Je déteste remplir des formulaires ! Et toi?
Détestez-vous aussi remplir des formulaires ?
Alors nous sommes deux !
Non, nous ne sommes pas seuls. La recherche montre que quatre personnes sur cinq (86%) sont gênées par la nécessité de créer de nouveaux comptes lors de leur inscription sur un site Internet.
Ce qui est plus alarmant, selon la même étude, c'est que 9 personnes sur 10 (90%) admettent avoir quitté un site Web si elles ont oublié leur mot de passe ou leurs informations de connexion, au lieu de répondre à des questions de sécurité ou de réinitialiser leur mot de passe !
Êtes-vous propriétaire d'un site Web et rencontrez-vous un taux de rebond élevé depuis votre page de connexion ? Eh bien, vous pouvez très probablement le réduire considérablement en intégrant la connexion Facebook sur votre site Web.
Si vous êtes ici pour savoir exactement comment ajouter Facebook au site WordPress, vous êtes sur la bonne page.
Dans cet article, je vais vous donner quelques raisons d'intégrer la connexion Facebook sur votre site WordPress et vous guider à travers les étapes d'ajout d'une connexion Facebook pour WordPress. Cela semble intéressant ? Allons-y alors.
Quick Overview
This tutorial shows how to add Facebook login to a WordPress website using a plugin-based approach. It is suitable for website owners who want to reduce login friction without dealing with custom code. In this guide, you will:
👉 Decide whether Facebook login fits your site
👉 Set up a Facebook app correctly
👉 Connect Facebook login with WordPress using WP Social
👉 Verify that the login works as expected
Tools Used: WP Social
How-to do?
✅ Install a Facebook login plugin for WordPress.
✅ Create a Facebook app from developer’s account.
✅ Use Valid OAuth Redirect URIs to get app credentials.
✅ Connect Facebook app and WordPress site with App ID and App Secret key.
✅ Configure WP Social login button.
✅ Choose button layout and design.
Why Should You Add Facebook Login on Your WordPress Website?
Most people already have Facebook accounts. That is not the real reason Facebook login works.
Intégrer le bouton « Se connecter avec Facebook » sur votre site WordPress est une sage décision pour plusieurs raisons. Lorsque vous laissez les utilisateurs se connecter à votre site WordPress avec Facebook, ils se débarrassent du fatigue des mots de passe qu'ils traverseraient autrement.
De plus, comme les visiteurs n’ont pas besoin de remplir un autre formulaire de connexion/inscription, ils peuvent économiser un temps précieux pour investir davantage dans l’exploration de votre site Web.
The real benefit comes from removing friction at the exact moment users hesitate. When visitors are forced to create yet another account or remember another password, many of them simply leave. Facebook login helps reduce that friction.
When users log in with Facebook, they do not need to remember passwords or fill out long registration forms. This saves time and makes the login process smoother, especially for first-time visitors.
However, Facebook login is not a universal solution.
In practice, we have seen Facebook login improve access on content-driven and community sites, while causing drop-offs on email-first or compliance-heavy setups.
While it improves convenience, it also introduces dependency on a third-party platform. That tradeoff matters and should be considered before enabling it on your site.
Cependant, vous vous interrogez peut-être maintenant sur les avantages que vous pouvez retirer en ajoutant une connexion Facebook aux sites Web WordPress. Eh bien, je vais maintenant parler de quelques raisons clés de l'intégration de Facebook sur votre site Web :
- Vous connaîtrez le nom complet des utilisateurs de Facebook. Il vous permettra d'envoyer des newsletters et des mises à jour personnalisées.
- Alors que de nombreux utilisateurs s'inscrivent sur des sites Web avec de faux e-mails, les e-mails enregistrés des utilisateurs sur Facebook sont plus susceptibles d'être authentiques.
- L'ajout d'une connexion Facebook à votre site Web vous aidera également à obtenir l'emplacement, le sexe et l'âge des visiteurs. Vous pouvez préparer votre plan marketing avec plus de précision grâce aux données personnalisées.
- En suivant les « J’aime » des utilisateurs, vous pouvez leur offrir un service plus personnalisé. De plus, accéder à leurs listes d'amis Facebook vous permettra de leur recommander les produits ou services que leurs amis utilisent.
Recommendation:
Use Facebook login as an optional shortcut, not a replacement for email login. This keeps flexibility without dependency.
Alors qu'est-ce que tu attends? Continuez à lire cet article jusqu'à la fin pour connaître toutes les étapes à suivre pour ajouter une connexion Facebook sur votre site WordPress.
Before You Continue: Is Facebook Login Right for Your Site?
Before moving forward, it is important to decide whether Facebook login actually fits your website.
Facebook login works well if your site targets general users, communities, or content-based platforms where quick access matters more than strict user qualification.
However, if email ownership is critical to your business, or if your site operates under strict compliance requirements, relying too much on social login may create issues later.
If your audience values speed and convenience, continue with the setup.
If control and data ownership matter more, use Facebook login carefully and always keep alternatives available.
Voici ce dont vous avez besoin
Il existe plusieurs façons d’ajouter une connexion Facebook à votre site Web WordPress. La plupart d’entre eux nécessiteront que vous ayez de solides connaissances en codage.
Cependant, si vous n'avez pas de connaissances approfondies en codage, il est préférable de choisir un plugin de connexion sociale pour ajouter une connexion Facebook à votre site.
Wp Social is one of the best social media plugins for WordPress that can help you achieve your goal. The decision-making and setup principles explained in this guide apply regardless of the plugin you choose. Apart from letting you add a Facebook login button at any place on your website, it also features social share and social count options. So, if you get Wp Social, you are actually getting a 3-in-1 plugin.
Comment ajouter une connexion Facebook au site Web WordPress (étape par étape)
If you want to know how to integrate the Facebook login on your WordPress website seamlessly with a plugin, I am going to give you a step-by-step detailed guideline now using WP Social. Follow the steps properly and add Facebook to WordPress for login.
Allons-y :
Step 1: Install a Facebook Login Plugin for WordPress
To install the Facebook login plugin for WordPress:
● Connectez-vous à la zone du panneau d'administration de votre site Web WordPress.
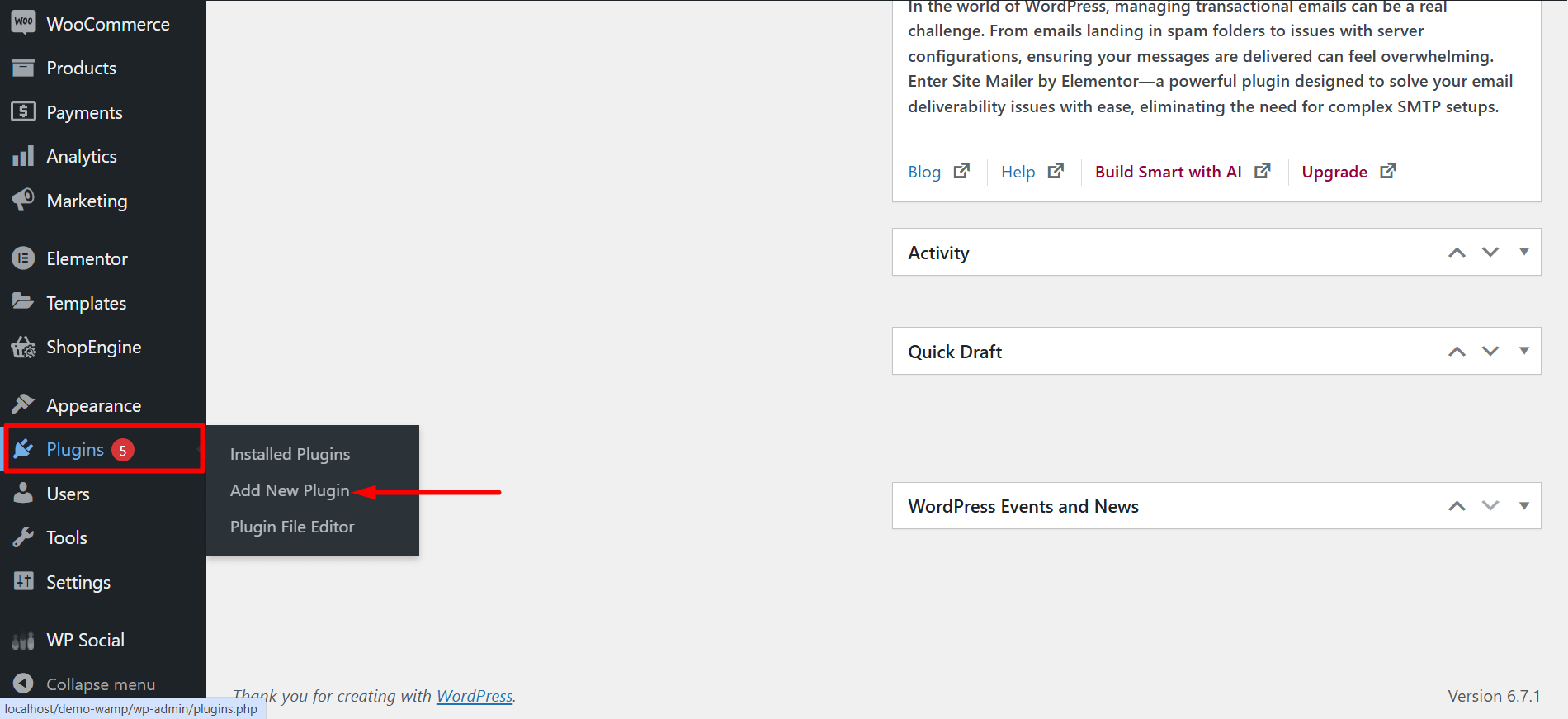
● Allez dans Plugins ➔ Ajouter un nouveau

● Tapez « Wp Social » dans le champ de recherche.

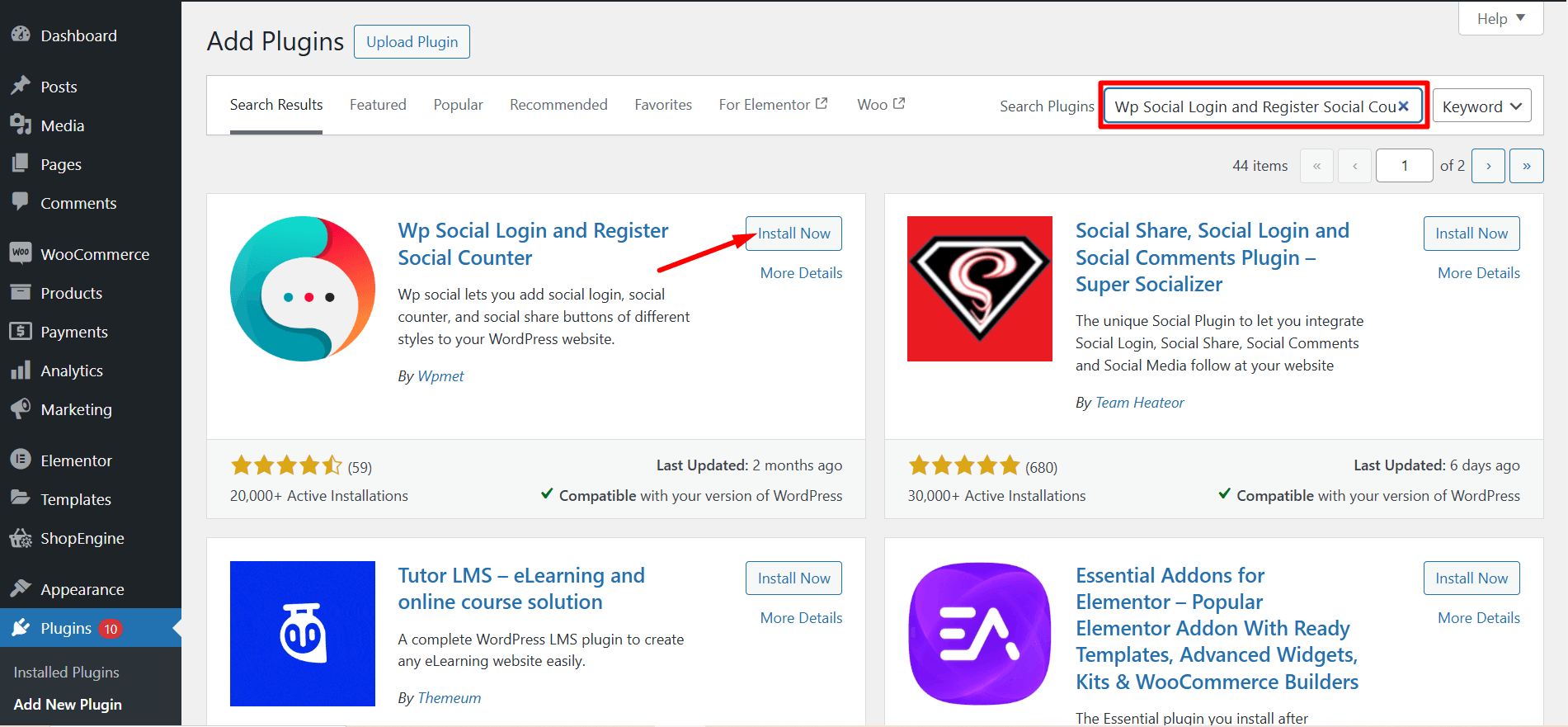
- Trouvez le "Connexion et inscription social-social Wp, partage social, compteur social» à partir du résultat de la recherche. Maintenant, cliquez sur « Installer maintenant »

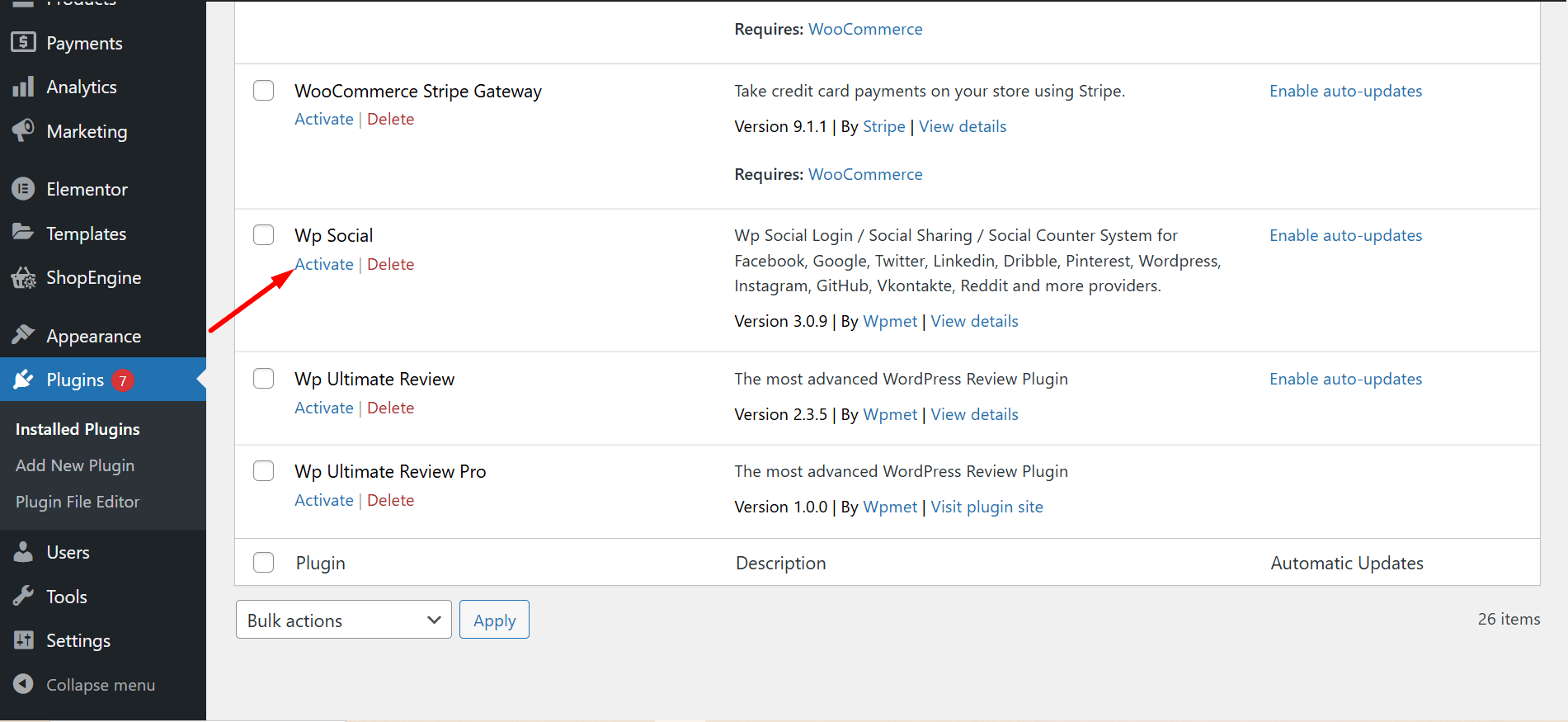
- After the end of the installation process, activate the plugin.

Étape 2 : Créer un compte de développeur Facebook
- Aller vers https://developers.facebook.com/apps/
- Login to your Facebook account If you are logged out.
- Click on the “Get Started” section to start creating your developer’s account. Follow the instructions step-by-step to complete your registration process for a Facebook developer account.

Étape 3 : Créer une application Facebook
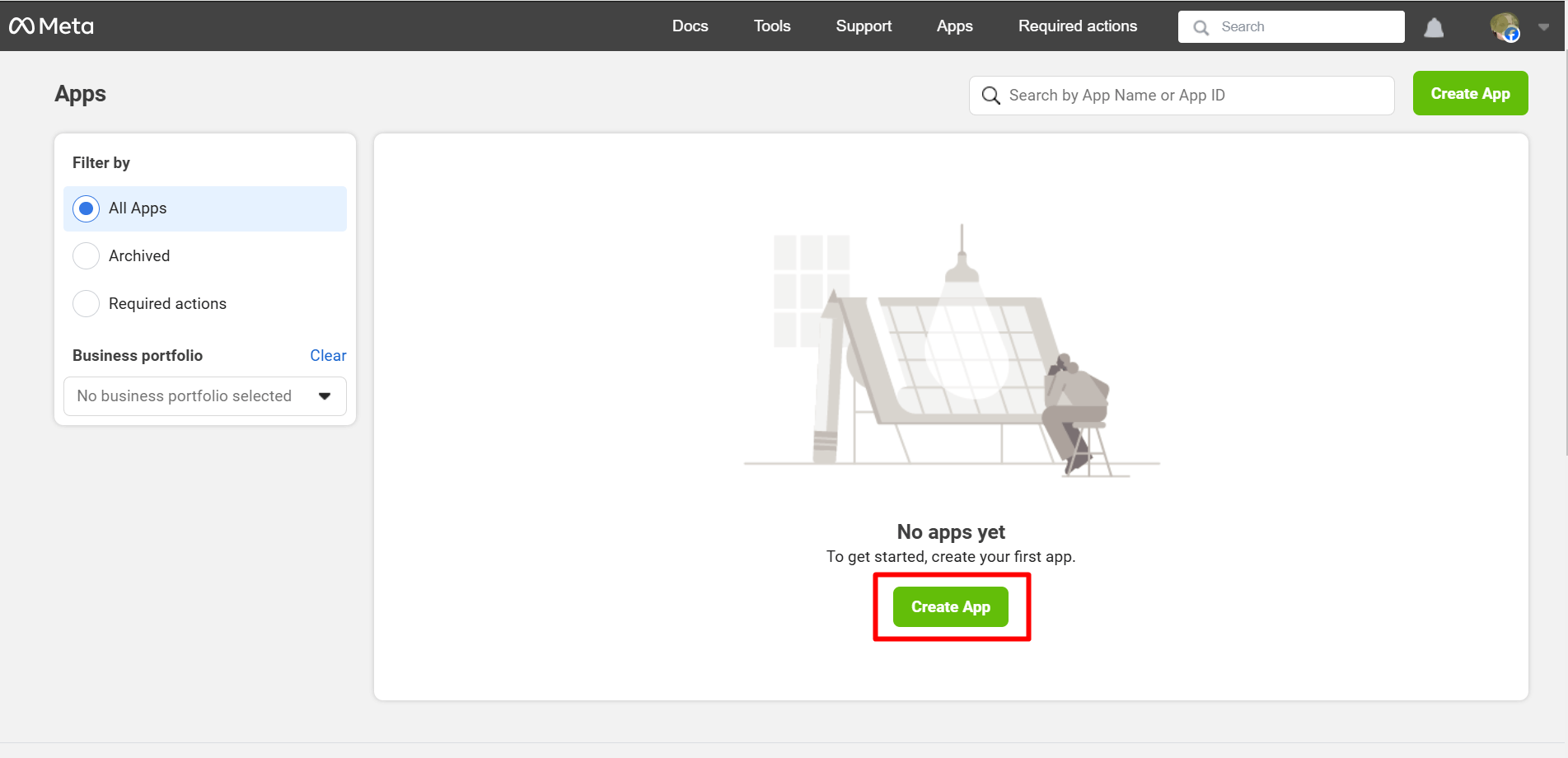
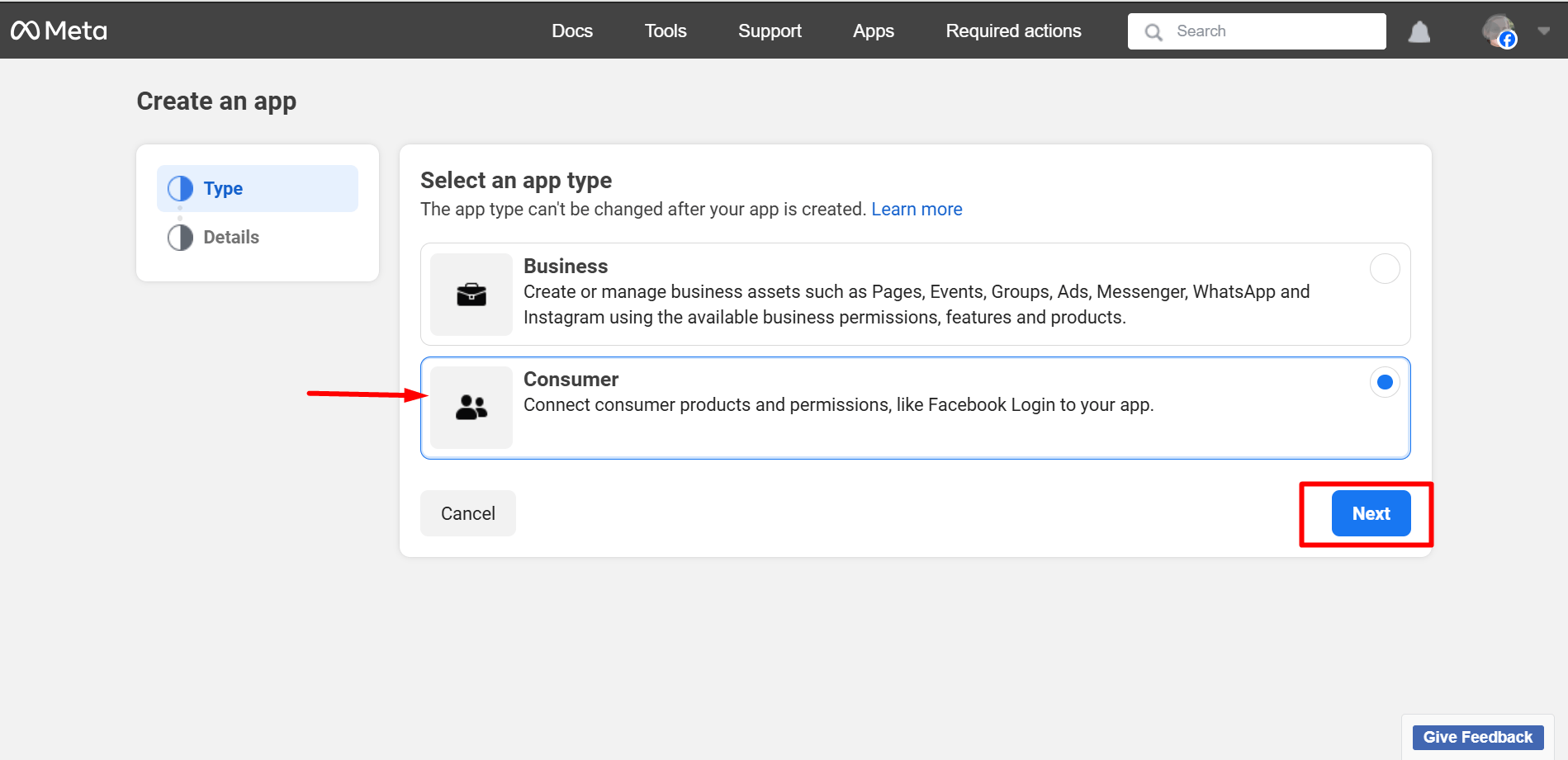
- After completing your registration as a developer, you’ll be redirected to the Facebook app creation page. Click on “Créer une application" aller de l'avant

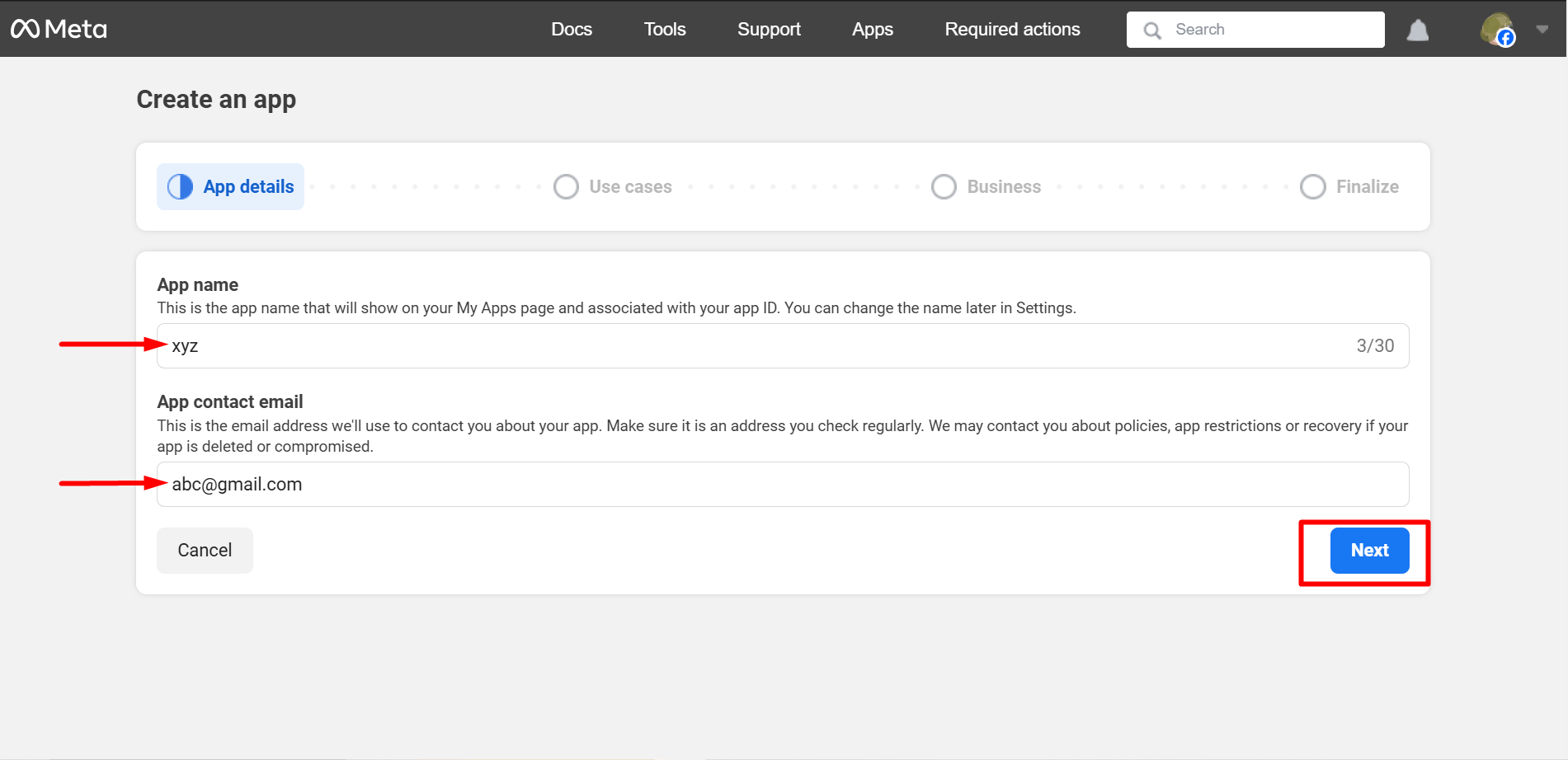
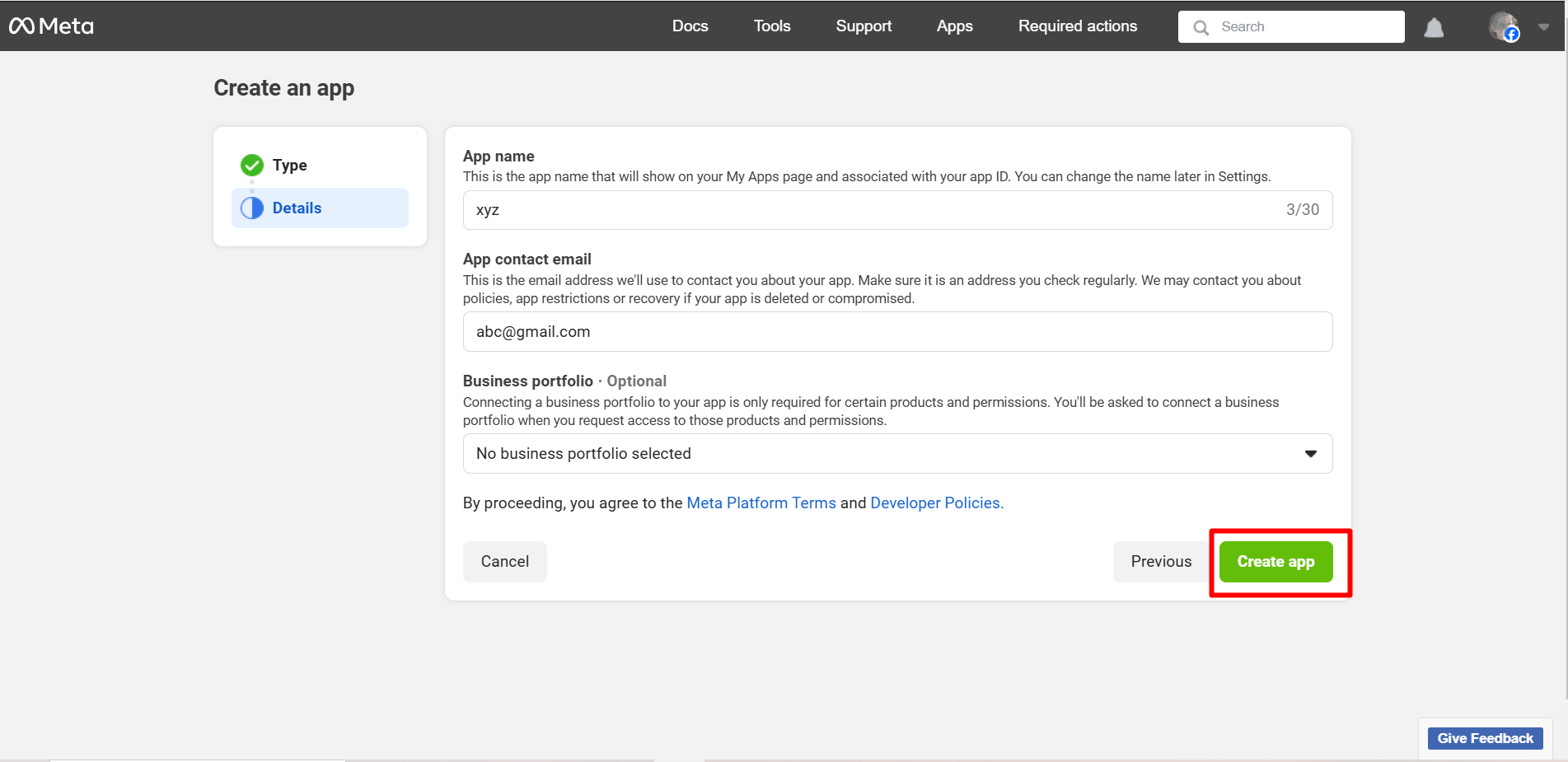
- At this step of app creation, set a meaningful App Name and Add contact email. After that, click on “Next”.

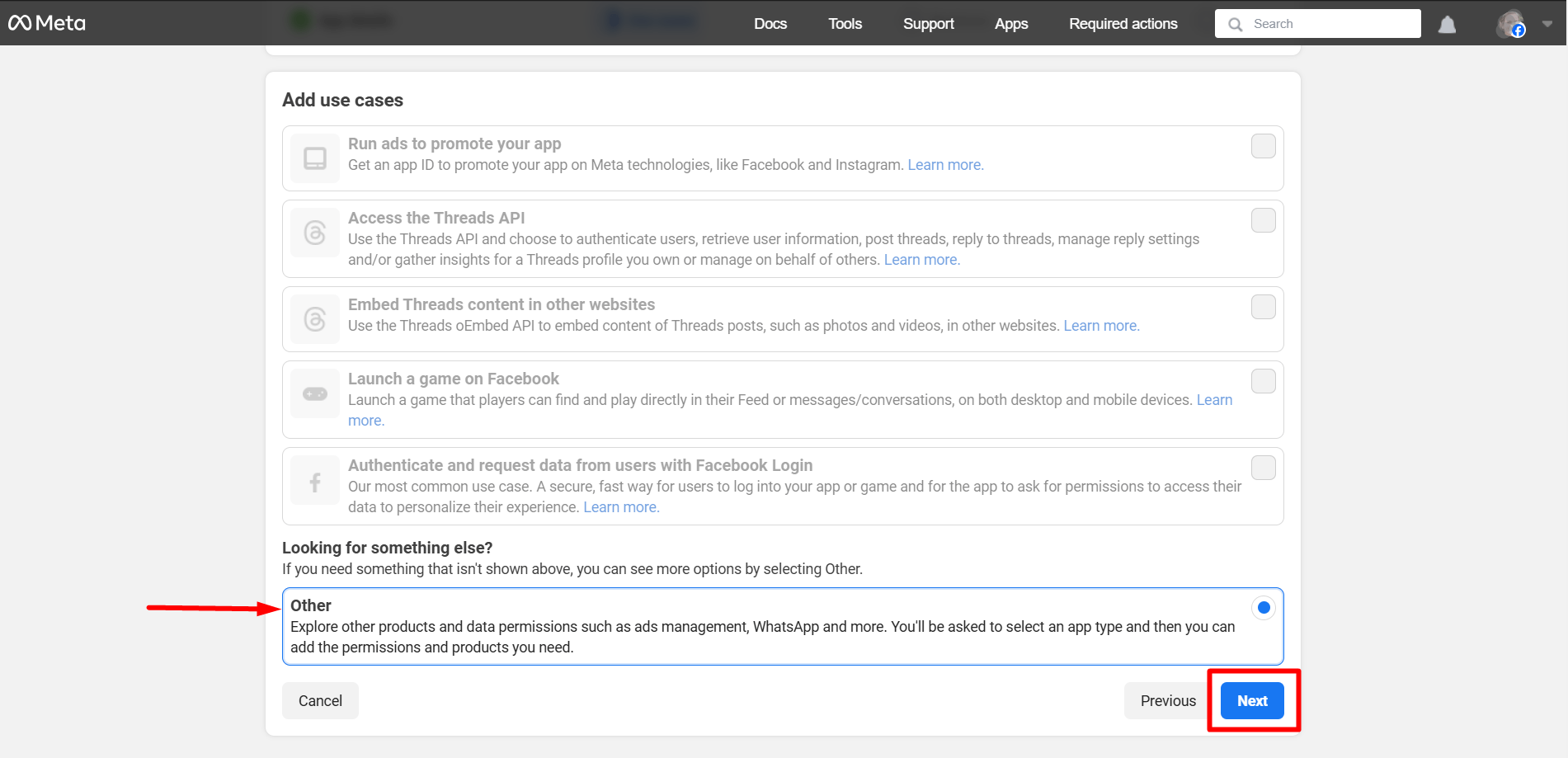
- You must select ‘Other’ as the use case here. Click on ‘Next’ when you are done.

Now, select Consumer and press the ‘Next’ button.

In this step, you can check the whole details again and press the ‘Next’ button.

After that, you may be required to log in to your Facebook account again.
Étape 4 : Configurer la connexion Facebook
Finally, here is your App dashboard and
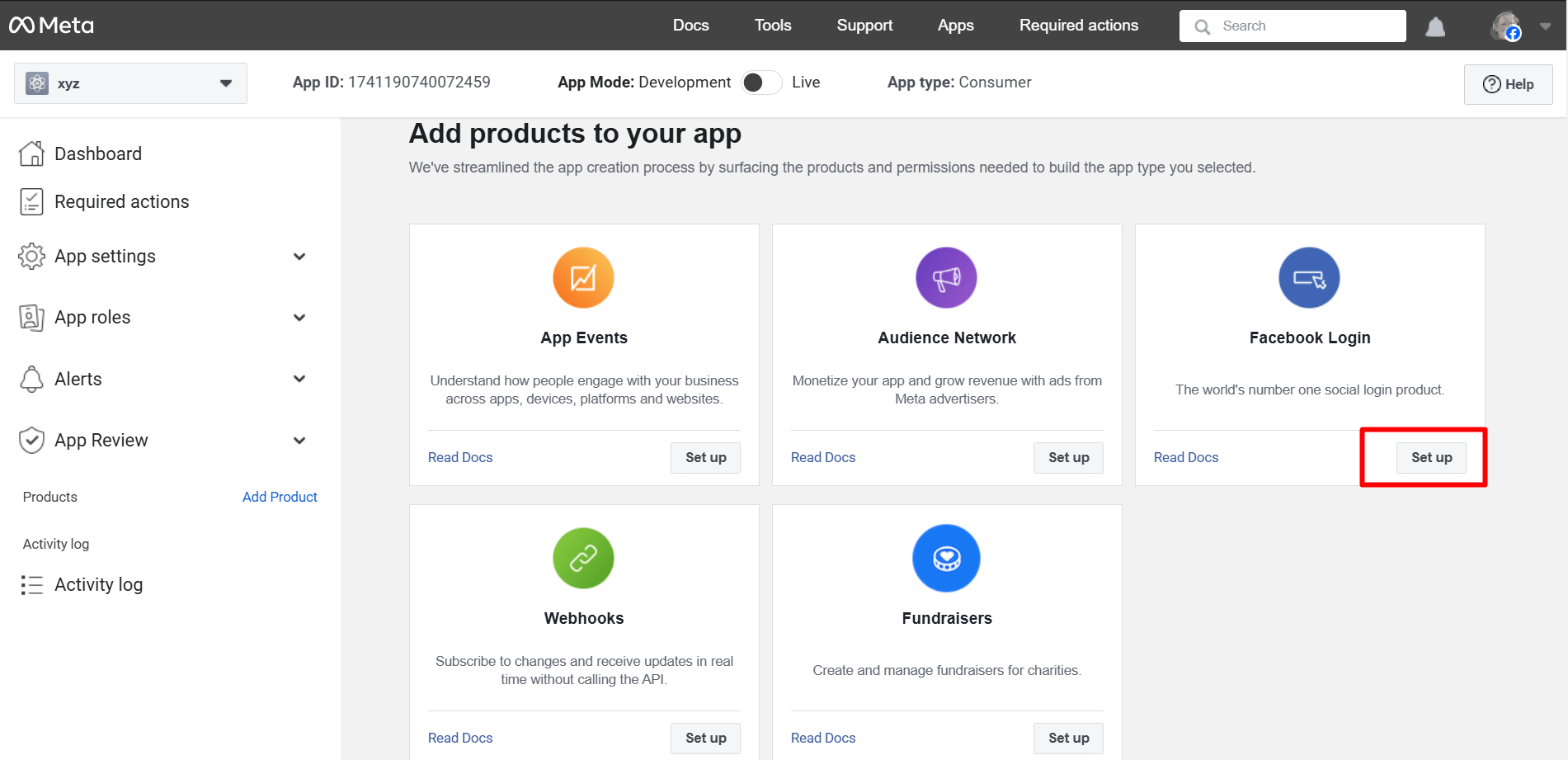
After the process mentioned above, you’ll be taken to the ‘Products’ page located under Dashboard. Click on the ‘+’. Find out ‘Facebook Login’ from the list and click on ‘Set Up’.

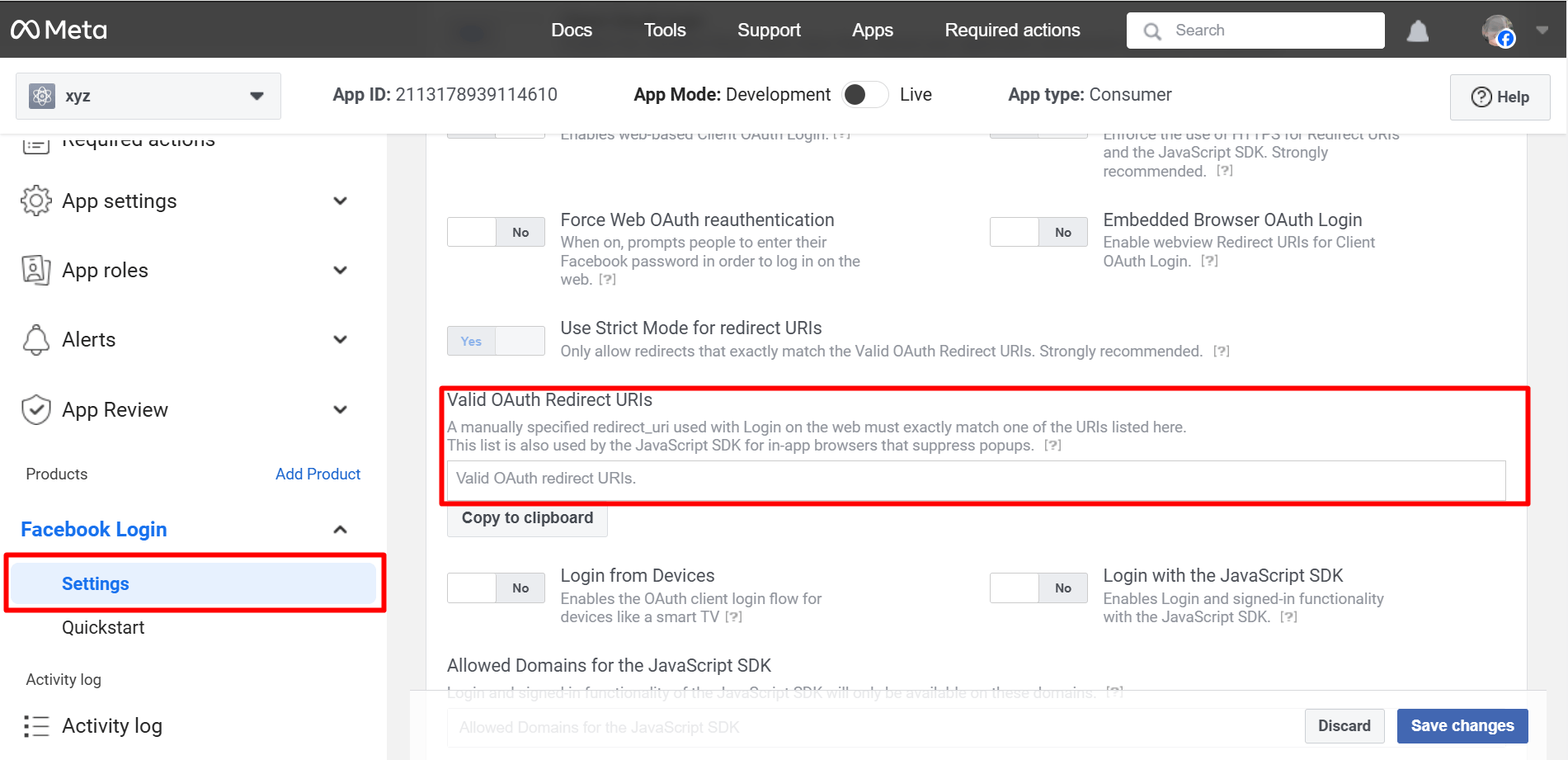
Go to Settings under the Facebook Login app. You have to enter Valid OAuth Redirect URIs under Client OAuth Settings.

To get the Valid OAuth Redirect URIs, you have to go to your WordPress admin area.
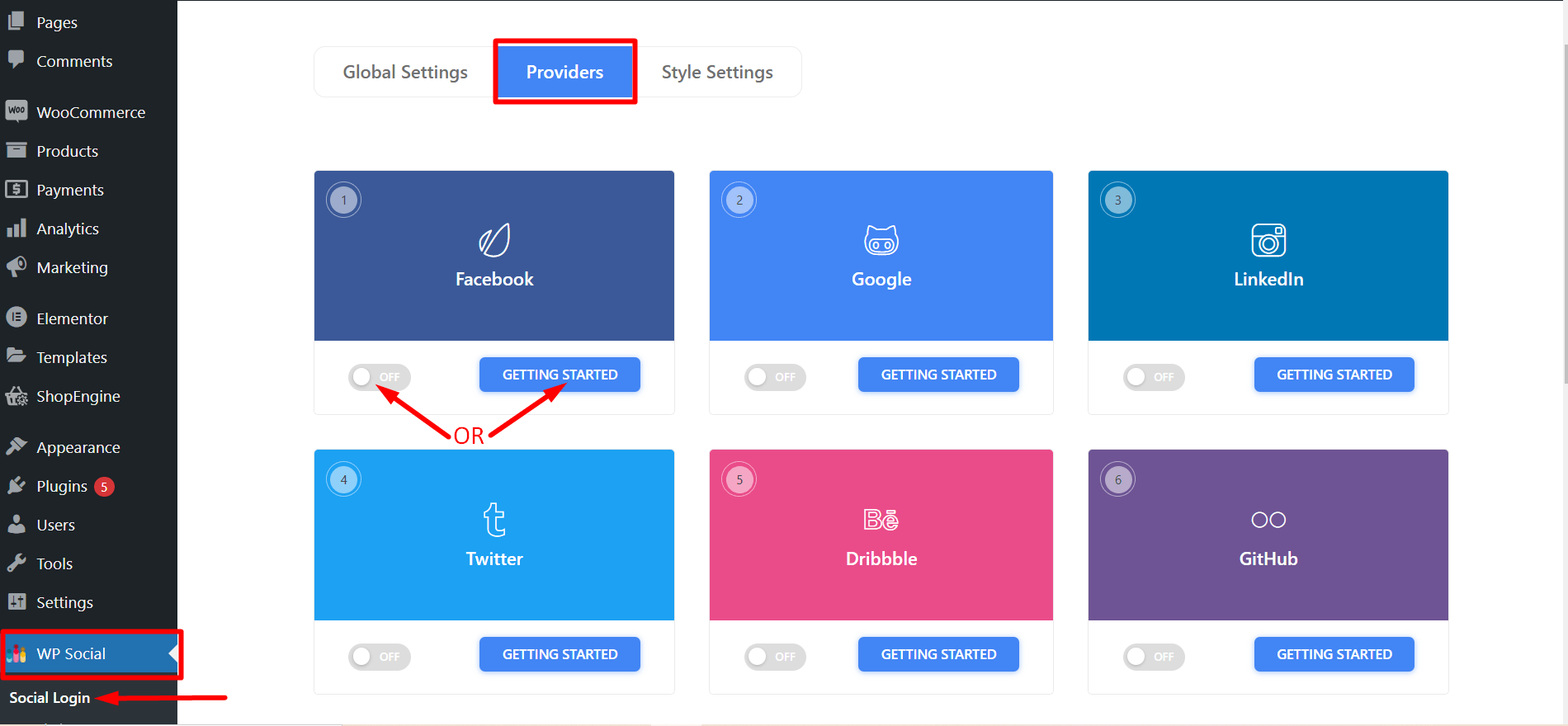
Navigate to WP Social ➔ Social Login ➔ Providers➔ Facebook➔ Click on the toggle button or Getting Started.

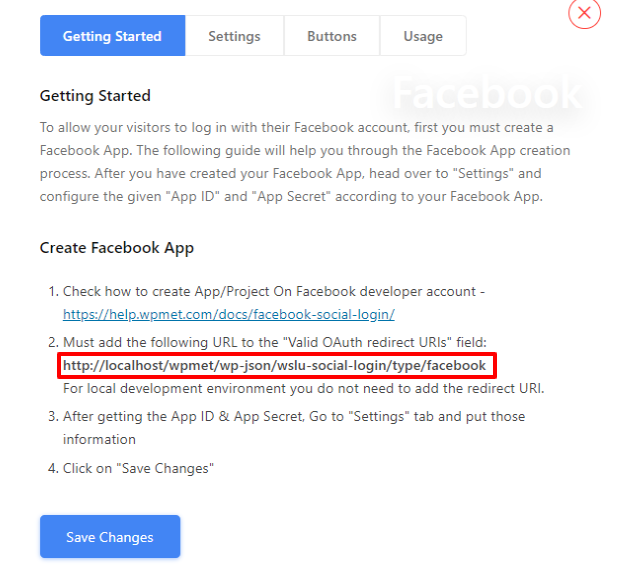
- You’ll now see a link to be used as Valid OAuth Redirect URIs. Copy it and go back to Facebook Login app settings to paste that on the ‘Valid OAuth Redirect URIs’ field.

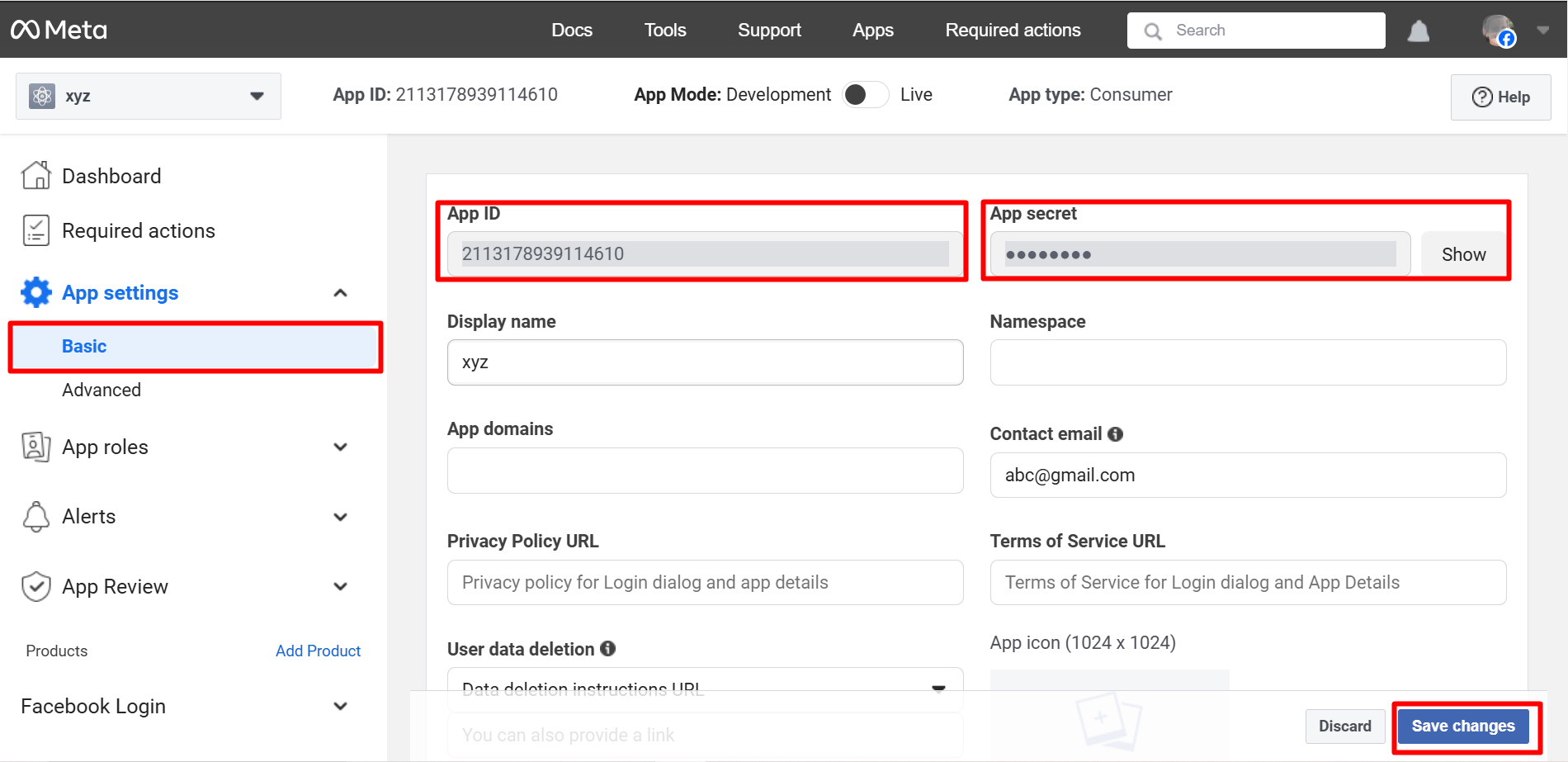
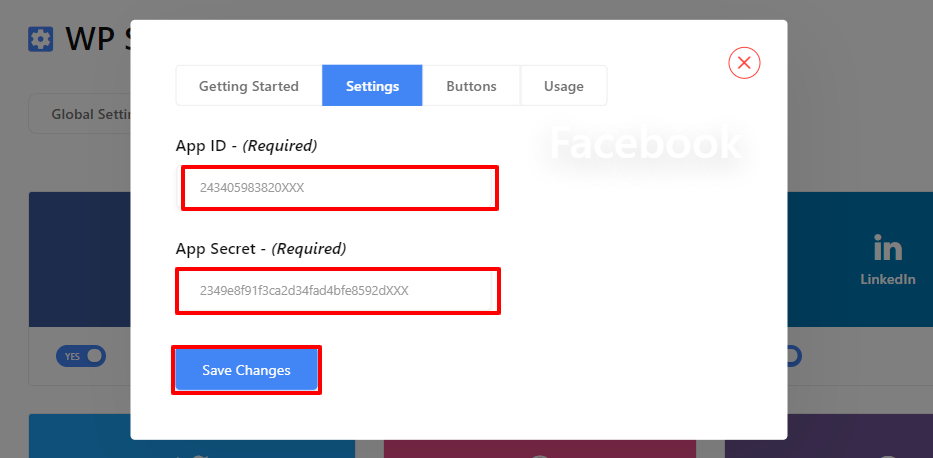
- Now, go to the ‘Basic’ submenu under Settings. Copy the App ID and App Secret for using those in the Wp Social app. Fill up other fields and click on ‘Save Changes’ when you are done.

Important Setup Insight (Often Missed)
Many Facebook login setups appear to work but fail in real usage.
This usually happens because of small configuration issues that are easy to overlook. For example, a mismatched OAuth redirect URI or unnecessary permission requests can silently break the login process.
Always make sure that:
- Your Facebook app is set to Mode direct
- The OAuth redirect URI matches exactly
- Only the required permissions are requested
A visible login button does not always mean the login flow is working correctly. Testing matters more than installation.
Étape 5 : Utilisez votre identifiant d'application et votre secret d'application avec Wp Social
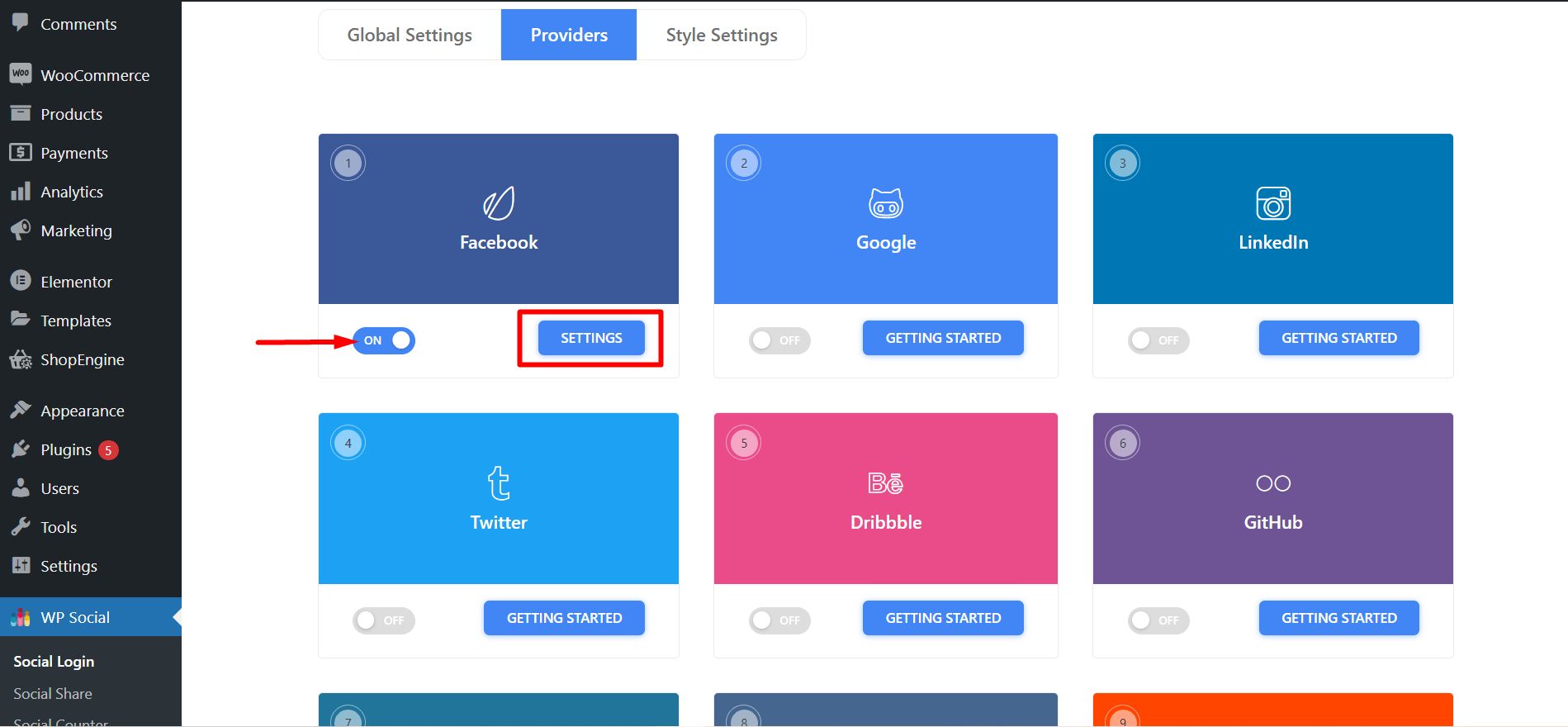
- Once you’ve completed creating an app on Facebook, go to the WP Social login from the WordPress dashboard. Navigate to Social Login ➔ Providers. Switch the left button below Facebook ‘ON’ and then click ‘Settings’.

- Enter on the Settings tab and paste the App ID and App Secret received from Facebook. Once you are done, click on ‘Save Changes’.

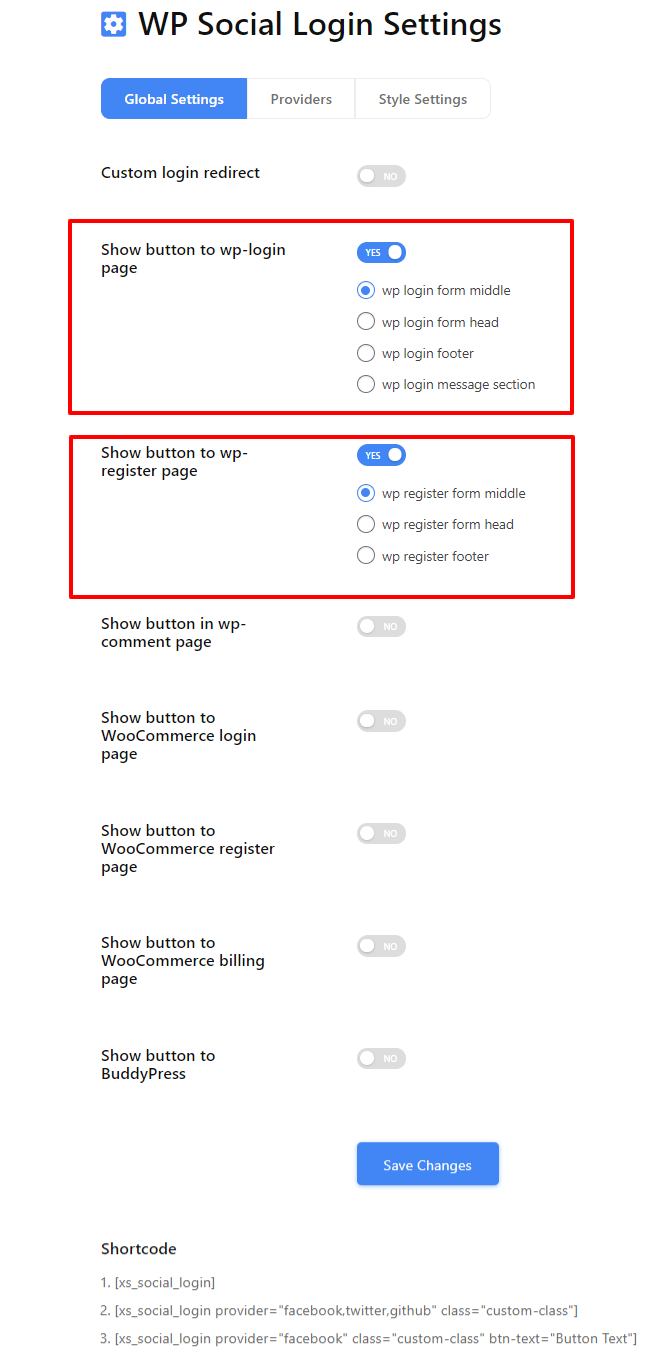
Étape 6 : Configurer les paramètres du plugin WP Social
- ● Accédez aux paramètres globaux de la connexion sociale et choisissez la page où vous souhaitez placer la connexion Facebook et à quelle position. Une fois terminé, enregistrez les modifications.

Vous obtiendrez également une liste de codes courts de connexion sociale à utiliser ailleurs sur votre site Web WordPress.
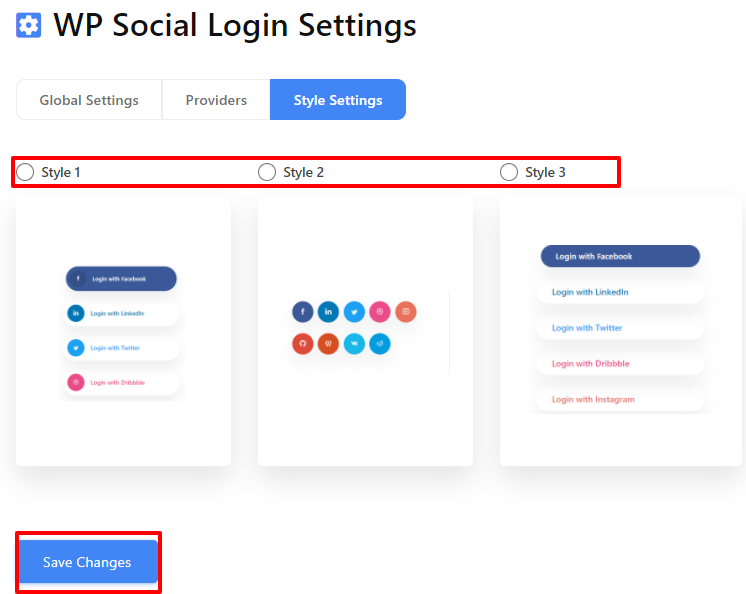
● Ensuite, allez dans les paramètres de style, choisissez votre style préféré et cliquez sur 'Sauvegarder les modifications' pour mettre en œuvre votre choix.

How to Know Your Facebook Login Is Working
After completing the setup, do not stop at seeing the login button.
You should test whether:
- New users can log in and get WordPress accounts created
- Existing users can log in again without errors
- Facebook login works properly on mobile browsers
- Logout and re-login works as expected
When configured correctly, Facebook login usually results in faster first-time access and fewer abandoned registrations. If login numbers increase but engagement drops, placement and usage should be reviewed.
C'est tout. Vous pouvez désormais voir la connexion Facebook exactement où vous le souhaitez sur votre site WordPress avec votre style préféré. Vous avez donc eu l’idée de savoir comment ajouter Facebook à WordPress en quelques étapes simples. Désormais, si vous souhaitez ajouter une connexion sociale à votre site Web, vous pouvez voir cet article.
Frequently Asked Questions (FAQ) on Login with Facebook
Puis-je utiliser PHP pour ajouter Facebook au site WordPress ?
Oui, si vous avez suffisamment de connaissances techniques, vous pouvez également utiliser PHP pour ajouter une connexion Facebook à votre site WordPress. Cependant, cela prendra beaucoup de temps car vous devrez installer le SDK Facebook pour PHP dans le projet.
Heureusement, oui ! Wp Social propose des shortcodes pour vous permettre d'utiliser le bouton de connexion Facebook où vous le souhaitez sur votre site WordPress.
Is Facebook login still relevant today?
Yes, but it should be used selectively. It works best as a secondary login option rather than the primary one.
What happens if Facebook is blocked or down?
Users will not be able to log in with Facebook. That is why email or username-based login should always remain available.
Is Facebook login safe?
Yes, when configured correctly. However, you should request minimal permissions and clearly inform users about what data is being accessed.
Dernières pensées
Facebook login can reduce friction. It can also create dependency. So, it is always highly recommended to use it intentionally.
However, here are some key points that you should keep in mind –
- Keep email login available
- Request minimal permissions
- Test every login scenario
Finally, when Facebook Login is used as a shortcut, it improves access.
However, when used blindly, it creates silent drop-offs.
So, choose based on your audience, not trends.
Now that you know how to integrate Facebook social login on your website, it is time to check and try. Follow the steps mentioned above and you’ll get things done. Hope that you’ll be successful in adding a Facebook login for WordPress. The exact plugin may change over time, but the decision factors and setup checks covered here remain the same.

Laisser un commentaire