Le formulaire de contact est un canal de communication simple et rapide entre les propriétaires de sites Web et les visiteurs. Et, lorsque vous en créez un, vous devez suivre une série de bonnes pratiques pour concevoir des formulaires de contact WordPress afin de vous assurer que le formulaire de contact est bien conçu, fonctionnel, et engageant.
Dans cet article, nous aborderons 11 bonnes pratiques pour concevoir des formulaires de contact WordPress. De plus, il existe quelques conseils pour ajouter de la flexibilité et de l'efficacité aux utilisateurs afin d'augmenter le nombre de soumissions de formulaires.
Pourquoi il est important de concevoir un formulaire de contact dans WordPress

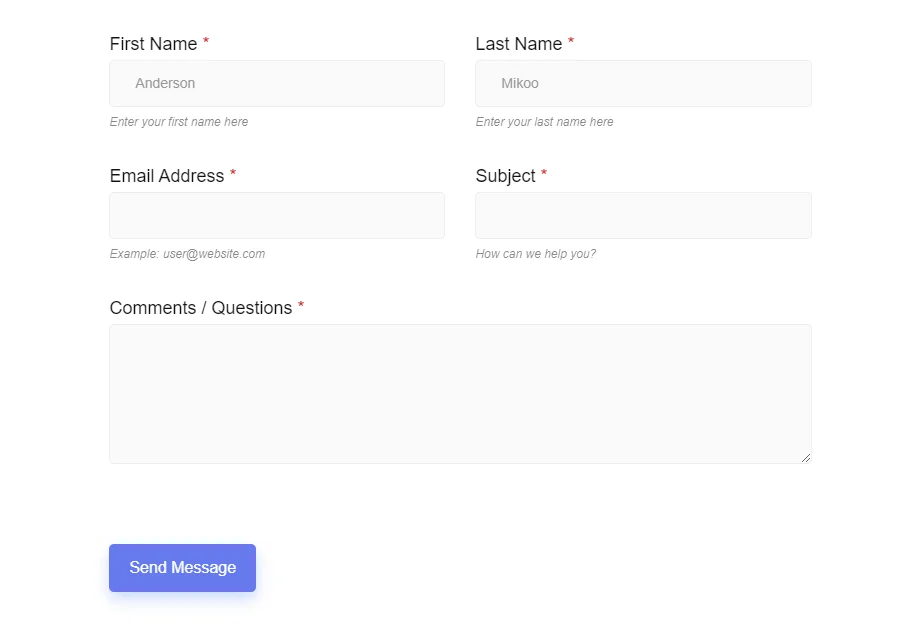
À quoi ressemble un simple formulaire de contact ? Dans la plupart des cas, nous voyons des champs pour les noms, adresses et messages des visiteurs. Mais vous souhaiterez peut-être demander d’autres informations qui vous obligeront à ajouter plus de champs et de fonctionnalités. Globalement, la structure d’un formulaire de contact dépend des raisons pour lesquelles il est créé.
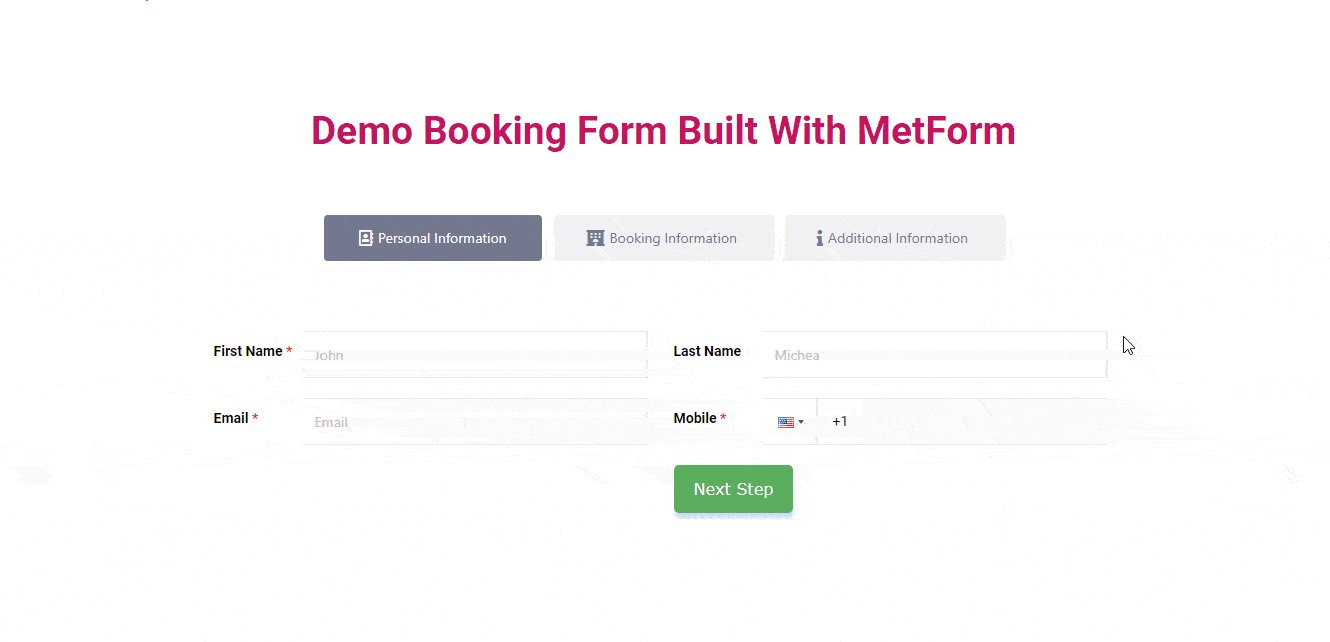
Parfois, vous pouvez même avoir besoin de plusieurs formulaires de contact à des fins différentes. Pour faciliter l'expérience, vous devez procéder à une conception avec un minimum de champs pour éviter un formulaire de contact surchargé. Ici, le formulaire de contact en plusieurs étapes peut fonctionner mieux.
Un autre point crucial est l'insertion de contenu personnalisé, ce qui est possible en appliquant une logique conditionnelle pour certains champs de saisie. De plus, vous pouvez également ajouter des visuels pertinents pour créer formulaires de contact à conversion élevée. En fait, il n’existe pas de liste exacte de pratiques pour concevoir des formulaires de contact WordPress. Cependant, nous allons nous concentrer sur certaines des meilleures pratiques en matière de conception de formulaires de contact WordPress.
Meilleures pratiques pour la conception de formulaires de contact WordPress
There are no textbook guidelines for creating your contact forms. You may need to consider various aspects depending on the type of form you’re creating. But, right now, we’re going to break down 11 best practices for designing WordPress contact forms.
En appliquant ces pratiques de pointe, vous pouvez créer un formulaire de contact WordPress adapté.
1. Travaillez avec un plugin
La plupart du temps, les utilisateurs de WordPress recherchent des options de plugin lorsqu'ils ont besoin de solutions liées au Web. Le plugin vous permet de concevoir un formulaire de contact sans aucun problème de codage. Si vous choisissez un plugin efficace, vous pouvez rapidement configurer et concevoir un formulaire en un rien de temps.

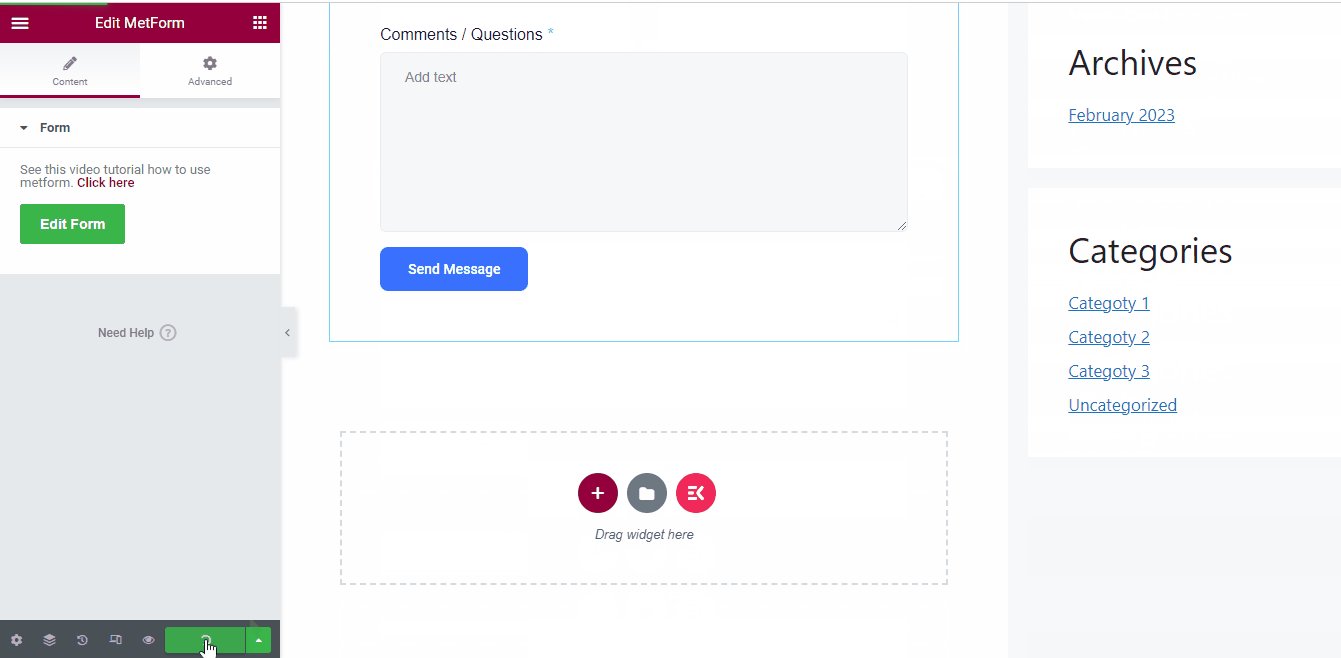
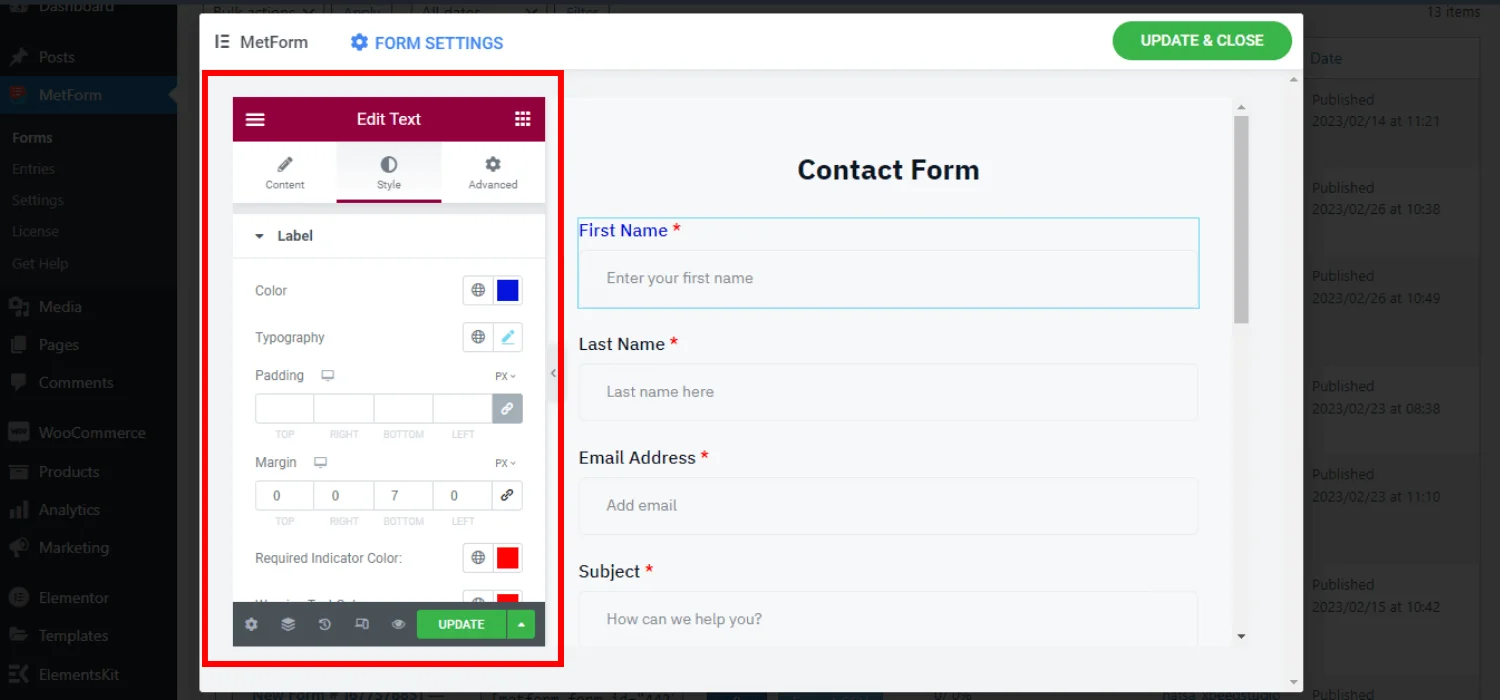
Par exemple, vous pouvez utiliser MetForm – un plugin de création de formulaires de contact par glisser-déposer. Il comporte plus de 40 champs et modèles personnalisables pour créer un formulaire de contact entièrement fonctionnel pour votre site Web. Vous pouvez facilement appliquer une couleur d'arrière-plan à l'aide d'un sélecteur de couleurs et personnaliser un bouton de soumission attrayant. De plus, vous disposez de solutions uniques comme Google reCAPTCHA pour sécuriser votre formulaire du trafic de spam.
Par conséquent, vous bénéficierez d’une expérience améliorée avec un code personnalisé gratuit et vous économiserez beaucoup de temps et d’efforts.
2. Suivez le design tendance et simple
Une chose doit être claire ici : il n’y a rien de mal à être créatif. Vous pouvez améliorer tous les aspects créatifs du formulaire de contact. Les visiteurs ne devraient pas avoir l’impression de voir les présentations de formulaires ordinaires.
Cependant, cela ne devrait pas être compliqué pour les utilisateurs. Tous les les informations du formulaire de contact doivent être accessibles aux utilisateurs d'un seul coup d'œil. Toutes les étiquettes de champ doivent être placées selon l'esprit de l'utilisateur. Compilez la conception de votre formulaire de contact WordPress sur un concept simple, cela vous aidera à créer une expérience utilisateur optimale pour les visiteurs. Observez d’autres sites Web pour comprendre la tendance actuelle en matière de design.
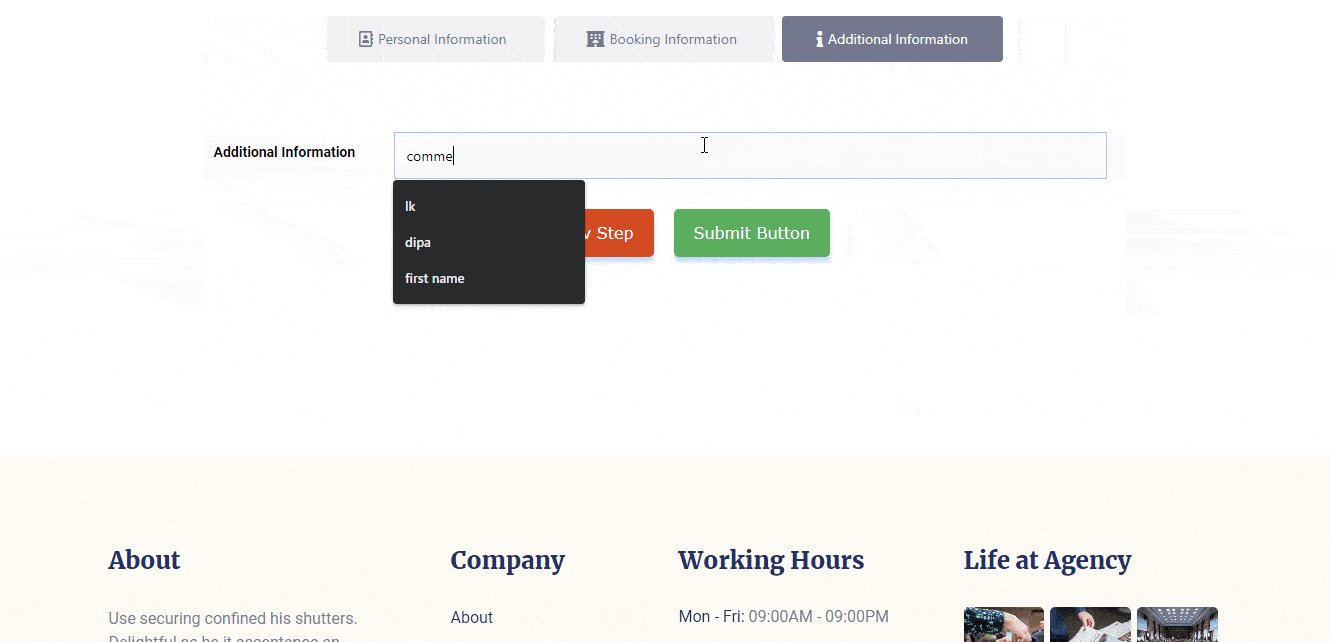
3. Appliquer une logique conditionnelle pour personnaliser le contenu
Pour maintenir un formulaire de contact WordPress personnalisé, vous devez présenter uniquement les champs de formulaire que vos visiteurs souhaitent voir. La logique conditionnelle vous aide à créer des champs dynamiques dans lesquels certains champs n'apparaissent qu'en fonction des actions de l'utilisateur.

C'est un moyen efficace d'afficher des ensembles supplémentaires de valeurs de texte ou de champ personnalisées en fonction des actions ou des réponses de vos visiteurs. Grâce à la logique conditionnelle, vous pouvez être précis sur le sexe, les intérêts, les informations personnelles et bien d'autres encore de l'utilisateur pour lui offrir une expérience utilisateur personnalisée. À mesure qu’ils verront des informations plus pertinentes, ils seront plus motivés à remplir les formulaires de contact. Dans l’ensemble, vous aurez un meilleur taux de conversion.
L'utilisation d'un plugin comme MetForm peut permettre vous créez facilement un formulaire conditionnel.
4. Établir un objectif
Ne vous contentez pas de créer une page Contactez-nous au hasard sur votre site Web. Vous devriez plutôt essayer de servir un objectif spécifique avec lequel vos visiteurs trouveront facilement un écho. Découvrez tous les aspects clés que votre public cible recherchera. Vous n'aurez aucune piste de votre contact à moins que les internautes ne soient intéressés.
Optimisez donc le formulaire de contact avec tous ces sujets pertinents qui peuvent facilement accrocher l'esprit de l'utilisateur. Comme s’ils recherchaient certaines informations que vous pourriez éventuellement leur donner. Ils seront donc intéressés par une séance d’appel téléphonique avec vous et rempliront les formulaires avec leur numéro de portable et leur email. Ou il peut s'agir d'un support client ou d'une demande de produit, n'importe quoi, mais vous devez établir un objectif lorsque vous allez concevoir les formulaires de contact WordPress.
5. Maintenir la cohérence avec le site Web
Une autre chose à mettre en pratique rapidement est de maintenir une cohérence avec votre site Web. Si votre public voit soudainement quelque chose de nouveau, cela pourrait le rendre un peu bizarre. Alors, concevez une transition fluide entre le reste du contenu de votre site Web et les formulaires de contact.
Nous utilisons généralement un tiers plugin pour créer et concevoir des formulaires de contact WordPress. Voici le principal défi lorsque l’on essaie de synchroniser la conception du formulaire de contact avec l’ensemble du site Web. Cependant, en choisissant un plugin de création de formulaire de contact moderne peut vous aider à aligner la conception du formulaire de contact avec votre site Internet.

MetForm vous permet de créer des formulaires de contact WordPress à partir de zéro et vous pouvez personnaliser presque toutes les parties de votre formulaire pour qu'elles correspondent au style de votre marque.
6. Mettez le CTA en avant
La prochaine chose à laquelle vous devez prêter attention lorsque vous suivez les meilleures pratiques de conception de formulaires de contact WordPress est la façon dont vous affichez votre bouton CTA. De nos jours, les utilisateurs ne souhaitent plus accéder à la page Web. Par conséquent, si vous placez votre formulaire de contact en bas de votre page Web, vos visiteurs le manqueront probablement. De plus, un CTA à la fin d'une page Web signifie que vous allez convertir les utilisateurs pour autre chose.
Vous devriez donc proposer le CTA. Et surtout personnalisez-le pour qu’il se démarque avec une couleur différente. De plus, l'époque des simples textes CTA comme « Cliquez ici » ou « Soumettre » est déjà révolue. Ajoutez une copie interactive qui n'oblige pas vos visiteurs à cliquer. Dites aux utilisateurs ce qui se passe exactement ensuite après avoir cliqué sur le bouton CTA.
7. Aucun champ inutile
Il n'y a pas de limite au nombre de champs que vous pouvez utiliser dans un formulaire de contact. Nous vous recommandons cependant de le limiter au minimum. Au fur et à mesure que vous en ajouterez, cela prendra plus de temps pour le public. Ils seront donc redondants pour remplir le formulaire et le taux d’abandon du formulaire de contact augmentera.
C'est une bonne pratique de regrouper des champs similaires, et vous pouvez devenir un peu plus intelligent en insérant différents types de champs, comme des choix multiples ou des cases à cocher. Ne posez pas de questions trop personnelles comme le numéro de portable ou l'habitude de fumer.
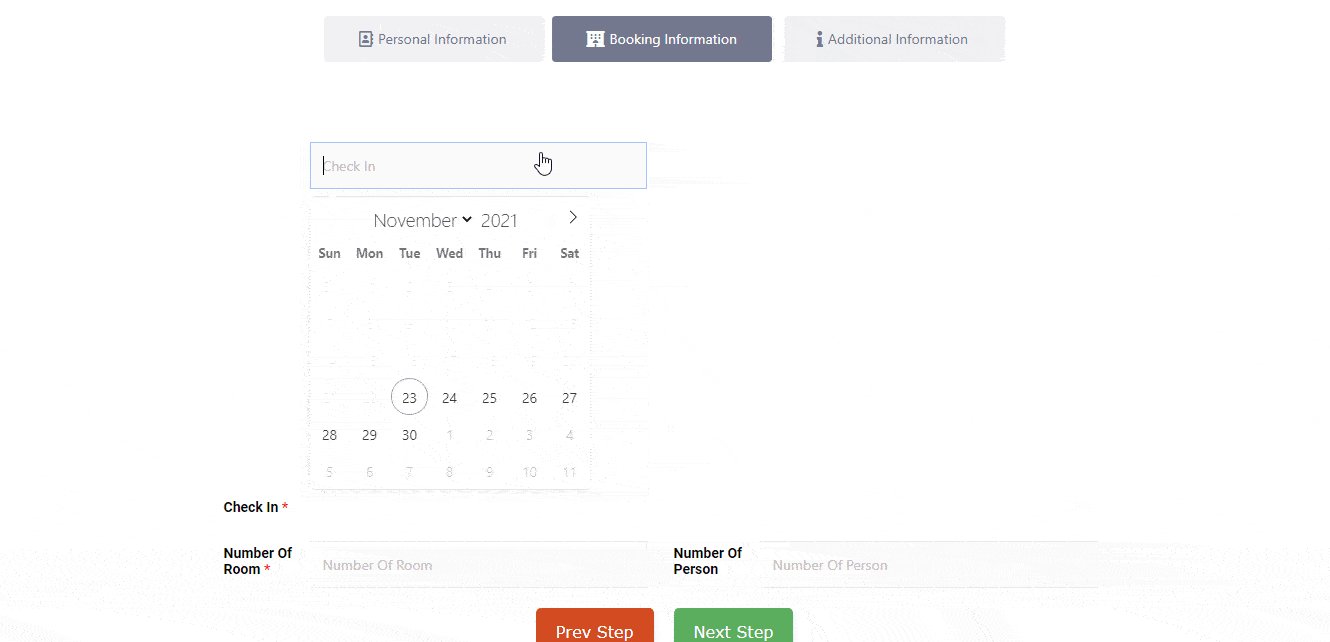
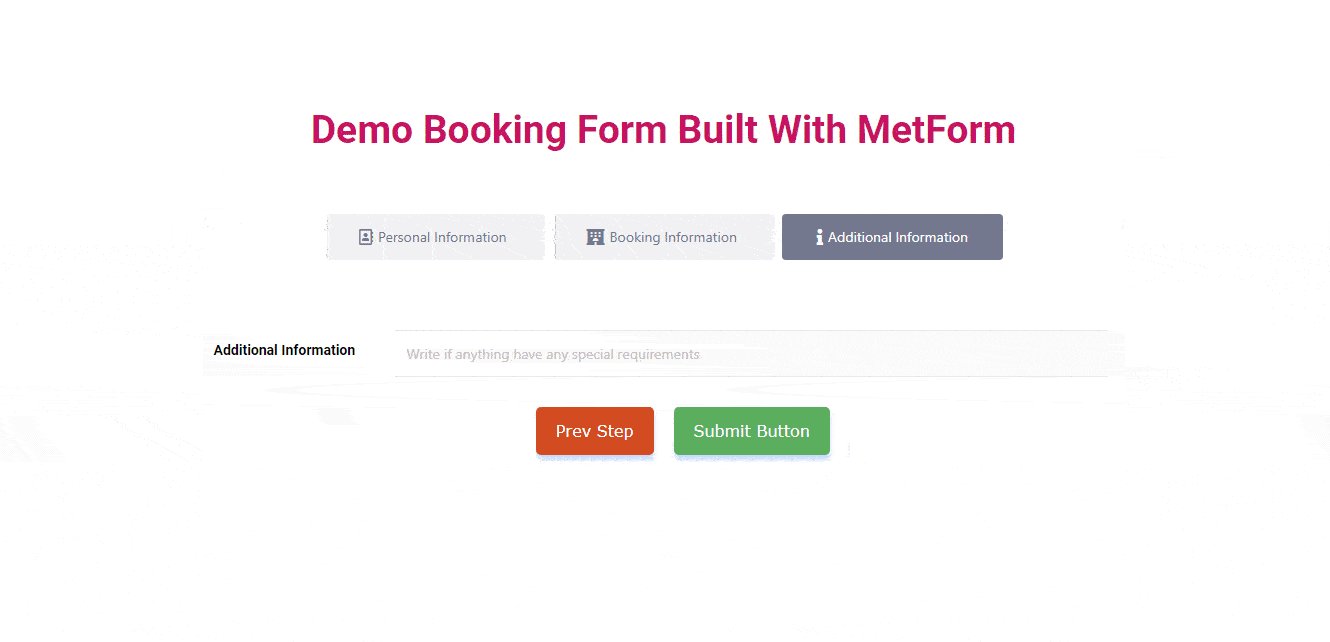
8. Concevoir des formulaires multipages (si nécessaire)
Cela peut sembler inutile pour le moment, mais lorsque vous devez ajouter plus de champs de formulaire que d'habitude, un formulaire de contact de plusieurs pages peut être une meilleure pratique de conception. Il est bon d'éviter un formulaire long, car les utilisateurs ne trouvent pas de confort à remplir un long formulaire.

Par conséquent, diviser votre formulaire de contact WordPress en plusieurs étapes ou sections peut être efficace. Mais il est uniquement recommandé d'utiliser des pages multipages ou formulaires en plusieurs étapes quand il y a un besoin extrême.
9. S'engager dans la réactivité
Peu importe l’attrait de votre formulaire de contact WordPress, assurez-vous que sa conception s’adapte à différentes tailles d’écran. Il s’agit d’une pratique de conception courante car de nombreux utilisateurs mobiles vont surfer sur votre site Web. Et vous ne pouvez pas les manquer ! Ainsi, rendre votre formulaire de contact WordPress adapté aux mobiles peut générer davantage de prospects et de demandes de renseignements potentiels.
Créer votre formulaire de contact sur un tableau de bord d'éditeur qui vous donne un aperçu de tous les appareils peut vous aider à créer un formulaire de contact réactif dans les plus brefs délais.
10. Doit vérifier avant de mettre le formulaire de contact en ligne
Pour un formulaire de contact WordPress sûr et sécurisé, vous devez vérifier que votre contact nouvellement conçu fonctionne correctement. Vérifiez tous les champs ajoutés, évaluez la logique conditionnelle et testez toutes les intégrations. La meilleure pratique pour concevoir un formulaire de contact WordPress est de utilisez-le comme un utilisateur final avant de publier le formulaire de contact.
Effectuez vous-même un test de soumission du formulaire de contact et vérifiez le tableau de bord du plugin pour vous assurer que toutes les entrées ont été enregistrées avec succès. En faisant cela, vous serez au courant de tout problème et erreur concernant le formulaire de contact. Ajustez également toute modification apportée à la conception, si vous ne voyez pas l’apparence attendue de votre formulaire de contact WordPress.
Et résolvez s’il y a des problèmes et des erreurs concernant votre formulaire de contact. Ensuite, rendez-le vivant ou visible au public.
11. Optimiser le message de remerciement
La dernière des bonnes pratiques pour concevoir des formulaires de contact WordPress consiste à optimiser la page de remerciement. Un plugin de formulaire de contact standard vous permettra d'afficher un message de remerciement après la soumission du formulaire – ce qui peut paraître ordinaire.
Au lieu de cela, vous pouvez effectuer une personnalisation supplémentaire de ce message. En utilisant MetForm, vous disposez de contrôles de style pour la couleur, la police, l'arrière-plan du texte, etc. Ainsi, vous pouvez afficher un message de confirmation de manière unique pour faire une impression durable sur le public.
💡 Vérifier comment limiter les entrées de formulaire dans WordPress.
Conseils courants pour la conception de formulaires de contact WordPress
Nous avons déjà décrit 11 bonnes pratiques pour concevoir des formulaires de contact WordPress afin de réduire le taux d'abandon de panier. Vous trouverez ci-dessous quelques conseils essentiels pour garantir plus de commodité aux visiteurs, améliorer l'engagement et augmenter le nombre de soumissions de formulaires.
👉 Aidez les utilisateurs en ajoutant du texte de support tout en ajoutant des champs inhabituels.
👉 Afficher des messages d'erreur lorsque les utilisateurs donnent une mauvaise entrée.
👉 Ajoutez une FAQ pour répondre à certaines questions courantes.
👉 Insérez un champ pour télécharger des fichiers en cas de formulaire de candidature à un emploi.
👉 Incluez un champ pour permettre aux utilisateurs d'ajouter tout type de contenu.
👉 Insérez vos réseaux sociaux ou tout autre lien vers les formulaires de contact WordPress.
👉 Ajoutez un autre moyen de vous contacter en cas de problème lors de l'envoi du formulaire de contact.
👉 Activez l'option de remplissage automatique du navigateur pour faire gagner du temps à l'utilisateur.
👉 Ajoutez des photos de votre produit ou de votre équipe pour booster la crédibilité du formulaire de contact.
👉 Appliquez une barre de progression avec un long formulaire de contact.
👉 Intégrez un outil de génération de leads pour construire votre liste de diffusion.
✅ Vérifiez le meilleures alternatives au formulaire de contact 7 pour concevoir des formulaires WP attrayants ✅
La meilleure façon de concevoir des formulaires de contact dans WordPress
Ci-dessus, nous avons discuté des meilleures pratiques et conseils pour concevoir un formulaire de contact WordPress. Voyons maintenant la manière la plus simple de concevoir un formulaire de contact. La plupart du temps, vous trouverez des suggestions d'utilisation du code pour personnaliser le formulaire de contact. Cependant, cela peut être une tâche ardue à accomplir, surtout pour quelqu’un qui commence tout juste à créer un site Web WordPress.
Au lieu de cela, vous pouvez utiliser un plugin pour cela. Il vous suffit d'installer et d'activer un plugin à cet effet. Nous vous recommandons déjà de travailler avec un plugin comme l’une des meilleures pratiques pour concevoir des formulaires de contact WordPress. En utilisant le version gratuite de MetForm, les débutants peuvent facilement configurer et personnaliser des formulaires de contact pour leur site internet.
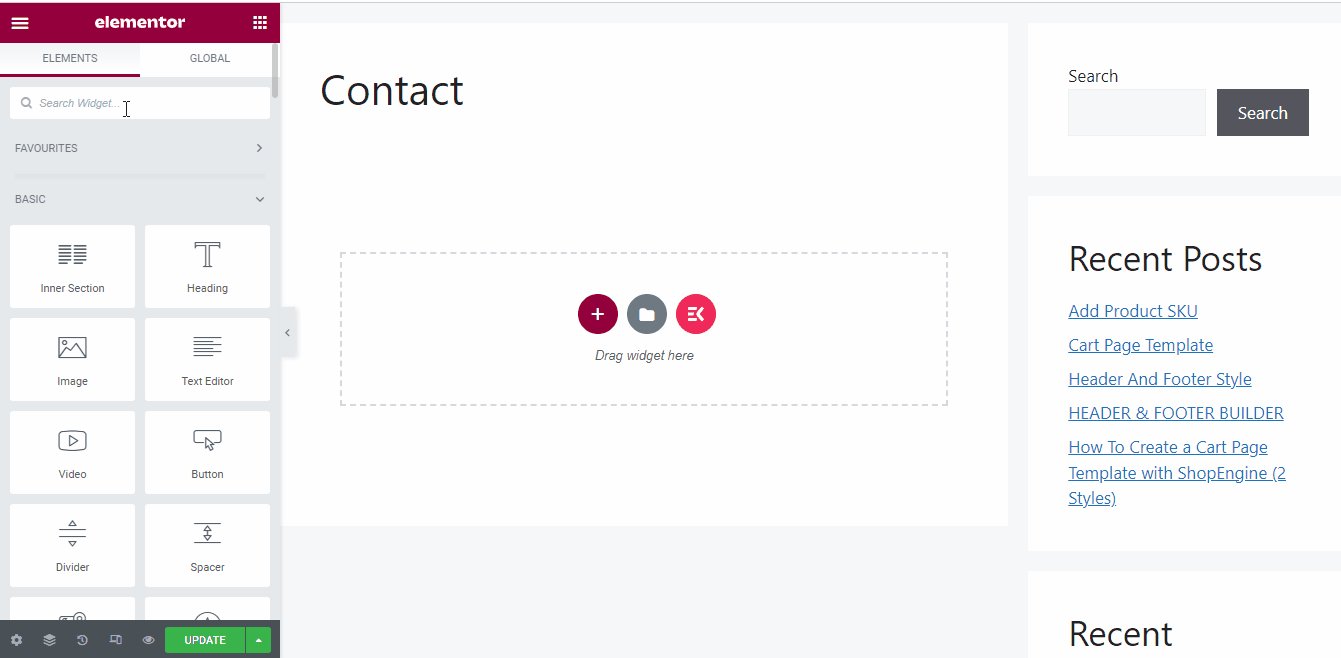
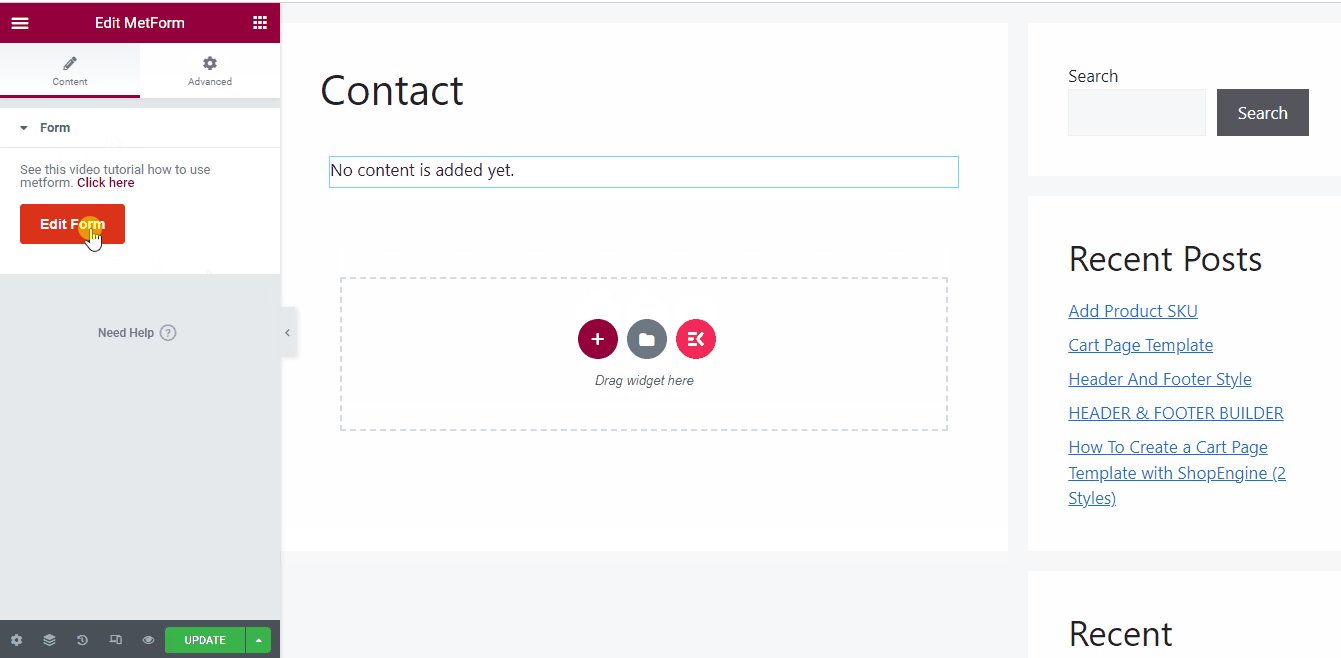
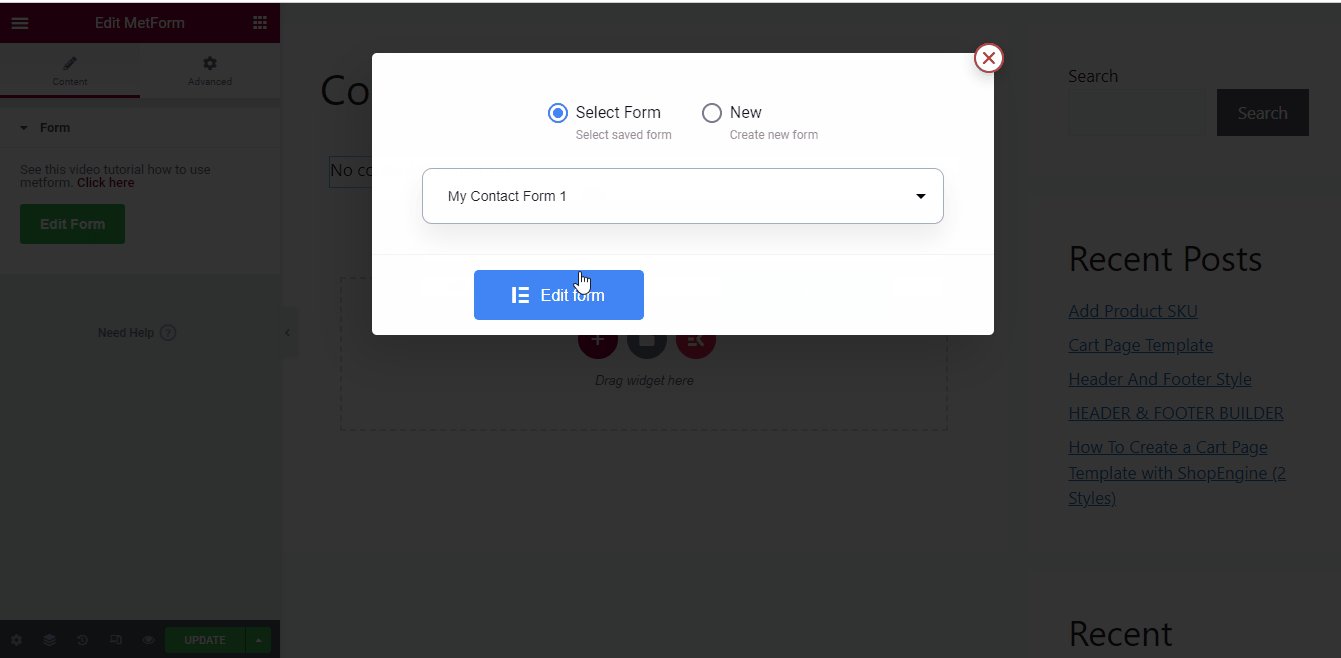
Et, lorsque vous avez besoin de fonctionnalités avancées pour votre formulaire de contact, vous pouvez facilement passer au version professionnelle. En attendant, vous n’aurez besoin de passer par aucune courbe d’apprentissage. Il s'agit d'un plugin de création de formulaires basé sur Elementor. Ainsi, si vous êtes un utilisateur d'Elementor, vous pouvez facilement synchroniser le formulaire de contact avec le reste du site Web. Voici un guide détaillé sur comment concevoir un formulaire de contact avec MetForm.
Notes de clôture
Following all the practices and tips we’ve discussed lays the foundation for a solid design of your WordPress contact form. Then, it is down to your creative competency. And to show this artistic excellence, you should take the help of an all-in-one form builder plugin like MetForm.


Laisser un commentaire