Il widget breadcrumb è destinato a essere utilizzato su una singola pagina di prodotto.
Se desideri fornire agli acquirenti informazioni su come una singola pagina di prodotto è collegata ad altre pagine del sito Web o quale percorso ha seguito una pagina di prodotto, puoi utilizzare il widget Breadcrumbs di ShopEngine.
Un esempio di breadcrumb: Home > nome categoria > pagina singolo prodotto.
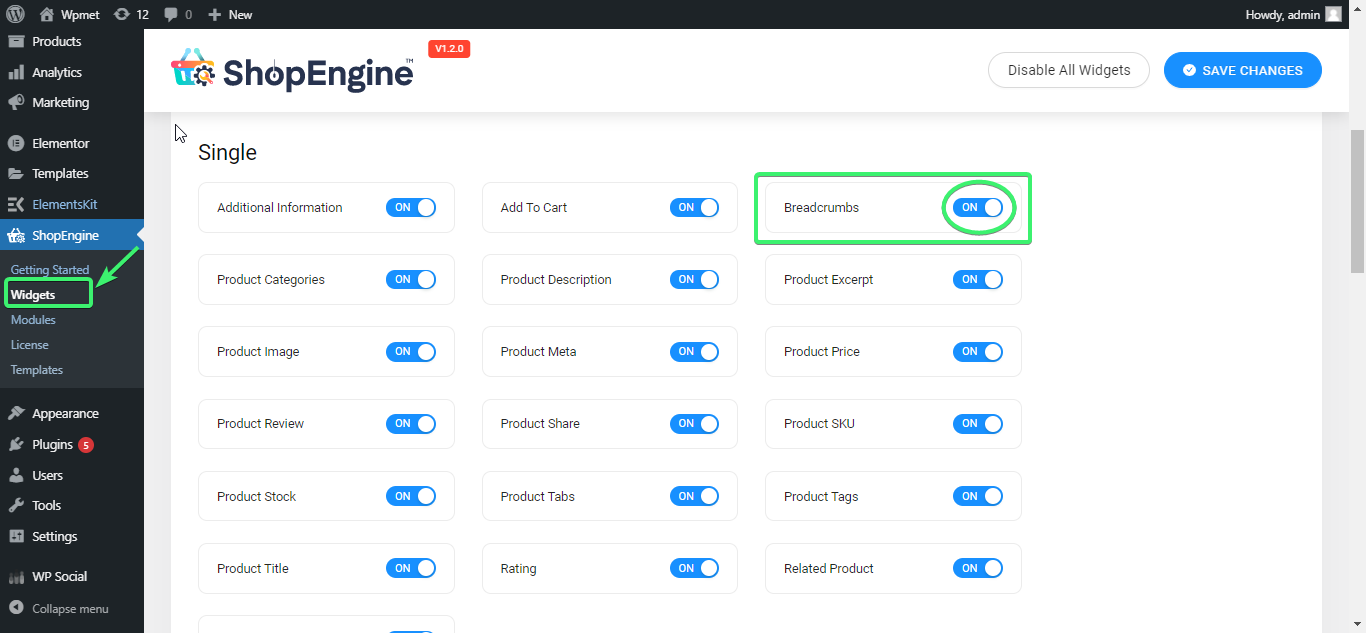
Attiva il widget breadcrumb #
Dalla dashboard di amministrazione di WordPress, vai a ShopEngine > Widget. Dall'elenco dei widget a pagina singola, attiva il widget Breadcrumb SU.

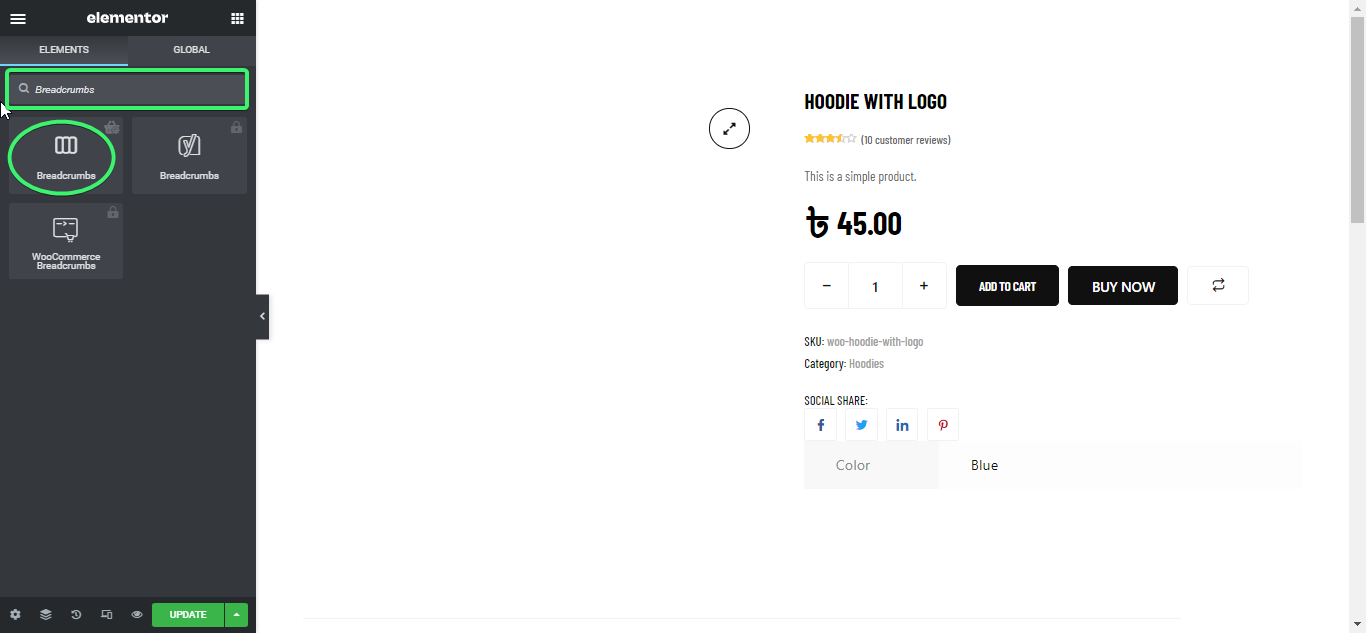
Utilizza il widget breadcrumb #
Cerca il widget breadcrumb nella scheda ELEMENTI di Elementor.

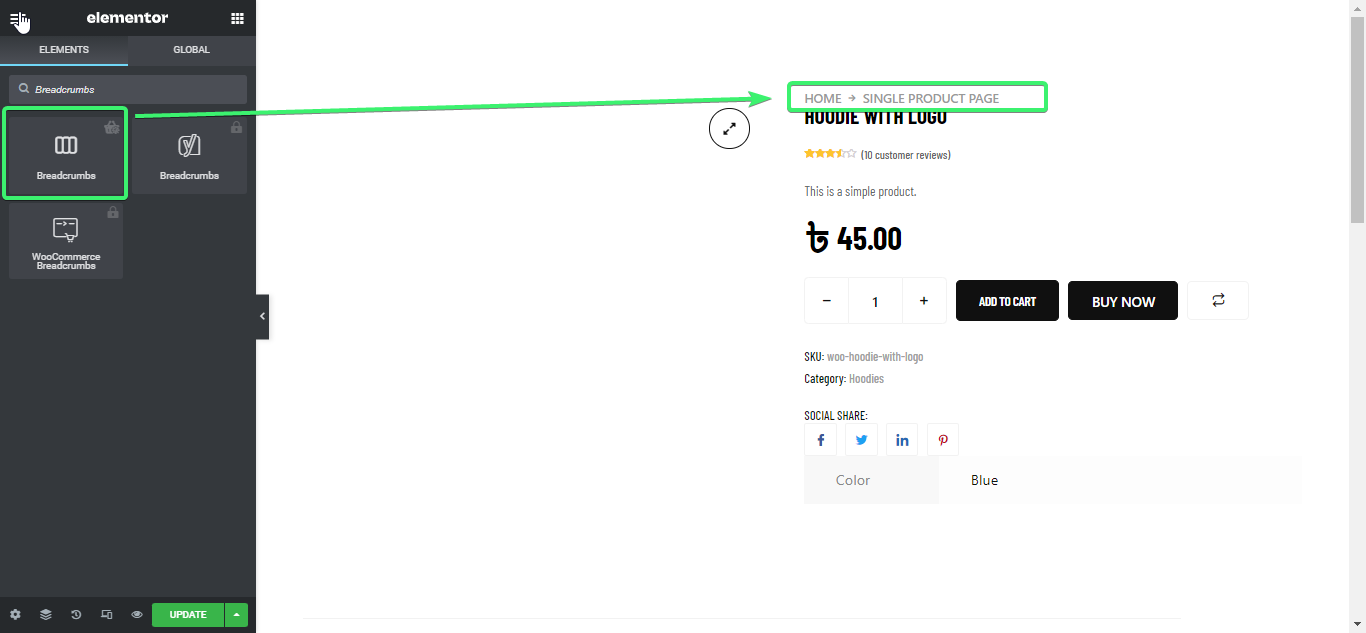
Trascina e rilascia il widget Breadcrumbs da Elementor sulla pagina del singolo prodotto (di solito è impostato nella parte superiore della pagina)

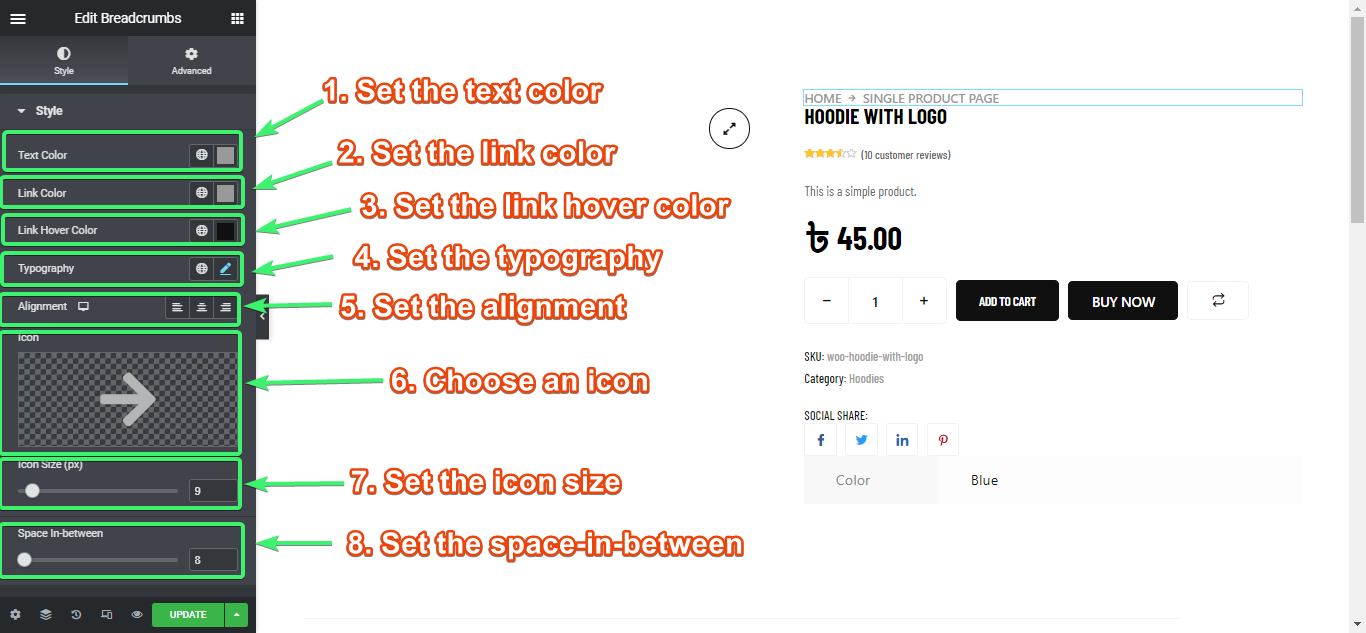
Personalizza il widget breadcrumb #
Il widget breadcrumb per Elementor ti consentirà di personalizzare il colore del testo, il colore del collegamento, il colore del collegamento al passaggio del mouse, la tipografia, l'allineamento, l'icona del breadcrumb, la dimensione dell'icona e lo spazio intermedio.