Allesia souhaite personnaliser un site WordPress Business avec des mises en page et des styles avancés.
Alors, que va-t-elle faire ?
En tant que fan d'Elementor, elle recherchait les meilleurs addons Elementor, où elle obtiendrait toutes les fonctionnalités en un coup d'œil.
Et devine quoi? 🤓
Elle vient de réaliser son désir Modules complémentaires Elementor tout-en-un – ElementsKit.
Ouais !! 🥳
Maintenant, elle peut contrôler tous les aspects de sa conception en un seul endroit sans avoir aucune compétence en codage ! Si vous aussi recherchez la même chose, alors vous êtes au bon endroit !
Dans cet article, nous examinerons en profondeur tous les fonctionnalités, modules, éléments, modèles et widgets des modules complémentaires ElementsKit Elementor.
Alors, commençons!
Quick Overview
Once you’ve installed the Elementor page builder, the next step is usually finding a reliable addon. But with so many options available, choosing the right one can feel overwhelming. The key is to pick an addon that matches your design needs while offering the best value for your budget.
Tools Recommended: Modules complémentaires ElementsKit Elementor
ElementsKit is an all-in-one Elementor addon, offering 90+ widgets, 20+modules, et 900+ professionally designed templates. You can do almost anything with this multipurpose Elementor addon.
Some of the standout features of ElementsKit are Header & Footer Builder, Mega Menu Builder, Widget Builder, Parallax Effects, Sticky Content, One Page Scroll, Liquid Glass Effects, Glass Morphism, Image Masking, Cross-Domain Copy-Paste, Conditional Content, etc.
With these functionalities, you can enhance your core Elementor experience. But the best part is, all its solutions are available within a code-free Elementor editor interface.
Ai-je vraiment besoin de modules complémentaires Elementor ?
En soi, le générateur de pages Elementor est l'un des plugins de création de pages les plus riches en fonctionnalités. Mais il est très difficile pour un seul plugin de couvrir toutes les exigences des utilisateurs.
Voici donc les concepts d’Elementor Addons !
Ces modules complémentaires Elementor dynamiques développez les fonctionnalités du plugin principal Elementor et aidez à créer un site Web robuste avec des éléments et des extensions créatifs.
Maintenant, vous devez réfléchir, parmi les tonnes d’addons Elementor, à la manière de choisir le meilleur.
Pas de soucis! Nous vous présenterons le meilleurs modules complémentaires Elementor et ses fonctionnalités les plus performantes qui vous surprendront sûrement.
Alors, creusons-y !
👉👉 Découvrez l'incroyable parcours pour atteindre le cap du million d'utilisateurs actifs d'ElementsKit…
📢📢 Battre des records : célébrer plus d'un million d'utilisateurs d'ElementsKit !
Une introduction rapide à ElementsKit
Allez au-delà d’Elementor avec ElementsKit. C'est rempli de Plus de 90 widgets incroyables, plus de 8 modules uniques, plus de 30 pages prêtes, plus de 500 sections prêtes, et bien d'autres pour améliorer votre expérience Elementor.
Cela rend l’expérience de création de site Elementor plus facile que jamais.
ElementsKit propose le plus grand nombre de modules comme la bibliothèque LayoutKit, Générateur de widgets, Mega Menu Builder, Header & Footer Builder et bien plus encore.
Avec plus de 50 widgets gratuits et plus de 40 widgets professionnels, ElementsKit vous permet de éléments de contrôle activer/désactiver selon vos besoins. Cela contribuera à réduire le temps de chargement des pages.
Passionnant, non ?
ElementsKit vous en offre plus ! 🙌
👉👉 Voulez-vous essayer ce plugin incroyable ? Essayez-le pour gratuit.
Exclusive Modules of ElementsKit: At a Glance
Jetons un coup d'œil à 9 modules avancés pour cet addon dynamique Elementor (nous travaillons toujours pour en proposer davantage) :
Tirez parti du plus puissant Générateur de pied de page d'en-tête par glisser-déposer par ElementsKit qui crée des en-têtes et des pieds de page époustouflants et conviviaux pour vos sites WordPress.
Choisissez différents styles d'en-têtes comportant des méga-listes avec des icônes sociales en bordure.
Vous obtiendrez un tas de pieds de page avec un flux Instagram. Tu es dans contrôle total à personnaliser la couleur, la taille et le style du module.
2. Générateur de méga menus Elementor
Ce méga constructeur de menus d'ElementsKit vous permet de naviguer dans la section la plus profonde de vos sites en un seul clic grâce à ce menu déroulant. Affichez toutes les catégories et sous-catégories de vos produits ou services.
Peu importe la simplicité ou la complexité du méga menu que vous souhaitez ajouter à votre site Web, le constructeur de méga menu ElementsKit vous permettra de le faire même si vous avez zéro connaissance du codage.
Obtenez un tas de styles verticaux et horizontaux prêts à l'emploi à partir de ce module vous montrera comment créer un méga menu élégant en fonction de votre choix.
Un autre fait important à ajouter est Générateur de méga menus ElementsKit fonctionne avec WooCommerce qui vous permet de ajouter des produits et des catégories WooCommerce sans effort.
Construire le méga menu de vos sites Web Elementor n'a jamais été aussi simple qu'aujourd'hui avec le constructeur de méga menu d'ElementsKit.
3. Générateur de widgets pour Elementor
Si vous souhaitez créer votre widget sans aucune connaissance en codage, vous devez absolument essayer ce module ! Cela ne prend que quelques minutes et vous avez plein contrôle du texte, des commutateurs, des icônes, des curseurs, et tout le reste.
Si vous êtes débutant, le éditeur visuel par glisser-déposer vous permettra de créer, modifier et personnaliser le widget sans effort.
4. Effets de parallaxe
Créez des pages attrayantes et interactives sur votre site Web avec un effet parallaxe élégant. Vous pouvez appliquer des effets de parallaxe sur votre page de destination, page de vente, contenu long, et même sur la page d'accueil aussi.
Appliquez l'un de nos Effets de parallaxe sur vos sites Elementor pour hypnotiser vos visiteurs et vous démarquer de la foule.
5. Contenu collant Elementor
Le Module de contenu collant d'ElementsKit vous aide à conserver une certaine section d'un page Web bloquée ou corrigée pendant que vous faites défiler vers le haut ou vers le bas.
Vous pouvez facilement rendre votre contenu collant en haut ou en bas de la page et saisir le contenu depuis n'importe quelle position.
Vous pouvez également définir Sticky Until, Sticky Offset, sélectionner l'appareil et modifier la couleur d'arrière-plan avec un gamme d'options de personnalisation.
6. Défilement d'une page
One Page Scroll vous permet de découvrir le sensation de défilement de l'application mobile sur votre page Web.
Cela facilite la navigation et vous bénéficierez d’un défilement fluide. Parmi plus de 15 styles d'ElementsKit, vous aurez toute liberté pour définir la couleur, la position de navigation, les styles et autres.
7. Facebook Messenger
Vous pouvez intégrer votre Facebook Messenger avec ce module sur votre site Web afin que vos clients cibles puissent rchacun vous via Messenger directement depuis votre site WordPress.
Un client satisfait est définitivement un atout. Cette intégration vous connectera, vous et vos clients potentiels, presque instantanément, ce qui contribuera à augmenter le taux de conversion.
8. Copier-coller entre domaines
Comme son nom l'indique, vous pouvez copier différents éléments d'un domaine et les coller dans un autre domaine avec Copier-coller inter-domaines ElementsKit.
Copier des widgets, des sections, des formulaires, des colonnes, etc. sans effort depuis un site Elementor, puis pâte ceux d'un autre Elementor créent un site Web.
La meilleure chose est que vous n'avez pas besoin de plus de quelques secondes pour accomplir votre travail.
9. Contenu conditionnel
Contrôler la visibilité de différents contenus ou éléments en en utilisant des conditions différentes tels que l'état de connexion, le système d'exploitation, le rôle de l'utilisateur, les navigateurs, la date, le jour et l'heure.
Vous pouvez définir une condition sur n'importe quelle section, colonne et widget de votre site pour les rendre visibles uniquement à des visiteurs spécifiques qui remplissent les conditions requises que vous avez définies.
👉👉En savoir plus sur Contenu conditionnel et pourquoi vous devriez en tirer parti
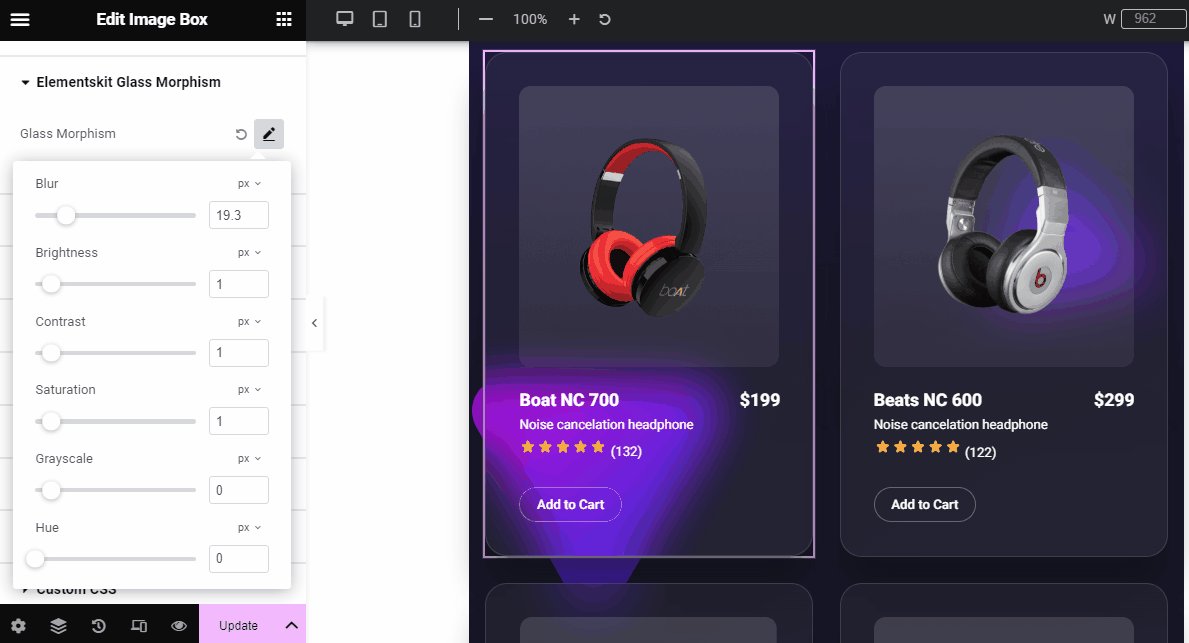
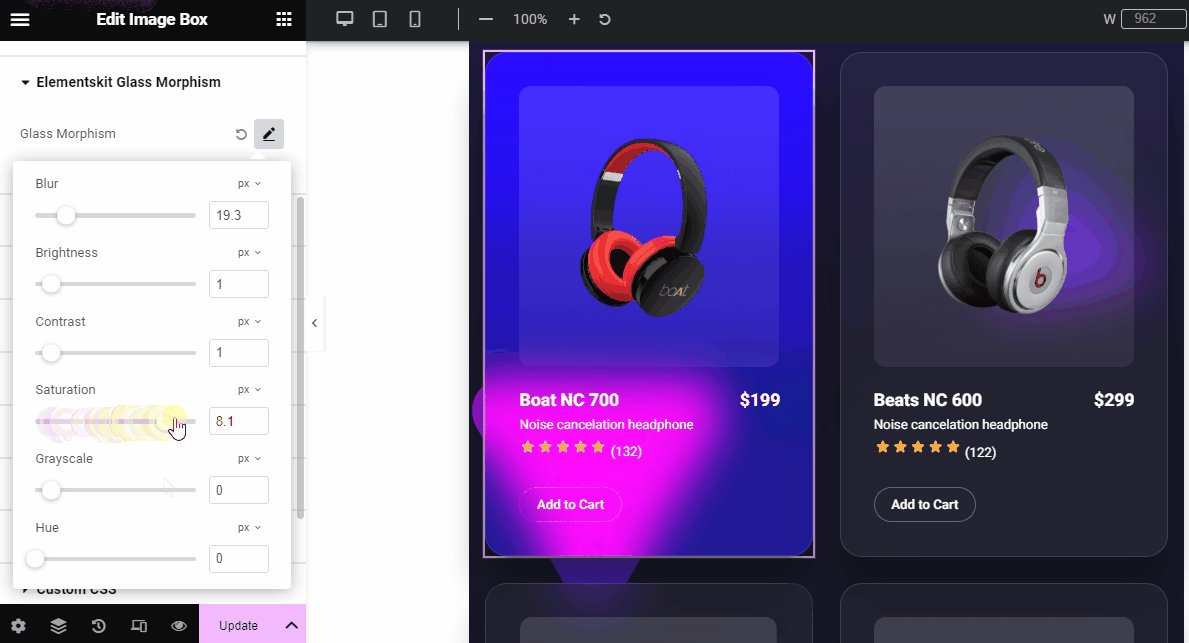
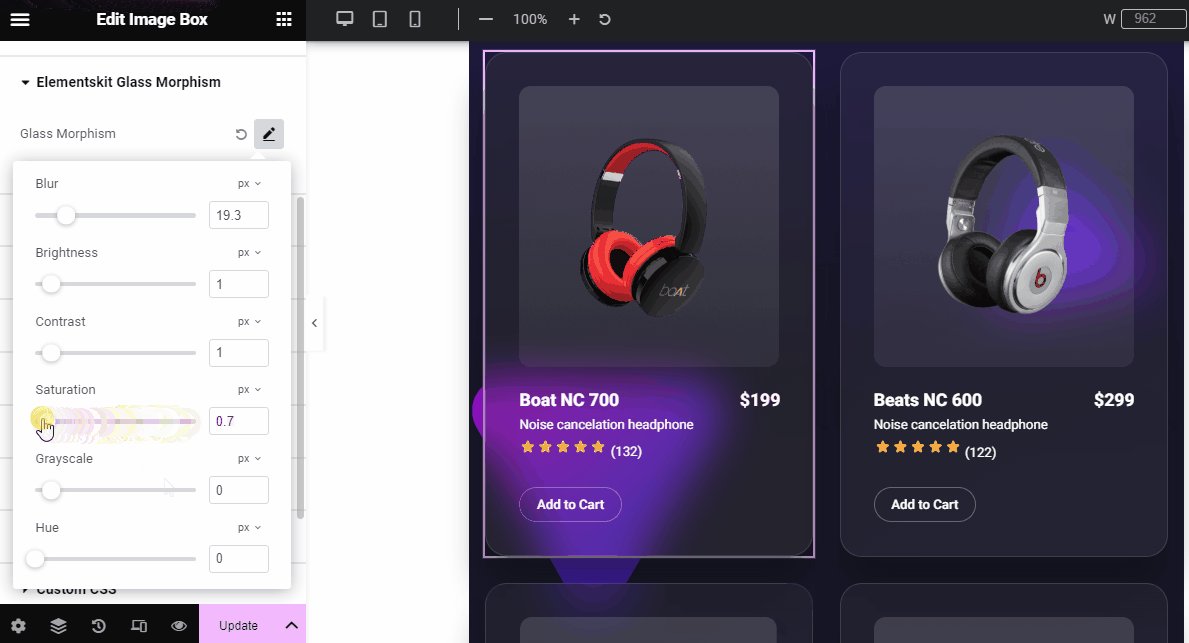
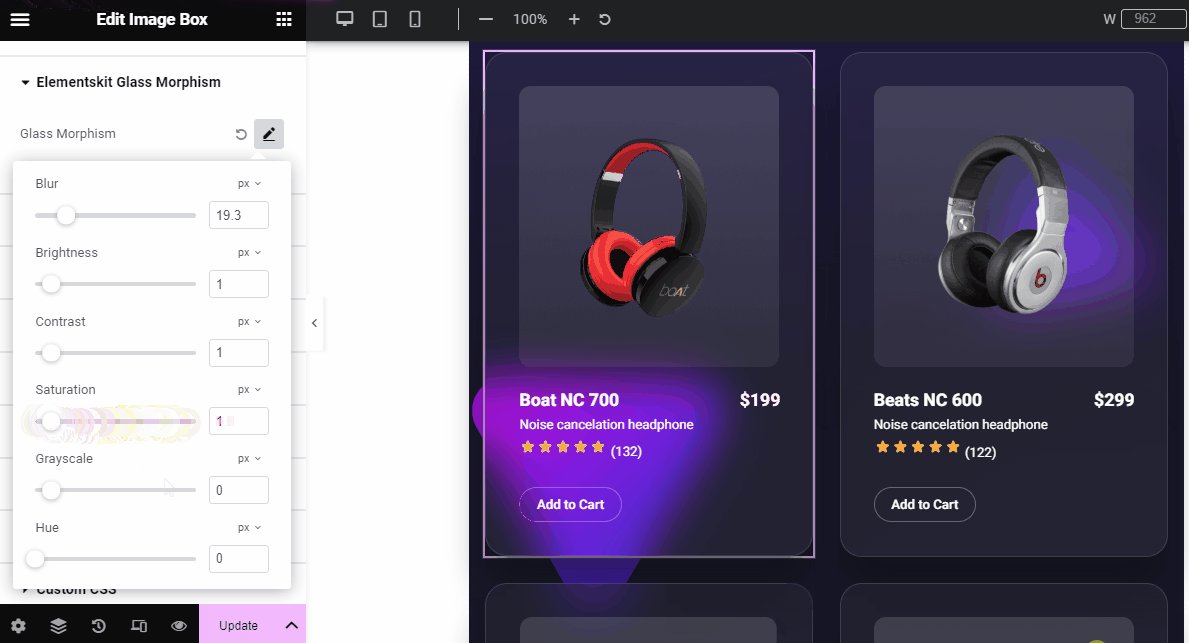
10. Morphisme du verre

Want to get a code-free way to design a premium background for your website? ElementsKit Glass Morphism module is that Elementor feature which allows you to a frosted glass-like appearance. All you have to do is tweak some sliders within a real-time editing interface.
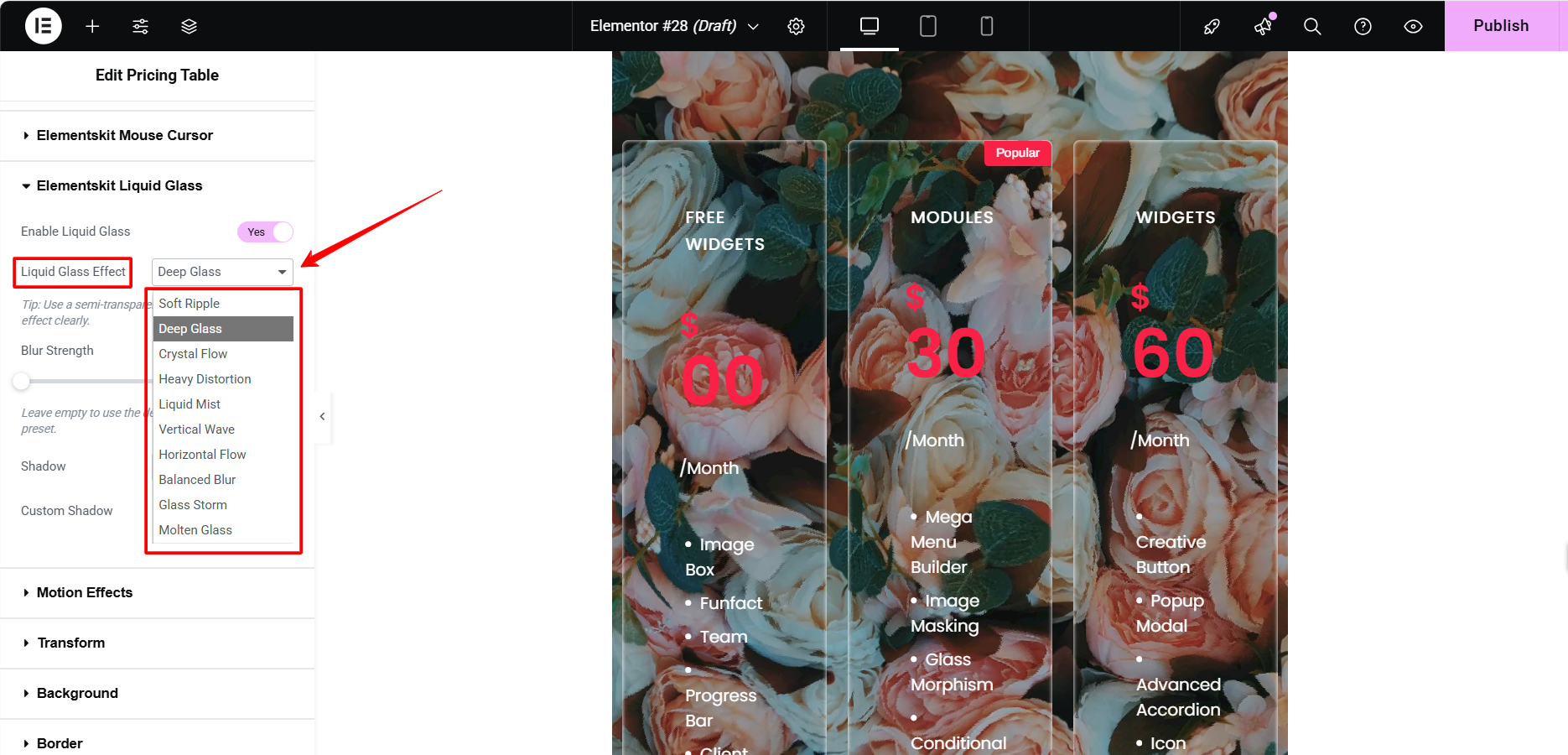
11. Apple-inspired Liquid Glass Effect

ElementsKit Elementor Addon brings you modern design features like the Liquid Glass effect. With ready-to-use presets, you can instantly add this trendy look to your website, no technical effort required.
Fonctionnalités les plus performantes de ElementsKit
- Construit avec Elementor
- Générateur de widgets
- Générateur de méga menus
- Méga menu vertical
- Plus de 45 modèles d'en-tête et de pied de page prédéfinis
- Plus de 70 éléments gratuits et premium
- Plus de 30 pages prêtes
- Plus de 500 sections prêtes
- Widgets WooCommerce
- Défilement d'une page
- Contenu collant
- Effets de parallaxe
- Copier-coller entre domaines
- Zone Multi-Widgets
- Prise en charge RTL
- Pack de galerie Elementor. Filtrable, Maçonnerie, Grille
- Entièrement réactif
- Activation illimitée
- Équipe d'assistance experte
Connaissons les éléments de ElementsKit!
Voyons plus de 70 widgets gratuits et premium en un coup d'œil !
✅ Éléments de contenu
Les widgets ElementsKit sont utilisés pour concevoir un contenu visuellement époustouflant. ElementsKit est rempli de bibliothèques de widgets comprenant plusieurs éléments de contenu avec de nombreuses fonctionnalités.
Il y a 18 éléments dans ce lot :
- Accordéon
- Accordéon avancé
- Blog
- Blog récent
- Membre de l'équipe
- Bouton
- Double bouton
- Témoignage
- Informations d'en-tête
- Tableau de données
- Languette
- Presse de table
- Boîte à icônes
- Lettrine
- Recherche d'en-tête
- Titre
- Languette
- FAQ
Vous pouvez afficher vos informations clés dans les accordéons imbriqués. Le widget accordéon comprend un compte à rebours, une image de galerie, une FAQ, des faits amusants, une boîte à icônes, une équipe, un flux social, une barre de progression, Abonnement Mailchimp, etc.
De plus, vous pouvez montrer vos coéquipiers au monde avec élégance et attractivité grâce au widget des membres de l'équipe.
Voulez-vous que votre utilisateur quitte votre site en quelques secondes ?
Aucun droit?
Vous pouvez augmenter davantage d'interactions avec les utilisateurs en ajout de témoignages ce qui attirera les utilisateurs vers votre site Web.
✅ Éléments dynamiques
Il y a 11 éléments dans ce paquet.
- Grille de publication
- Liste des messages
- Onglet Publication
- Liste des pages
- Chronologie
- Flux Instagram
- Galerie
- Carrousel de produits Woo-commerce
- Liste de produits Woo-commerce
- Liste des catégories Woo-commerce
- Mini panier Woo-commerce
Vous pouvez trouver une meilleure façon de présenter vos blogs à vos visiteurs. Grille de publication place plusieurs articles/blogs dans une grille de publications. Le but de cet élément est de vous permettre d'organiser et de placer vos blogs/articles en un seul endroit.
Par ailleurs, Widget de chronologie de publication est conçu pour vous permettre d'afficher les événements et l'histoire par ordre chronologique.
Pour apporter de la variété et distinguer le contenu de la chronologie des autres contenus de la page Web, vous pouvez utiliser des couleurs d'arrière-plan, des icônes de ligne, des effets de survol, du contenu d'un côté et de nombreuses autres options.
Possédez-vous un Propulsé par WooCommerce boutique en ligne? Ne t'inquiète pas!
ElementsKit comprend Widgets de produits Woo qui vous aident à attirer l'attention de vos clients en organisant les produits avec notre widget Woo Products List.
Dévoilez des dizaines de produits à partir d'une seule page avec différents types de carrousels de produits WooCommerce.
Créez de superbes catégories de votre choix pour présenter vos produits WooCommerce aux acheteurs. Permettez aux clients de trouver leurs produits appropriés et de les ajouter au panier avec le widget Elementor Woo Cart.
✅ Éléments créatifs
Il y a 18 éléments dans ce paquet.
- Compte à rebours
- Hors toile
- Barre de progression
- Comparaison d'images
- Accordéons d’images
- Graphique avancé
- Menu de navigation
- Onglet Avancé
- Bouton créatif
- Texte de mouvement
- Modal contextuel
- Menu vertical
- Google Map
- Bascule avancée
- Vidéo
- Point chaud
- Fait amusant
- Lottie
Le compte à rebours est un élément très pratique. Tirer parti du compte à rebours widget de différents styles pour afficher la date d'expiration de l'offre, la sortie d'un nouveau produit, le lancement d'un nouveau site Web et tout type d'offres et d'événements à durée limitée.
Le widget de compte à rebours d'ElementsKit vous permet d'utiliser n'importe quel compte à rebours accrocheur avec des opportunités de personnalisation faciles.
D'un autre côté, le Widget de point d'accès vous permet de mettre en valeur une partie spécifique de votre image en la soulignant. L'apparence visuelle et l'animation offerte par ce widget attireront l'attention de l'utilisateur.
Le style de ligne Hotspot avec image et bouton, le style actif Hotspot Dark Version, le style de survol Hotspot et le logo Hotspot avec style actif sont quelques-unes des variantes parmi lesquelles vous pouvez choisir pour votre site Web.
Si vous souhaitez visualiser la progression ou la croissance de quelque chose d'important, utilisez notre widget Barre de progression conçu pour Elementor.
Ce widget de barre de progression vous permet de choisir parmi près de dizaines de formes, lignes, couleurs et points prêts à l'emploi pour présenter les statistiques de manière accrocheuse.
✅ Éléments marketing
Il y a 6 éléments dans ce bundle.
- Appel à l'action
- Tableau des prix
- Pilote de confiance
- Japper
- Heures de travail
- Logo Client
Le widget d'appel à l'action vous permet d'appeler les visiteurs à prendre des mesures, comme acheter vos produits ou s'abonner aux newsletters. Vous pouvez également demander à vos visiteurs d’acheter votre produit premium.
ElementsKit vous propose une large gamme de options d'appel à l'action avec des images, des titres, des sous-titres, des séparateurs, des boutons, des icônes et des effets colorés que vous pouvez facilement personnaliser pour vos sites Web WordPress.
De même, vous pouvez décrire la valeur et les caractéristiques de vos produits ou services avec le tableau des prix widget. Personnalisez les boutons d'achat, les étiquettes de prix, les en-têtes, les chiffres de prix et d'autres contenus du widget selon vos besoins.
✅ Éléments du styleur de formulaire
Il y a 6 éléments dans ce lot :
- MetForm
- weForms
- Formulaire de contact 7
- Formes de caldeira
- Formes Ninja
- Formulaire Wp
Vous pouvez utiliser l'un des plugins mentionnés ci-dessus pour créer un formulaire.
| 👉👉 Créez des formulaires de contact simples mais époustouflants en quelques minutes en adoptant l'approche glisser-déposer avec Metforme. |
Que vous souhaitiez créer un formulaire de CV, un formulaire de réservation, un formulaire de demande de renseignements ou tout autre type de formulaire que vous pouvez imaginer, le widget Metform vous aidera à tous les créer avec un minimum d'effort.
✅ Éléments sociaux
Il y a 10 éléments dans ce paquet.
- Flux Facebook
- Fil Twitter
- MailChimp
- Flux Pinterest
- Zoom
- Flux de dribble
- Flux Behance
- Revue Facebook
- Réseaux sociaux
- Partage Social
Tu peux afficher vos publications Facebook en direct sur votre site Web avec le flux Facebook pour Elementor.
Lorsqu'il s'agit d'afficher le flux, vous avez le contrôle total pour décider comment vos visiteurs les verront. Les publications d'images de maçonnerie de style flux, les publications d'images de style grille, les listes de publications de style flux, etc. sont quelques-uns des styles que vous pouvez essayer.
Vous n'obtiendrez aucune bibliothèque de widgets incluant éléments sociaux autant qu'ElementsKit.
Dernières pensées
ElementsKit vous permet étendre la fonctionnalité de l'un des meilleurs plugins de création de pages - Elementor. Avec la bibliothèque de widgets la plus riche, vous bénéficierez le plus de l'utilisation d'ElementsKit.
Avec le plus grand nombre de fonctionnalités et des dizaines d’éléments gratuits et premium, il est rapidement devenu le meilleur choix pour tout le monde !
Utilisez-vous déjà ElementsKit ?
Si oui, partagez votre expérience avec nous.

Laisser un commentaire