I contenuti protetti sui siti web hanno vari scopi. Per qualsiasi contenuto, puoi utilizzare questa tecnica per fornire accesso esclusivo, aumentare le vendite, salvaguardare la proprietà intellettuale e garantire la privacy. Puoi impostare queste regole di accesso senza troppi sforzi utilizzando il file Widget Contenuto protetto ElementsKit. È uno strumento utile per proteggere i tuoi contenuti in breve tempo.
Quindi, controlla la documentazione e scopri come utilizzare il widget Contenuto protetto ElementsKit.
Come utilizzare il widget Contenuto protetto? #
Per prima cosa 👉 non dimenticare di installare ElementsKit Pro.
Passaggio 1: attiva il widget #
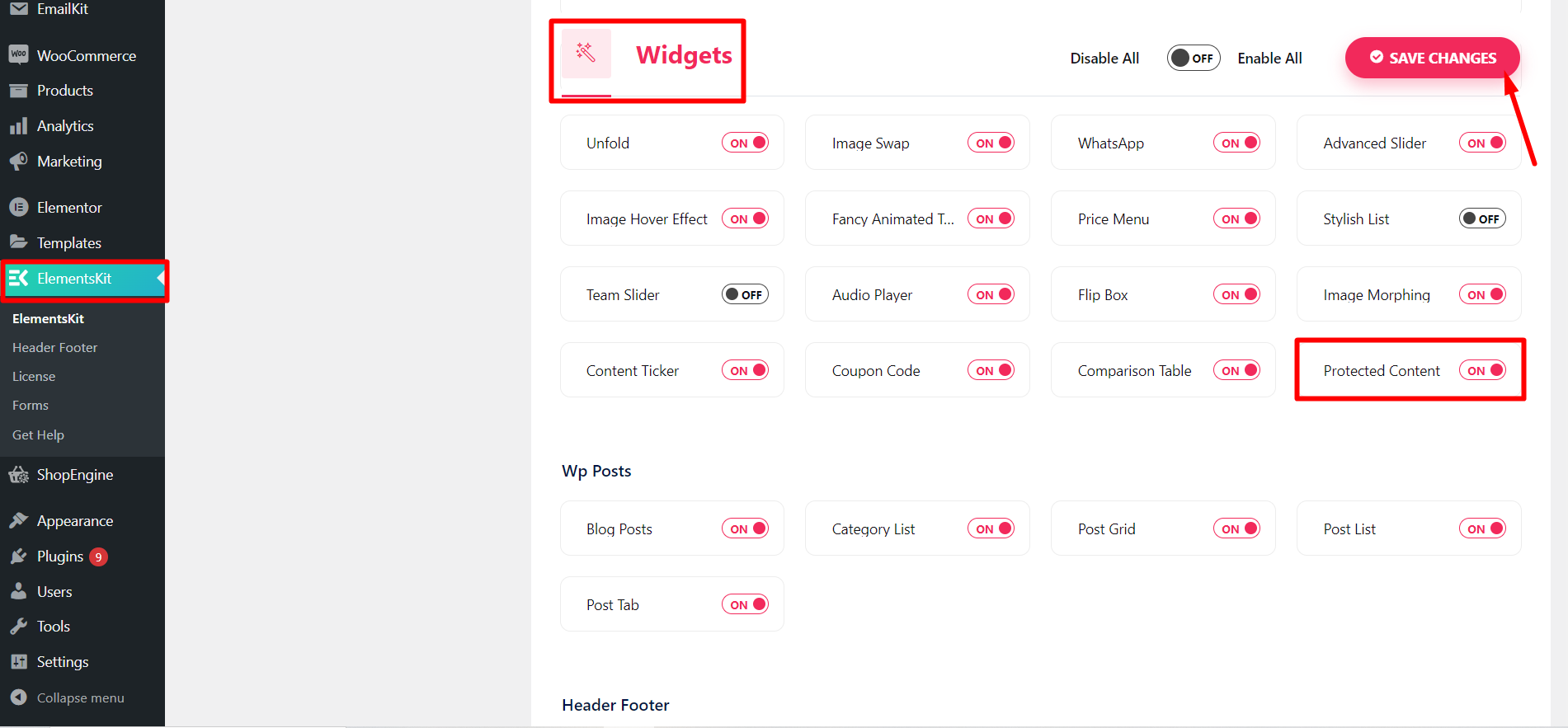
Accedi alla dashboard di WordPress > Vai su ElementsKit > Fai clic su Widget > Trova contenuto protetto > Attivalo > Salva le modifiche.

Passaggio 2: trascina e rilascia il widget #
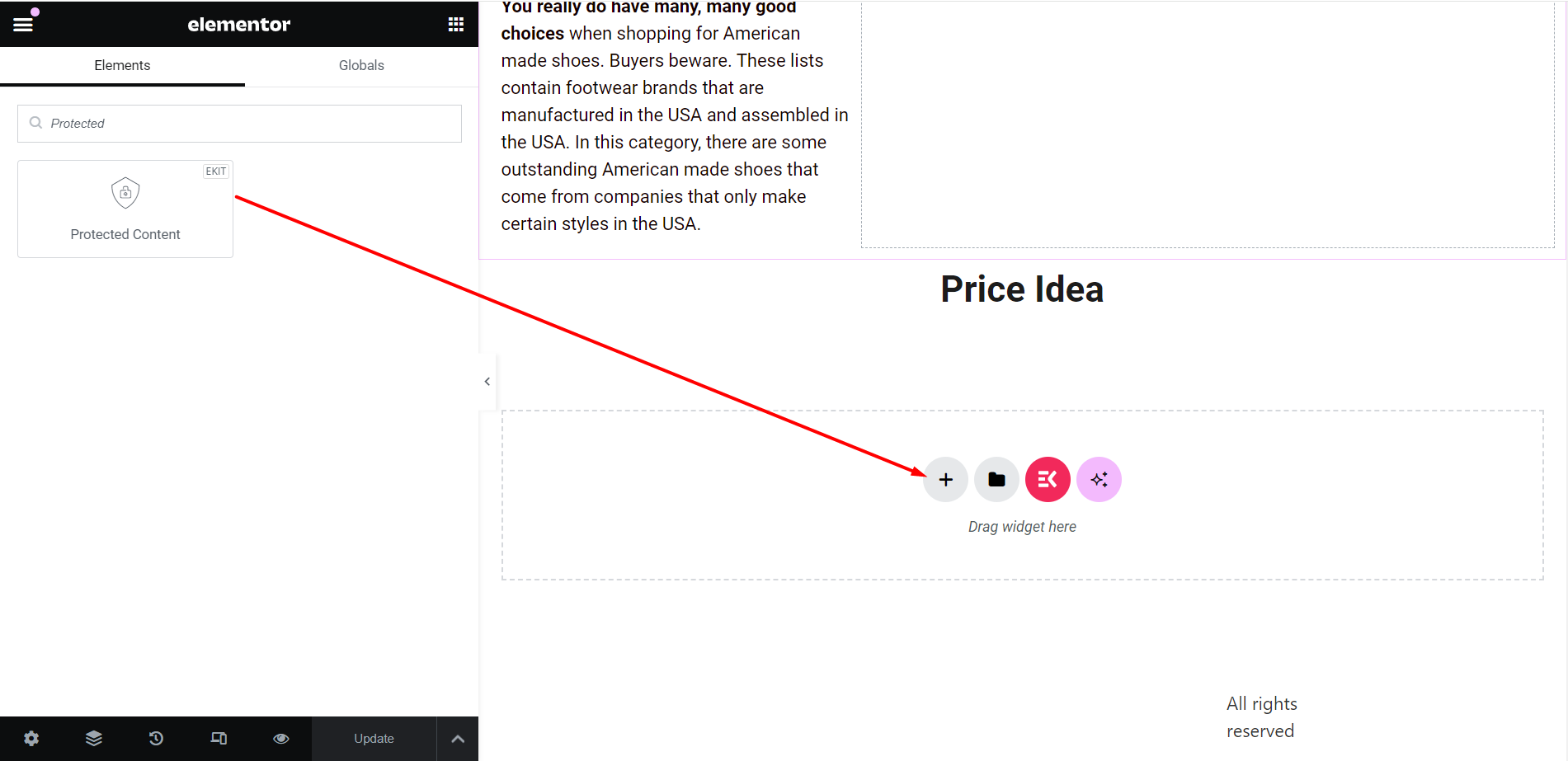
- Apri il contenuto/la pagina/il post in cui desideri limitare qualsiasi informazione.
- Modifica con Elementor e cerca nel widget.
- Trascina e rilascia il widget.

Passaggio 3: inizia a modificare #
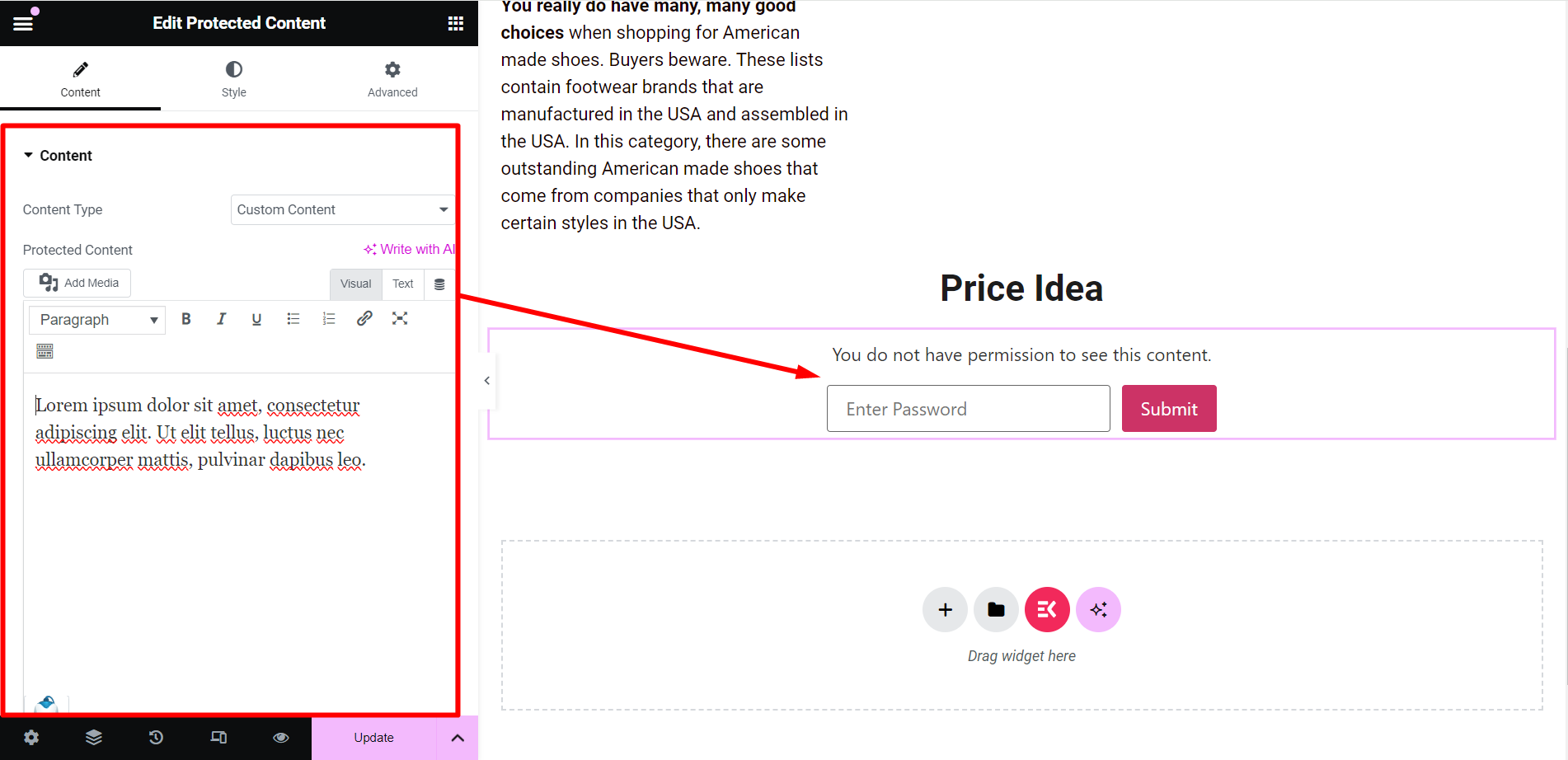
Nella parte del contenuto vedrai alcune opzioni di personalizzazione per regolare il widget in base alle tue preferenze. Quelli sono -
Contenuto #
Qui, il tipo di contenuto è impostato come "Contenuti personalizzati" per impostazione predefinita. È possibile personalizzare il Contenuto protetto aggiungendo contenuti multimediali, shortcode o scrivendo il contenuto testuale.
Se scegli il tipo di contenuto come 'Modello Elementore', puoi visualizzare le opzioni per selezionare un modello di tua scelta.

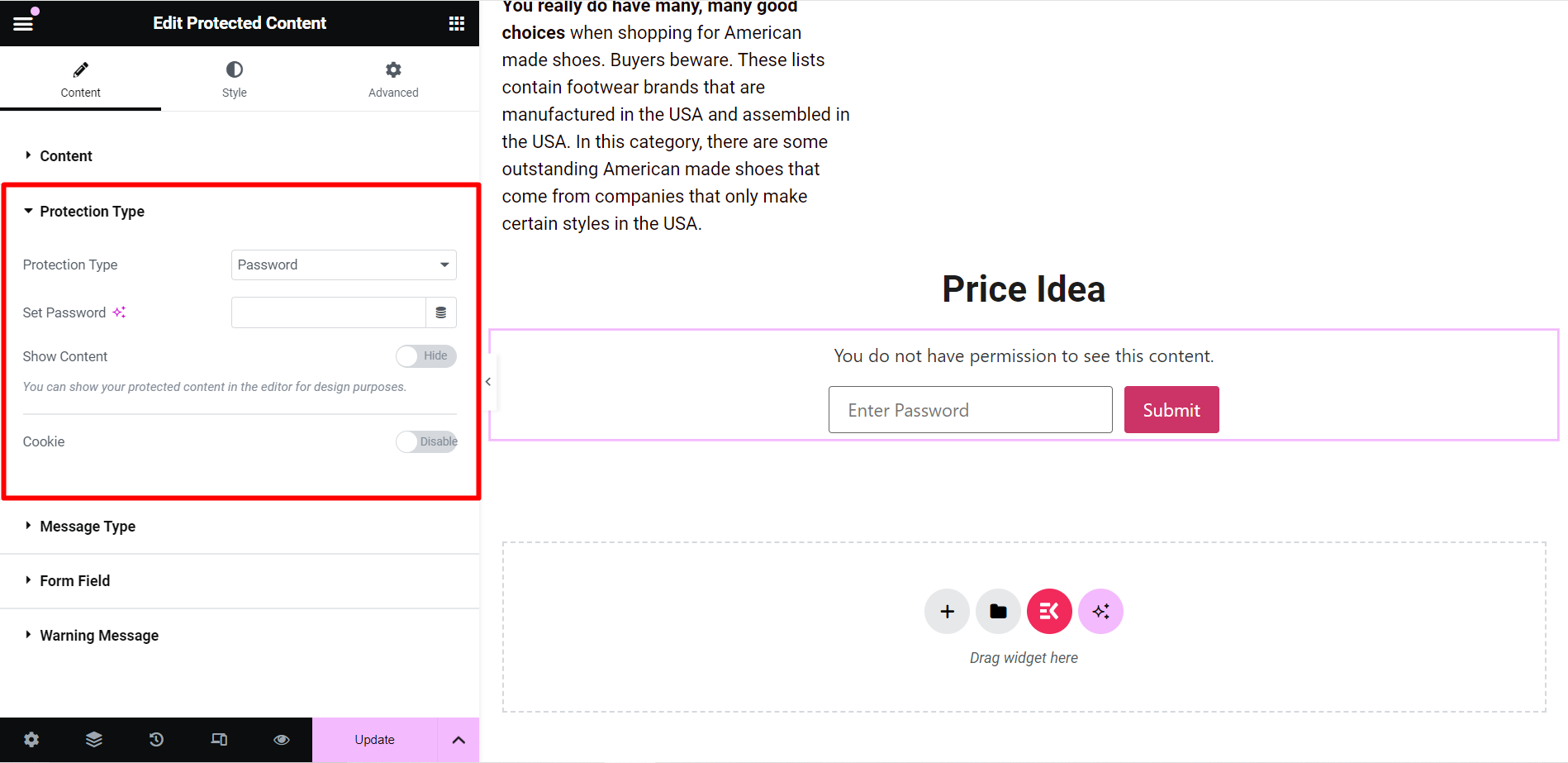
Tipo di protezione #
Qui, le opzioni sono Password e ruolo utente.
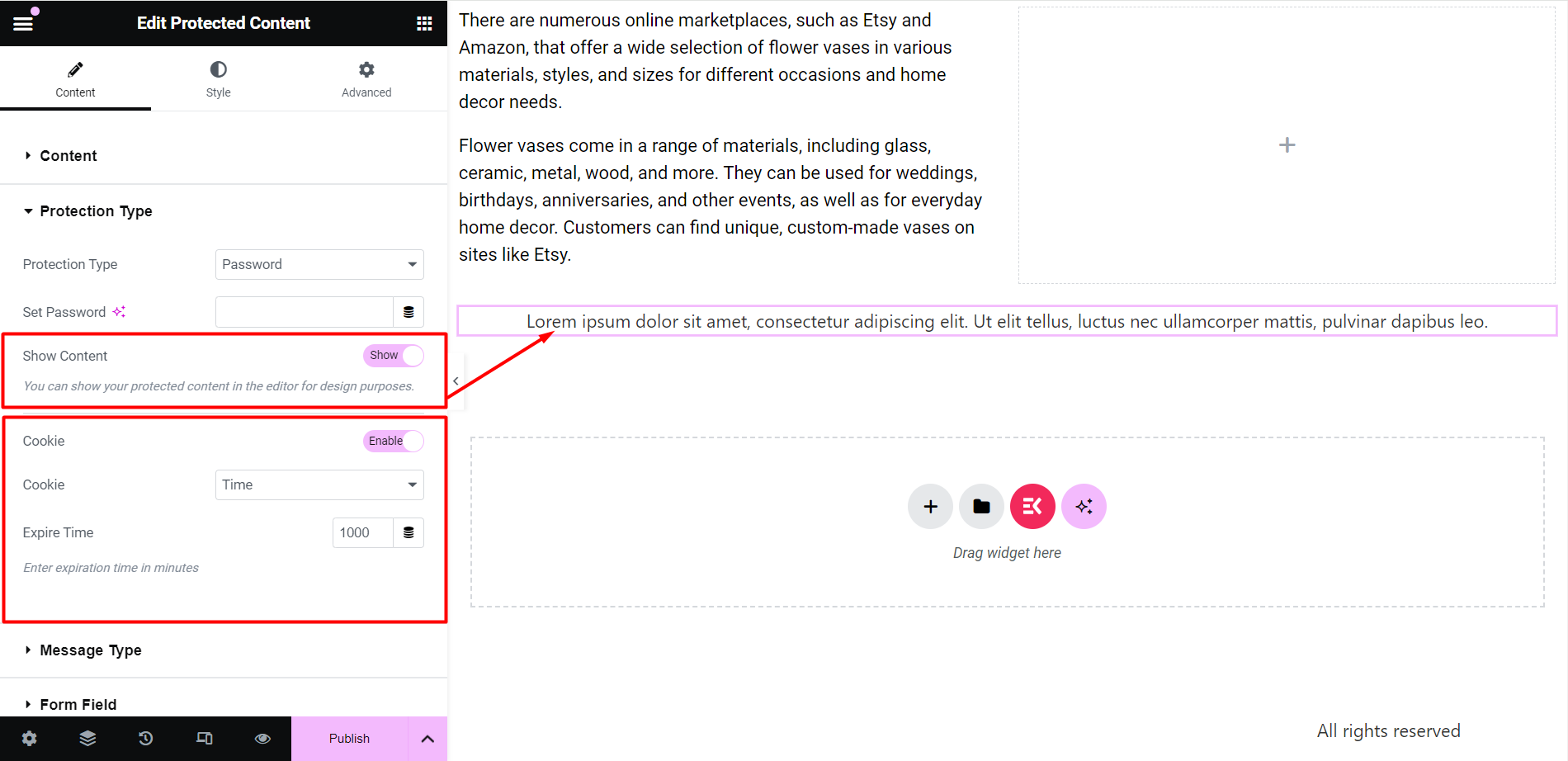
Se scegli il 'Parola d'ordine' digita, vedrai –
- Impostare la password: È necessario impostare una password, utilizzando la quale le persone possono visualizzare il contenuto.

- Mostra contenuto: Ai fini della progettazione puoi semplicemente mostrare un testo fittizio per il tuo contenuto protetto abilitando questo pulsante.
- Biscotto: Se vuoi utilizzare i cookie, devi abilitare questo pulsante e vedrai le altre opzioni correlate qui.

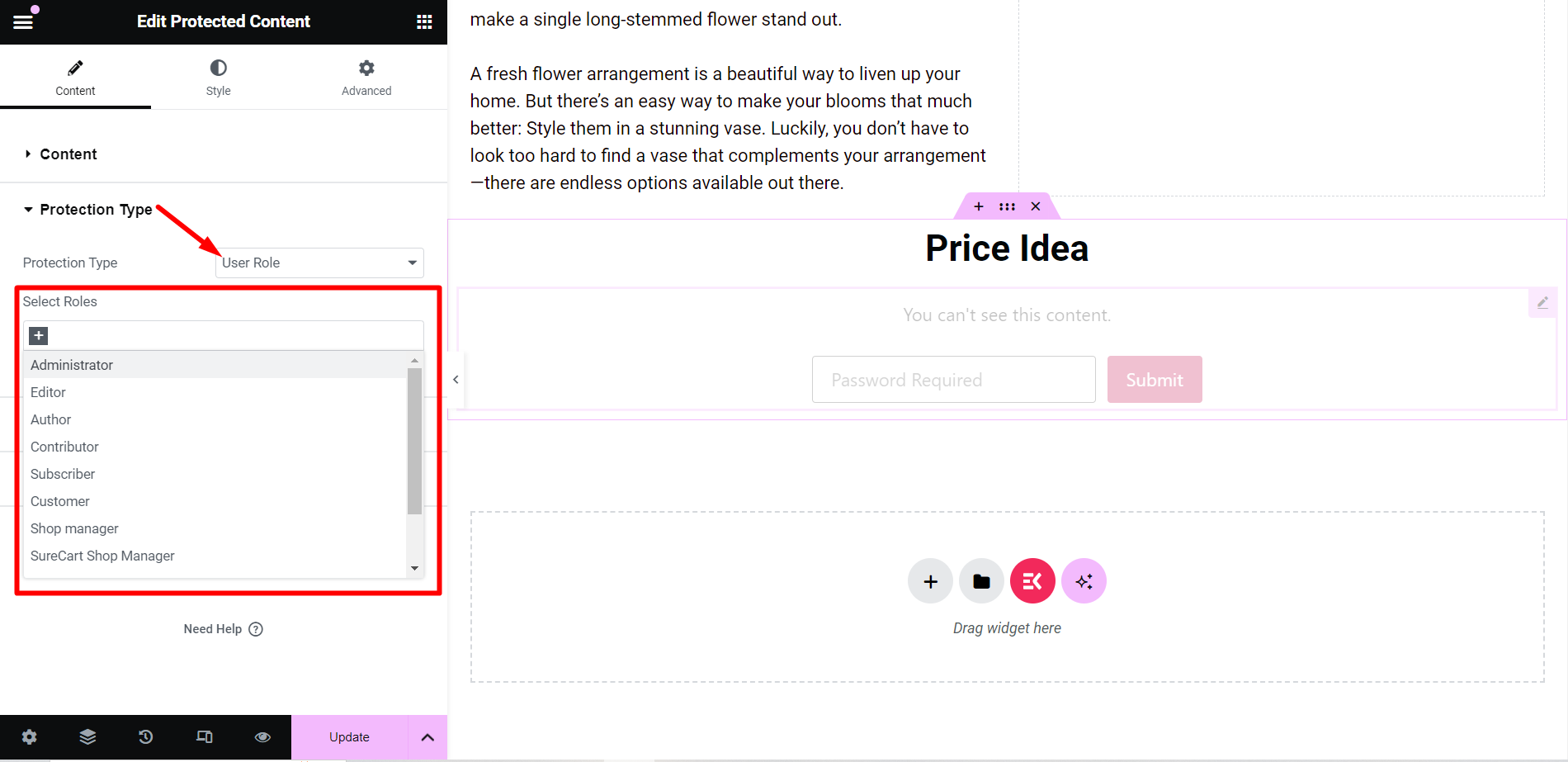
Con "Ruolo utente", verrà visualizzato un menu a discesa per selezionare i ruoli. Pertanto, solo gli utenti selezionati visualizzeranno il contenuto.

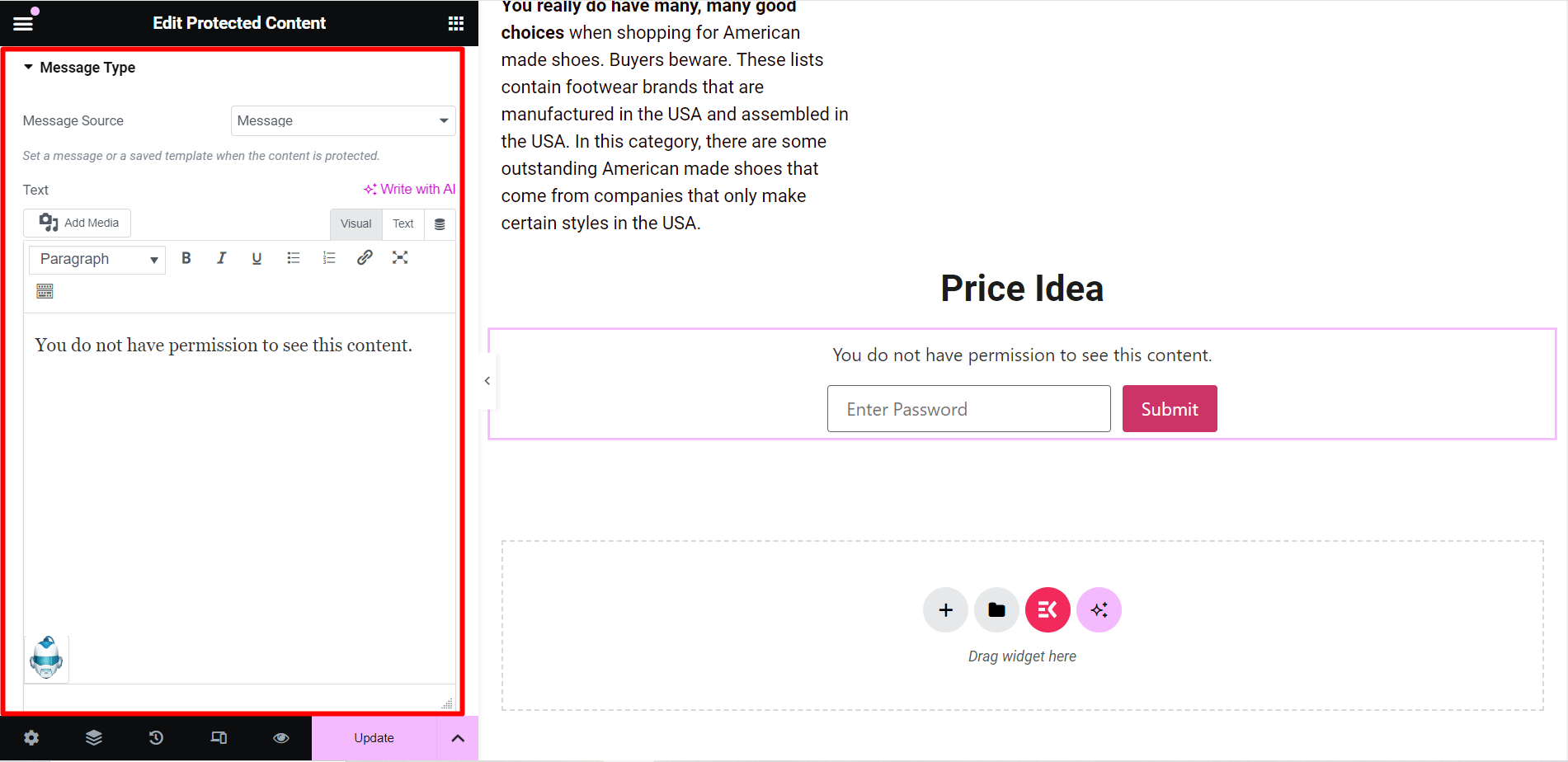
Tipo di messaggio #
Per i tuoi contenuti protetti, puoi mostrare un messaggio di notifica se lo desideri.
Origine del messaggio: Da questa opzione, sceglierai di impostare un messaggio o scegliere i modelli salvati quando il contenuto è protetto. Oppure puoi anche scegliere di non mostrare nulla.

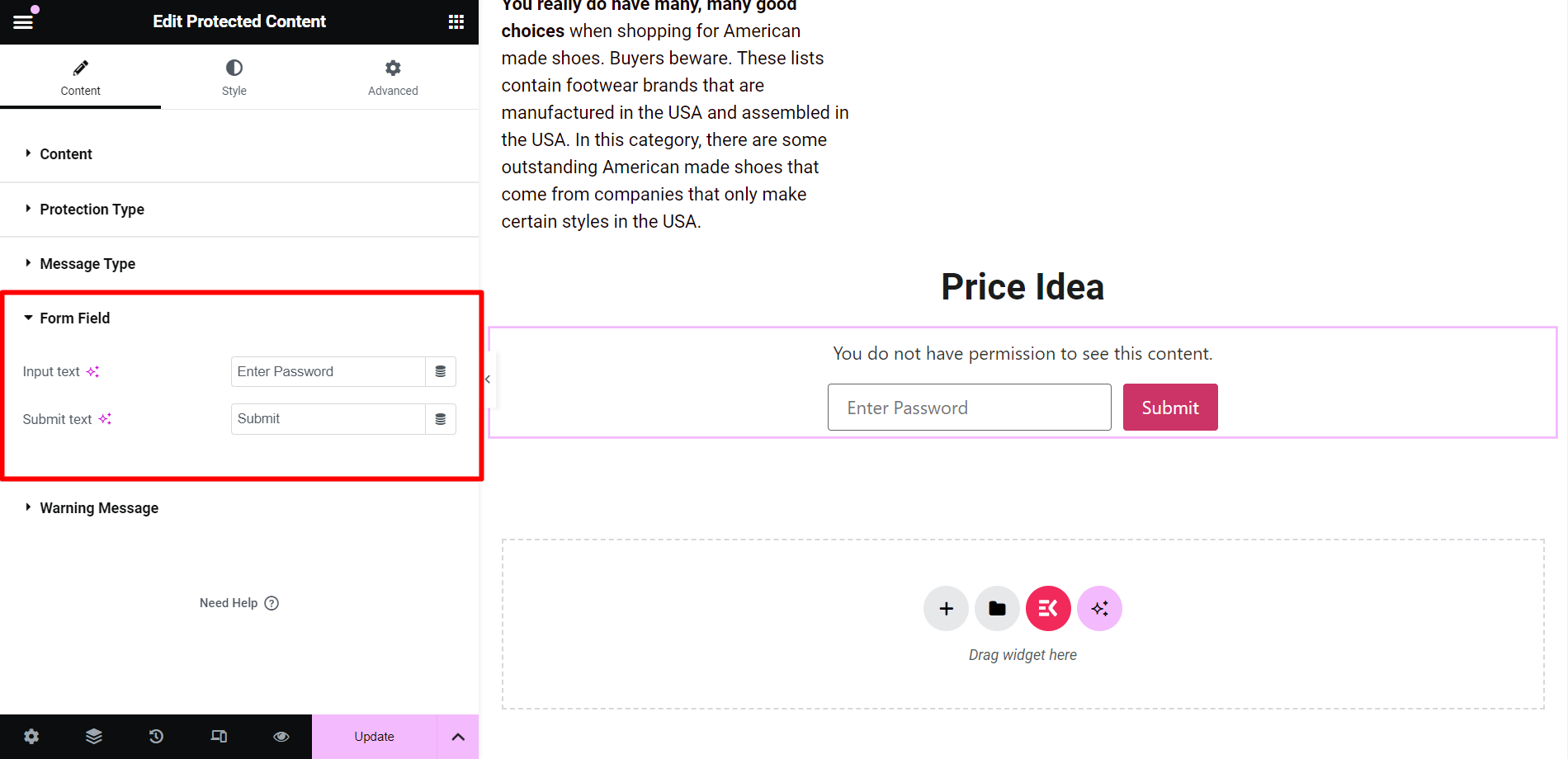
Campo modulo #
- Testo di input: Questo è un segnaposto per inserire una password, puoi scrivere il testo di conseguenza.
- Invia testo: È il segnaposto del pulsante di invio.

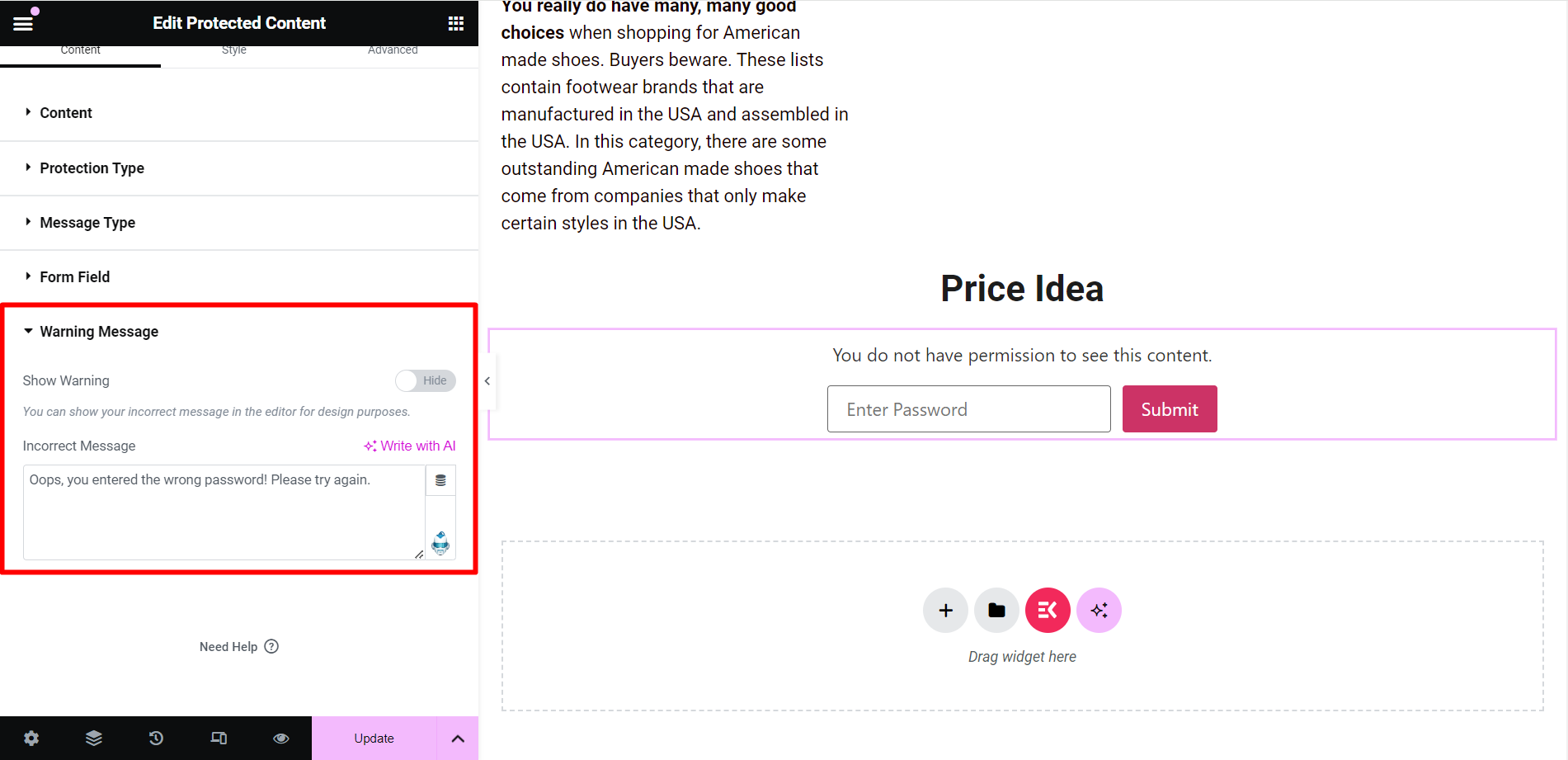
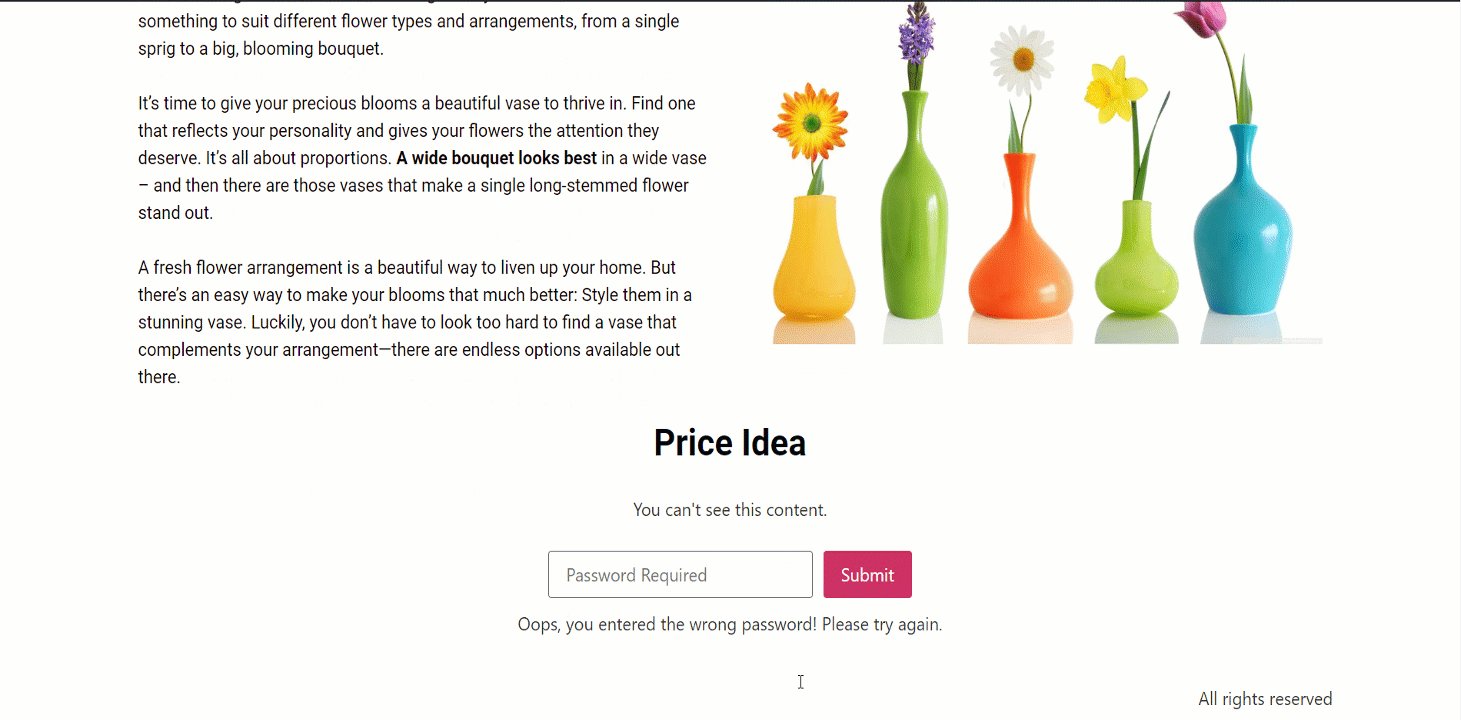
Messaggio di avviso #
- Mostra avviso: Puoi attivare il pulsante per mostrare un messaggio errato nell'editor se qualcuno inserisce una password errata.
- Messaggio errato: E' il campo di scrittura del messaggio.

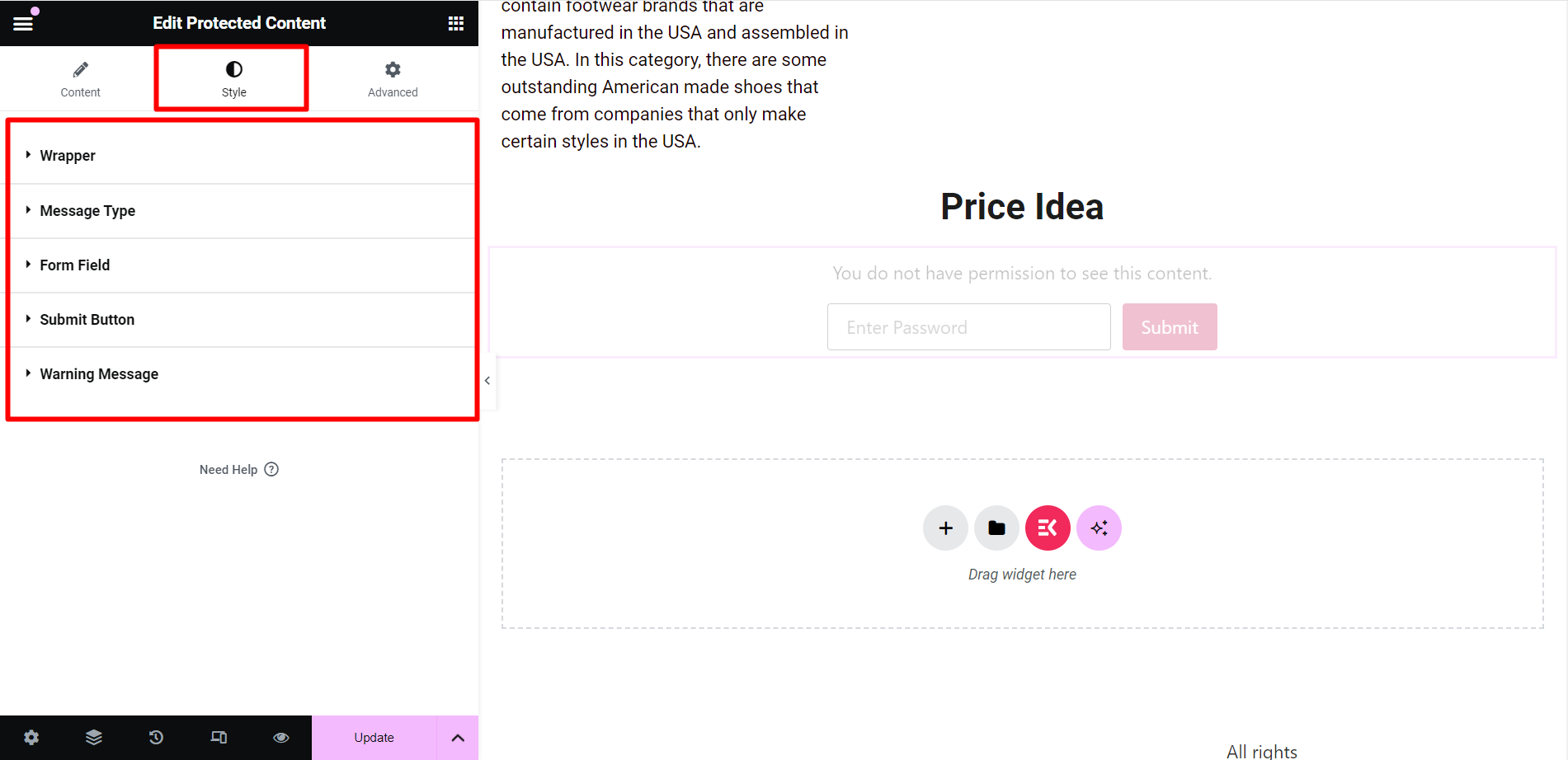
Stile #
- Involucro: Le opzioni di regolazione sono allineamento e direzione.
- Tipo di messaggio: Puoi definire lo stile del messaggio modificando il colore del testo, la tipografia e il margine.
- Campo modulo: Per organizzare i campi del modulo, puoi controllare la larghezza, l'ombra della casella, il colore, ecc.
- Pulsante Invia: Le opzioni di stile sono ombra del riquadro, tipografia, sfondo e altro.
- Messaggio di avviso: Puoi modificare il colore del testo, la tipografia e il margine.

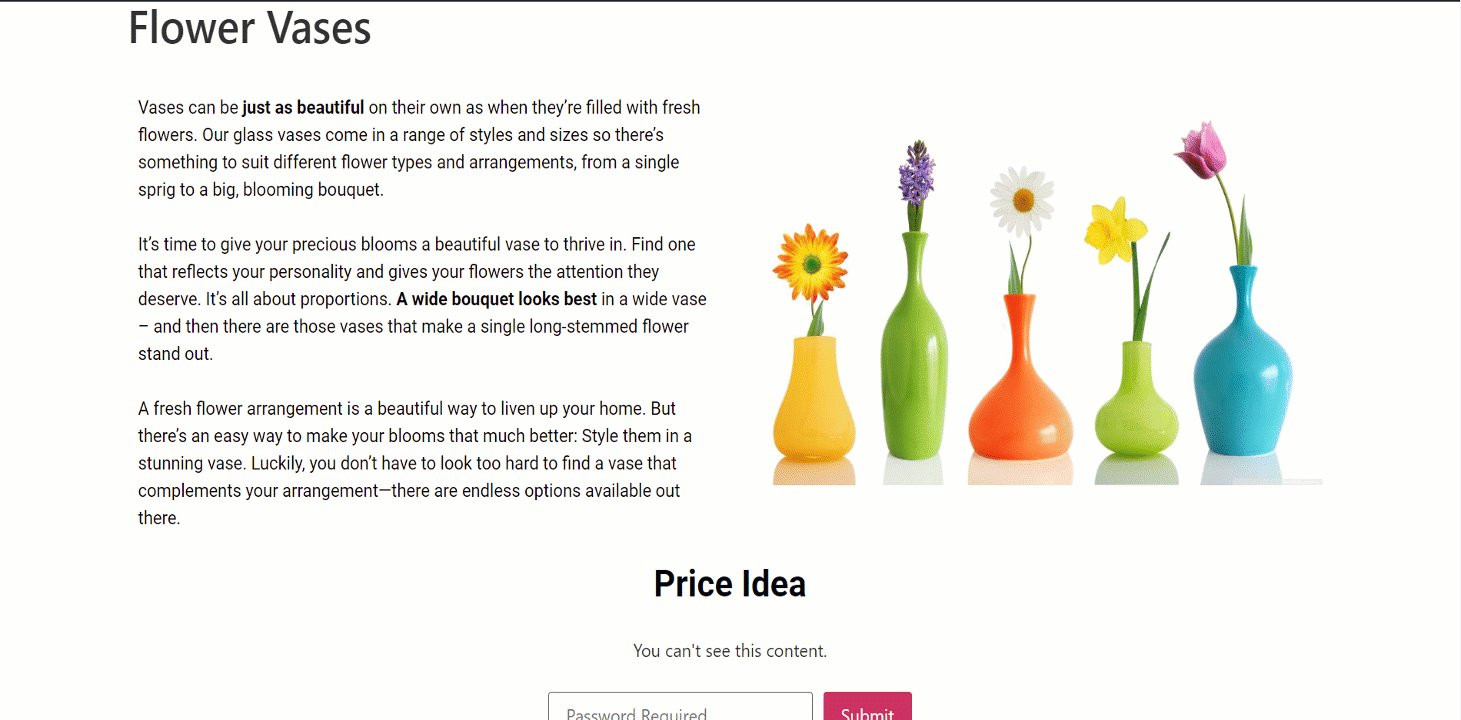
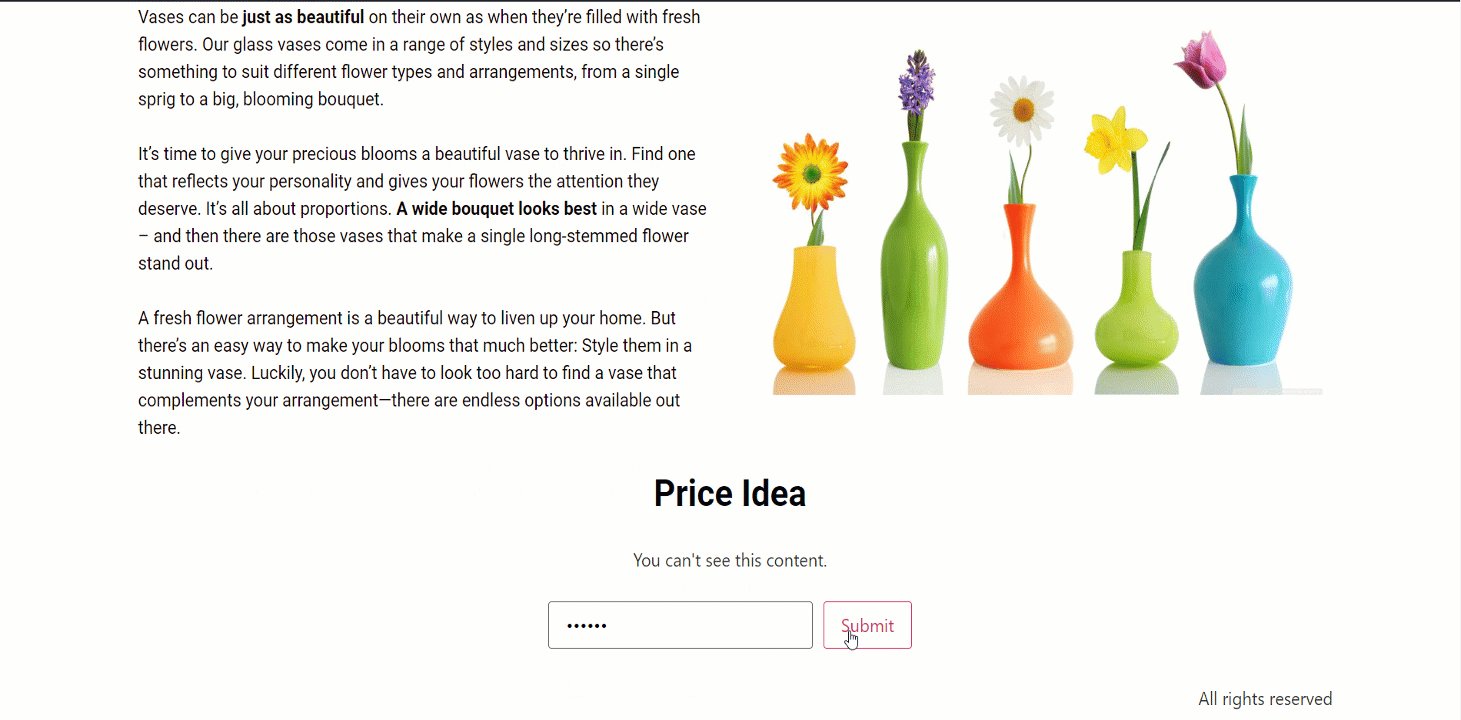
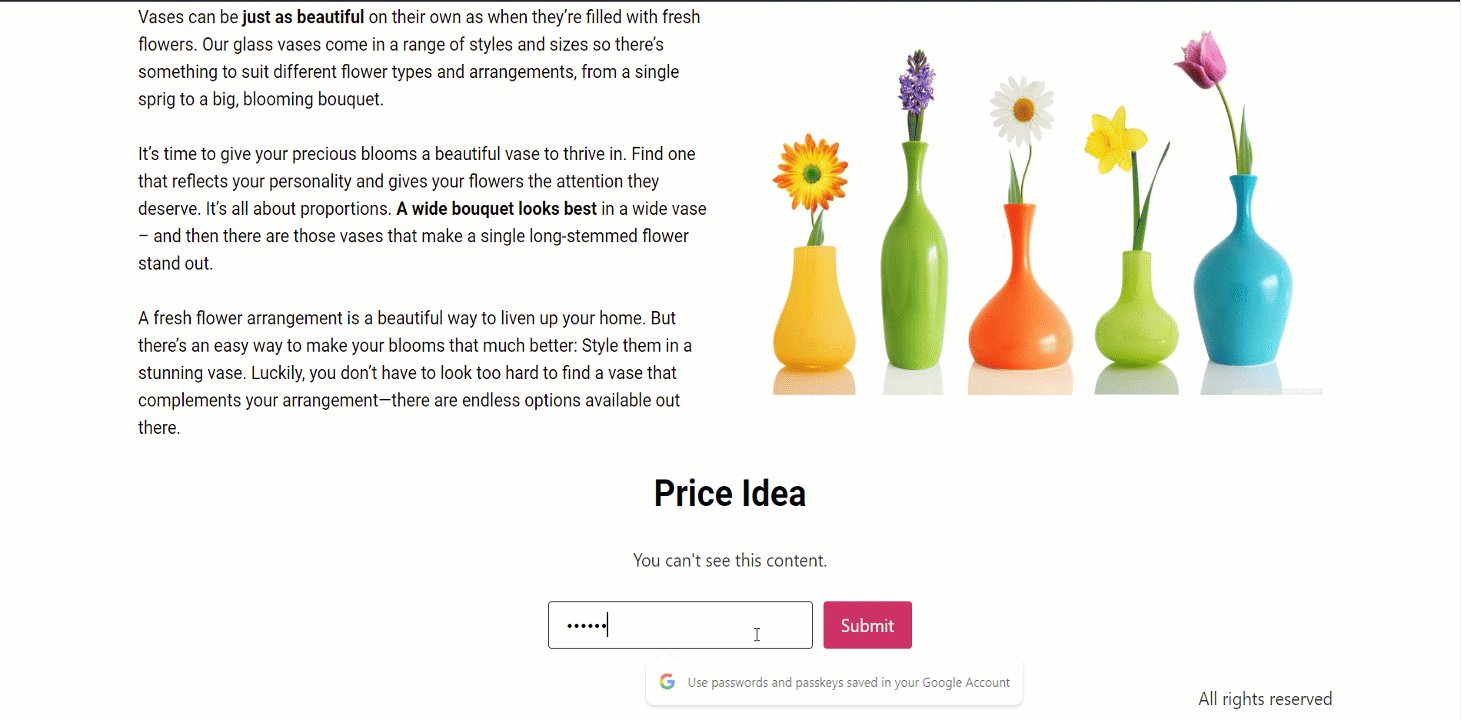
Risultato finale #
Abbiamo personalizzato un output per te:

Per controllare l'accesso alle informazioni sensibili dovresti proteggere i tuoi dati. Utilizza il widget Contenuto protetto ElementsKit e semplifica il tuo compito.



