Los estilos de texto elegantes captan la atención de los espectadores rápidamente. Los propietarios de sitios web de WordPress a menudo preguntan cómo agregar animación al texto. Por supuesto, encontrará varios métodos para diseñar los textos de su sitio de WordPress. Puede agregar manualmente efectos CSS HTML que requieren un poco más de código. Pero la codificación es una excelente manera de agregar animación de texto personalizada de WordPress a su sitio. Nuevamente, un complemento con el mejor widget es relativamente útil, efectivo y también popular.
Sin embargo, hemos intentado cubrir ambas técnicas de la forma más sencilla posible. Si tienes un sitio de WordPress, tómate un tiempo para leer el blog y comprender los procesos para agregar animaciones de texto de Elementor en WordPress. Si sigues los pasos y las instrucciones correctamente, podrás personalizar tu propia animación sin problemas.
¿Qué es un efecto de texto animado y cómo aparece?
Los efectos de texto animados de WordPress son una excelente manera de agregar un poco de diversión y emoción a su artículos y títulos también. Cuando eliges utilizar un elegante efecto de texto animado, puedes crear varios efectos. Algunos efectos son tan simple como cambiar el color o tamaño del texto, mientras que algunas son animaciones detalladas como texto parpadeante o parpadeante.
El texto animado es un poco diferente del texto normal. Normalmente, este tipo de texto no se mueve por sí solo. En cambio, tiene un efecto que hace que parezca como si se estuviera moviendo por la pantalla. Entonces, los textos sofisticados hacen que las personas sean más propensas a haga clic en el contenido, enlaces o abra correos electrónicos.
El papel de los textos animados en tu sitio web
Hay diferentes tipos de efectos de texto animados disponibles en los temas de WordPress, pero todos comparten la misma funcionalidad básica. Cambian el color o el estilo del texto y simplemente cambian un estilo de prueba. Por ejemplo, puedes cambiar un Botón de “llamado a la acción” con un fondo rojo y un texto blanco que dice "¡Haga clic aquí!" cuando se hace clic en él.
Un WordPress título animado o una sección de héroe con textos elegantes desempeña los siguientes roles:
- Hace que tus diseños sean visualmente más interesantes.
- Resalte ofertas especiales e información importante.
- Hace que las características de su producto se destaquen.
- Hace que un sitio web sea más interactivo y promueve el negocio.
Cómo agregar efectos de texto animados en WordPress
Animated text effects can be used to add flair and personality to your WordPress site. Did you also worry about ‘how do I add animation to a text message?’
In this WordPress text animation tutorial, we’ll show you the ways of adding these effects; but before that, you must have a clear idea about an animated text and its role; let’s learn!
La forma más sencilla de agregar efectos de texto animados
usando un complemento de WordPress
El mercado actual ofrece diferentes tipos de complementos de animación de texto de WordPress para facilitar las tareas de estilo de texto. ElementsKit es un complemento tan poderoso así como complemento para el generador de páginas Elementor. Con ElementsKit, un Complemento de animación de texto para WordPressTendrás todo bajo un mismo techo.
El texto animado elegante es un widget impresionante presentado por ElementsKit pro.
Aprenda a animar texto en páginas de WordPress usando ElementsKit:
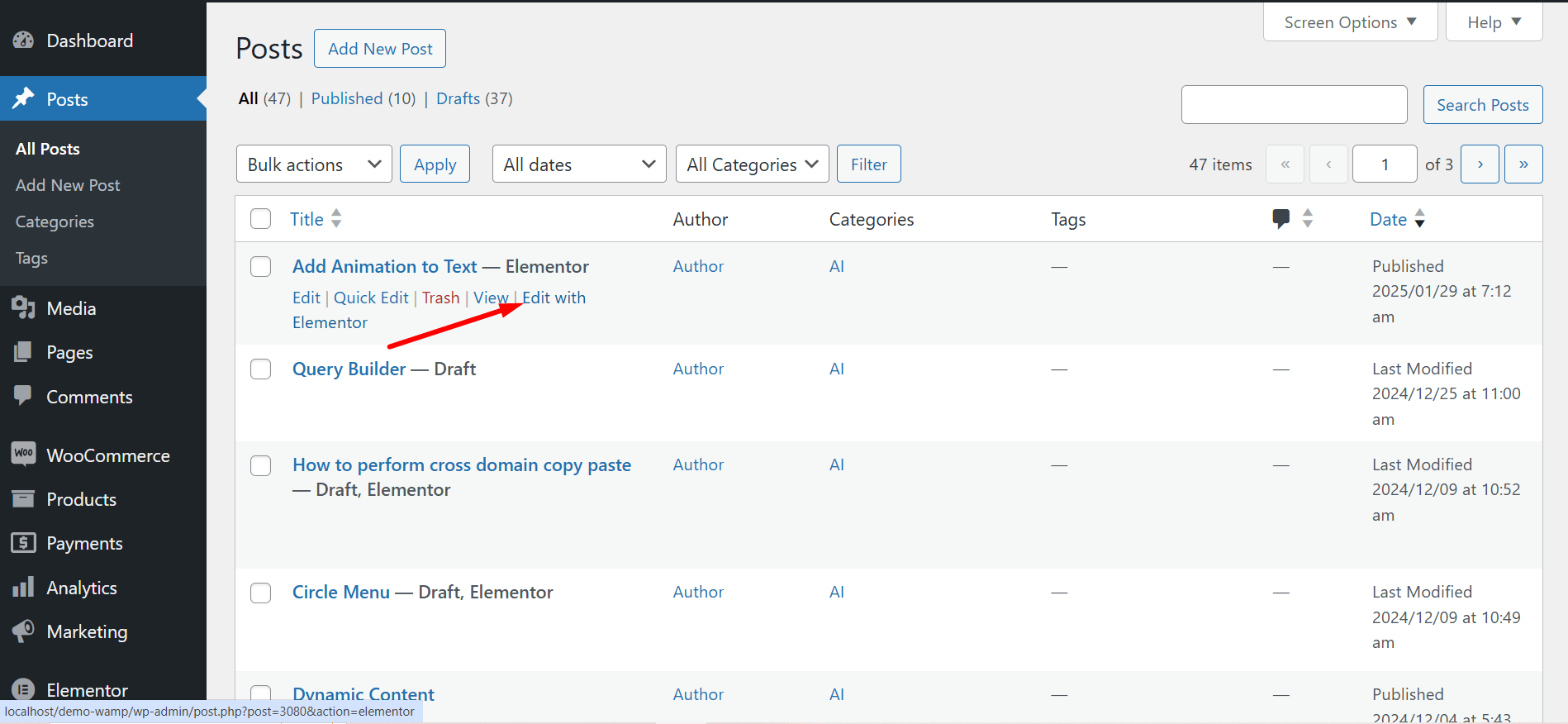
Iniciar sesión en your Dashboard -> Select any Page or Post -> Click edit with ElementsKit

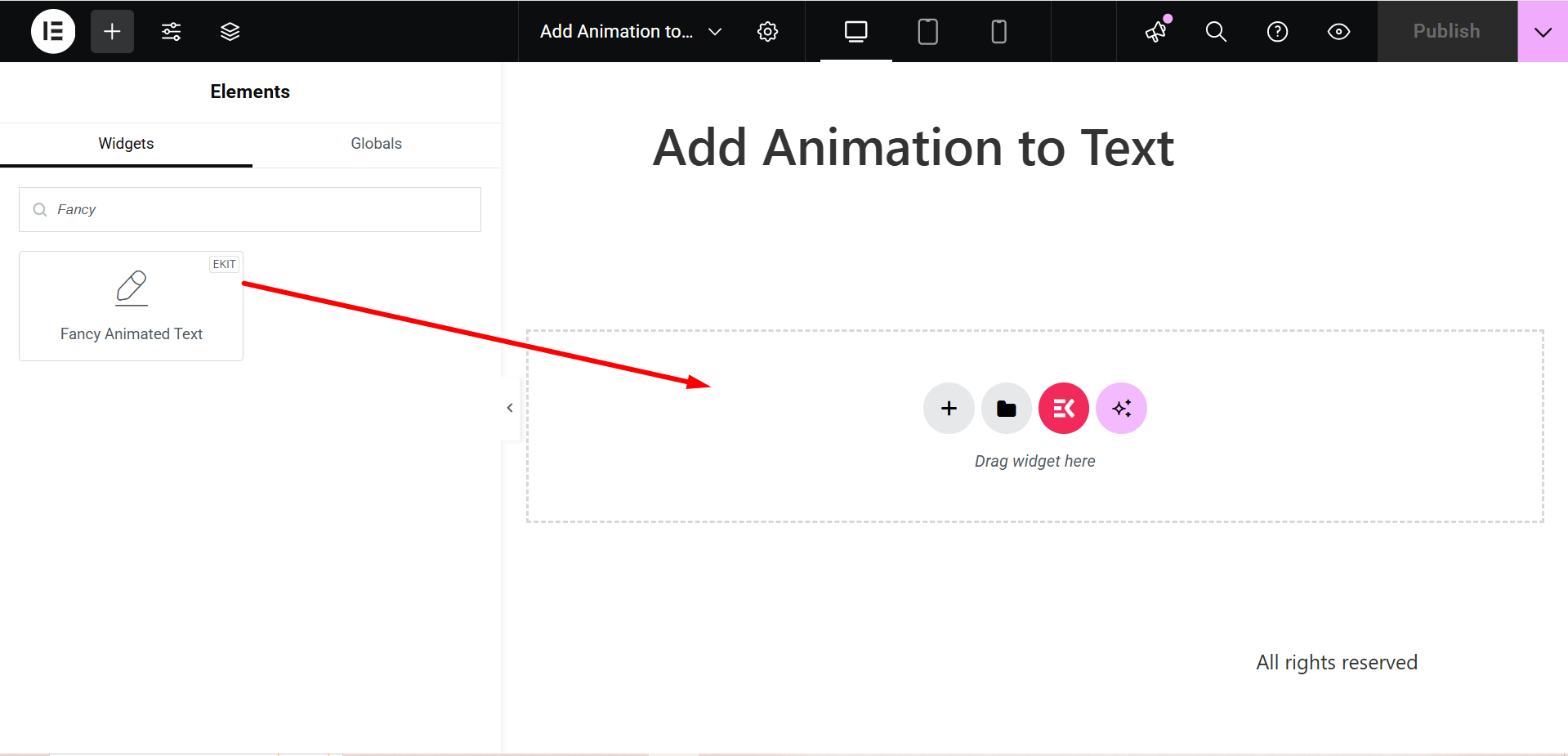
Search ElementsKit Fancy Animation Text widget -> Drag and Drop the widget

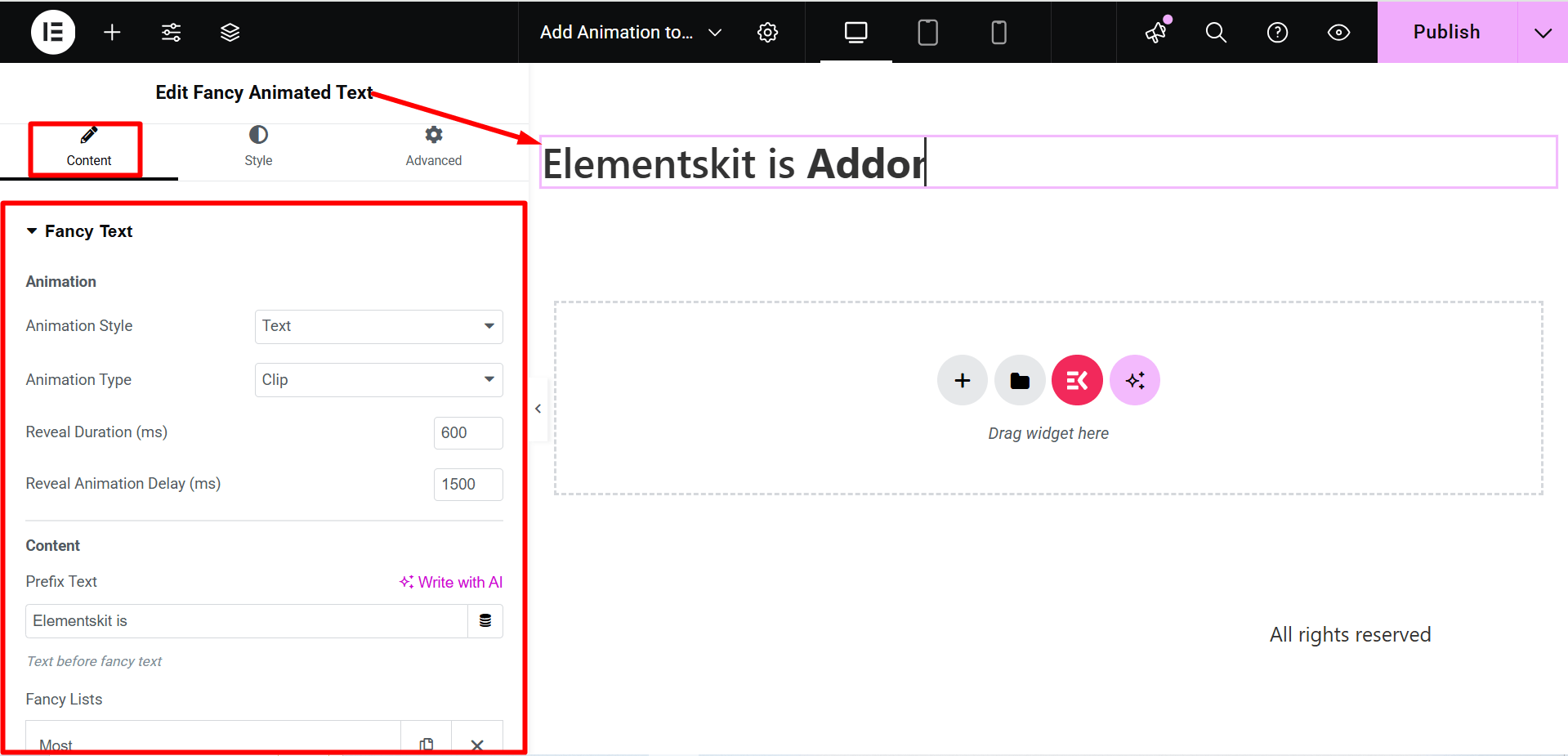
Sección de contenido
La parte se llama Parte de texto elegante, contiene los siguientes campos-

¿Sabes por qué ElementsKit es tan popular? 🤔
Consulta aquí 👉 Los sitios web mejor clasificados del mundo creados con ElementsKit
Animación
- Estilo de animación – Aquí las dos opciones de animación de WordPress son Texto o SVG, ambas te permiten hacer diferentes estilos de animación.
- Tipo de animación – Según su tipo de animación, aquí obtendrá varias opciones.
- Duración de revelación (ms) – Puede establecer la duración de la animación en milisegundos usando el cuadro de opción.
- Revelar retardo de animación (ms) – Ajuste el tiempo de retardo de la animación aquí. Especifica que una animación puede comenzar más tarde, inmediatamente desde el principio o instantáneamente y a mitad de la animación.
Contenido
- Texto de prefijo – Debe escribir aquí el contenido del prefijo que desea mostrar. Significa que se escribirá antes de la elegante animación.
- Listas elegantes – Agregue elementos aquí para una elegante animación de texto en WordPress.
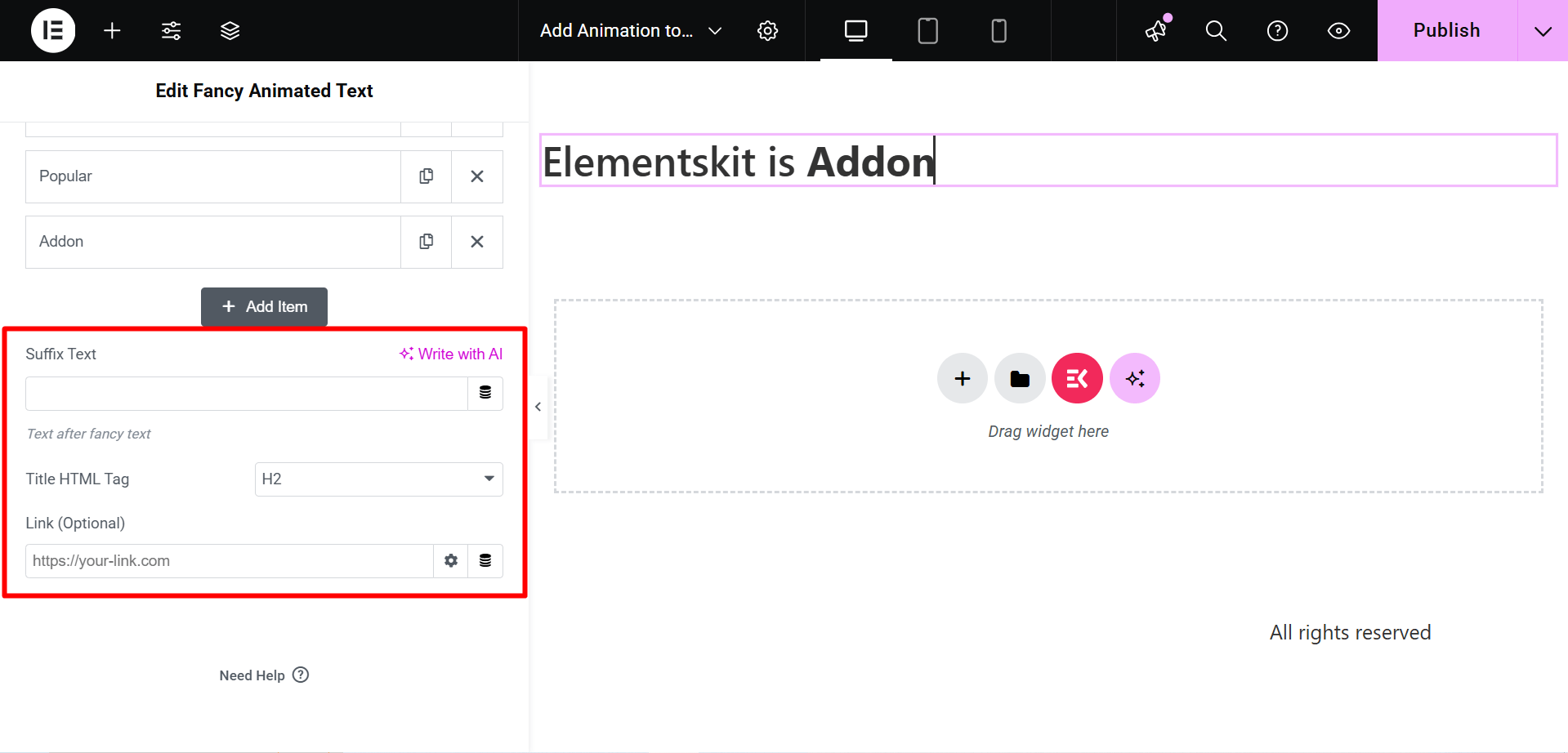
- Texto de sufijo – Escriba el contenido del sufijo que desea mostrar. Por lo tanto, se especificará después de la elegante animación.

- Etiqueta HTML de título – Seleccione aquí la etiqueta HTML del contenido.
- Enlace (opcional) – Agregue cualquier enlace si desea que los usuarios redirijan a cualquier otra ubicación.
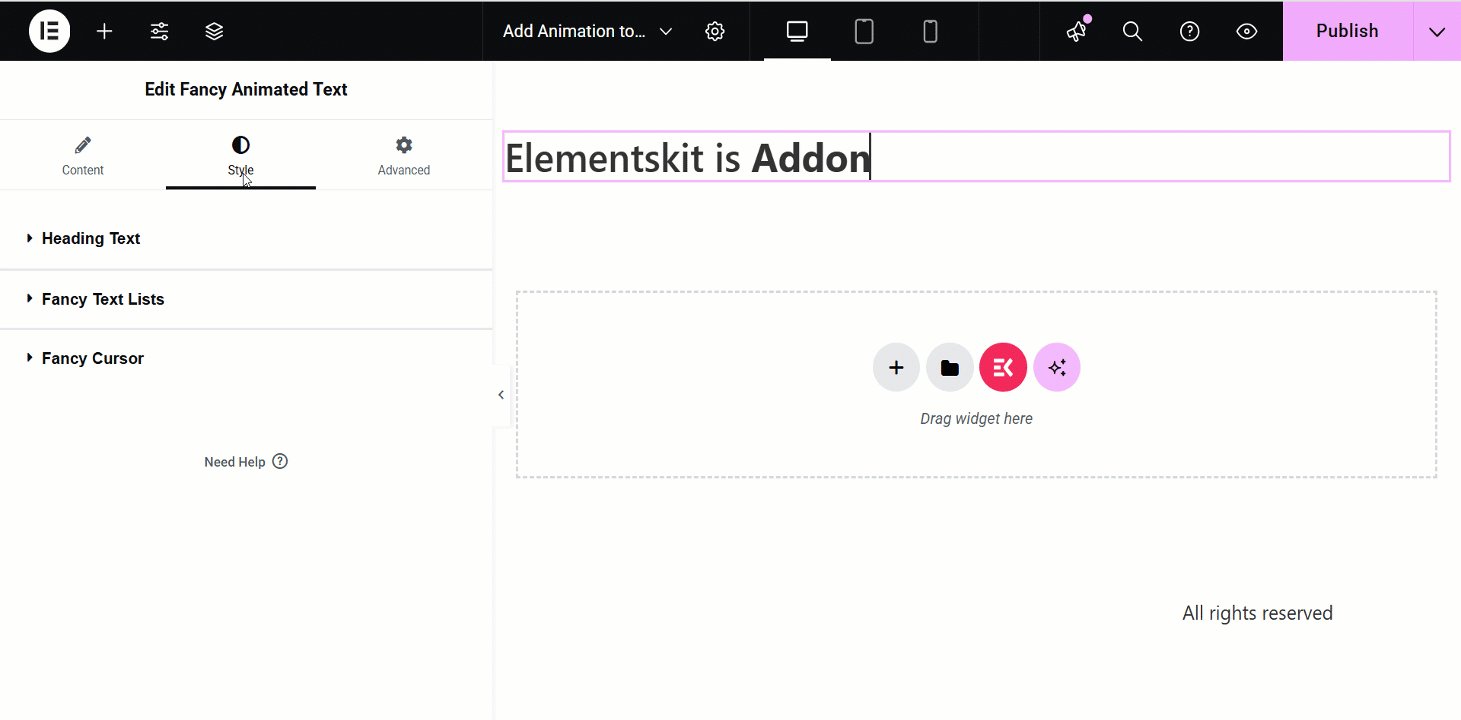
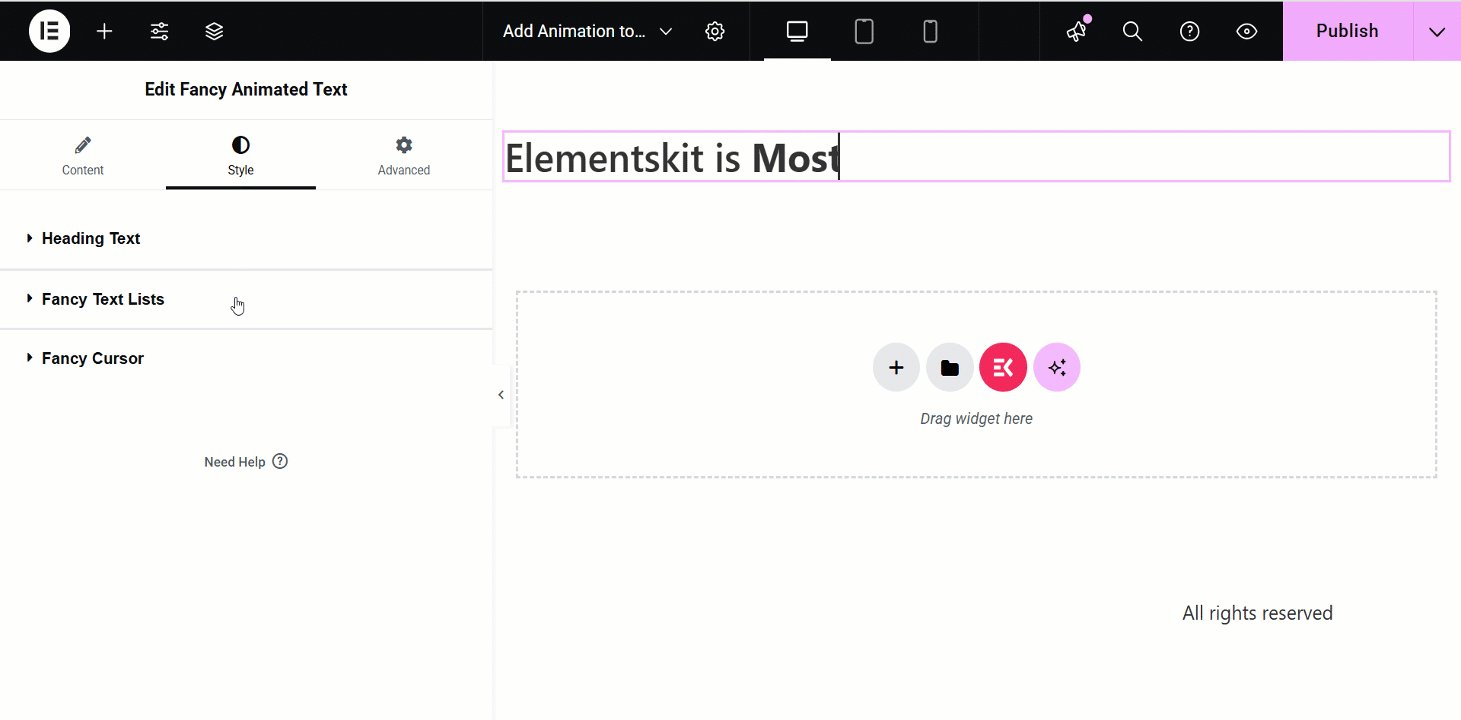
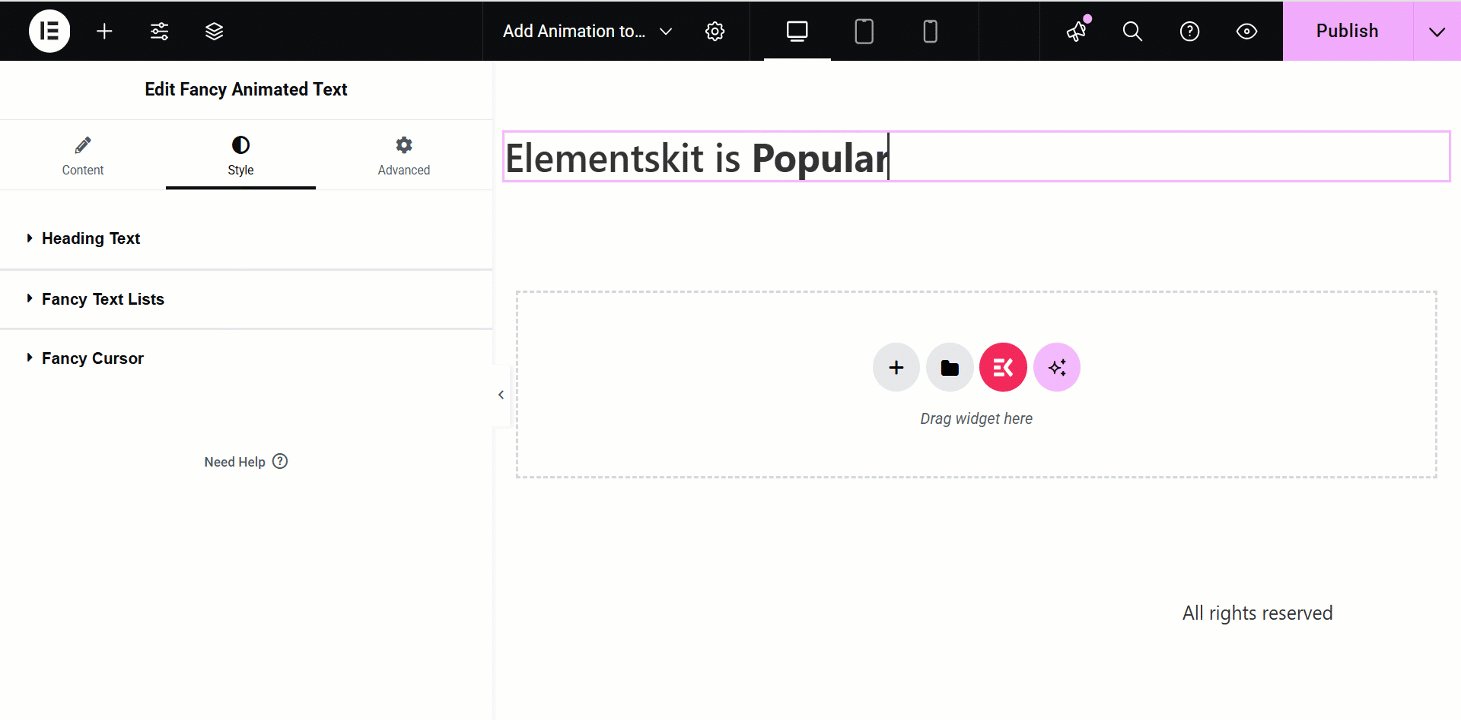
Sección de estilo
- Texto del encabezado – Utilice este campo para ajustar la alineación del encabezado animado de WordPress, la tipografía, el color, etc.
- Listas de texto elegantes – Utilice este campo para ajustar la tipografía, el color y el relleno.
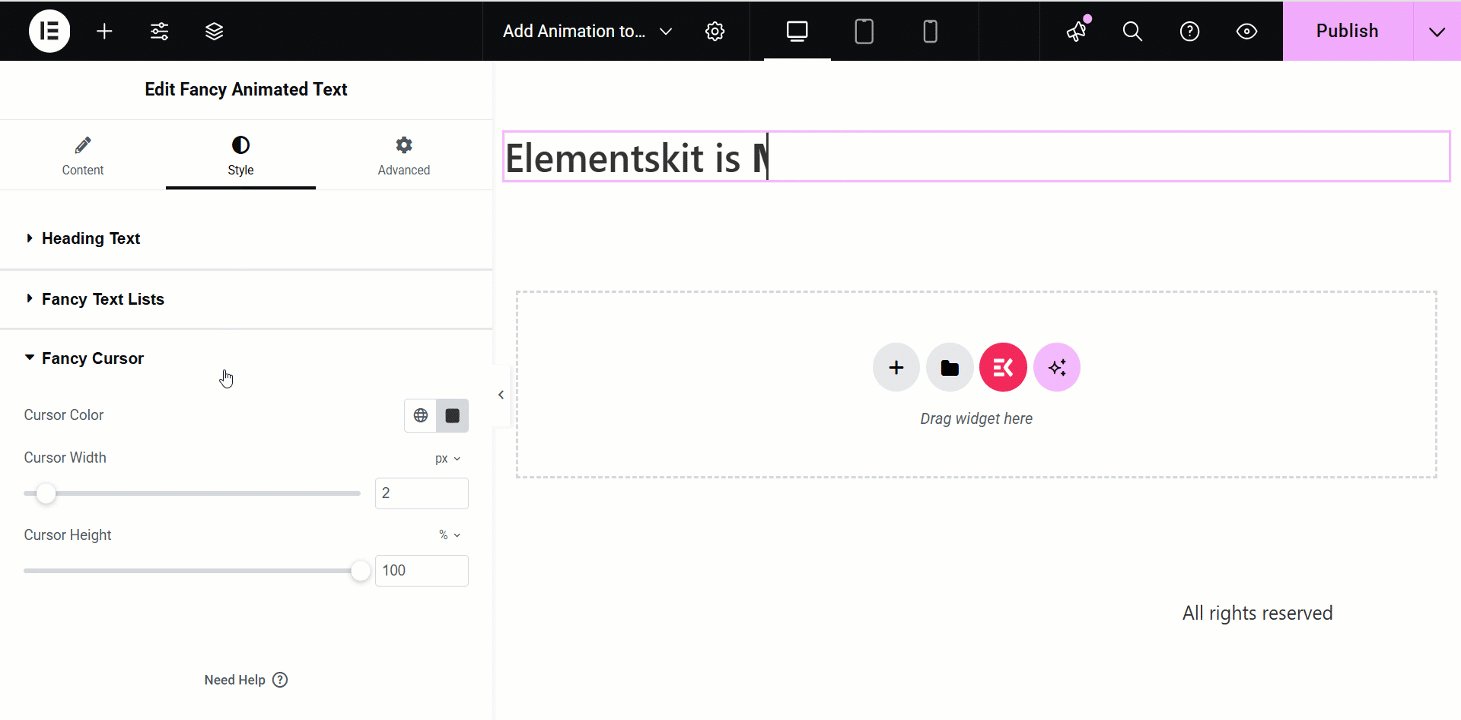
- Cursor elegante – Puedes darle al cursor una apariencia elegante con color, ancho y alto usando este campo.

Después de editar y diseñar todas las declaraciones requeridas, haga clic en actualizar y vea los cambios desde el principio. Un ejemplo es –
Cómo animar texto en Gutenberg
No solo en WordPress puedes agregar texto animado, también en Gutenberg puedes usar un complemento de bloque. Complemento de Gutenberg Por ejemplo, GutenKit tiene un bloque dedicado llamado “Texto animado elegante” para la animación de texto. Sin embargo, esta función solo está disponible en la versión paga, pero te permitirá resaltar texto con maravillosos efectos de animación en minutos.
Entonces, veamos cómo GutenKit anima texto en Gutenberg adoptando solo tres pasos:
Paso 1: Habilite el bloque “Texto animado elegante”.
Primero, instala y activa GutenKit gratis desde el directorio de complementos navegando a Complementos >> Agregar nuevo. Después de instalar GutenKit gratis, carga la versión pro de este complemento.
Luego, visita la sección de bloques de GutenKit y habilita el bloque “Texto animado elegante”.


Paso 2: Agrega texto animado elegante a Gutenberg.
En el segundo paso, debes ir a una nueva página visitando Páginas >> Agregar nueva página. Luego, agrega el bloque “Texto animado elegante” haciendo clic en el ícono más y buscándolo.

Paso 3: Personaliza el texto animado dentro de Gutenberg.
El último paso es personalizar el texto animado según tus preferencias aprovechando las opciones de animación que se muestran en el lado derecho. Aquí tendrás la opción de configurar y ajustar el estilo de animación, el retraso de la animación, el texto del prefijo, el texto del sufijo, la etiqueta HTML del título y el enlace.

Además, puede personalizar el estilo de su texto animado, incluido el texto de encabezado y las listas de texto elegantes, ajustando la alineación, la tipografía, el color, el color al pasar el mouse, la sombra del texto, el radio del borde, el relleno, etc. Después de actualizar y adaptar el texto a sus preferencias, presione el botón "Publicar".

👉 Además, consulta la Documentación de texto animado elegante para una guía detallada.
Aplicando CSS
Al crear animaciones de texto CSS en WordPress, tenga en cuenta lo siguiente cosas básicas pero importantes en mente:
- Establecer un nombre de animación correcto – Este es el nombre que se mostrará en un elemento cuando sea movido por una animación CSS. Por ejemplo, si tiene un botón con una animación llamada "fadeIn", este sería el valor que usaría para esta propiedad.
- Duración de la animación - Esta es la cantidad de segundos que tardará una animación en completarse. También puede configurar esto en ninguno o 0 para hacer que una animación dure indefinidamente o hasta que suceda algo más (como la carga de una página).
- Función de sincronización de animación – Esto controla cómo el elemento se mueve de un lugar a otro en función del tiempo que tarda en una cantidad de tiempo específica (en milisegundos). Por ejemplo, si configura esta propiedad para que se apague, su elemento comenzará a moverse lentamente y luego se acelerará al final de su duración antes de comenzar nuevamente desde el principio.
- Retraso de animación – Este es un valor que especifica cuántos milisegundos se deben agregar después de que finaliza una animación antes de que comience nuevamente (por ejemplo, 1 s).
- Recuento de iteraciones de animación – Esta es la cantidad de tiempo que necesitas para reproducir la animación. Usando la propiedad CSS puedes contar esta iteración.
- Animaciones-dirección – Es el orden o dirección en la que se debe reproducir una animación. Puede ser normal, inverso, alterno y alterno-inverso.
- Modo de relleno de animación – Estos valores especifican cómo se debe mostrar un elemento. Puede ser antes y después de que se le haya aplicado una animación.
- Conociendo @keyframes – Especifica las propiedades de la animación que cambian a lo largo del curso y también los valores que deben tomar esas propiedades. Por ejemplo:
Ejemplo de @keyframes { 0% {color-fondo: rojo;} 25% {color-fondo: amarillo;} 50% {color-fondo: azul;} 100% {color-fondo: verde;} }
Generalmente, se utilizan porcentajes para indicar el tiempo de la animación. El fotograma clave anterior demuestra que el color de fondo del elemento se transformará en un 25 por ciento de rojo a amarillo a lo largo de la animación.
Sin embargo, Desde y hacia se puede utilizar en lugar de 0% y 100%, respectivamente.
Revisar la Los mejores complementos de línea de tiempo para WordPress! 👌
Creando un archivo animate.css
Primero debe crear un archivo separado con todas las propiedades necesarias en el editor de texto en el que trabaja. Puedes elegir el fotogramas clave para cualquier animación. A continuación, debe combinarlos con clases CSS particulares para aplicarlas con cualquier texto en su sitio de WordPress.
Comience escribiendo un código simple en su archivo CSS. Un código de muestra para un texto de animación en WordPress podría verse así:
```@keyframes MyAnimation { de { opacidad: 0; transformar: rotar (20 grados); duración de la animación: 3 s; } a {opacidad: 1;} transformar: rotar(0deg); } }
Ahora, para vincular este fotograma clave a una clase CSS, hemos establecido un texto llamado Mi animación. Entonces, justo después del código anterior, debe colocar el siguiente código en el archivo.
.MiAnimación { nombre-animación: MiAnimación; }
You can find all the basic WordPress CSS animation knowledge and Practica los códigos aquí!
Puedes repetir este procedimiento para crear tantas animaciones como sea posible según tus necesidades. Luego, guarde el archivo como animate.css. Alternativamente, puede descargar el archivo Animate.css. Es un archivo popular que contiene fotogramas clave y clases CSS para toneladas de diseños de animación populares. Además, el uso del archivo reducirá la molestia de codificar la animación compleja.
El código anterior animará el texto de su etiqueta h1 'Mi animación'. Puede cambiar la duración de la animación cambiando el “3s” a un valor diferente. También puedes cambiar los colores cambiando los valores hexadecimales. Una vez que haya guardado el archivo CSS, puede realizar más cambios en la apariencia de su sitio web, puede editar el archivo CSS. Puede cambiar la fuente, el tamaño del texto y el color del texto editando el archivo CSS. También puedes cambiar el color de fondo y el tamaño del encabezado cambiando el archivo CSS.
Cargando su archivo animate.css en el sitio de WordPress
Una vez que haya terminado con el trabajo del archivo, cárguelo en el directorio de su tema. Hemos dividido todo el proceso en tres pasos,
Paso 1
Ir al sitio usando Protocolo de transferencia de archivos (FTP) -> Elija el cliente FTP (ArchivoZilla, WinSCP, Cyberduck, etc.) -> Seleccione las credenciales necesarias en su cuenta de hosting.
Paso 2
Accede a tu directorio public_html -> Navega a wp-content – > Temas -> Selecciona la carpeta del tema activo o secundario
Paso 3
Ahora, busque un subdirectorio llamado css. Si lo obtiene, cargue su archivo animate.css o animate.min.css desde el archivo Animate.css con el subdirectorio.
Sin embargo, si no tiene la carpeta del subdirectorio, puede crear fácilmente una nueva. Para eso, justo después de cargar el archivo, haga una edición simple para crear el nuevo archivo y listo.
Llame a la hoja de estilo de Animate a través de funciones.php
Encontrará el archivo funciones.php en la carpeta de su tema activo. Ahora, debe agregar este fragmento de código para llamar a la hoja de estilo de Animate:
add_action('wp_enqueue_scripts', 'wpb_animate_styles'); función wpb_animate_styles() { wp_enqueue_style( 'animate-css', get_stylesheet_directory_uri() . '/css/animate.css', '3.5.0', 'todos'); }
Recordar, si usó el archivo animate.min.css de Animate.css, deberá escribir animate.min.css en la línea final en lugar de animate.css. Después de guardar todos los cambios, vaya a su panel de WordPress.
Aplicar animaciones usando clases CSS
Ahora es posible aplicar cualquier clase que desee en el archivo animate.css para ver diferentes efectos de animación en publicaciones y páginas. Además, el archivo Animate.css le permite hacer referencia a una lista completa de todos.
Finalmente, Seleccione una publicación o página en el Editor clásico -> Cambie al editor de texto -> O haga clic en el ícono de tres puntos de la barra de herramientas del bloque si es un Editor de bloques -> Seleccione Editar como HTML-> Agregue la clase animada y la clase para su animación a la etiqueta del elemento -> Vista previa
Estas son dos técnicas efectivas para agregar texto animado a su sitio y pueden ayudar a que su sitio más atractivo y visualmente atractivo. Al utilizar una de estas técnicas, puede agregar algo de movimiento e interés a sus páginas.
Sin embargo, aplicar CSS puede resultar un poco difícil si no tienes idea de codificación. Por lo tanto, se recomienda contar con la ayuda de un experto para crear animaciones CSS en WordPress. Alternativamente, el texto animado elegante de ElementsKit es un widget inteligente que le ayuda a diseñar rápidamente cualquier animación elegante. Con el widget, puedes transformar los textos que elijas en elegantes animaciones.
Otra práctica popular para aplicar animación en sitios web de WordPress es agregar texto en movimiento. Lea esta guía para aprender Manera sin código de mostrar texto en movimiento en sus sitios web de WordPress.


Deja una respuesta