Puoi rendere la descrizione del prodotto più attraente per i tuoi clienti utilizzando il widget della descrizione del prodotto di ShopEngine. La personalizzazione con il widget di descrizione del prodotto è facile da usare.
Cos'è un widget di descrizione del prodotto? #
È un widget che ti permetterà di personalizzare la descrizione del prodotto. Ad esempio, modificando la tipografia, il colore, l'allineamento, ecc. dell'immagine.
Per questo motivo, la tua descrizione sarà più accattivante per i tuoi visitatori. Di conseguenza, può avere un impatto significativo sulla tua conversione.
Passaggi per l'utilizzo del widget di descrizione del prodotto #
L'uso del widget della descrizione del prodotto è facile da usare e veloce. Ecco i passaggi per personalizzare la descrizione del prodotto con questo widget:
Passaggio 1: crea un modello a pagina singola. #
In questo passaggio, devi creare un modello a pagina singola per implementare un widget di descrizione del prodotto sul tuo sito web. Leggere modello di pagina di prodotto singolo documentazione per creare un modello a pagina singola.
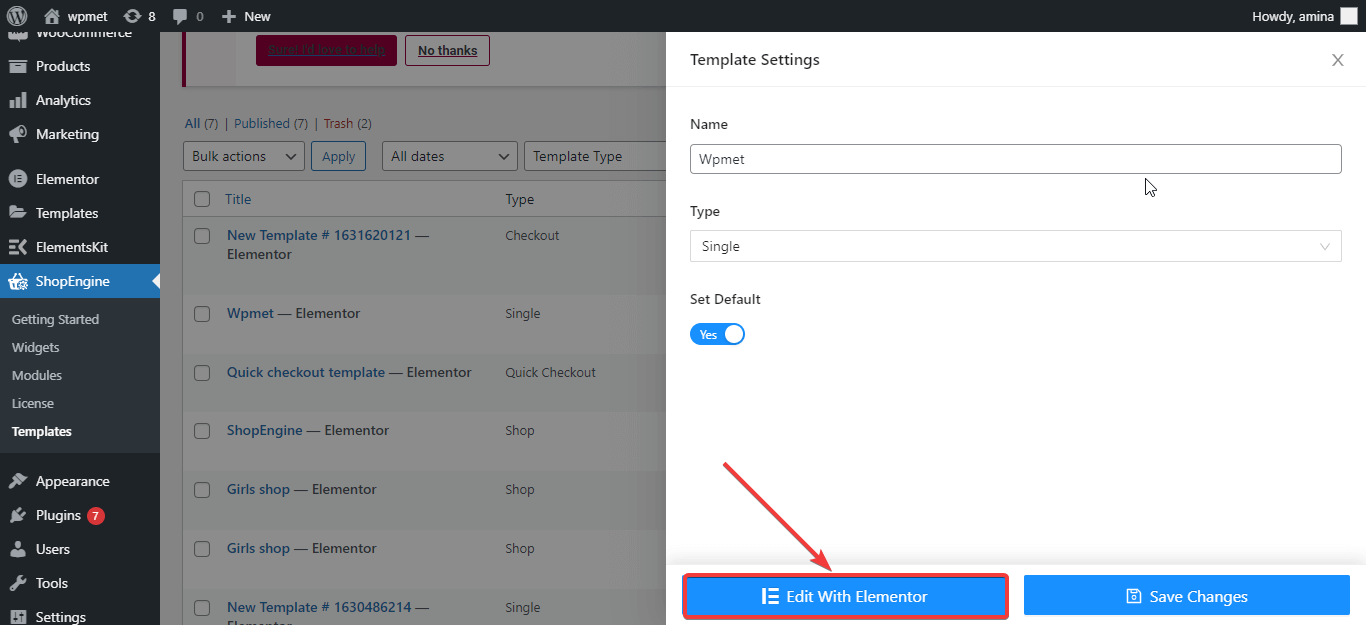
Passaggio 2: modifica il modello con Elementor. #
Nel secondo passaggio, premi la modifica con il pulsante Elementor.

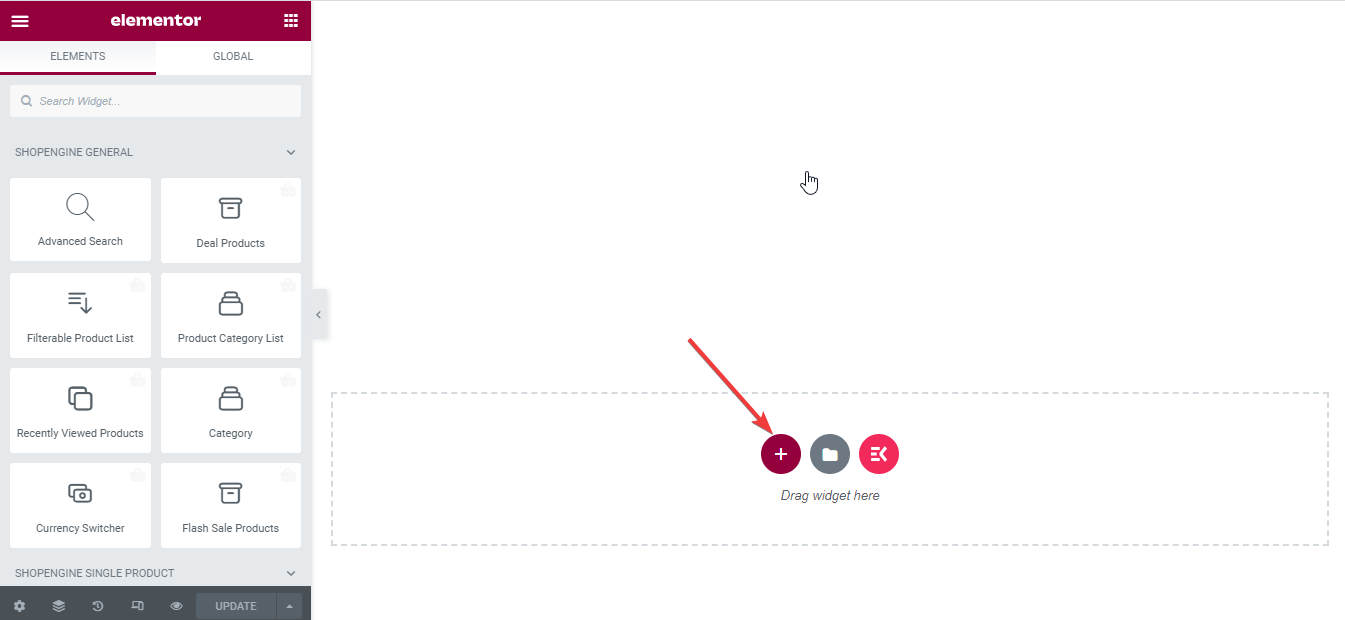
Ora aggiungi una nuova sezione facendo clic sul segno più.

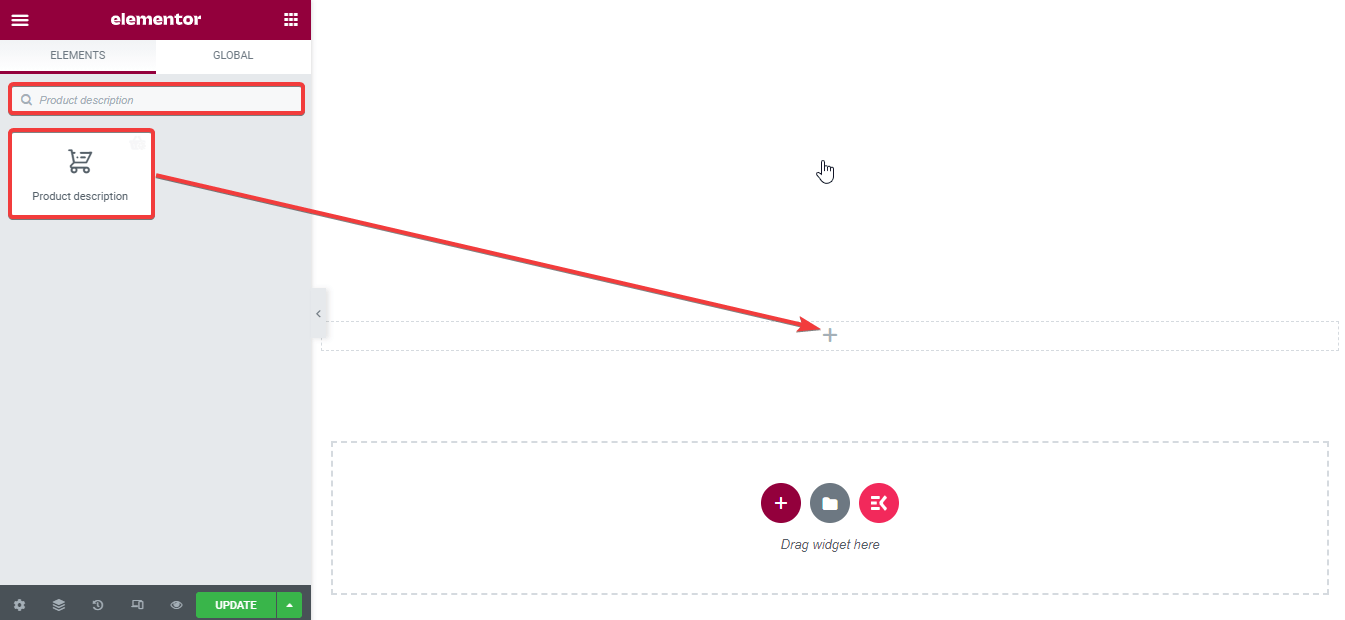
Ora cerca il widget e trascina e rilascia il widget nella nuova area della sezione.

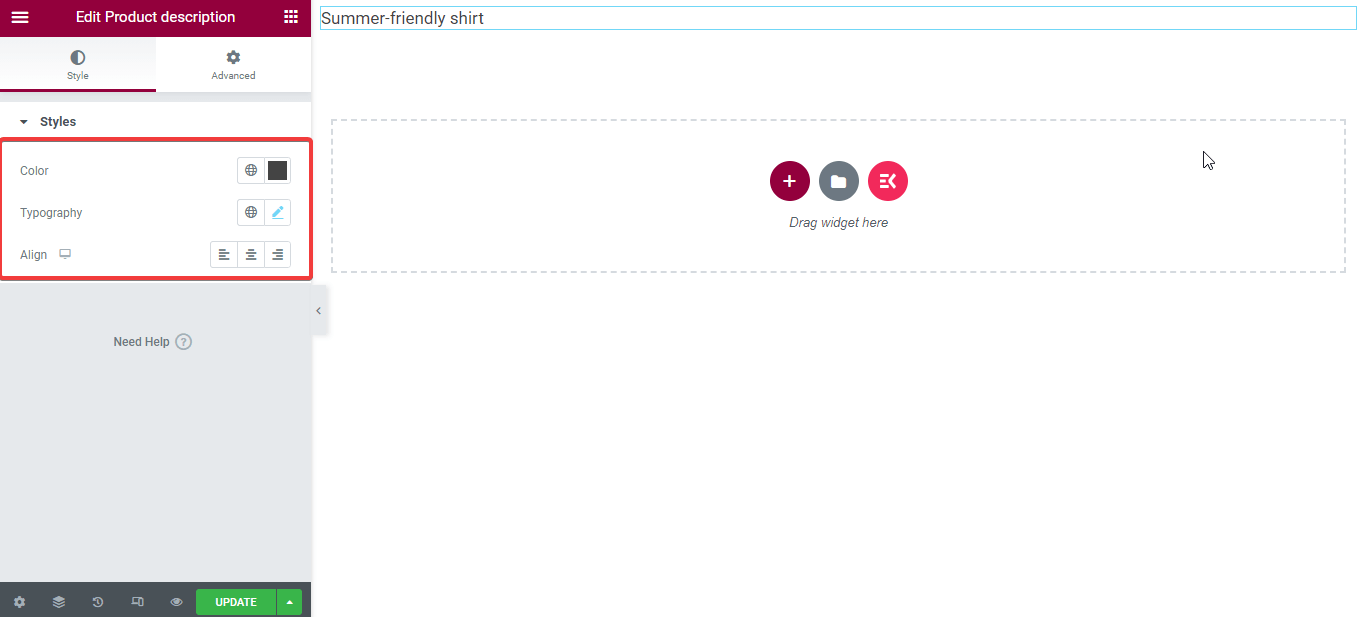
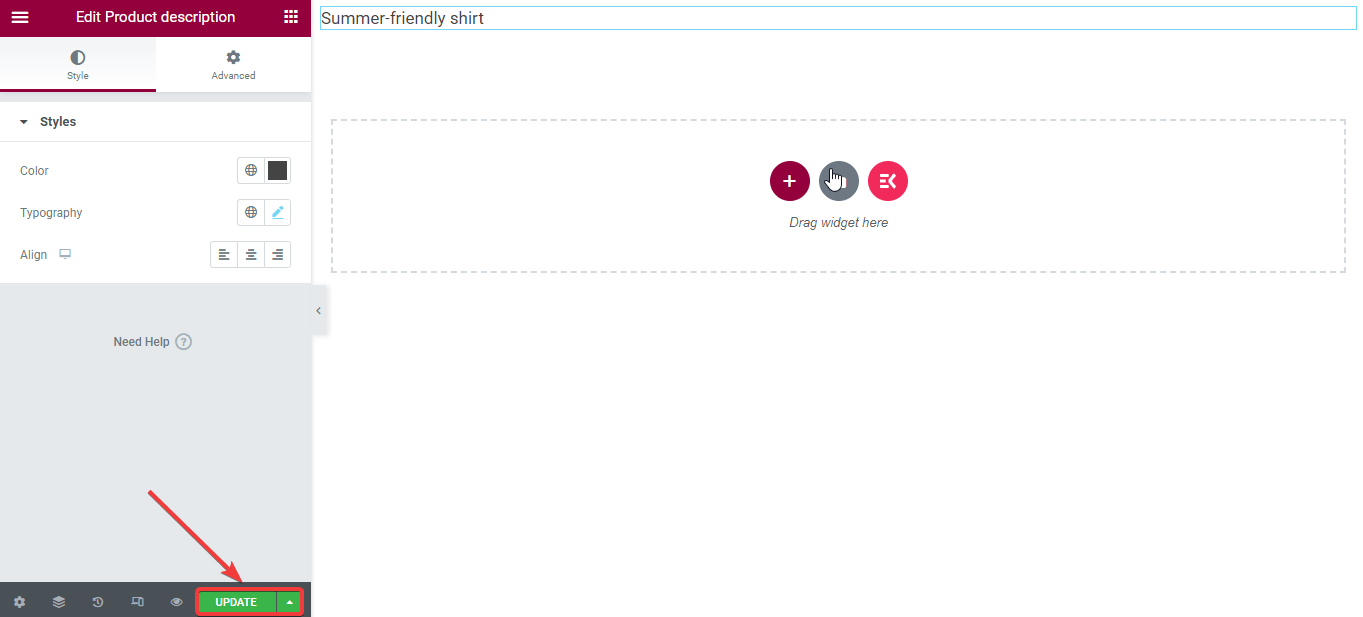
Cambia lo stile della descrizione del tuo prodotto apportando modifiche alle seguenti aree:
- Colore.
- Tipografia.
- Allineare.

Passaggio 3: aggiorna le modifiche. #
Nel passaggio finale fai clic sul pulsante verde di aggiornamento per vedere le modifiche finali.

Scopri come apparirà la descrizione del tuo prodotto dopo la personalizzazione: