Parallasse dell'immagine di sfondo #
A major trend in web design is Parallax scrolling, which involves the Background Image is moving at a slower rate to the foreground content as you scroll down the page. This effetto di parallasse can be applied to Elementor site.
In questa guida ti mostreremo come aggiungere l'effetto Parallasse a un'immagine di sfondo con ElementsKit.
Guarda la videoguida:
Oppure segui le istruzioni dettagliate qui sotto:
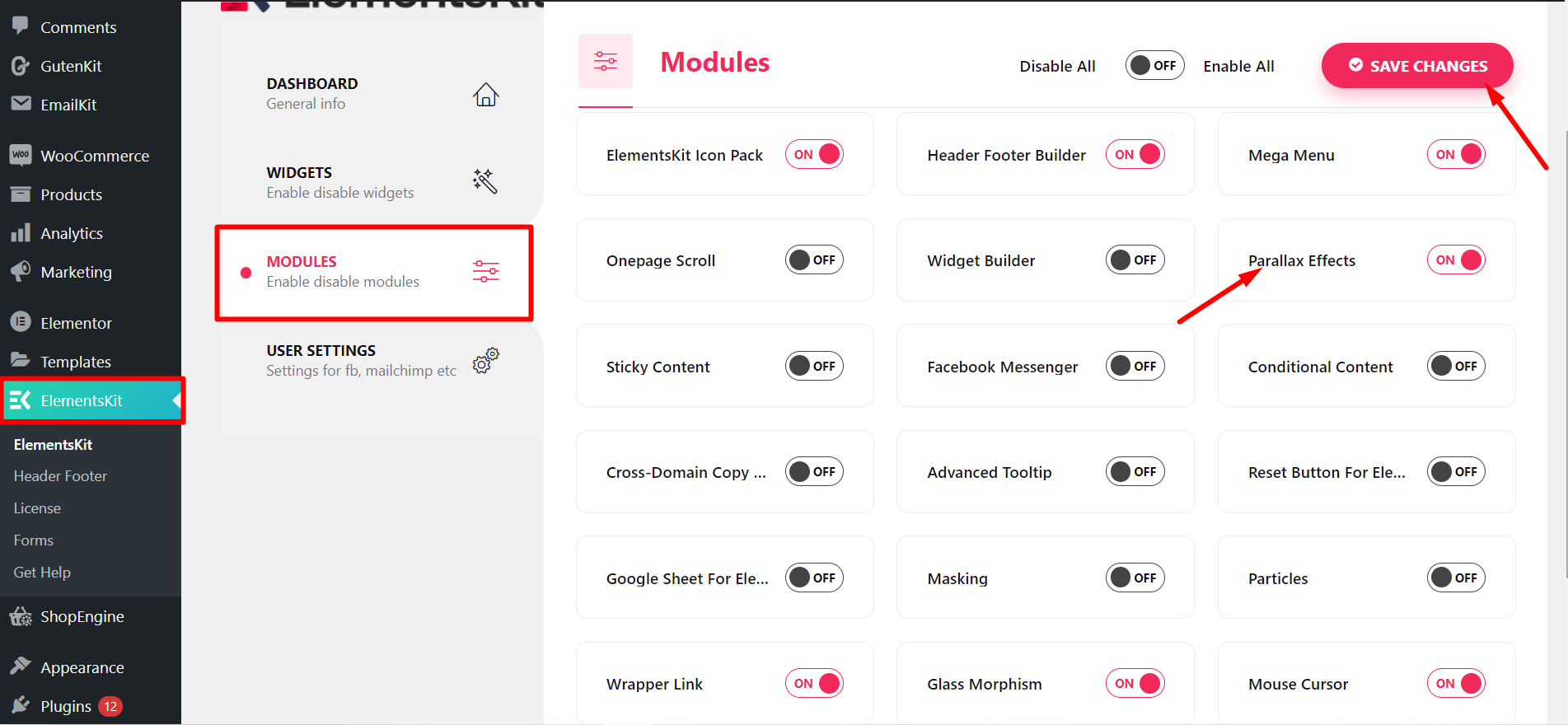
Passaggio => 1: Assicurati che il Parallasse il modulo è SU da Pannello di controllo → ElementsKit → MODULI

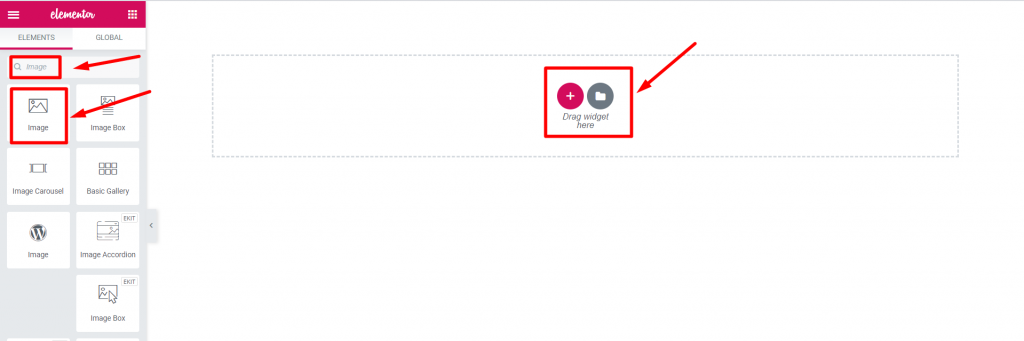
Passaggio => 2: Vai a Elementi=> Cerca Immagine=> Trascina e rilascia il Sezione immagine.

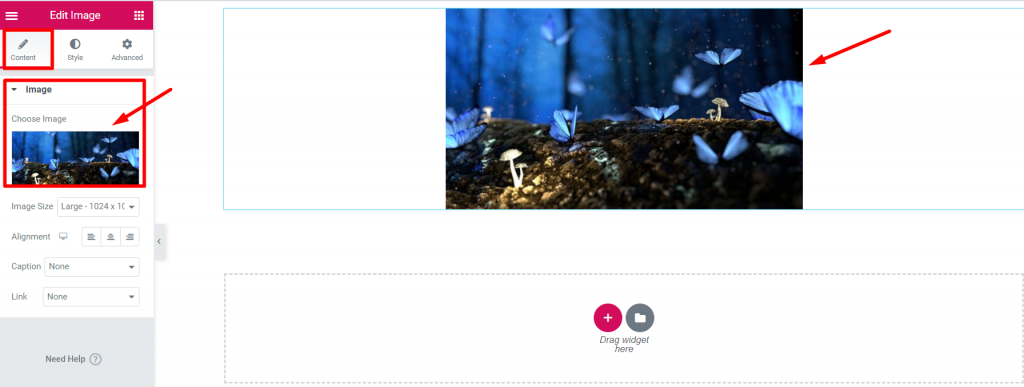
Passaggio => 3: Aggiungere un Immagine di sfondo da Modifica sezione → Contenuto scheda

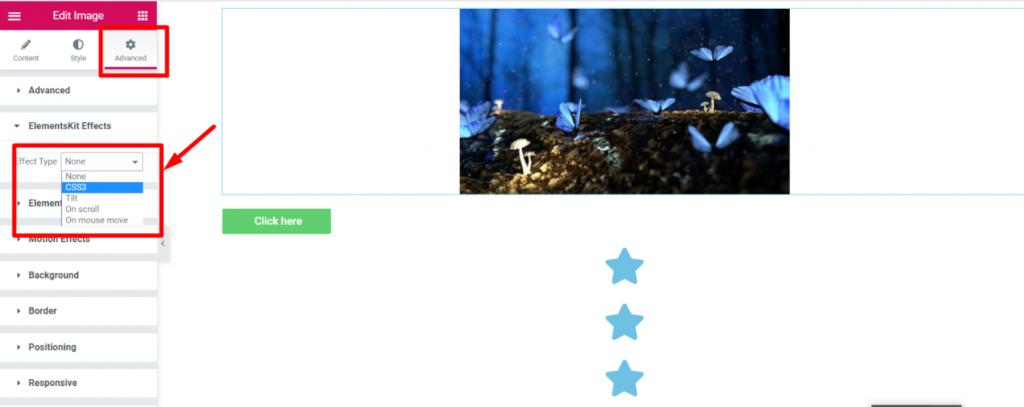
Passaggio => 4: Vai a Scheda Avanzate -> Fare clic su ElementsKit effetti-> Seleziona tipo di effetto CSS3, inclinazione, opzione su scorrimento, su spostamento del mouse a tua scelta

CSS3 #
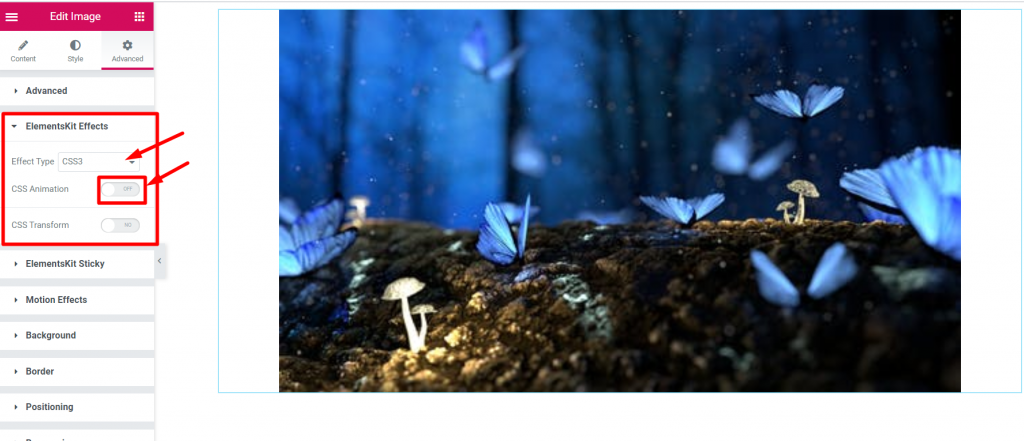
- Passaggio => 1: Vai a Scheda Avanzate=>Effetti ElementsKit=> Tipo di effetto=> Seleziona CSS3=> Turn on the Animazione CSS Attiva/disattiva

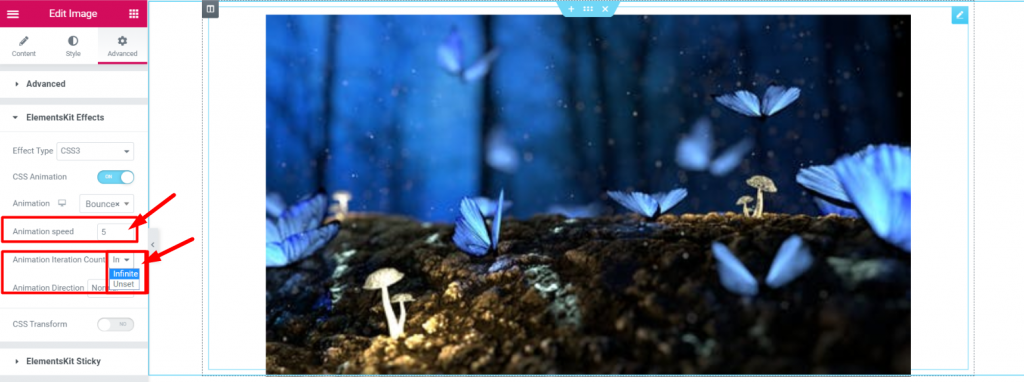
- Selezionare Effetto animazione da Cadere in picchiata

- Modificare Animazione Velocità
- Animazione Conteggio delle iterazioni=> Infinito o non impostato

- Selezionare Direzione dell'animazione

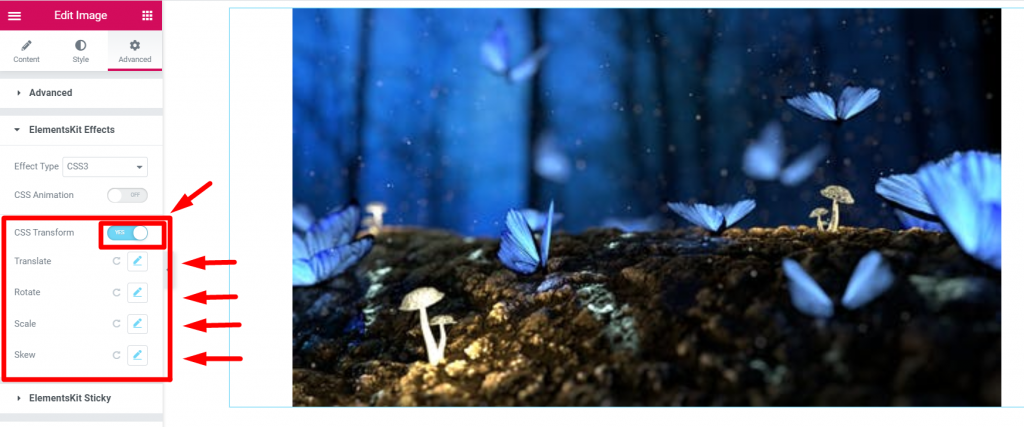
- Passaggio => 2: Effetti ElementsKit=> Tipo di effetto=> Seleziona CSS3=> Turn on the Trasformazione CSS Attiva/disattiva
- Tradurre
- Ruotare
- Scala
- Storto
- Reimposta se vuoi

Inclinare #
Passaggio => 1: Vai a Scheda Avanzate=>Effetti ElementsKit=> Tipo di effetto=> Seleziona Inclinare

Scorrere su #
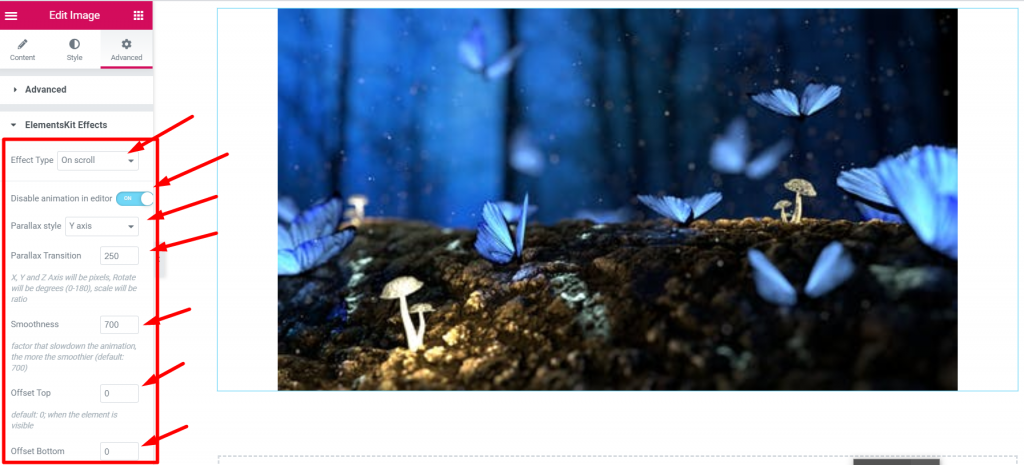
Passaggio => 1: Vai a Scheda Avanzate=>Effetti ElementsKit=> Tipo di effetto=> Seleziona durante lo scorrimento

Al movimento del mouse #
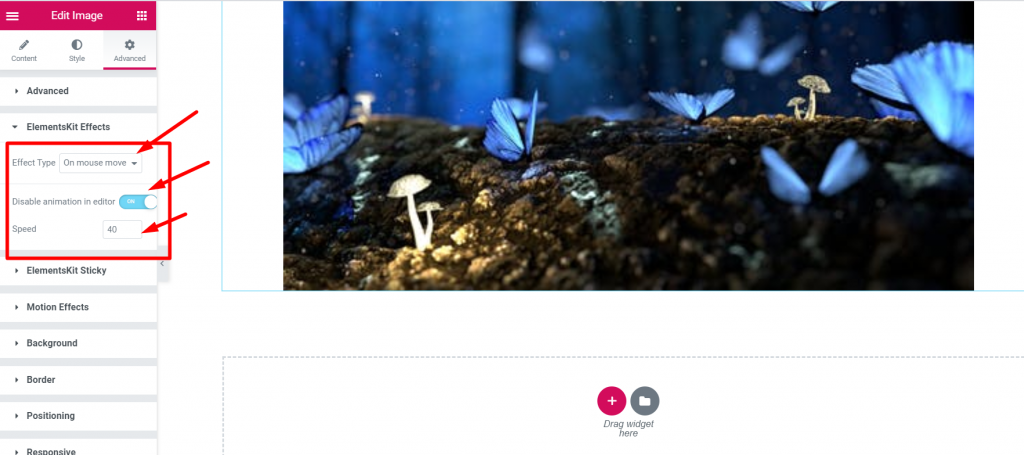
Passaggio => 1: Vai a Scheda Avanzate=>Effetti ElementsKit=> Tipo di effetto=> Seleziona al movimento del mouse

Ecco come l'effetto parallasse può essere applicato alla pagina o al sito web di Elementor. Scopri questo metodo semplice e accattivante per applicare la parallasse alla tua pagina Elementor.
Quick Recap
Let’s recap what we covered in this tutorial on adding parallax effects on WordPress websites.
Tools Used: Elementor & Componente aggiuntivo ElementsKit Elementor
✅ Install and activate the ElementsKit Advanced Parallax Module.
✅ Start editing with Elementor the page or post where you want to add the parallax background effect
✅ From the Advanced tab, select the effect type between CSS3, Tilt, On scroll, or On Mouse Move option.
✅ Apply your preferred motion effects and save changes.
✅ Preview and publish the parallax design.
Following this, ElementsKit parallax effects tutorial, you can easily add an illusion of depth and 3D movement to any section or container of your WordPress page without any coding.




