WordPress 5.9 se lanzó con una nueva oportunidad para crear y personalizar sitios con bloques llamados Edición completa del sitio de WordPress. Esta última versión no requiere ningún complemento de Gutenberg como antes. Además, FSE hace que editar sitios de WordPress sea muy fácil y apto para principiantes.
Pero, no importa lo fácil que sea la edición completa del sitio, es necesario conocer el meollo de ese proceso. Por eso está escrito este blog. En este blog conocerás ¿Qué es exactamente una edición completa del sitio?, cual es el beneficio de usarlo, y cómo funciona. Entonces, comencemos con los conocimientos básicos de la edición completa de un sitio en WP...
¿Qué significa la edición completa del sitio de WordPress?
La edición completa del sitio de WordPress se refiere a cambiando todo el sitio usando bloques. Anteriormente, los bloques solo se usaban en el área de contenido o para publicaciones y páginas. Pero ahora ha cambiado. La buena noticia es que estos bloques de WordPress 5.9 se pueden utilizar como tema de edición completo del sitio.
Esto significa que puede cambiar cada parte de su sitio web con los elementos globales y de página en una única interfaz. A WordPress FSE se le ocurrió por primera vez WordPress 5.8. En ese momento todavía necesitabas usar el Complemento de Gutenberg para obtener acceso a algunas funciones completas de edición del sitio.
Pero con el lanzamiento de WordPress 5.9, se elimina la dependencia del complemento Gutenberg. Sólo tienes que instalar un nuevo tema de bloque de WordPress para aprovechar las funciones completas de edición del sitio de WordPress.
¿Se pregunta cuáles son las características y mejoras de WordPress 5.9? En caso afirmativo, lea:
¿Cuáles son los beneficios de la edición completa del sitio en WP?
El nombre refleja la principal ventaja de editar y obtener una vista previa del sitio completo permaneciendo en el editor de temas. Esta nueva función de edición de WordPress aproveche su experiencia en creación y edición de sitios web. Además, puede usar bloques en cualquier lugar de su sitio y cambiar el estilo de sus bloques luego.
Además, puedes utilizar diseños prefabricados para sus publicaciones, encabezados, pies de página y patrones de bloques. Además, guárdalos en tu colección de plantillas. Otra ventaja útil de la edición completa del sitio de WP es que ahora, para editar el menú, el título, las páginas y los patrones de bloques, no es necesario visitar cada página individualmente. Esta voluntad ahorra mucho tiempo brindando oportunidades de edición sencillas para WordPress.
Debido a estos beneficios, la edición completa del sitio en WordPress se ha vuelto popular de la noche a la mañana. Ahora, para obtener acceso a la edición completa del sitio, debe habilitar la opción de edición completa del sitio de WordPress. ¿No tienes idea de cómo habilitar WordPress FSE? Entonces consulta la siguiente sección.

¿Cómo habilitar la edición completa del sitio de WordPress?
Para acostumbrarse a la nueva función de WordPress, debe habilitar el tema de edición completo del sitio y el nombre de ese tema es veinte veintidós tema. Este es un tema recién lanzado que surgió con WordPress 5.9. ¿Deseas saber más sobre este tema? Leer el "Cosas que necesitas saber sobre el tema de bloque de WordPress Twenty Twenty-Two" Blog.
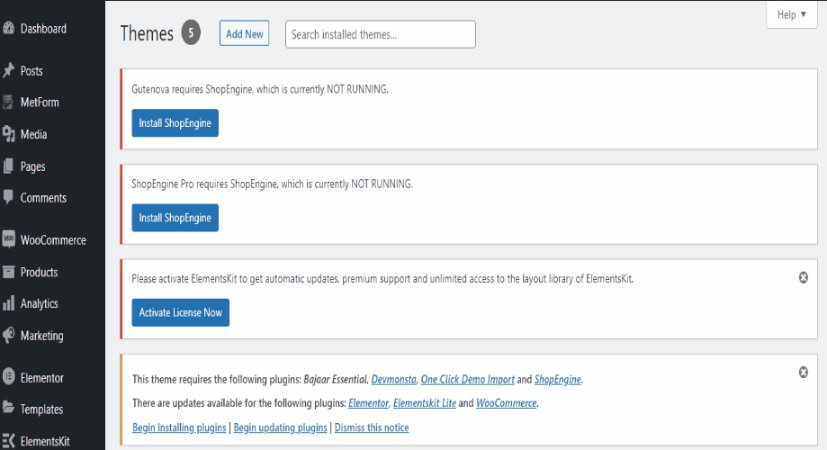
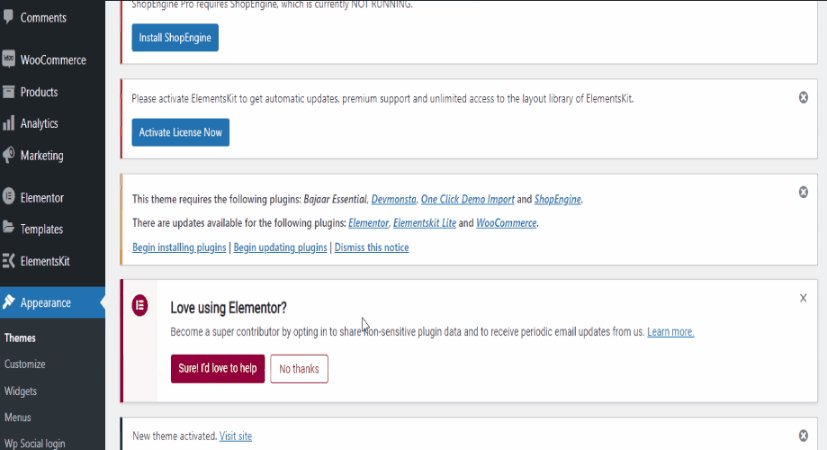
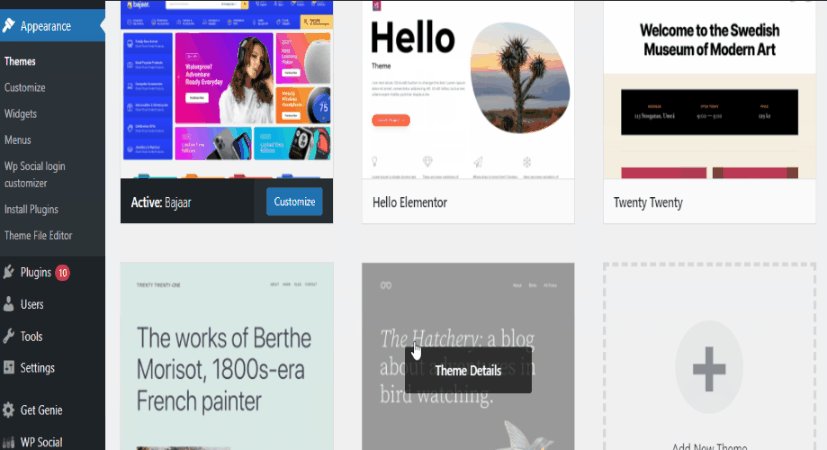
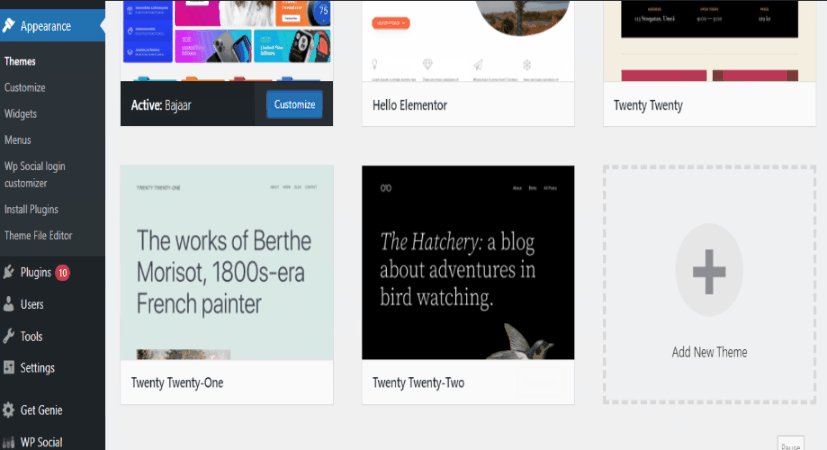
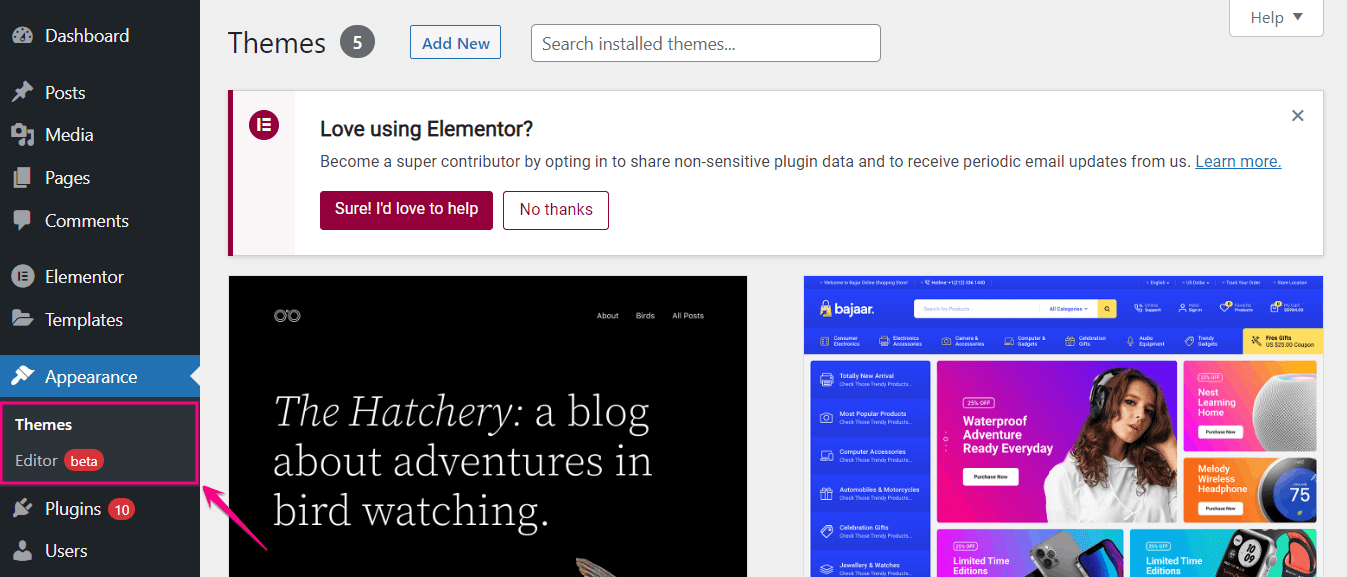
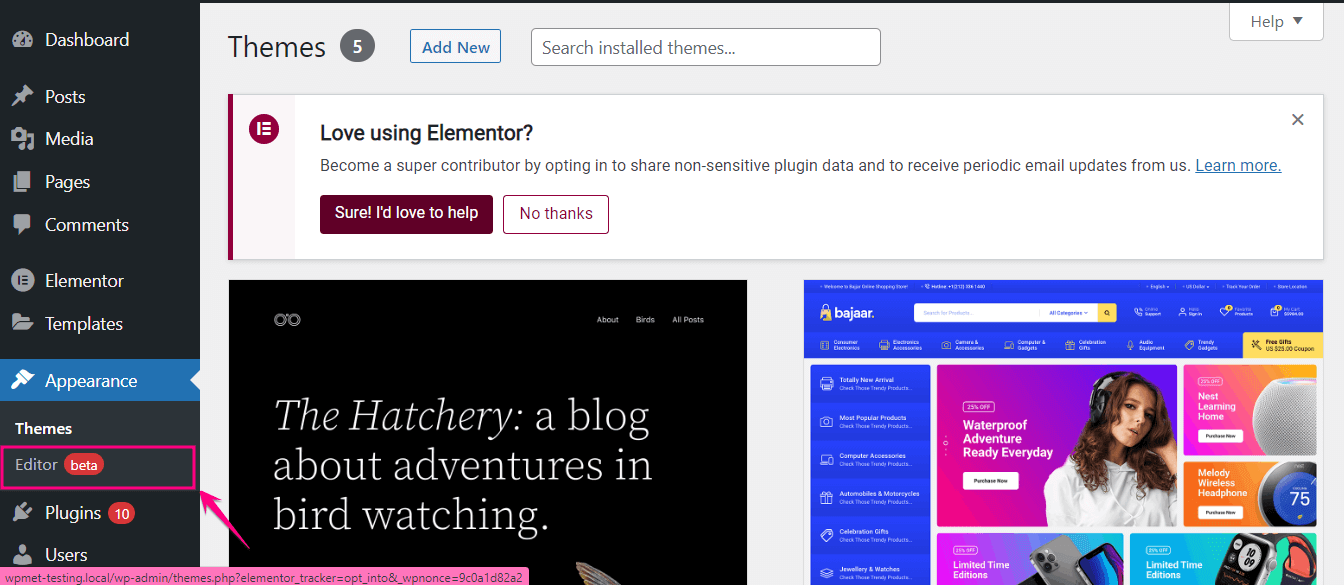
Ahora, para habilitar el tema Twenty Twenty-Two de WordPress, debe visita tu panel de administración primero. Luego ve a Apariencia>> Temas y activar Veinte Veintidós Tema de WordPress. Después de hacer esto, podrá experimentar todas las funciones de edición del sitio.

¿Cómo funciona la edición completa del sitio en WP?
Comenzará a obtener todas las ventajas de la edición completa del sitio de WP después de instalar y activar el tema Twenty Twenty-Two. La sección de apariencia del panel de WordPress cambiará después de habilitar el nuevo tema de edición completo del sitio. Aquí solo obtendrás la opción Temas y Editor.

El menú, los widgets y el personalizador desaparecerán de su panel de administración. Porque todo esto pasará al Editor desde donde podrá agregar menús a través del bloque de Navegación y tendrá diferentes tipos de bloques en lugar de widgets. Ahora, ¿está entusiasmado con cómo se verá la edición completa del sitio en WordPress? Repasemos cada característica que ofrece WordPress FSE:
Editor del sitio
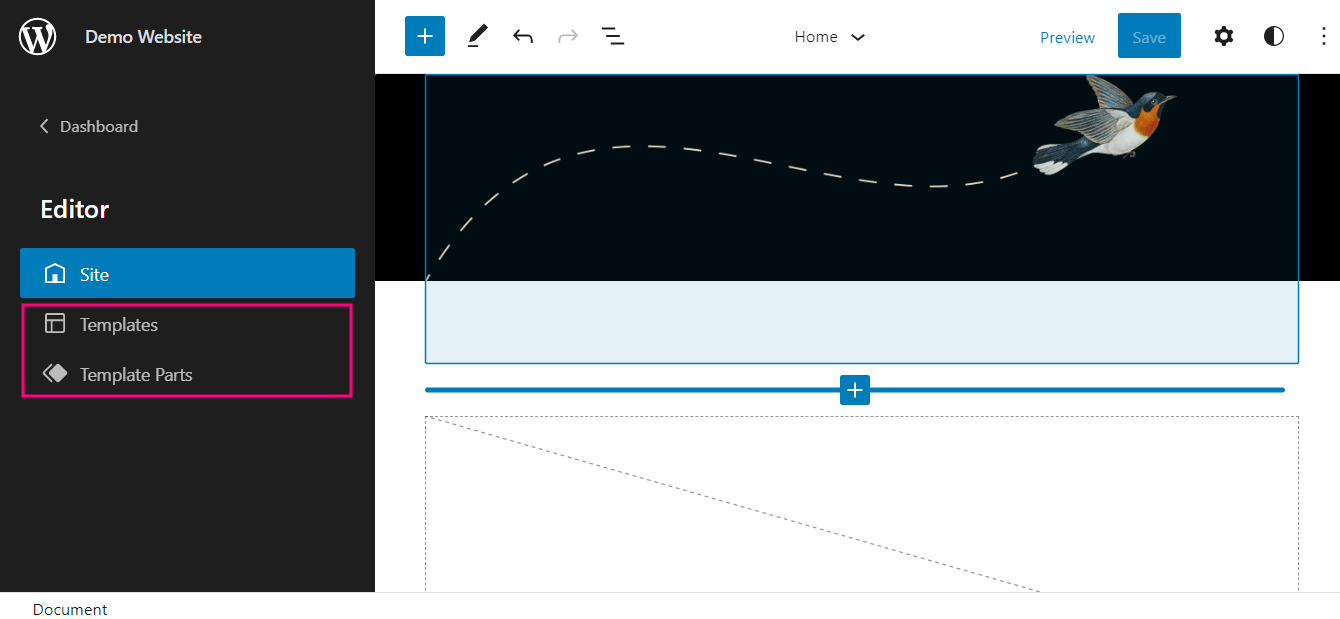
Site Editor le permitirá editar y obtener una vista previa de toda la personalización. Ve a la Apariencia>> Editor para visitar el Editor del sitio. Aquí obtendrá varias opciones como Editor del sitio, Estilos, Configuración y bloques. Primero, comencemos con la navegación del Editor del sitio.

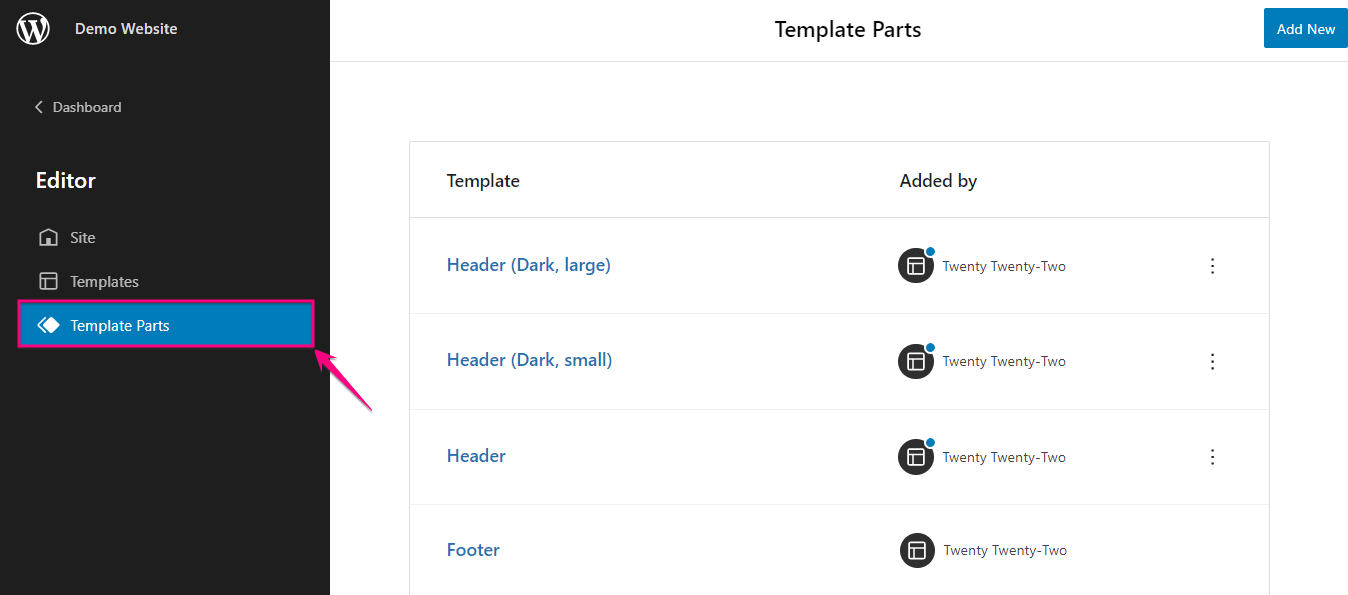
Puede ir a la navegación del Editor del sitio haciendo clic en haciendo clic en el icono de WordPress. Allí encontrará Plantilla y partes de Plantilla para su sitio que cambiarán el aspecto de su sitio. Ahora veamos qué tienen para ofrecer estas Plantillas y Partes de Plantilla.

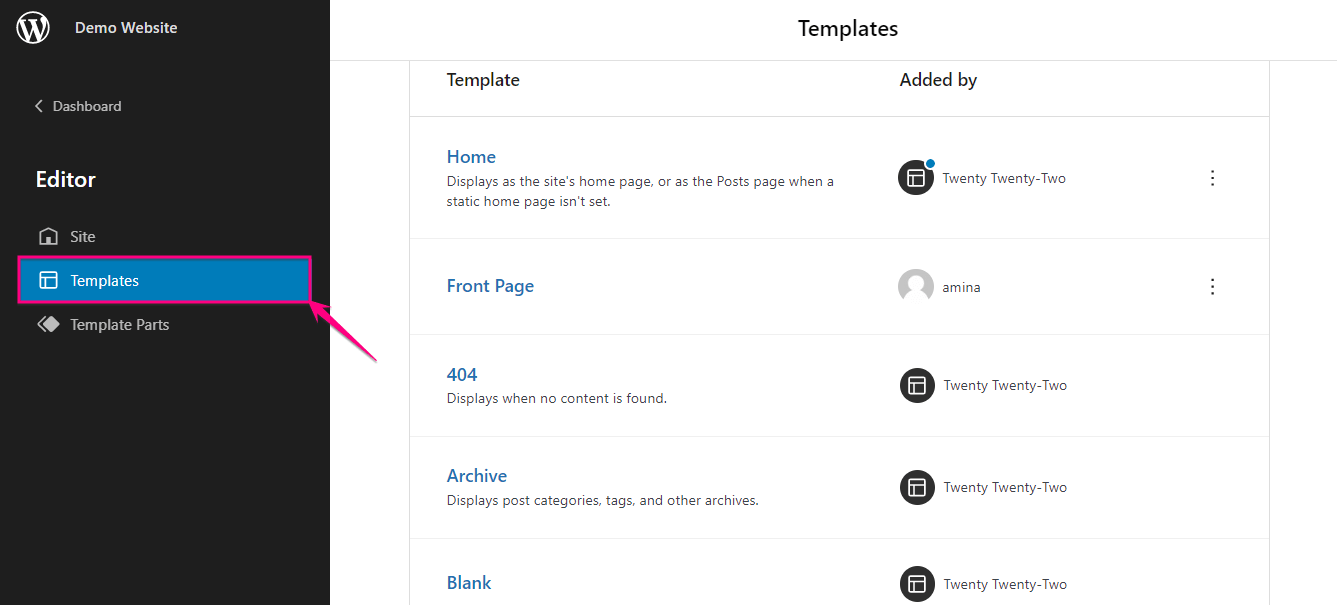
Después haciendo clic en las Plantillas Aparecerá una nueva página donde encontrará diferentes tipos de plantillas como Inicio, Portada, 404, Archivo, En blanco, Índice, Búsqueda, etc. También puede agregar plantillas para su sitio.

Ahora vienen las piezas de plantilla, que permitir tu a editar las plantillas de su sitio de WordPress. Desde aquí puede elegir Encabezado (Oscuro, grande), Encabezado (Oscuro, pequeño), Encabezado y Pie de página. Su plantilla agregada se mostrará de manera diferente para cada parte de la plantilla. Además, puedes agregar nueva plantilla Partes haciendo clic en “Agregar nuevo” botón azul.

Nueva apariencia de bloque personalizada con edición de estilo

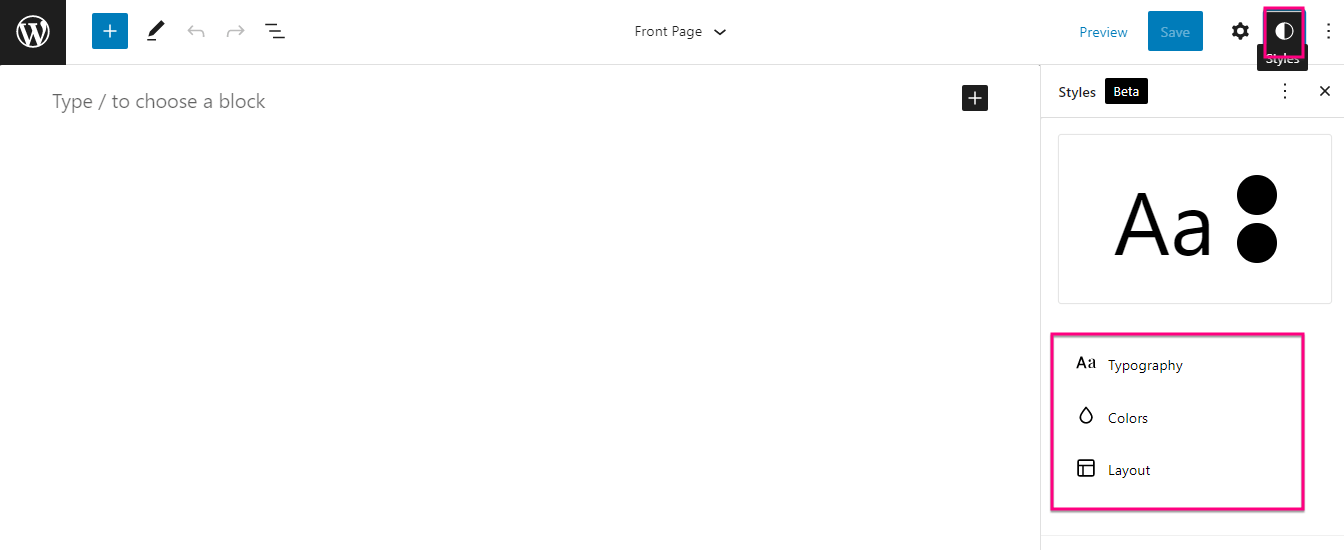
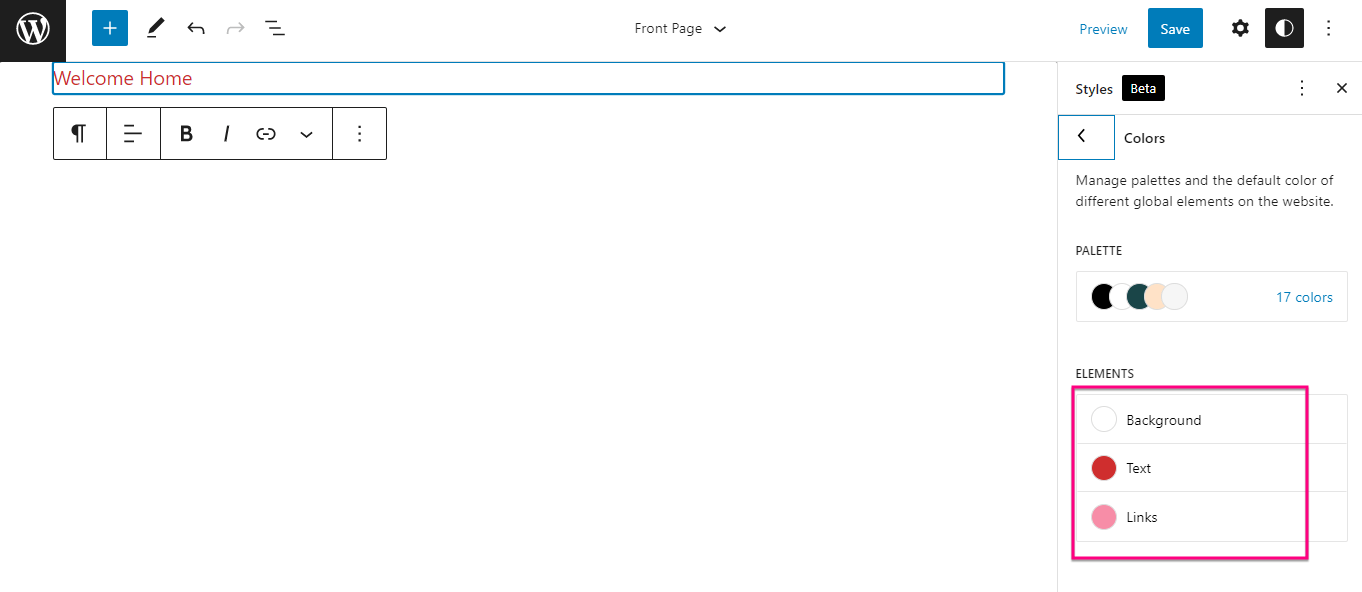
La edición completa del sitio de Gutenberg ofrece opciones de configuración de estilo para hacer que su sitio web sea más atractivo para sus visitantes. Después de ir a su Editor, verá un círculo blanco y negro al lado de la opción de configuración. Haga clic en el círculo y se abrirá un toque de configuración de estilo desde donde podrá cambiar la tipografía, color, y disposición del bloque.

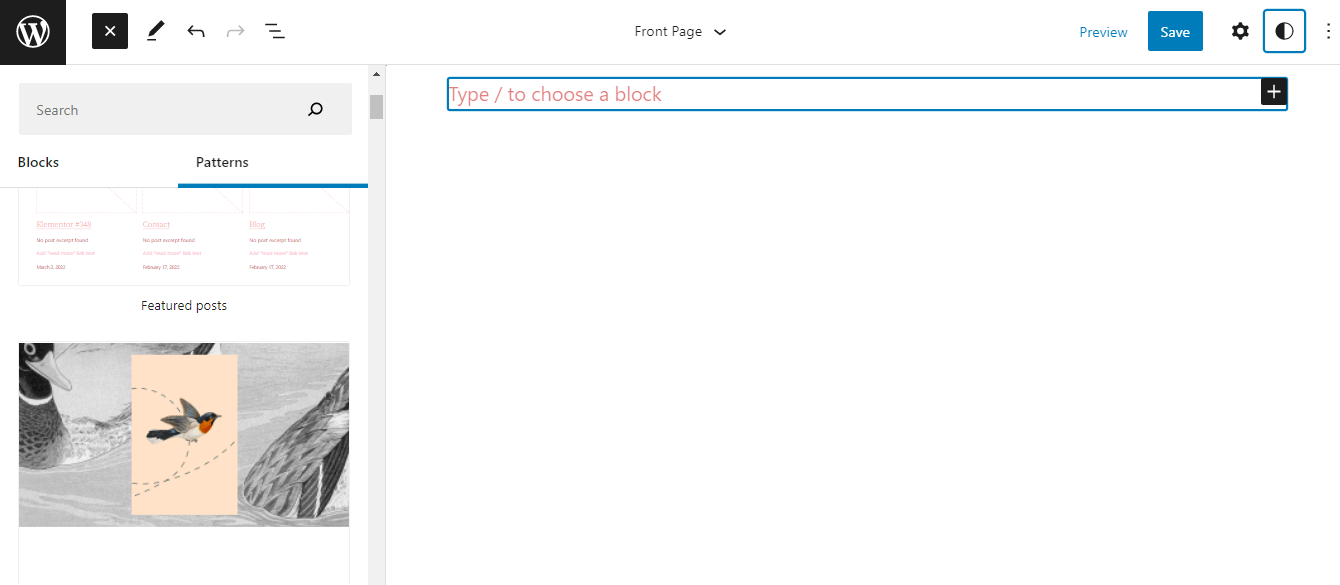
Primero, necesitas seleccione un bloque haciendo clic en el icono más. Aquí se selecciona un bloque de párrafo para mostrar cómo se puede cambiar la tipografía, el color y el diseño de un bloque.

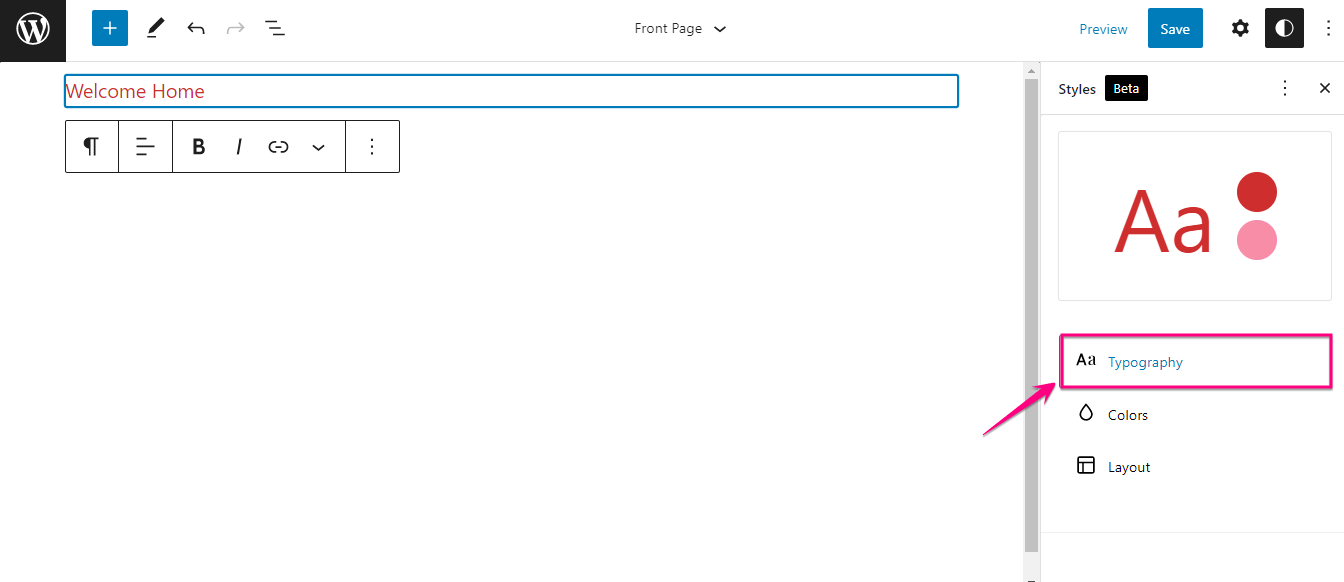
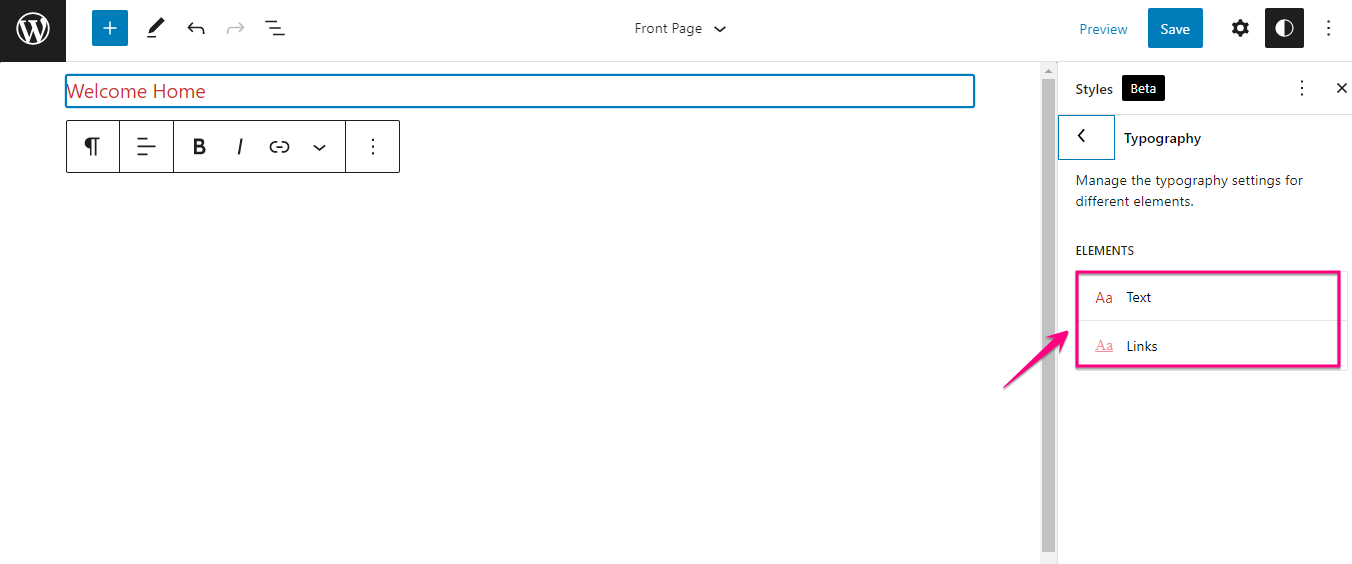
Aquí encontrará un campo Tipografía a través del cual puede cambiar la tipografía del texto del bloque y los enlaces. Además, esta configuración de estilo le permitirá cambiar la familia de fuentes, el tamaño, la altura de la línea y la apariencia del texto del bloque y los enlaces.

Ahora, Haga clic en "Colores". Allí verás la opción de cambiar el Color del fondo, texto y enlaces.. Para el fondo, el texto y los enlaces, puede elegir un color sólido o degradado. Incluso puedes establecer un color sólido o degradado personalizado para el fondo, el texto y los enlaces.

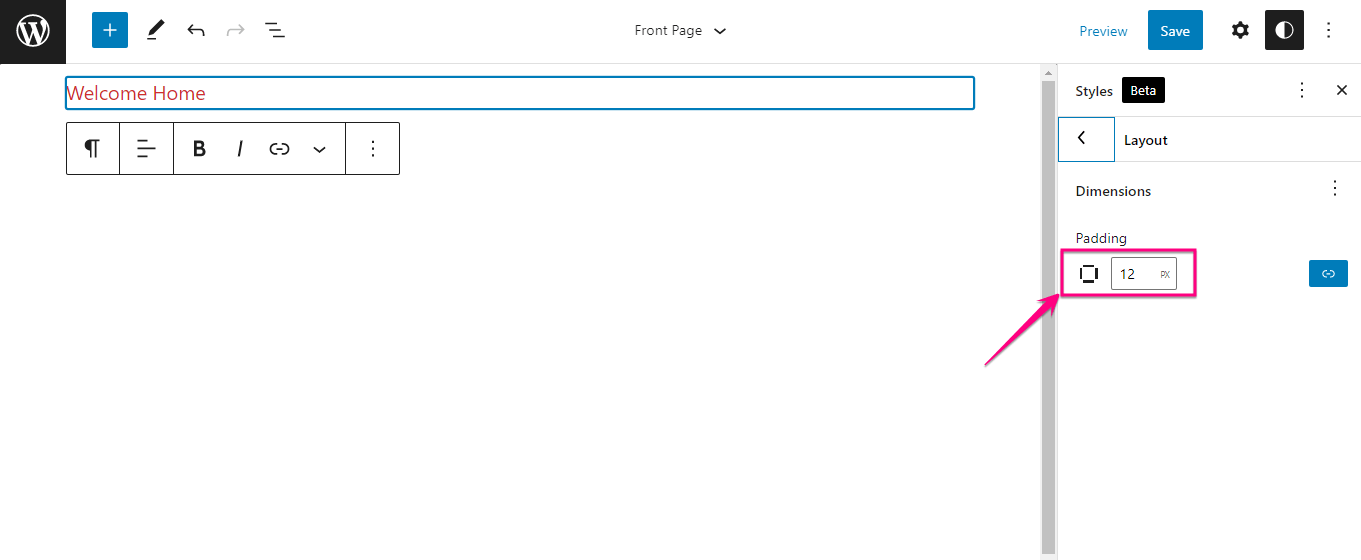
Además, la configuración de estilo le permite cambiar el diseño de los bloques. Justo ingrese la dimensión para el relleno y el tamaño de su bloque se ajustará de acuerdo con eso.

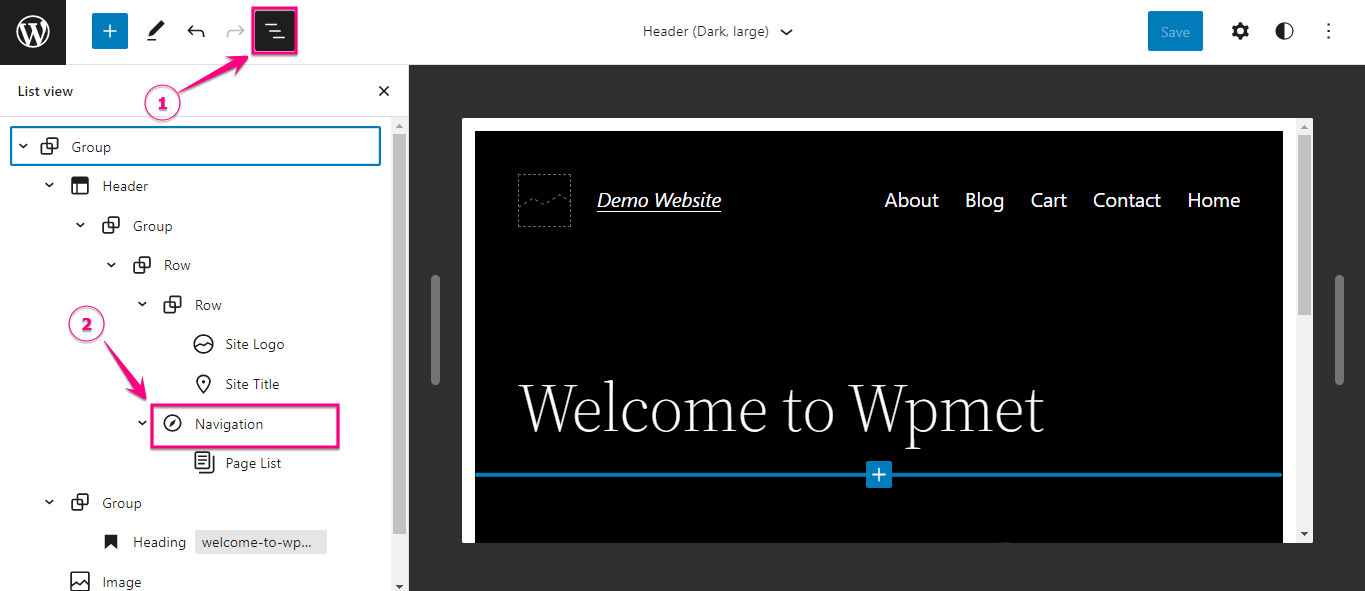
En las versiones anteriores de WordPress, era necesario agregar un menú desde la sección Apariencia del panel de administración. Pero ahora se ha movido al Editor. Aquí encontrarás el Bloque de navegación para agregar menús. Todo lo que necesitas hacer es haga clic en la vista de lista negra y se abrirá una barra lateral desde donde necesitas Pulsa el bloque de navegación.

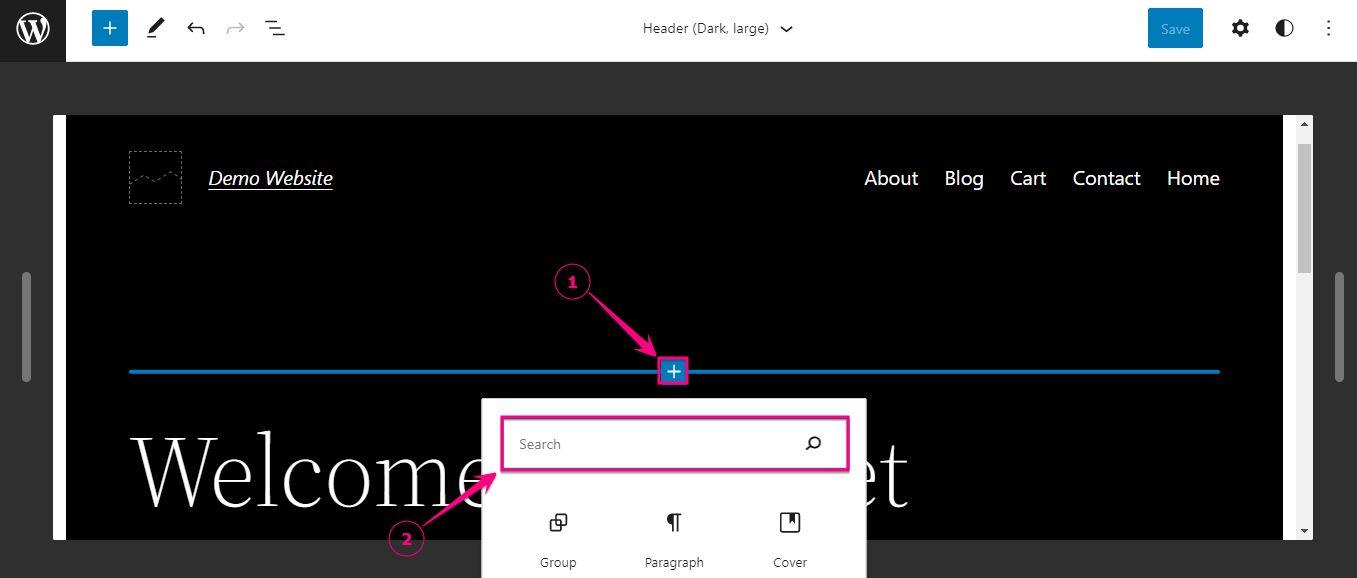
Tú también puedes agregar un bloque por haciendo clic en el signo más. Después de presionar el signo más, obtendrá una opción de búsqueda de bloques. A partir de ahí necesitas buscar el bloque de navegación y añádelo haciendo clic en él. Este bloque de navegación le permitirá agregar el logotipo del sitio y los íconos sociales al menú.
Patrones de bloques de WordPress FSE

Los patrones de bloques de la edición completa del sitio de WordPress te permiten agregar múltiples patrones en una sola página y editar a ellos según su preferencia. Además, puede seleccionar cualquier patrón de Biblioteca de patrones de repositorio de WordPress excepto elegir entre patrones temáticos.
¡Buenas noticias! A WordPress se le ocurrió otra versión importante con funciones y mejoras más potentes. Lea el siguiente blog para verlos:
★ Un vistazo rápido a las características y mejoras de WordPress 6.0.
¿Cómo descargar la versión beta de WordPress?
La forma más sencilla de descargar la última versión beta de WordPress es descargar desde wordpress.org. O también puede descargar la versión beta instalando el Probador Beta de WordPress enchufar. Descargar la última versión de WordPress con el complemento Beta Tester es difícil y no es apto para principiantes.
Entonces, vaya a los lanzamientos en wordpress.org y descargue la última versión beta desde allí.
Comience con la edición completa del sitio de WordPress
La edición completa del sitio en WP puede parecer difícil en el primer intento. Pero, después de revisar cada opción de edición del sitio, comprenderá que personalizar con bloques es más fácil que antes. Además, no es necesario realizar ningún cambio mediante la codificación, lo que hace que la edición completa del sitio de WP también sea fácil de usar. Sólo necesita instalar y activar el tema de edición completo del sitio Twenty Twenty-Two para obtener todas las oportunidades de personalización exclusivas de WordPress.
Si evita la última versión de WordPress debido a problemas de compatibilidad de los complementos, entonces este problema se puede resolver utilizando un complemento compatible como Complemento Elementor todo en uno ElementsKit y ShopEngine, el creador de WooCommerce. Entonces, actualice la última versión de WordPress y comience a editar su sitio con bloques y personalice los bloques agregados en su sitio como desee.


Deja una respuesta