Si tiene una tienda WooCommerce, debe integrar diferentes opciones de pago para que tus clientes puedan pagar en diferentes pasarelas de pago.
Entre las diferentes opciones de pasarela de pago, Stripe es bastante popular. Entonces, es posible que desees saber cómo integrar Stripe en WordPress.
En esta publicación de blog, compartiré los detalles en unos pocos pasos. Sólo mantente atento y sigue los pasos.
Cómo integrar Stripe en WordPress: guía paso a paso
Antes de comenzar a integrar el pago con Stripe, asegúrese de haber instalado WooCommerce correctamente y realicé todas las configuraciones para el pago de WooCommerce.
Paso 1: instale el complemento necesario
El primer paso comienza con la instalación de complementos esenciales. Aquí voy a compartir el proceso con MetForm, que es un complemento de Elementor. Entonces, básicamente necesitarás dos complementos diferentes:
Instale ambos complementos y actívelos dentro de su panel de WordPress. Una vez que haya terminado con la activación, podrá disfrutar de todas las funciones del pago Stripe.
Paso 2: configurar el pago
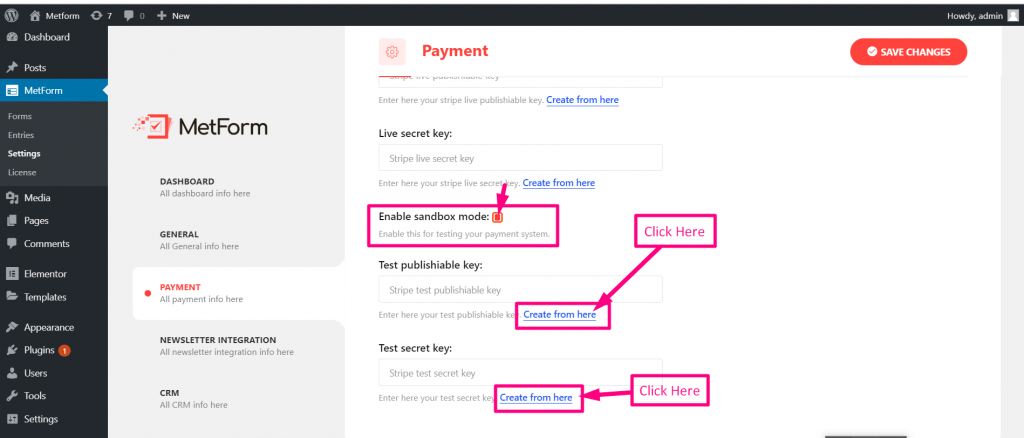
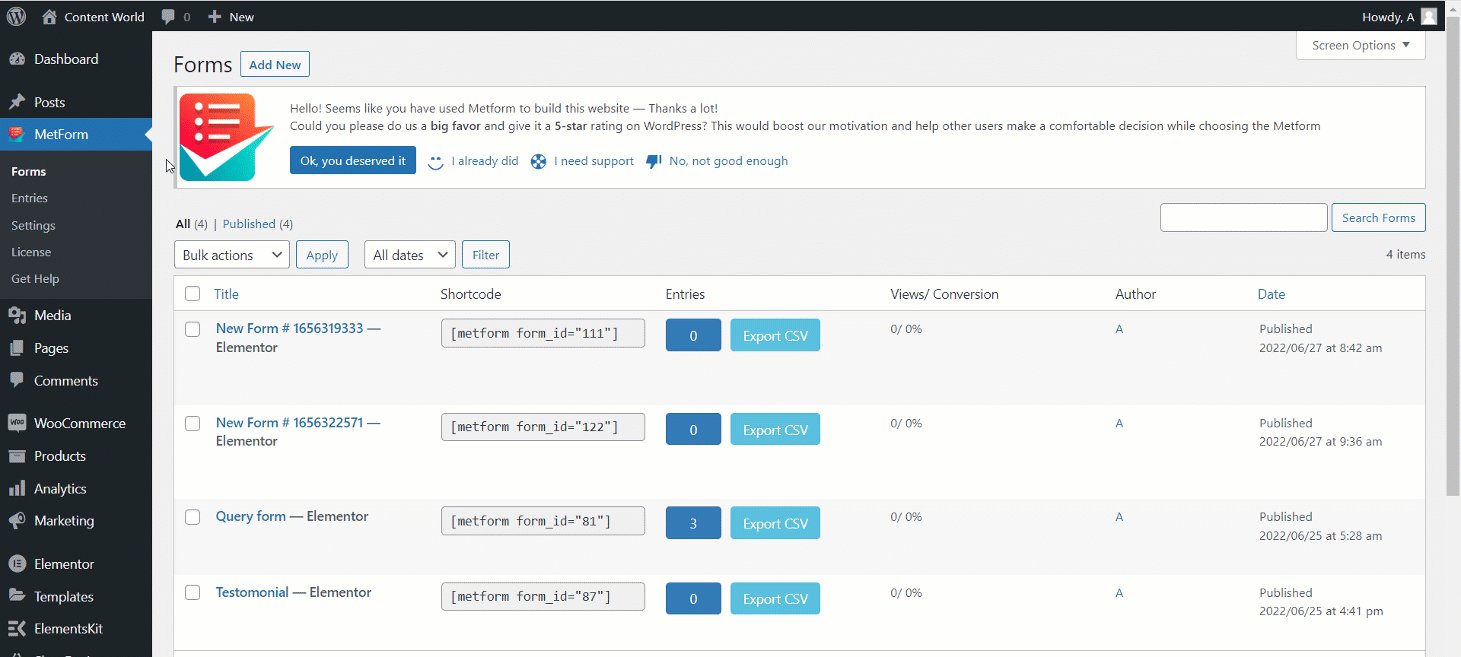
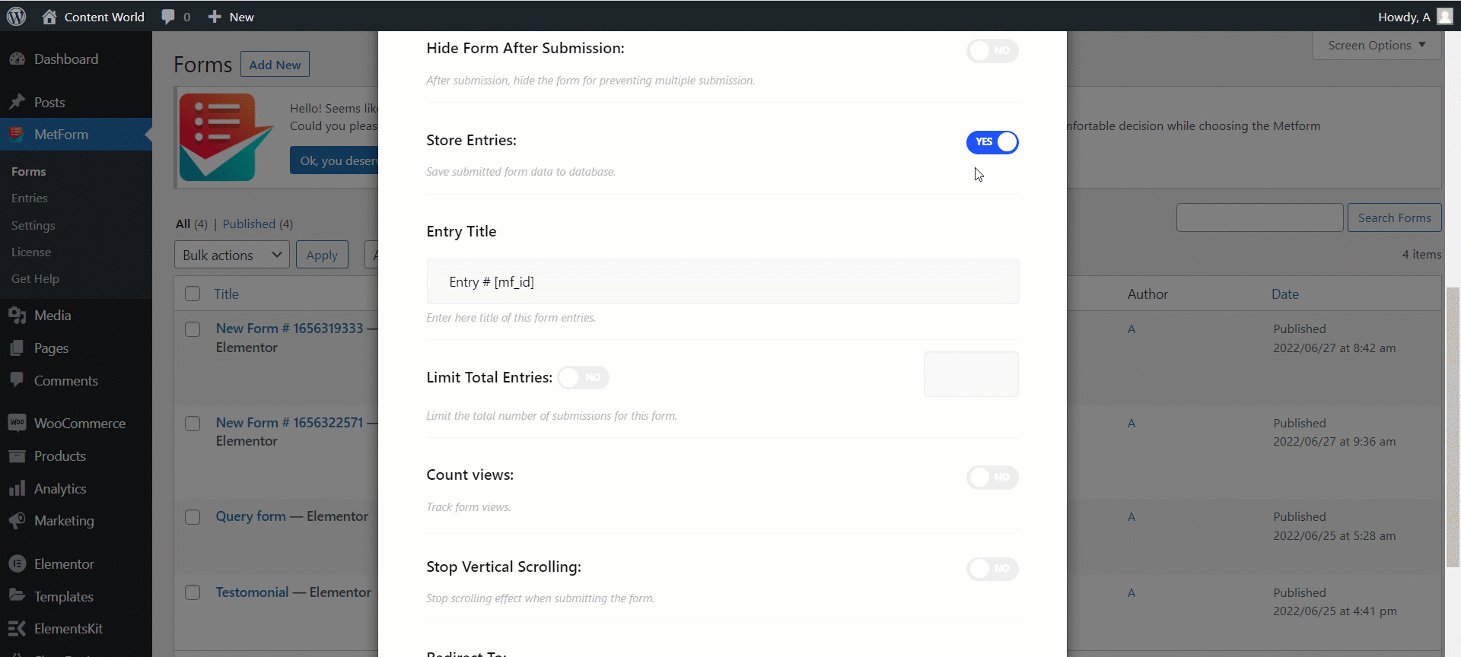
Si ha instalado MetForm con éxito, verá las opciones del complemento dentro de su panel de WordPress. Ir a tu Panel de WordPress > MetForm and then choose the settings. From different options, choose the option named ‘PAYMENT’ to setup payments.

En esta sección, verá las opciones de pago disponibles que puede integrar con la ayuda de MetForm. Elija Stripe y luego continúe con el siguiente paso.
Paso 3: Genera la clave API y completa los campos
En Stripe, verá los campos: URL de la imagen, clave publicable en vivo, clave secreta en vivo, clave publicable de prueba, clave secreta de prueba y otros campos esenciales si es necesario.
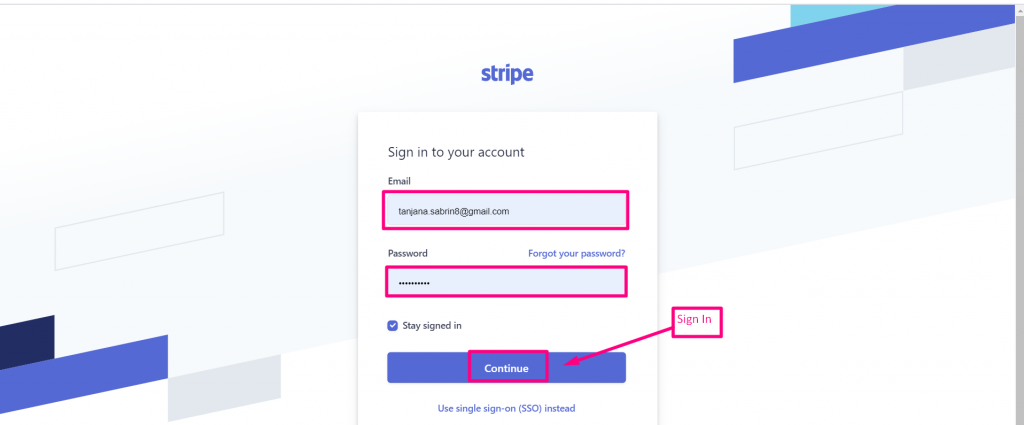
Para comenzar a recibir el pago de Stripe, debe generar la clave publicable de prueba y la clave secreta de prueba. Para ello acude a tu Panel de control de Stripe iniciando sesión.

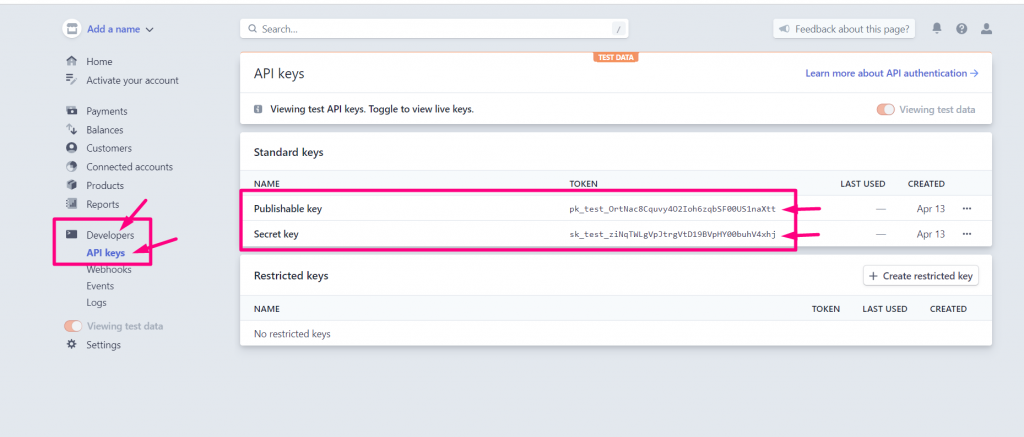
Desde el panel, vaya a Desarrolladores > Claves API. Allí obtendrá dos claves individuales: clave publicable y clave secreta.

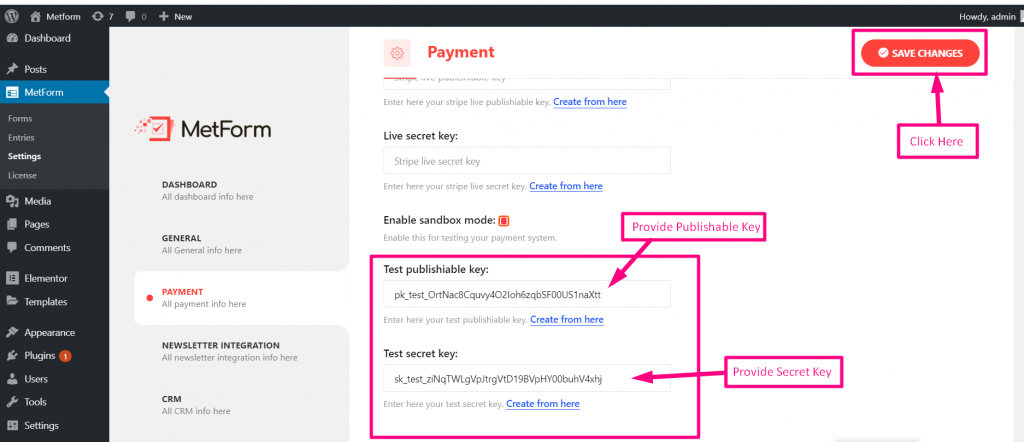
Ahora navegue hasta la configuración de MetForm e inserte la clave publicable en el campo 'Probar clave publicable' e inserte la clave secreta en el campo 'Probar clave secreta'.

Una vez que haya terminado, guarde los cambios.
Paso 5: Configura el formulario para recibir el pago
Ahora que Stripe está integrado en tu sitio web de WordPress, es momento de configurar el formulario con el que cobrarás el pago. Para ello, debe crear un formulario utilizando MetForm.
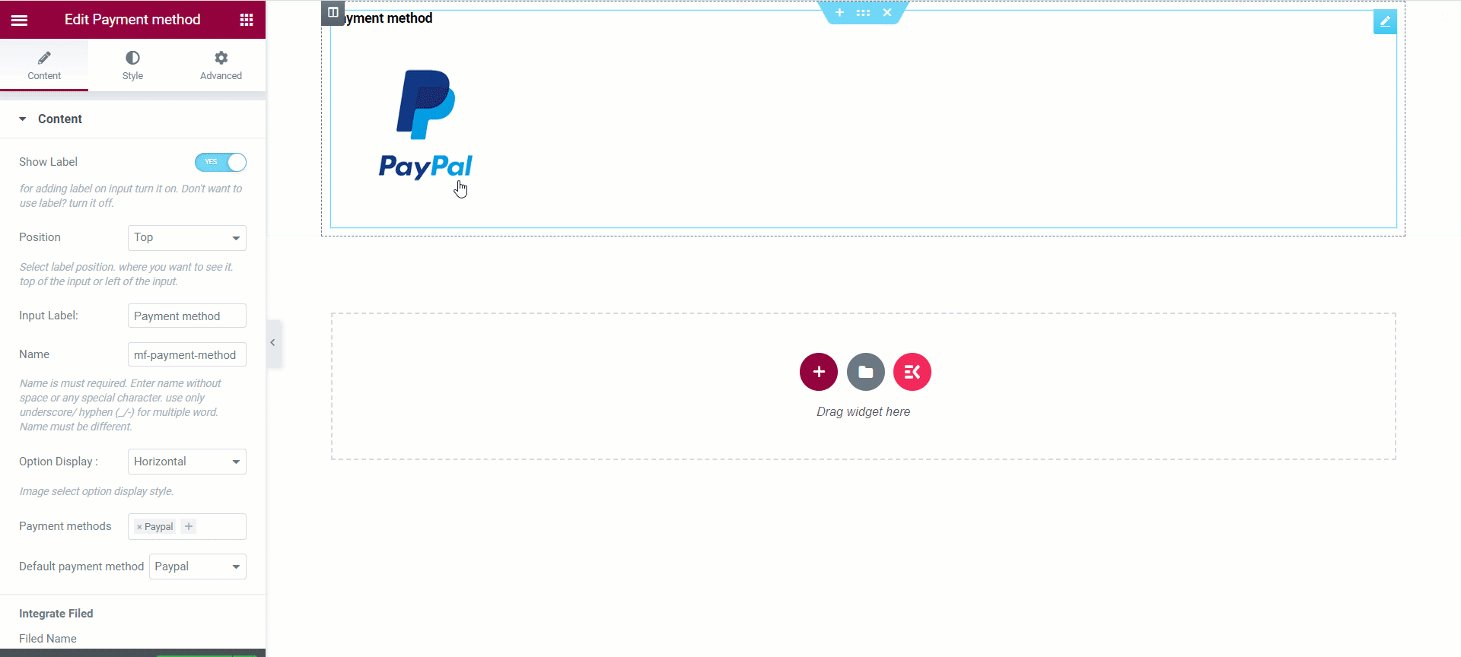
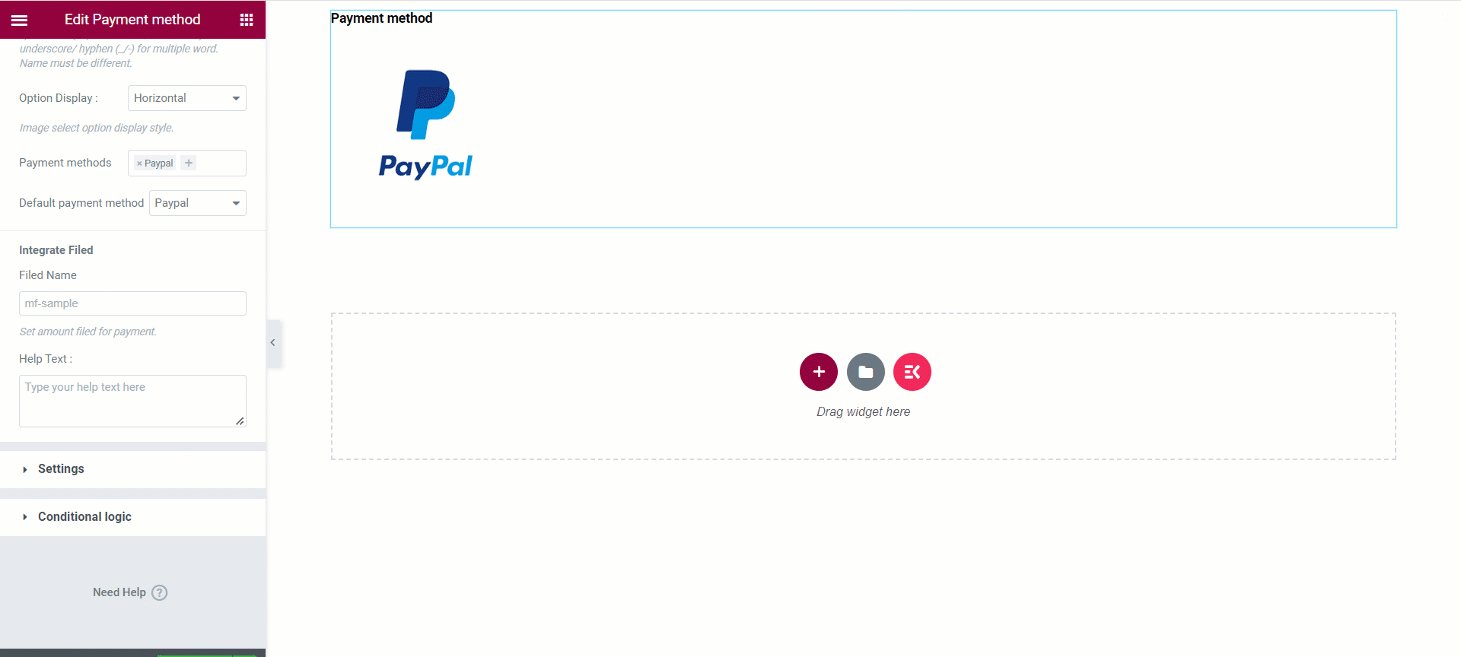
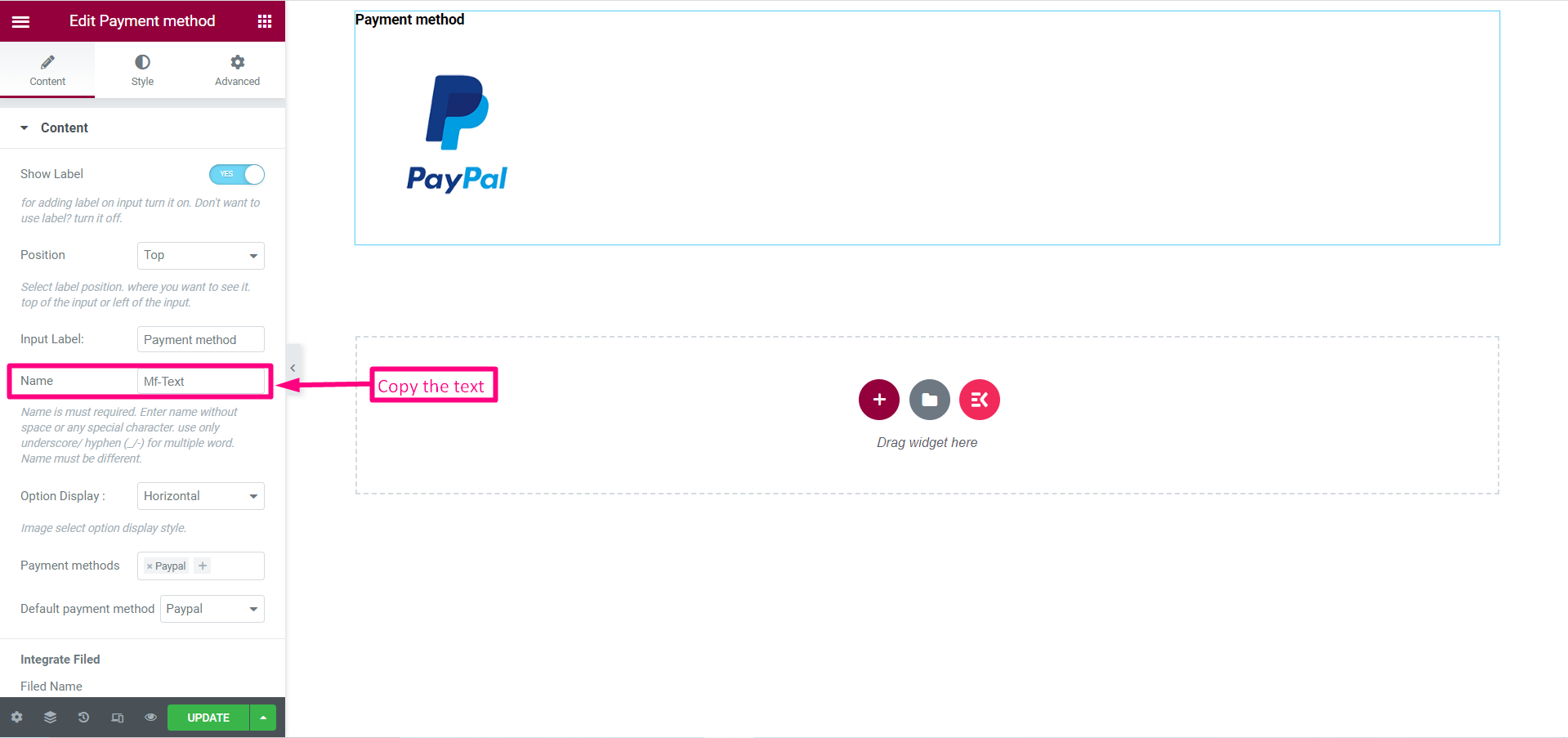
Desde MetForm, cree un formulario y elija Editar con Elementor. En el panel de widgets, busque el método de pago y suelte el campo de entrada.

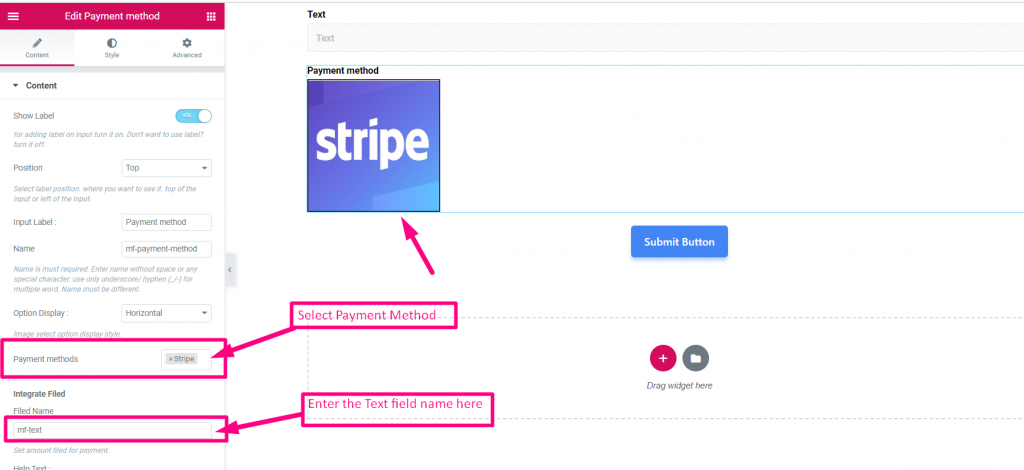
Ahora agregue el campo de texto y un botón de enviar en el formulario. Copie el nombre seleccionado para el formulario e insértelo en el campo integrado.

Seleccione el método de pago como Stripe. Suelte el campo de texto e ingrese el texto copiado en el campo de texto.

Si ha seguido correctamente el paso anterior, ha integrado correctamente el método de pago Stripe.
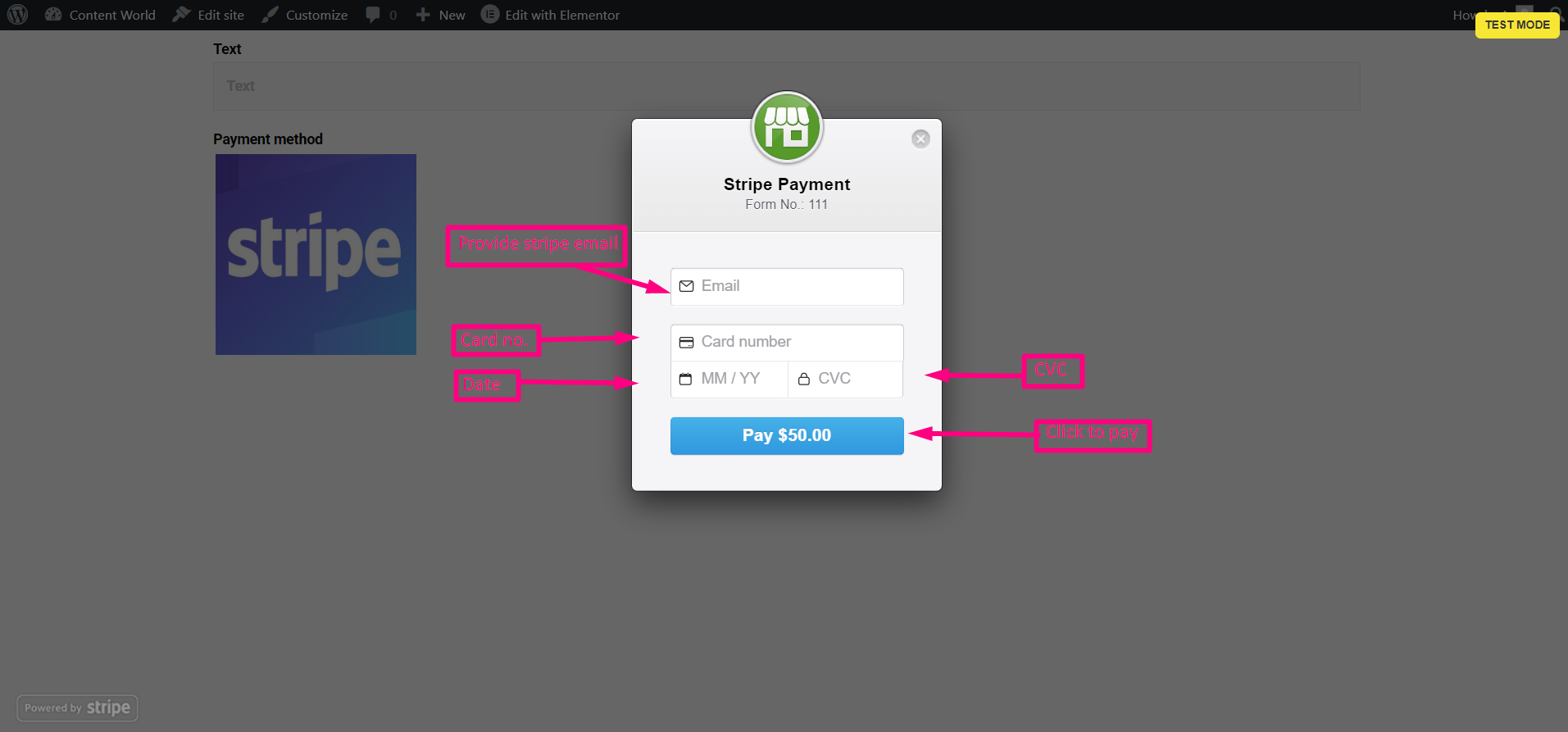
Ahora puedes probar si el pago Stripe funciona correctamente. Vaya al formulario, ingrese el monto que desea pagar, proporcione el correo electrónico de Stripe, el número de tarjeta, el CVC, la fecha de vencimiento y haga clic en el botón enviar.

Puede encontrar el pago en la opción Pago o puede verificarlo en 'Entradas' de MetForm.

¿Quiere hacer más con el complemento MetForm? Consulta los siguientes blogs.
- Cómo crear un formulario de boletín informativo en un sitio web de WordPress [rápido]
- Cree un cuestionario en 5 minutos utilizando un generador de cuestionarios de WordPress
- Multiplica clientes potenciales usando el formulario de HubSpot
- Cómo agregar un formulario de comentarios usando el complemento de WordPress
- Integre HubSpot con MetForm y obtenga más clientes potenciales
Preguntas frecuentes
Si tiene más consultas sobre la integración del pago Stripe en WordPress, consulte las siguientes preguntas y respuestas.
¿Los pagos de WooCommerce funcionan con Stripe?
Sí, WooCommerce Payments admite Stripe como una de sus pasarelas de pago, lo que le permite aceptar pagos con tarjeta de crédito directamente en su tienda sin complementos ni integraciones adicionales. Stripe es una pasarela de pago popular, segura y confiable que puede ayudarlo a impulsar sus ventas y hacer crecer su negocio.
¿Stripe para WordPress es gratuito?
Stripe para WordPress es un complemento gratuito, pero los servicios de procesamiento de pagos de Stripe vienen con un precio de pago por uso de 2,9% + 30¢ por transacción exitosa. Esta estructura de precios transparente facilita que las empresas comprendan y administren sus costos de procesamiento de pagos, sin tarifas de instalación ni cargos mensuales.
¿Es Stripe mejor que WooCommerce?
Es difícil comparar los precios de los pagos Stripe y WooCommerce. Stripe cobra 1% por transacciones internacionales, mientras que WooCommerce cobra 1.50%. Entonces, depende de ti cuál quieres elegir.
¿Cómo funciona Stripe en WordPress?
Stripe se puede integrar en WordPress mediante complementos que le permiten aceptar pagos en su sitio web. Los complementos proporcionan una interfaz fácil de usar para agregar formularios de pago Stripe a su sitio y se encargan de la seguridad y el procesamiento de los pagos. O puede generar una API con stripe y recibir el pago con herramientas de terceros.
Conclusión
Stripe gives you the freedom to collect payments from a variety of customers. So, integrate Stripe according to the guide I have provided here. Before you finally introduce the payment option to your customer, you should try it yourself.
Si encuentra algún error, asegúrese de seguir todos los pasos que se describen aquí.


Deja una respuesta