I tuoi clienti potrebbero voler modificare i dettagli dell'account quando ne hanno bisogno. Il widget "Dettagli account" di ShopEngine semplifica l'integrazione della funzionalità.
Come aggiungere il widget dei dettagli dell'account? #
Assicurati di utilizzare il modello "Dettagli del mio account" per il widget.
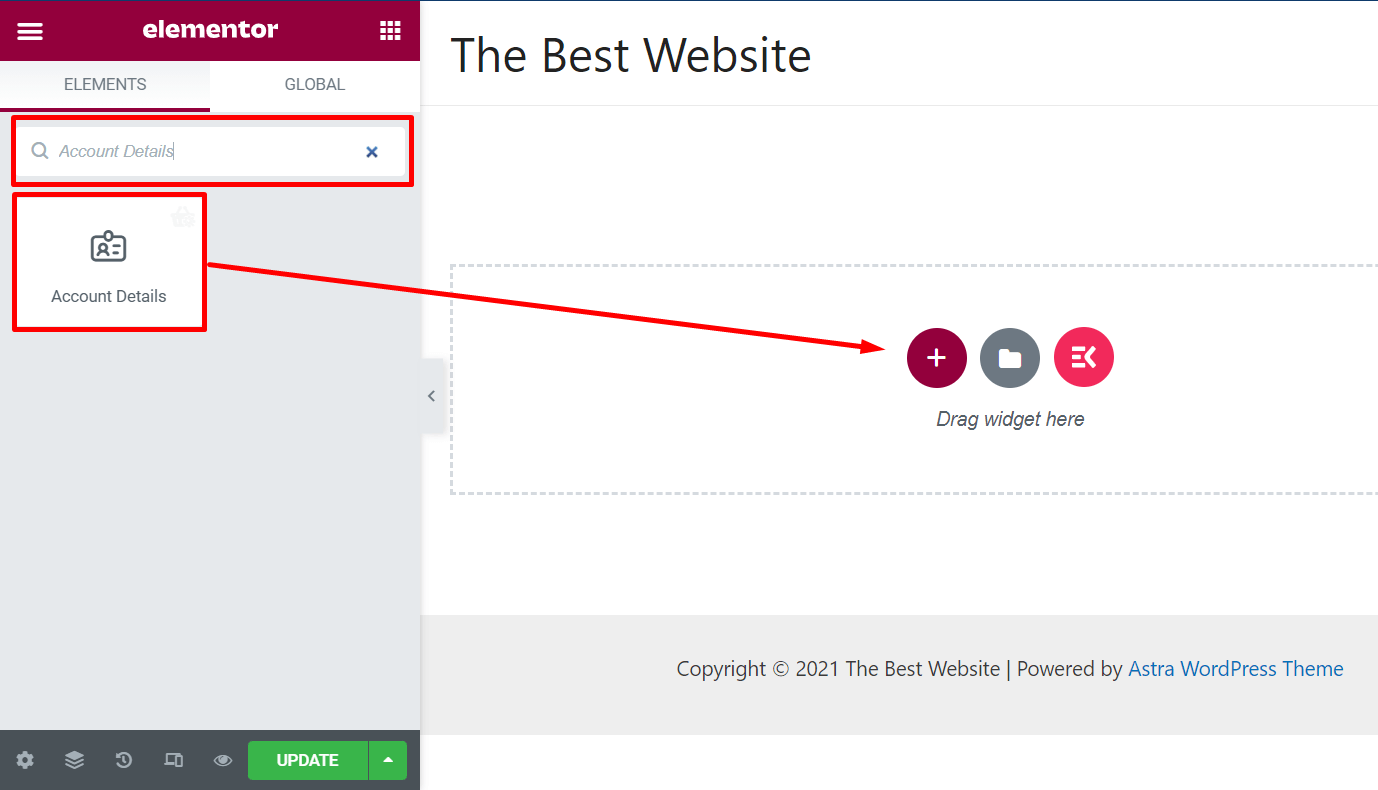
Ora cerca 'Dettagli account' nella barra dei widget. Vedrai il widget nell'elenco.
Trascina e rilascia il widget sulla pagina del modello.

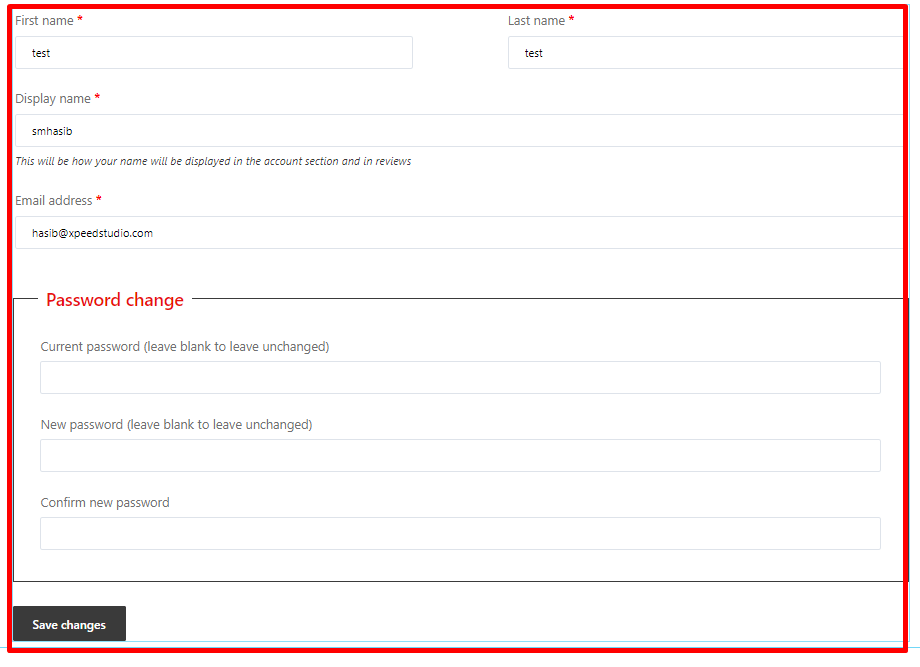
Vedrai il disposizione dei widget come mostrato nell'immagine.

Dal pannello delle opzioni del widget, è possibile personalizzare il layout.
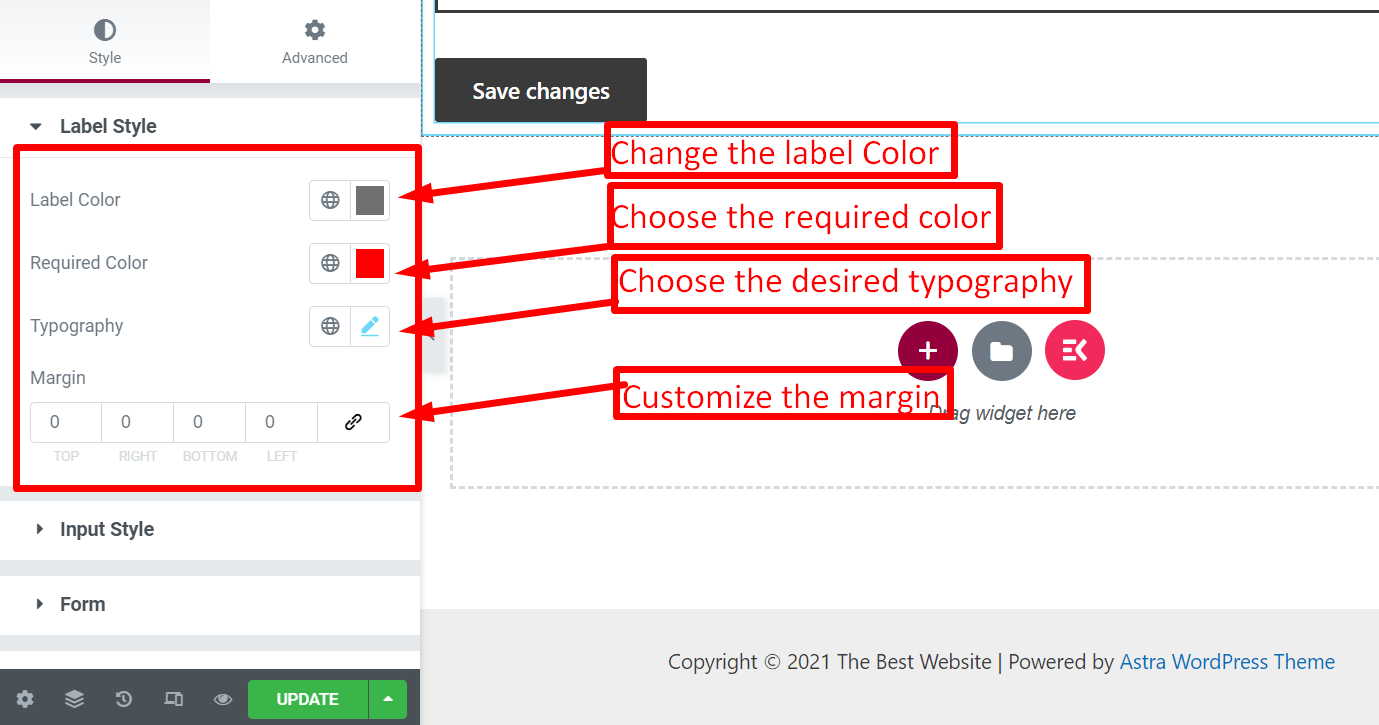
Stile etichetta: È possibile personalizzare il colore, la tipografia e il margine dell'etichetta

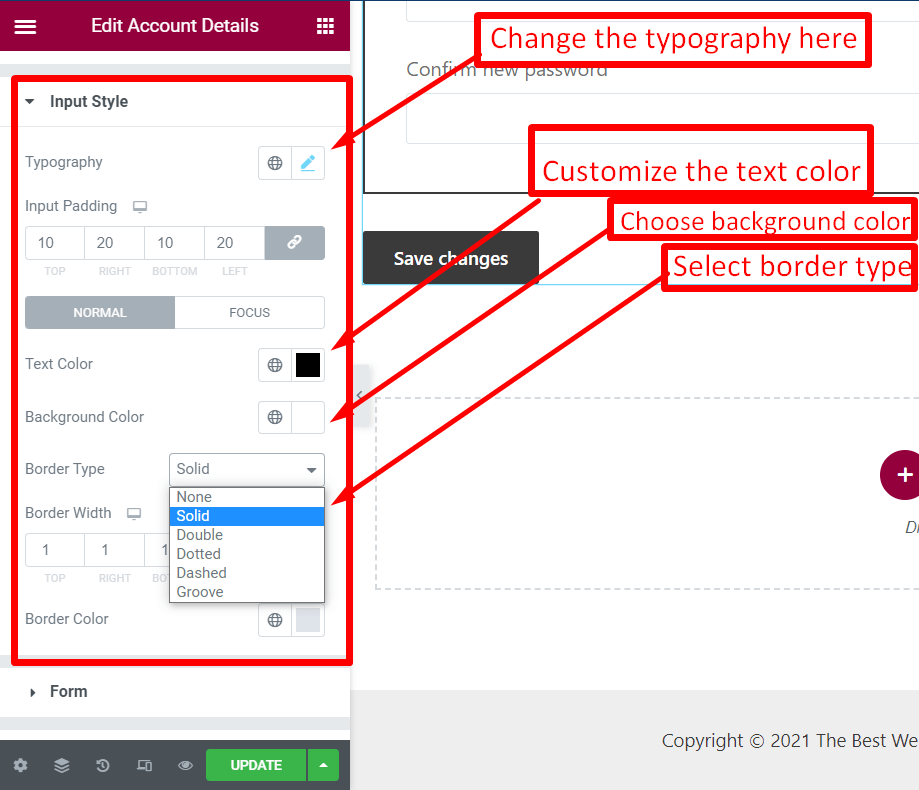
Stile di input: Personalizza la tipografia, il colore del testo, il colore dello sfondo, il tipo di bordo e altro ancora

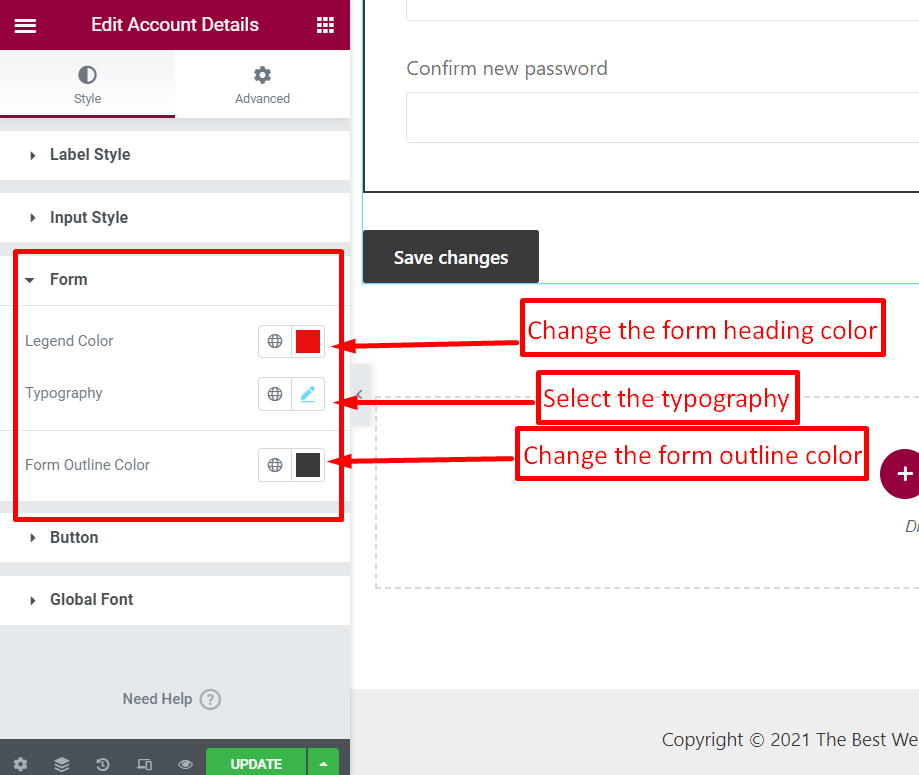
Modulo: Personalizza il colore, la tipografia e il contorno del modulo

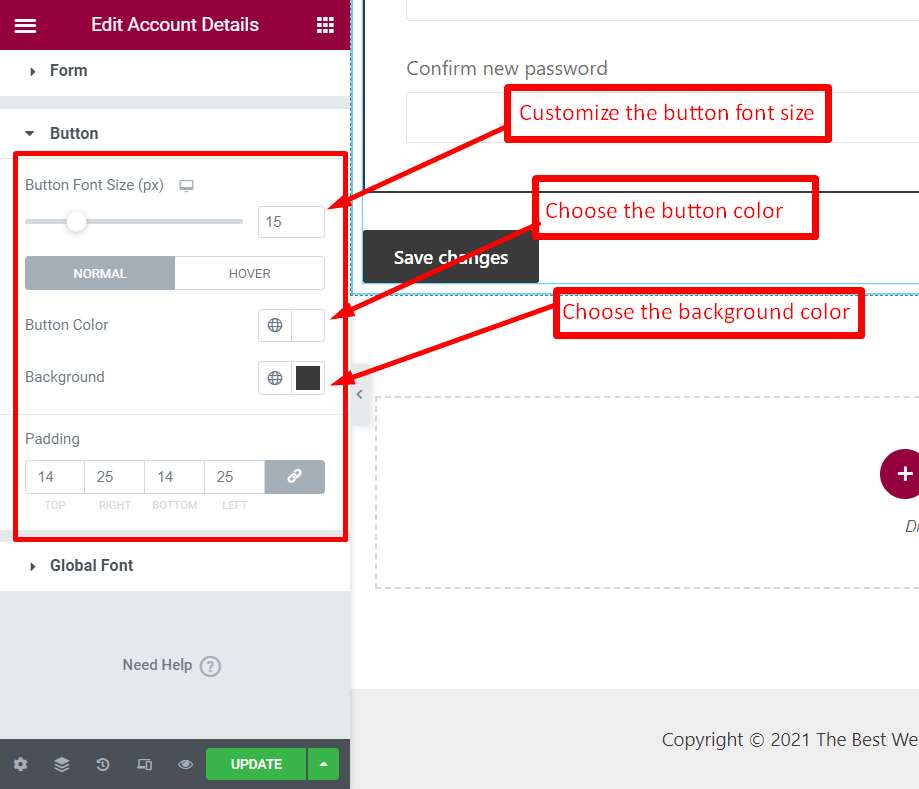
Pulsante: Personalizza il colore, lo sfondo e lo stile del pulsante

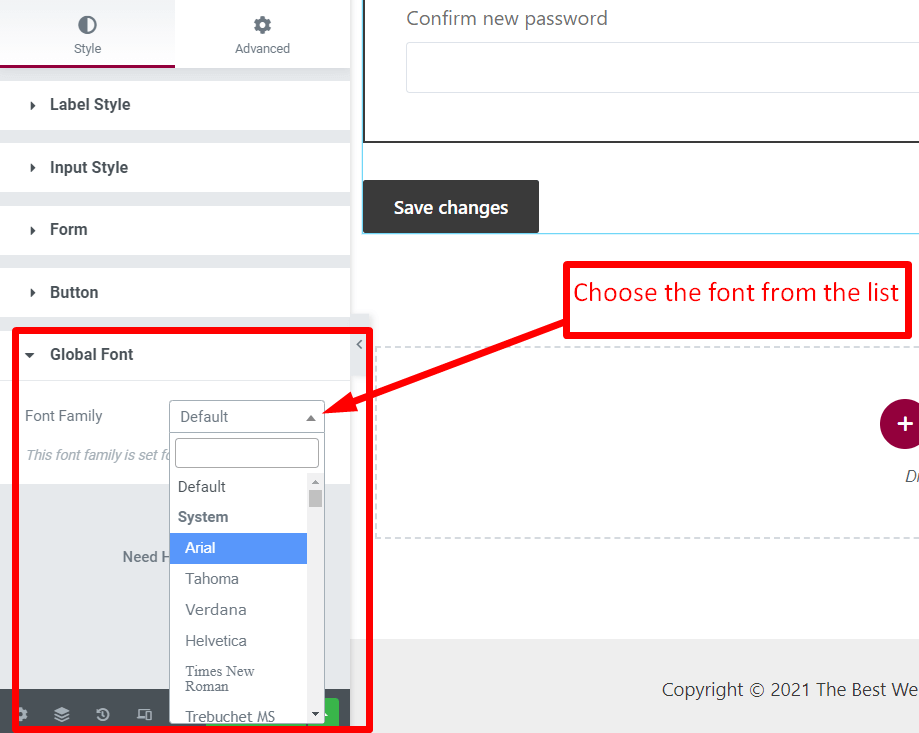
Carattere globale: Personalizza il carattere dall'elenco dei caratteri globale

Una volta la modifica è terminata, aggiorna la pagina.




