Le bloc Comparaison d'images vous permet de comparer facilement deux images côte à côte. Cela peut être utile à diverses fins, comme présenter des photos avant/après, comparer des produits ou démontrer les effets de l'édition.
Jetons un œil à la documentation.
Comment pouvez-vous utiliser le bloc de comparaison d’images ? #
Accès à votre tableau de bord WordPress –
- Trouver Pages/Articles > Ajouter une nouvelle page/article ou commencez à modifier une page existante avec l'éditeur de blocs.
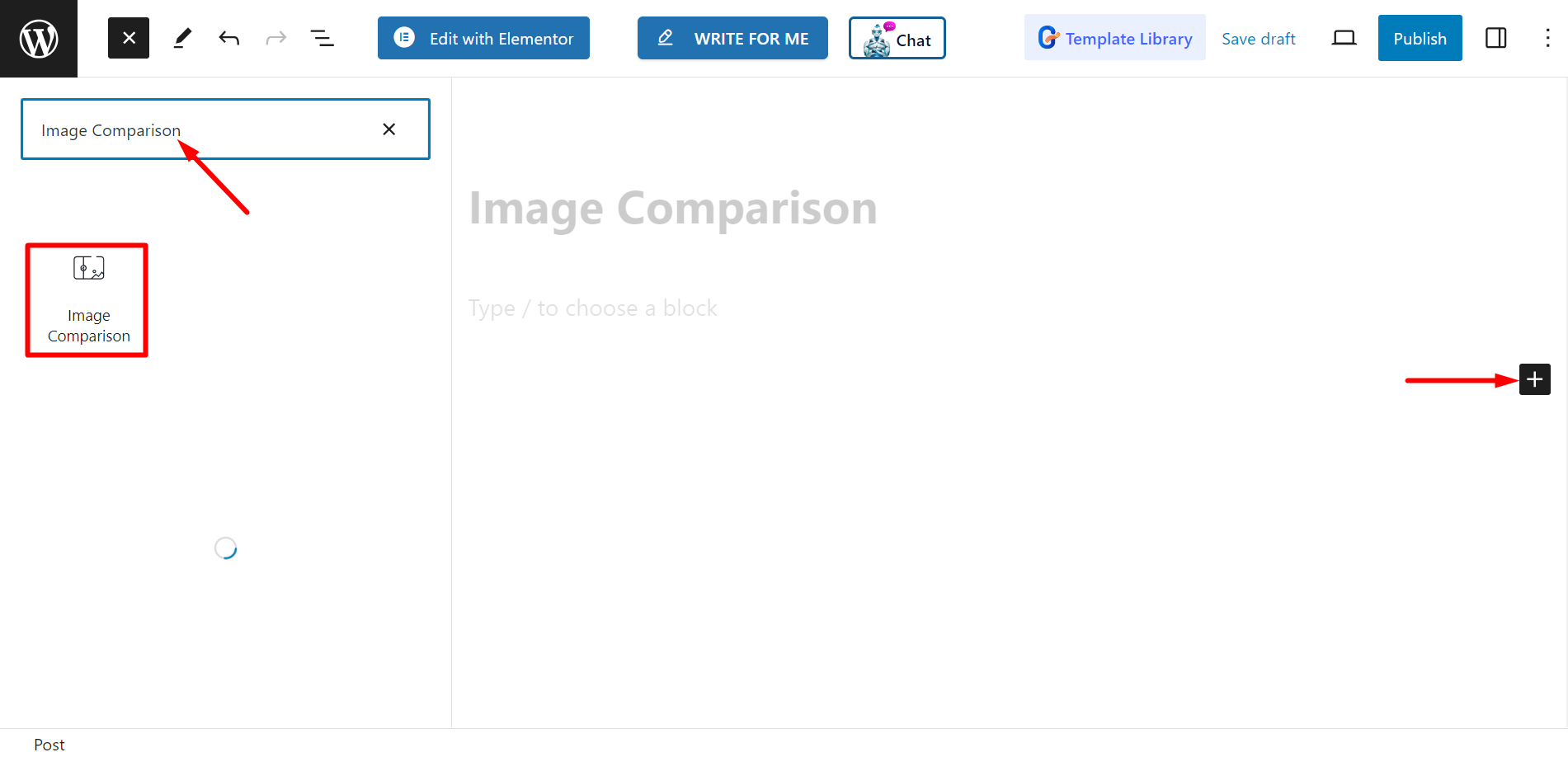
- Cherchez le "+"Icône sur le côté droit ou en haut de l'écran de l'éditeur. Cliquez dessus.
- Un menu de blocage apparaîtra, recherchez «Comparaison d'images».
- Lorsque vous le voyez, cliquez dessus ou faites-le glisser et déposez-le sur l'écran de l'éditeur de blocs.

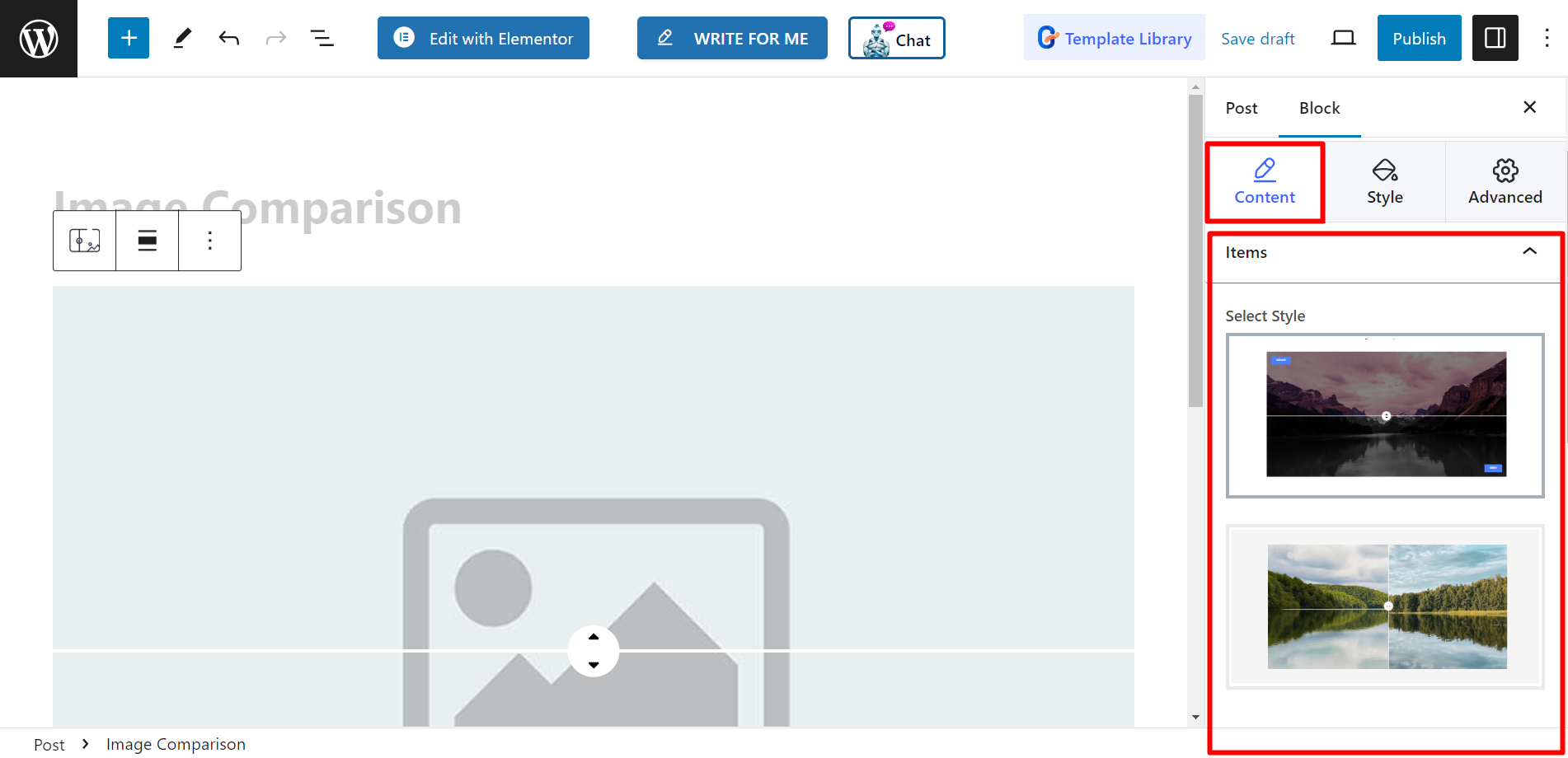
Modification de la partie contenu #
Sélectionnez les styles – Il existe deux styles, vous pouvez choisir celui de votre choix.
Après cela, vous devez définir les images avant et après.
Paramètres - Ici, vous pouvez ajuster la barre de décalage. Il existe également des options de style d'étiquette, qui sont
actif, survolé et aucun.
De plus, vous pouvez contrôler la suppression de la superposition, déplacer le curseur au survol et cliquer pour déplacer.

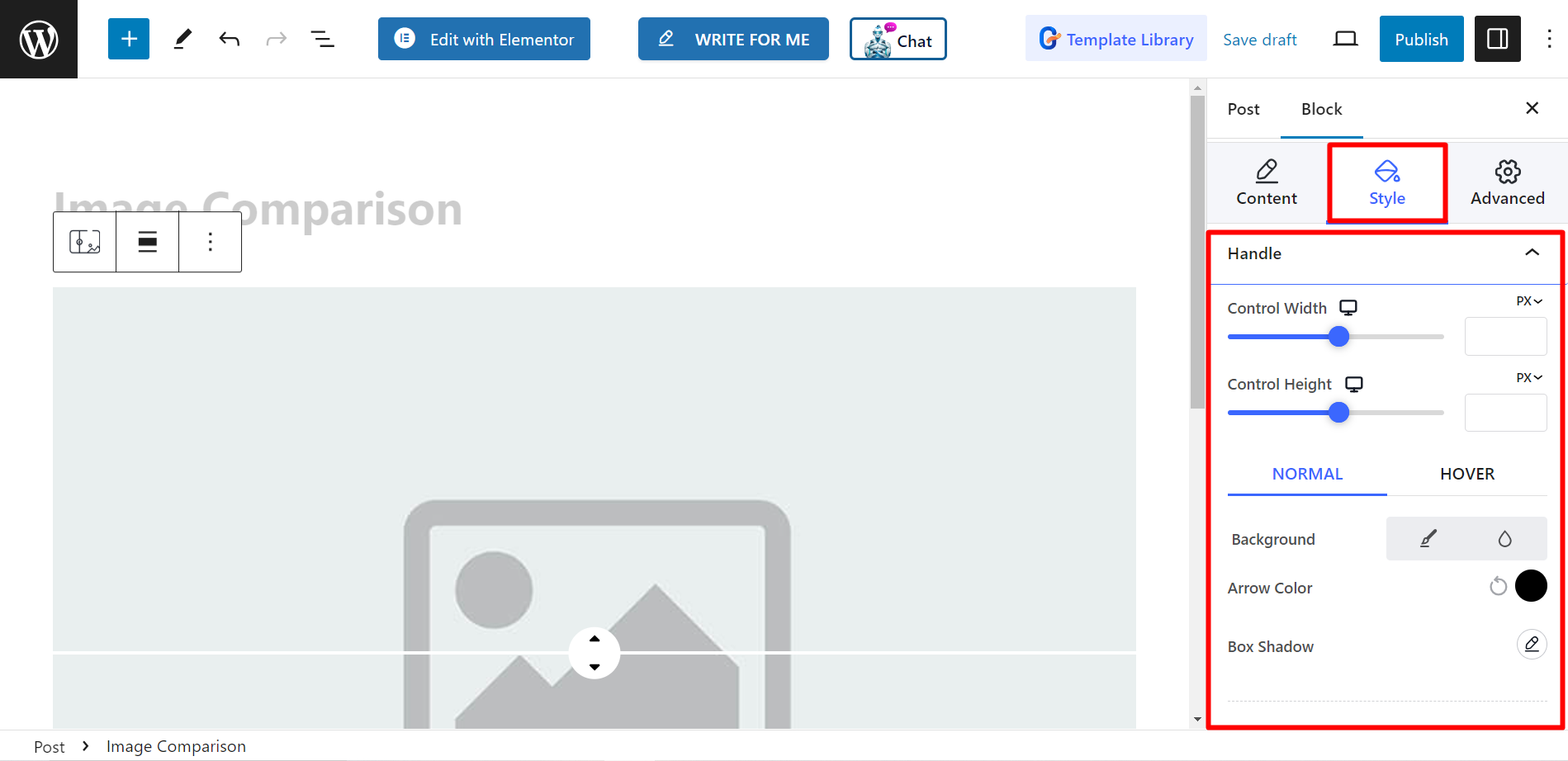
Style #
Ici, dans le Option de poignée, vous pouvez contrôler la largeur, la hauteur, utiliser les options d'arrière-plan, la couleur des flèches, l'ombre de la boîte, etc. pour NORMAL et
HOVER, et ajustez également le séparateur de poignée.