Se gestisci un negozio WooCommerce, sai quanto è importante offrire ai tuoi clienti un'esperienza di pagamento fluida. I tuoi obiettivi aziendali generali o le vendite dipendono moderatamente dall'esperienza di acquisto che può essere migliorata integrando una pagina di pagamento popup in WooCommerce.
Poiché il pagamento popup reattivo di WooCommerce consente ai clienti di effettuare ordini all'istante senza essere reindirizzati a più pagine, rendendo il processo di pagamento rapido e semplice.
In questa guida ti illumineremo con i semplici passaggi per creare un popup di pagamento WooCommerce per migliorare l'esperienza e la soddisfazione dell'utente.
Quick Overview
A popup checkout page allows you to place an order by clearing payment without visiting the checkout page. This tutorial will guide you through the 3 easy steps to integrate popup checkout page in WooCommerce. First, install a WooCommerce popup checkout plugin, ShopEngine, along with other free solutions mentioned below:
Tools Used: WooCommerce (free), Elementor (free), ShopEngine (free & pro)
Then, incorporate the WooCommerce fast checkout page by adopting the steps:
✅ Quick checkout module activation.
✅ Popup template creation.
✅ WooCommerce popup checkout page customization.
Cos'è una pagina di pagamento popup di WooCommerce?
È un istante finestra pop-up che ti permette i clienti completano i loro acquisti senza visitare la pagina di pagamentoLo scopo dell'aggiunta di un tale sistema di pagamento è quello di ridefinire il processo di pagamento, il che aiuta a ridurre il tasso di abbandono del carrello e ad aumentare le conversioni.
Vantaggi dell'utilizzo di una pagina di pagamento popup WooCommerce
Utilizzare la funzionalità di pagamento popup di WooCommerce offre varie opportunità di business, tra cui il facile raggiungimento di obiettivi aziendali e successo. Tuttavia, i proprietari di negozi prendono alla leggera l'aggiunta di questa funzionalità.
Ecco perché, qui metteremo insieme tutti i vantaggi offerti da una pagina di pagamento popup. Vediamo perché dovresti prendere in considerazione l'utilizzo di una funzionalità di pagamento popup sul tuo sito:
- It provides better WooCommerce checkout experience E accorcia il processo eliminando la necessità di visitare la pagina di pagamento per completare l'ordine.
- Un pagamento popup immediato di WooCommerce ha un impatto significativo su minimizzare il tasso di abbandono del carrello.
- Un pagamento popup aumenta le possibilità di conversioni dei clienti.
- Questo carrello popup WooCommerce aumenta le vendite e i profitti aziendali.
- Rende il tuo negozio sembrare più professionale ai tuoi visitatori.
- A responsive popup checkout fa risparmiare tempo e fatica ai clienti durante l'effettuazione di un ordine.
- Accoglie e incoraggia il tuo pubblico di riferimento a diventare clienti abituali offrendo un'esperienza di acquisto fluida.
✅ Leggi come personalizzare la pagina di pagamento di WooCommerce in Elementor e Gutenberg.
Come creare una pagina di pagamento popup in WooCommerce
Using a WordPress plugin is an effortless method of adding a WooCommerce popup checkout page. WordPress also has plugin variations, and each solution comes with unique USPs. So, selecting the right WooCommerce popup or quick checkout plugin is also a great concern.
Pertanto, qui mostreremo la guida completa utilizzando un utile Generatore di pagine WooCommerce denominato ShopEngine. Con i suoi oltre 20 moduli e oltre 70 widget, puoi aggiungere qualsiasi funzionalità WooCommerce al tuo sito. Inoltre, i suoi oltre 50 modelli integrati e l'interfaccia drag-and-drop rendono la creazione di siti Web ancora più fattibile e rapida.

Tuttavia, devi installare plugin aggiuntivi per utilizzare questa soluzione WooCommerce per aggiungere una pagina di pagamento popup. Ecco i plugin che devi installare e attivare prima:
- WooCommerce (Gratuito)
- Elementor (Gratuito)
Passaggio 1: installa un generatore di popup checkout per WooCommerce.
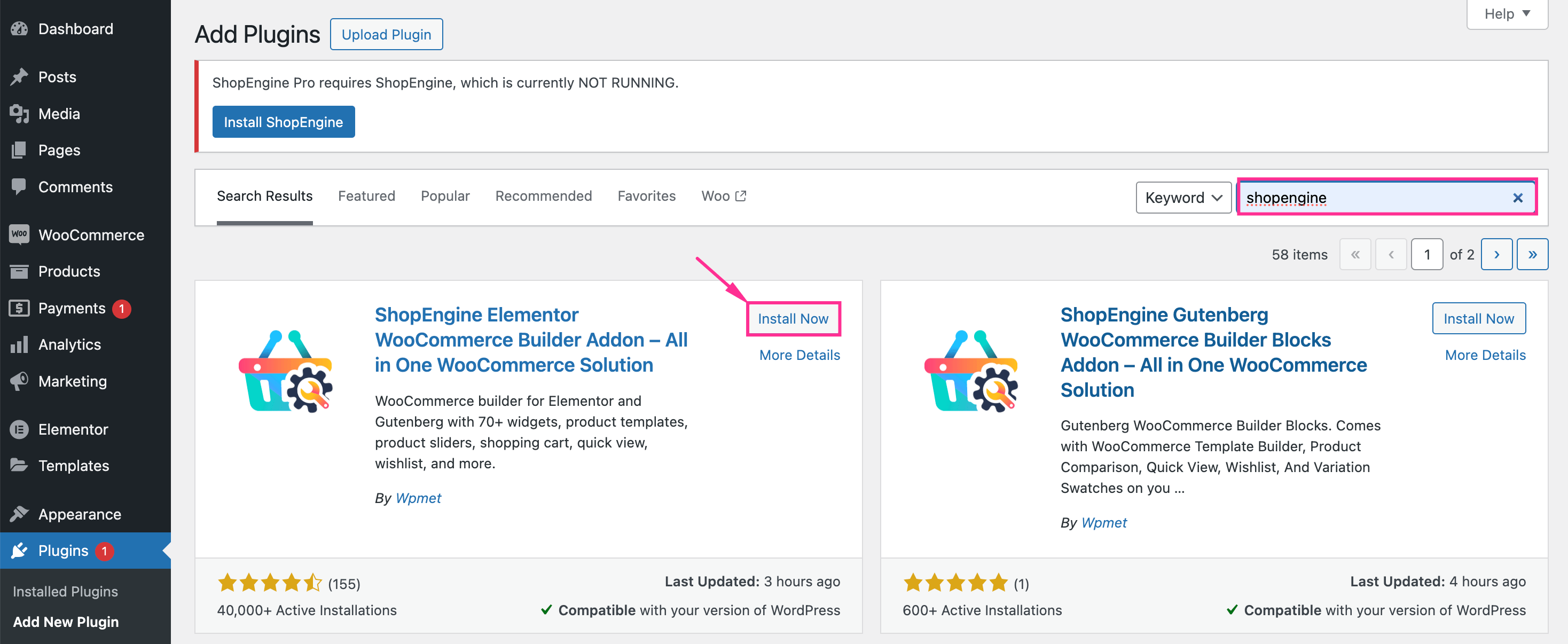
Dopo aver installato la versione gratuita di Elementor e WooCommerce, vai a Plugin >> Aggiungi nuovo plugin. Poi, cercare ShopEngine nella barra di ricerca. Quindi, premere “Installa ora” button and activate after completing the installation to integrate WooCommerce fast checkout.

Step 2: Enable the WooCommerce quick checkout feature.
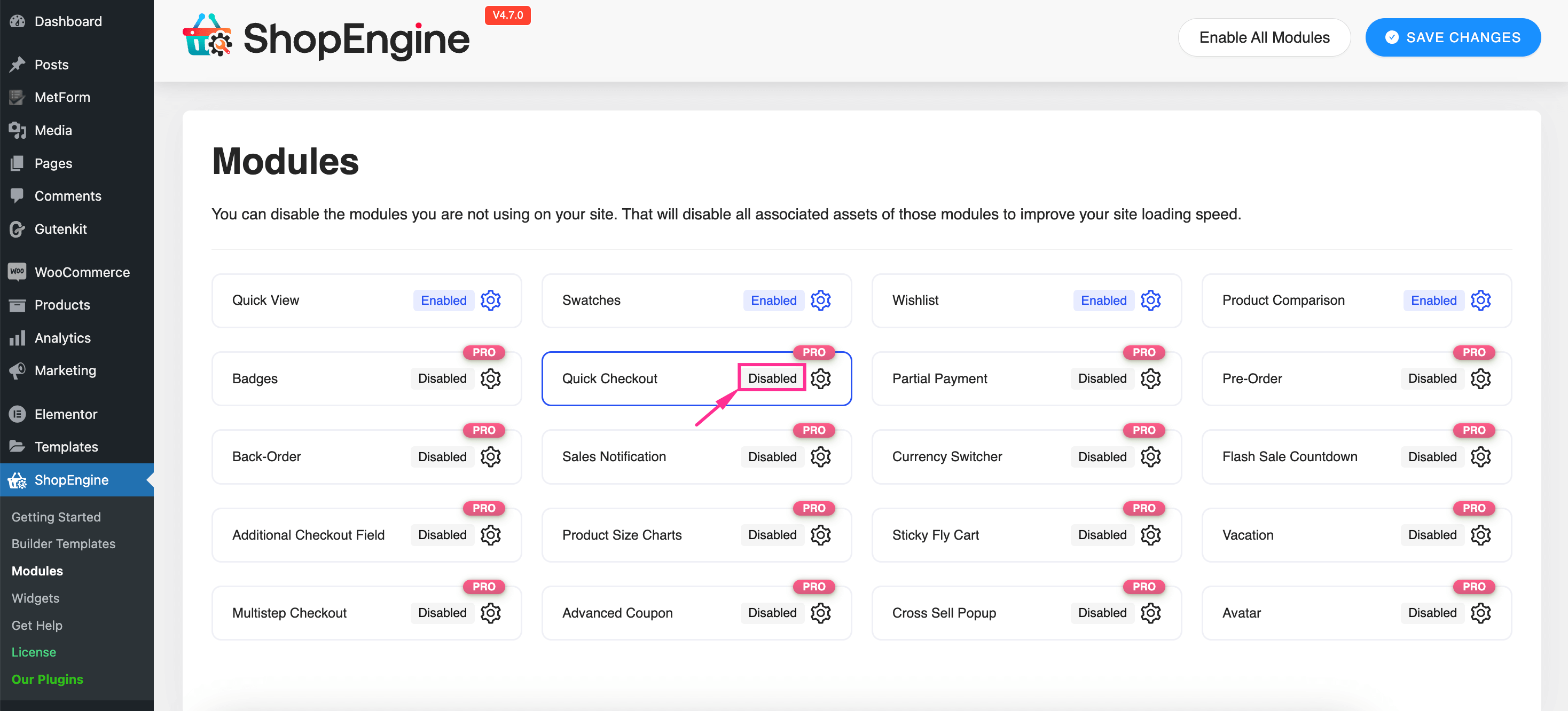
Successivamente, devi abilitare il modulo "Quick Checkout" per usufruire della funzionalità di pagamento popup. Visita ShopEngine >> Moduli E clicca su "Checkout rapido" modulo.

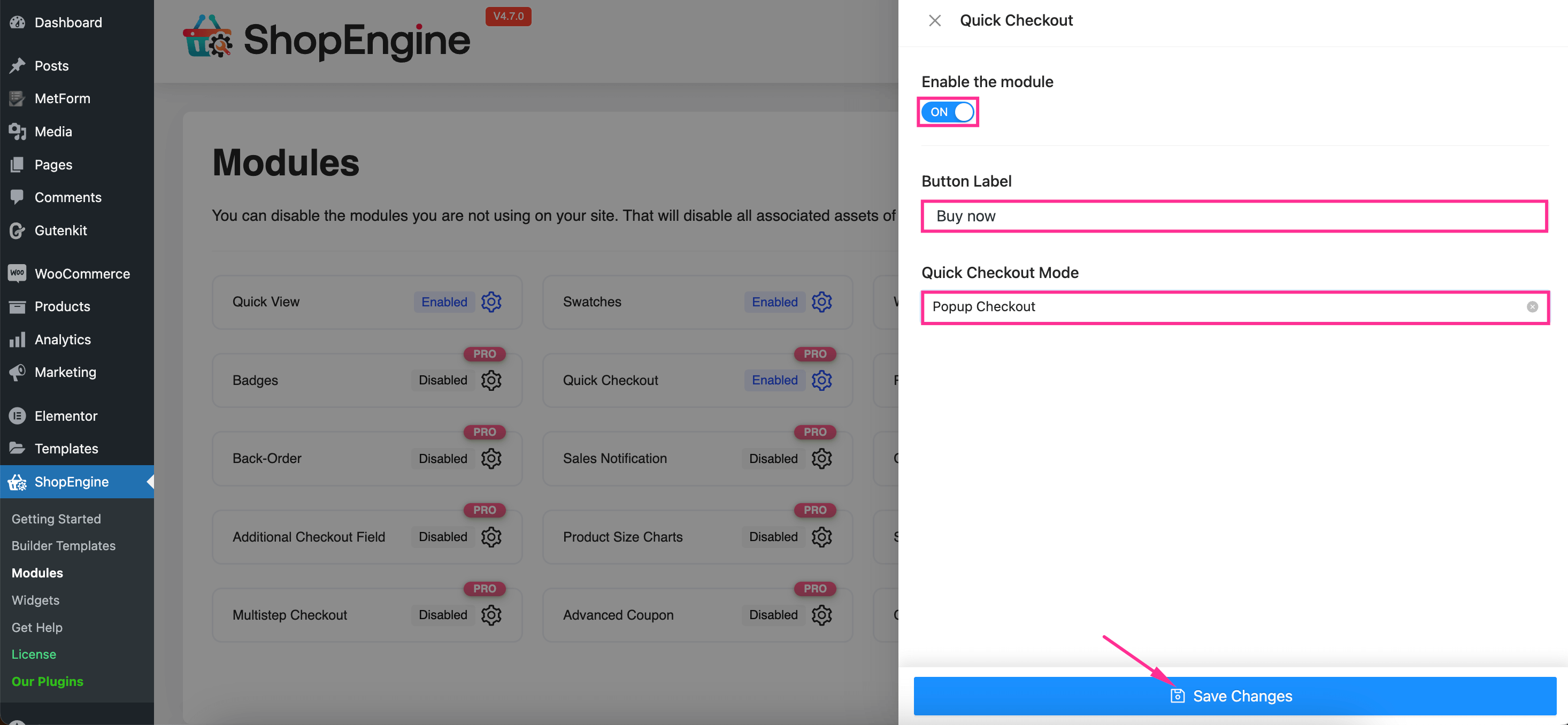
Una scheda si aprirà scorrendo dal lato destro. Su questa scheda, troverai un pulsante di attivazione/disattivazione. Attiva questo interruttore pulsante per abilitare il modulo Quick Checkout. Quindi, inserire le informazioni per i seguenti campi:
- Etichetta del pulsante: Fill this field with WooCommerce checkout button text.
- Modalità di pagamento rapido: Select the Popup Checkout option for this WooCommerce quick checkout field.
Dopo aver compilato tutti questi campi, fare clic su "Salva modifiche" pulsante.

Passaggio 3: creare un modello di pagamento popup.
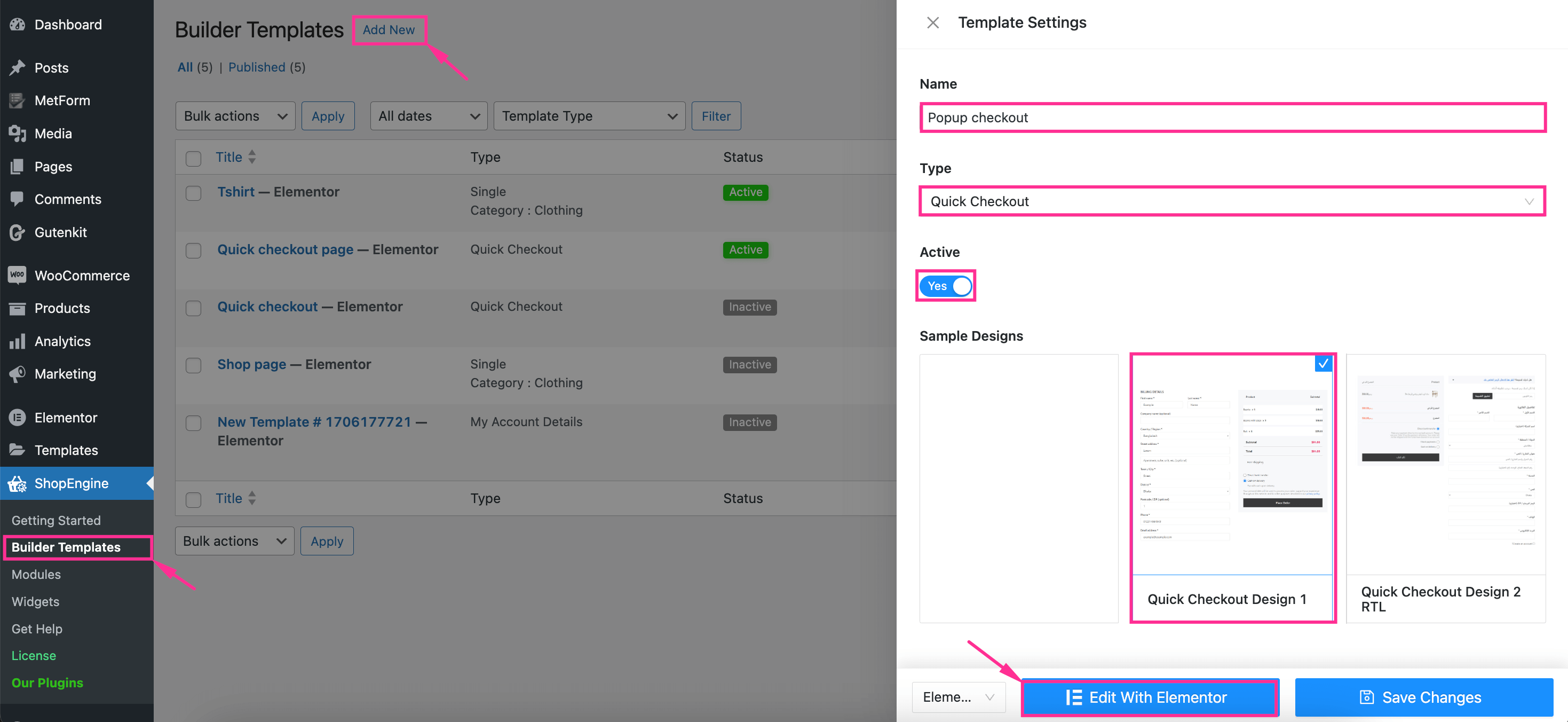
Nel terzo passaggio, è necessario impostare un modello navigando su ShopEngine >> Modelli di creazione. Poi, premi "Aggiungi nuovo" pulsante che aprirà una scheda sul lato destro.
Ecco, devi farlo inserire le seguenti informazioni per completare le impostazioni del modello di pagamento popup di WooCommerce:
- Nome: Inserisci un nome per il tuo modello di pagamento popup WooCommerce.
- Tipo: Selezionare Pagamento rapido per questo campo.
- Attivo: Attiva questo pulsante.
- Disegni di esempio: Select a pre-built popup checkout design from the Sample Designs.
Ora premi il pulsante “Modifica con Elementor” pulsante per personalizzare questa pagina popup di pagamento di WooCommerce.

Passaggio 4: personalizzare la pagina di pagamento popup di WooCommerce.
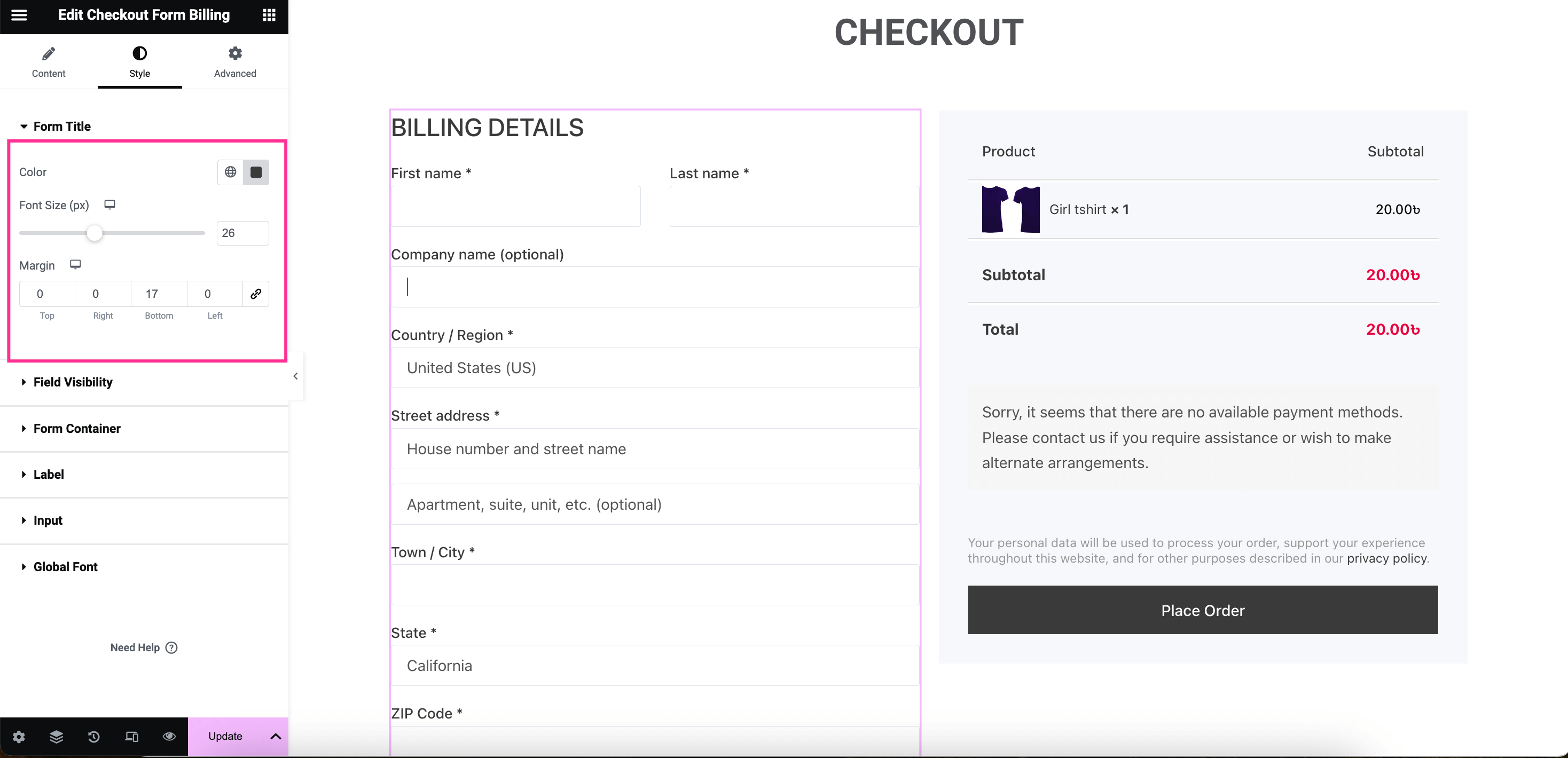
Quest'ultimo passaggio riguarda la personalizzazione del modello di checkout popup mobile di WooCommerce. Per creare un modello di checkout popup WooCommerce personalizzato, premere i campi E visita la scheda “Stile”. Then, expand the WooCommerce popup checkout Form Title to personalizza Colore, Dimensione Carattere e Margine.

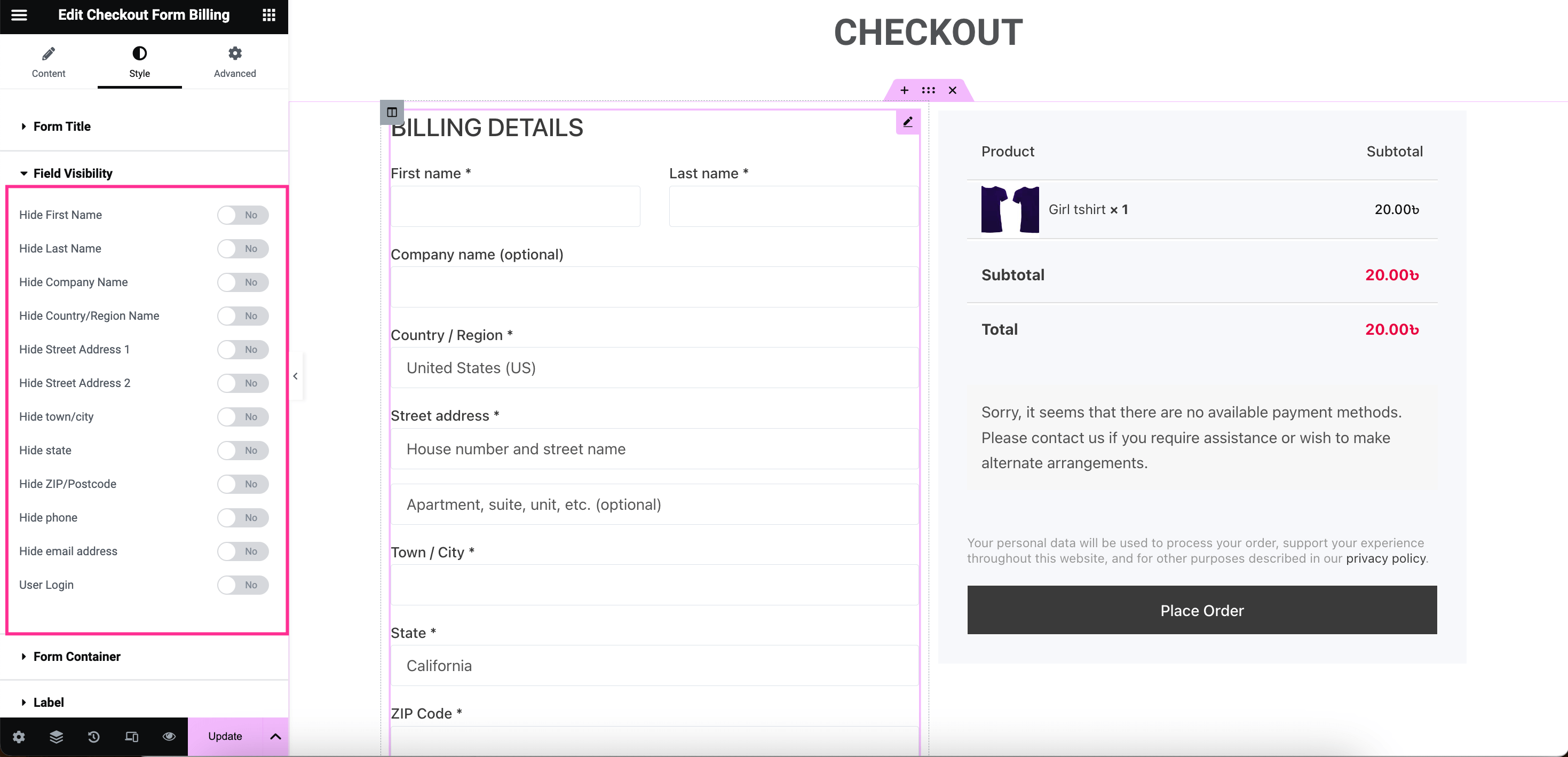
Dopo di che, aprire la visibilità del campo tab. Qui troverai le opzioni per nascondere tutti i campi utilizzati nel popup di checkout rapido di WooCommerce.
Per nascondere questi campi, attiva il pulsante di attivazione del Nome, Cognome, Nome dell'azienda, Nome del paese, Indirizzo 1, Indirizzo 2, città/paese, Stato, CAP/codice postale, Telefono, Indirizzo e-mail, E Accesso utente.

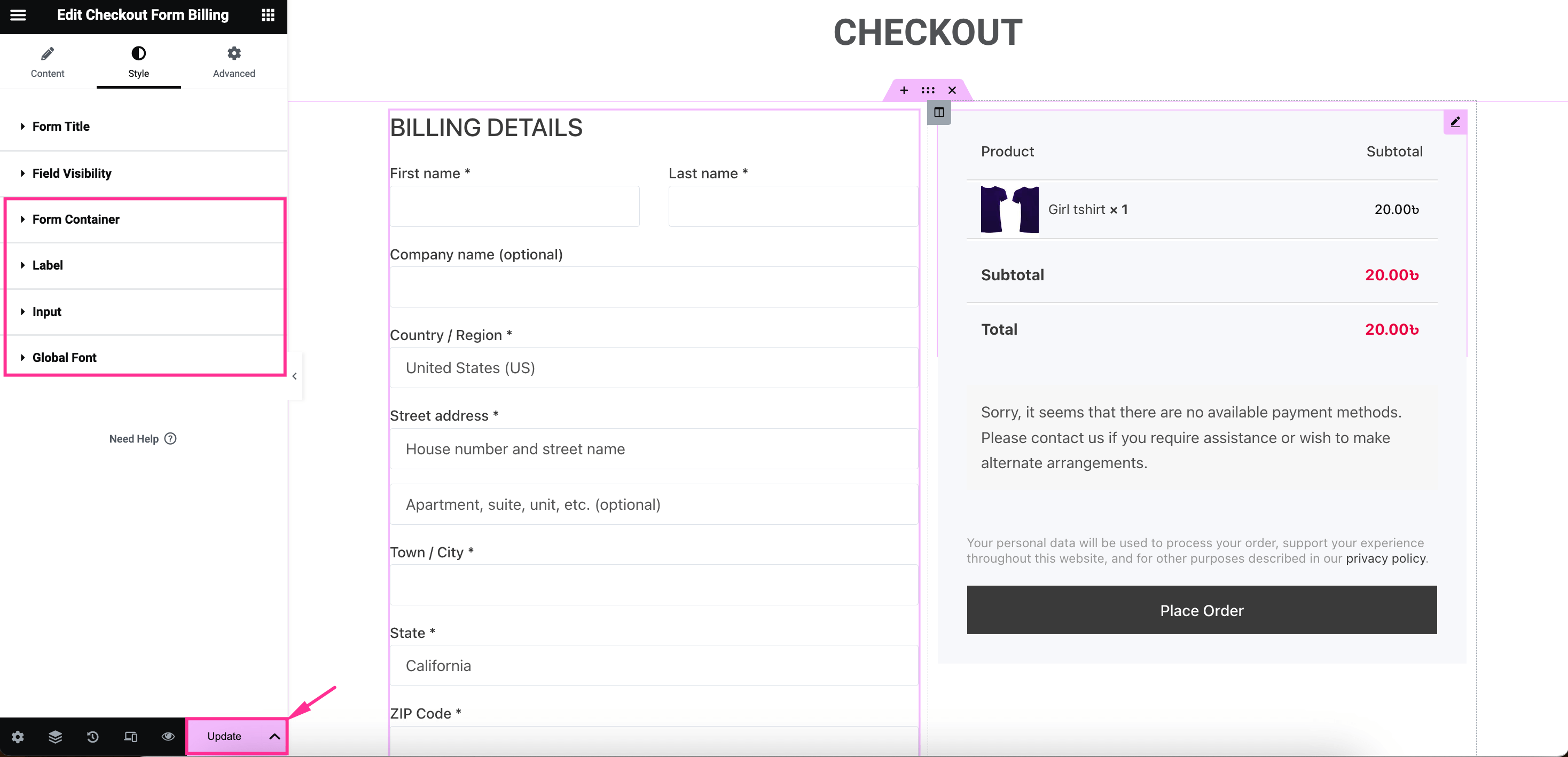
Puoi anche modifica lo stile del contenitore del modulo, Etichetta, Ingresso, E Carattere globale. Infine, dopo aver completato la personalizzazione del popup di pagamento di WooCommerce, premi l'aggiornamento pulsante per renderlo attivo.

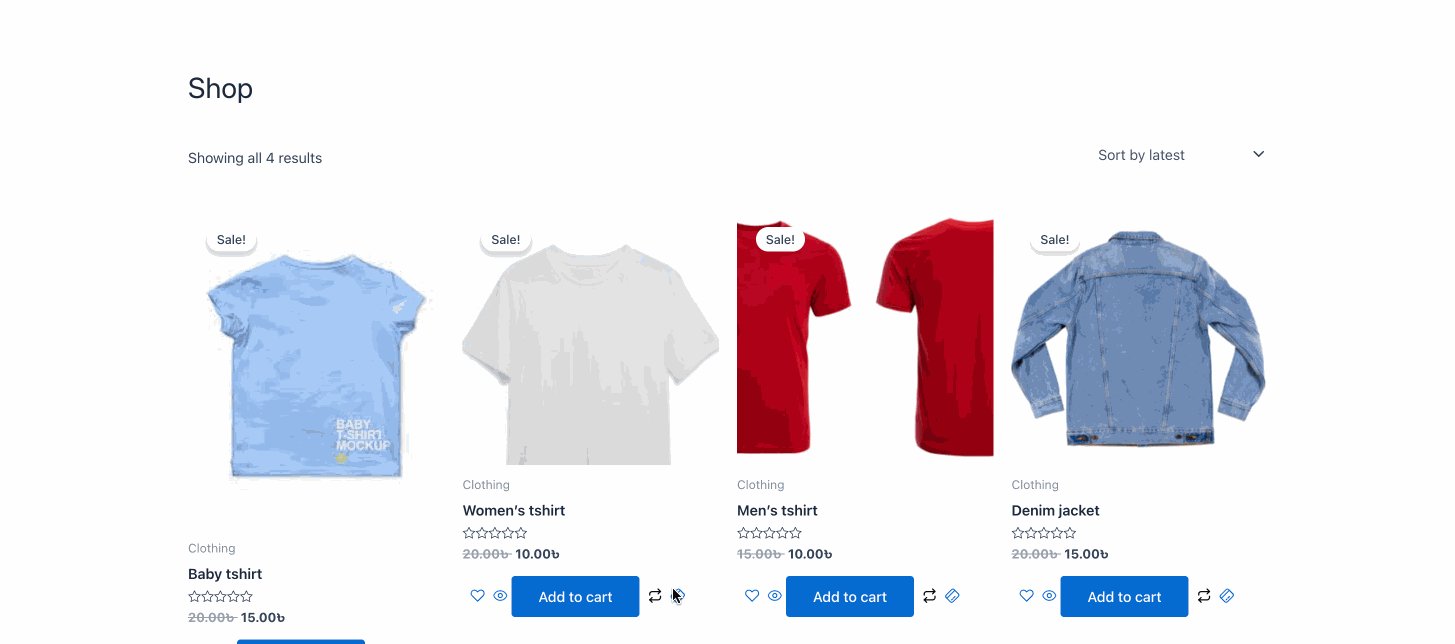
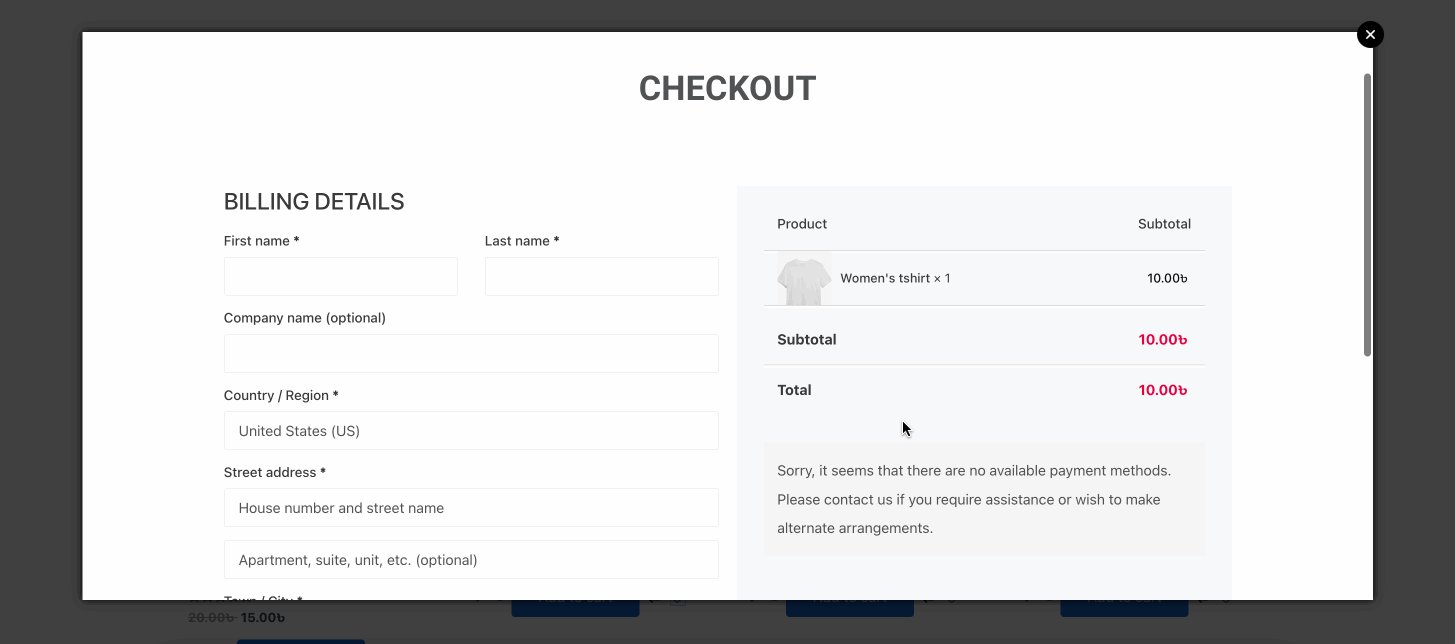
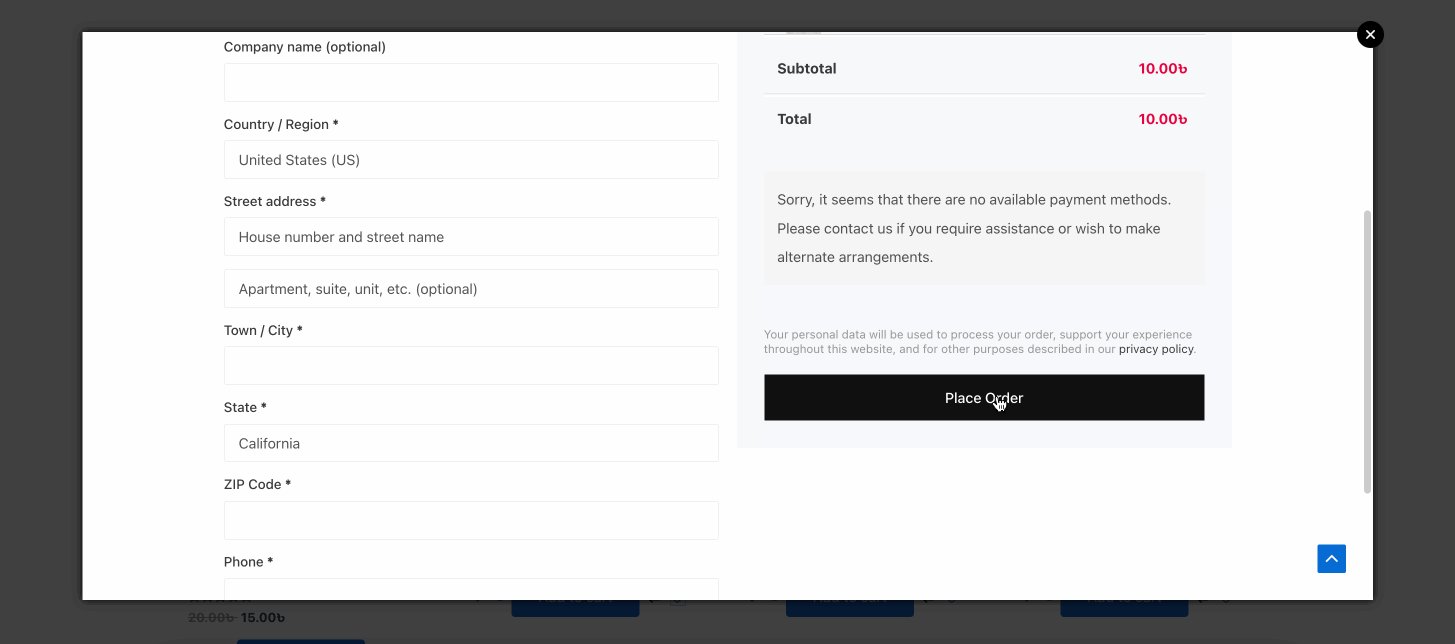
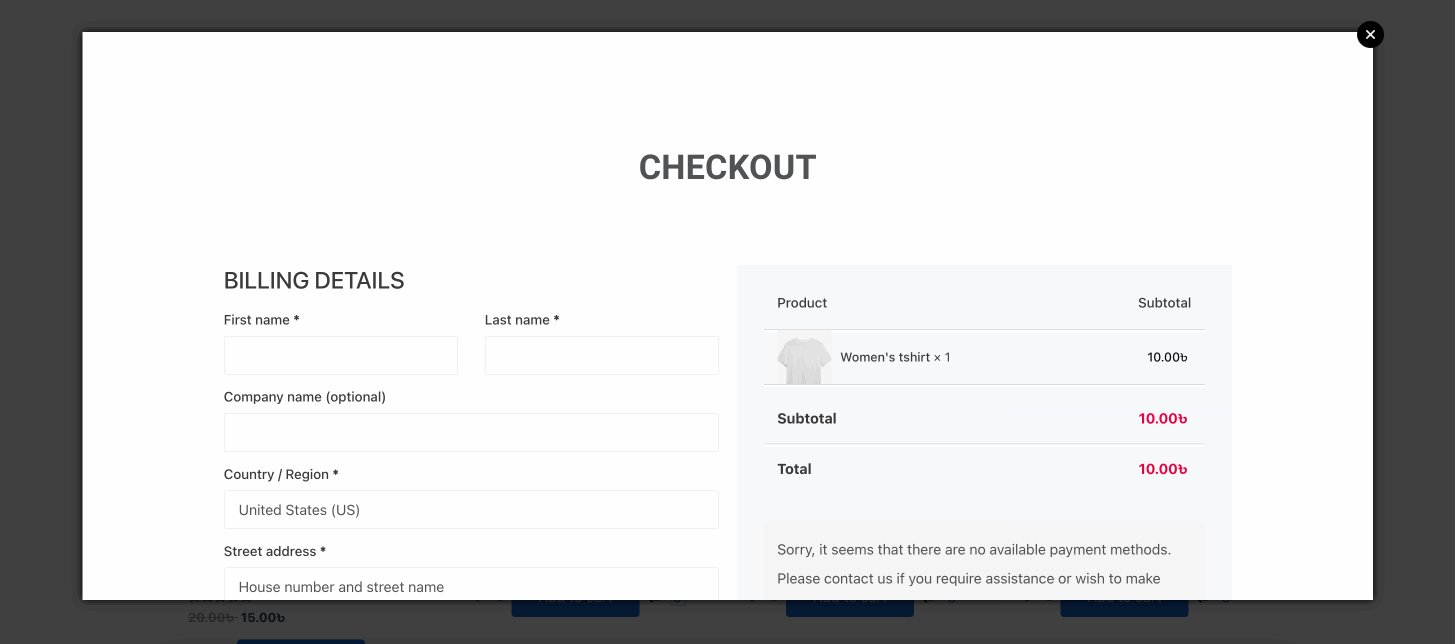
Ecco come funziona il tuo popup di pagamento nel front-end:


Inizia con la pagina di pagamento popup di WooCommerce!
So, you got the guide to adding a WooCommerce popup checkout page to your store. Now it’s time to utilize it and enjoy the benefits of integrating a popup checkout page into your online shop, resulting in fast purchases, sales and revenue increase, and a seamless shopping experience. Since opening a popup checkout page is better and more fruitful than redirecting customers to a separate checkout page. Hence make use of the Elementor WooCommerce add to cart popup option and start earning extra revenue for your store.

Lascia un commento