ElementsKit è un componente aggiuntivo Elementor tutto in uno che ti offre la massima capacità di creare siti Web con WordPress. Con oltre 85 widget ed estensioni altamente personalizzabili, questo plug-in copre quasi tutto ciò di cui hai bisogno per progettare sofisticati siti Web WordPress ed elimina la necessità di plug-in individuali.
IL Widget Effetto hover immagine Elementor da ElementsKit è una funzionalità interattiva che rende vivace il tuo web design. Puoi aggiungere animazioni al passaggio del mouse alle immagini statiche e renderle interattive e coinvolgenti per gli utenti.
Quando utilizzi gli effetti al passaggio del mouse sull'immagine, le animazioni verranno visualizzate quando gli utenti passano il puntatore del mouse sull'immagine. Il widget supporta anche i testi in sovrapposizione, quindi puoi mostrare il testo sulle immagini in modo elegante utilizzando il widget dell'effetto passaggio del mouse sull'immagine Elementor.
Passaggio 1: configura il widget dell'effetto al passaggio del mouse sull'immagine di Elementor #
Innanzitutto, apri l'editor di Elementor e trascina il widget degli effetti al passaggio del mouse sull'immagine ElementsKit nel tuo progetto. Quindi configura le impostazioni dell'effetto al passaggio del mouse sull'immagine del widget in scheda contenuto.
1.1 Stili delle immagini al passaggio del mouse #
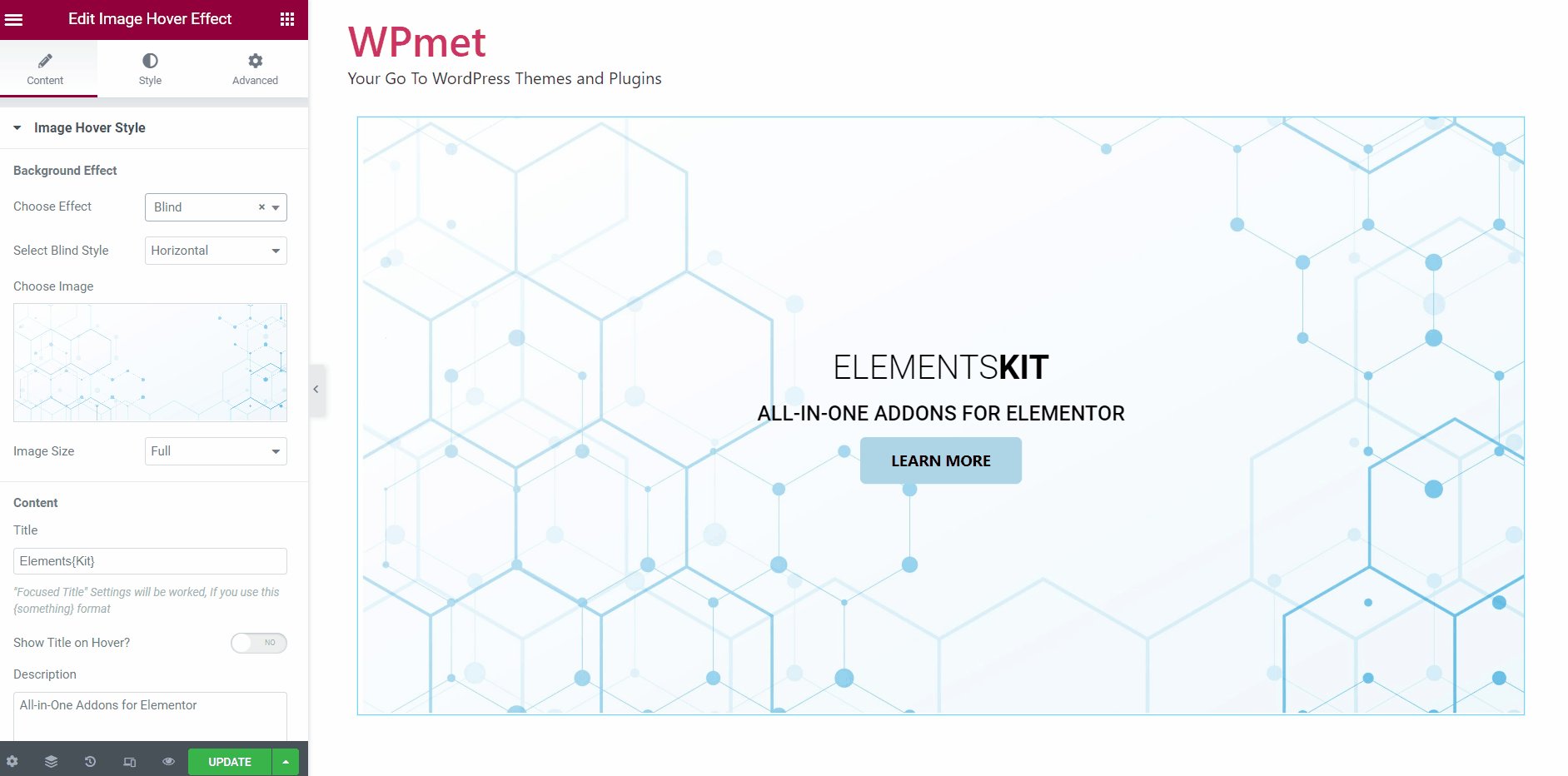
Nella sezione Stile al passaggio del mouse sull'immagine, puoi impostare gli stili dell'effetto di sfondo e gli stili del contenuto.
Impostare Effetto di sfondo stili:
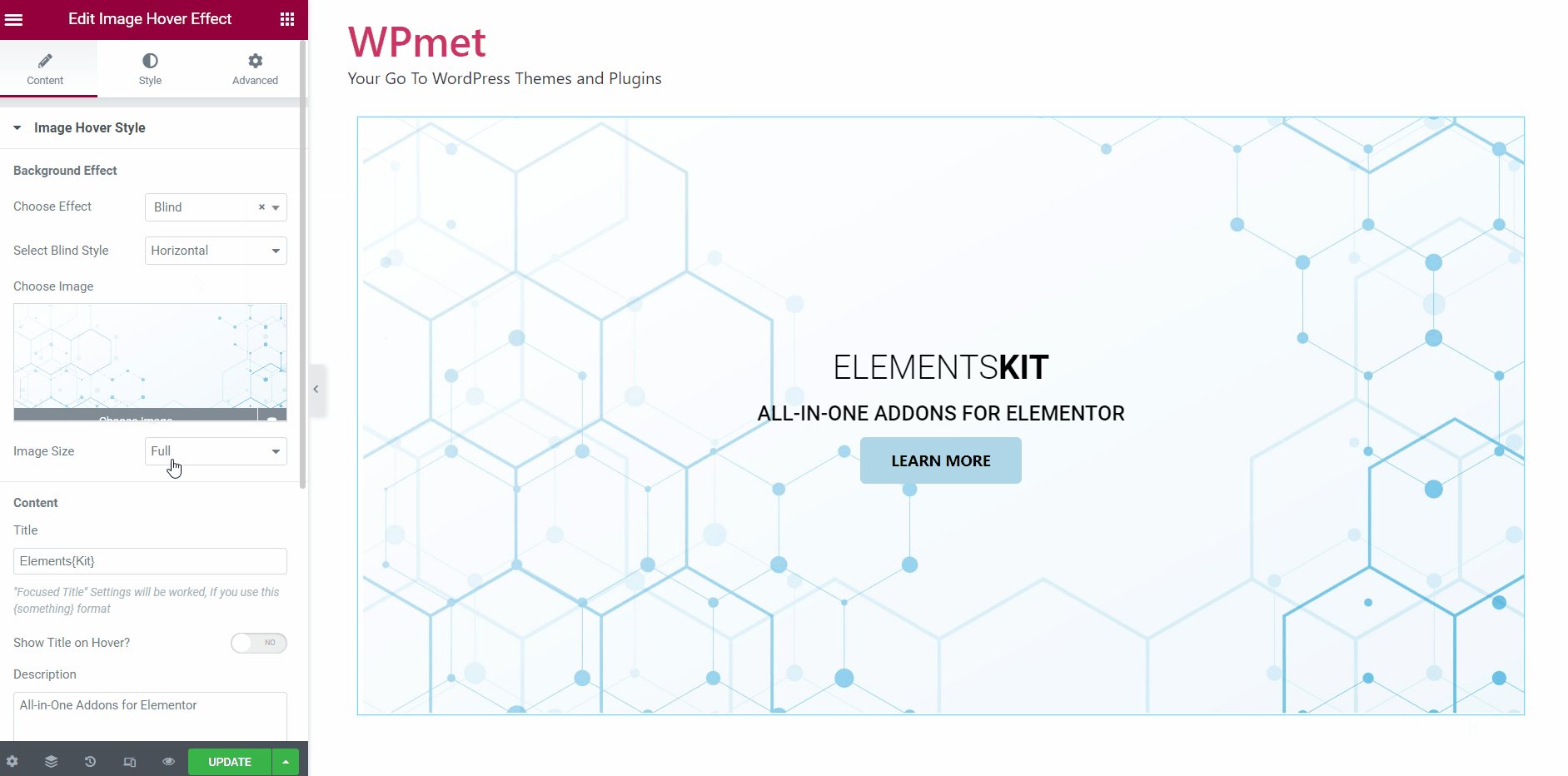
- Primo, scegli un'immagine su cui vuoi aggiungere effetti al passaggio del mouse.
- Quindi seleziona il Dimensione dell'immagine.
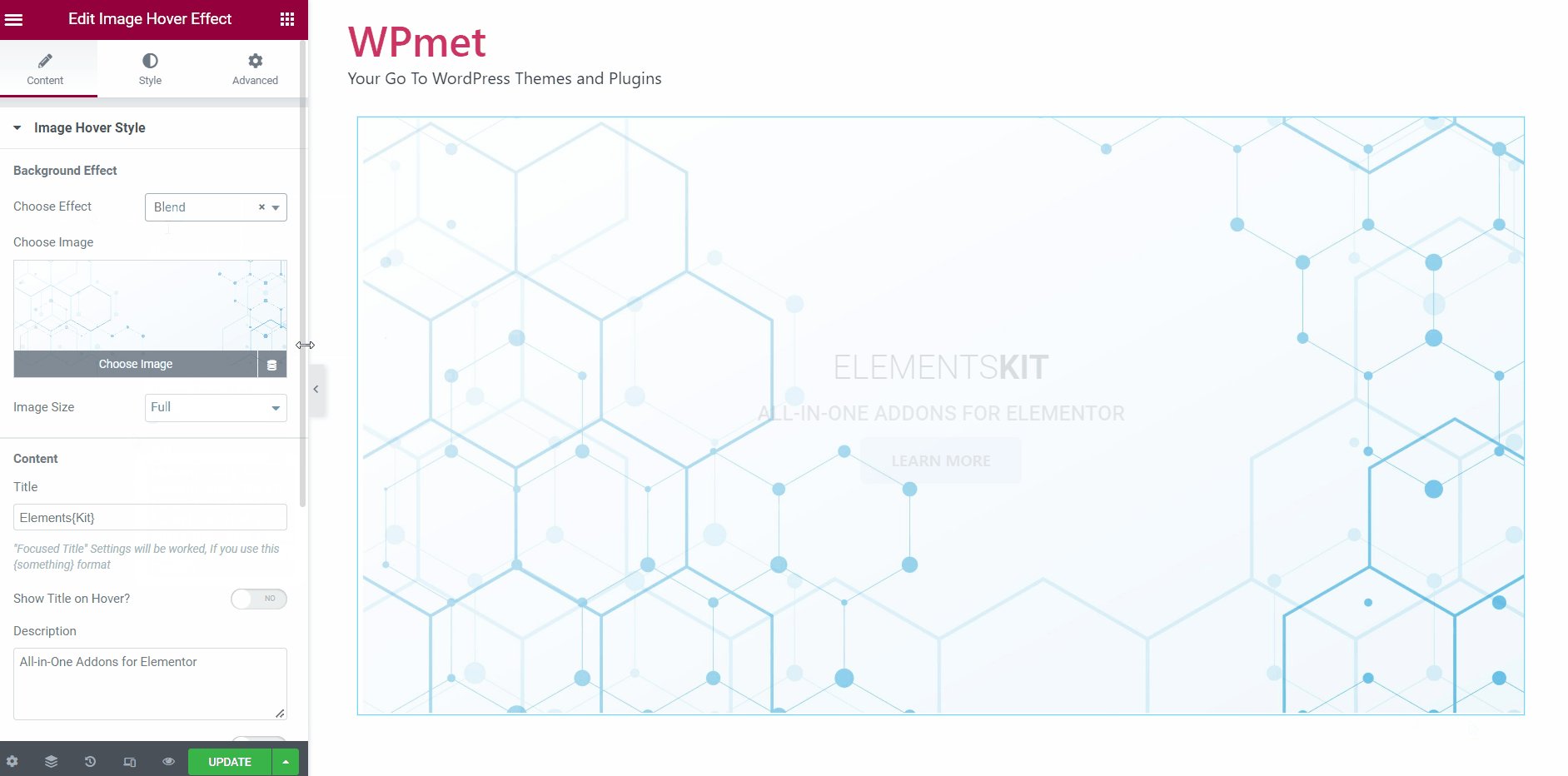
- Finalmente, Scegli Effetto dalle opzioni fornite nel menu a discesa.
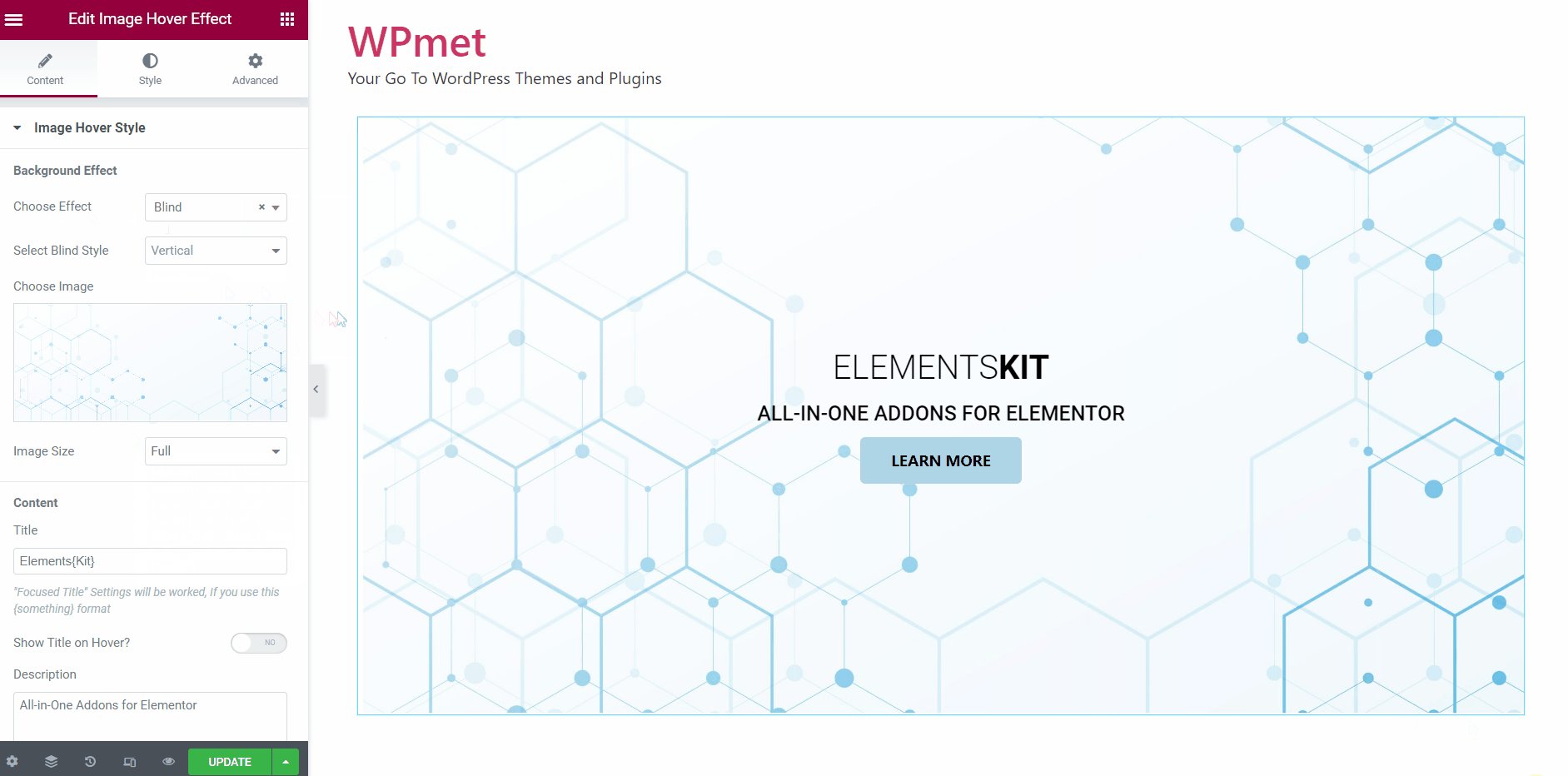
Nota: Per alcuni degli effetti al passaggio del mouse sono disponibili opzioni aggiuntive. Ad esempio, per l'effetto cieco, puoi selezionare Stile cieco su Orizzontale o Verticale. Allo stesso modo, per l'effetto Scala di grigi, sono disponibili un paio di opzioni di stile: Scala di grigi a colore e Colore a scala di grigi.

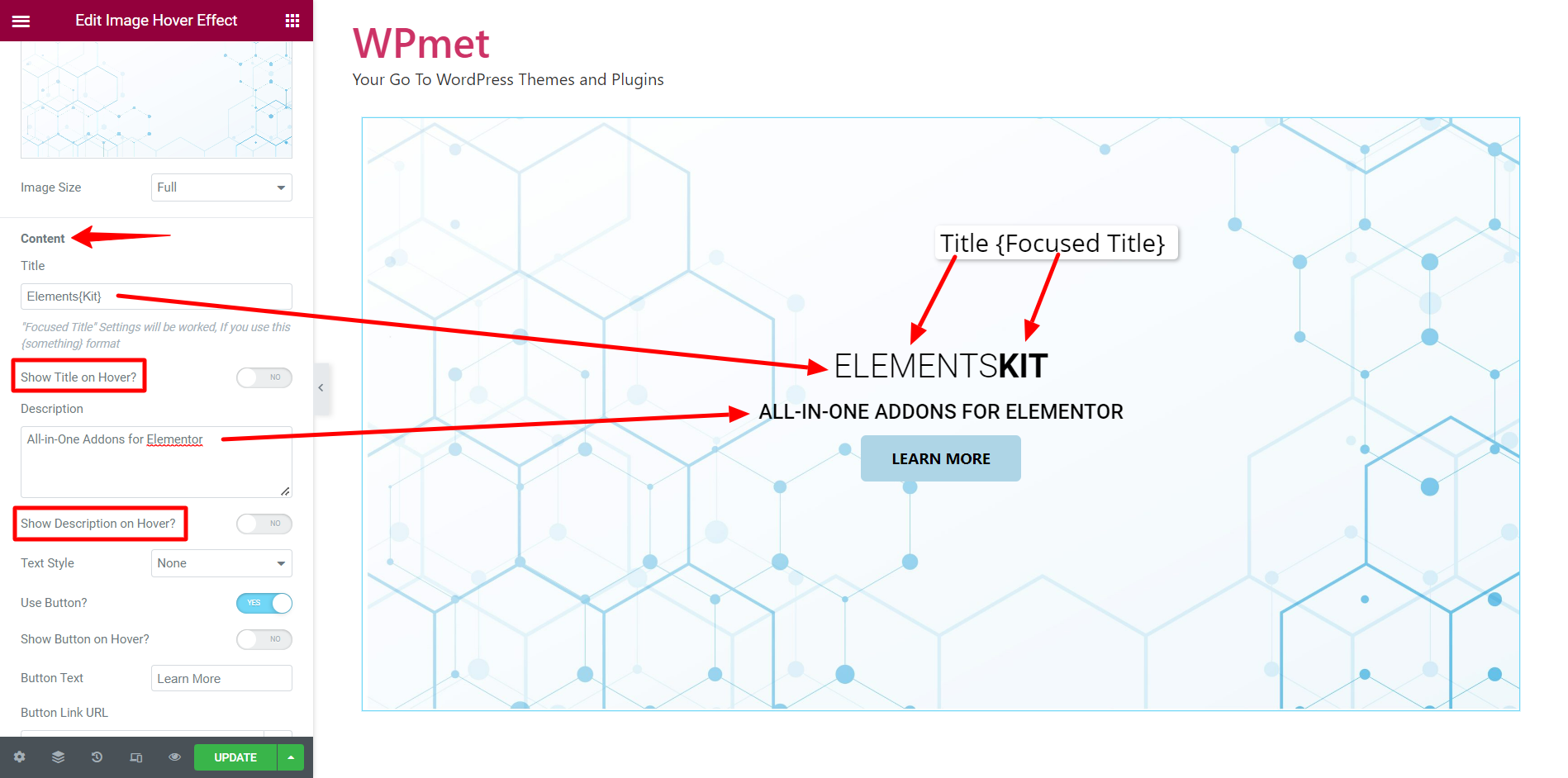
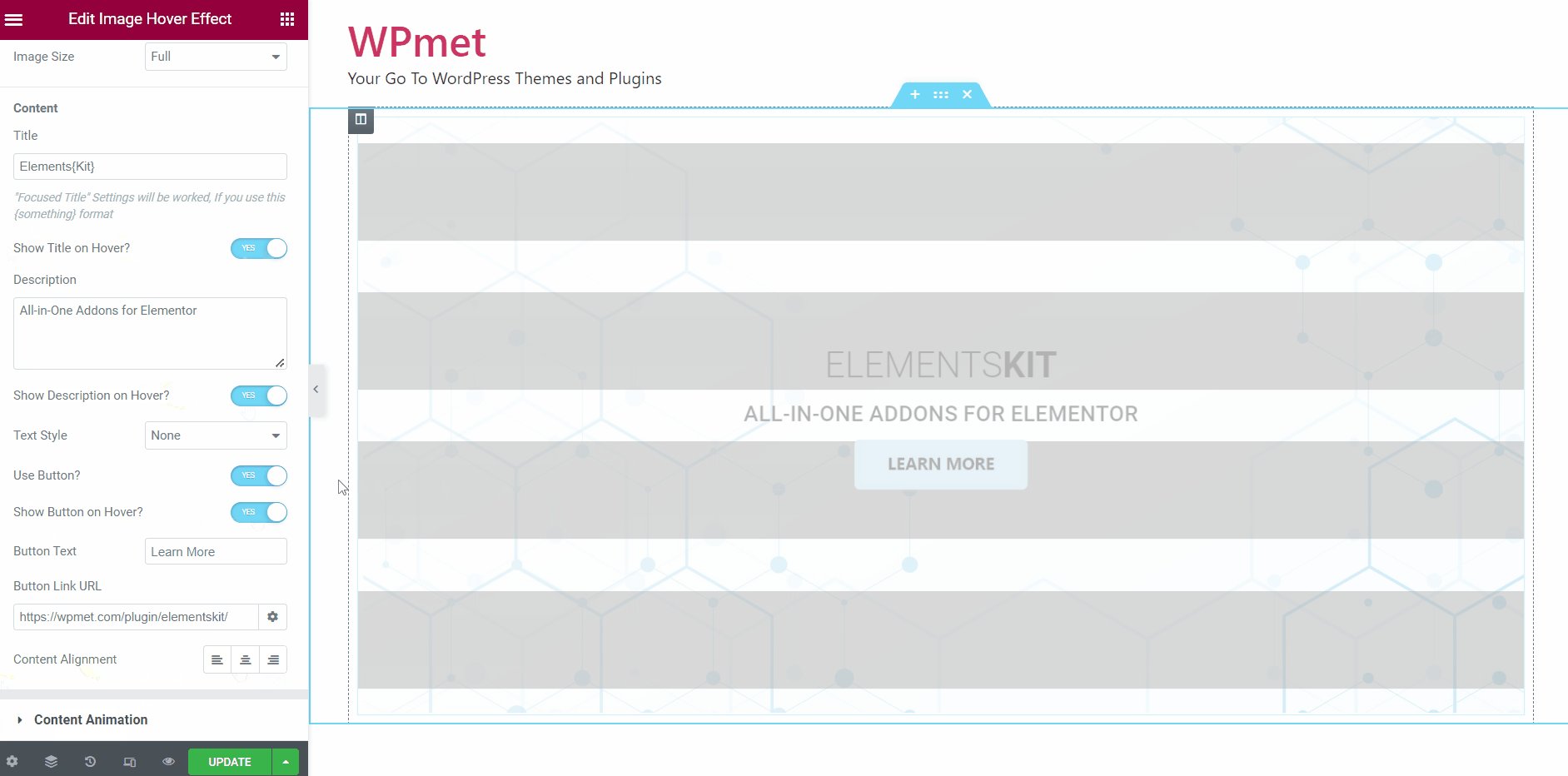
Successivamente, puoi aggiungere testo sopra l'immagine su Elementor. Impostare Contenuto per passare il mouse:
- Entrare in un Titolo. Puoi utilizzare un formato diverso per una certa parte del titolo (Titolo focalizzato) inserendole tra parentesi graffe {}.
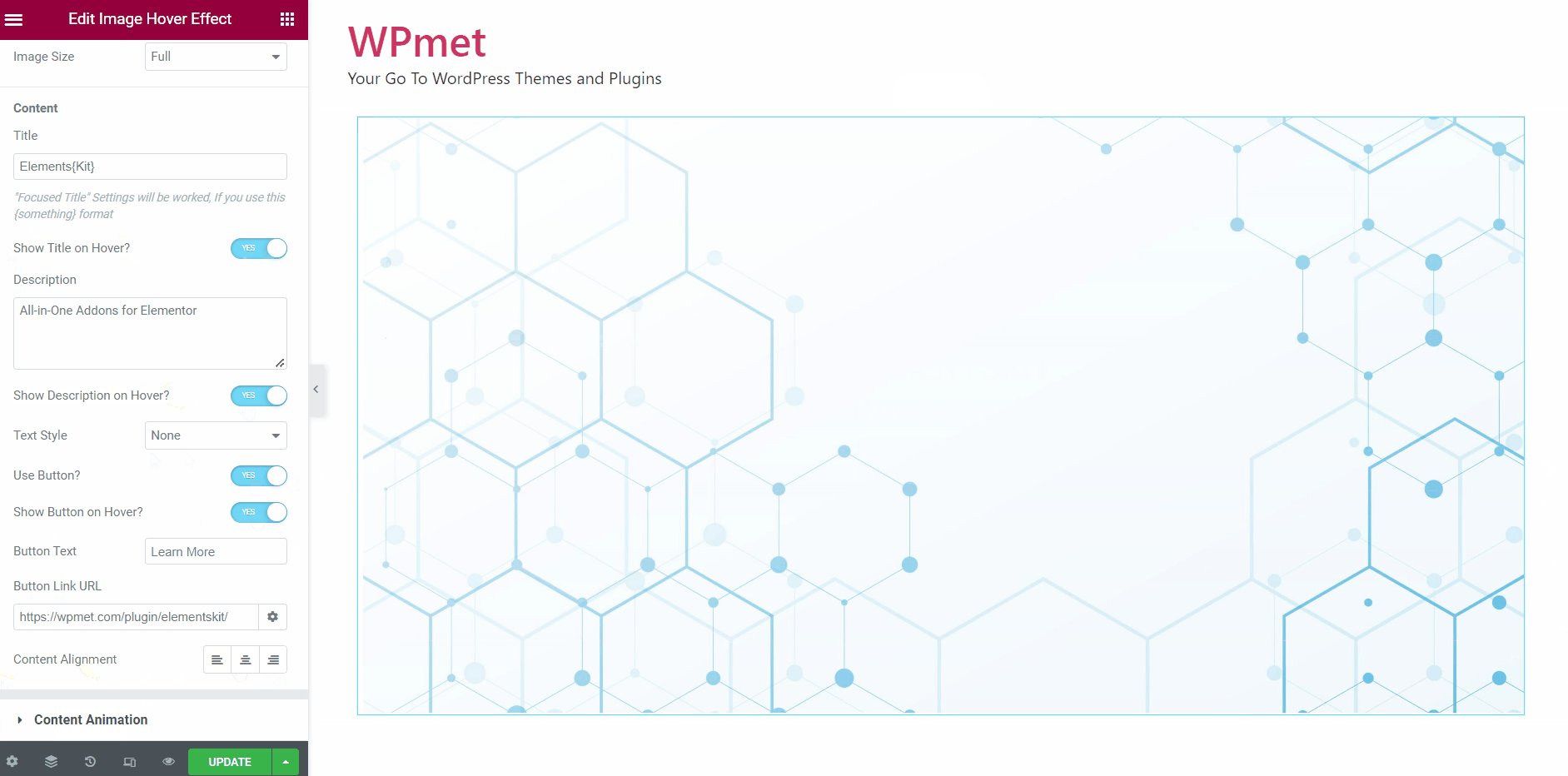
- Decidere di Mostra il titolo al passaggio del mouse o per renderlo sempre visibile.
Quando attivi l'opzione, il titolo sarà visibile solo quando ci si passa sopra con il mouse. Altrimenti il titolo sarà sempre visibile sull'immagine.
- Entrare in un Descrizione.
- Decidere di Mostra la descrizione al passaggio del mouse o per renderlo sempre visibile.
Quando attivi l'opzione, la descrizione sarà visibile solo quando ci si passa sopra con il mouse. Altrimenti la descrizione sarà sempre visibile sull'immagine.

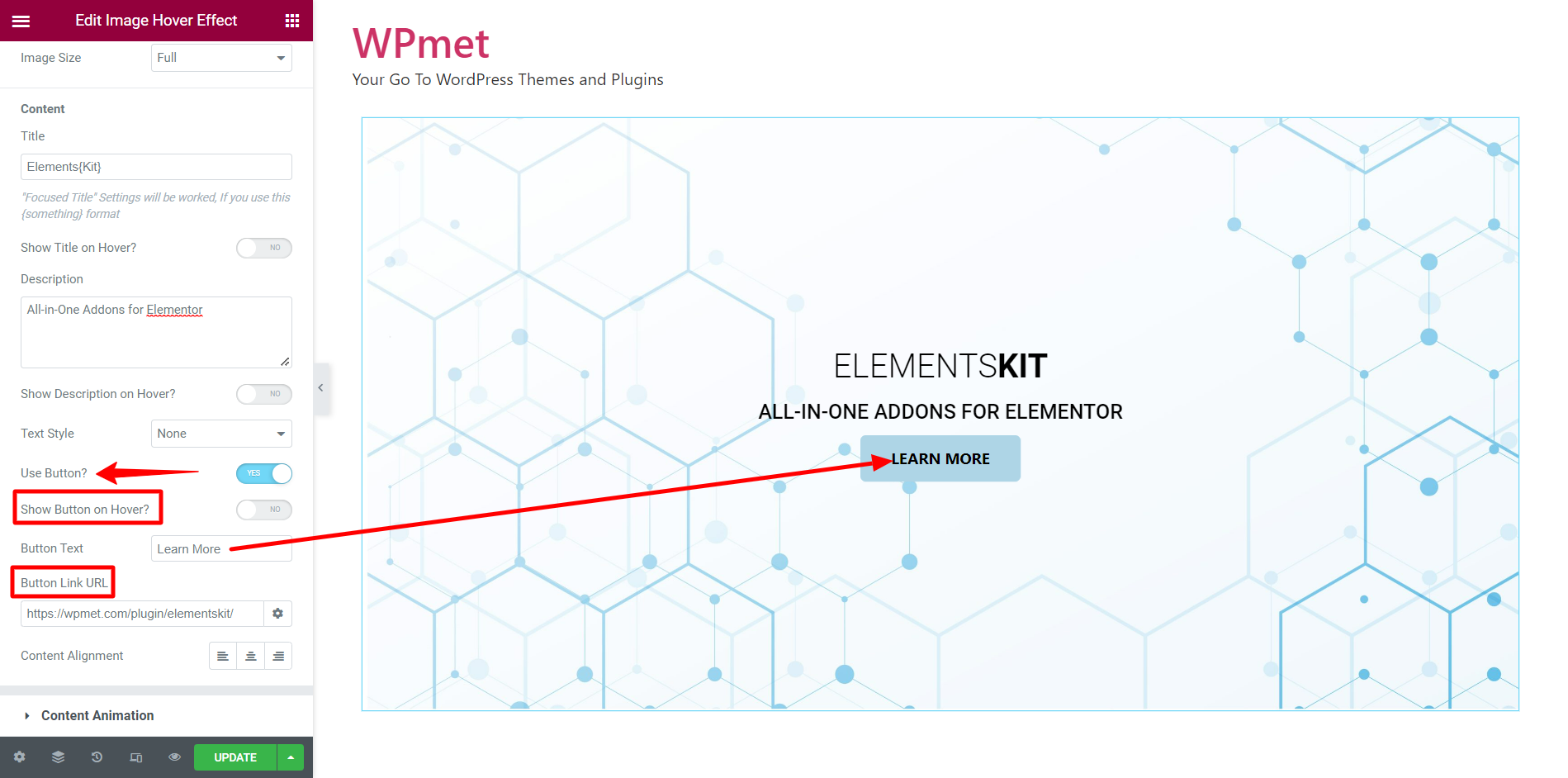
- Hai la possibilità di farlo Usa il pulsante insieme al contenuto. Se decidi di mostrare un pulsante, inserisci il file Testo del pulsante E URL del collegamento del pulsante. Inoltre può decidere di farlo Mostra pulsante al passaggio del mouse oppure renderlo sempre visibile.
[Nota: il pulsante non è disponibile per lo stile di testo diagonale.]

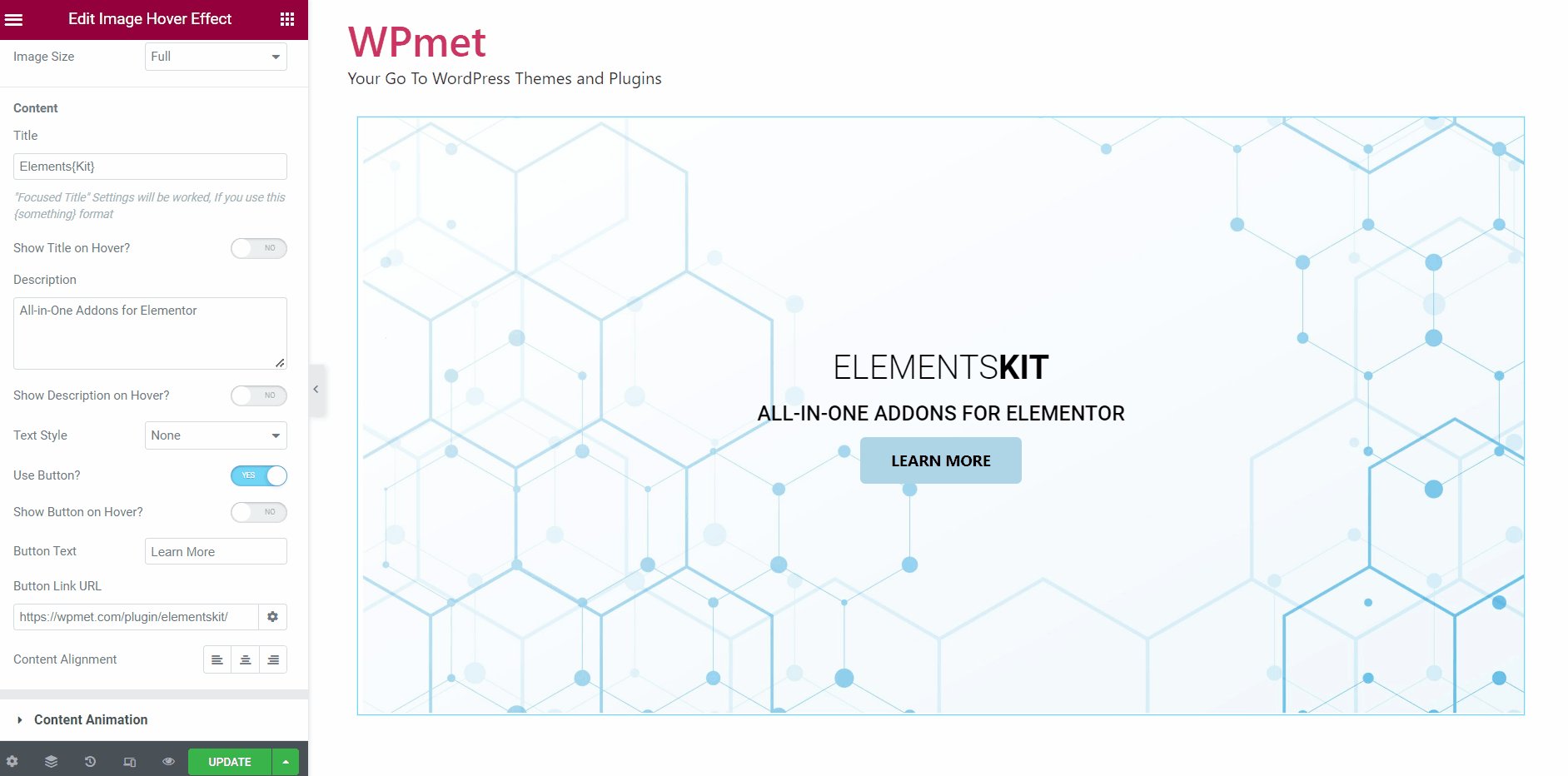
- Successivamente è possibile impostare il file Allineamento dei contenuti E Stile del testo per il contenuto dell'immagine.

1.2 Animazione dei contenuti #
In questa sezione puoi impostare l'animazione di ingresso del contenuto, l'animazione al passaggio del mouse e la durata dell'animazione.
- Scegliere Animazione d'ingresso stile dall'opzione data nel menu a discesa.
- Impostato Durata dell'animazione del titolo in secondi.
- Impostato Descrizione Durata dell'animazione in secondi.
- Impostato Durata dell'animazione del pulsante in secondi.
- Scegli il Animazione al passaggio del mouse stile dall'opzione data nel menu a discesa.
- Per le animazioni al passaggio del mouse come Pulse, Push, Pop e Hang, puoi decidere di mostrare l'animazione in un ciclo infinito abilitando il pulsante Usa conteggio animazioni infinito opzione.

Passaggio 2: personalizza gli stili dell'effetto al passaggio del mouse sull'immagine #
Hai la possibilità di personalizzare gli stili al passaggio del mouse sull'immagine sotto il file Scheda Stile.
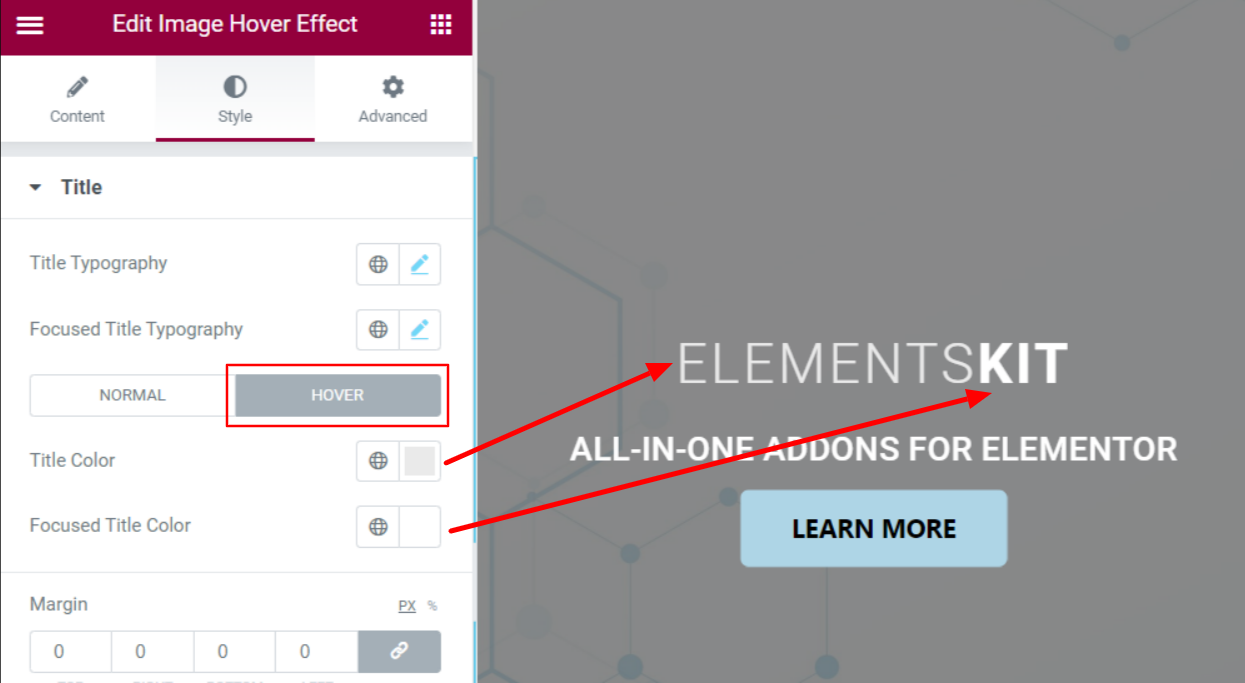
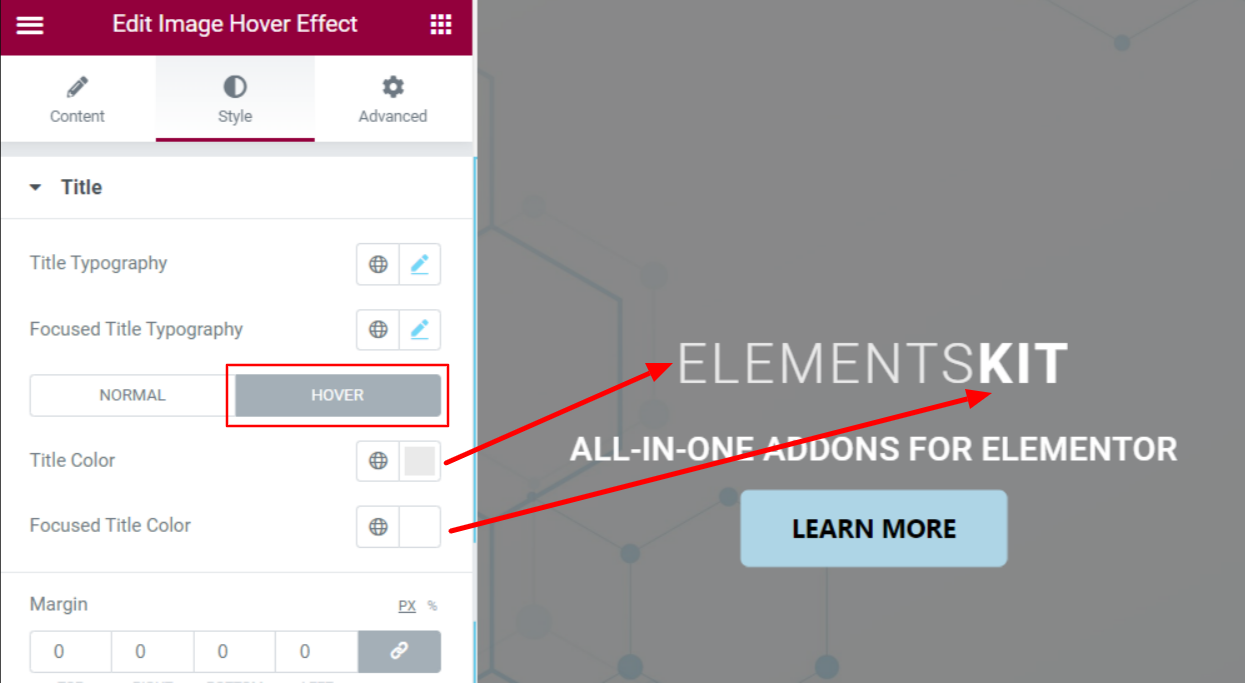
2.1 Personalizza lo stile del titolo #
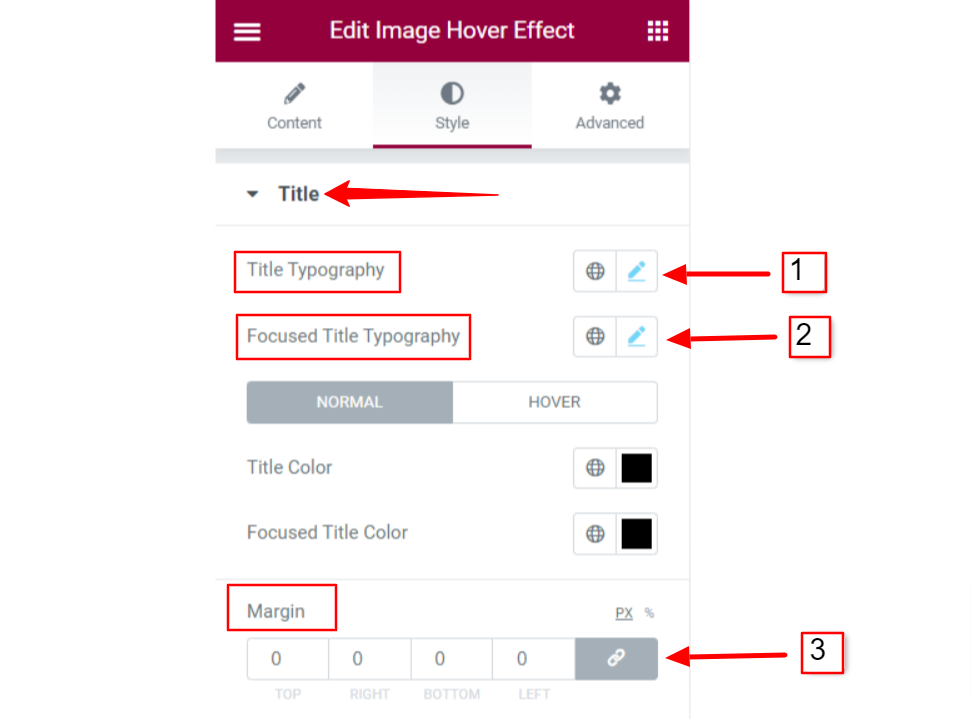
Per personalizzare il Stile del titolo per gli effetti al passaggio del mouse sull'immagine:
- Impostare il Tipografia del titolo.
- Impostare il Tipografia del titolo focalizzata.
- Aggiusta il Margine per il titolo.

- Scegliere Colore del titolo E Colore del titolo focalizzato. Puoi impostare il colore normale e il colore al passaggio del mouse per entrambi i titoli.


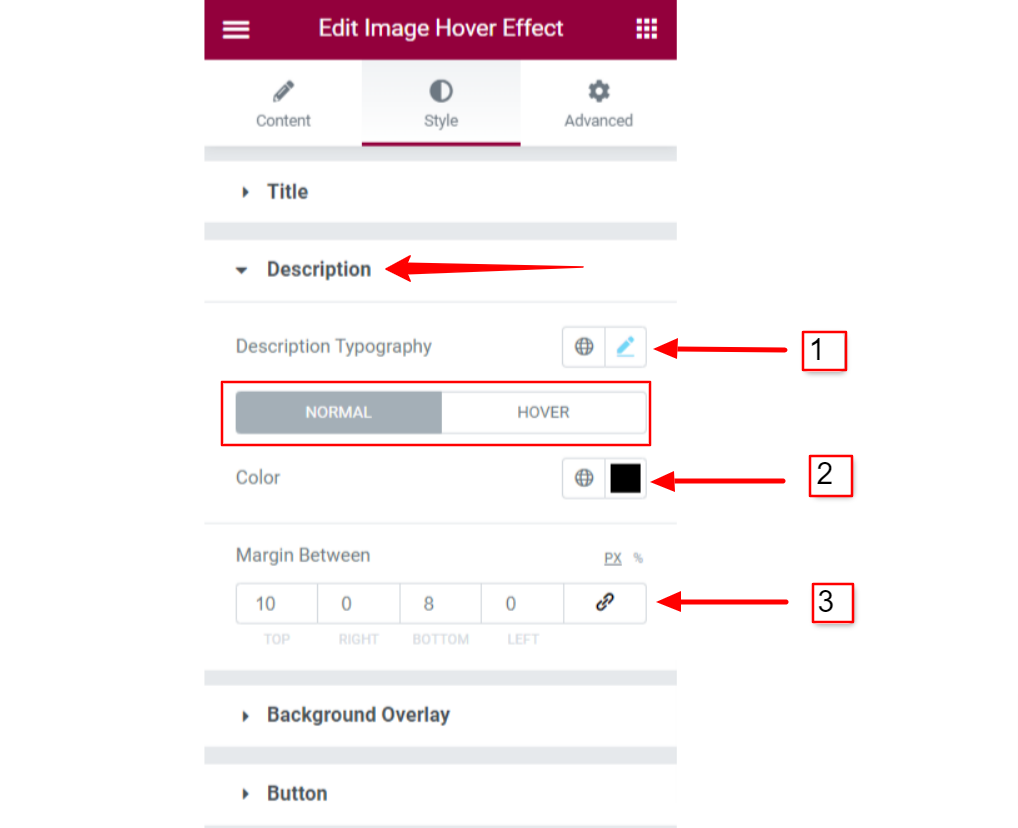
2.2 Personalizza lo stile della descrizione #
Per personalizzare il Stile di descrizione per gli effetti al passaggio del mouse sull'immagine:
- Impostare il Descrizione Tipografia.
- Imposta individuale Colori per gli stati Normale e Hover.
- Aggiusta il Margine tra il contenuto.

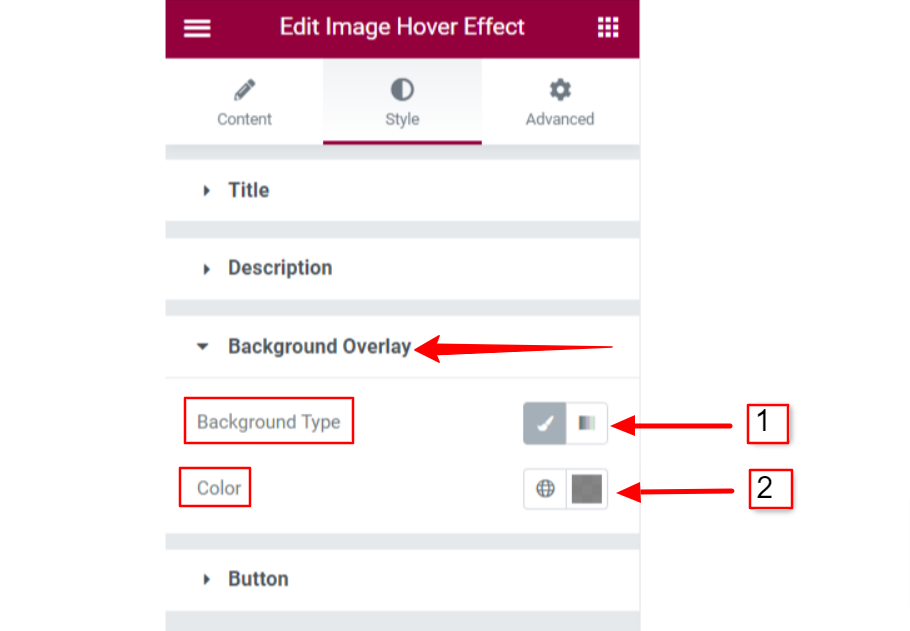
2.3 Sovrapposizione dello sfondo #
Per Sovrapposizione dello sfondo dell'effetto passaggio del mouse sull'immagine:
- Scegli il Tipo di sfondo tra colore classico o colore sfumato.
- Impostato Colori di sfondo per la sovrapposizione dello sfondo.

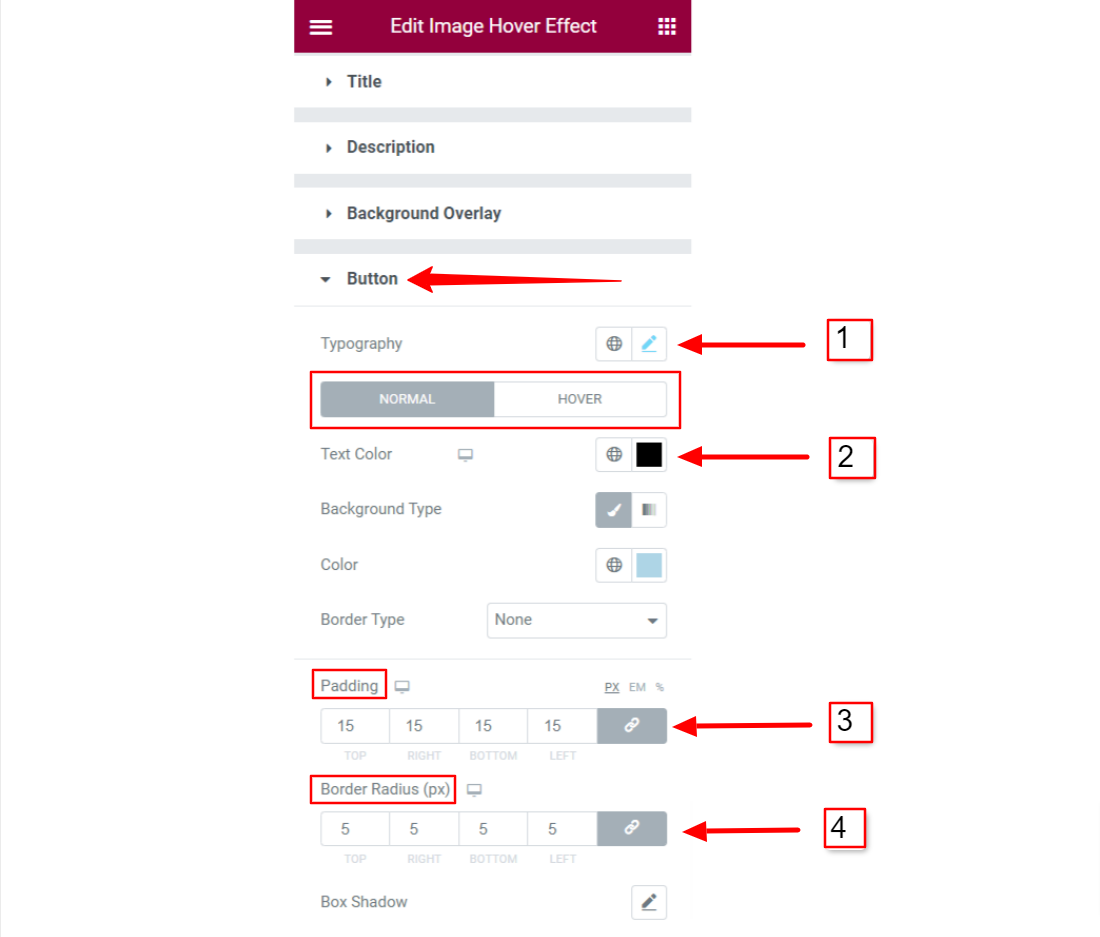
2.4 Personalizza gli stili dei pulsanti #
Se utilizzi il pulsante nel contenuto dell'immagine al passaggio del mouse, hai opzioni da personalizzare Pulsante stili. Per personalizzare gli stili dei pulsanti:
- Pulsante Imposta Tipografia.
- Imposta individuale Colori del testo per lo stato normale e al passaggio del mouse.
- Scegli diverso Tipi di sfondo E Colori per gli stati normale e hover.
- Aggiusta il Imbottitura E Raggio del confine per il pulsante.

Infine, potrai aggiungere un elegante effetto al passaggio del mouse su un'immagine utilizzando ElementsKit Effetto al passaggio del mouse sull'immagine di Elementor aggeggio.



