Il widget Modulo di pagamento-Coupon di ShopEngine è un widget modello di pagamento che i clienti possono utilizzare per usufruire di buoni sconto sul totale dell'ordine.
Impariamo come utilizzare i widget modulo-coupon di Checkout sul tuo sito wooCommerce:
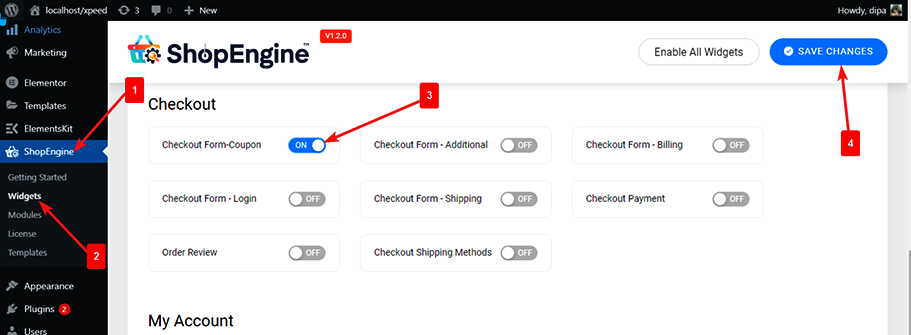
Passaggio 1: abilita il widget modulo di pagamento-coupon #
Per abilitare il widget,
- Vai su ShopEngine > Widget > Modulo di pagamento-Coupon
- Accendere
- Salvare le modifiche

Nota: Puoi anche attivare Checkout Form-Coupon con un'impostazione globale che attiva tutti i widget di ShopEngine allo stesso tempo.
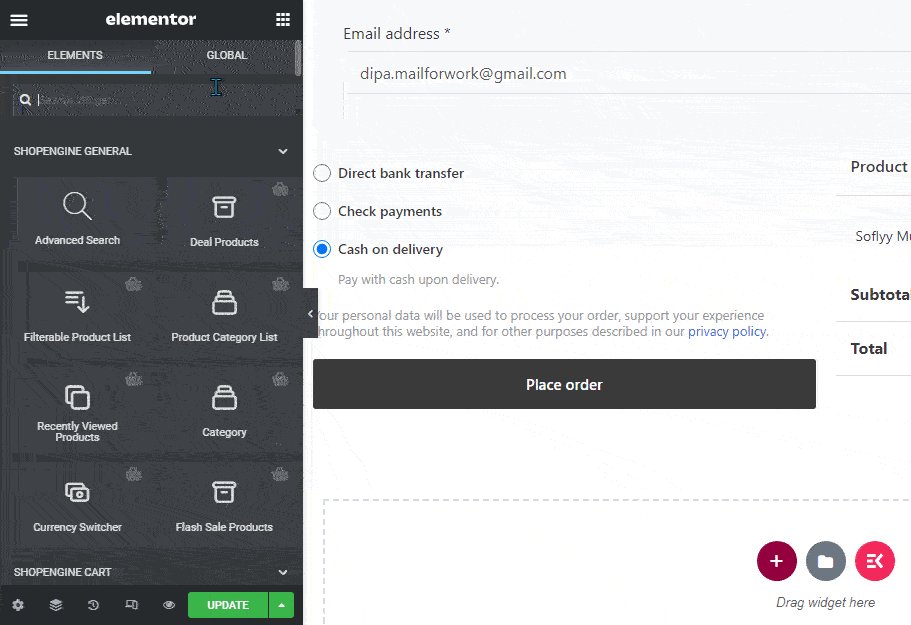
Passaggio 2: aggiungi il modulo di pagamento-coupon #
Prima di poter aggiungere il widget devi prima creare un modello di pagamento. Consulta la documentazione su come creare un modello di check-out.
Aggiungere Modulo di pagamento-Coupon:
- Vai a ShopEngine > Modelli > Modello di pagamento
- Clicca su Modifica con Elementor

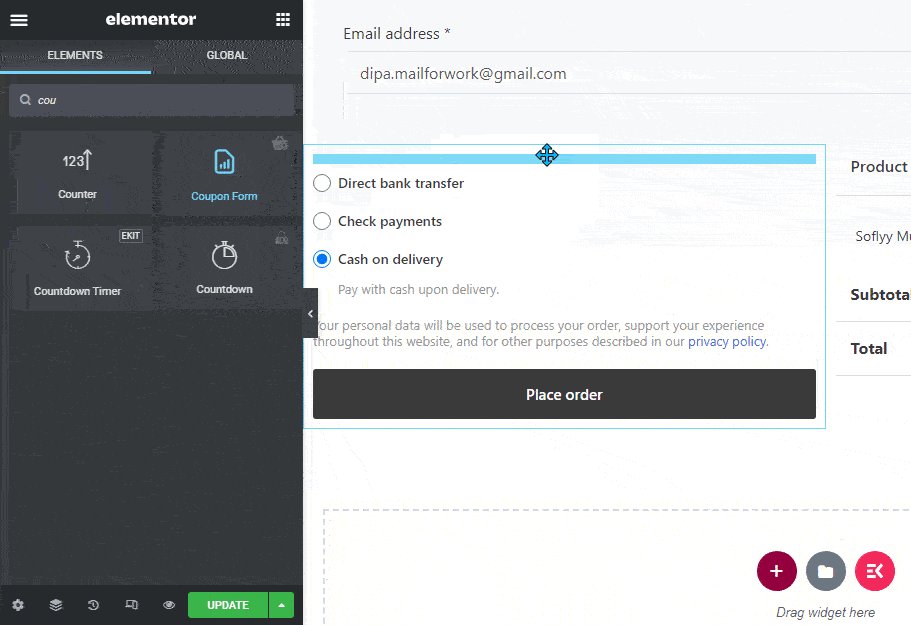
- Ricerca per Modulo coupon sull'opzione Ricerca elementi
- Trascinare e rilasciare il widget
- Clicca su Aggiornamento per salvare le modifiche.

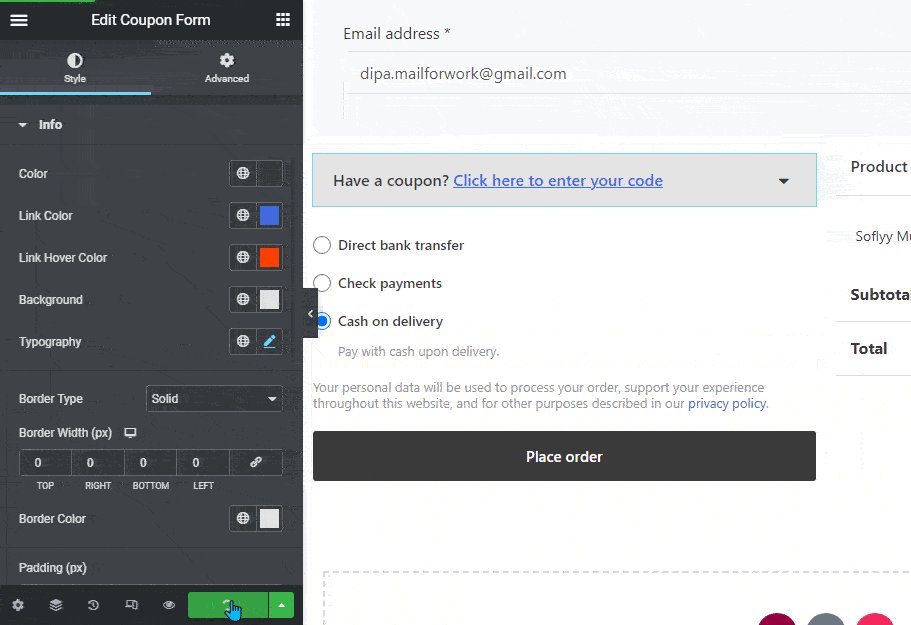
Passaggio 3: impostazioni di stile del modulo di pagamento-coupon #
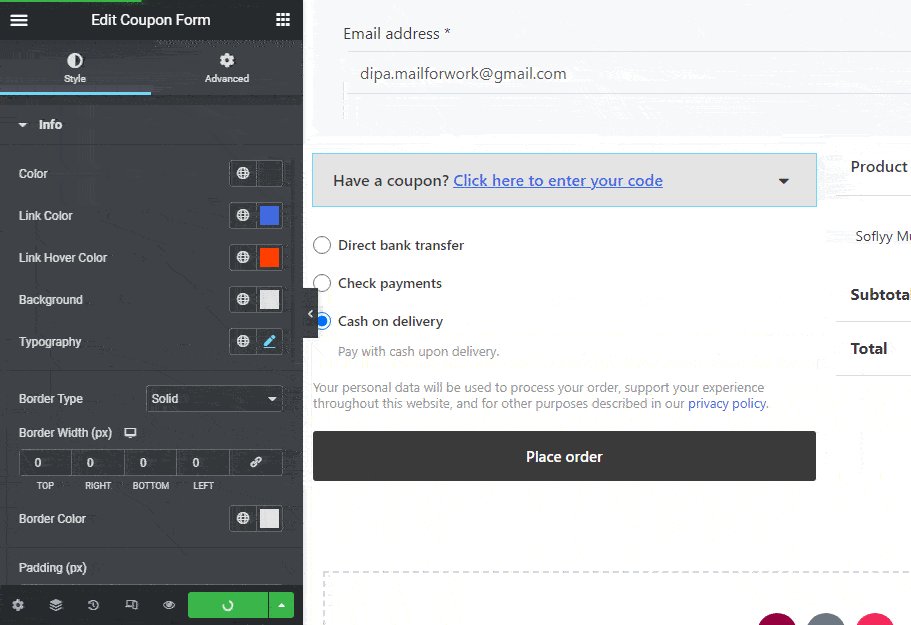
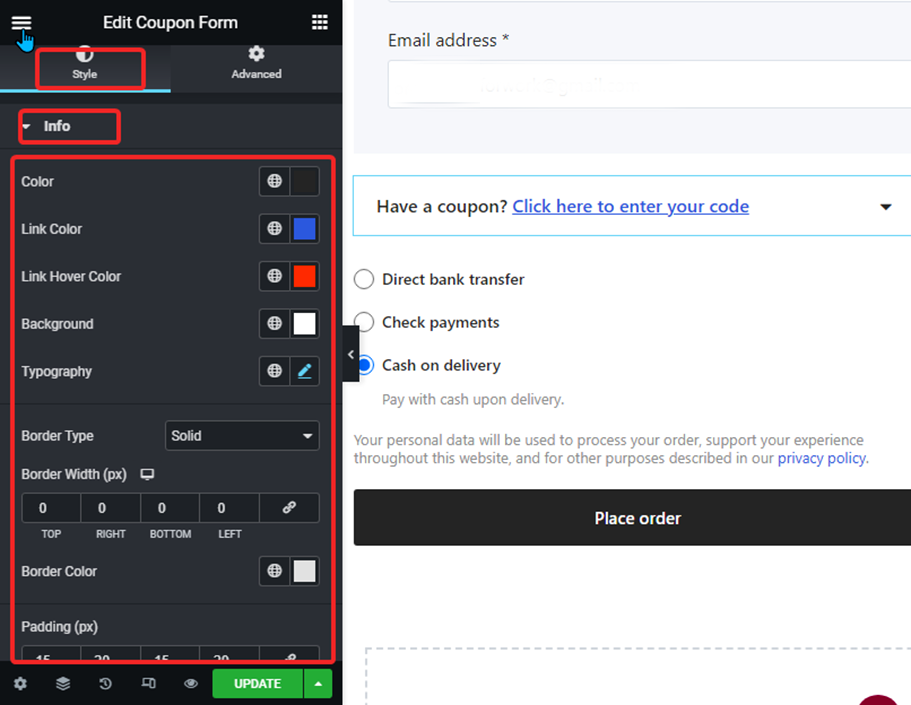
Vai alla scheda Stile per accedere alle impostazioni di stile.
Espandi la scheda Informazioni per personalizzare le seguenti impostazioni:

- Colore: Cambia il colore del testo.
- Colore collegamento: Seleziona il colore del collegamento.
- Colore al passaggio del mouse sul collegamento: Scegli il colore al passaggio del mouse per il collegamento.
- Sfondo: Seleziona un colore di sfondo.
- Tipografia: Qui puoi modificare la famiglia di caratteri, la dimensione del carattere, lo spessore del carattere, la trasformazione e l'altezza della riga per i testi.
- Tipo di confine: è possibile scegliere il tipo di bordo tra solido, punteggiato, tratteggiato doppio, scanalato o nessuno.
- Larghezza del bordo: Seleziona la larghezza superiore, sinistra, destra e inferiore del bordo.
- Colore del bordo: Scegli un colore per il bordo.
- Imbottitura: Regola l'imbottitura superiore, sinistra, destra e inferiore.
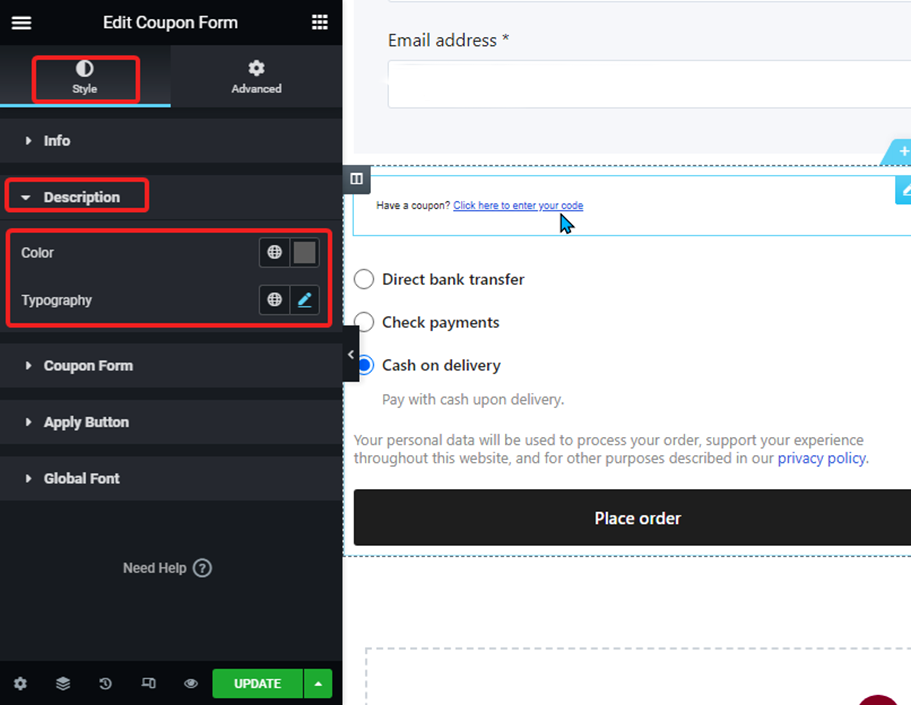
Espandi la descrizione opzione per personalizzare le seguenti impostazioni:

- Colore: Cambia il colore del testo della descrizione.
- Tipografia: Qui puoi modificare la dimensione, lo spessore e l'altezza della riga del carattere per i testi descrittivi.

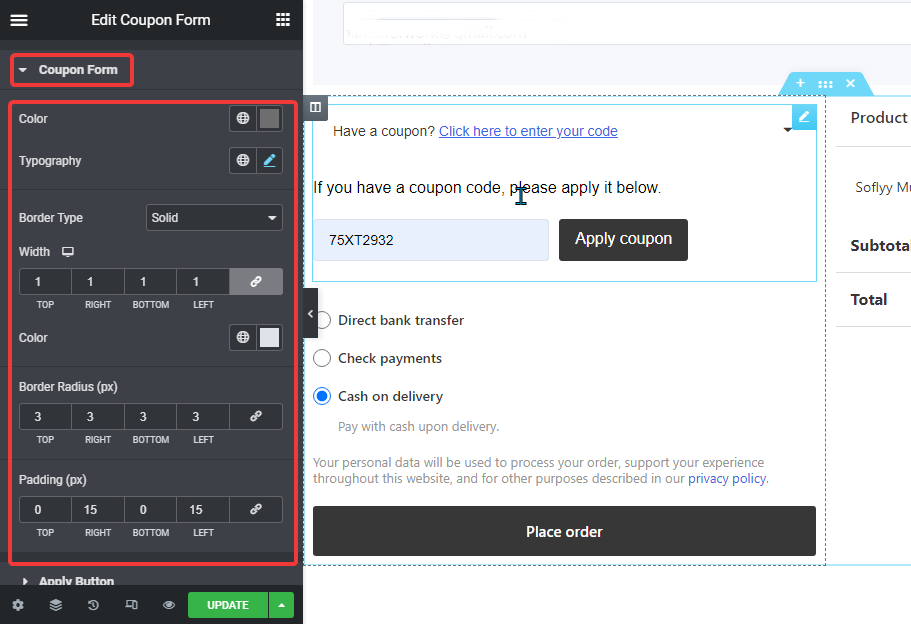
- Colore: Cambia il colore del testo.
- Tipografia: Qui puoi modificare la dimensione, lo spessore e l'altezza della linea del carattere.
- Tipo di confine: è possibile scegliere il tipo di bordo tra solido, punteggiato, tratteggiato doppio, scanalato o nessuno.
- Larghezza: Seleziona la larghezza superiore, sinistra, destra e inferiore del bordo.
- Colore: Scegli un colore per il bordo.
- Raggio del confine: Seleziona i valori superiore, sinistro, destro e inferiore per il raggio del bordo.
- Imbottitura: Regola l'imbottitura superiore, sinistra, destra e inferiore
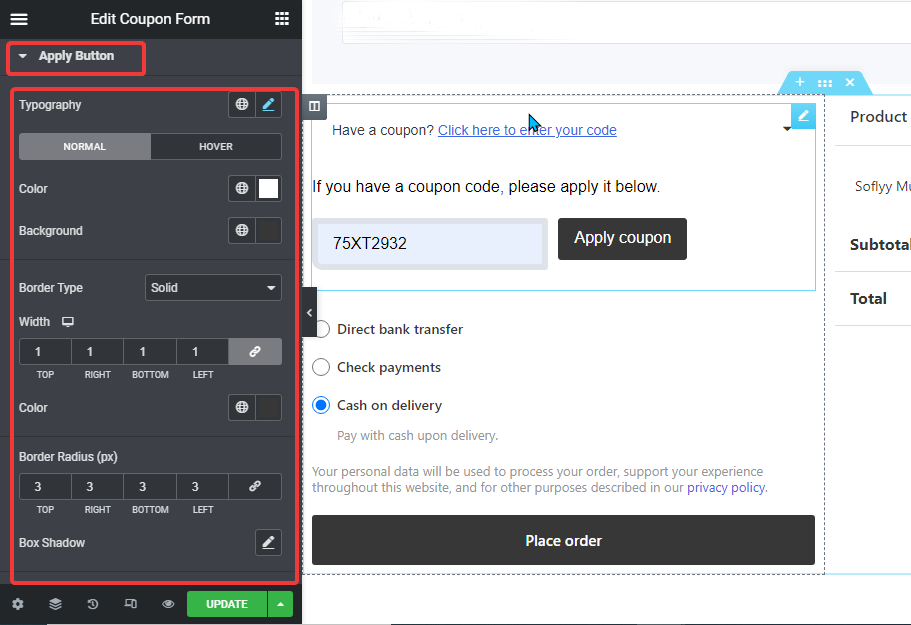
.Espandi il modulo di richiesta opzione per personalizzare le seguenti impostazioni:

- Tipografia: Qui puoi modificare la dimensione, lo spessore e l'altezza della linea del carattere.
- Normale/al passaggio del mouse: Passa alla scheda Normale e Al passaggio del mouse per modificare il colore del testo e il colore dello sfondo sia per la visualizzazione normale che per quella al passaggio del mouse.
- Tipo di confine: è possibile scegliere il tipo di bordo tra solido, punteggiato, tratteggiato doppio, scanalato o nessuno.
- Larghezza: Seleziona la larghezza superiore, sinistra, destra e inferiore del bordo.
- Colore: Scegli un colore per il bordo.
- Raggio del confine: Seleziona i valori superiore, sinistro, destro e inferiore per il raggio del bordo.
- Ombra della scatola: Fare clic sull'opzione di modifica per scegliere il colore dell'ombra, il valore orizzontale, verticale, sfocatura e diffusione. È inoltre possibile impostare la posizione come contorno o riquadro.

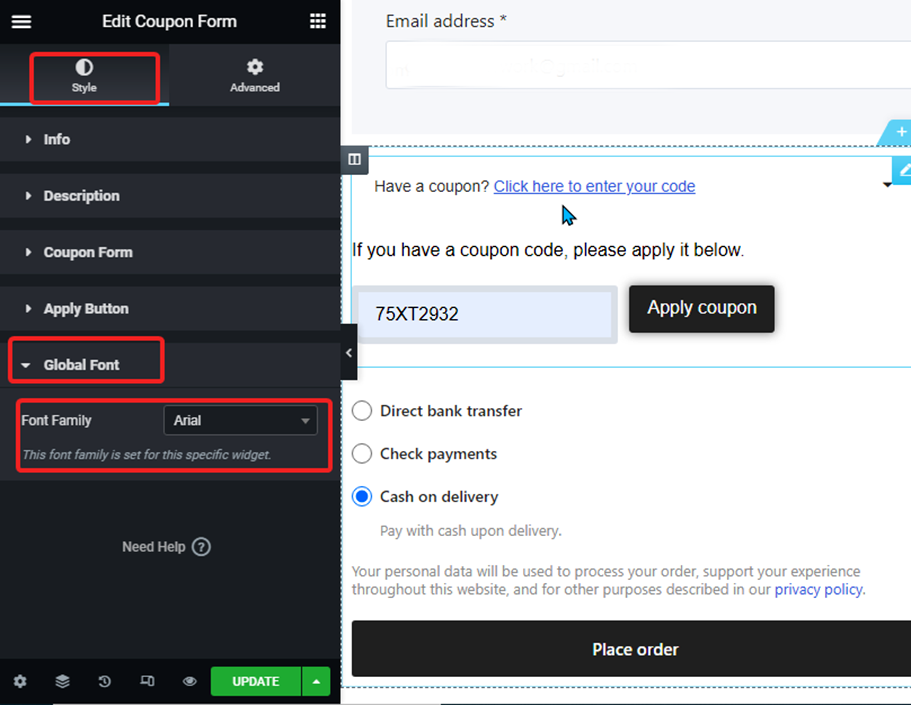
- Famiglia di font: Qui puoi modificare la famiglia di caratteri per l'intero widget.
Infine, fare clic su Aggiornamento per salvare tutte le modifiche.
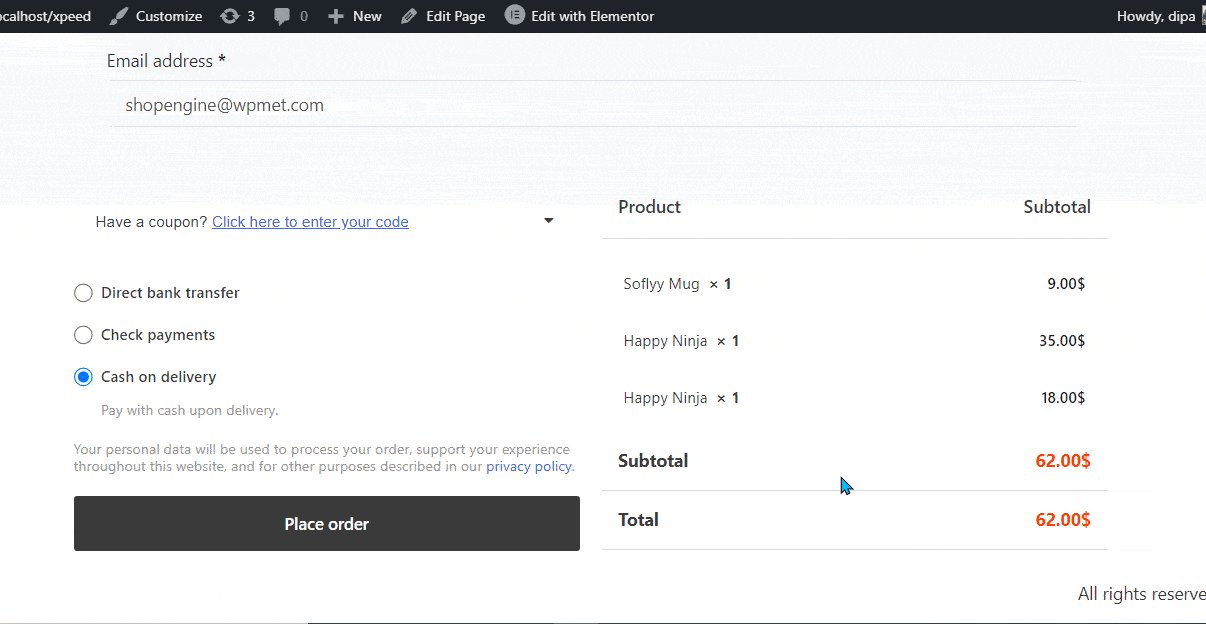
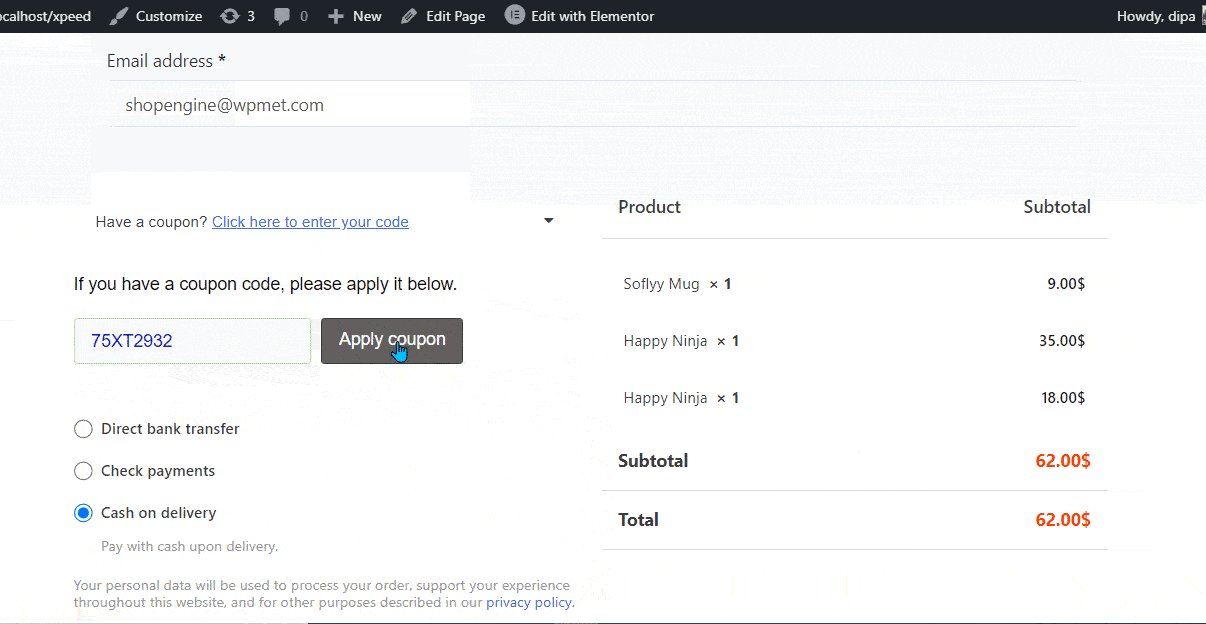
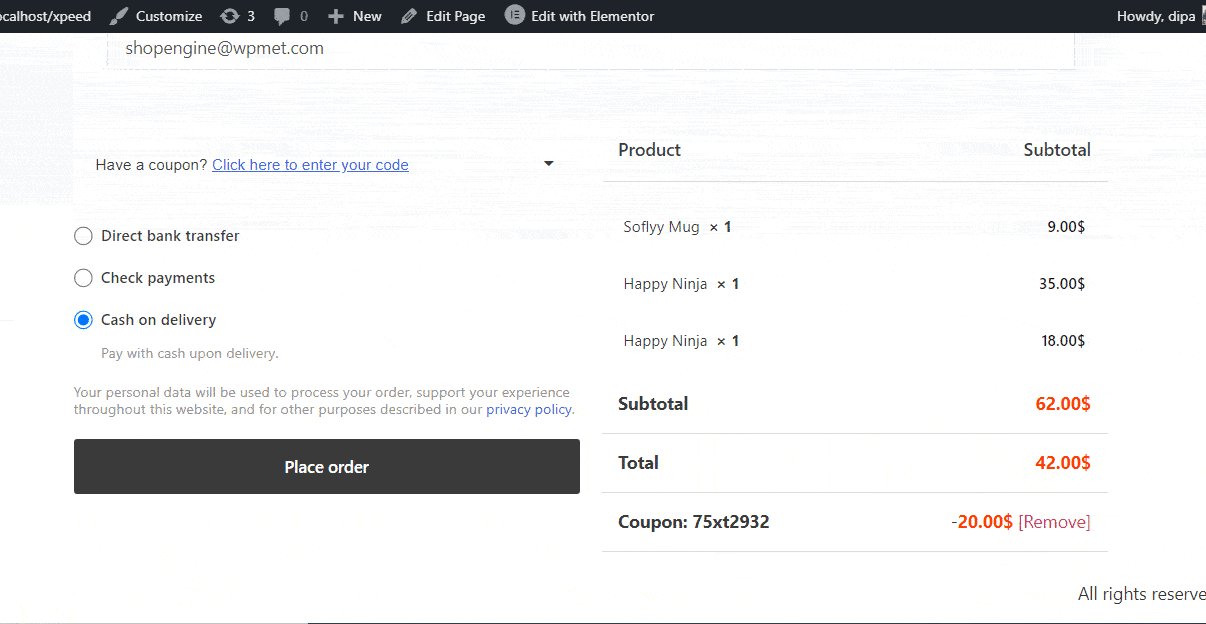
Ora, i coupon dovrebbero funzionare nel tuo checkout. Dai un'occhiata all'anteprima qui sotto: