Plugin WP Social s'intègre parfaitement à toutes les plateformes de médias sociaux populaires. Il est livré avec des fonctionnalités telles que le partage social, le comptage social et la connexion sociale. Vous pouvez autoriser les utilisateurs à se connecter avec leurs comptes sociaux, y compris GitHub, à l'aide du plugin de médias sociaux WordPress.
Lisez cette documentation pour découvrir le processus d'intégration de WordPress GitHub avec le plugin WP Social.
Premiers pas avec l'intégration WordPress GitHub #
Pour permettre à vos visiteurs de se connecter avec leur compte GitHub, vous devez d'abord créer une application GitHub. Le guide suivant vous aidera tout au long du processus de création de l'application GitHub. Après avoir créé votre application GitHub, rendez-vous dans « Paramètres » et configurez « l'ID de l'application » et le « secret de l'application » en fonction de votre application GitHub. Apprenons…
Créer une application Github #
- Connectez-vous à votre Compte Github.
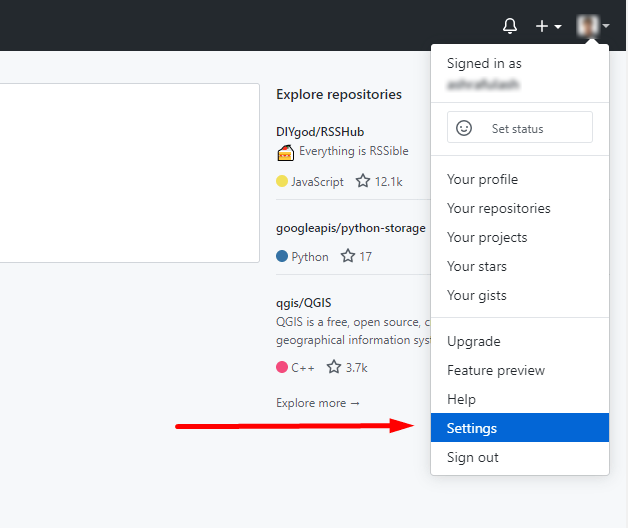
- Cliquez sur votre photo de profil dans le coin supérieur droit.
- Cliquez sur Paramètres.

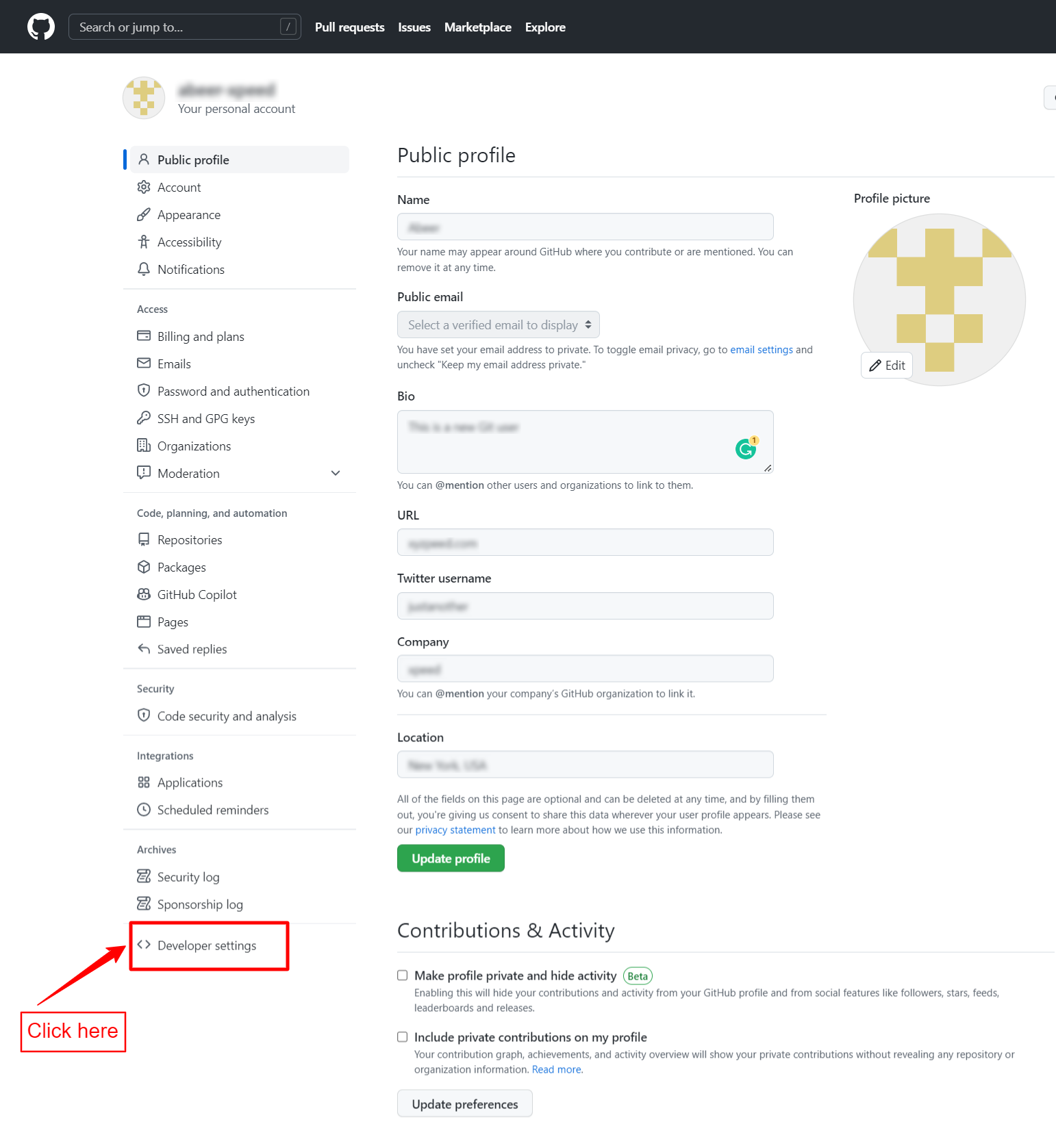
- À gauche barre latérale à partir de la page Paramètres, cliquez sur Paramètres du développeur.

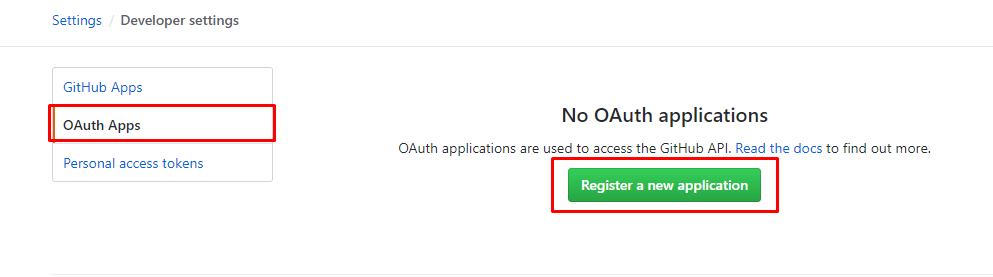
- Clique le Applications OAuth bouton.
- Cliquez sur Enregistrer une nouvelle application.
- Ici, vous devrez peut-être saisir votre mot de passe GitHub.
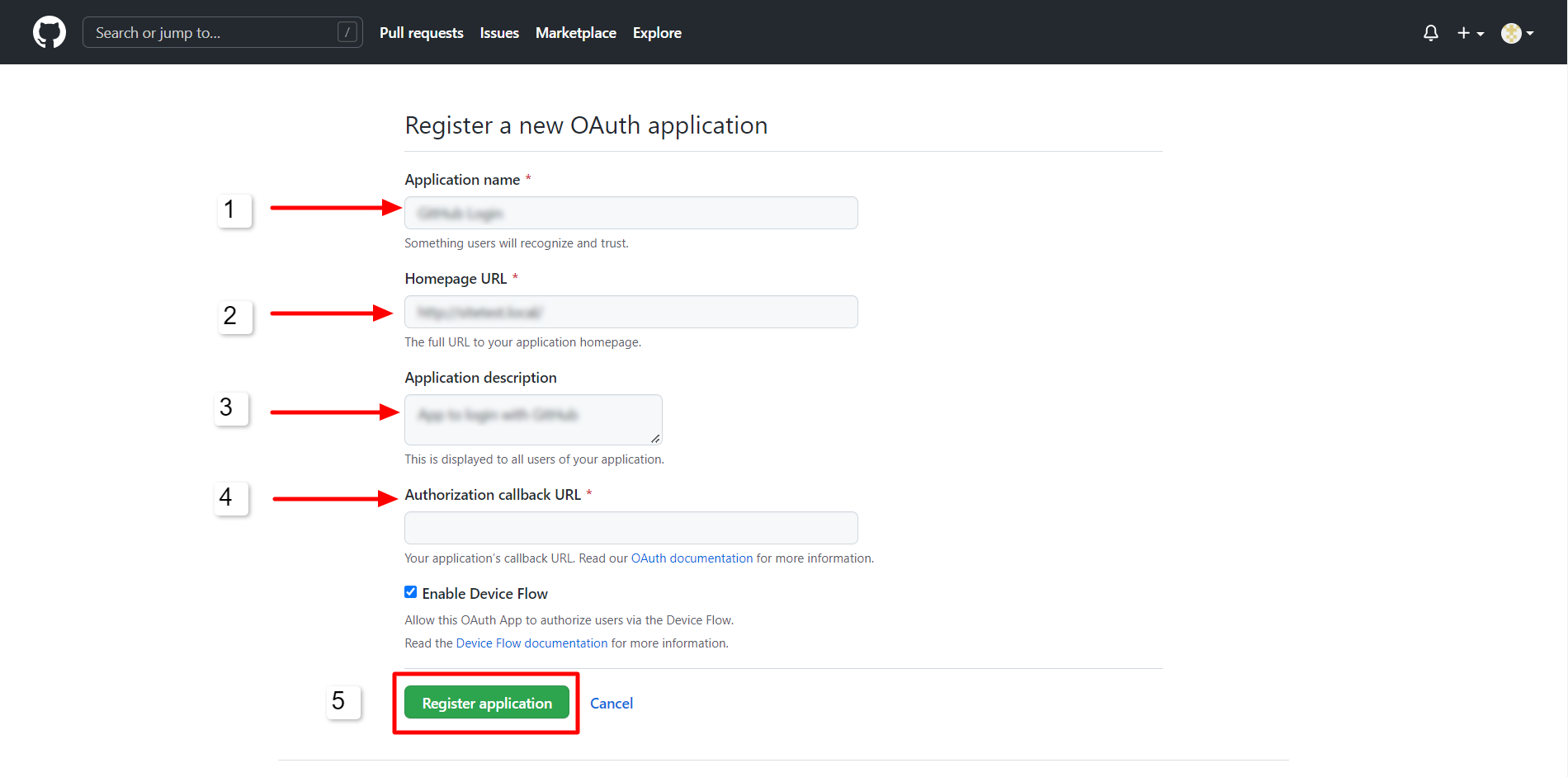
- Vous vous retrouverez sur la page d'inscription.

- Entrez un Nom de l'application pour votre application GitHub.
- Dans le champ URL de la page d'accueil, saisissez l'URL de votre site Web. Par exemple, www.example.com
- Facultativement, dans la zone de description, vous devez fournir une description raisonnable.
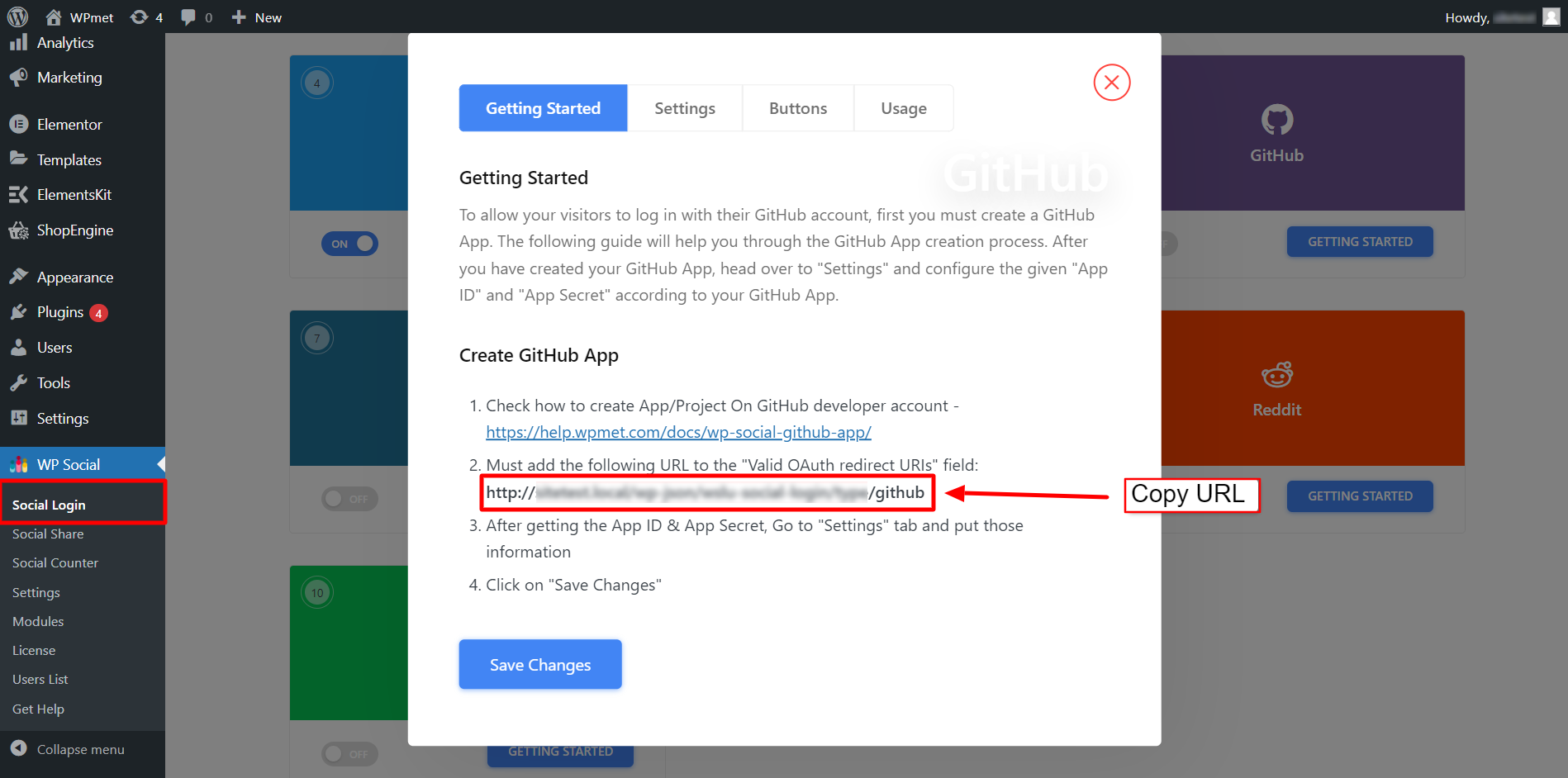
- Accédez ensuite au plugin social WP pour trouver le URL de rappel.

Vous trouverez les URL de redirection autorisées à partir de WP Social Brancher.
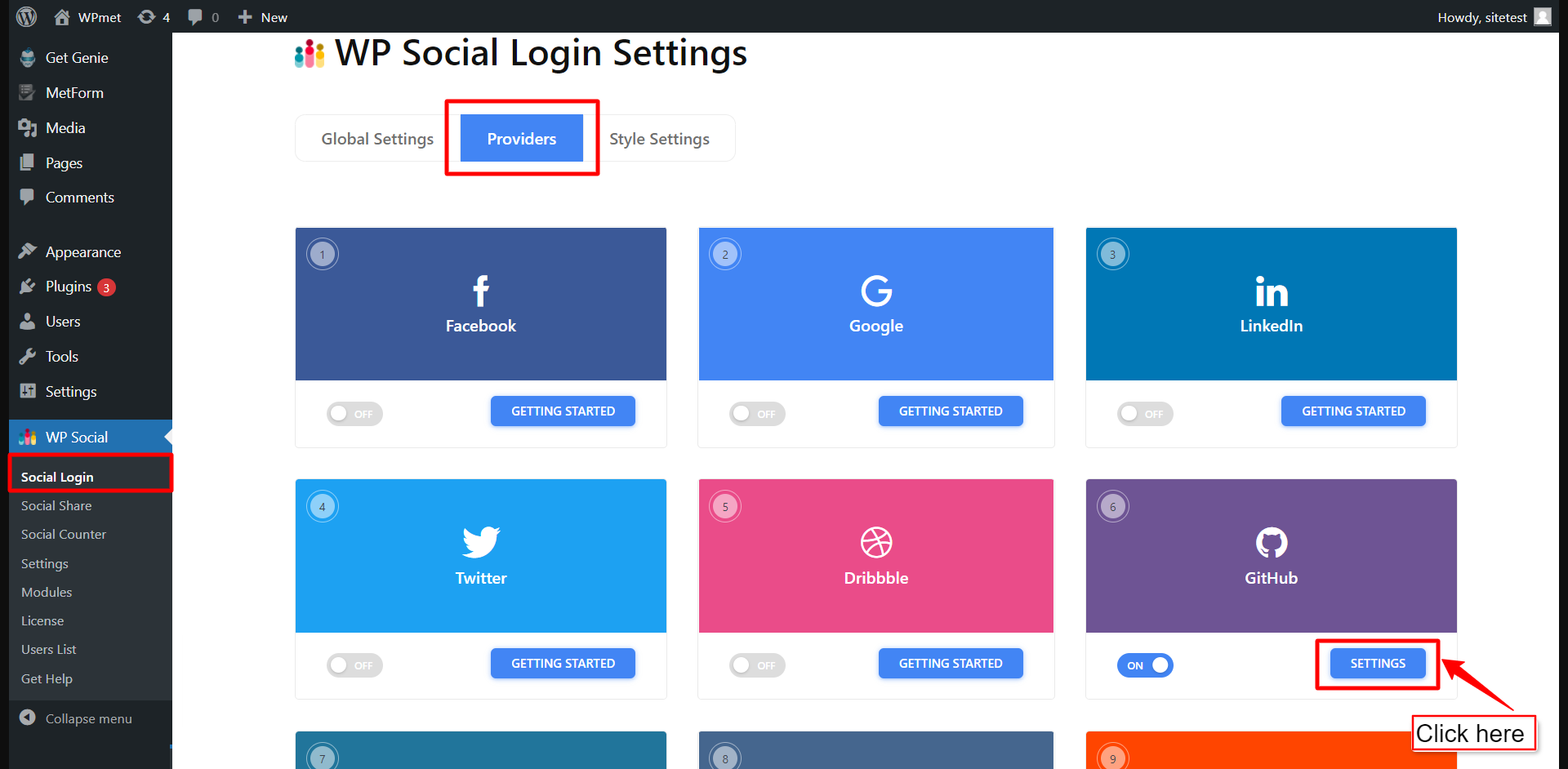
- Aller vers WP Social > Connexion sociale > Fournisseurs depuis votre tableau de bord WordPress.
- Ouvrez les paramètres de GitHub.
- Clique le Commencer bouton sur la connexion GitHub.
- Copiez le "URL de redirection OAuth valide“.

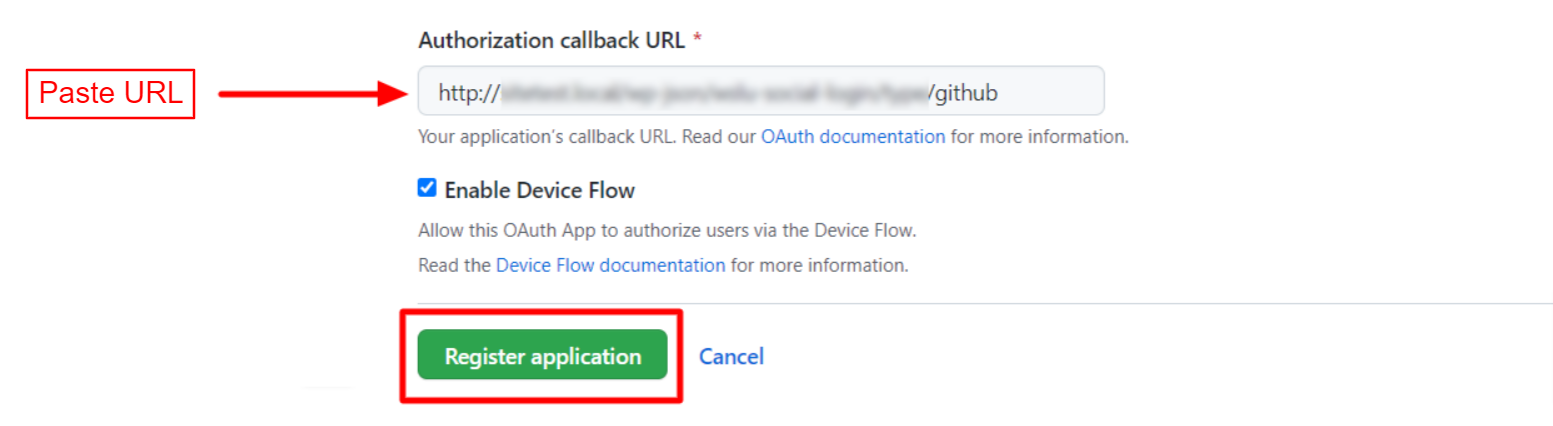
- Maintenant, retourne à ton Enregistrement de l'application OAuth page.
- Collez l'URL de redirection sur le URL de rappel d'autorisation champ.
- Clique le Enregistrer une demande bouton pour terminer l’inscription.

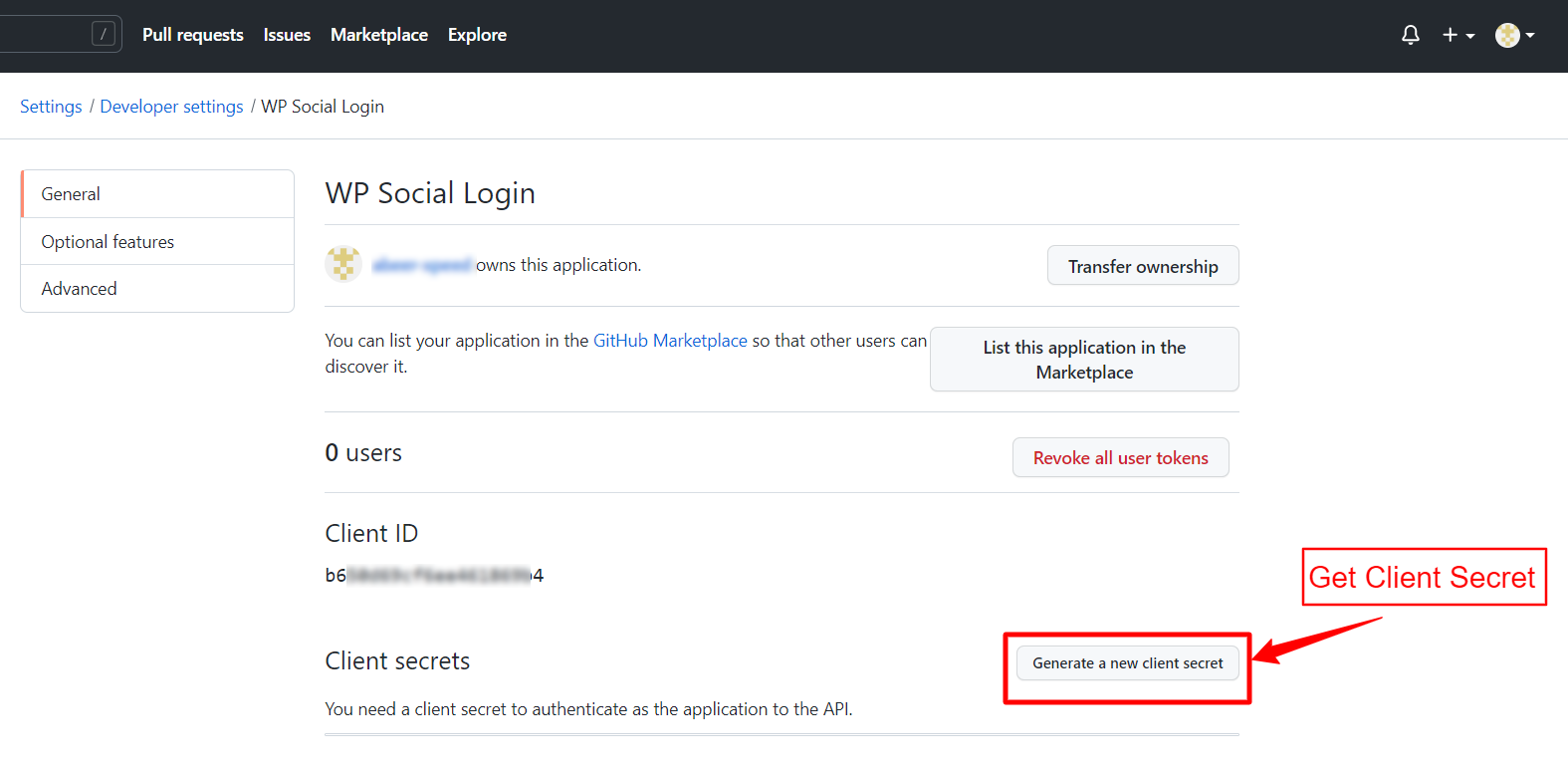
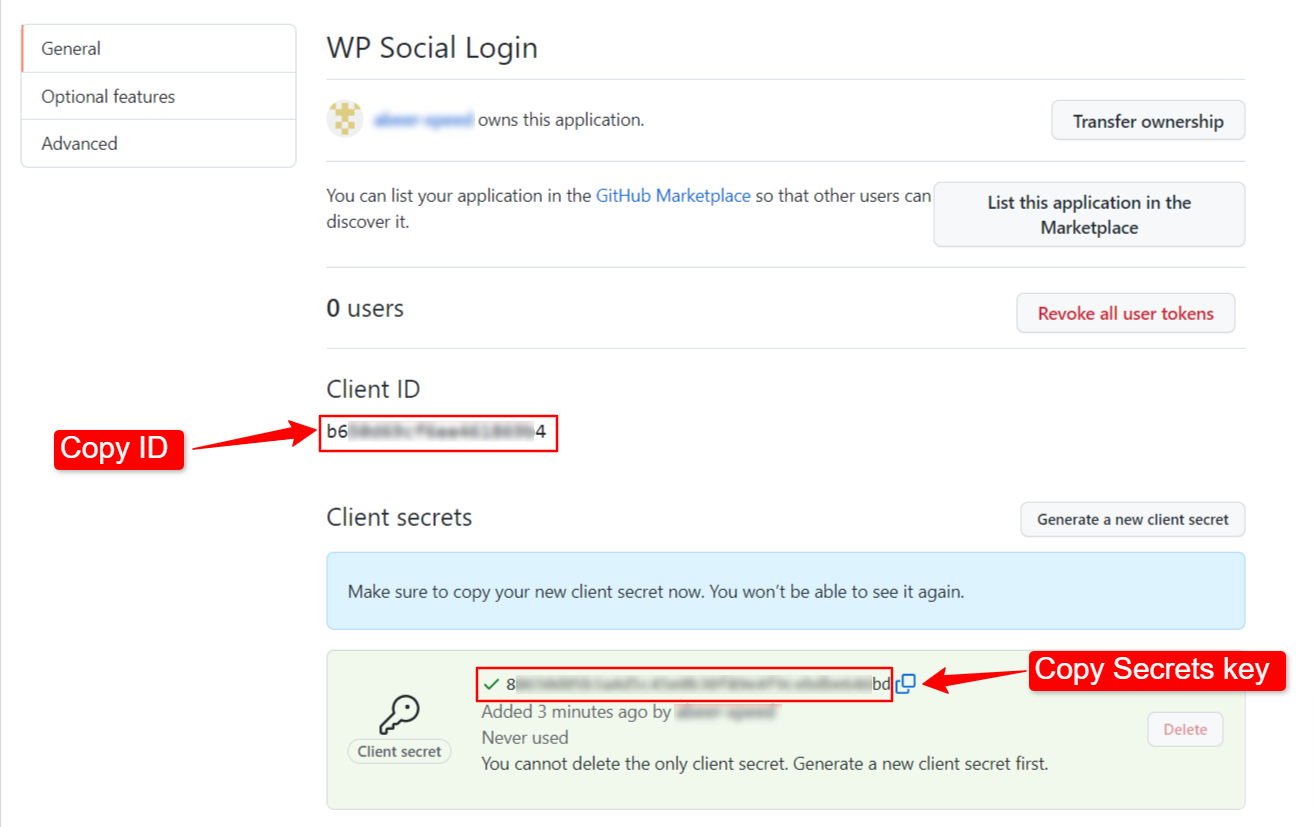
Une fois inscrit, vous pouvez trouver l'ID client et la clé secrète client sur la page qui se charge ensuite. Pour obtenir la clé Client Secret, cliquez sur le Générer un nouveau secret client bouton. Il générera la clé secrète du client.

Copiez maintenant le identité du client et Secrets clients et passez à l’étape suivante de l’intégration de WordPress GitHub.

Configurer l'intégration de WP Social pour GitHub #
Après la création réussie de l'application GitHub, l'étape suivante consiste à ajouter un GitHub de configuration avec des informations d'identification (ID APP et clé secrète APP) à votre site. Pour cela, connectez-vous d'abord à votre site WordPress, puis,
- Aller vers WP Social > Connexion sociale depuis votre tableau de bord.
- Passez au Fournisseurs languette.
- Cliquez pour Paramètres sous GitHub.

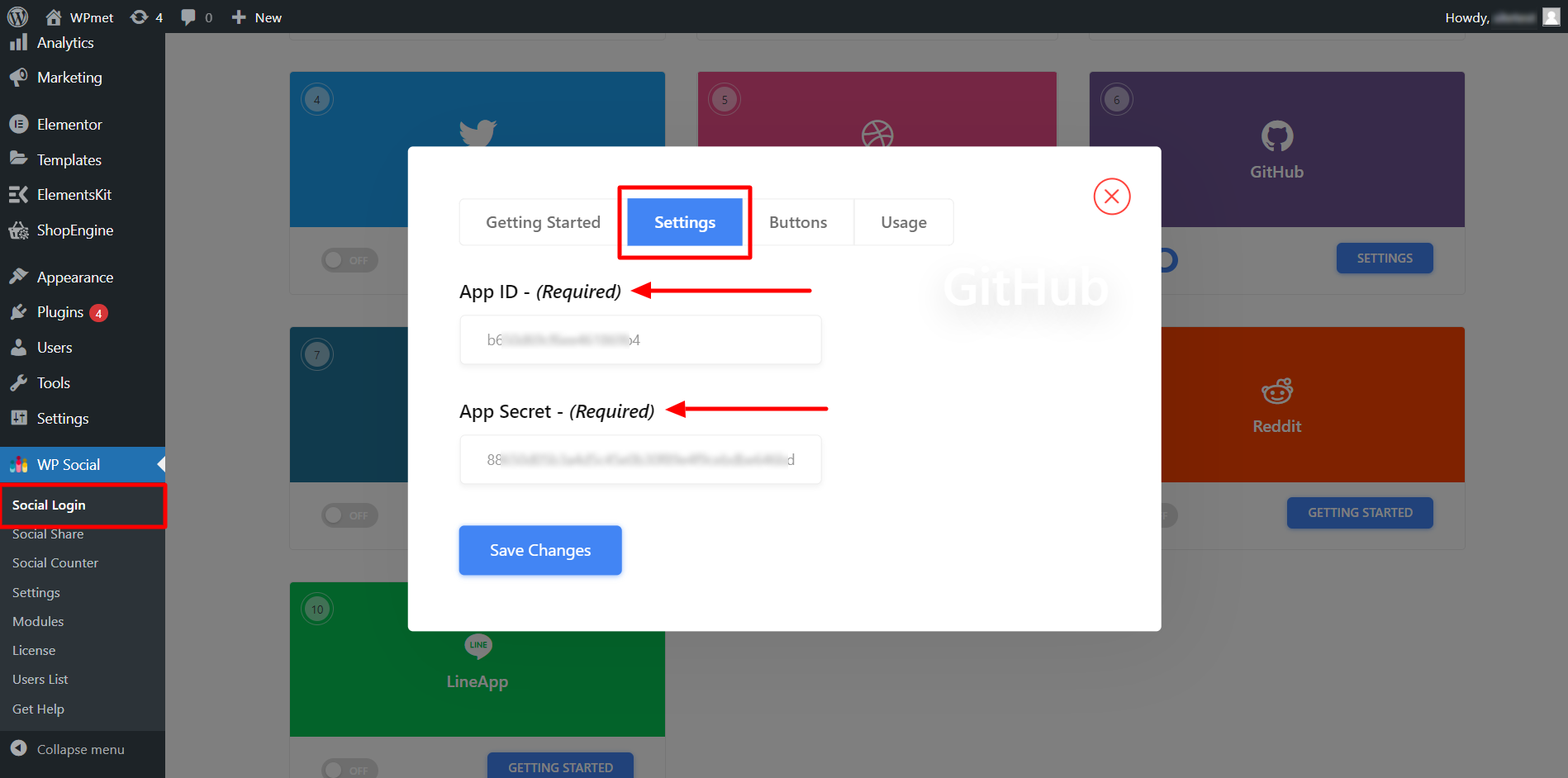
- Dans la fenêtre contextuelle, accédez au Paramètres languette.
- Entrer le Identifiant de l'application dans le champ requis.
- Entrer le Secret d'application dans le champ requis.
- Cliquez ensuite sur le Sauvegarder les modifications bouton.

Ajouter une étiquette de bouton de connexion #
Vous pouvez personnaliser l’étiquette du bouton de connexion GitHub. Pour ajouter/modifier le libellé du bouton,
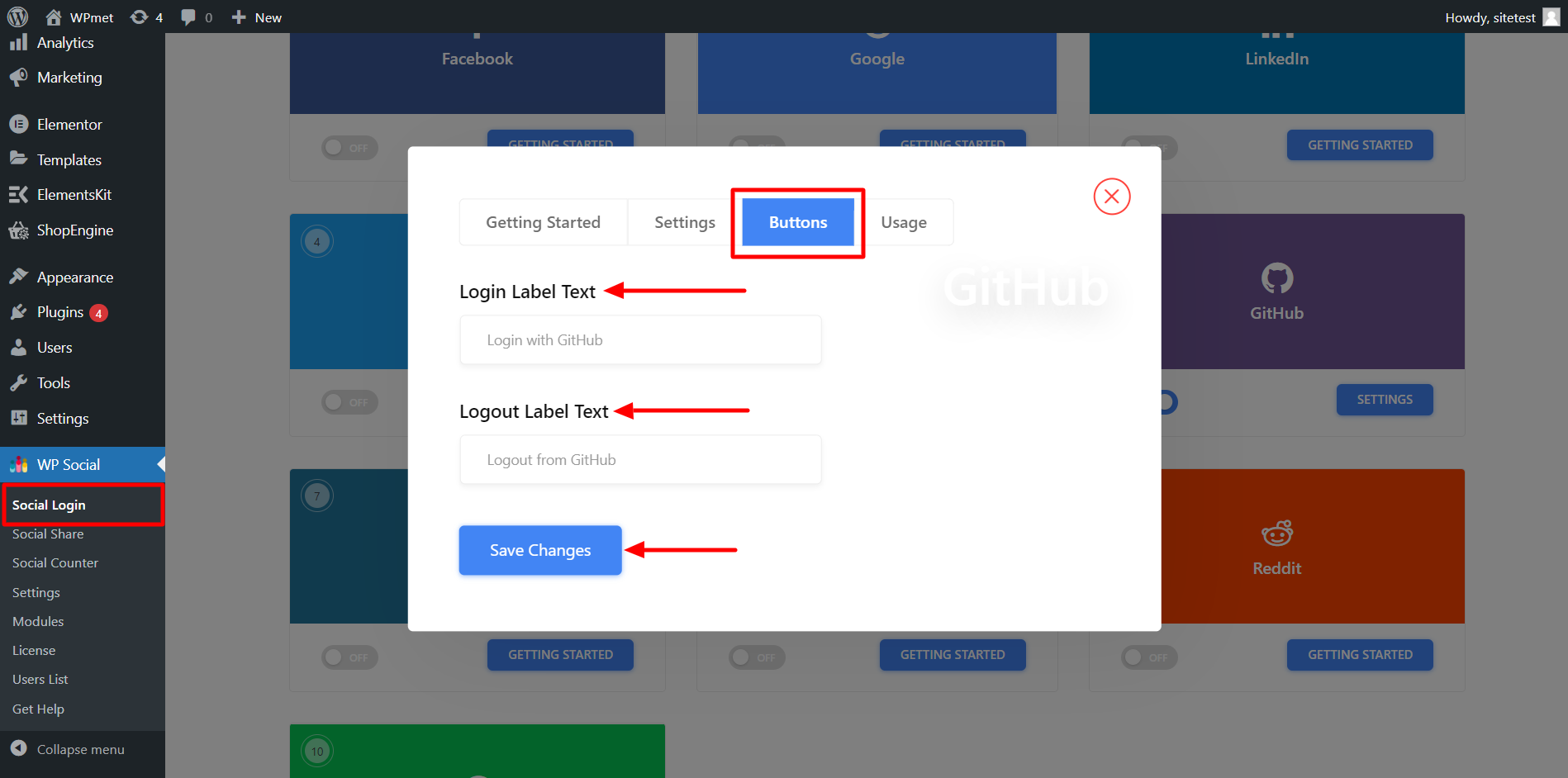
- Déplacer vers le Boutons languette.
- Entrer Texte de l'étiquette de connexion.
- Entrer Texte de l'étiquette de déconnexion.
- Alors Sauvegarder les modifications.

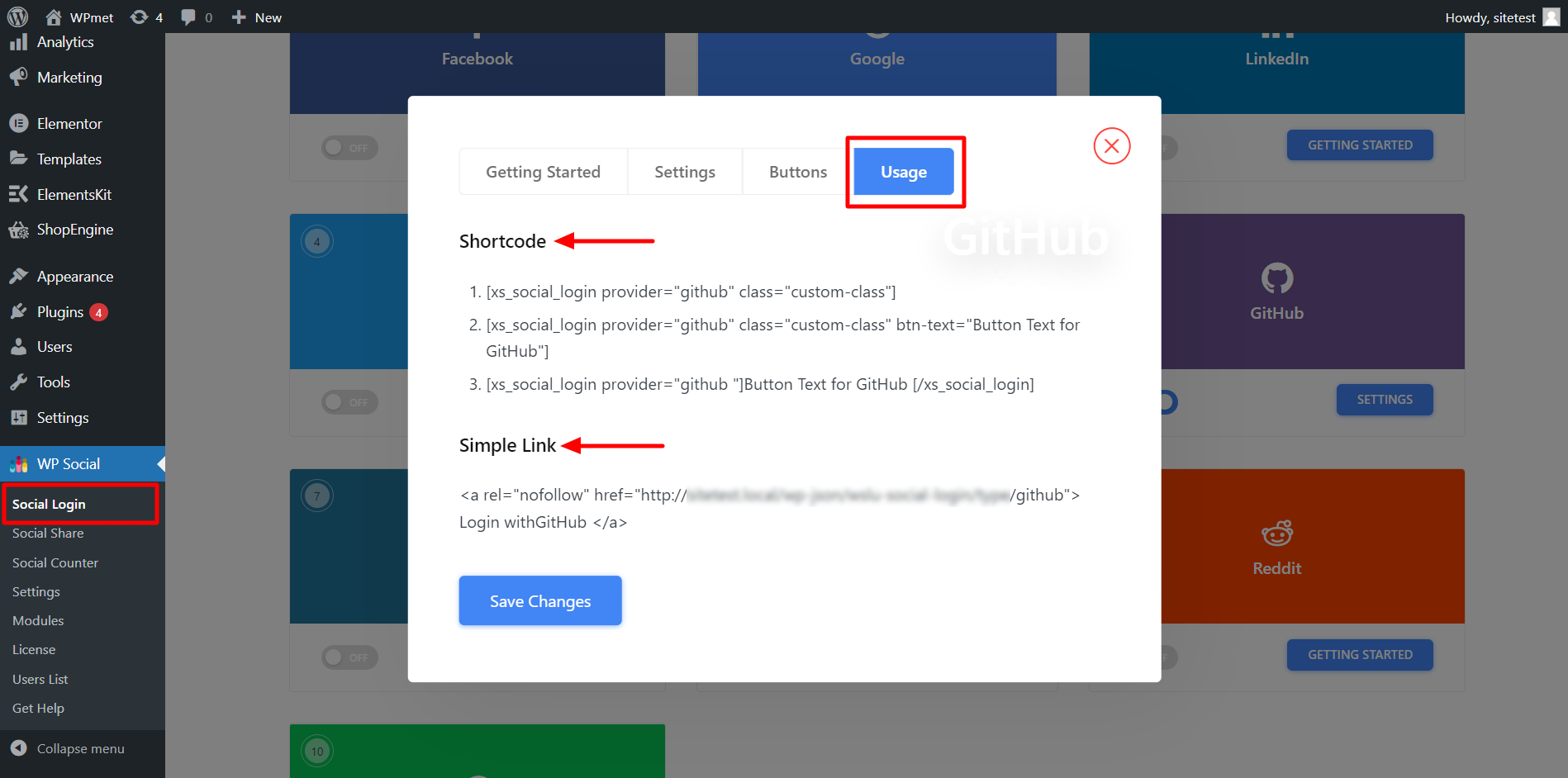
Trouver des codes courts et un lien simple #
Vous pouvez utiliser Codes courts pour ajouter la connexion GitHub sur n'importe quelle page. Vous pouvez trouver les shortcodes dans le Usage languette. Lire la documentation de Utilisation des codes courts sociaux WP pour apprendre à utiliser ces shortcodes.
Vous trouvez également un Lien simple pour le bouton de connexion GitHub.

Enfin, le processus d’intégration de la connexion sociale LinkedIn pour WordPress est terminé. Vous pouvez désormais ajouter un bouton de connexion LinkedIn à votre site Web et permettre à l'utilisateur de se connecter au site Web à l'aide de son compte LinkedIn.