Quando un cliente effettua il check-out dal tuo negozio, è essenziale mostrargli i dettagli dell'ordine. Il nostro widget "Dettagli ordine" semplifica tutto.
Senza alcun shortcode, puoi aggiungere i dettagli dell'ordine nella pagina dell'ordine.
Come aggiungere il widget dei dettagli dell'ordine? #
Segui i passaggi descritti qui per aggiungere "Dettagli ordine" per il tuo negozio WooCommerce.
Passaggio 1: aggiungi la pagina dell'ordine con il modello pronto #
Crea una pagina d'ordine come descritto qui.
Passaggio 2: aggiungi il widget dei dettagli dell'ordine #
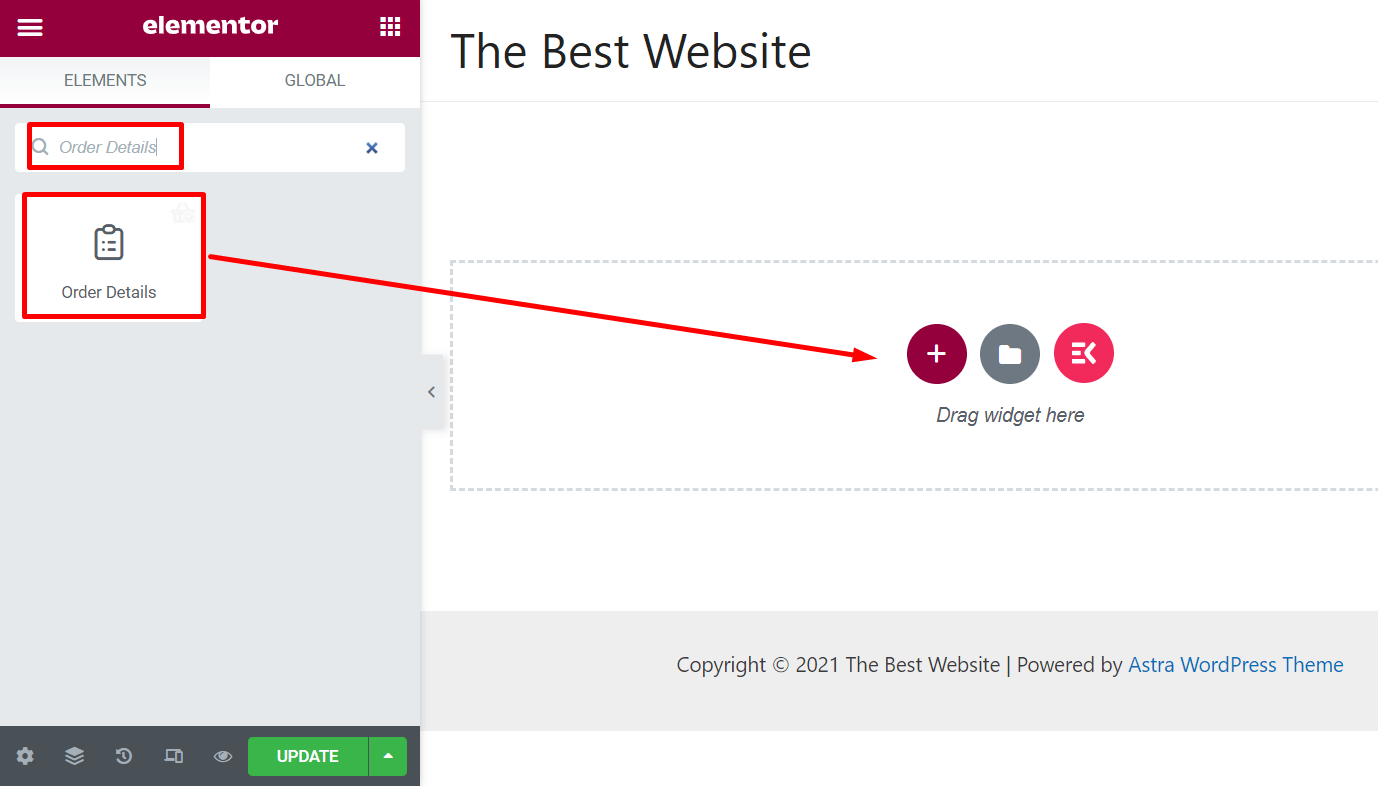
Ora atterrerai sulla pagina del modello. Cerca il widget "Dettagli ordine" nella galleria dei widget.
Lo vedrai nell'elenco. Trascina e rilascia il widget sulla pagina.

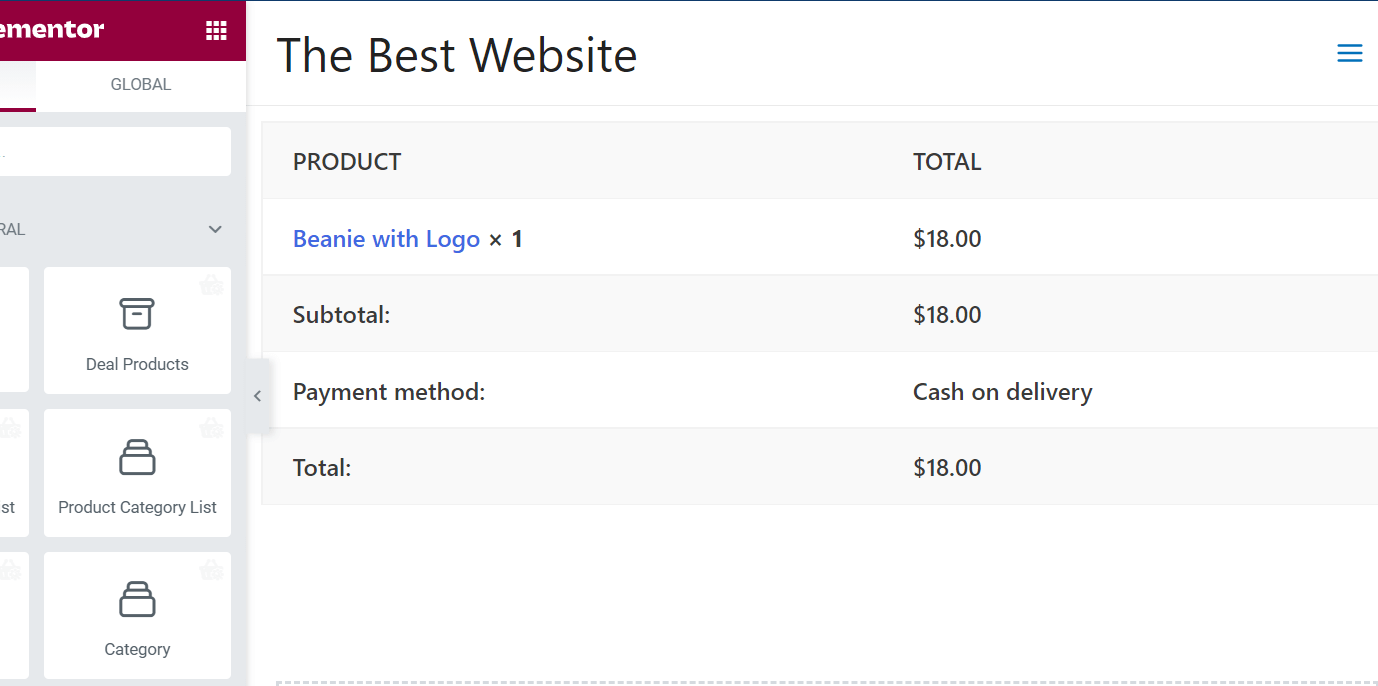
Aggiungi un ordine demo nel backend. Ora vedrai l'anteprima del widget 'Dettagli ordine' con i dettagli del tuo ordine.

Passaggio 3: personalizza il widget dei dettagli dell'ordine #
Dal pannello delle opzioni a sinistra, puoi personalizzare il layout del widget.
Tipografia: Cambia la tipografia del widget.
Colore: Cambia il colore dei testi
Sfondo: Scegli il colore di sfondo che desideri
Tipo di bordo: Scegli il tipo di bordo per il layout "Conferma ordine".
Larghezza: Se vuoi, cambia il widget
Imbottitura: Aumenta o diminuisci l'imbottitura

Passaggio 4: aggiorna la pagina dell'ordine #
Personalizza il layout del widget come desideri e controlla l'anteprima. Una volta ottenuta la prospettiva desiderata per la pagina, aggiornala e pubblica.




