Cerchi modi per aggiungere un campo di pagamento personalizzato WooCommerce senza codifica?
Bene, sei arrivato proprio sul blog giusto. In questo blog imparerai come aggiungere campi di pagamento extra per WooCommerce nel modo più semplice possibile.
I campi del modulo della pagina di pagamento predefinita di WooCommerce a volte possono sembrare inadeguati per fornire un'esperienza di pagamento eCommerce fluida. Di conseguenza, è molto comune vedere persone che cercano modi per aggiungere un campo di pagamento personalizzato WooCommerce.
Sebbene il codice non elaborato sia un'opzione, non è il modo più efficiente per aggiungere campi di pagamento WooCommerce.
Bene, allora qual è il modo efficace in cui devi chiederlo, giusto?
La risposta è utilizzando un plugin WooCommerce facile da usare ma leggero. E come puoi use an awesome WordPress plugin to add WooCommerce custom additional checkout field è tutto ciò di cui parla questo blog.
Allora passiamo alla parte principale...
Quick Overview
This tutorial includes a powerful solution that will simplify the process of integrating a custom additional checkout field in WooCommerce. For this blog, you will need ShopEngine, an WooCommerce page builder that has a dedicated widget named “Additional checkout field”. You can easily add custom field with this widget to your checkout page after installing the following necessary plugins:
Tools Used: WooCommerce (free), Elementor (free), ShopEngine (free & pro)
After installing these solutions, you need to:
✅ Activate WooCommerce addtional checkout field widget.
✅ Configure additional checkout field.
✅ Save to add additional checkout field.
Also, you will learn to delete these additional fields from your checkout page.
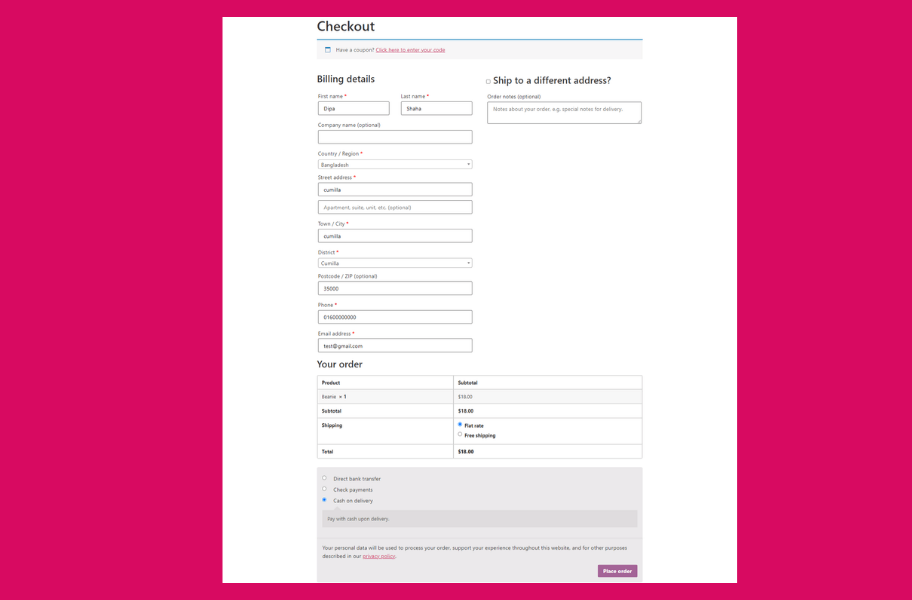
Che cos'è una pagina di pagamento nell'eCommerce?

In un sito di eCommerce, la pagina di checkout si riferisce sostanzialmente alla pagina che gestisce le informazioni di pagamento/spedizione per concludere una transazione. Di solito ha diversi campi modulo per raccogliere informazioni sull'utente come indirizzo di fatturazione, indirizzo di spedizione, metodo di pagamento, ecc.

Perché hai bisogno di aggiungere un campo personalizzato alla pagina di pagamento di WooCommerce?
Il predefinito WooCommerce il modello di pagamento ha due campi modulo, uno relativo alla fatturazione e un altro relativo alle informazioni di spedizione e pagamento. Tutte queste sono informazioni di base necessarie per procedere con la consegna.
Tuttavia, se il tuo cliente ne vuole alcunie personalizzazione nel loro ordine ad esempio, forse vogliono inviare l'ordine a un'altra persona come regalo e vogliono che ci sia scritta sopra una nota. Come lo fanno?

Per questo in genere devono chiamare la tua linea di assistenza e può essere un processo di pagamento lungo e noioso che si traduce in un'esperienza utente negativa. Ma puoi cambiarlo se aggiungi un campo di pagamento personalizzato WooCommerce.
Un altro esempio potrebbe essere l'aggiunta di un campo per il secondo nome. Naturalmente, è sempre possibile scrivere il secondo nome nel campo del nome, ma avere un campo modulo per il secondo nome fornirà un'esperienza utente migliore con le persone che hanno un secondo nome (sappiamo tutti che ce ne sono molti!).
Un altro esempio potrebbe essere che la persona che effettua la consegna desidera che il prodotto venga consegnato ad una determinata ora del giorno. Anche per questo, puoi fornire un campo personalizzato. Sto solo parlando delle opzioni che mi sono venute in mente.
Ma sono sicuro che, essendo proprietario di un negozio online, hai avuto molte idee o esigenze che un campo di pagamento personalizzato di WooCommerce può risolvere facilmente. COSÌ, rendere gli ordini più personalizzati per i consumatori oltre a rendere il processo di produzione e entrambi possono essere molto vantaggiosi aggiungendo un campo personalizzato alla pagina di pagamento di WooCommerce.
Puoi anche dare un'occhiata al nostro blog Come aggiungere il cambio valuta al sito WooCommerce in 5 passaggi
Required plugins for WooCommerce checkout field editor
Per aggiungere un campo personalizzato aggiuntivo alla tua pagina di pagamento WooCommerce, devi installare e attivare i seguenti plugin:
Se hai bisogno di aiuto con l'attivazione dell'editor dei campi di pagamento di WooCommerce – ShopEngine Pro, puoi consultare il documentazione.
ShopEngine è il ultimo editor di campi di pagamento WooCommerce che viene fornito con 13+ moduli E Oltre 60 widget per darti tutto il controllo per costruire il tuo negozio Woo personalizzato. È un componente aggiuntivo per il page builder di Elementor, quindi tu è necessario installare Elementor prima di installare i plugin ShopEngine.
Degli oltre 20 moduli, ne userò uno in questo tutorial chiamato "Modulo campo aggiuntivo di pagamento "per aggiungere un campo personalizzato aggiuntivo alla pagina di pagamento di WooCommerce. E qui arriva il processo principale…
Come aggiungere un campo di pagamento personalizzato WooCommerce: tutorial in 3 passaggi
Yes! Adding an extra custom checkout field in WooCommerce is just a 3 steps task if you use ShopEngine. Because this plugin is the best checkout field editor for WooCommerce available. Let’s check the steps in detail so you can follow along easily…
Passaggio 1: abilita il modulo campi aggiuntivi di Checkout di ShopEngine
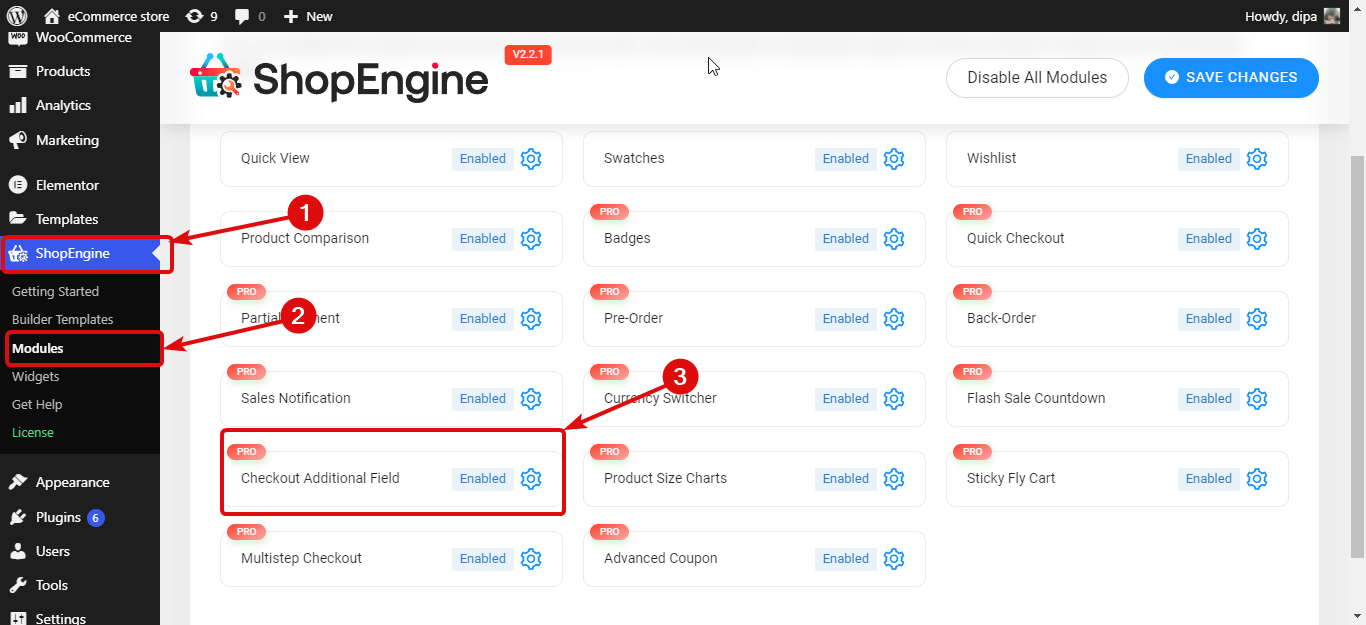
The first step is to enable the WooCommerce Checkout Additional Field Module. To enable or activate the module, you need to
- Navigare verso ShopEngine ⇒ Moduli ⇒ Checkout Campo aggiuntivo E fare clic sull'icona Impostazioni

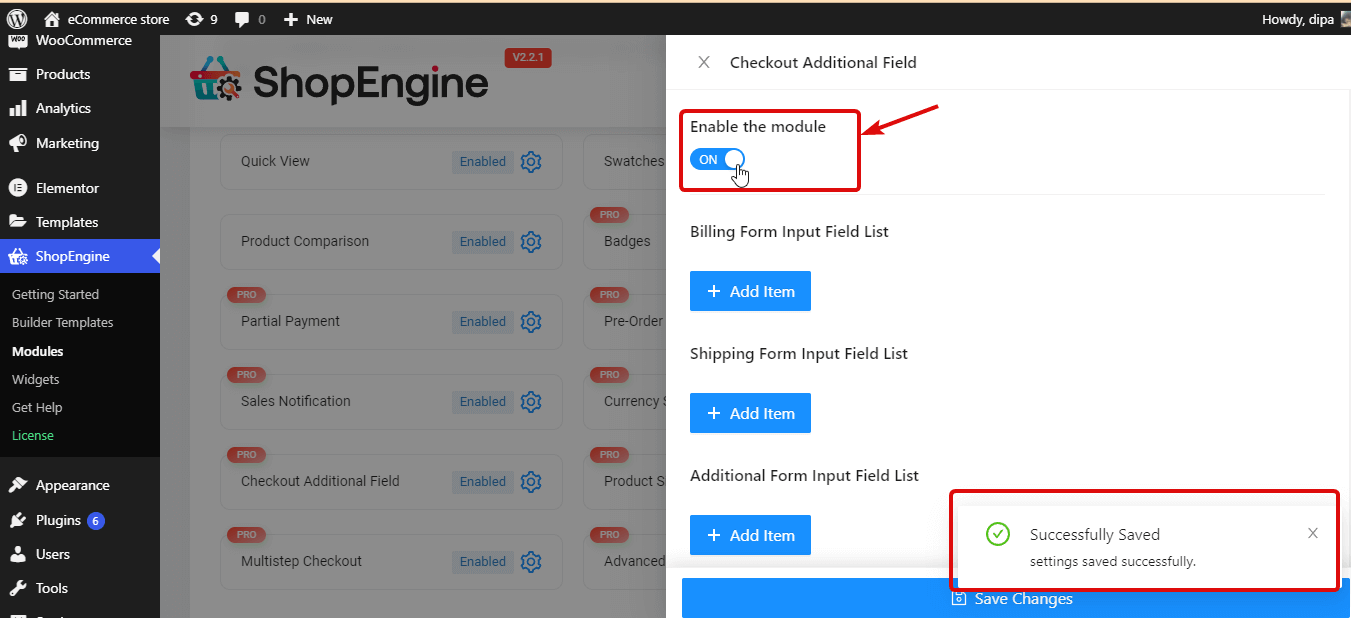
- Accendere IL Abilita l'opzione del modulo, Poi fare clic su Salva modifiche aggiornare.

👉👉 Puoi anche fare il checkout Come personalizzare la pagina di pagamento di WooCommerce con ShopEngine
Passaggio 2: aggiungi un nuovo campo personalizzato alla pagina di pagamento di WooCommerce
Con ShopEngine, puoi aggiungere un campo personalizzato al file seguenti moduli relativi al pagamento:
- Elenco dei campi di input del modulo di fatturazione
- Elenco dei campi di input del modulo di spedizione
- E Elenco dei campi di input del modulo aggiuntivo
Modulo di pagamento aggiuntivo è un widget di ShopEnigine che per impostazione predefinita aggiunge un campo di inserimento testo in cui gli utenti possono aggiungere ulteriori note personali relative al prodotto che stanno acquistando o riguardanti la spedizione o qualsiasi nota personale.
Il processo di aggiunta di un campo personalizzato a qualsiasi elenco di campi del modulo è lo stesso. Puoi seguire il stesso processo per aggiungere campi personalizzati a tutti i moduli e tutti i campi che desideri.
Nota: devi utilizza il modulo nel modello della pagina di pagamento per il quale desideri aggiungere un campo personalizzato.
Ecco i passaggi che devi eseguire per aggiungere un singolo campo personalizzato alla tua pagina di pagamento WooCommerce. Per aggiungere qualsiasi campo del modulo, fare clic su + Aggiungi articolo sotto il nome del modulo e aggiungi il seguente campo:
- Etichetta: Fornire un titolo adatto
- Tipo: Scegli il tipo di campo che desideri. Puoi scegliere tipi come Testo, Numero, E-mail, Area di testo, Data, Ora, URL, casella di controllo, ecc.
- Nome (Chiave univoca): assegnare un nome univoco in quanto verrà considerata una chiave univoca. Assicurati che ci sia nessuno spazio in mezzo e nessun carattere speciale. E assicurati sempre di dare un nome univoco per ogni campo che crei.
- Segnaposto: scrivere il testo per il segnaposto.
- Opzioni (solo per il tipo radio): Questa opzione è obbligatoria solo se scegli il tipo di campo Radio. È necessario aggiungere tutti i valori dei pulsanti di opzione nello schema "valore = opzione" separati da ",". Per esempio; 0=Sì,1=No oppure M= Maschio, F= Femmina.
- Necessario: Scegli se vuoi rendere questo campo obbligatorio oppure no.
- Posizione (dopo): Seleziona la posizione del campo.
- Classe CSS personalizzata: Se lo desideri, puoi aggiungere qualsiasi classe CSS personalizzata qui.
Puoi vedere la procedura qui sotto, ripetere la stessa procedura per aggiungere più campi extra alla tua pagina di pagamento WooCommerce.


Passaggio 3: salva e visualizza l'anteprima
Ora fai clic su Salva modifiche e aggiorna la pagina di pagamento con i campi di pagamento personalizzati aggiuntivi. Puoi effettuare un ordine di prova per vedere la pagina di pagamento aggiornata in azione.
Nota: Ho aggiunto un altro campo extra all'elenco dei campi di input del modulo di spedizione. Se fai lo stesso, devi assicurarti di utilizzare il file Widget del modulo di spedizione nel tuo modello di pagamento WooCommerce.

👉👉 Puoi anche dare un'occhiata Come personalizzare la pagina del carrello di WooCommerce con ShopEngine
Come modificare/eliminare campi di pagamento aggiuntivi in WooCommerce
Ora, cosa succede se aggiungi un campo personalizzato aggiuntivo ma desideri aggiornare alcune informazioni o magari eliminare un campo personalizzato per sempre? Come si fa a farlo?
Well, just like creating a new field, editing, and deleting extra checkout fields in WooCommerce is also super easy with ShopEngine. Let’s check out how to do that with WooCoomerce additional checkout field plugin, ShopEngine:
Passaggi da seguire per modificare Campo di pagamento personalizzato WooCommerce:
Per modificare un campo di pagamento personalizzato WooCommerce esistente:
- Navigare verso ShopEngine ⇒ Moduli ⇒ Checkout Campo aggiuntivo e fai clic sull'icona Impostazioni
- Fare clic sul campo per espanderlo
- Ora aggiorna tutte le informazioni che desideri (sto rendendo obbligatorio il secondo nome solo per mostrarti il processo)
- Infine, fai clic su Salva modifiche per aggiornare

Passaggi per eliminare campi di pagamento aggiuntivi in WooCommerce:
Per modificare un campo di pagamento personalizzato WooCommerce esistente:
- Navigare verso ShopEngine ⇒ Moduli ⇒ Checkout Campo aggiuntivo e fai clic sull'icona Impostazioni
- Fare clic sul campo per espanderlo
- Ora aggiorna tutte le informazioni che desideri
- Finalmente, fare clic su Salva modifiche aggiornare

👉👉 Puoi anche dare un'occhiata Come personalizzare la pagina delle categorie WooCommerce con la codifica
Perché scegliere ShopEngine come editor dei campi di checkout per WooCommerce?
Alcuni motivi per cui dovresti scegliere ShopEngine rispetto ad altri plugin come editor dei campi di pagamento per WooCommerce includono:
- Poiché si tratta di una soluzione WooCommerce all-in-one, non avrai bisogno di più plug-in
- Un plugin estremamente facile da usare per aggiungere ulteriori campi di pagamento WooCommerce
- Questo costruttore WooCommerce lo è compatibile sia con il page builder Elementor che con Gutenberg
- The team provides top-class support so you won’t have to struggle with technical difficulty while working with this WooCommerce additional checkout field plugin.
- Viene fornito con altre funzionalità di eCommerce essenziali come un preordine, Ordine arretrato, Pagamento parziale, Vendita flash, ecc.

Parole finali sui campi di pagamento aggiuntivi in WooCommerce
Spero che tu abbia ottenuto ciò che avevo promesso all'inizio di questo blog, ovvero fornirti il easiest way to add WooCommerce custom checkout field.
Ti ho mostrato come farlo aggiungi un nuovo campo insieme ai passaggi per modificare ed eliminare i campi esistenti sulla tua pagina di pagamento WooCommerce. Sentiti libero di replicare lo stesso processo per aggiungere i campi personalizzati necessari per il tuo sito di e-commerce specifico.
ShopEngine è il plugin definitivo per l'editor dei campi di pagamento per WooCommerce che ti consente di fare molte cose oltre ad aggiungere un campo personalizzato alla pagina di pagamento. Puoi crea su misura tutte le pagine WooCommerce come la pagina del negozio, la pagina dell'account, la pagina del carrello, la pagina di ringraziamento, ecc.
Quindi, non sprecare tempo ed energie con plugin scadenti, prendi piuttosto il tuo pezzo di ShopEngine oggi e costruisci il tuo negozio WooCommerce con la massima flessibilità.


Lascia un commento