To make modern forms, Metform offers a range of advanced input fields. Let’s check out the list and how they work.
You can also check the documentation of Free Input Fields.
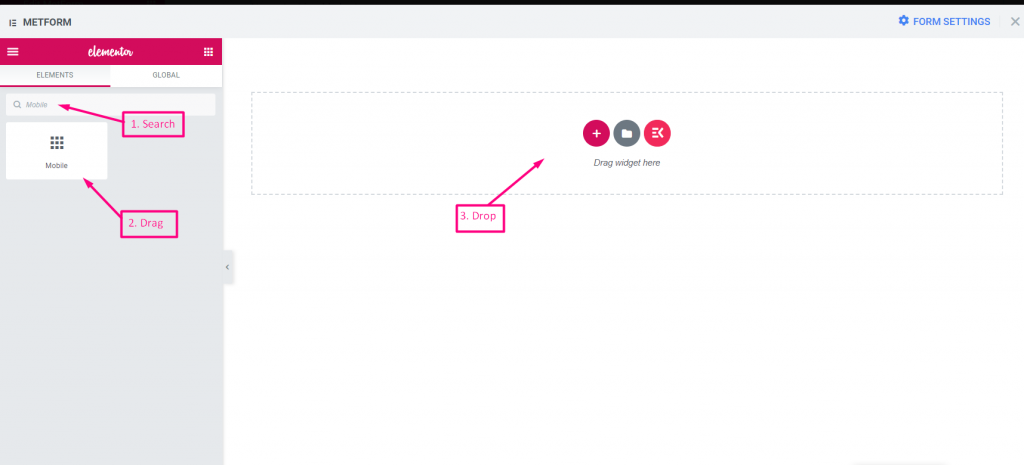
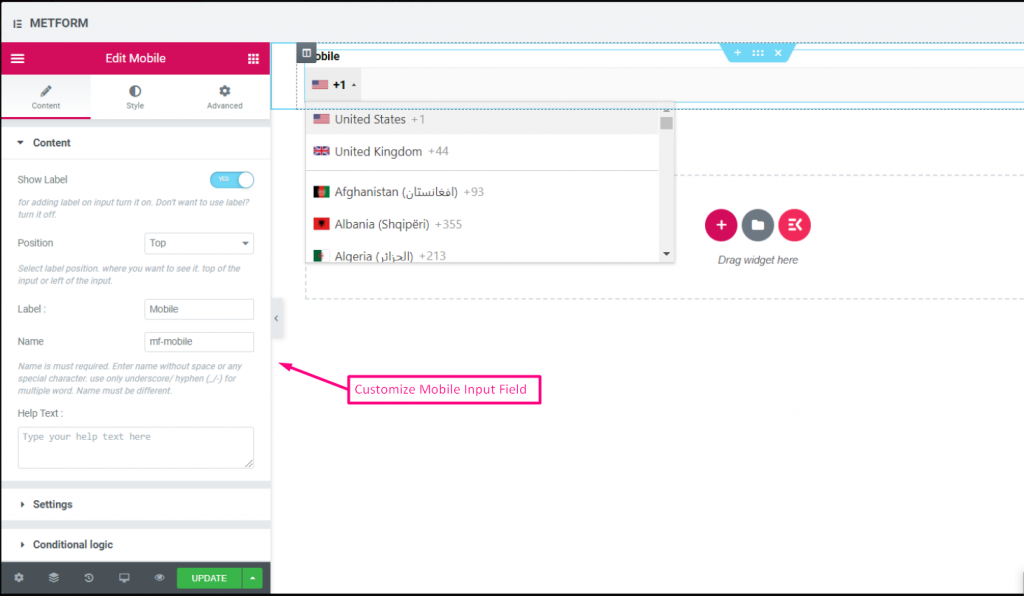
Mobile #
Mobile Field permet à l’utilisateur de sélectionner le préfixe du pays, le numéro de téléphone dans la liste déroulante. Vous pouvez également sélectionner votre position, activer ou désactiver l'étiquette et modifier le numéro de mobile si vous le souhaitez.


Attention à notre Démo en direct ici
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette | Tapez le texte de l'étiquette. |
| Nom | Le nom est obligatoire. Saisissez un nom sans espace ni caractère spécial. utilisez uniquement le trait de soulignement/trait d'union (_/-) pour plusieurs mots. Le nom doit être différent. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
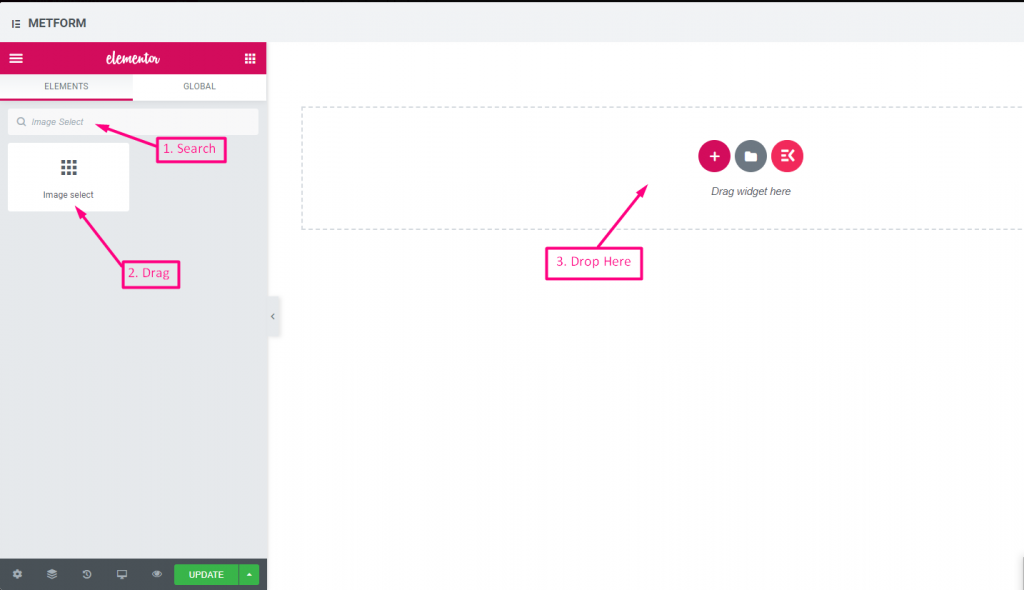
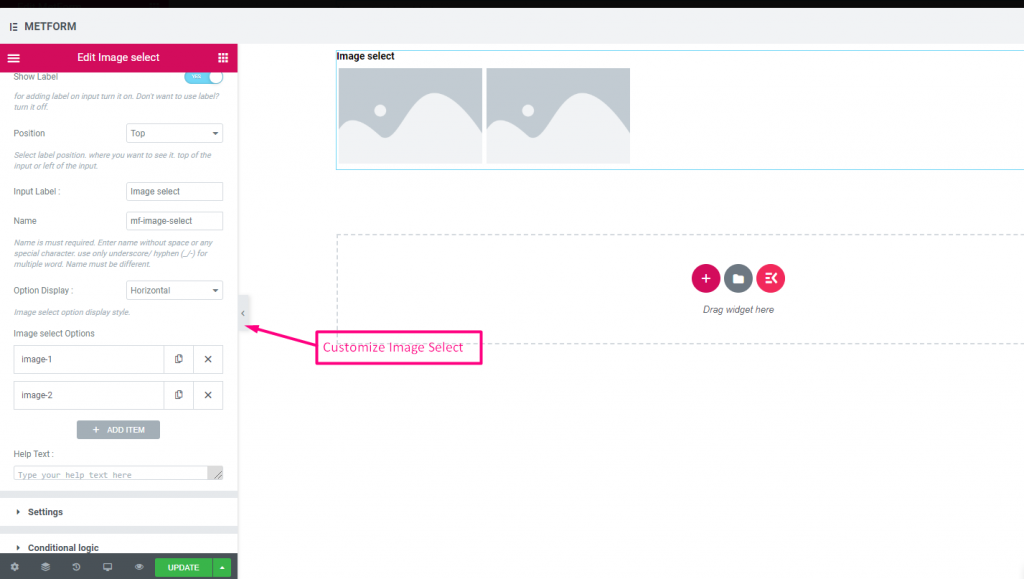
Sélection d'images #
Ce champ de saisie permet aux utilisateurs de votre formulaire de faire leurs choix à l'aide d'une série d'images. Tout ce que vous avez à faire est de télécharger vos images sur un emplacement Web, afin que les utilisateurs de votre formulaire puissent cliquer sur les images en réponse pour obtenir l'image souhaitée.


Attention à notre Démo en direct ici
Avec survol d'image #
Attention à notre Démo en direct ici
Verticale #
Attention à notre Démo en direct ici
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette | Tapez le texte de l'étiquette. |
| Nom | Le nom est obligatoire. Saisissez un nom sans espace ni caractère spécial. utilisez uniquement le trait de soulignement/trait d'union (_/-) pour plusieurs mots. Le nom doit être différent. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
| Affichage des options | Afficher les options de sélection de l'image Horizontalement ou Verticalement |
| Options de sélection d'image | Ajouter/modifier/supprimer des options. Vous pouvez ajouter, modifier ou supprimer une image Titre Fournir le titre de l'image ou les détails de l'image Vignette Choisissez une image dans la bibliothèque multimédia ou téléchargez des fichiers Aperçu (facultatif) Vous pouvez prévisualiser l'image si vous le souhaitez. Vous pouvez également choisir une image dans la bibliothèque ou télécharger une image, ce qui est facultatif. Valeur d'option Sélectionnez la valeur de l’option qui sera stockée/envoyée par courrier à la personne souhaitée. Statut (Défaut: Actif) Vous souhaitez faire une option ? quel utilisateur peut voir l'option mais ne peut pas la sélectionner. désactivez-le. |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
Basculer la sélection #
Basculez la sélection, vous pouvez activer une section parmi plusieurs sections à la fois. Si vous sélectionnez une section active, une autre section sera automatiquement désactivée.


Attention à notre Démo en direct ici
Verticale #
Attention à notre Démo en direct ici :
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette | Tapez le texte de l'étiquette. |
| Nom | Le nom est obligatoire. Saisissez un nom sans espace ni caractère spécial. utilisez uniquement le trait de soulignement/trait d'union (_/-) pour plusieurs mots. Le nom doit être différent. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
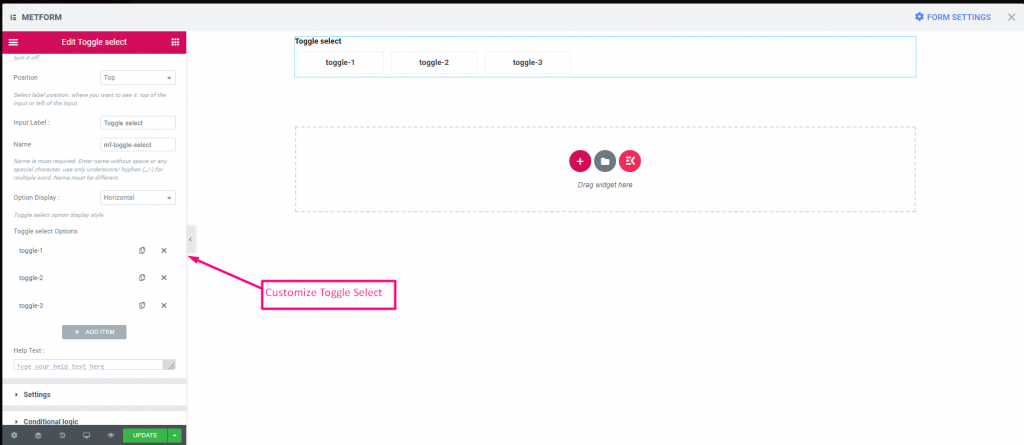
| Affichage des options | Afficher basculer les options de sélection Horizontalement ou Verticalement |
| Basculer les options de sélection | Ajouter/modifier/supprimer des options. Vous pouvez ajouter, modifier ou supprimer une image Basculer pour sélectionner Fournissez le nom du bouton bascule. Valeur d'option Sélectionnez la valeur de l’option qui sera stockée/envoyée par courrier à la personne souhaitée. Statut (Défaut: Actif) Vous souhaitez faire une option ? quel utilisateur peut voir l'option mais ne peut pas la sélectionner. désactivez-le. |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
Répéteur simple #
Utilisez un groupe de champs plusieurs fois, vous n'avez pas besoin de créer le champ encore et encore. Cliquez simplement sur le bouton « Ajouter » et le nouveau champ apparaîtra automatiquement.
Regardez le guide vidéo
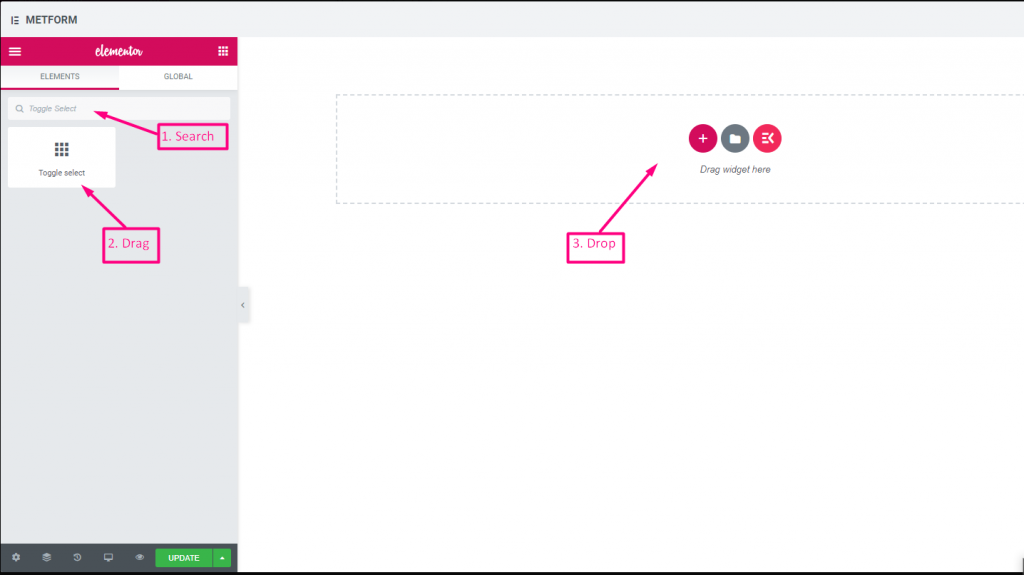
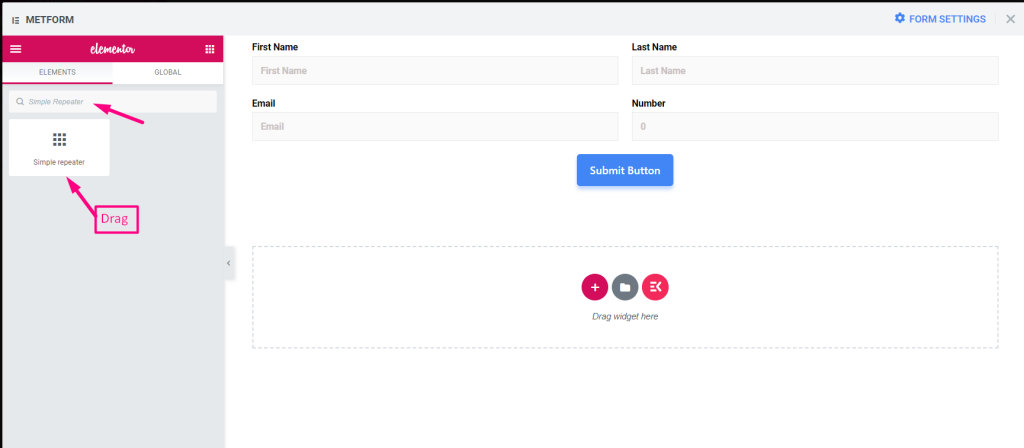
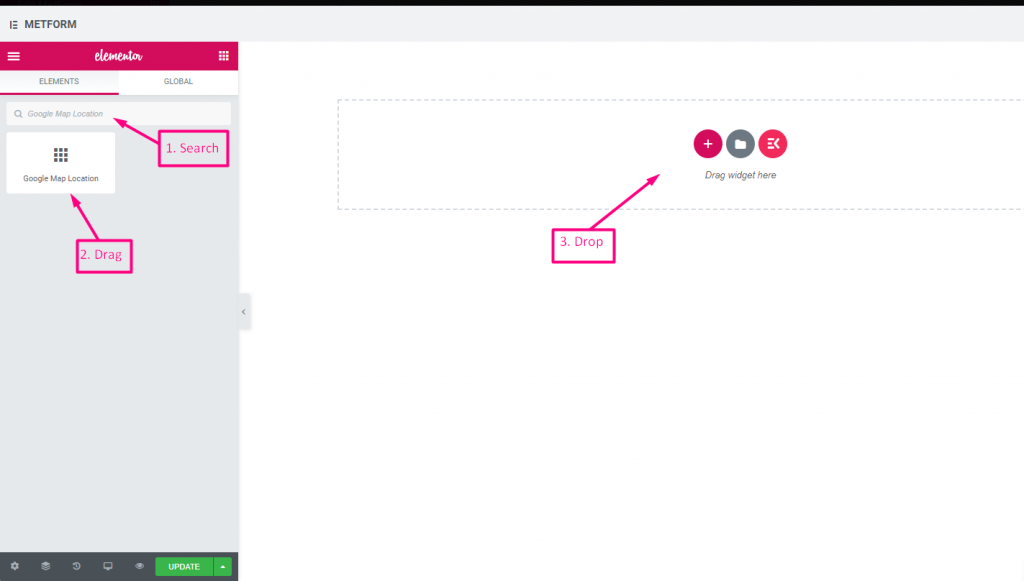
1. Recherchez le Répéteur simple et faites-le glisser vers la zone de placement du widget.

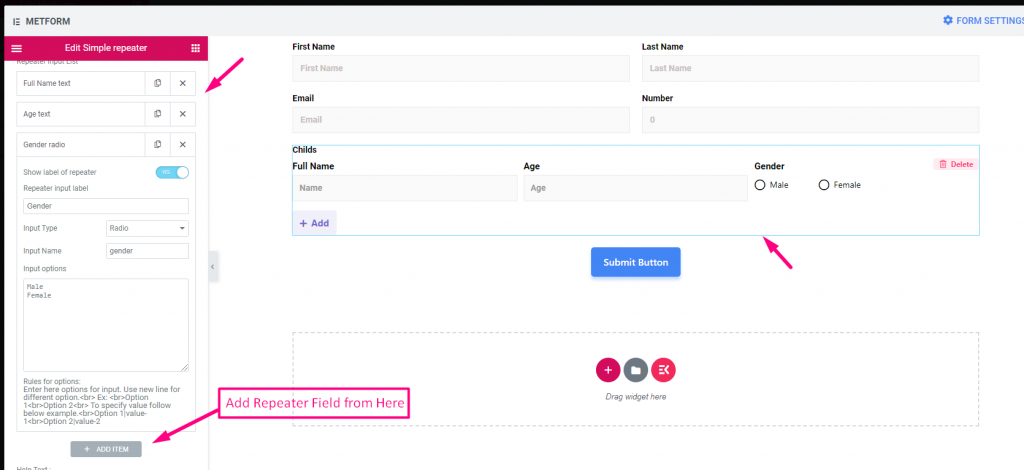
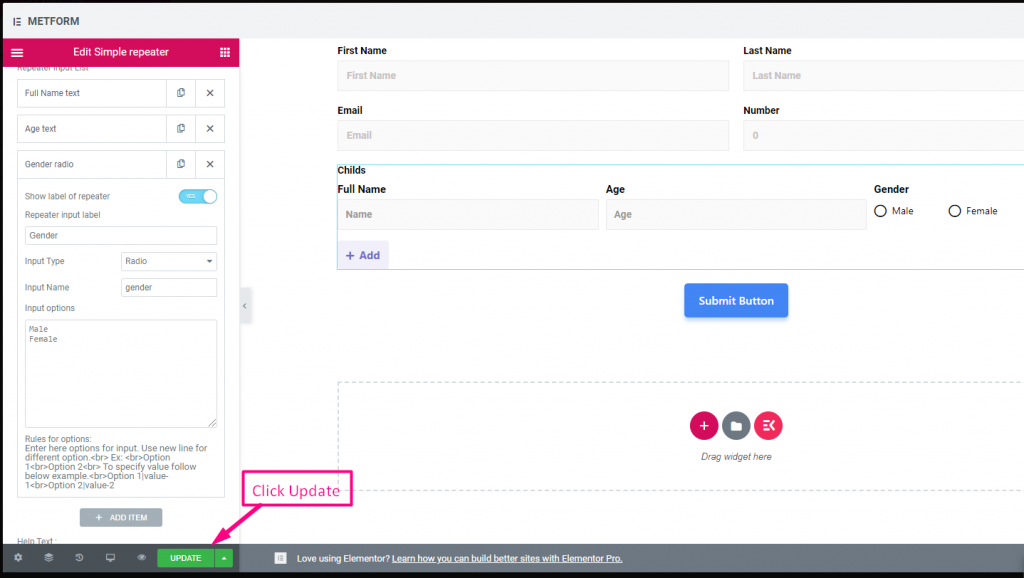
2. Ajouter un champ de répéteur simple à partir de « Ajouter un élément »

3. Cliquez sur « Mettre à jour »

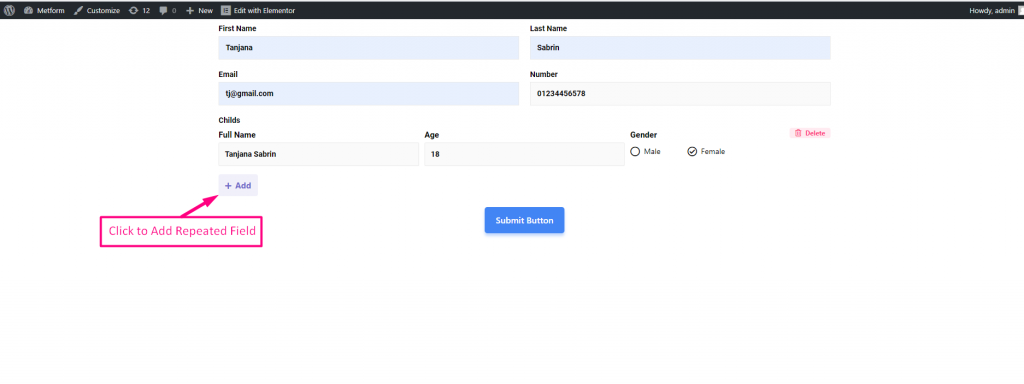
4. Allez sur Site => Cliquez simplement sur Ajouter pour ajouter un champ répété

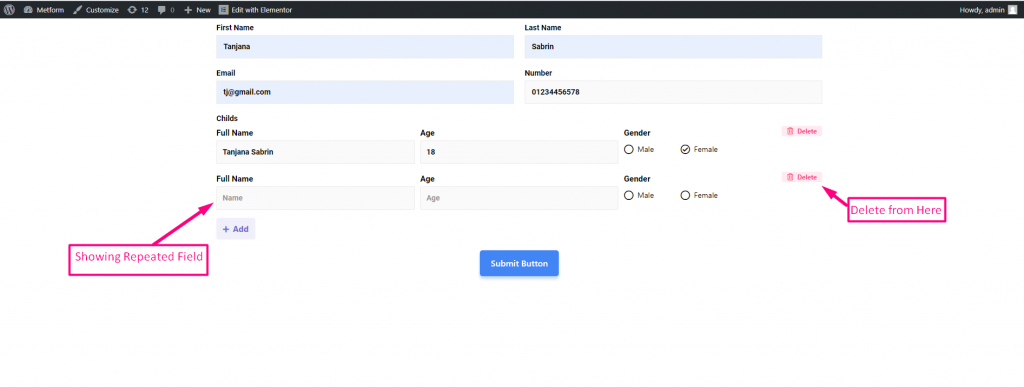
5. Champ répété affichant en conséquence=> Cliquez Supprimer pour supprimer la section répétée

Vous pouvez regarder notre Démo en direct ici
Avec des icônes de boutons #
Vous pouvez regarder notre Démo en direct ici
Avec plusieurs champs #
Vous pouvez regarder notre Démo en direct ici
Prend en charge le texte, l'e-mail, le numéro, l'URL, le commutateur, la plage, la case à cocher, la radio et la sélection #
Vous pouvez regarder notre Démo en direct ici
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Mise en page | Sélectionnez mise en page, bloc ou en ligne pour afficher le champ de saisie l'un après l'autre ou dans une rangée |
| Étiquette | Tapez le texte de l'étiquette. |
| Nom | Le nom est obligatoire. Saisissez un nom sans espace ni caractère spécial. utilisez uniquement le trait de soulignement/trait d'union (_/-) pour plusieurs mots. Le nom doit être différent. |
| Utiliser l'icône à l'intérieur du bouton ? | Obligatoire ou non basculer Texte du bouton Ajouter et Supprimer : Modifier le texte du bouton d'ajout et de suppression Icône du bouton Ajouter : Vous pouvez télécharger ou supprimer Icône du bouton Ajouter depuis notre bibliothèque d'icônes ou téléchargez SVG Icône du bouton Supprimer : Vous pouvez télécharger ou supprimer Icône du bouton Supprimer depuis notre bibliothèque d'icônes ou téléchargez SVG |
| Liste des entrées du répéteur | Afficher l'étiquette du répéteur : Activer ou désactiver Type d'entrée : Sélectionnez n’importe quel type d’entrée dans la liste déroulante Nom de l'entrée : Fournissez le nom d'entrée dans la liste déroulante Espace réservé d'entrée : Utilisez un espace réservé pour afficher du texte factice et aider l'utilisateur à mettre le texte correct |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Longueur minimale | Définissez la valeur de plage minimale. Par défaut : 8 |
| Longueur maximale | Définissez la valeur de plage maximale. Par défaut : 30 |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
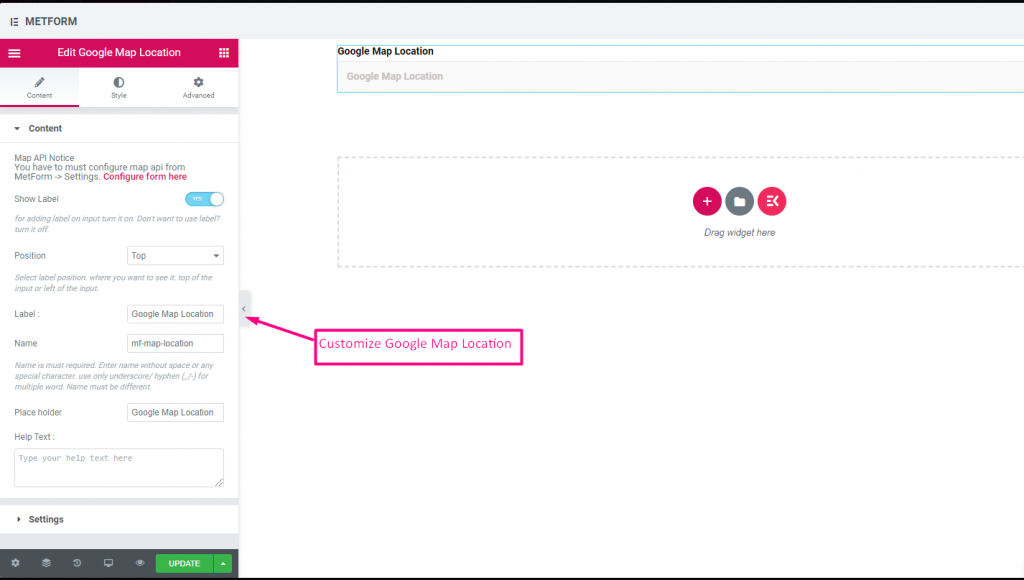
Emplacement sur la carte Google #
Voulez-vous montrer votre position à l'utilisateur afin qu'il puisse vous trouver facilement ? Google Map Location vous aide à identifier l'emplacement exact qui s'affiche sur votre formulaire avec un contenu et des styles personnalisables.
Note importante:
** Vous devez configurer l'API de la carte depuis MetForm -> Paramètres. Configurer le formulaire ici
** Vous devez également activer le API JavaScript de cartes & API Places pour connecter votre emplacement Google Map
** Vous devez activer la facturation sur le projet Google Cloud à l'adresse -> https://console.cloud.google.com/project/_/billing/enable
Vous pouvez regarder notre capture d'écran ci-dessous


Attention à notre Démo en direct ici
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette | Tapez le texte de l'étiquette. |
| Nom | Le nom est obligatoire. Saisissez un nom sans espace ni caractère spécial. utilisez uniquement le trait de soulignement/trait d'union (_/-) pour plusieurs mots. Le nom doit être différent. |
| Espace réservé | Utilisez un espace réservé pour afficher un texte factice et aider l'utilisateur à mettre le texte correct. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
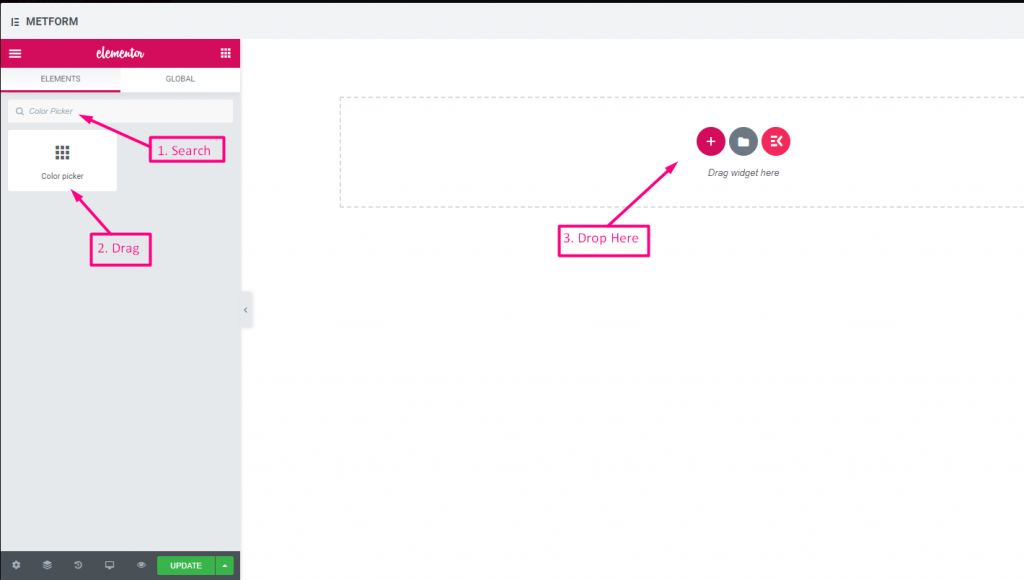
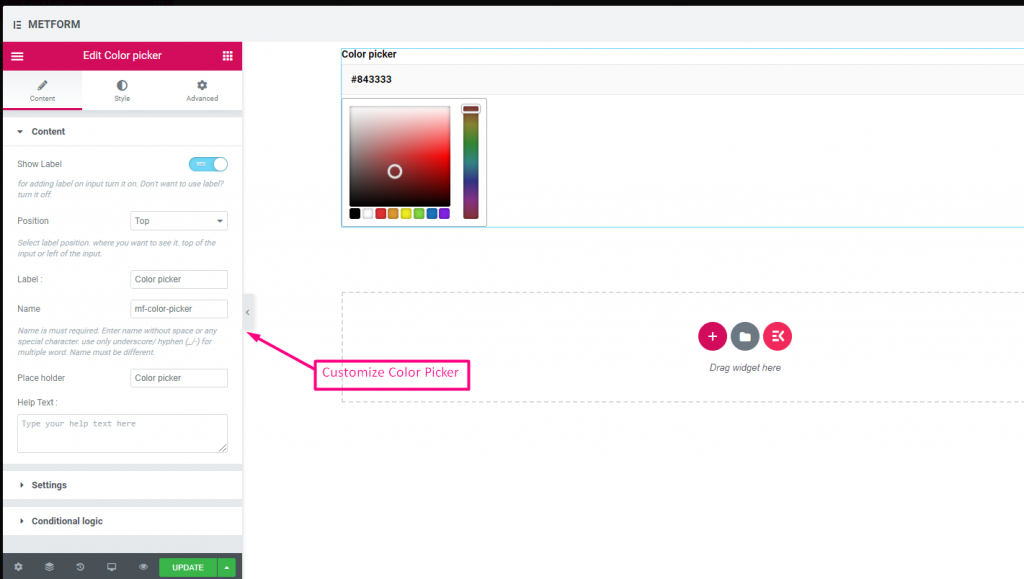
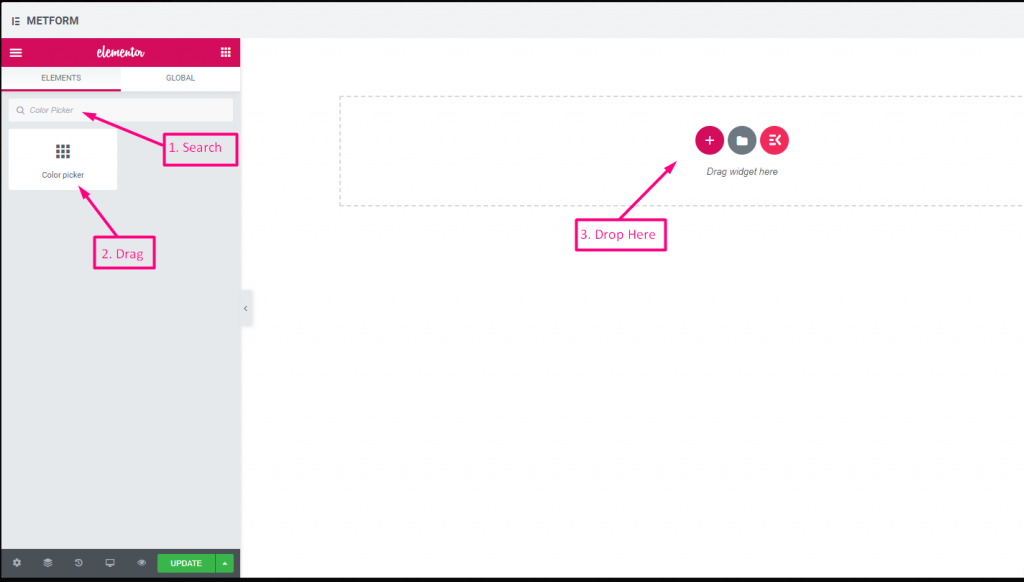
Pipette à couleurs #
Sélectionnez facilement n'importe quelle couleur dans la palette de couleurs déroulante pour concevoir votre formulaire de manière accrocheuse. Il vous suffit de cliquer sur la couleur sélectionnable et la couleur apparaîtra en conséquence.


Attention à notre Démo en direct ici
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette | Tapez le texte de l'étiquette. |
| Nom | Le nom est obligatoire. Saisissez un nom sans espace ni caractère spécial. utilisez uniquement le trait de soulignement/trait d'union (_/-) pour plusieurs mots. Le nom doit être différent. |
| Espace réservé | Utilisez un espace réservé pour afficher un texte factice et aider l'utilisateur à mettre le texte correct. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
Calcul #
Effectuez des calculs parmi les champs du formulaire pour afficher la valeur calculée automatiquement avec Metforme. Vous pouvez effectuer tout type de calcul à l'aide du champ de formulaire.
Regardez le guide vidéo
Ou suivez le processus étape par étape ci-dessous :
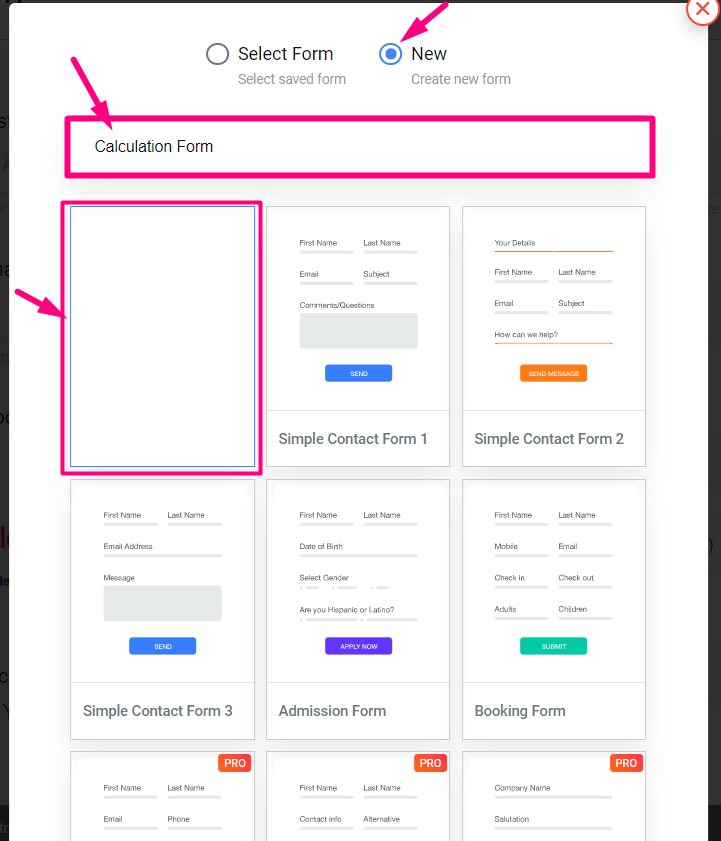
Étape -> 1 #
Création de formulaire
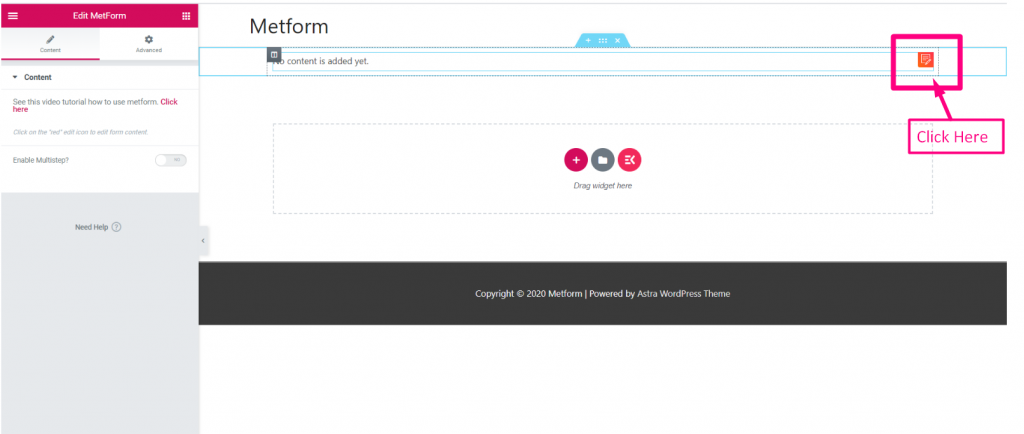
1: Cherche le Metforme widget et faites-le glisser vers la zone de placement du widget.

2: Cliquez sur la couleur rouge Modifier bouton

3: Cliquer sur Nouveau=> Sélectionnez le Formulaire BLANC=> Fournir Nom

Étape -> 2 #
Calcul entre les colis et la quantité
1: Met le Valeur du forfait 1 : 50

2: Copiez le nom du champ Packages

3: Copiez le Quantité nom de domaine

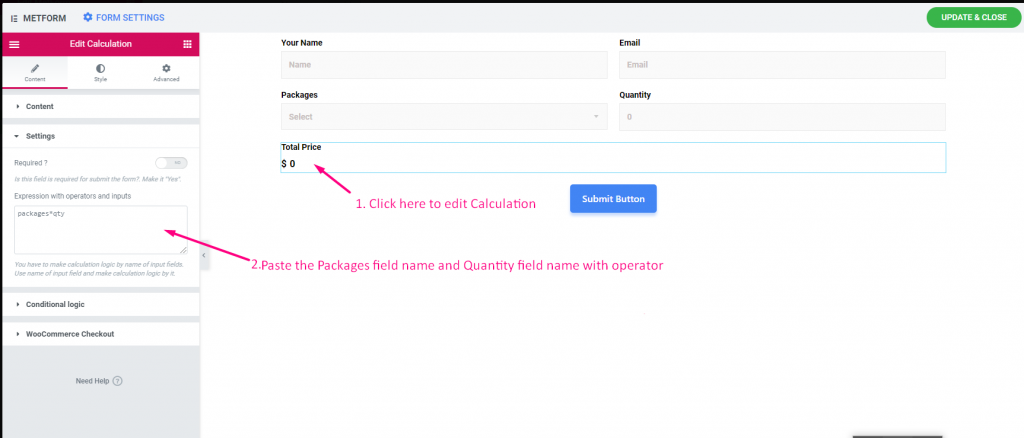
Étape -> 3 #
Effectuer une multiplication: La multiplication, c'est quand vous prenez un nombre et l'additionnez plusieurs fois.
1: Rechercher Champ de calcul=> Faites glisser et déposez sous le Champ du package

2 : Modifier le calcul=> Paramètres=> Fournir le Expression
- Collez le nom du champ Packages et le nom du champ Quantité avec les opérateurs : colis * quantité

Vue du site
1: Sélectionner Forfait 1=> Met le Valeur de la quantité : 1
- Montrant le prix : $50

2: Maintenant, réglez le Valeur de la quantité : 2
- Montrant le prix : $100

Étape -> 4 #
Effectuer l'ajout : L'addition est un processus ou une action consistant à ajouter quelque chose à autre chose.
- 1. Modifier le calcul=> Paramètres=> Collez le nom du champ Packages et le nom du champ Quantité
- 2: Fournir Ajout expression. Par exemple : colis + quantité

Vue du site
1: Sélectionner Forfait 1=> Met le Valeur de la quantité : 3
- Montrant le prix supplémentaire : $53

Étape -> 5 #
Effectuer une soustraction: C'est l'opération de suppression d'objets d'une collection signifiée par le signe moins.
- 1. Modifier le calcul=> Paramètres=> Collez le nom du champ Packages et le nom du champ Quantité
- 2: Fournir Soustraction expression. Par exemple : colis – quantité

Vue du site
1: Sélectionner Forfait 1=> Met le Valeur de la quantité : 3
- Montrant le Prix soustrait : $47

Étape -> 6 #
Effectuer une division: Un nombre qui divise un autre nombre complètement ou avec un reste
- 1. Modifier le calcul=> Paramètres=> Collez le nom du champ Packages et le nom du champ Quantité
- 2: Fournir Division expression. Par exemple : paquets / quantité

Vue du site
1: Sélectionner Forfait 1=> Met le Valeur de la quantité : 3
- Montrant le Prix divisé : $16.666666666666668

Étape -> 7 #
Afficher la valeur flottante: Un float est un nombre qui a une décimale.
- 1: Modifier le calcul=> Paramètres=> Collez le nom du champ Packages et le nom du champ Quantité
- 2: Définissez le nombre après la virgule que vous souhaitez placer après la virgule décimale.
- 3: Fournir le Expression à virgule flottante. Par exemple : float(paquets / quantité,2). Ici, vous obtiendrez 2 décimales car vous avez défini la valeur 2.

Vue du site
1 : Sélectionnez Forfait 1=> Met le Valeur de la quantité : 3
- Montrant le prix flottant avec 2 chiffres de la saisie après le point décimal : 16.67

Étape -> 8 #
Afficher la valeur ronde : Un nombre qui garde sa valeur proche de ce qu'elle était.
- 1: Modifier le calcul=> Paramètres=> Collez le nom du champ Packages et le nom du champ Quantité
- 2: Offre une expression ronde. Par exemple : rond (paquets / quantité)

Vue du site
1 : Sélectionnez Forfait 1=> Met le Valeur de la quantité : 3
- Affichage du prix arrondi : 17

Étape -> 9 #
Afficher la valeur NumberFormat: NumberFormat vous permet d'afficher des valeurs séparées par des virgules.
- 1: Modifier le calcul=> Paramètres=> Collez le nom du champ Packages et le nom du champ Quantité
- 2: Fournissez une expression NumberFormat. Par exemple : numberFormat (paquets * quantité)

Vue du site
1 : Sélectionnez Package 1 => Définissez maintenant la valeur de quantité : 100000
- Affichage des valeurs séparées par des virgules : $5,000,000

Étape -> 10 #
Montrer Sol Valeur: Les valeurs plancher vous permettent de renvoyer l'entier le plus proche inférieur ou égal à un nombre donné.
- 1: Modifier le calcul=> Paramètres=> Collez le nom du champ Packages et le nom du champ Quantité
- 2: Fournir Sol Expression. Par exemple : étage (paquets / quantité)

Vue du site
1 : Sélectionnez Forfait 1=> Met le Valeur de la quantité : 3
- Affichage du prix plancher : 16

Étape -> 11 #
Montrer Plafond Valeur: Les valeurs Ceil vous permettent de renvoyer l'entier le plus proche, supérieur ou égal à un nombre donné.
- 1: Modifier le calcul=> Paramètres=> Collez le nom du champ Packages et le nom du champ Quantité
- 2: Fournir Plafond Expression. Par exemple : plafond (paquets / quantité)

Vue du site
1 : Sélectionnez Forfait 1=> Met le Valeur de la quantité : 3
- Montrant le Plafond prix : 17

- Voici toute l'opération avec un exemple d'expression
| Opération | Expression |
|---|---|
| Multiplication | colis * quantité |
| Ajout | colis + quantité |
| Soustraction | colis – quantité |
| Division | paquets / quantité |
| Flotter | float(paquets / quantité,2) |
| Rond | rond (paquets / quantité) |
| Format de nombre | numberFormat (paquets * quantité) |
| Sol | étage (paquets / quantité) |
| Plafond | plafond (paquets / quantité) |
- Description des options
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette | Tapez le texte de l'étiquette. |
| Nom | Le nom est obligatoire. Saisissez un nom sans espace ni caractère spécial. utilisez uniquement le trait de soulignement/trait d'union (_/-) pour plusieurs mots. Le nom doit être différent. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
| Préfixe | Vous pouvez également fournir un opérateur dans l'expression avant les opérandes. Exemple : *+AB-CD (Infixe : (A+B) * (CD) ) |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Expression avec opérateurs et entrées | Vous devez faire une logique de calcul par nom de champs de saisie. Utilisez le nom du champ de saisie et créez une logique de calcul en fonction de celui-ci. Par exemple numéro-mf_2 * numéro-mf_3. Il affichera la valeur calculée 6 dans le champ de calcul. |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
Mode de paiement #
Choisissez votre passerelle de paiement comme PayPal avec le champ de saisie Mode de paiement et simplifiez la politique de paiement des utilisateurs.
Suivez le processus étape par étape ci-dessous pour savoir comment effectuer votre paiement :
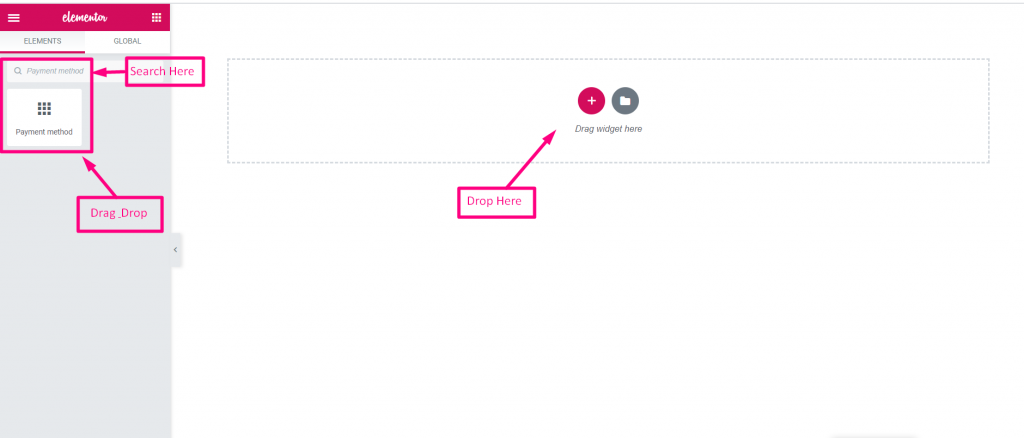
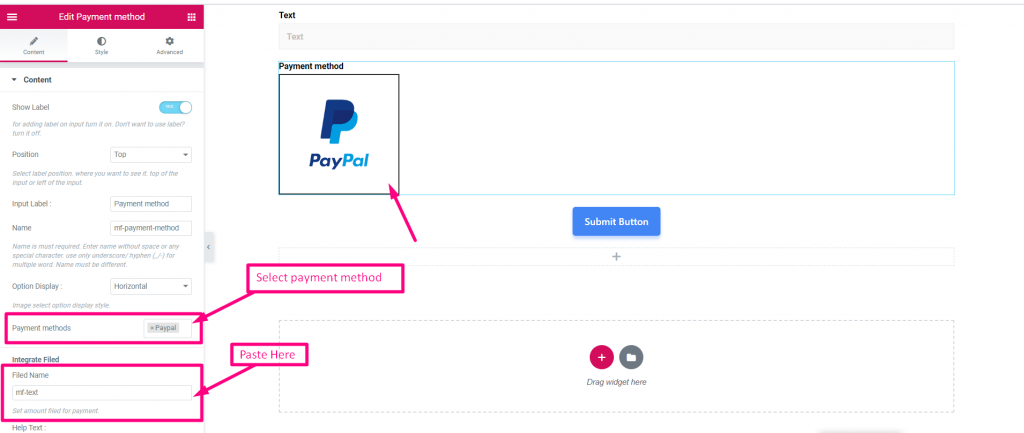
Rechercher Mode de paiement=> Baisse le champ de saisie

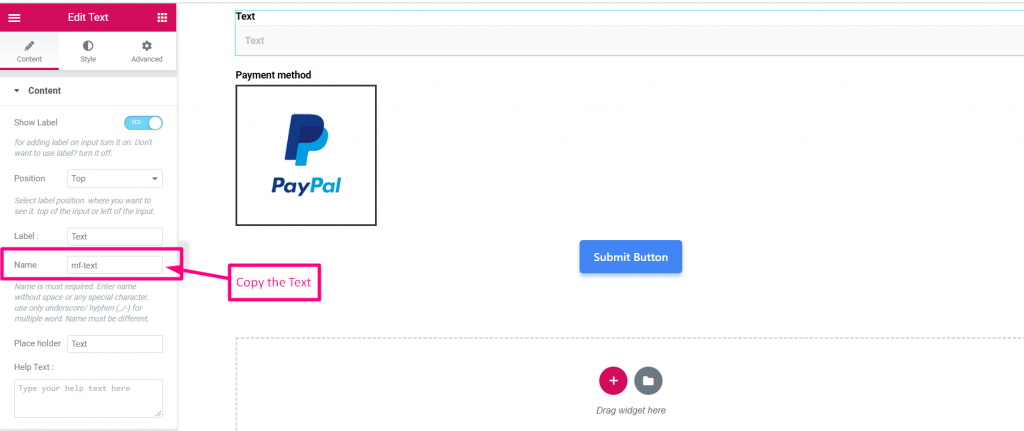
- Jeter le Champ de texte et bouton Soumettre
- Copiez maintenant le nom sélectionné : Mf-Texte

- Sélectionnez le mode de paiement
- Collez le nom du texte dans le champ intégré

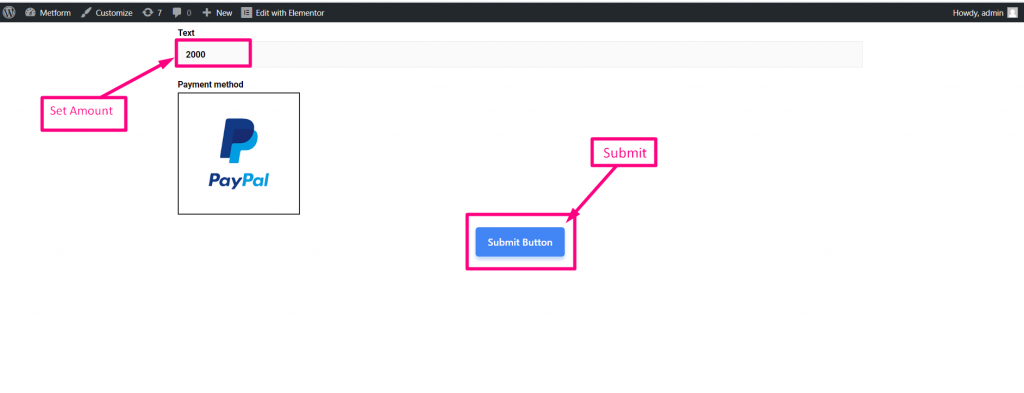
- Quantité définie
- Soumettre

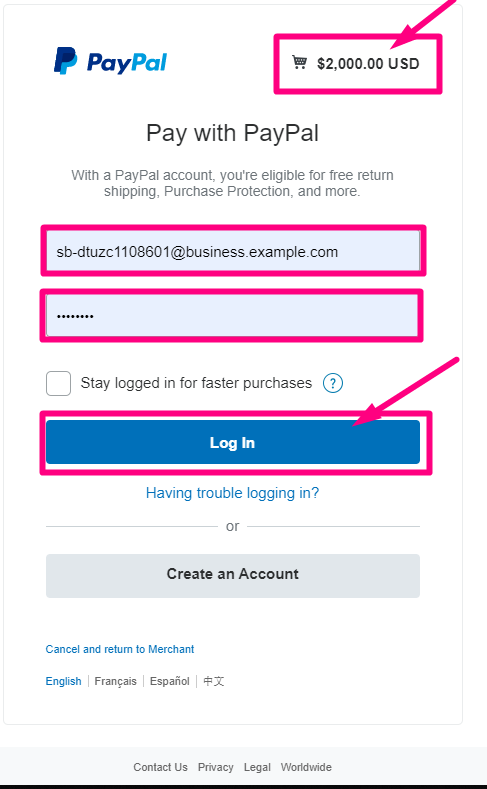
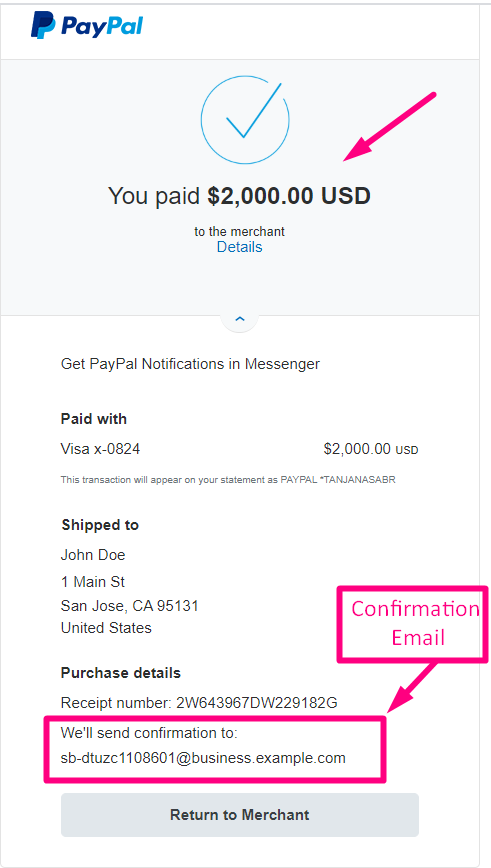
Connectez-vous avec votre compte PayPal

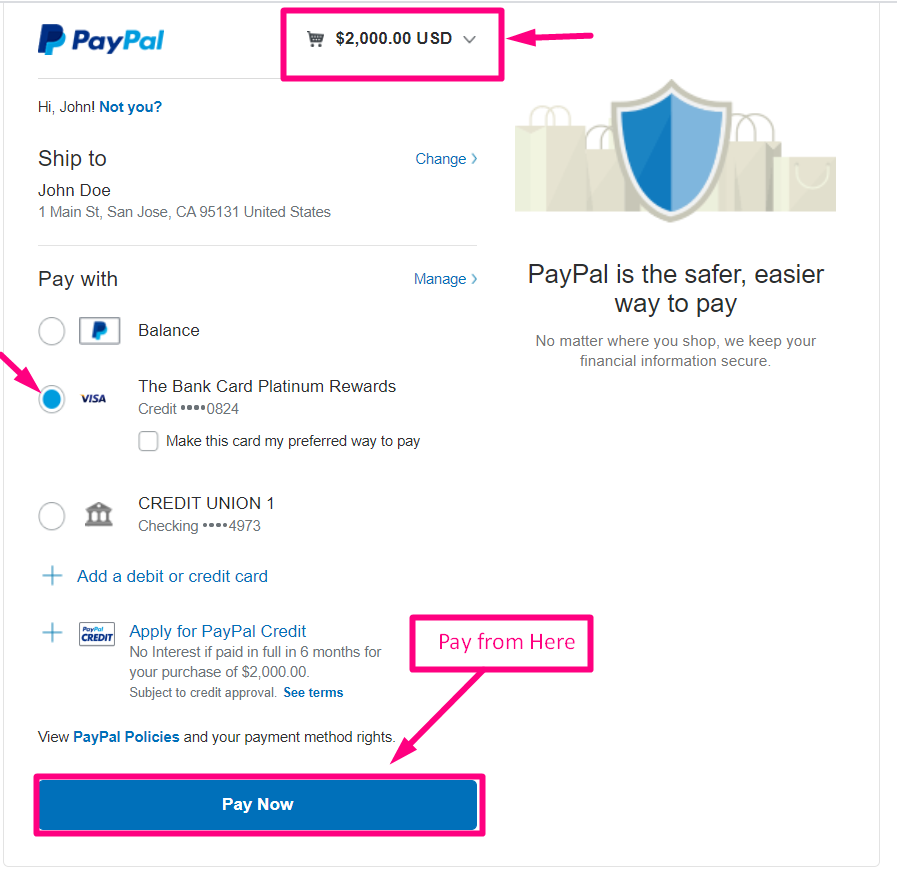
- Sélectionnez votre type de paiement
- Payez maintenant

Confirmation envoyée à votre e-mail

Tu peux faire attention Démo en direct ici
Verticale #
Tu peux faire attention Démo en direct ici
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette d'entrée | Tapez le texte de l'étiquette. |
| Nom | Le nom est obligatoire. Saisissez un nom sans espace ni caractère spécial. utilisez uniquement le trait de soulignement/trait d'union (_/-) pour plusieurs mots. Le nom doit être différent. |
| Affichage des options | Afficher basculer les options de sélection Horizontalement ou Verticalement |
| Mode de paiement | Sélectionnez Mode de paiement dans la liste déroulante. Par exemple: PayPal ou Stripe |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
| Intégrer déposé | Nom du champ : Définir le champ du montant pour le paiement. |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
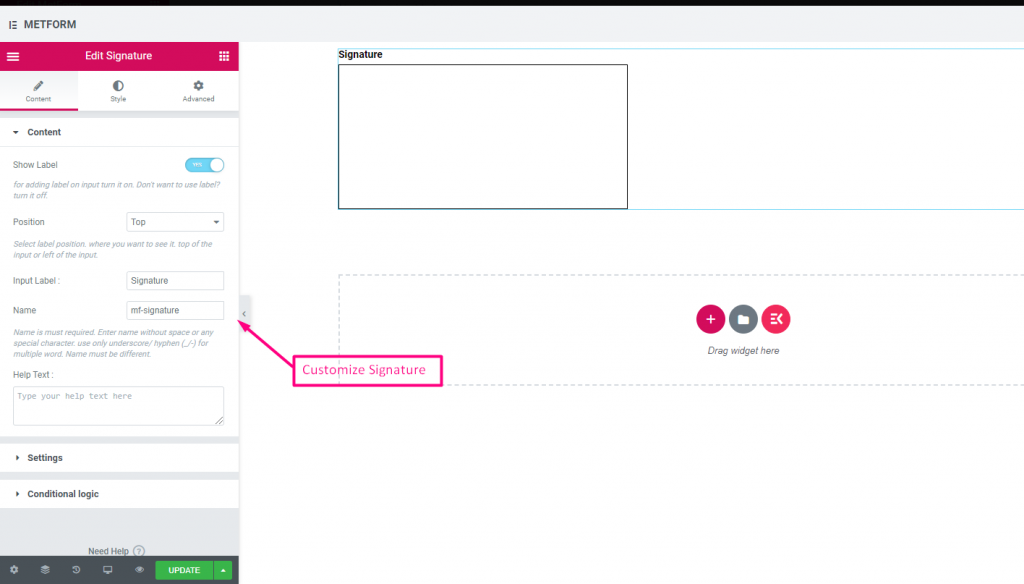
Signature #
Souhaitez-vous que les utilisateurs signent de manière réaliste votre formulaire avant qu'ils n'appuient sur le bouton d'envoi ? Le champ de saisie de signature vous aidera à collecter des signatures réalistes pour les accords, les transactions à faible risque et pour d'autres contrats.
Vous pouvez regarder notre capture d'écran ci-dessous


Attention à notre Démo en direct ici
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette d'entrée | Tapez le texte de l'étiquette. |
| Nom | Le nom est obligatoire. Saisissez un nom sans espace ni caractère spécial. utilisez uniquement le trait de soulignement/trait d'union (_/-) pour plusieurs mots. Le nom doit être différent. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
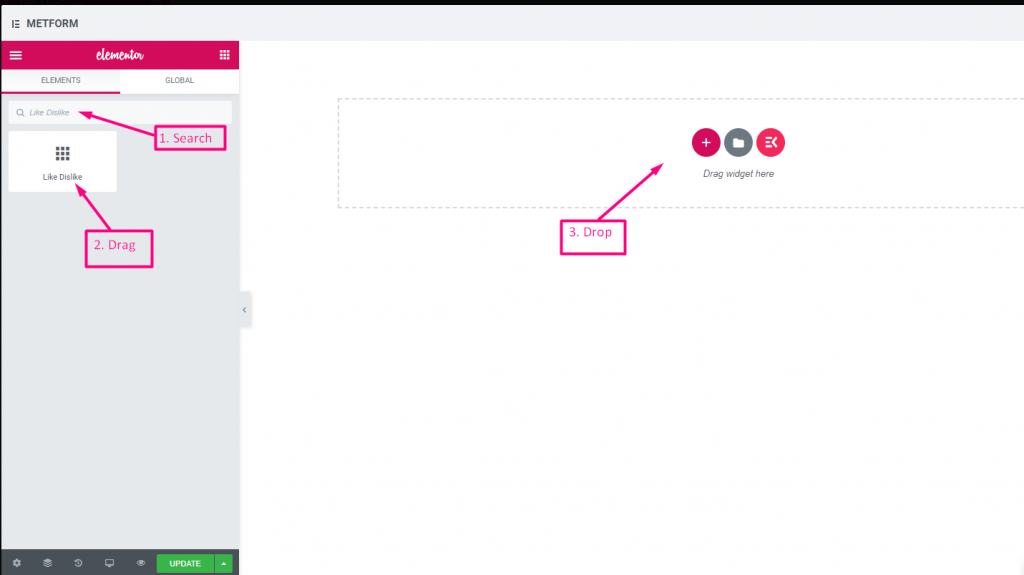
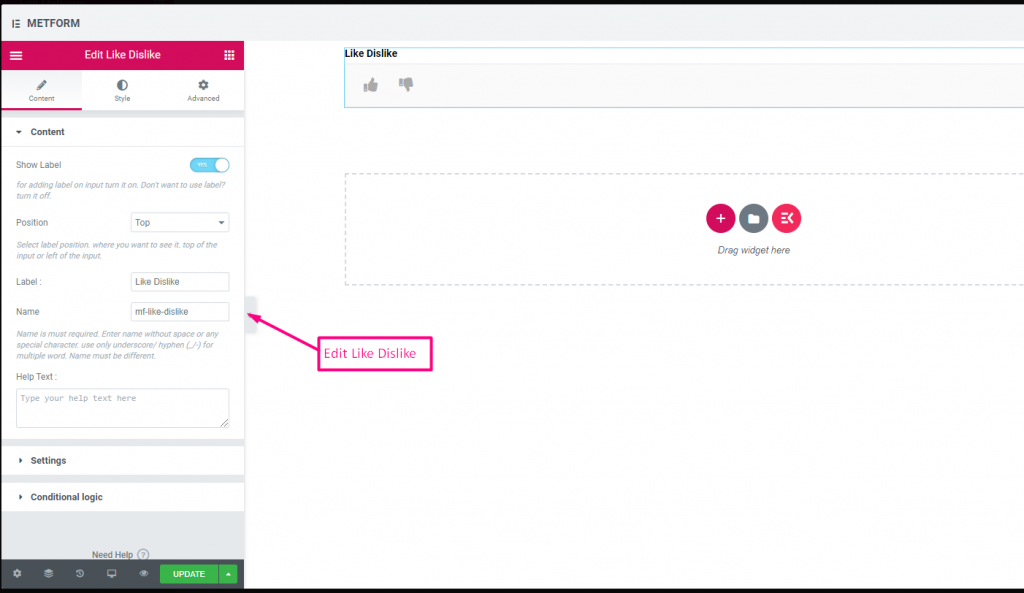
Aime n'aime pas #
Obtenez les commentaires de l’utilisateur pour une meilleure amélioration. Permettez aux utilisateurs de donner leur réaction en utilisant les champs de saisie J’aime et Je n’aime pas.
Vous pouvez regarder notre capture d'écran ci-dessous


| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette d'entrée | Tapez le texte de l'étiquette. |
| Nom | Le nom est obligatoire. Saisissez un nom sans espace ni caractère spécial. utilisez uniquement le trait de soulignement/trait d'union (_/-) pour plusieurs mots. Le nom doit être différent. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
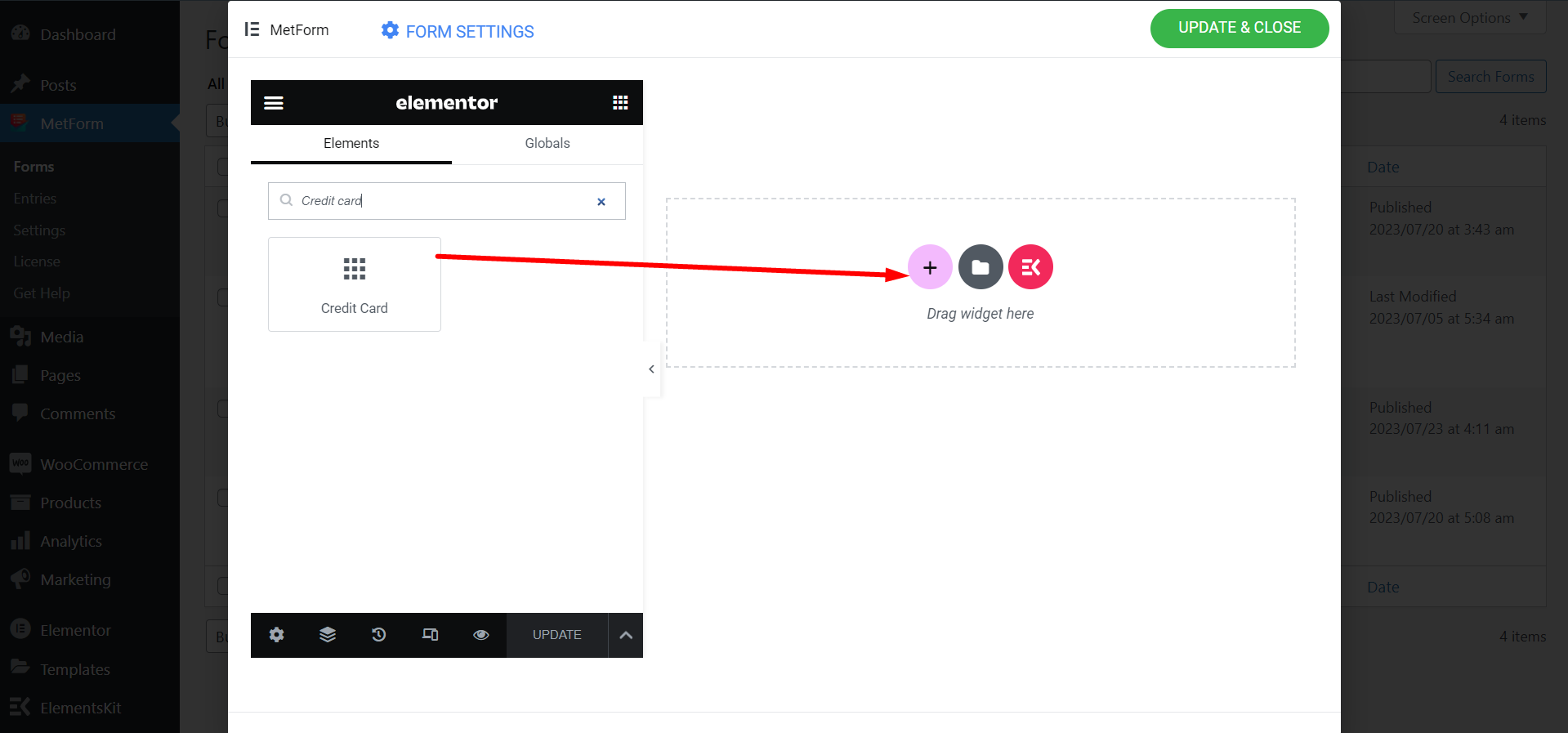
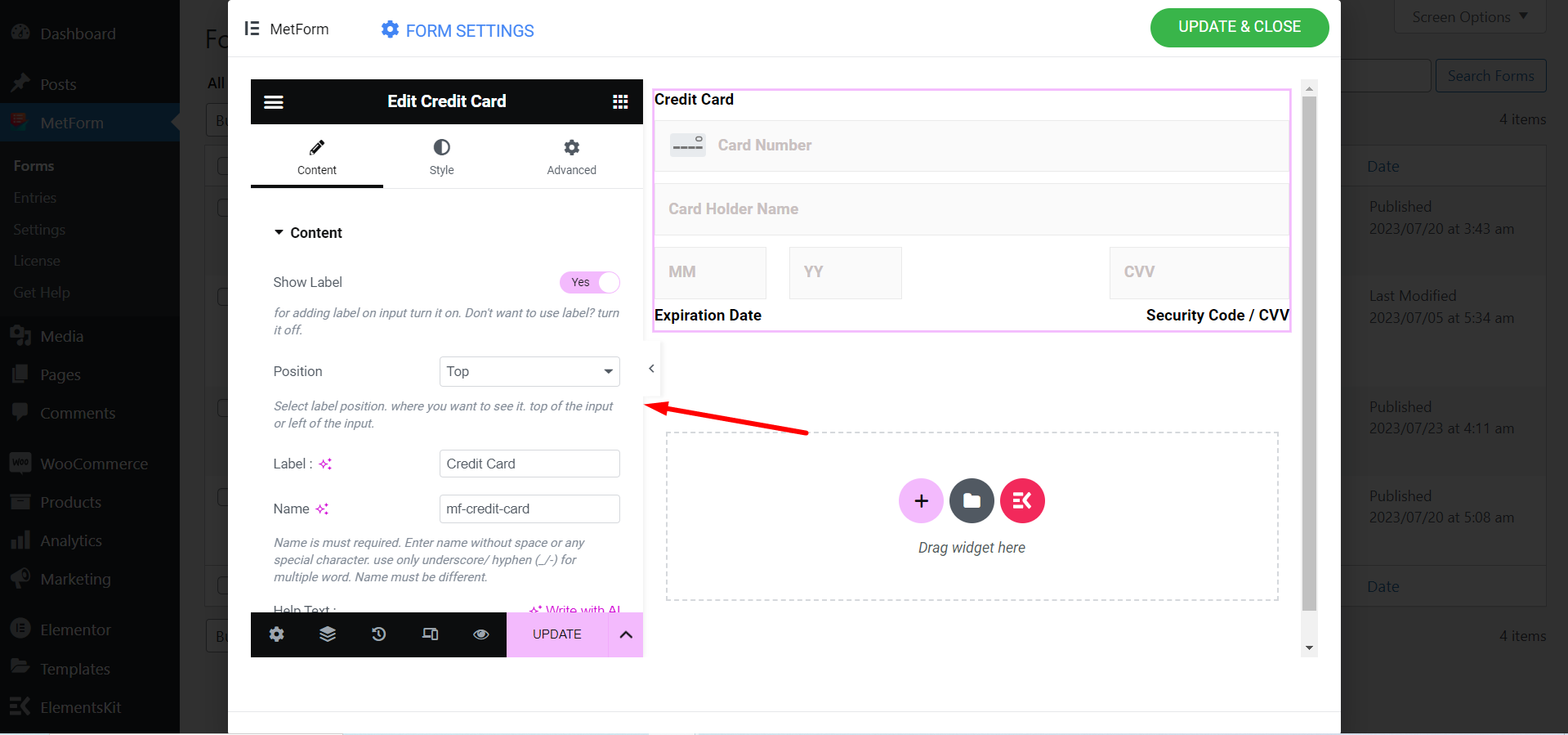
Carte de crédit #
Vous devez rechercher le widget dans la barre de recherche Elementor et le glisser-déposer.

Recherchez les champs de personnalisation et définissez-les en fonction de vos préférences.

Try Metform now 👇





