Avec Metform, vous pouvez créer un formulaire calculé dans WordPress pour votre page Elementor. Les champs de saisie de MetForm peuvent être convertis en formulaire de champs calculés WordPress.
Commencer #
Effectuez des calculs sur les champs du formulaire pour afficher la valeur calculée automatiquement avec MetForm. Vous pouvez effectuer tout type de calcul sur le champ du formulaire avec MetForm.
Regardez le guide vidéo
Ou suivez le processus étape par étape ci-dessous pour créer un formulaire calculé dans WordPress :
Comment créer un formulaire calculé dans WordPress à l'aide de MetForm #
Voyons comment vous pouvez utiliser MetForm as your Elementor calculateur de formulaire. Vous pouvez transformer les champs de saisie de MetForm en formulaire de champs calculés WordPress en suivant les étapes ci-dessous :
Étape 1 : Créer un formulaire à l'aide de MetForm #
Prenez une nouvelle page ou une nouvelle publication et commencez à la modifier avec Elementor. Ensuite, recherchez le widget Metform et faites-le glisser vers la zone de placement du widget.

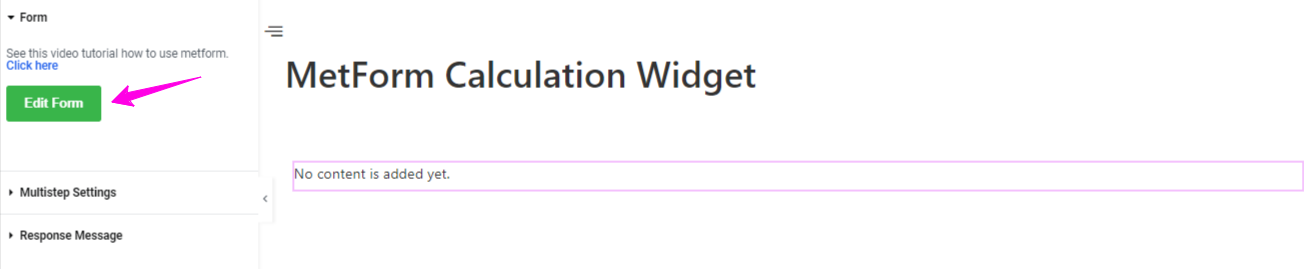
Maintenant, viens, le Onglet Contenu des paramètres du widget et suivez Forms > Edit Form to add calculated form with WordPress calculation form builder.

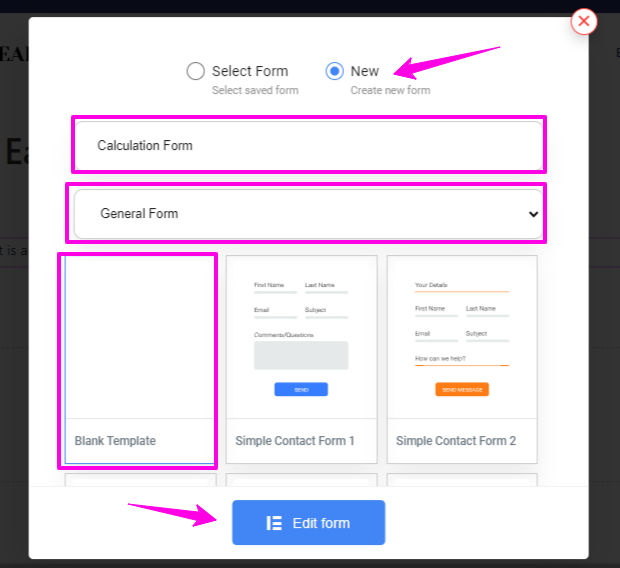
Vous verrez une fenêtre contextuelle comme l'image ci-dessous, choisissez ici de créer une nouvelle forme. Alors entrez un nom pour le formulaire et sélectionnez le formulaire BLANC.

Et frappez le Modifier le formulaire bouton. Cela ouvrira un écran d’éditeur de formulaire.
Étape 2 : Configurer le formulaire de champs calculés WordPress #
Tous les widgets MetForm vous aident à personnaliser le formulaire de la calculatrice à votre guise. Notre exemple dans ce tutoriel montre le processus de calcul entre les colis et les quantités. Pour cette solution de contournement, vous devez également insérer un Sélectionner et Nombre widget to build calculator form with this calculated fields form plugin.
Met le Valeur du forfait 1 : 50.

Copy the Packages field Name.

Copiez le Quantité nom de domaine

Étape 3: Configurer la multiplication #
La multiplication, c'est quand vous prenez un nombre et l'additionnez plusieurs fois.
Rechercher Champ de calcul=> Faites glisser et déposez sous le Champ du package

Rechercher Champ de calcul=> Faites glisser et déposez sous le Champ du package

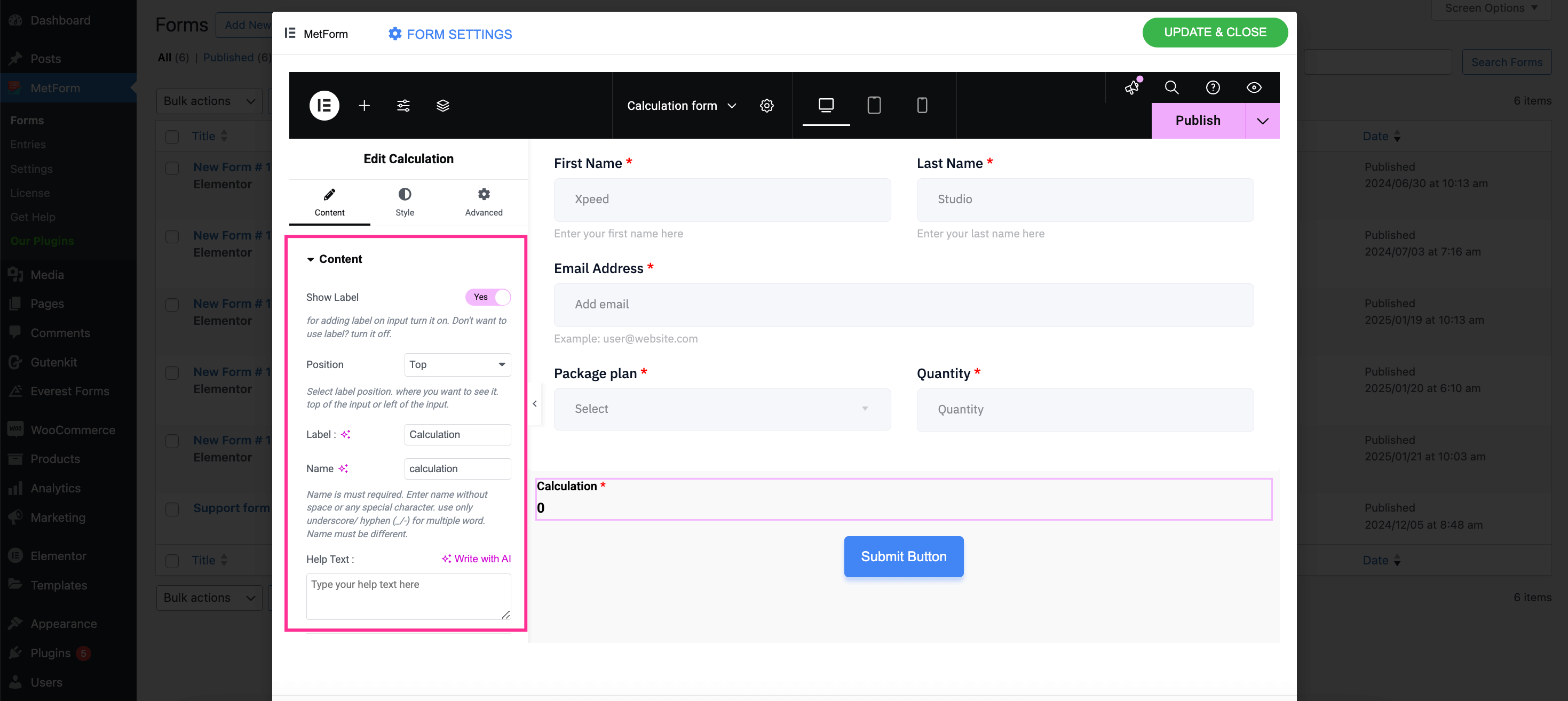
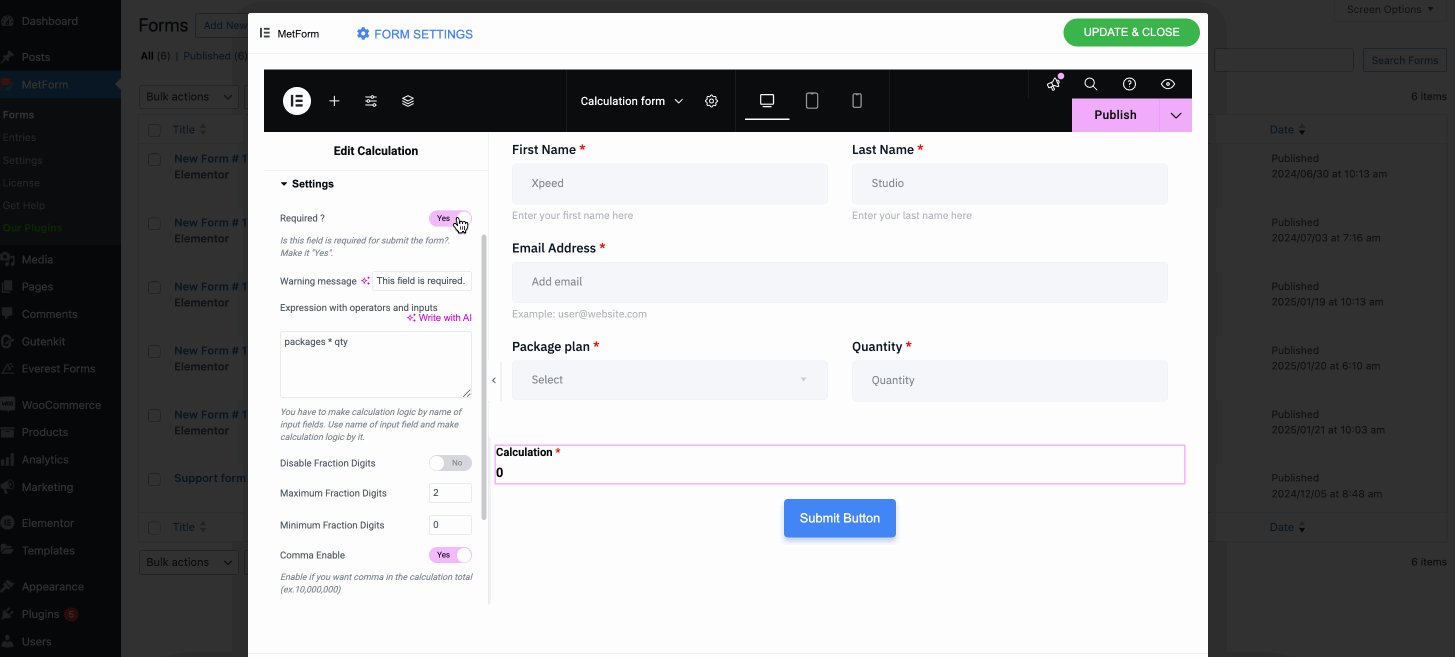
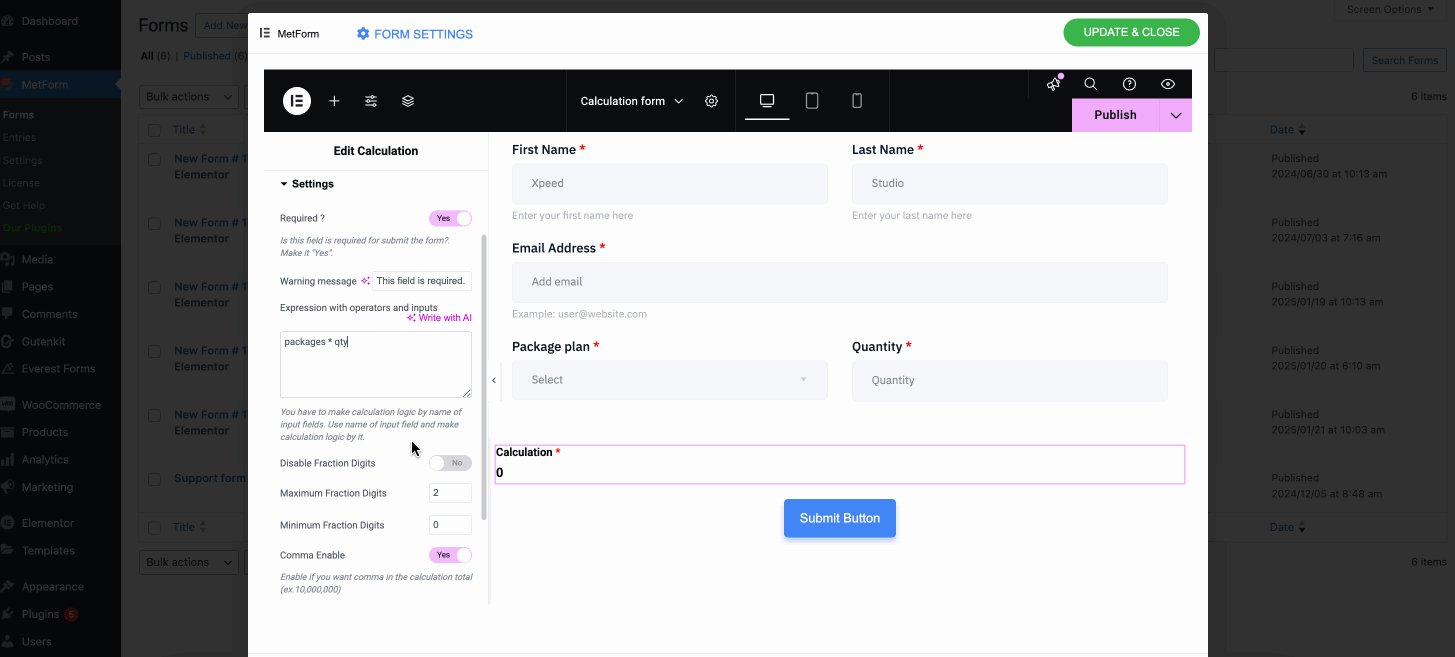
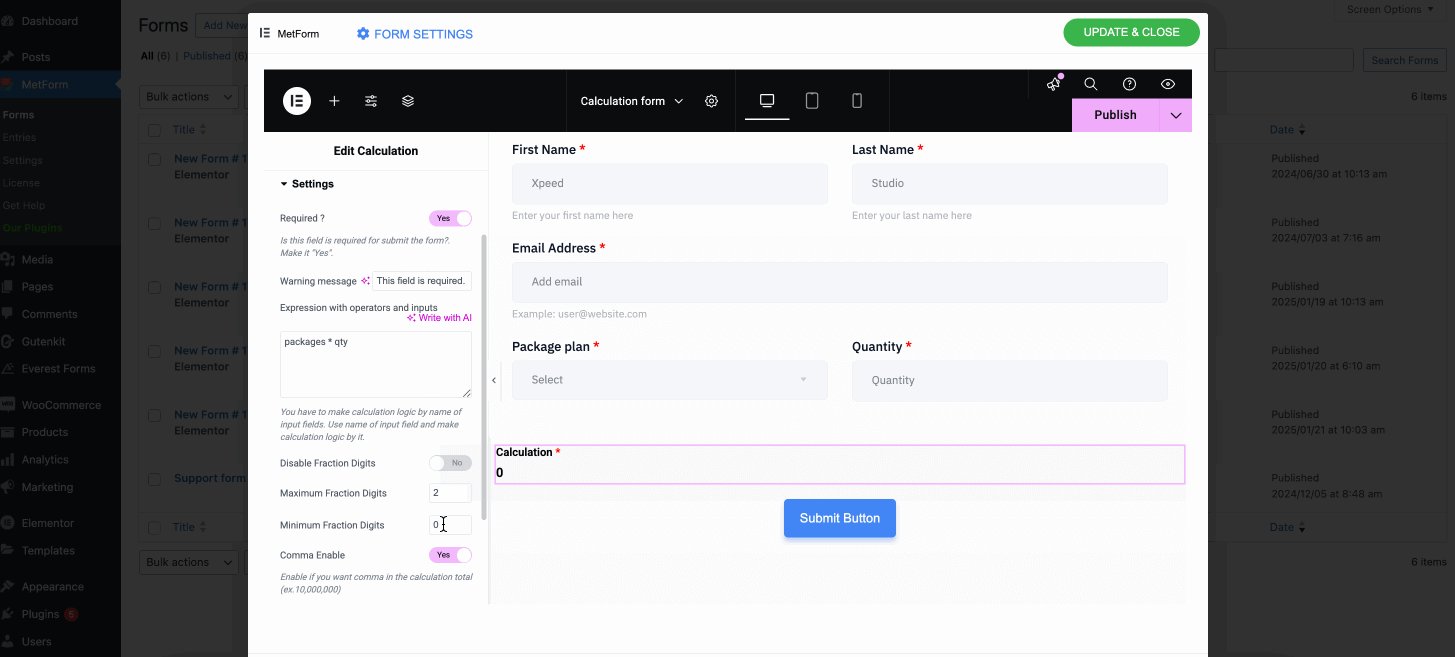
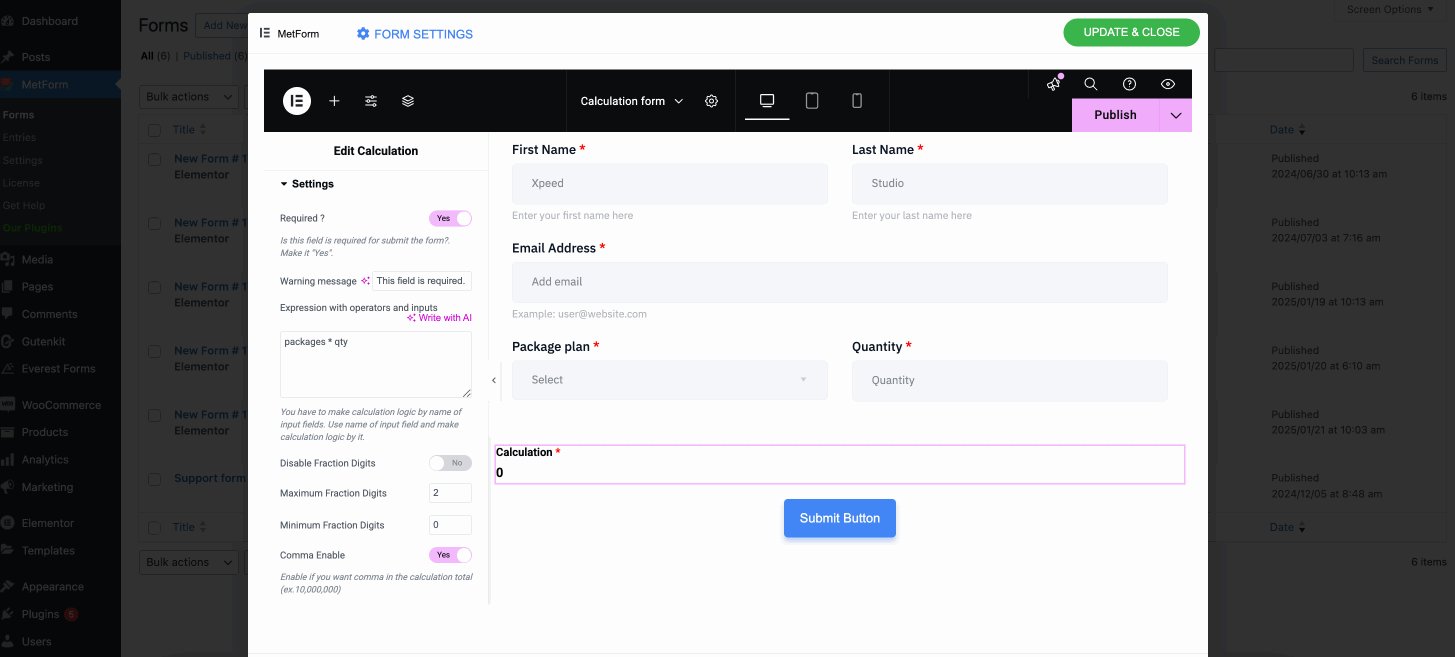
Make adjustments for the content part of calculation field such as enable showing label and setting position, label, nom, et help text. Then, expand the Settings tab and make following adjustments using MetForm, the best WordPress calculation form builder:
- Enable the required champ.
- Définir un warning message for this field.
- Collez le nom du champ Packages et le nom du champ Quantité avec les opérateurs : colis * quantité.
- Disable the fraction digits if you don’t want fractions in your result. Also, set maximum and minimum fraction digits if you want to keep fractions by enabling it.
- Activate the toggle button next to the “Virgule activée" si vous souhaitez afficher une valeur séparée par des virgules.
Enfin, press the “Update & Close” bouton.

Vue du site
Sélectionner Forfait 1=> Met le Valeur de la quantité : 1
- Montrant le prix : $50

Maintenant, réglez le Valeur de la quantité : 2
- Montrant le prix : $100

Étape 4 : Effectuer l'ajout #
L'addition est un processus ou une action consistant à ajouter quelque chose à autre chose.
- Modifier le calcul=> Paramètres=> Collez le nom du champ Packages et le nom du champ Quantité
- Fournir Ajout expression. Par exemple : colis + quantité

Vue du site
Sélectionner Forfait 1=> Met le Valeur de la quantité : 3
Montrant le prix supplémentaire : $53

Étape 5 : Ajouter une soustraction #
C'est l'opération de suppression d'objets d'une collection signifiée par le signe moins.
- Modifier le calcul=> Paramètres=> Collez le nom du champ Packages et le nom du champ Quantité
- Fournir Soustraction expression. Par exemple : colis – quantité

Vue du site
Sélectionner Forfait 1=> Met le Valeur de la quantité : 3
Montrant le Prix soustrait : $47

Étape 6 : Ajouter une division #
Effectuer une division: Un nombre qui divise un autre nombre complètement ou avec un reste
- 1. Modifier le calcul=> Paramètres=> Collez le nom du champ Packages et le nom du champ Quantité
- 2: Fournir Division expression. Par exemple : paquets / quantité

Vue du site
1: Sélectionner Forfait 1=> Met le Valeur de la quantité : 3
- Montrant le Prix divisé : $16.666666666666668

Étape 7 : Afficher la valeur flottante #
Un flottant est un nombre qui a une décimale.
- Modifier le calcul=> Paramètres=>Paste the Packages Field Name and Quantity field name.
- Définissez le nombre après la virgule que vous souhaitez placer après la virgule décimale.
- Fournir le Expression à virgule flottante. Par exemple : float(paquets / quantité,2). Ici, vous obtiendrez 2 décimales car vous avez défini la valeur 2.

Vue du site
1 : Sélectionnez Forfait 1=> Met le Valeur de la quantité : 3
- Montrant le prix flottant avec 2 chiffres de la saisie après le point décimal : 16.67

Étape 8 : Afficher la valeur arrondie #
Un nombre qui garde sa valeur proche de ce qu’elle était.
- 1: Modifier le calcul=> Paramètres=> Collez le nom du champ Packages et le nom du champ Quantité
- 2: Offre une expression ronde. Par exemple : rond (paquets / quantité)

Vue du site
1 : Sélectionnez Forfait 1=> Met le Valeur de la quantité : 3
- Affichage du prix arrondi : 17

Étape 9 : Afficher la valeur du format numérique #
NumberFormat vous permet d'afficher des valeurs séparées par des virgules.
- 1: Modifier le calcul=> Paramètres=> Collez le nom du champ Packages et le nom du champ Quantité
- 2: Fournissez une expression NumberFormat. Par exemple : numberFormat (paquets * quantité)

Vue du site
1 : Sélectionnez Package 1 => Définissez maintenant la valeur de quantité : 100000
- Affichage des valeurs séparées par des virgules : $5,000,000

Étape 10 : Afficher la valeur plancher #
Les valeurs plancher vous permettent de renvoyer l'entier le plus proche inférieur ou égal à un nombre donné.
- Modifier le calcul=> Paramètres=> Paste the Packages Field Name and Quantity field name.
- Fournir Sol Expression. Par exemple : étage (paquets / quantité)

Vue du site
1 : Sélectionnez Forfait 1=> Met le Valeur de la quantité : 3
- Affichage du prix plancher : 16

Étape 11 : Afficher la valeur plafond #
Montrer Plafond Valeur: Les valeurs Ceil vous permettent de renvoyer l'entier le plus proche, supérieur ou égal à un nombre donné.
- 1: Modifier le calcul=> Paramètres=> Collez le nom du champ Packages et le nom du champ Quantité
- 2: Fournir Plafond Expression. Par exemple : plafond (paquets / quantité)

Vue du site
1 : Sélectionnez Forfait 1=> Met le Valeur de la quantité : 3
- Montrant le Plafond prix : 17

- Voici toute l'opération avec un exemple d'expression
| Opération | Expression |
|---|---|
| Multiplication | colis * quantité |
| Ajout | colis + quantité |
| Soustraction | colis – quantité |
| Division | paquets / quantité |
| Flotter | float(paquets / quantité,2) |
| Rond | rond (paquets / quantité) |
| Format de nombre | numberFormat (paquets * quantité) |
| Sol | étage (paquets / quantité) |
| Plafond | plafond (paquets / quantité) |
- Description des options
| Possibilités | Description |
|---|---|
| Afficher l'étiquette | Activer/désactiver l'étiquette. |
| Position | Défaut: Haut Sélectionnez la position de l'étiquette. où vous voulez le voir. en haut ou à gauche de l’entrée. |
| Étiquette | Tapez le texte de l'étiquette. |
| Nom | Le nom est obligatoire. Saisissez un nom sans espace ni caractère spécial. utilisez uniquement le trait de soulignement/trait d'union (_/-) pour plusieurs mots. Le nom doit être différent. |
| Texte d'aide | Tapez le texte à afficher sous le widget. |
| Préfixe | Vous pouvez également fournir un opérateur dans l'expression avant les opérandes. Exemple : *+AB-CD (Infixe : (A+B) * (CD) ) |
| Requis | Défaut: Non Activez cette option pour la rendre obligatoire. Les utilisateurs ne peuvent pas soumettre les formulaires sans remplir les champs obligatoires. |
| Expression avec opérateurs et entrées | Vous devez faire une logique de calcul par nom de champs de saisie. Utilisez le nom du champ de saisie et créez une logique de calcul en fonction de celui-ci. Par exemple numéro-mf_2 * numéro-mf_3. Il affichera la valeur calculée 6 dans le champ de calcul. |
| Chiffres de fraction maximale/minimale | Définissez le nombre maximum et minimum de chiffres après le séparateur décimal. |
| Comma EnableComma Enable | Activez ce bouton bascule pour afficher une valeur séparée par des virgules. |
| Logique conditionnelle | Afficher/Masquer ce champ en fonction de certains critères. |
| Paiement WooCommerce | L'activer vous permettra d'intégrer le formulaire de calcul à la page de paiement ou de panier. Ajoutez le lien de la page de paiement ou du panier dans le champ «Boîte de redirection» sous les paramètres du formulaire. |
C'est ainsi que vous pouvez create calculated form fields with MetForm in Elementor easily without any hassle. So, why delay? Create WordPress calculated fields form in Elementor with MetForm.





