L’essor du contenu vidéo court est indéniable et YouTube Shorts est un acteur majeur dans ce domaine. Avec leurs mélodies entraînantes, leurs prises rapides et leur format attrayant, les Shorts offrent un excellent moyen de stimuler l'engagement sur votre site Web WordPress.
Mais les courts métrages YouTube peuvent-ils être intégrés et comment intégrer réellement ces petites vidéos sur vos pages WordPress ?
Heureusement, il existe plusieurs façons de surmonter cet obstacle et de faire vibrer ces Shorts sur votre site WordPress. Et dans ce blog, nous explorerons exactement ces méthodes et apprendrons comment intégrer des courts métrages YouTube dans WordPress en quelques minutes.
Défis liés à l'intégration de courts métrages YouTube
Le monde du développement Web aime les bons raccourcis, et lorsqu’il s’agit d’intégrer du contenu, les choses ont tendance à être assez simples. Vous copiez l’URL d’une vidéo, la collez sur votre site Web et le tour est joué ! Sauf que ce n’est pas tout à fait le cas avec YouTube Shorts. C'est ici que la méthode « naturelle » se heurte à un problème.
La raison pour laquelle les méthodes d'intégration habituelles ne fonctionnent pas pour les Shorts se résume à leur structure d'URL. Standard Vidéos youtube ont des URL contenant « watch?v= », suivi d'un identifiant vidéo unique. Cependant, YouTube Shorts a une structure d’URL complètement différente. Ils contiennent souvent le terme « short » dans l’URL, ce qui perturbe le processus naturel d’intégration. Les sites Web ne reconnaissent pas ces URL comme des vidéos standard, ce qui fait que rien n'apparaît lorsque vous essayez de les intégrer directement.
Alors, quelle est la cause de ce décalage ? Cela se résume à la façon dont YouTube fait la différence entre les vidéos classiques et les Shorts. Les courts métrages sont traités comme un type de contenu distinct au sein de la plate-forme, avec leurs propres fonctionnalités uniques et axés sur la visualisation mobile. Cette distinction nécessite une structure d'URL différente pour les gérer efficacement.
Méthodes pour intégrer des courts métrages YouTube sur WordPress
Il existe trois manières principales d'intégrer des YouTube Shorts dans votre site Web WordPress : en utilisant un plugin WordPress, la technique de l'URL modifiée ou la méthode du code iFrame.
Utiliser un plugin WordPress
Pour ceux qui préfèrent une solution pointer-cliquer, un plugin WordPress pour courts métrages YouTube peut simplifier le processus d’intégration. Des plugins comme ElementsKit offrent des fonctionnalités de widget vidéo qui vous permettent d'intégrer directement des courts métrages YouTube en collant l'URL. Ces plugins sont souvent dotés de fonctionnalités supplémentaires telles que des options de personnalisation pour la vidéo intégrée.
Voici les étapes à suivre pour intégrer un short YouTube dans votre site Web à l'aide d'ElementsKit :
➡️ Téléchargez ElementsKit
➡️ Dans votre tableau de bord WordPress, recherchez ElementsKit et accédez à «Widgets».

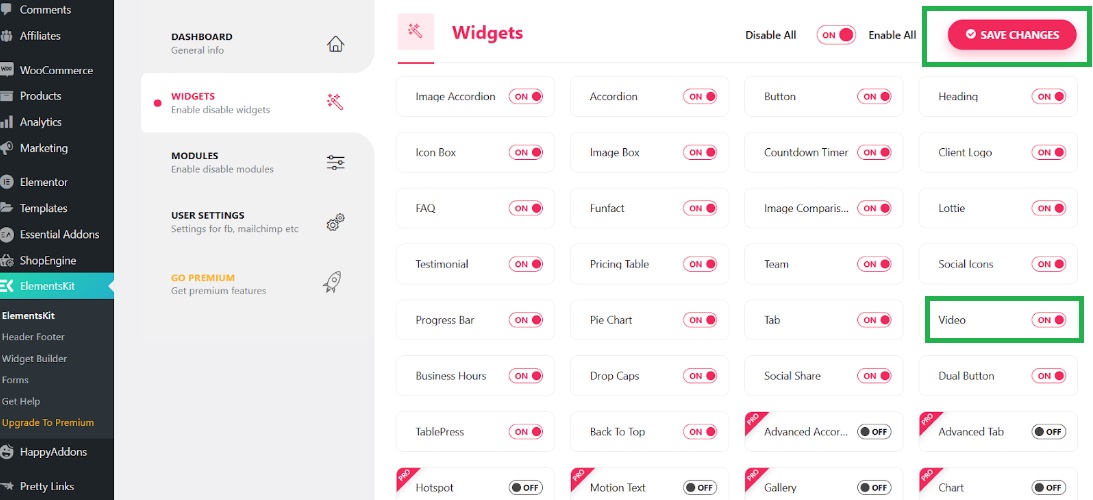
➡️ Une fois dans les widgets, cherchez «Vidéo" et assurez-vous de l'activer, puis enregistrez les modifications.

➡️ Ajoutez une nouvelle publication ou ouvrez une publication existante dans laquelle vous souhaitez intégrer un court métrage YouTube.
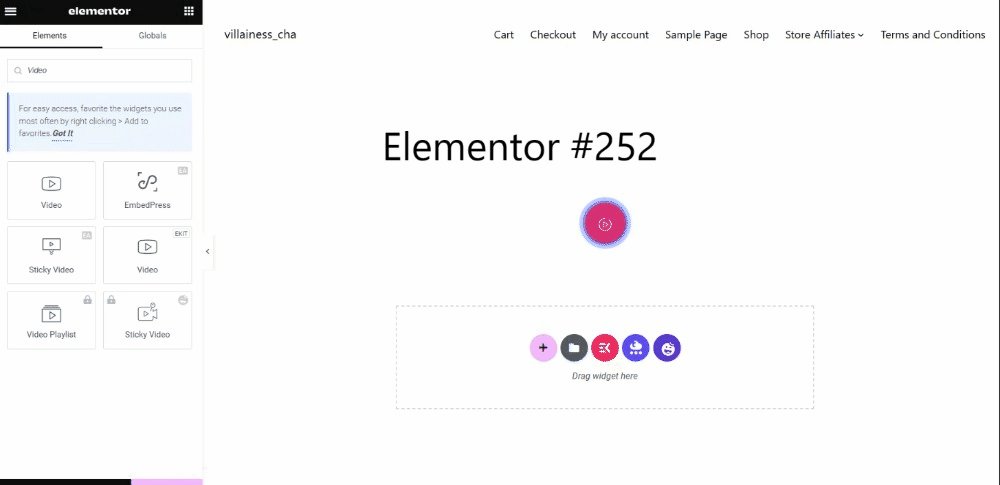
➡️ Recherchez «Vidéo» et cherchez celui avec le badge EKit.
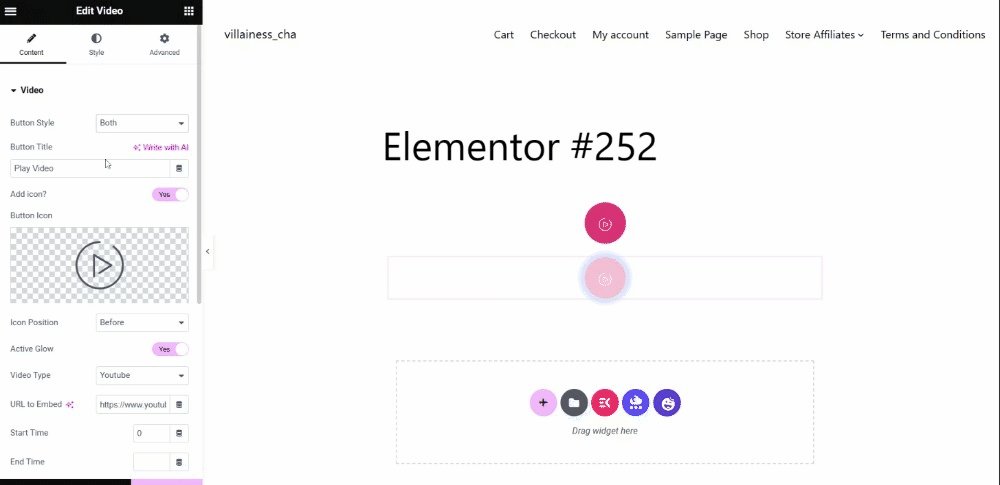
➡️ Faites glisser le widget et commencez à intégrer un court métrage YouTube et à le personnaliser.

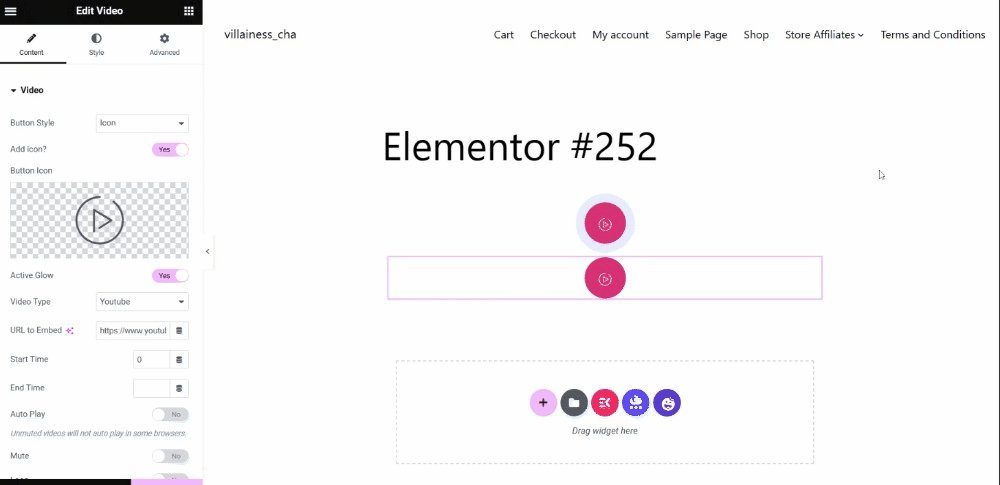
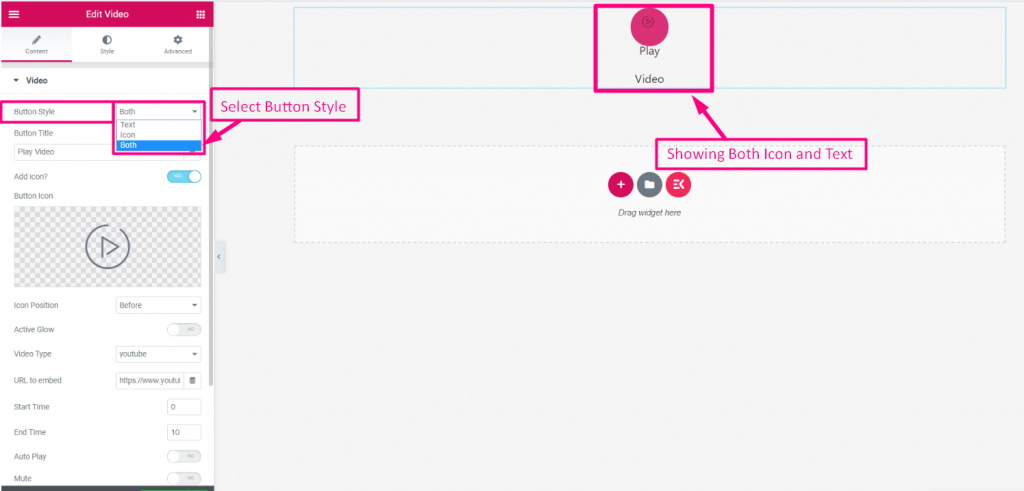
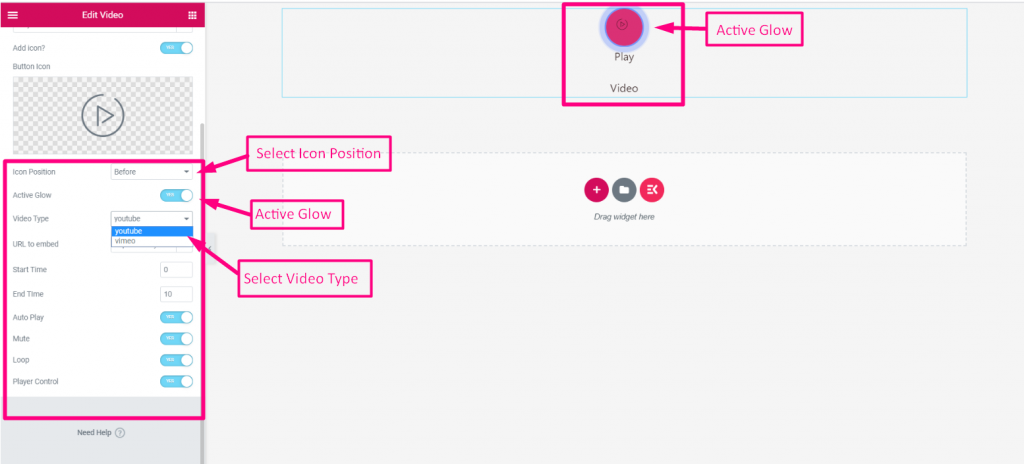
➡️ Sélectionnez le style du bouton : Texte, Icône ou Les deux.

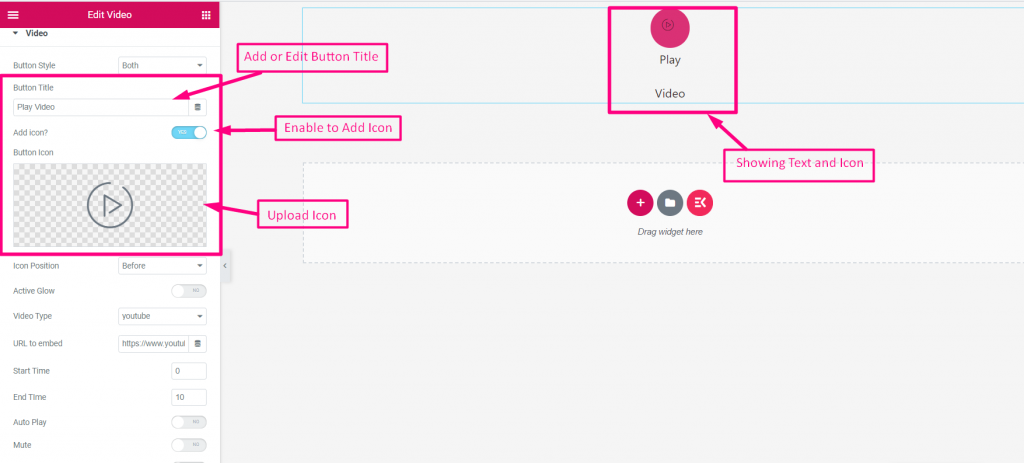
➡️ Ajoutez ou modifiez le titre du bouton et activez «Ajouter une icône». Ensuite, téléchargez l’icône.

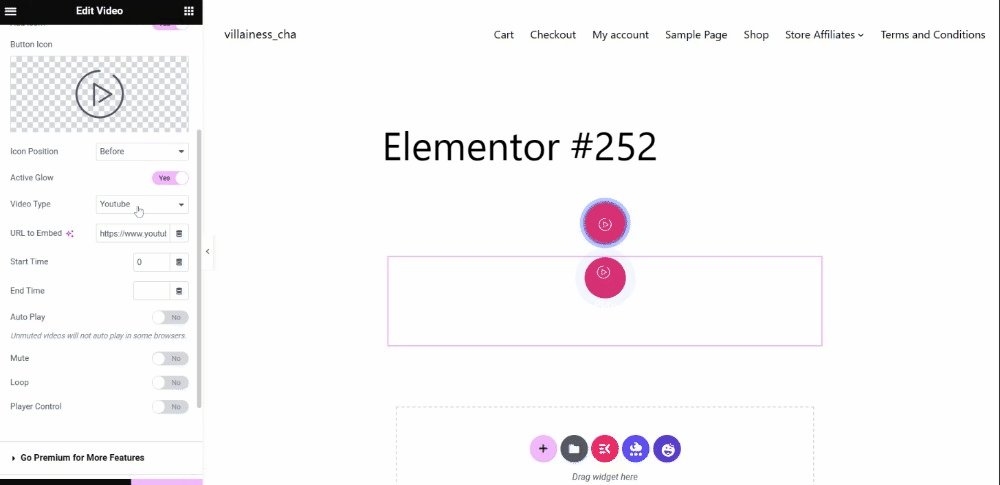
➡️ Sélectionnez la position de l'icône. Vous pouvez le positionner »Avant le texte" ou "Après le texte ». Activer "Éclat actif" et sélectionnez votre type de vidéo - Youtube, Viméo ou Auto-hébergé.

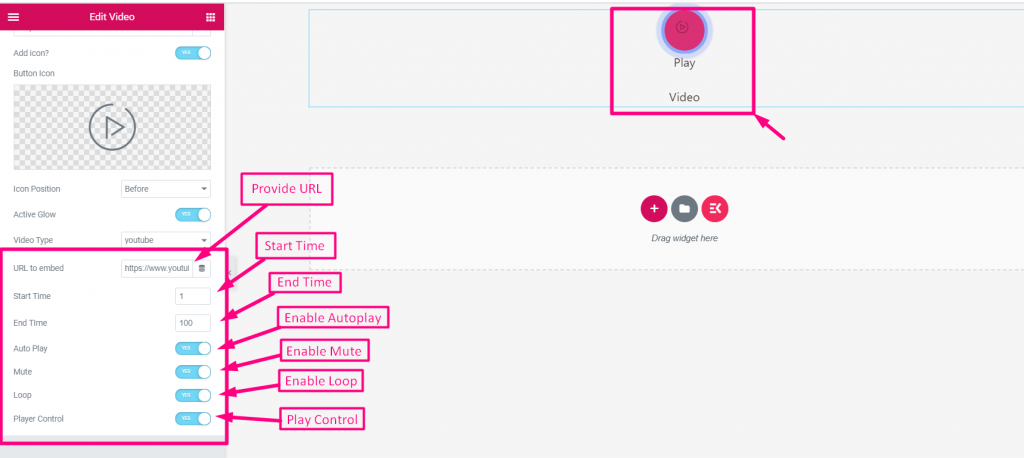
➡️ Fournissez l'URL de la vidéo du court métrage YouTube que vous souhaitez intégrer.
➡️ Configurez et activez les paramètres suivants :
- Heure de début
- Heure de fin
- Lecture automatique
- Muet
- Boucle
- Contrôle de lecture

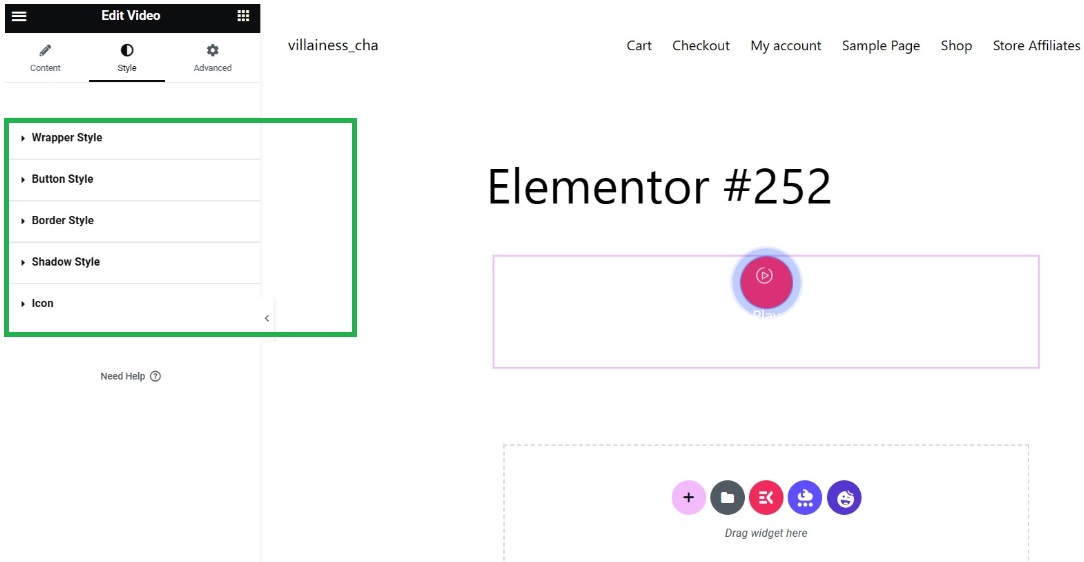
➡️ Maintenant, pour personnaliser votre court YouTube, rendez-vous sur «Style». À partir de là, vous pouvez ajuster les paramètres suivants qui feront apparaître votre vidéo intégrée en fonction de vos préférences.
- Style d'emballage
- Style de bouton
- Style de bordure
- Style d'ombre
- Icône

Voilà ! Vous avez intégré avec succès votre court métrage YouTube dans votre site Web.

Utilisation de la technique d'URL modifiée
Cette méthode est un moyen simple et rapide d’intégrer des courts métrages YouTube en HTML.
Voici comment procéder :
- Copiez l'URL du short YouTube.
- Remplacer "shorts" avec " montre?v = ". Dans votre URL copiée, recherchez la partie qui dit « shorts/ ». Supprimez « shorts/ » et remplacez-le par « watch?v= ».
- Collez l'URL modifiée dans un WordPress HTML bloc. Lors de la modification de votre article ou page WordPress, ajoutez un bloc HTML et collez-y votre URL modifiée.

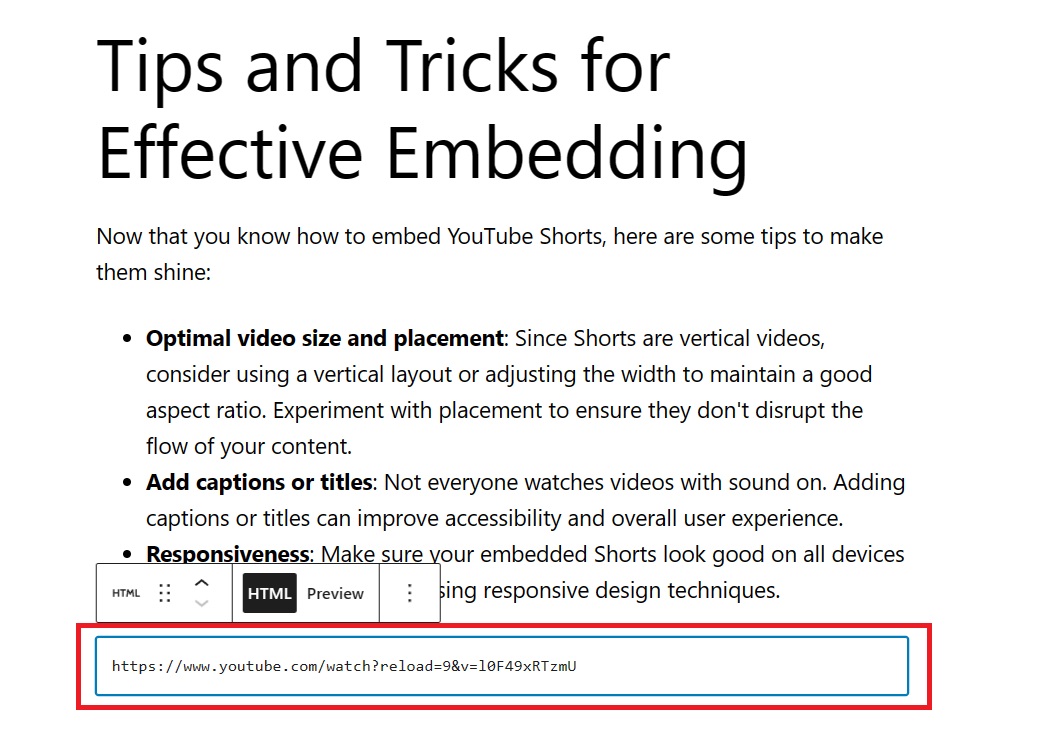
Voici à quoi cela ressemble après avoir utilisé le bloc HTML.

Astuce : assurez-vous que vous êtes dans le champ " Texteonglet " du éditeur de blocs lors du collage de l'URL.
Utilisation de la méthode de code iFrame
Comment puis-je obtenir le code d'intégration des courts métrages YouTube ? Cette méthode vous apprendra comment obtenir le code d'intégration des courts métrages YouTube (code des courts métrages YouTube iFrame). De plus, cette méthode vous donne plus de contrôle sur la taille et l’apparence de votre short intégré.
Voici comment cela fonctionne:
- Accédez au court YouTube souhaité.
- Cliquez sur "Partager" et puis "Intégrer.» Sous la vidéo, vous trouverez des options de partage. Cliquez sur "Partager" puis sélectionnez "Intégrer.»
- Copiez le code iFrame fourni. Une fenêtre pop-up apparaîtra avec le code iFrame. Copiez ce court code d'intégration YouTube.
- Collez le code iFrame dans un bloc HTML WordPress. Semblable à la méthode URL modifiée, collez le code iFrame copié dans un fichier HTML bloquer dans votre éditeur WordPress.
Astuce : Vous pouvez personnaliser les attributs de largeur et de hauteur dans le code iFrame pour ajuster la taille du Short intégré.
Trucs et astuces pour une intégration efficace
Maintenant que vous savez comment intégrer des YouTube Shorts, voici quelques conseils pour les faire briller :
- Taille et placement optimaux de la vidéo : Les courts métrages étant des vidéos verticales, envisagez d'utiliser une disposition verticale ou d'ajuster la largeur pour conserver un bon rapport hauteur/largeur. Expérimentez avec le placement pour vous assurer qu'ils ne perturbent pas le flux de votre contenu.
- Ajouter des légendes ou des titres: Tout le monde ne regarde pas des vidéos avec le son. L'ajout de légendes ou de titres peut améliorer l'accessibilité et l'expérience utilisateur globale.
- Réactivité : assurez-vous que vos Shorts intégrés s'affichent correctement sur tous les appareils (ordinateur de bureau, mobile, tablette) en utilisant des techniques de conception réactive.
✅ Jetez un œil au 9 meilleurs plugins de lecteur audio sur WordPress.
Comment intégrer des courts métrages YouTube dans WordPress : conclusion
L'intégration de YouTube Shorts dans votre site Web WordPress est un excellent moyen d'ajouter du contenu attrayant et de stimuler l'interaction du public. Avec les méthodes décrites ci-dessus et quelques conseils utiles, vous pouvez présenter le contenu de vos Shorts de manière transparente et garder vos visiteurs accros.
Si votre choix d'intégrer votre court métrage YouTube se fait via un plugin, n'hésitez pas à opter pour ElementsKit. Pourquoi?
- ElementsKit propose une méthode d'intégration gratuite.
- Le widget vidéo d'ElementsKit peut être ajouté par glisser-déposer, ce qui le rend plus convivial même pour les débutants.
- Il fonctionne parfaitement sur tous les navigateurs et appareils intelligents.
- Le widget est très léger, ce qui garantit que votre site Web se chargera plus rapidement, même avec autant de courts métrages YouTube ajoutés.
- Le widget vous donne la liberté de tout personnaliser selon vos goûts.
Alors, prenez votre Short préféré et intégrez-le avec ElemenstKit !

Laisser un commentaire