Si vous êtes un développeur Web, vous êtes souvent confronté à des bugs sur les sites Web, n'est-ce pas ? Que vous codiez pour un site Web à partir de zéro ou que vous déployiez des logiciels déjà codés, vous rencontrerez forcément des bugs. En effet, des erreurs de codage sont susceptibles de se produire dans tous les types de programmes informatiques, y compris WordPress.
Mais chaque problème a une solution, tout comme les bugs. En fait, en tant que développeur Web, l’une de vos principales responsabilités est de déboguer les bugs ou les erreurs de codage. J'ai nommé WordPress en particulier car cet article traitera débogage WordPress erreurs de codage de manière globale.
Donc, si vous êtes un développeur WordPress, ce blog vous sera très utile. Nous vous fournirons des trucs et astuces de débogage WordPress efficaces et efficaces tout au long de ce blog.
Mais avant cela, parlons définir le terme débogage et vous en donnerons un aperçu. Cela vous aidera à mieux comprendre les points suivants.
Débogage expliqué :
Tout simplement, le débogage ou le débogage signifie détecter et corriger les erreurs de codage dans un logiciel ou un programme informatique. Généralement, les développeurs Web sont les professionnels qui effectuent les tâches de débogage.
Developers make use of a number of debugging tools to fix bugs in code. Once corrected, they run further tests to make sure that bugs don’t crop up again in the program. It’s key to note that debugging is a continual action in a software development process.

Pour déboguer un logiciel, vous pouvez adopter plusieurs tactiques, notamment les tests unitaires, la révision du code et la programmation par paires. Avant la sortie d'un logiciel, il incombe aux développeurs Web de s'assurer que le logiciel est exempt de bogues.
However, bugs can show up in a software post-official launch even after fixing the apparent ones. This is because it’s nearly impossible to identify all the bugs in a product in one shot. Some bugs in the program become visible after users start using the product. When complaints come from users about bugs, developers have to immediately fix them.
Pourquoi le débogage du site WordPress est important dès le départ :
Comme Sécurité WordPress, debugging in WordPress matters a lot. When you design a WordPress site, you take advantage of many 3rd party plugins to enhance your site features. But all these plugins are unlikely to get you the fruits that you anticipate. Many of these plugins will trigger code conflicts with one another, crippling your WordPress site.

So how to debug a WordPress site to deal with the issue? Well, WordPress has a mode de débogage that enables you to detect this type of code conflict upfront. This allows you to fix these issues before your site goes live. As a result, the time and endeavor required to fix emerging website bugs after the site goes live diminishes.
7 trucs et astuces de débogage WordPress efficaces :
Il est maintenant temps d'aller droit au but, c'est-à-dire de vous fournir les solutions probables pour déboguer le site WordPress. Normalement, chaque fois que l’un d’entre nous est confronté à un crash de son site WordPress, nous avons tendance à désactiver ou désinstaller tous nos thèmes et plugins actifs. En fait, c’est ce qu’on nous demande de faire. Non pas que ce soit une mauvaise méthode à adopter.
Mais cela prend du temps et constitue une méthode inefficace pour remettre votre site sur les rails. De cette manière, les véritables problématiques de votre site risquent également de passer inaperçues. Par conséquent, vous devez proposer un véritable changeur de jeu et c'est exactement ce dont nous allons discuter ici.
Si vous souhaitez en savoir plus sur la récupération d'un site Web WordPress piraté, vous pouvez vous référer au lien ci-dessous :
Disponibilité des plugins de débogage WordPress :
Les plugins sont toujours utiles lorsqu’il s’agit d’améliorer les fonctionnalités d’un site WordPress. Par exemple, si vous souhaitez enrichir votre site avec des fonctionnalités de réseaux sociaux, vous pouvez utiliser le plugins de réseaux sociaux.
De même, si vous souhaitez avoir fonctionnalités de débogage améliorées pour votre site WordPress, vous pouvez utiliser des plugins de débogage WordPress de premier ordre. Nous nommerions et recommanderions 2 plugins de débogage WordPress : Query Monitor et Debug Bar.
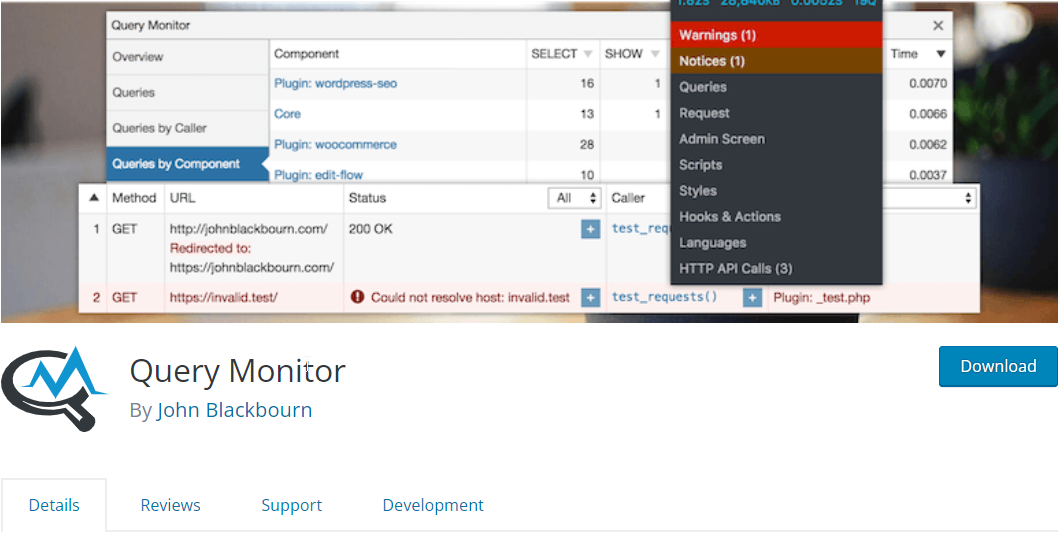
Moniteur de requêtes:
Query Monitor est livré avec certains fonctionnalités de débogage WordPress époustouflantes. Il dispose d'un panneau d'outils de développement pour WordPress. Il vous permet de dépanner ou de déboguer les requêtes de base de données, les erreurs PHP, les blocs de l'éditeur de blocs, les hooks et les actions, les langues et les traductions, les règles de réécriture, les scripts et feuilles de style mis en file d'attente, les appels d'API HTTP, etc.

Il intègre également certaines fonctionnalités avancées telles que le débogage des appels Ajax, les appels API REST et les vérifications des capacités utilisateur. La caractéristique remarquable du plugin est sa capacité à affiner sa sortie par plugins et thèmes, vous permettant de déchiffrer les plugins et thèmes de bas niveau.
Query Monitor est également connu pour afficher des informations pratiques. Vous pouvez ajouter un menu de la barre d'outils d'administration pour afficher l'aperçu de la page actuelle avec les informations de débogage affichées dans les panneaux une fois que vous avez sélectionné un élément de menu.
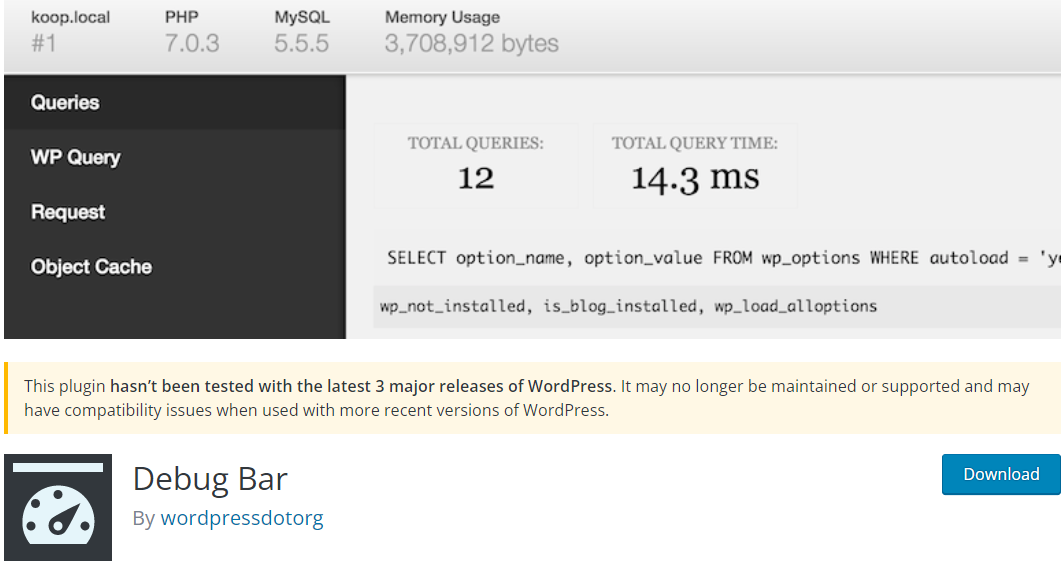
Barre de débogage:
La barre de débogage est un outil hautement fiable outil de débogage WordPress que vous pouvez exploiter depuis l'administrateur WP. It lets you get quick access to different types of debugging information like cache, query, and so on. The tool appears on top of the admin bar of the site easing you to debug information from both front-end and back-end.

Dans le plugin Debug Bar, vous disposerez de plusieurs options pour identifier les problèmes dans votre code. Par exemple, vous pouvez activer le suivi des avertissements et des notifications PHP en activant WP_DEBUG. De plus, pour résoudre les problèmes de performances de votre site, vous pouvez activer SAVEQUERIES qui expose et suit MYSQL.
Activez WP_DEBUG :
Le moyen le plus simple de consigner un problème dans WordPress consiste à activer WP_DEBUG, ce que vous pouvez faire en éditant le fichier wp-config.php. WP_DEBUG est le mode de débogage par défaut intégré dans WordPress et il comporte 2 sous-types.
L'un est WP_DEBUG_DISPLAY qui affiche les erreurs à l'écran et l'autre est WP_DEBUG_LOG qui enregistre les messages d'erreur dans wp-content/debug.log.
Pour activer WP_DEBUG, vous pouvez accéder au répertoire racine de votre site Web. Vous pouvez effectuer cela soit via le gestionnaire de fichiers de votre fournisseur d'hébergement, soit en utilisant un client FTP (File Transfer Protocol) tel que FileZilla. Le fichier wp-config.php sera situé dans le dossier public_html.
Après avoir trouvé et ouvert le fichier, l'étape suivante consiste à copier et coller l'extrait de code suivant :
// Activer le mode WP_DEBUG
définir( 'WP_DEBUG', true );
// Activer la journalisation du débogage dans le fichier /wp-content/debug.log
définir( 'WP_DEBUG_LOG', true );
// Désactive l'affichage des erreurs et des avertissements
définir( 'WP_DEBUG_DISPLAY', false );
@ini_set( 'display_errors', 0 );
// Utilisez les versions dev des fichiers principaux JS et CSS (nécessaire uniquement si vous modifiez ces fichiers principaux)
définir( 'SCRIPT_DEBUG', vrai );
Le point à noter est que cela doit être inséré avant la ligne qui dit « /* C'est tout, arrêtez d'éditer ! Bon blog. */”. Une fois que vous avez terminé, assurez-vous d'enregistrer vos modifications.
Activer le rapport d'erreurs WPDB :
Si vous travaillez avec la classe WPDB pour gérer votre base de données, il est très crucial d'effectuer le rapport d'erreurs WPDB. Avec ce rapport d'erreurs, vous pouvez vous assurer si vos requêtes s'exécutent parfaitement ou non. En plus de cela, il affichera également les messages d’erreur pour le débogage de WordPress.
Il existe une variable appelée $show_errors dans l'objet $wpdb. Si vous réglez ceci sur vrai, vous pouvez demander à WordPress d'afficher les erreurs SQL à l'écran pour toute requête donnée.
$wpdb global ; // Avant d'exécuter votre requête : $wpdb->show_errors = TRUE; $result = $wpdb->get_results("SELECT field_value FROM table_name"); if(! $result){ $wpdb->print_error(); // Ou vous pouvez choisir d'afficher la dernière requête essayée. echo $wpdb->last_query; }Pour activer cela, accédez à votre /public_html/wp-includes/wp-db.php et ouvrez le fichier. Rechercher le classe wpdb et modifier le $show_errors variable à vrai.
Déployer le site de préparation WordPress :
Vous ne connaissez pas le terme « site de préparation » ? Eh bien, un site intermédiaire est un clone exact de votre site en direct. Vous pouvez héberger un site intermédiaire dans votre sous-domaine privé sans visibilité publique. C'est pourquoi un site de test est l'endroit idéal pour exécuter votre code dans un premier temps.
Un site intermédiaire agit comme un terrain de développement vous permettant d'implémenter tous les codes que vous souhaitez intégrer dans votre site en direct. Comme l'environnement de test est invisible pour les utilisateurs et les moteurs de recherche, il s'agit d'une plate-forme idéale pour tester, peaufiner et affiner vos codes avant de les transférer sur le site en direct.
Identifiez les erreurs PHP :
En PHP, vous pouvez conserver un journal des erreurs car il est livré avec son propre niveau de rapport d'erreurs. Avec un fichier phpinfo, vous pouvez facilement détecter les erreurs PHP au début de vos scripts. Ce fichier phpinfo est capable de générer des informations sur l'état actuel de PHP.
Les types d'informations incluent les options et extensions de compilation, la version, l'environnement, la version du système d'exploitation, les en-têtes HTTP et la licence. Pour ce faire, vous pouvez configurer le fichier php.ini pour activer le rapport d'erreurs PHP et spécifier un emplacement pour stocker le journal des erreurs.
error_reporting = E_ALL | E_STRICT error_log = /var/log/php_error.logCependant, vous pouvez trouver cette option désactivée dans certains plans d'hébergement comme le plan d'hébergement partagé de Hostinger. Dans ce cas, vous pouvez déployer le Vérificateur de code PHP qui vous fournira un assistant pour examiner les erreurs dans votre code. L'outil vous permettra de rechercher et de corriger les erreurs de syntaxe comme une fonction mal orthographiée ou un point-virgule manquant.
Mais si votre syntaxe ne contient aucune erreur, vous devez trouver IDE comme Eclipse et PHPStorm. Ces outils briseront les codes et vous permettront de vérifier si vous faites quelque chose de logiquement incorrect, comme ignorer une variable que vous avez stockée plus tôt dans une chaîne.
Examinez les journaux d'erreurs du serveur de votre site Web :
L’une des erreurs courantes sur les sites Web que vous pouvez rencontrer est le « Erreur interne du serveur» en parcourant votre site. Ce type d'erreur peut être dû au fait que le script dépasse la durée d'exécution maximale. Ni PHP ni WordPress ne peuvent détecter de tels types d'erreurs de codage. Par conséquent, vous ne recevrez aucun message d’erreur PHP pour de telles erreurs.

C'est là que la visite et l'examen des journaux d'erreurs de votre site Web entrent en jeu. Une vérification générale des journaux peut aider les développeurs débutants et avancés à comprendre les problèmes. Vous pouvez comprendre à partir du journal des erreurs si l’erreur provient du code PHP ou si elle est due à une erreur dans l’installation de WordPress.
Vous pouvez également appeler votre fournisseur de services d'hébergement pour connaître l'emplacement de vos journaux d'erreurs. Ils peuvent également vous informer des raisons possibles ayant pu provoquer les erreurs internes du serveur.
Activez SCRIPT_DEBUG :
Pour minimiser le temps de chargement et l'utilisation de la bande passante, WordPress utilise par défaut les versions minifiées des fichiers CSS et JavaScript. L'utilisation de versions minifiées peut masquer des erreurs dans les scripts ou les plugins que vous exploitez. Pour résoudre ce problème, WordPress fournit également une constante que vous pouvez ajouter au wp-config.php fichier, c'est-
définir( 'SCRIPT_DEBUG', vrai );
Si la constante «SCRIPT_DEBUG” is defined as “true”, WordPress will automatically load the non-minified versions of both CSS and JavaScript files, making all the plugins use their full versions.
À vous de jouer :
Débogage WordPress n'est pas une promenade dans un parc, c'est plutôt une tâche ardue et parfois fastidieuse. Mais si vous suivez les 7 conseils que nous avons catalogués dans cet article, vous trouverez probablement le processus plus simple et plus facile.
En fait, nous avons toujours tendance à nous fier aux données de sauvegarde au lieu de découvrir et de résoudre les problèmes existants. Cela n'est pas du tout conseillé car sans résoudre les problèmes existants, vous rencontrerez à nouveau les mêmes problèmes ou bugs avec vos sauvegardes.
Par conséquent, travaillez dur et identifiez les bugs du site WordPress, suivez les hacks ci-dessus et déboguer votre site WordPress. Avec cela, vous maîtriserez le codage et pourrez également déboguer votre site WordPress. Une fois les bogues corrigés, vous obtiendrez probablement également de meilleurs résultats de votre site WordPress.
Cependant, si vous recherchez un module complémentaire Elementor pour créer votre site WordPress, vous pouvez compter sur ElementsKit, un module complémentaire tout-en-un pour Elementor.


Laisser un commentaire