Para cualquier tienda WooCommerce, agregar una página de agradecimiento personalizada es crucial para la satisfacción del cliente. Permite una comunicación eficaz con los compradores, mejorando su recorrido y potencialmente impulsando las ventas.
La página de agradecimiento predeterminada de WooCommerce carece de opciones atractivas y de personalización, lo que limita su capacidad para conectarse con los clientes. Para desbloquear más funciones, es necesario optar por una solución personalizada.
Si eres nuevo en WooCommerce, navegar por el proceso de personalización o agregar una página de agradecimiento puede resultar abrumador.
Here, I’ll share a step-by-step guide to creating a custom thank you page for WooCommerce with ShopEngine, the best WooCommerce thank you page builder.
Quick Overview
This tutorial needs zero technical expertise as all the tools used in this guide are completely optimized for beginners. At first, you need to install a few tools and then, create a thank you page template with ShopEngine.
Plugins needed: Elementor, WooCommerce, and ShopEngine.
The whole process includes six steps to follow. Here are the steps you need to adopt to create a custom WooCommerce thank you page:
- Install and activate Elementor plugin.
- Installation of WooCommerce thank you page builder.
- Create a thank you page template.
- Template customization.
- Integrate flash sale products.
- Preview the custom thank you page.
Why Should You Add a Custom Thank You Page WooCommerce?
La página de agradecimiento es el último paso del viaje del comprador. Entonces, es normal pensar por qué alguien agregaría una página de agradecimiento personalizada. Bueno, de hecho puedes mostrar el mensaje predeterminado con la página de agradecimiento predeterminada, pero eso no brindará una gran experiencia a tus clientes.
Una página de agradecimiento personalizada le permite mostrar mensajes, enlaces, vídeos, etc. personalizados que hagan felices a los clientes y le ayuden a animar a la audiencia a actuar.
Incluso puedes redirigir tu tráfico a la página de otro producto con un enlace personalizado en la página de agradecimiento. Aumentará las posibilidades de obtener más ventas y una mejor participación de los usuarios para la tienda WooCommerce.
¿Cómo le beneficia la página de agradecimiento personalizada para WooCommerce?
¿Se pregunta por qué es importante la costumbre de su página? Bueno, es común pensar que una página de agradecimiento personalizada no es obligatoria ya que existe una predeterminada en WooCommerce. Si así lo crees y no utilizas uno personalizado, estás perdiendo una gran oportunidad.
Estos son los posibles beneficios que puede obtener con una página de agradecimiento personalizada:
- Aumenta las posibilidades de obtener ventas adicionales.
- Puede redirigir a los clientes a otra página de producto
- Puede mostrar mensajes personalizados para hacer felices a los clientes.
- Vídeo promocional de producto fácil de mostrar para un próximo producto
- Fácil de ofrecer descuentos productos o productos de venta flash
¿Se puede personalizar la página de agradecimiento predeterminada de WooCommerce?
La gente suele buscar cómo personalizar la página de agradecimiento predeterminada de WooCommerce. No es difícil personalizar el predeterminado cuando sabes codificar. O, al menos, deberías tener un concepto claro de las funciones de PHP.
Si está utilizando un tema en particular, deberá editar los códigos desde function.php. Sin embargo, puede ser un proceso complicado para la mayoría de las personas.
¿Por qué no recomendamos un código personalizado para la página de agradecimiento?
Si no eres programador, comprender las funciones de PHP puede resultarte difícil. Es posible que encuentre diferentes recursos y códigos cortos para páginas de agradecimiento personalizadas de WooCommerce, pero nunca se sabe si funcionará para usted.
Si el código muestra algunos problemas, sería demasiado difícil solucionarlo. Un solo carácter en el código puede crear toneladas de errores para la tienda, y eso no es lo que quieres. Por lo tanto, desaconsejamos el uso de códigos personalizados si no tiene un conocimiento profundo de PHP.
Pero no tienes por qué preocuparte. Simplemente siga el método alternativo que hemos compartido aquí.
Cómo crear una página de agradecimiento personalizada: guía paso a paso
Hay varias opciones para agregar una página de agradecimiento personalizada o personalizar la página de agradecimiento existente. La gente suele utilizar un complemento dedicado solo para agregar una página de agradecimiento personalizada. Pero eso costará muchísimo y no será una solución viable.
Alternatively, you can use ShopEngine, an WooCommerce thank you page builder that comes with tons of custom features for WooCommerce. Among all the features and functions, a custom thank you page is one of the most popular. There is no need to write any code to implement the custom thank you page.
Para agregar una página de agradecimiento personalizada, necesita estos dos complementos:
Step 1: Install Elementor
El primer paso para agregar una página de agradecimiento personalizada en WooCommerce es instalar Elementor. Simplemente vaya al panel de WordPress y coloque el cursor sobre los complementos. Ahora busque el creador de páginas Elementor. El complemento Elementor aparecerá en el resultado de la búsqueda. Haga clic en el botón de instalación y luego active el complemento.
Mira este video y siga el método si encuentra alguna dificultad en la instalación.
Lo bueno es que no necesitas la versión Elementor Pro para usar ShopEngine. Todas las funciones de ShopEngine funcionan con la versión gratuita de Elementor.
Paso 2: Instale ShopEngine Constructor de WooCommerce
Now you need to install ShopEngine to add a custom thank you page. Go to the WordPress dashboard and search for ShopEnfinge in the plugin list. Install this WooCommerce thank you page builder and then activate it.
Ahora, ve al Página de inicio de ShopEngine y elige el plan de precios que se ajuste a tus necesidades. Mira este video y siga los pasos como se describe.
Paso 3: agregue la plantilla de página de agradecimiento personalizada
Una vez que haya elegido el plan profesional de ShopEngine, puede elegir una plantilla lista para el página de agradecimiento personalizada de WooCommerce. The good thing is, you will have unlimited customization opportunities with the WooCommerce thank you page template.
Navegue a ShopEngine desde la lista de complementos de su panel de WordPress.
Desde ShopEngine, seleccione Builder Templates y habrá una lista de todas las plantillas listas de ShopEngine.
De la lista de plantillas, select the Order / Thank you template como se muestra en el vídeo. Guarde la plantilla y conviértala en predeterminada.
Ahora, elige editar con Elementor.
Alternativamente, puede seleccionar Editar con Elementor en la plantilla de creación y lo redireccionará al editor de páginas de Elementor.
Paso 4: personaliza la plantilla de la página de agradecimiento
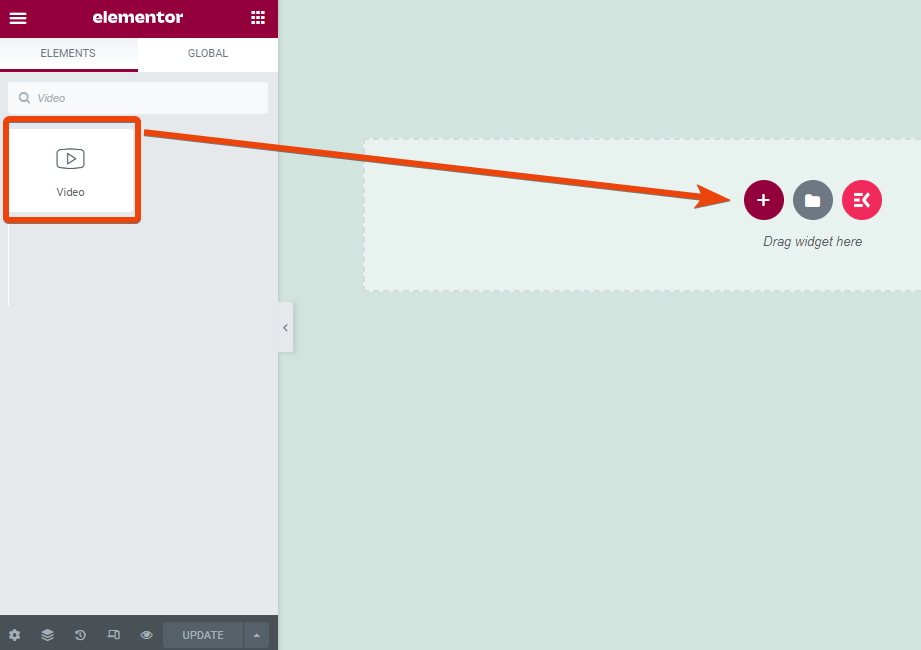
Ahora puedes editar todas las secciones de la página de agradecimiento. Por ejemplo, si desea mostrar un vídeo promocional de un producto, simplemente busque un widget de vídeo en la biblioteca de widgets.

Arrastre y suelte el widget en la página y elija la opción de personalización.
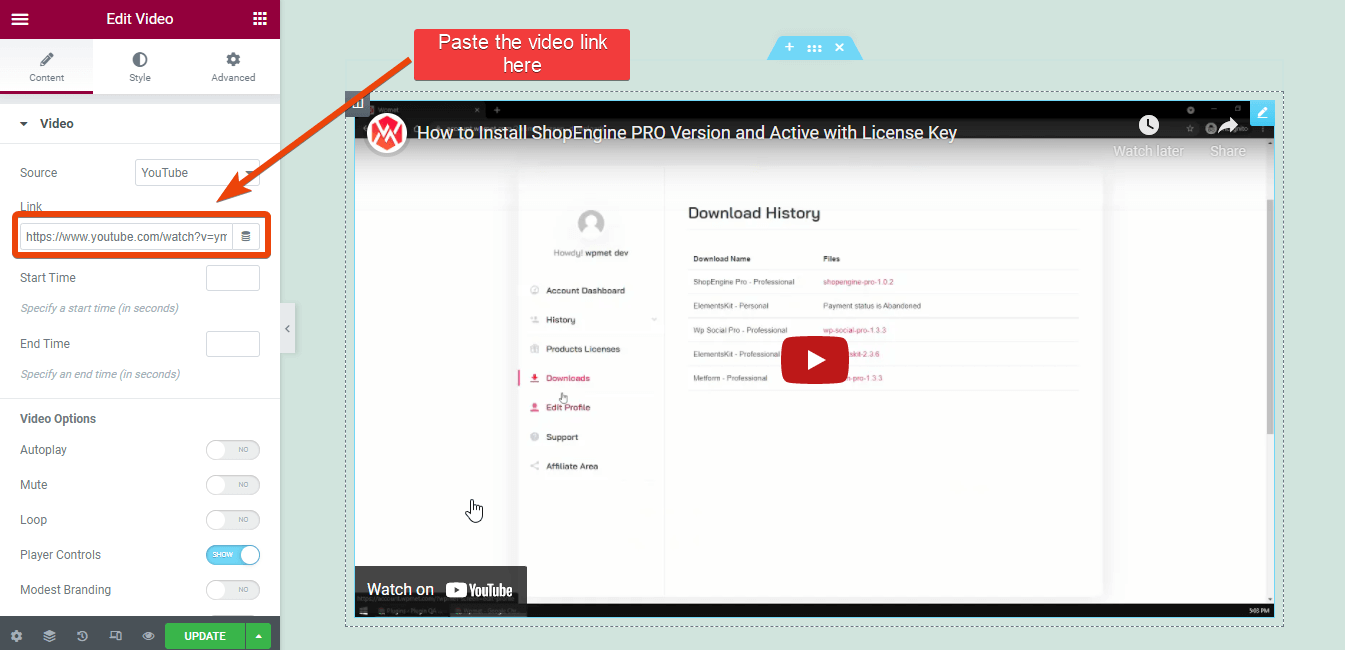
Sube el vídeo promocional de tu producto a YouTube y copia el enlace. Pegue el enlace en la opción de enlace de YouTube del widget.

Desde el panel de opciones del widget, puedes personalizar la vista previa del video y otras configuraciones.
Además de YouTube, puedes agregar videos de Dailymotion, Video o incluso videos autohospedados.
Verás la miniatura del vídeo en la página.
De manera similar, si es necesario agregar un texto personalizado a la página, busque el widget de texto, arrástrelo y suéltelo en la página y luego agregue el texto.
Con el widget de texto, también puedes compartir enlaces.
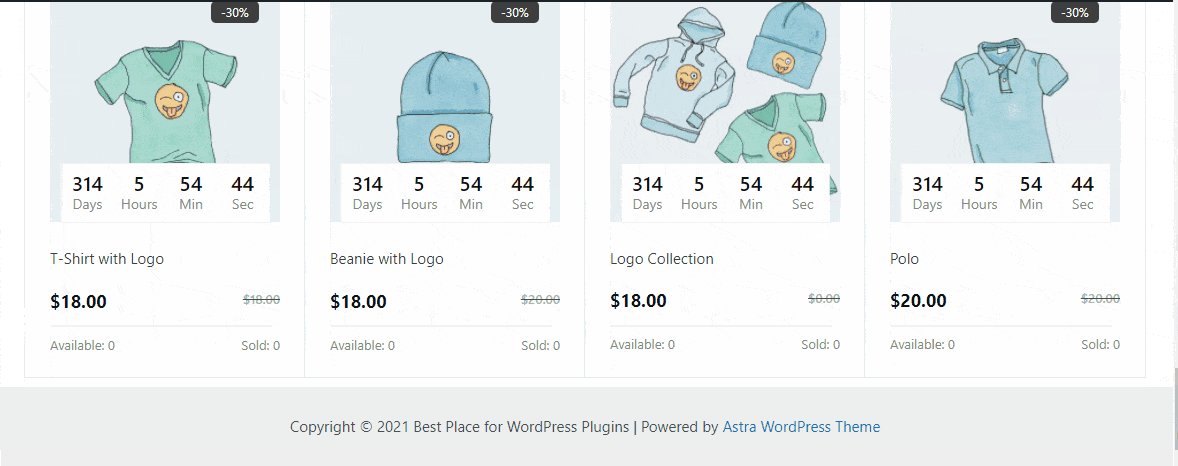
Paso 5: agregue productos de venta flash para ventas adicionales
Realizar una venta flash campaña para la tienda? Con ShopEngine, puede agregar fácilmente productos de venta flash para cualquier página, incluida la página de agradecimiento.
Para lograr ventas cruzadas de clientes potenciales, muestre los productos de venta flash en la página de agradecimiento.
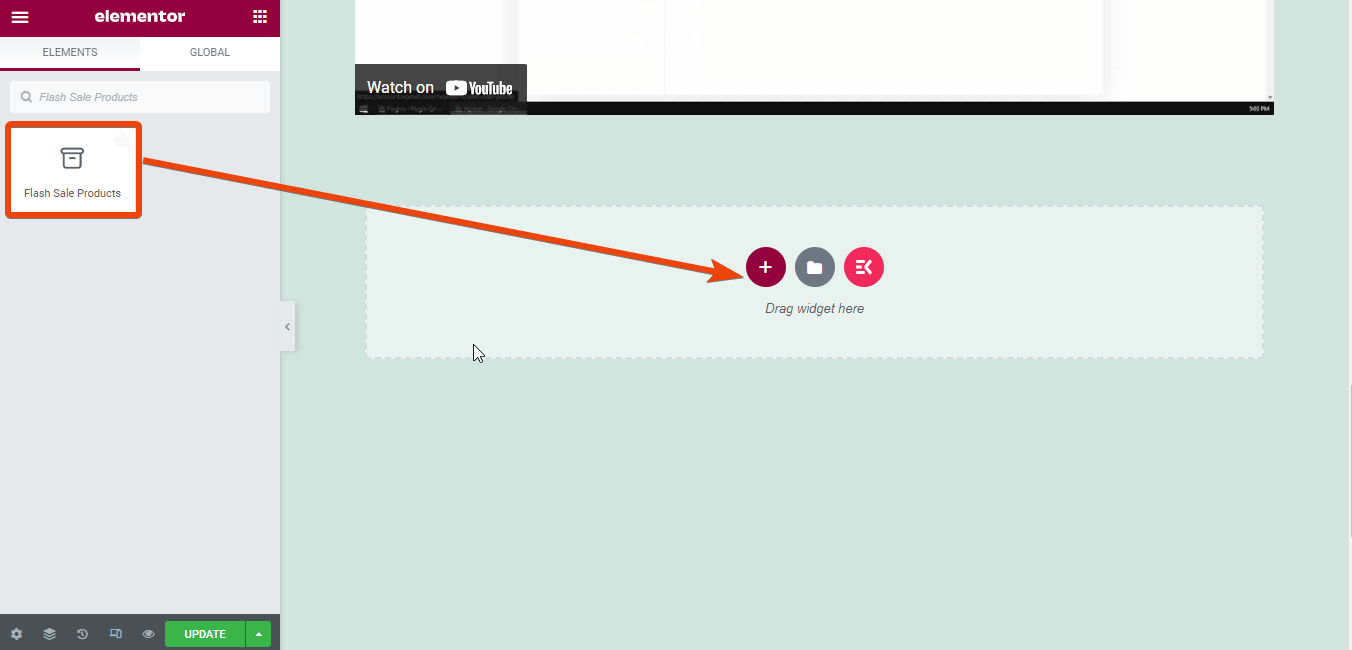
Habilite la opción de venta flash de ShopEngine y luego busque el widget de productos de venta flash.
Arrastre y suelte el widget en la página y mostrará todos los productos que ofrece para venta flash.

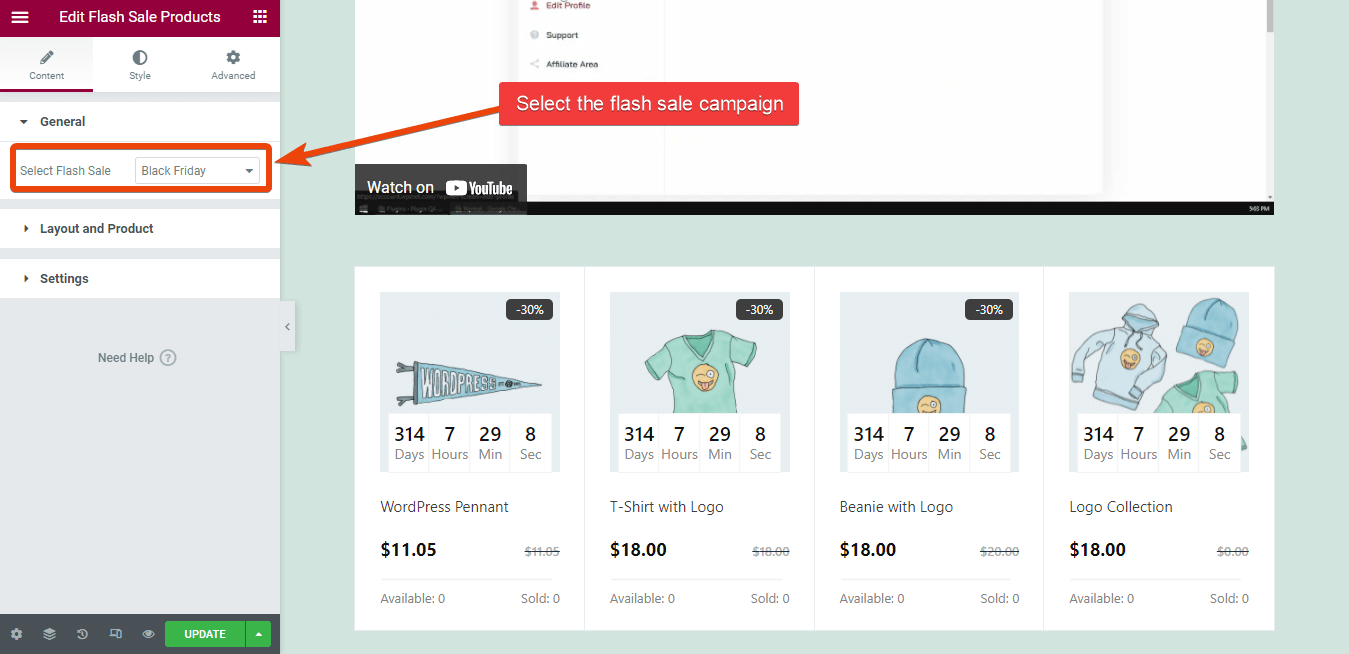
Ahora elija el nombre de la campaña de venta flash en la configuración del widget.

Esto aumentará las posibilidades de recibir pedidos de varios productos.
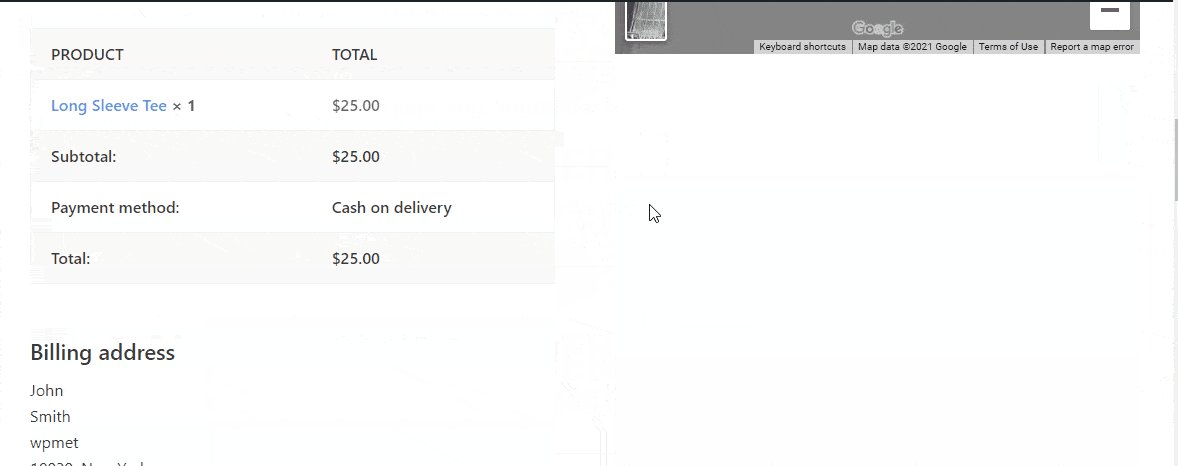
Paso 6: Vista previa de la página de agradecimiento para un pedido de demostración
Finalmente, la página de agradecimiento personalizada de WooCommerce está lista para su tienda WooCommerce. Antes de finalizar la página de agradecimiento y publicarla, puede comprobar cómo se ve un pedido.
Para ello, simplemente haga un pedido de demostración en su tienda y, después de completar el pedido, aparecerá la página de agradecimiento personalizada.

Aunque acabo de compartir cómo puedes agregar videos y productos de venta flash en la página de agradecimiento personalizada, en realidad puedes hacer más. Verificar todos los widgets de ShopEngine y elige lo que quieres implementar para la página de agradecimiento en tu tienda WooCommerce.
Tu puedes incluso diseñar un sitio web de comercio electrónico funcional simplemente usando ShopEngine.
¿Por qué recomendamos ShopEngine?
Bueno, hay diferentes complementos disponibles para diseñar una página de agradecimiento de Elementor para WooCommerce, pero ShopEngine ofrece lo mejor.
¿Preguntándome por qué? ShopEngine es el complemento WooCommerce más completo para Elementor. Obtendrá toneladas de otras funciones en el mismo complemento. Por ejemplo, puede integrar ventas flash, pago parcial, página de pago personalizada, y muchos más.
While most thank you page plugins offer a single feature, with ShopEngine, you are getting tons of other essential features, which means you are saving money on the deal. Further, you can regenerate WooCommerce pages with ShopEngine.
Preguntas frecuentes
¿Puedes utilizar el código corto de la página de agradecimiento de WooCommerce?
Sí, puedes usar códigos cortos para agregar funciones personalizadas a la página de agradecimiento de la tienda WooCommerce. Pero esa no es una idea factible para los no codificadores.
¿Cuál es la página de agradecimiento predeterminada de WooCommerce?
WooCommerce ofrece la página de agradecimiento predeterminada de WooCommerce. Muestra un mensaje simple del número de pedido y un mensaje como “gracias, recibí el pedido”.
How do you edit your thankyou page in WooCommerce?
Hay dos opciones para personalizar la página de agradecimiento predeterminada de WooCommerce. Puede personalizar el predeterminado con un código personalizado o puede utilizar un complemento premium. Usar un complemento premium es la mejor idea, ya que no requiere mucho esfuerzo.
¿WooCommerce tiene una página de agradecimiento?
Técnicamente sí. WooCommerce muestra un mensaje una vez que un cliente realiza un pedido en la tienda. Pero eso no es personalizable y no hay opción para agregar textos, enlaces o videos.
Can you create a custom thank you page WordPress with an Elementor free version?
No existe ninguna opción para diseñar una página de agradecimiento de Elementor con la versión gratuita de Elementor. Debe agregar un complemento de terceros junto con Elementor para diseñar una página de agradecimiento personalizada.
✅ Consultar Regenerar páginas de WooCommerce usando las plantillas de ShopEngine.
Ultimas palabras
Agregar una página de agradecimiento personalizada de WooCommerce o personalizar la página existente no será un problema si sigues este blog. Aunque he compartido algunas cosas para la página de agradecimiento personalizada, puedes agregar más cosas.
Al agregar la página de agradecimiento personalizada en la tienda WooCommerce de WordPress, también verá muchas otras opciones, como pago personalizado, función de pago parcial y más. Écheles un vistazo para poder agregar más opciones a su tienda. Haga lo que haga con ShopEngine, no necesitará codificar.


Deja una respuesta