La soluzione migliore, se desideri espandere la tua piccola attività legale, è creare tu stesso il sito web di uno studio legale. Secondo uno studio recente, la maggior parte dei nuovi clienti legali statunitensi ha utilizzato Internet per cercare uno studio legale.
Lo stesso studio ha suggerito che la creazione di un “sito web potente” può attirare l’attenzione di nuovi clienti e creare contatti.
La creazione del sito web di uno studio legale attirerà visitatori dai motori di ricerca, dalla pubblicità online e dai social media. Mette in evidenza le tue aree di competenza legale e le principali vittorie che hai ottenuto per conto di clienti precedenti.
Qui abbiamo realizzato il tutorial passo passo più dettagliato su come costruire da zero il sito web di uno studio legale senza sapere come programmare.
Crediamo sinceramente che questo tutorial sarà di grande beneficio per molte persone laggiù nella creazione del loro primo sito web!
Ecco un riepilogo di ogni passaggio che ti accompagneremo in questo corso, dall'inizio alla fine:
- Trovare e registrare un nome di dominio senza costi
- Come installare WordPress
- Utilizzo di estensioni e componenti aggiuntivi per personalizzare WordPress
- Installa un modello per avvocato e modifica l'aspetto del sito web del tuo studio legale
- Modifica e personalizza il tuo sito web per avvocati WordPress
Per iniziare, la creazione di un sito Web personalizzato NON richiede che tu sia uno sviluppatore web. La nostra guida per l'utente non tecnica mostrerà un metodo senza codice per creare un sito Web per avvocati WordPress.
🧐 Perché creare il sito web di uno studio legale con WordPress?
WordPress può aiutarti ad avviare il tuo sito web o blog. È il CMS più semplice e popolare al mondo. In Attualità, WordPress è utilizzato da più di 43.3% dei siti web su internet. E ad essere onesti, WordPress è probabilmente utilizzato da più di un quarto dei siti web che visiti.
Un po' più tecnicamente parlando, WordPress è un sistema di gestione dei contenuti open source con licenza GPLv2, che consente a chiunque di utilizzare o modificare il software WordPress senza alcun costo. Un sistema di gestione dei contenuti (CMS) è essenzialmente uno strumento che semplifica la gestione degli elementi cruciali del tuo sito web, come i contenuti, senza avere alcuna conoscenza di programmazione.
Di conseguenza, WordPress consente a chiunque di creare il sito web di uno studio legale, compresi coloro che non sono programmatori.
💪 Quali informazioni dovrebbe avere un sito web per avvocati WordPress?
Per iniziare, dobbiamo stabilire gli elementi critici del sito web di uno studio legale e il suo scopo. Prima di iniziare con la nostra guida sulla creazione del sito web di uno studio legale. Il sito web di ogni studio legale necessita, tra gli altri, delle seguenti pagine e componenti:
1️⃣ Pagina iniziale:
Dovrebbe mettere in evidenza il nome, il logo e la dichiarazione di intenti fondamentali della tua azienda, nonché un messaggio persuasivo che invita i consumatori a cercare assistenza legale.
I partner, i risultati ottenuti, le credenziali e le aree di pratica dell'azienda dovrebbero essere evidenziati nelle restanti pagine del documento. È fondamentale fornire CTA e collegamenti di navigazione evidenti alle altre pagine cruciali del sito.
2️⃣ Pagina del servizio:
In questa pagina, devi elencare le pratiche legali in cui è specializzato il tuo studio legale, ad esempio diritto penale, divorzio, successione, diritto di famiglia, ecc.
3️⃣ Informazioni sulla pagina:
Dovresti elencare le tue credenziali, esperienza e formazione nella pagina "informazioni". Ogni avvocato della tua azienda dovrebbe avere una biografia e una fotografia sulla pagina.
4️⃣ Casi studio:
La pagina dei casi di studio dovrebbe approfondire i diversi trionfi che hai ottenuto per la tua clientela.
5️⃣ Pagina Contattaci:
Una delle pagine più visitate di un sito web dopo la home page è la pagina “contattaci”. I visitatori o i clienti del tuo sito proveranno sicuramente a contattarti se necessario. È meglio aggiungere un modulo di contatto a questa pagina.
💡 Come creare il sito web di uno studio legale con WordPress: una guida passo passo:
Qui abbiamo dimostrato una guida passo passo per creare il sito web di uno studio legale in meno di 45 minuti.
⚡ Passaggio #1: imposta il dominio e il piano di hosting
Costruire un sito web per un avvocato è più o meno la stessa cosa che costruire l’edificio di uno studio legale. Innanzitutto, ciò di cui hai bisogno per creare il sito web di uno studio legale è a ospitando fornitore.
Cos'è un fornitore di hosting? Bene, ci sono più server in cui puoi conservare e archiviare i tuoi file. Successivamente, devi avere l'indirizzo dove le persone troveranno il tuo sito web dell'avvocato WordPress, che è tuo dominio nome.
Prova a seguire i consigli elencati di seguito, mentre selezioni un nome di dominio per il tuo sito web:
- Mantienilo semplice da ricordare e dichiarare
- Mantieni il nome minimo e specifico (Ad esempio, www.wpmet.com)
- Assicurati che non contenga caratteri speciali o numeri
Ecco i i 3 migliori provider di hosting tra cui puoi scegliere:
Ora vorremmo suggerirvi di scegliere Bluehost come fornitore di hosting! Beh, le ragioni sono semplici, perché:
✅ Sono una società di hosting affermata
✅ Hanno un ottimo supporto clienti
✅ Consigliato ufficialmente dall'organizzazione WordPress.org
✅ Ottieni lo sconto 70% e un dominio gratuito
Andando avanti, per avviare basta cliccare sul pulsante blu qui sotto:
E vedrai la pagina di destinazione di Bluehost come questa qui sotto. Adesso non ti resta che cliccare nuovamente sul pulsante blu con la scritta Iniziare.
Ti porterà a seleziona il tuo piano pagina, come l'immagine qui sotto.
Dopo aver scelto la configurazione desiderata, vai avanti e registrati con a Crea un nuovo dominio nomina quello che desideri (poiché è gratuito) e fai clic Prossimo. E controlla se il dominio è disponibile!
Una volta ricevuto il messaggio verde che dice Dominio disponibile, da lì devi riempire il tuo Account informazione.
Laggiù puoi verificare il tuo Informazioni sul pacchetto, ti suggeriremo deselezionare IL Privacy + protezione del dominio normalmente lo spegniamo e basta.
E cose del genere Codeguard Basic E Sicurezza del blocco del sito ci sono molti plugin e funzionalità disponibili in WordPress, quindi non ti servono neanche quelli!
Una volta configurate tutte le informazioni per l'hosting del tuo sito Web WordPress per avvocati, vedrai che l'importo è stato scontato. Quindi riempi il tuo Informazioni di fatturazione, clicca il Invia pulsante e hai il tuo account di hosting!
Dopo la registrazione vedrai un messaggio di congratulazioni sullo schermo. Quindi fare clic su Crea la tua password pulsante. Questa password verrà utilizzata per gestire il tuo account di hosting.
⚡ Passaggio #2: benvenuto su WordPress!
Una delle cose migliori di Bluehost è che ora aiuta a configurare WordPress in modo ancora più semplice. Se tu saltare la parte di selezione del tema (che esamineremo di seguito), dopodiché vedrai che WordPress viene configurato automaticamente per te.
Una volta impostato tutto, basta fare clic su Inizia a costruire pulsante sullo schermo. E verrai indirizzato al backend del tuo account WordPress.
E benvenuto su WordPress 🎉
Andando avanti, scegliamo a tema per il tuo sito web nel passaggio successivo.
⚡ Passaggio #3: installa plug-in ed estensioni
L’equivalente delle app per il tuo sito WordPress sono i plugin. Puoi aggiungere funzionalità e apportare modifiche al tuo sito WordPress con esse. Potresti prendere in considerazione anche un modulo di contatto o una galleria fotografica.
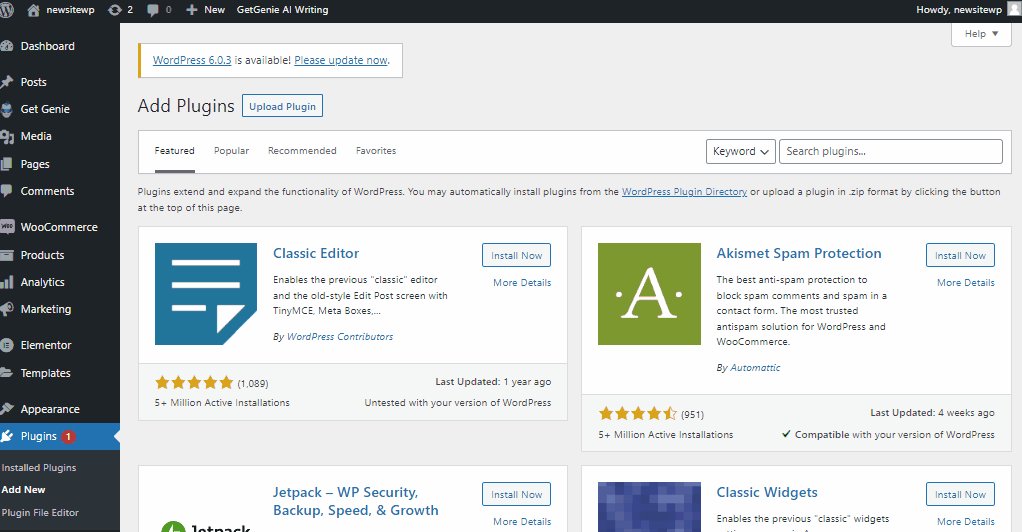
Passa il mouse sopra Plugin e fare clic su Aggiungere nuova opzione sulla dashboard di WordPress, puoi aggiungere qualsiasi plugin/i.
Uno dei plugin essenziali che dovresti ottenere per primo è Elementor. È il la piattaforma di creazione di siti Web WordPress più popolare per i professionisti.
Per installare Elementor sul tuo sito WordPress, basta passa il mouse sopra Plugin e fare clic su Aggiungere nuova.
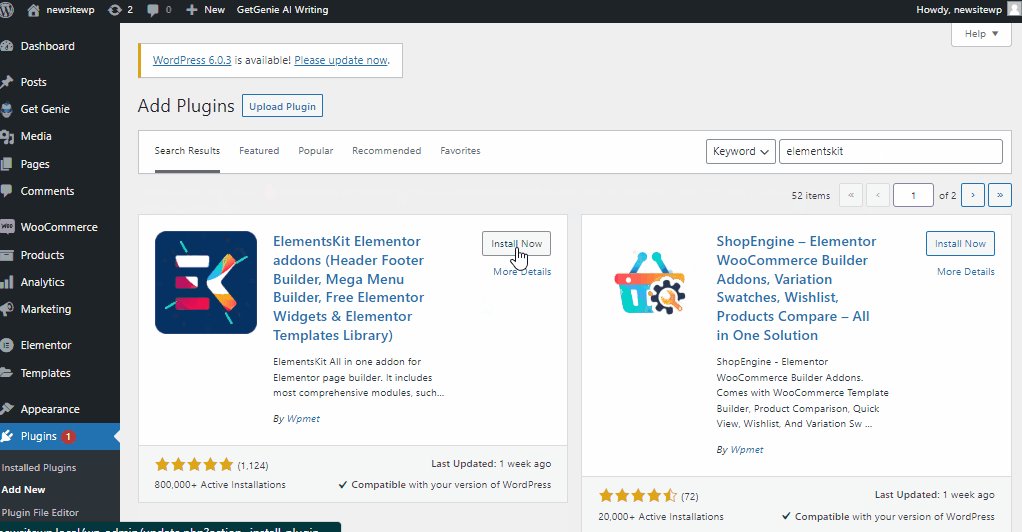
Quindi Cerca Elementor sulla barra di ricerca. Clicca su Installare dopodiché, Attivare Esso.
WordPress è un CMS intuitivo (sistema di gestione dei contenuti) che è anche incredibilmente efficace. Occasionalmente potresti trovarti ad aver bisogno di assistenza immediata per WordPress.
Alcuni incredibili plugin aggiuntivi per WordPress ti permetteranno di creare qualsiasi sito impiegando il minimo sforzo e tempo (li troverai inoltre disponibili sia nella versione gratuita che in quella premium).
Ora è il momento di aggiungere il componente aggiuntivo Elementor più straordinario con cui puoi creare il tuo sito Web WordPress Lawyer in pochi minuti.
🤔 Non hai sentito parlare di ElementsKit?
BENE, ElementsKit è un sofisticato componente aggiuntivo di Elementor che fornisce funzionalità complete per lo sviluppo di siti Web, con Elementor. Un potente plugin gratuito con una varietà di caratteristiche pratiche e funzionali.
Oltre a questi, ElementsKit ha molte funzionalità uniche che ti danno un vantaggio competitivo durante la progettazione del tuo sito web. Le funzionalità includono:
✅ Costruttore di megamenu
✅ Costruttore di intestazioni e piè di pagina
✅ Modelli pronti e oltre 500 blocchi
✅Feed sociali
✅ Tavolo avanzato... e tante funzionalità straordinarie!
Puoi iniziare con il versione gratuita pure. Anche quello include tantissimi widget, estensioni e servizi che ti sorprenderanno. Ci sono 42 widget ed estensioni, modelli e blocchi di sezioni gratuitie aggiornamenti regolari.
Oltre a tutti questi bellissimi widget e funzionalità, ElementsKit per Elementor è completamente compatibile con qualsiasi tema e plug-in. Dispone inoltre di un centro di supporto attivo 24 ore su 24, 7 giorni su 7, che ti assisterà ovunque e in qualsiasi momento.
Nello stesso modo in cui hai installato Elementor, potrai installare ElementsKit. Basta cercare ElementsKit sulla barra di ricerca.

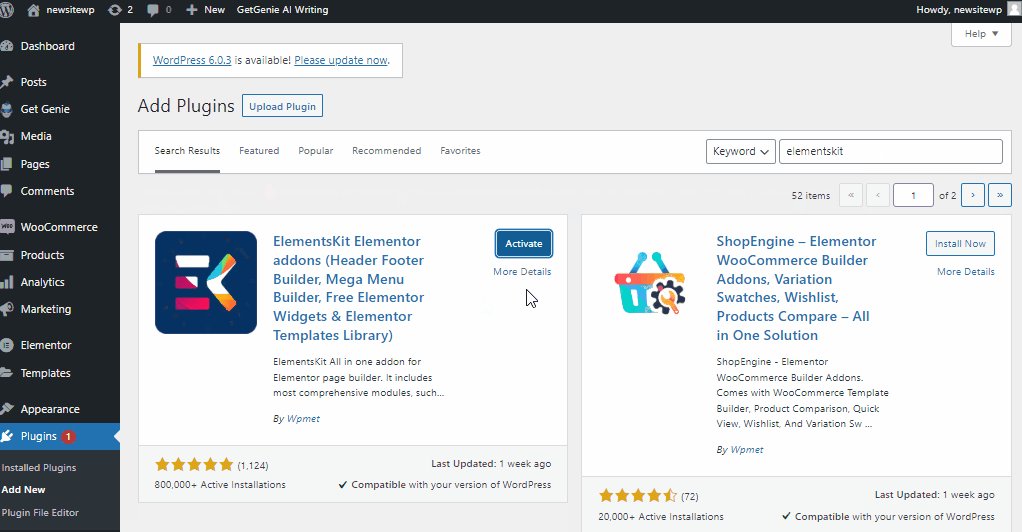
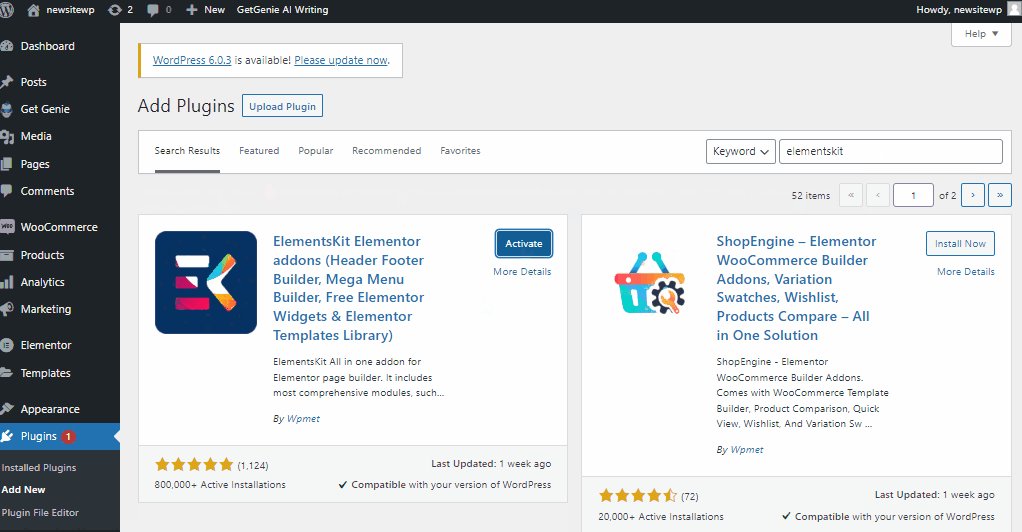
Quindi fare clic su Installa ora! Dopo di che Attivare Esso.
E siete tutti più vicini al sito dello studio legale.
⚡ Passaggio #4: scegli il modello di sito Web WordPress per il tuo avvocato
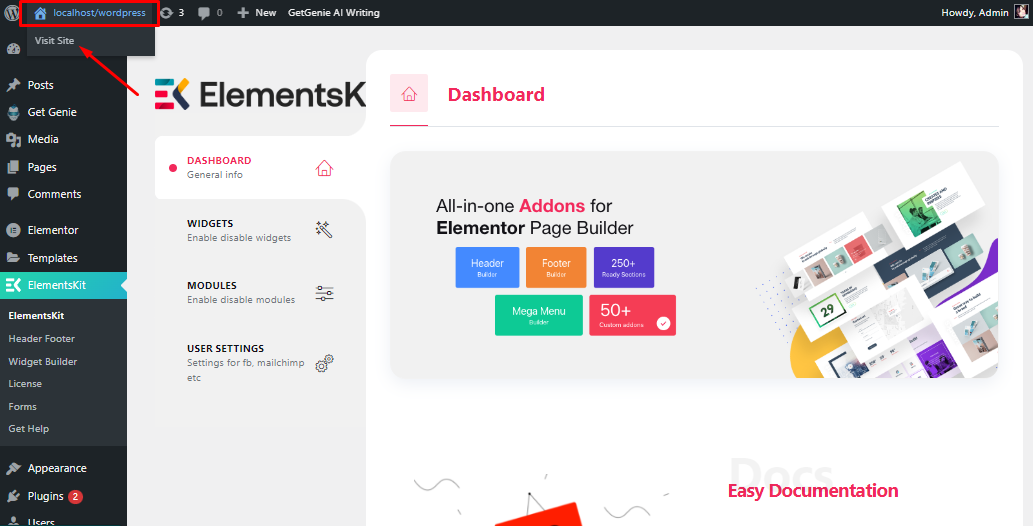
Per visitare il tuo sito predefinito, semplicemente passa il mouse sopra il nome del tuo sito, come mostrato di seguito e fare clic "visita il sito."

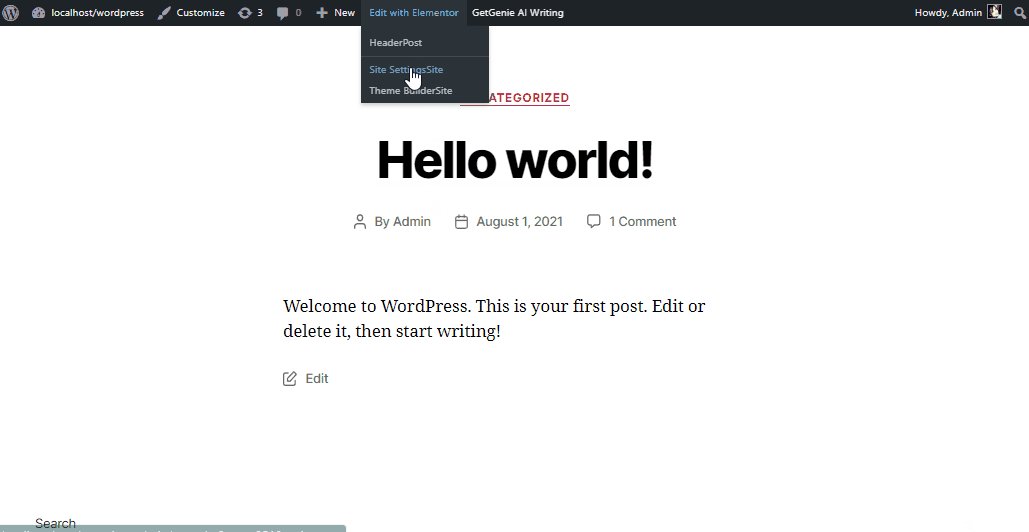
Quindi passa il mouse sopra Modifica con Elementor e fare clic Impostazione sitoSito.

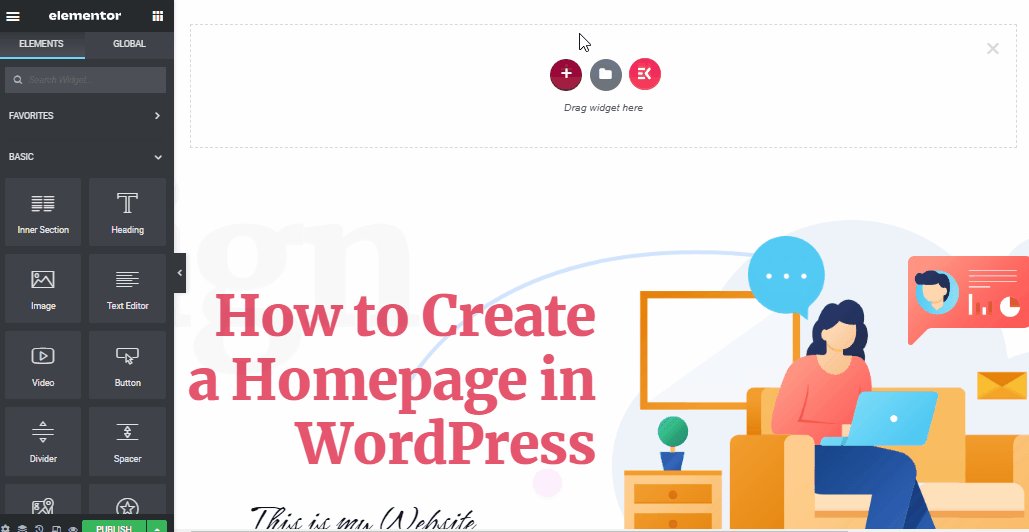
Quindi fare clic su più firmare e quindi fare clic su ElementsKit icona.

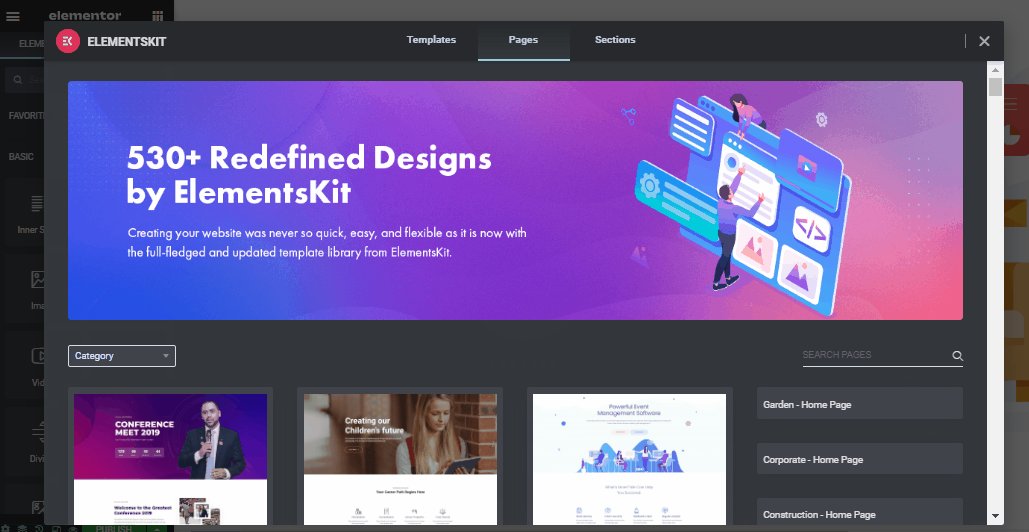
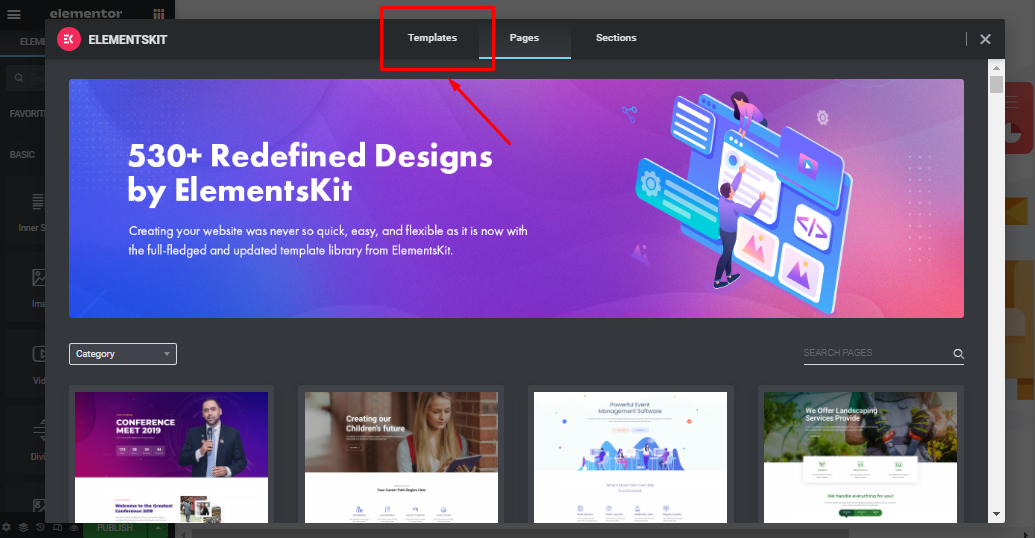
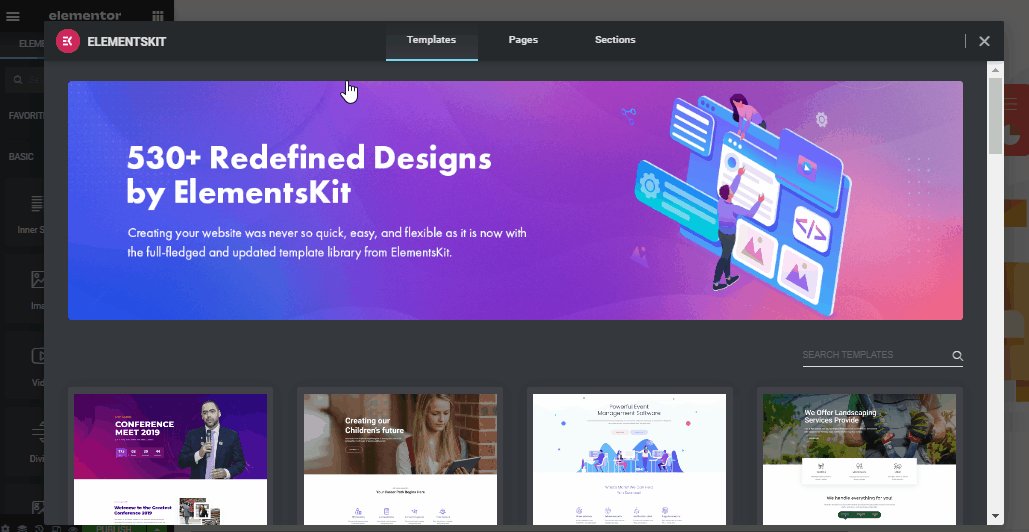
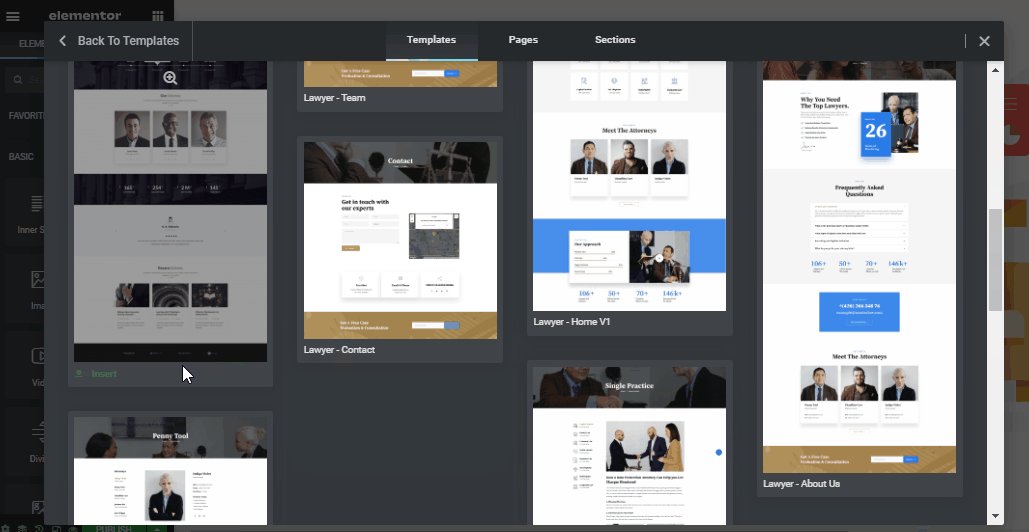
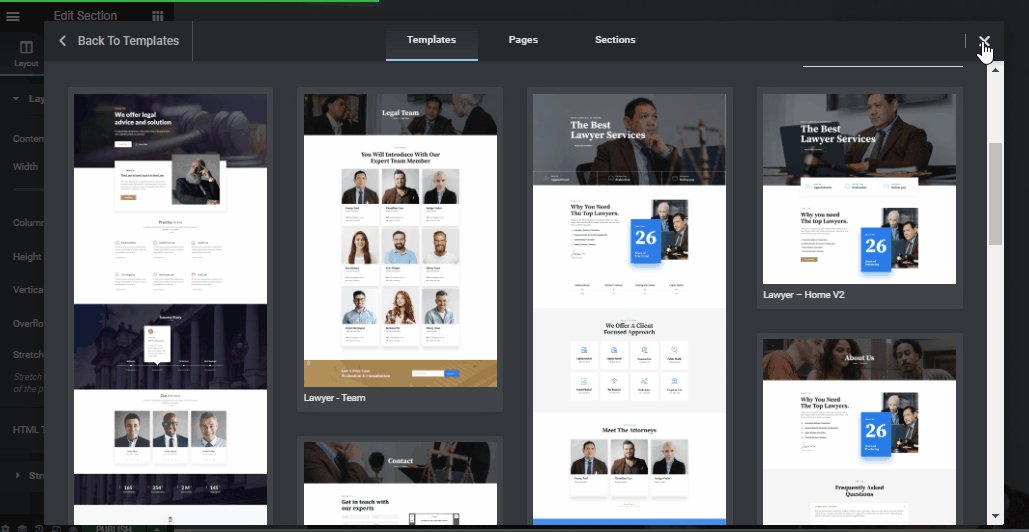
Allora lì troverai tre schede: Pagine, Sezioni, E Modelli. Ora seleziona semplicemente "Pagine“. Lì troverai una serie di modelli predefiniti.

ElementsKit ora viene fornito con una varietà di modelli. Il modello di sito Web per avvocati WordPress, ElementsKit è uno dei migliori modelli che troverai per gli studi legali. Inoltre viene fornito con opzioni di personalizzazione 100%.

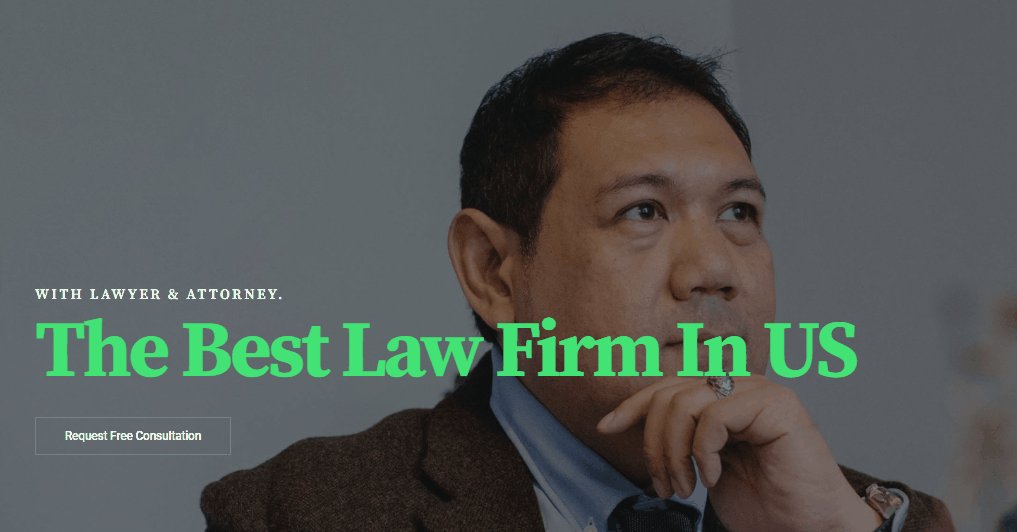
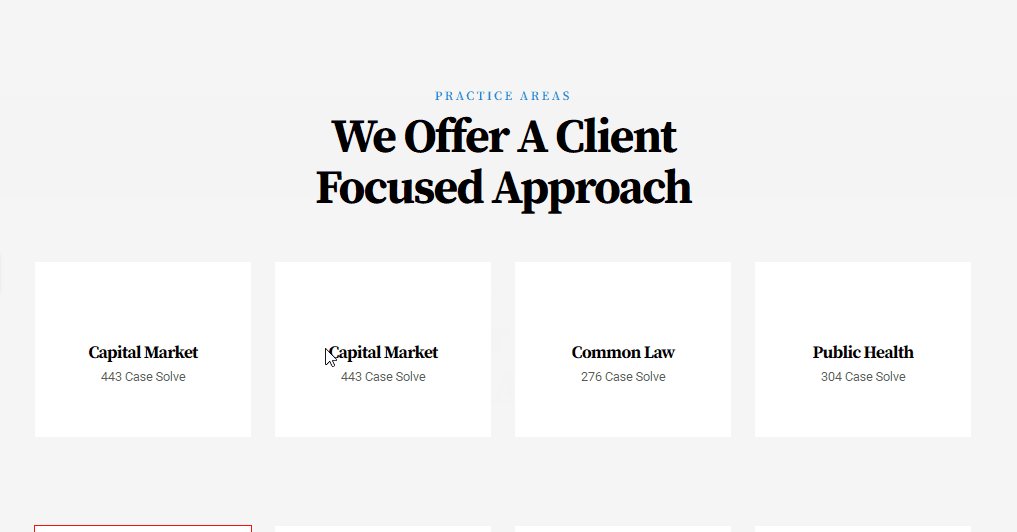
Scegli semplicemente il modello del tuo sito web per avvocato WordPress dal Kit di modelli e fare clic su inserire.

Ta-da, il tuo modello di sito legale è pronto!
✅ Vuoi creare un sito web gratuitamente?
Creare il tuo primo sito web potrebbe sembrare un po' scoraggiante, soprattutto se non sei una persona esperta di tecnologia.
Ma ehi... non sei solo, quindi non preoccuparti!
Qui in questo blog abbiamo fornito una guida passo passo su "Come creare un sito web gratuitamente" | Saperne di più
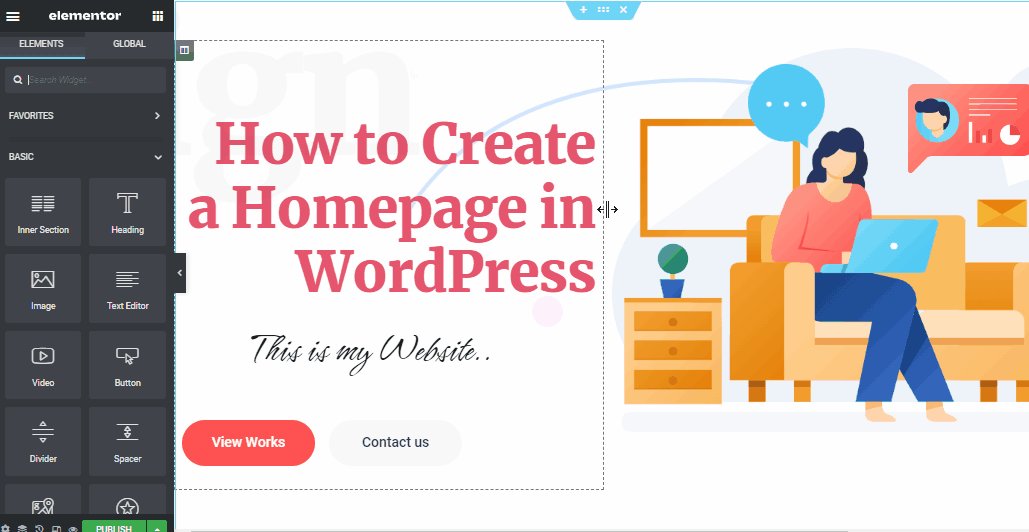
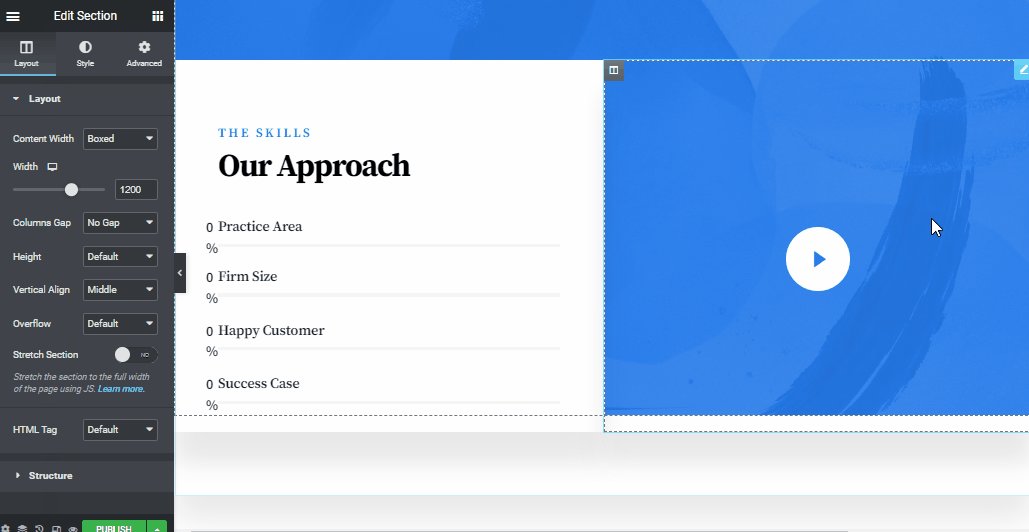
⚡ Passaggio #5: personalizza il modello del tuo studio legale
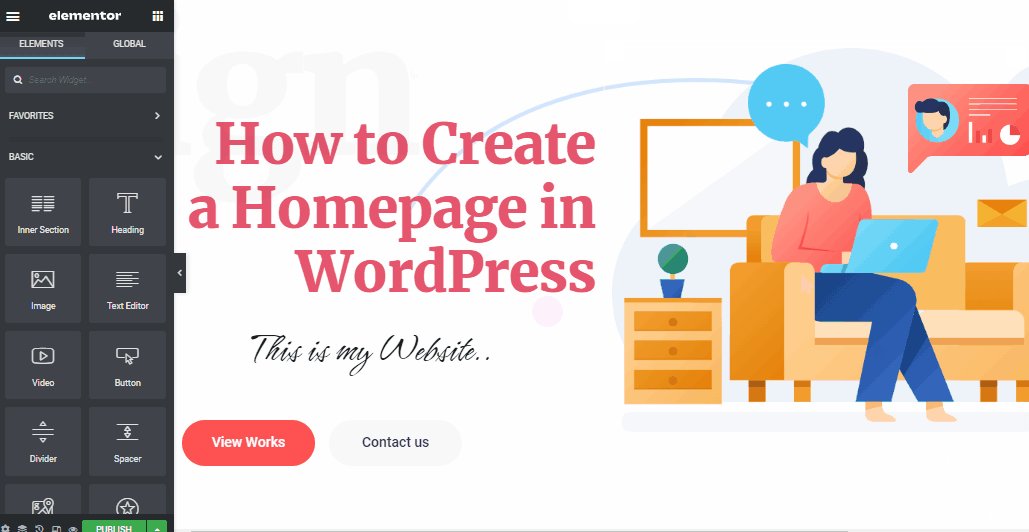
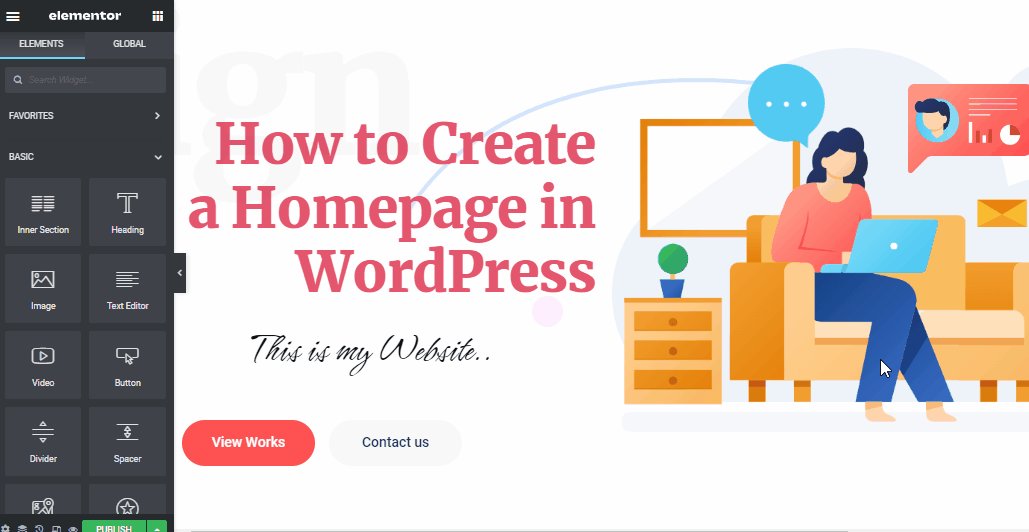
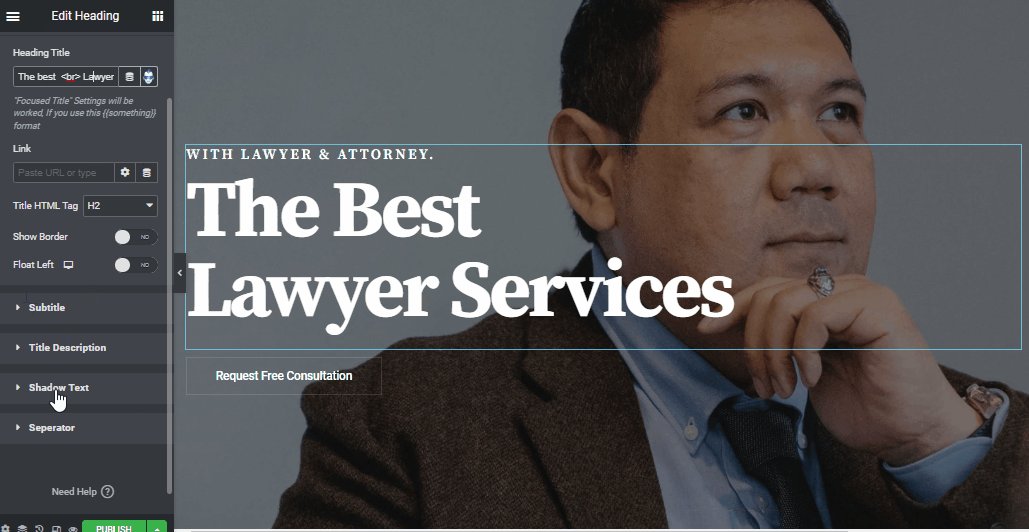
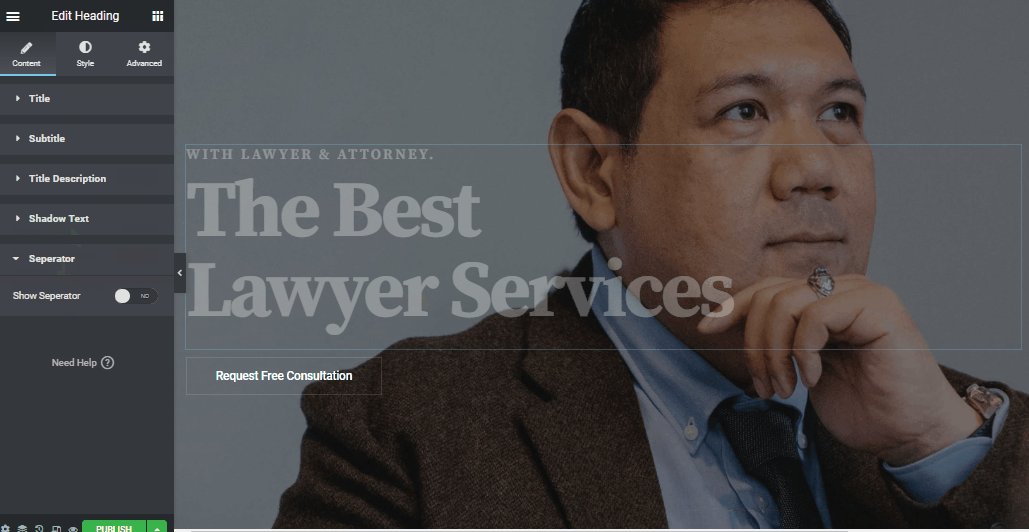
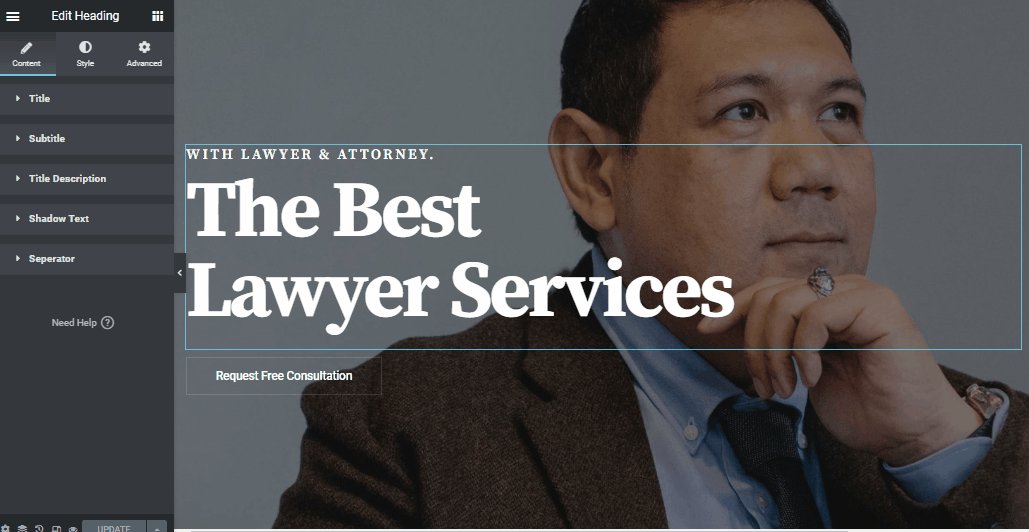
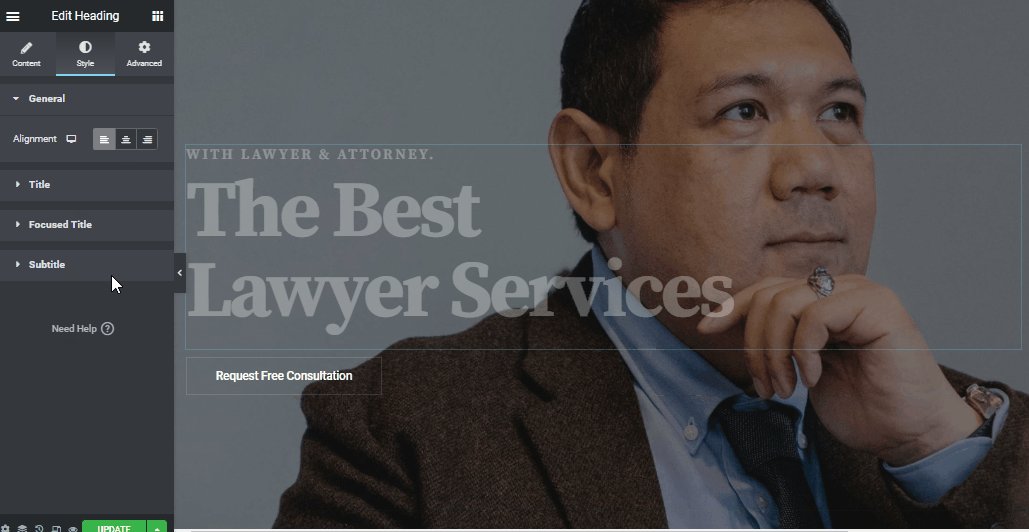
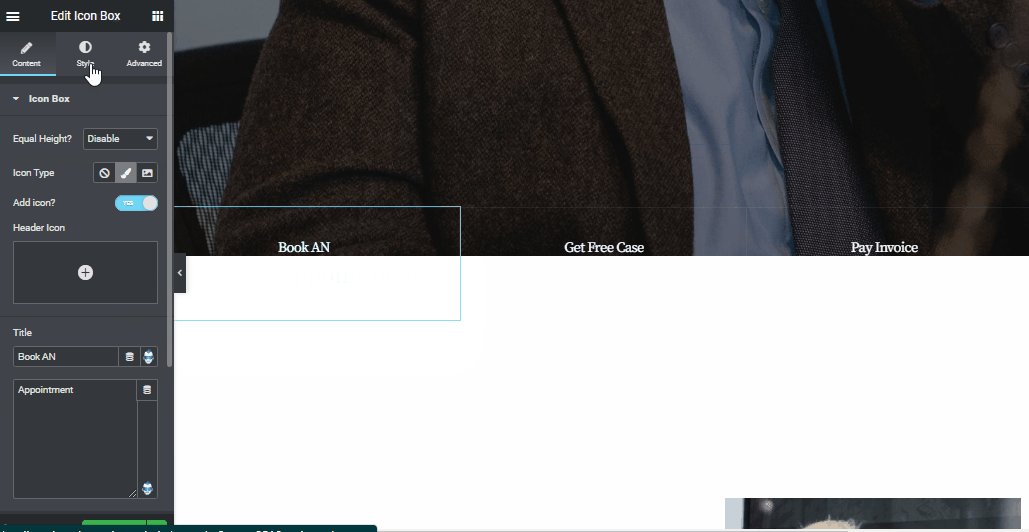
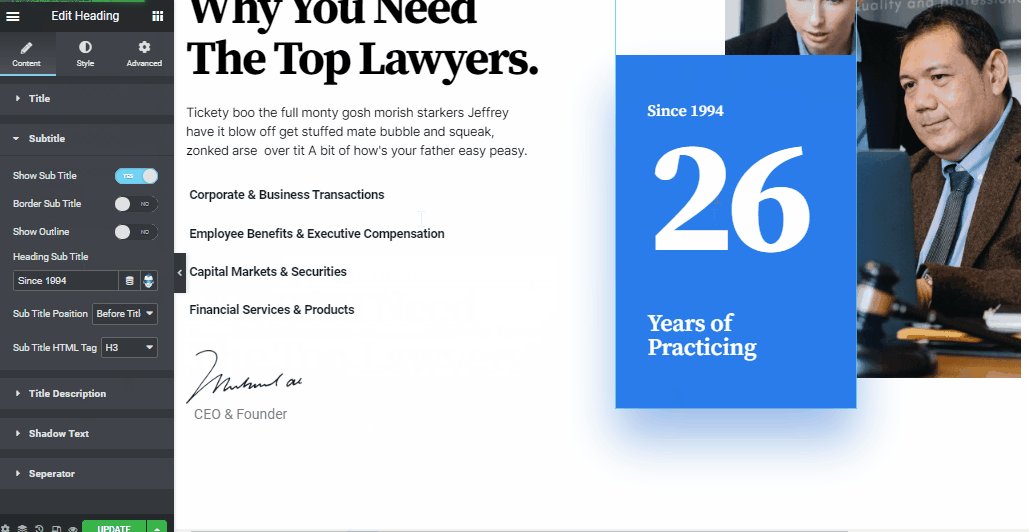
È il momento della personalizzazione e dell'inserimento delle tue informazioni. Con ElementsKit potrai personalizzare ogni singolo aspetto come preferisci.
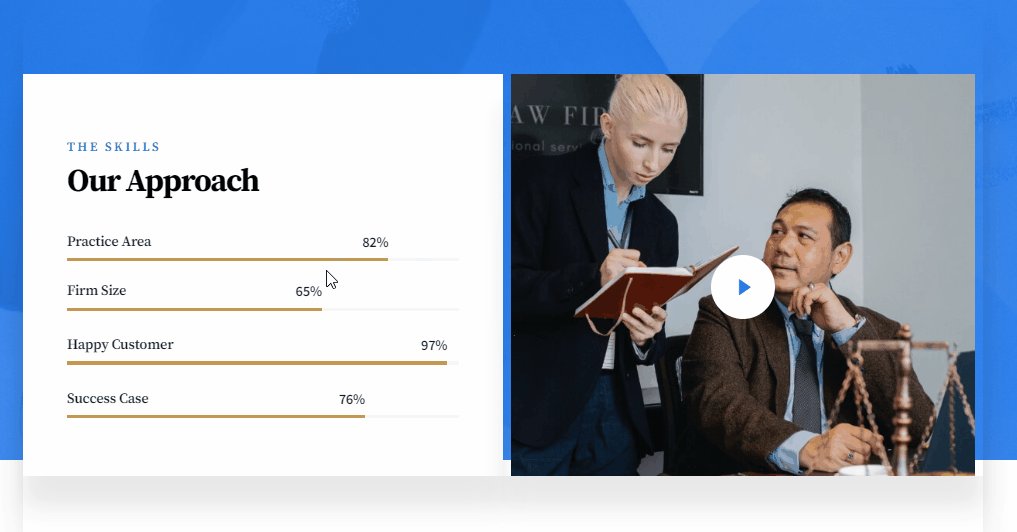
Dal titolo, sottotitolo, descrizione, immagini e tipografia alla combinazione di colori, icone, fisarmoniche di immagini e così via.
Lascia che ti mostriamo un breve riassunto di seguito:

Tieni presente che tutti i modelli ElementsKIt sono completamente personalizzabili, quindi potrai aggiungere facilmente il tuo tocco distintivo al sito web del tuo studio legale WordPress.
⚡ Passaggio #6: pubblica il tuo sito web!
Una volta terminata la personalizzazione, è ora di premere il pulsante Pubblica/Aggiorna pulsante e rivedere l'aspetto finale.

Congratulazioni! 👏 hai creato con successo il sito web del tuo studio legale.

Conclusione
Speriamo e crediamo davvero che questo tutorial ti abbia mostrato come creare un sito web senza spendere troppo o impiegare un web designer.
Se hai domande o dubbi, faccelo sapere nella sezione commenti qui sotto.

Lascia un commento