Les styles de texte fantaisistes attirent rapidement l'attention des visiteurs. Les propriétaires de sites Web WordPress demandent souvent comment ajouter une animation au texte. Absolument, vous trouverez plusieurs méthodes pour concevoir les textes de votre site WordPress. Vous pouvez ajouter manuellement des effets HTML CSS qui nécessitent un peu plus de code. Mais le codage est un excellent moyen d'ajouter une animation de texte personnalisée WordPress à votre site. Encore une fois, un plugin avec le meilleur widget est relativement pratique, efficace et aussi populaire.
Cependant, nous avons essayé de couvrir les deux techniques aussi facilement que possible. Si vous gérez un site WordPress, prenez le temps de lire le blog et de comprendre les processus d'ajout d'animation de texte Elementor dans WordPress. Suivre correctement les étapes et les instructions vous permettra de personnaliser votre propre animation en douceur.
Qu'est-ce qu'un effet de texte animé et comment apparaît-il ?
Les effets de texte animés WordPress sont un excellent moyen d'ajouter un peu de plaisir et d'excitation à votre articles et titres également. Lorsque vous choisissez d'utiliser un effet de texte animé sophistiqué, vous pouvez créer divers effets. Certains effets sont simple comme changer la couleur ou la taille du texte, tandis que certaines sont des animations détaillées telles que texte clignotant ou clignotant.
Le texte animé est un peu différent du texte normal. Généralement, ce type de texte ne bouge pas tout seul. Au lieu de cela, il a un effet qui donne l’impression qu’il se déplace sur l’écran. Ainsi, les textes fantaisistes rendent les gens plus susceptibles de cliquez sur le contenu, les liens ou ouvrez les emails.
Le rôle des textes animés dans votre site Web
Il existe différents types d'effets de texte animés disponibles dans les thèmes WordPress, mais ils partagent tous la même fonctionnalité de base. Ils modifient la couleur ou le style du texte et modifient simplement un style de test. Par exemple, vous pouvez modifier un bouton « appel à l'action » avec un fond rouge et un texte blanc qui dit "Cliquez ici!" lorsqu'on clique dessus.
Un WordPress titre animé ou section héros avec des textes fantaisistes joue les rôles suivants-
- Rend vos créations visuellement plus intéressantes.
- Mettez en avant les offres spéciales et les informations importantes.
- Rend les fonctionnalités de votre produit visibles.
- Rend un site Web plus interactif et fait la promotion de l'entreprise.
Comment ajouter des effets de texte animé dans WordPress
Animated text effects can be used to add flair and personality to your WordPress site. Did you also worry about ‘how do I add animation to a text message?’
In this WordPress text animation tutorial, we’ll show you the ways of adding these effects; but before that, you must have a clear idea about an animated text and its role; let’s learn!
Le moyen le plus simple d'ajouter des effets de texte animés
en utilisant un plugin WordPress
Le marché actuel vous propose différents types de plugins d'animation de texte WordPress pour faciliter les tâches de style de texte. ElementsKit est un plugin tellement puissant ainsi qu'un module complémentaire pour le générateur de pages Elementor. Avec ElementsKit, un Plugin d'animation de texte WordPress, vous aurez tout sous un même capot.
Le texte animé fantaisie est un widget impressionnant présenté par ElementsKit pro.
Apprenez à animer du texte sur les pages WordPress à l'aide d'ElementsKit :
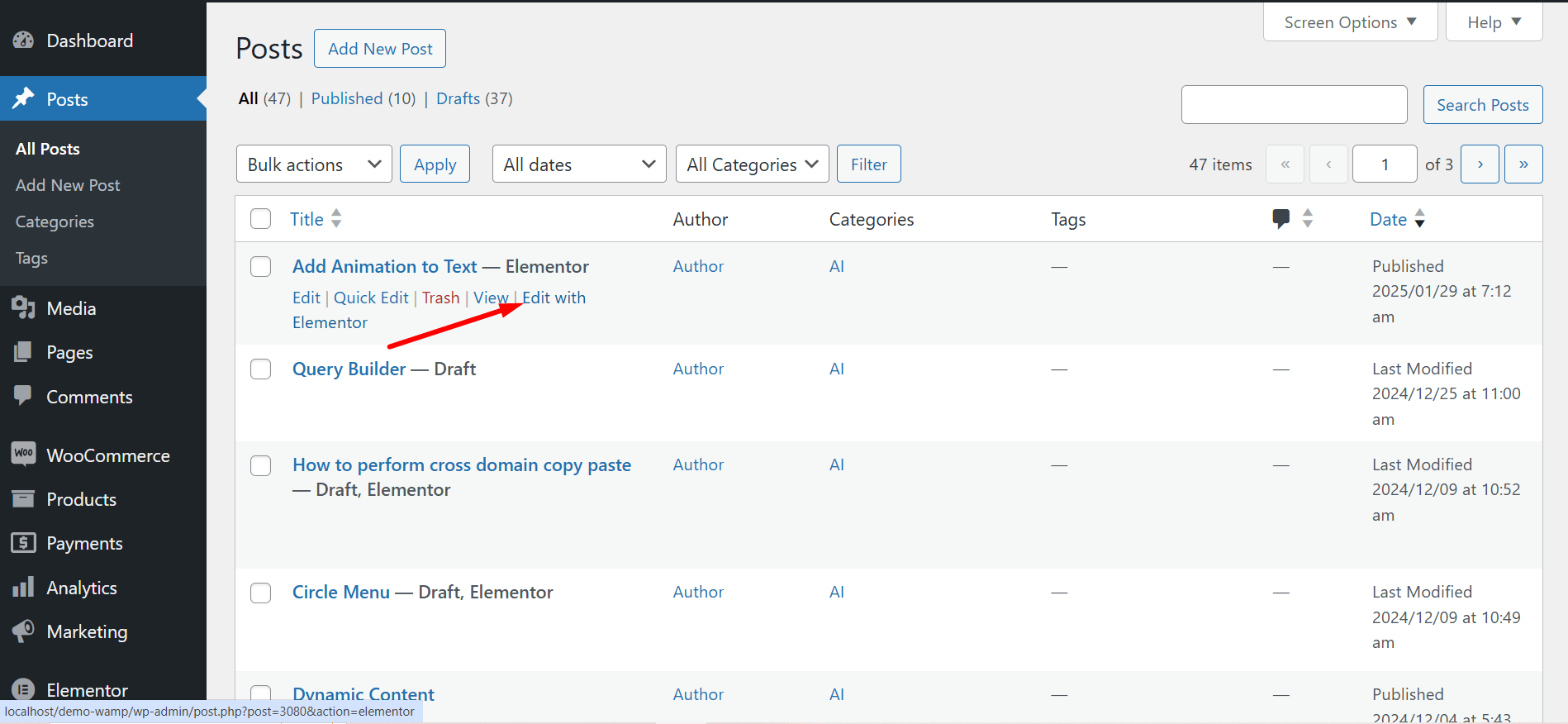
Se connecter à your Dashboard -> Select any Page or Post -> Click edit with ElementsKit

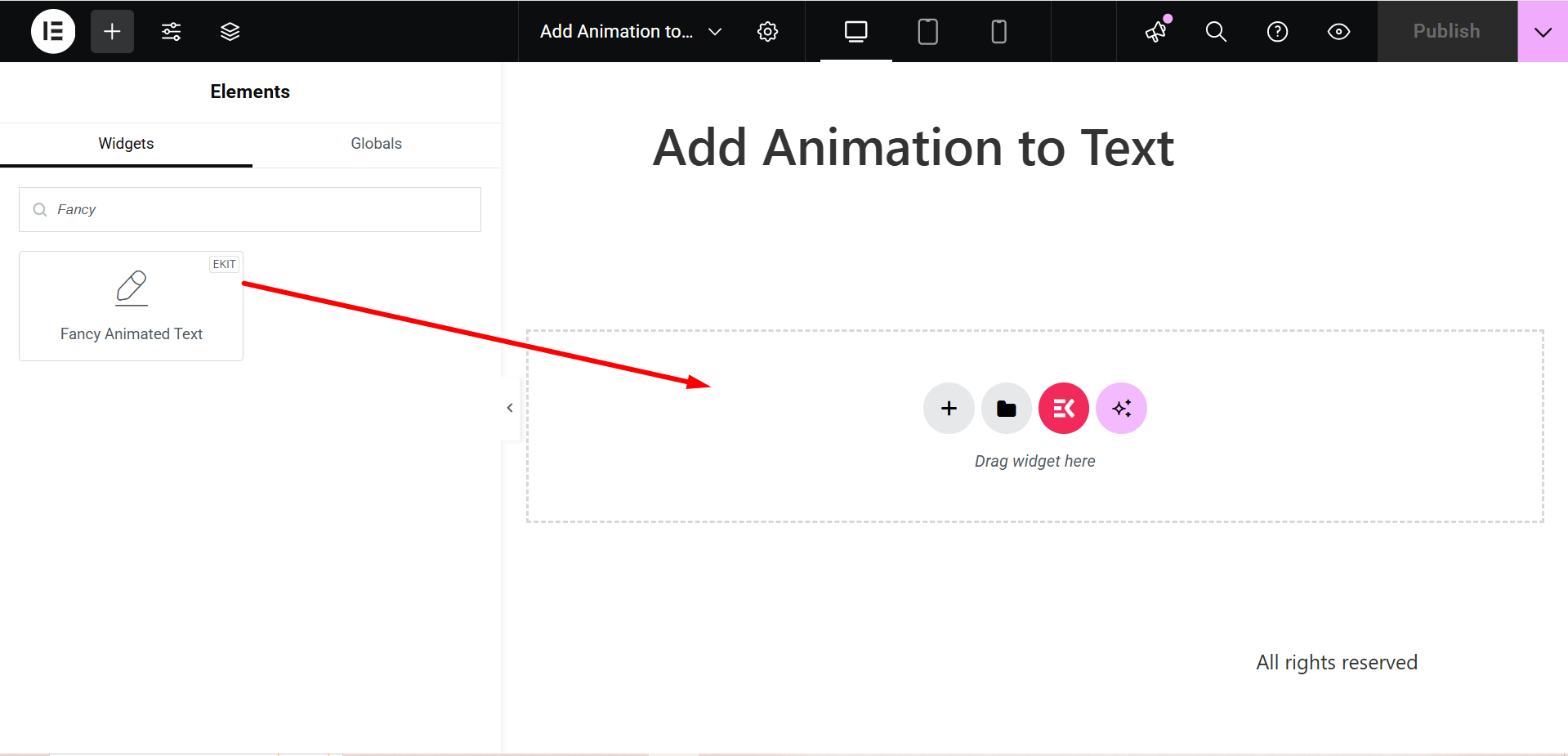
Search ElementsKit Fancy Animation Text widget -> Drag and Drop the widget

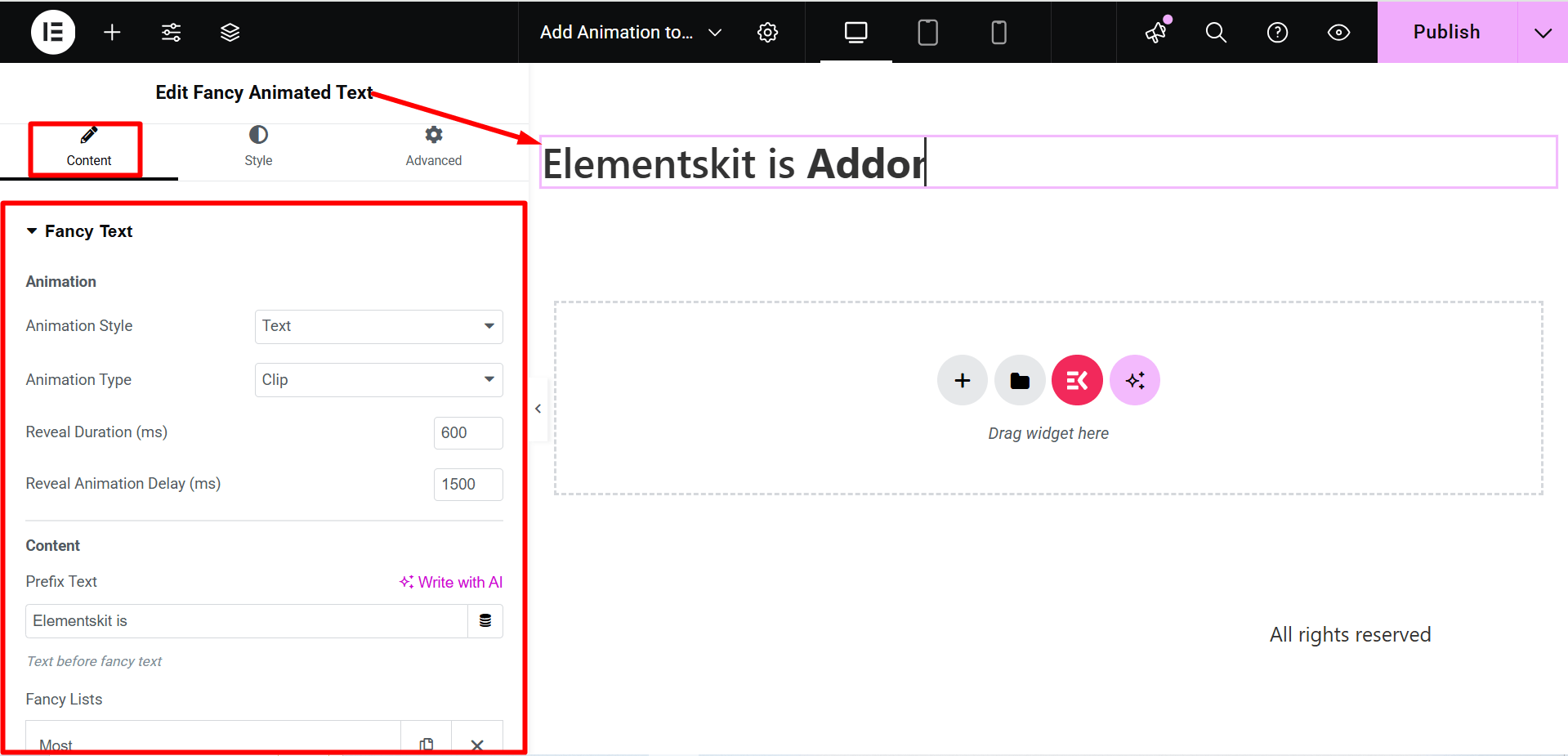
Section Contenu
La partie s'appelle le Partie texte fantaisie, il contient les champs suivants-

Savez-vous pourquoi ElementsKit est si populaire ? 🤔
Vérifiez ici 👉 Les sites Web les mieux classés au monde créés avec ElementsKit
Animation
- Style d'animation – Ici, les deux options d’animation WordPress sont Texte ou SVG, les deux vous permettent de créer différents styles d’animation.
- Type d'animation – En fonction de votre type d’animation, vous aurez ici différents choix.
- Révéler la durée (ms) – Vous pouvez définir la durée de l'animation en millisecondes à l'aide de la zone d'option.
- Révéler le délai d'animation (ms) – Ajustez ici le temps de retard de l’animation. Il spécifie qu'une animation peut démarrer plus tard, immédiatement dès son début, ou instantanément et à mi-chemin de l'animation.
Contenu
- Texte du préfixe – Vous devez écrire ici le contenu du préfixe que vous souhaitez afficher. Cela signifie qu'il sera écrit avant l'animation sophistiquée.
- Listes fantaisie – Ajoutez des éléments ici pour une animation de texte WordPress sophistiquée.
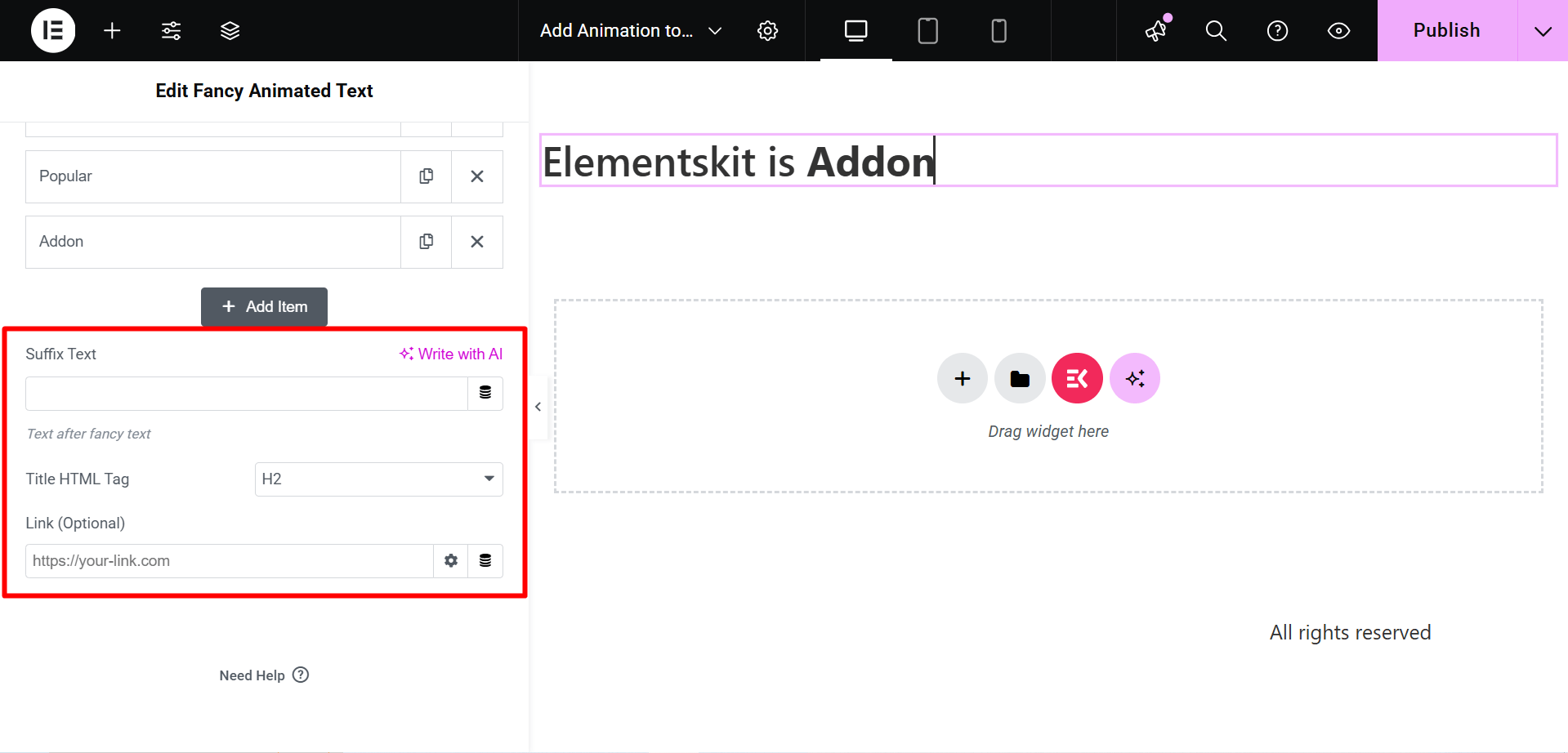
- Texte du suffixe – Écrivez le contenu du suffixe que vous souhaitez afficher. Cela sera donc précisé après l'animation fantaisie.

- Balise HTML de titre – Sélectionnez ici la balise HTML du contenu.
- Lien (facultatif) – Ajoutez n’importe quel lien si vous souhaitez que les utilisateurs soient redirigés vers un autre emplacement.
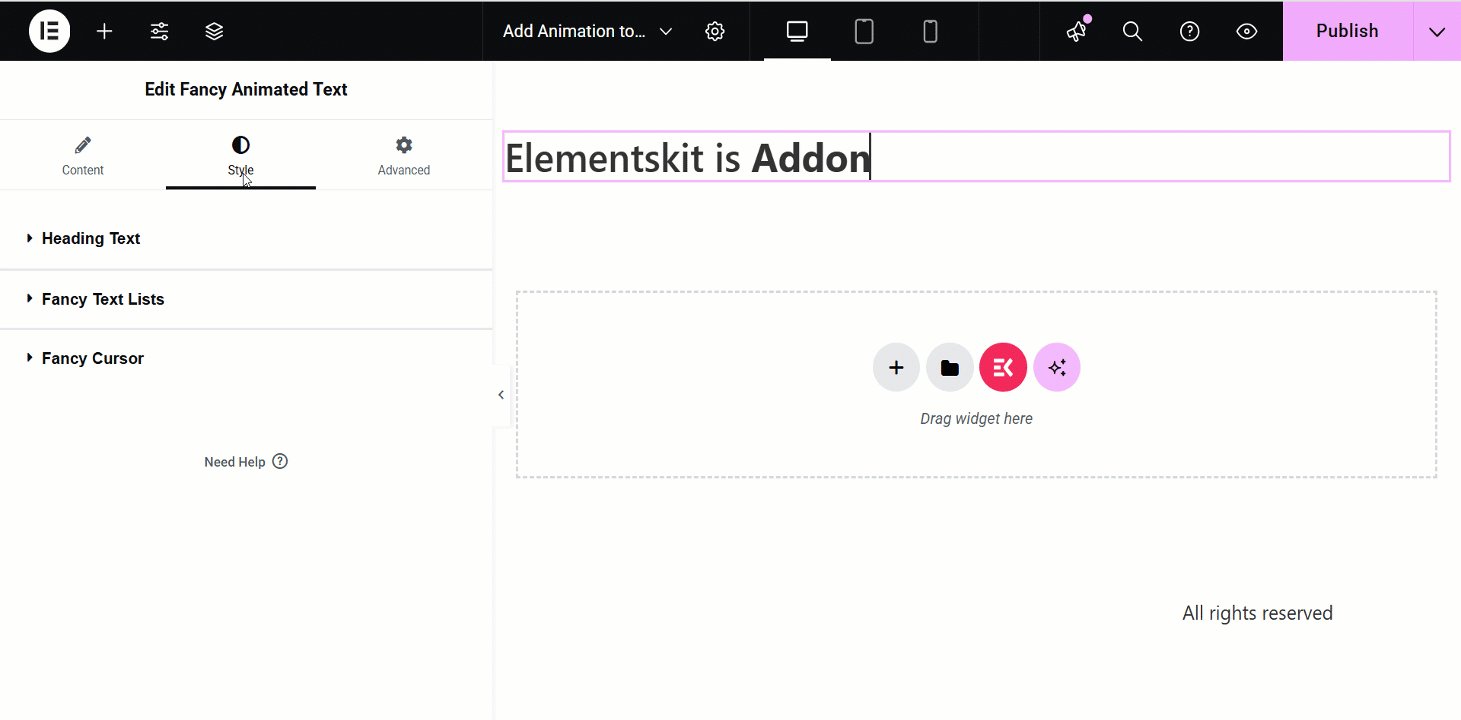
Section Styles
- Texte du titre – Utilisez ce champ pour ajuster l’alignement des titres animés de WordPress, la typographie, la couleur, etc.
- Listes de textes fantaisistes – Utilisez ce champ pour ajuster la typographie, la couleur et le remplissage.
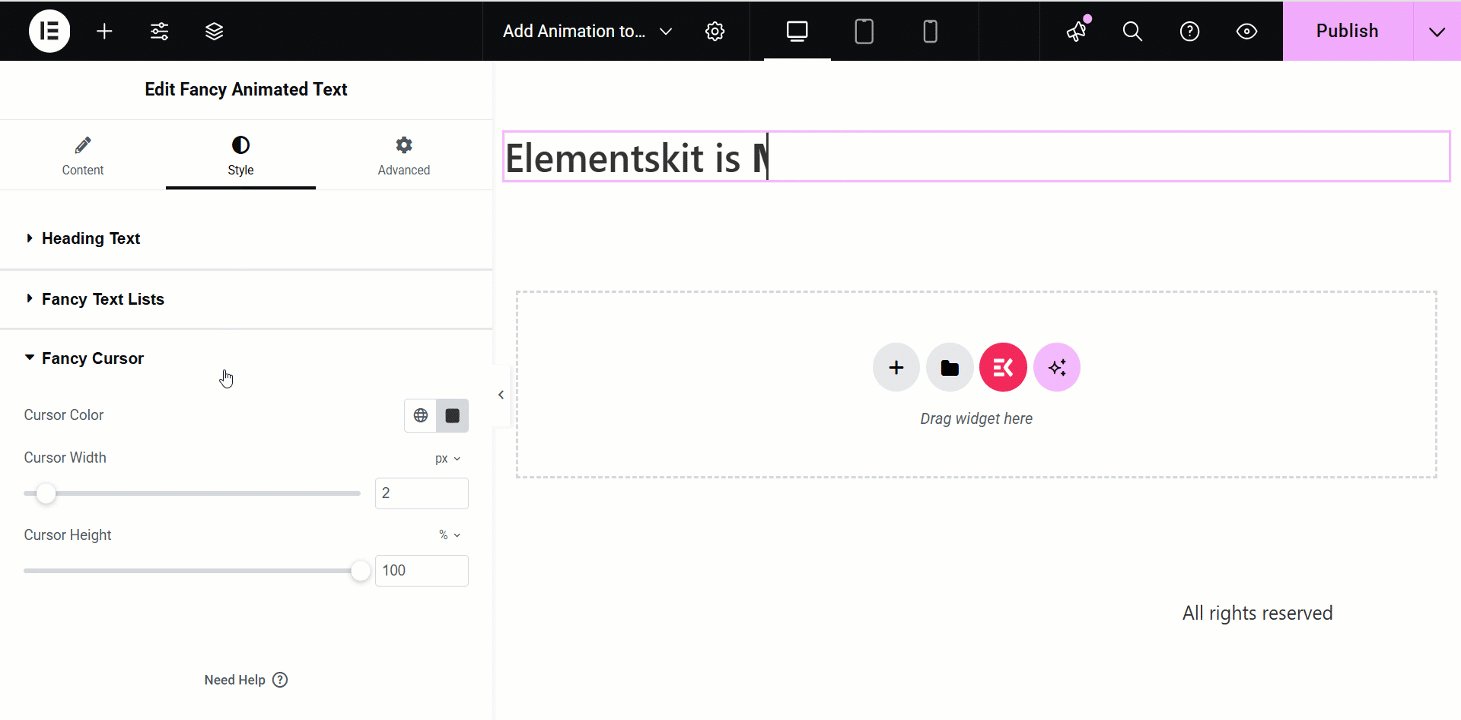
- Curseur fantaisie – Vous pouvez donner au curseur un aspect sophistiqué avec la couleur, la largeur et la hauteur en utilisant ce champ.

Après avoir modifié et stylisé toutes vos instructions requises, cliquez sur Mettre à jour et voyez les modifications depuis le front-end. Un exemple est -
Comment animer du texte dans Gutenberg
Non seulement WordPress, mais vous pouvez également ajouter du texte animé dans Gutenberg à l'aide d'un plugin de bloc. Plugin Gutenberg Par exemple, GutenKit dispose d'un bloc dédié appelé « Fancy Animated Text » pour l'animation de texte. Cependant, cette fonctionnalité n'est disponible que dans la version payante mais elle vous permettra de mettre en valeur du texte avec de merveilleux effets d'animation en quelques minutes.
Voyons donc comment GutenKit anime du texte dans Gutenberg en adoptant seulement trois étapes :
Étape 1 : activez le bloc « Texte animé fantaisie ».
Tout d'abord, installez et activez gratuitement GutenKit à partir du répertoire des plugins en accédant à Plugins >> Ajouter un nouveau. Après avoir installé gratuitement GutenKit, téléchargez la version pro de ce plugin.
Ensuite, visitez la section blocs de GutenKit et activez le bloc « Texte animé fantaisie ».


Étape 2 : ajoutez du texte animé fantaisie à Gutenberg.
Dans la deuxième étape, vous devez accéder à une nouvelle page en accédant à Pages >> Ajouter une nouvelle page. Ajoutez ensuite le bloc « Texte animé fantaisie » en cliquant sur l'icône plus et en le recherchant.

Étape 3 : Personnalisez le texte animé dans Gutenberg.
La dernière étape consiste à personnaliser le texte animé selon vos préférences en exploitant les options d'animation affichées sur le côté droit. Ici, vous aurez la possibilité de définir et d'ajuster le style d'animation, le délai d'animation, le texte du préfixe, le texte du suffixe, la balise HTML du titre et le lien.

Vous pouvez également personnaliser le style de votre texte animé, y compris le texte d'en-tête et les listes de textes fantaisie, en ajustant l'alignement, la typographie, la couleur, la couleur de survol, l'ombre du texte, le rayon de la bordure, le remplissage, etc. Après avoir mis à jour et personnalisé le texte selon vos préférences, appuyez sur le bouton « Publier ».

👉 Vérifiez également le documentation de Fancy Animated Text pour un guide détaillé.
Application de CSS
Lors de la création d'animations de texte CSS dans WordPress, conservez les éléments suivants choses fondamentales mais importantes à l'esprit:
- Définir un bon nom d'animation - C'est le nom qui sera affiché sur un élément lorsqu'il sera déplacé par une animation CSS. Par exemple, si vous avez un bouton avec une animation nommée « fadeIn », ce serait la valeur que vous utiliseriez pour cette propriété.
- Durée de l'animation – Il s'agit du nombre de secondes qu'il faudra à une animation pour se terminer. Vous pouvez également définir cette valeur sur aucun ou sur 0 pour qu'une animation dure indéfiniment ou jusqu'à ce que quelque chose d'autre se produise (comme le chargement d'une page).
- Fonction de synchronisation d'animation - Cela contrôle la façon dont l'élément se déplace d'un endroit à un autre en fonction du temps qu'il faut pour une durée spécifique (en millisecondes). Par exemple, si vous définissez cette propriété sur easy-out, alors votre élément commencera à se déplacer lentement puis accélérera à la fin de sa durée avant de recommencer au début.
- Retard d'animation – Il s'agit d'une valeur qui spécifie le nombre de millisecondes qui doivent être ajoutées après la fin d'une animation avant qu'elle ne redémarre (par exemple, 1 s).
- Nombre d’itérations d’animation – C'est le temps dont vous avez besoin pour lire l'animation. En utilisant la propriété CSS, vous pouvez compter cette itération.
- Animations-réalisation – C'est l'ordre ou la direction dans laquelle une animation doit être jouée. Cela peut être normal, inversé, alternatif et alterné-inverse.
- Mode de remplissage d'animation - Ces valeurs spécifient comment un élément doit être affiché. Cela peut être avant et après qu’une animation lui ait été appliquée.
- Connaître @keyframes – Il spécifie les propriétés de l'animation qui changent au cours du parcours ainsi que les valeurs que ces propriétés doivent prendre. Par exemple:
Exemple de @keyframes { 0% {couleur de fond : rouge ;} 25% {couleur de fond : jaune ;} 50% {couleur de fond : bleu ;} 100% {couleur de fond : vert ;} }
Généralement, des pourcentages sont utilisés pour indiquer le timing de l'animation. L'image clé ci-dessus montre que la couleur d'arrière-plan de l'élément se transformera de 25 % du rouge au jaune, tout au long de l'animation.
Cependant, de et vers peut être utilisé à la place de 0% et 100%, respectivement.
Vérifiez Meilleurs plugins de chronologie WordPress! 👌
Création d'un fichier animer.css
Vous devez d'abord créer un fichier séparé avec toutes les propriétés nécessaires, dans l'éditeur de texte dans lequel vous travaillez. Vous pouvez choisir le images clés pour toute animation. Ensuite, vous devez les assembler avec des classes CSS particulières à appliquer à n’importe quel texte de votre site WordPress.
Commencez par écrire un code simple dans votre fichier CSS. Un exemple de code pour un texte d'animation dans WordPress peut ressembler à ceci :
```@keyframes MyAnimation { from { opacity: 0; transformation : rotation (20 degrés) ; durée de l'animation : 3 s ; } en {opacité : 1 ;} transformation : rotation (0deg); } }
Maintenant, pour lier cette image clé à une classe CSS, nous avons défini un texte nommé MonAnimation. Donc, juste après le code ci-dessus, vous devez mettre le code ci-dessous dans le fichier.
.MonAnimation { nom-animation : MonAnimation ; }
You can find all the basic WordPress CSS animation knowledge and pratiquez les codes ici!
Vous pouvez répéter cette procédure pour créer autant d'animations que possible selon vos besoins. Ensuite, enregistrez le fichier sous animate.css. Alternativement, vous pouvez télécharger le fichier Animate.css. Il s'agit d'un fichier très apprécié qui contient les images clés et les classes CSS pour des tonnes de conceptions d'animation populaires. De plus, l’utilisation du fichier réduira la difficulté de coder l’animation complexe.
Le code ci-dessus animera le texte de votre balise h1 'MonAnimation'. Vous pouvez modifier la durée de l'animation en modifiant le "3s" à une valeur différente. Vous pouvez également modifier les couleurs en modifiant les valeurs hexadécimales. Une fois le fichier CSS enregistré, vous pouvez apporter d'autres modifications à l'apparence de votre site Web, vous pouvez modifier le fichier CSS. Vous pouvez modifier la police, la taille du texte et la couleur du texte en modifiant le fichier CSS. Vous pouvez également modifier la couleur d'arrière-plan et la taille de l'en-tête en modifiant le fichier CSS.
Chargement de votre fichier animate.css sur le site WordPress
Une fois que vous avez terminé le travail sur le fichier, téléchargez-le dans le répertoire de votre thème. Nous avons divisé l'ensemble du processus en trois étapes,
Étape 1
Accédez au site en utilisant Protocole de transfert de fichiers (FTP) -> Choisissez le client FTP (FichierZilla, WinSCP, Cyberduck, etc.) -> Sélectionnez les informations d'identification nécessaires dans votre compte d'hébergement.
Étape 2
Accédez à votre répertoire public_html -> Accédez à wp-content – > Thèmes -> Sélectionnez le dossier du thème actif ou enfant
Étape 3
Maintenant, recherchez un sous-répertoire nommé css. Si vous l'obtenez, téléchargez votre fichier animate.css ou animate.min.css à partir du fichier Animate.css avec le sous-répertoire.
Cependant, si vous ne disposez pas du dossier du sous-répertoire, vous pouvez facilement en créer un nouveau. Pour cela, juste après avoir chargé le fichier faites une simple édition pour créer le nouveau fichier et le tour est joué.
Appelez la feuille de style Animate via function.php
Vous trouverez le fichier function.php dans votre dossier de thème actif. Maintenant, vous devez ajouter cet extrait de code pour appeler la feuille de style Animate :
add_action( 'wp_enqueue_scripts', 'wpb_animate_styles' ); function wpb_animate_styles() { wp_enqueue_style( 'animate-css', get_stylesheet_directory_uri() . '/css/animate.css', '3.5.0', 'all'); }
Souviens-toi, si vous avez utilisé le fichier animate.min.css d'Animate.css, vous devrez écrire animate.min.css dans la ligne de fin au lieu d'animer.css. Après avoir enregistré toutes les modifications, accédez à votre tableau de bord WordPress.
Appliquer des animations à l'aide de classes CSS
Il est désormais possible d'appliquer n'importe quelle classe dans le fichier animate.css pour voir différents effets d'animation dans les articles et les pages. De plus, le fichier Animate.css vous permet de référencer une liste complète de tous.
Enfin, Sélectionnez un article ou une page dans l'éditeur classique -> Basculez vers l'éditeur de texte -> Ou cliquez sur l'icône à trois points dans la barre d'outils de bloc s'il s'agit d'un éditeur de blocs -> Sélectionnez Modifier en HTML -> Ajoutez la classe animée et la classe de votre animation dans la balise element -> Aperçu
Ce sont deux techniques efficaces pour ajouter du texte animé à votre site, et elles peuvent vous aider à rendre votre site plus engageant et visuellement attrayant. En utilisant l’une de ces techniques, vous pouvez ajouter du mouvement et de l’intérêt à vos pages.
Cependant, appliquer CSS peut être un peu difficile si vous n'avez aucune idée du codage. Il est donc recommandé de faire appel à l’aide d’un expert pour créer des animations CSS dans WordPress. Alternativement, le texte animé fantaisie ElementsKit est un widget intelligent qui vous aide à concevoir rapidement n'importe quelle animation élégante. Avec le widget, vous pouvez transformer les textes choisis en animations fantaisistes.
Une autre pratique courante pour appliquer une animation sur les sites Web WordPress consiste à ajouter du texte animé. Lisez ce guide pour en savoir plus méthode sans code pour afficher du texte animé sur vos sites WordPress.


Laisser un commentaire