Il widget Cambio valuta consente ai clienti di passare a valute diverse durante gli acquisti su un sito Web di e-commerce. Possono anche effettuare il check-out nella valuta preferita. Questo è un widget generale, quindi puoi aggiungerlo a qualsiasi modello ShopEngine e sarà visibile in tutto il sito web.
Nota: questo widget viene utilizzato nel front-end per mostrare alle persone la funzionalità del modulo cambio valuta. Quindi, assicurati di controllare la documentazione di Modulo di cambio valuta Primo.
Let’s check out the steps of how to use this WooCommerce Currency Switcher Widget:
Quick Overview
This documentation will guide you to adding WooCommerce currency swither with ShopEngine’s widget. For that, first you need to install a few plugins and configure the Currency Switcher module.
Needed tools: Elementor (free), WooCommerce (free), ShopEngine (free & pro)
Now, enable the Currency Switcher widget and add this widget to a page. After that, style according to your brand and preference. Remember before the widget configuration, you have to setup it’s module.
Come utilizzare il cambio valuta in WooCommerce utilizzando il widget ShopEngine #
Follow these 3 steps to add Currency Switcher in WooCommerce without any hassle with a WordPress currency switcher plugin, ShopEngine:
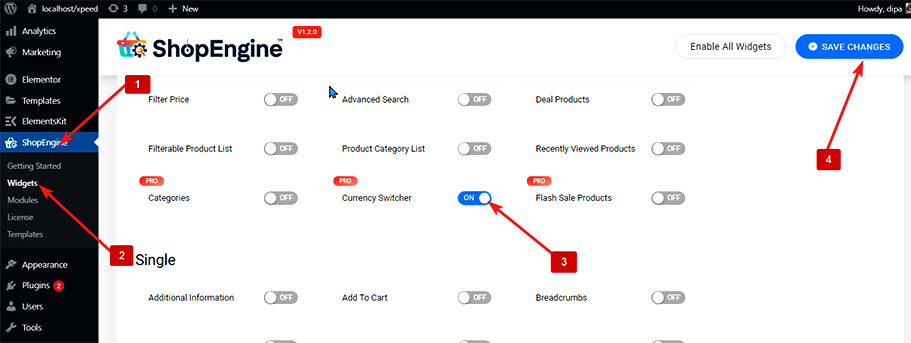
Passaggio 1: attiva il widget Cambio valuta #
Per abilitare il widget,
- Vai a ShopEngine > Widgets > Currency Switcher
- Accendere Cambio valuta nella sezione Generale
- Salvare le modifiche

Nota: Puoi anche attivare il cambio valuta con un'impostazione globale che attiva tutti i widget di ShopEngine.
Passaggio 2: aggiungi il cambio valuta a WooCommerce #
Prima di poter aggiungere il widget devi prima creare un modello di pagina del negozio. Se hai bisogno di aiuto, puoi consultare la documentazione su come creare un modello.
Per aggiungere il cambio valuta:
- Vai a ShopEngine > Templates > Shop Page Template
- Clicca su Modifica con Elementor

- Ricerca per il cambio valuta nell'opzione Ricerca elementi
- Trascinare e rilasciare il widget
- Clicca su Aggiornamento to display and save WooCommerce multi currency.

Passaggio 3: impostazioni di stile del widget cambio valuta WooCommerce #
Vai su Stile > Generale ed espandi per personalizzare i seguenti stili:

- Testo predefinito: Imposta il testo che apparirà nella parte superiore del menu a discesa.
- Altezza (px): Imposta l'altezza del widget utilizzando il valore dei pixel.
- Tipografia: Puoi modificare la famiglia di caratteri, lo spessore, la trasformazione, lo stile, la decorazione e l'altezza della linea
- Modificare
- Dimensione freccia (px): imposta la dimensione della freccia a discesa in pixel.
- Normale/al passaggio del mouse: Scegli il colore del testo, il colore dello sfondo e il tipo di bordo sia per la visualizzazione normale che per quella al passaggio del mouse.
- Raggio del confine: Se lo desideri, personalizza i valori superiore, destro, inferiore e sinistro per il raggio del bordo.
- Imbottitura: Personalizza di conseguenza i valori superiore, destro, inferiore e sinistro per il riempimento.
Dopo aver apportato tutte le modifiche, fare clic su Aggiornamento to save WooCommerce multi currency.
Ora i commutatori di valuta dovrebbero essere attivati su ogni pagina del sito Web e il tuo cliente potrà scegliere la valuta dal menu a discesa, effettuare acquisti ed effettuare il pagamento nella valuta preferita.
Ecco il anteprima del widget Cambio valuta WooCommerce:





