Il filtro Prodotti per pagina è un widget Archivio/Modello negozio di ShopEngine. Puoi utilizzare questo widget per offrire agli acquirenti più opzioni tra cui scegliere riguardo al numero di prodotti che desiderano vedere per pagina. Puoi impostare le opzioni e anche personalizzare lo stile.
Impariamo come utilizzare i widget filtro Prodotti per pagina sul tuo sito wooCommerce:
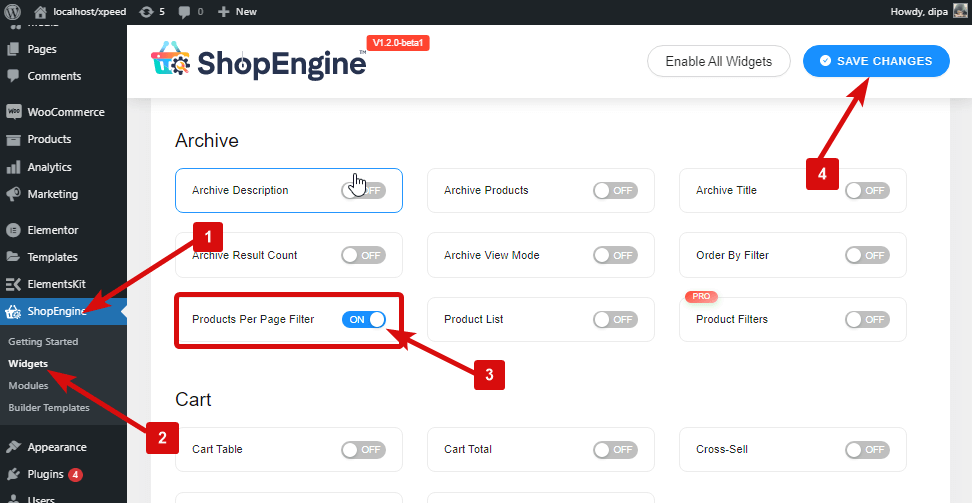
Passaggio 1: attiva il widget Filtro prodotti per pagina #
Per abilitare il widget,
- Vai a ShopEngine > Widget > Filtro prodotti per pagina
- Accendere Filtra prodotti per pagina nella sezione Generale
- Salva i cambiamenti

Nota: Puoi anche attivare il filtro Prodotti per pagina con un'impostazione globale che attiva tutti i widget di ShopEngine.
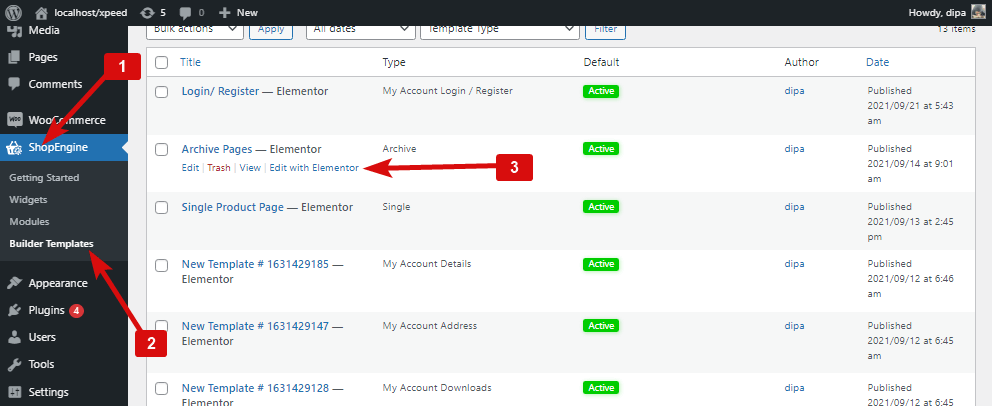
Passaggio 2: aggiungi il filtro prodotti per pagina #
Prima di poter aggiungere il widget è necessario creare prima il modello Negozio/Archivio ShopEngine. Consulta la documentazione su come creare un modello di negozio.
Aggiungere Filtro prodotti per pagina:
- Vai a ShopEngine > Modelli > Modello Archice
- Clicca su Modifica con Elementor

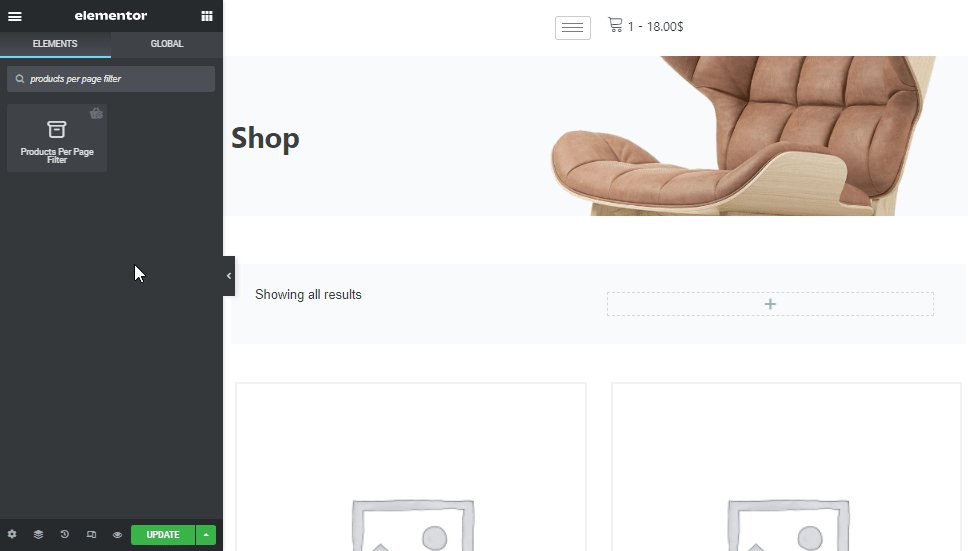
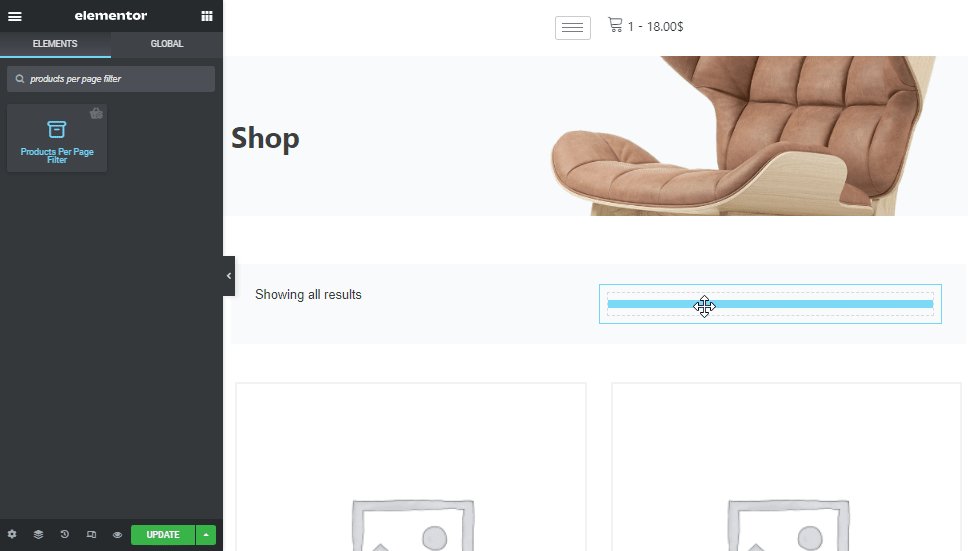
- Ricerca per il filtro Prodotti per pagina nell'opzione Ricerca elementi
- Trascinare e rilasciare il widget
- Fare clic su Aggiorna per salvare le modifiche

Passaggio 3: impostazioni del filtro prodotti per pagina #
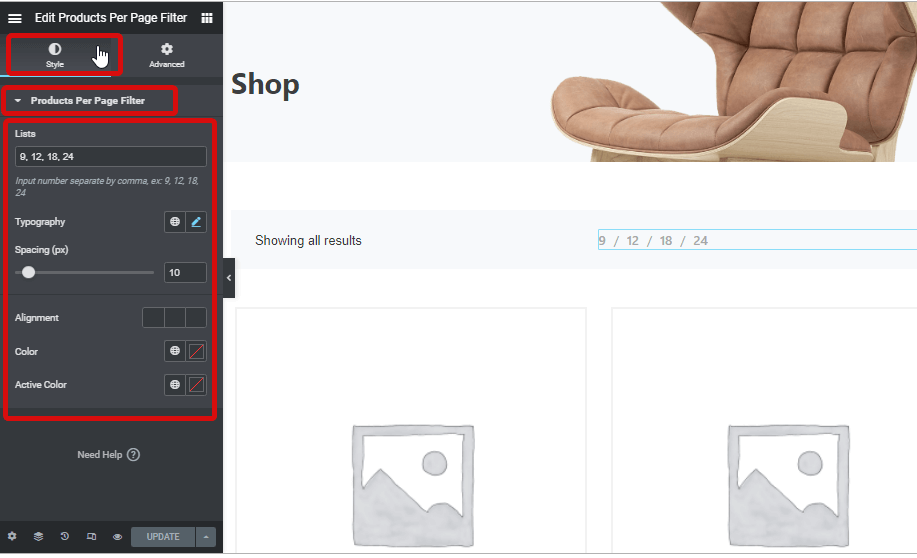
Vai a Stile > Filtro prodotti per pagina per personalizzare le seguenti impostazioni:

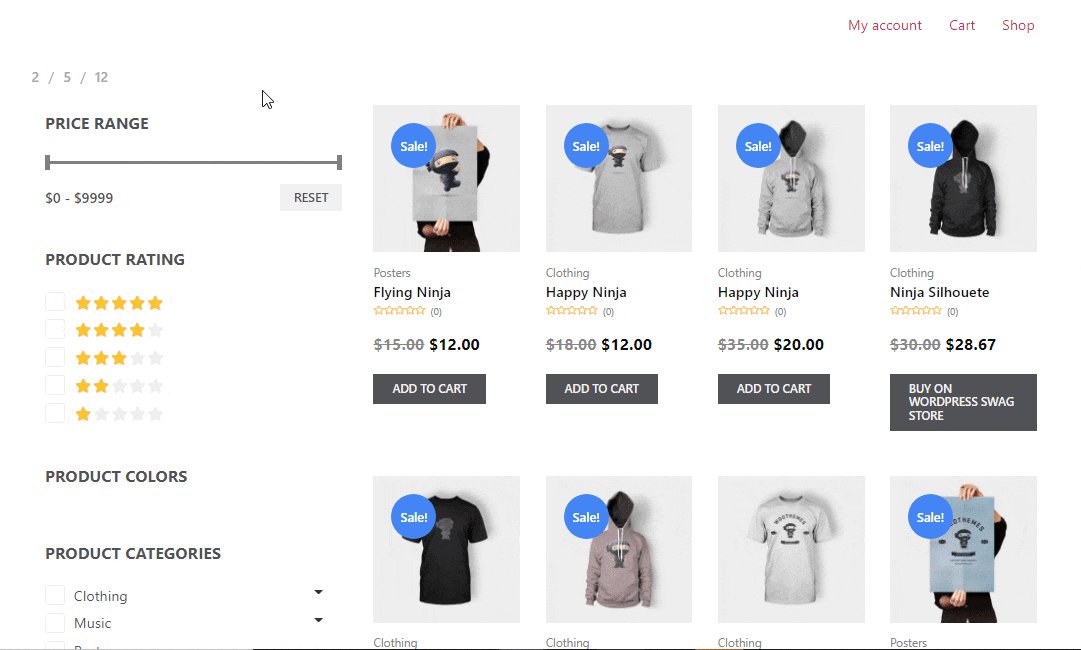
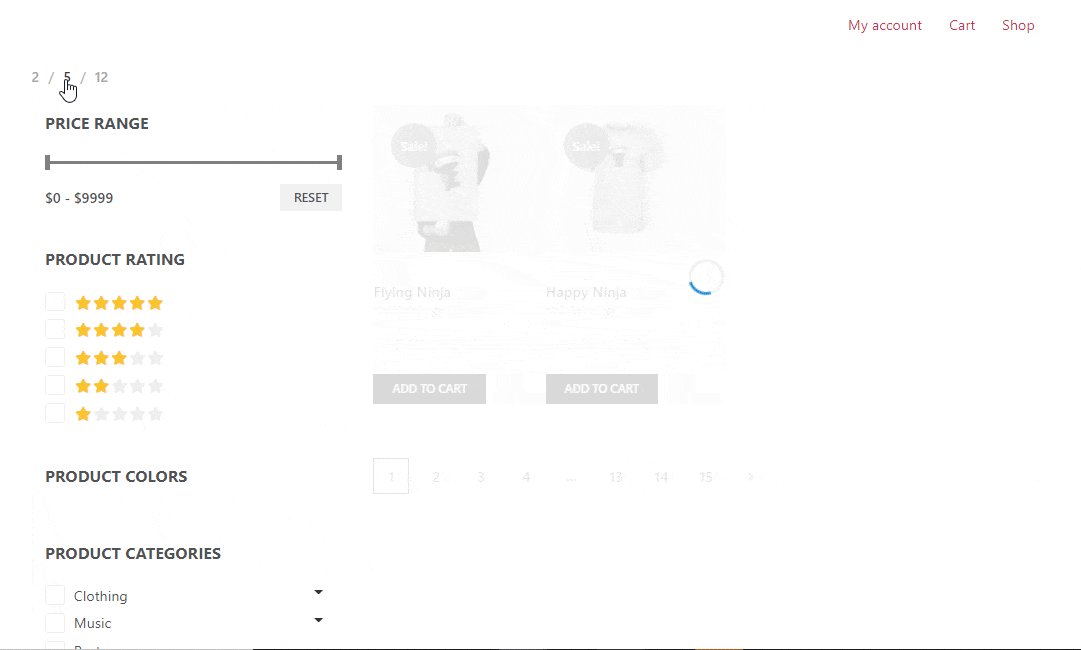
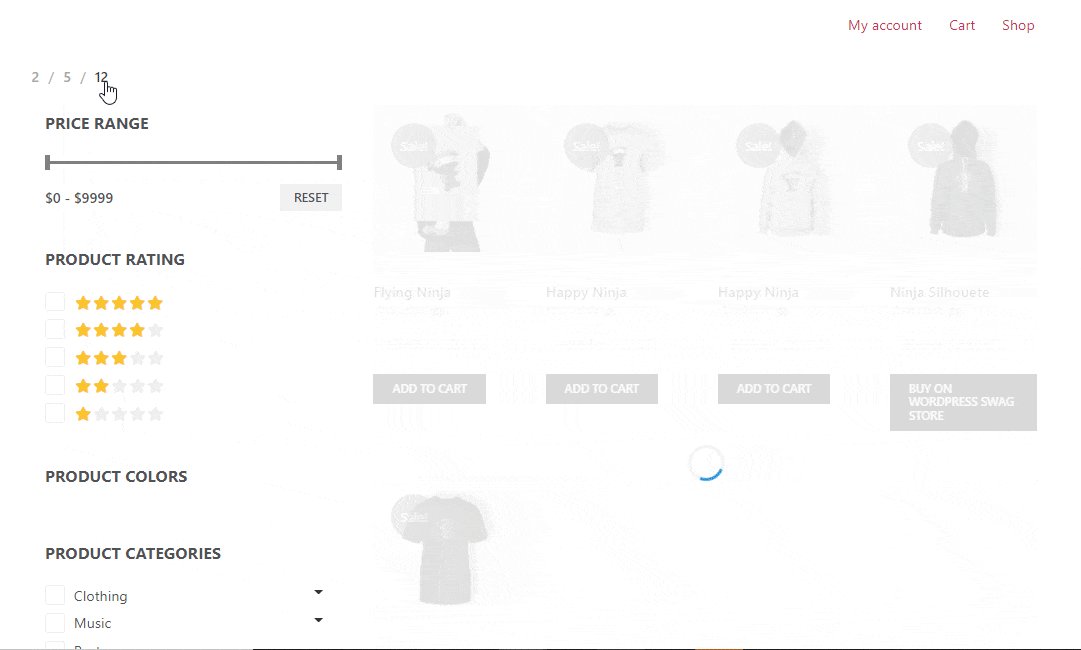
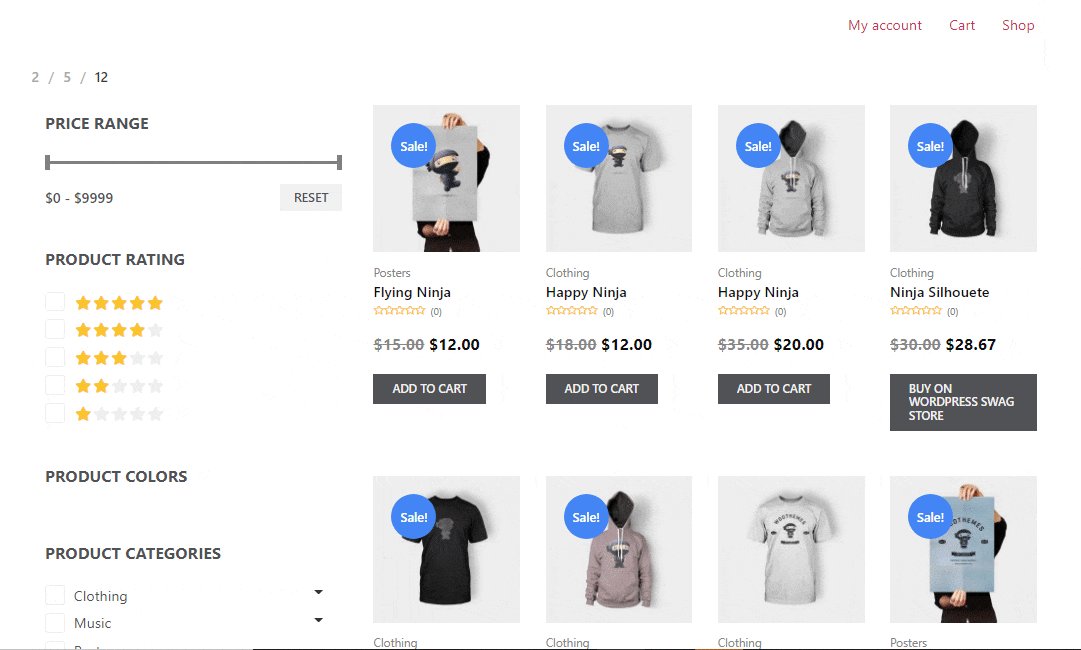
- Elenchi: Qui puoi impostare le opzioni dei prodotti per pagina tra cui gli acquirenti possono scegliere. Fornire il numero separato da virgola.
- Tipografia: Scegli la famiglia di caratteri, la dimensione, lo spessore e l'altezza della linea per i testi del widget.
- Spaziatura (px): Seleziona quanto spazio desideri tra due opzioni.
- Allineamento: Scegli l'allineamento per il filtro Prodotti per pagina. Puoi scegliere l'allineamento a sinistra, a destra o al centro.
- Colore: Scegli un colore per il widget.
- Colore attivo: Qui puoi scegliere il colore per l'opzione attiva.
Dopo aver apportato tutte le modifiche, fare clic su aggiornamento salvare. Ora il filtro Prodotti per pagina dovrebbe essere visibile nella vetrina con tutta la personalizzazione e lo stile.
Ecco un'anteprima del filtro Prodotti per pagina