Iniziare con il modello Gutenberg di ShopEngine #
ShopEngine Gutenberg te lo permette crea da zero un modello di pagina singola, archivio, negozio, carrello, pagamento e visualizzazione rapida utilizzando l'editor Gutenberg. Otterrai più widget per diversi modelli che puoi aggiungere e modificare per creare il tuo modello WooCommerce personalizzato.
Nota: il modello professionale, il widget e i moduli sono disponibili solo in ShopEngine per Elementor.
Come creare un modello WooCommerce personalizzato utilizzando ShopEngine Gutenberg #
Scopri come creare una personalizzazione WooCommerce modello utilizzando ShopEngine Gutenberg in soli 4 passaggi:
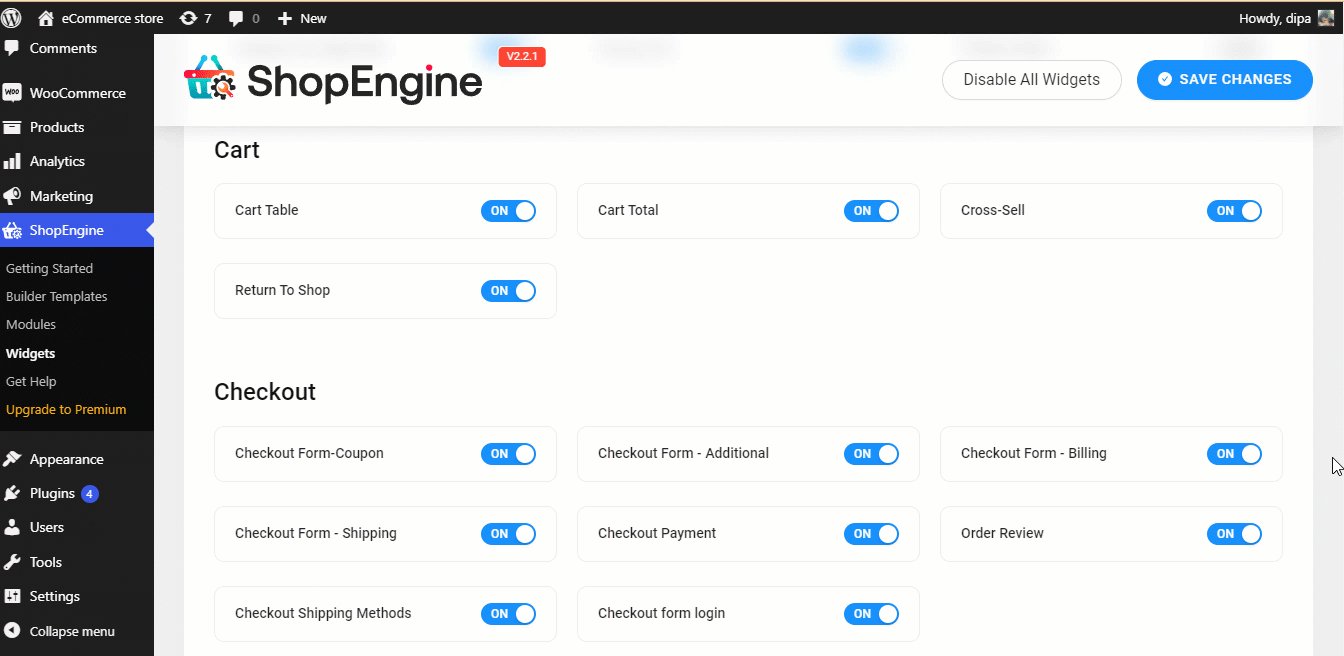
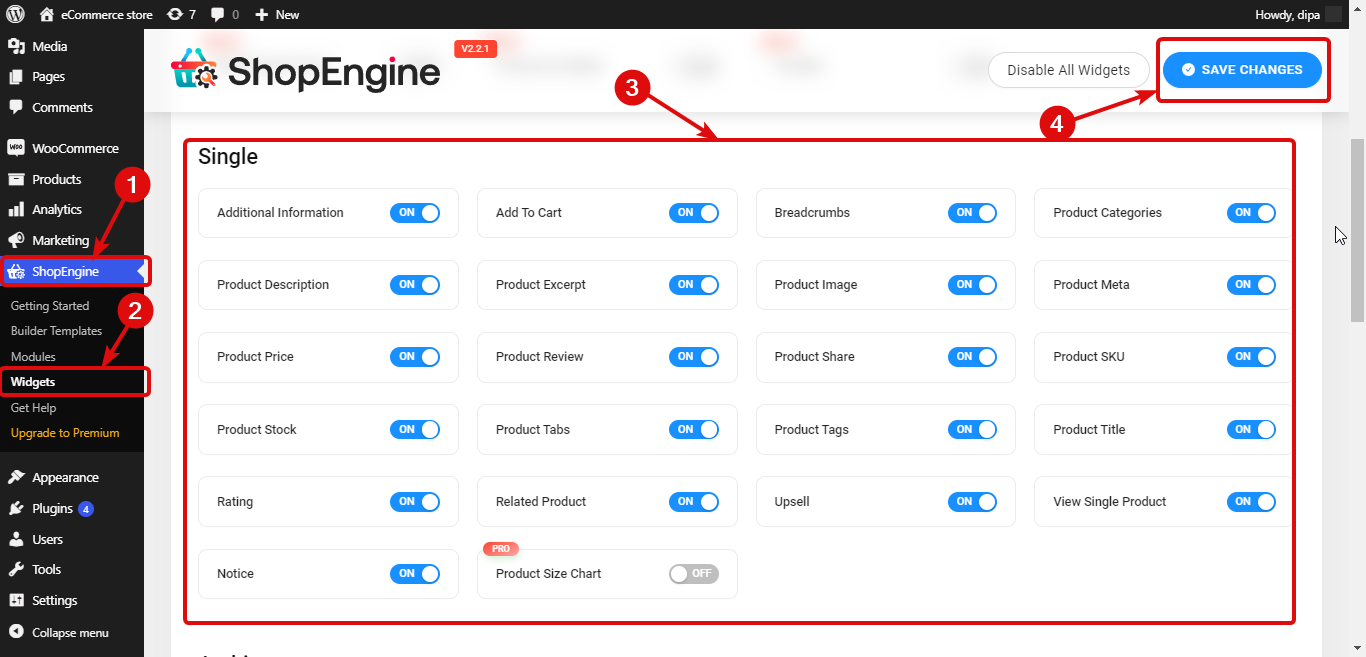
Passaggio 1: abilita i widget necessari #
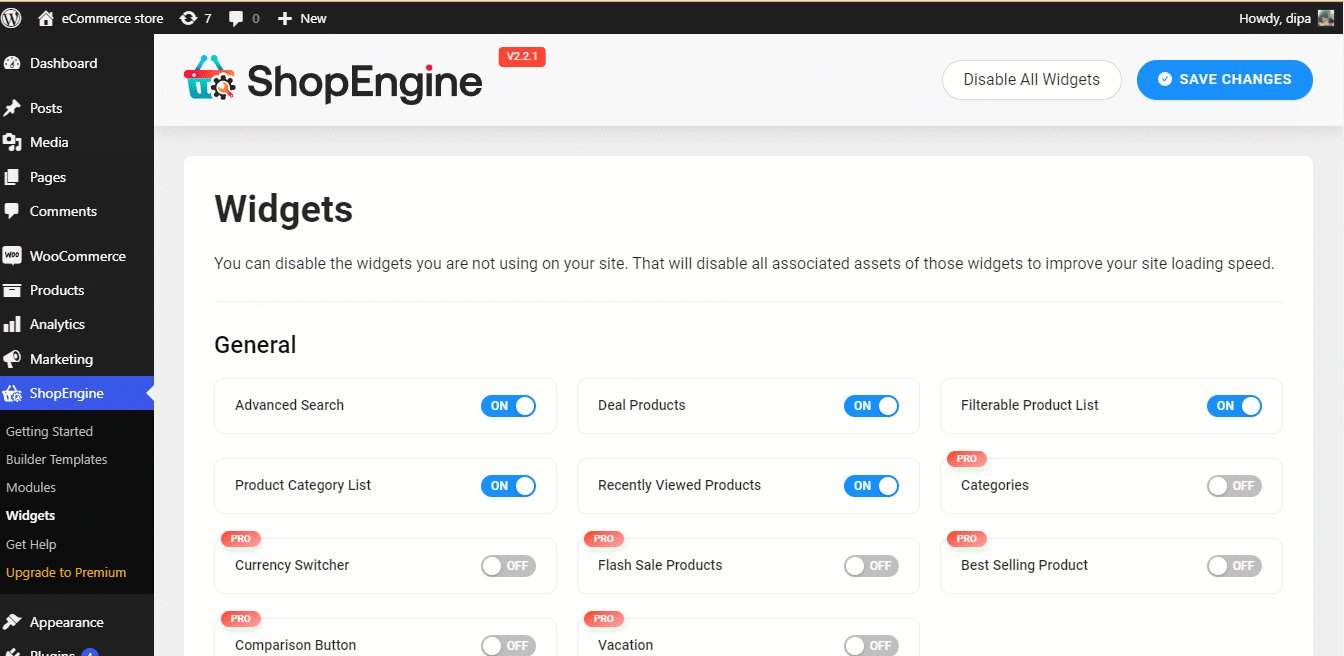
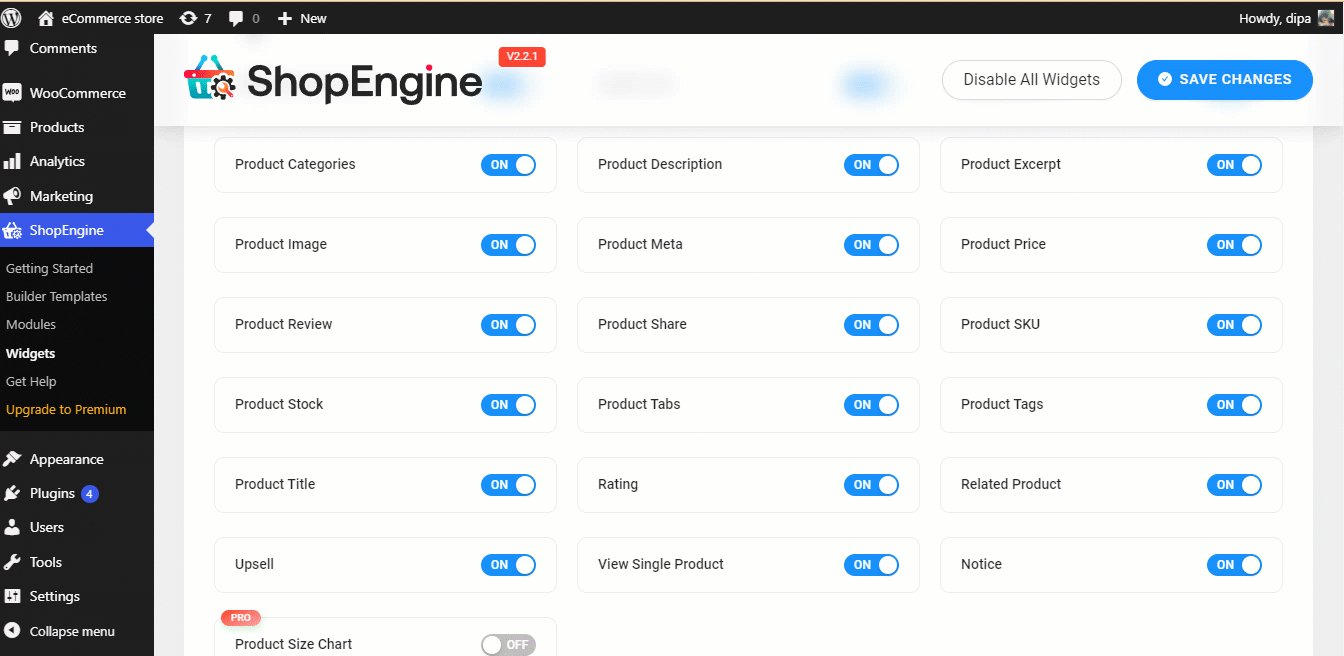
ShopEngine fornisce i widget necessari per tutti i modelli. Puoi trovare tutti i widget nella sezione widget di ShopEngine, organizzati con diversi nomi di modelli.

Devi attiva tutti i widget utilizzerai. Per attivare il widget vai su ShopEngine ⇒ Widget. Ad esempio, se desideri creare una pagina di prodotto singola personalizzata, attiva tutti i widget in Singolo, quindi fai clic su Salva modifiche.

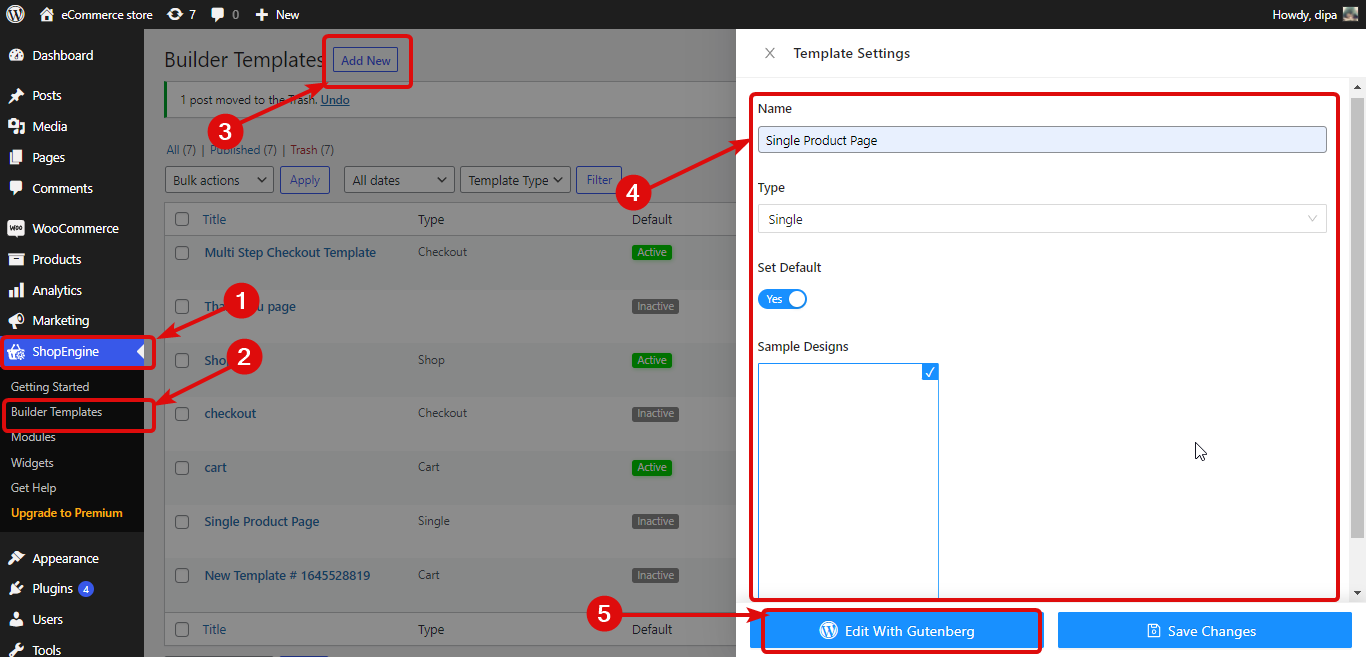
Passaggio 2: crea un modello #
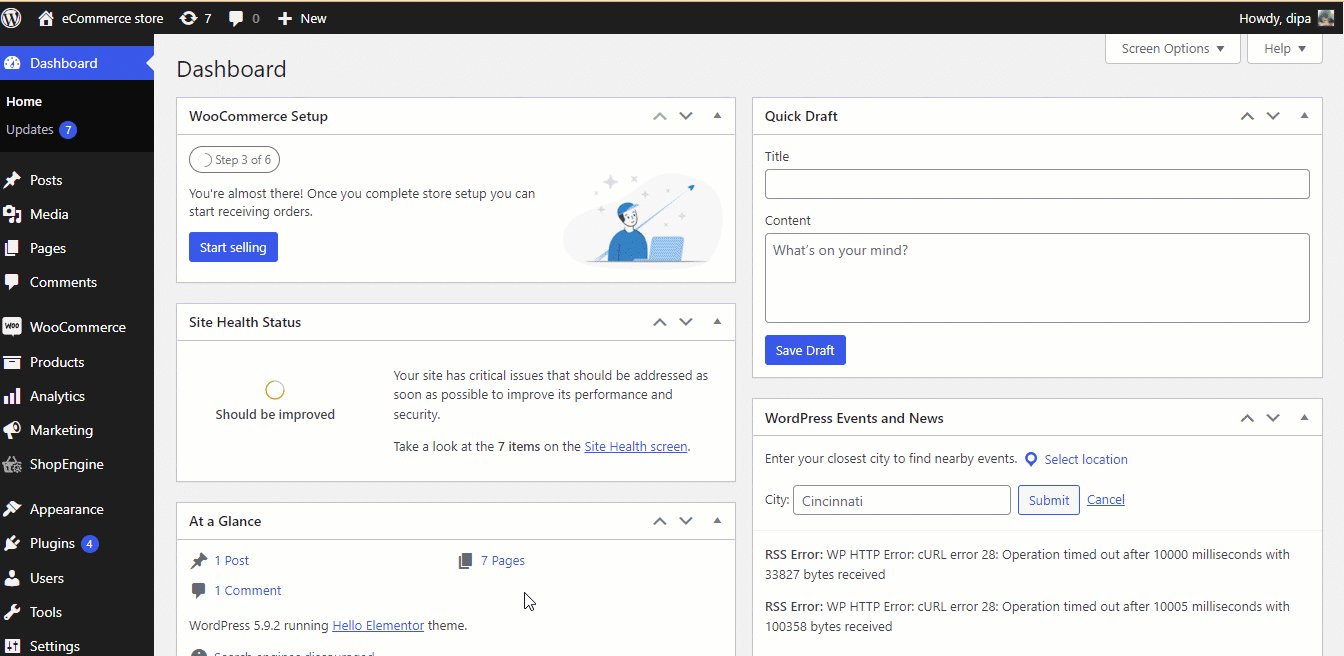
Per creare un nuovo modello vai a ShopEngine ⇒ Modello del generatore e fai clic su Aggiungi nuovo. Quindi fornire le seguenti opzioni:
- Nome: Fornire un nome adatto.
- Tipo: scegli il tipo di modello che desideri creare dal menu a discesa.
- Imposta default: È necessario attivare questa opzione su per renderlo il modello predefinito.
- Progettazione del campione: Scegli il modello vuoto
Infine, fare clic su Modifica con Gutenberg per iniziare a modificare/creare il tuo modello.

Passaggio 3: modifica il modello #
Ora per personalizzare il tuo modello, cerca per nome del widget uno per uno, quindi trascina e rilascia semplicemente nell'editor.

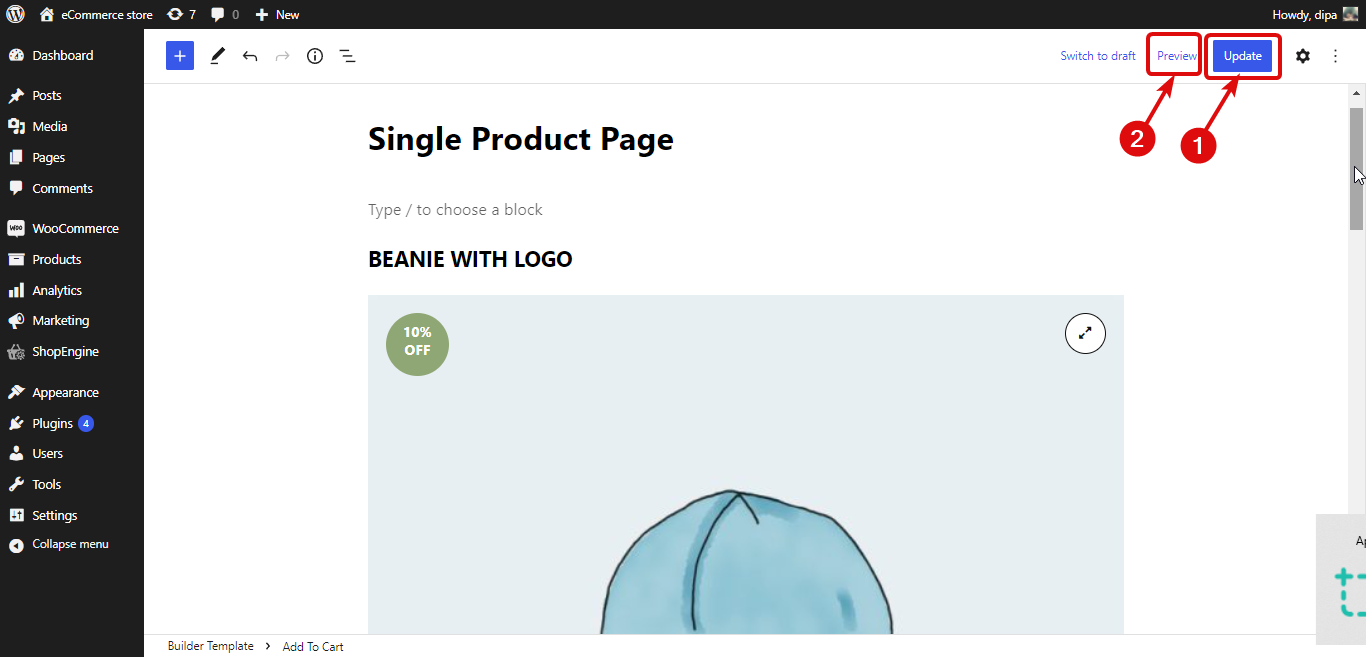
Passaggio 4: aggiornamento e anteprima #
Una volta terminata la creazione del modello personalizzato fare clic su Aggiorna per salvare. Quindi puoi fare clic sul pulsante di anteprima per vedere l'anteprima: