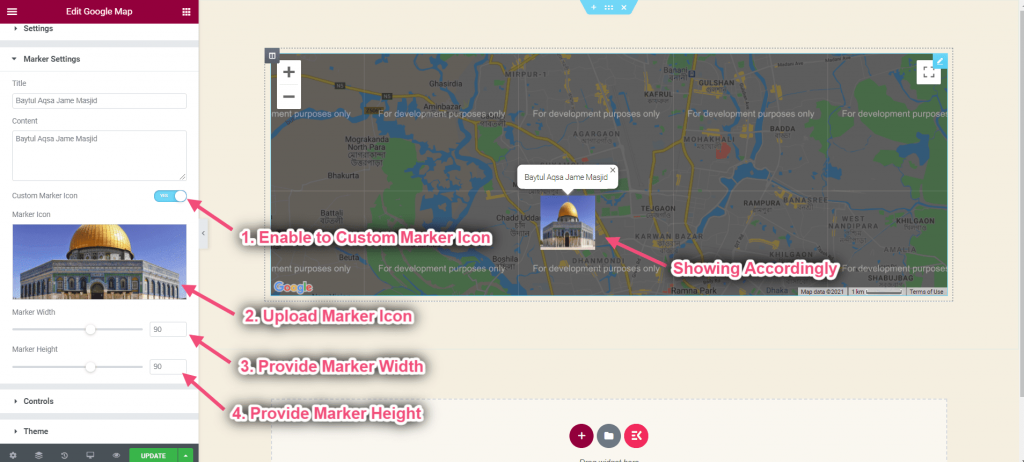
- Abilita l'interruttore su Icona marcatore personalizzato
- Carica l'icona del tuo marcatore
- Controllare la larghezza del marcatore
- Controllare l'altezza del marcatore
- Puoi vedere l'immagine/icona personalizzata visualizzata

Clicca su Controllo
- Controllo del livello di zoom: Puoi fornire qualsiasi numero
- Abilita il controllo Street View: Contiene un'icona Pegman che può essere trascinata sulla mappa per abilitare Street View.
- Attiva il controllo del tipo di mappa: Il controllo Tipo di mappa che consente all'utente di scegliere un tipo di mappa (ROADMAP, SATELLITE).
- Abilita controllo zoom: Il controllo Zoom visualizza i pulsanti “+” e “-” per modificare il livello di zoom della mappa.
- Abilita il controllo a schermo intero: Il controllo a schermo intero offre la possibilità di aprire la mappa in modalità a schermo intero.
- Abilita lo zoom della rotella di scorrimento: Ogni clic, su o giù, aumenta o diminuisce il Ingrandisci fattore di 10%

- Fai clic su Tema => Scegli il tipo di origine del tema: Norma di Google
- Scegli Tipo di tema Google dal menu a discesa

- Seleziona la fonte del tema: Mappe eleganti
- Scegli il tema delle tue mappe eleganti dal menu a discesa

- Seleziona la fonte del tema: Costume
- Fornisci il tuo stile personalizzato sulla scatola
- Fare clic sull'area selezionata per ottenere Codice di stile JSON per definire lo stile della tua mappa

Imposta la mappa con più indicatori #
Aggiungi più indicatori sulla mappa. Ogni marcatore è cliccabile per visualizzare le informazioni.
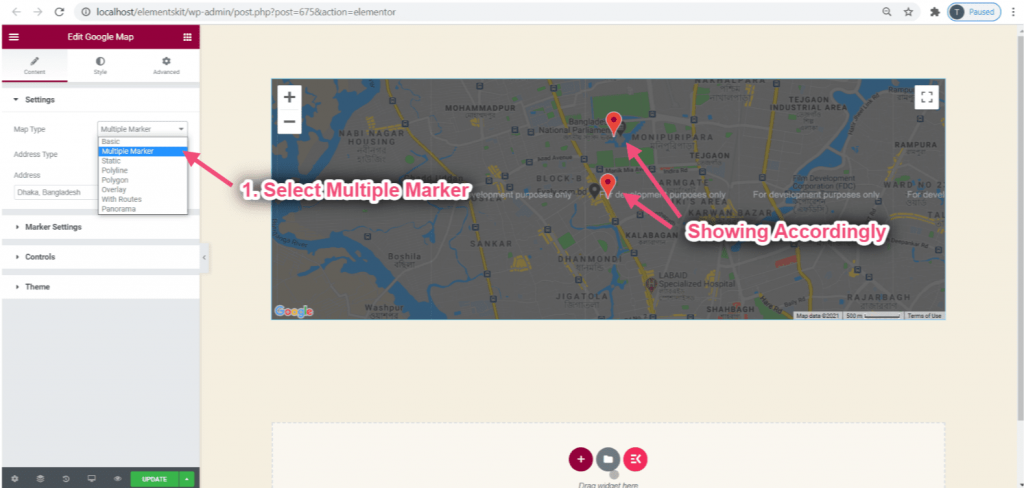
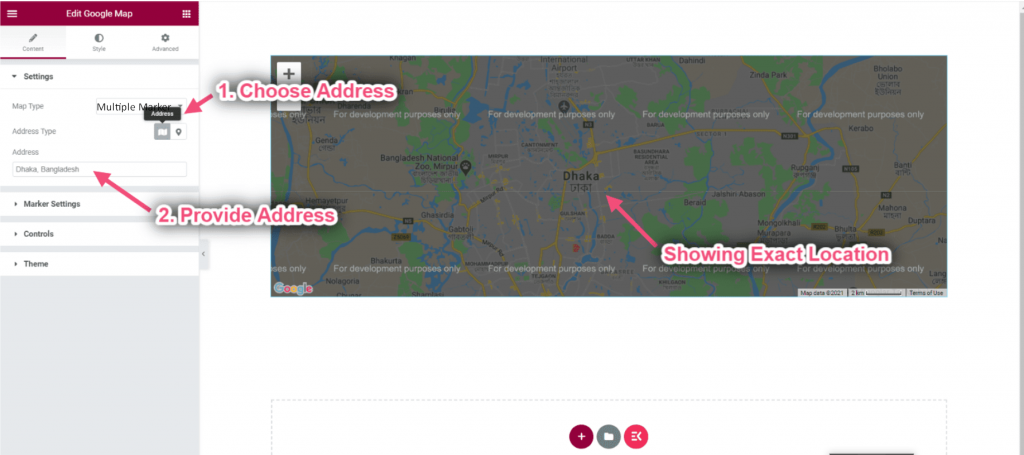
- Clicca su Impostazioni=> Seleziona il tipo di mappa Marcatore multiplo dal menu a discesa.
- Puoi vedere il tipo di mappa di base visualizzato

- Scegli Indirizzo dall'area selezionata => Fornisci il tuo indirizzo
- Puoi vedere la posizione selezionata

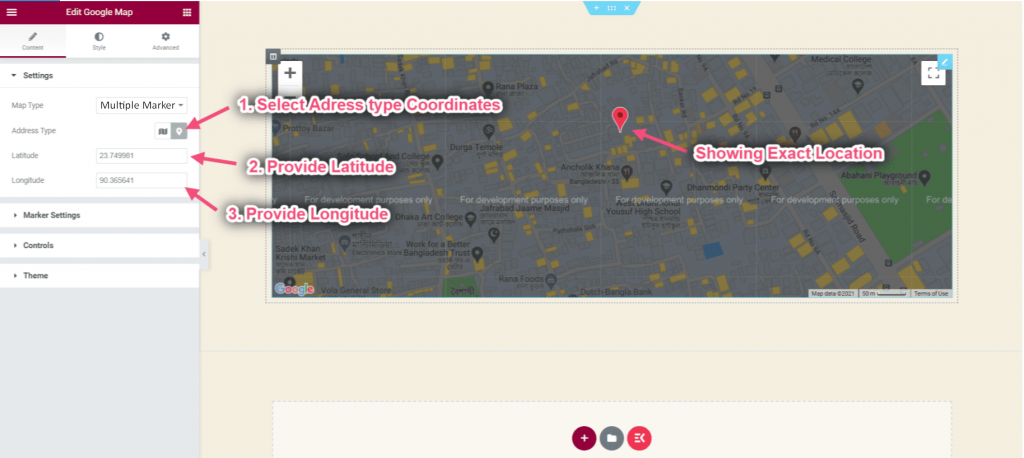
- Scegli il tipo di indirizzo: Coordinate
- Fornire latitudine
- Fornire longitudine
- Puoi vedere l'indirizzo esatto mostrato come indicatore

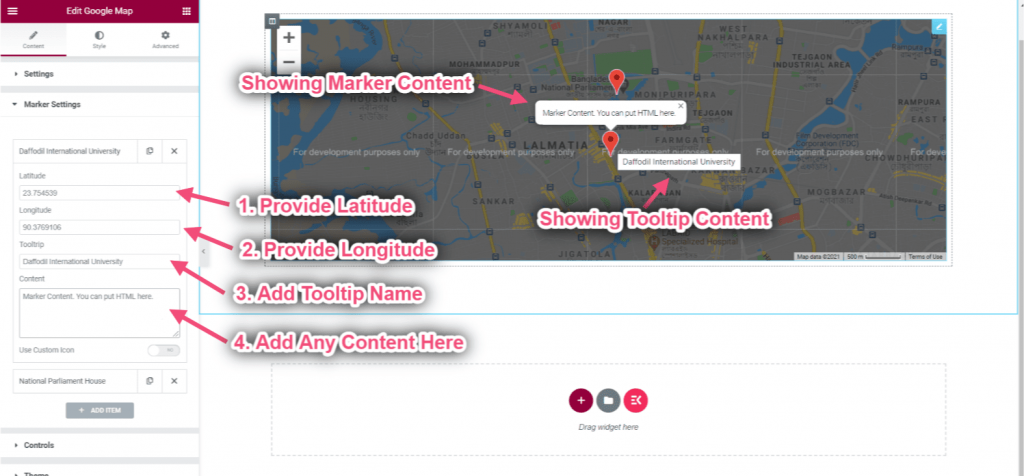
- Clicca su Impostazioni dei marcatori
- Fare clic sul contenuto per espanderlo
- Fornire latitudine
- Fornire longitudine
- Aggiungi nome descrizione comando
- Aggiungi qualsiasi contenuto sulla scatola
- Puoi vedere l'output mostrato esattamente

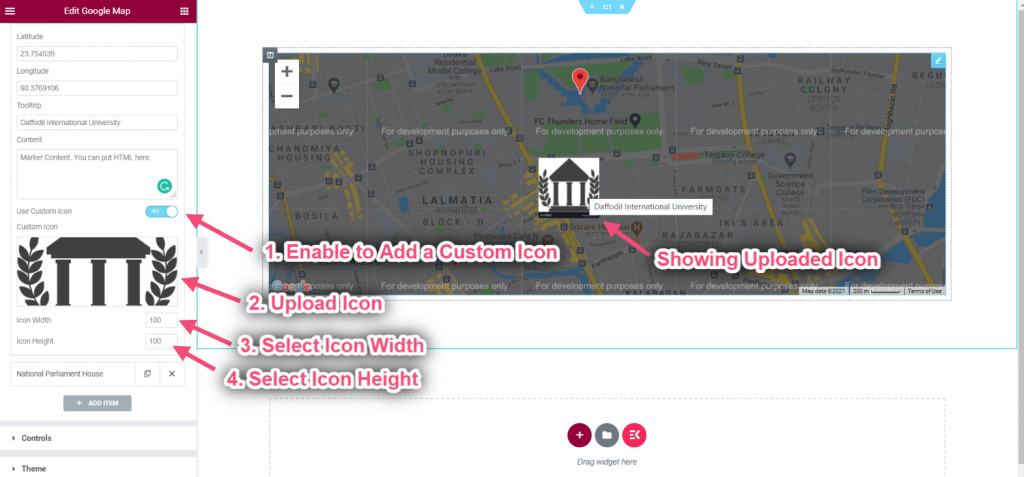
- Attiva/disattiva icona personalizzata
- Carica la tua icona
- Seleziona Larghezza icona
- Seleziona Altezza icona

Clicca su Controllo
- Controllo del livello di zoom: Puoi fornire qualsiasi numero
- Abilita il controllo Street View: Contiene un'icona Pegman che può essere trascinata sulla mappa per abilitare Street View.
- Attiva il controllo del tipo di mappa: Il controllo Tipo di mappa che consente all'utente di scegliere un tipo di mappa (ROADMAP, SATELLITE).
- Abilita controllo zoom: Il controllo Zoom visualizza i pulsanti “+” e “-” per modificare il livello di zoom della mappa.
- Abilita il controllo a schermo intero: Il controllo a schermo intero offre la possibilità di aprire la mappa in modalità a schermo intero.
- Abilita lo zoom della rotella di scorrimento: Ogni clic, su o giù, aumenta o diminuisce il Ingrandisci fattore di 10%

- Fai clic su Tema => Scegli il tipo di origine del tema: Norma di Google
- Scegli Tipo di tema Google dal menu a discesa

- Seleziona la fonte del tema: Mappe eleganti
- Scegli il tema della tua elegante mappa dal menu a discesa

- Seleziona la fonte del tema: Costume
- Fornisci il tuo stile personalizzato sulla scatola
- Fare clic sull'area selezionata per ottenere Codice di stile JSON per definire lo stile della tua mappa

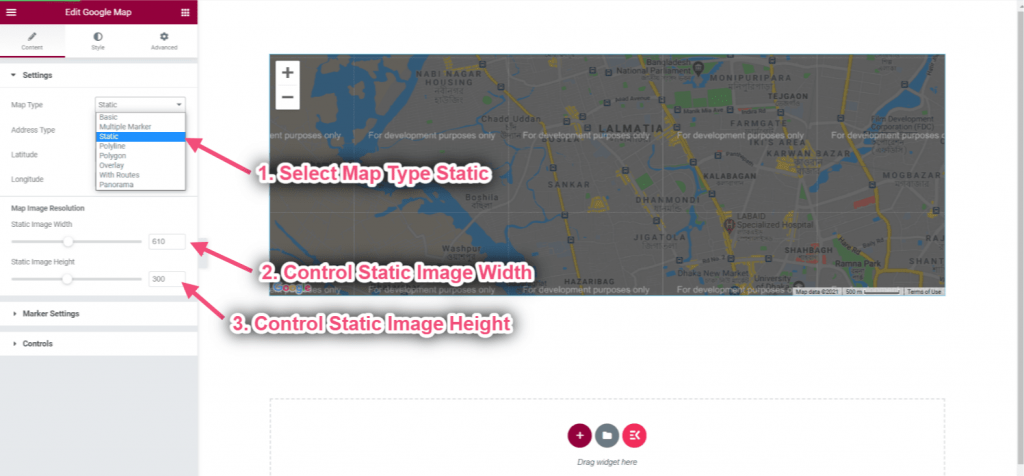
Imposta la mappa statica #
Le mappe statiche sono immagini autonome in formato PNG che possono essere visualizzate sul Web e su dispositivi mobili senza l'ausilio di una libreria di mappe o API.
- Seleziona Tipo di mappa: Statica
- Controlla la larghezza dell'immagine statica
- Controlla l'altezza dell'immagine statica

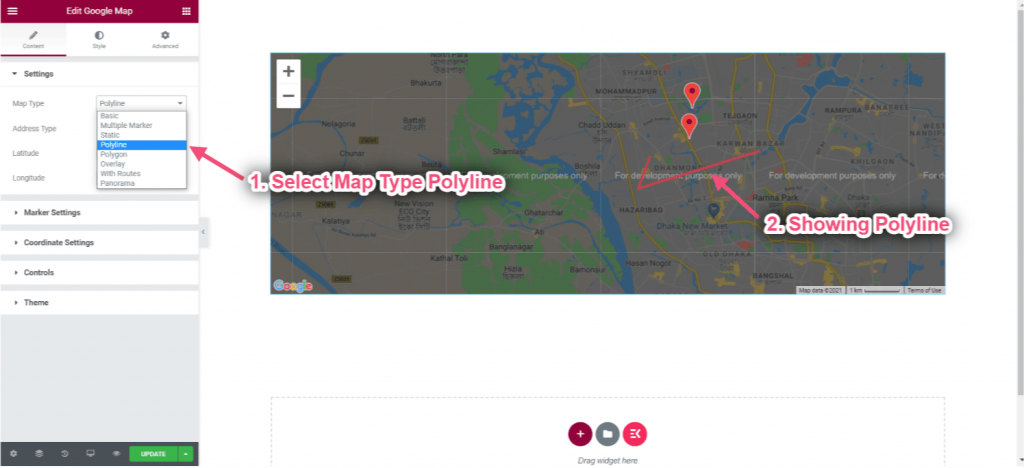
Imposta la mappa polilinea #
Puoi utilizzare una polilinea per tracciare linee su una mappa in Google Maps.
- Seleziona il tipo di mappa: Polilinea
- Puoi vedere la Mappa Polilinea apparsa

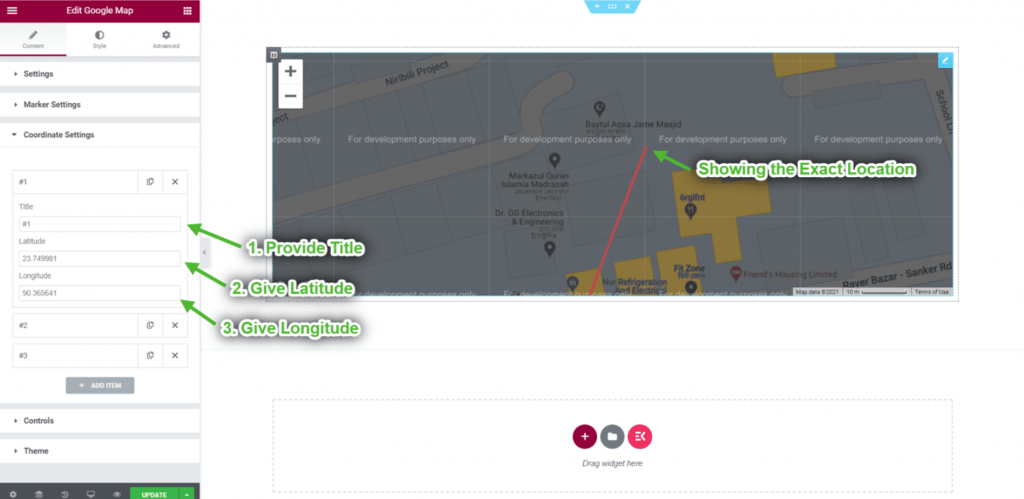
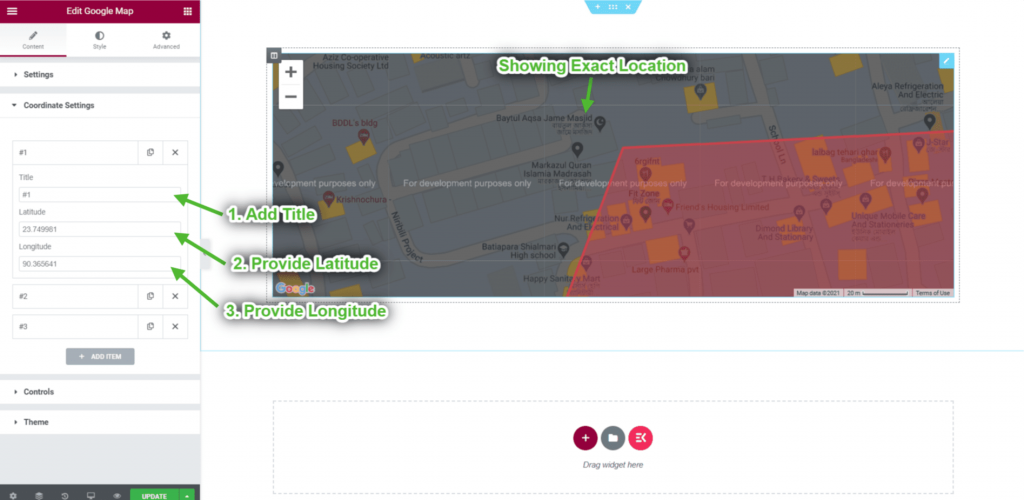
- Fornisci il titolo delle tue coordinate
- Fornire latitudine
- Fornire longitudine

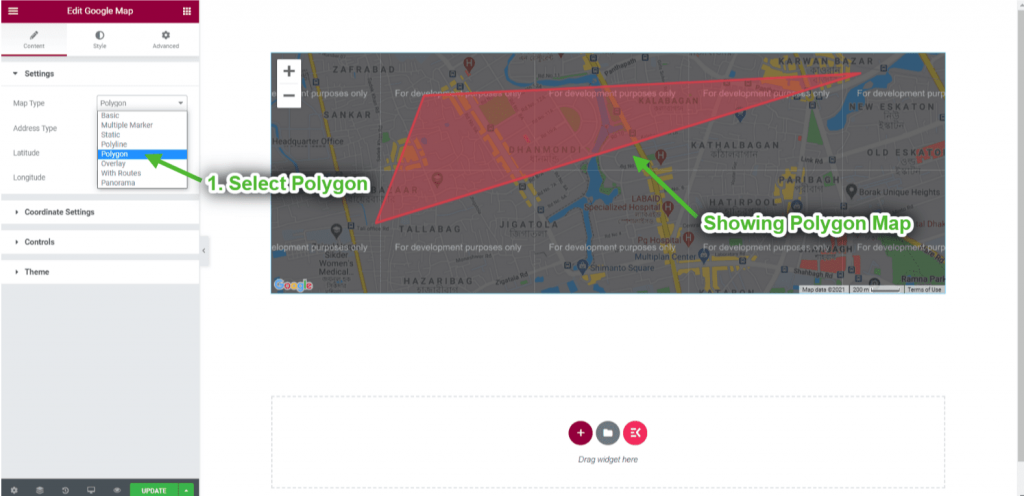
Imposta la mappa poligonale #
Un poligono (come una polilinea) definisce una serie di coordinate connesse in una sequenza ordinata.
- Seleziona il tipo di mappa: Poligono
- Puoi vedere la mappa poligonale apparsa

- Fornisci il titolo delle tue coordinate
- Fornire latitudine
- Fornire longitudine

- Fornire latitudine
- Fornire longitudine
- Aggiungi qualsiasi contenuto sulla scatola

Imposta la mappa sovrapposta #
Le sovrapposizioni sono oggetti sulla mappa legati alle coordinate di latitudine/longitudine, quindi si spostano quando trascini o ingrandisci la mappa.
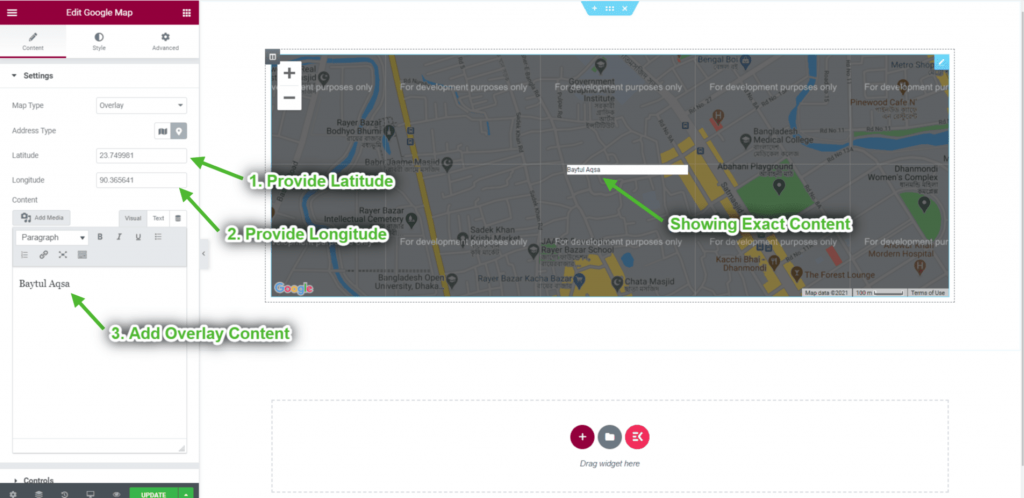
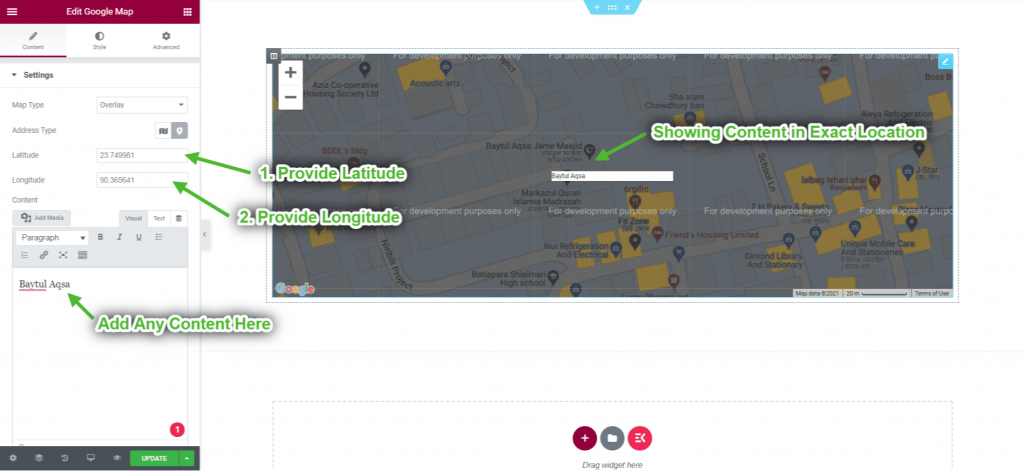
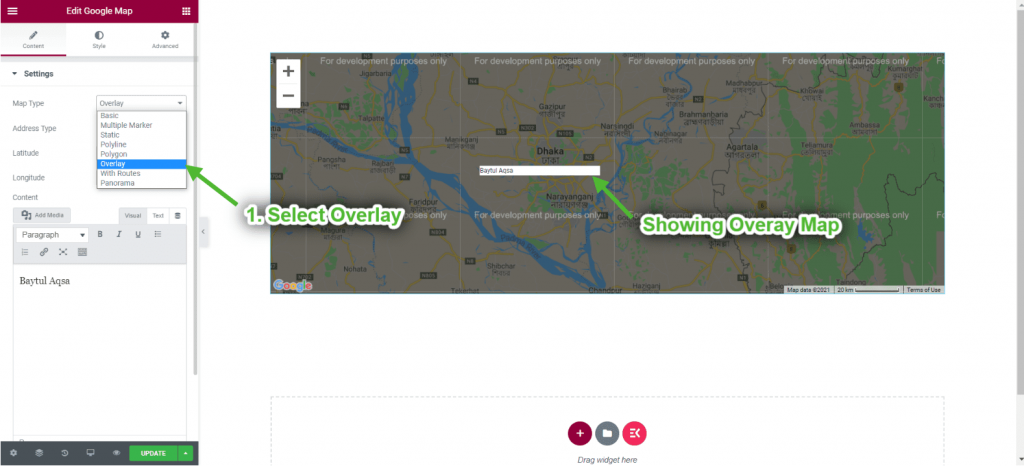
- Seleziona il tipo di mappa: Sovrapposizione
- Puoi vedere la mappa sovrapposta apparsa

- Fornire latitudine
- Fornire longitudine
- Seleziona Contenuto in sovrapposizione sulla casella
- Puoi vedere l'esatto contenuto apparso di conseguenza