Con ElementsKit, puoi presentare i membri del tuo team al tuo sito web con un elegante carosello scorrevole. Utilizzando il widget Elementor Team Carousel Slider puoi mostrare le carte dei membri del team con foto, nomi, designazioni, descrizioni, collegare profili social e altro ancora.
Leggi questa documentazione per scoprire come utilizzare il widget Elementor Team Carousel Slider di ElementsKit.
Plugin richiesti: #
- Elementore: Scarica plug-in.
- ElementsKit Lite: Scarica plug-in.
- ElementsKit Pro: Ottieni il plug-in.
Passaggio 1: attiva il widget cursore carosello del team #
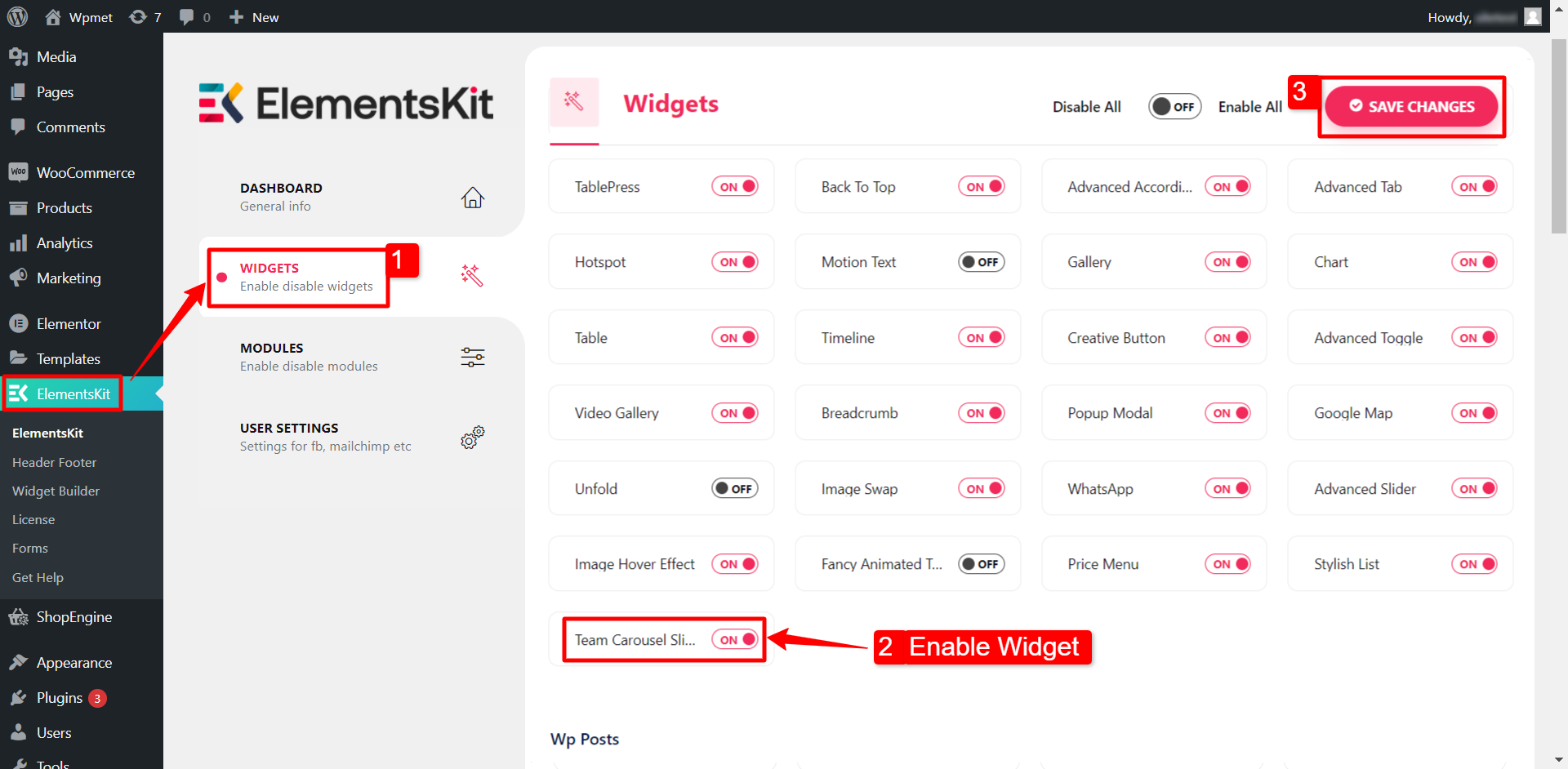
Innanzitutto, devi abilitare il widget dalla dashboard di WordPress. Per abilitare il widget Dispositivo di scorrimento carosello team:
- Navigare verso ElementsKit > Widget.
- Trovare il Dispositivo di scorrimento della squadra dall'elenco e abilitare il widget.
- Clicca sul SALVARE LE MODIFICHE.

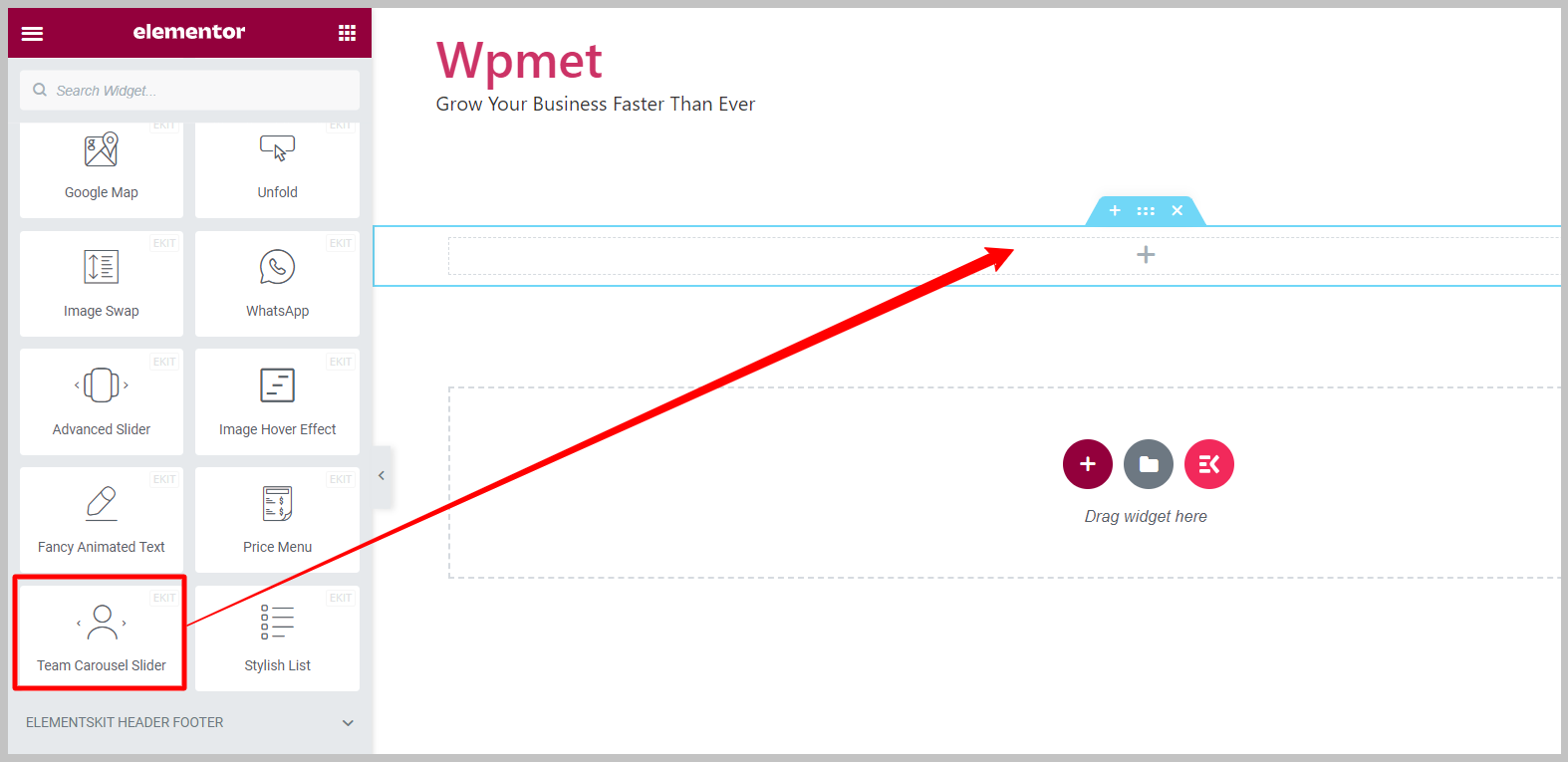
Passaggio 2: trascina e rilascia il widget #
Successivamente, trascina e rilascia il widget ElementsKit Team Carousel Slider nell'editor di Elementor.

Passaggio 3: configura il widget Carousel del team Elementor #
La scheda Contenuto ti consente di configurare i contenuti dei membri del team e le impostazioni del dispositivo di scorrimento del carosello del team.
3.1 Contenuto della squadra #
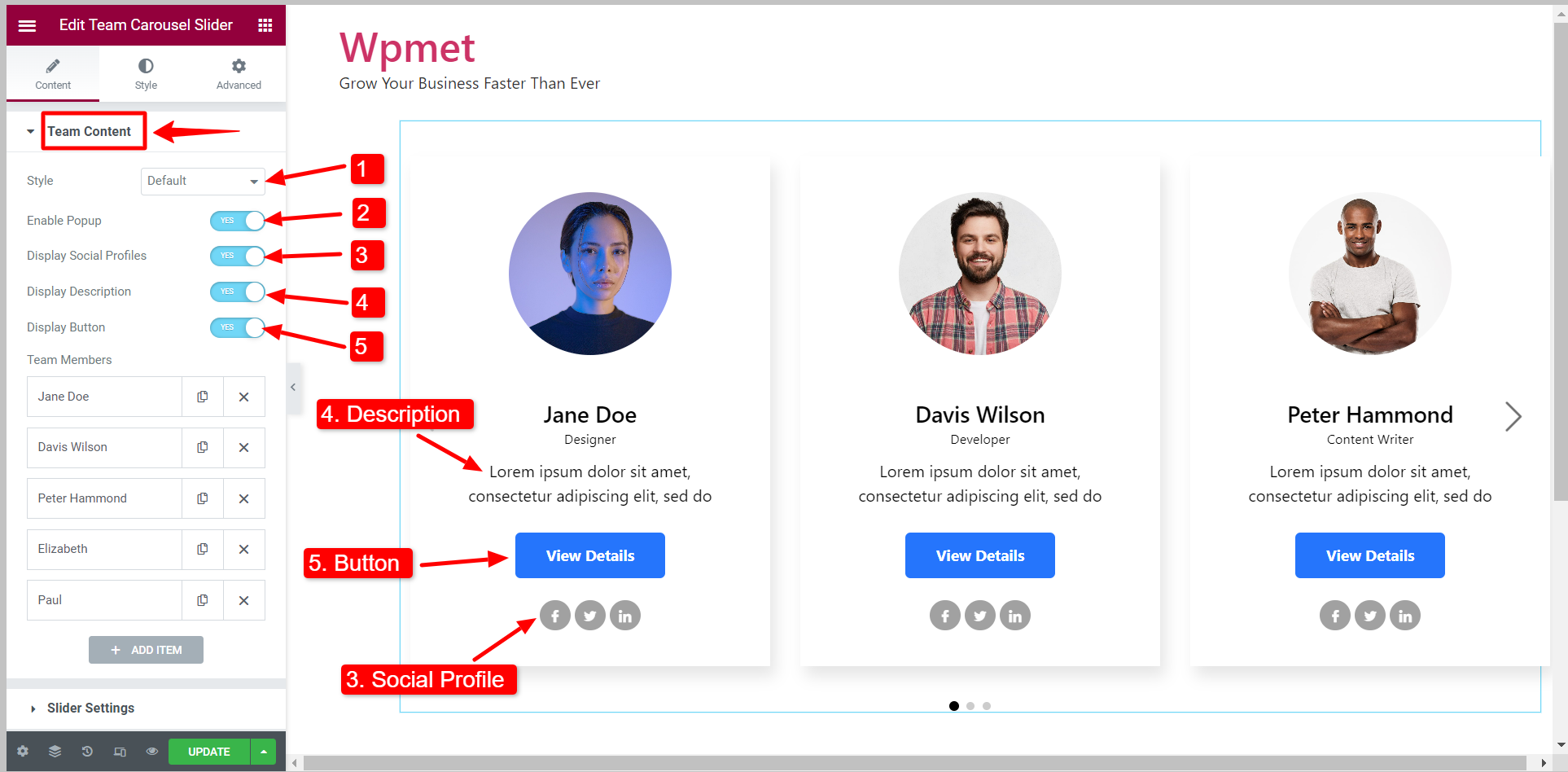
Il widget del dispositivo di scorrimento della squadra ha le seguenti funzionalità:
- Stile: Il widget viene fornito con 12 stili diversi tra cui predefinito, sovrapposizione, passaggio del mouse sui social, sovrapposizione con dettagli e così via.
Nota: Stili diversi vengono forniti con opzioni e impostazioni individuali. Le opzioni verranno discusse nella parte successiva di questa documentazione.
- Abilita popup: I dettagli del membro del team appariranno in un popup quando si fa clic sul nome.
- Visualizza profili social: Per collegare il profilo dei social media ai dettagli dei membri del team.
- Descrizione dello schermo: Per mostrare una breve descrizione del membro del team.
- Pulsante di visualizzazione: Per aggiungere un pulsante che potrebbe collegarsi al profilo o al portfolio del membro.

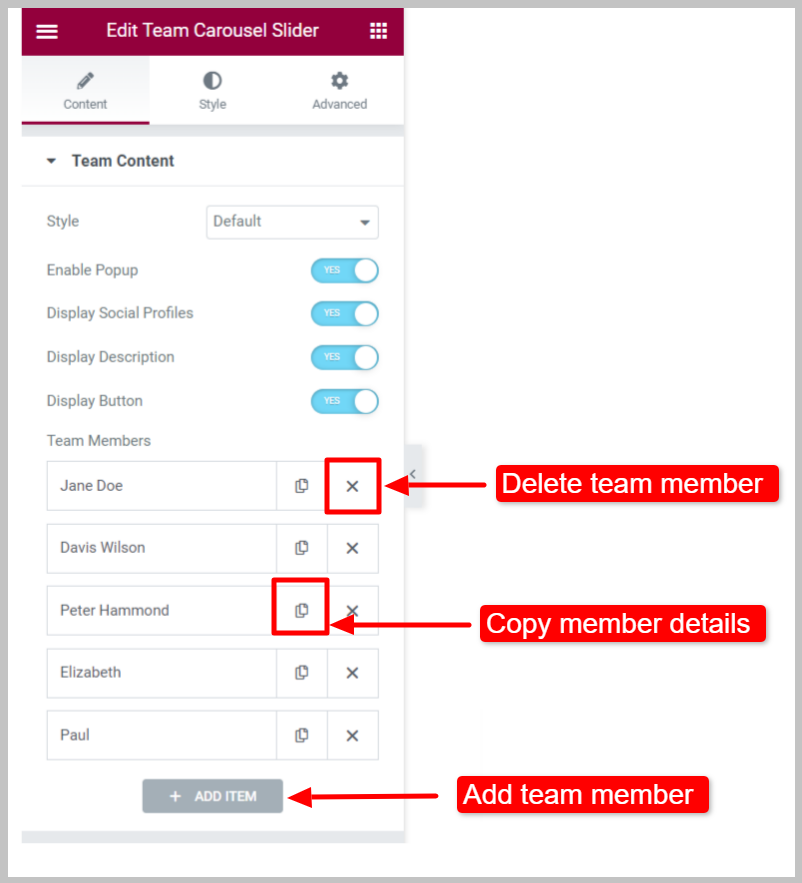
Dettagli dei membri del team #
Puoi aggiungere membri del team allo slider facendo clic su AGGIUNGI ARTICOLO pulsante ed eliminare un membro esistente con il ✖ pulsante. Inoltre, puoi copiare i dettagli del membro del team.

Sotto il contenuto del membro:
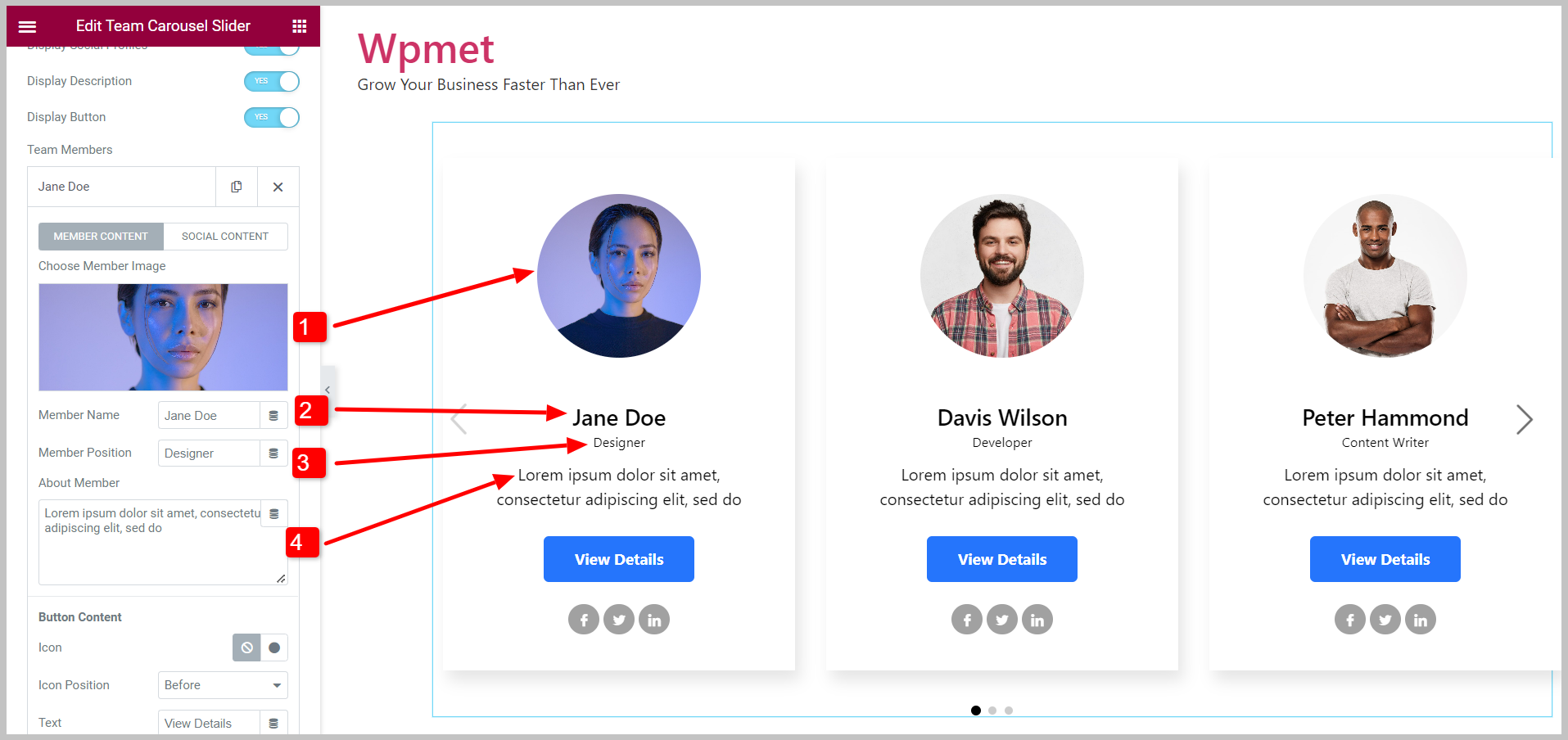
- Scegli l'immagine del membro: Aggiungi la foto del membro del team.
- Nome del membro: Inserisci il nome del membro del team.
- Posizione del membro: Menziona la designazione del membro del team.
- Informazioni sul membro: Aggiungi una breve descrizione del membro del team.

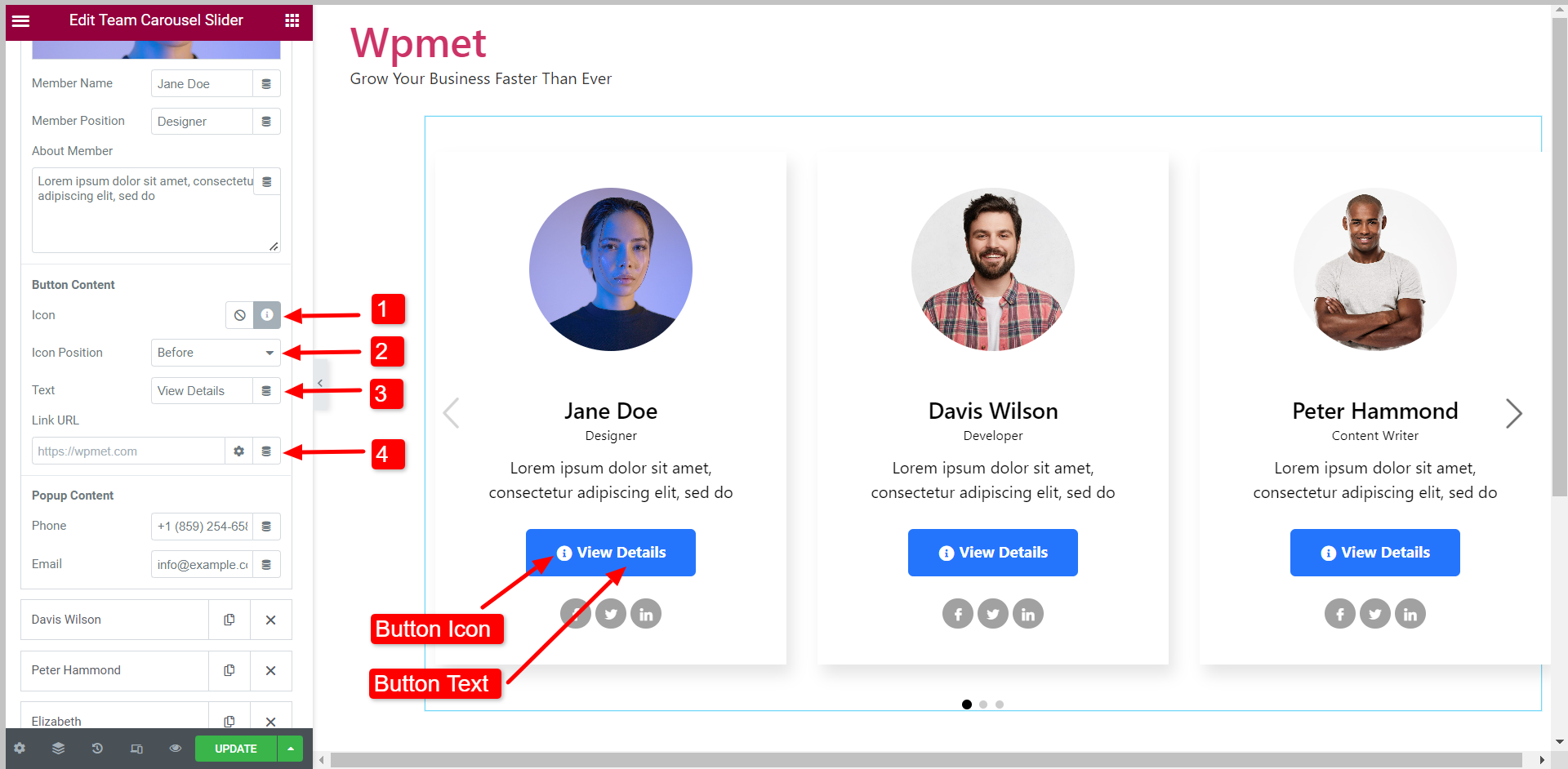
Contenuto del pulsante:
- Icona: Decidi se mostrare l'icona del pulsante e scegli un'icona.
- Posizione dell'icona: Imposta la posizione dell'icona prima o dopo il testo.
- Testo: Inserisci il testo del pulsante.
- URL del collegamento: Aggiungi un URL per collegare il pulsante a una pagina.

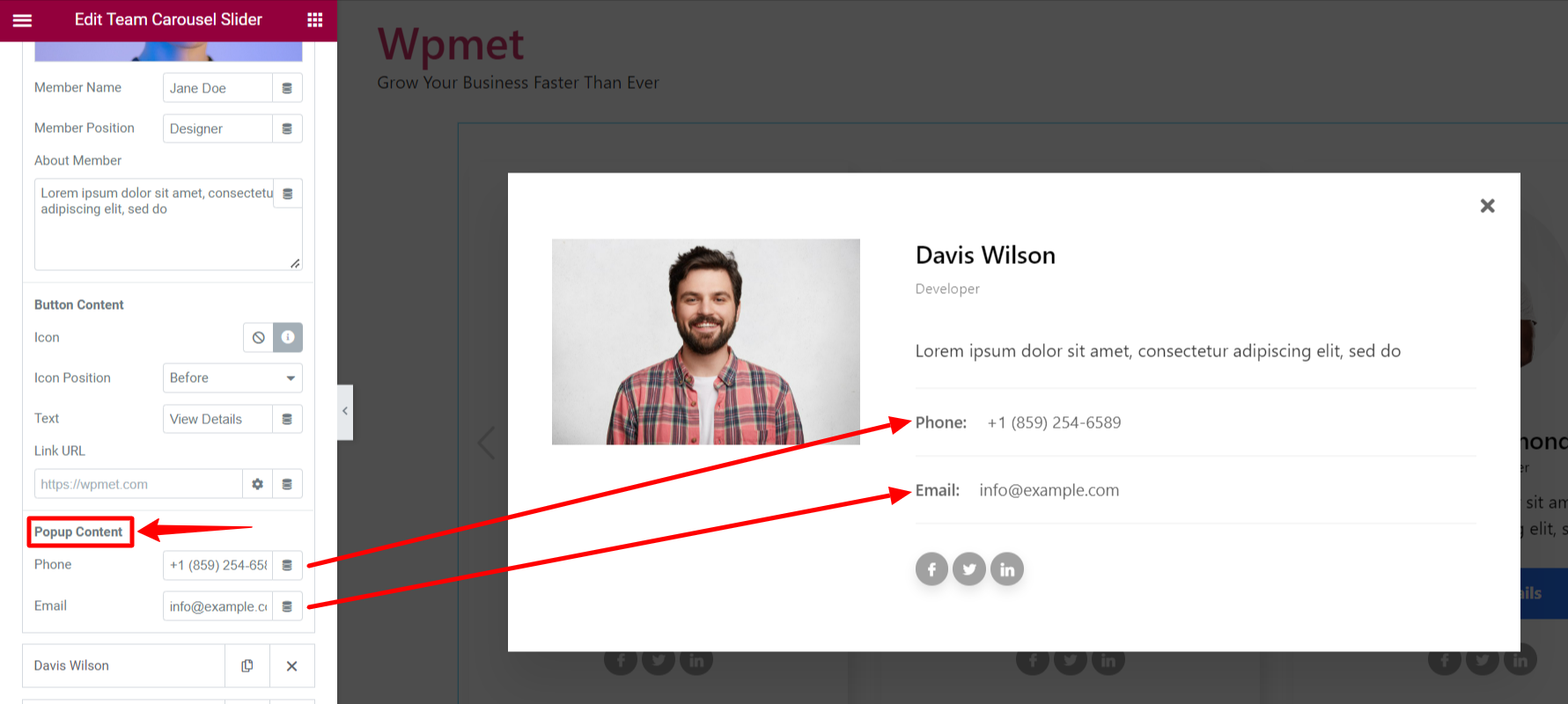
Contenuto popup:
Nel contenuto popup, puoi aggiungere il file Numero di telefono E E-mail del membro della squadra.

Sotto i contenuti social:
Puoi collegare fino a 5 account di social media. Per ogni profilo social, puoi aggiungere un Profilo URLe utilizzare individuale Icone per ogni social media.
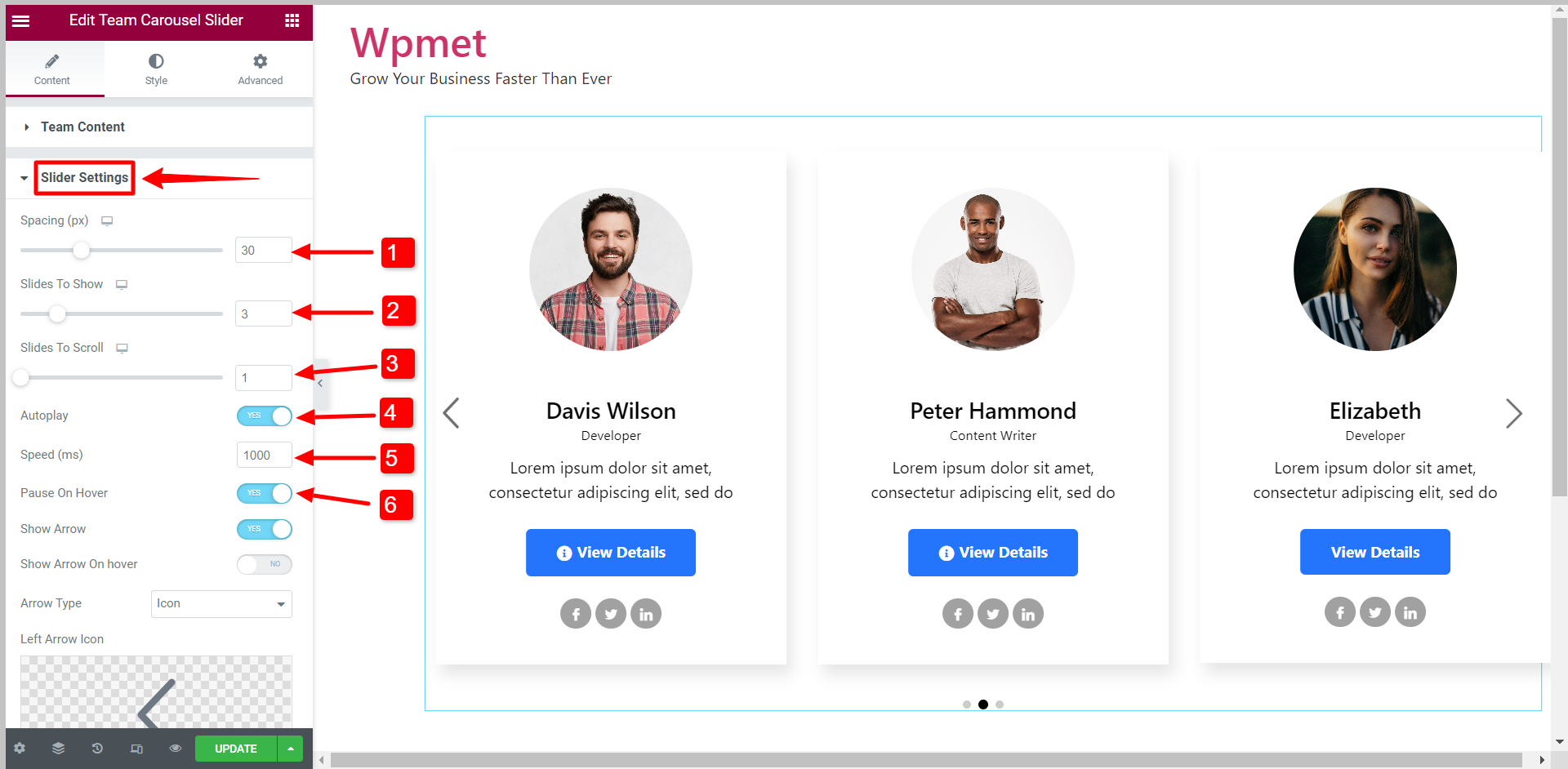
3.2 Impostazioni del cursore #
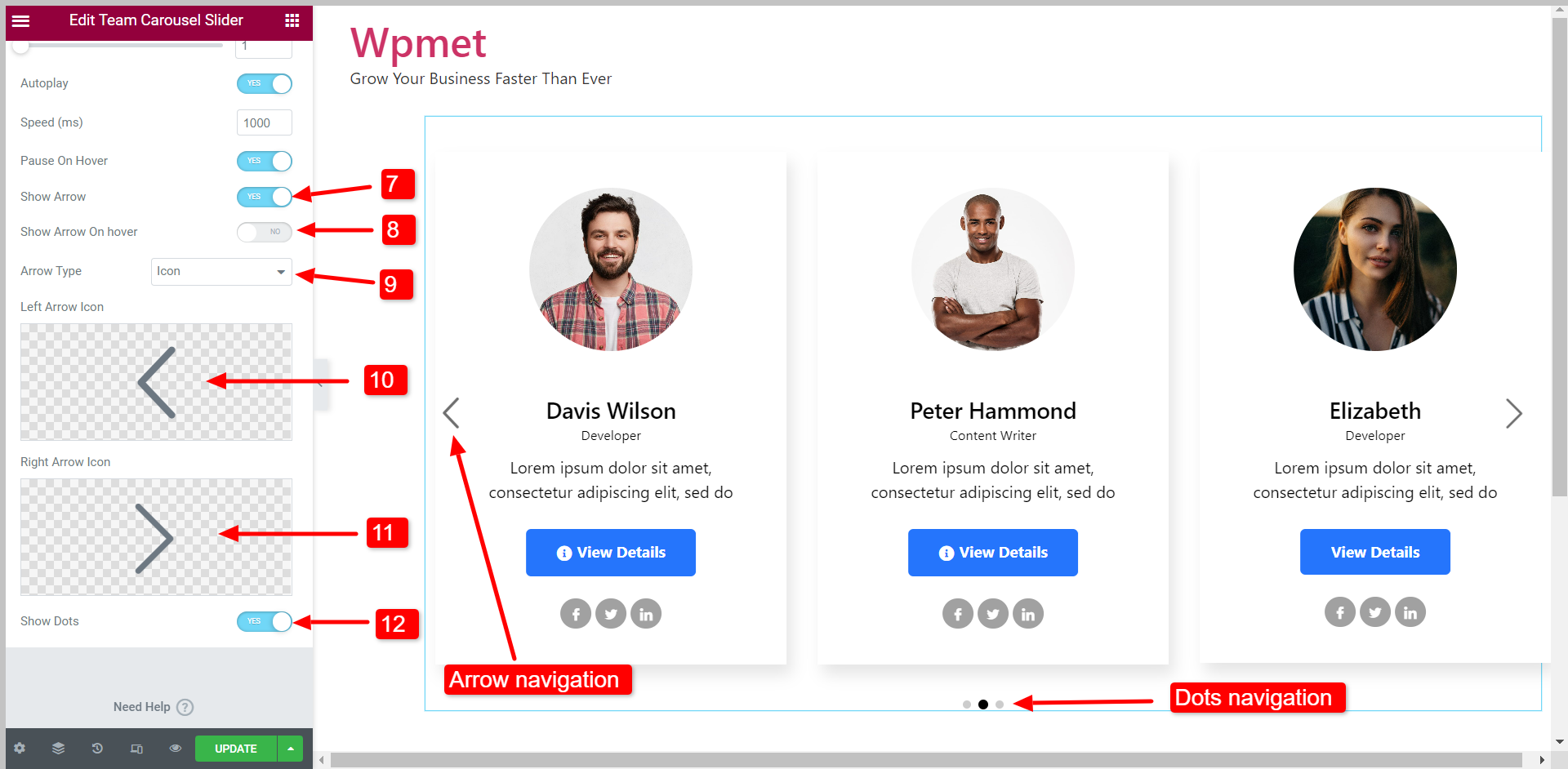
Le seguenti opzioni sono disponibili nelle Impostazioni dello slider del widget Elementor Team Carousel:
- Spaziatura: Regola lo spazio tra ogni diapositiva.
- Diapositive da mostrare: Imposta il numero di diapositive da mostrare su una singola finestra.
- Diapositive da scorrere: Decidi quante diapositive scorrere alla volta.
- Riproduzione automatica: Abilita la riproduzione automatica per scorrere automaticamente le diapositive.
- Velocità: Quando la riproduzione automatica è abilitata, imposta la velocità di scorrimento in millisecondi (ms).
- Pausa al passaggio del mouse: La riproduzione automatica verrà messa in pausa quando l'utente passa il mouse sul dispositivo di scorrimento.

- Mostra freccia: Per abilitare la navigazione tramite freccia per lo slider.
- Mostra freccia al passaggio del mouse: Le frecce sono visibili solo quando si passa il mouse.
- Tipo di freccia: Scegli il tipo di freccia tra le opzioni fornite: Freccia, Testo e Testo con freccia.
- Icona freccia sinistra: Puoi scegliere un'icona per la freccia sinistra dalla libreria di icone.
- Icona freccia destra: Puoi scegliere un'icona per la freccia sinistra dalla libreria di icone.
- Mostra punti: Per abilitare la navigazione tramite punti per lo slider.

- Velocità E Pausa Passa il mouse le opzioni vengono visualizzate solo quando la riproduzione automatica è abilitata.
- Mostra Arros al passaggio del mouse, Tipo di freccia, Icona della freccia sinistra, E Icona della freccia destra le opzioni vengono visualizzate solo quando "Mostra freccia" è abilitato.
Passaggio 4: personalizza gli stili del widget Carousel del team Elementor #
Puoi personalizzare ogni aspetto dello slider del carosello della squadra e creare uno stile che si adatti al tuo marchio.
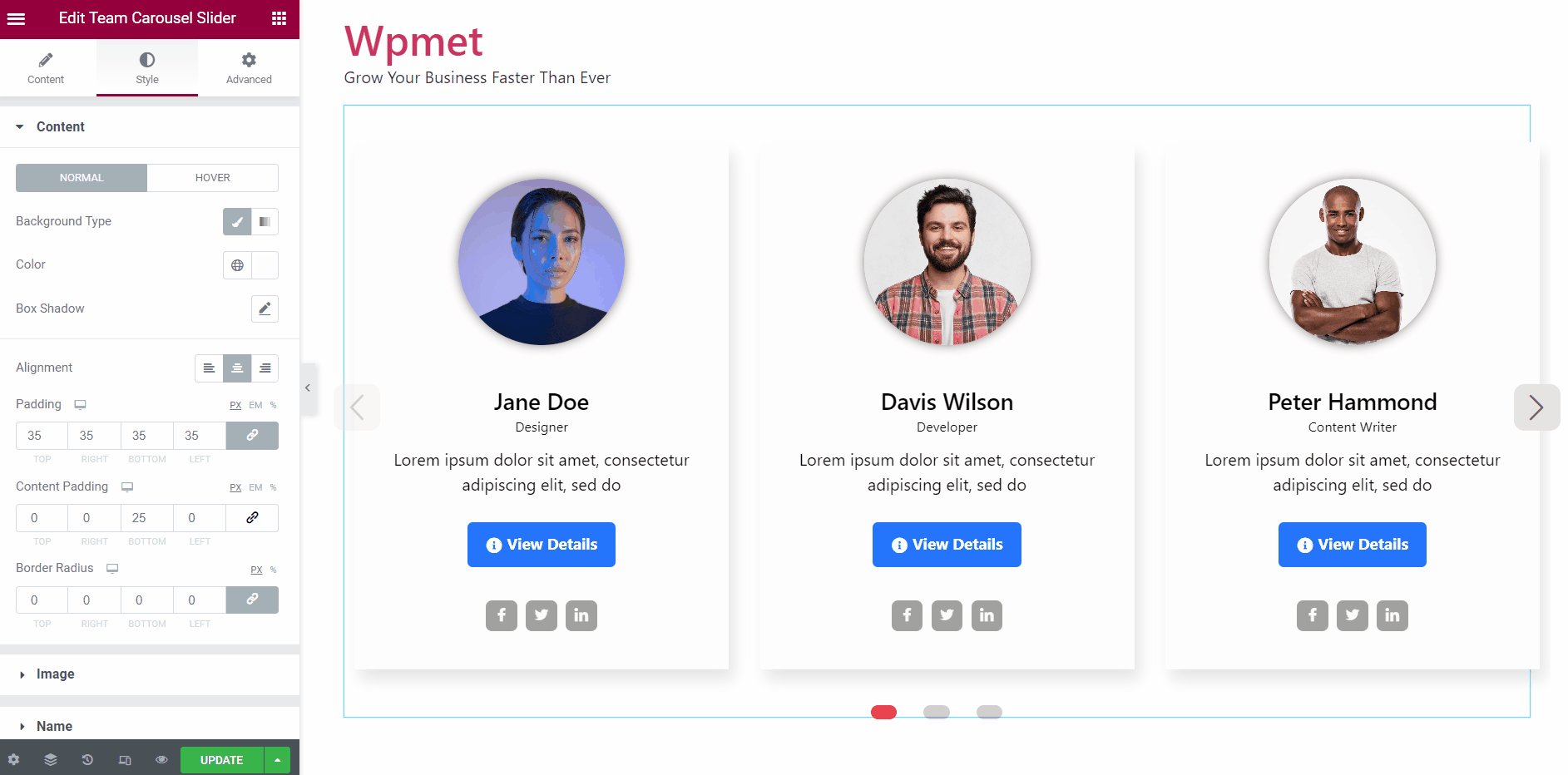
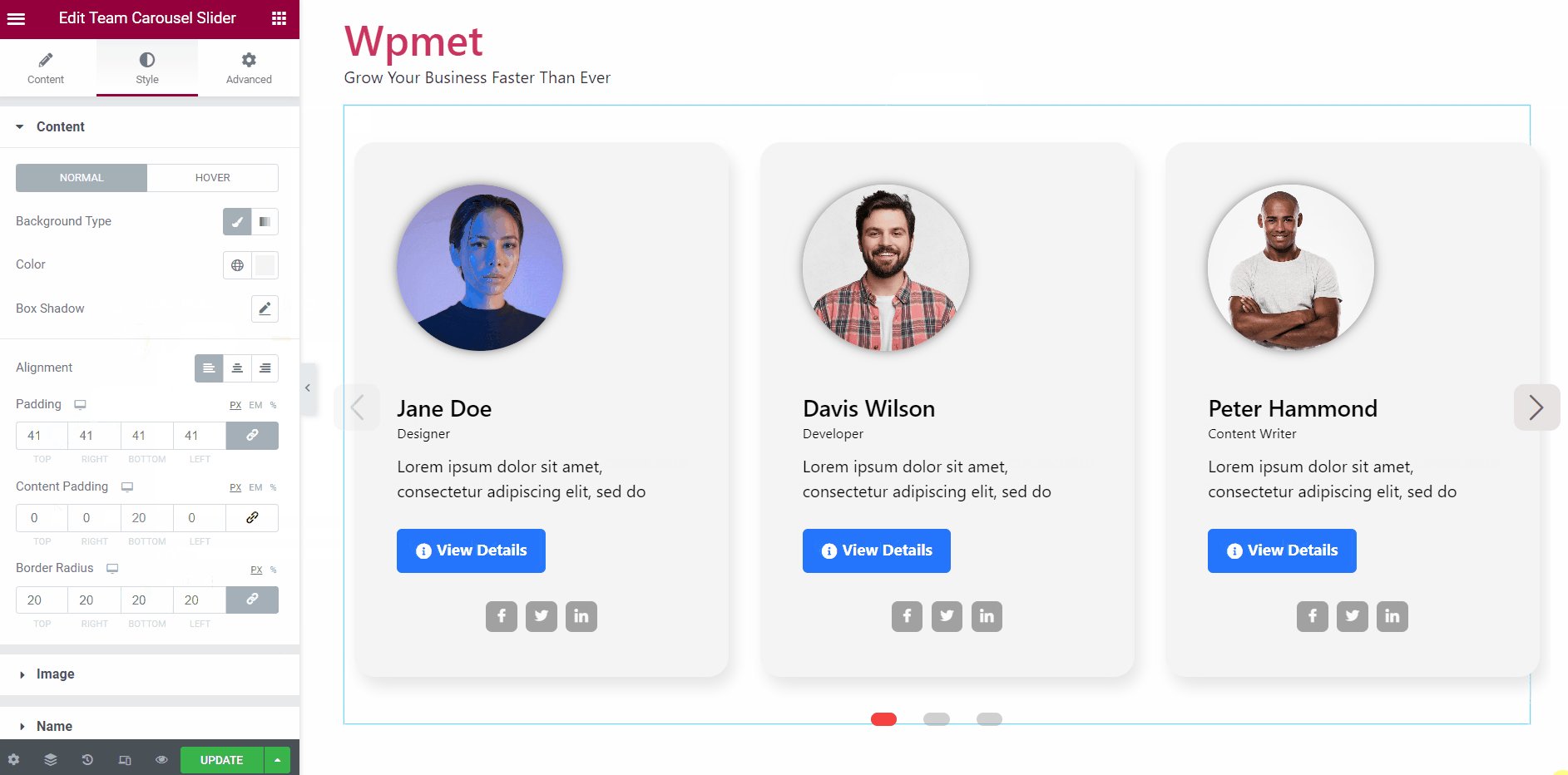
4.1 Contenuto #
Per personalizzare l'area contenuto dello slider:
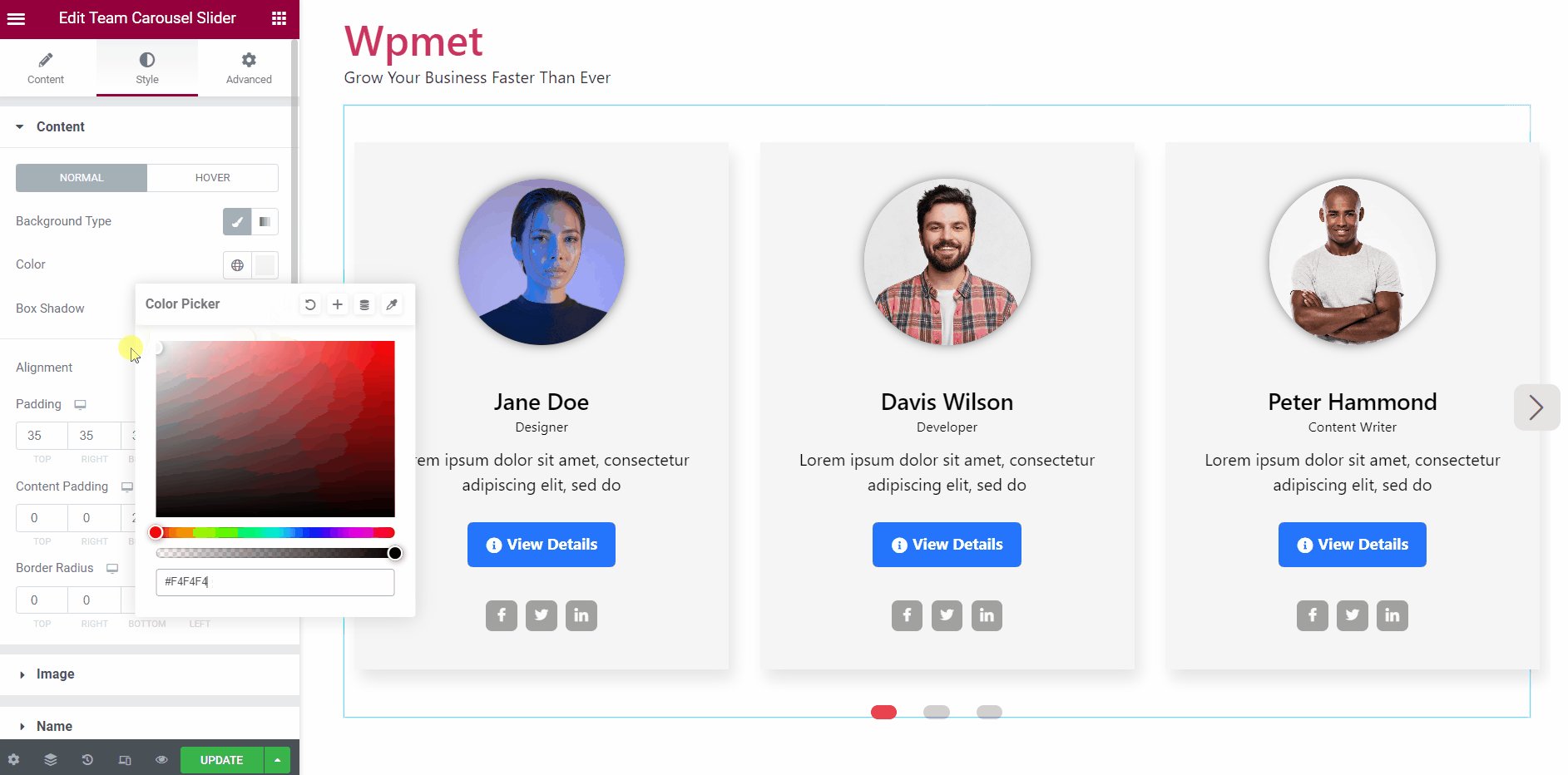
- Scegli il Tipo di sfondo E Colore di sfondo per lo stato “Normale” e lo stato “Hover”.
- Seleziona un Animazione al passaggio del mouse dalle opzioni fornite.
- Impostare il Allineamento per il contenuto a sinistra, a destra o al centro.
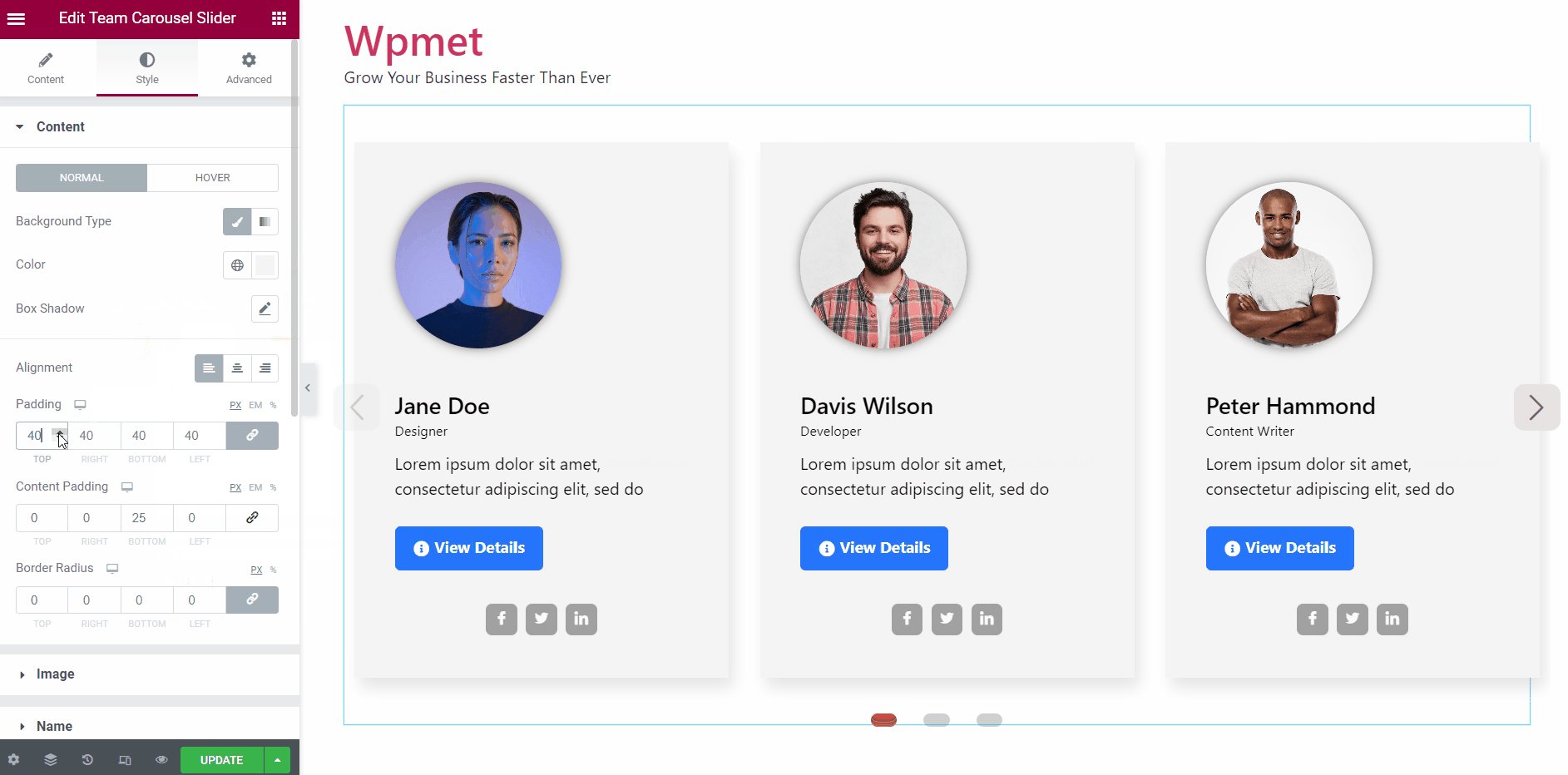
- Aggiusta il Imbottitura, Imbottitura dei contenuti, E Raggio del confine per l'area dei contenuti.

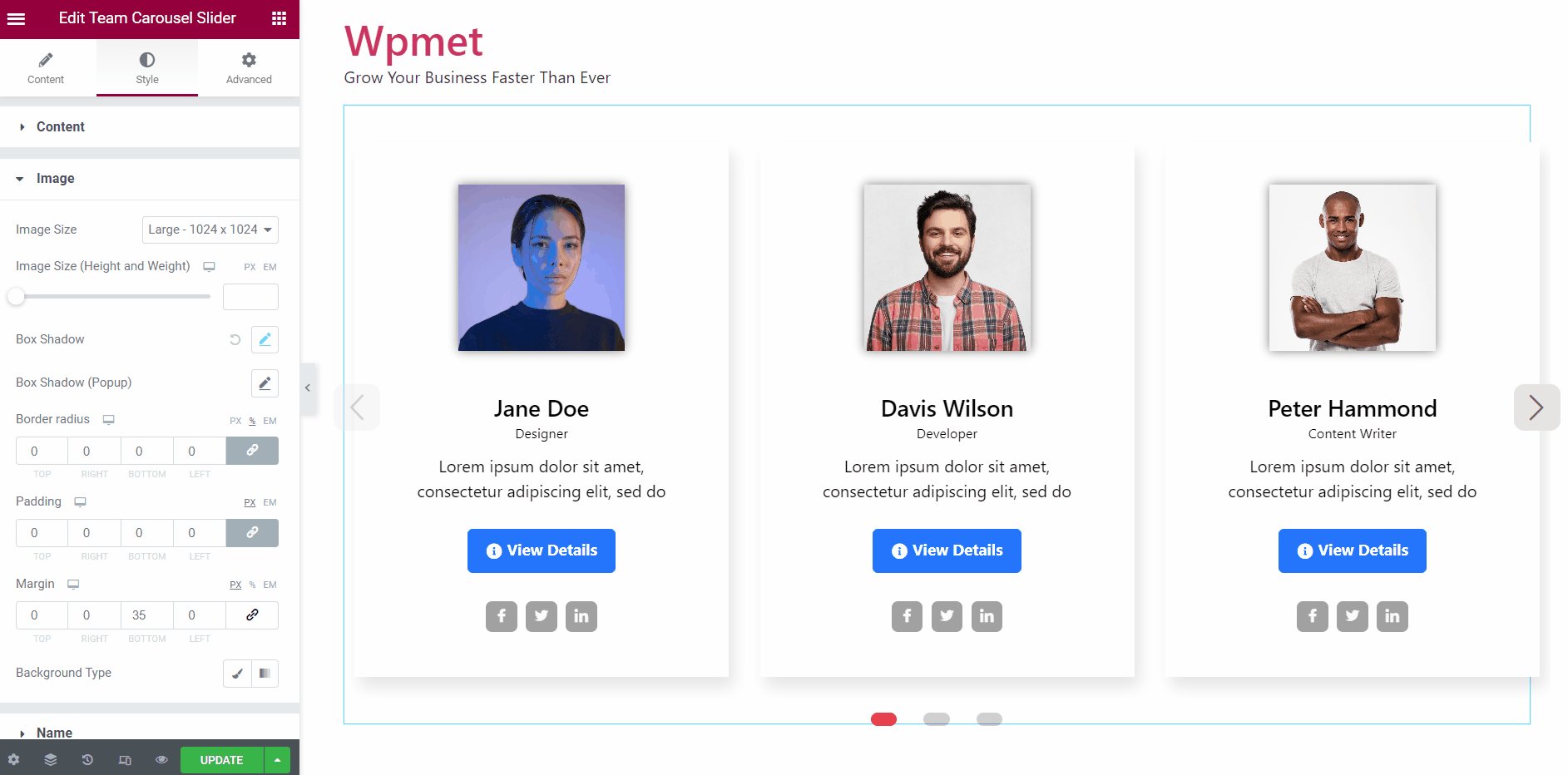
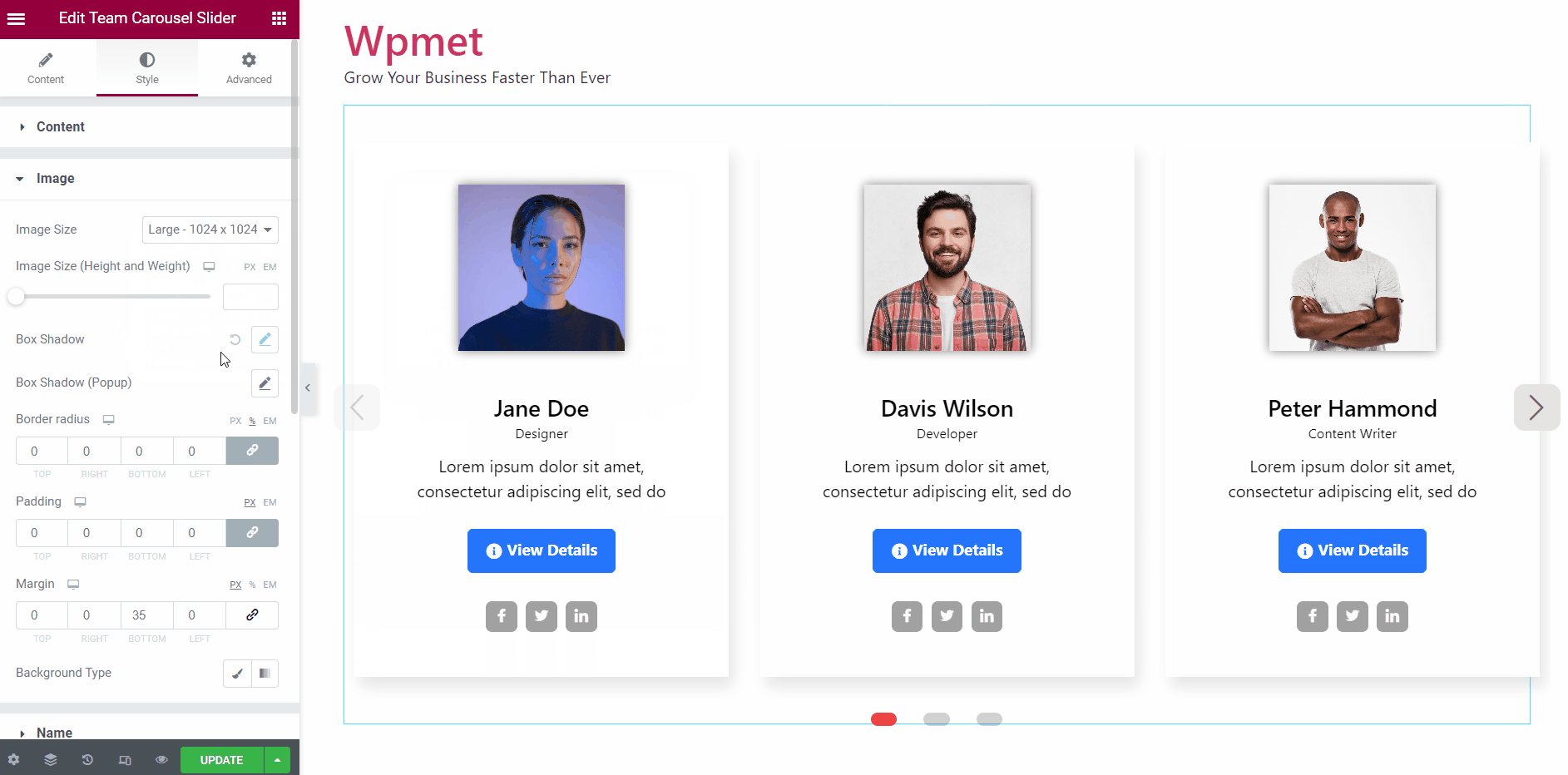
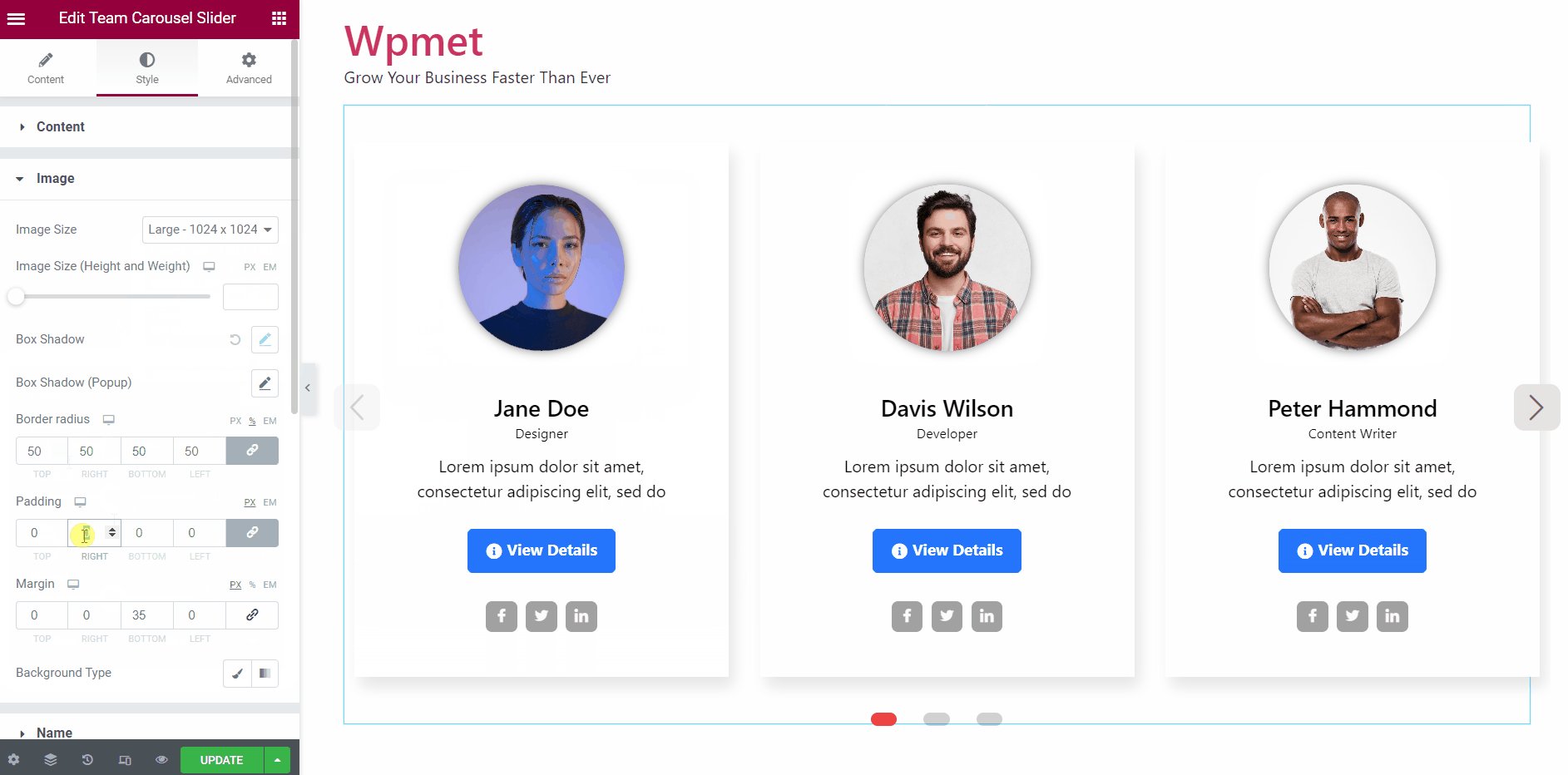
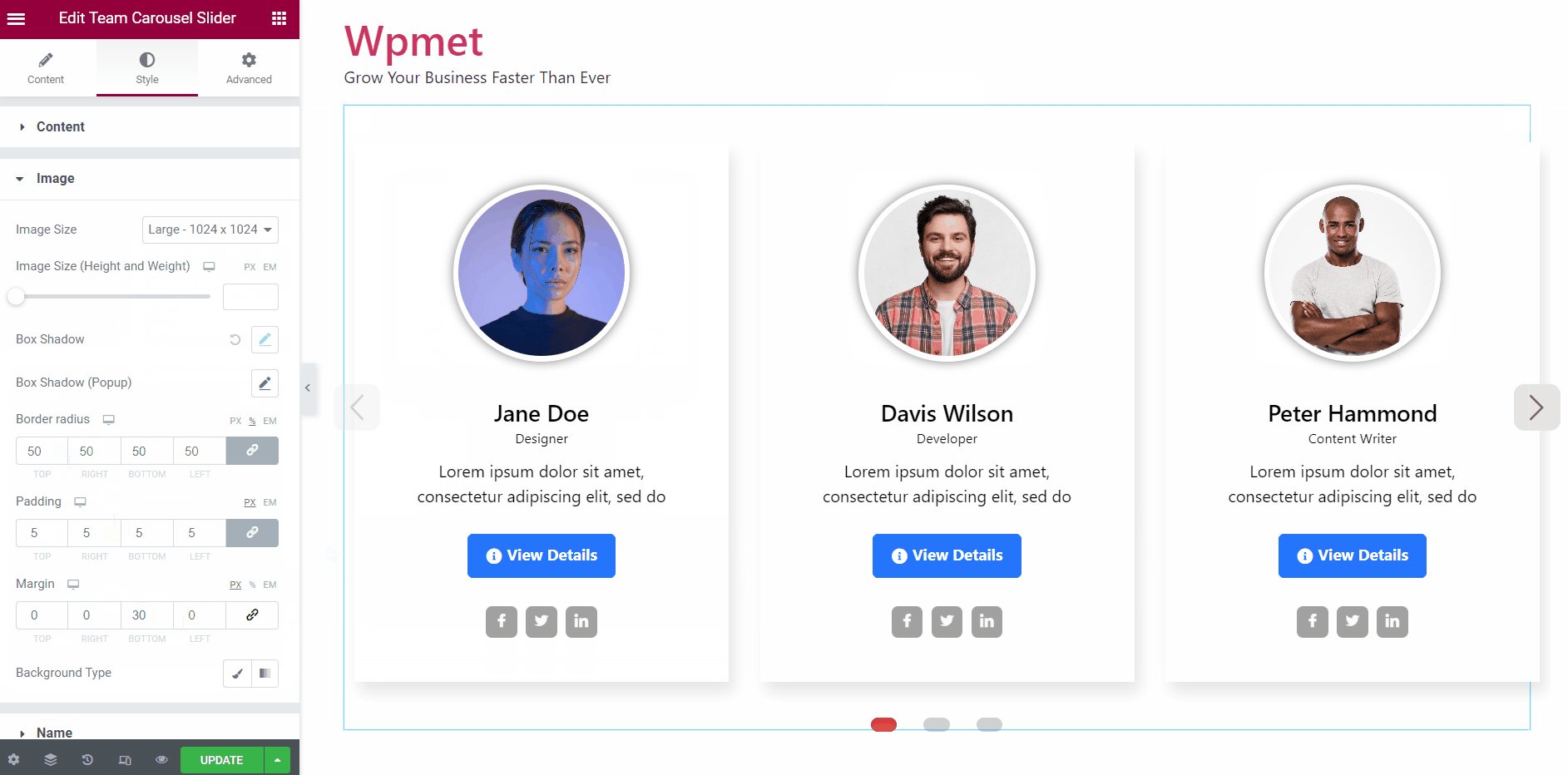
4.2 Immagine #
Per personalizzare gli stili di immagine nel dispositivo di scorrimento del carosello del team Elementor,
- Impostare il Dimensione dell'immagine da visualizzare.
- Aggiusta il Altezza e larghezza dell'immagine.
- Imposta un Scatola Ombra per l'immagine visualizzata.
- Imposta un'ombra della casella per l'immagine nel popup.
- Regolare Raggio del confine, Imbottitura, E Margine per l'immagine del membro del team.
- Cambiare il Tipo di sfondo E Colore di sfondo.

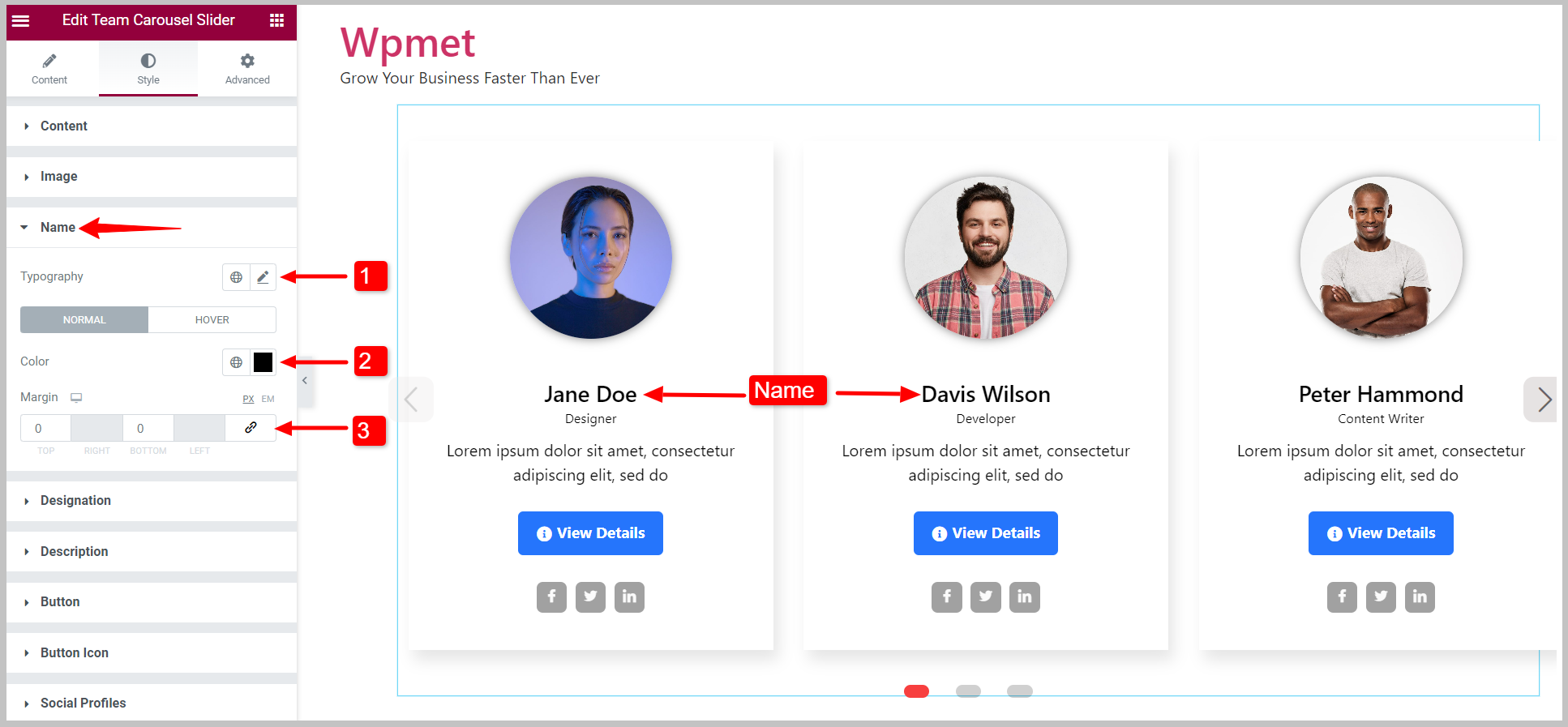
4.3 Nome #
Puoi modificare gli stili dei nomi dei membri del team.
- Impostare il Tipografia del nome.
- Scegliere Colori per lo stato “Normale” e “Hover”.
- Aggiusta il Margine superiore e Margine inferiore per il nome del membro.

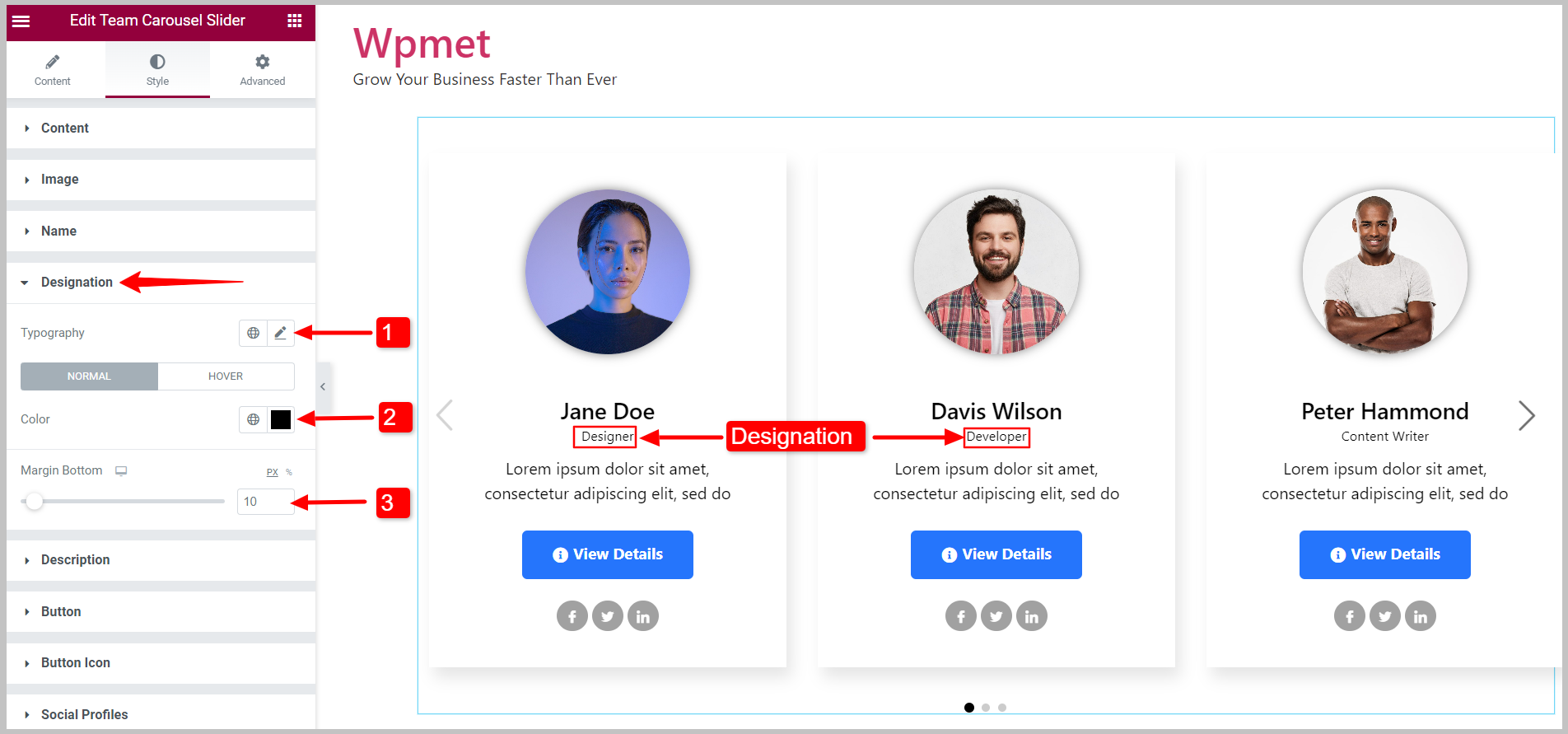
4.4 Designazione #
Puoi modificare gli stili di designazione dei membri del team.
- Impostare il Tipografia della designazione.
- Scegliere Colori per lo stato “Normale” e “Hover”.
- Aggiusta il Margine inferiore.

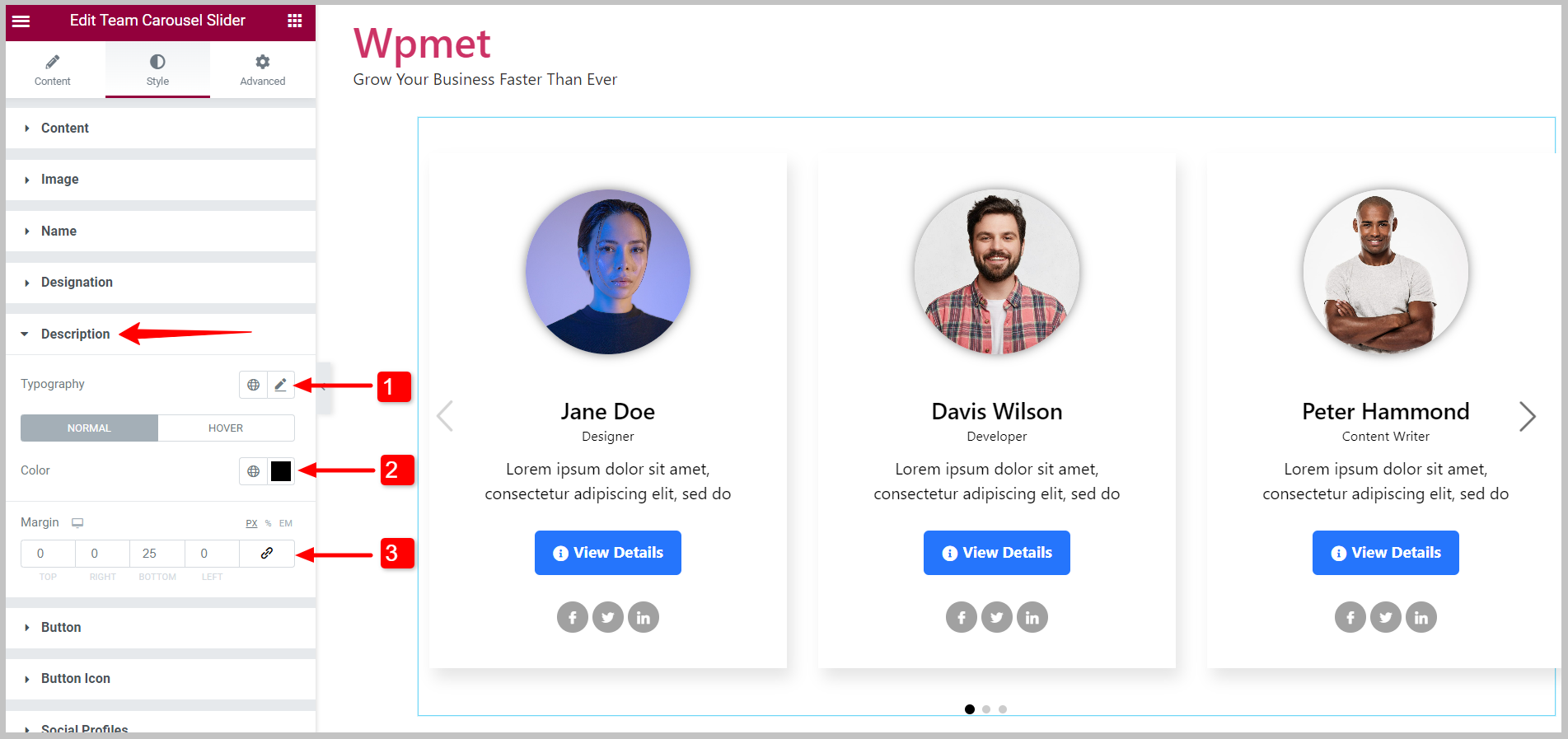
4.5 Descrizione #
Puoi personalizzare gli stili delle descrizioni dei membri del team.
- Impostare il Tipografia della descrizione.
- Scegliere Colori per lo stato “Normale” e “Hover”.
- Aggiusta il Margine attorno alla descrizione.

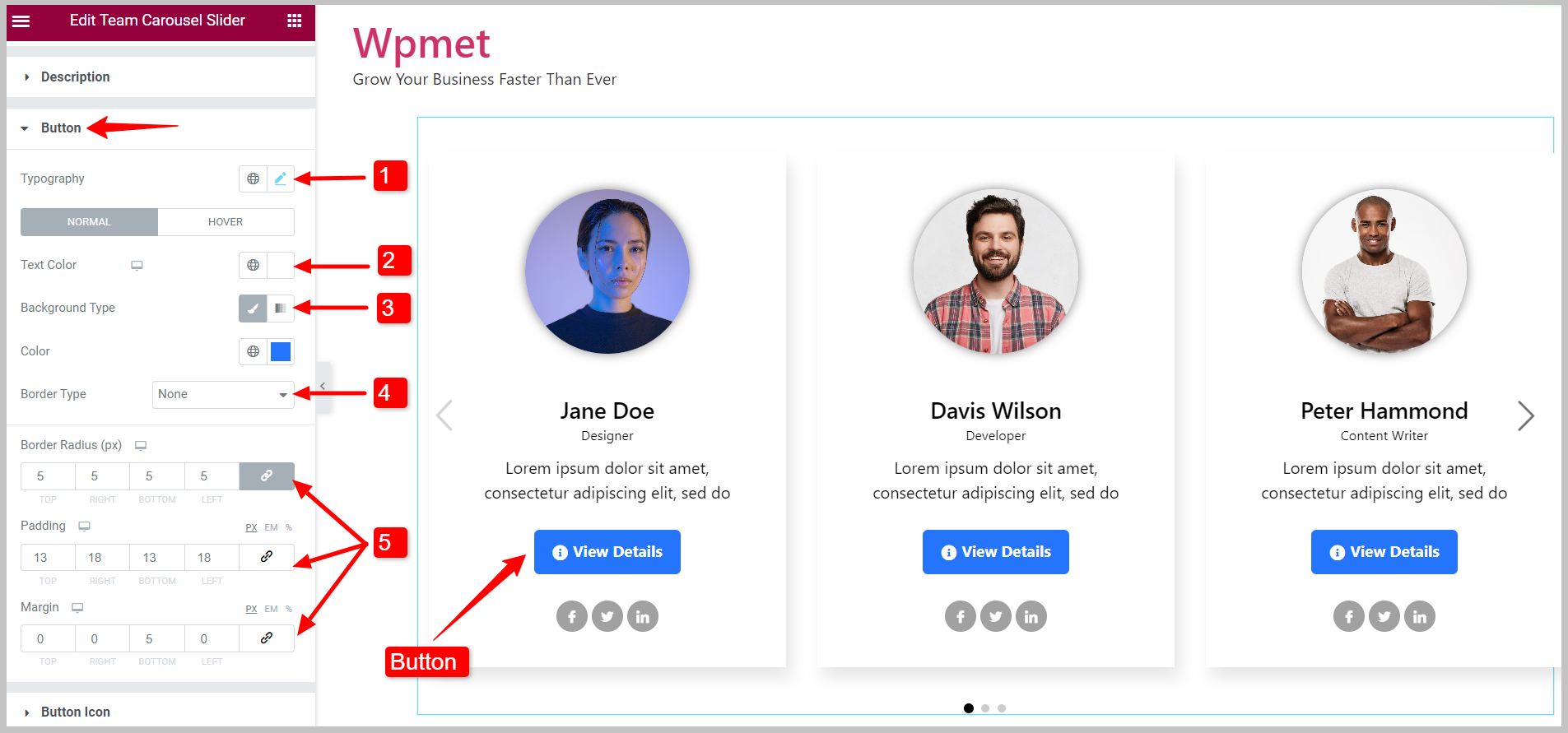
4.6 Pulsante #
Per personalizzare gli stili dei pulsanti,
- Impostare il Tipografia del testo del pulsante.
- Scegli il pulsante Colore del testo.
- Selezionare Tipo di sfondo E Colore di sfondo.
- Scegli il Tipo di bordo per il pulsante.
- Impostare il Raggio del bordo, imbottitura, E Margine per il pulsante.
Puoi impostare singoli colori del testo, colori di sfondo e colori dei bordi per lo stato "Normale" e lo stato "Al passaggio del mouse".

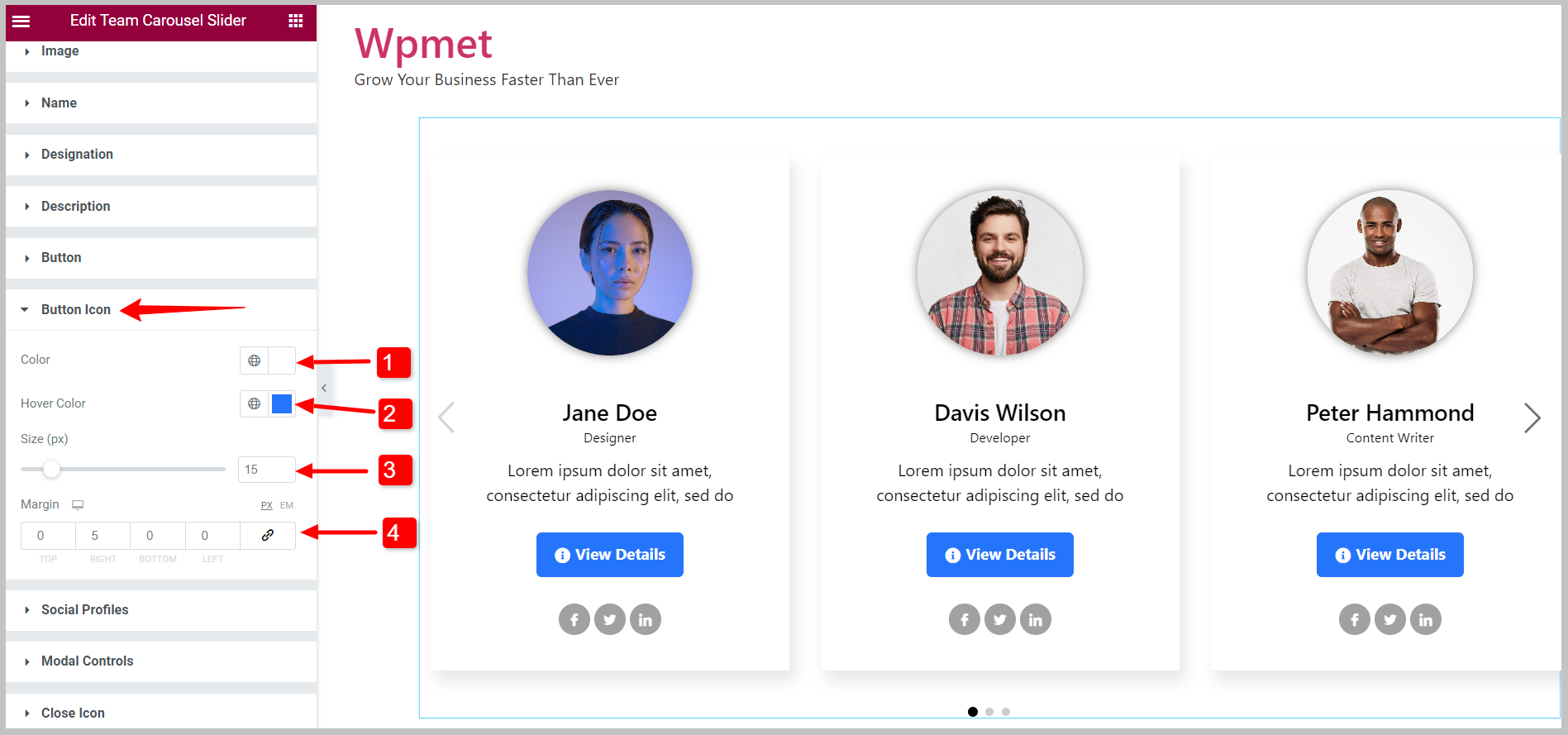
4.7 Icona del pulsante #
Se utilizzi l'icona di un pulsante, puoi personalizzarne gli stili,
- Scegli il Colore per l'icona del pulsante.
- Seleziona un Passa il mouse su Colore per l'icona del pulsante.
- Regola l'icona Misurare.
- Impostato Margine attorno all'icona del pulsante.

4.8 Profilo socialeS #
Puoi personalizzare le icone del profilo social con il widget carosello del team Elementor,
- Cambiare il Allineamento delle icone sociali.
- È possibile selezionare il Schermo layout delle icone del profilo social dalle opzioni fornite: Blocco in linea E Bloccare.
- Regola il generale Dimensioni dell'icona.
- Abilita il Utilizza Altezza Larghezza funzione per regolare individualmente larghezza, altezza e altezza della linea.
- Puoi scegliere l'icona Colore, Colore di sfondo, E Tipo di bordo.
- Impostare il Raggio del confine, Imbottitura, E Margine per le icone dei profili social.

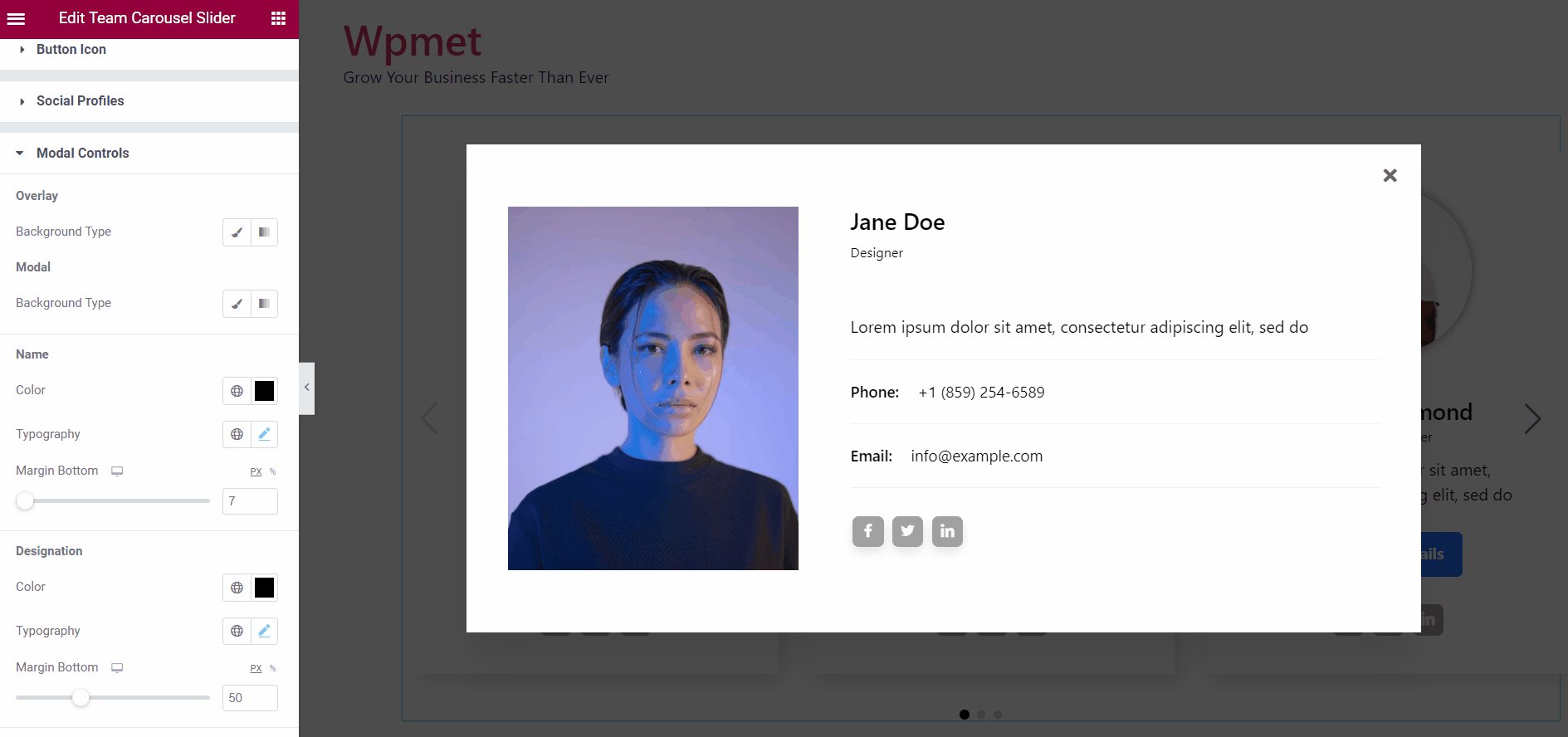
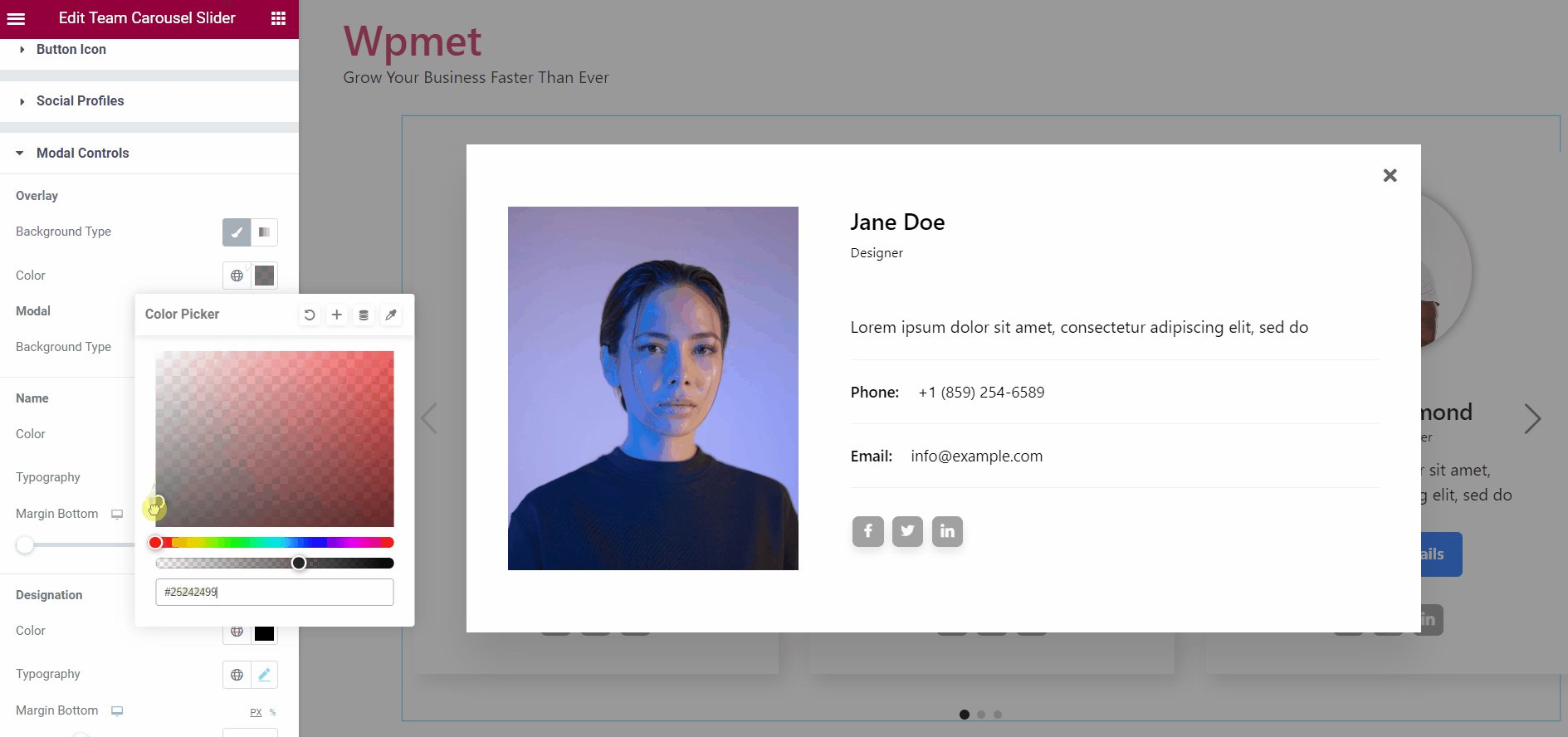
4.9 Controlli modali #
Quando abiliti il popup, questa opzione Controlli modali è disponibile. Con il widget sono disponibili i seguenti controlli modali,
Sovrapposizione:
- Scegli la sovrapposizione Tipo di sfondo.
- In base al tipo di sfondo, scegli lo Sfondo Colore per sovrapposizione.
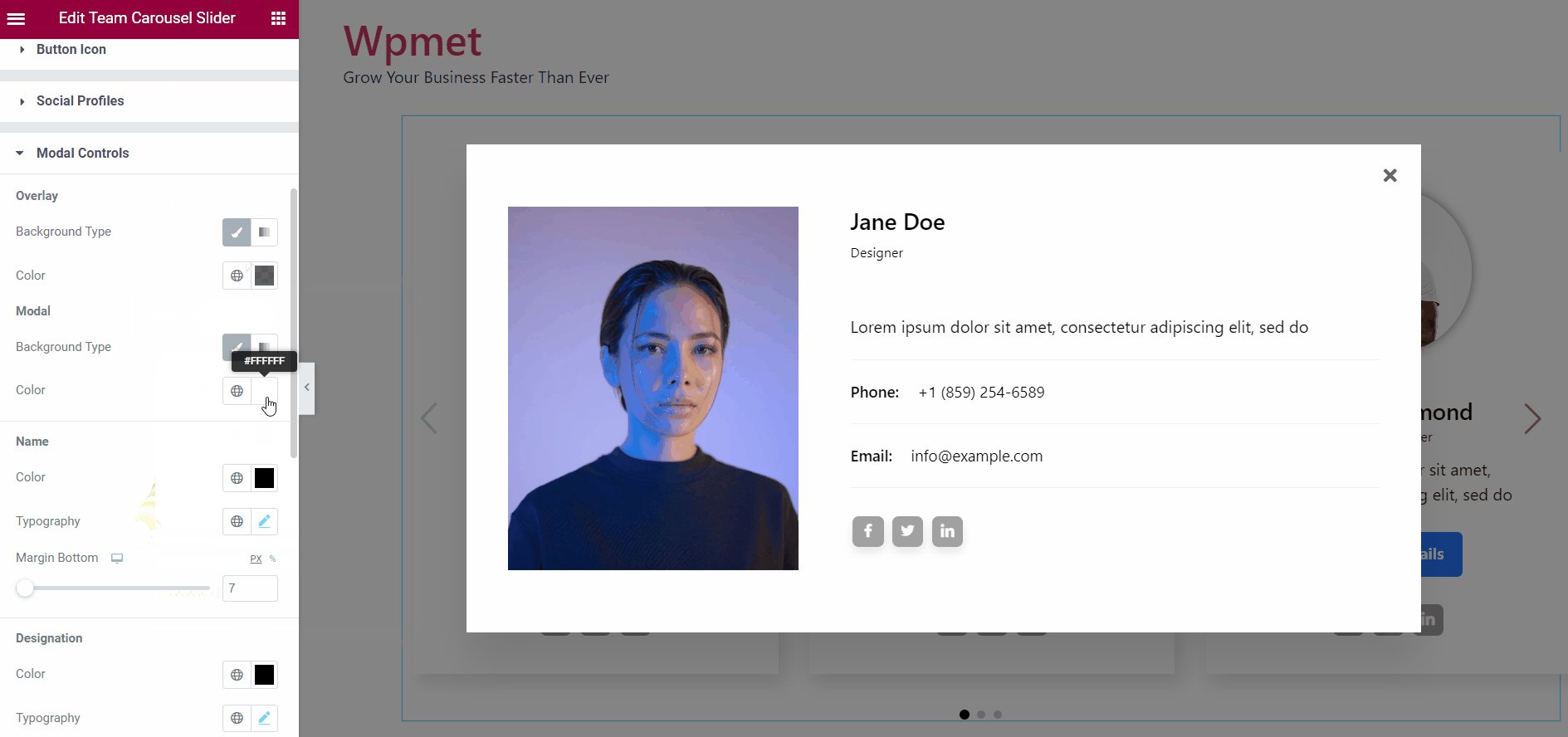
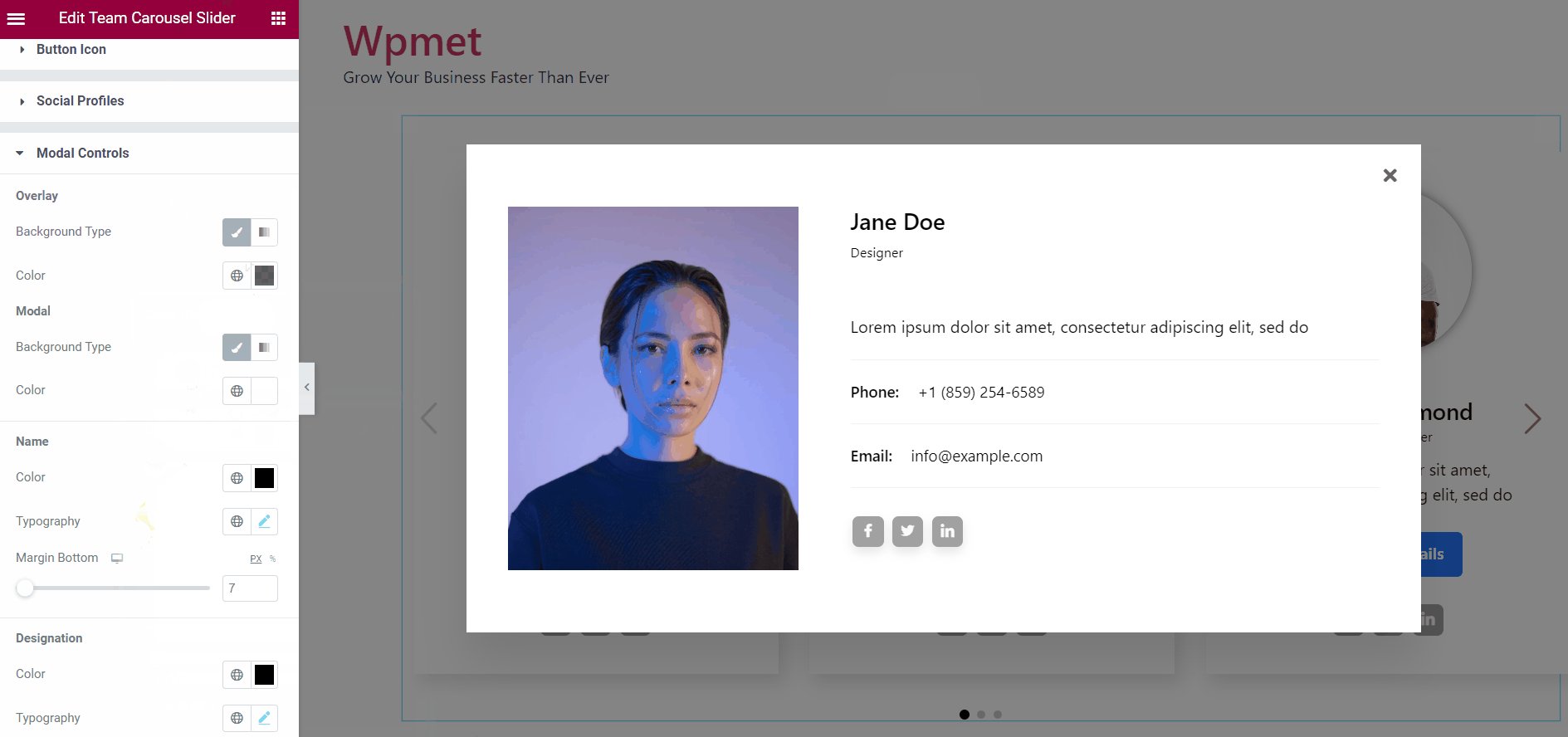
Modale:
- Scegli il modale Tipo di sfondo.
- In base al tipo di sfondo, scegli lo Sfondo Colore per il modale.

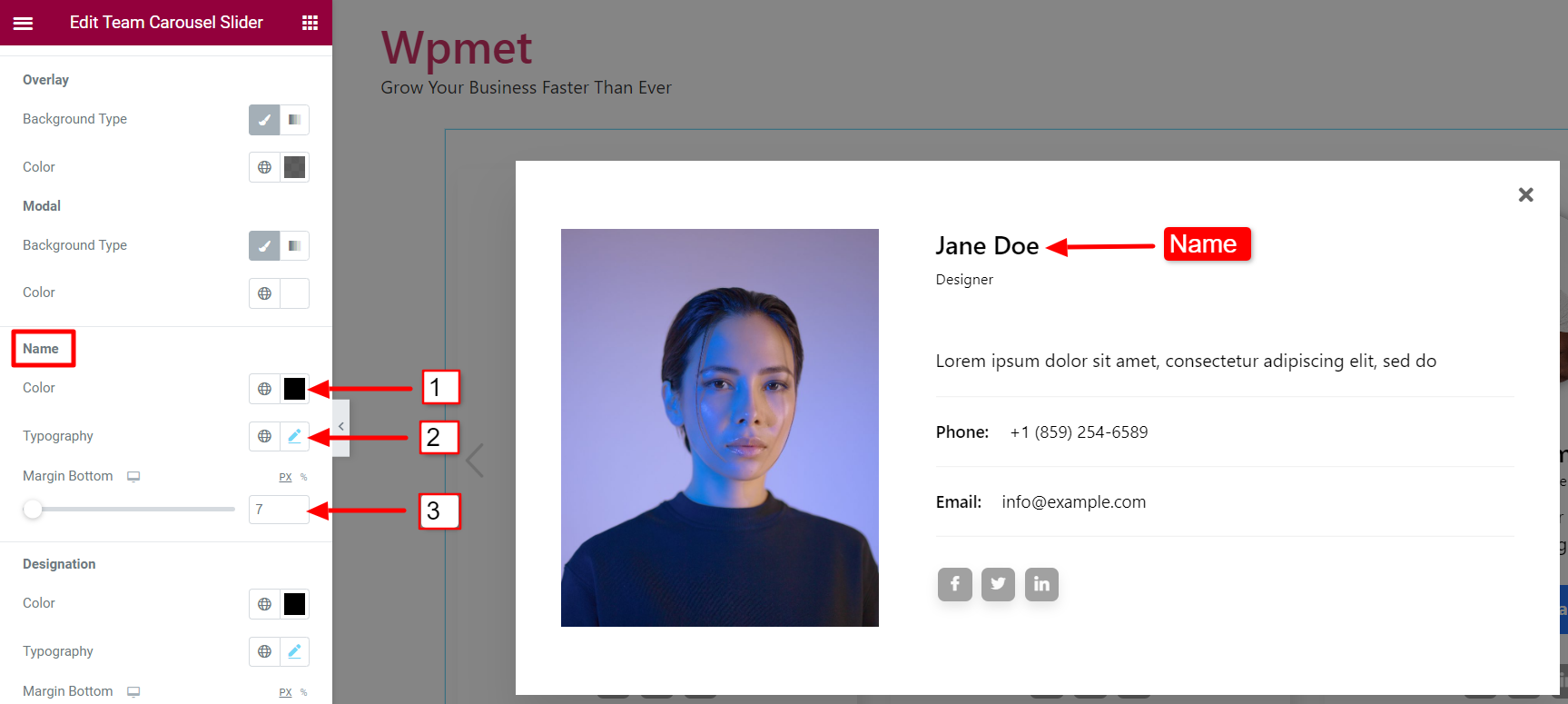
Nome:
- Scegli un colore per il membro Nome.
- Impostare il Tipografia per il testo del nome.
- Aggiusta il Margine inferiore per il nome.

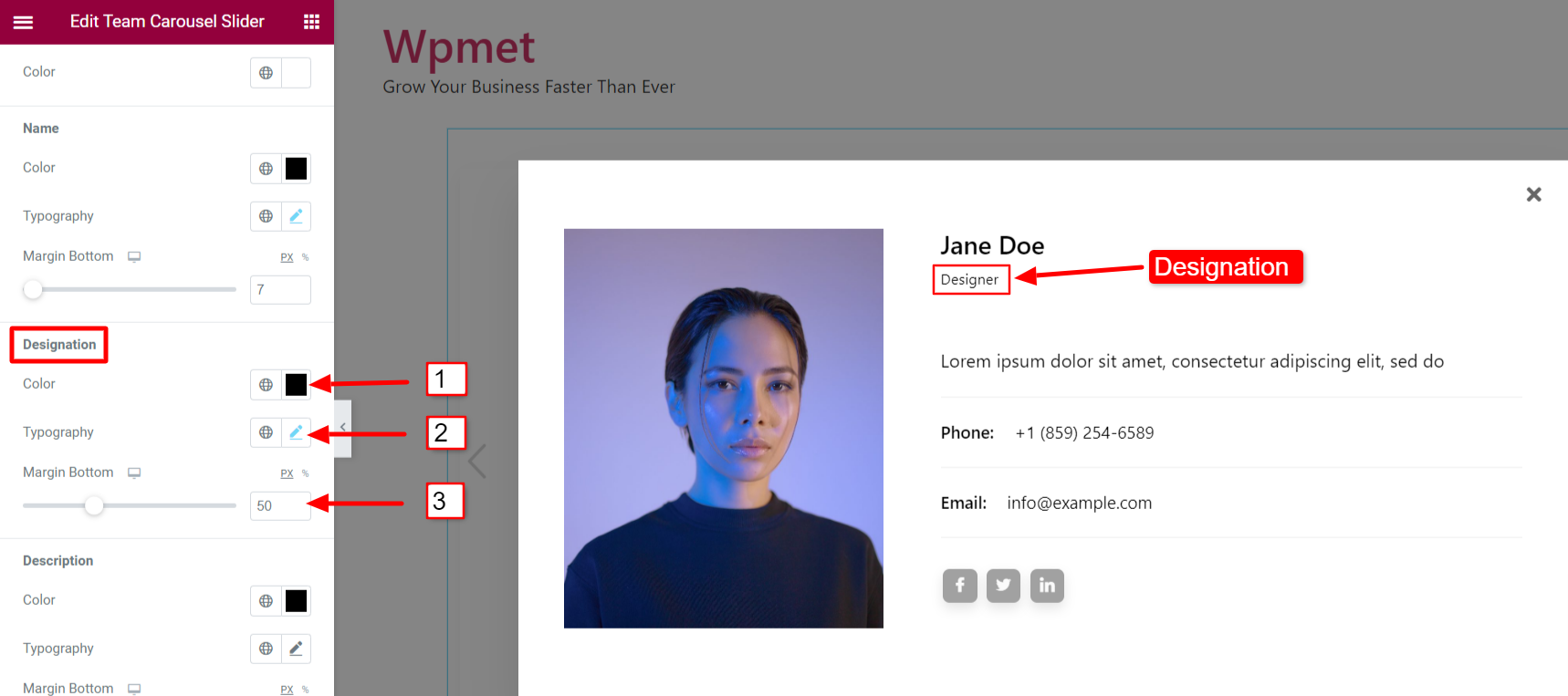
Designazione:
- Scegli un colore per i membri Designazione.
- Impostare il Tipografia per il testo della designazione.
- Aggiusta il Margine inferiore per la designazione.

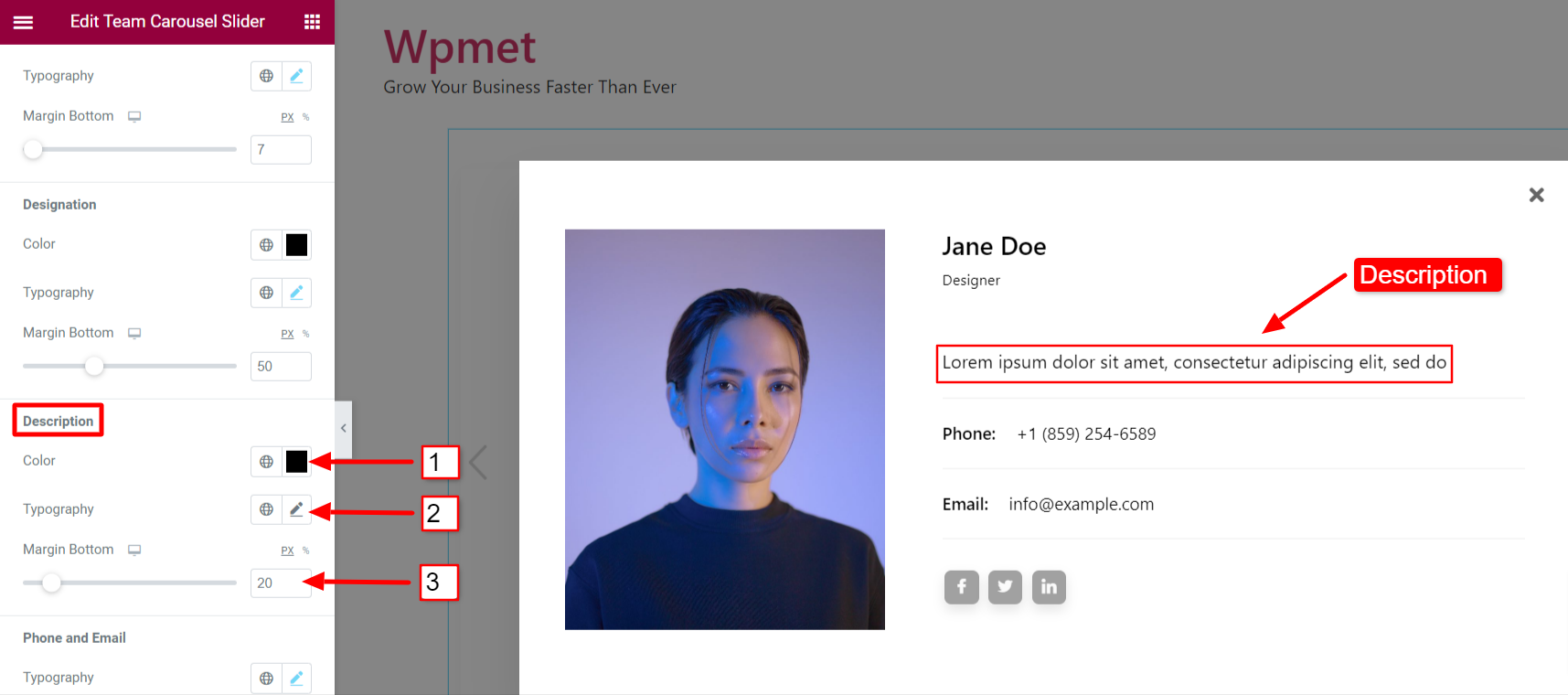
Descrizione:
- Scegli un colore per Descrizione del membro della squadra.
- Impostare il Tipografia per il testo della descrizione.
- Aggiusta il Margine inferiore per la descrizione.

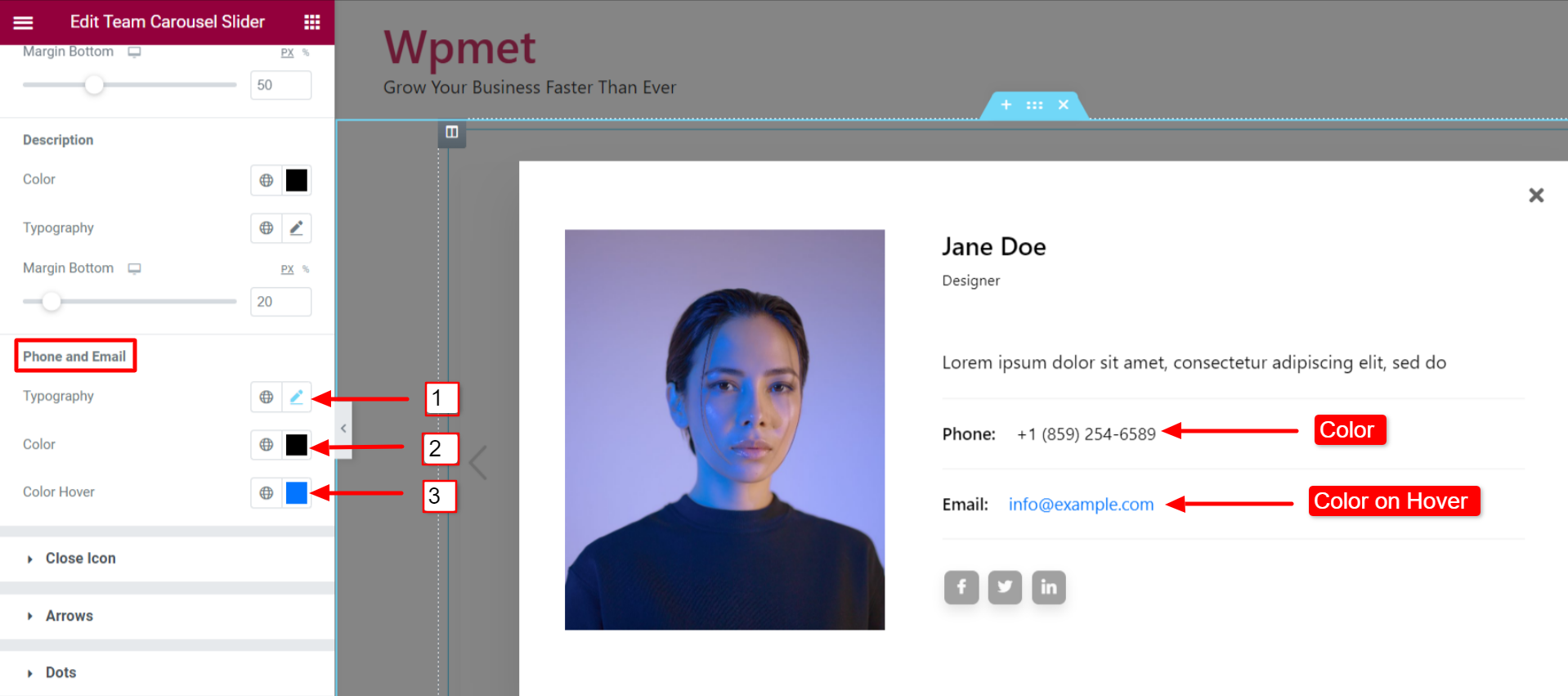
Telefono ed e-mail:
- Impostare il Tipografia per il testo del telefono e dell'e-mail.
- Scegli un testo Colore per il telefono e l'e-mail.
- Aggiungere un Passa il mouse su Colore per il telefono e l'e-mail.

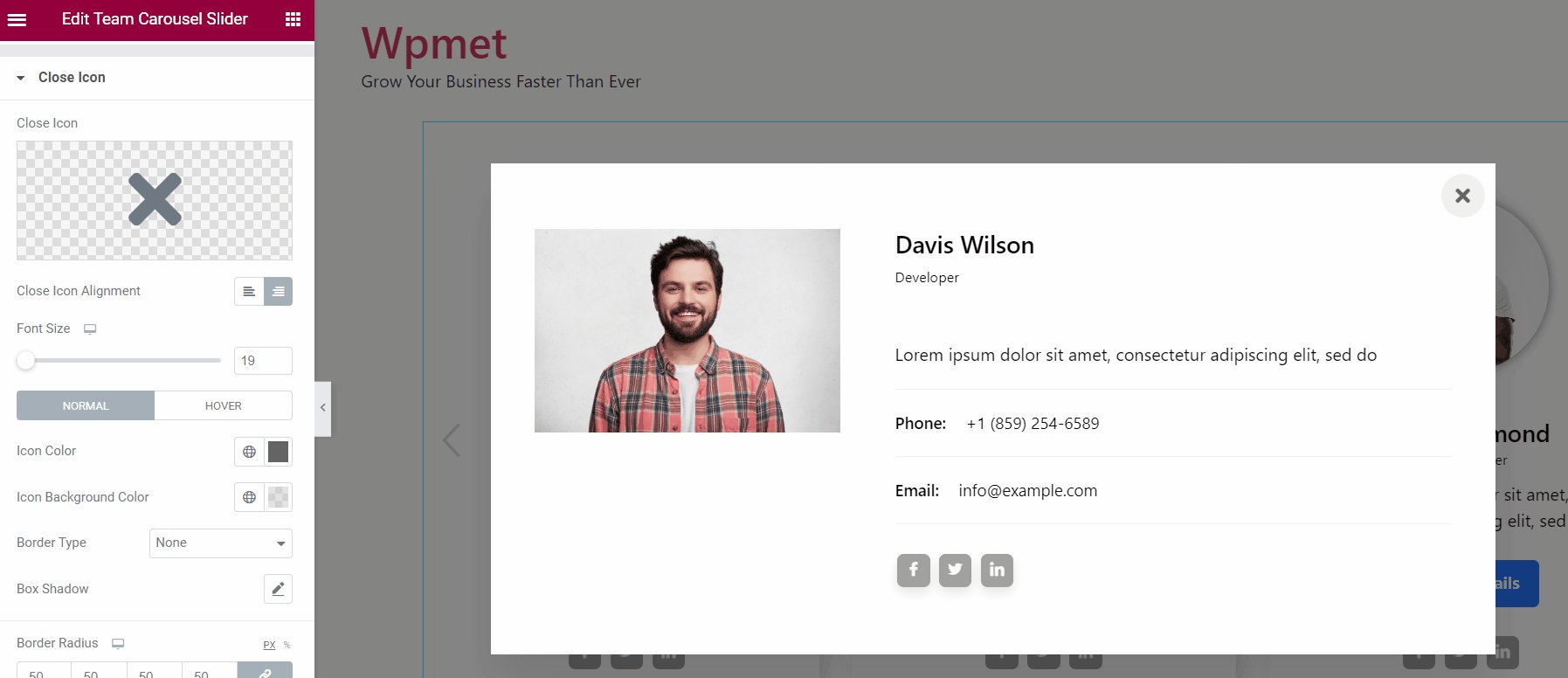
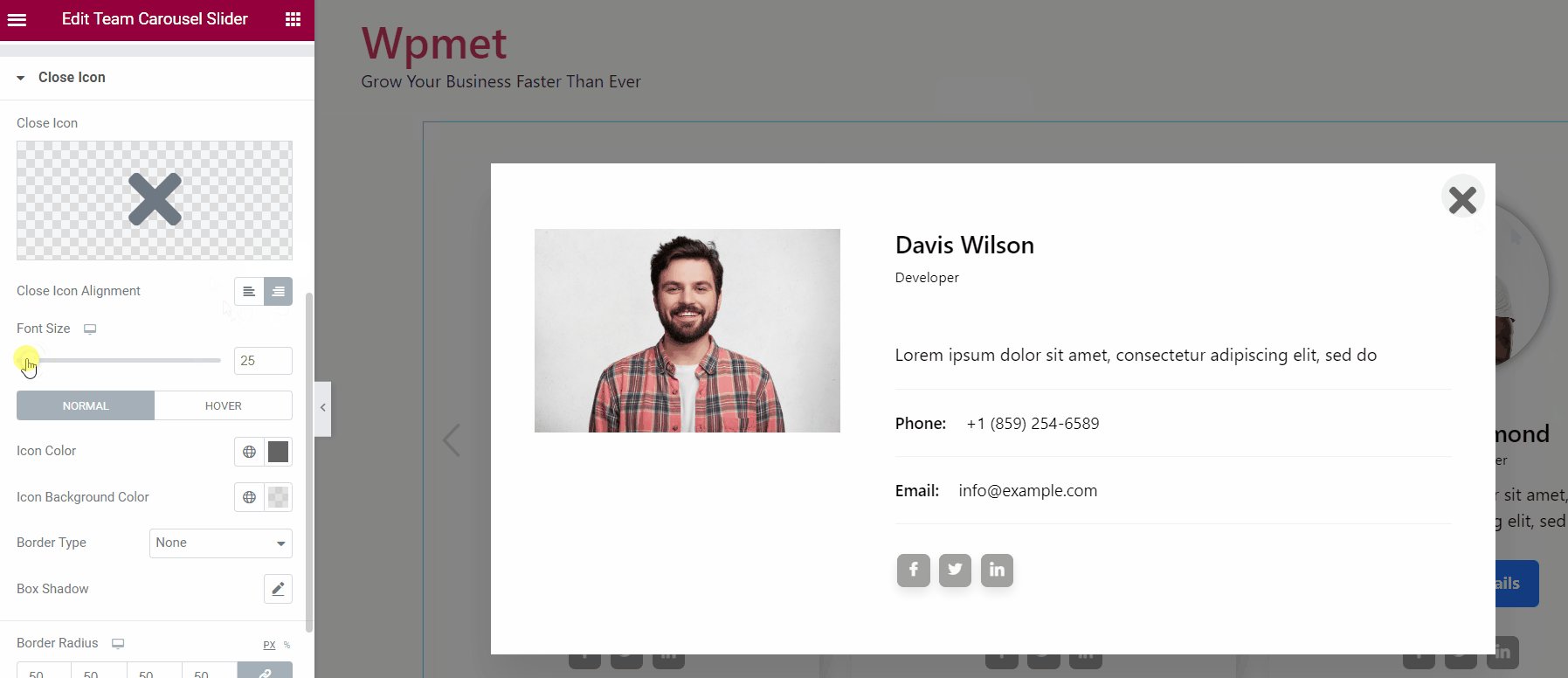
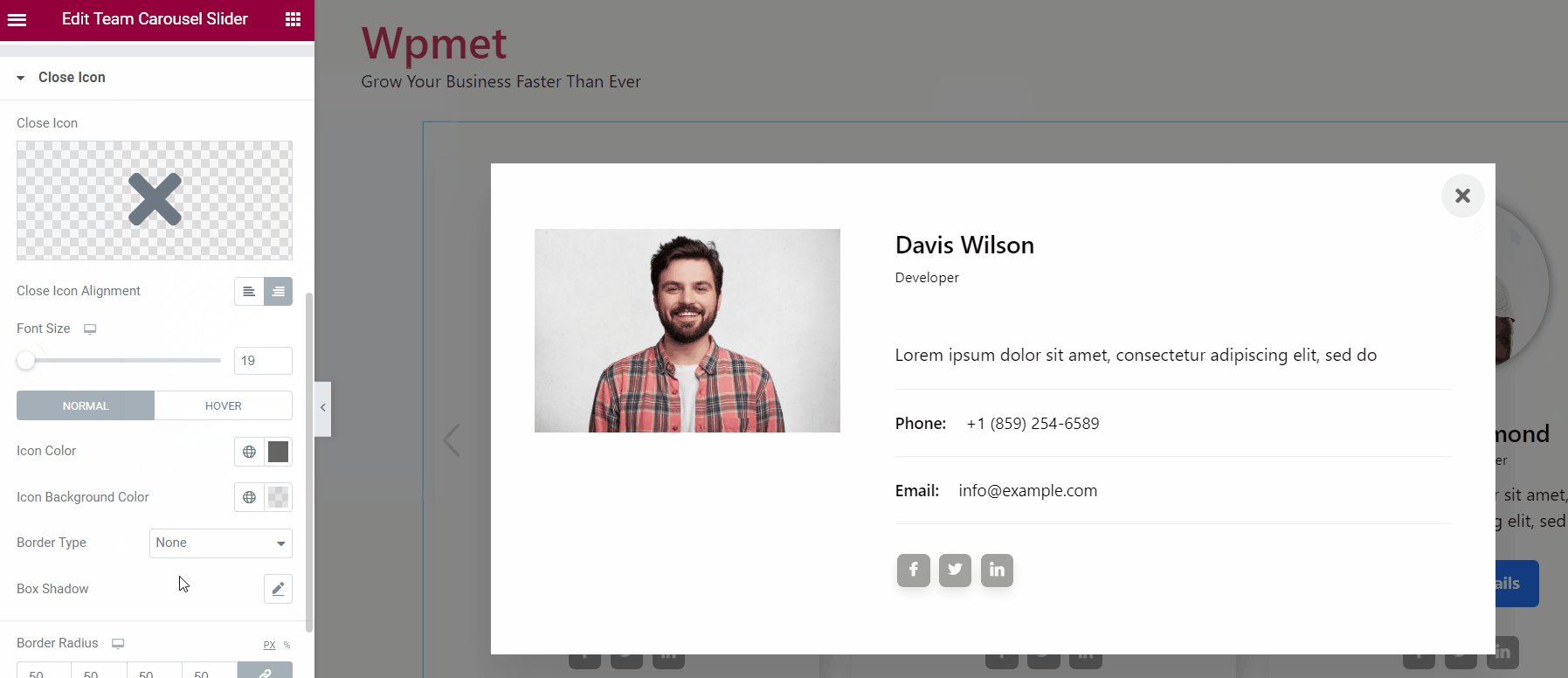
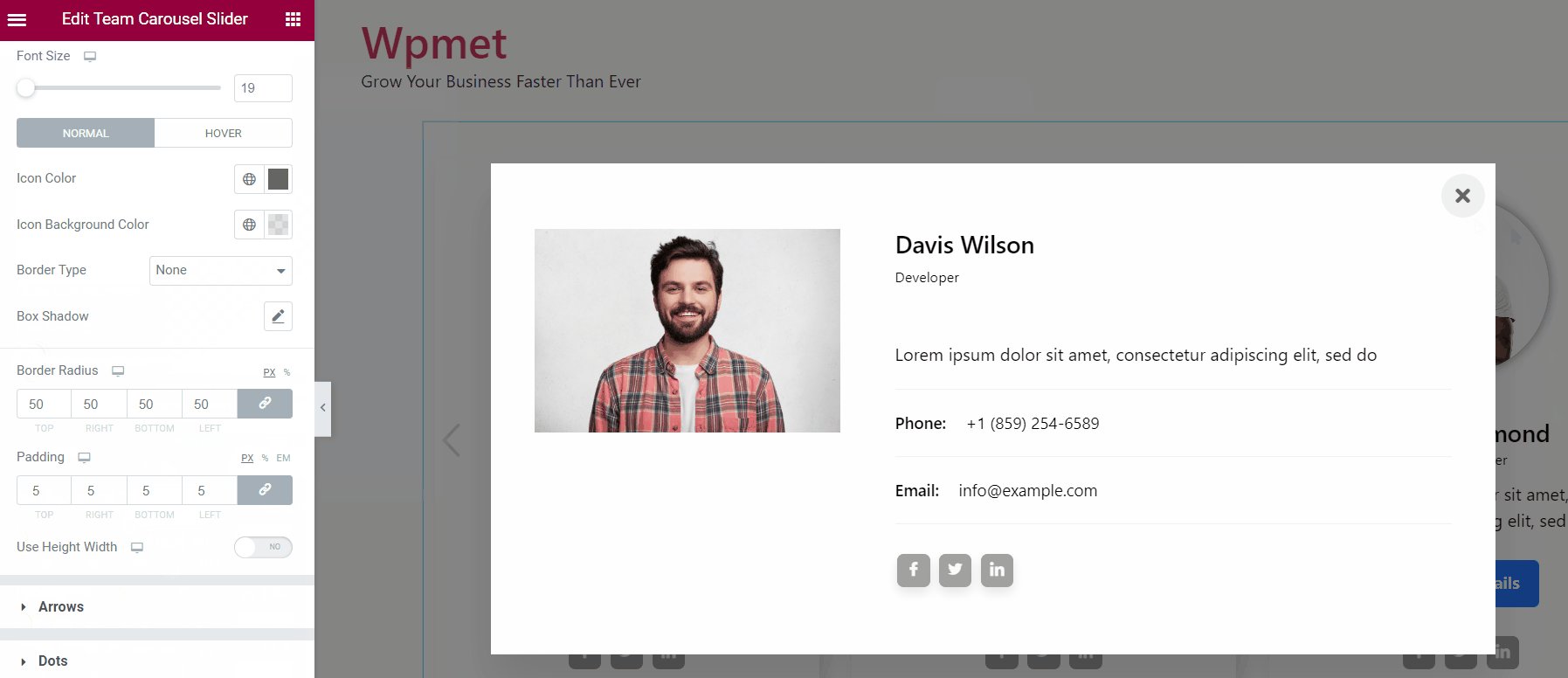
4.10 Icona Chiudi #
Per il popup è possibile personalizzare l'icona Chiudi.
- Seleziona un Chiudi icona dalla libreria di icone di Elementor.
- Impostare il Chiudi allineamento icone a destra o a sinistra.
- Puoi scegliere Colore dell'icona, Colore di sfondo dell'icona, E Tipo di bordo.
- Inoltre, imposta il Raggio del confine E Imbottitura per l'icona di chiusura.

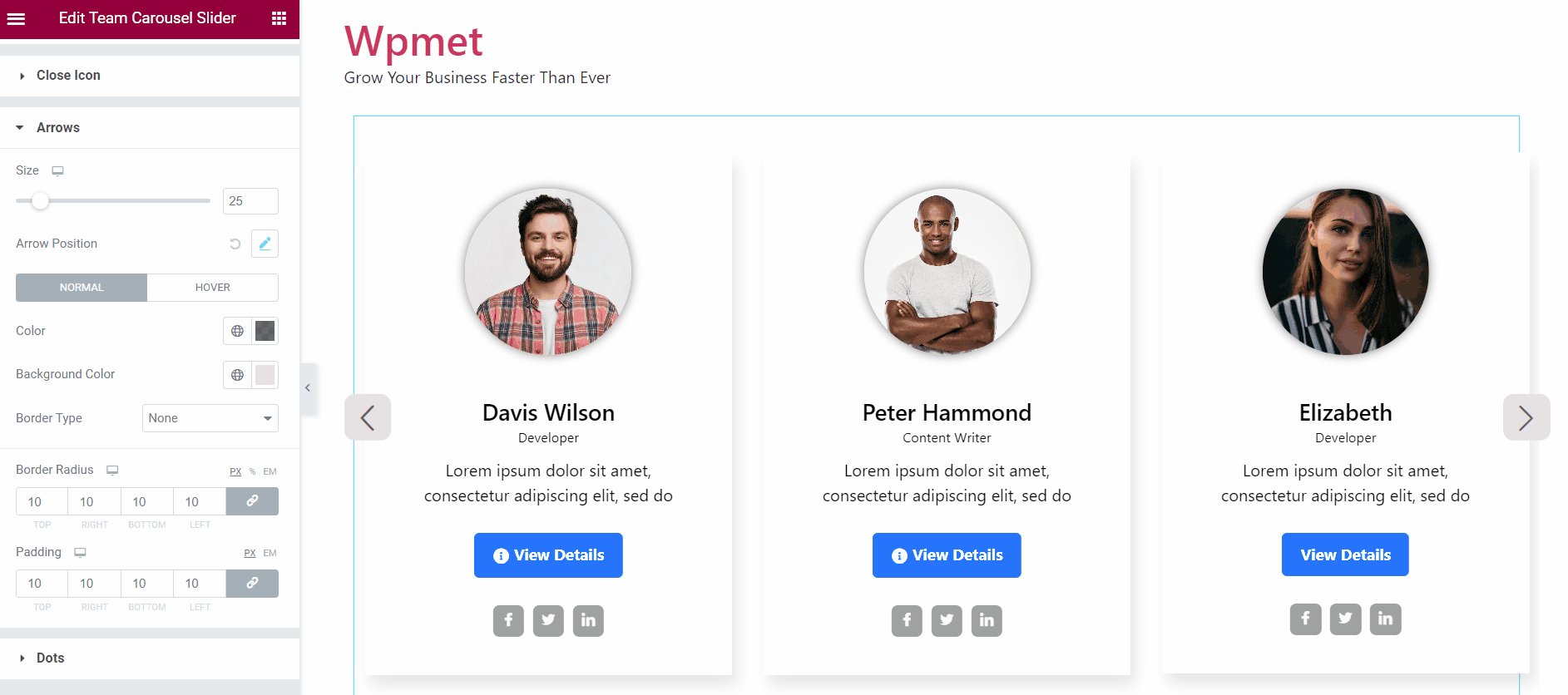
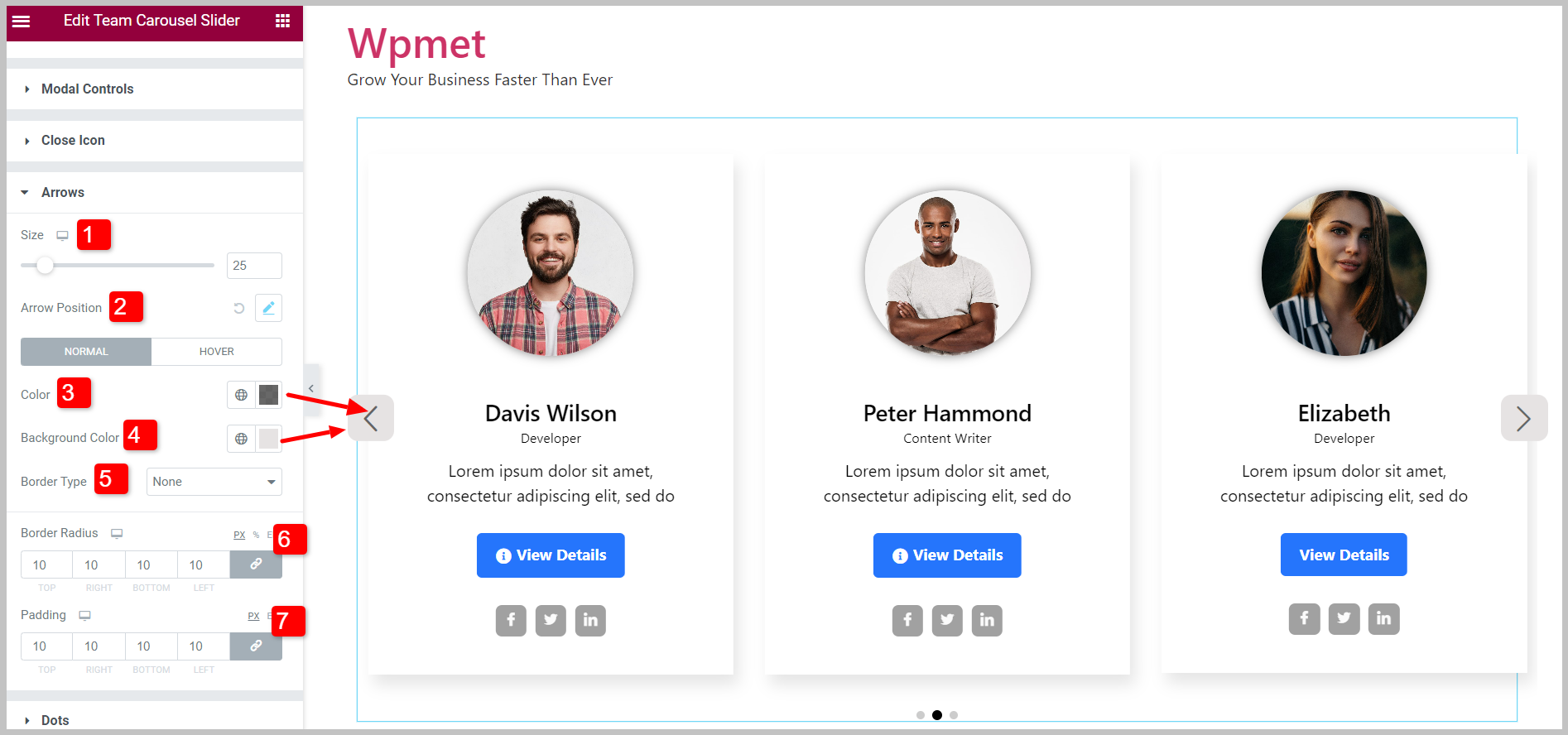
4.11 Frecce #
Se abiliti la navigazione tramite freccia, puoi personalizzarne gli stili.
- Aggiusta il Misurare delle Frecce sulla giostra.
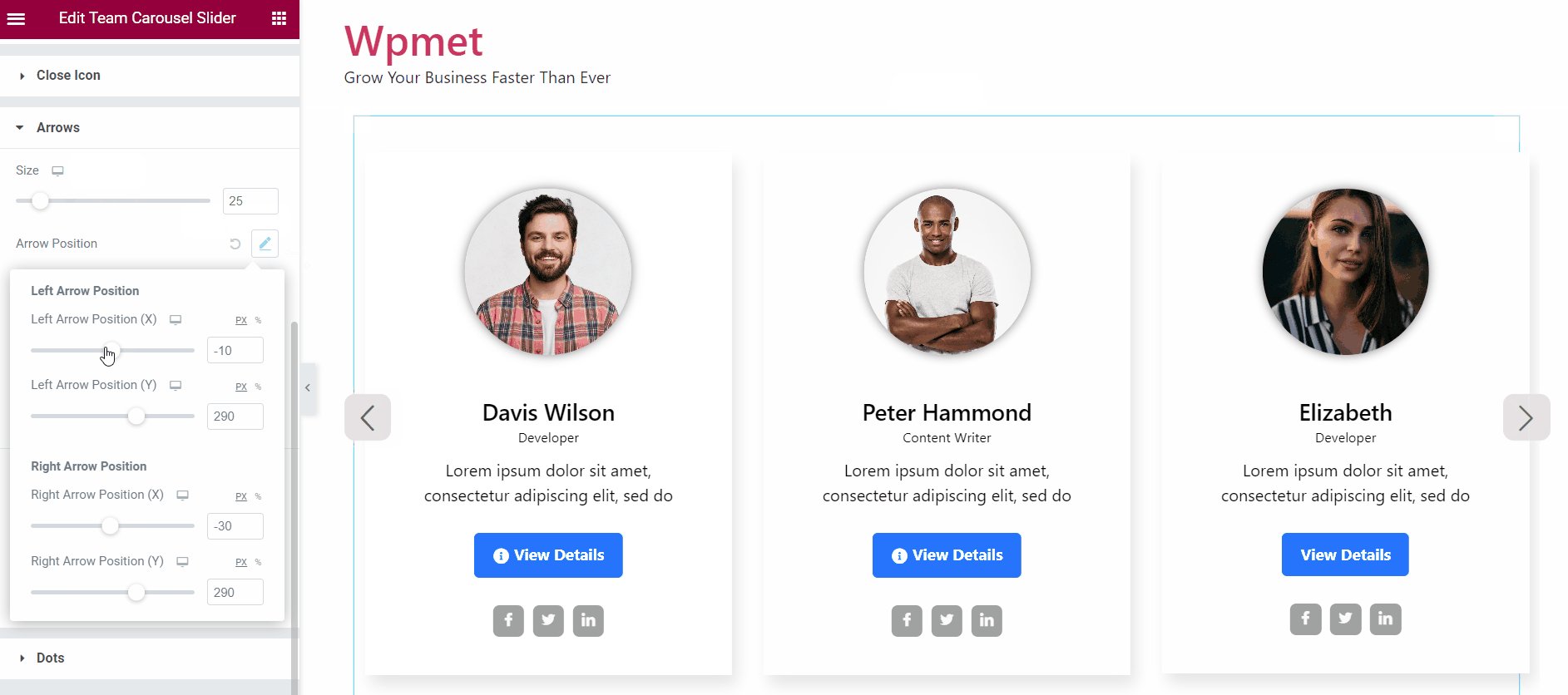
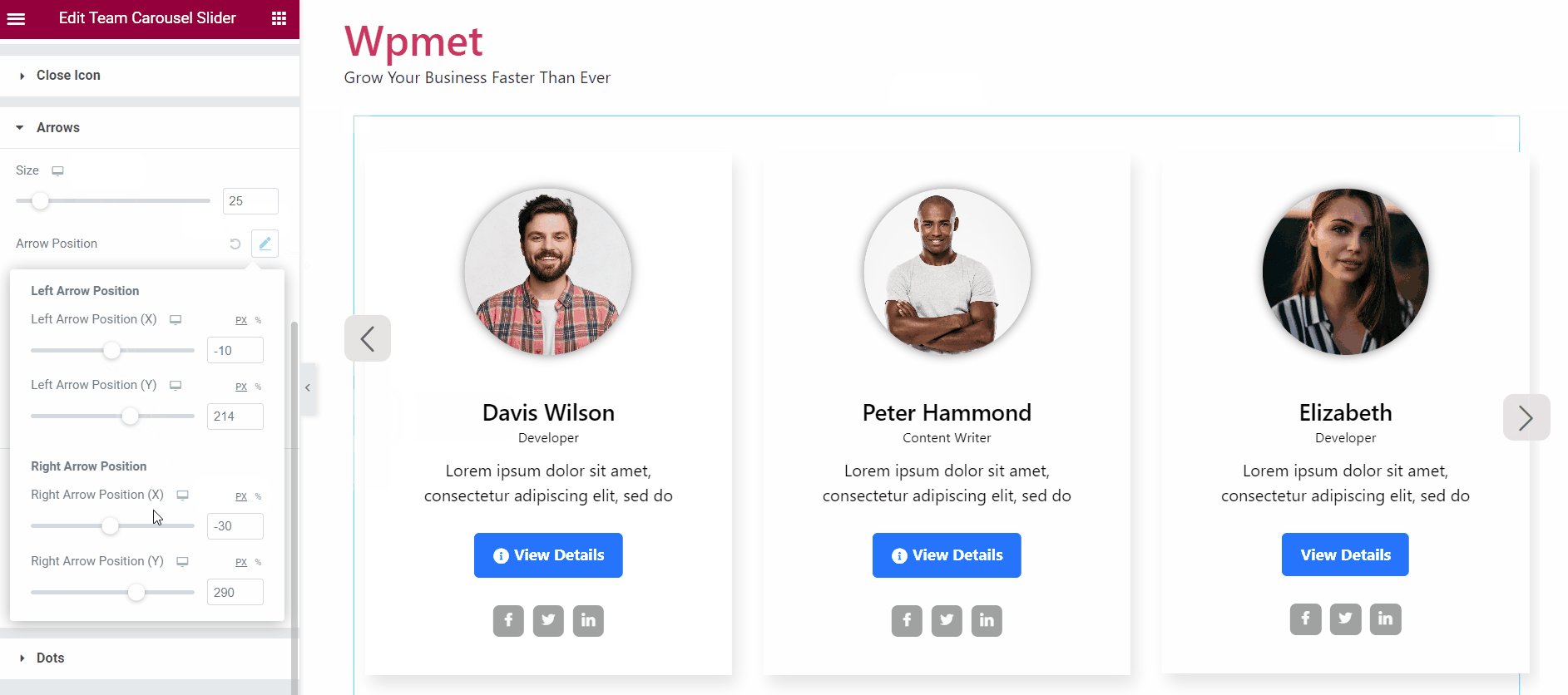
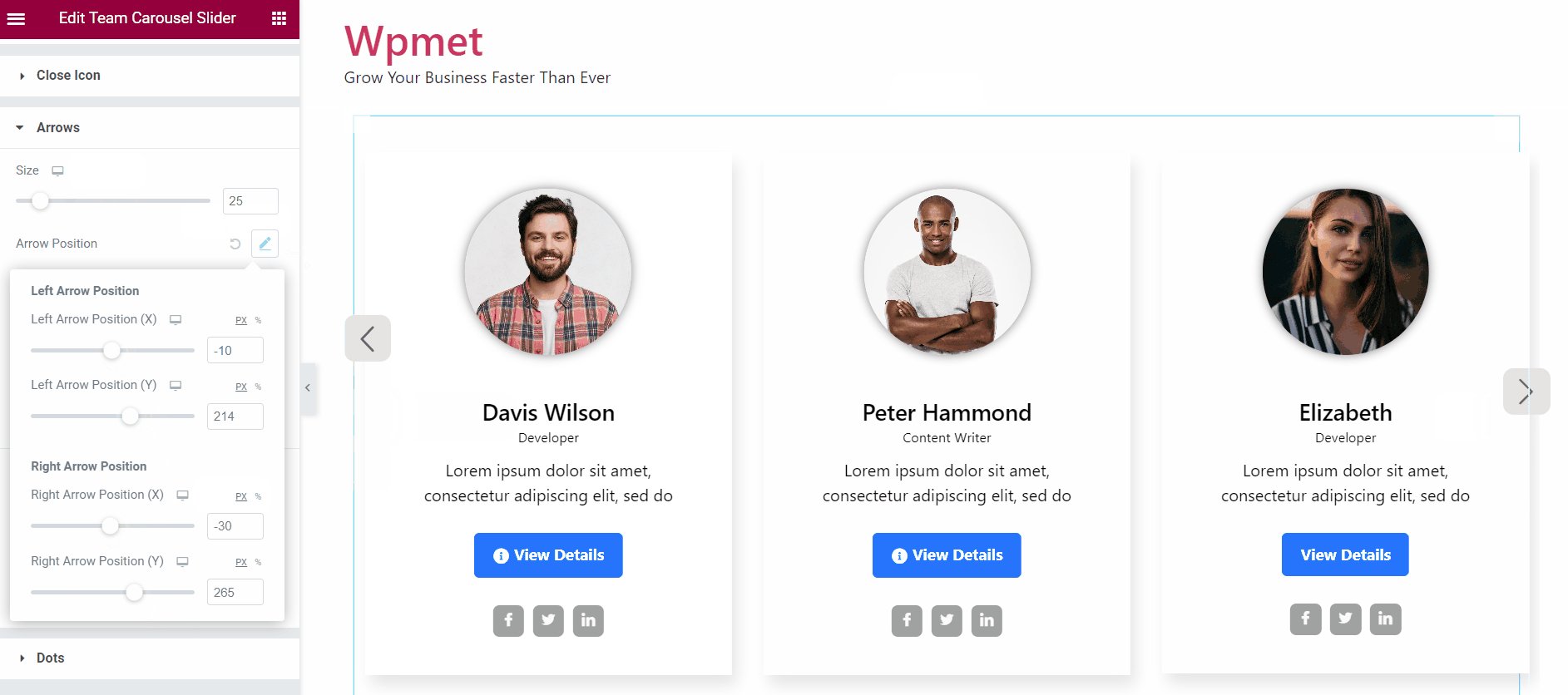
- È possibile impostare il Posizione della freccia. La posizione della freccia sinistra e la posizione della freccia destra possono essere regolate individualmente.

- Seleziona un Colore della freccia.
- Scegli una freccia Colore di sfondo.
- Seleziona il Tipo di bordo per le frecce.
- Impostare il Raggio del confine per le frecce.
- Aggiusta il Imbottitura.

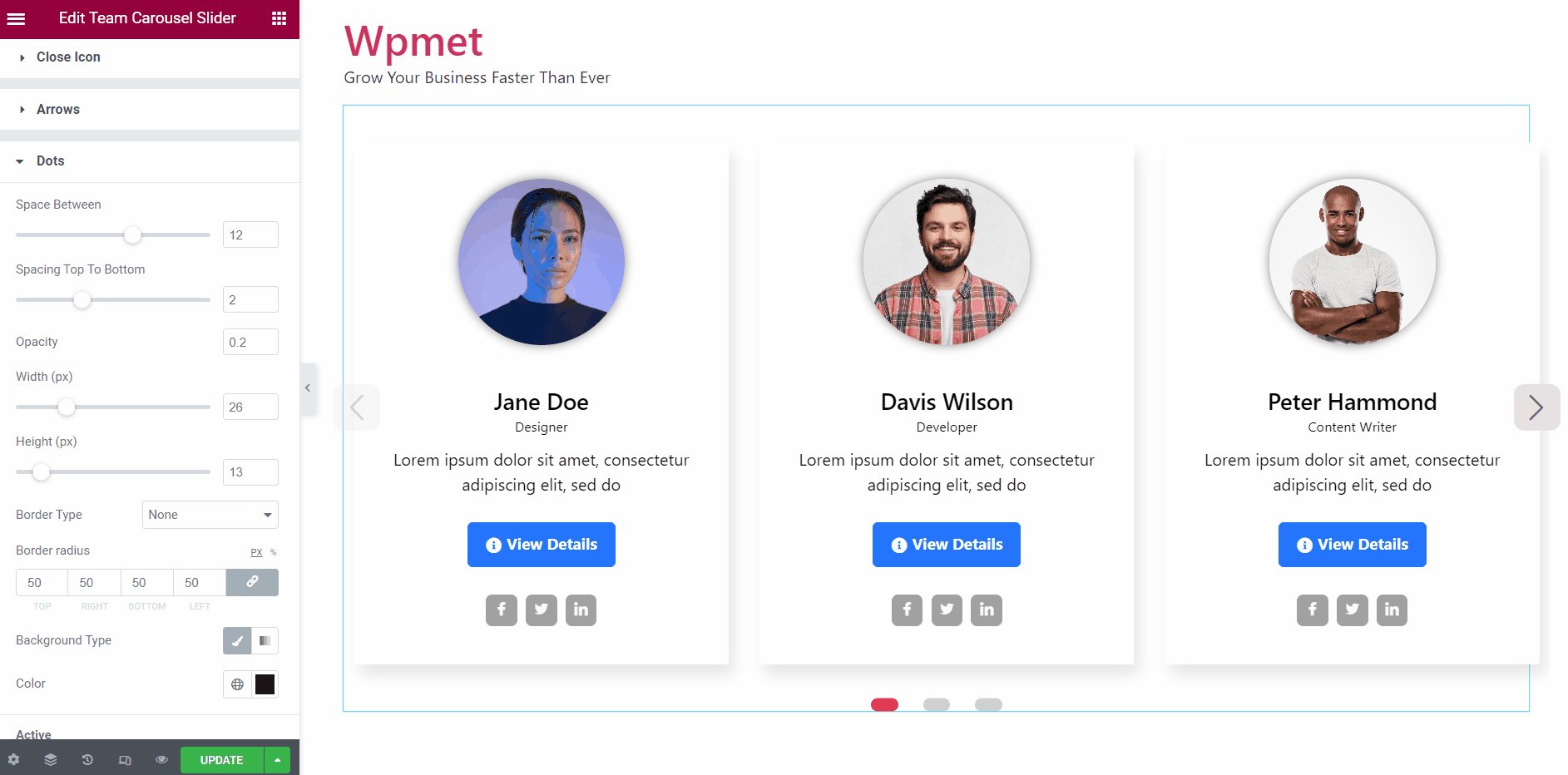
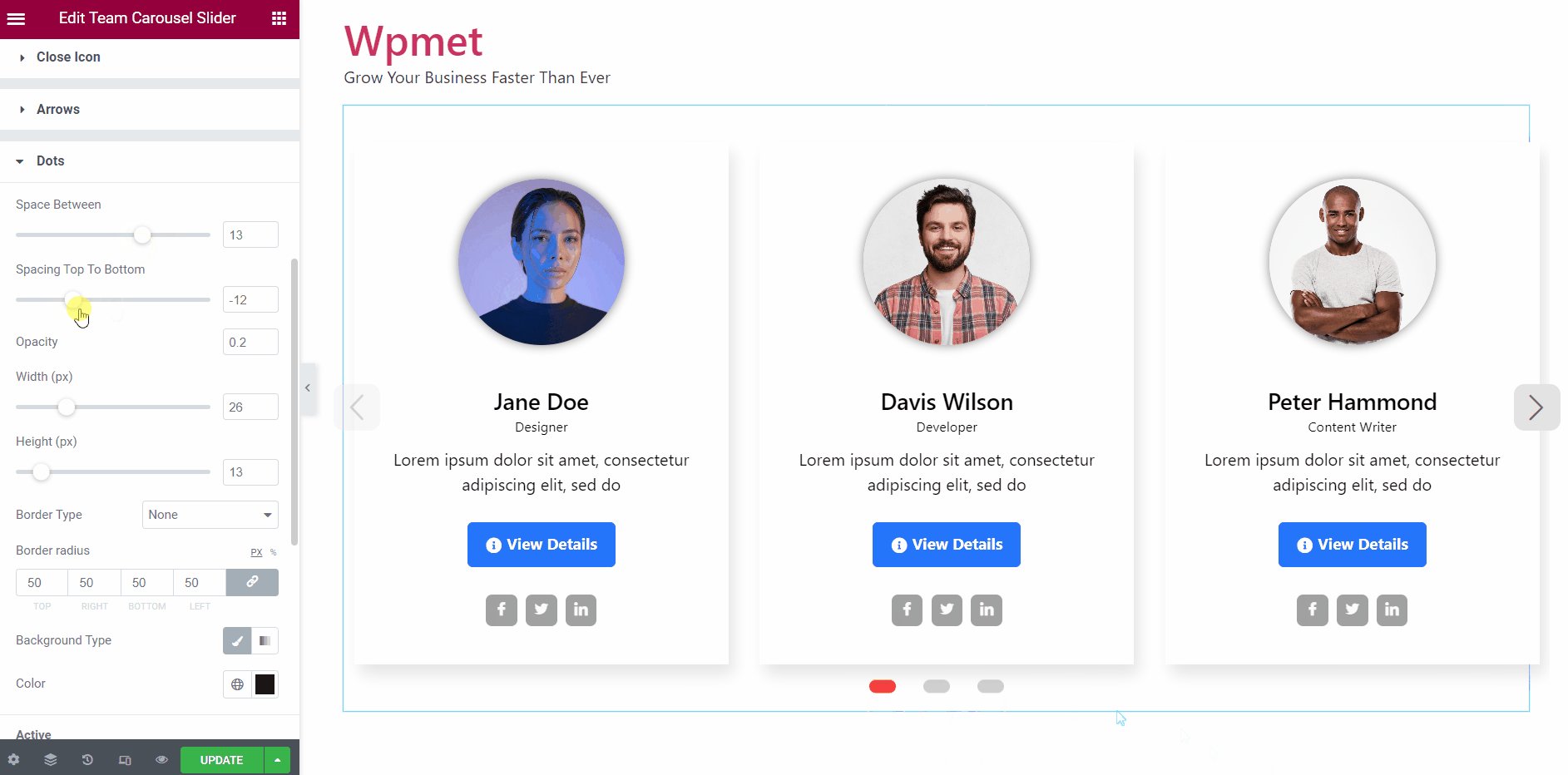
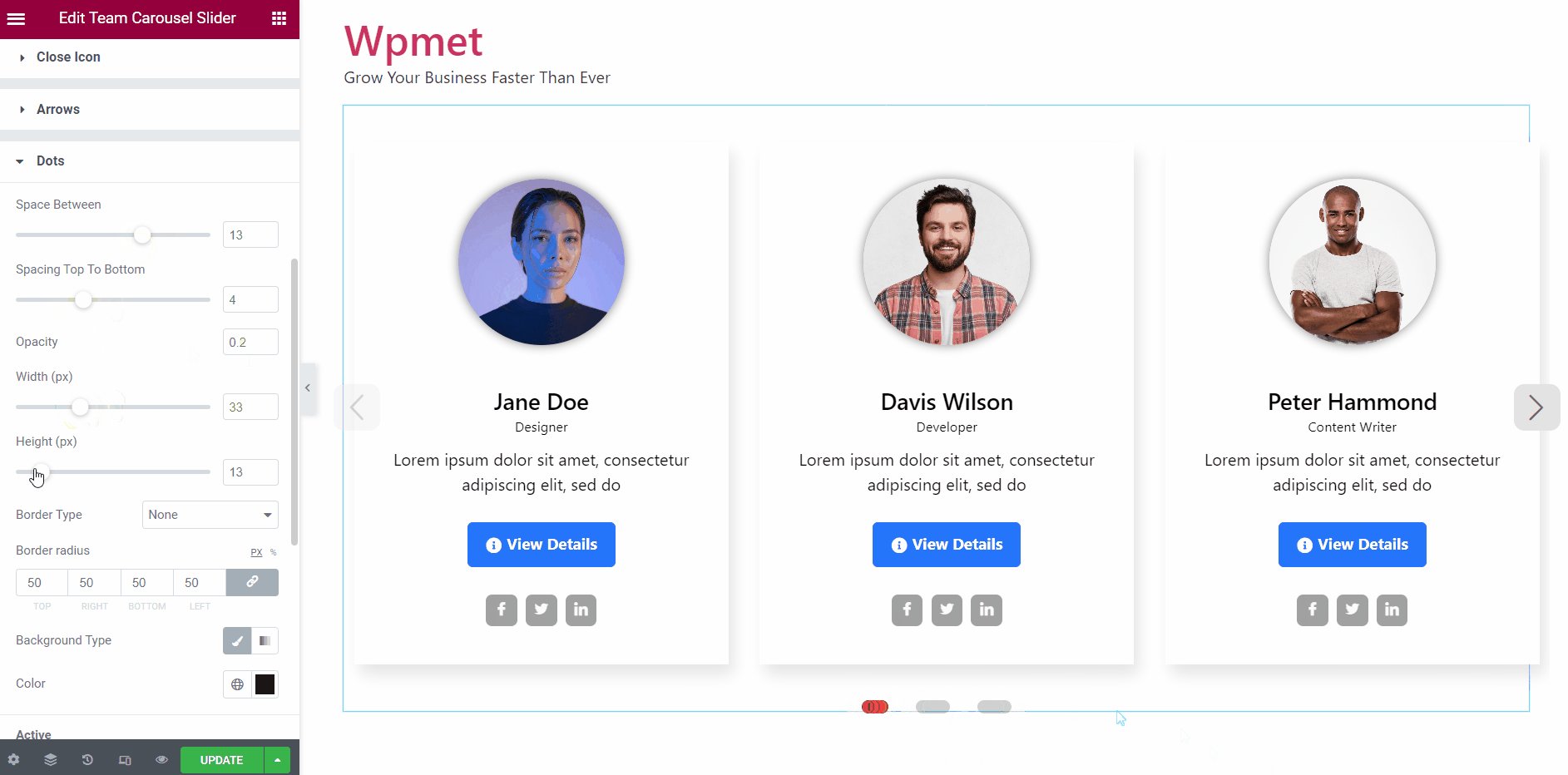
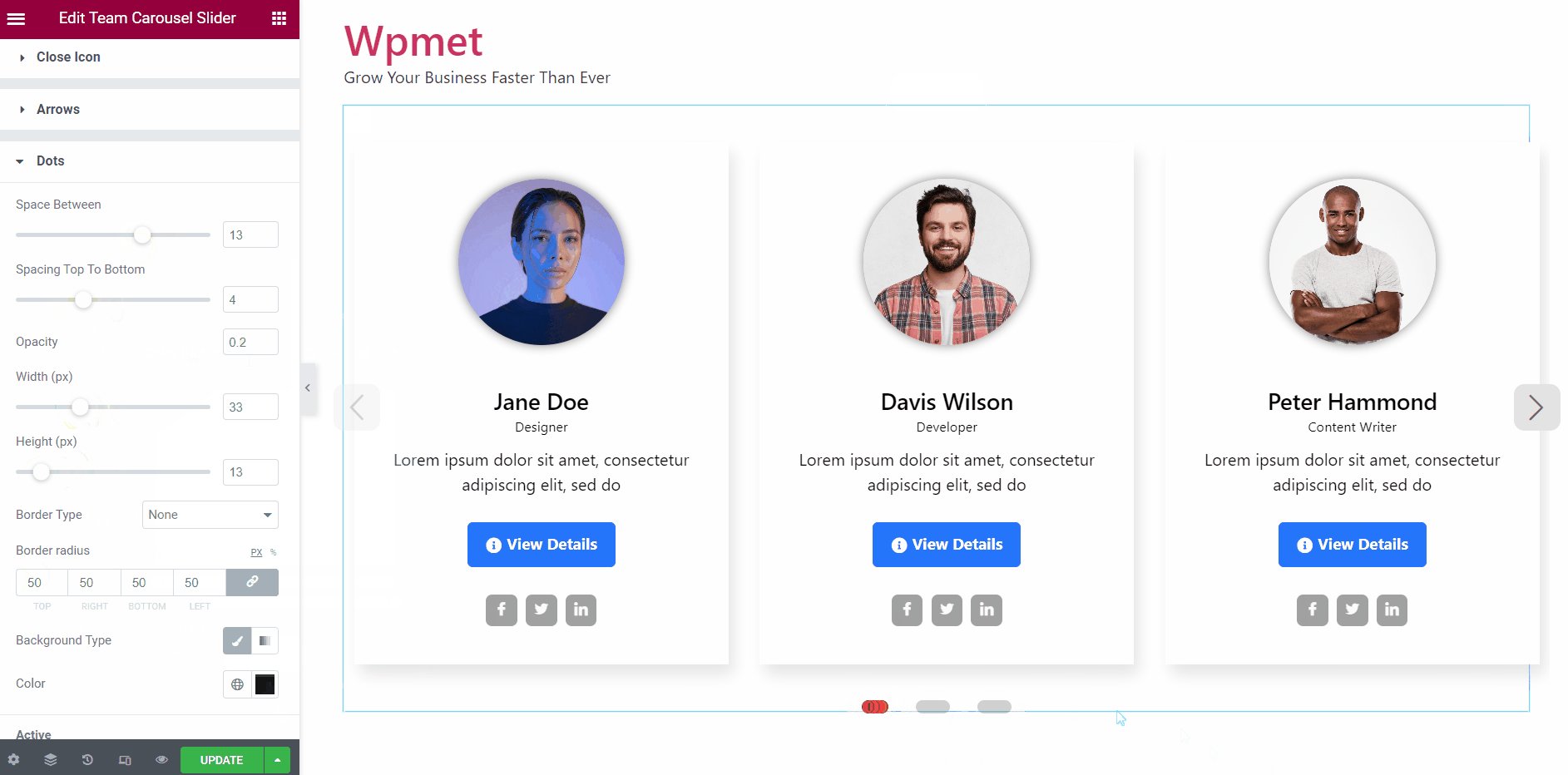
4.12 Punti #
Se i punti sono abilitati, puoi personalizzare gli stili dei punti.
- Aggiusta il Spazio in mezzo i punti.
- Regola i punti Spaziatura dall'alto verso il basso.
- Puoi cambiare il Opacità dei punti.
- Impostare il Larghezza dei punti.
- Impostare il Altezza dei punti.
- Aggiungere un Raggio del confine per i punti.
- Seleziona un Tipo di sfondo e il colore dello sfondo.

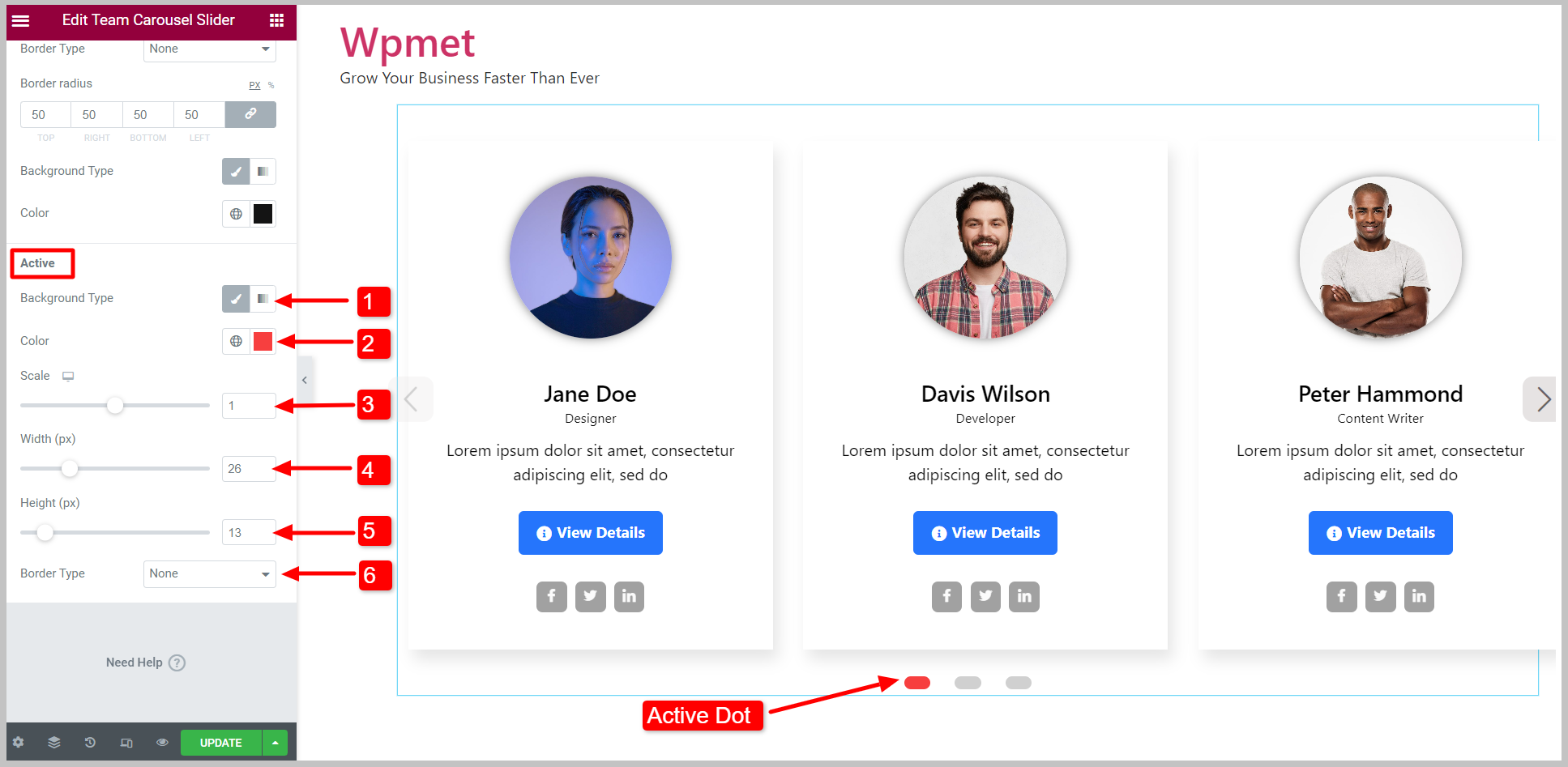
Attivo:
È possibile personalizzare il punto attivo separatamente.
- Scegliere Tipo di sfondo e Colore per il punto attivo.
- Seleziona un punto attivo Colore.
- Regolare Scala (dimensione) dei punti attivi.
- Aggiusta il Larghezza dei punti attivi.
- Aggiusta il Altezza dei punti attivi.
- Seleziona il Tipo di bordo.

Finalmente, il carosello della squadra è pronto per essere esposto. Il widget Elementor Team Carousel Slider viene fornito con ElementKits Pro. Ottieni il plug-in per progettare siti Web sofisticati con funzionalità avanzate come Elementor Team Carousel Slider e altro ancora.




