FluentCRM est un plugin d'automatisation du marketing par e-mail auto-hébergé pour WordPress. Ce plugin vous permet de gérer vos prospects et clients, vos campagnes par e-mail et bien plus encore. Avec la fonctionnalité d'intégration Fluent CRM de MetForm, vous pouvez intégrer à la fois le plugin et afficher les données de MetForm dans FluentCRM.
Remarque : vous avez besoin FluentCRM Pro et MetFormPro pour exploiter cette fonctionnalité.
Comment intégrer FluentCRM à MetForm #
Suivez les 6 étapes décrites ci-dessous pour intégrer FluentCRM à MetForm.
Étape 1 : Créer une nouvelle liste de contacts dans FluentCRM #
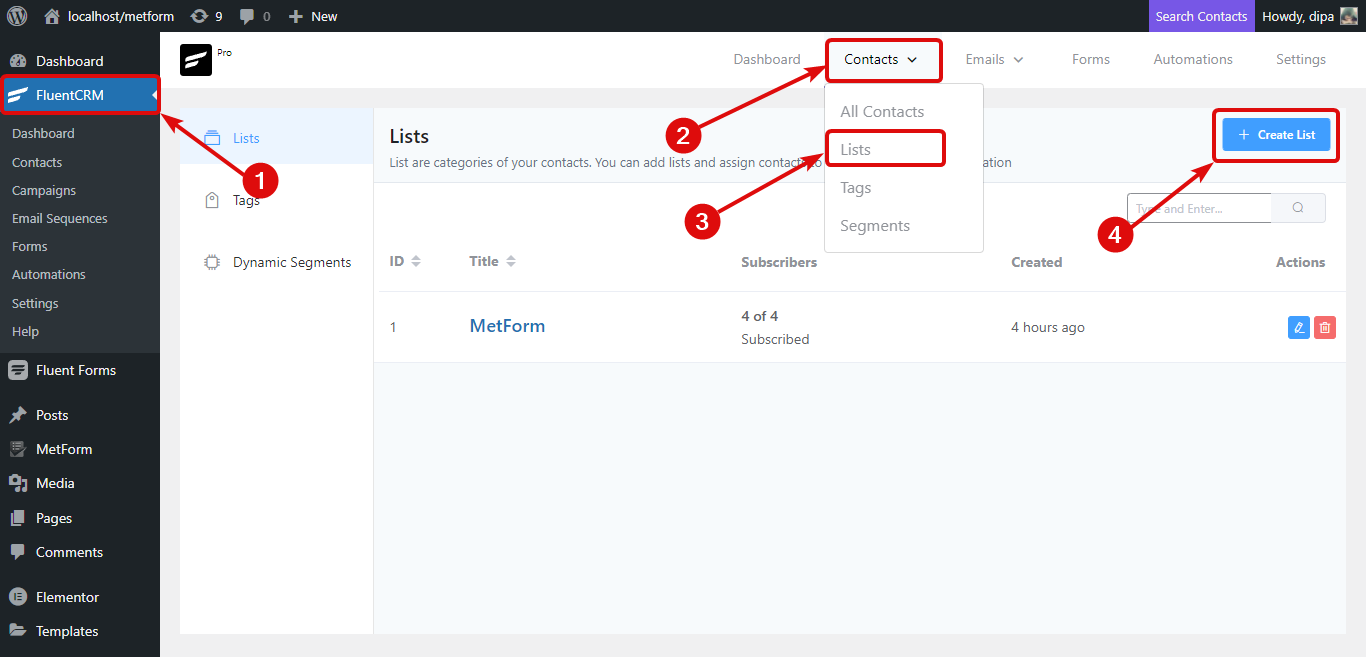
Pour cela, accédez au tableau de bord FluentCRM, puis dans le menu supérieur survolez les Contacts, une fois que vous voyez le menu déroulant cliquez sur Listes. Une fois que vous êtes allé sur la page des listes, cliquez sur le bouton +Créer une liste.

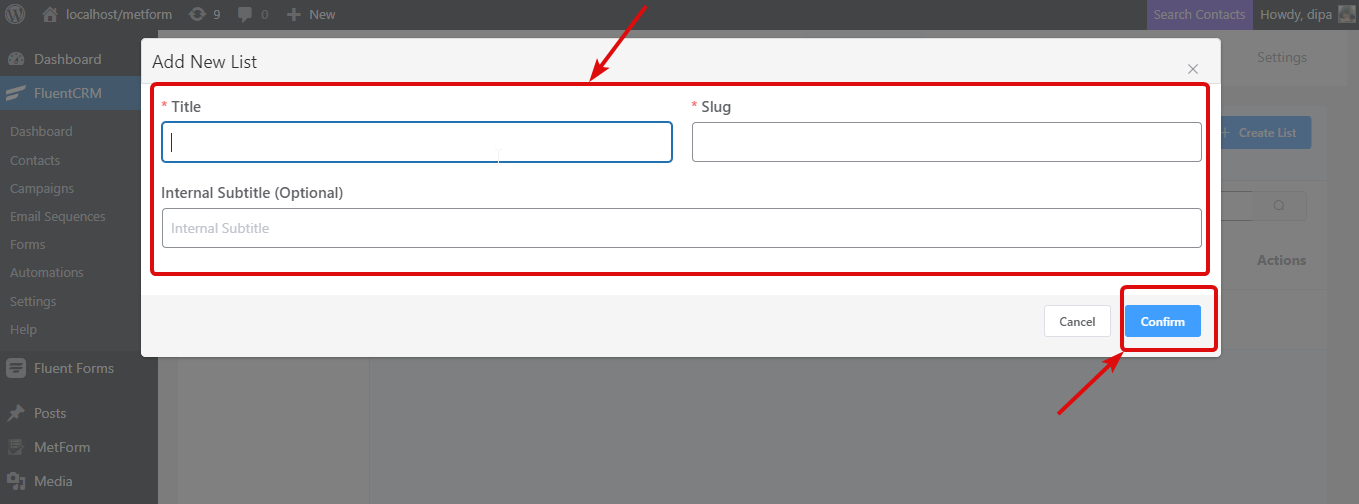
Donnez maintenant un titre, le système prendra automatiquement le titre comme un slug. Le sous-titre interne est facultatif, vous pouvez le fournir si vous le souhaitez. Après avoir rempli les informations cliquez sur Confirmer

Étape 2 : Copier les webhooks entrants #
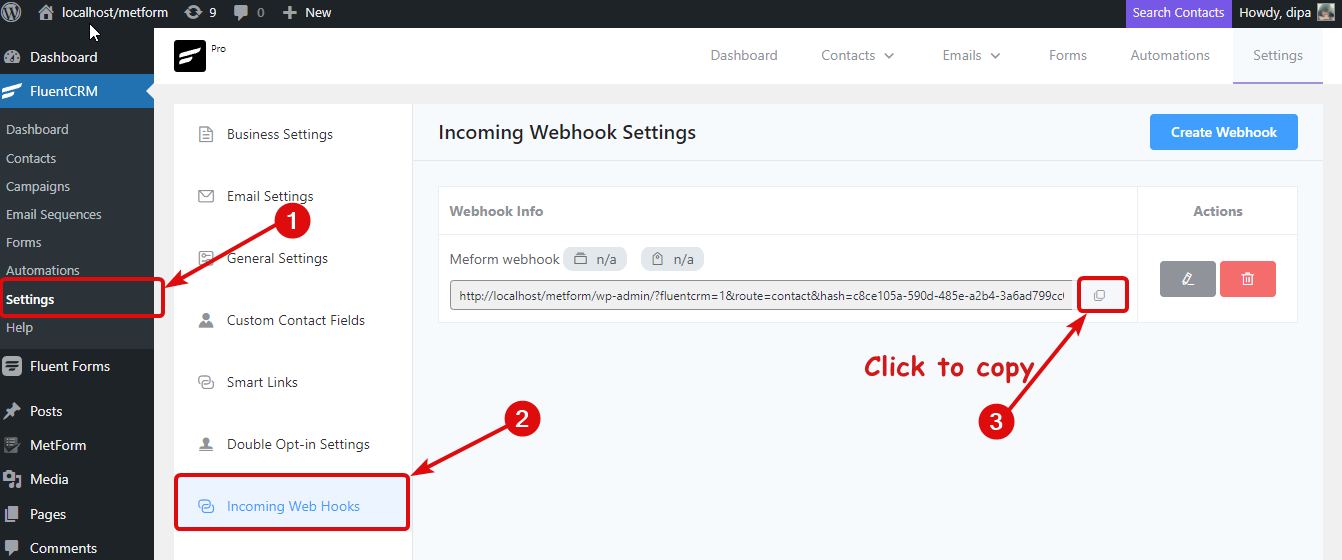
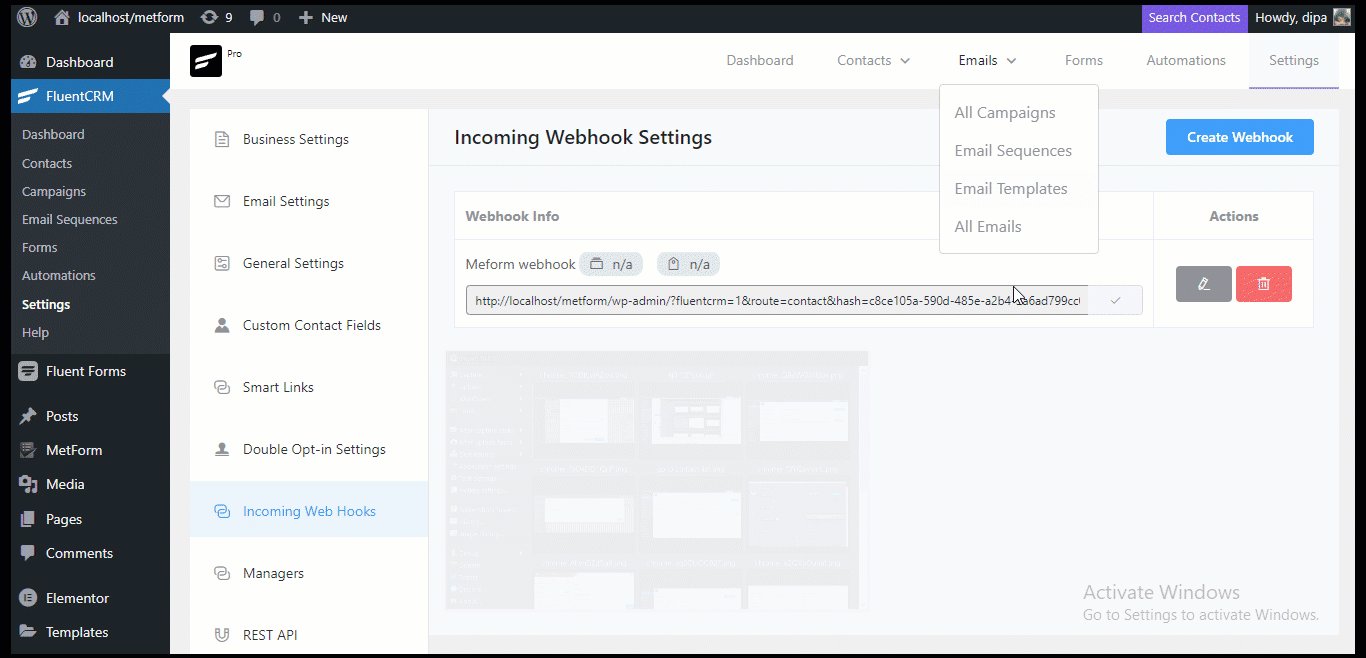
Maintenant, dans le menu FluentCRM, accédez à Paramètres ⇒ Entrant WebHooks et copiez les webhooks.

Étape 3. Créez un formulaire à l'aide de MetForm et collez le webhook #
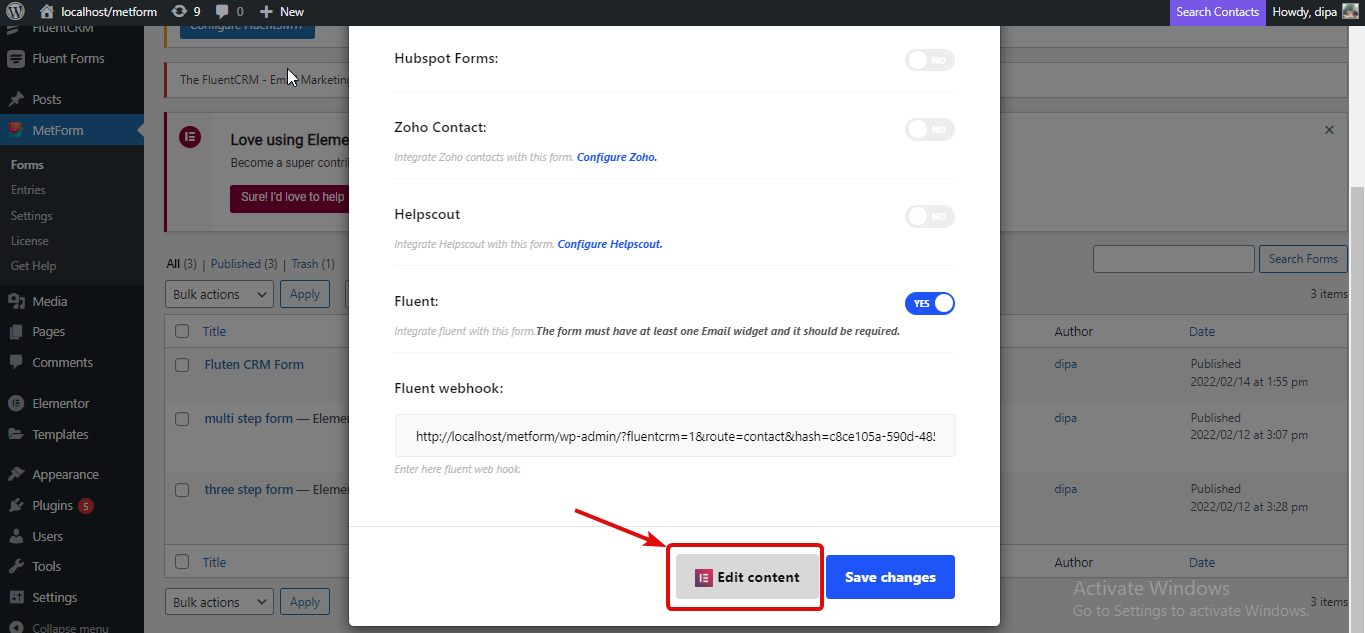
Pour créer un nouveau formulaire à l'aide de MetForm, accédez à MetForm ⇒ Formulaires et cliquez sur Ajouter nouveau. Une fois la fenêtre pop-up, donner un titre. Accédez à l’onglet CRM, activez l’option Courant. Ensuite, collez la valeur du webhook que vous avez copiée et cliquez sur enregistrer les modifications.

Étape 4. Créez votre formulaire #
Cliquez maintenant sur l’option Modifier avec Elementor pour créer votre formulaire.

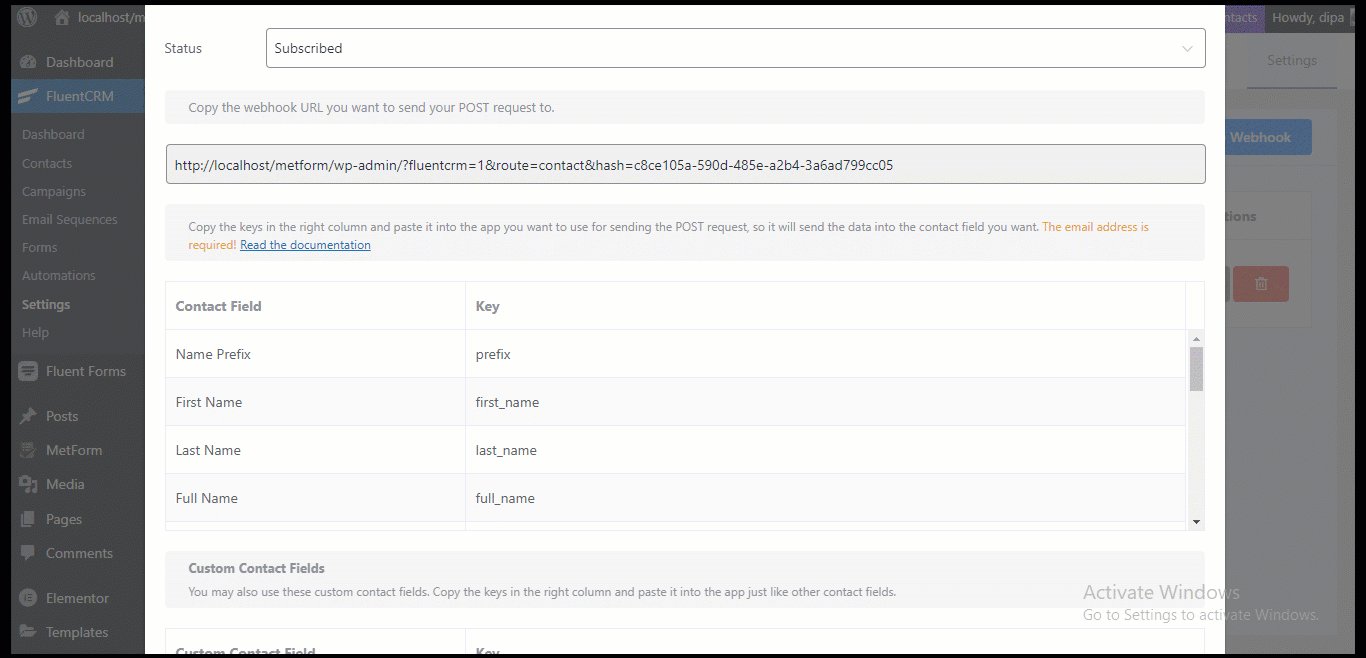
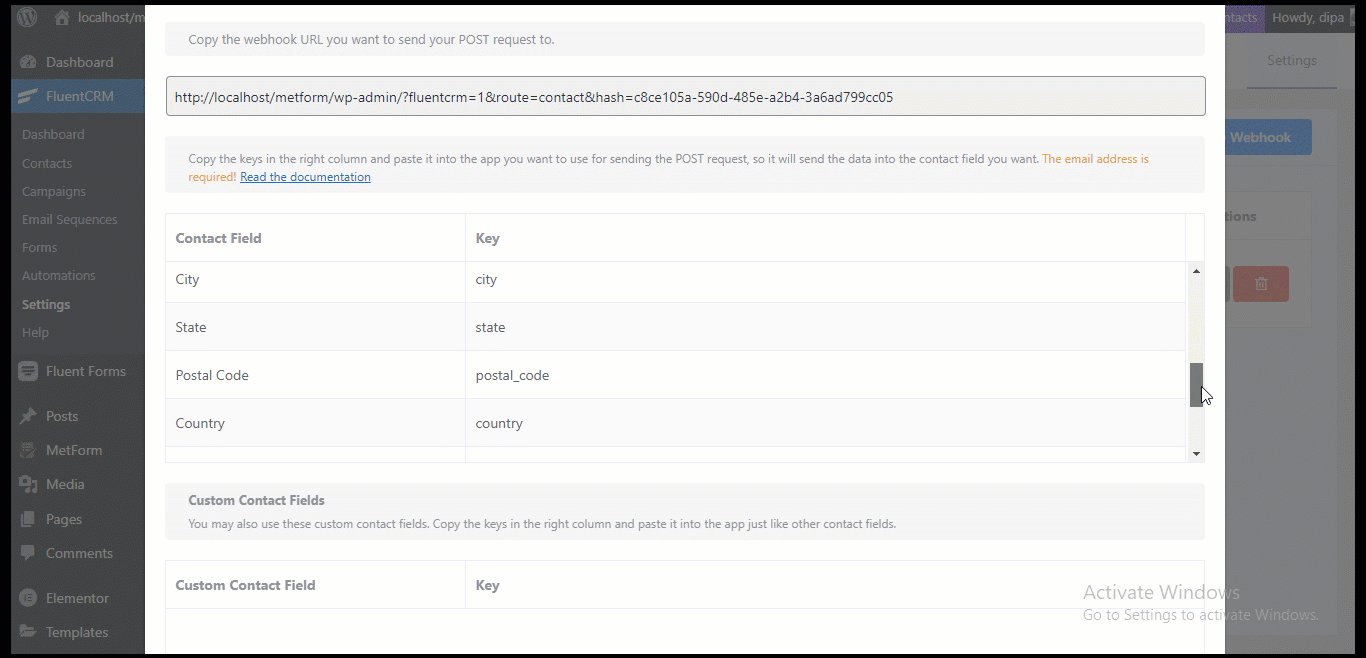
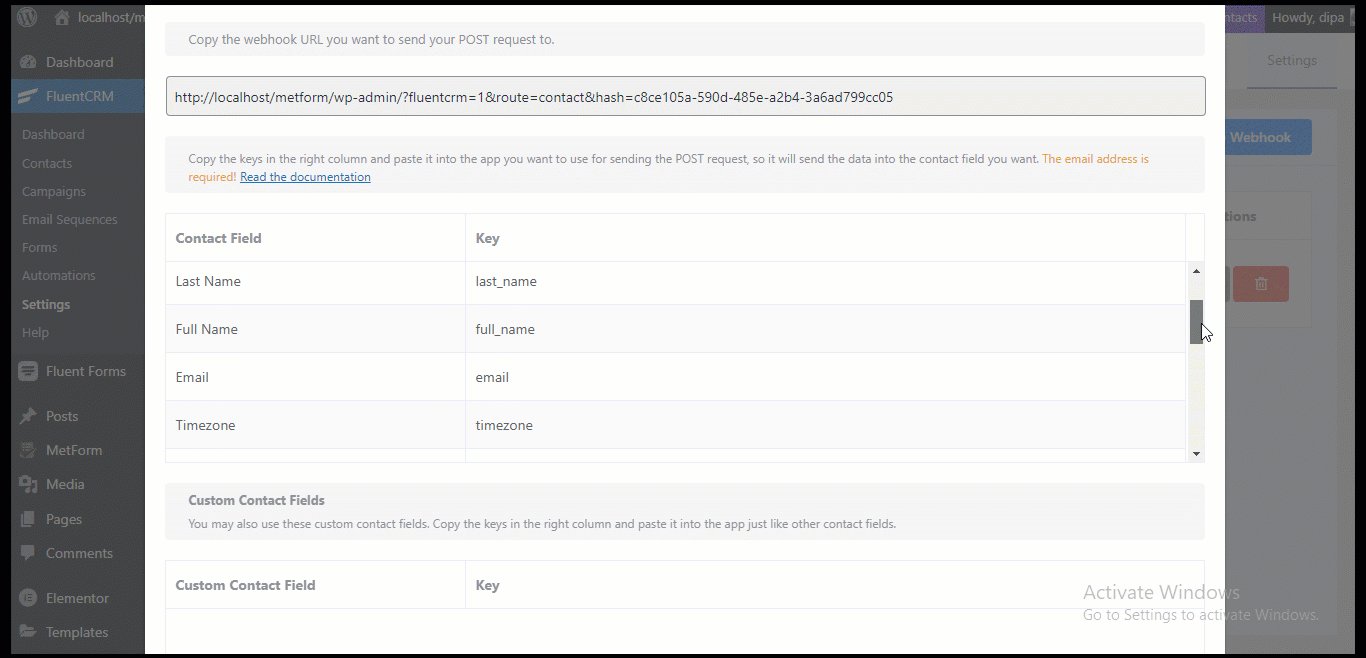
Créez maintenant votre formulaire en utilisant les champs MetForm. Cependant, vous devez vous assurer renommez les champs comme la clé fournie par FluentCRM pour chaque formulaire de contact. Vous serez recherchez la clé dans FluentCRM ⇒ Paramètres ⇒ Webhooks entrants et cliquez sur l'icône Modifier. Une fois la fenêtre ouverte, faites défiler un peu vers le bas pour trouver la clé de chaque champ de contact disponible.

Remarque : Vous devez avoir un champ email sur votre formulaire de contact. Vous pouvez utiliser le champ de formulaire Prénom et Nom de MetForm tel quel sans changer le nom.
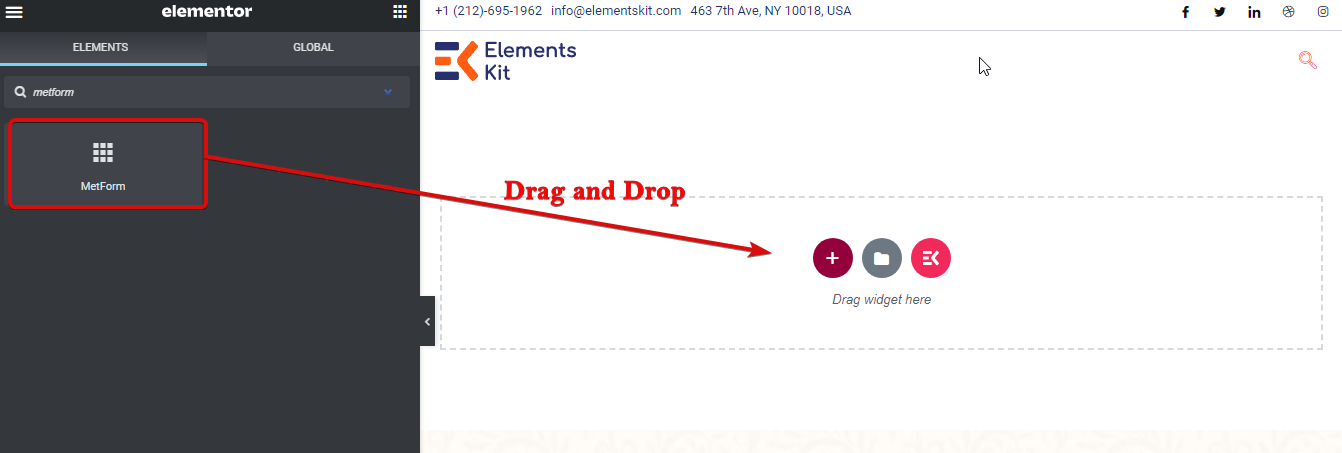
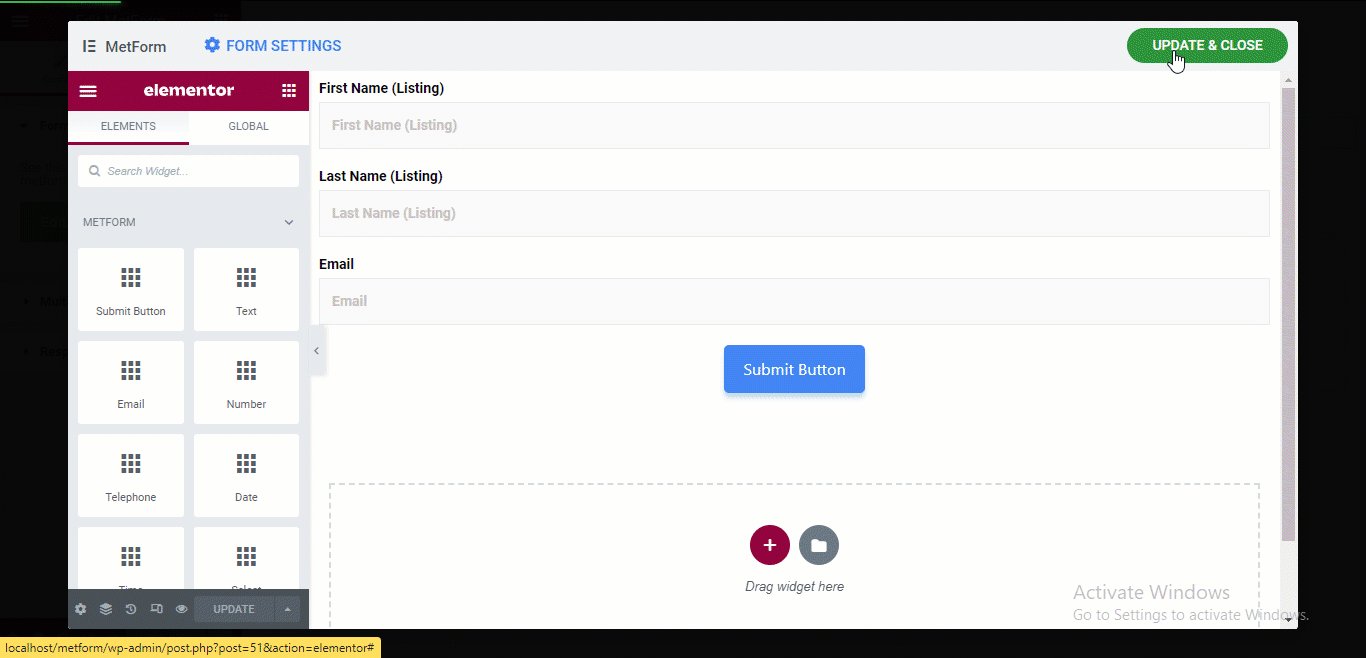
Recherchez le widget que vous souhaitez utiliser, puis faites-le glisser et déposez-le sur la page. En fonction du champ que vous choisissez, renommez le champ à l'aide de la clé des Webhooks. Je vais utiliser l'adresse e-mail, le prénom et le nom pour ce didacticiel. Une fois que vous avez terminé de créer votre formulaire, cliquez sur mettre à jour pour enregistrer.

Étape 5. Ajoutez le formulaire créé à votre page #
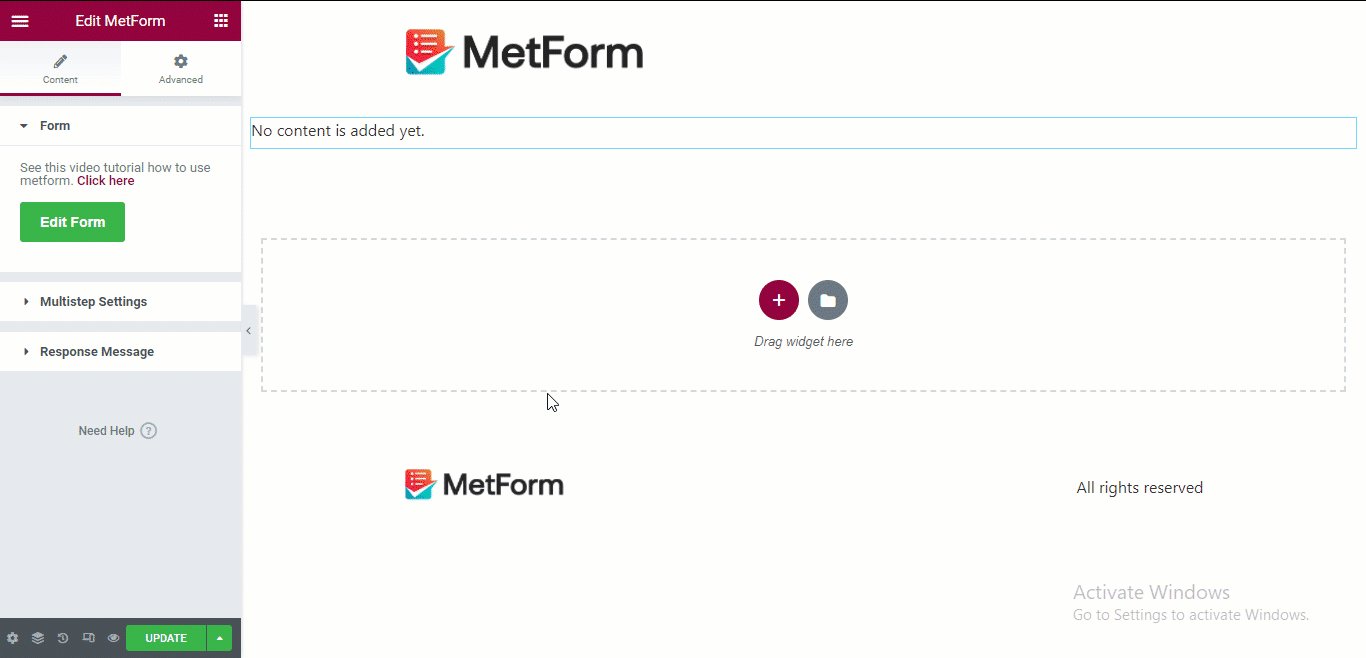
Non, accédez à la page où vous souhaitez ajouter le formulaire en mode Modifier avec Elementor. Recherchez maintenant MetForm et faites un glisser-déposer sur la page.

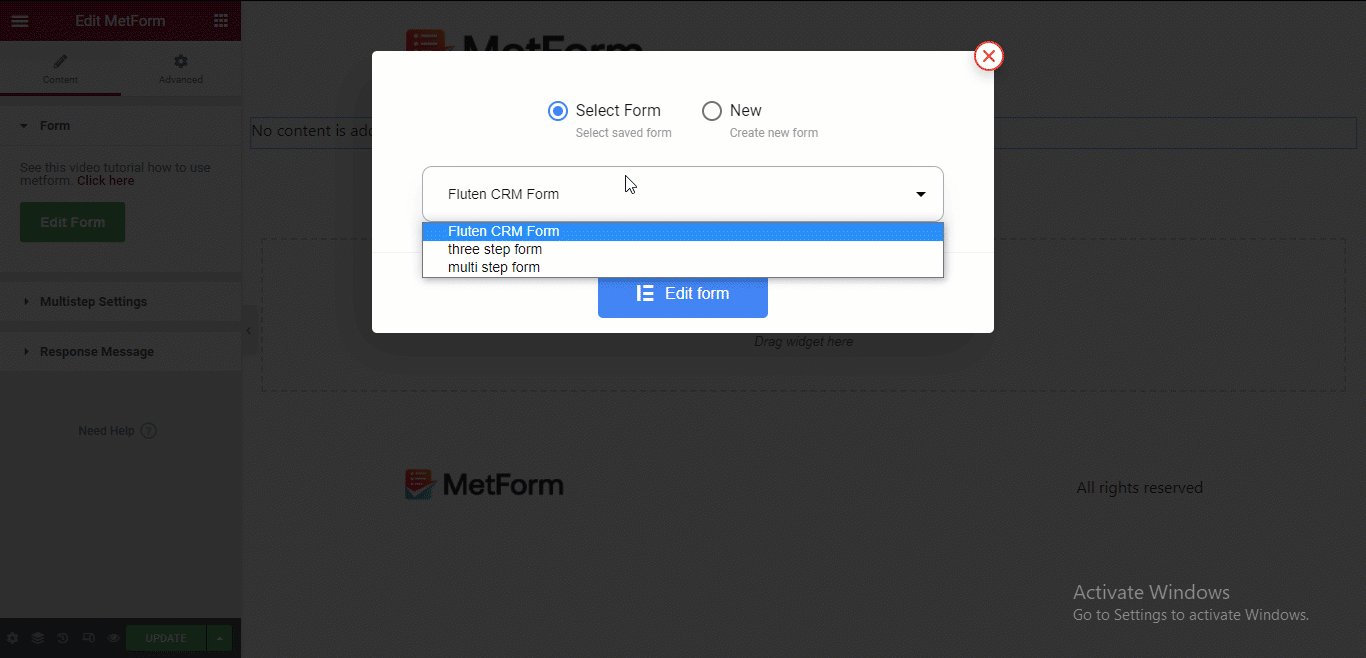
Pour choisir le formulaire que vous venez de créer, cliquez sur Modifier le formulaire sur le côté gauche. Choisissez ensuite le formulaire dans la liste déroulante et cliquez sur Modifier le formulaire puis enfin cliquez sur Mettre à jour et fermer.

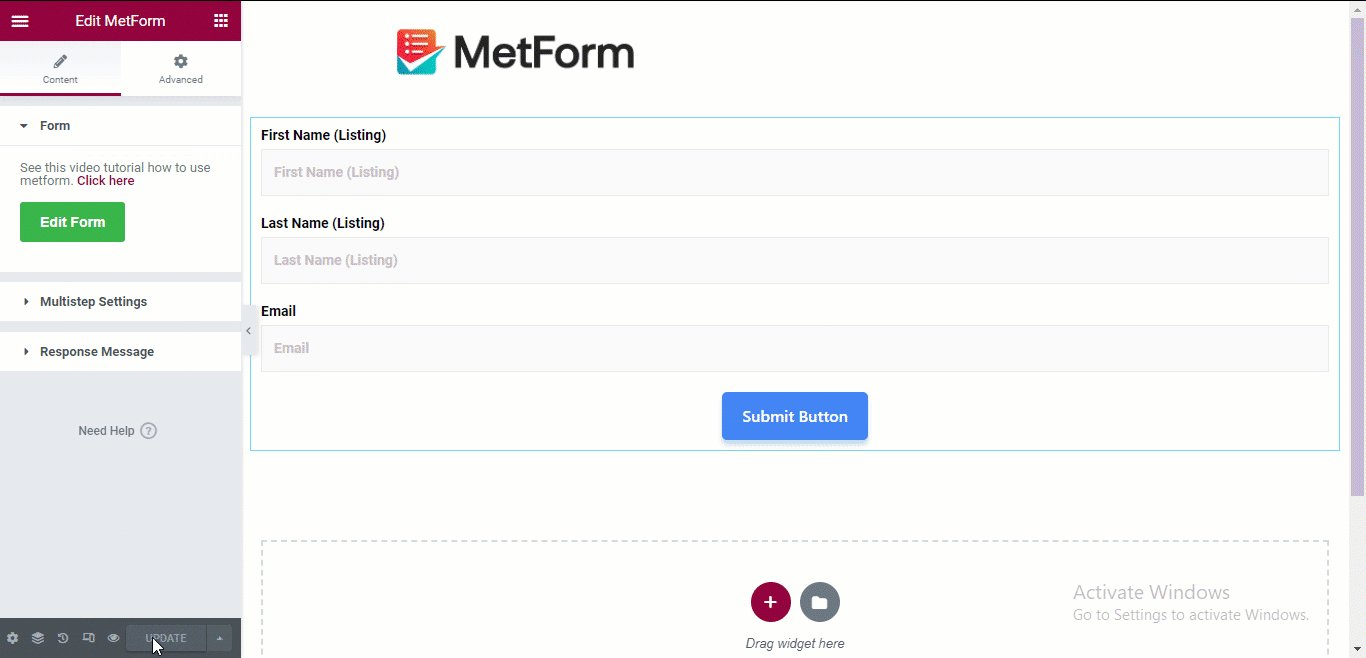
Étape 6. Mettre à jour et voir les résultats finaux #
Cliquez maintenant sur le bouton Mettre à jour sur la page ci-dessous pour voir les résultats finaux. Maintenant, si vous soumettez un formulaire en utilisant MetForm, vous devriez voir le mêmes entrées sur les contacts FluentCRM ainsi que les entrées MetForm.