Avez-vous déjà navigué sur Internet et été soudainement accueilli par une fenêtre contextuelle ? Une fenêtre contextuelle qui apparaît en superposition pendant que vous visitez une page Web.
Parfois, ces fenêtres contextuelles peuvent s'avérer très utiles et vous proposer des informations utiles ou des offres intéressantes. Elles peuvent aussi être un peu ennuyeuses et intrusives.
But from a WordPress website owner’s point of view, Gutenburg popups have turned out as a powerful way to capture attention, promote offers, and generate leads. So building the right popups that engage the user without annoying them at the same time is crucial.
Pour vous aider, nous vous guiderons à travers chaque étape de la configuration de fenêtres contextuelles efficaces adaptées aux objectifs de votre site Web. À la fin de ce guide, vous disposerez du moyen le plus simple de créer des fenêtres contextuelles qui non seulement attirent l'attention, mais améliorent également l'expérience utilisateur.
Quick Overview
This tutorial will guide you through the entire process of crafting popup with Gutenberg blocks or pre-built templates using PopupKit, an ultimate popup builder. For that, first you have to install and activate the following solutions:
Tools Used:
- Brancher: Kit de pop-up (free & pro)
- Thème: Hello block theme or any WordPress block theme
- Here are the two methods to integrate popup on Gutenberg:
- Create popup with block templates.
- Build popup using Gutenberg blocks:
- Ajouter une campagne
- Set smart condition
- Integrate trigger
- Schedule popup
What is a WordPress Gutenberg popup on the website?
Popups are small windows that appear on a webpage, typically as an overlay, to grab the user’s attention. These windows can include various forms of content like promotional ads, discount offers, subscription offers, notifications, or call-to-actions.
Les fenêtres contextuelles nécessitent souvent une interaction, comme entrer ou sortir d'une page, cliquer sur un bouton pour les fermer ou remplir un formulaire. Elles sont conçues pour se démarquer du reste de la page afin de susciter un engagement immédiat.
Quand les gens utilisent-ils généralement des fenêtres contextuelles sur leurs sites Web ?
Popups are most commonly used to achieve specific goals related to user engagement and lead conversion. Here are some common scenarios when people use WordPress popups on their websites:
- À capturer des prospects ou créer une liste de courrier électronique avec un abonnement.
- Promouvoir des offres exclusives, des remises ou des offres à durée limitée.
- Annoncer de nouveaux produits, fonctionnalités ou mises à jour majeures.
- Pour fournir avis importants pour alerter les visiteurs.
- Demandez aux visiteurs de créer un compte sur le site.
- À recueillir des commentaires ou mener des enquêtes parmi les publics.
- Montrer consentement aux cookies ou politique de confidentialité notification.
- Conduire les utilisateurs à s'inscrire aux événements, webinaires ou ateliers.
Ces utilisations stratégiques des popups contribuent à améliorer l'engagement et la conversion des utilisateurs, mais il est essentiel de les mettre en œuvre de manière réfléchie pour éviter de perturber l'expérience utilisateur.
Comment créer des popups WordPress dans Gutenberg
Let’s jump into the core part of this tutorial guide on how to add a popup on WordPress using the Éditeur de blocs Gutenberg.
The default Gutenberg editor doesn’t come with a popup builder. So when you are using Gutenberg you need to pick a WordPress popup plugin for the block editor. For this tutorial, we have used the PopupKit plugin.
PopupKit is one of the best WordPress popup plugin for Gutenberg, designed specifically for the Gutenberg. With this WordPress popup maker, creating popups in Gutenberg is now easier than ever.
Voici le processus étape par étape de création d’une fenêtre contextuelle Gutenberg dans l’éditeur WordPress.
Install and activate WordPress popup plugin PopupKit for Gutenberg
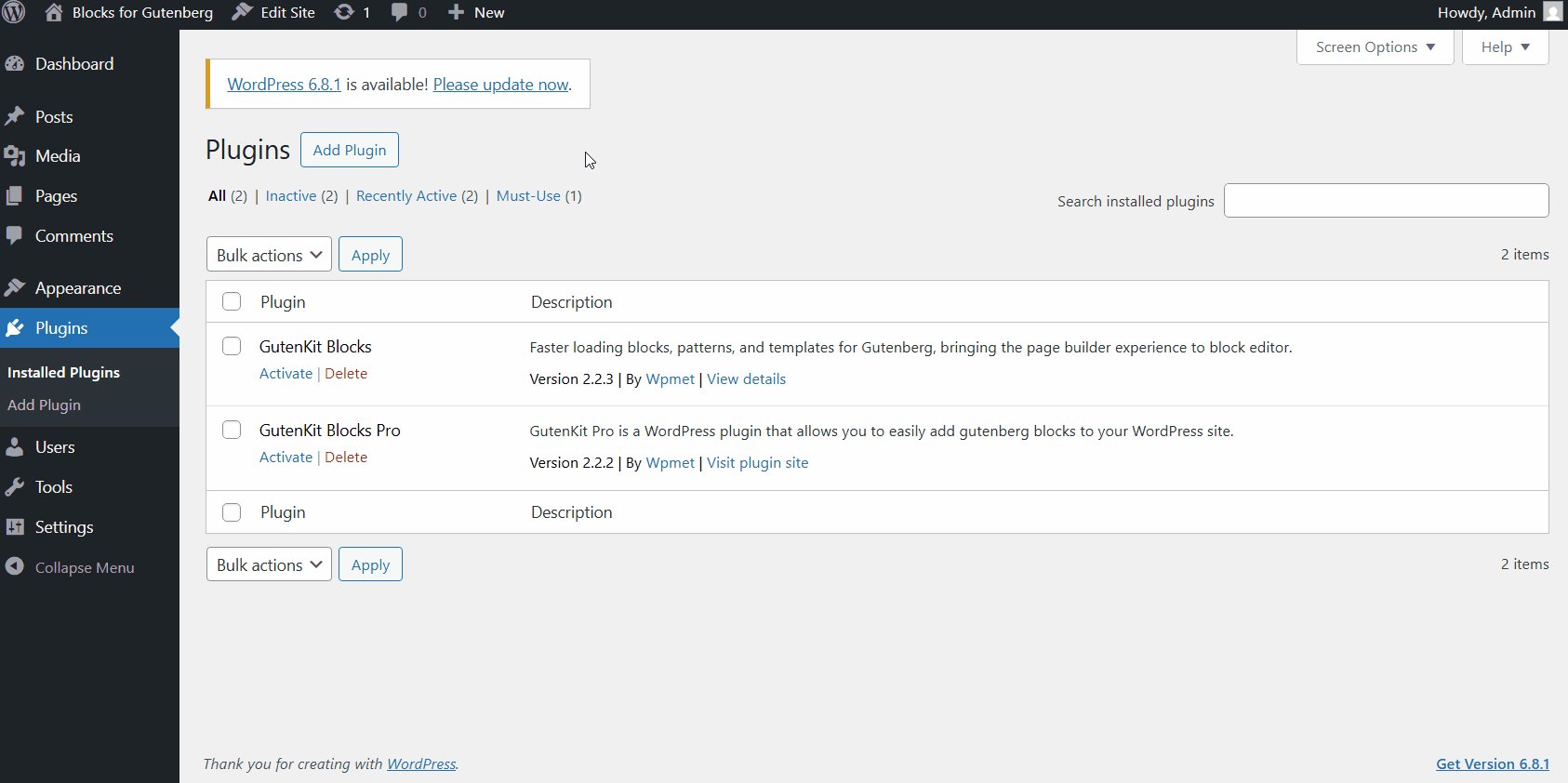
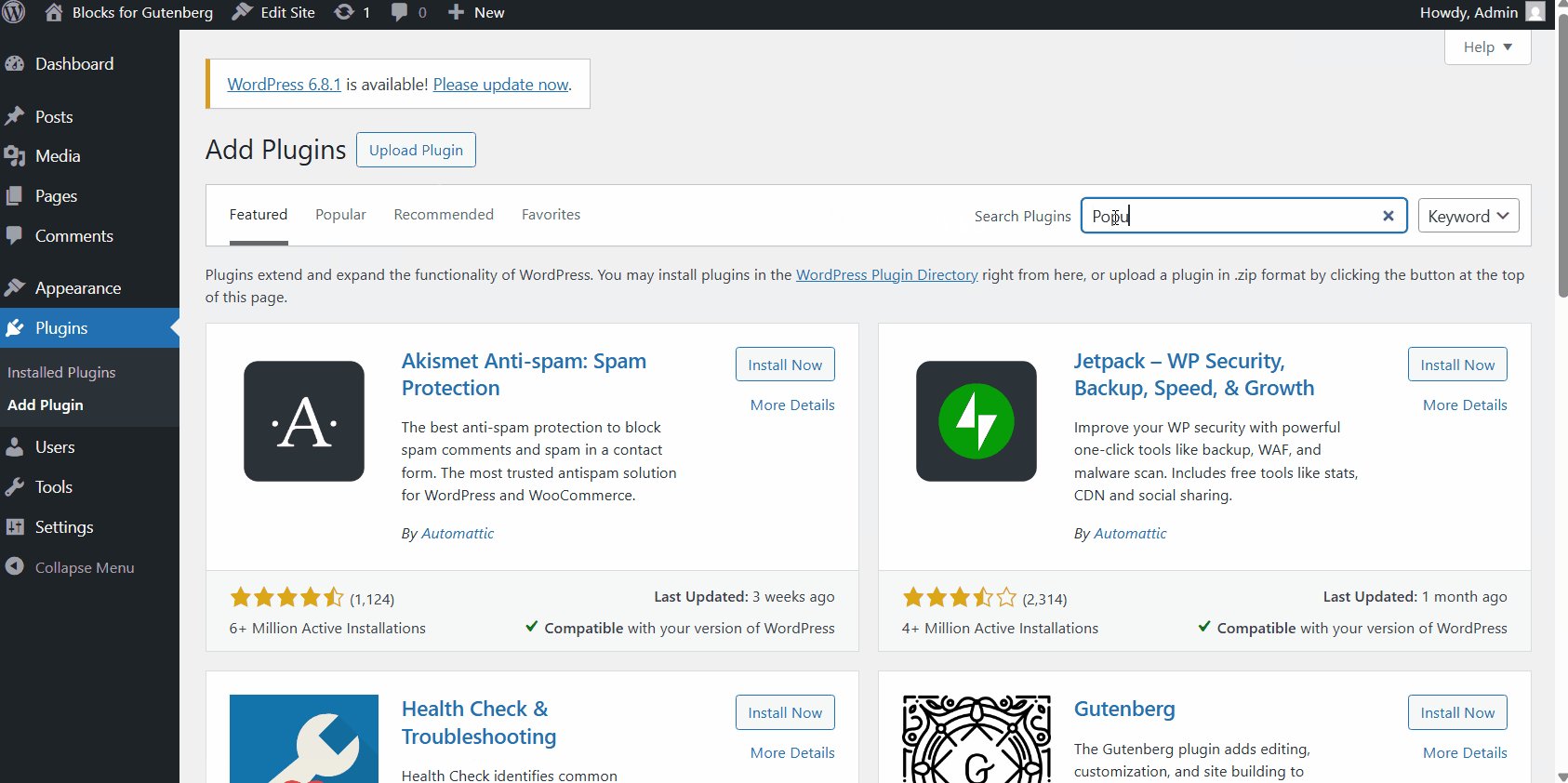
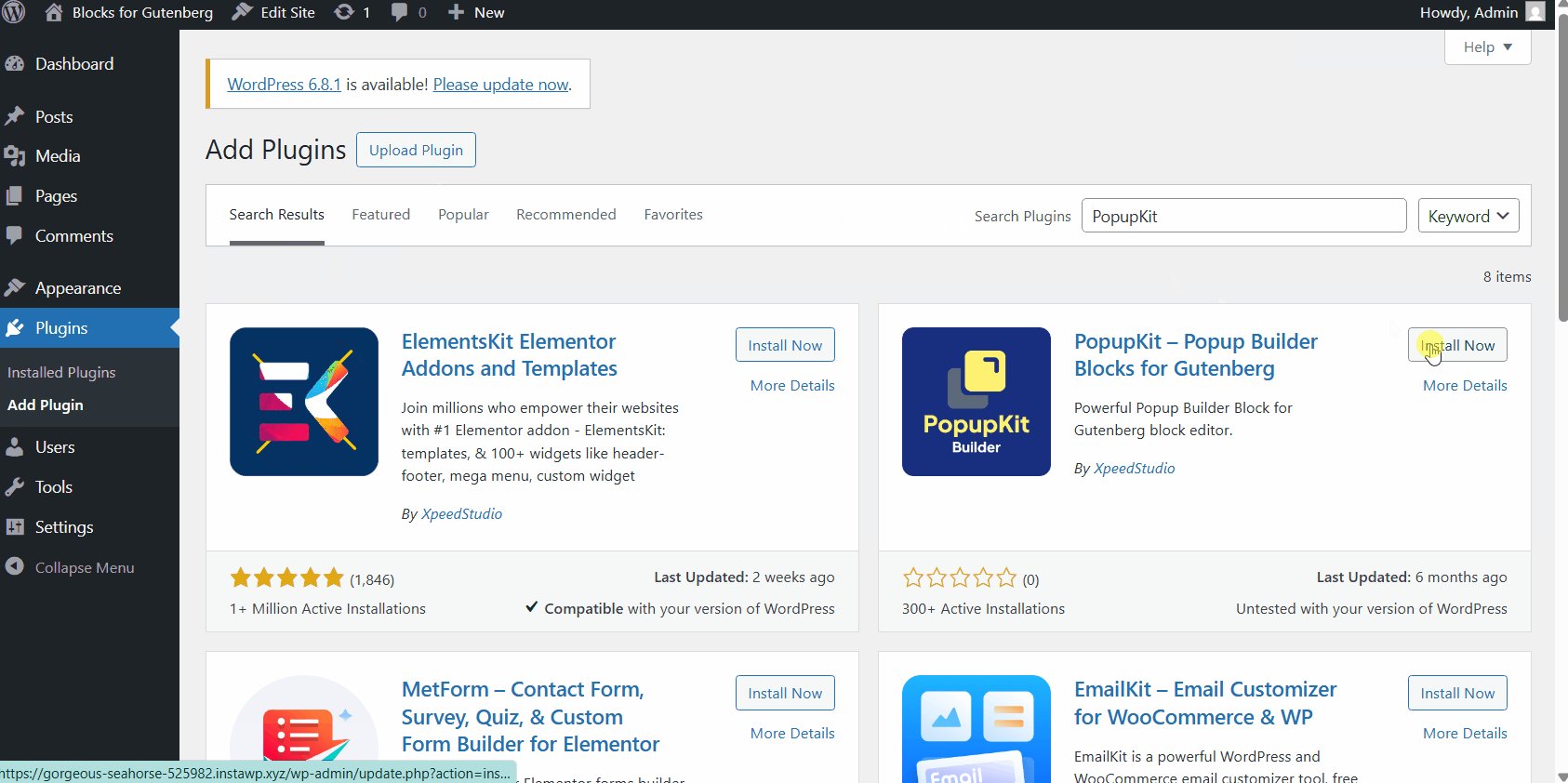
To install the PopupKit plugin, you need to have a block installed on your website. Here are the required plugins and themes to use popup builder seamlessly on your website.
☑️Required Plugins:
- Kit de pop-up: Download free WordPress popup plugin
☑️ Thème: Thème Hello Blocks or any WordPress block theme like Twenty Twenty-Five.

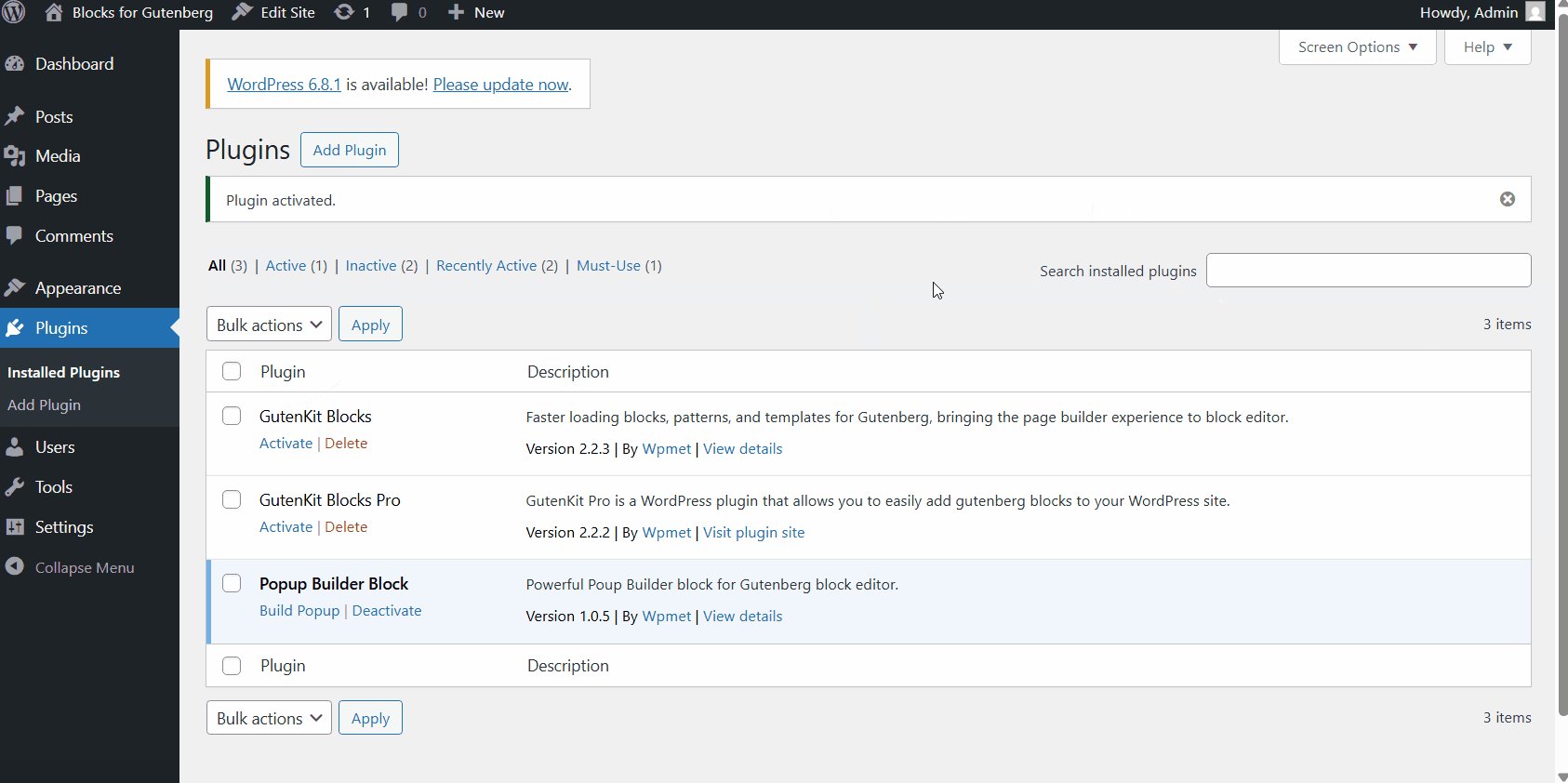
Once you’ve installed all the plugins, you’re all set to start building WordPress popups in Gutenberg for your WordPress site. Now you can pop up under Campagne, get through the Abonné information, see the campaign Analytics, get advanced L'intégration, explore template, and so on.
How to add a popup on WordPress using PopupKit blocks
Now, we will start creating WordPress popups in Gutenberg. With PopupKit you can design popups from the scratch with any Gutenberg blocks. Or, you can use the pre-designed templates to quickly build high-converting popups.
In this tutorial, we will demonstrate both of the methods of creating WordPress popups in Gutenberg.
Method 1: Create Gutenberg popups for WordPress with pre-designed templates
Alors que creating a professional WordPress website with Gutenberg, you can save time and effort by using the ready designs rather than starting from scratch. With 100+ templates available in PopupKit’s Template Library, you can quickly create professional-looking popups in just minutes.
First, let’s see how to use the ready templates to build popups. Go through the following steps to create WordPress popup in Gutenberg:
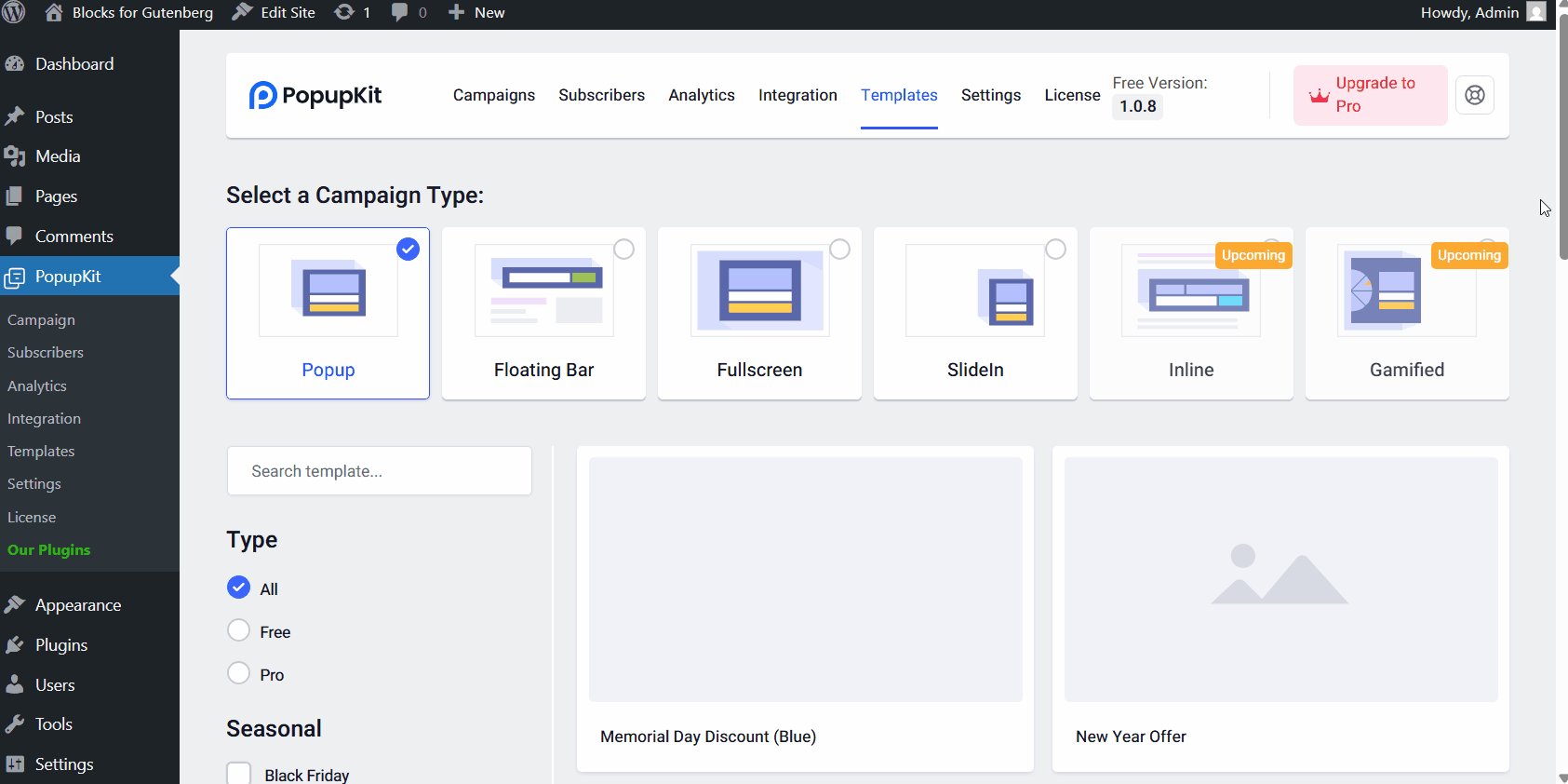
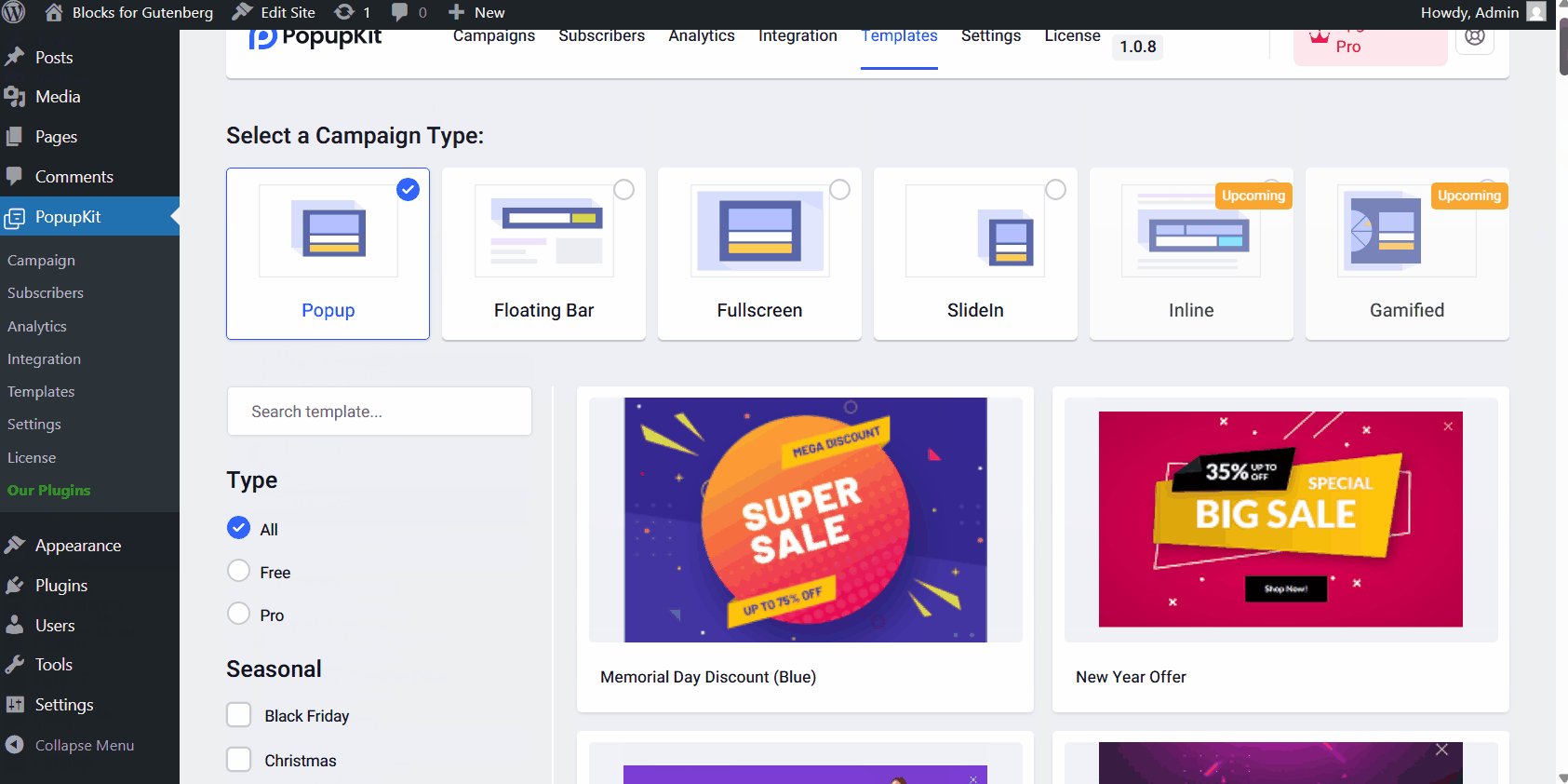
- Aller à PopupKit > Templates
- Clique sur le "Choose From the Template" bouton.
- Set the campaign type to: Surgir
- Alors browse through the template library and import one.

You can easily narrow down your search in the PopupKit template library by using the built-in filters. Here’s a quick look at what you can sort by:
☑️ Taper:
- Tous: Browse both free and pro templates.
- Gratuit: Show only the free ones.
- Pro: See the premium templates.
☑️ Seasonal:
Filter the templates by seasonal events like Black Friday, New Year, summer sales, and more to match your campaign’s vibe.
☑️ Goal:
Find templates that can help you achieve specific campaign goals, such as growing your email list, making time-sensitive offers, reducing bounce rate, etc.
☑️ Industry:
Use templates tailored for your niche, whether you’re Blogger/ Publisher, running an eCommerce, working with a Local Business, Marketing Agency, Non-profit or SaaS brands.
☑️ Feature:
Choose templates with specific built-in features like Countdown Timers, Coupon wheels, Gamification, Multi-step campaigns, Exit intent, and Video support.
Method 2: Design WordPress popups from scratch using any PopupKit blocks
Alternatively, if you want a fully custom-designed WordPress popup, you can build one entirely from scratch using any Gutenberg blocks (default ones and third-party add-ons) directly in the block editor. Follow the steps bellow:
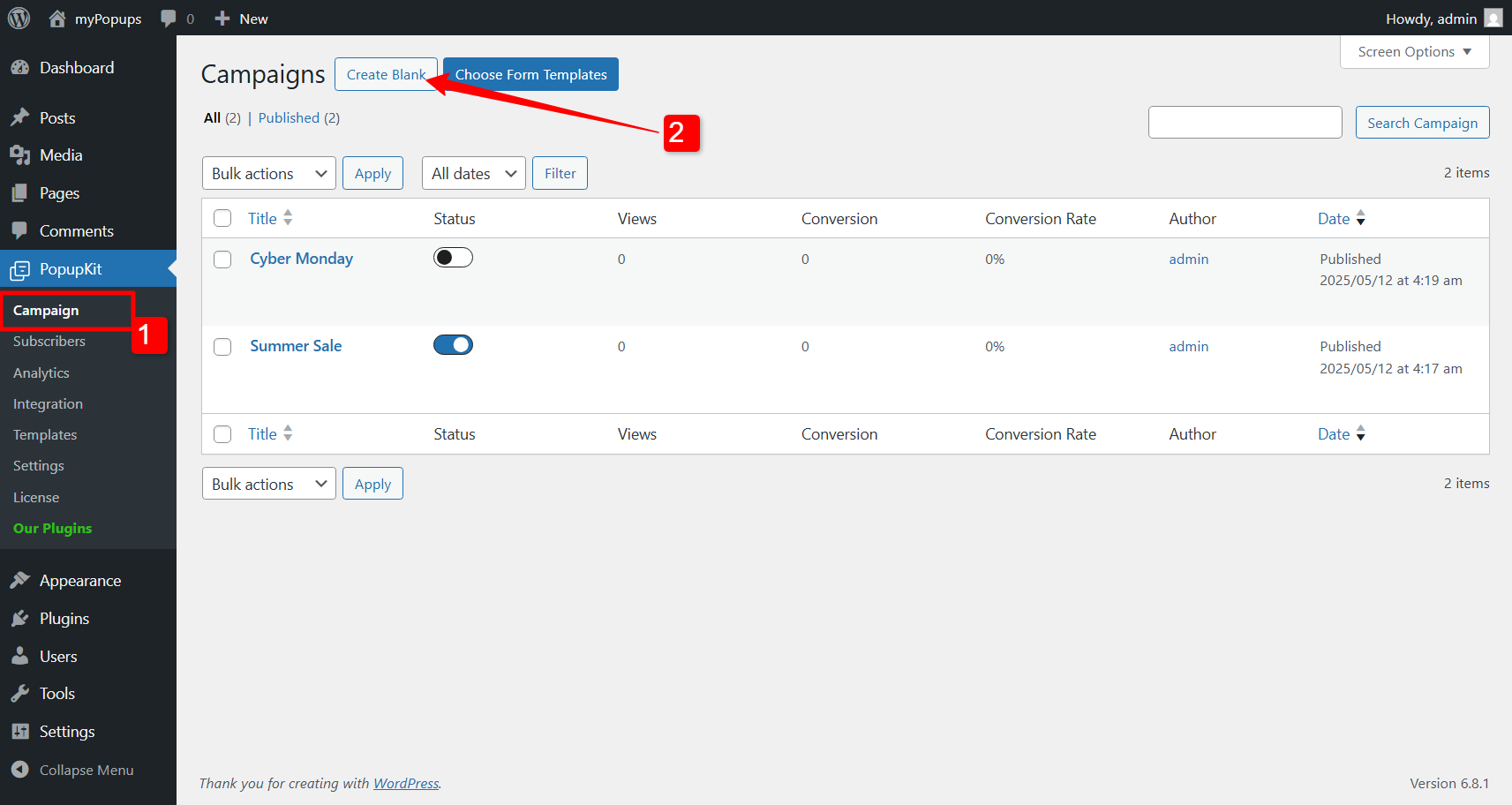
- Aller vers PopupKit > Campaigns from your WordPress dashboard. Here you will see the popups you have created for your website.
- Cliquez ensuite sur le Create Black to open the popup editor. In the editor you have a blank canvas to create popup with blocks.

Now in the block editor, use various Gutenberg blocks to deisgn the kind of you popup you want for your WordPress website.
PopupKit initially have a set of essential blocks for creating WordPress popups. Beyond that, you can use block editor plugins like GutenKit to get more flexibility in designing popups with a more varsatile collection of blocks.
Avec GutenKit page builder for Gutenberg, you can use 74+ blocks and 18+ modules to design a modern and sophisticated popup for your site. This includes blocks like headings, paragraphs, buttons, images, and even videos to your popup, making it highly customizable.
Here are some basic examples of creating a WordPress popups in Gutenberg.
Utilisez des conditions intelligentes pour afficher les fenêtres contextuelles Gutenberg sur votre site Web
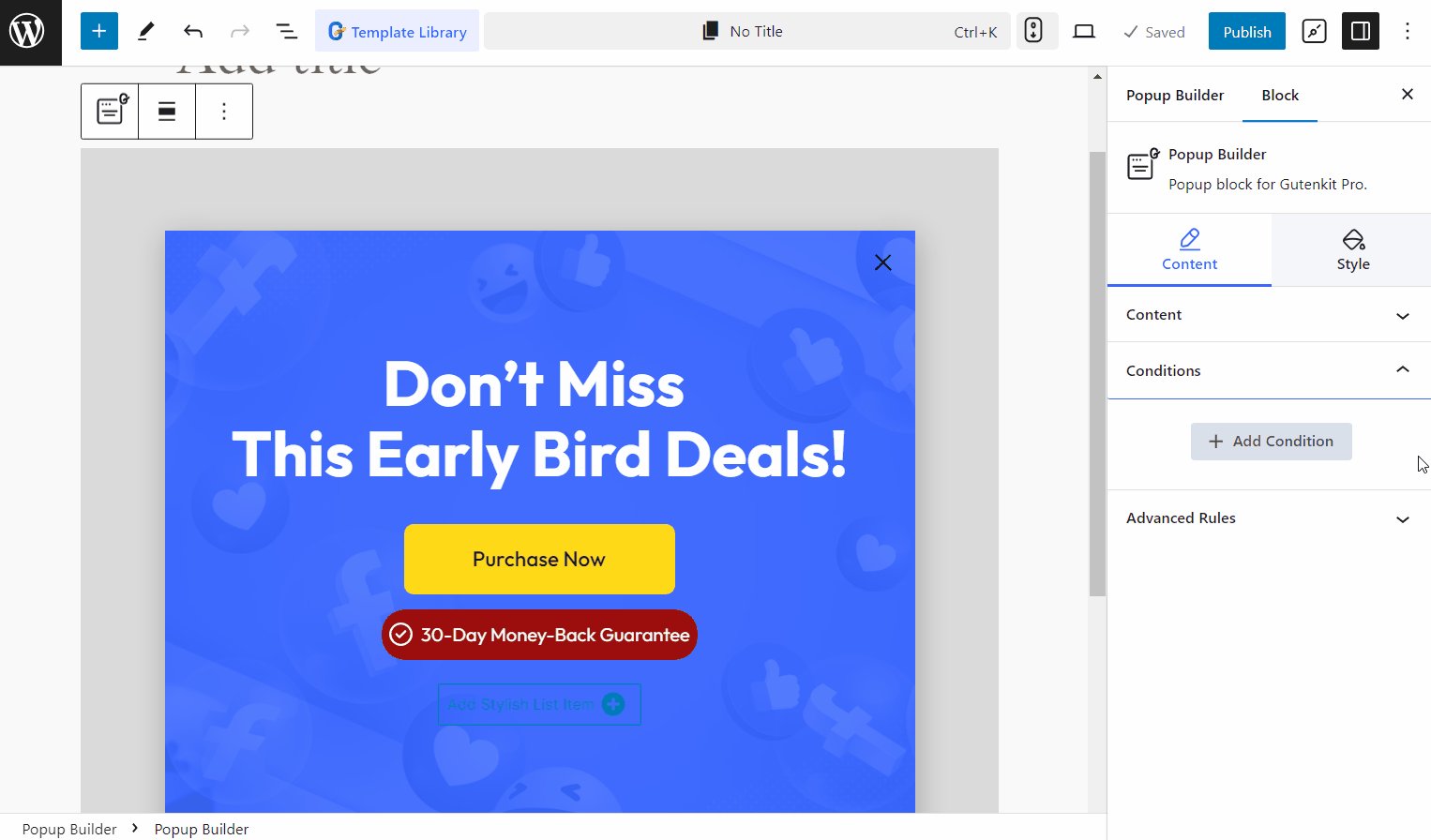
With PopupKit, you have the flexibility to choose which pages you’d like your popups to appear on. Just head over to the popup block editor, and under the “Content” tab, you’ll see an option named “Conditions.”
À partir de là, cliquez simplement sur le + Ajouter une condition et définissez les règles selon lesquelles vous souhaitez que votre popup s'affiche. C'est aussi simple que ça !
With the PopuKit, you can set the Include and Exclude conditions.
- Inclure la condition : Avec les conditions d'inclusion, vous pouvez ajouter des fenêtres contextuelles à l'ensemble du site Web, à des pages spécifiques ou à des pages d'archives.
- Exclure la condition : Vous pouvez décider où ne pas afficher les fenêtres contextuelles sur votre site avec les conditions d'exclusion.

Voici comment vous pouvez afficher des fenêtres contextuelles sur votre site Web à l'aide de conditions intelligentes :
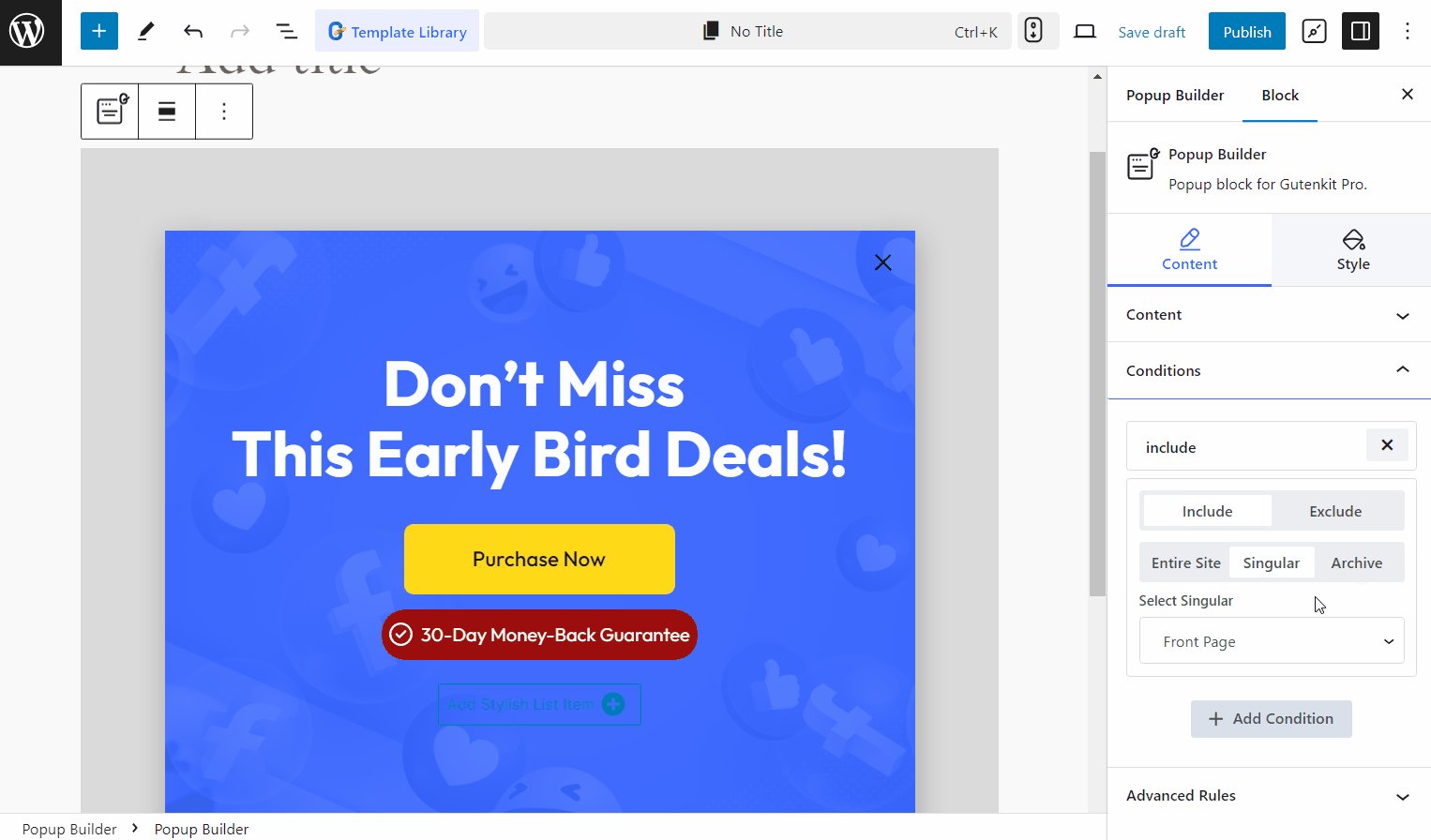
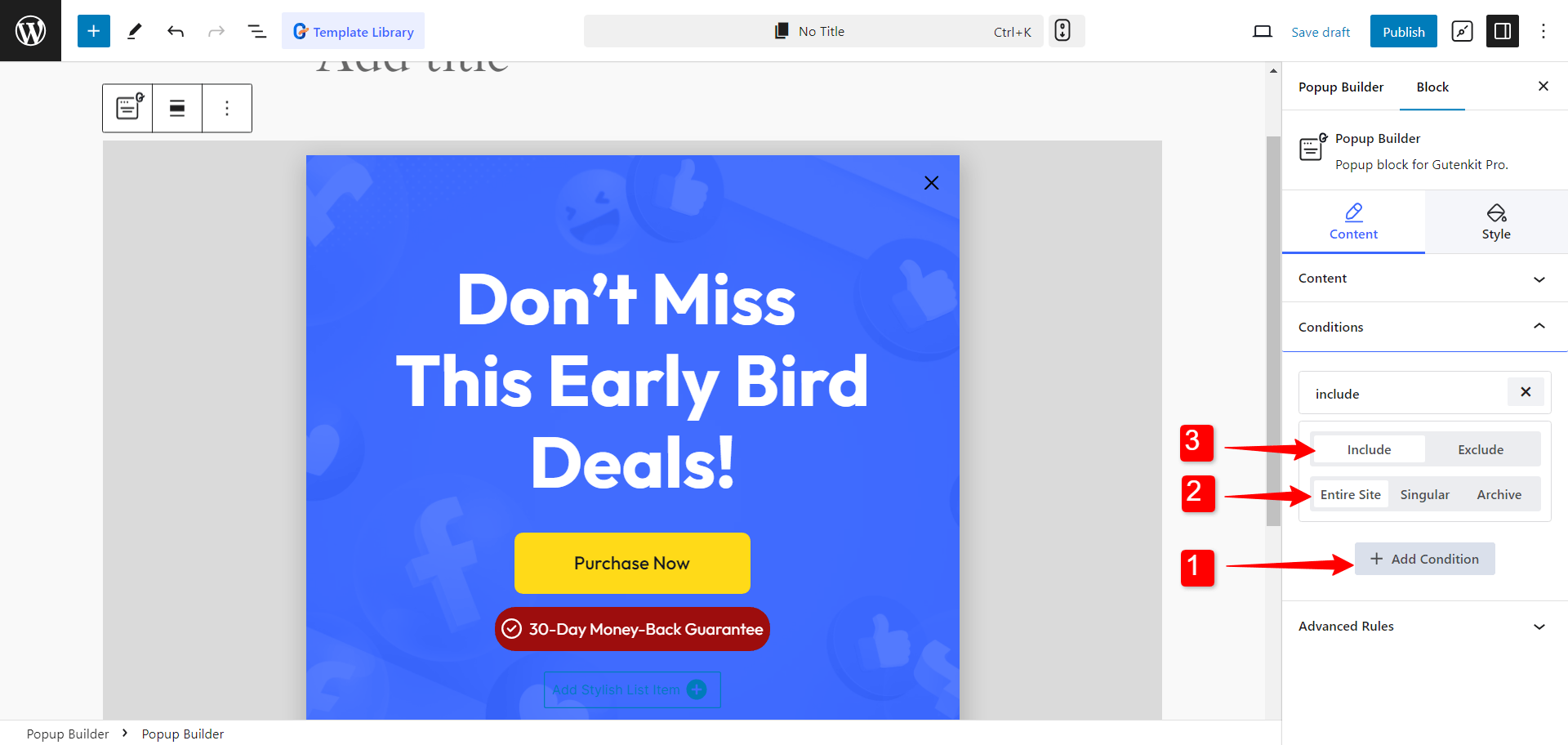
Show popups on the entire website
Pour afficher le popup sur toutes les pages de votre site Web,
👉 Étape 1: Ajoutez une nouvelle condition pour les popups.
👉 Étape 2: Sélectionnez la condition « Inclure ».
👉 Étape 3 : Choisissez « Site entier » pour afficher une fenêtre contextuelle sur chaque page.

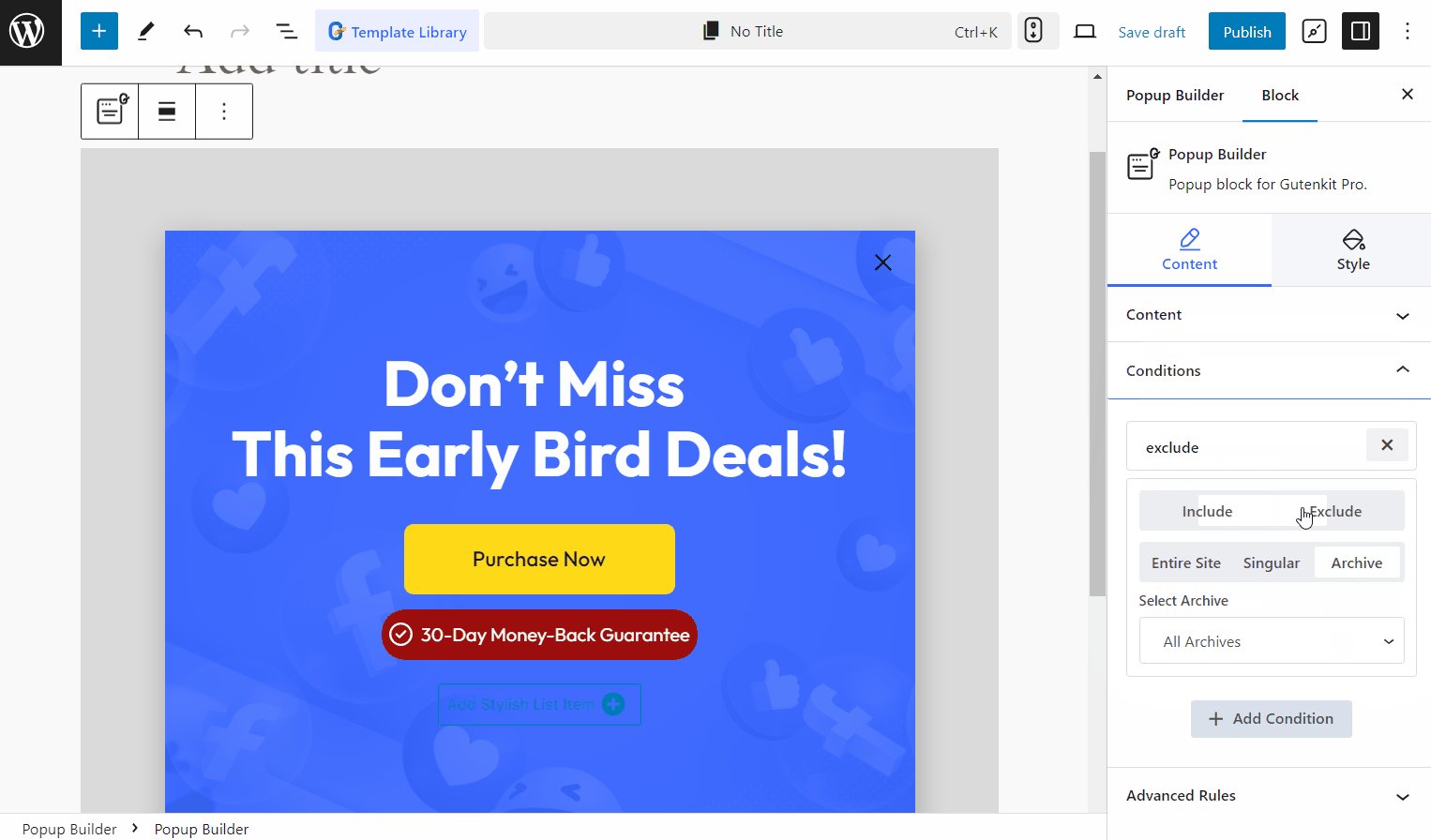
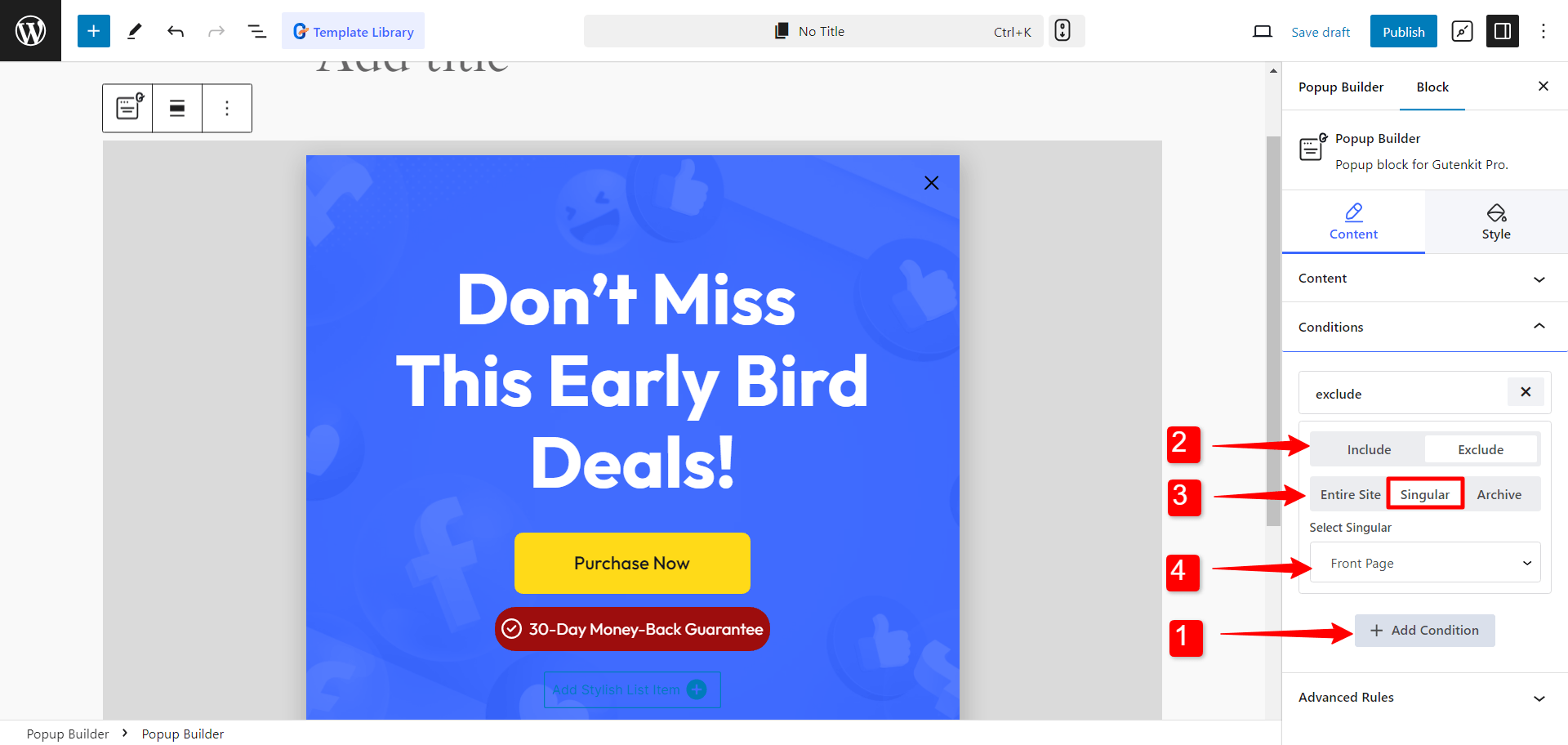
Désactiver l'affichage de fenêtres contextuelles sur des pages spécifiques
Il peut arriver que vous ne souhaitiez pas que des fenêtres contextuelles apparaissent sur certaines pages. Vous pouvez le faire avec Exclure conditions.
👉 Étape 1 : Ajoutez une nouvelle condition pour les popups.
👉 Étape 2 : Sélectionnez la condition « Exclure ».
👉 Étape 3 : Choisissez « Singulier ».
👉 Étape 4 : Sélectionnez une page pour exclure l'apparition des fenêtres contextuelles.

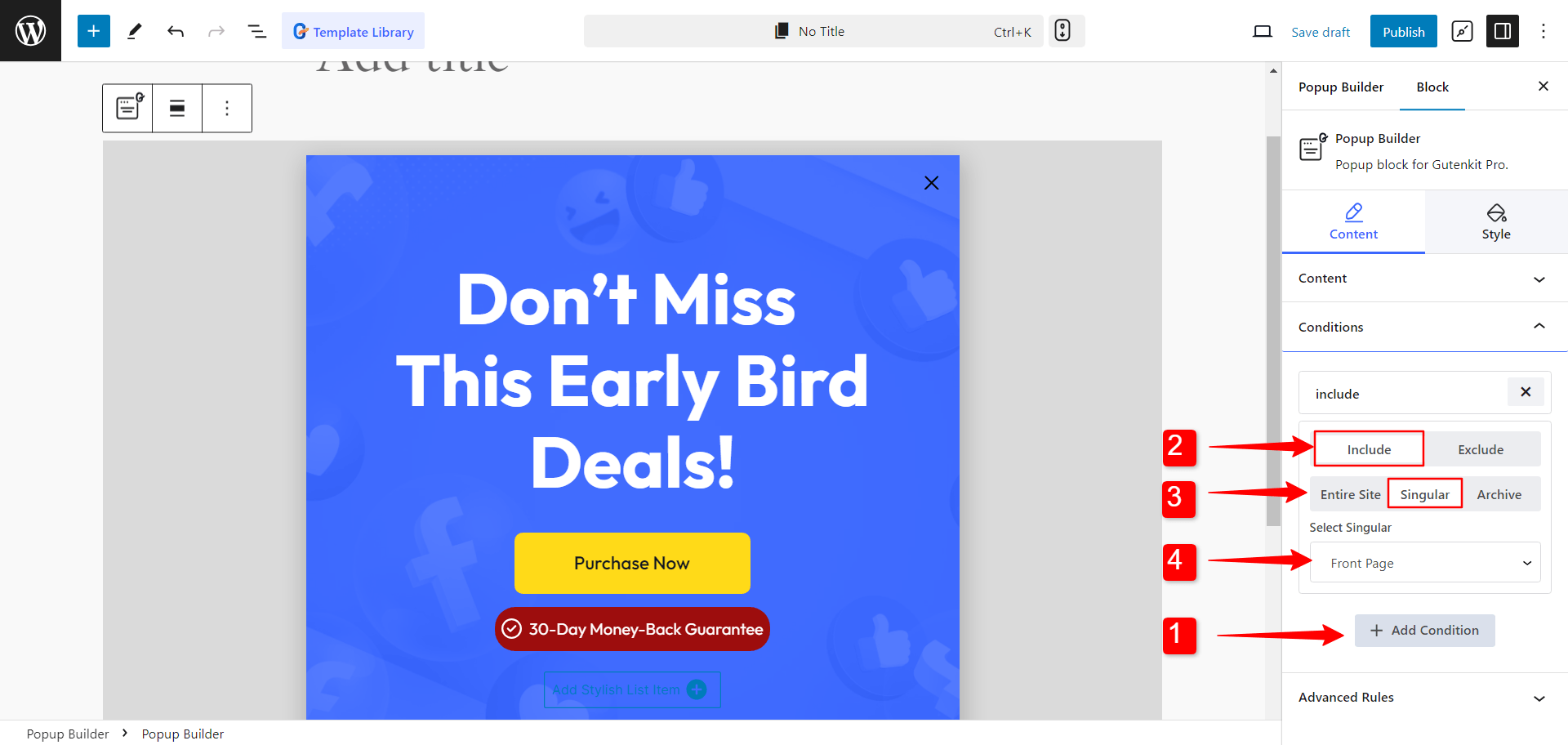
Afficher les fenêtres contextuelles sur des pages spécifiques uniquement
Si vous souhaitez des campagnes plus ciblées, vous souhaiterez peut-être afficher des fenêtres contextuelles sur certaines pages de votre site Web.
👉 Étape 1 : Ajoutez une nouvelle condition pour les popups.
👉 Étape 2 : Sélectionnez la condition « Inclure ».
👉 Étape 3 : Choisissez « Singulier ».
👉 Étape 4 : Sélectionnez une page pour afficher une fenêtre contextuelle.

De plus, pour être sûr que le popup n'apparaisse pas sur d'autres pages, vous pouvez ajouter un exclure la conditionet sélectionnez l'ensemble du site pour empêcher la fenêtre contextuelle de s'afficher sur l'ensemble du site Web.
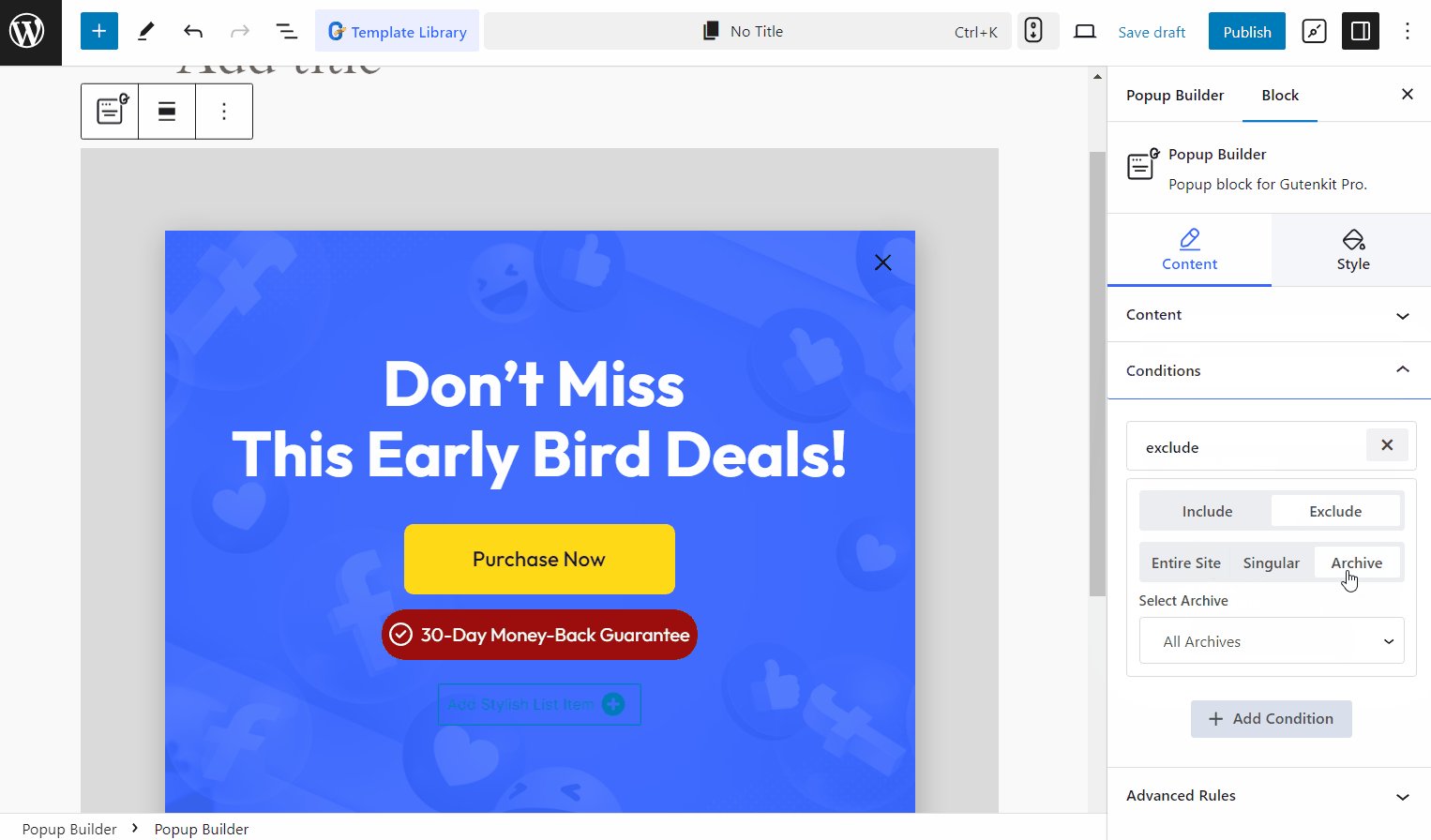
Popups WordPress sur les pages d'archives
Vous pouvez également afficher des popups sur n'importe quelle page d'archive WordPress en définissant une condition. Pour cela, Ajouter une condition > Inclure > Archiver > Sélectionner une archive page.
D'autre part, si vous souhaitez empêcher l'affichage de fenêtres contextuelles sur une page d'archive particulière, vous pouvez définir une condition d'exclusion. Suivez simplement les mêmes étapes : Pour cela, Ajouter une condition > Exclure > Archiver > Sélectionner une archive page.
Decide how and when to trigger the WordPress popups
Vous avez un contrôle total sur la manière dont les fenêtres contextuelles s'affichent sur les pages de votre site Web. Vous pouvez décider si les fenêtres contextuelles s'affichent au chargement de la page, à la sortie ou après une interaction.
With this popup maker for WordPress, you can select how the popups will trigger on your website from Contenu > Événements ouverts sur l'éditeur de blocs.
Cela vous aide à développer différents types de popups sur Gutenberg. Voici les types de pop-ups WordPress on Gutenberg you can design with Popup Builder.
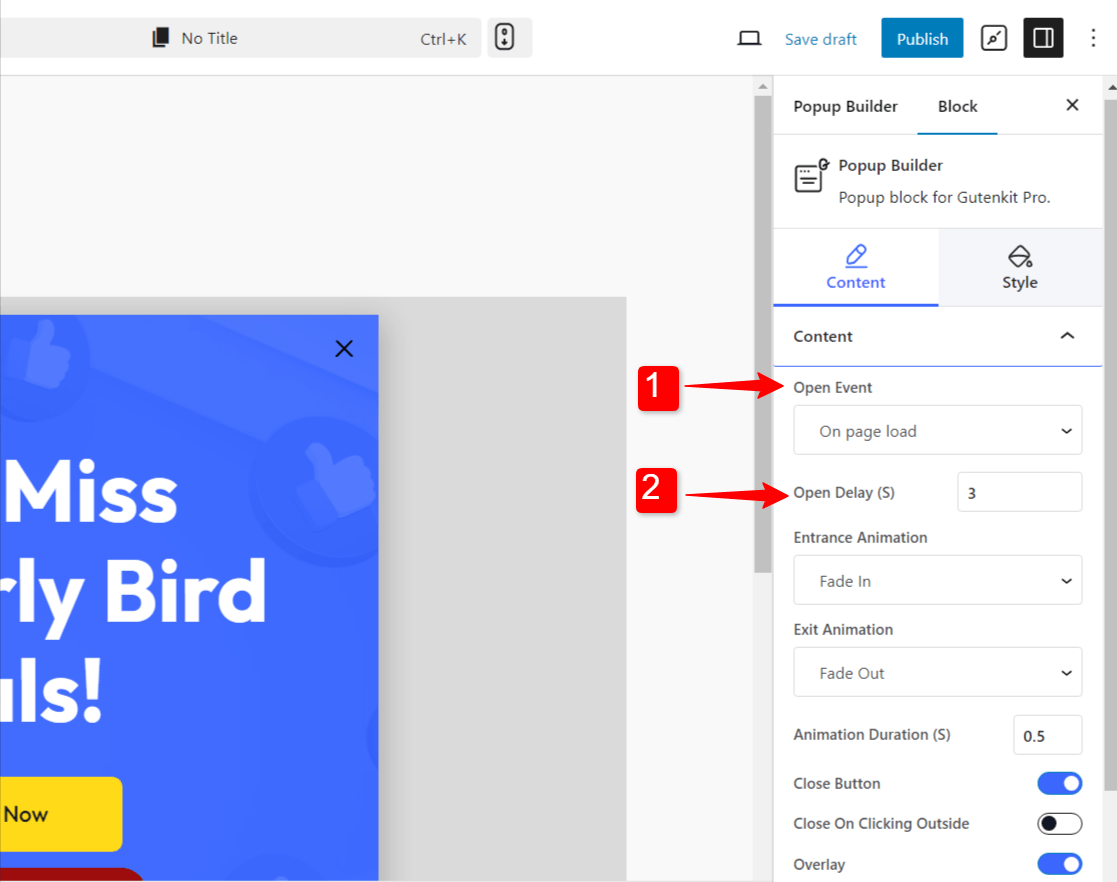
1. Fenêtres contextuelles d'entrée
- Déclenchement: Déclenché instantanément lorsque la page se charge sur le navigateur de l'utilisateur.
- But: Engage les utilisateurs dès qu'ils arrivent sur le site Web.
- Cas d'utilisation : Accueille les utilisateurs avec une remise, une annonce d'événement ou demande un abonnement immédiat.
💡 Comment déclencher ? Sélectionnez l'événement ouvert comme «Au chargement de la page»

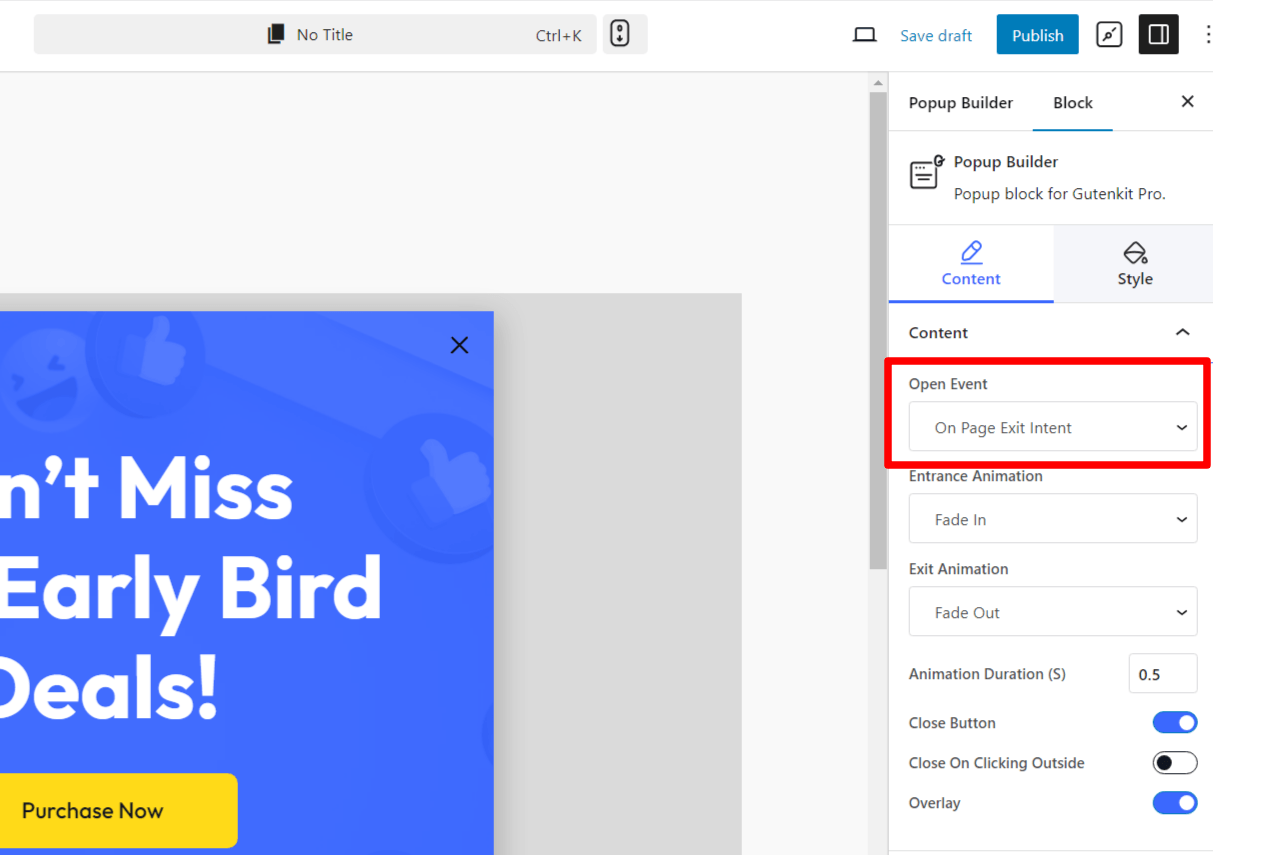
2. Fenêtres contextuelles d'intention de sortie
- Déclenchement: Activé lorsque l'utilisateur souhaite fermer l'onglet ou le navigateur.
- But: Capture les utilisateurs avant qu'ils ne quittent le site.
- Cas d'utilisation : Offre une remise, un abonnement à une newsletter ou une offre spéciale.
💡 Comment déclencher ? Sélectionnez l'événement ouvert comme «Intention de sortie sur la page»

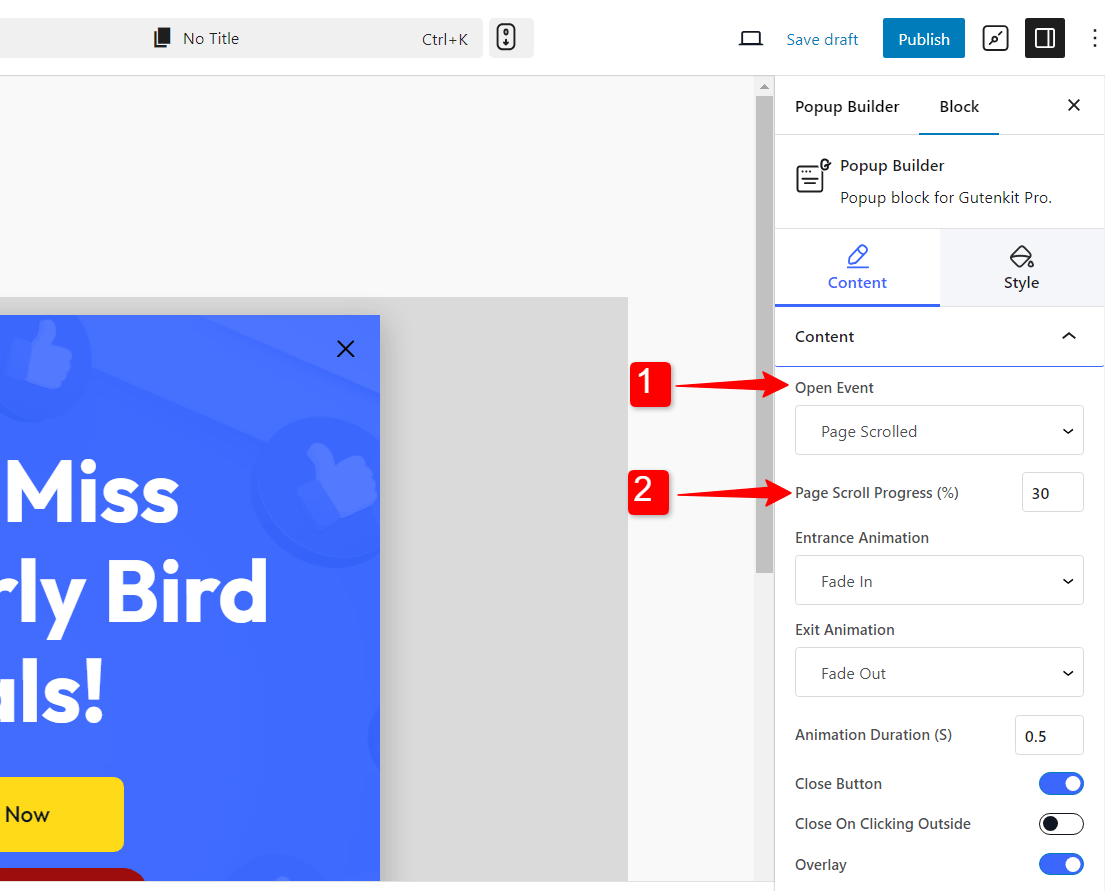
3. Pop-ups de déclenchement de défilement
- Déclenchement: Déclenché par le défilement d'une page par l'utilisateur.
- But: Propose une offre promotionnelle ou demande des commentaires après que l'utilisateur a exploré une certaine partie de la page.
- Cas d'utilisation : Fait la promotion de contenu supplémentaire, d'un formulaire d'inscription ou d'une offre à durée limitée.
💡 Comment déclencher ? Sélectionnez l'événement ouvert comme «Page défilée».
Après cela, définissez le «Progression du défilement de la page pour décider à quel moment la fenêtre contextuelle apparaîtra lorsque l'utilisateur fait défiler la page.

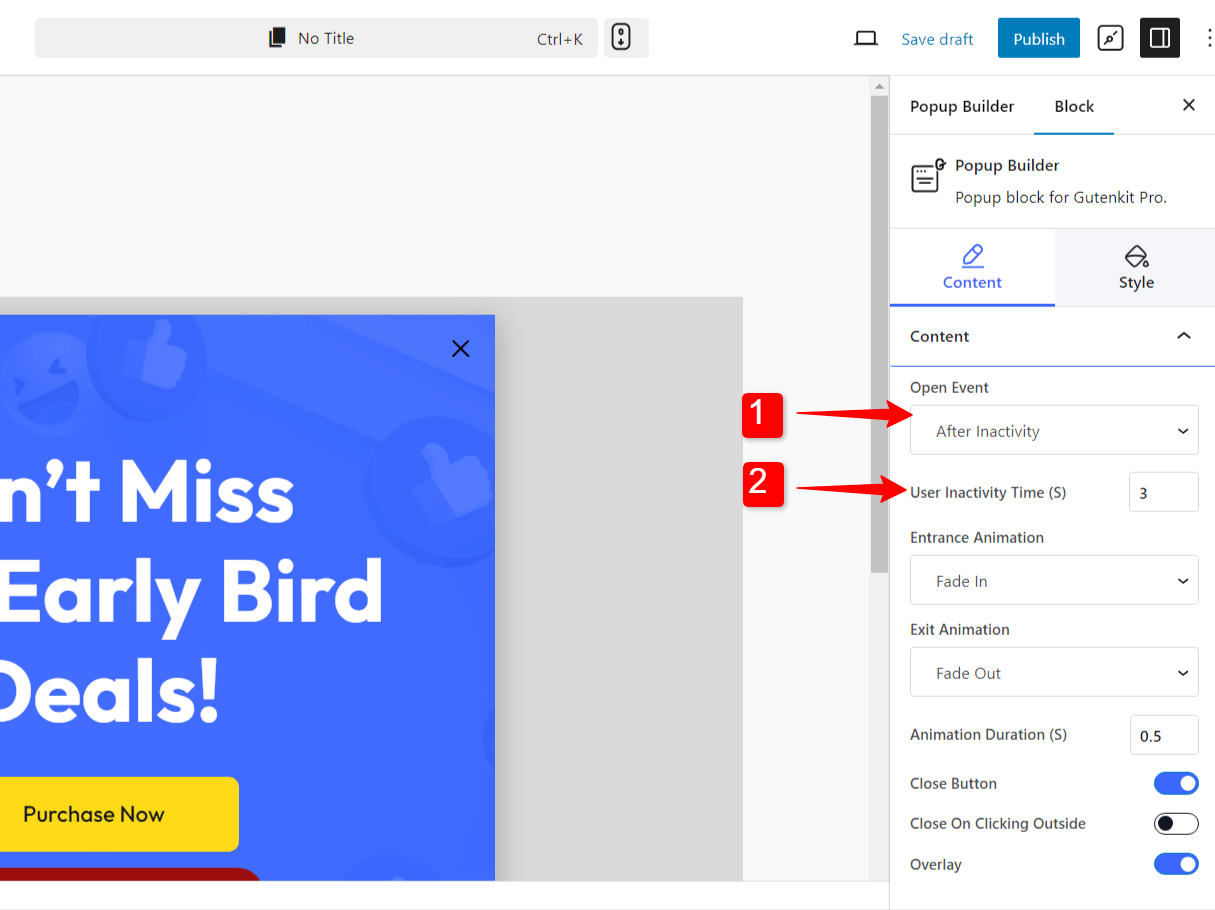
4. Fenêtres contextuelles d'inactivité de l'utilisateur
- Déclenchement: Lorsque l'utilisateur est inactif pendant un certain temps.
- But: Réengager les utilisateurs qui sont restés inactifs pendant un certain temps sur le site.
- Cas d'utilisation : Rappelle aux utilisateurs des offres spéciales, les invite à agir ou suggère des articles qu'ils ont peut-être laissés dans leur panier.
💡 Comment déclencher ? Sélectionnez l'événement ouvert comme «Après l'inactivité».
Maintenant, réglez le Temps d'inactivité de l'utilisateur en quelques secondes pour décider quand la fenêtre contextuelle apparaîtra une fois que l'utilisateur sera devenu inactif.

5. Pop-ups au clic
- Déclenchement: Activé par l'interaction de l'utilisateur avec une section de la page.
- But: Affiche le contenu lorsque l'utilisateur clique sur un élément de page spécifique (par exemple, un bouton ou une image).
- Cas d'utilisation : Souvent utilisé pour les détails du produit, les soumissions de formulaires supplémentaires ou les lectures vidéo.
💡 Comment déclencher ? Sélectionnez l'événement ouvert comme «Cliquez sur le sélecteur personnalisé».
Ajoutez maintenant Classe de sélecteur pour la section.
Avec ces différents types de popups WordPress disponibles dans Gutenberg, vous avez la possibilité de choisir le meilleur format qui correspond à vos objectifs et améliore l'expérience utilisateur, rendant votre site Web plus attrayant et efficace pour capter l'attention et générer des conversions.
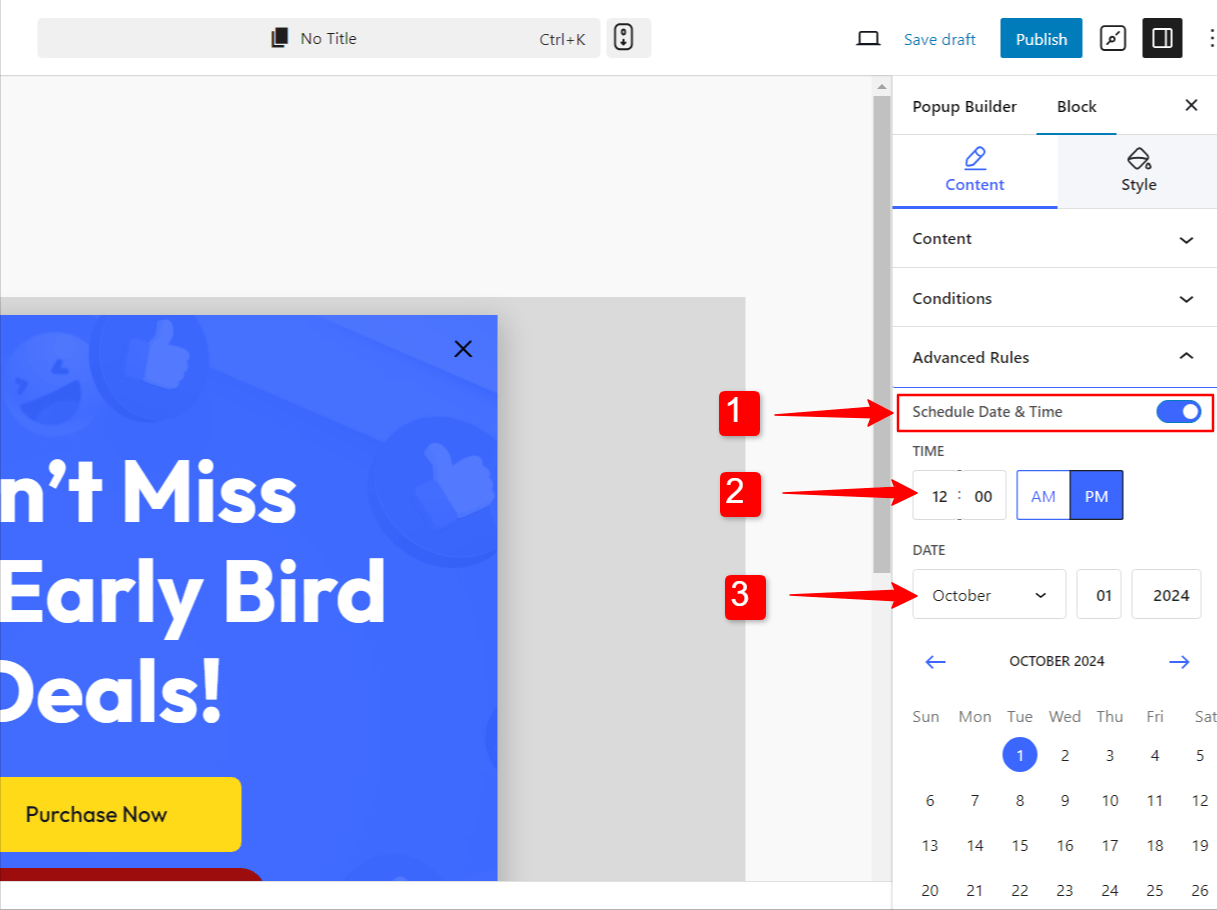
Planifiez l'activation des fenêtres contextuelles pour votre campagne
Parfois, vous utiliserez les fenêtres contextuelles pour promouvoir des campagnes sur votre site Web. Ces campagnes ont une date et une heure de lancement précises. Vous devez donc respecter ce calendrier exact pour activer la fenêtre contextuelle.
Vous pouvez le faire avec le Règles avancées.
➡️ Étape 1: Basculez le bouton sur « Activé » pour « Date et heure prévues».
➡️ Étape 2 : Met le Temps quand vous souhaitez activer le popup.
➡️ Étape 3 : Choisir la Date du lancement de la campagne pop-up.

Why Choose the PopupKit for WordPress?
Le Kit de pop-up stands out as a top choice for creating popups in WordPress due to its easy integration with the Éditeur de blocs Gutenberg, offering an intuitive and highly customizable experience for users. Here’s why it’s an excellent solution for WordPress sites:
✅ Intégration transparente de Gutenberg :
PopupKit is built specifically for Gutenberg, meaning you can design and manage popups using the same block-based interface you’re already familiar with. This eliminates the need for external popup builders or coding, streamlining the entire process and allowing for a cohesive experience.
✅ Modèles prédéfinis pour une configuration rapide :
This popup builder pluigin comes with a variety of professionally designed popup templates that can be easily customized to fit your brand’s style. These templates save time and effort, offering a starting point for those who don’t want to build popups from scratch but still want a polished, modern design.
✅ Règles d'affichage avancées :
With PopupKit, you have full control over when and where your popups appear. You can set precise display conditions based on which pages you want to show the popup.
Cela garantit que vos popups s'affichent aux moments les plus optimaux, améliorant ainsi l'engagement sans être intrusif.
✅ Plusieurs options de déclenchement :
It offers multiple trigger options for displaying popups, such as on page load, after a timed delay, on scroll, or when the user is about to exit the page.
Vous pouvez également déclencher des fenêtres contextuelles lorsque les utilisateurs interagissent avec des éléments spécifiques, vous donnant ainsi un contrôle total sur le parcours utilisateur.
✅ Personnalisation flexible
Le Kit de pop-up, popup builder allows for extensive customization of your popups, from animations and styles to typography and colors.
Vous pouvez même ajouter du CSS personnalisé pour un style plus avancé, garantissant que vos fenêtres contextuelles correspondent à la conception et à l'image de marque uniques de votre site Web.
✅ Réactif et optimisé pour les mobiles
Popups created with this popup builder plugin are fully responsive and mobile-friendly, ensuring that your popups look great on any device. You can customize the appearance with entrance and exit animations, background styles, overlay colors, and more.
✅ Léger et axé sur la performance
Unlike many other popup plugins, PopupKit is designed to be lightweight and performance-optimized.
Cela signifie que vous n'aurez pas à vous soucier des fenêtres contextuelles qui ralentissent votre site, ce qui est crucial pour l'expérience utilisateur et le référencement.
Emballer
By following these steps, you will be able to build and show popups on your WordPress sites easily. With the PopupKit—Popup Builder, you can easily integrate dynamic popups into your WordPress site, allowing you to communicate effectively with your audience.
Tirez les leçons de ce guide et commencez à expérimenter différentes stratégies de pop-up pour maximiser le potentiel de votre site !
Learn the steps, tricks, and best practices de 👉 Using Popups that Drive Lead Generation
FAQ
What plugin do I need to build popups in the Gutenberg editor?
How can I control when and where my popups appear?
Conditions d'affichage lets you choose where popups show. It could be across your entire site, on selected pages, archives, or exclude specific pages. Trigger Options, on the other hand, set entry popups like on page load, exit‑intent, scroll‑triggered, user‑inactivity, or on‑click popups using custom CSS selectors, all configurable from the “Open Events” settings


Laisser un commentaire