Se sei uno sviluppatore web, ti occupi spesso di bug dei siti web, giusto? Sia che tu codifichi un sito web da zero o distribuisca programmi software già codificati, sei destinato a incontrare bug. Questo perché è probabile che si verifichino errori di codifica in tutti i tipi di programmi per computer, incluso WordPress.
Ma ogni problema ha una soluzione, così come i bug. In effetti, come sviluppatore web, una delle tue responsabilità principali è il debug di bug o errori di codifica. Ho chiamato WordPress in particolare perché verrà trattato in questo articolo debug di WordPress codificare gli errori in modo olistico.
Quindi, se sei uno sviluppatore WordPress, questo blog ti sarà molto utile. Ti forniremo alcuni suggerimenti e trucchi efficaci ed efficaci per il debug di WordPress in tutto questo blog.
Ma prima di ciò, andiamo definire il termine debugging e darti una panoramica di esso. Questo ti aiuterà a comprendere meglio i punti successivi.
Debug spiegato:
In poche parole, debug o debugging indica il rilevamento e la correzione degli errori di codifica in un software o in un programma per computer. Generalmente, gli sviluppatori web sono i professionisti che svolgono le attività di debug.
Developers make use of a number of debugging tools to fix bugs in code. Once corrected, they run further tests to make sure that bugs don’t crop up again in the program. It’s key to note that debugging is a continual action in a software development process.

Per eseguire il debug di un software, è possibile adottare diverse tattiche tra cui unit test, revisione del codice e programmazione in coppia. Prima che un programma software venga rilasciato, è compito degli sviluppatori web assicurarsi che il programma software sia esente da bug.
However, bugs can show up in a software post-official launch even after fixing the apparent ones. This is because it’s nearly impossible to identify all the bugs in a product in one shot. Some bugs in the program become visible after users start using the product. When complaints come from users about bugs, developers have to immediately fix them.
Perché è importante eseguire il debug del sito WordPress in anticipo:
Come Sicurezza di WordPress, debugging in WordPress matters a lot. When you design a WordPress site, you take advantage of many 3rd party plugins to enhance your site features. But all these plugins are unlikely to get you the fruits that you anticipate. Many of these plugins will trigger code conflicts with one another, crippling your WordPress site.

So how to debug a WordPress site to deal with the issue? Well, WordPress has a modalità di debug that enables you to detect this type of code conflict upfront. This allows you to fix these issues before your site goes live. As a result, the time and endeavor required to fix emerging website bugs after the site goes live diminishes.
7 suggerimenti e trucchi efficaci per il debug di WordPress:
Ora è il momento di andare al sodo, cioè fornirti il probabili soluzioni per il debug del sito WordPress. Normalmente, ogni volta che qualcuno di noi si trova ad affrontare un crash del proprio sito WordPress, tendiamo a disattivare o disinstallare tutti i nostri temi e plugin attivi. In effetti, questo è ciò che ci viene chiesto di fare. Non che sia un metodo sbagliato da adottare.
Ma è una perdita di tempo ed è un metodo inefficiente per riportare il tuo sito in carreggiata. In questo modo anche i veri problemi del tuo sito potrebbero passare inosservati. Quindi, devi inventare un vero punto di svolta ed è esattamente ciò di cui discuteremo qui-
Nel caso in cui desideri sapere come ripristinare un sito Web WordPress compromesso, puoi fare riferimento al collegamento seguente-
Utilizzo dei plugin di debug di WordPress:
I plugin sono sempre utili quando si tratta di migliorare le funzionalità di un sito WordPress. Ad esempio, se desideri arricchire il tuo sito con funzionalità di social media, puoi utilizzare il plug-in dei social media.
Allo stesso modo, se vuoi avere funzionalità di debug migliorate per il tuo sito WordPress, puoi utilizzare plugin di debug WordPress di prim'ordine. Vorremmo nominare e consigliare 2 plugin di debug di WordPress: Query Monitor e Debug Bar.
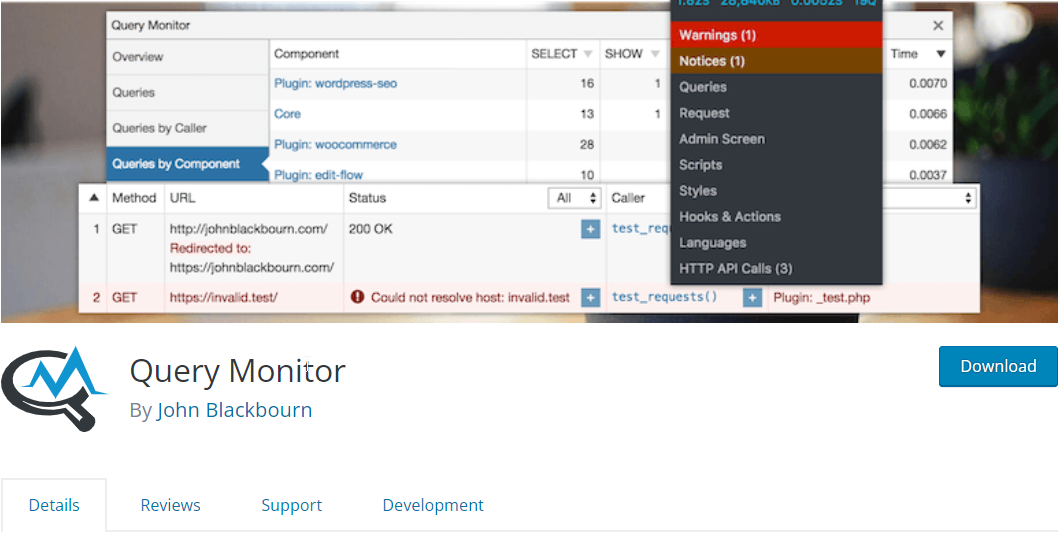
Monitoraggio delle query:
Query Monitor ne viene fornito con alcuni funzionalità di debug di WordPress strabilianti. Ha un pannello degli strumenti per sviluppatori per WordPress. Ti consente di risolvere problemi o eseguire il debug di query di database, errori PHP, blocchi dell'editor di blocchi, hook e azioni, lingue e traduzioni, riscrivere regole, script e fogli di stile accodati, chiamate API HTTP e altro ancora.

Incorpora inoltre alcune funzionalità avanzate come il debug delle chiamate Ajax, le chiamate API REST e i controlli delle capacità dell'utente. La caratteristica notevole del plugin è la sua capacità di restringere l'output in base a plugin e temi, permettendoti di decifrare plugin e temi di basso livello.
Query Monitor è noto anche per la visualizzazione di informazioni utili. Puoi aggiungere il menu della barra degli strumenti di amministrazione per mostrare la panoramica della pagina corrente con le informazioni di debug visualizzate nei pannelli dopo aver selezionato una voce di menu.
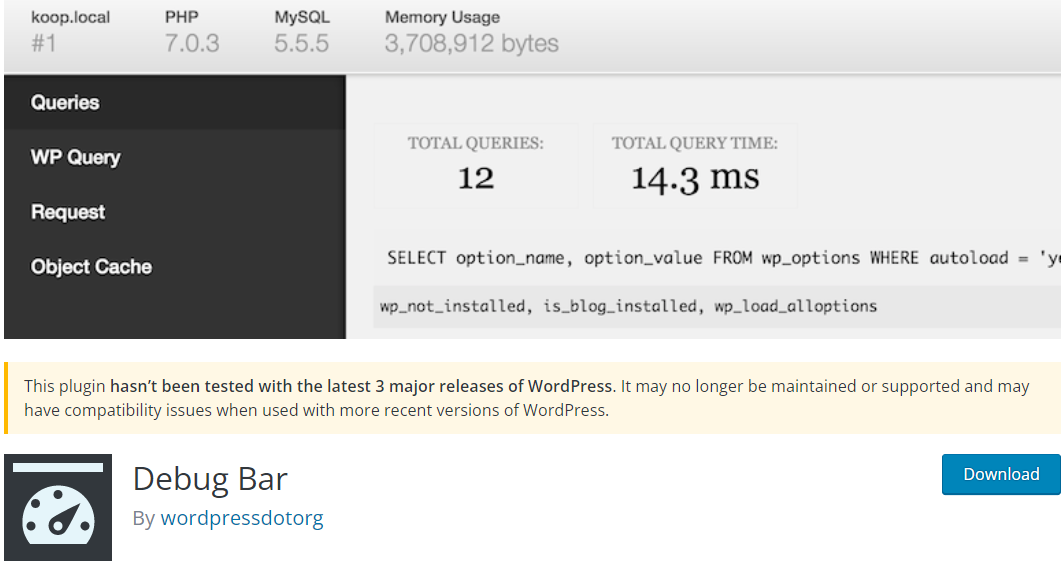
Barra di debug:
La Debug Bar è altamente affidabile strumento WordPress di debug che puoi sfruttare dall'amministratore WP. It lets you get quick access to different types of debugging information like cache, query, and so on. The tool appears on top of the admin bar of the site easing you to debug information from both front-end and back-end.

Nel plugin Debug Bar avrai diverse opzioni per identificare i problemi nel tuo codice. Ad esempio, puoi abilitare il tracciamento degli avvisi e delle notifiche PHP attivando WP_DEBUG. Inoltre, per individuare i problemi di prestazioni del tuo sito, puoi abilitare SAVEQUERIES che espone e tiene traccia di MYSQL.
Attiva WP_DEBUG:
Il modo più semplice per registrare qualsiasi problema in WordPress è attivare WP_DEBUG, cosa che puoi fare modificando il file wp-config.php. WP_DEBUG è la modalità di debug predefinita incorporata in WordPress e ha 2 sottotipi.
Uno è WP_DEBUG_DISPLAY che mostra gli errori sullo schermo e l'altro è WP_DEBUG_LOG che salva i messaggi di errore in wp-content/debug.log.
Per attivare WP_DEBUG, puoi accedere alla directory principale del tuo sito web. Puoi eseguire questa operazione tramite il File Manager del tuo provider di hosting o utilizzando un client FTP (File Transfer Protocol) come FileZilla. Il file wp-config.php si troverà nella cartella public_html.
Dopo aver trovato e aperto il file, il passaggio successivo è copiare e incollare il seguente snippet di codice:
// Abilita la modalità WP_DEBUG
define('WP_DEBUG', vero);
// Abilita la registrazione di debug nel file /wp-content/debug.log
define('WP_DEBUG_LOG', vero);
// Disabilita la visualizzazione di errori e avvisi
define('WP_DEBUG_DISPLAY', false);
@ini_set('display_errors', 0);
// Utilizza le versioni di sviluppo dei file JS e CSS principali (necessario solo se stai modificando questi file principali)
define('SCRIPT_DEBUG', vero);
Il punto da notare è che questo dovrebbe essere inserito prima della riga che dice “/* Questo è tutto, smetti di modificare! Buon blogging. */”. Una volta terminato, assicurati di salvare le modifiche.
Abilita segnalazione errori WPDB:
Se lavori con la classe WPDB per gestire il tuo database, è fondamentale eseguire la segnalazione degli errori WPDB. Con questa segnalazione degli errori, puoi assicurarti se le tue query vengono eseguite perfettamente o meno. Oltre a ciò, mostrerà anche i messaggi di errore per il debug di WordPress.
C'è una variabile chiamata $mostra_errori nell'oggetto $wpdb. Se lo imposti su VERO, puoi richiedere a WordPress di visualizzare gli errori SQL sullo schermo per qualsiasi query specifica.
globale $wpdb; // Prima di eseguire la query: $wpdb->show_errors = TRUE; $result = $wpdb->get_results("SELEZIONA valore_campo DA nome_tabella"); if(! $result){ $wpdb->print_error(); // Oppure puoi scegliere di mostrare l'ultima query tentata. echo $wpdb->last_query; }Per abilitarlo, vai al tuo /public_html/wp-includes/wp-db.php e aprire il file. Cerca il classe wpdb e alterare il $mostra_errori variabile a VERO.
Distribuisci il sito di staging di WordPress:
Non hai familiarità con il termine “sito di staging”? Bene, un sito di staging è un clone esatto del tuo sito live. Puoi ospitare un sito di staging nel tuo sottodominio privato senza visibilità pubblica. Ecco perché un sito di staging è il luogo perfetto per eseguire inizialmente il codice.
Un sito di staging funge da terreno di sviluppo consentendoti di implementare qualsiasi codice desideri inserire nel tuo sito live. Poiché l'ambiente di staging è invisibile alle persone e al motore di ricerca, è una piattaforma ideale per testare, modificare e mettere a punto i codici prima di spostarli sul sito live.
Identificare gli errori PHP:
In PHP, puoi conservare un registro degli errori poiché viene fornito con il proprio livello di segnalazione degli errori. Con un file phpinfo, puoi rilevare facilmente gli errori PHP nelle prime fasi dei tuoi script. Questo file phpinfo è in grado di fornire informazioni sullo stato attuale di PHP.
I tipi di informazioni includono opzioni di compilazione ed estensioni, versione, ambiente, versione del sistema operativo, intestazioni HTTP e licenza. Per fare ciò, è possibile configurare il file php.ini per abilitare la segnalazione degli errori PHP e specificare una posizione in cui archiviare il registro degli errori.
report_errori = E_ALL | E_STRICT error_log = /var/log/php_error.logTuttavia, potresti trovare questa opzione disabilitata in alcuni piani di hosting come il piano di hosting condiviso di Hostinger. In tal caso, puoi distribuire il file Controllo del codice PHP che ti fornirà un assistente per rivedere gli errori nel tuo codice. Lo strumento ti consentirà di trovare e correggere gli errori di sintassi come una funzione con errori di ortografia o un punto e virgola mancante.
Ma se la tua sintassi non ha errori, devi inventarli IDE come Eclipse e PHPStorm. Questi strumenti romperanno i codici e ti permetteranno di verificare se stai facendo qualcosa di logicamente sbagliato, come trascurare una variabile che hai memorizzato in precedenza in una stringa.
Esamina i log degli errori del server del tuo sito web:
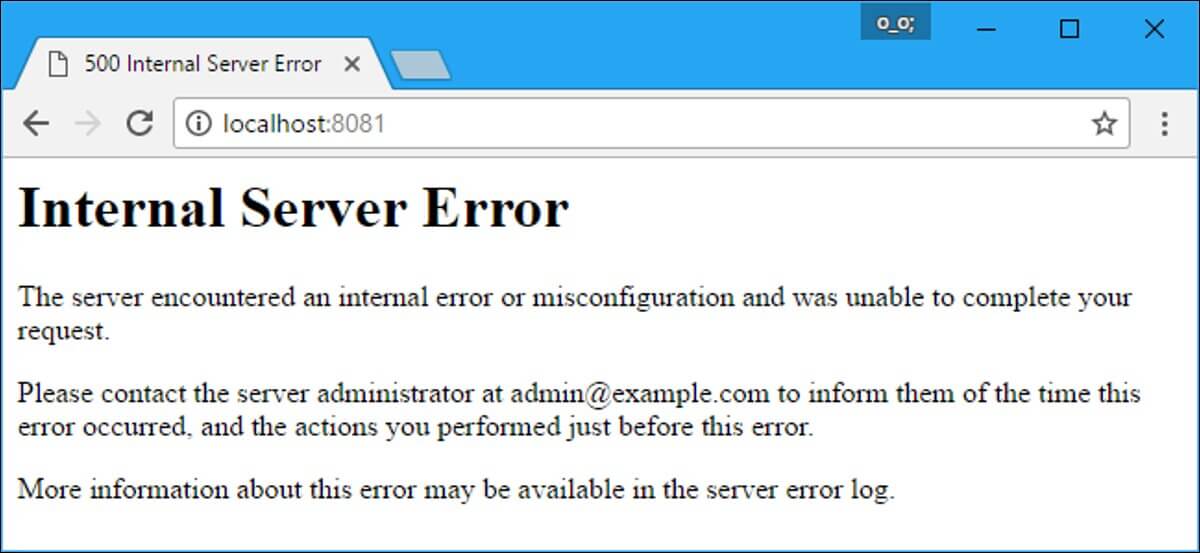
Uno degli errori più comuni che puoi riscontrare nei siti Web è "Errore interno del server"mentre navighi nel tuo sito. Questo tipo di errore può essere dovuto al fatto che lo script supera il tempo di esecuzione massimo. Né PHP né WordPress sono in grado di rilevare questo tipo di errori di codifica. Pertanto, non riceverai alcun messaggio di errore PHP per tali errori.

È qui che entrano in gioco la visita e la revisione dei log degli errori del tuo sito web. Un controllo generale del registro può aiutare sia i principianti che gli sviluppatori avanzati a capire i problemi. Puoi capire dal registro degli errori se l'errore proviene dal codice PHP o è dovuto a qualche errore nell'installazione di WordPress.
Puoi anche chiamare il tuo fornitore di servizi di hosting per conoscere la posizione dei log degli errori. Possono anche informarti di eventuali possibili ragioni che potrebbero aver causato errori interni del server.
Abilita SCRIPT_DEBUG:
Per ridurre al minimo il tempo di caricamento e l'utilizzo della larghezza di banda, WordPress, per impostazione predefinita, utilizza le versioni ridotte dei file CSS e JavaScript. L'uso di versioni minimizzate potrebbe nascondere errori negli script o nei plugin che utilizzi. Per eliminare questo problema, WordPress fornisce anche una costante che puoi aggiungere al file wp-config.php file, cioè-
define('SCRIPT_DEBUG', vero);
Se la costante “SCRIPT_DEBUG” is defined as “true”, WordPress will automatically load the non-minified versions of both CSS and JavaScript files, making all the plugins use their full versions.
A voi:
Debug di WordPress non è una passeggiata nel parco, piuttosto è un compito arduo e a volte diventa noioso. Ma se segui i 7 consigli che abbiamo catalogato in questo post, probabilmente troverai il processo più semplice e facile.
È un dato di fatto, abbiamo sempre la tendenza a fare affidamento sui dati di backup invece di scoprire e risolvere i problemi esistenti. Questo non è assolutamente consigliabile poiché senza risolvere i problemi esistenti, incontrerai nuovamente gli stessi problemi o bug con i tuoi backup.
Pertanto, lavora sodo e identifica i bug del sito WordPress, segui gli hack di cui sopra e esegui il debug del tuo sito WordPress. Con ciò, imparerai a programmare e sarai anche in grado di eseguire il debug del tuo sito WordPress. Una volta risolti i bug, è probabile che otterrai frutti migliori anche dal tuo sito WordPress.
Tuttavia, se stai cercando un componente aggiuntivo di Elementor per creare il tuo sito WordPress, puoi fare affidamento ElementsKit, un componente aggiuntivo tutto in uno per Elementor.


Lascia un commento