L'intégration d'un formulaire d'assistance dans votre site Web est le moyen le plus pratique d'améliorer la communication directe avec les utilisateurs. MetForm – un générateur de formulaires complet pour les sites Web WordPress propose un formulaire de support entièrement prêt et fonctionnel.
Formulaire d'assistance MetForm est également compatible avec Elementor afin que vous puissiez le personnaliser à tout moment. En outre, vous obtiendrez plus de 40 styles par défaut et options de personnalisation avec le formulaire de support MetForm.
En utilisant ce formulaire d'assistance MetForm, vous recevoir des requêtes d'utilisateurs valides et prendre les mesures nécessaires pour résoudre les problèmes dans les plus brefs délais.
✨✨Exigences:
👉👉Élémenteur : Télécharger le plugin Elementor
👉👉MetForm : Télécharger le plugin MetForm
Champs par défaut pour le formulaire de support MetForm #
- Prénom
- Nom de famille
- Adresse e-mail
- Sélectionnez un département (par exemple, ventes, support client)
- Sujet
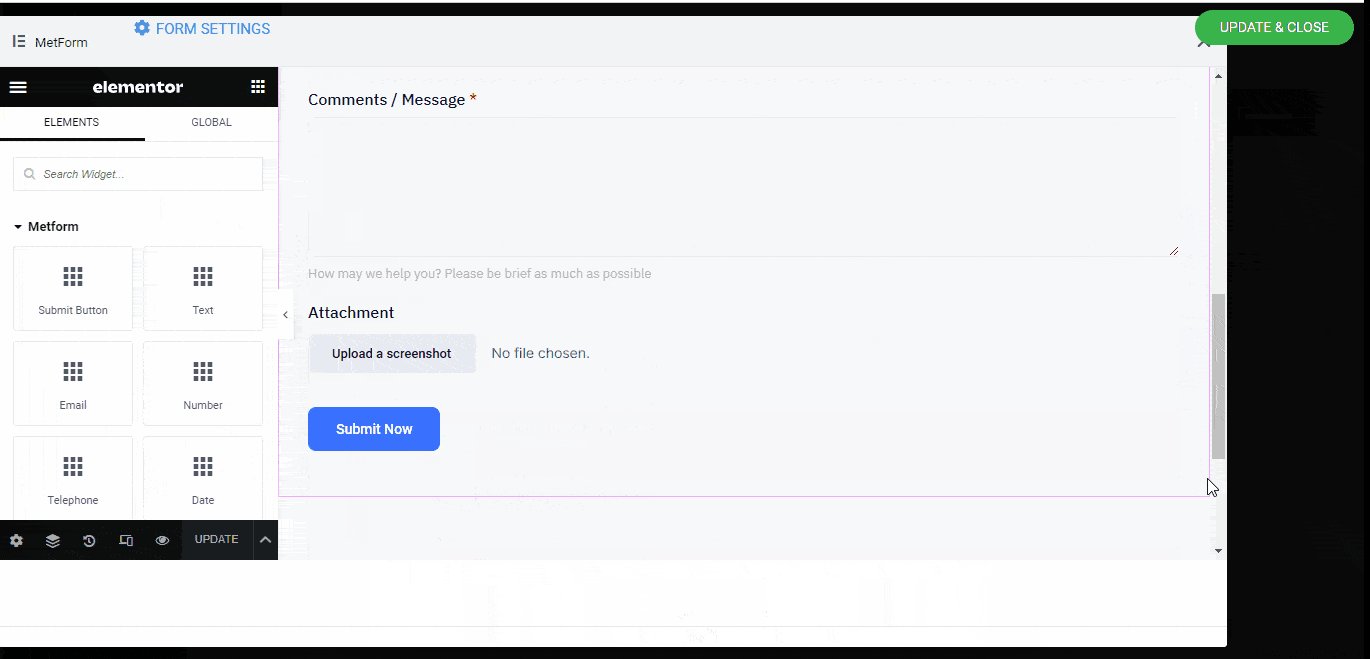
- Commentaires/Messages
- Pièce jointe (capture d'écran/fichier)
- Bouton de soumission
Comment créer un formulaire d'assistance à l'aide de MetForm (2 manières) #
Première méthode : créer et insérer un nouveau formulaire de support avec Elementor #
Tout d’abord, créez une nouvelle page ou publiez ou ouvrez-en une existante avec Elementor
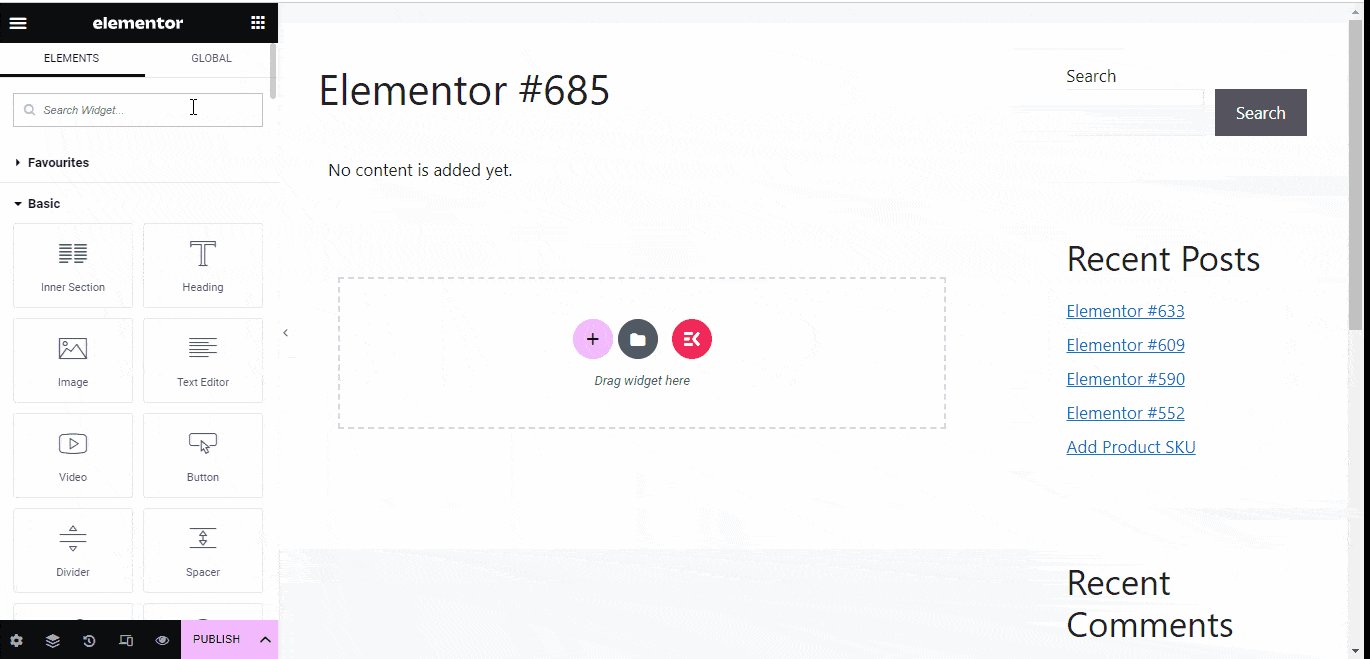
- Cherche le Widget MetForm dans les éléments
- Faites glisser et déposez le widget à l'intérieur du bloc
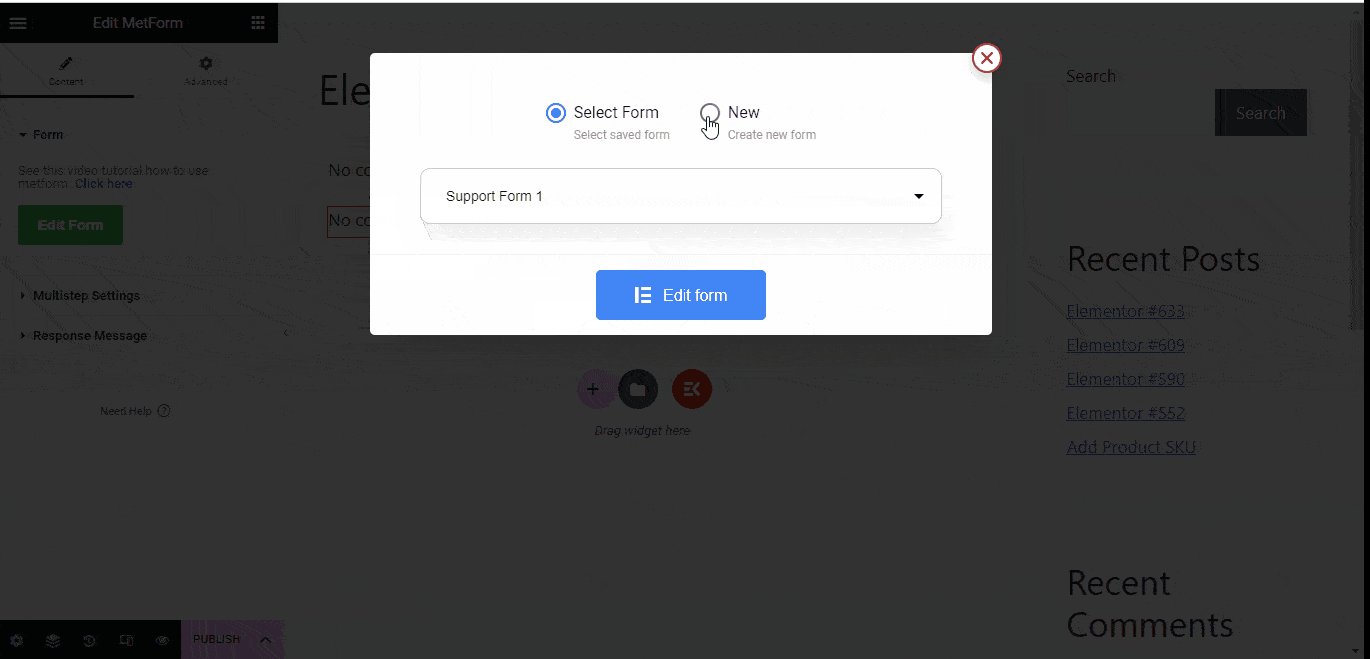
- Cliquer sur "Modifier le formulaire" depuis la barre latérale gauche
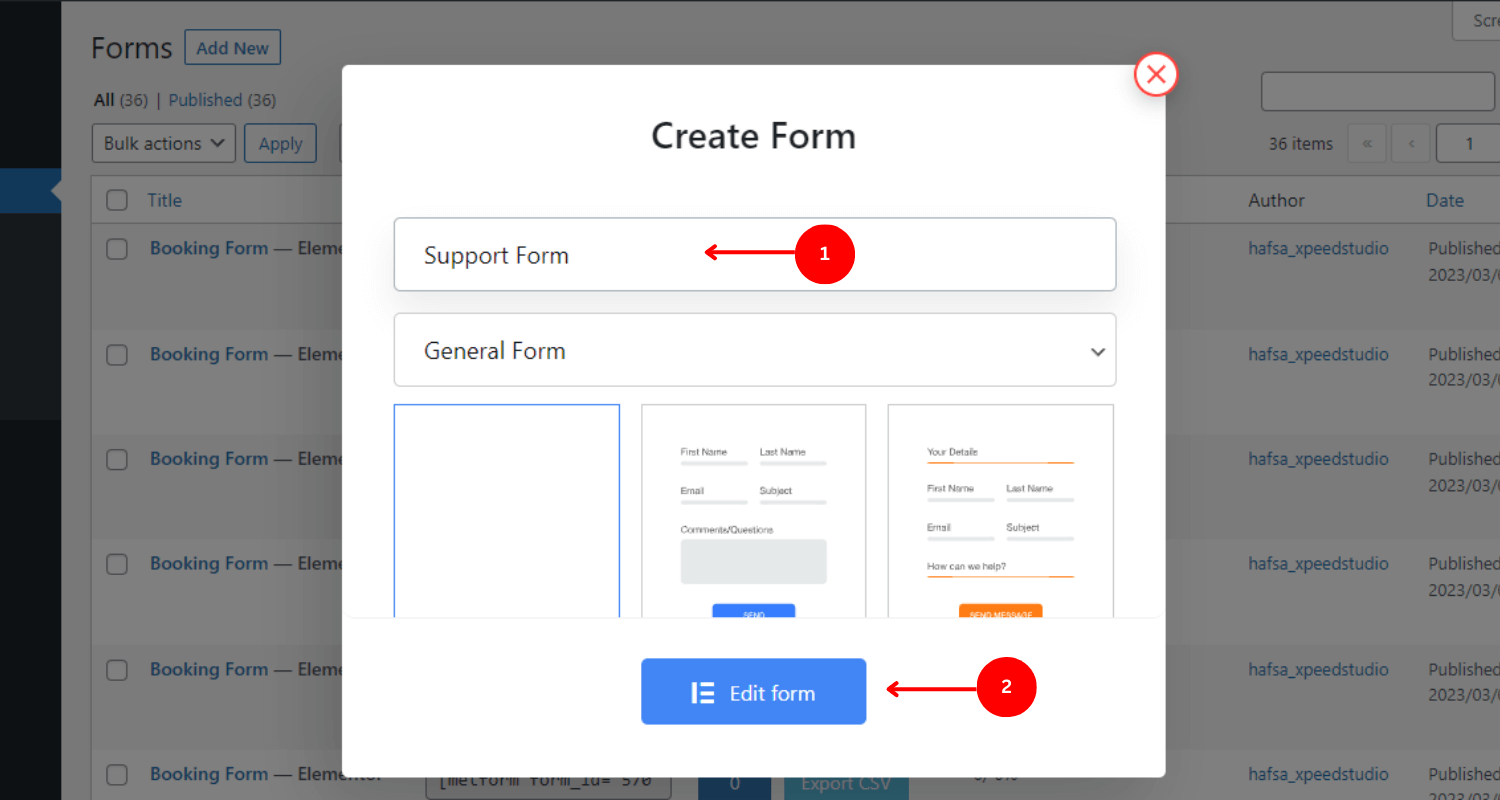
- Sélectionner "Nouveau" depuis la fenêtre pop-up
- Écrivez un message significatif Nom de forme
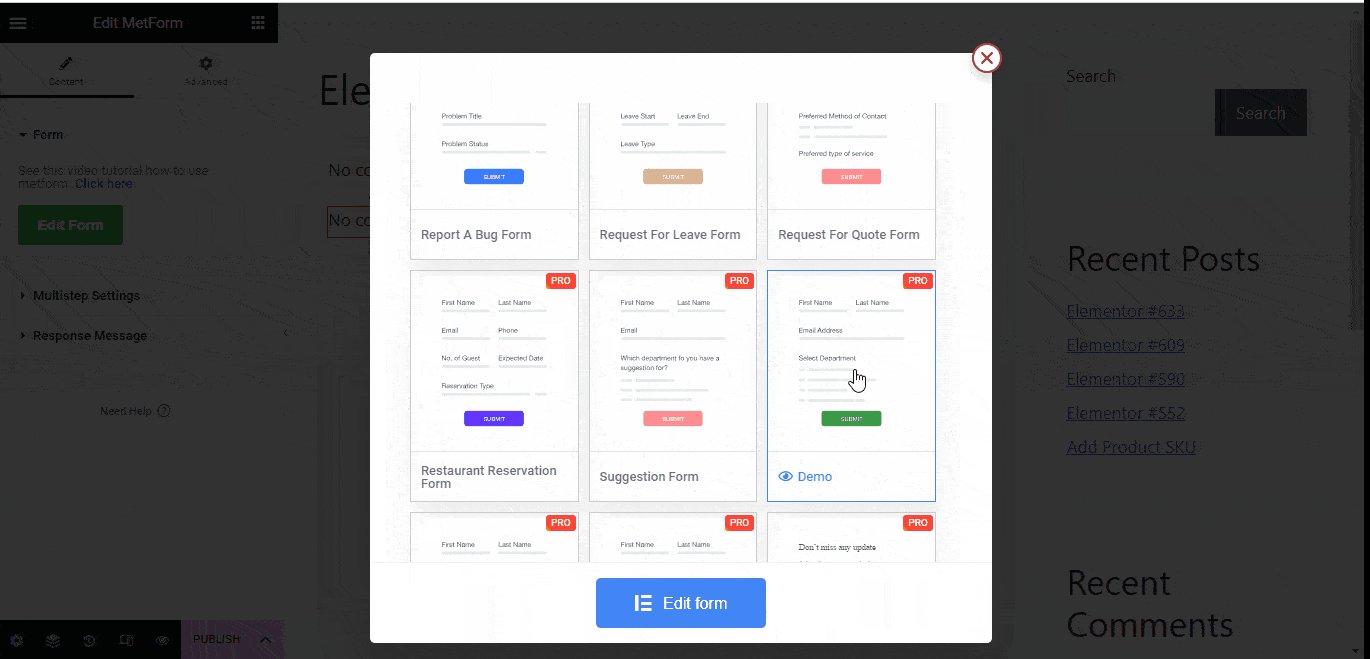
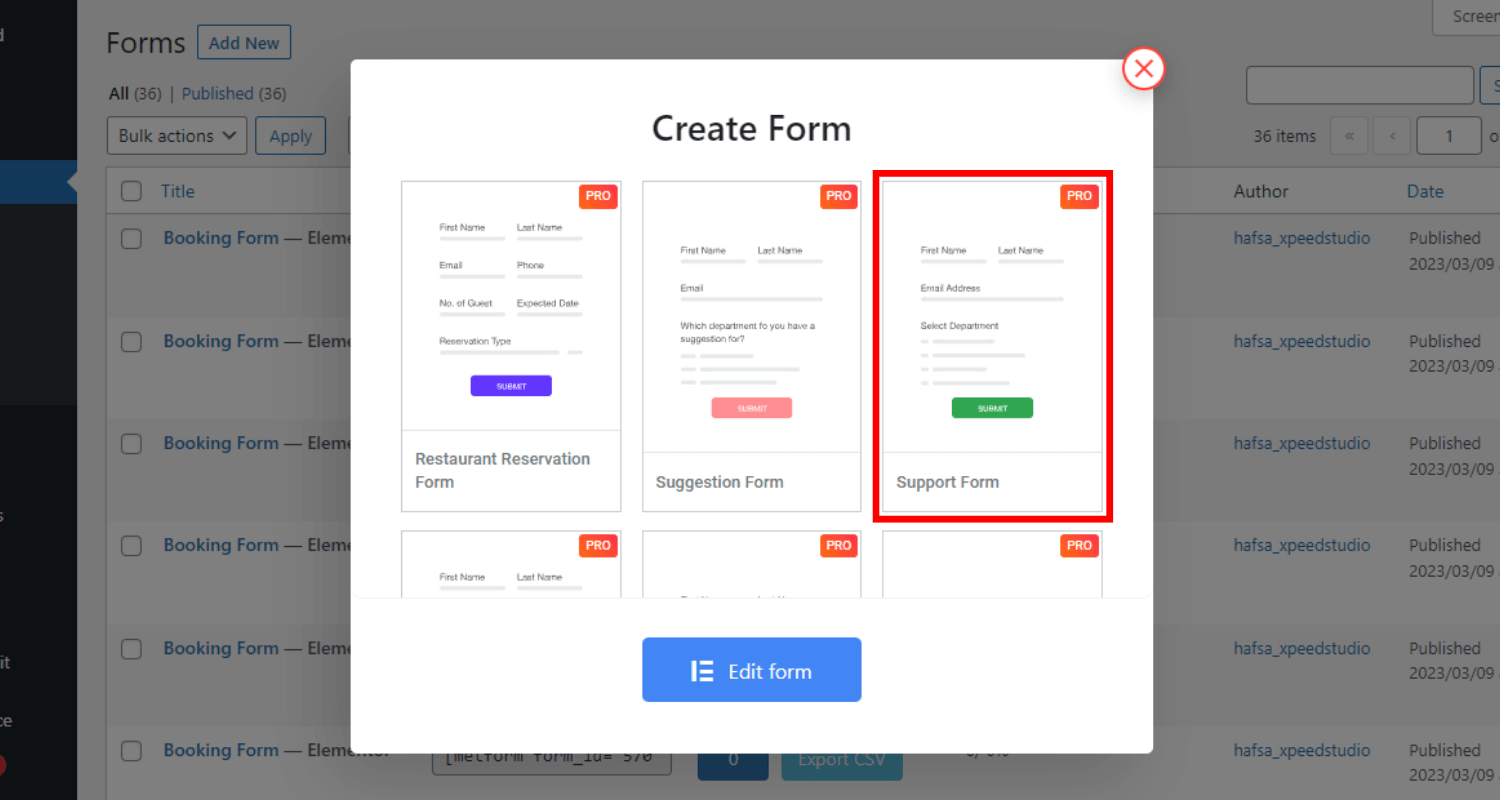
- Sélectionnez le "Formulaire d'assistance»
- Cliquer sur "Modifier le formulaire" button to create custom form with WordPress support form builder.

- Personnalisez les éléments du formulaire ou conservez-le tel quel
- Cliquer sur "Mettre à jour et fermer"
- Cliquer sur "Publier"
Deuxième méthode : choisissez le modèle de formulaire de support et insérez-le dans la page/la publication #
Une autre façon d'ajouter le formulaire de support MetForm au site Web WordPress consiste à choisir d'abord le modèle de formulaire, puis à naviguer et à insérer le formulaire dans la page Web.
Étape 1 : Créer un nouveau formulaire d'assistance #
- Naviguer MetForm -> formulaires
- Cliquer sur "Ajouter un nouveau"
- Sélectionner "Formulaire de soutien »

- Écrivez le formulaire Nom
- Cliquer sur "Modifier le formulaire"

Étape 2 : Insérez le formulaire d'assistance #
Vous pouvez insérer un formulaire d’assistance dans votre site WordPress de 2 manières. Vous pouvez ajouter le formulaire directement depuis Elementor ou utiliser les shortcodes associés au formulaire.
✅✅Insérez le formulaire de support avec Elementor
- Créez une page ou une publication nouvelle ou existante avec Elementor.
- Cherche le MetForm widget parmi les éléments Elementor
- Faites-le glisser et déposez-le dans le bloc de la page/de la publication
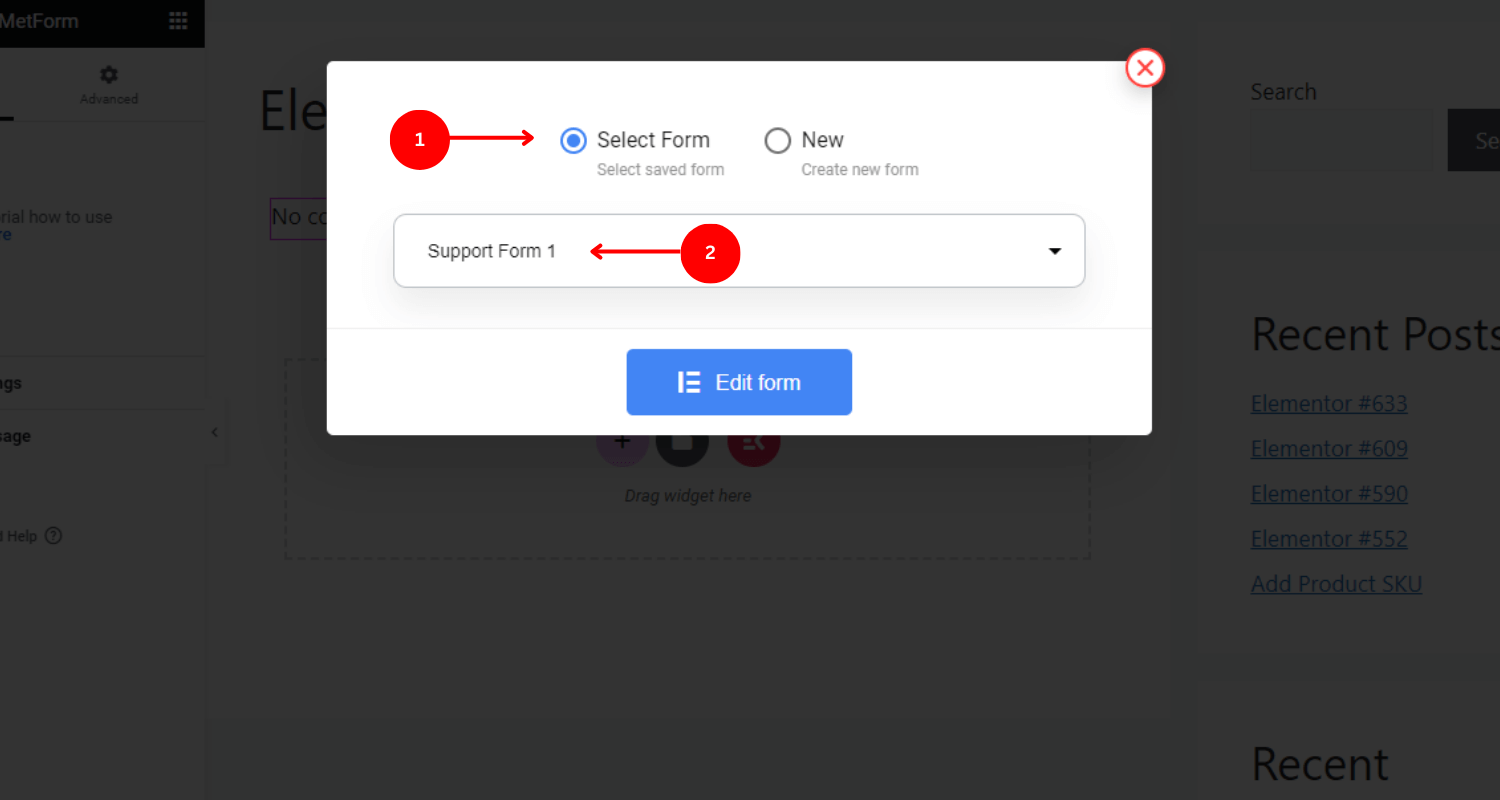
- Clique sur le "Modifier le formulaire" sur la barre de gauche
- Choisissez le formulaire nom

- Cliquer sur "Modifier le formulaire"
- Cliquer sur Sauvegarder et fermer
- Cliquer sur mise à jour to live support form built with MetForm, the best WordPress form plugin.
✅✅Insérez le formulaire d'assistance à l'aide du shortcode
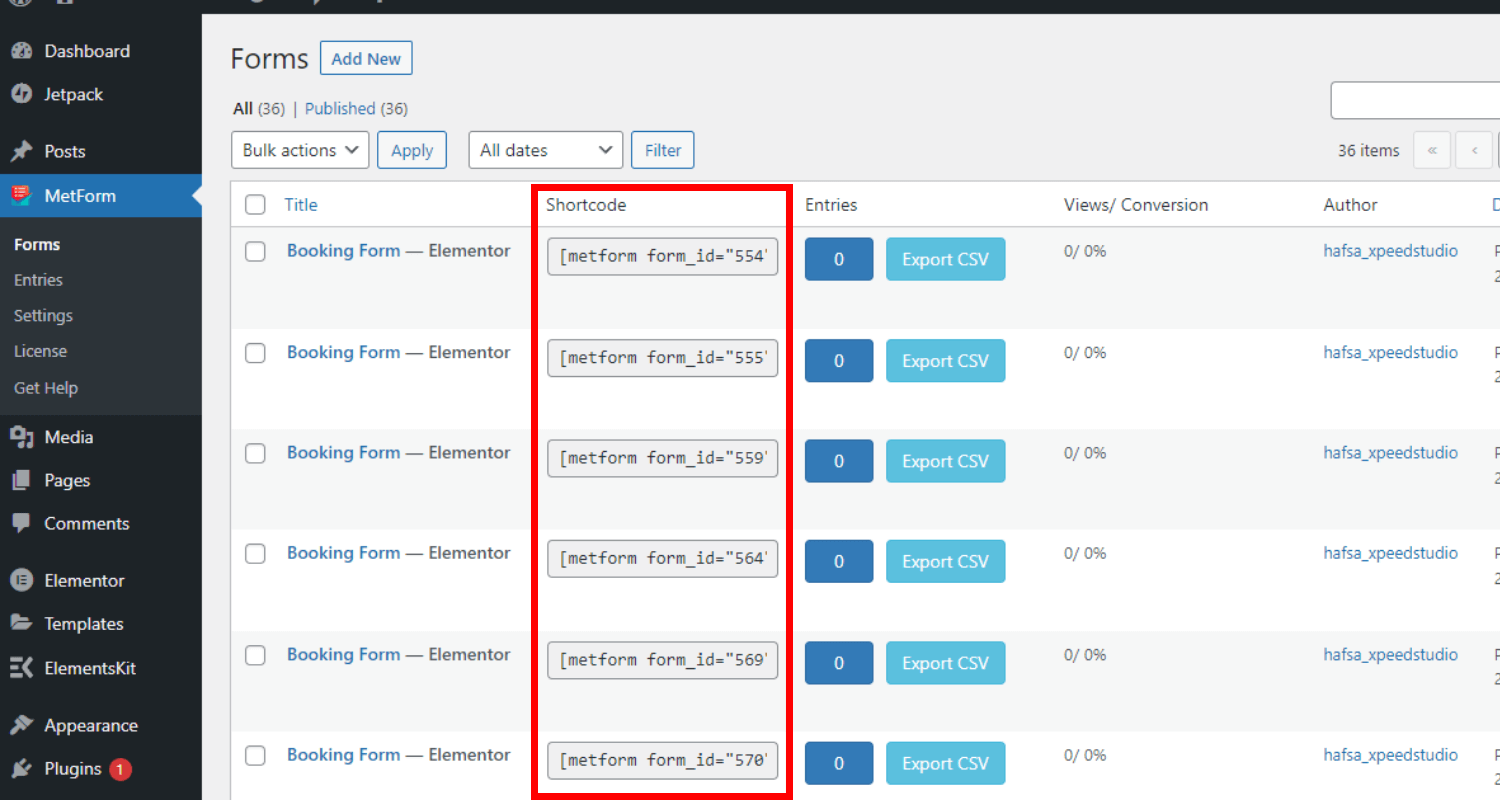
Pour obtenir les shortcodes, naviguez MetForm-> Formulaires. Vous pouvez voir la liste des formulaires ainsi que les noms et les codes courts uniques.

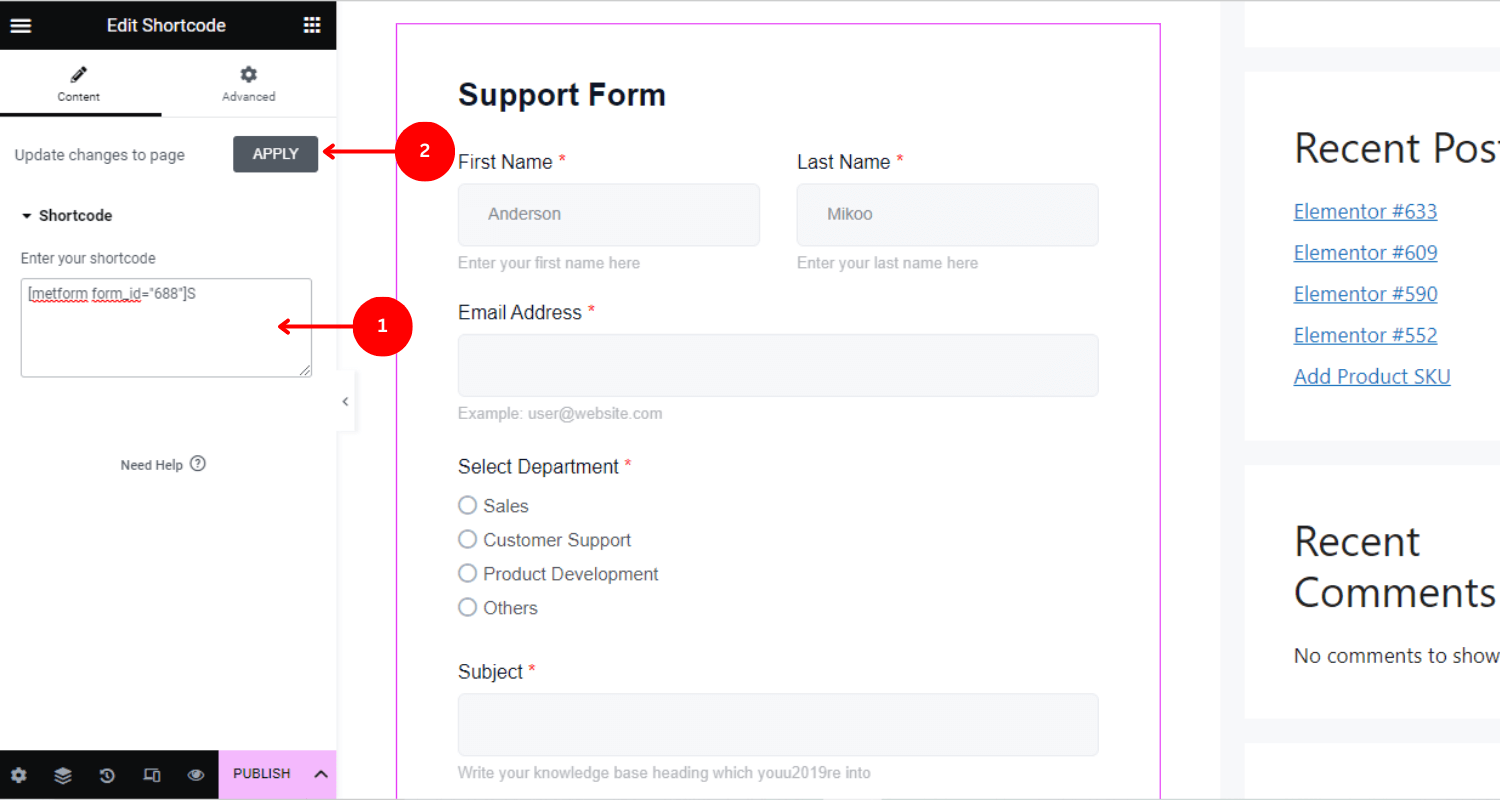
1. Copiez et collez le shortcode dans le bloc
- Copie le shortcode du Formulaire de Support
- Pâte le shortcode dans la page/article où vous souhaitez ajouter le formulaire
- Cliquer sur "Appliquer"
- Cliquer sur "Publier"
2. Utilisez le widget de code court
- Créez une nouvelle page ou ouvrez une page/article avec Elementor
- Recherche "Widget de code court »
- Glissez et déposez le widget dans le bloc
- Pâte le shortcode du formulaire dans le shortcode du côté gauche déposé
- Cliquer sur "Publier"

Personnaliser le modèle de formulaire d'assistance MetForm #
Tous les éléments du formulaire d'assistance MetForm sont entièrement personnalisables. Vous pouvez ajouter, supprimer ou modifier les champs de texte, les boutons ou l'ensemble de la mise en page à l'aide des 3 personnalisations (contenu, style et avancé) paramètres.
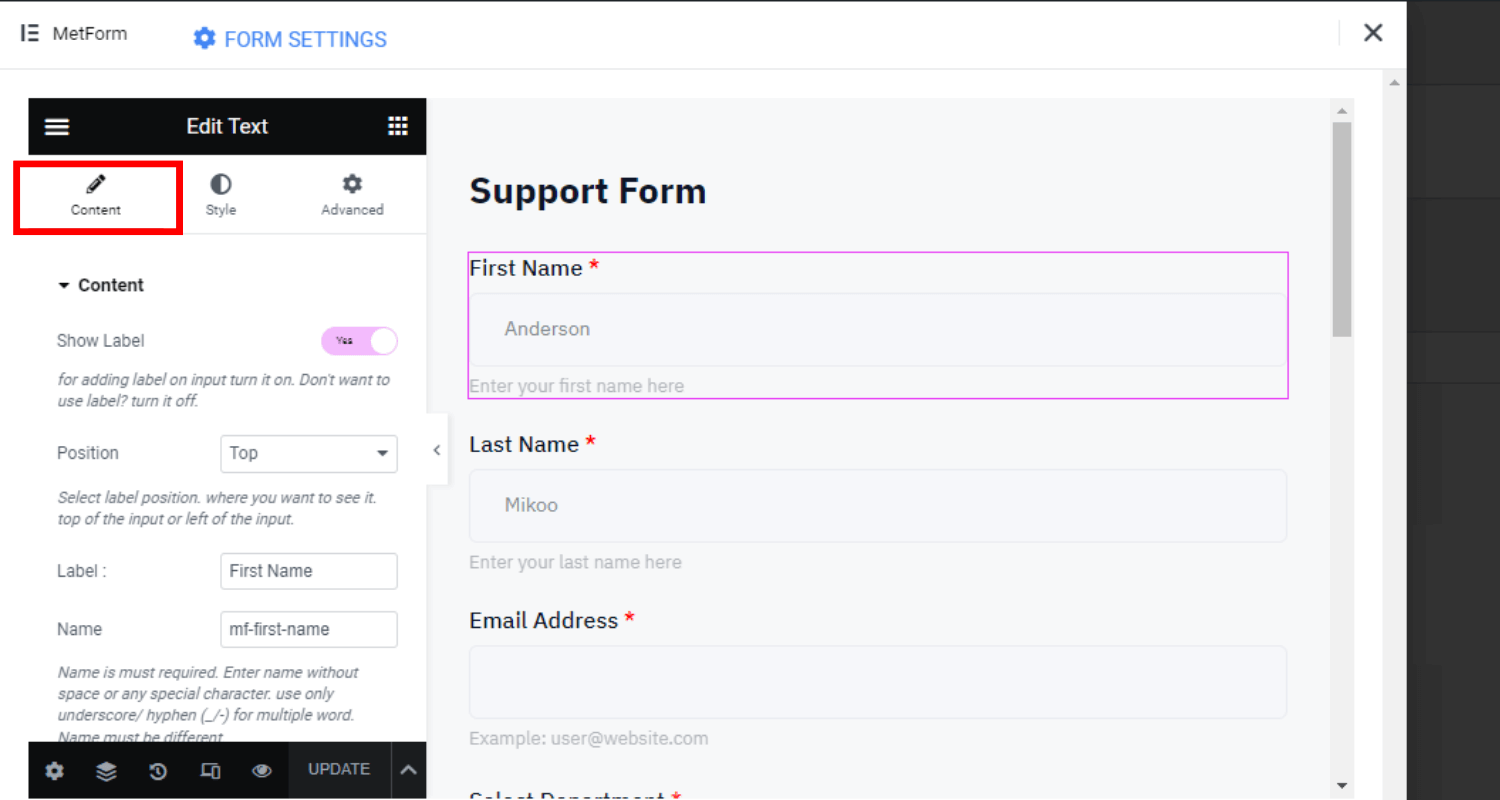
Personnalisation du contenu #
- Masquer/afficher l'étiquette du champ de saisie
- Personnalisez la position pour la gauche ou le haut
- Changer le nom du champ
- Modifier le texte de l'étiquette
- Définir/supprimer l'espace réservé
- Ajouter un texte d'aide
- Définir le type de validation (par exemple par longueur de caractère, longueur de mot)
- Ajouter un champ d'informations obligatoire ou facultatif
- Obtenir de la valeur à partir de l'URL
- Appliquer une logique conditionnelle

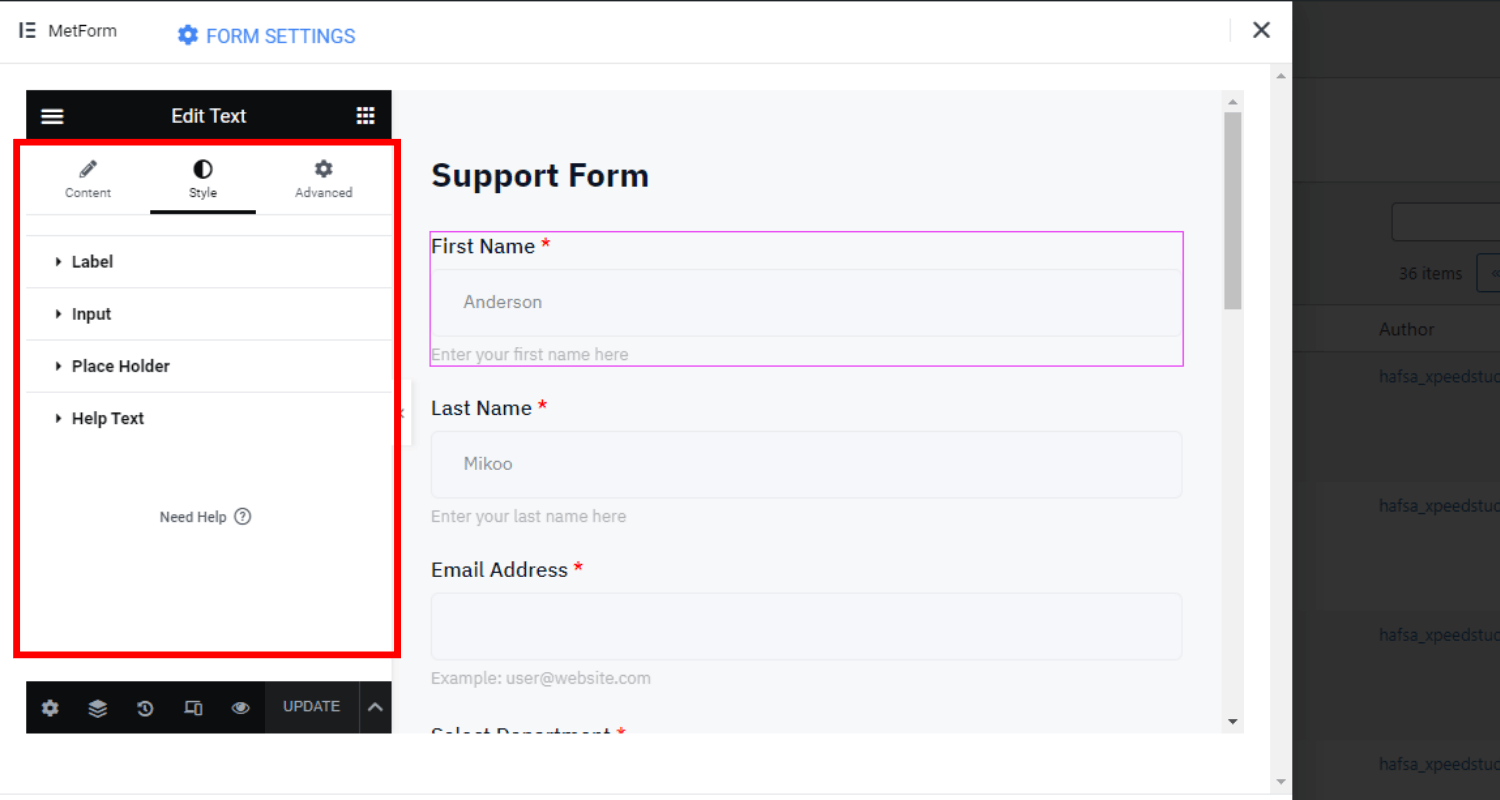
Personnalisation du style #
Vous pouvez personnaliser les propriétés de l'étiquette, du champ de saisie, de l'espace réservé et du texte d'aide à partir du paramètre de personnalisation du style.
✨✨Étiquette
- Modifier la typographie, la couleur
- Personnaliser la valeur de remplissage et de marge
✨✨Saisir
- Définir un remplissage et une marge personnalisés
- Personnaliser la couleur d'entrée (normale, survol, mise au point)
- Personnalisez la couleur et le type d'arrière-plan
- Inclure une image d'arrière-plan
- Définir le style de bordure (par exemple aucun, solide, double)
- Personnalisez la largeur et le rayon de la bordure
- Définir l'ombre de la boîte et la couleur personnalisée
✨✨Espace réservé
- Personnaliser la typographie
- Changer la couleur du texte de l'espace réservé
✨✨Texte d'aide
- Modifier la typographie et la couleur
- Définir une valeur de remplissage personnalisée

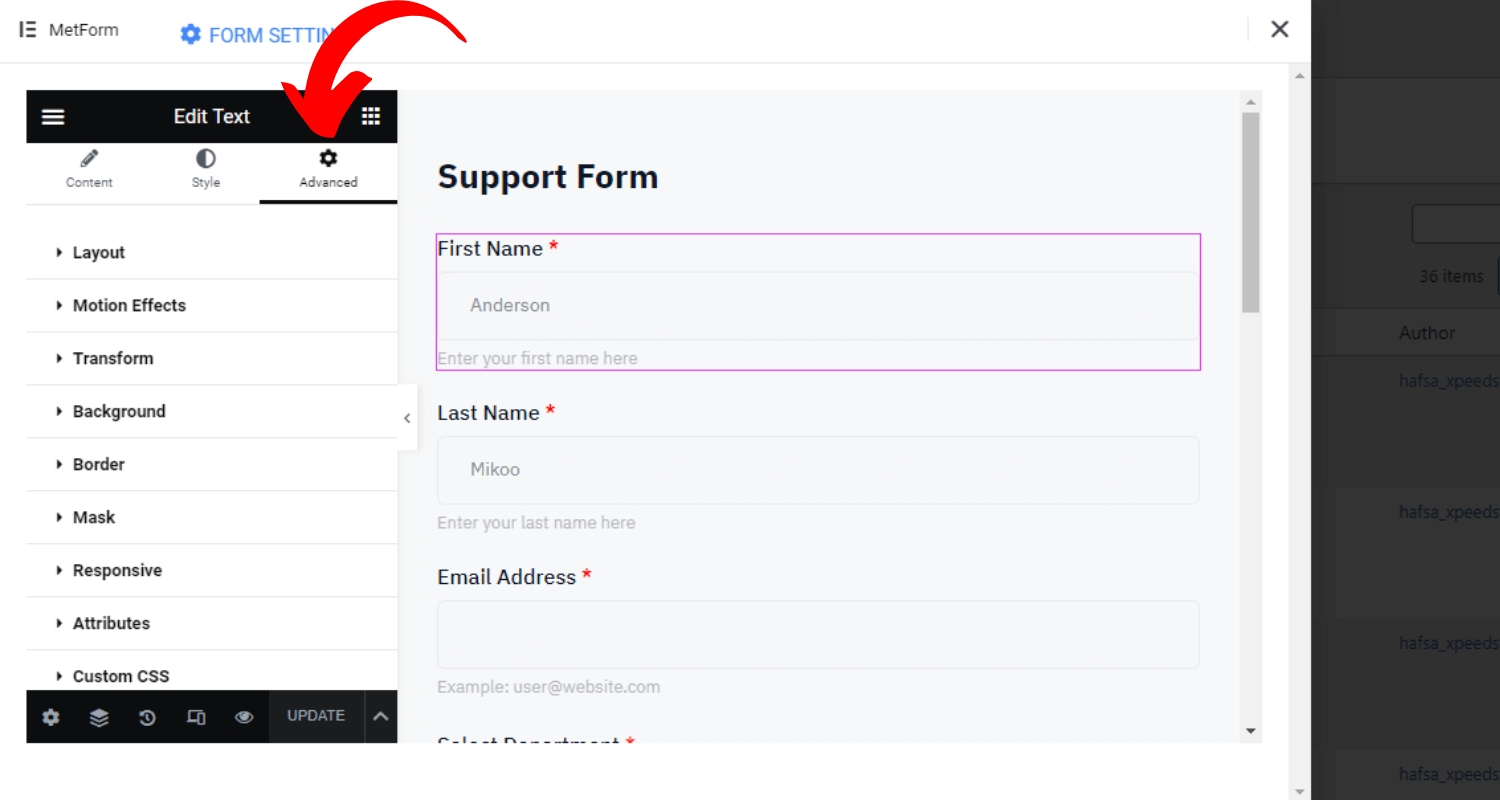
Paramètres de personnalisation avancés #
- Modifier la largeur, la marge, le remplissage, la position et l'index z de l'ensemble de la mise en page
- Définir divers effets de mouvement pour les champs de saisie (par exemple, fondu entrant, fondu sortant, zoom avant)
- Personnalisez le type d'arrière-plan et la couleur de la mise en page
- Définir la bordure, le masque et la réactivité de l'appareil
- Ajouter des attributs et du CSS personnalisé

So far, integrating the MetForm Support form into your WordPress website will allow your visitors to contact you and solve their issues rapidly.



