Créer un formulaire de réservation sur un site WordPress implique souvent des étapes complexes qui déroutent les propriétaires de sites Web. Mais disposer d'un formulaire de réservation est nécessaire pour votre site, surtout si votre activité concerne les services, car vos clients peuvent facilement sélectionner leurs services préférés.
Dans cet article, je vais vous montrer comment créer un formulaire de réservation sur le site WordPress rapidement et facilement avec MetForm grâce auquel vous pouvez permettre à vos clients d'effectuer toutes sortes de réservations.
De la planification de rendez-vous et de réunions en ligne à la réservation, MetForm vous permettra de créer des formulaires de réservation pour tous ces types de réservations.
Quick Overview
The process of creating a WordPress booking form takes a few minutes with user-friendly solution. Here we’ll use MetForm’s prebuilt template along with widgets. First, you need to install and active the following tools:
Used plugins: Elementor, MetForm free, and MetForm pro.
After the installation and activation of the above plugins, you need to create a booking form with MetForm’s form template. Also, you will learn to add any field to your booking form by dragging and dropping fully customizable widgets. Along with it, you will get to know the perks of creating WordPress booking form.
Perks of Creating a WordPress Booking Form on Your Website
L'ajout d'un formulaire de réservation à votre site Web peut faciliter le processus de communication. Clients, partenaires et participants à l'événement peuvent vous contacter sans aucune complexité.
Les avantages suivants vous obligent à ajouter une réservation à votre site Web WordPress :
- Libérez le temps de vos employés en automatisant le processus de réservation
- Créez un push instantané pour les clients lorsqu'ils sont d'humeur à acheter
- Fournir aux clients un accès 24h/24 et 7j/7 pour prendre rendez-vous ou réserver
- Évitez le goulot d'étranglement du système de réservation par téléphone et rationalisez l'expérience client
- Planifiez vos ressources de manière ordonnée et efficace avec les informations de réservation enregistrées
- Assurer la confidentialité et un support client de premier ordre
- Les risques de non-présentation sont faibles, car la plupart des systèmes de réservation en ligne envoient plusieurs e-mails et notifications.
- Augmentez vos ventes et augmentez vos revenus annuels
Comment créer un formulaire de réservation sur un site Web WordPress avec MetForm ?
Créer un formulaire de réservation avec MetForm est un jeu d'enfant car vous devez suivre quelques étapes simples pour faire le travail. Ici, je vais vous expliquer comment créer un formulaire de réservation sur un site Web WordPress avec MetForm plus facilement que jamais.
Étape 1 : Installer et activer MetForm
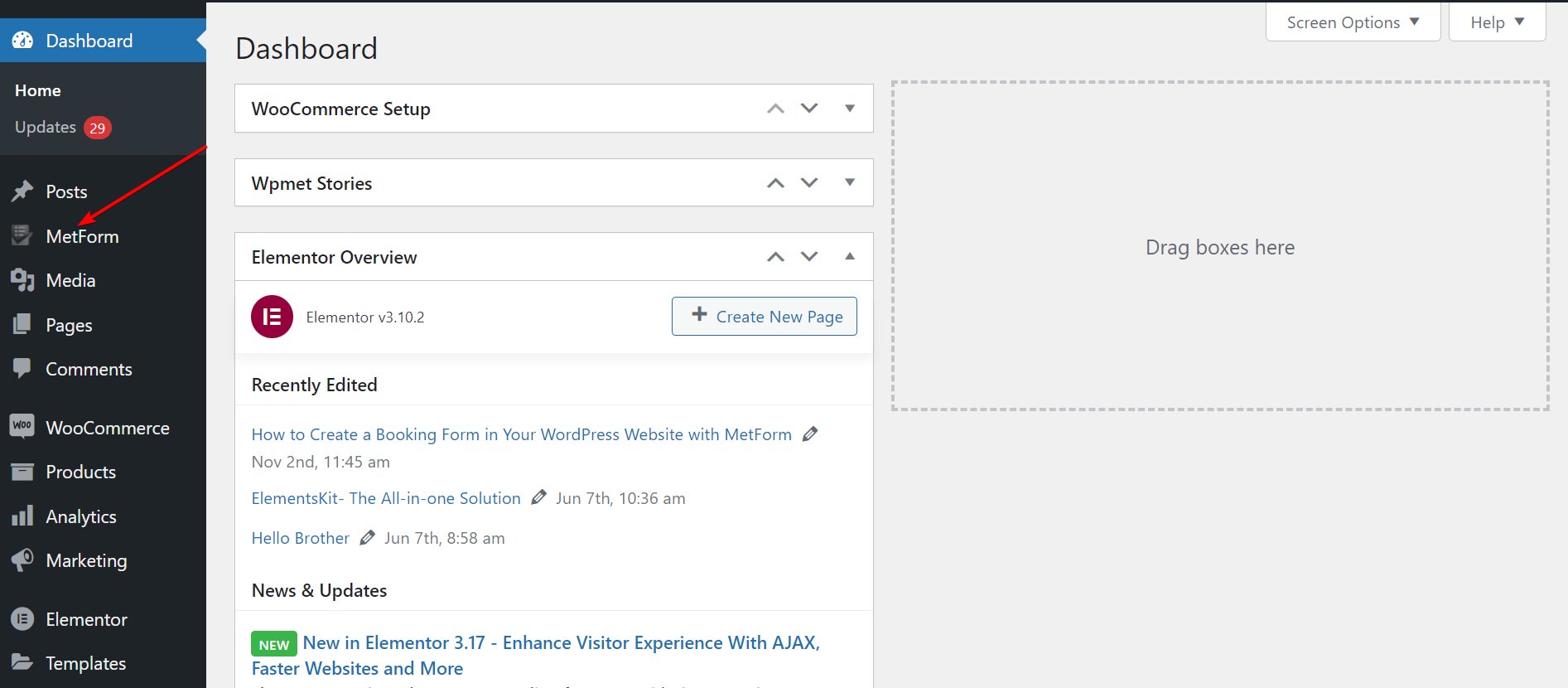
Dès le début, visitez votre tableau de bord WordPress et procédez à installer et activer à la fois MetForm et Elementor. Pour cela, accédez à « Plugins » dans la barre latérale et cliquez sur « Ajouter un nouveau ». Après cela, installer Elementor d'abord à partir des fichiers téléchargés ou directement depuis la barre de recherche.
Une fois Elementor installé, passez à installer MetForm, un WordPress booking form plugin dans le même processus. Si ces plugins sont déjà installés sur votre site Web, ignorez cette étape et passez à l'étape suivante.

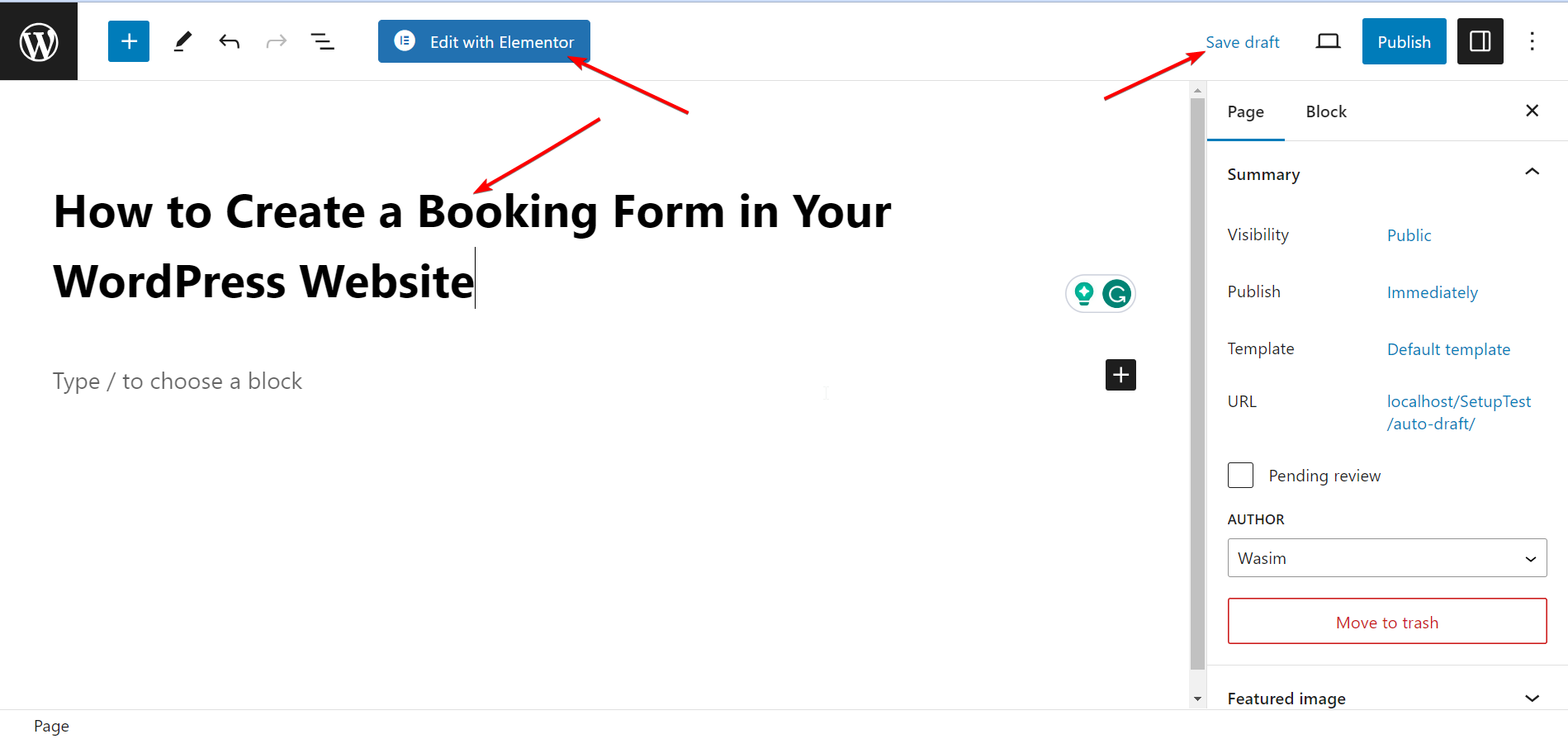
Étape 2 : titrez votre page et passez à la fenêtre Elementor
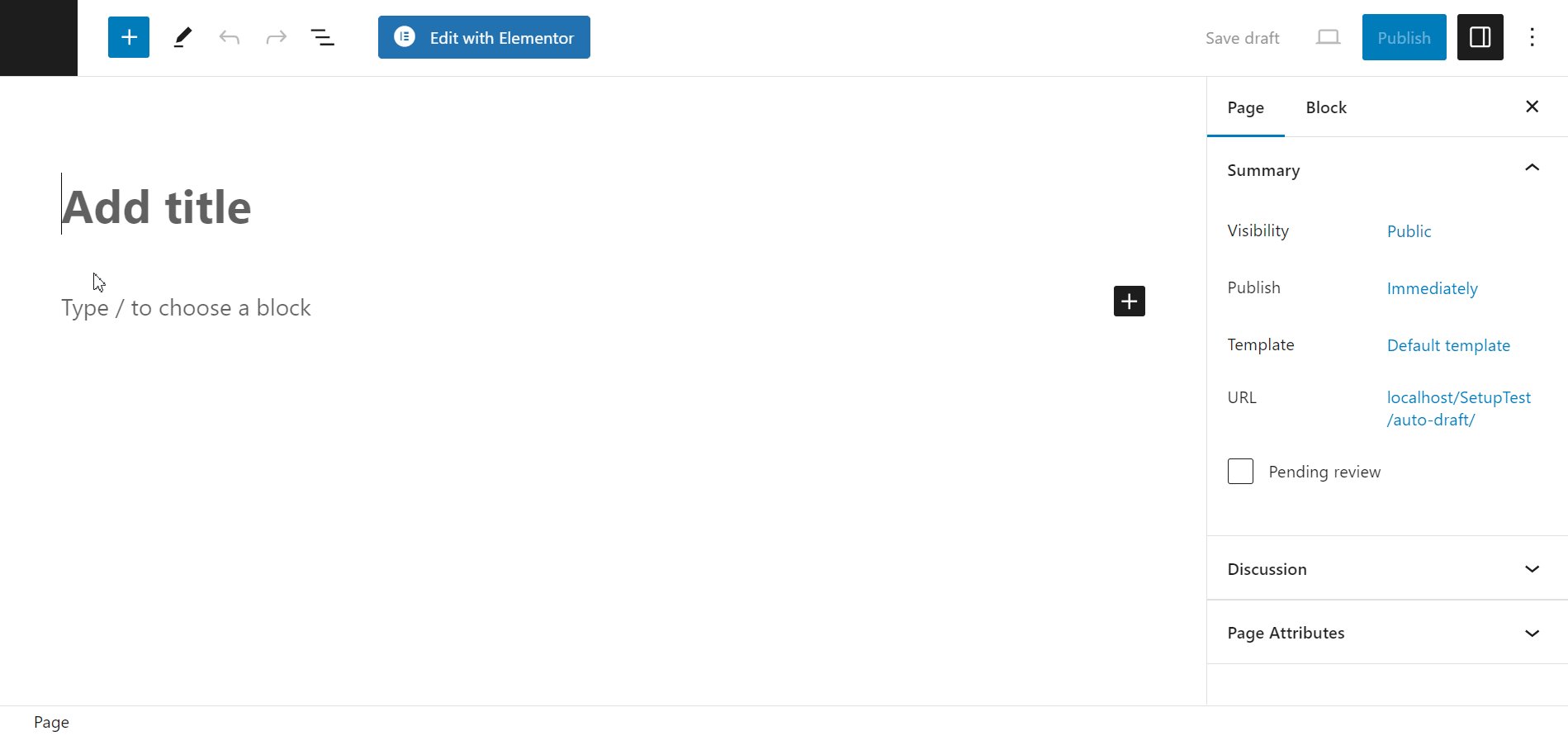
Maintenant, passez à «Pages" dans la barre latérale et sélectionnez "Ajouter un nouveau» pour accéder à une nouvelle page. Ensuite, ajoutez un titre approprié à la page et cliquez sur «Modifier avec Elementor» pour passer à la fenêtre Elementor.

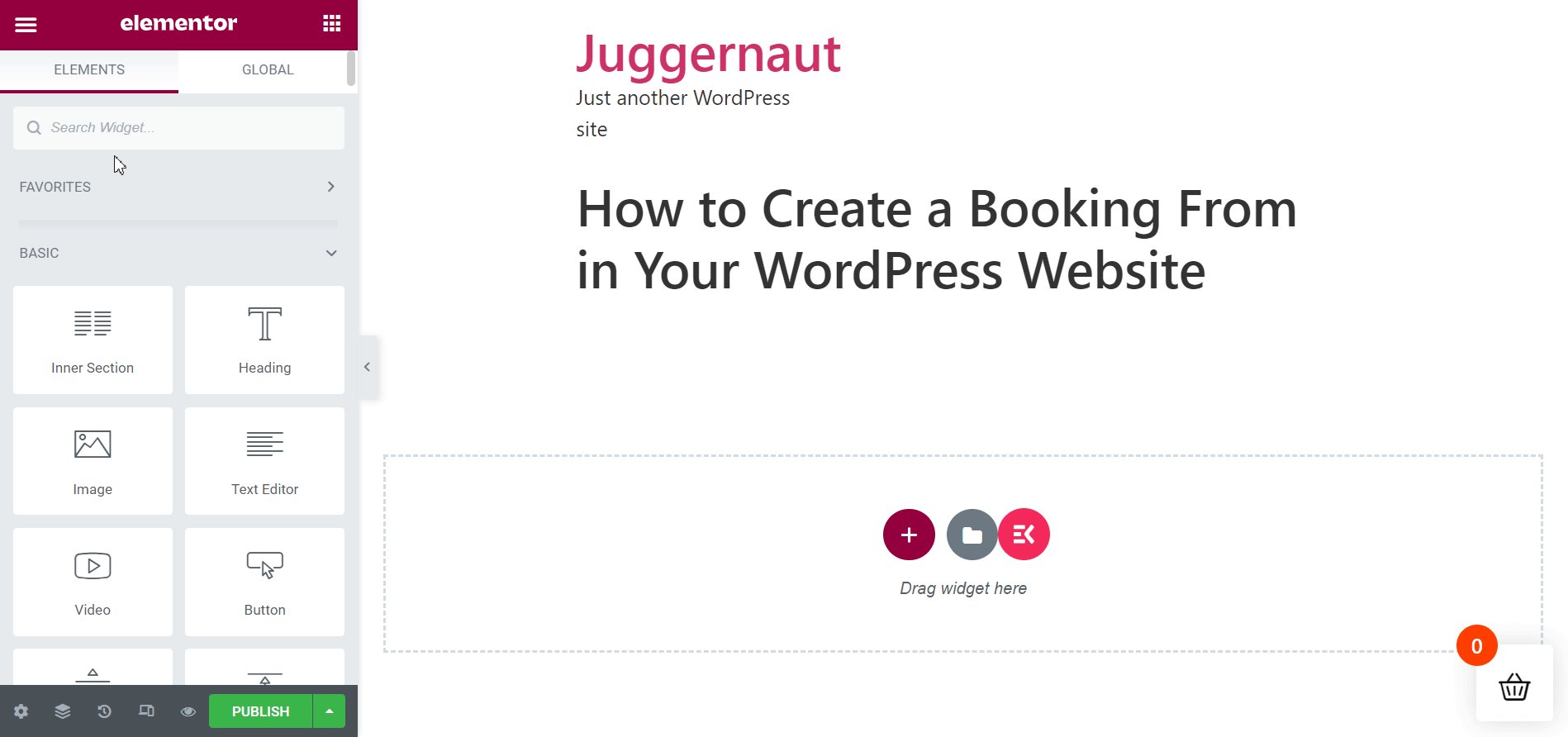
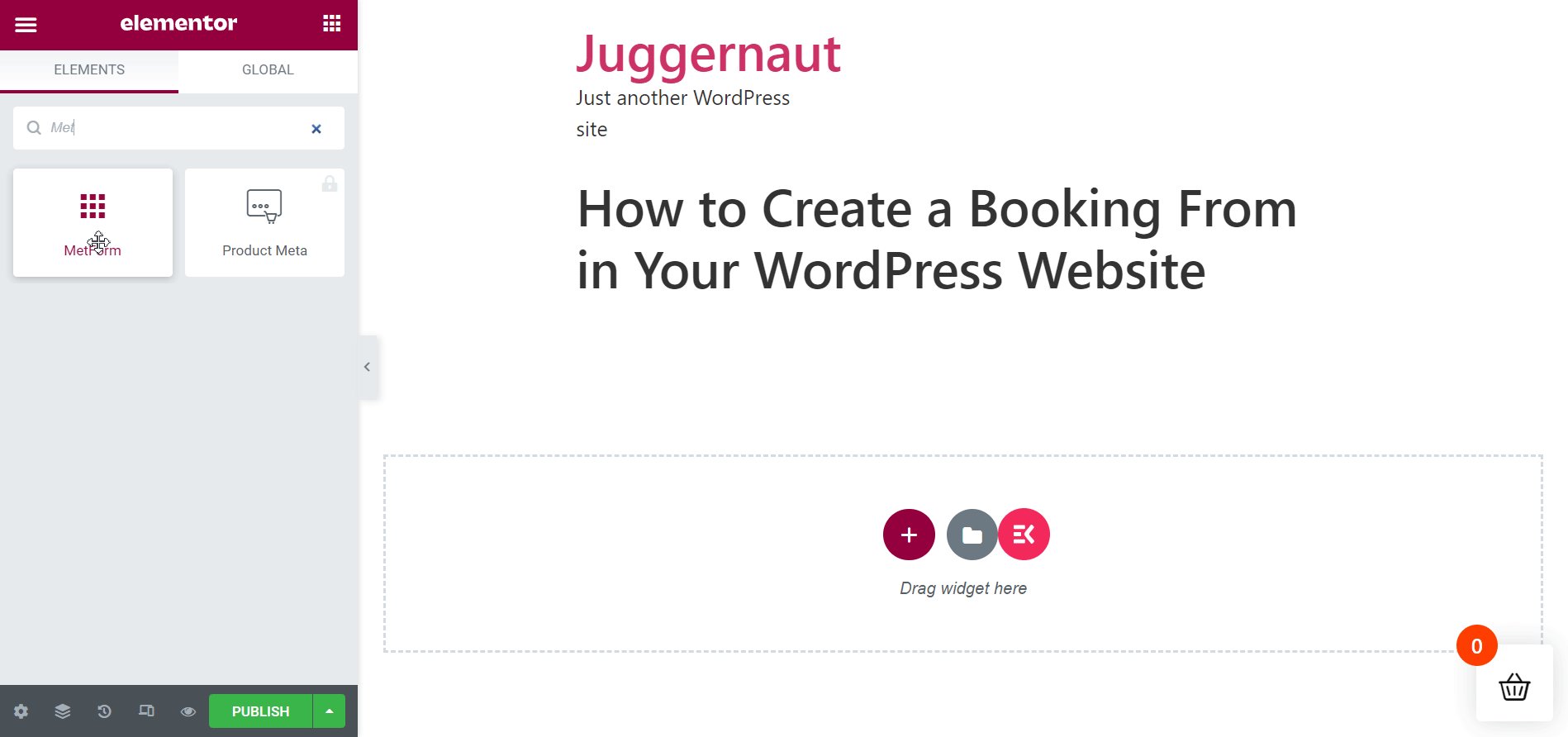
Étape 3 : glissez et déposez le widget MetForm
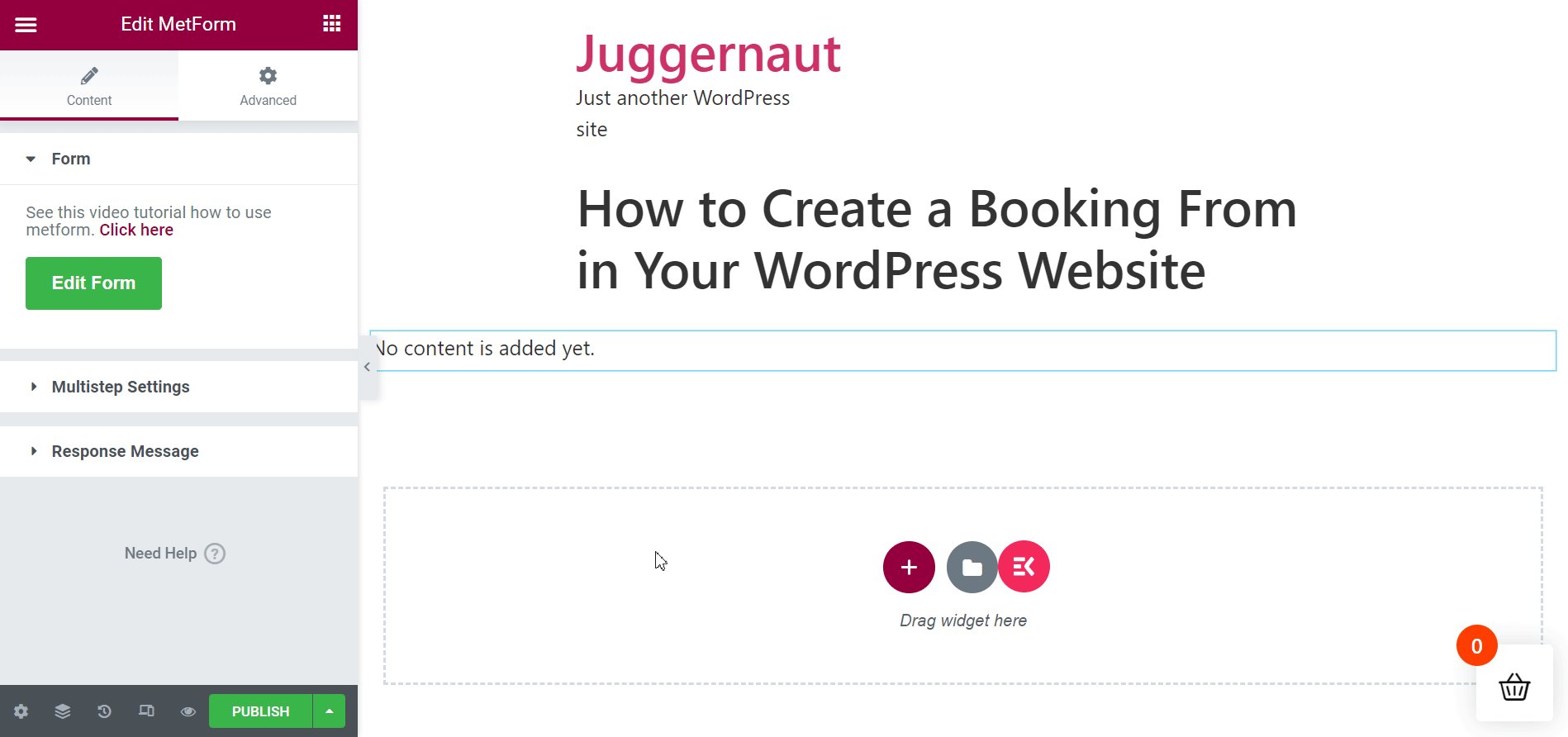
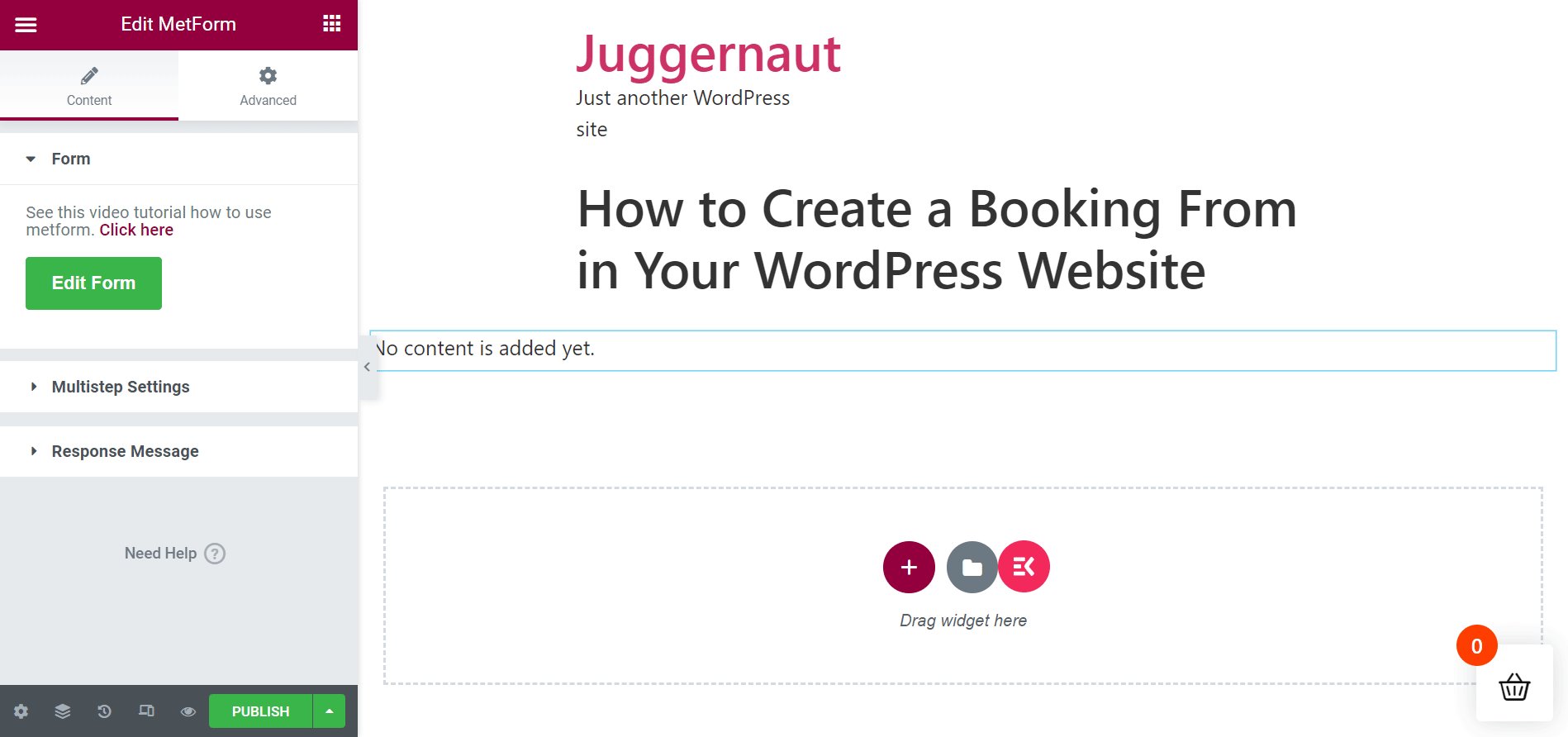
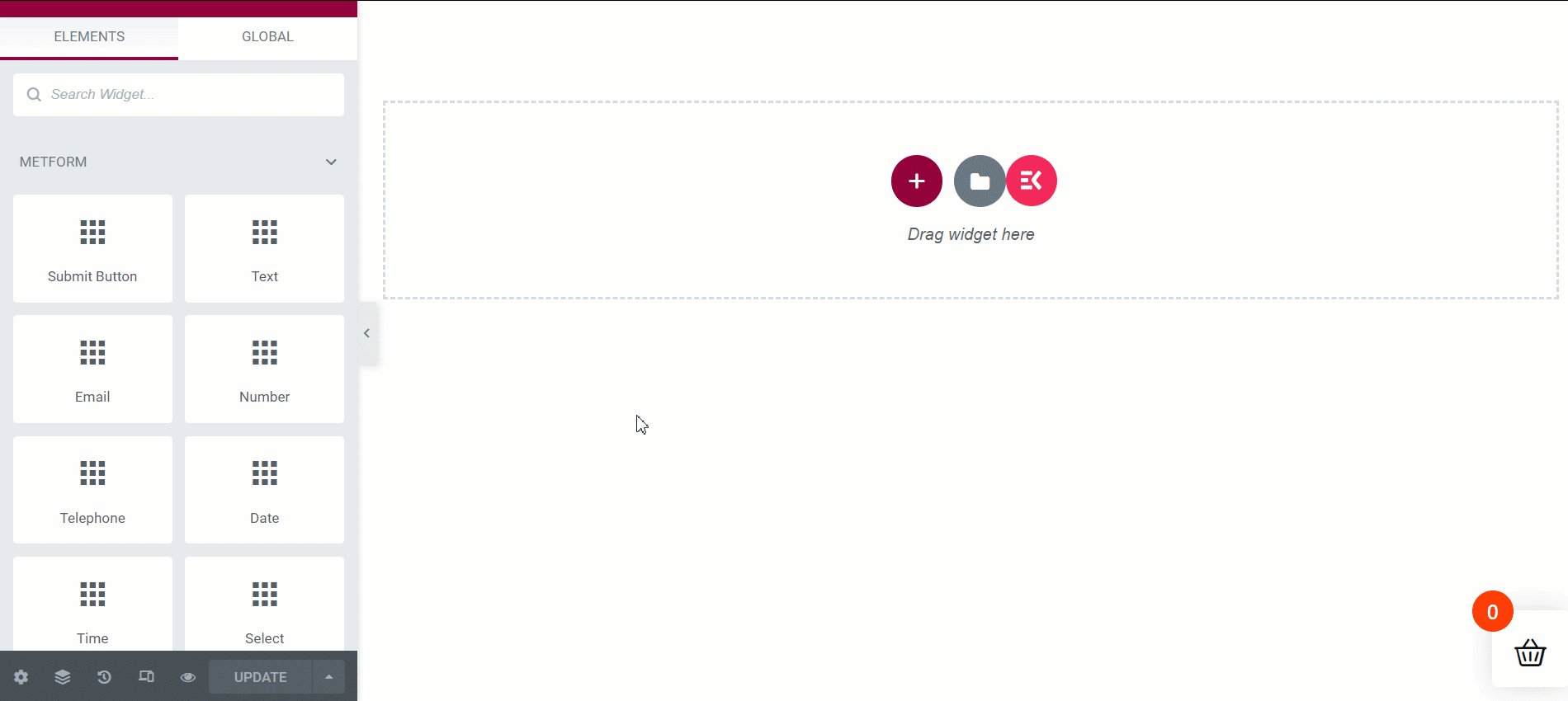
Il est temps d'utiliser le widget MetForm pour créer votre formulaire de réservation. Recherchez le widget dans le champ de recherche, puis faites-le glisser et déposez-le dans le champ spécifié. Aucun contenu n'apparaîtra avec l'action par défaut.

Étape 4 : Sélectionnez un nouveau modèle de formulaire de réservation avec Elementor
Sélectionner un nouveau modèle de formulaire de réservation directement avec Elemetor est un jeu d'enfant.
- Clique le "Modifier le formulaire", menant à la fenêtre de création de formulaire.
- Frapper "Nouveau" et recherchez le modèle de formulaire de réservation.
- Nommez le modèle de formulaire et cliquez sur «Modifier le formulaire».

Modifier et personnaliser le modèle de formulaire de réservation MetForm
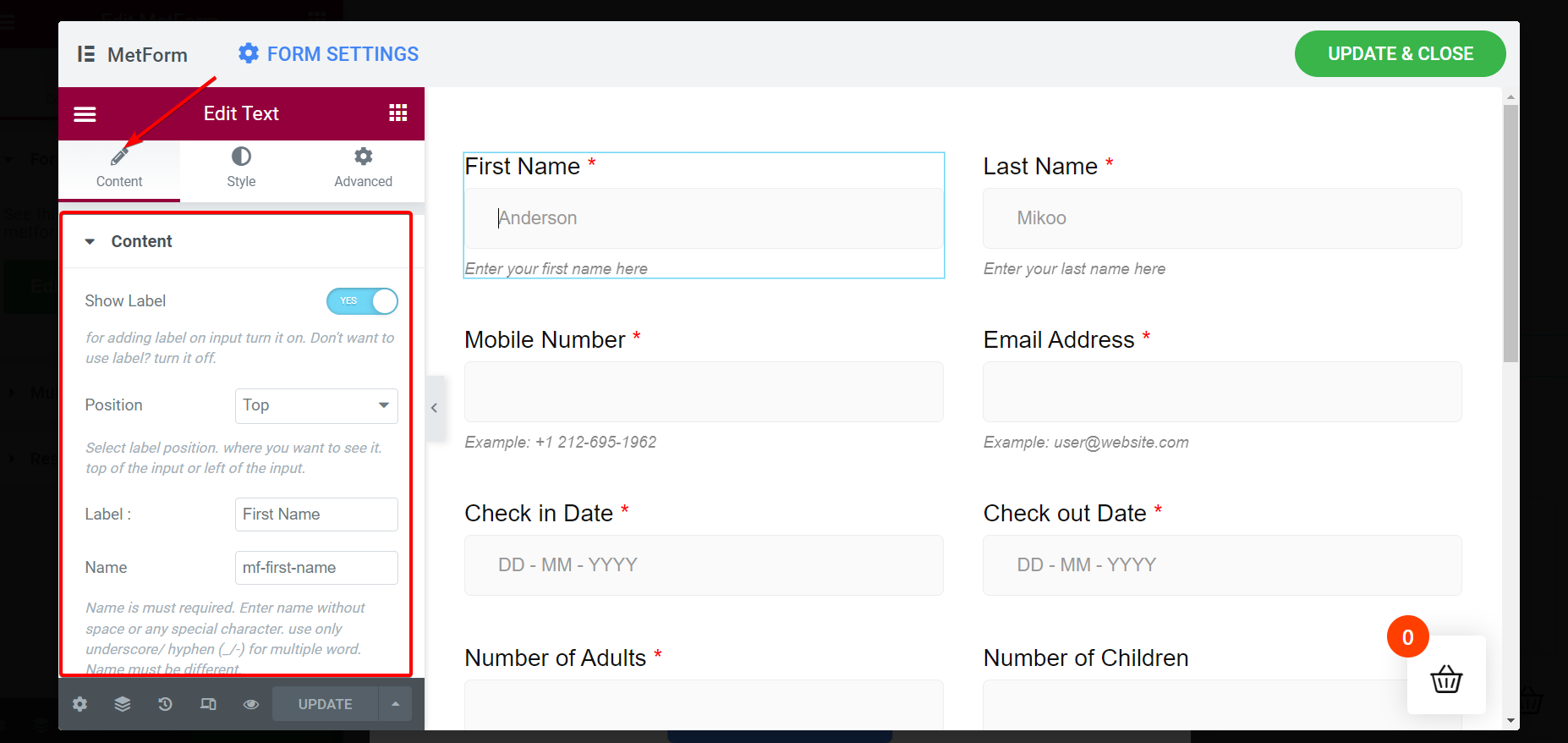
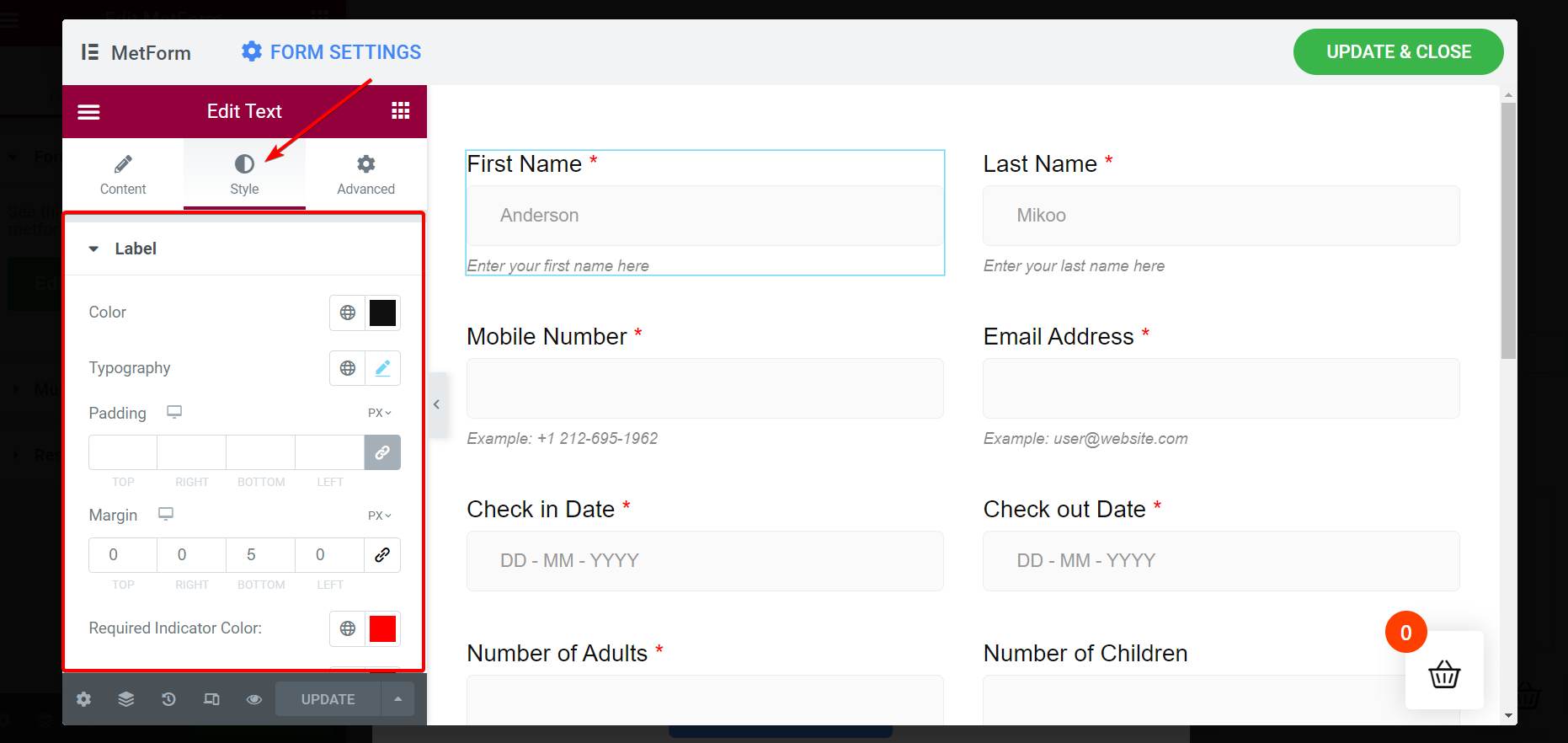
MetForm propose 3 contrôles pour personnaliser le champ de saisie, les boutons et la mise en page complète pour tous les types de formulaires. Les onglets Contenu, Style et Avancé vous permettent de personnaliser de manière illimitée votre formulaire de réservation.
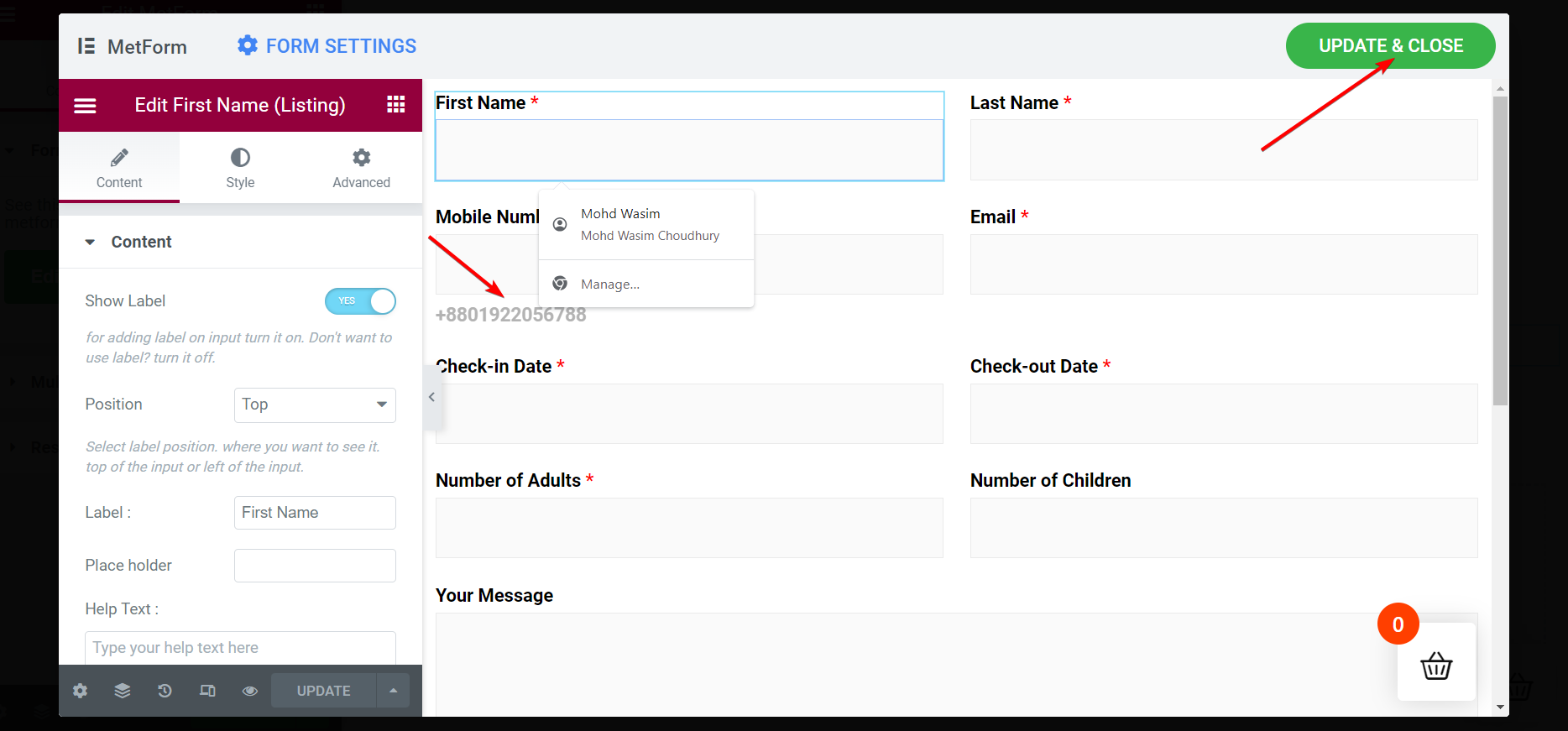
Personnalisation du contenu
- Masquer/afficher l'étiquette du champ
- Définissez la position de l'étiquette selon vos préférences
- Modifier le texte de l'espace réservé
- Conserver un champ facultatif ou obligatoire
- Insérer un message d'avertissement
- Entrez votre texte d'aide
- Définir le type de validation via la longueur des mots, la longueur des caractères ou en fonction d'une expression

Personnalisation du style
- Modifiez la couleur de l'étiquette, le remplissage, la typographie, etc.
- Modifiez la couleur d'entrée, la bordure, la largeur, le type d'arrière-plan, etc.
- Ajustez la couleur et la typographie de votre texte d'espace réservé.
- Stylisez la couleur, la typographie et le remplissage du texte d’aide.

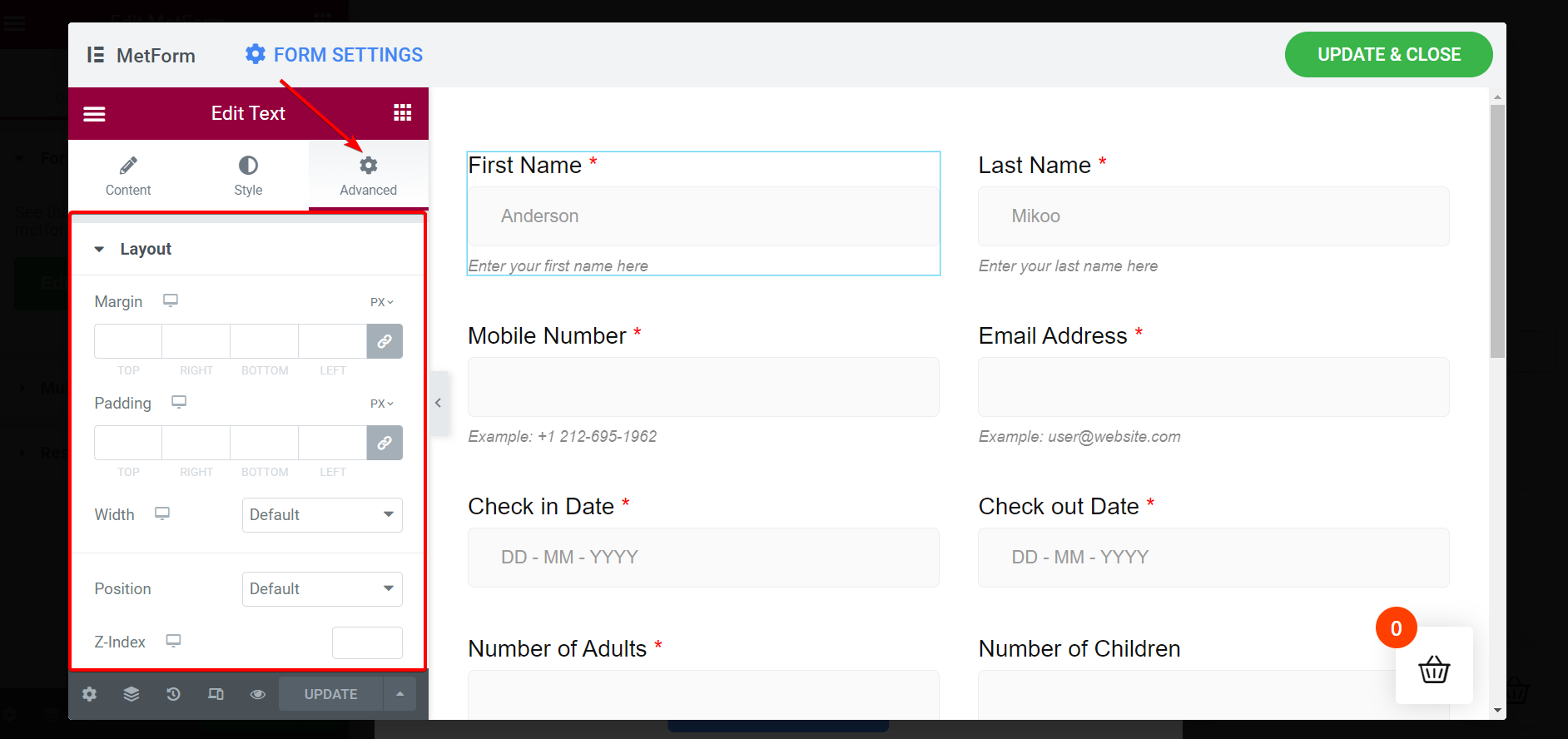
Personnalisation avancée
- Définir la marge, la largeur, le remplissage et la position de la mise en page
- Ajouter plusieurs effets de mouvement pour les champs de saisie
- Personnaliser l'arrière-plan du formulaire
- Définir la réactivité de l'appareil sur la page d'aperçu et en direct
- Transformez les champs de saisie grâce à des actions telles que la rotation, l'inclinaison, la mise à l'échelle, le décalage et le retournement
- Incluez du CSS supplémentaire et bien d’autres

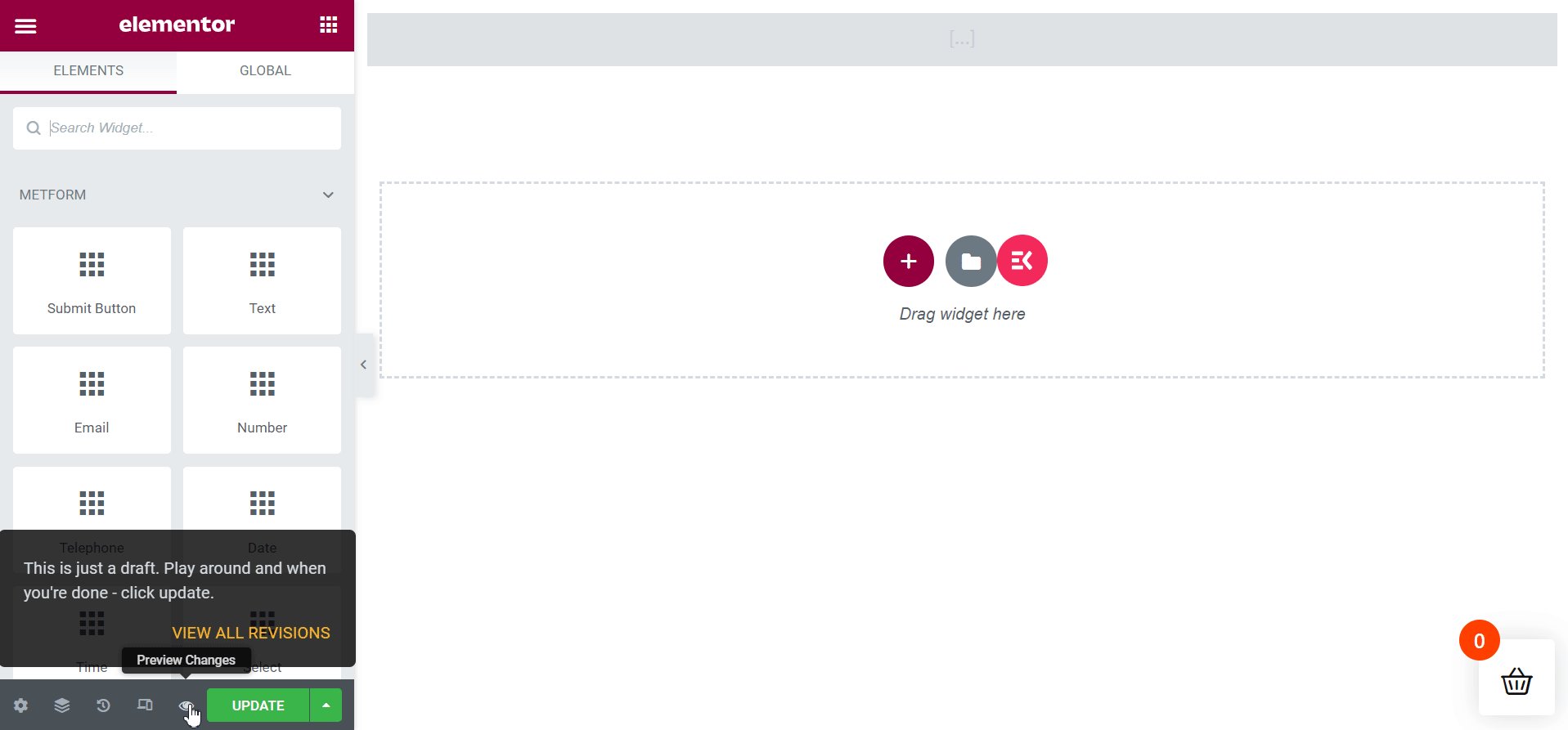
Mettre à jour et fermer la fenêtre et publier la page
Il est temps de publier la page. Pour cela, vous devez mettre à jour les modifications et fermer la sous-fenêtre. Cliquez sur le bouton "Mettre à jour et fermer» dans le coin supérieur droit et votre fenêtre principale apparaîtra immédiatement avec le formulaire de réservation créé.

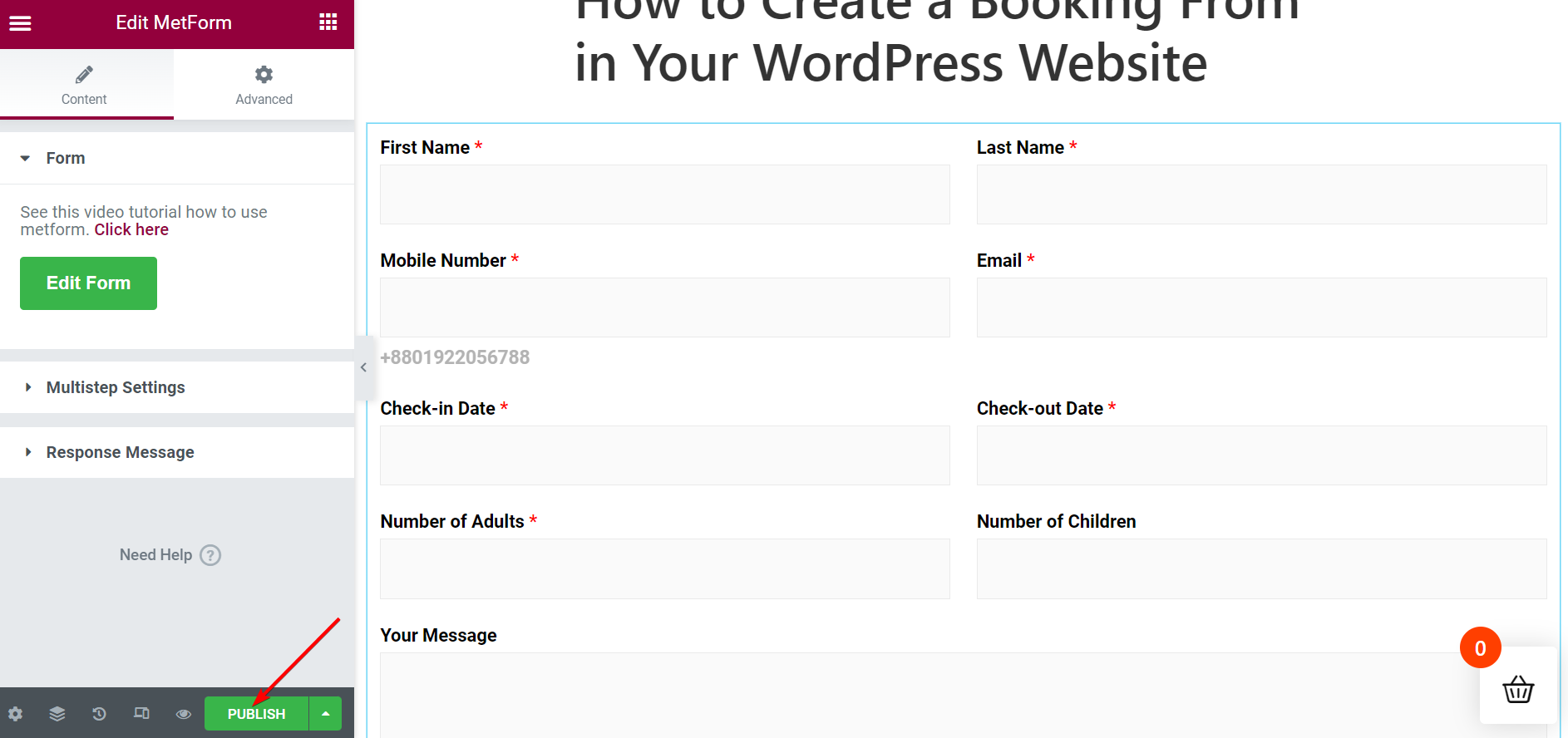
Une fois que vous avez appuyé sur le «Mettre à jour et fermer", la sous-fenêtre se fermera et la fenêtre principale apparaîtra. Appuyez sur le "Publier" bouton en bas de la barre latérale.

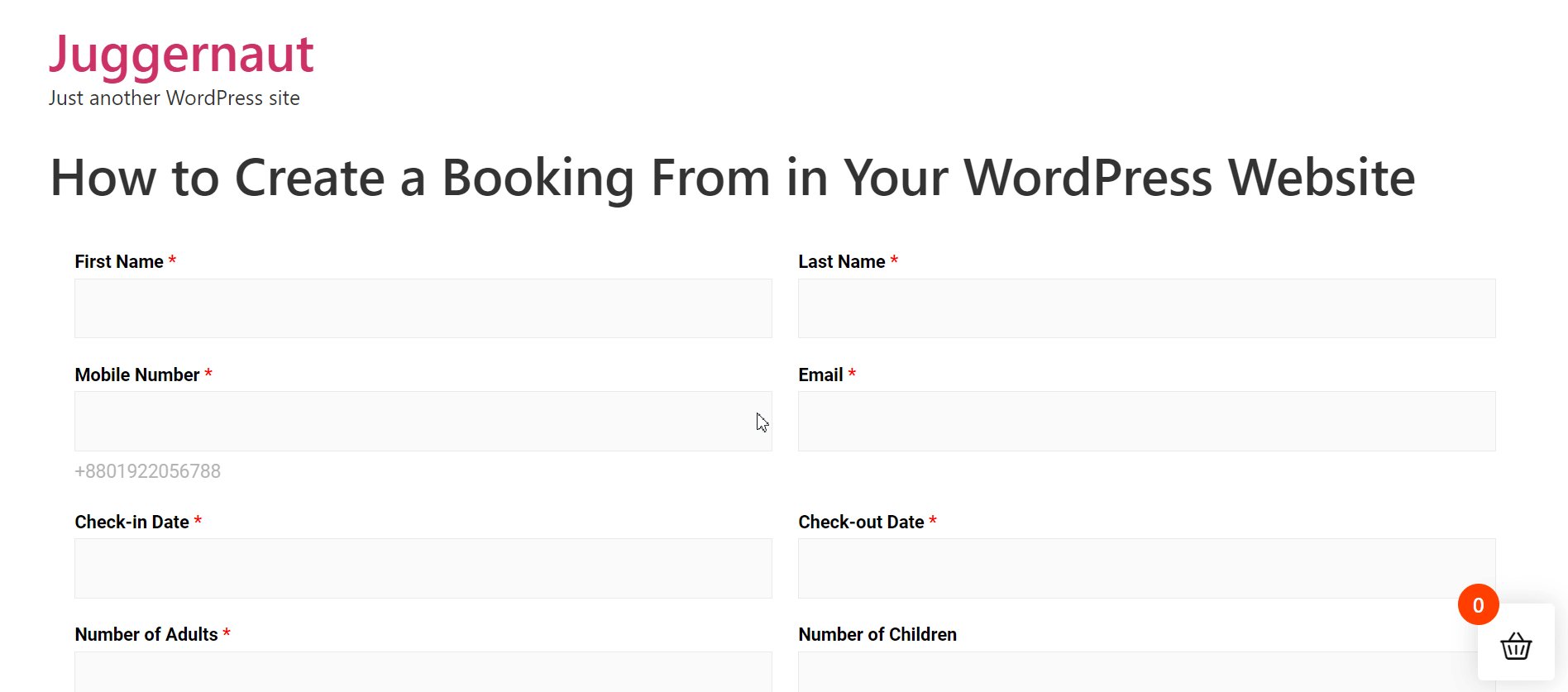
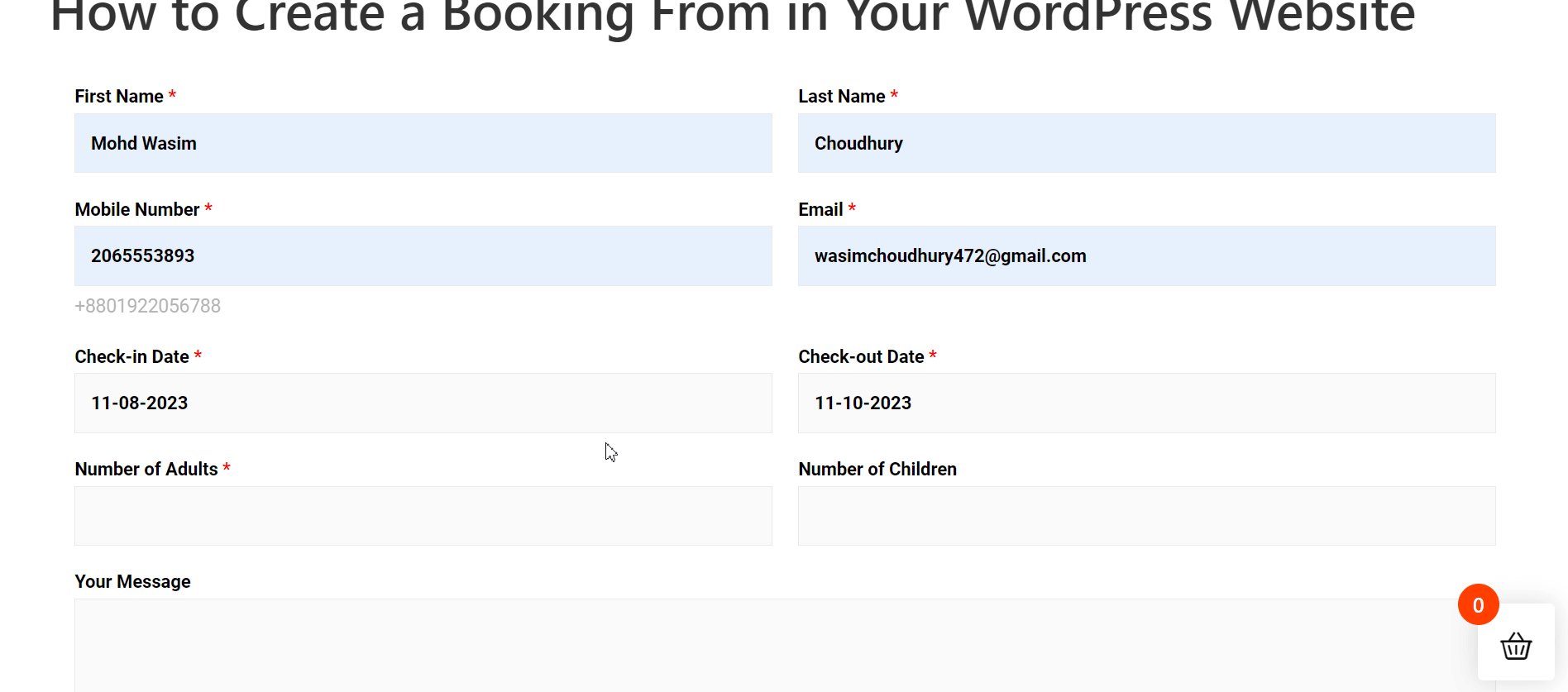
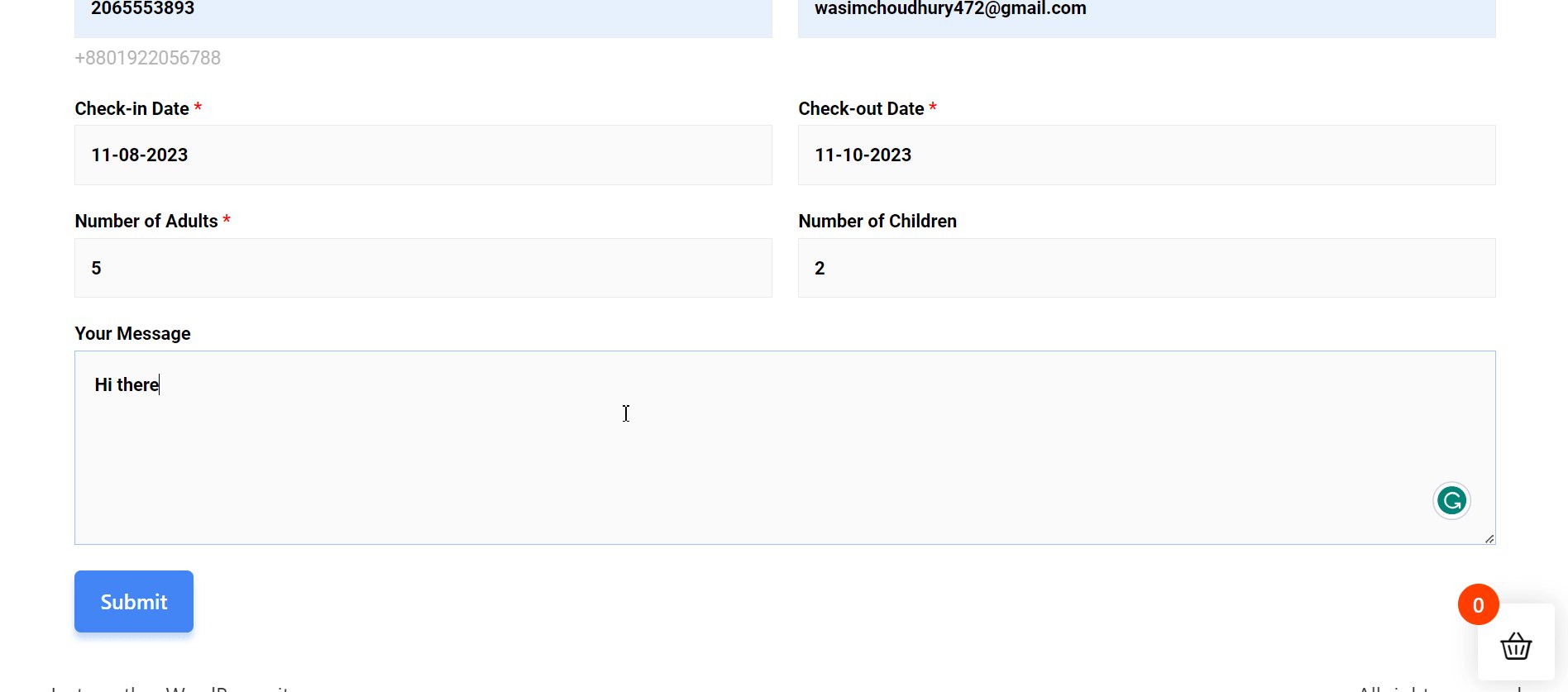
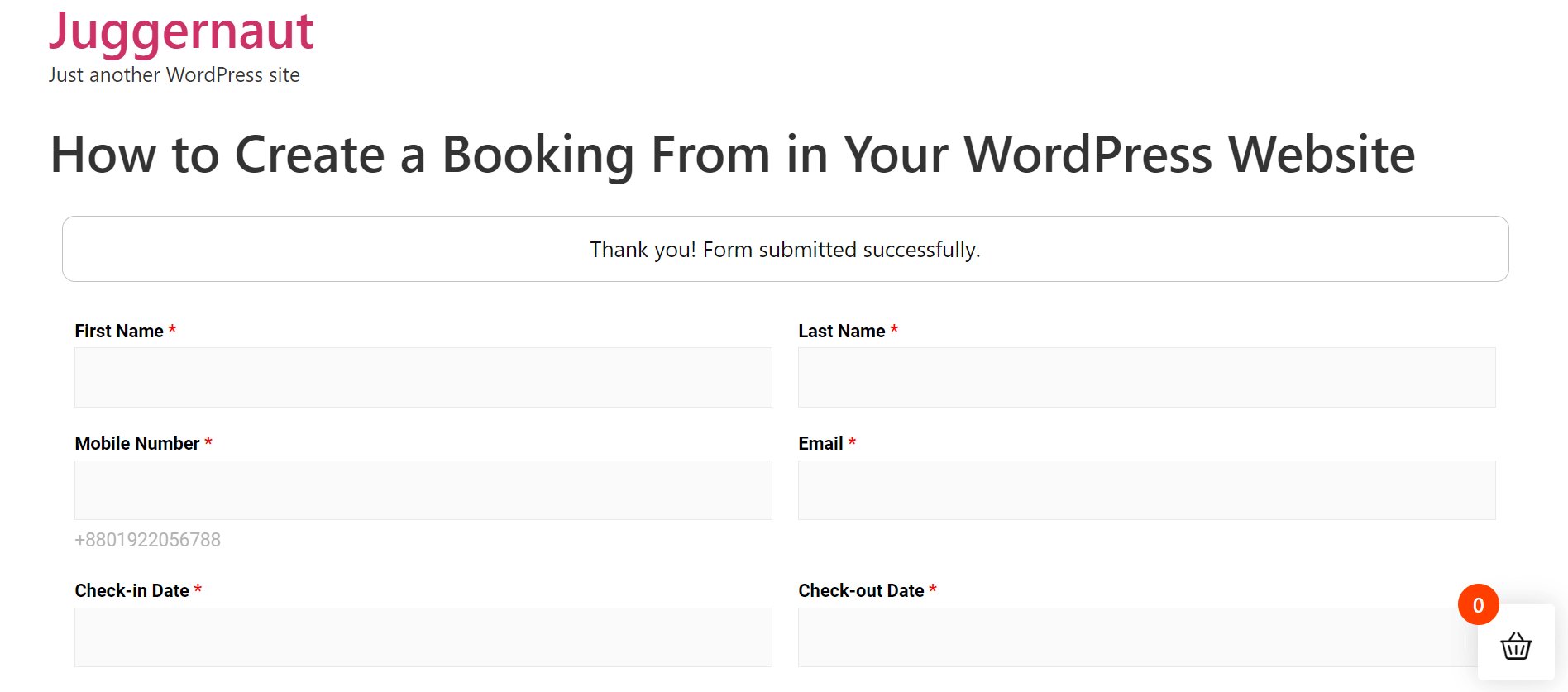
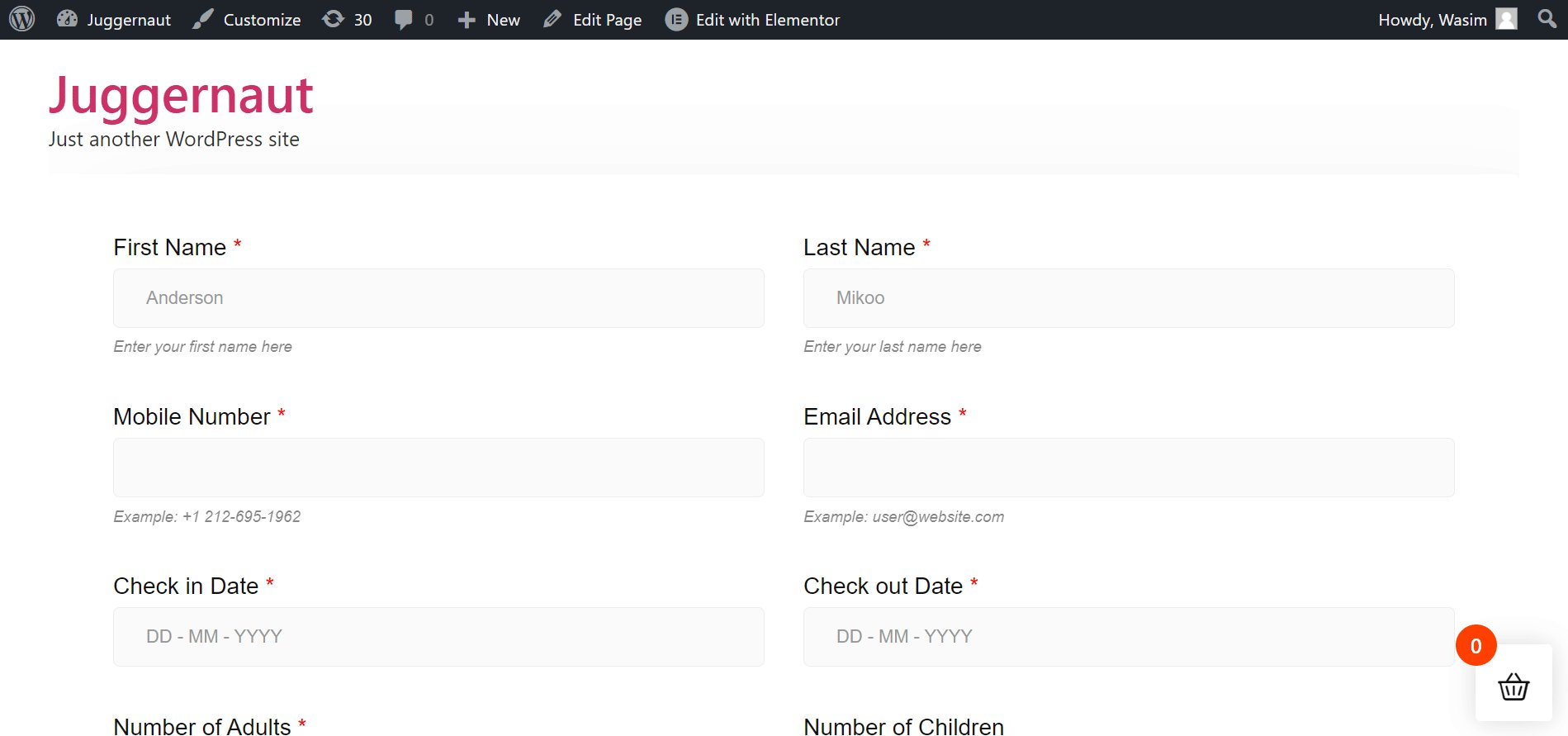
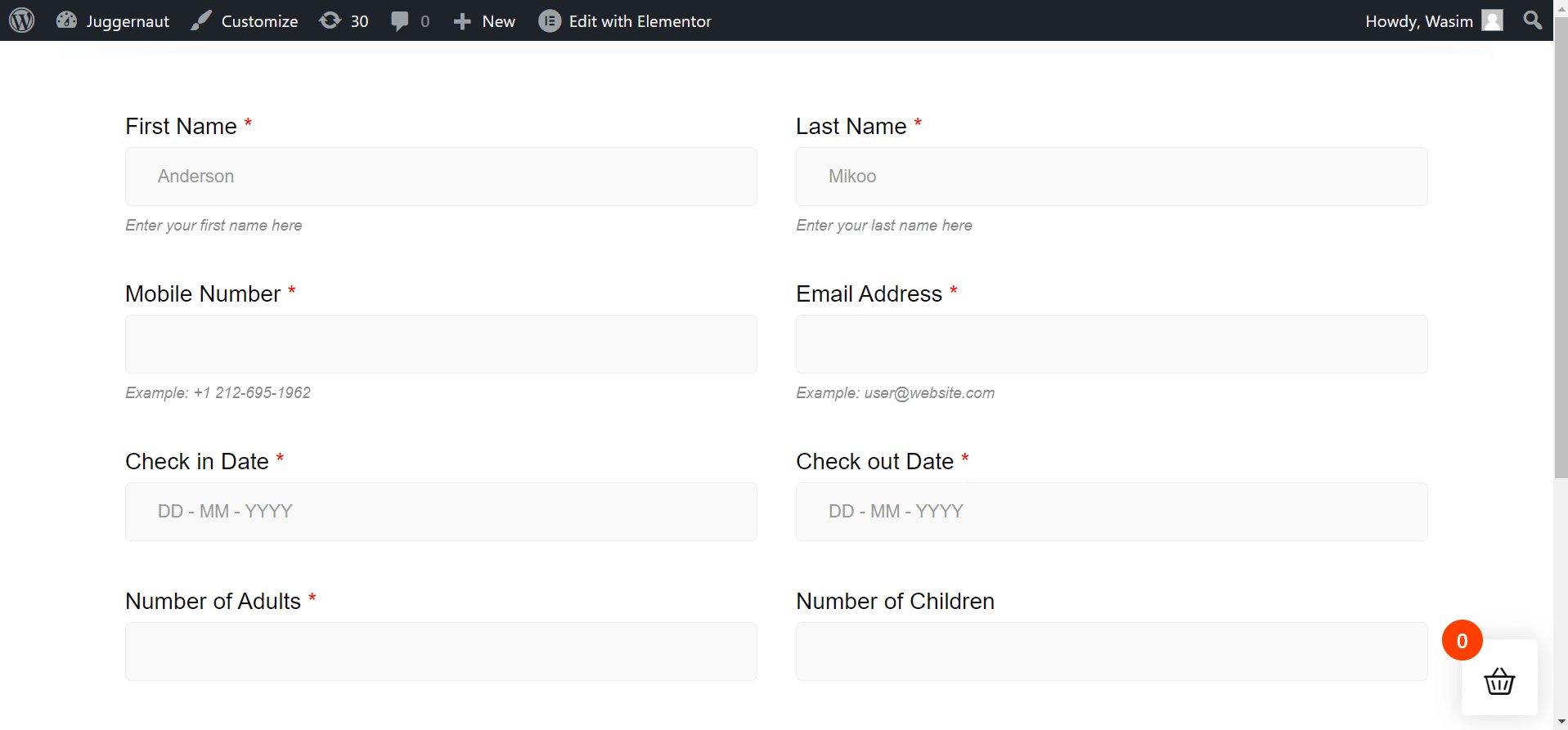
Consultez le formulaire de réservation en direct sur la page
Immédiatement après la publication de la page, un «Voir" Un message apparaîtra vous demandant de visualiser la page. Mais vous pouvez également ouvrir la page depuis la liste « Pages ». Recherchez votre page publiée dans la liste et consultez immédiatement le formulaire de réservation sur la page.

Choisissez le modèle de formulaire de réservation et insérez-le dans la page/la publication (alternative)
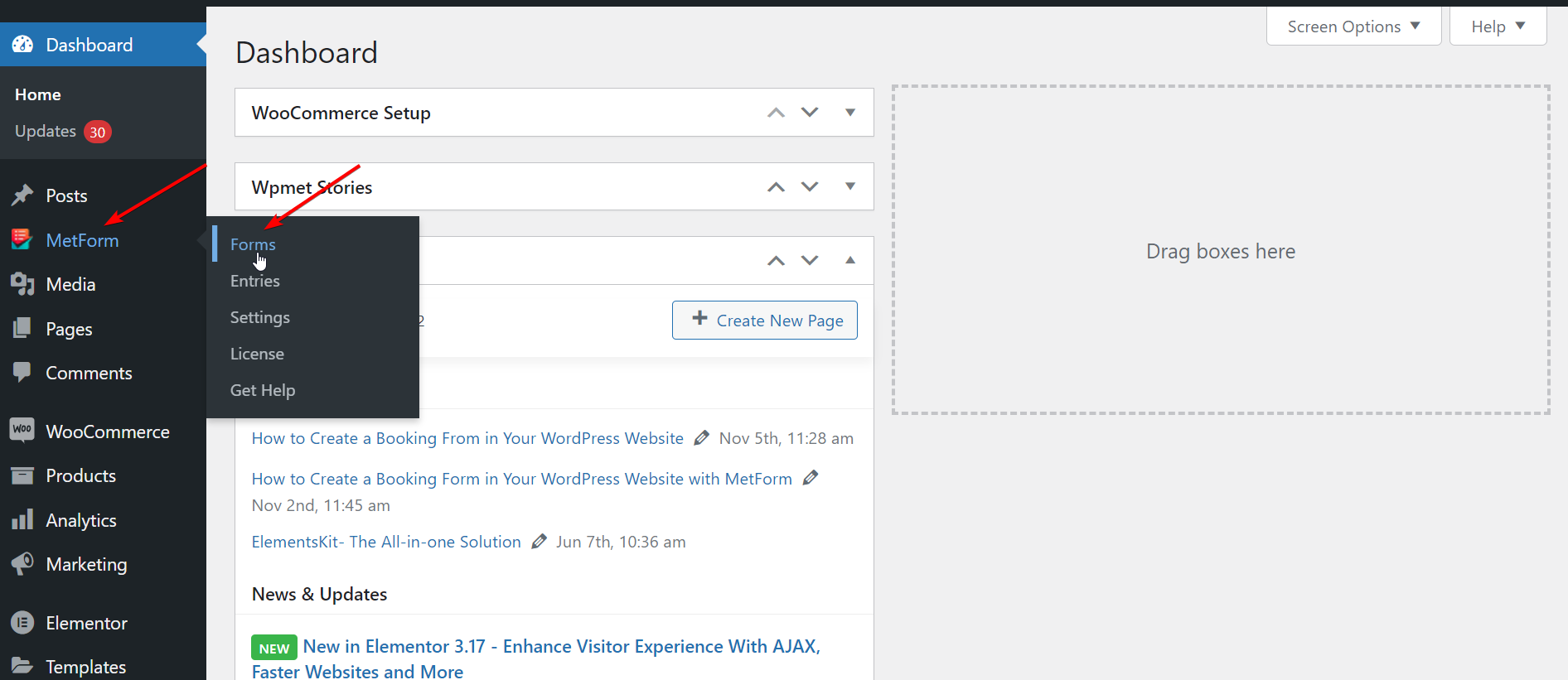
De manière simple, vous pouvez créer et insérer le formulaire de réservation. Naviguez d’abord dans MetForm à partir de la barre latérale, puis sélectionnez «Formes« .

Étape 1 : Créer un nouveau formulaire de réservation
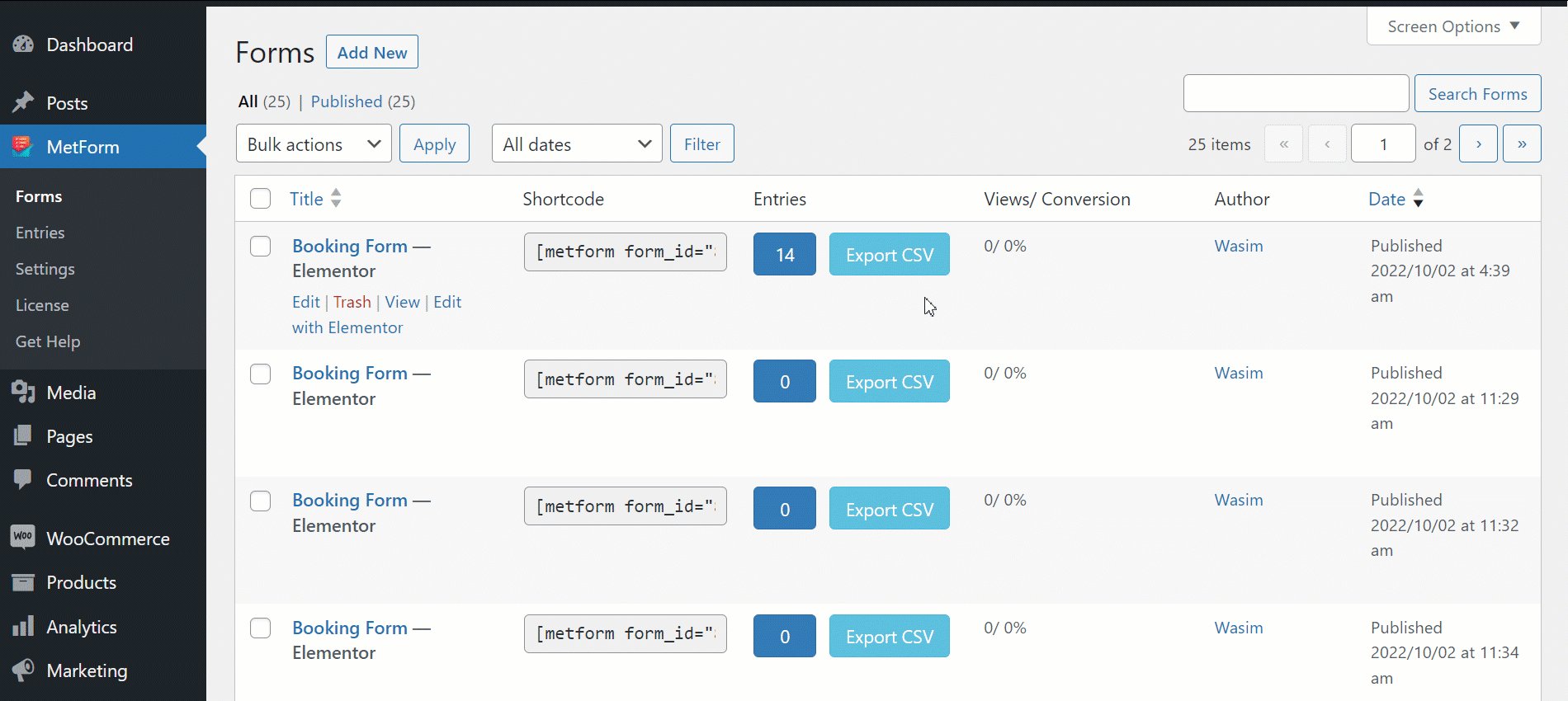
- Cliquez sur "Ajouter un nouveau"
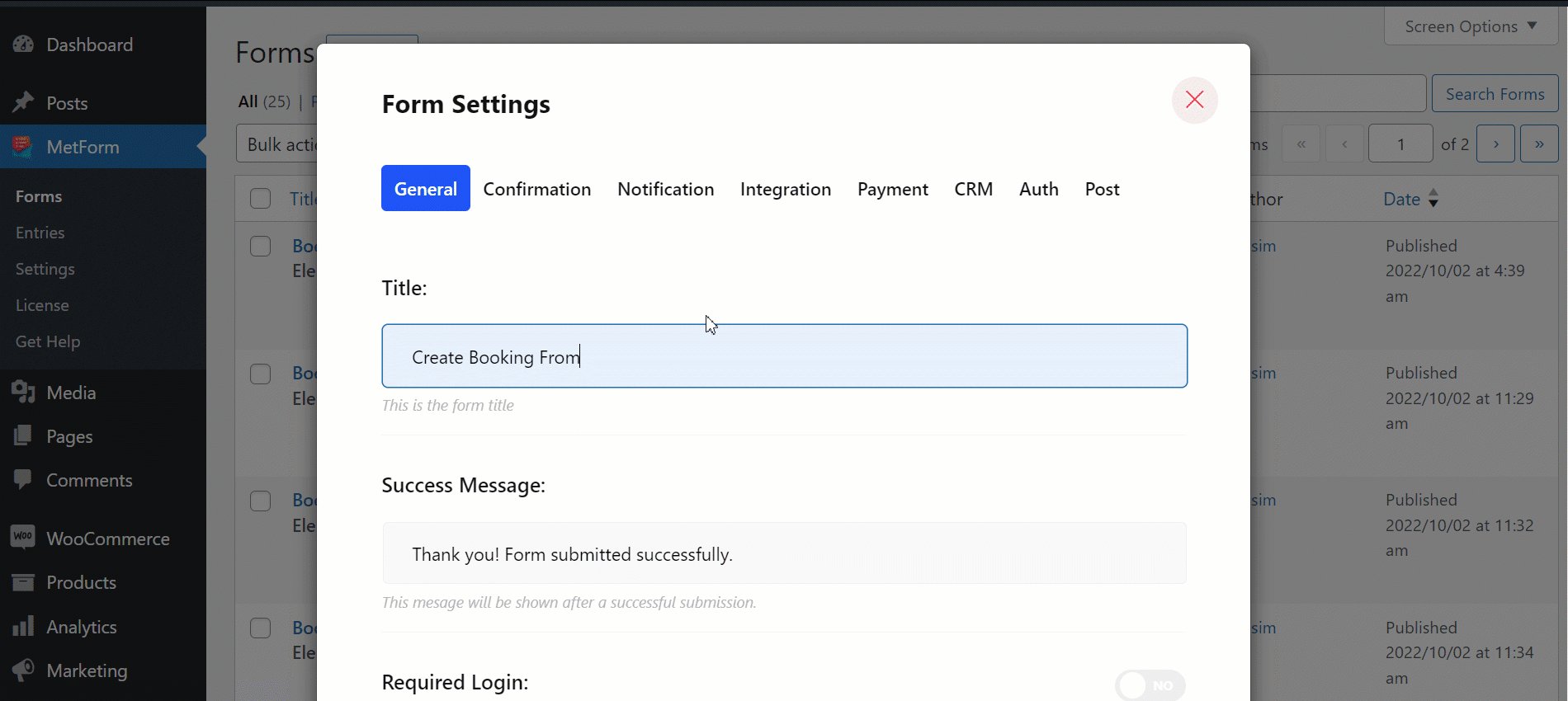
- Entrez un formulaire approprié nom
- Ajustez les paramètres à partir des onglets si nécessaire
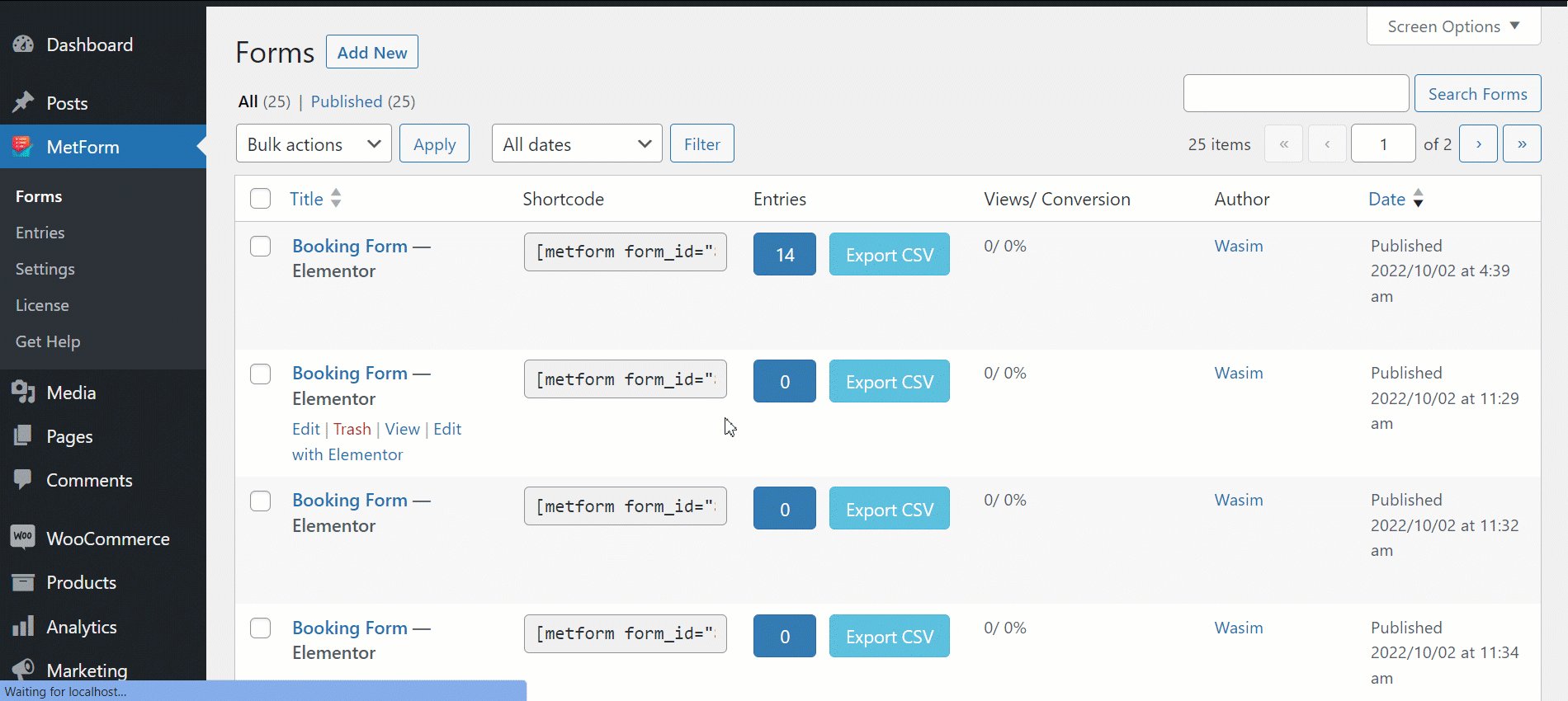
- Cliquer sur "Modifier le contenu"

Avec cela, vous serez immédiatement dirigé vers la fenêtre Elementor. Maintenant, vous devez procéder à l’insertion du modèle de formulaire.
Step 2: Insert the WordPress Booking Form Template
Une fois un nouveau formulaire créé, vous pouvez insérer le modèle de formulaire de réservation à l'aide d'Elementor ou d'un shortcode. Avec l'Elementor, j'ai déjà montré le processus ci-dessus. Pour une meilleure compréhension, les étapes sont résumées ci-dessous :
Insert the Booking Form with Elementor:
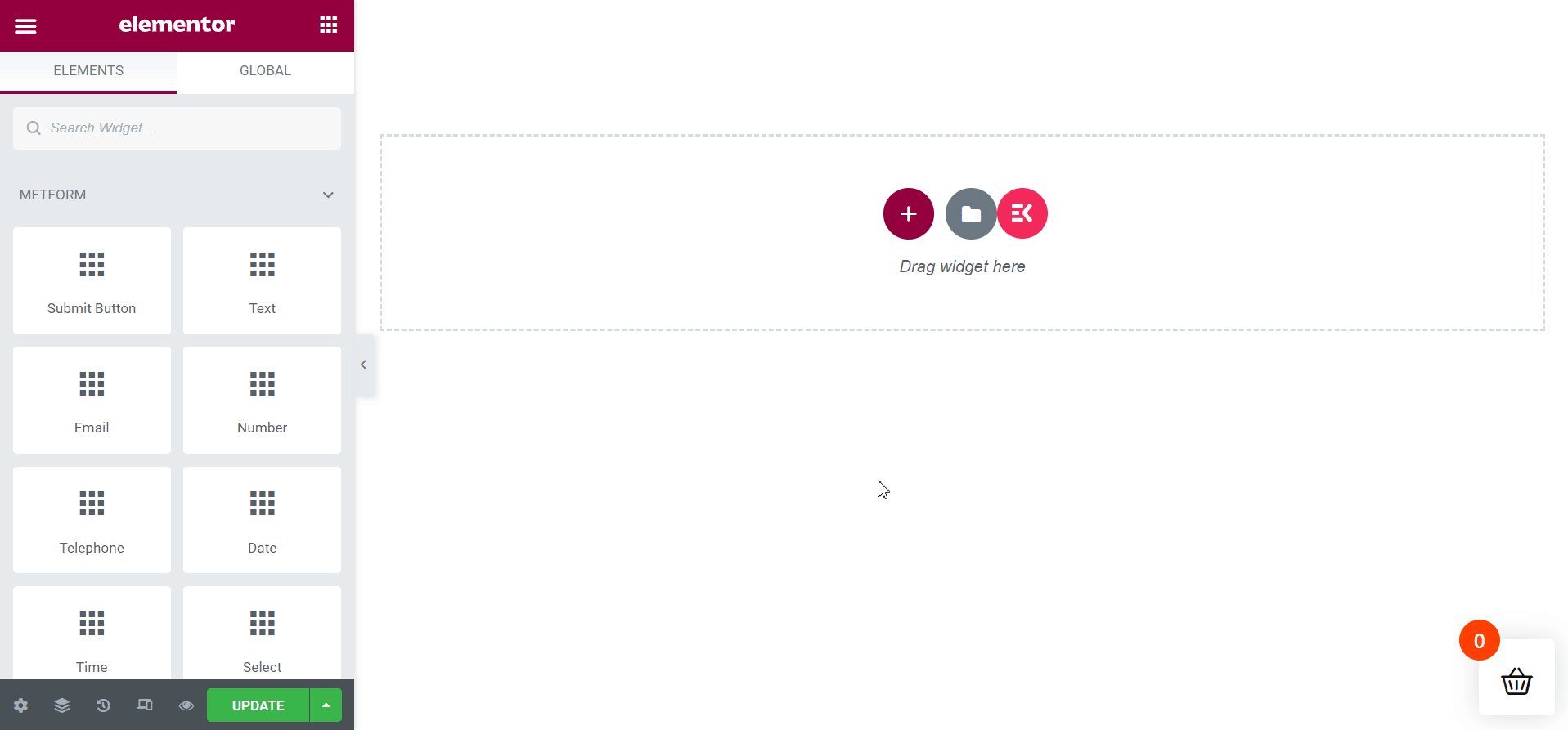
- Rechercher le Widget MetForm dans la barre de recherche
- Glissez et déposez le widget dans le bloc
- Cliquez sur "Modifier le formulaire"
- Sélectionnez le formulaire de réservation modèle
- Clique sur le Mettre à jour et fermer bouton
- Frappez le "Publier" bouton
Insert the Booking Form with a Shortcode
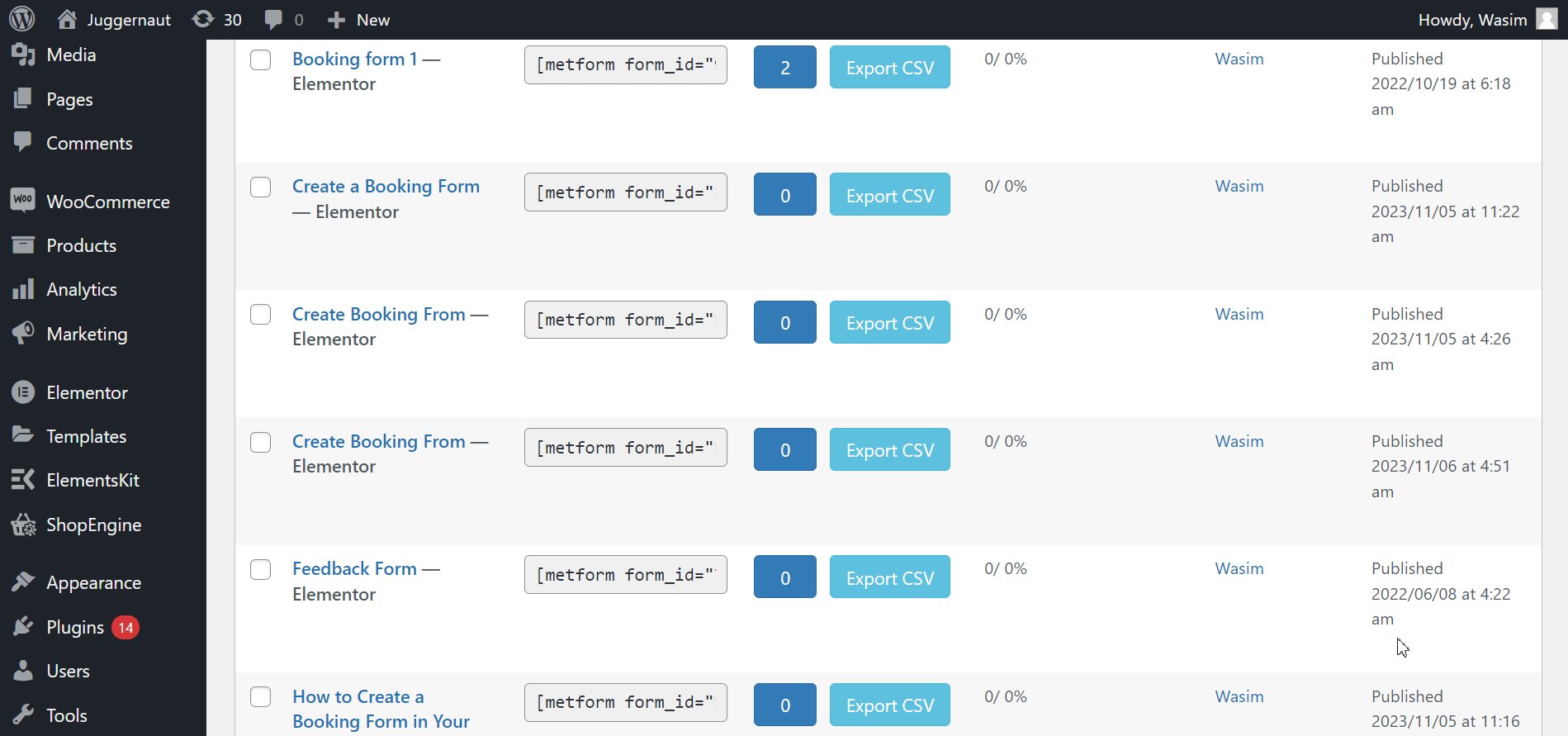
Maintenant, naviguez MetForm > Formulaires. Vous pouvez repérer un shortcode à côté du nom du formulaire. Copiez et collez le shortcode dans un bloc ou vous pouvez le faire avec le widget shortcode d'elemotor.
Copiez et collez le shortcode:
- Copie le shortcode de votre formulaire de réservation
- Pâte le shortcode dans le bloc dans lequel vous souhaitez insérer le formulaire
- Cliquer sur "Publier" pour voir le formulaire

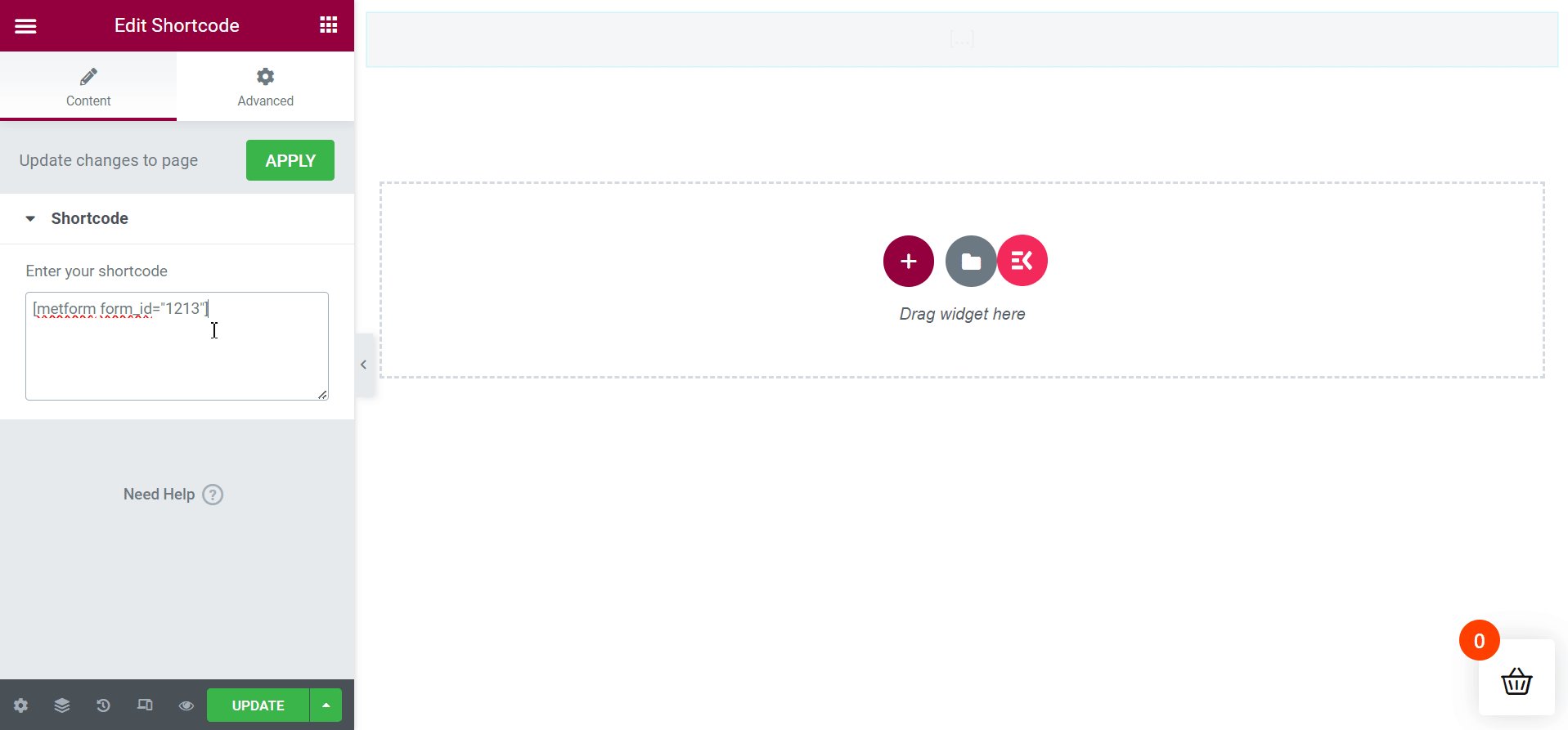
Utiliser le widget de code court : To create online booking forms, use this wonderful widget by MetForm 👇
- Copie le shortcode de votre formulaire de réservation comme indiqué ci-dessus
- Ouvrez la page ou publiez avec Elementor
- Rechercher le Widget de code court
- Faites-le glisser et déposez-le sur la page
- Pâte le shortcode dans le champ shortcode
- Cliquer sur "Publier"

C'est ton tour
Je t'ai accompagné comment créer un formulaire de réservation dans WordPress avec Metform en 2 méthodes différentes. Les deux méthodes suivent des étapes simples que vous pouvez suivre sans effort.
So, gear up to create a booking form with MetForm on your WordPress website et laissez vos clients planifier des rendez-vous ou les participants réserver pour des événements en toute simplicité.



Laisser un commentaire