Per coloro che creano siti per lingue (come arabo, ebraico, ecc.) che vengono lette da destra a sinistra, ShopEngine fornisce supporto RTL. Riceverai un supporto RTL modello precostruito per ciascuno dei WooCommerce modelli. Oltre a ciò, puoi anche creare modelli da zero.
Come utilizzare il layout RTL nei modelli ShopEngine #
Usare il layout RTL nei modelli ShopEngine è davvero semplice. Scopri i passaggi che devi seguire per aggiungere il layout RTL nei tuoi modelli WooCommerce utilizzando ShopEngine.
Nota: Prima di iniziare il processo, assicurati di averlo selezionato una lingua RTL as Site Language. You can do that from:
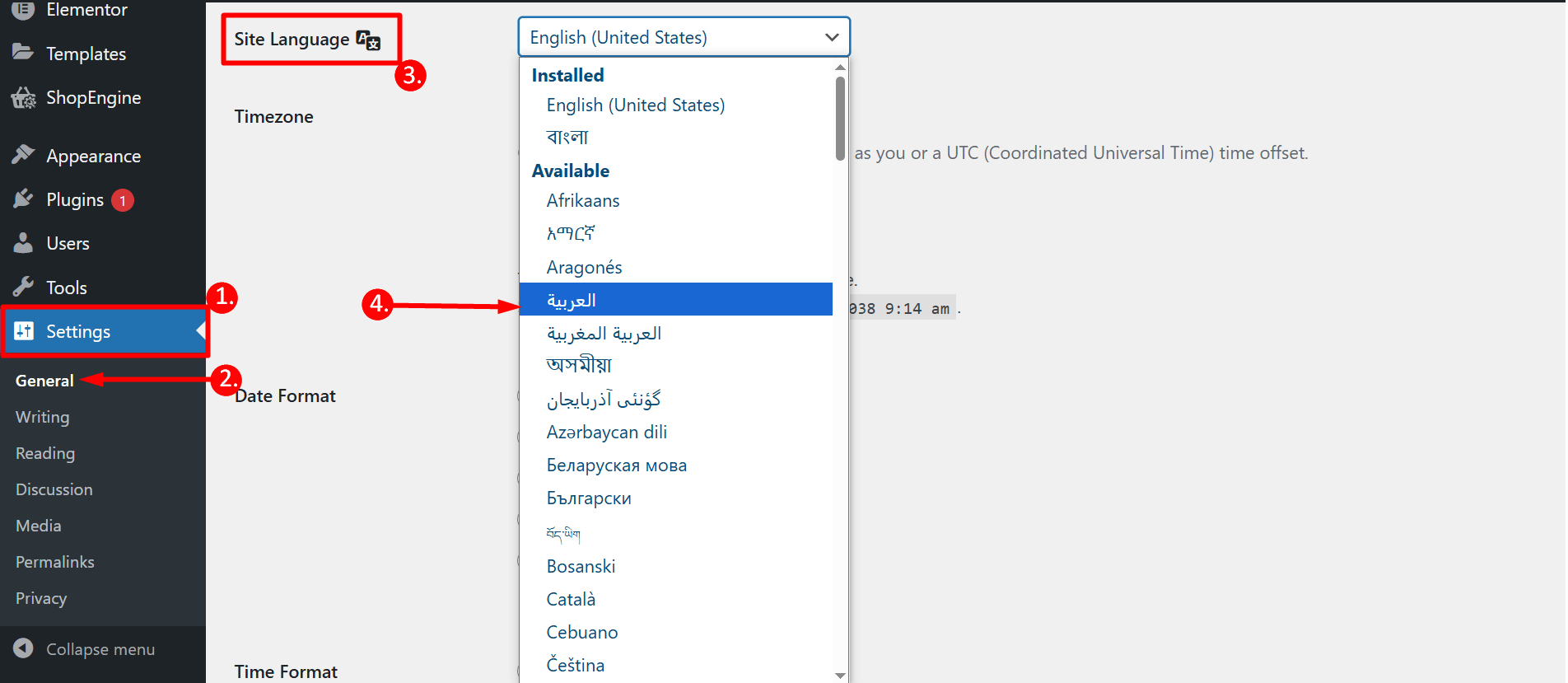
- Find Settings from the dashboard
- Generale
- Site Language
- Select the language that is read from right-to-left

Passaggio 1: aggiungi un nuovo modello #
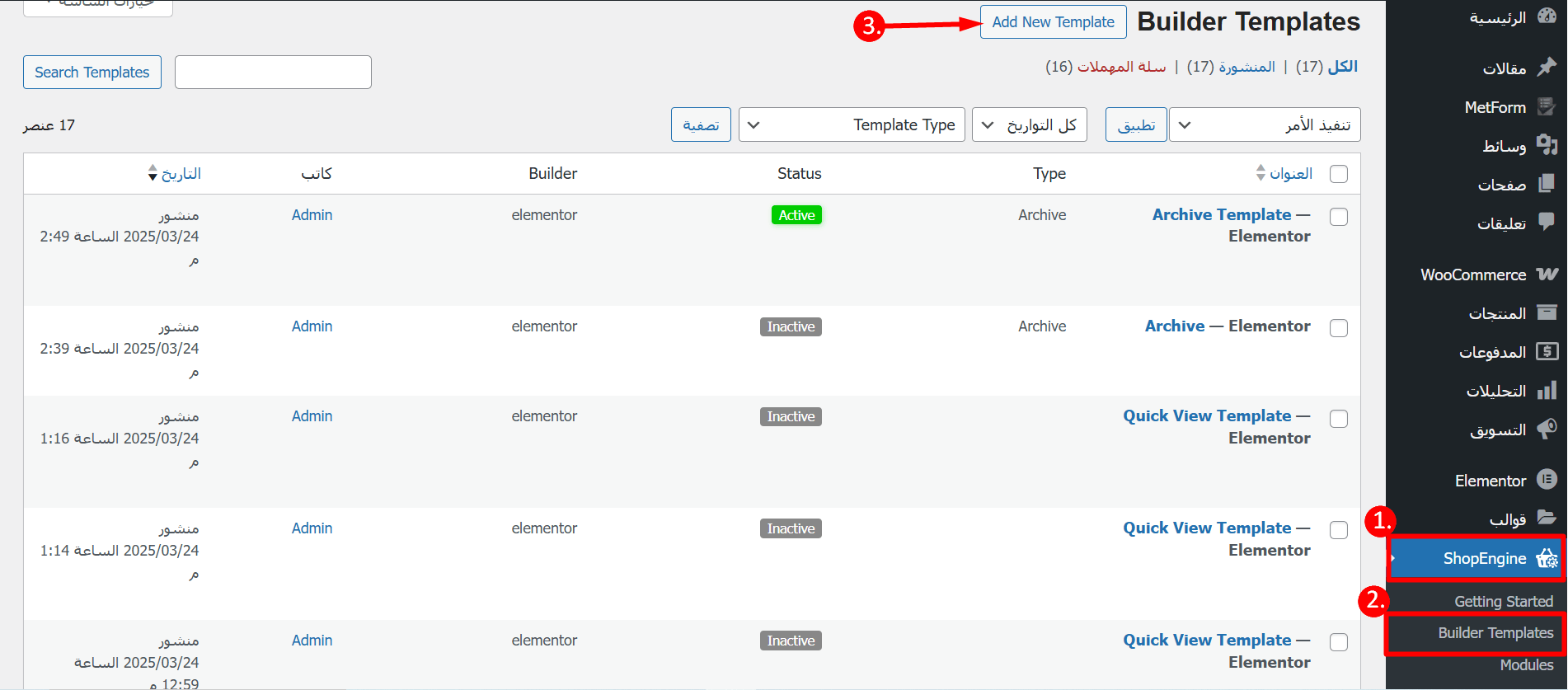
To build a WooCommerce template using RTL layout, 1. navigate to ShopEngine ⇒ 2. Builders Template ⇒ 3. click on Add New Template

Passaggio 2: scegli un modello predefinito con layout RTL #
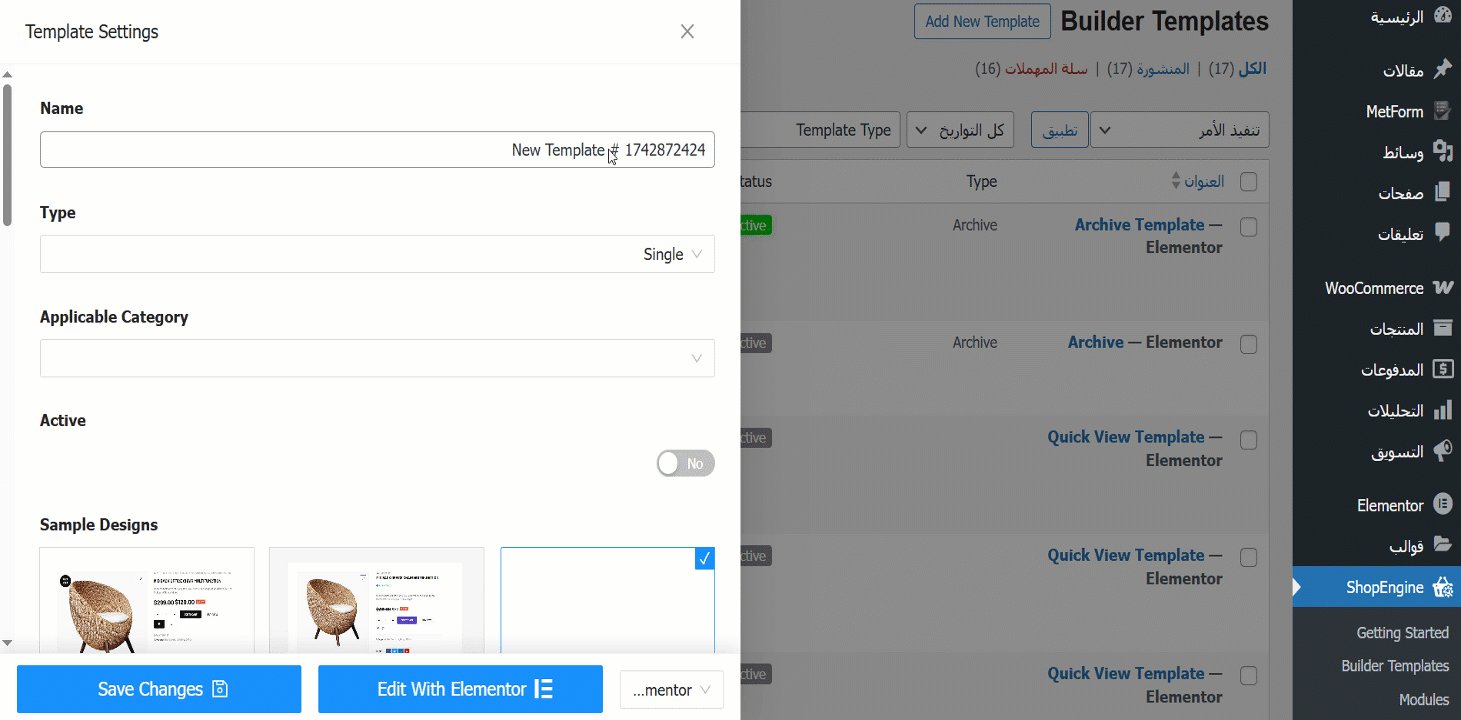
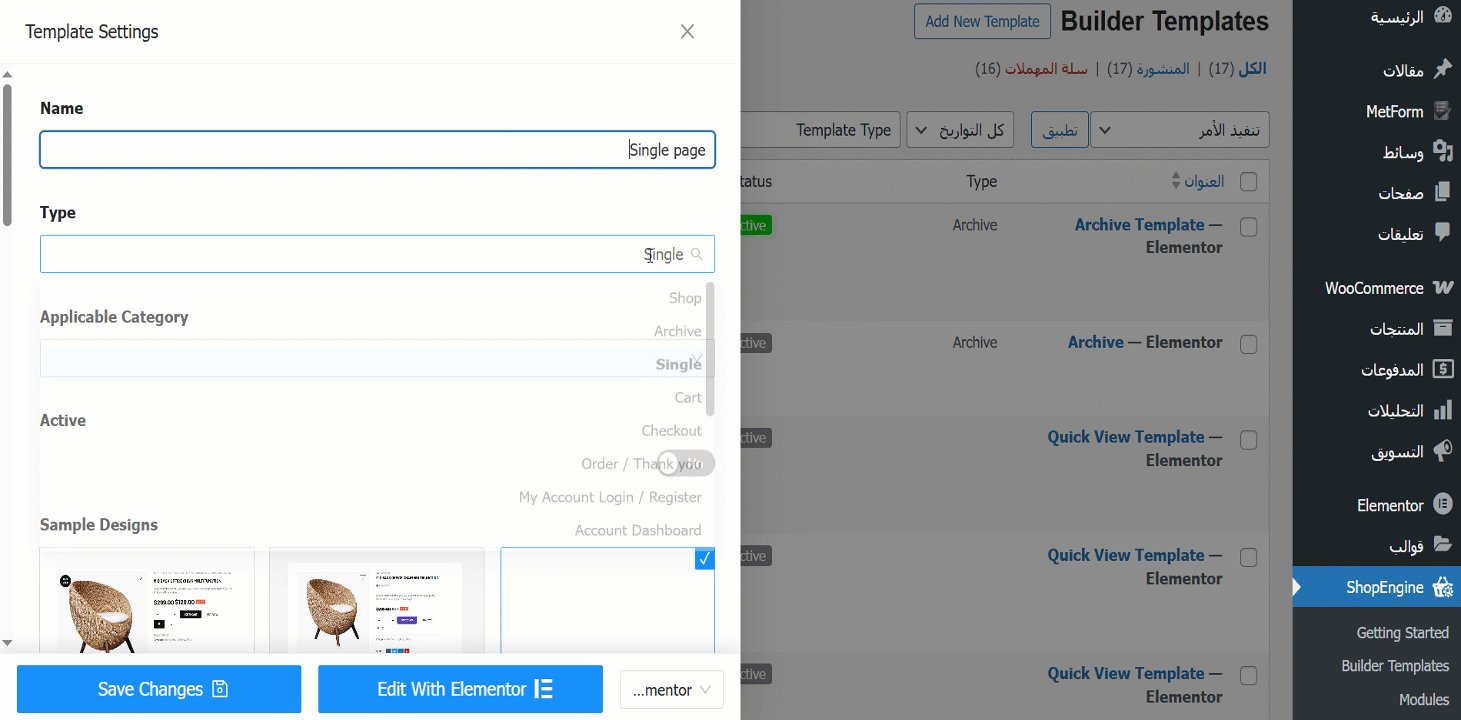
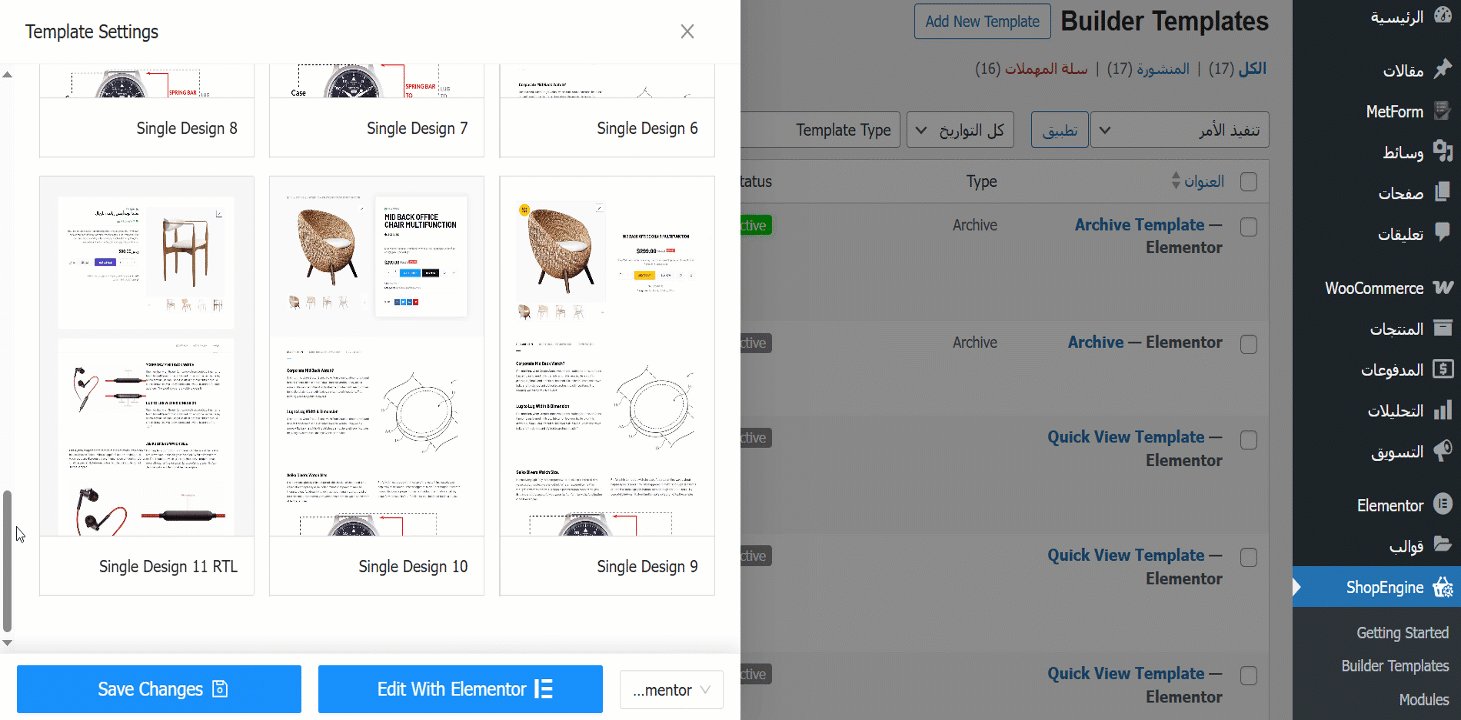
Ora devi compilare le seguenti opzioni:
- Nome: Fornisci un nome per il tuo modello.
- Tipo: Scegli il tipo dal menu a discesa.
- Categoria applicabile: Set the right category for the template.
- Imposta predefinito: è necessario attivare questa opzione il modello che stai creando sovrascrive qualsiasi modello esistente dello stesso tipo.
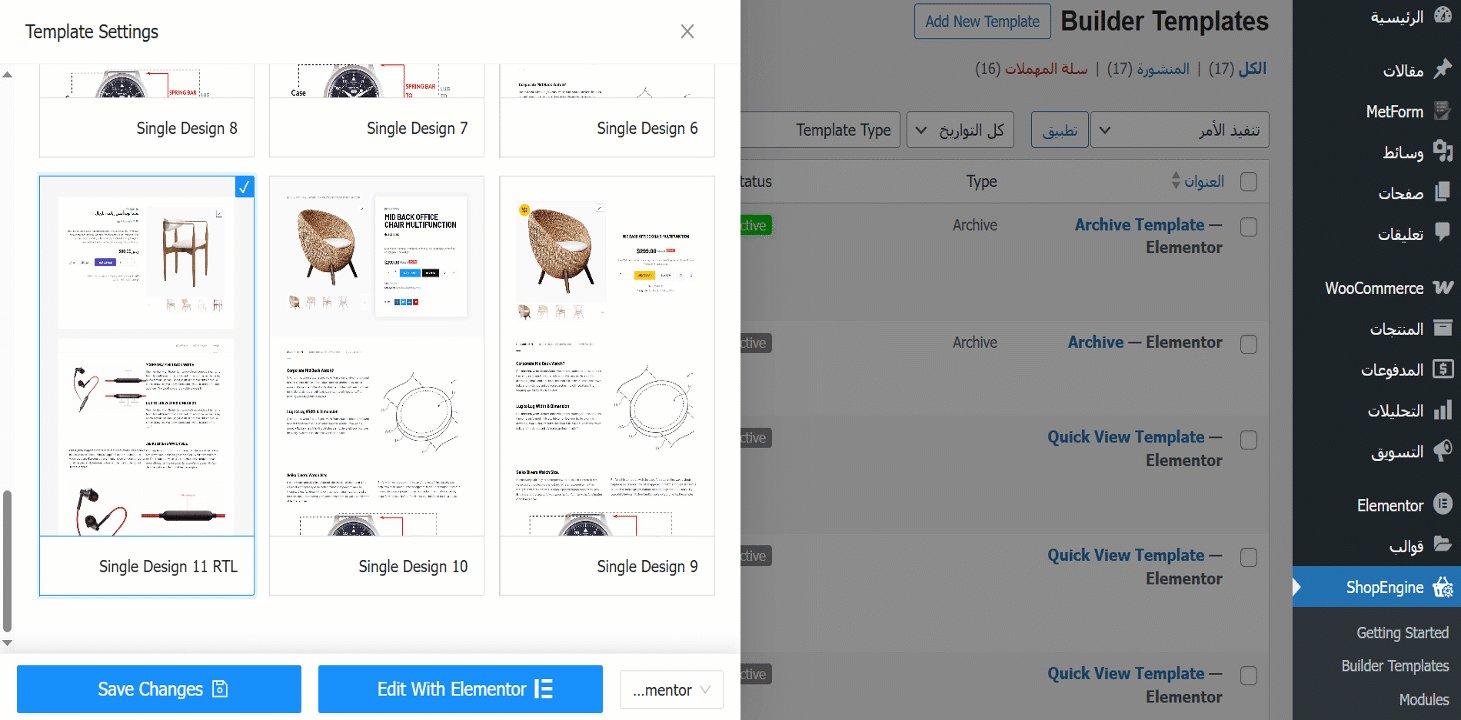
- Disegni di esempio: You need to scroll down and choose the RTL design. The name will have RTL added to it.

Ora fai clic su Modifica con Elementor to make further changes to the template style. However, se ti piace il design esistente, fai clic su Salva modifiche e il modello RTL scelto sarà il tuo modello predefinito (non è necessario eseguire i passaggi seguenti).
Nota: Se lo desidera creare da zero un modello supportato da RTL puoi farlo anche tu, semplicemente seleziona lo spazio vuoto modello e crea il tuo modello utilizzando i widget pertinenti.
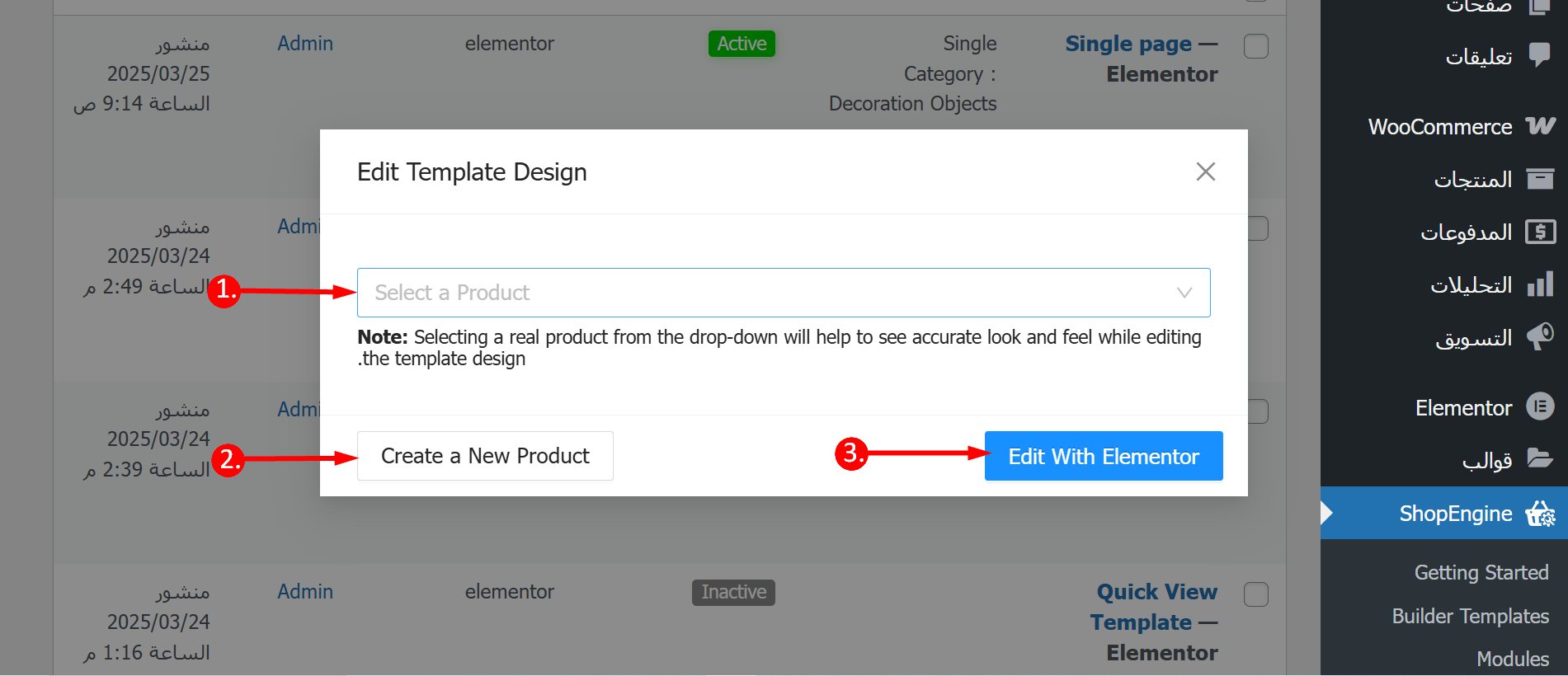
Step 3: Select the product #
Before customizing the template –
- You have to select a product from the list
- Or, you can add your desired product
- Clicca sul Edit with Elementor button

Step 4: Customize style (optional) #
Come accennato prima, è necessario fare clic su Modifica con Elementor opzione per apportare modifiche al modello esistente. Qui puoi apportare modifiche sia alle impostazioni che agli stili di ciascun widget.
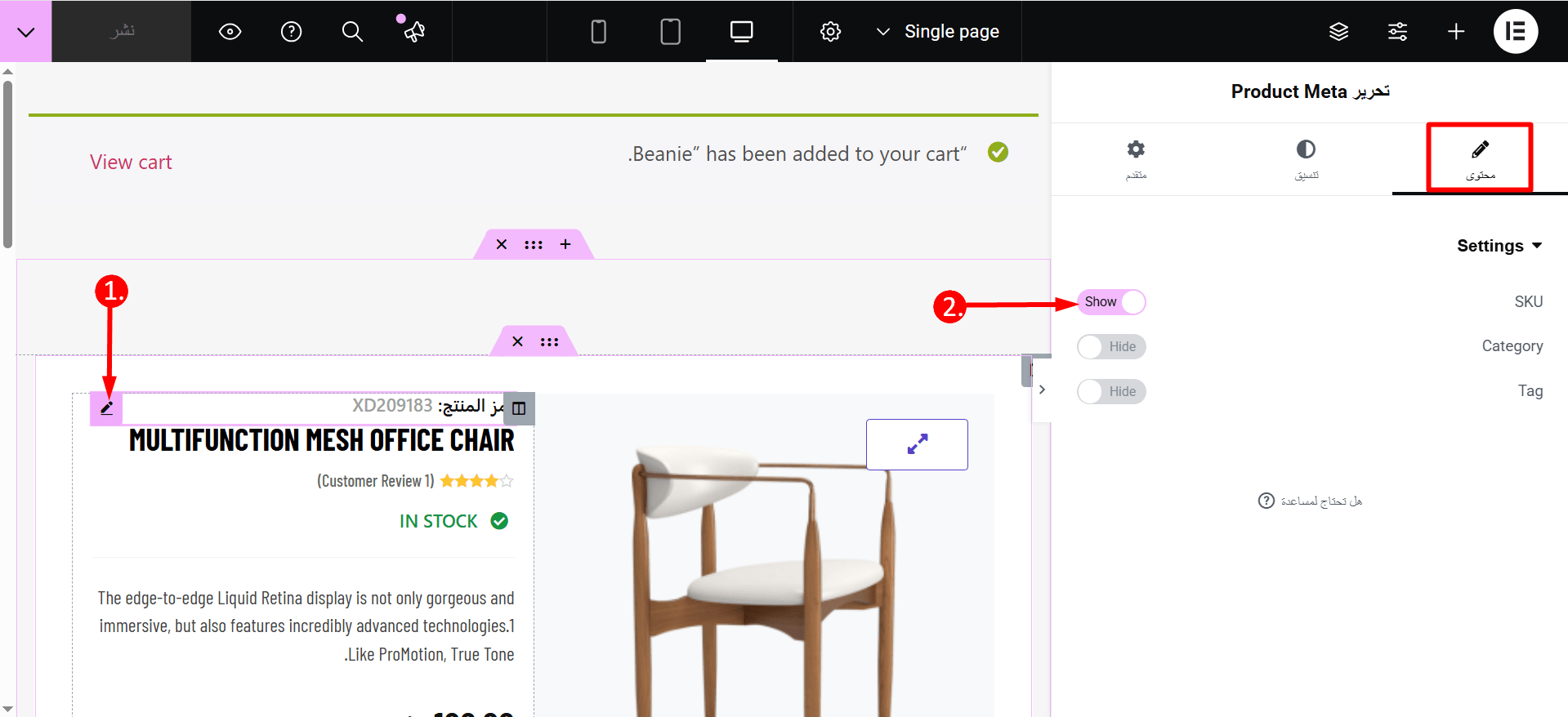
To change any of the widget styles,
1. Click on the edit icon on the top left corner. You will see the icon once you hover over a widget.
2. Once you click on the edit icon, you can customize content and style-related settings on the right panel. For example, you can toggle the “Show” button to show the SKU.

Passaggio 4: aggiorna e visualizza l'anteprima #
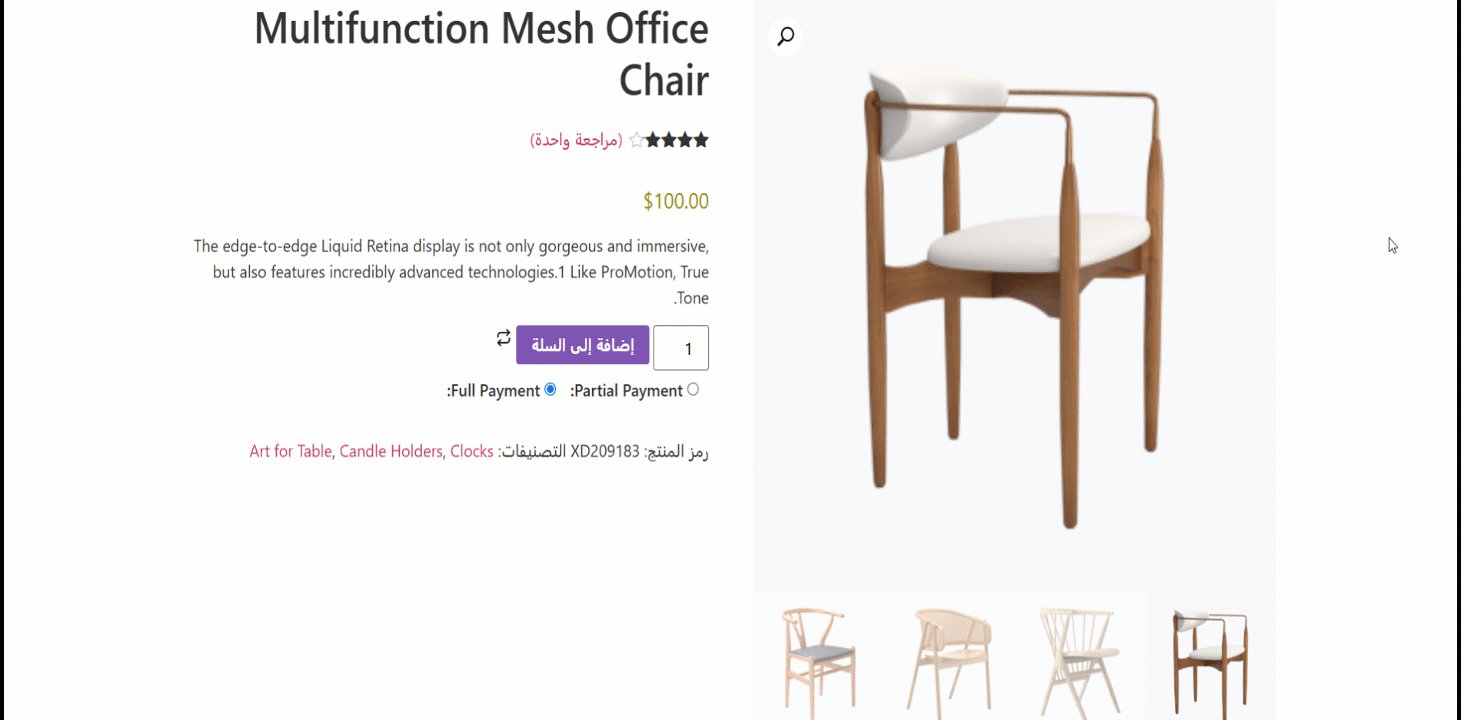
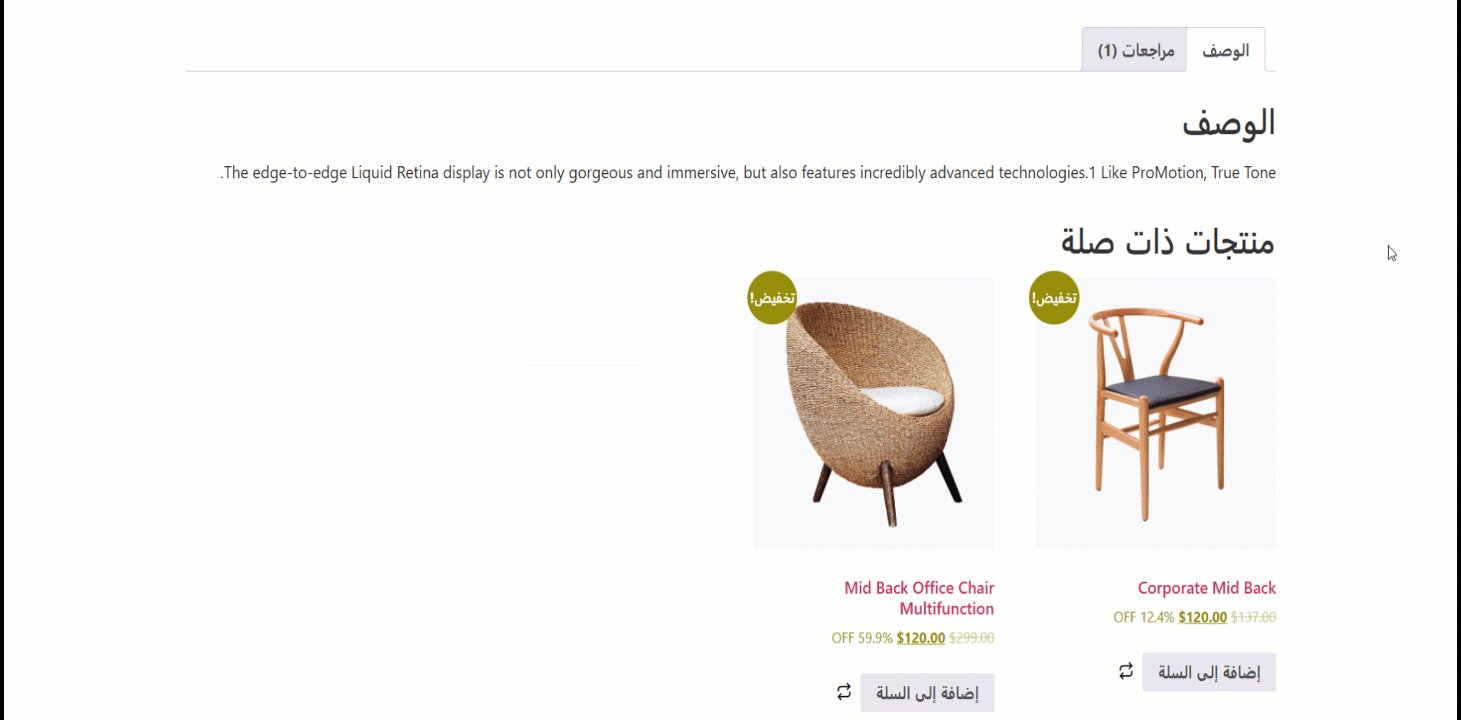
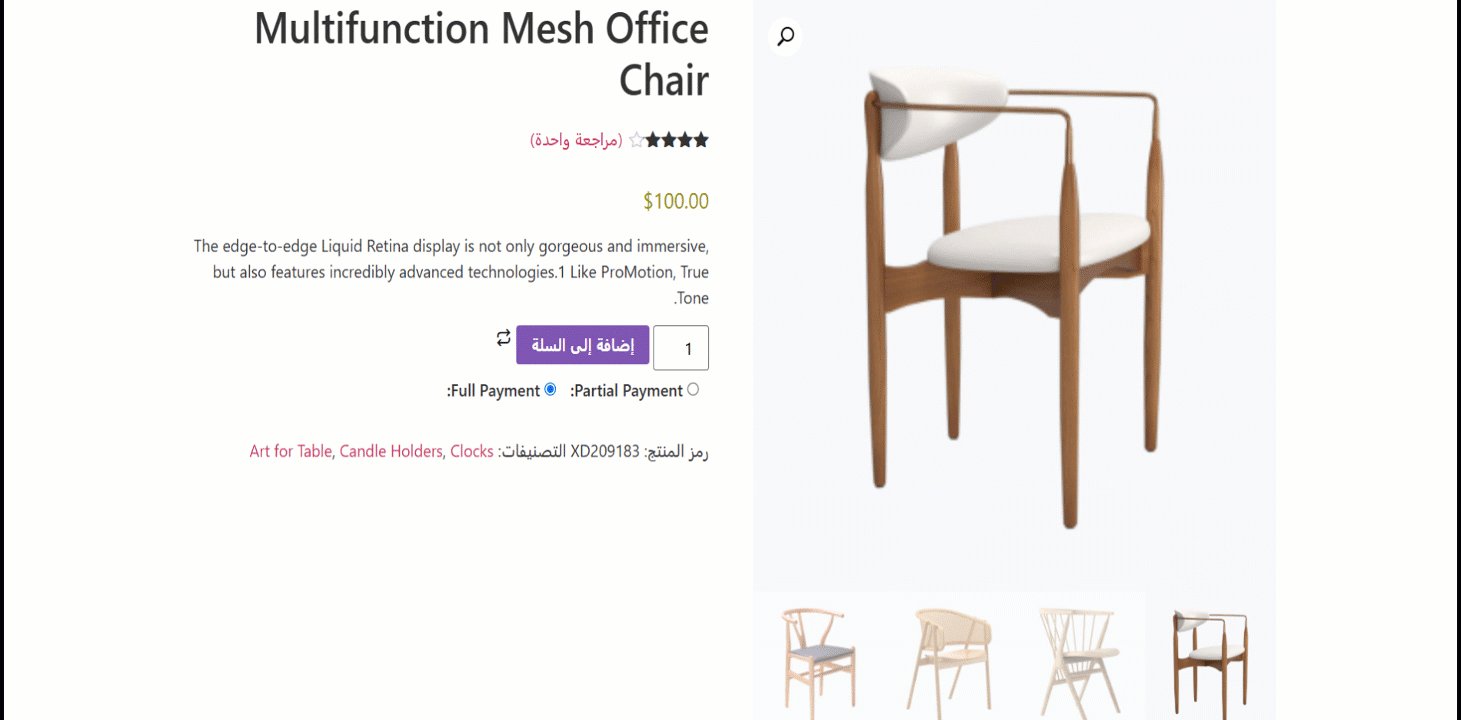
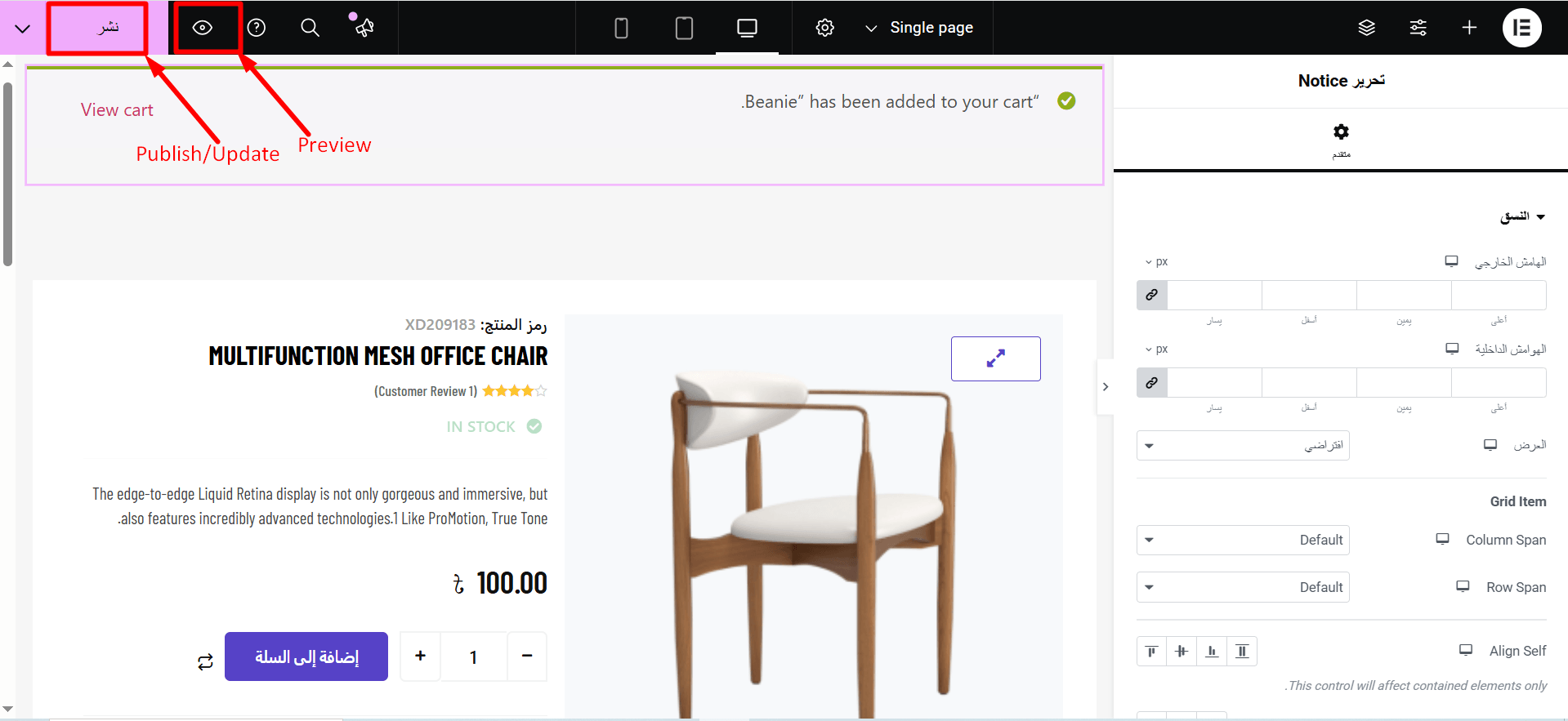
Una volta completate le modifiche click on the Publish button to publish/update il modello RTL. Ora puoi fare clic sul pulsante di anteprima per vedere la vista o visualizzare la pagina per la quale hai creato il modello per vedere l'aspetto finale.

Ecco l'anteprima del modello di pagina di prodotto singolo con supporto ShopEngine RTL: