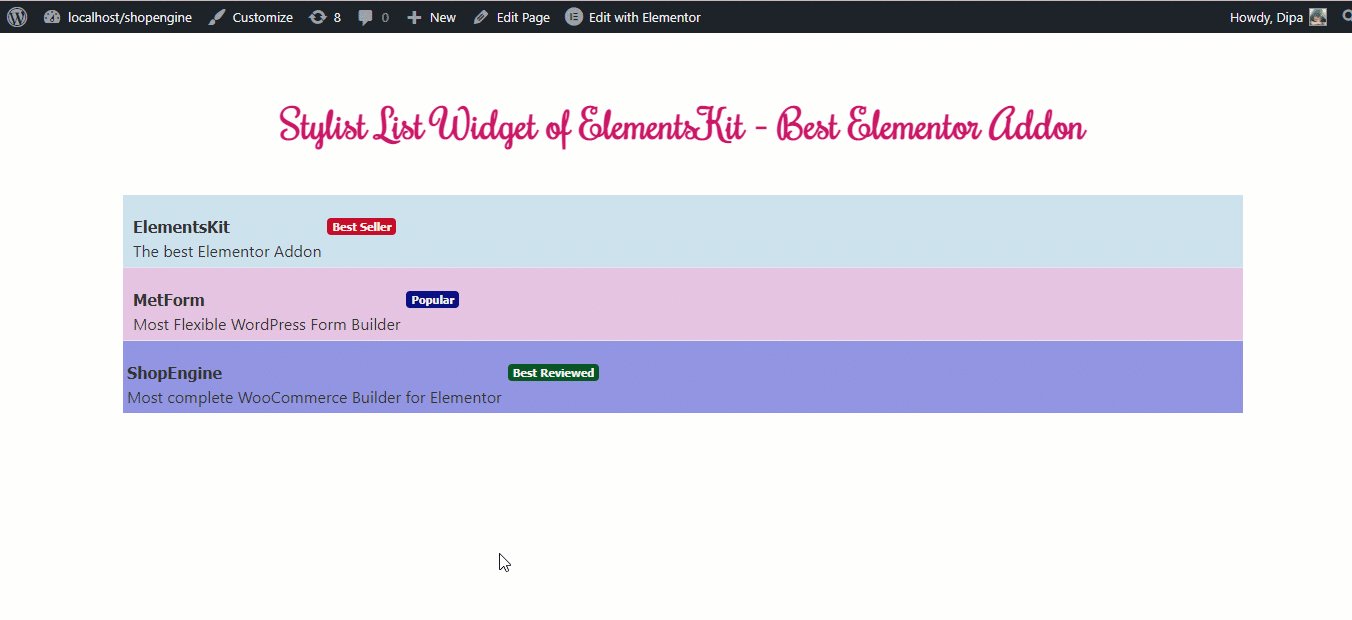
Il widget elenco elegante ti consente di aggiungere un elenco elegante e attraente al tuo sito Elementor. Questo widget ElementsKit è facile da usare e offre una vasta gamma di opzioni di personalizzazione e stile.
Nota: Dovrai installare Elementor ed ElementsKit per seguire il processo. Se hai bisogno di aiuto per l'installazione e l'attivazione di ElementsKit Pro, consulta il Guida all'installazione di ElementsKit.
Come aggiungere un elenco elegante al sito WordPress utilizzando ElementsKit #
Segui i passaggi descritti di seguito per aggiungere facilmente un elenco elegante al tuo sito WordPress utilizzando ElementsKit e Elementor:
Puoi anche controllare l'intero processo nel video qui sotto:
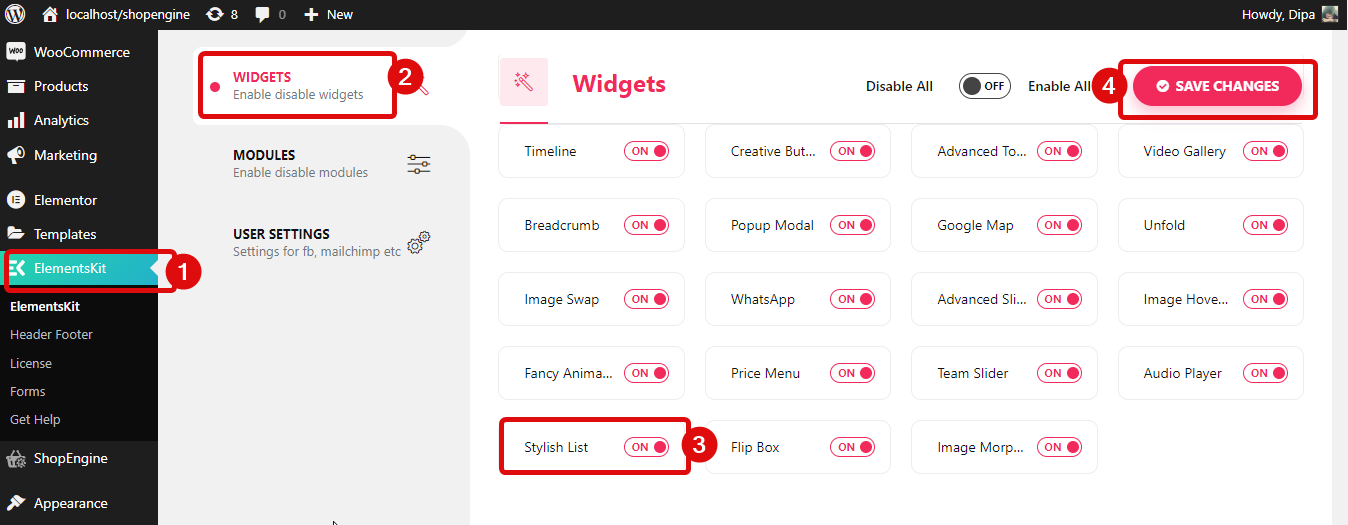
Passaggio 1: attiva il widget Elenco stili #
Navigare verso ElementsKit ⇒ widget ⇒ widget Elenco stili, attiva il widget E fare clic su Salva modifiche.

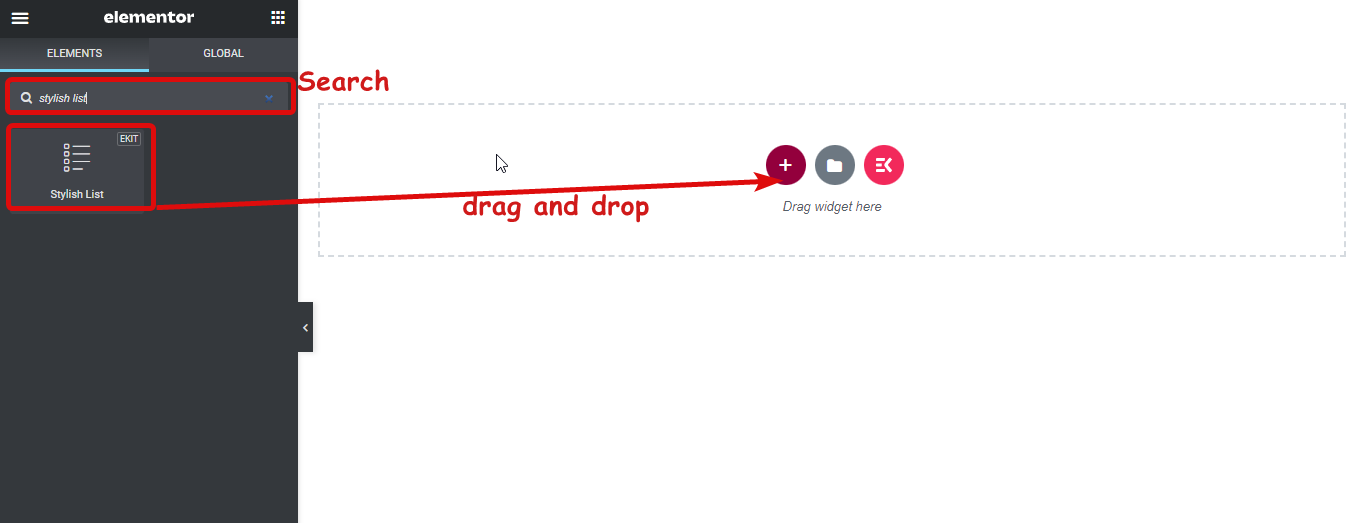
Passaggio 2: trascina e rilascia il widget #
Modifica la pagina con l'opzione Modifica con Elementor. Poi ricerca per il widget Stylish List con l'icona Ekit e semplicemente trascina e rilascia il widget sulla pagina.

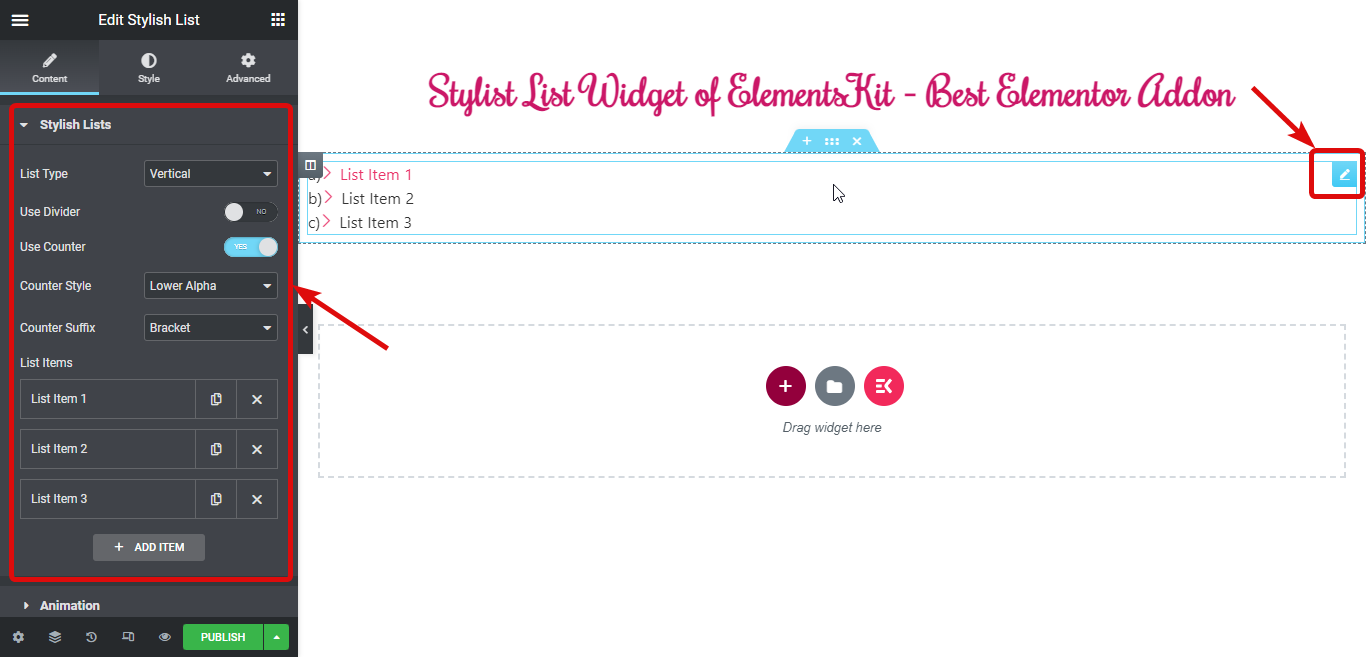
Passaggio 3. Personalizza le impostazioni #
Fai clic sull'icona di modifica per accedere alle impostazioni che puoi modificare per personalizzare il tuo elegante widget. Ecco le opzioni:
- Tipo di elenco: Puoi scegliere di visualizzare l'elenco in verticale o in orizzontale.
- Usa divisore: Attiva il pulsante di attivazione/disattivazione per utilizzare un divisore. Se non vuoi un divisore, disattiva l'opzione.
- Usa contatore: Se vuoi aggiungere un contatore al tuo stile, attiva questa opzione. Una volta girato troverai le seguenti due opzioni:
- Stile contatore: Otterrai sette opzioni di stile del contatore: Normale, Zero iniziale decimale, Alfa superiore, Alfa inferiore, Romano superiore, Romano inferiore e Greco inferiore.
- Suffisso del contatore: Come opzioni del suffisso del contatore otterrai un punto, una parentesi e due punti. Se non desideri utilizzare suffissi, puoi sceglierne nessuno.

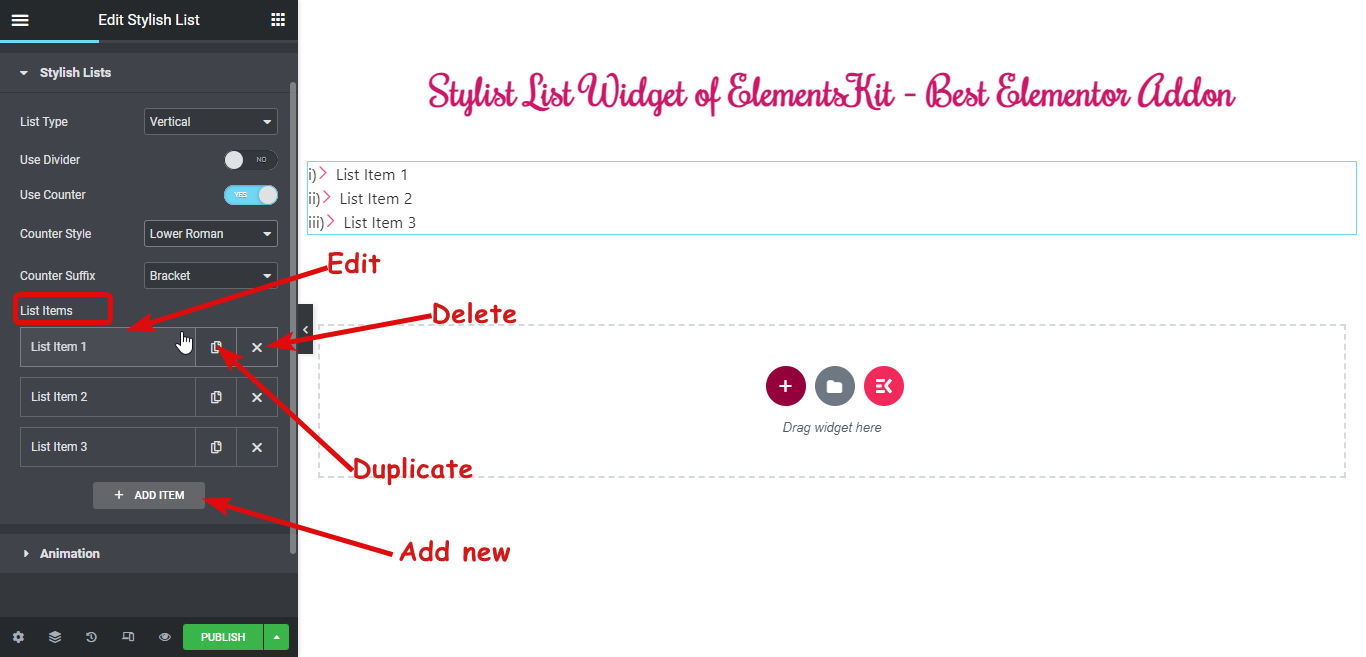
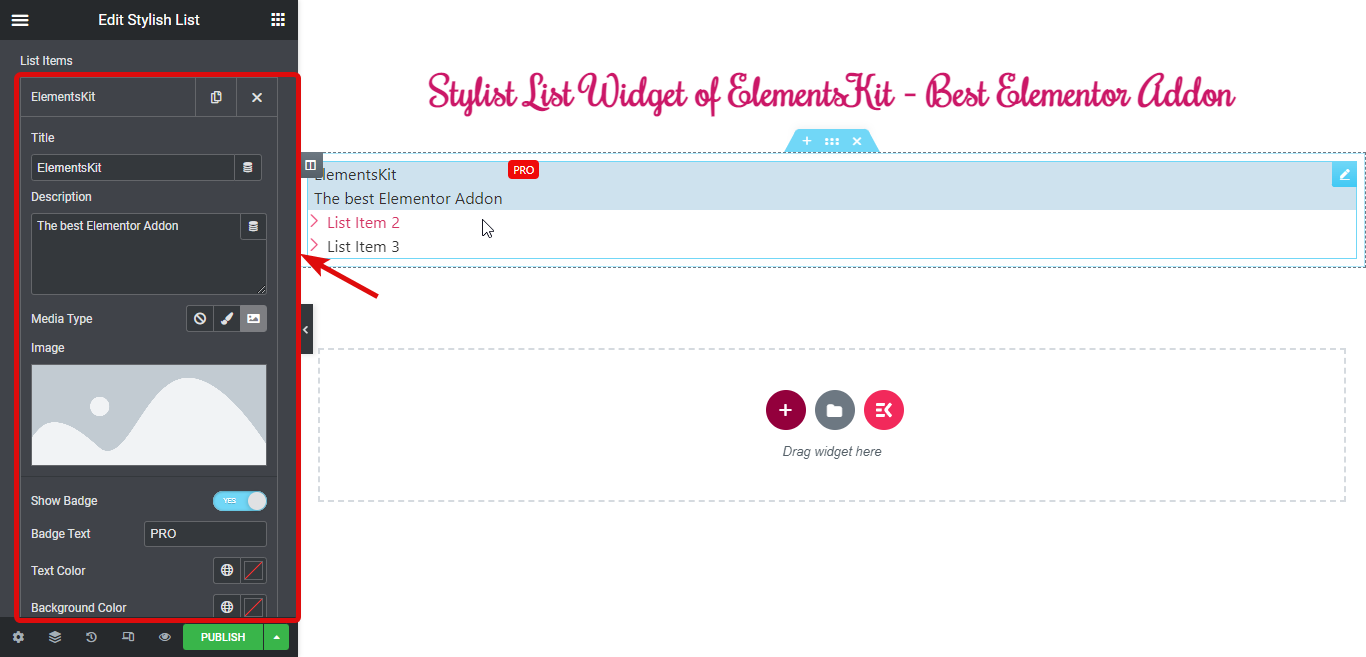
Sotto Elementi della lista, puoi modificare gli elementi dell'elenco predefiniti, duplicare uno qualsiasi degli elementi esistenti, eliminare elementi e aggiungere anche a nuovo.

Per modificare uno qualsiasi degli elementi, è necessario fare clic su di esso e modificare le seguenti opzioni:
- Titolo: Immettere il titolo per l'elenco.
- Descrizione: È possibile aggiungere una descrizione all'elenco.
- Tipo di supporto: Puoi aggiungere un'icona o un'immagine all'elemento dell'elenco.
- Mostra distintivo: Attiva questa opzione per aggiungere un badge alla voce dell'elenco. Una volta attivata l'opzione, otterrai la seguente opzione:
- Testo del distintivo: Aggiungi il testo del badge.
- Colore del testo: Scegli un colore del testo per il badge.
- Colore di sfondo: Aggiungi un colore di sfondo se lo desideri.

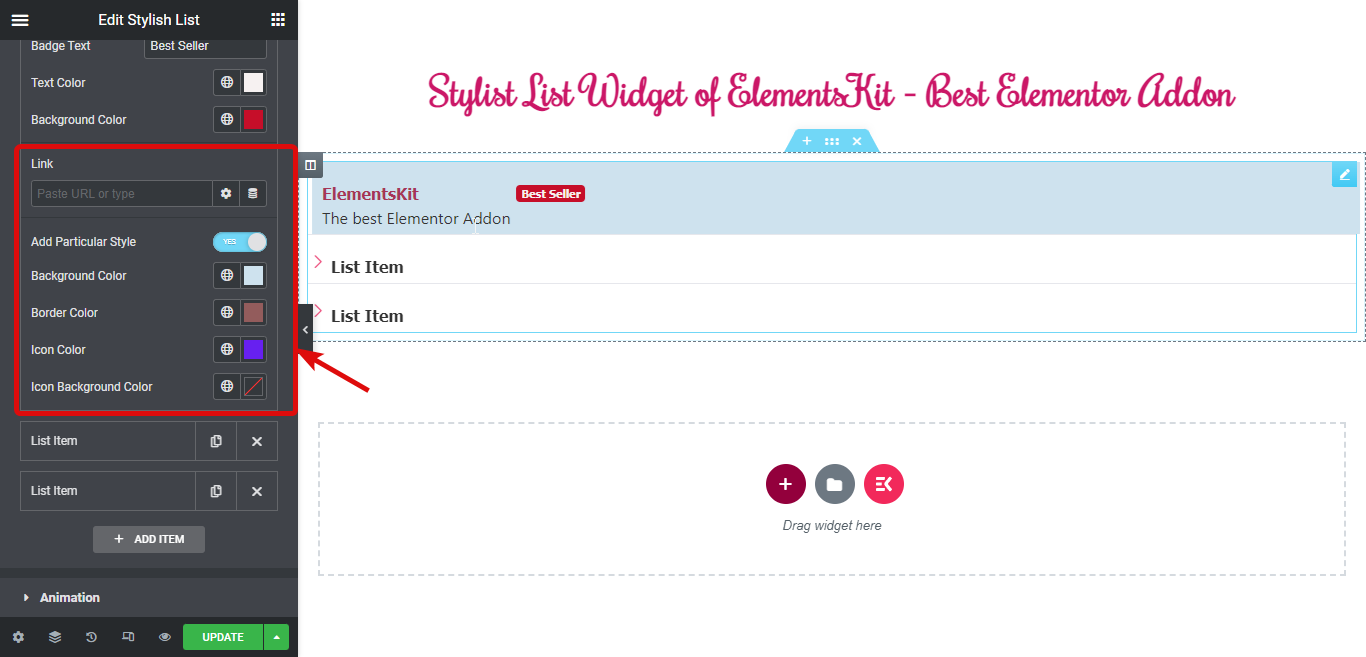
- Collegamento: È possibile aggiungere un collegamento ipertestuale all'elenco.
- Aggiungi uno stile particolare: Se desideri aggiungere uno stile particolare, ruota il pulsante di attivazione/disattivazione e modifica le seguenti opzioni:
- Colore di sfondo: Scegli un colore di sfondo.
- Colore del bordo: Aggiungi un colore per il bordo se lo desideri.
- Colore icona: Puoi cambiare il colore dell'icona.
- Colore sfondo icona: Se lo desideri, sovrapponi il colore di sfondo.

Per aggiungere un nuovo elemento, fai clic sull'opzione + AGGIUNGI ITEM e fornisci e personalizza le opzioni che devi eseguire durante la modifica di un elemento esistente.
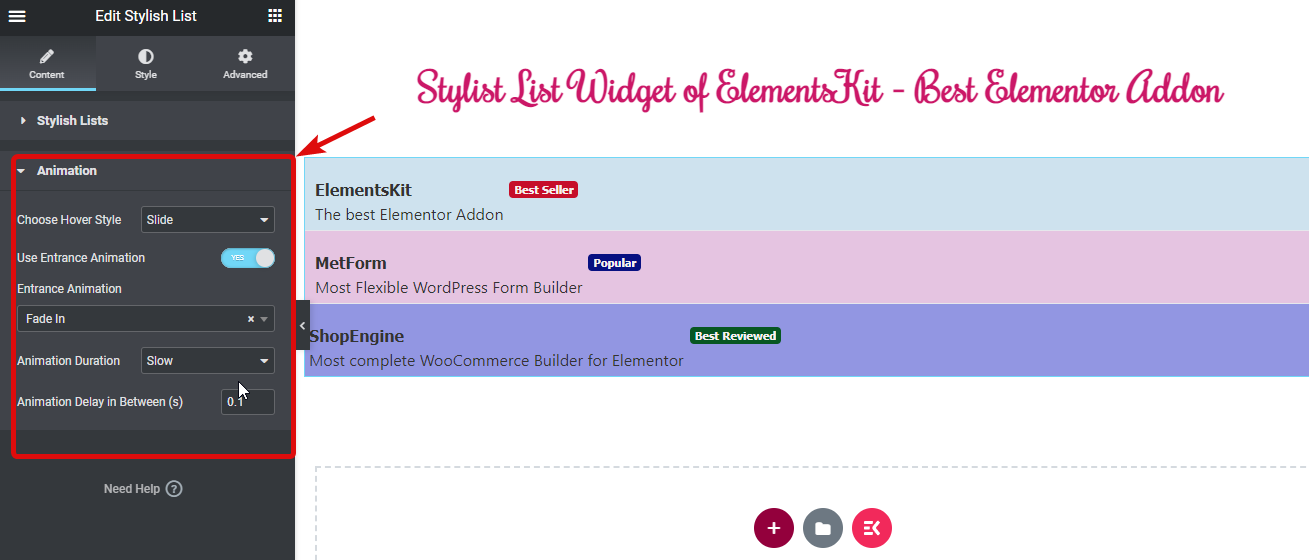
Ora espandi la scheda dell'animazione e modifica:
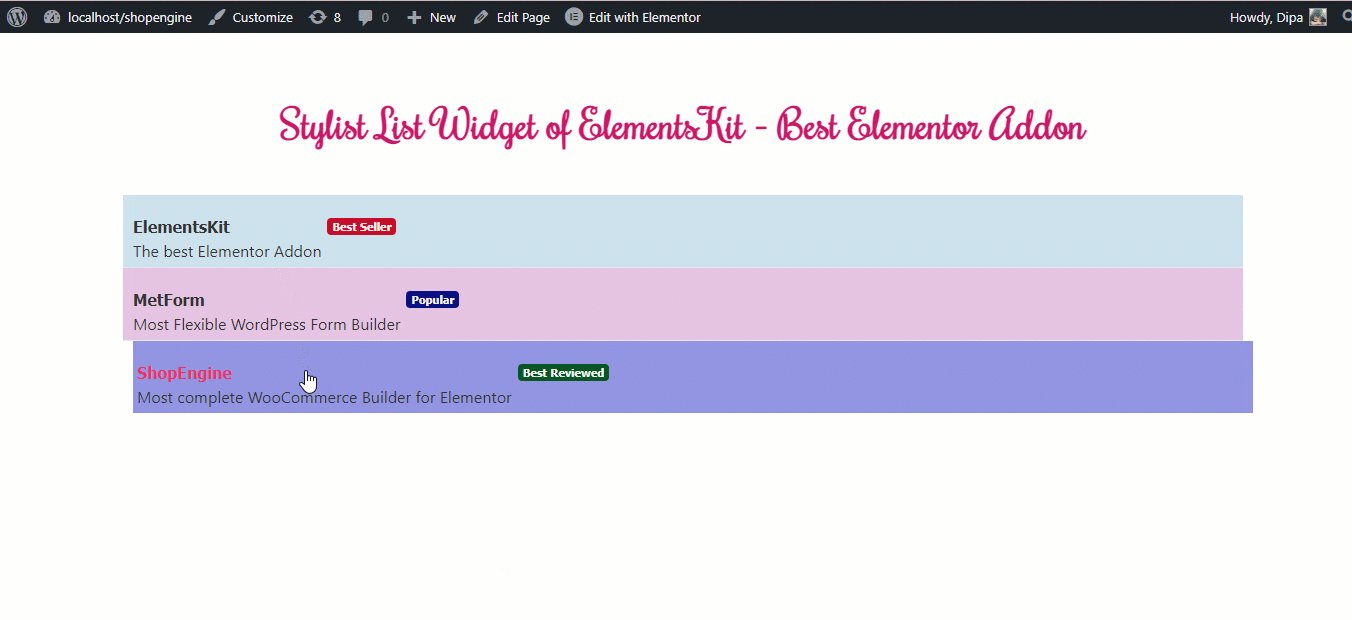
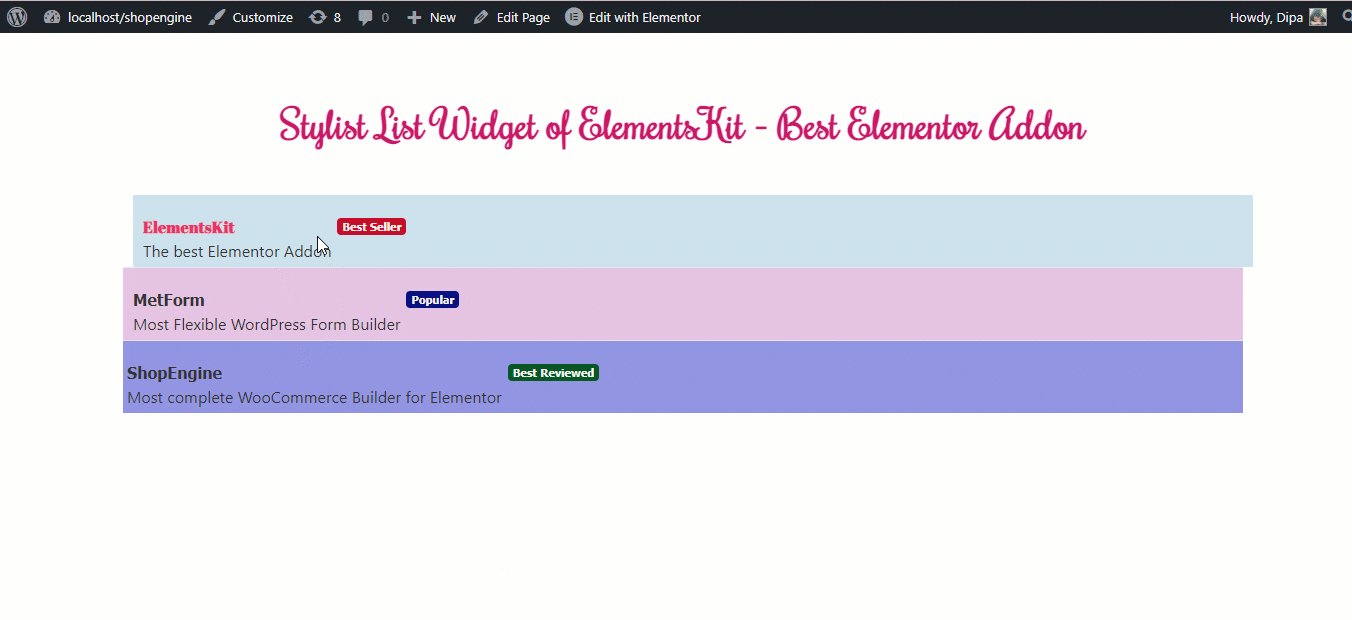
- Scegli lo stile al passaggio del mouse: Se lo desideri, puoi scegliere lo stile al passaggio del mouse come sfocatura o diapositiva.
- Usa l'animazione dell'ingresso: Attiva questa opzione per aggiungere l'animazione dell'ingresso e scegli un'opzione di animazione dall'animazione dell'ingresso nell'elenco a discesa. Successivamente fornisci la Durata dell'animazione e il Ritardo dell'animazione nel mezzo.

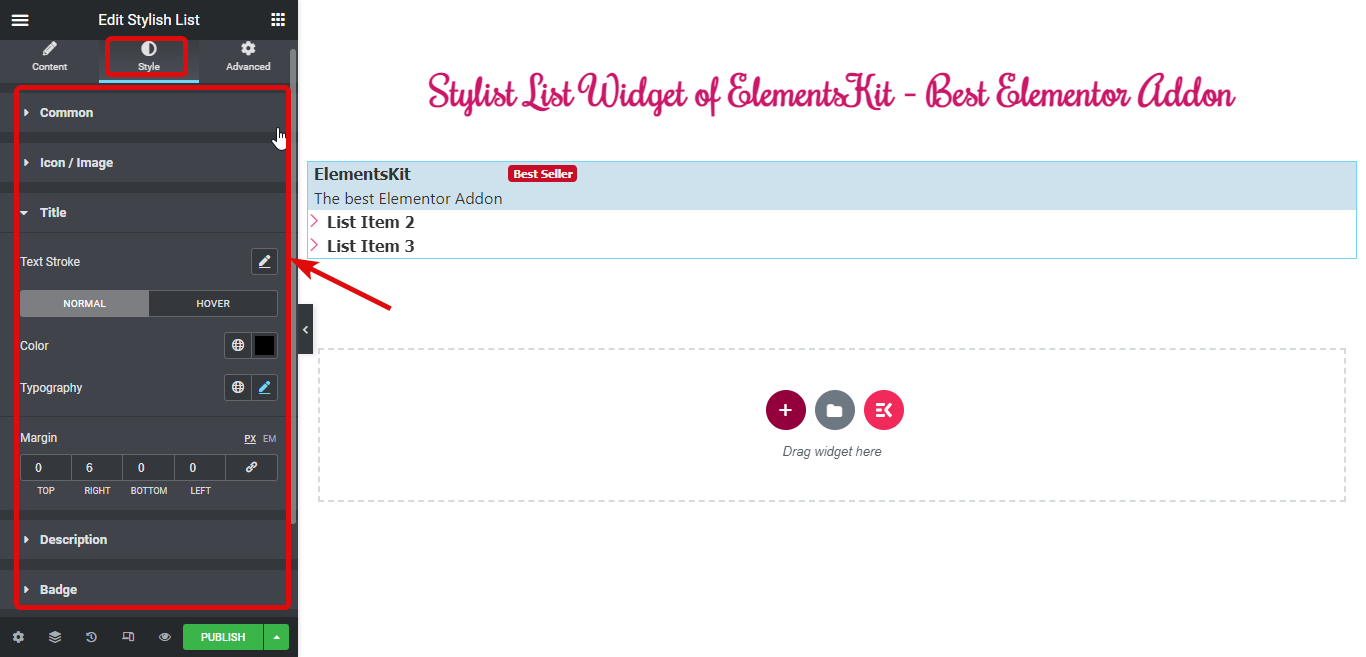
Passaggio 4: stilizza la tua lista #
Ora passa alla scheda Stile e modifica le diverse opzioni nella sezione:
- Comune
- Icona/immagine
- Titolo
- Descrizione
- Distintivo

Finalmente, fare clic su pubblica/aggiorna per salvare le modifiche e visualizzare in anteprima l'elenco elegante: