Ti è mai capitato di navigare su internet e di essere improvvisamente accolto da un popup? Una finestra pop-up che appare con sovrapposizione mentre stai visitando una pagina web.
A volte questi popup possono essere super utili, offrendoti informazioni utili o grandi affari. Oppure possono risultare un po' fastidiosi e invadenti.
Ma dal punto di vista del proprietario di un sito web, i popup si sono rivelati un mezzo potente per catturare l'attenzione, promuovere offerte e generare lead.
Ecco perché è fondamentale creare i popup giusti che coinvolgano l'utente senza però infastidirlo.
Per aiutarti, ti guideremo attraverso ogni passaggio della configurazione di popup efficaci, su misura per gli obiettivi del tuo sito web. Alla fine di questa guida, avrai il modo più semplice per creare popup che non solo attraggono l'attenzione, ma migliorano anche l'esperienza utente.
Cos'è un popup sul sito web?
I popup sono piccole finestre che appaiono su una pagina web, in genere come overlay, per catturare l'attenzione dell'utente. Queste finestre possono includere varie forme di contenuto come annunci promozionali, offerte di abbonamento, notifiche o call-to-action.
I popup spesso richiedono interazione, come entrare o uscire da una pagina, cliccare su un pulsante per chiuderli o compilare un modulo. Sono progettati per distinguersi dal resto della pagina per sollecitare un coinvolgimento immediato.
Quando vengono solitamente utilizzati i popup sui propri siti web?
I popup sono più comunemente utilizzati per raggiungere obiettivi specifici correlati al coinvolgimento e alla conversione degli utenti. Ecco alcuni scenari comuni in cui le persone utilizzano i popup sui loro siti Web:
- A catturare lead O creare una mailing list con un abbonamento.
- Promuovi offerte esclusive, sconti o offerte a tempo limitato.
- Annunciare nuovi prodotti, funzionalità o aggiornamenti importanti.
- Per fornire avvisi importanti per avvisare i visitatori.
- Chiedi ai visitatori di Registrati per un account sul sito web.
- A raccogliere feedback O condurre sondaggi tra il pubblico.
- Spettacolo consenso ai cookie O politica sulla riservatezza notifica.
- Guida gli utenti verso iscriviti agli eventi, webinar o workshop.
Questi utilizzi strategici dei popup contribuiscono ad aumentare il coinvolgimento e la conversione degli utenti, ma è essenziale implementarli con attenzione per evitare di compromettere l'esperienza dell'utente.
Come creare popup WordPress in Gutenberg
Passiamo ora alla parte principale di questa guida tutorial su come aggiungere un popup su WordPress utilizzando l'editor a blocchi Gutenberg.
The default Gutenberg editor doesn’t come with a popup builder. So when you are using Gutenberg you need to pick a WordPress popup plugin for the block editor. For this tutorial, we have used the PopupKit plugin.
PopupKit is one of the best WordPress popup plugin for Gutenberg, designed specifically for the Gutenberg. With this WordPress popup maker, creating popups in Gutenberg is now easier than ever.
Ecco la procedura dettagliata per creare un popup Gutenberg nell'editor di WordPress.
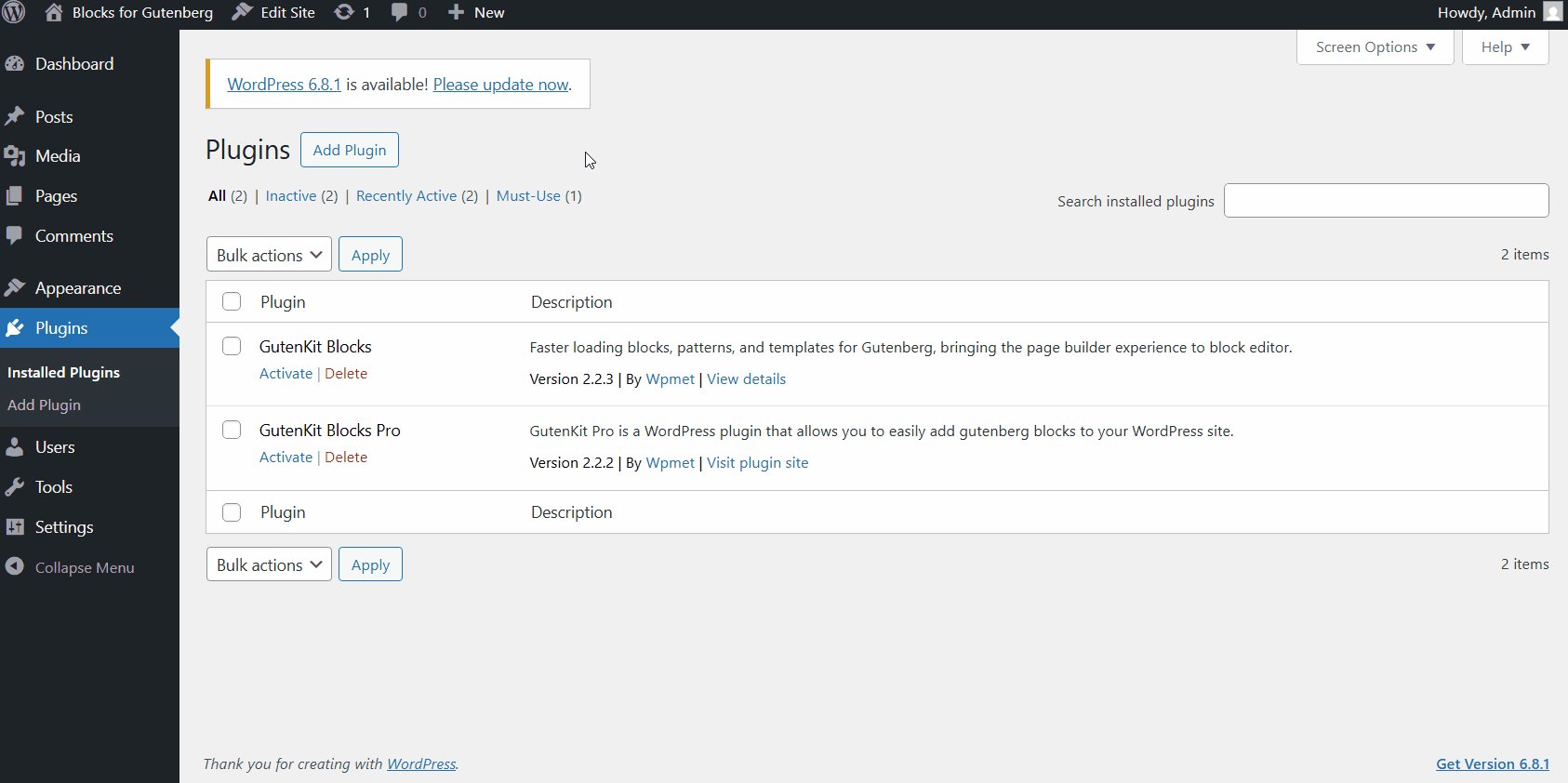
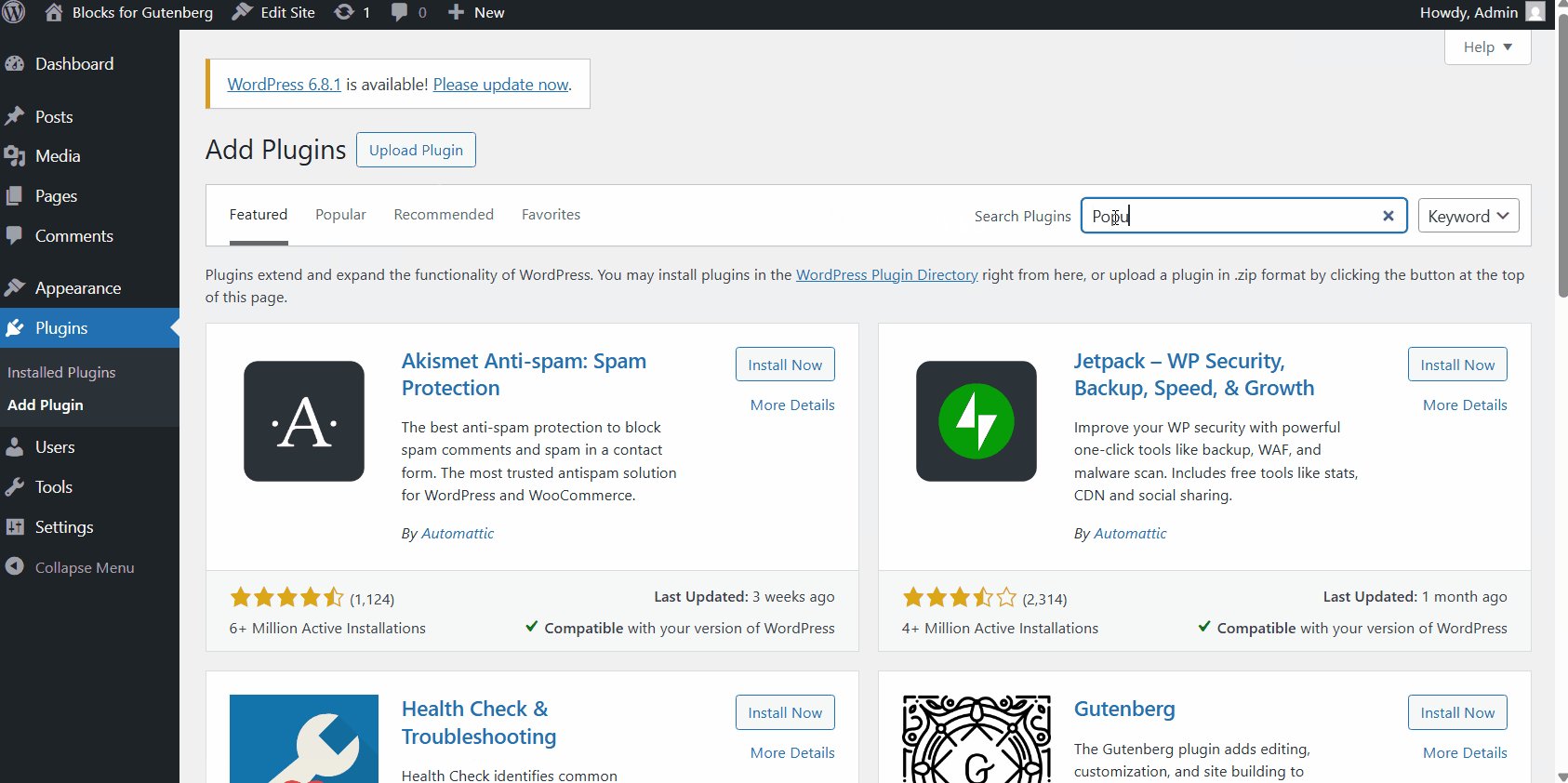
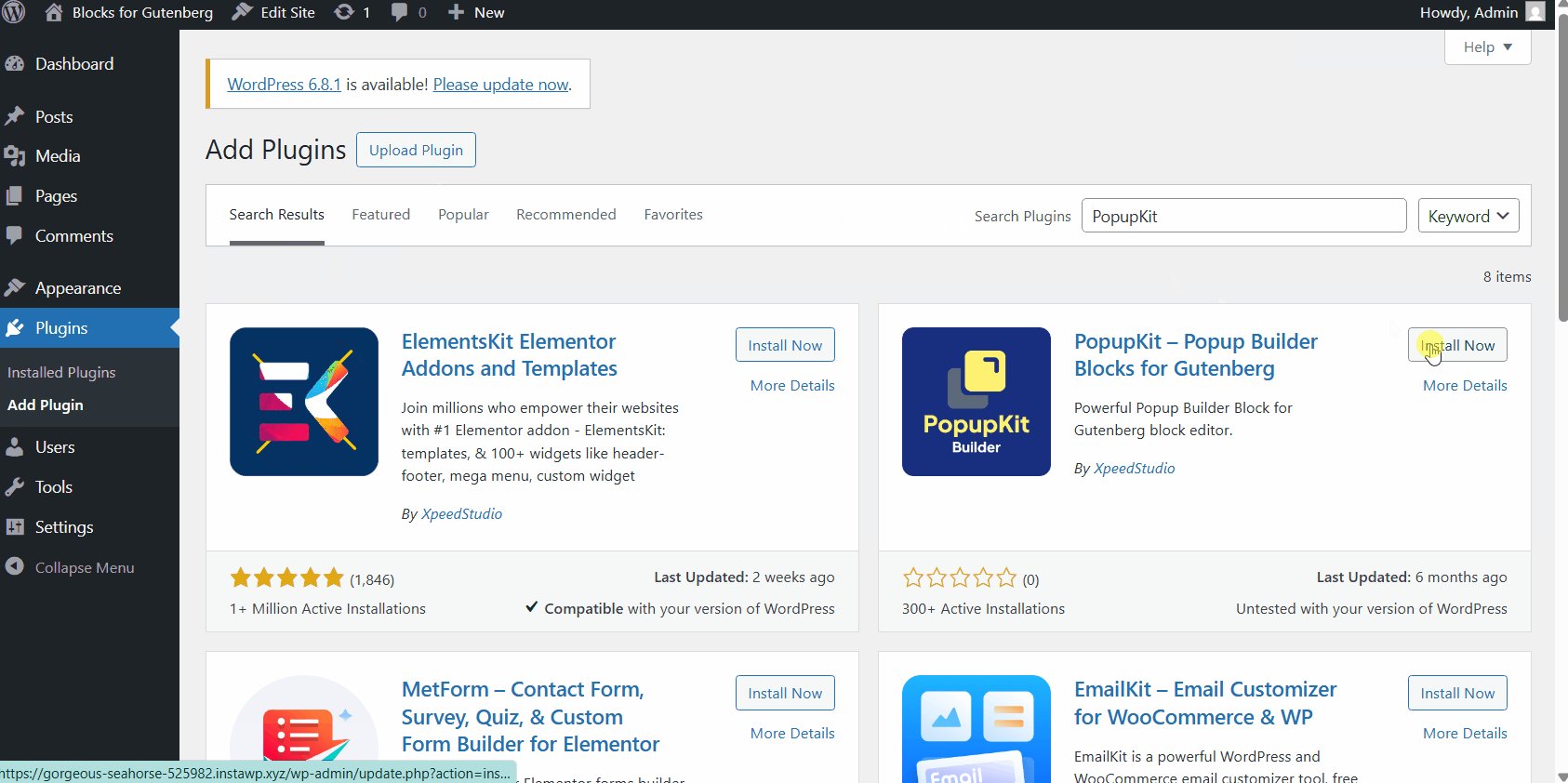
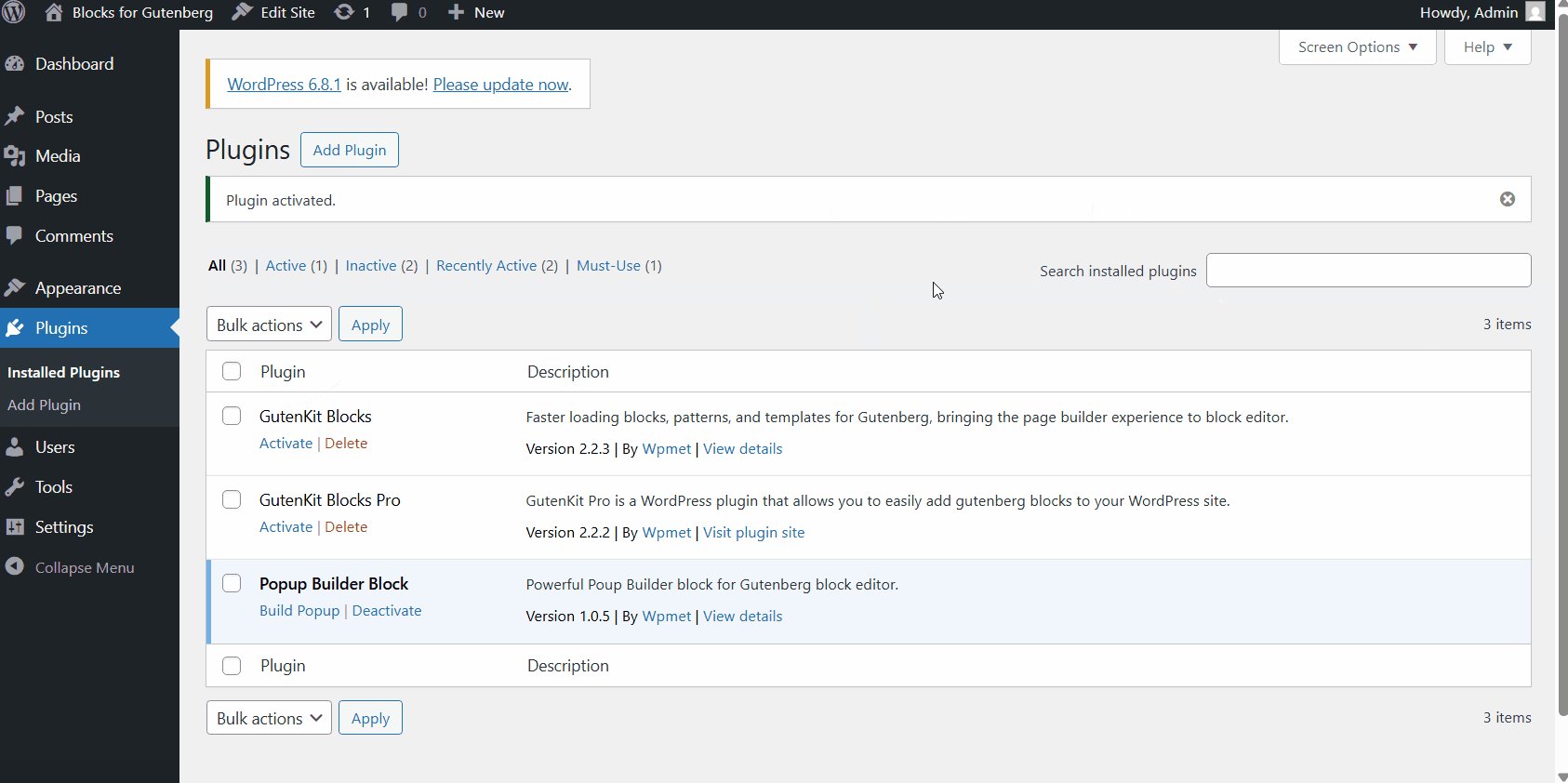
Installa e attiva un plugin popup di WordPress per Gutenberg
To install the PopupKit plugin, you need to have a block installed on your website. Here are the required plugins and themes to use popup builder seamlessly on your website.
☑️Required Plugins:
- Kit Popup: Download free WordPress popup plugin
☑️ Tema: Tema Hello Blocks or any WordPress block theme like Twenty Twenty-Five.

Once you’ve installed all the plugins, you’re all set to start building WordPress popups in Gutenberg for your WordPress site. Now you can pop up under Campagna, get through the Abbonato information, see the campaign Analytics, get advanced Integrazione, explore template, and so on.
How to add a popup on WordPress using Gutenberg blocks
Now, we will start creating WordPress popups in Gutenberg. With PopupKit you can design popups from the scratch with any Gutenberg blocks. Or, you can use the pre-designed templates to quickly build high-converting popups.
In this tutorial, we will demonstrate both of the methods of creating WordPress popups in Gutenberg.
Method 1: Create Gutenberg popups for WordPress with pre-designed templates
Mentre creating a professional WordPress website with Gutenberg, you can save time and effort by using the ready designs rather than starting from scratch. With 55+ templates available in PopupKit’s Template Library, you can quickly create professional-looking popups in just minutes.
First, let’s see how to use the ready templates to build popups. Go through the following steps to create WordPress popup in Gutenberg:
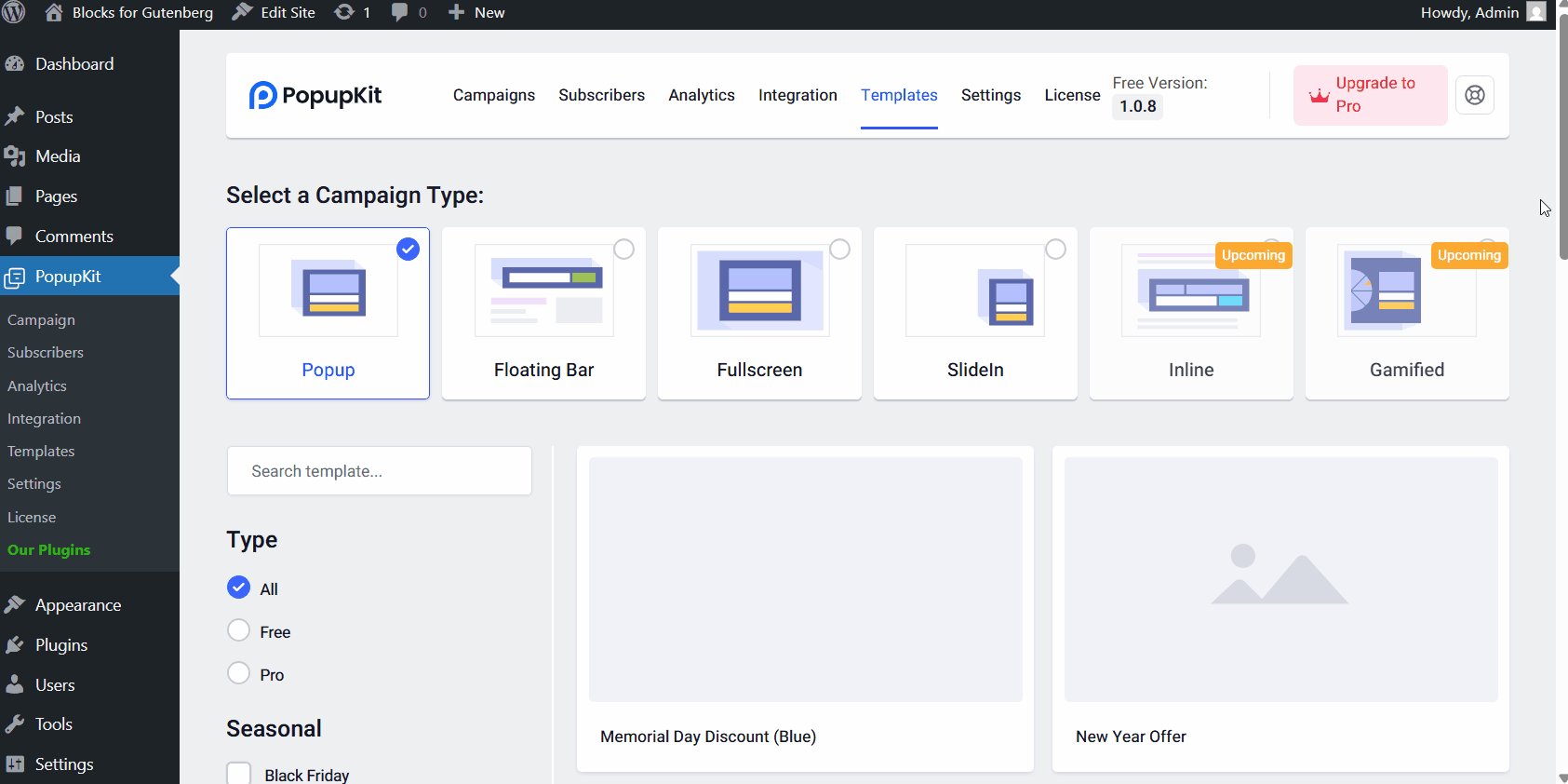
- Vai a PopupKit > Templates
- Clicca sul "Choose From the Templatepulsante ".
- Set the campaign type to: Apparire
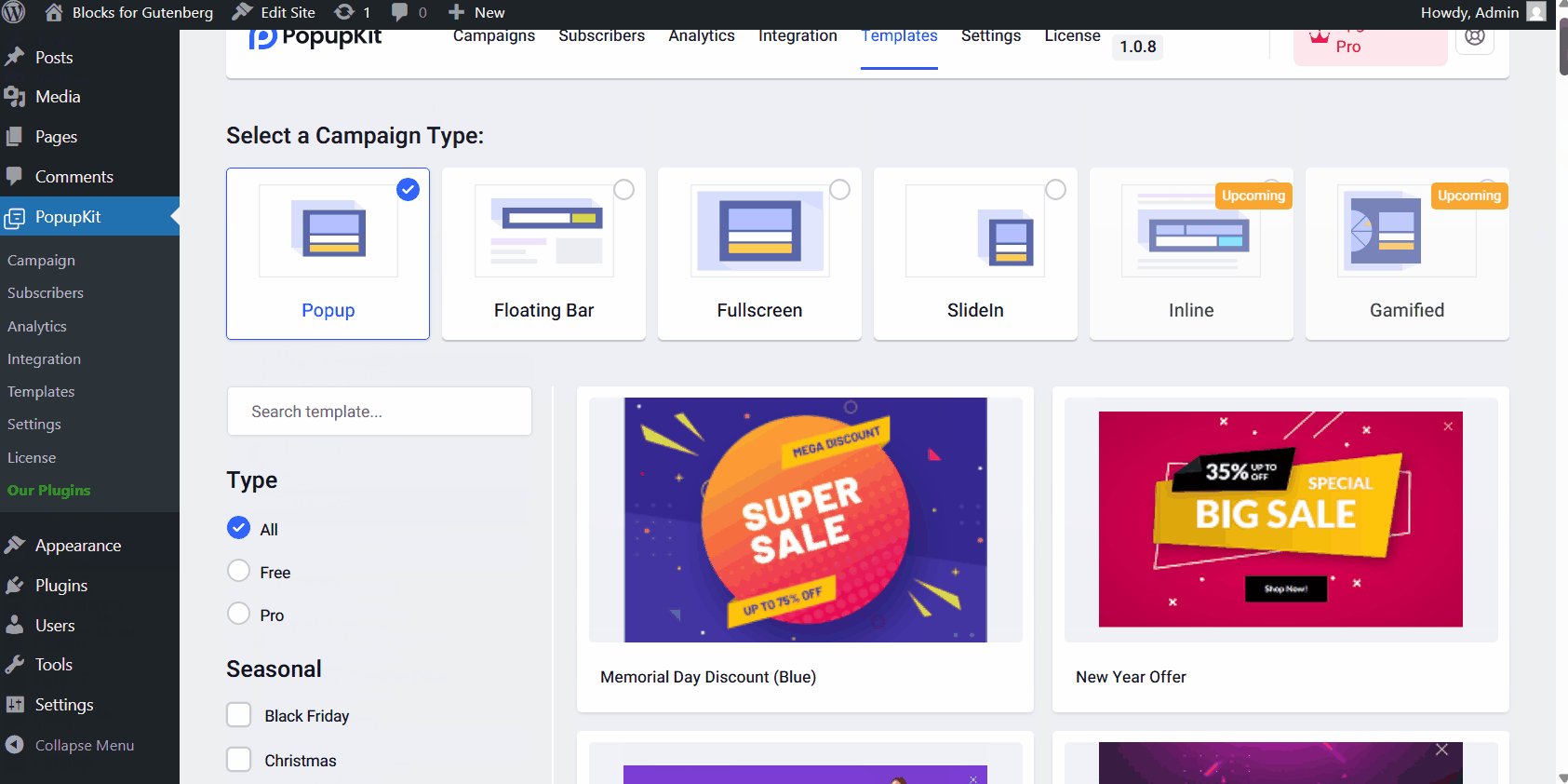
- Poi browse through the template library and import one.

You can easily narrow down your search in the PopupKit template library by using the built-in filters. Here’s a quick look at what you can sort by:
☑️ Tipo:
- Tutto: Browse both free and pro templates.
- Gratuito: Show only the free ones.
- Pro: See the premium templates.
☑️ Seasonal:
Filter the templates by seasonal events like Black Friday, New Year, summer sales, and more to match your campaign’s vibe.
☑️ Goal:
Find templates that can help you achieve specific campaign goals, such as growing your email list, making time-sensitive offers, reducing bounce rate, etc.
☑️ Industry:
Use templates tailored for your niche, whether you’re Blogger/ Publisher, running an eCommerce, working with a Local Business, Marketing Agency, Non-profit or SaaS brands.
☑️ Feature:
Choose templates with specific built-in features like Countdown Timers, Coupon wheels, Gamification, Multi-step campaigns, Exit intent, and Video support.
Method 2: Design WordPress popups from scratch using any Gutenberg block
Alternatively, if you want a fully custom-designed WordPress popup, you can build one entirely from scratch using any Gutenberg blocks (default ones and third-party add-ons) directly in the block editor. Follow the steps bellow:
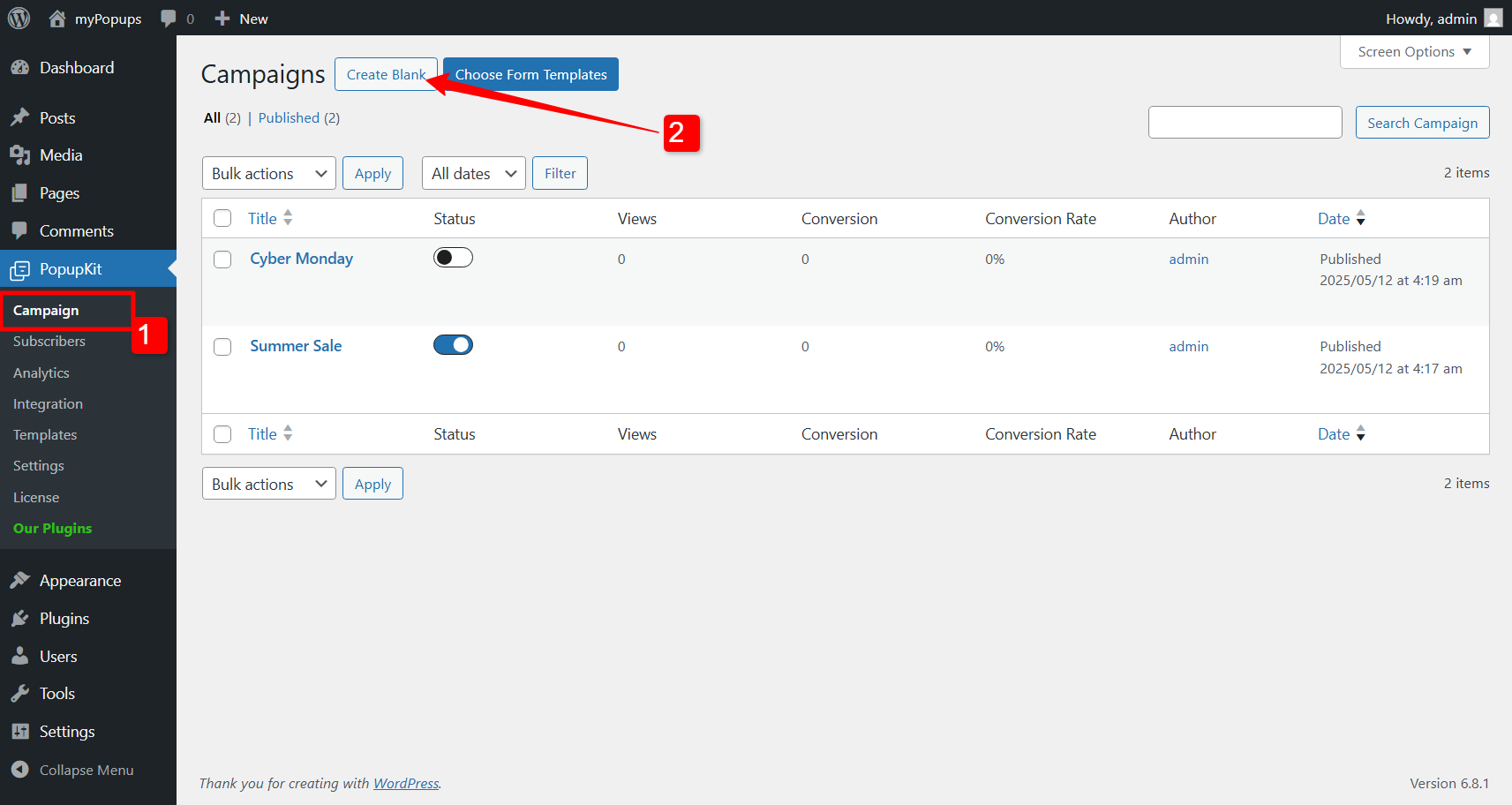
- Navigare verso PopupKit > Campaigns from your WordPress dashboard. Here you will see the popups you have created for your website.
- Quindi fare clic su Create Black to open the popup editor. In the editor you have a blank canvas to create popup with blocks.

Now in the block editor, use various Gutenberg blocks to deisgn the kind of you popup you want for your WordPress website.
PopupKit initially have a set of essential blocks for creating WordPress popups. Beyond that, you can use block editor plugins like GutenKit to get more flexibility in designing popups with a more varsatile collection of blocks.
Con GutenKit page builder for Gutenberg, you can use 74+ blocks and 18+ modules to design a modern and sophisticated popup for your site. This includes blocks like headings, paragraphs, buttons, images, and even videos to your popup, making it highly customizable.
Here are some basic examples of creating a WordPress popups in Gutenberg.
Utilizza condizioni intelligenti per visualizzare i popup di Gutenberg sul tuo sito web
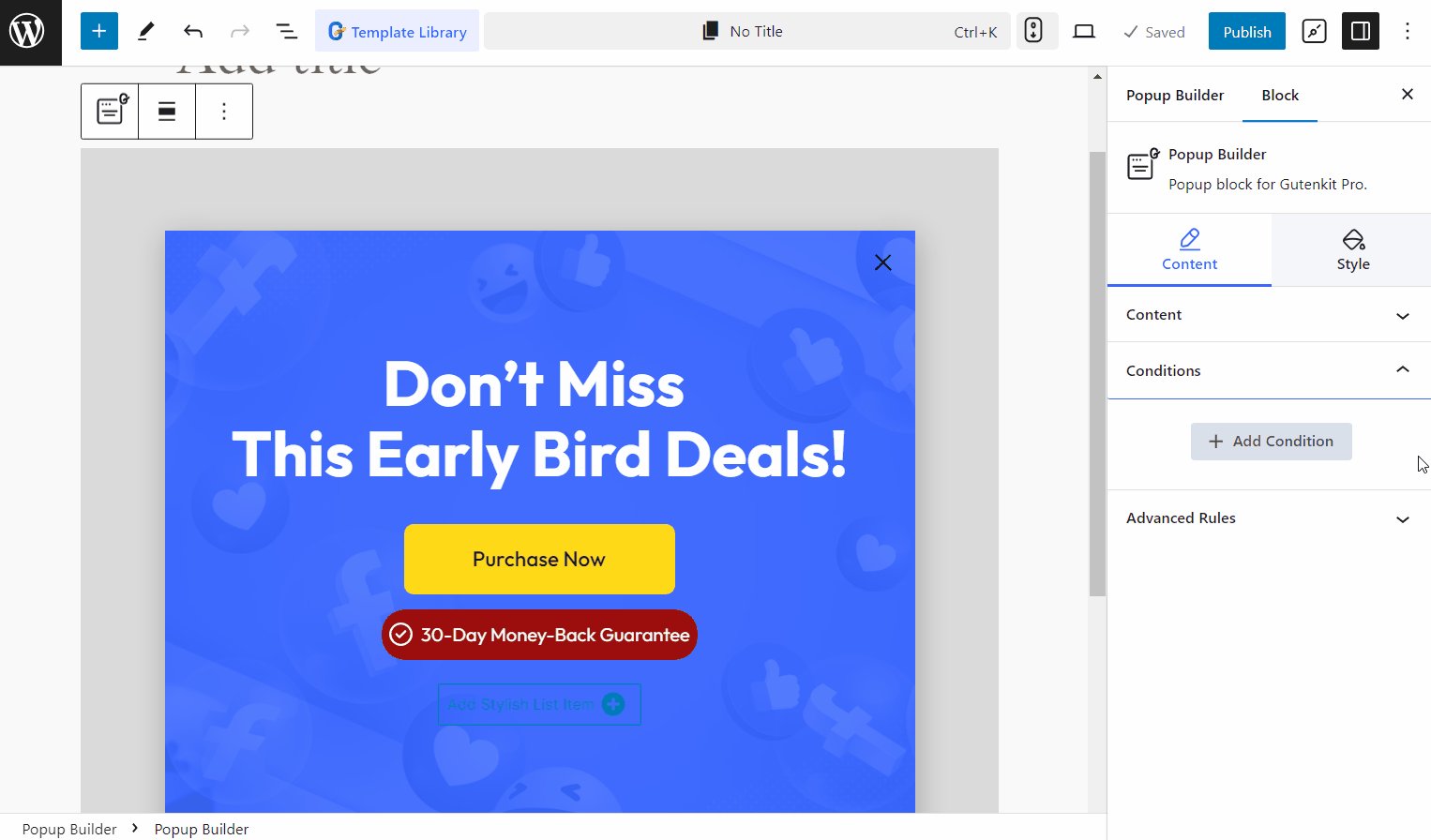
With PopupKit, you have the flexibility to choose which pages you’d like your popups to appear on. Just head over to the popup block editor, and under the “Content” tab, you’ll see an option named “Conditions.”
Da lì, basta cliccare su + Aggiungi condizione pulsante e imposta le regole per dove vuoi che il tuo popup venga visualizzato. È così facile!
With the PopuKit, you can set the Include and Exclude conditions.
- Includi condizione: Con le condizioni Includi puoi aggiungere popup all'intero sito web, a pagine specifiche o alle pagine di archivio.
- Escludi condizione: Puoi decidere dove non mostrare i popup sul tuo sito tramite le condizioni di esclusione.

Ecco come puoi visualizzare i popup sul tuo sito web utilizzando condizioni intelligenti:
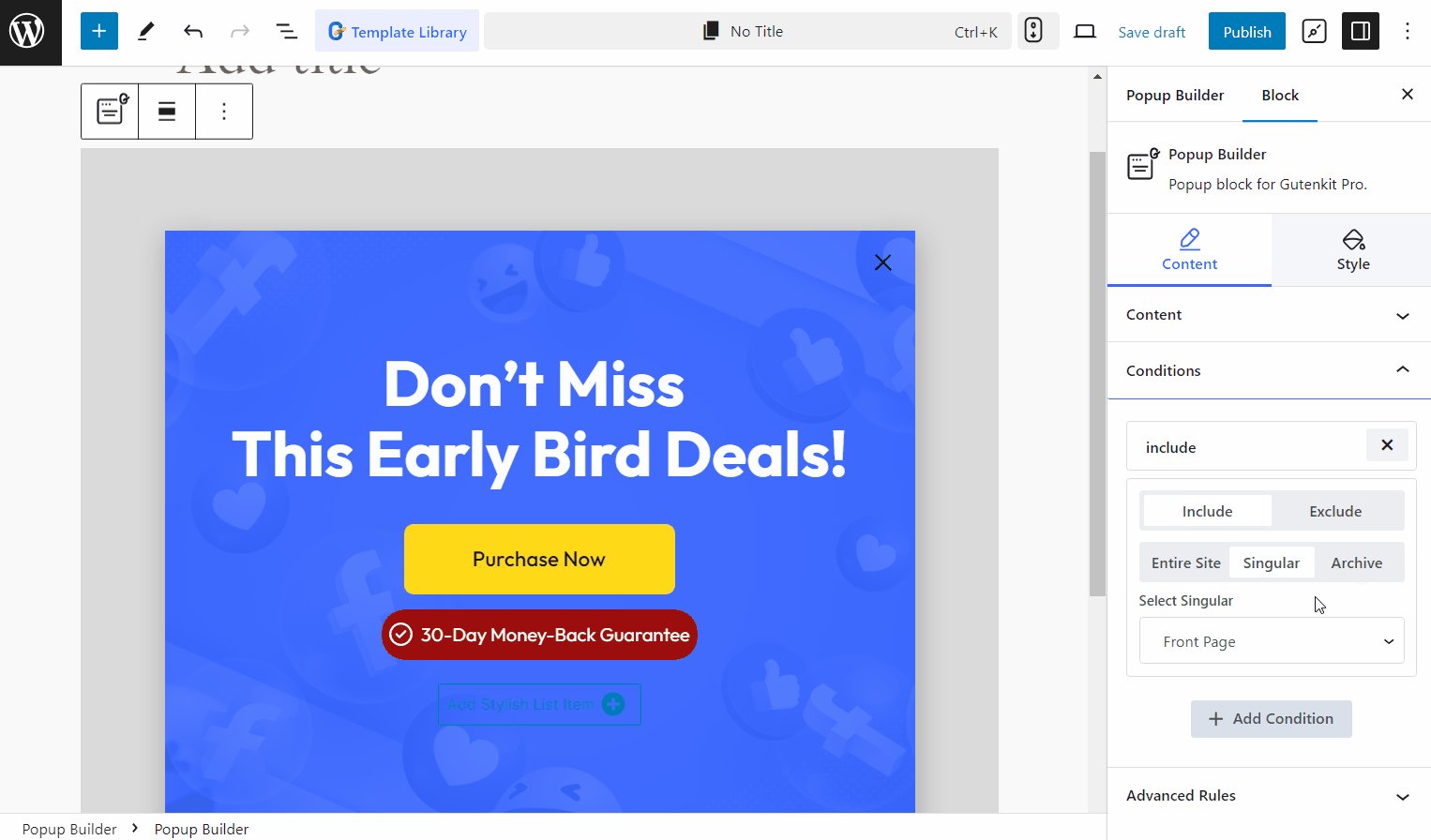
Mostra i popup di Gutenberg sull'intero sito web
Per mostrare il popup su tutte le pagine del tuo sito web,
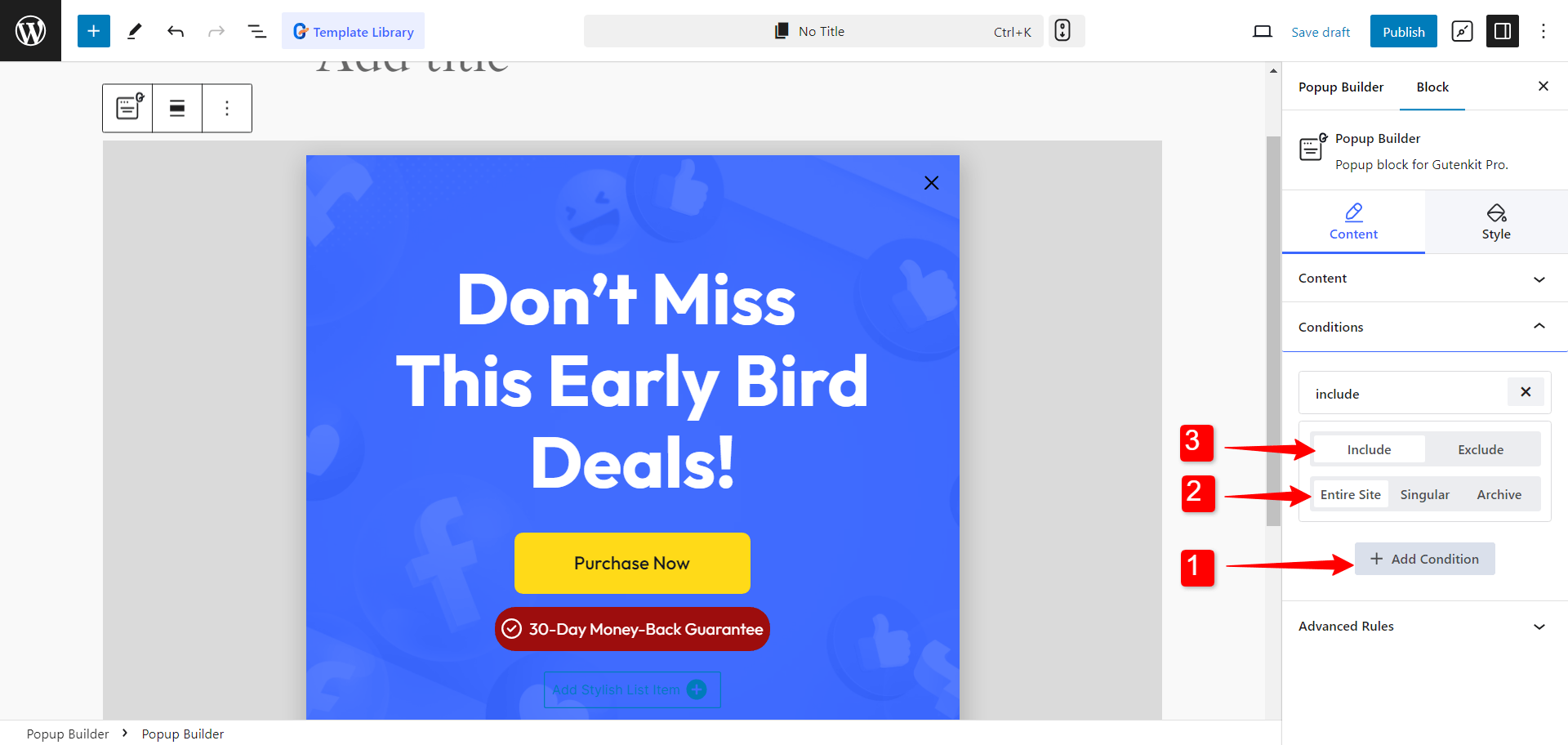
👉 Passo 1: Aggiungere una nuova condizione per i popup.
👉 Passo 2: Selezionare la condizione “Includi”.
👉 Passaggio 3: Seleziona "Intero sito" per mostrare il popup su ogni pagina.

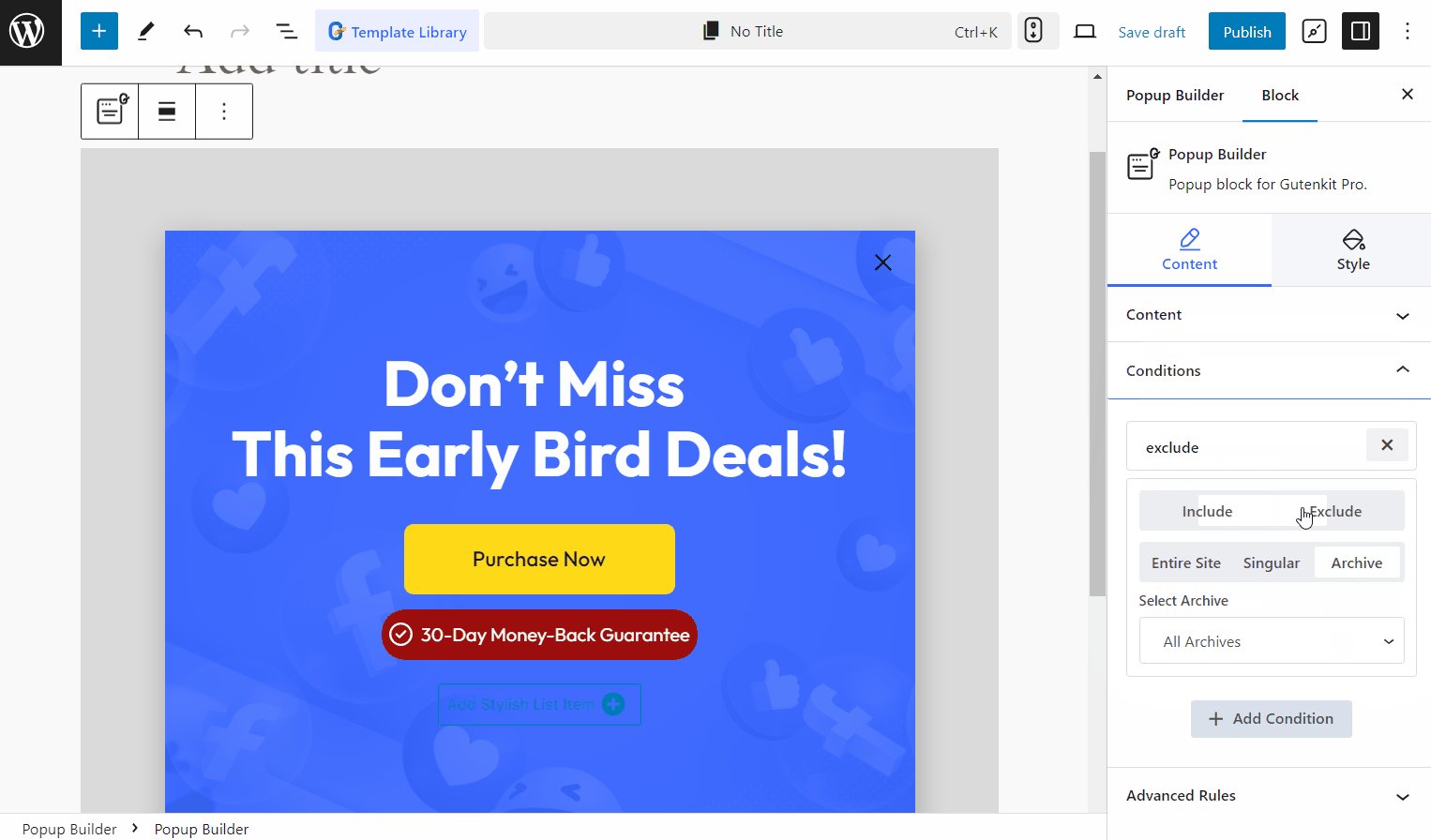
Disattivare la visualizzazione dei popup su pagine specifiche
Potrebbero esserci momenti in cui non vuoi che i popup appaiano su determinate pagine. Puoi farlo con Escludere condizioni.
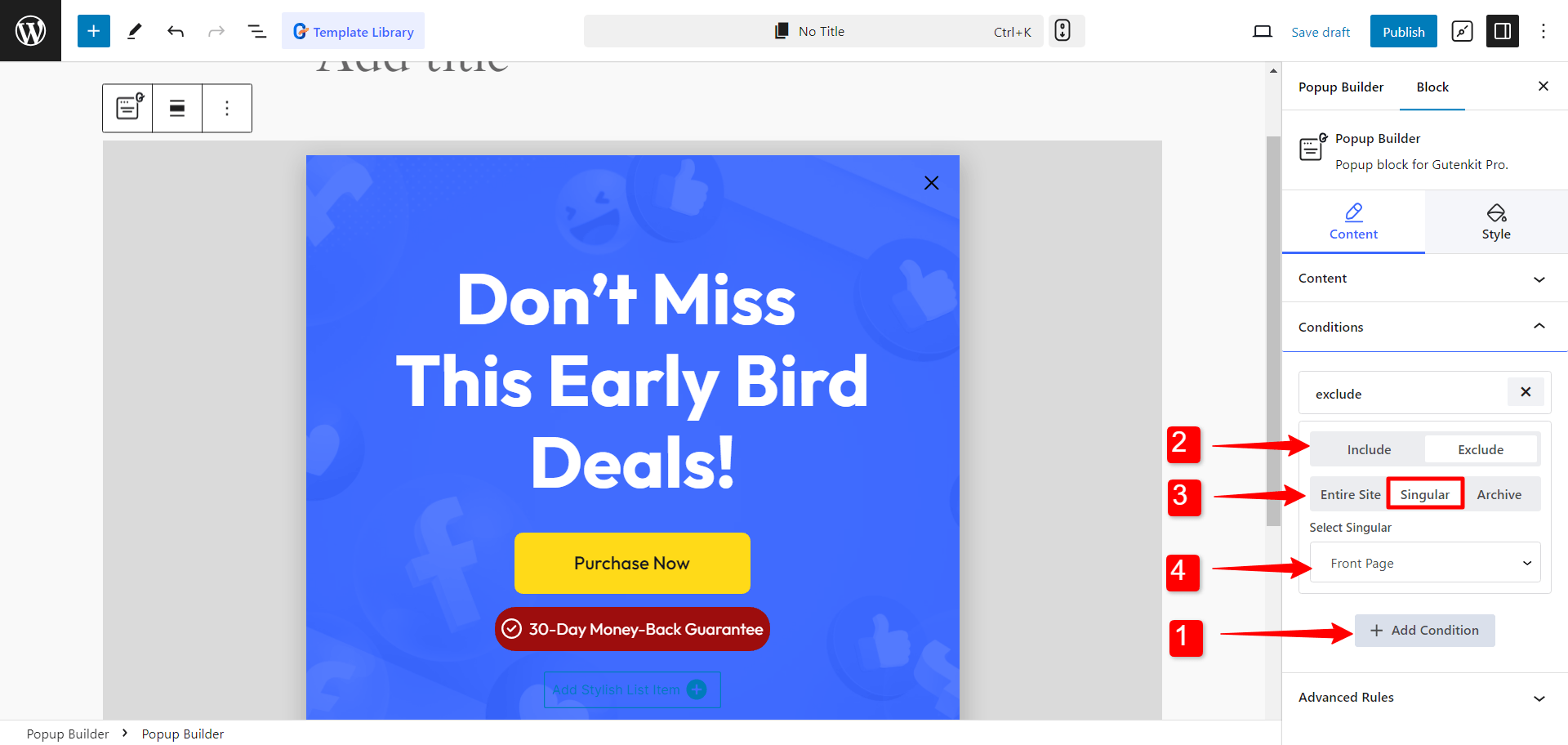
👉 Passaggio 1: Aggiungere una nuova condizione per i popup.
👉 Passaggio 2: Selezionare la condizione “Escludi”.
👉 Passaggio 3: Seleziona “Singolare”.
👉 Passaggio 4: Seleziona una pagina per escludere la visualizzazione dei popup.

Visualizza i popup solo su pagine specifiche
Se vuoi realizzare campagne più mirate, potresti voler visualizzare dei popup su determinate pagine del tuo sito web.
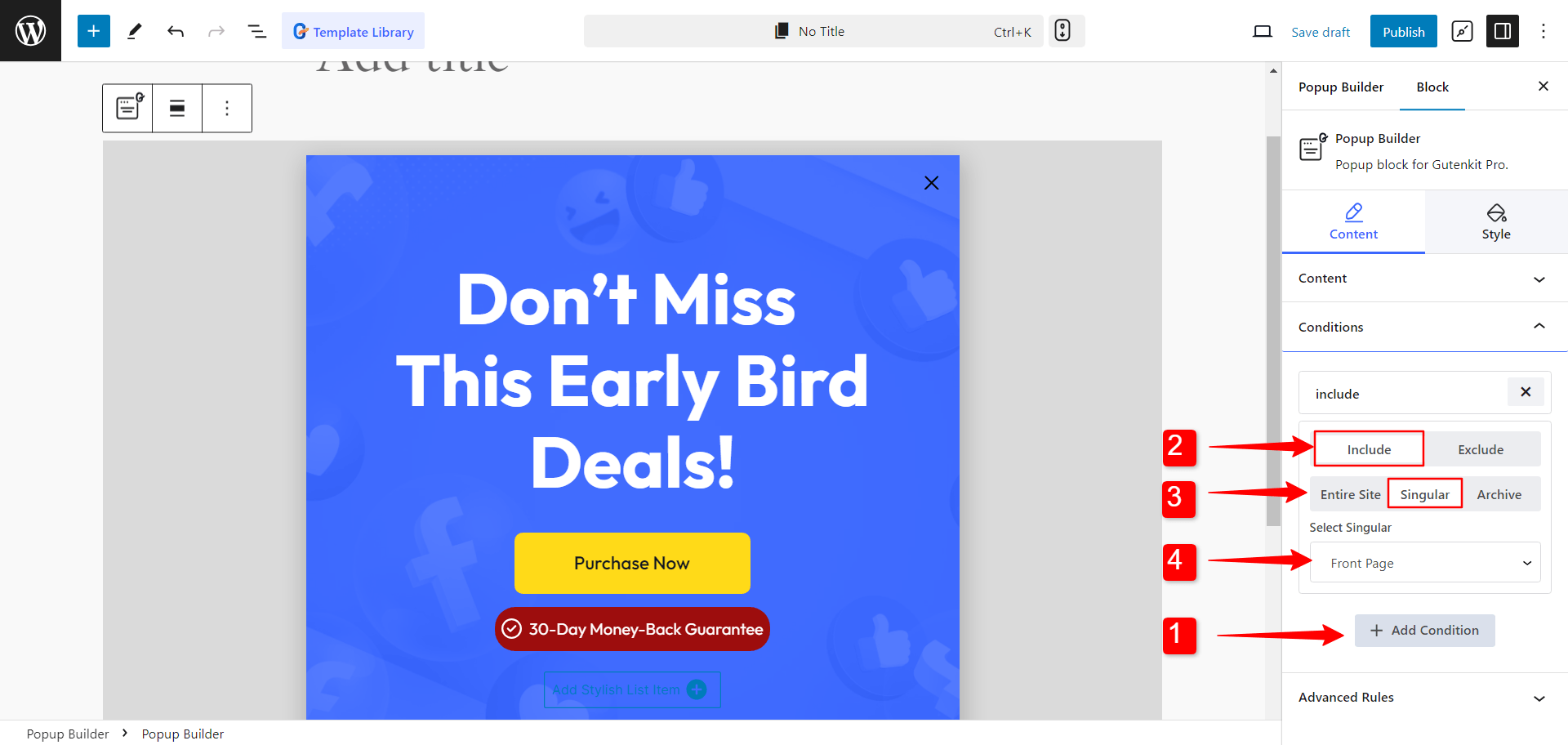
👉 Passaggio 1: Aggiungere una nuova condizione per i popup.
👉 Passaggio 2: Selezionare la condizione “Includi”.
👉 Passaggio 3: Seleziona “Singolare”.
👉 Passaggio 4: Seleziona una pagina per visualizzare un popup.

Inoltre, per essere sicuri che il popup non venga visualizzato su altre pagine, puoi aggiungere un escludere condizionee seleziona l'intero sito per impedire che il popup venga visualizzato sull'intero sito web.
Popup di WordPress nelle pagine di archivio
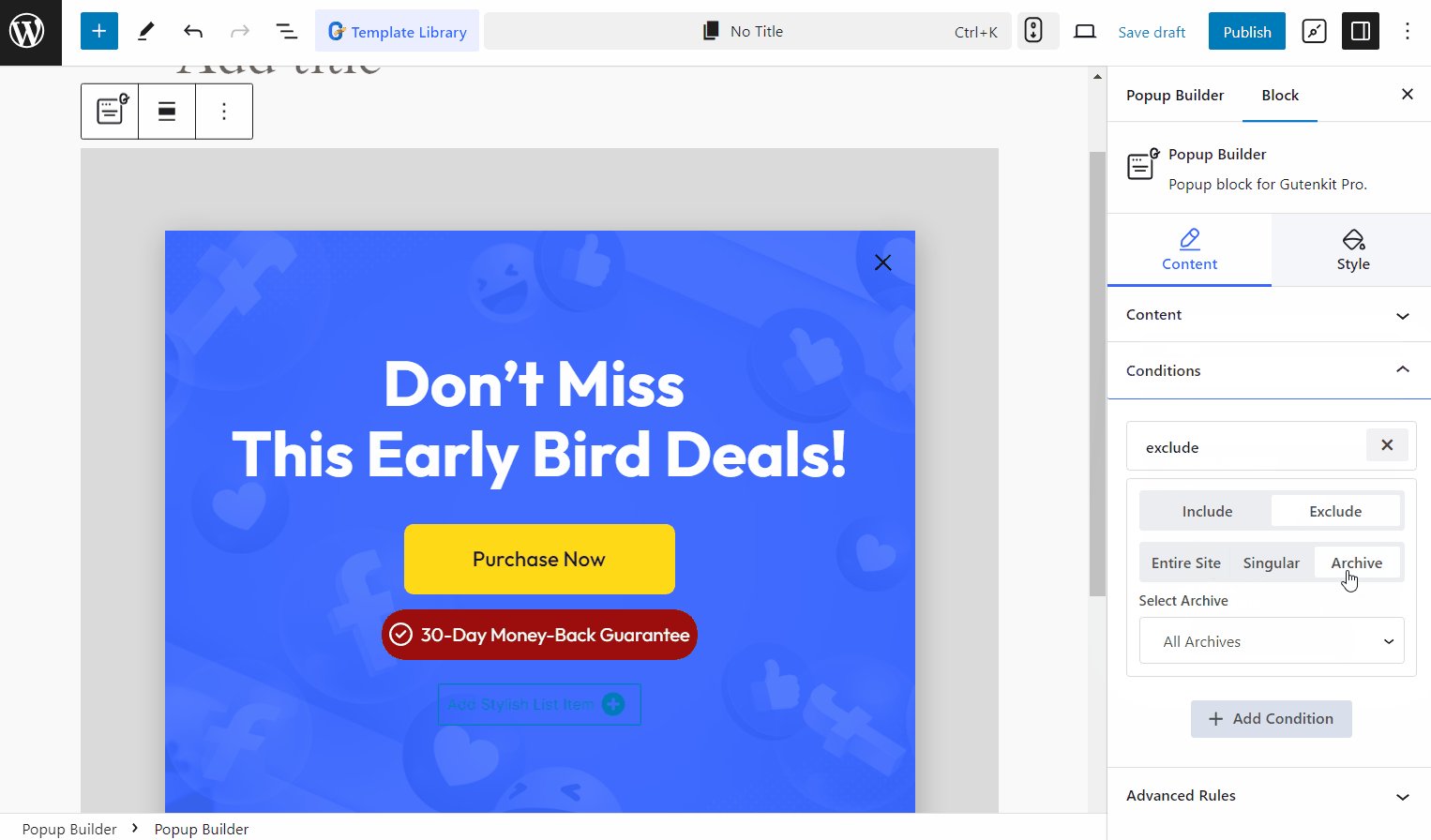
Puoi anche visualizzare i popup su qualsiasi pagina di archivio di WordPress impostando una condizione. Per questo, Aggiungi condizione > Includi > Archivia > Seleziona archivio pagina.
D'altro canto, se vuoi impedire che i popup vengano visualizzati su una particolare pagina di archivio, puoi impostare una condizione di esclusione. Segui semplicemente gli stessi passaggi: Per questo, Aggiungi condizione > Escludi > Archivia > Seleziona archivio pagina.
Decide how and when to trigger the WordPress popups
Hai il controllo completo su come i popup appaiono sulle pagine del tuo sito web. Puoi decidere se i popup appariranno al caricamento della pagina, all'intenzione di uscita o dopo un'interazione.
With this popup maker for WordPress, you can select how the popups will trigger on your website from Contenuto > Eventi aperti nell'editor dei blocchi.
Questo ti aiuta a sviluppare diversi tipi di popup su Gutenberg. Ecco i tipi di popup di WordPress on Gutenberg you can design with Popup Builder.
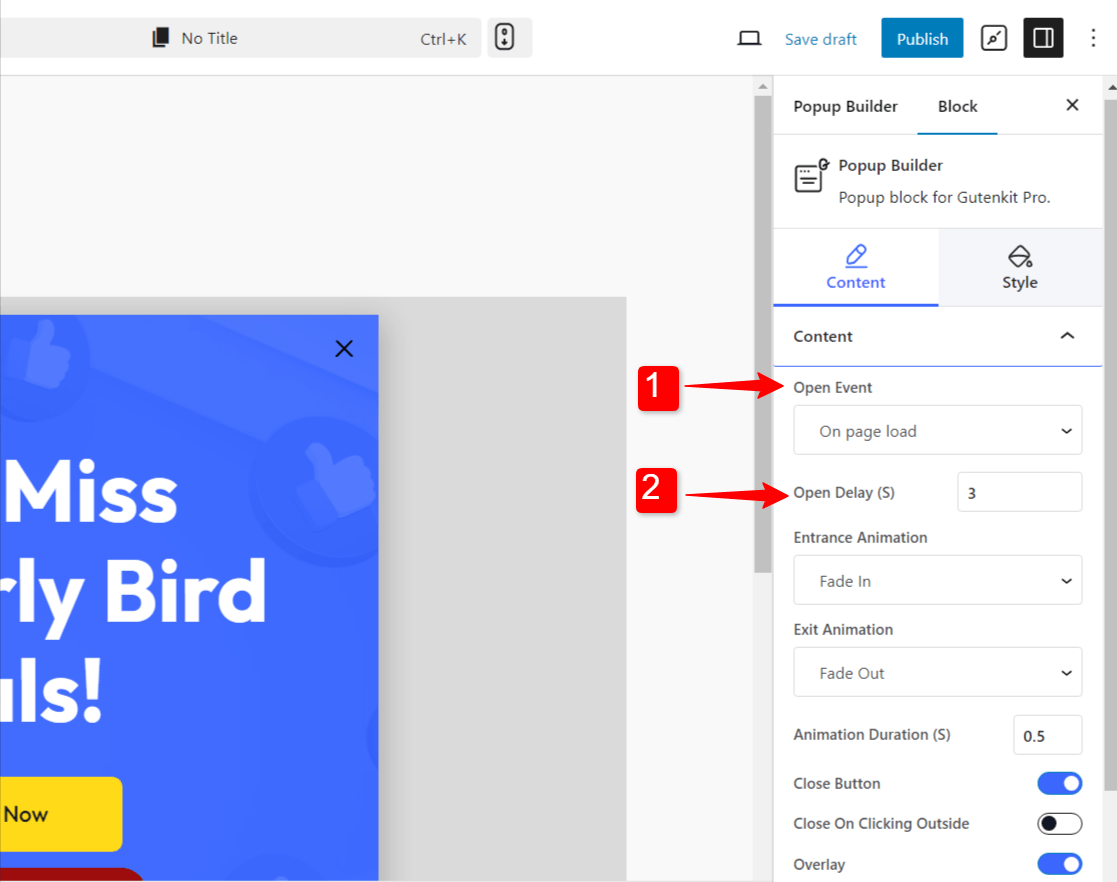
1. Popup di immissione
- Grilletto: Si attiva immediatamente quando la pagina viene caricata sul browser dell'utente.
- Scopo: Coinvolge gli utenti non appena accedono al sito web.
- Caso d'uso: Accoglie gli utenti con uno sconto, annunciando un evento o chiedendo subito un abbonamento.
💡 Come si attiva? Seleziona l'evento aperto come "Al caricamento della pagina"

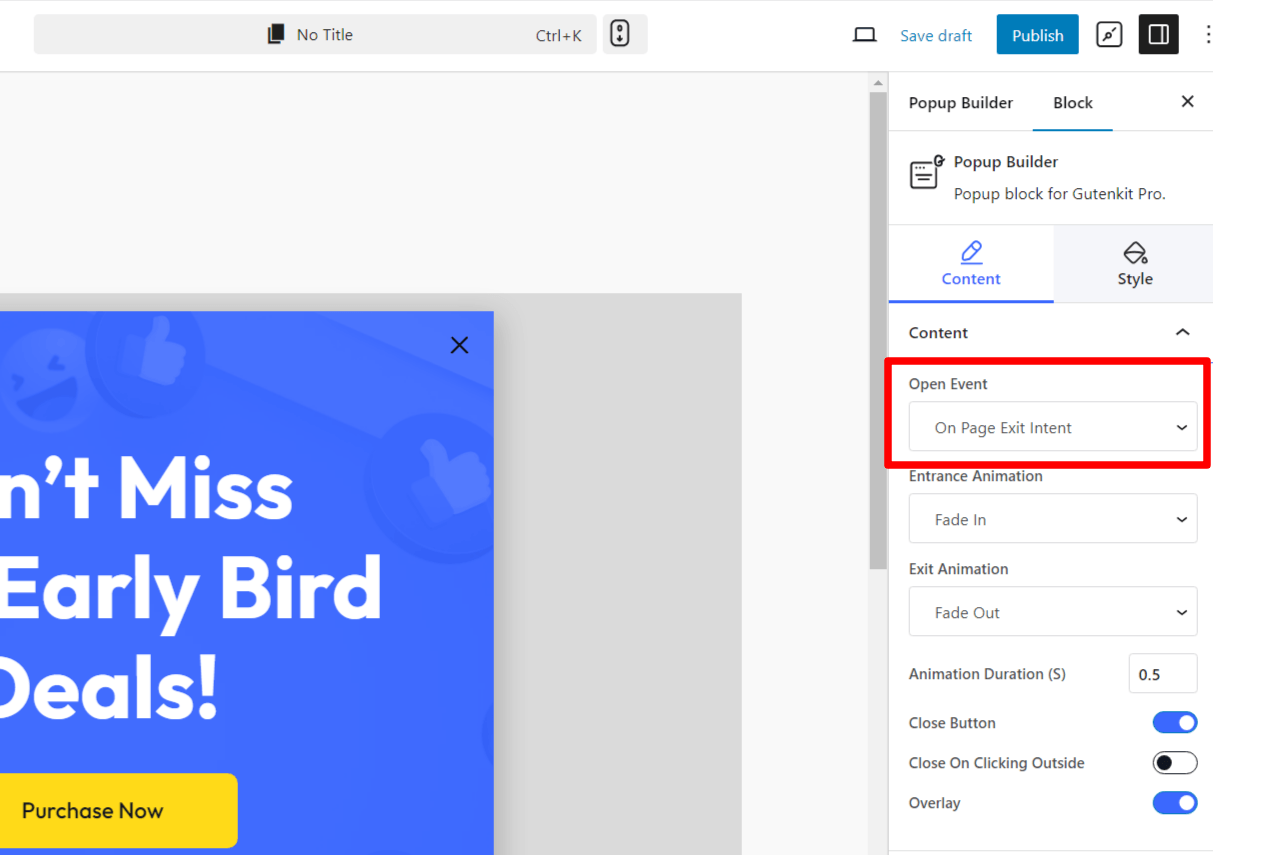
2. Popup di Exit-Intent
- Grilletto: Si attiva quando l'utente intende chiudere la scheda o il browser.
- Scopo: Cattura gli utenti prima che abbandonino il sito.
- Caso d'uso: Offre uno sconto, un abbonamento alla newsletter o un'offerta speciale.
💡 Come si attiva? Seleziona l'evento aperto come "Intento di uscita sulla pagina"

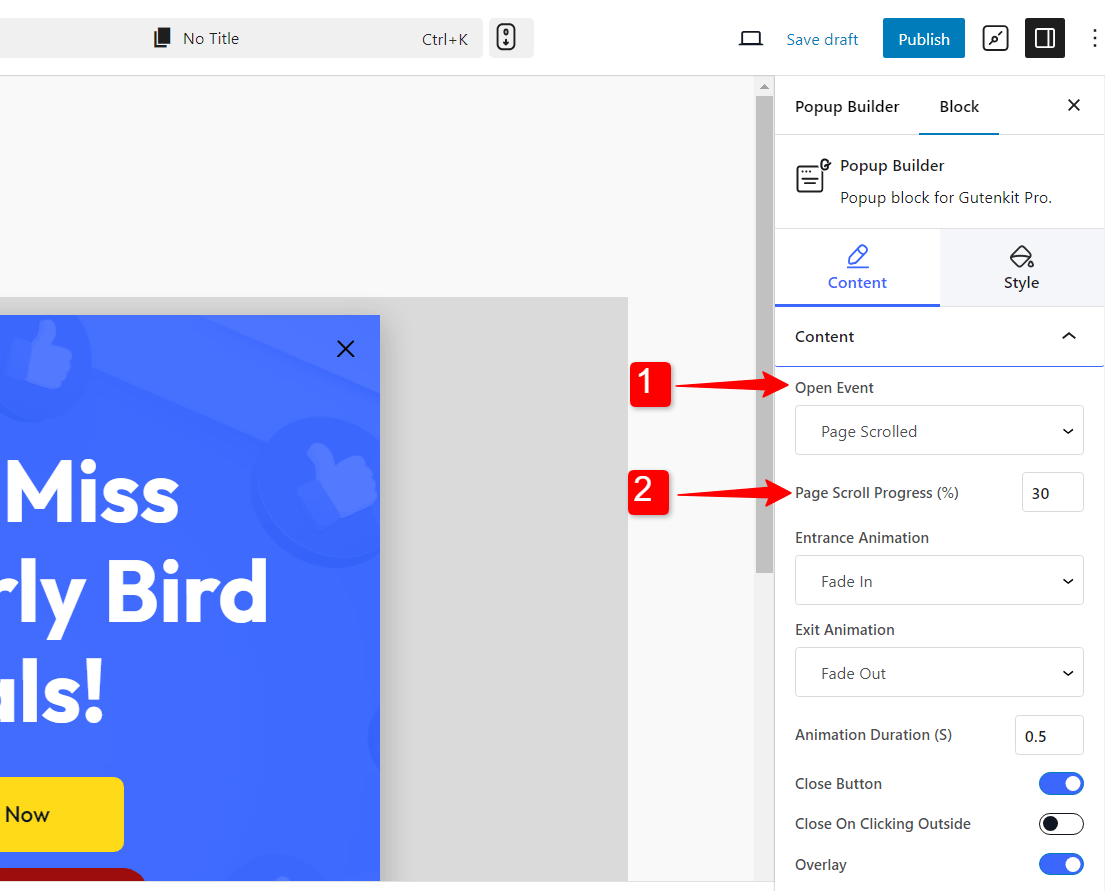
3. Popup di attivazione dello scorrimento
- Grilletto: Attivato quando l'utente scorre una pagina verso il basso.
- Scopo: Offre un'offerta promozionale o chiede un feedback dopo che l'utente ha esplorato una determinata parte della pagina.
- Caso d'uso: Promuove contenuti aggiuntivi, un modulo di registrazione o un'offerta a tempo limitato.
💡 Come si attiva? Seleziona l'evento aperto come "Pagina Scorrevole”.
Dopo di che imposta “Avanzamento scorrimento pagina per decidere in quale punto apparirà il popup mentre l'utente scorre la pagina verso il basso.

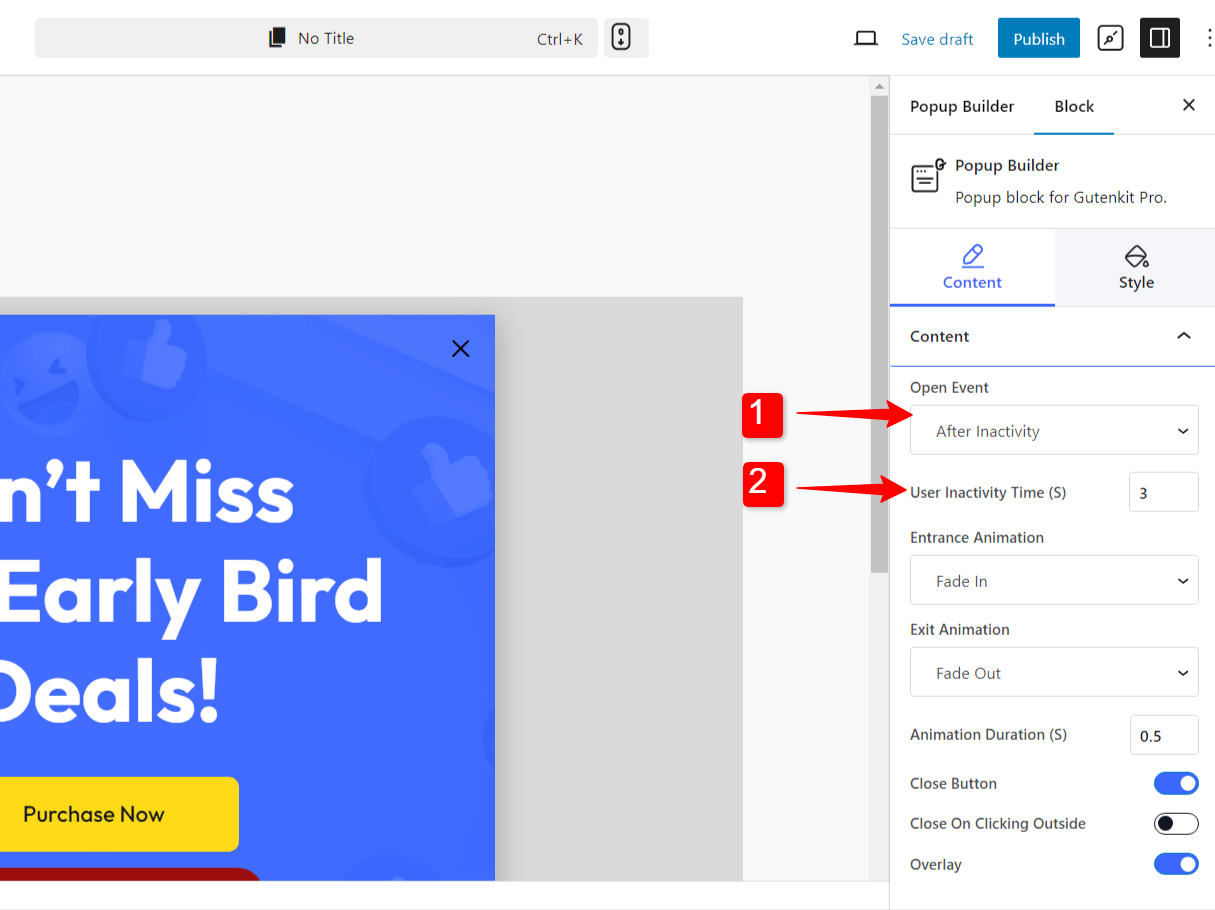
4. Popup di inattività dell'utente
- Grilletto: Quando l'utente è inattivo per un certo periodo di tempo.
- Scopo: Coinvolgere nuovamente gli utenti rimasti inattivi sul sito per un certo periodo di tempo.
- Caso d'uso: Ricorda agli utenti le offerte speciali, li spinge a compiere azioni o suggerisce articoli che potrebbero aver lasciato nel carrello.
💡 Come si attiva? Seleziona l'evento aperto come "Dopo l'inattività”.
Ora imposta il Tempo di inattività dell'utente in pochi secondi per decidere quando visualizzare il popup dopo che l'utente è diventato inattivo.

5. Popup al clic
- Grilletto: Attivato dall'interazione dell'utente con una sezione della pagina.
- Scopo: Visualizza il contenuto quando l'utente clicca su un elemento specifico della pagina (ad esempio un pulsante o un'immagine).
- Caso d'uso: Spesso utilizzato per dettagli sui prodotti, invii di moduli aggiuntivi o riproduzioni video.
💡 Come si attiva? Seleziona l'evento aperto come "Fai clic sul selettore personalizzato”.
Ora aggiungi Classe selettore per la sezione.
Grazie a queste diverse tipologie di popup WordPress disponibili in Gutenberg, hai la flessibilità di scegliere il formato più adatto ai tuoi obiettivi e che migliori l'esperienza utente, rendendo il tuo sito web più coinvolgente ed efficace nel catturare l'attenzione e generare conversioni.
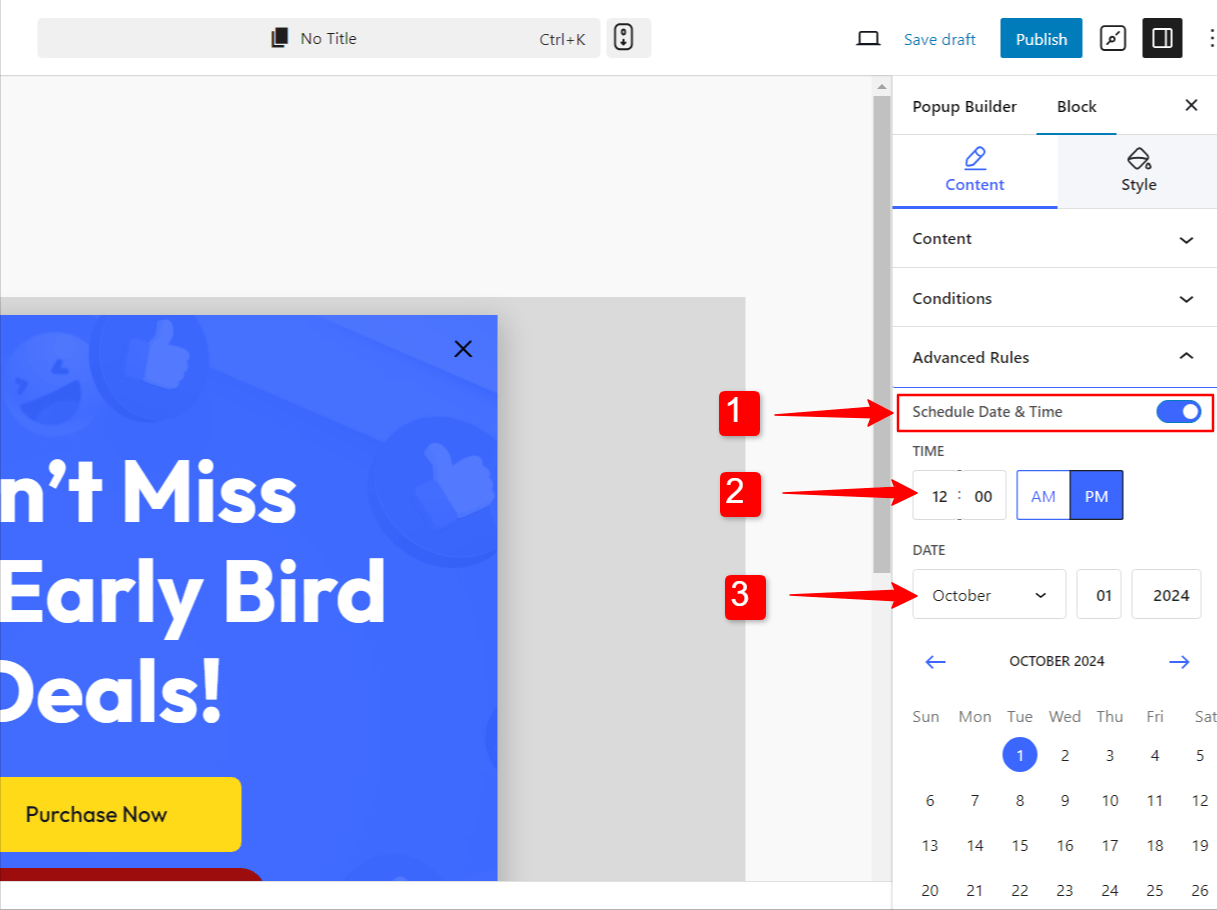
Pianifica l'attivazione del popup per la tua campagna
A volte, utilizzerai i popup per promuovere campagne sul tuo sito web. Ora, queste campagne hanno una certa data e ora per il lancio. Quindi devi far corrispondere esattamente quella tempistica per attivare il popup.
Puoi farlo con il Regole avanzate.
➡️ Passo 1: Attiva il pulsante per "Pianifica data e ora”.
➡️ Passaggio 2: Impostare il Tempo quando vuoi attivare il popup.
➡️ Passaggio 3: Scegli il Data del lancio della campagna pop-up.

Why Choose the PopupKit for WordPress?
IL Kit Popup si distingue come la scelta migliore per la creazione di popup in WordPress grazie alla sua perfetta integrazione con l'editor a blocchi Gutenberg, offrendo un'esperienza intuitiva e altamente personalizzabile per gli utenti. Ecco perché è un'eccellente soluzione per i siti WordPress:
✅ Integrazione perfetta con Gutenberg:
PopupKit is built specifically for Gutenberg, meaning you can design and manage popups using the same block-based interface you’re already familiar with. This eliminates the need for external popup builders or coding, streamlining the entire process and allowing for a cohesive experience.
✅ Modelli predefiniti per una configurazione rapida:
This popup builder pluigin comes with a variety of professionally designed popup templates that can be easily customized to fit your brand’s style. These templates save time and effort, offering a starting point for those who don’t want to build popups from scratch but still want a polished, modern design.
✅ Regole di visualizzazione avanzate:
With PopupKit, you have full control over when and where your popups appear. You can set precise display conditions based on which pages you want to show the popup.
In questo modo i tuoi popup verranno visualizzati nei momenti più opportuni, migliorando il coinvolgimento senza essere invadenti.
✅ Molteplici opzioni di attivazione:
It offers multiple trigger options for displaying popups, such as on page load, after a timed delay, on scroll, or when the user is about to exit the page.
Puoi anche attivare dei popup quando gli utenti interagiscono con elementi specifici, ottenendo così il controllo completo sul percorso dell'utente.
✅ Personalizzazione flessibile
IL Kit Popup—Popup Builder allows for extensive customization of your popups, from animations and styles to typography and colors.
Puoi anche aggiungere CSS personalizzati per uno stile più avanzato, assicurandoti che i tuoi popup corrispondano al design e al marchio esclusivi del tuo sito web.
✅ Responsive e ottimizzato per dispositivi mobili
Popups created with this popup builder plugin are fully responsive and mobile-friendly, ensuring that your popups look great on any device. You can customize the appearance with entrance and exit animations, background styles, overlay colors, and more.
✅ Leggero e orientato alle prestazioni
Unlike many other popup plugins, PopupKit is designed to be lightweight and performance-optimized.
Ciò significa che non dovrai preoccuparti che i popup rallentino il tuo sito, il che è fondamentale sia per l'esperienza utente che per la SEO.
Avvolgendo
By following these steps, you will be able to build and show popups on your WordPress sites easily. With the PopupKit—Popup Builder, you can easily integrate dynamic popups into your WordPress site, allowing you to communicate effectively with your audience.
Prendi spunto da questa guida e inizia a sperimentare diverse strategie popup per massimizzare il potenziale del tuo sito!


Lascia un commento