Panoramica #
WP Forme fluenti è l'ultimo costruttore di moduli di contatto drag-and-drop facile da usare e personalizzabile per WordPress. Con ElementsKit Fluent Form, puoi progettare Fluent Form dal generatore di pagine Elementor e personalizzarlo come desideri. Ecco un articolo completo per spiegare ogni metodo in dettaglio. Segui la procedura passo passo per connettere il Forme fluenti.
Passaggio #1: Aggiungi moduli fluenti #
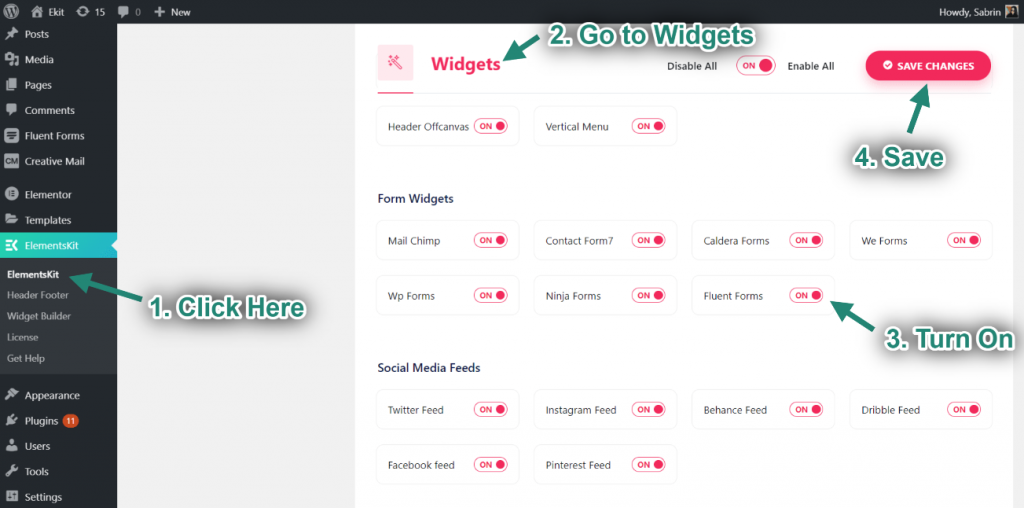
- Vai a Elementskit-> Widget-> Assicurati che il widget Fluent Forms sia attivo-> Salva I cambiamenti.

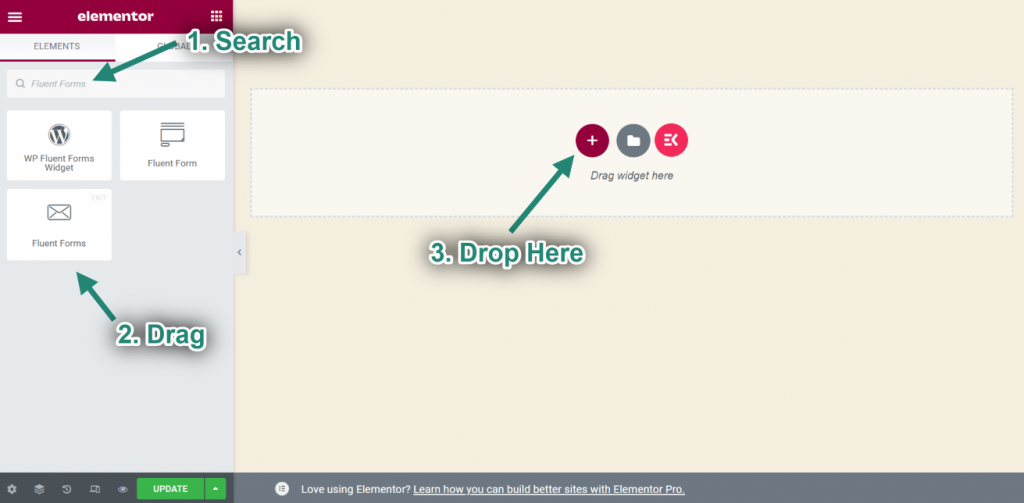
- Ora cerca Forme fluenti-> Lagna il widget-> Gocciolare sull'area selezionata.

Passaggio #2: Personalizza moduli fluidi #
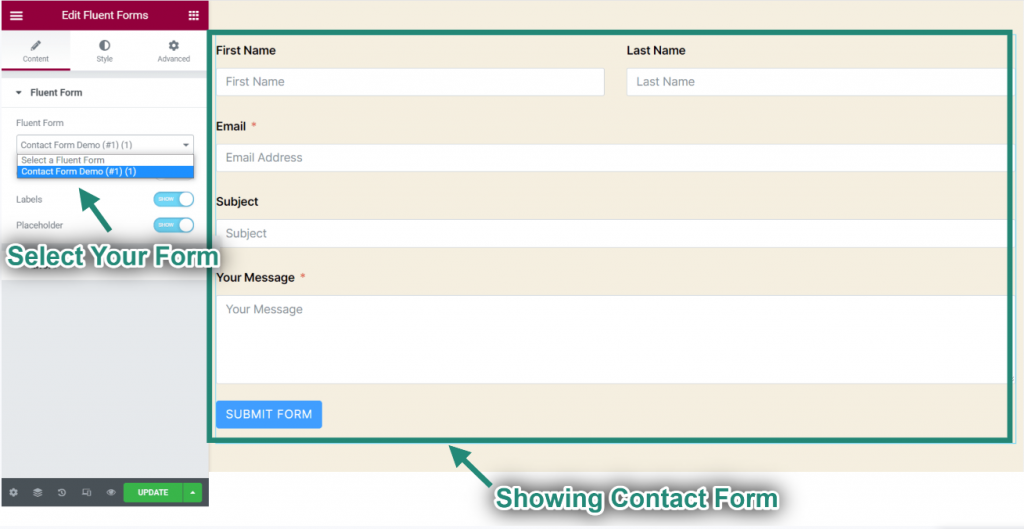
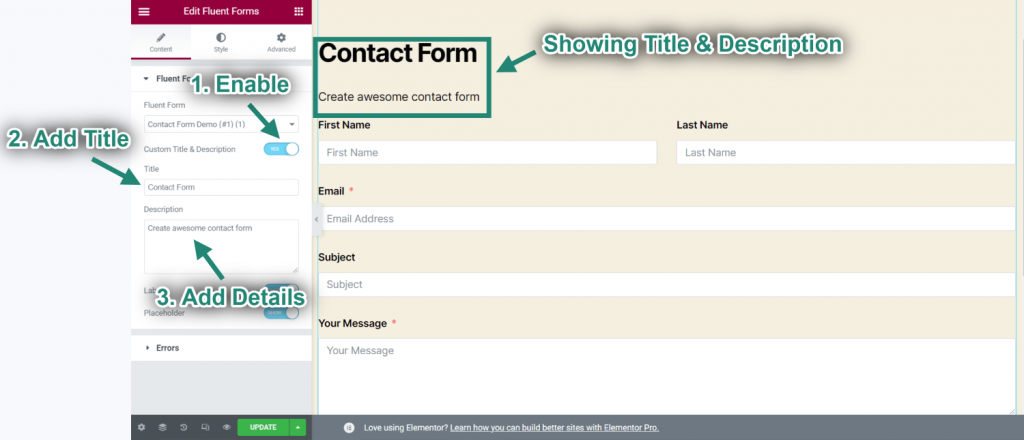
- Seleziona il tuo Modulo di Contatto dal menu a discesa.
- Puoi vedere visualizzato il modulo di contatto selezionato.

- Ora abilita Descrizione del titolo.
- Aggiungere Titolo e descrizione.
- Puoi vedere il titolo e la descrizione del modulo visualizzati.

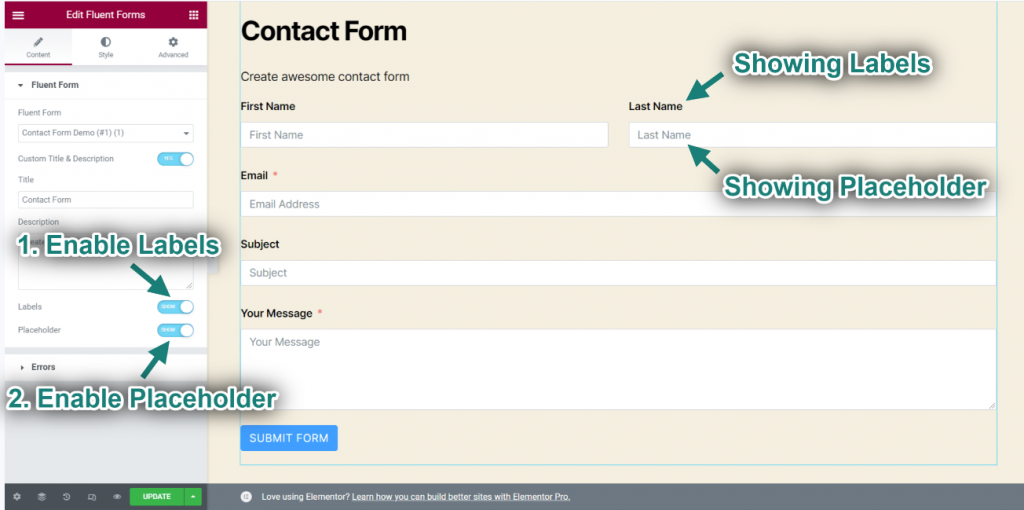
- Abilitare Etichette.
- Abilitare Segnaposto.
- Puoi vedere l'etichetta e il segnaposto visualizzati.

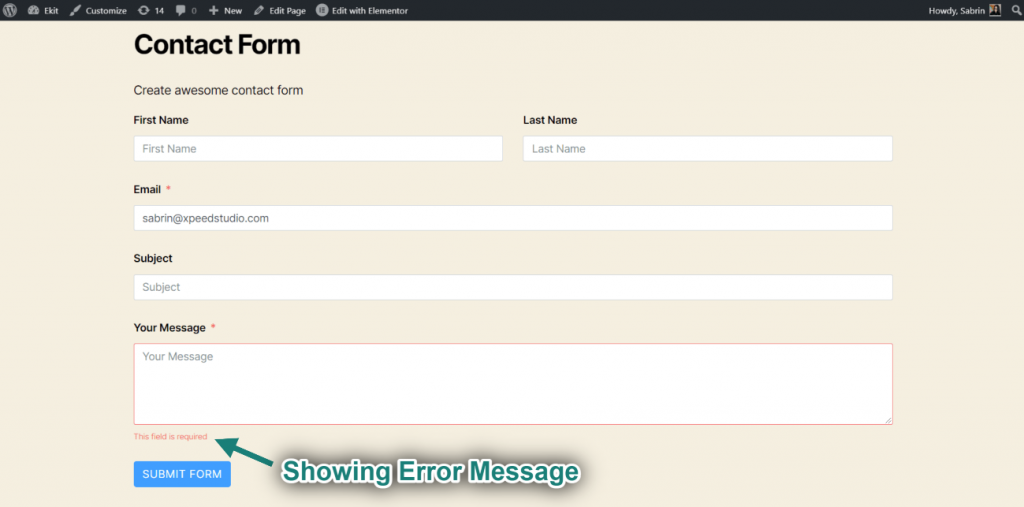
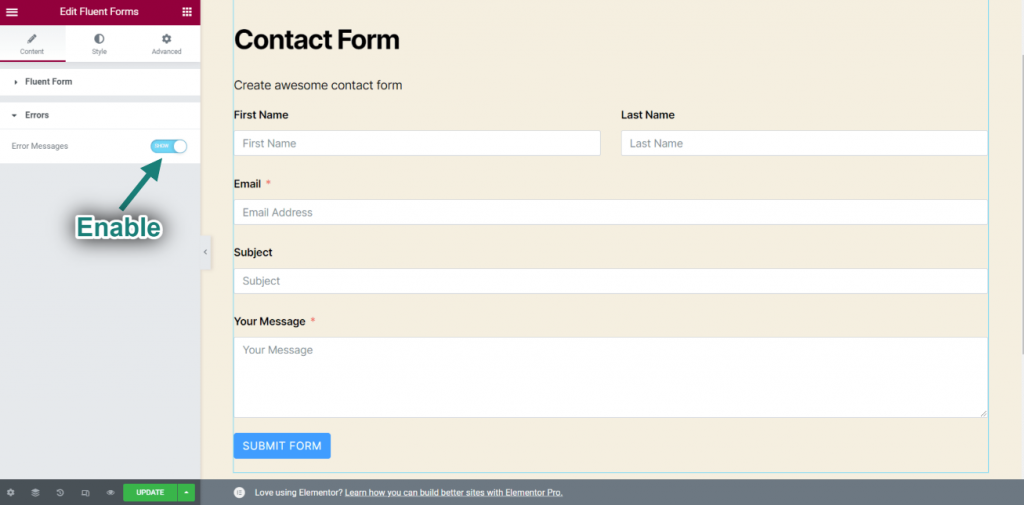
- Abilitare Messaggio di errore.

- Vai al tuo Luogo-> Invia il modulo senza compilare il Campo obbligatorio.
- Ora puoi vedere il messaggio di errore visualizzato "Questo campo è obbligatorio".