tenemos ambos Gratis y Campo de entrada profesional for you. Here we’ll discuss the free input field, let’s start.
Campo de entrada libre #
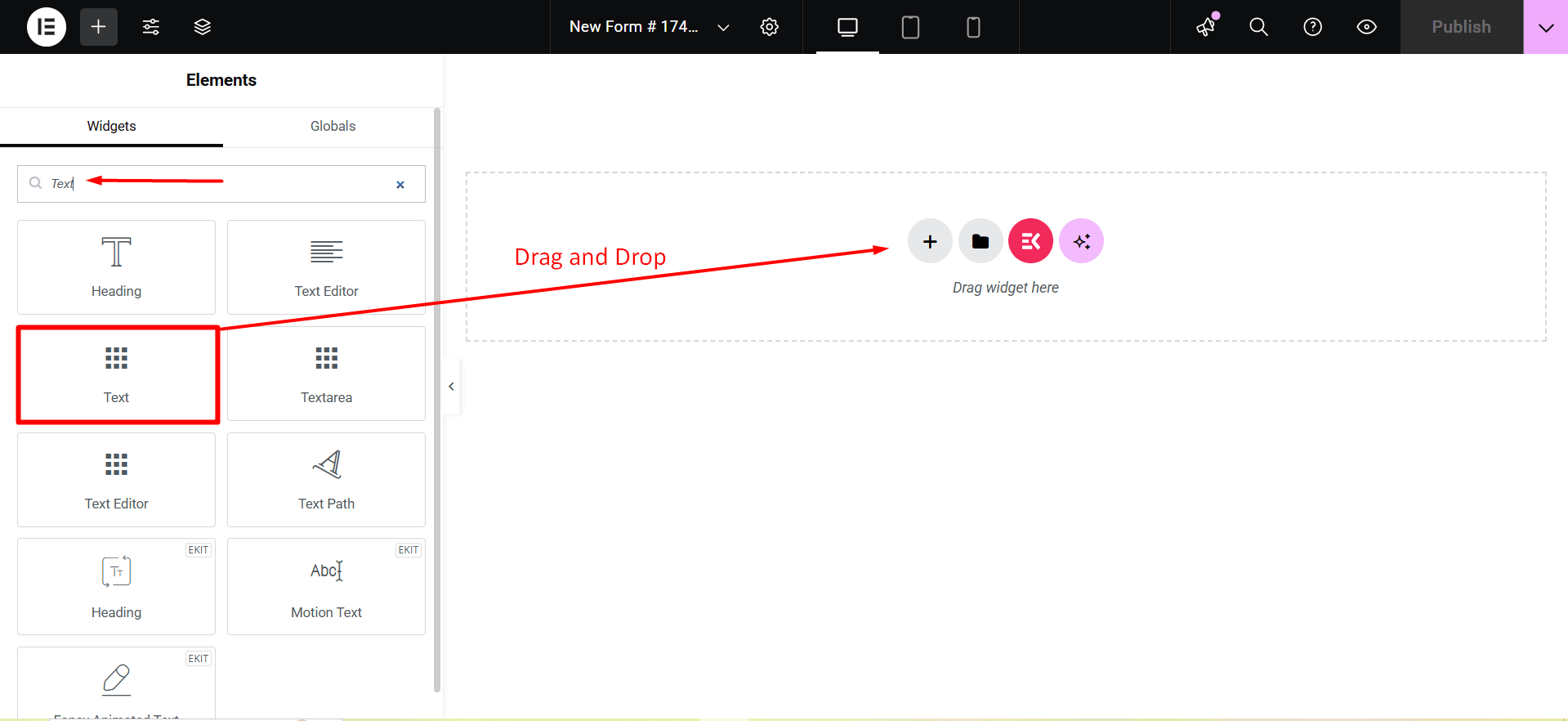
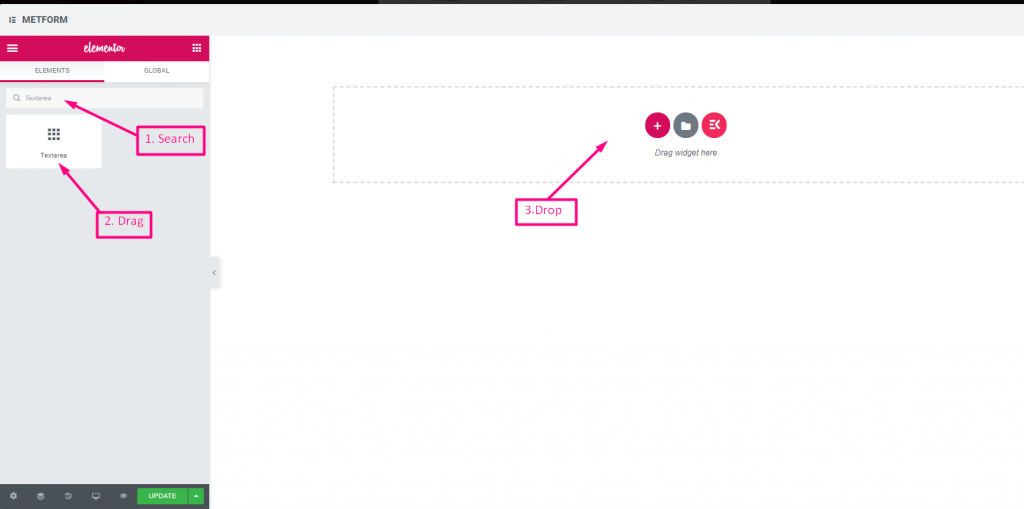
To make any form with Metform’s Free Input Fields open the page/post you want to add the form. After that, start editing with Elementor.
Texto #
Add Text field to input Name or any type of text.

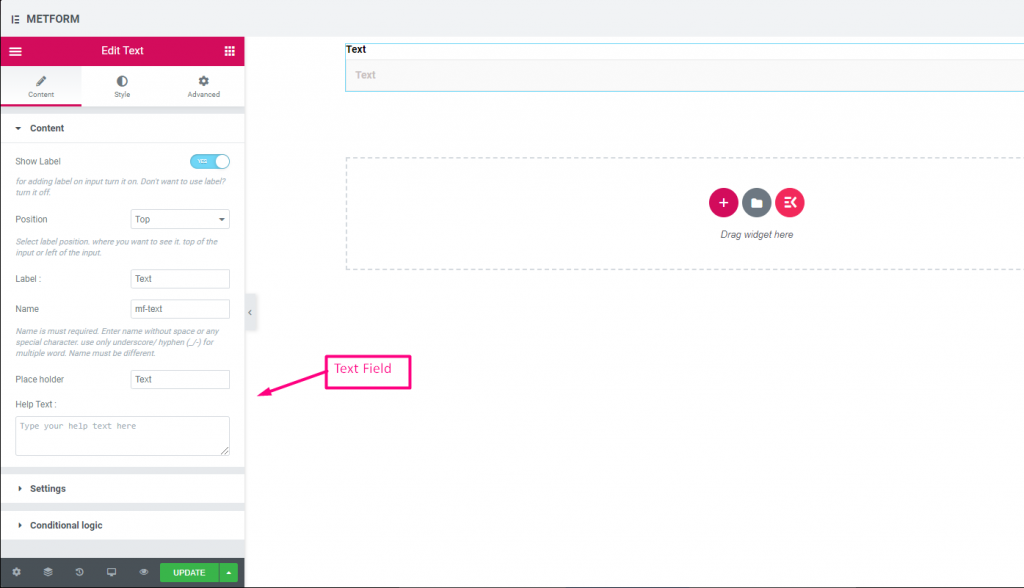
Content Part –
Mostrar etiqueta: You can turn it ON or keep it OFF.
Posición: Select the label position where you want to see it, either at the Top or Left of the input.
Etiqueta: Escriba el texto de la etiqueta.
Nombre: A name is required. Enter a name without spaces or special characters—use only an underscore (_) or hyphen (-) for multiple words. The name must be unique.
Marcador de posición: Use a placeholder to show some dummy text and help users input the correct text.
Texto de ayuda: Escriba el texto que se mostrará debajo del widget.
Ajustes -
Requerido: Toggle this option to make it required. Users can’t submit the form without filling in the required fields.
Validation Type: Select a validation type from the drop-down.
Lógica condicional part –
Enable: Enable or disable this option to control whether the field should be shown or hidden based on certain conditions. This helps in creating dynamic forms where fields appear only when specific criteria are met.

Check out our Demostración en vivo aquí.
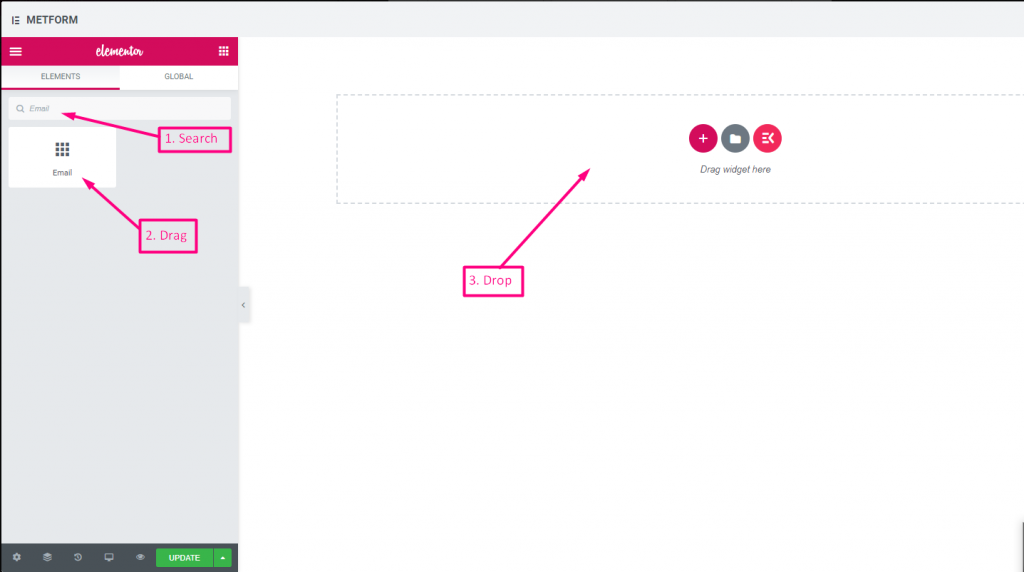
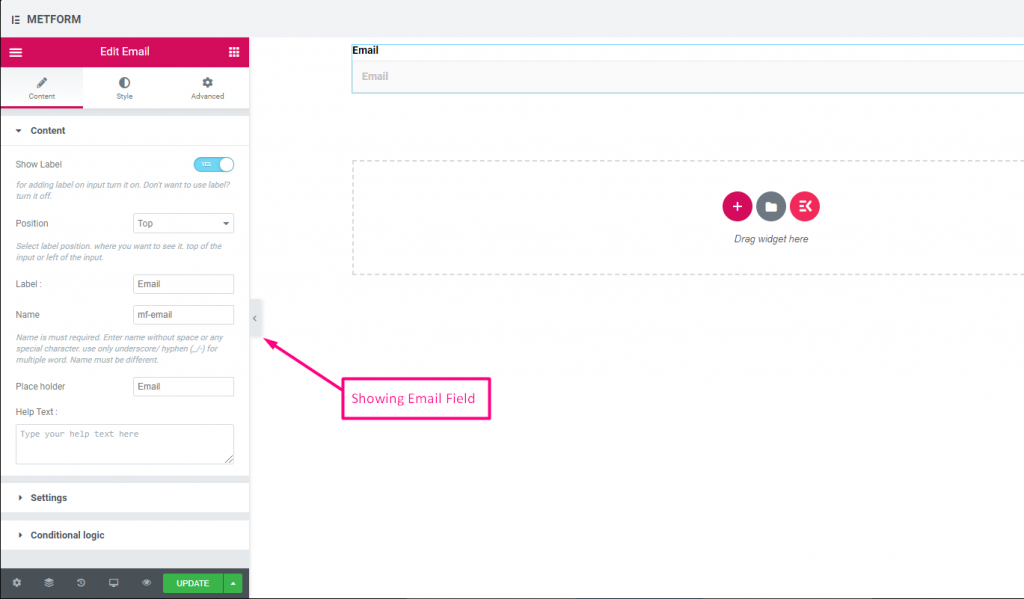
Correo electrónico #
Asegúrese de que el usuario ingrese la dirección de correo electrónico válida en su formulario con el campo Entrada de correo electrónico.


Check out our Demostración en vivo aquí
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta | Escriba el texto de la etiqueta. |
| Nombre | El nombre es obligatorio. Ingrese un nombre sin espacios ni ningún carácter especial. utilice únicamente guión bajo/guión (_/-) para varias palabras. El nombre debe ser diferente. |
| Marcador de posición | Utilice un marcador de posición para mostrar texto ficticio y ayudar al usuario a colocar el texto correcto. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Tipo de validación | Seleccione el tipo de validación en el menú desplegable. Por longitud de carácter Seleccione Por longitud de caracteres para configurar la longitud mínima y máxima de caracteres del texto También proporcione un mensaje de advertencia si la entrada no es válida Por longitud de palabra Seleccione Por longitud de palabra para configurar la longitud de palabra mínima y máxima del texto. También proporcione un mensaje de advertencia si la entrada no es válida. Por expresión basada Seleccione Por expresión basada para configurar la validación basada en expresión También proporcione un mensaje de advertencia si la entrada no es válida ¿Seleccionarlo por defecto? (Por defecto: Nonordeste) Establecer esta opción seleccionada por defecto |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
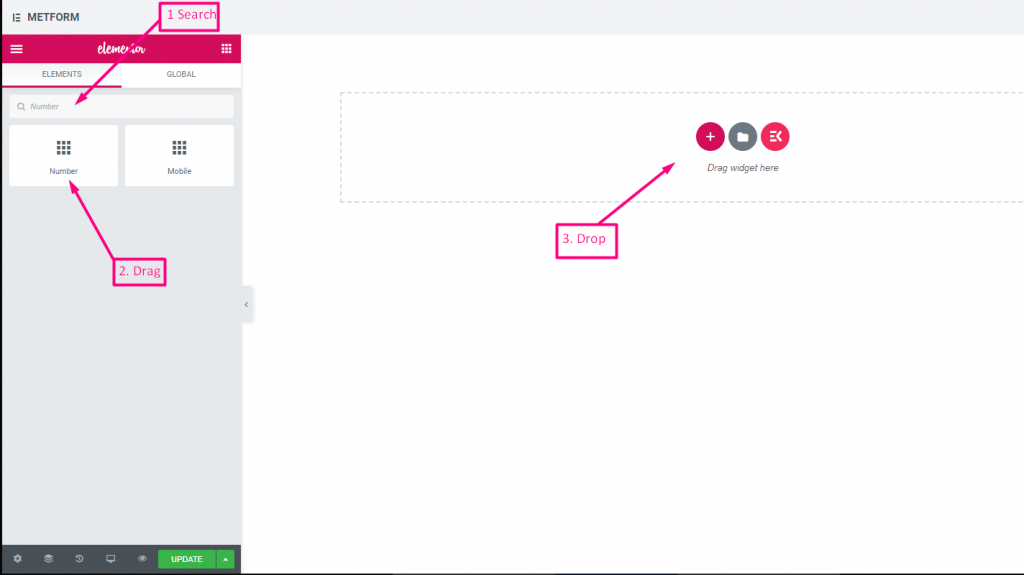
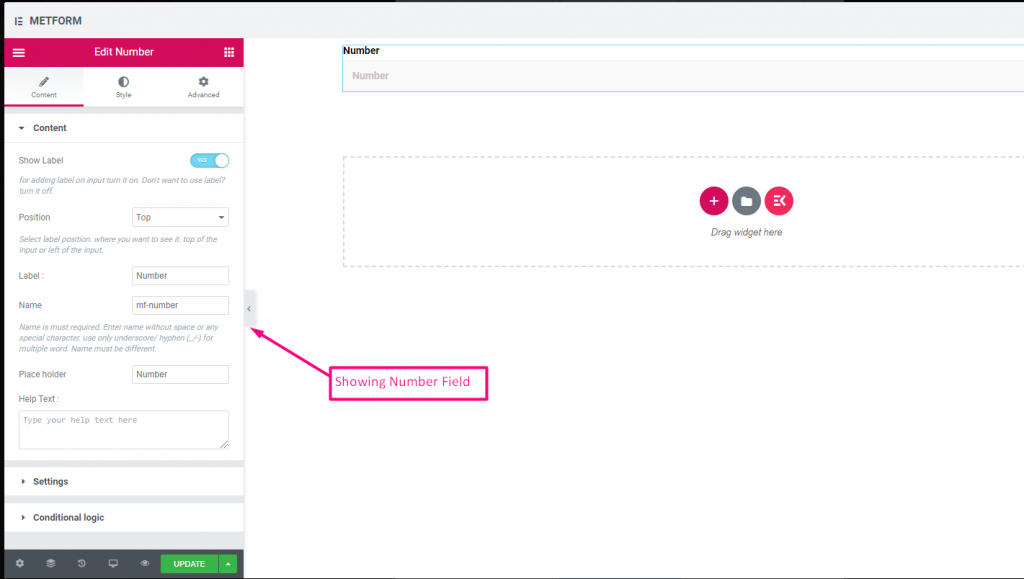
Número #
Estos campos de entrada garantizarán que los usuarios ingresen un número válido con entrada numérica.


Check out our Demostración en vivo aquí
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta | Escriba el texto de la etiqueta. |
| Nombre | El nombre es obligatorio. Ingrese un nombre sin espacios ni ningún carácter especial. utilice únicamente guión bajo/guión (_/-) para varias palabras. El nombre debe ser diferente. |
| Marcador de posición | Utilice un marcador de posición para mostrar texto ficticio y ayudar al usuario a colocar el texto correcto. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Tipo de validación | Seleccione el tipo de validación en el menú desplegable. Por longitud de carácter Seleccione Por longitud de caracteres para configurar la longitud mínima y máxima de caracteres del texto También proporcione un mensaje de advertencia si la entrada no es válida Por longitud de palabra Seleccione Por longitud de palabra para configurar la longitud de palabra mínima y máxima del texto. También proporcione un mensaje de advertencia si la entrada no es válida. Por expresión basada Seleccione Por expresión basada para configurar la validación basada en expresión También proporcione un mensaje de advertencia si la entrada no es válida ¿Seleccionarlo por defecto? (Por defecto: Nonordeste) Establecer esta opción seleccionada por defecto |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
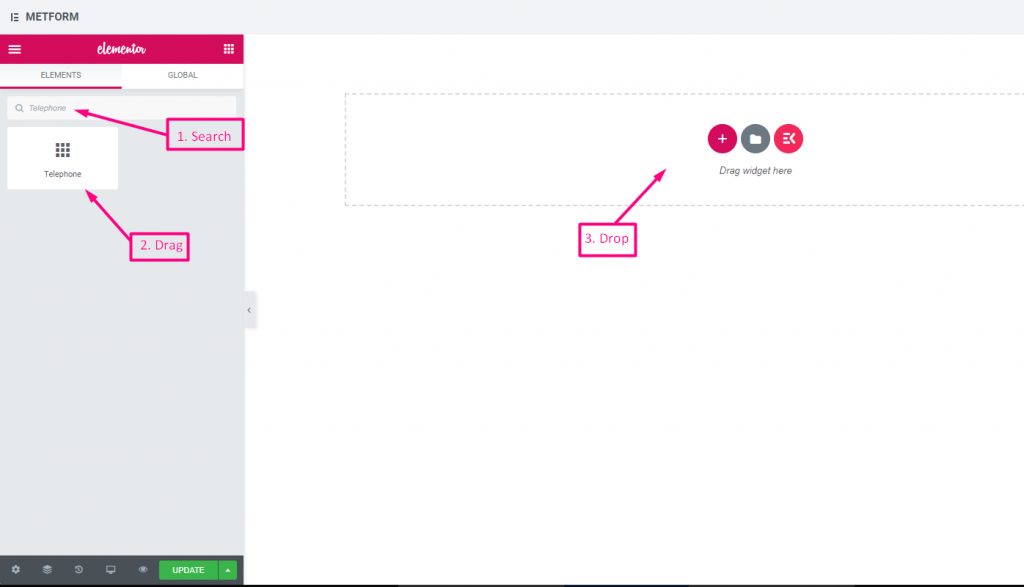
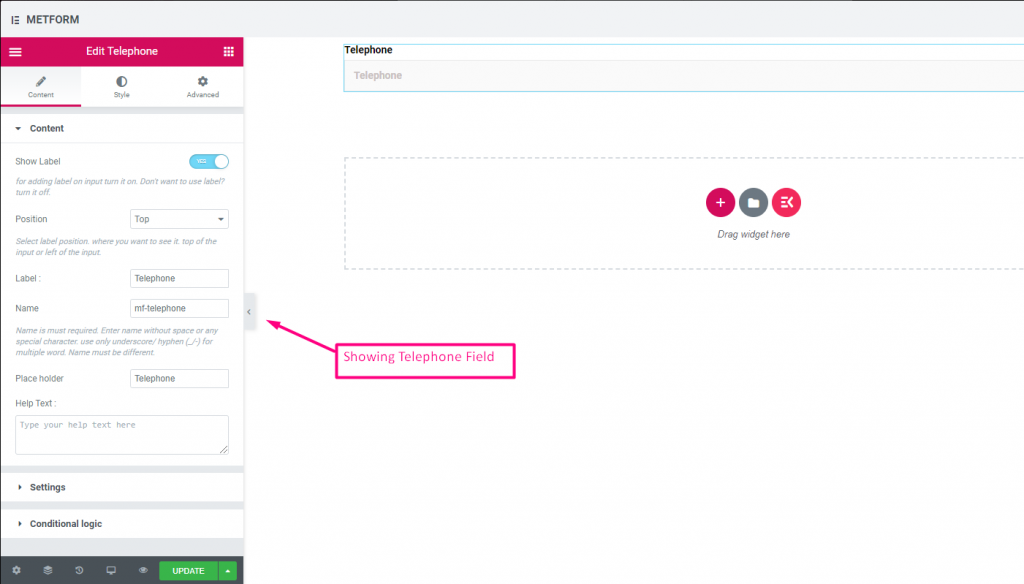
Teléfono #
Permitir a los usuarios dar su número de teléfono válido para realizar conexiones.


Check out our Demostración en vivo aquí
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta | Escriba el texto de la etiqueta. |
| Nombre | El nombre es obligatorio. Ingrese un nombre sin espacios ni ningún carácter especial. utilice únicamente guión bajo/guión (_/-) para varias palabras. El nombre debe ser diferente. |
| Marcador de posición | Utilice un marcador de posición para mostrar texto ficticio y ayudar al usuario a colocar el texto correcto. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Tipo de validación | Seleccione el tipo de validación en el menú desplegable. Por longitud de carácter Seleccione Por longitud de caracteres para configurar la longitud mínima y máxima de caracteres del texto También proporcione un mensaje de advertencia si la entrada no es válida Por longitud de palabra Seleccione Por longitud de palabra para configurar la longitud de palabra mínima y máxima del texto. También proporcione un mensaje de advertencia si la entrada no es válida. Por expresión basada Seleccione Por expresión basada para configurar la validación basada en expresión También proporcione un mensaje de advertencia si la entrada no es válida ¿Seleccionarlo por defecto? (Por defecto: Nonordeste) Establecer esta opción seleccionada por defecto |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
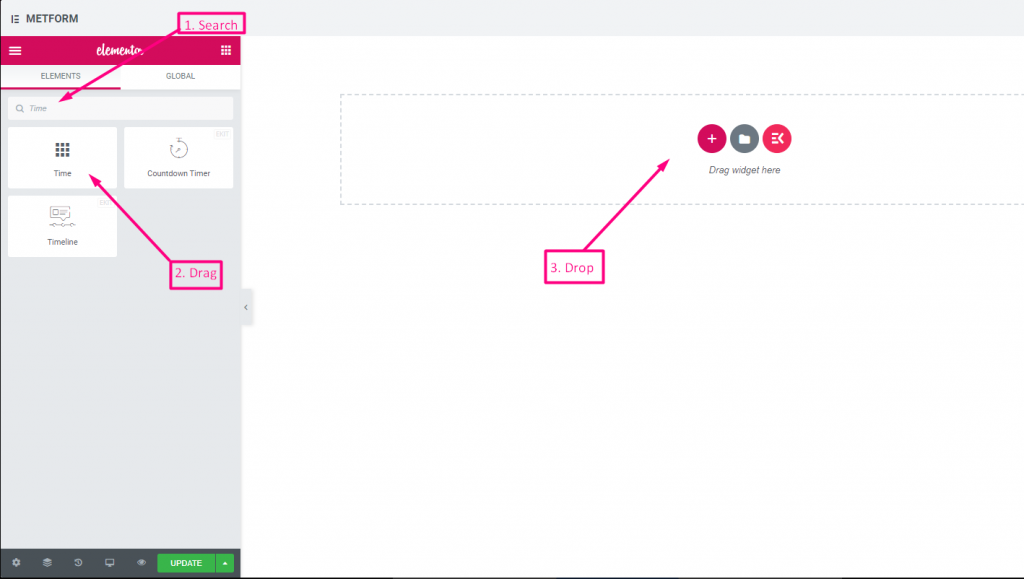
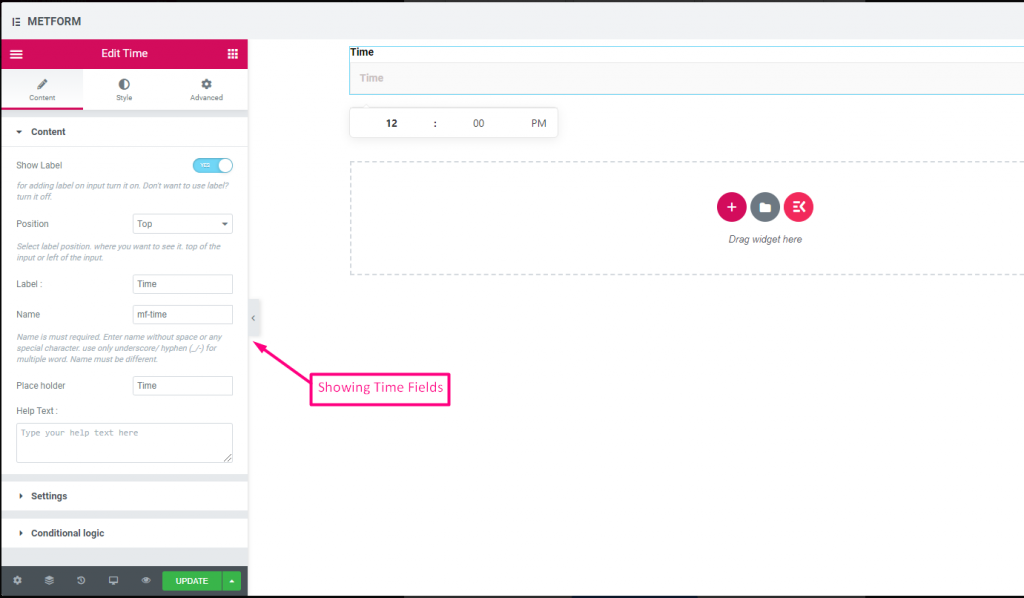
Tiempo #
Ayuda a los usuarios a seleccionar su hora preferida en el temporizador emergente.


Check out our Demostración en vivo aquí.
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta | Escriba el texto de la etiqueta. |
| Nombre | El nombre es obligatorio. Ingrese un nombre sin espacios ni ningún carácter especial. utilice únicamente guión bajo/guión (_/-) para varias palabras. El nombre debe ser diferente. |
| Marcador de posición | Utilice un marcador de posición para mostrar texto ficticio y ayudar al usuario a colocar el texto correcto. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Tiempo de uso 24H | Activar o desactivar la hora en formato de 24 horas |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
Formato 24H #
Check out our Demostración en vivo aquí
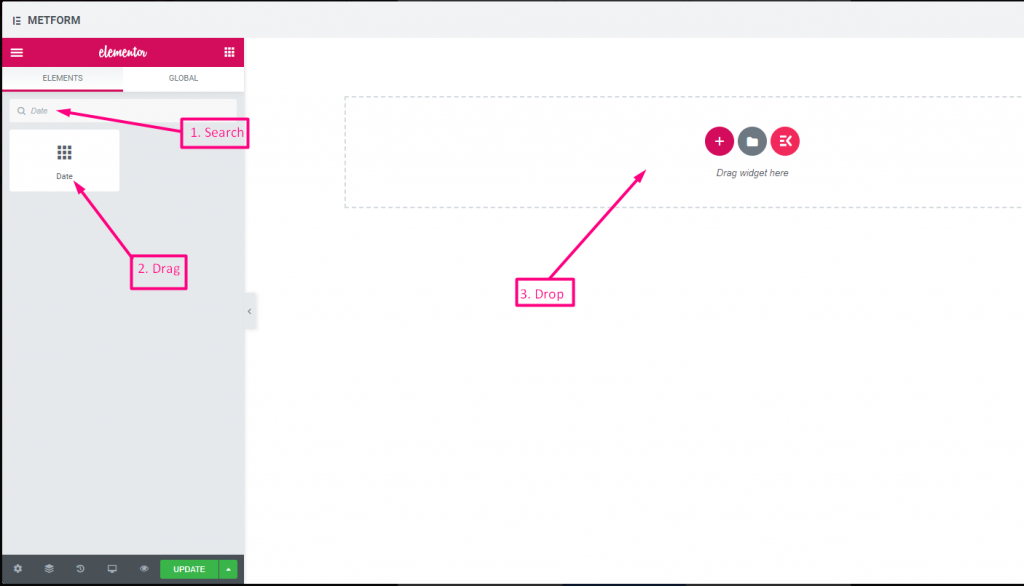
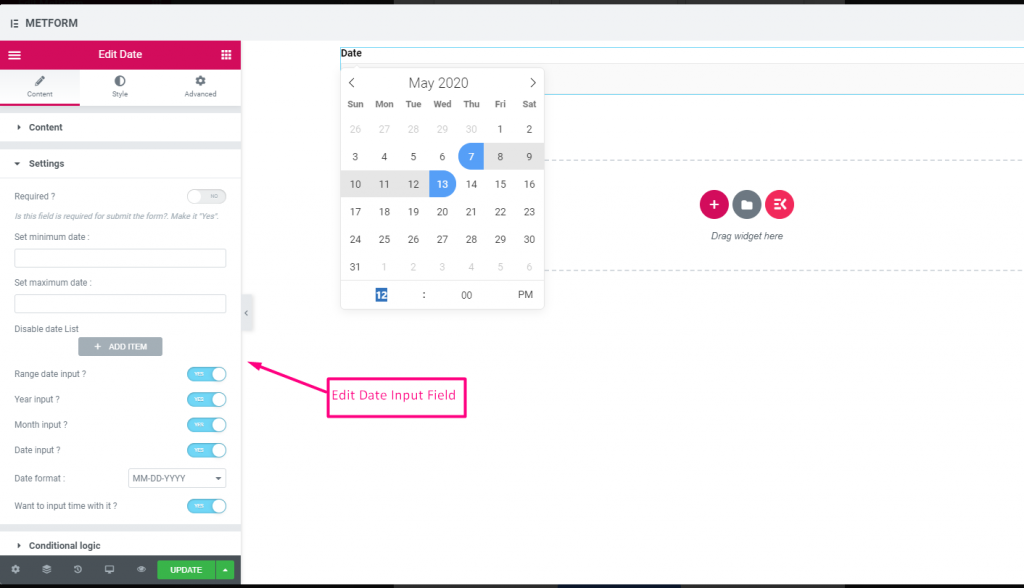
Fecha #
Utilice este campo de entrada para seleccionar Fecha del calendario emergente en su formulario para hacerlo más fácil de usar.


Check out our Demostración en vivo aquí
Entrada de rango de fechas #
Check out our Demostración en vivo aquí
Seleccionar fecha con entrada de hora #
Check out our Demostración en vivo aquí
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta | Escriba el texto de la etiqueta. |
| Nombre | El nombre es obligatorio. Ingrese un nombre sin espacios ni ningún carácter especial. utilice únicamente guión bajo/guión (_/-) para varias palabras. El nombre debe ser diferente. |
| Marcador de posición | Utilice un marcador de posición para mostrar texto ficticio y ayudar al usuario a colocar el texto correcto. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Establecer fecha mínima o máxima | Proporcionar fecha mínima y máxima. |
| Desactivar fecha | Ingrese su fecha de cierre o fecha de desactivación |
| Entrada de fecha de rango | Habilitar rango Entrada de fecha Habilitar o deshabilitar la entrada de fecha de rango, la entrada de fecha por fecha, por año o por mes. Formato de fecha: seleccione Formato de fecha en el menú desplegable. Por ejemplo: DD-MM-AAAA |
| Hora de entrada | Puedes agregar hora con la fecha. |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
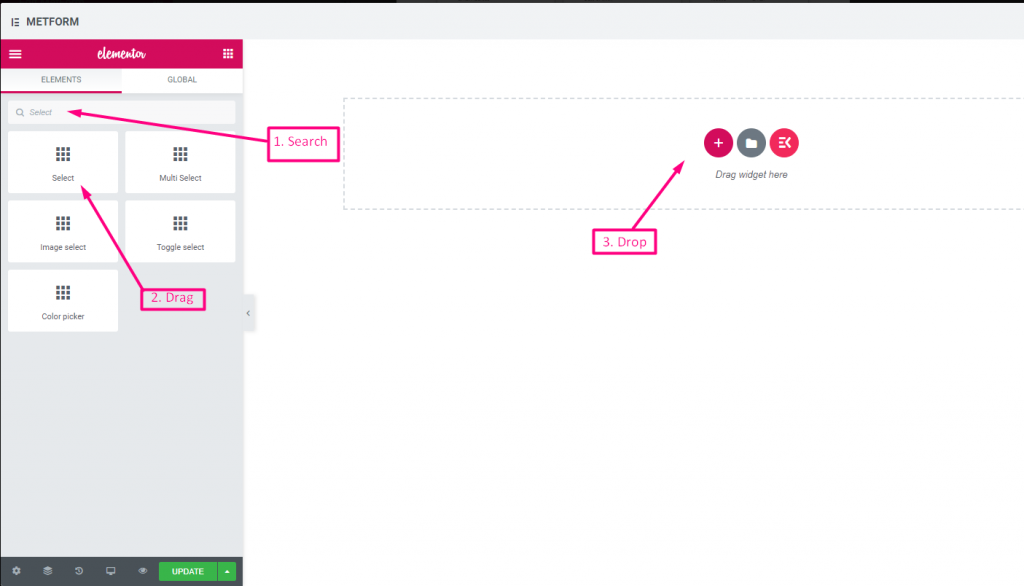
Seleccionar #
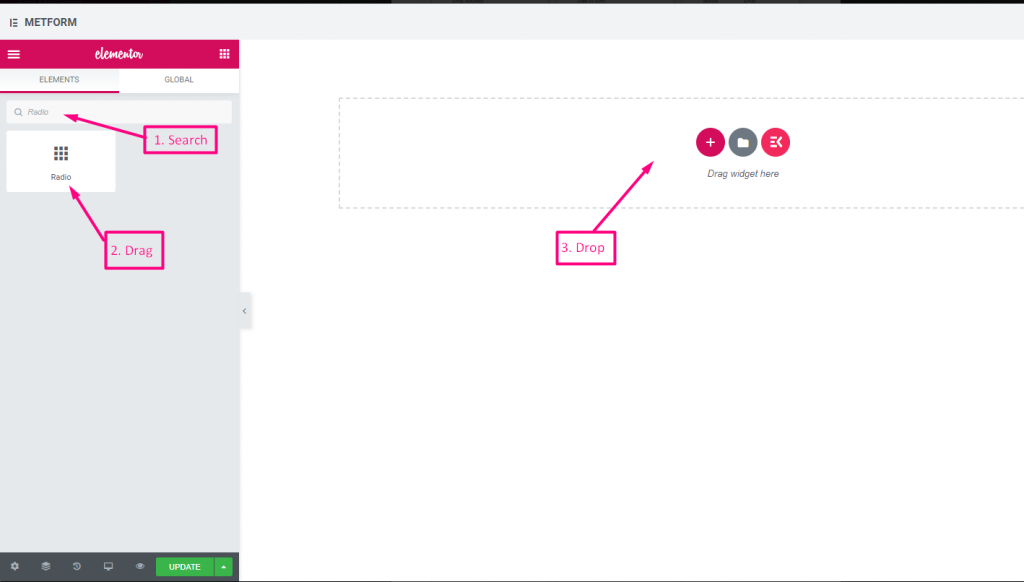
Agregue una lista desplegable de opciones para que los usuarios elijan, busque el widget por su nombre y luego arrastre y suelte el widget en la ubicación deseada.


Check out our Demostración en vivo aquí
Opción de búsqueda como etiqueta #
Check out our Demostración en vivo aquí
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta | Escriba el texto de la etiqueta. |
| Nombre | El nombre es obligatorio. Ingrese un nombre sin espacios ni ningún carácter especial. utilice únicamente guión bajo/guión (_/-) para varias palabras. El nombre debe ser diferente. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
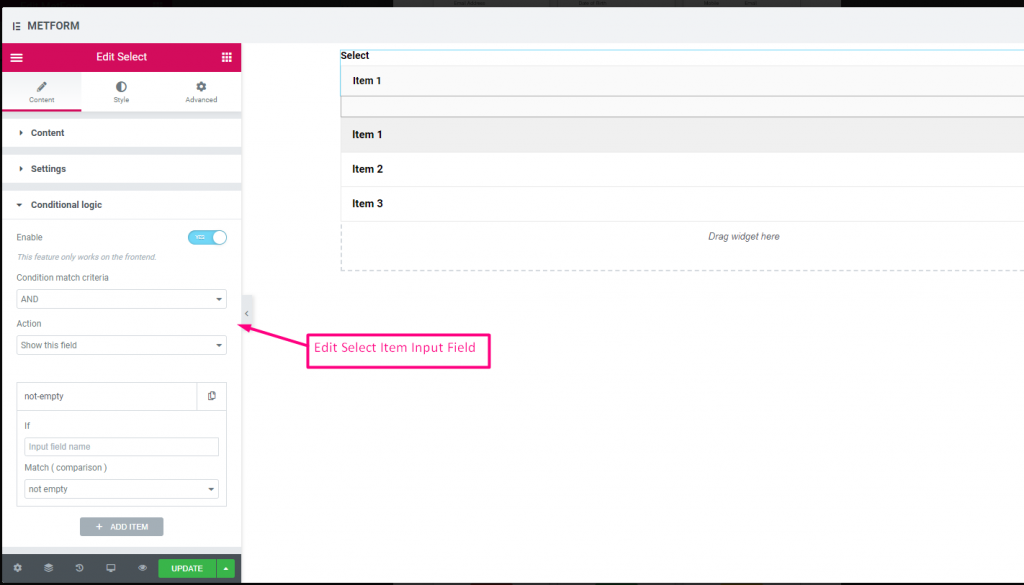
| La lista desplegable | Agregue/edite/clone/elimine opciones al menú desplegable. Texto del campo de entrada Seleccione el texto de la lista que se mostrará al usuario. Valor del campo de entrada Seleccione el valor de la lista que se almacenará/enviará por correo a la persona deseada. Estado (Por defecto: Permitir) ¿Quieres hacer una opción? qué usuario puede ver la opción pero no puede seleccionarla. desactivarlo. ¿Seleccionarlo por defecto? (Por defecto: No) Establecer esta opción seleccionada por defecto |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
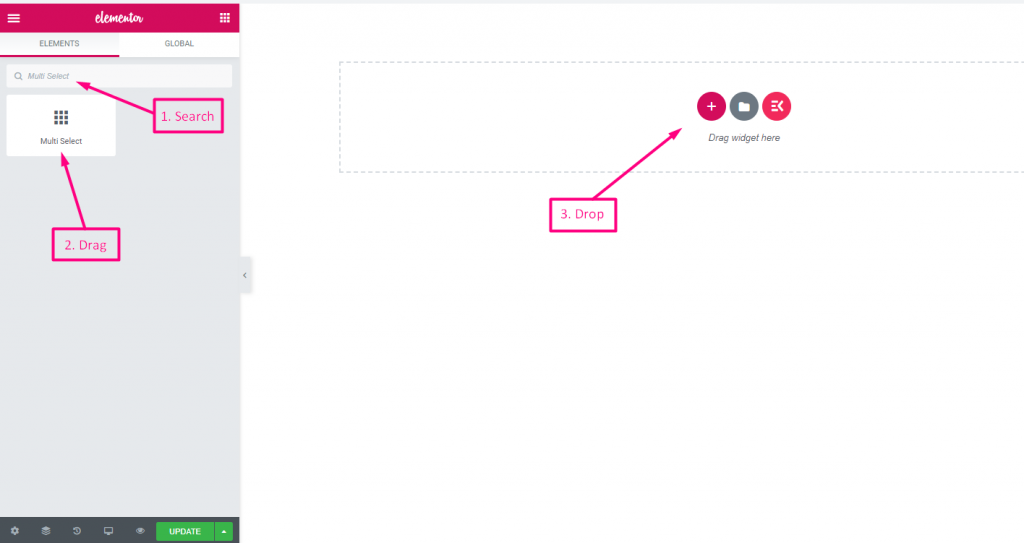
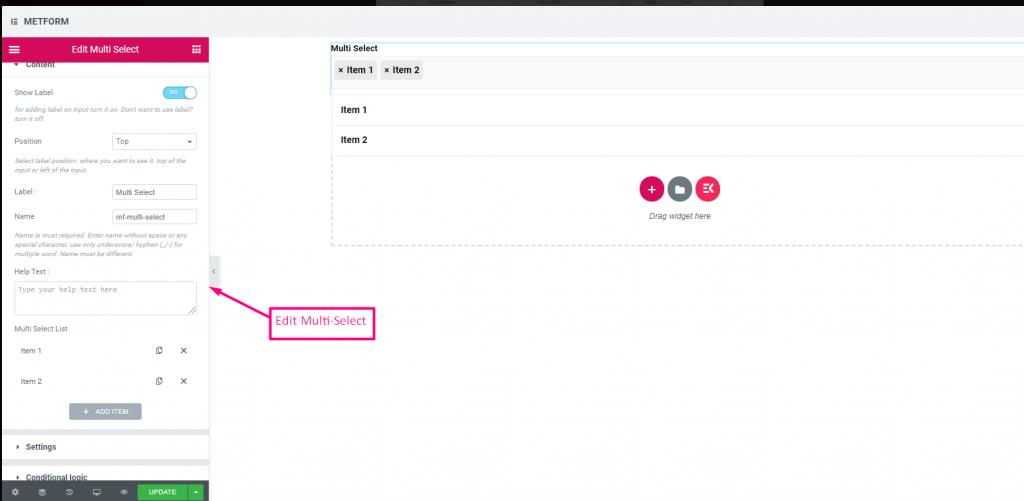
Selección múltiple #
Seleccione Varios elementos del menú desplegable a la vez.


Check out our Demostración en vivo aquí
Valores seleccionados predeterminados #
Check out our Demostración en vivo aquí
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta | Escriba el texto de la etiqueta. |
| Nombre | El nombre es obligatorio. Ingrese un nombre sin espacios ni ningún carácter especial. utilice únicamente guión bajo/guión (_/-) para varias palabras. El nombre debe ser diferente. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| La lista desplegable | Agregue/edite/clone/elimine opciones al menú desplegable. Texto del campo de entrada Seleccione el texto de la lista que se mostrará al usuario. Valor del campo de entrada Seleccione el valor de la lista que se almacenará/enviará por correo a la persona deseada. Estado (Por defecto: Permitir) ¿Quieres hacer una opción? qué usuario puede ver la opción pero no puede seleccionarla. desactivarlo. ¿Seleccionarlo por defecto? (Por defecto: No) Establecer esta opción seleccionada por defecto |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
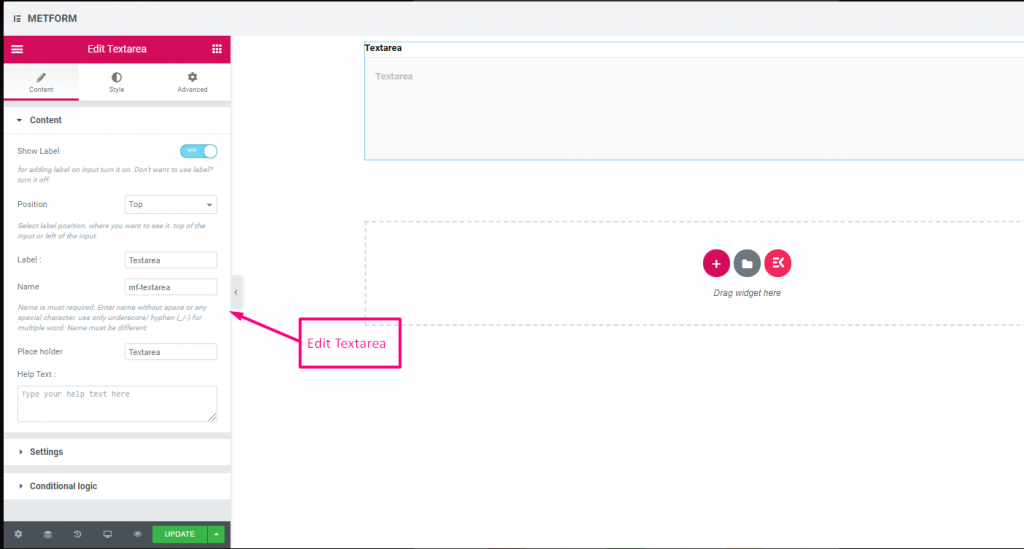
Área de texto #
Ayuda a agregar una gran cantidad de contenido, revisar y comentar a su formulario.


Check out our Demostración en vivo aquí
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta | Escriba el texto de la etiqueta. |
| Nombre | El nombre es obligatorio. Ingrese un nombre sin espacios ni ningún carácter especial. utilice únicamente guión bajo/guión (_/-) para varias palabras. El nombre debe ser diferente. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| La lista desplegable | Agregue/edite/clone/elimine opciones al menú desplegable. Texto del campo de entrada Seleccione el texto de la lista que se mostrará al usuario. Valor del campo de entrada Seleccione el valor de la lista que se almacenará/enviará por correo a la persona deseada. Estado (Por defecto: Permitir) ¿Quieres hacer una opción? qué usuario puede ver la opción pero no puede seleccionarla. desactivarlo. ¿Seleccionarlo por defecto? (Por defecto: No) Establecer esta opción seleccionada por defecto |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Tipo de validación | Seleccione el tipo de validación en el menú desplegable. Por longitud de carácter Seleccione Por longitud de caracteres para configurar la longitud mínima y máxima de caracteres del texto También proporcione un mensaje de advertencia si la entrada no es válida Por longitud de palabra Seleccione Por longitud de palabra para configurar la longitud de palabra mínima y máxima del texto. También proporcione un mensaje de advertencia si la entrada no es válida. Por expresión basada Seleccione Por expresión basada para configurar la validación basada en expresión También proporcione un mensaje de advertencia si la entrada no es válida ¿Seleccionarlo por defecto? (Por defecto: Nonordeste) Establecer esta opción seleccionada por defecto |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
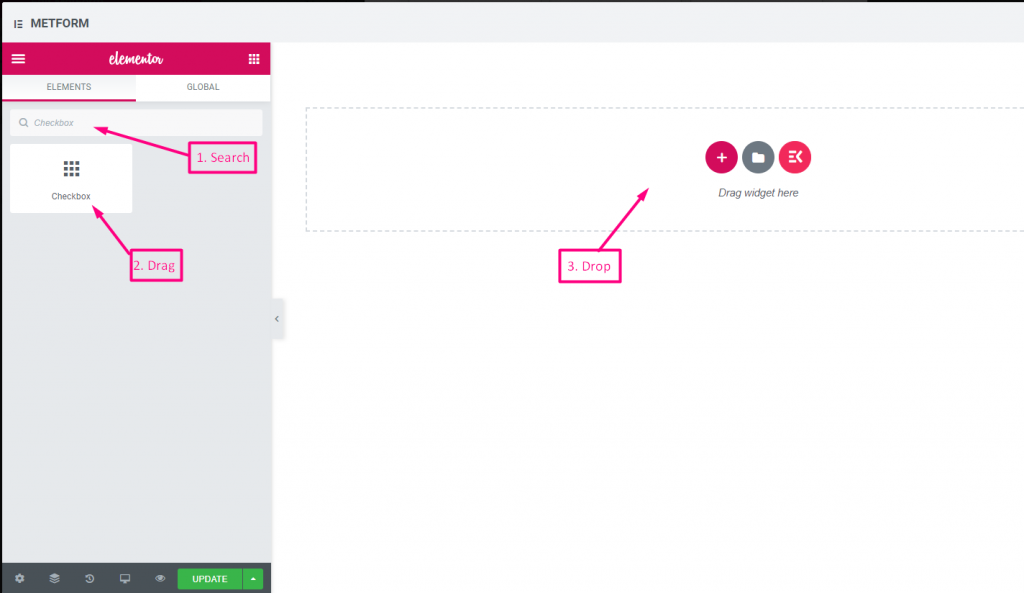
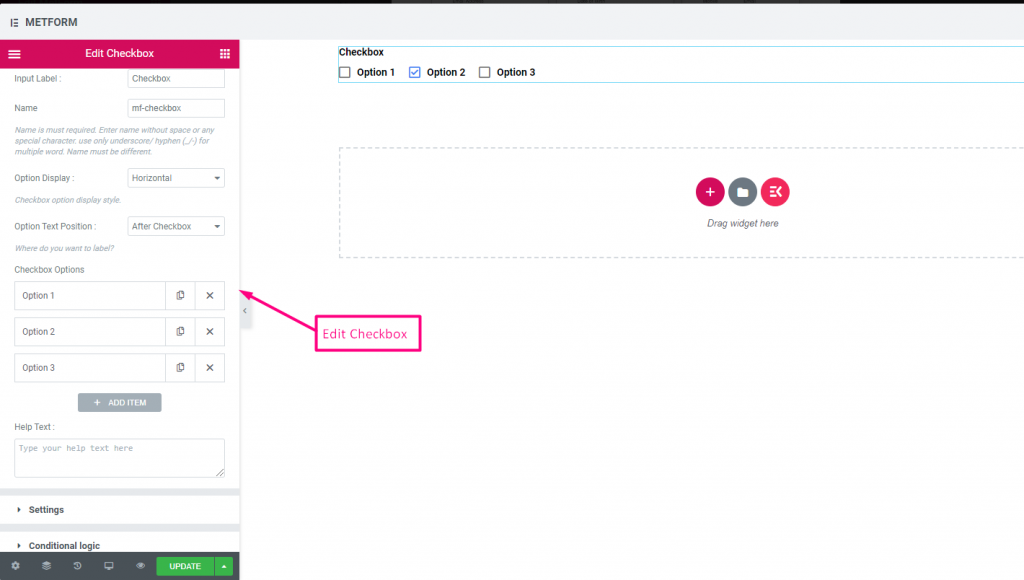
Caja #
Permita a los usuarios seleccionar varios elementos de su formulario a la vez con Checkbox.


Check out our Demostración en vivo aquí
Vertical #
Check out our Demostración en vivo aquí
Posición del icono después del texto #
Check out our Demostración en vivo aquí
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta | Escriba el texto de la etiqueta. |
| Nombre | El nombre es obligatorio. Ingrese un nombre sin espacios ni ningún carácter especial. utilice únicamente guión bajo/guión (_/-) para varias palabras. El nombre debe ser diferente. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| Visualización de opciones | opciones de pantalla Horizontalmente o verticalmente |
| Opciones Posición del texto | Posición del texto de la opción de visualización: Antes de la casilla de verificación o Después de la casilla de verificación |
| Opciones de casilla de verificación | Agregue/edite/clone/elimine opciones al menú desplegable. Opción de casilla de verificación Texto Seleccione el texto de la opción que se mostrará al usuario. Valor de la opción Seleccione el valor de la opción que se almacenará/enviará por correo a la persona deseada. Estado (Por defecto: Activo) ¿Quieres hacer una opción? qué usuario puede ver la opción pero no puede seleccionarla. desactivarlo. |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
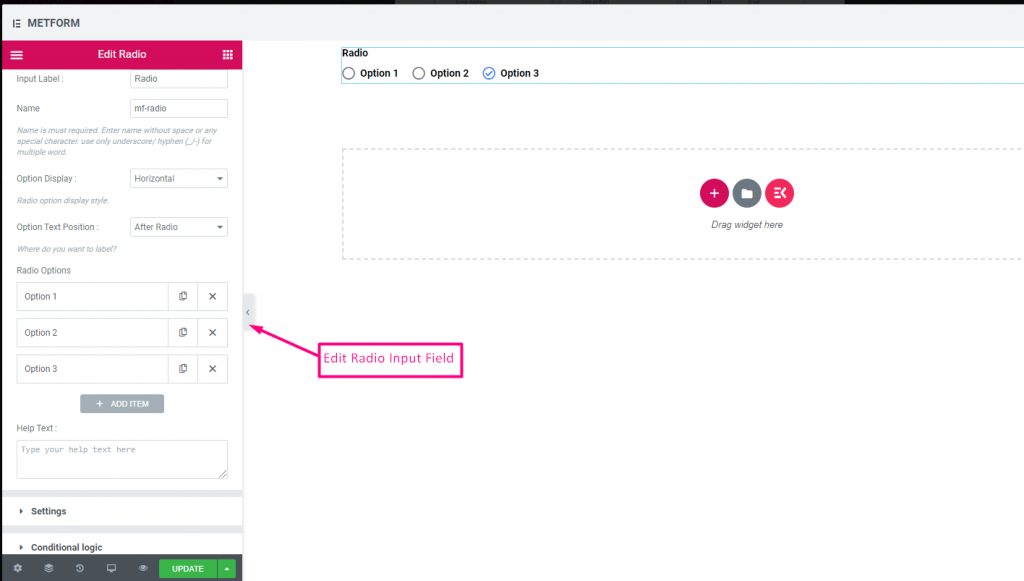
Radio #
Permita a los usuarios seleccionar solo un artículo exclusivo entre las múltiples opciones.


Check out our Demostración en vivo aquí
Vertical #
Check out our Demostración en vivo aquí
Posición del icono después del texto #
Check out our Demostración en vivo aquí
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta | Escriba el texto de la etiqueta. |
| Nombre | El nombre es obligatorio. Ingrese un nombre sin espacios ni ningún carácter especial. utilice únicamente guión bajo/guión (_/-) para varias palabras. El nombre debe ser diferente. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| Visualización de opciones | Mostrar opciones de radio Horizontalmente o verticalmente |
| Opciones Posición del texto | Mostrar posición del texto de la opción de radio: Antes Radio o Después Radio |
| Opciones de radio | Agregue/edite/clone/elimine opciones al menú desplegable. Radio opción Texto Seleccione el texto de la opción que se mostrará al usuario. Valor de radio Seleccione el valor de la opción que se almacenará/enviará por correo a la persona deseada. Estado (Por defecto: Activo) ¿Quieres hacer una opción? qué usuario puede ver la opción pero no puede seleccionarla. desactivarlo. |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
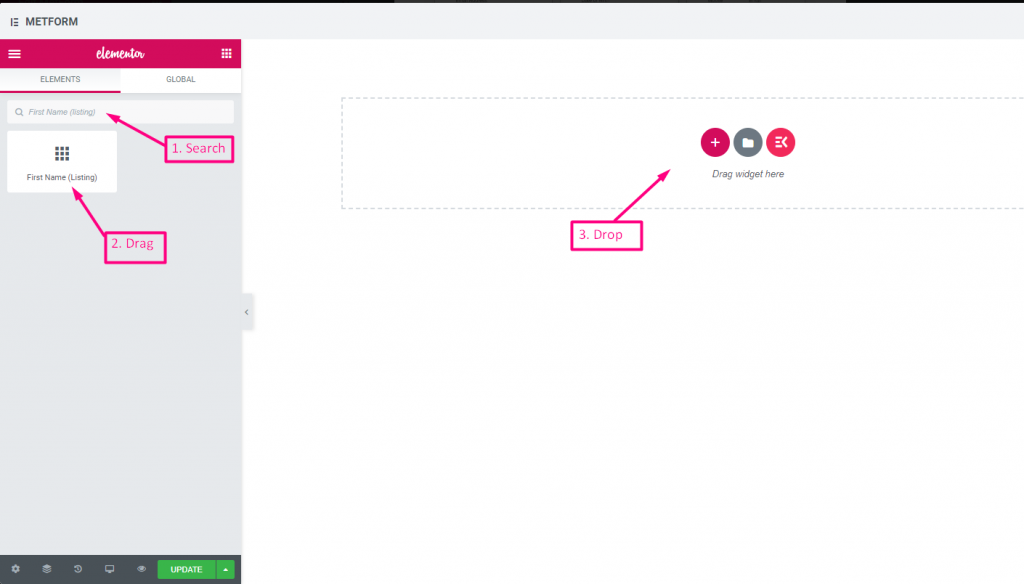
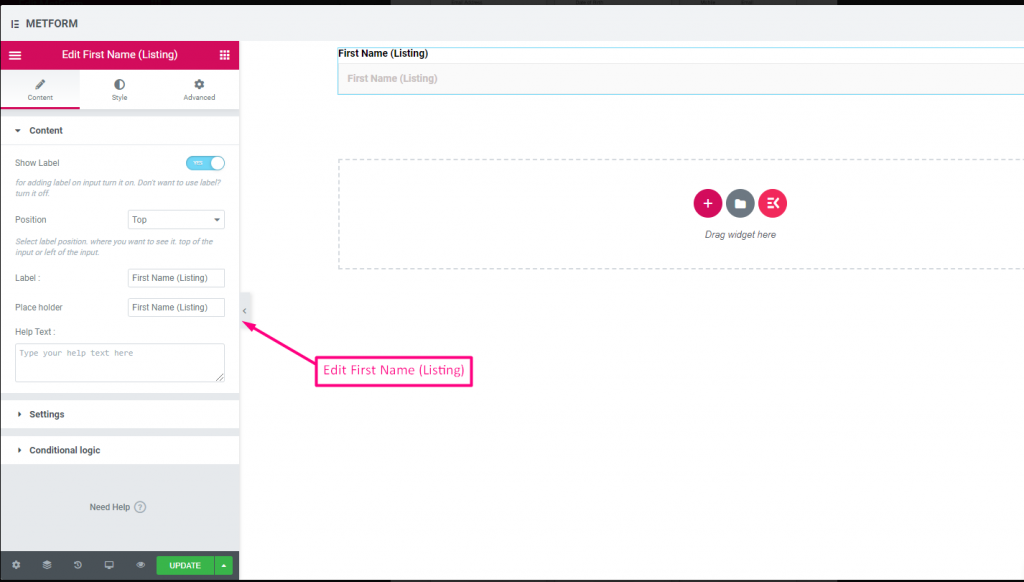
Nombre (Listado) #
Permita que los usuarios proporcionen su nombre para mostrarlos en un método de listado en la lista de correo. Por ejemplo: Mailchimp


| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta | Escriba el texto de la etiqueta. |
| Marcador de posición | Utilice un marcador de posición para mostrar texto ficticio y ayudar al usuario a colocar el texto correcto. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Tipo de validación | Seleccione el tipo de validación en el menú desplegable. Por longitud de carácter Seleccione Por longitud de caracteres para configurar la longitud mínima y máxima de caracteres del texto También proporcione un mensaje de advertencia si la entrada no es válida Por longitud de palabra Seleccione Por longitud de palabra para configurar la longitud de palabra mínima y máxima del texto. También proporcione un mensaje de advertencia si la entrada no es válida. Por expresión basada Seleccione Por expresión basada para configurar la validación basada en expresión También proporcione un mensaje de advertencia si la entrada no es válida ¿Seleccionarlo por defecto? (Por defecto: Nonordeste) Establecer esta opción seleccionada por defecto |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
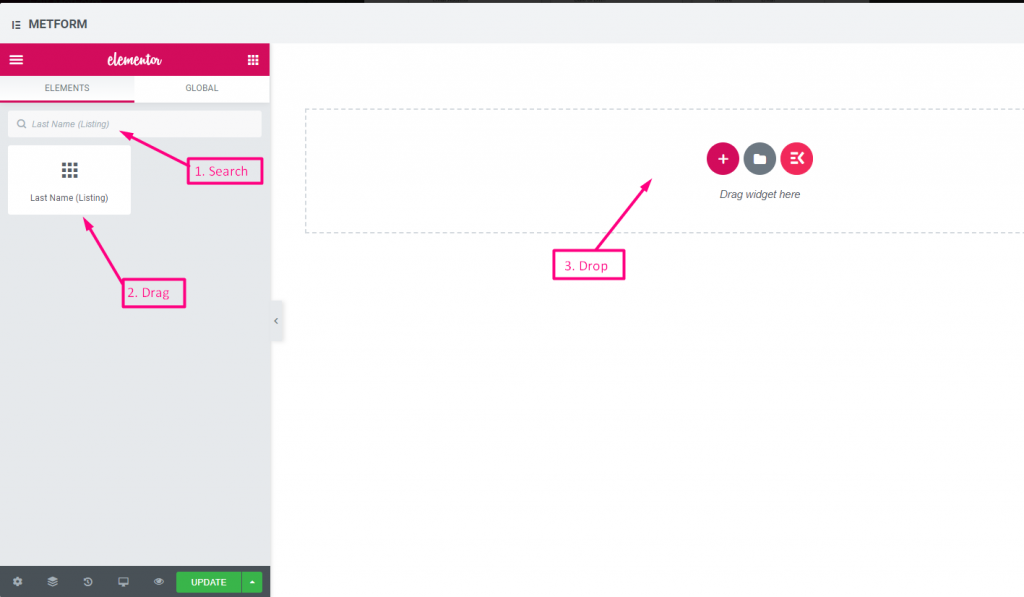
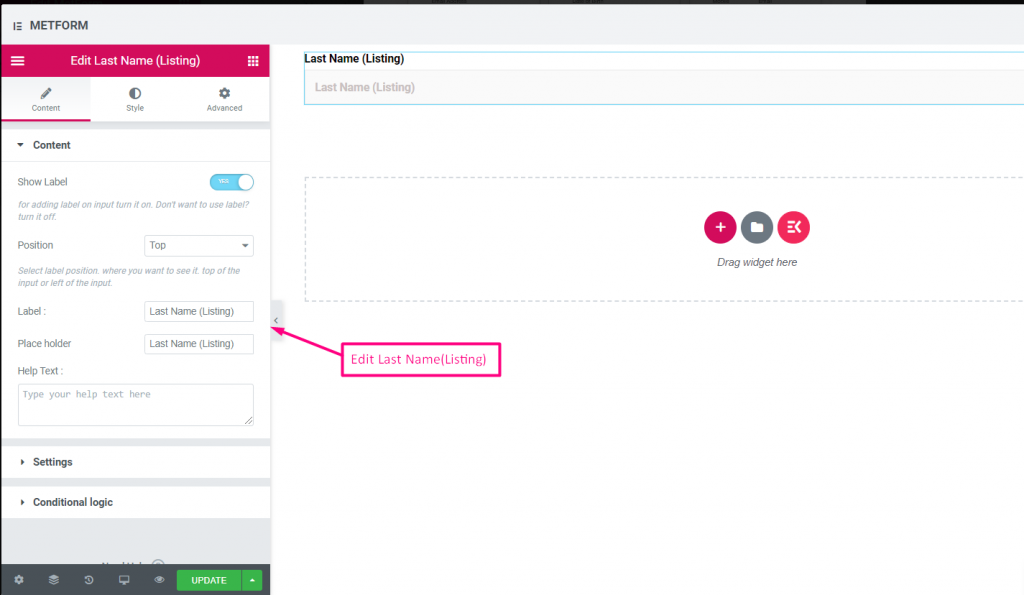
Apellido (Listado) #
Permita que los usuarios proporcionen su apellido para mostrarlos en un método de listado en la lista de correo. Por ejemplo: Mailchimp


| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta | Escriba el texto de la etiqueta. |
| Marcador de posición | Utilice un marcador de posición para mostrar texto ficticio y ayudar al usuario a colocar el texto correcto. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Tipo de validación | Seleccione el tipo de validación en el menú desplegable. Por longitud de carácter Seleccione Por longitud de caracteres para configurar la longitud mínima y máxima de caracteres del texto También proporcione un mensaje de advertencia si la entrada no es válida Por longitud de palabra Seleccione Por longitud de palabra para configurar la longitud de palabra mínima y máxima del texto. También proporcione un mensaje de advertencia si la entrada no es válida. Por expresión basada Seleccione Por expresión basada para configurar la validación basada en expresión También proporcione un mensaje de advertencia si la entrada no es válida ¿Seleccionarlo por defecto? (Por defecto: Nonordeste) Establecer esta opción seleccionada por defecto |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
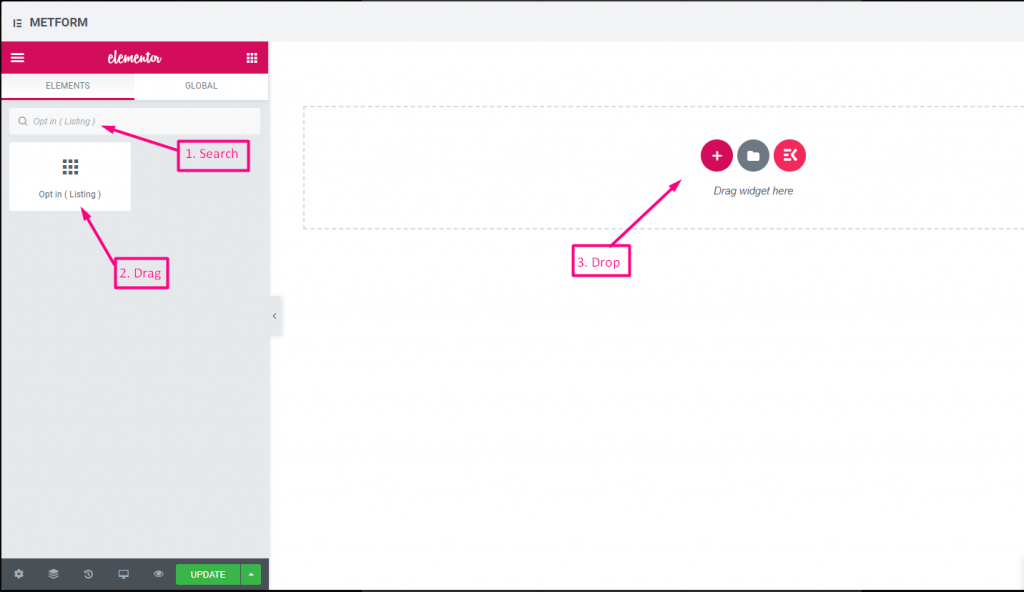
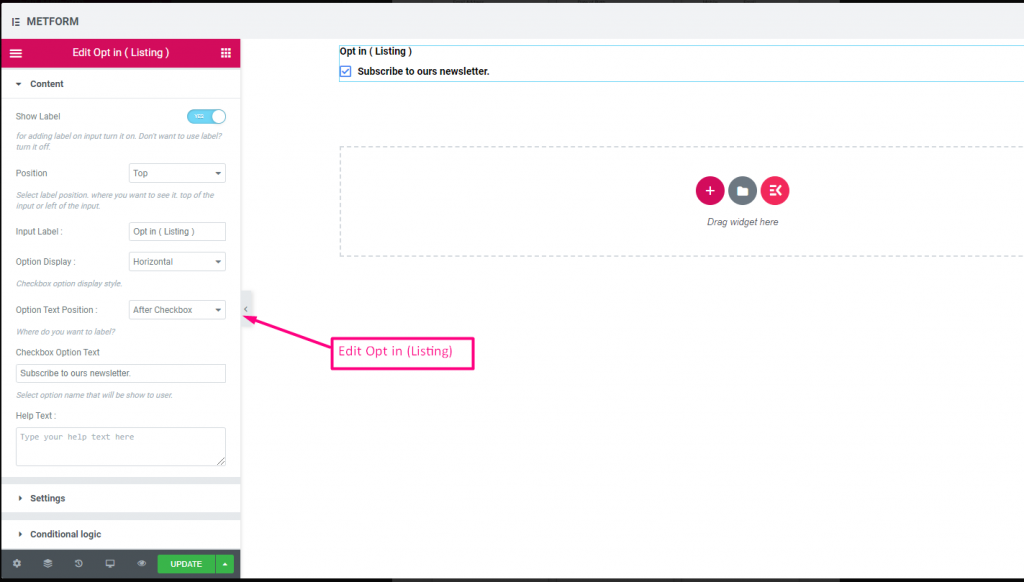
Optar por el listado #
Utilice el campo de suscripción en su formulario y convierta a su usuario en un usuario de contacto suscrito de Mailchimp haciendo clic en la casilla de verificación "Suscribirse a nuestro boletín".


Check out our Demostración en vivo aquí
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta de entrada | Escriba el texto de la etiqueta. |
| Visualización de opciones | Mostrar opción de inclusión en el listado Horizontalmente o verticalmente |
| Opciones Posición del texto | Mostrar opción de inclusión en la lista Posición del texto de la opción: Antes Casilla de verificación o Después Caja |
| Texto de opción de casilla de verificación | Brinde información breve sobre las opciones que se mostrarán al usuario. Por ejemplo: "Suscríbete a nuestro boletín“ |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. Dirija y entregue mensajes fácilmente a las personas adecuadas con texto de ayuda |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
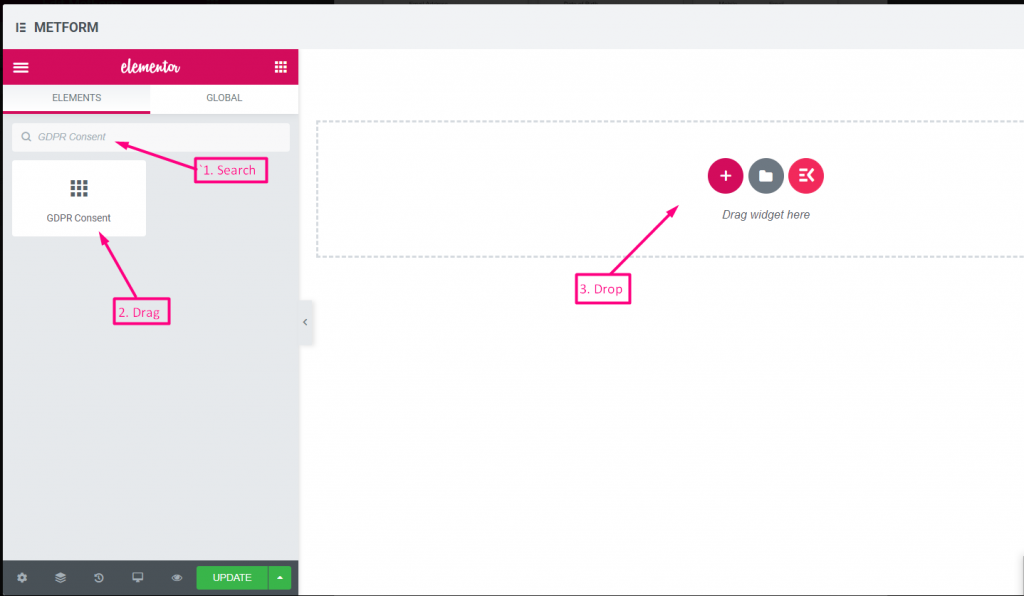
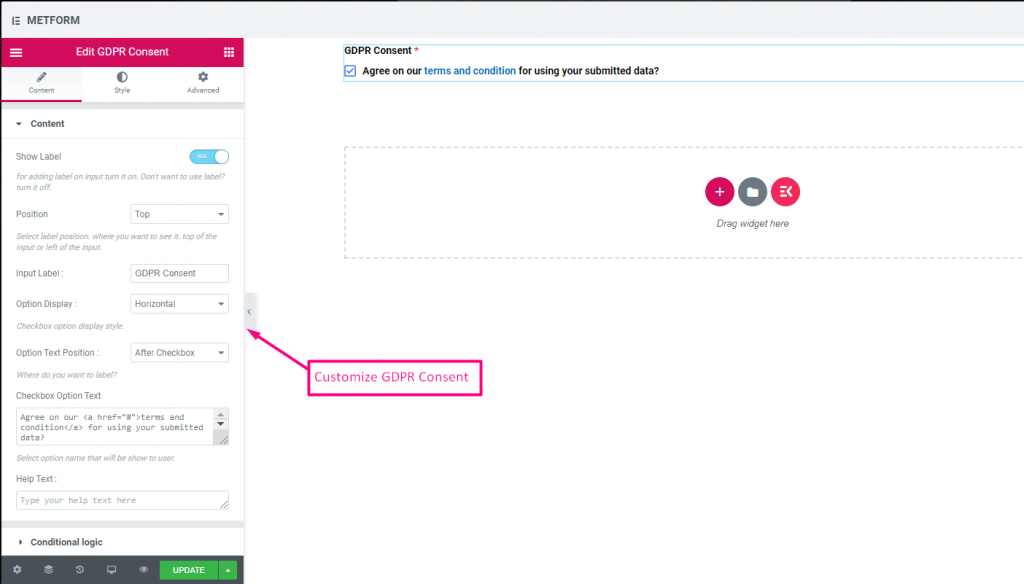
Consentimiento RGPD #
Habilite las quejas del RGPD (Reglamento general de protección de datos) en su formulario antes de recopilar datos del usuario, ya que explica cómo utiliza habitualmente los datos del usuario para mantenerse a salvo de acciones legales.


Controlar out our Demostración en vivo aquí
Con enlace de texto #
Controlar out our Demostración en vivo aquí
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta de entrada | Escriba el texto de la etiqueta. |
| Visualización de opciones | Mostrar opciones de consentimiento del RGPD Horizontalmente o verticalmente |
| Opciones Posición del texto | Mostrar la posición del texto de la opción de consentimiento del RGPD: Antes Casilla de verificación o Después Caja |
| Texto de opción de casilla de verificación | Brinde información breve sobre las opciones que se mostrarán al usuario. Por ejemplo: “Acordar nuestro términos y Condiciones por usar los datos enviados? |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. Dirija y entregue mensajes fácilmente a las personas adecuadas con texto de ayuda |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
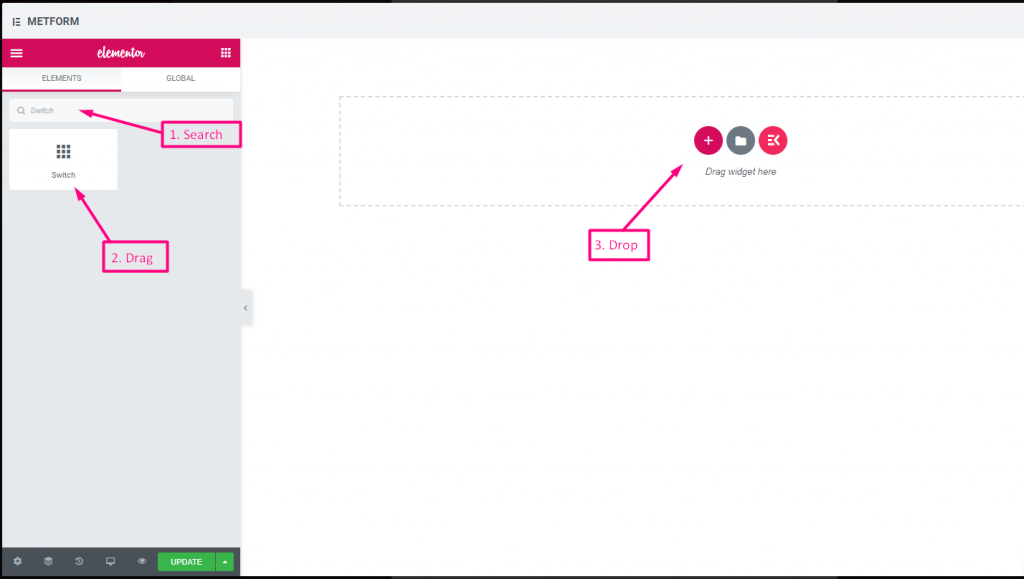
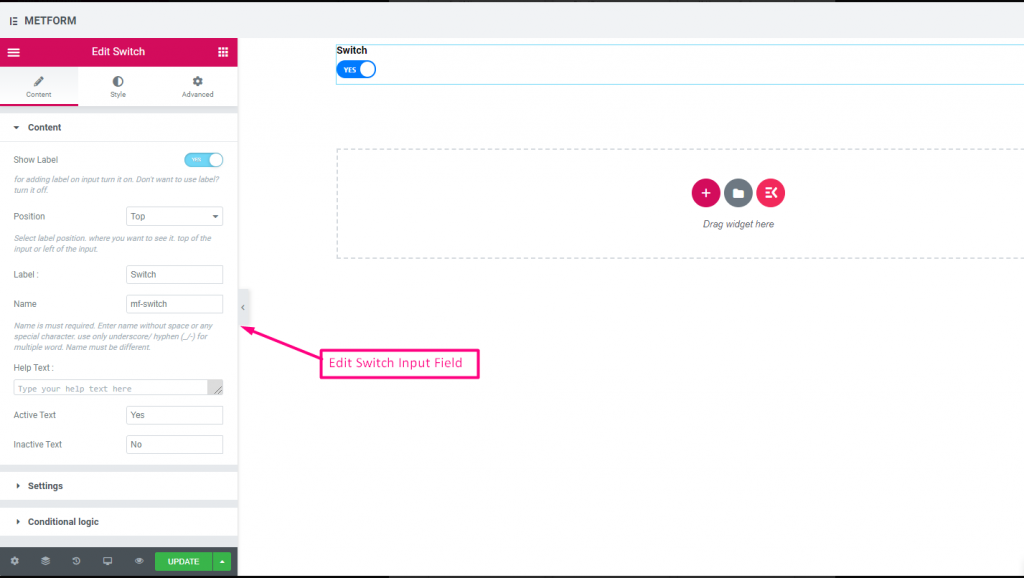
Cambiar #
Controle fácilmente la entrada de la casilla de verificación Sí/No o Encendido/Apagado como un interruptor de luz.


Check out our Demostración en vivo aquí
Texto de opción personalizada #
Check out our Demostración en vivo aquí
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta | Escriba el texto de la etiqueta. |
| Nombre | El nombre es obligatorio. Ingrese un nombre sin espacios ni ningún carácter especial. utilice únicamente guión bajo/guión (_/-) para varias palabras. El nombre debe ser diferente. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| Texto activo o inactivo | Proporcione texto activo o inactivo. Por ejemplo: sí o no |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
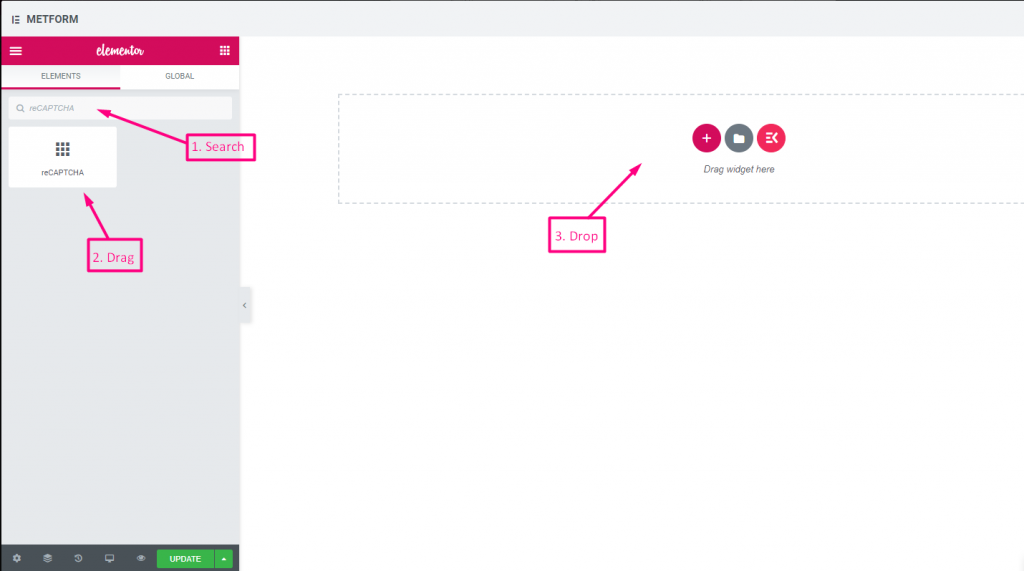
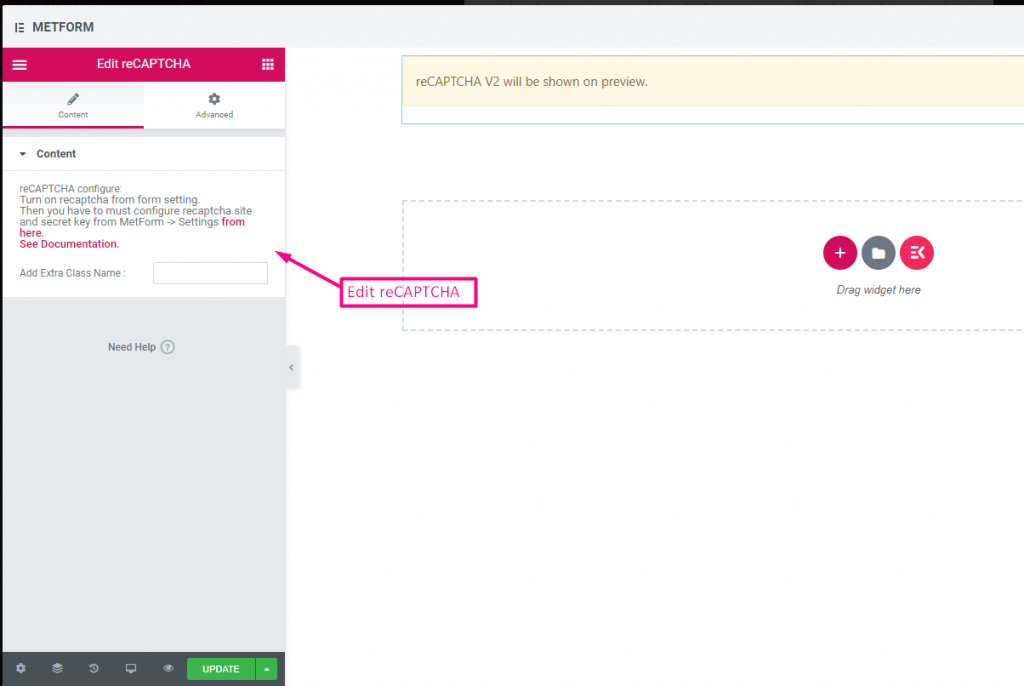
reCAPTCHA #
Le permite integrar Google reCAPTCHA para mantener su sitio a salvo del spam no deseado y el tráfico abusivo.


Check out our Demostración en vivo aquí
| Opciones | Descripción |
|---|---|
| reCAPTCHA confiqure | Active reCAPTCHA desde la configuración. Luego debe configurar el sitio reCAPTCHA y la clave secreta desde MetForm -> Configuración de aquí. Ver Documentación. |
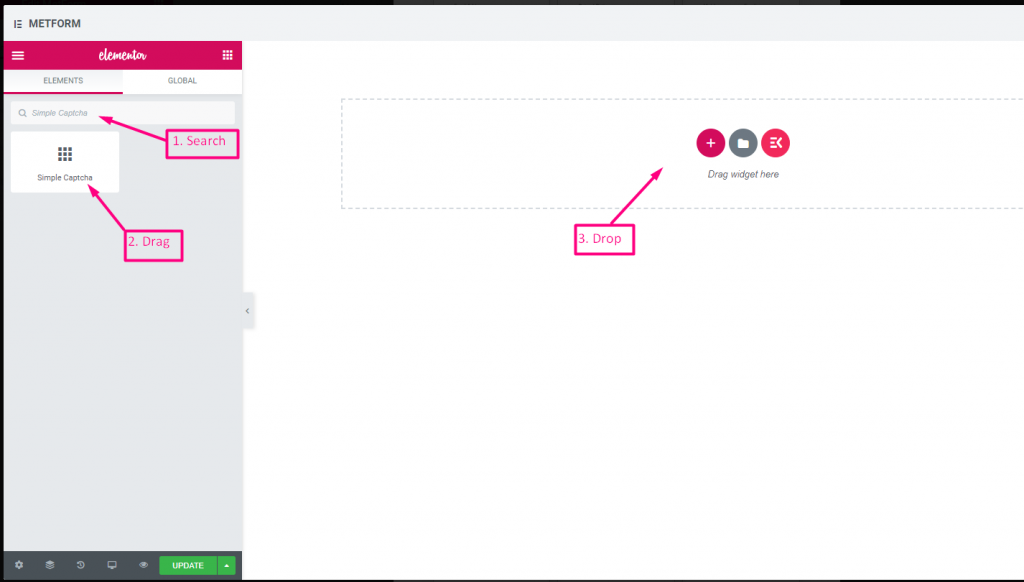
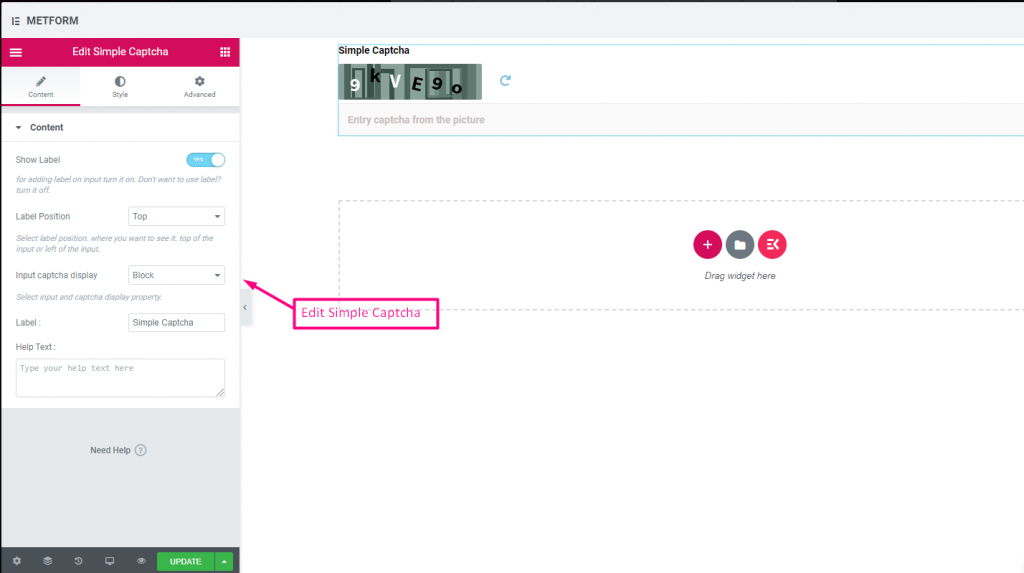
reCAPTCHA simple #
Protege su sitio de spam y bots no deseados.


Check out our Demostración en vivo aquí
Opciones en línea #
Check out our Demostración en vivo aquí
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Entrada CAPTCHA Pantalla | Ingrese su reCAPTCHA en un bloque o muestre el campo de entrada en una línea. |
| Etiqueta | Escriba el texto de la etiqueta. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
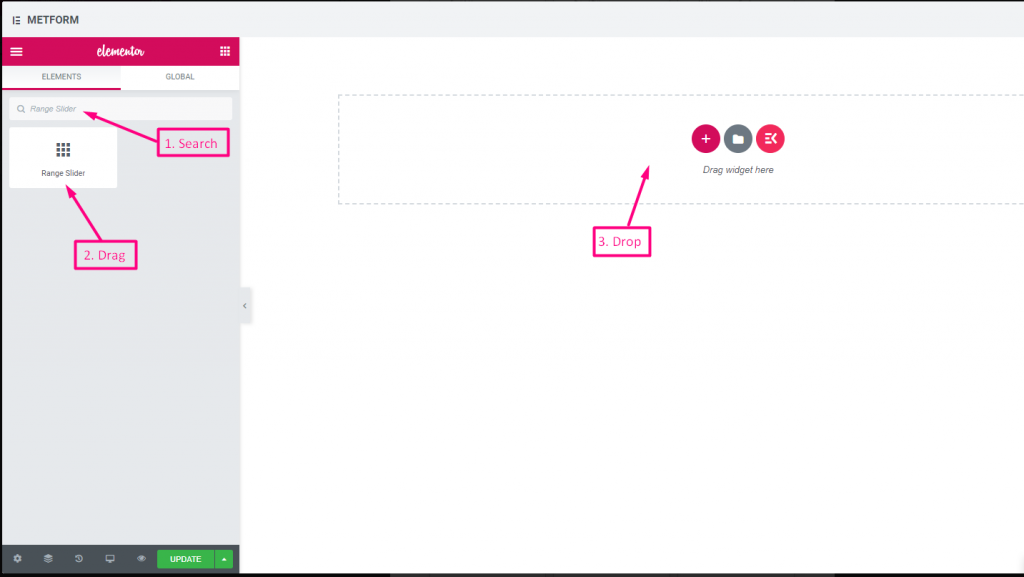
Control deslizante de rango #
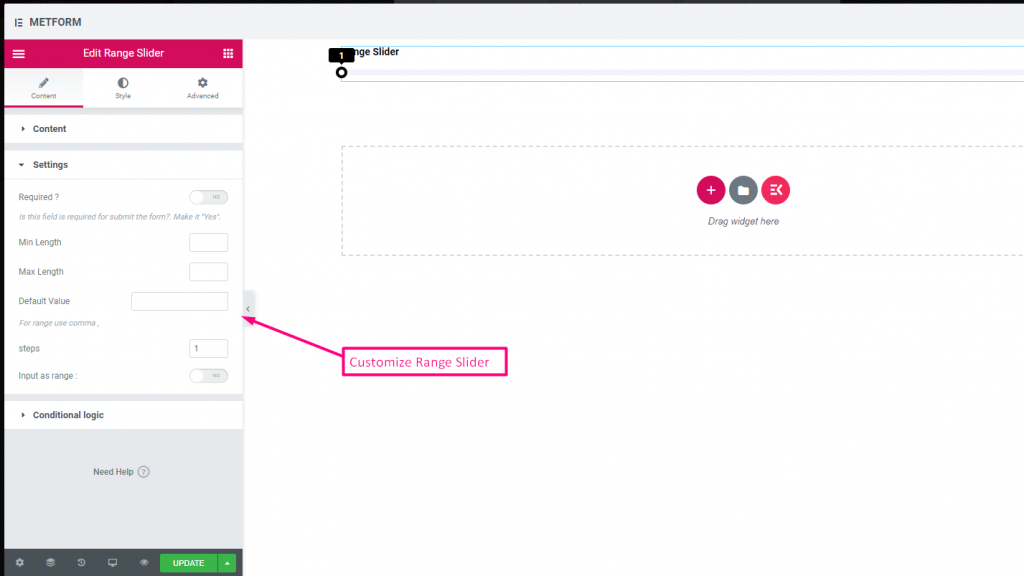
Establezca su valor de rango máximo o mínimo en su formulario usando el control deslizante de Rango súper genial. Todo lo que tienes que hacer es arrastrar ambos extremos hasta que llegue el valor apropiado.


Check out our Demostración en vivo aquí
Valor por defecto #
Controlar out our Demostración en vivo aquí
Entrada de rango múltiple #
Controlar out our Demostración en vivo aquí
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta | Escriba el texto de la etiqueta. |
| Nombre | El nombre es obligatorio. Ingrese un nombre sin espacios ni ningún carácter especial. utilice únicamente guión bajo/guión (_/-) para varias palabras. El nombre debe ser diferente. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Longitud mínima | Establecer el valor del rango mínimo |
| Longitud máxima | Establecer el valor de rango máximo |
| Valor por defecto | Establezca su valor predeterminado, use coma para establecer el valor del rango |
| Pasos | Agregue valor de pasos para agregar rango paso tras paso |
| Entrada como rango | Cambie estas opciones para configurar el rango requerido o no |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
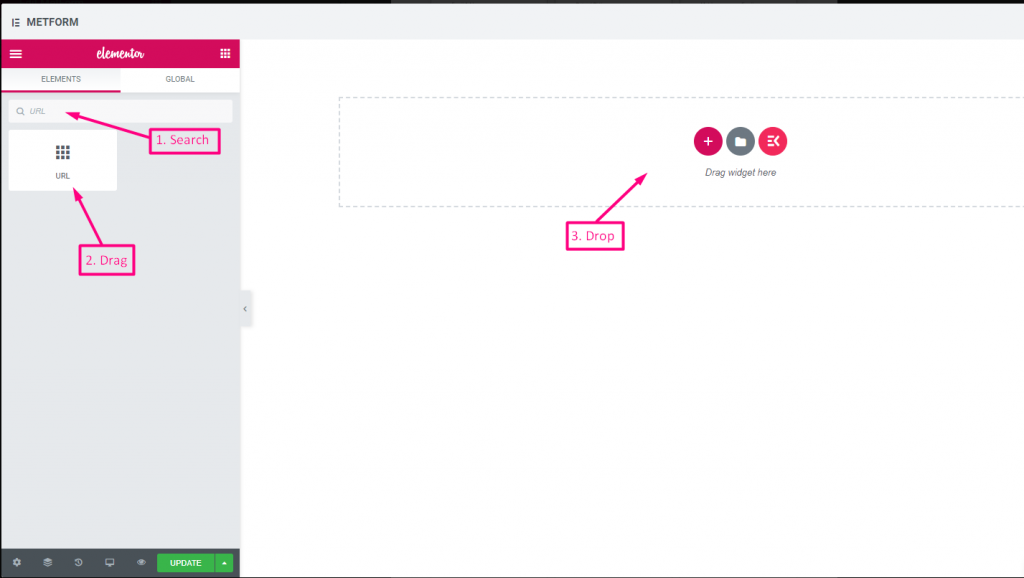
URL #
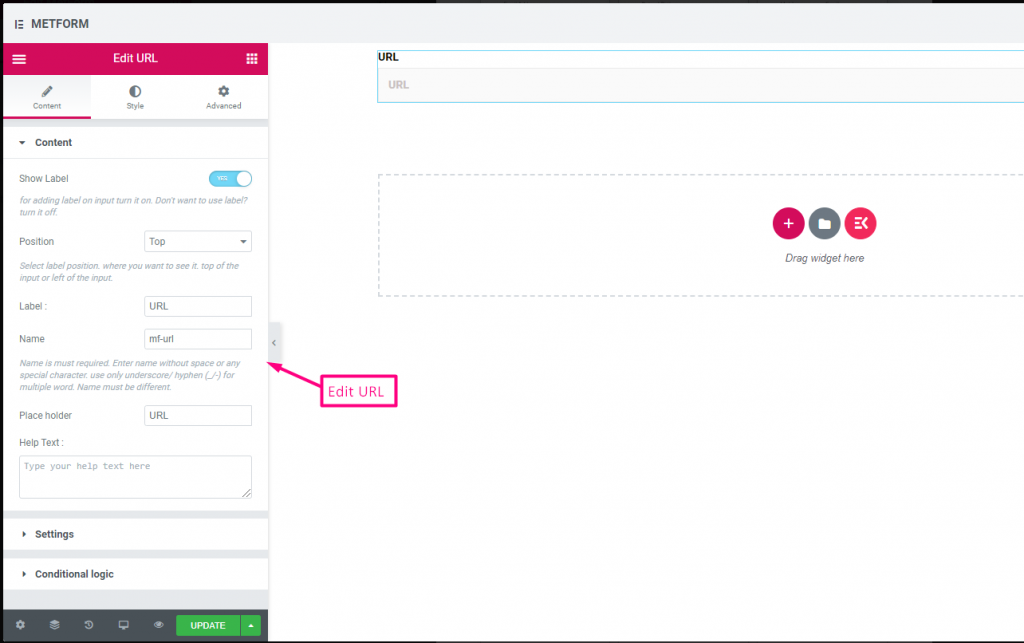
Simplemente agregue una URL a su formulario usando nuestro campo de entrada de URL. Garantiza que los usuarios ingresen una URL válida en el campo del formulario.


Check out our Demostración en vivo aquí
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta | Escriba el texto de la etiqueta. |
| Nombre | El nombre es obligatorio. Ingrese un nombre sin espacios ni ningún carácter especial. utilice únicamente guión bajo/guión (_/-) para varias palabras. El nombre debe ser diferente. |
| Marcador de posición | Utilice un marcador de posición para mostrar texto ficticio y ayudar al usuario a colocar el texto correcto. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
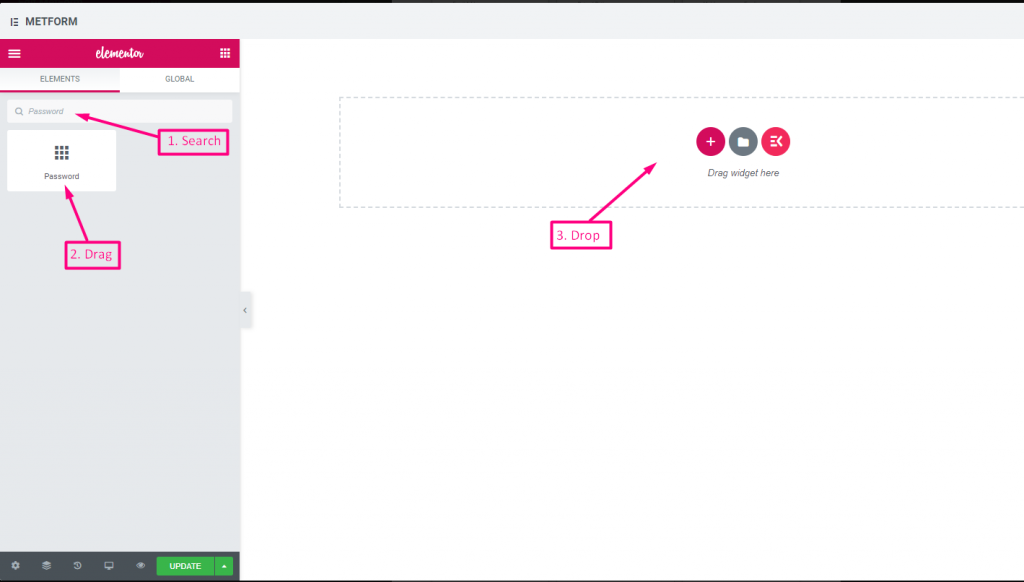
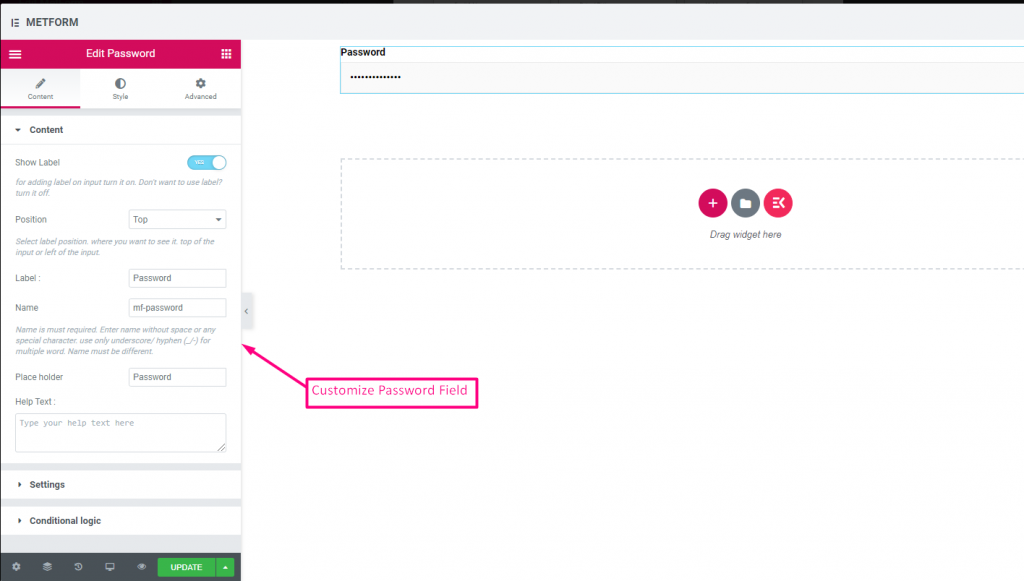
Contraseña #
Si desea que su usuario proporcione una contraseña segura, utilice nuestro campo de entrada de contraseña. Garantiza que los usuarios obtengan una contraseña protegida y puedan cambiarla cuando sea necesario.


Check out our Demostración en vivo aquí
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta | Escriba el texto de la etiqueta. |
| Nombre | El nombre es obligatorio. Ingrese un nombre sin espacios ni ningún carácter especial. utilice únicamente guión bajo/guión (_/-) para varias palabras. El nombre debe ser diferente. |
| Marcador de posición | Utilice un marcador de posición para mostrar texto ficticio y ayudar al usuario a colocar el texto correcto. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Tipo de validación | Seleccione el tipo de validación en el menú desplegable. Por longitud de carácter Seleccione Por longitud de caracteres para configurar la longitud mínima y máxima de caracteres del texto También proporcione un mensaje de advertencia si la entrada no es válida Por longitud de palabra Seleccione Por longitud de palabra para configurar la longitud de palabra mínima y máxima del texto. También proporcione un mensaje de advertencia si la entrada no es válida. Por expresión basada Seleccione Por expresión basada para configurar la validación basada en expresión También proporcione un mensaje de advertencia si la entrada no es válida ¿Seleccionarlo por defecto? (Por defecto: Nonordeste) Establecer esta opción seleccionada por defecto |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
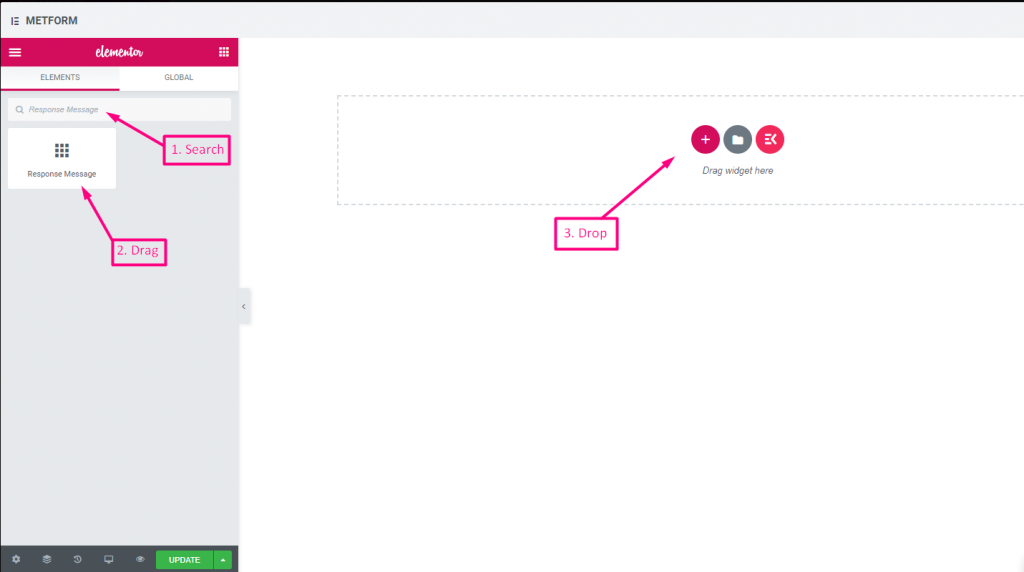
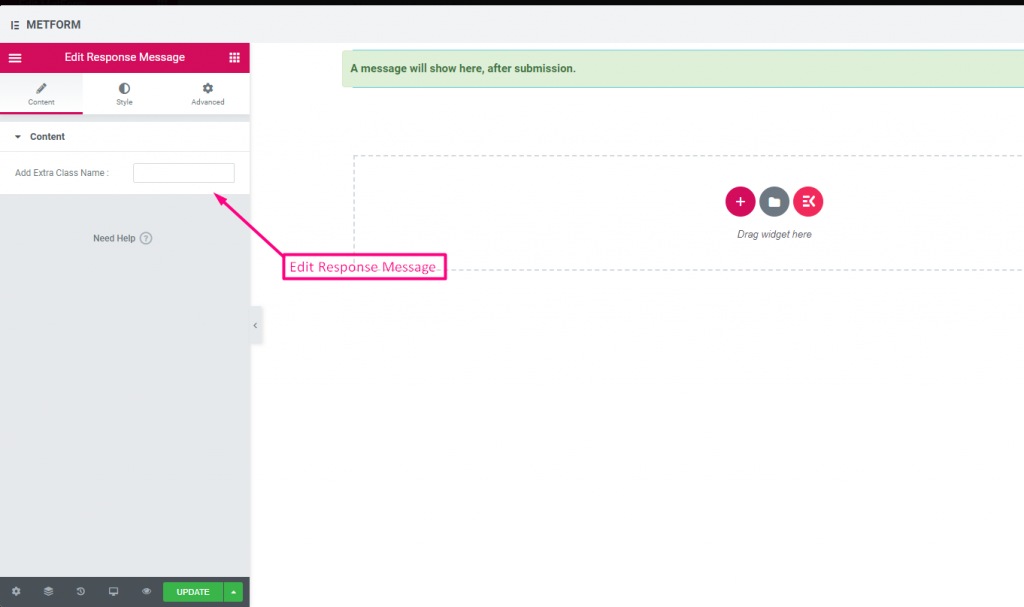
Mensaje de respuesta #


Check out our Demostración en vivo aquí:
| Opciones | Descripción |
|---|---|
| Agregar mensaje de éxito | Proporcione un mensaje exitoso después del envío del formulario |
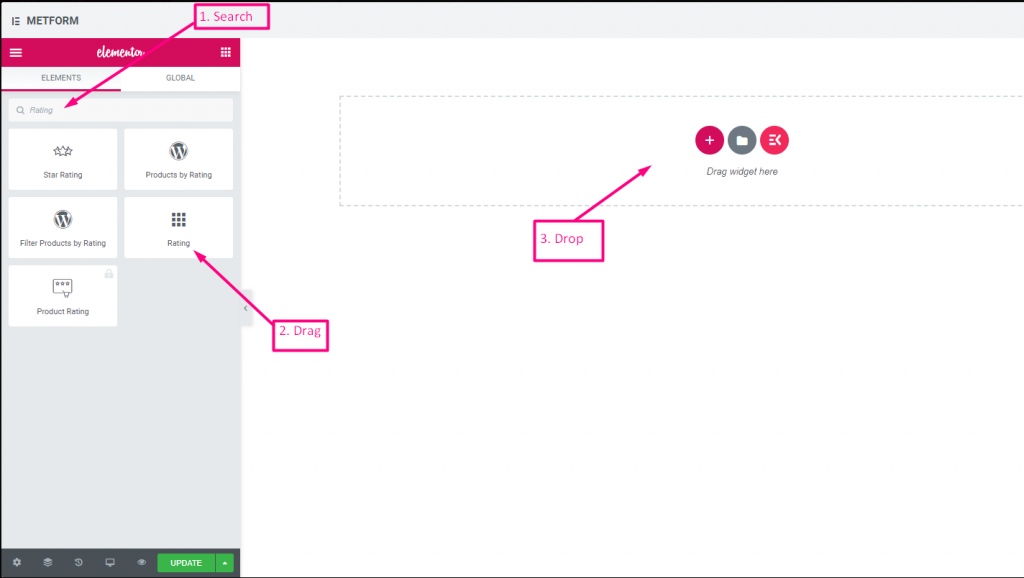
Clasificación #
Recopile calificaciones de clientes con Clasificación campo de entrada, busque el campo de entrada por su nombre y luego arrastre y suelte el campo de entrada en la ubicación deseada. Ayuda a obtener opiniones de los clientes y a establecer un buen vínculo entre el propietario y el cliente.


Check out our Demostración en vivo aquí:
Cualquier número de estrellas #
Check out our Demostración en vivo aquí
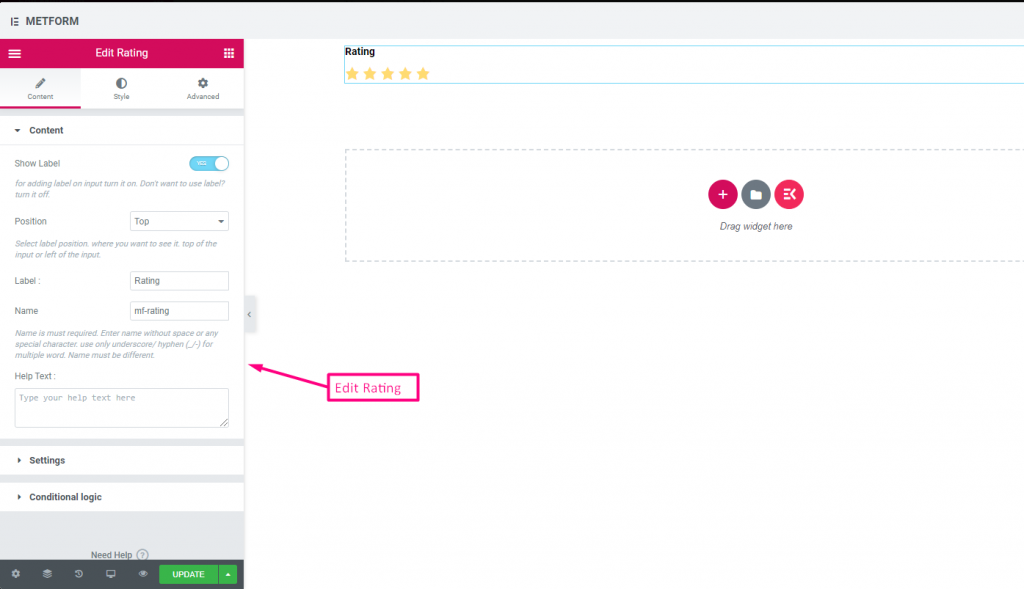
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta | Escriba el texto de la etiqueta. |
| Nombre | El nombre es obligatorio. Ingrese un nombre sin espacios ni ningún carácter especial. utilice únicamente guión bajo/guión (_/-) para varias palabras. El nombre debe ser diferente. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Número de estrellas de calificación | Personaliza tu número de calificación. Por defecto: 3 |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
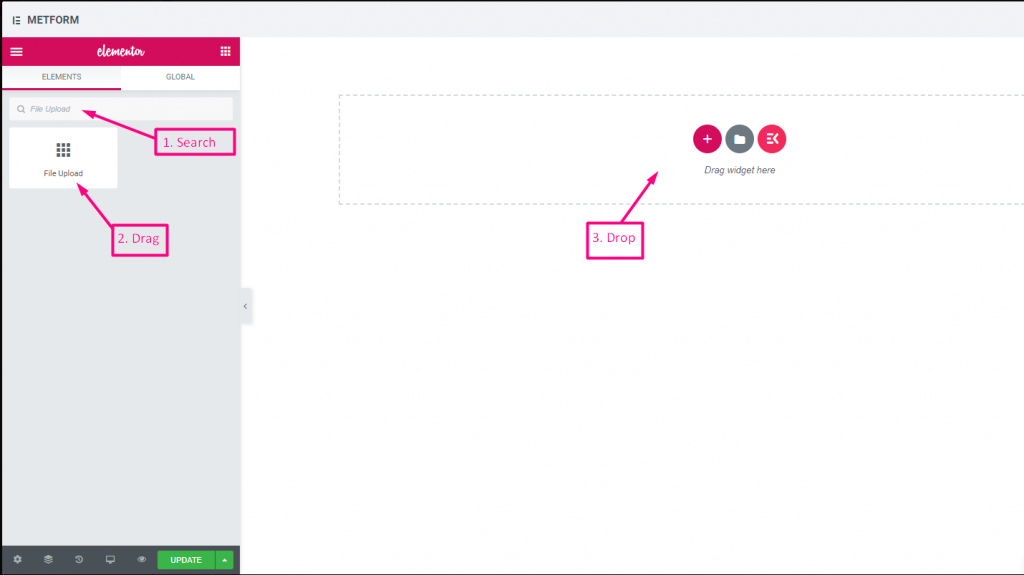
Subir archivo #
Metform hace que sea muy fácil agregar Subir archivo widget a sus formularios, busque el campo de entrada por su nombre, luego arrastre y suelte el campo de entrada en la ubicación deseada.


Check out our Demostración en vivo aquí
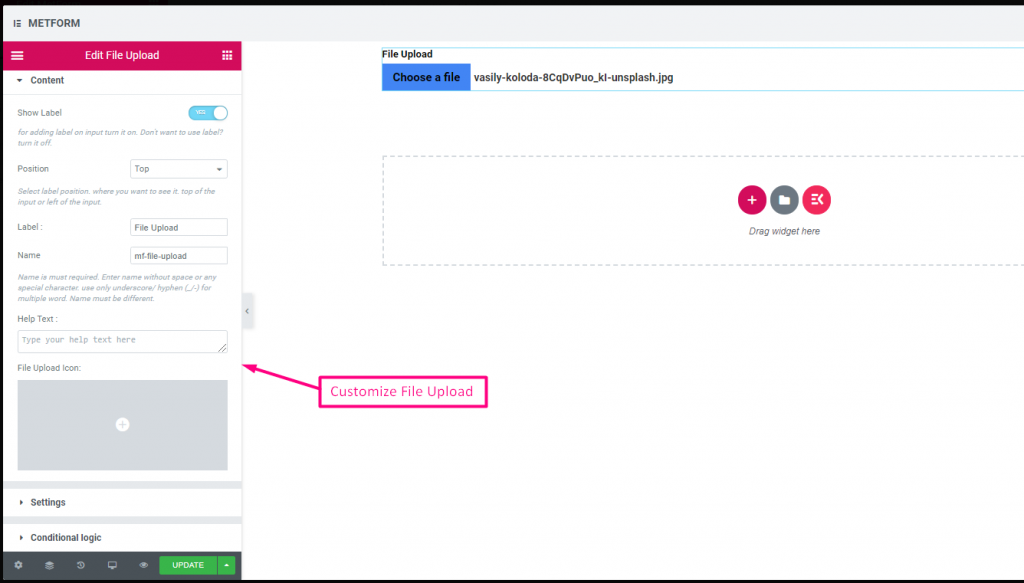
| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta | Escriba el texto de la etiqueta. |
| Nombre | El nombre es obligatorio. Ingrese un nombre sin espacios ni ningún carácter especial. utilice únicamente guión bajo/guión (_/-) para varias palabras. El nombre debe ser diferente. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| Icono de carga de archivos | Puede cargar desde nuestra biblioteca de iconos o cargar SVG |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
| Límite de tamaño de archivo | Por defecto: 128KB Agregue el tamaño de archivo personalizado para cargar archivos. |
| Tipos de archivo | Por defecto: .jpg, .jpeg, .gif, .png Agregue/Edite el tipo de archivo que se permite cargar desde el menú desplegable. |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
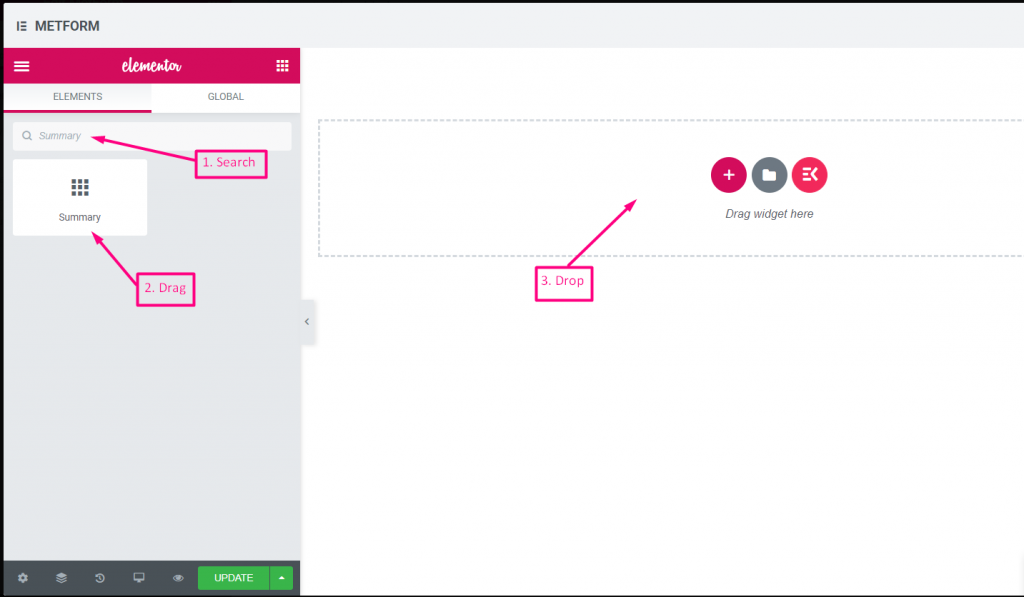
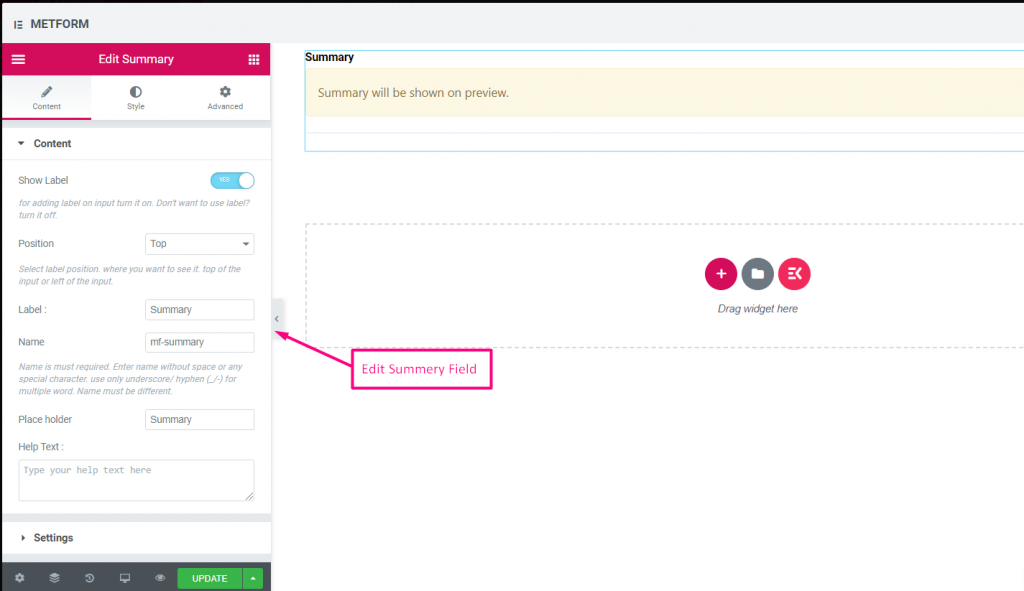
Resumen #
Proporcione un resumen antes de la suscripción para establecer una buena comunicación con su cliente.


| Opciones | Descripción |
|---|---|
| Mostrar etiqueta | Activar/desactivar Etiqueta. |
| Posición | Por defecto: Arriba Seleccione la posición de la etiqueta. donde quieras verlo. arriba o a la izquierda de la entrada. |
| Etiqueta | Escriba el texto de la etiqueta. |
| Nombre | El nombre es obligatorio. Ingrese un nombre sin espacios ni ningún carácter especial. utilice únicamente guión bajo/guión (_/-) para varias palabras. El nombre debe ser diferente. |
| texto de ayuda | Escriba el texto que se mostrará debajo del widget. |
| Requerido | Por defecto: No Cambie esta opción para que sea obligatoria. Los usuarios no pueden enviar los formularios sin completar los campos obligatorios. |
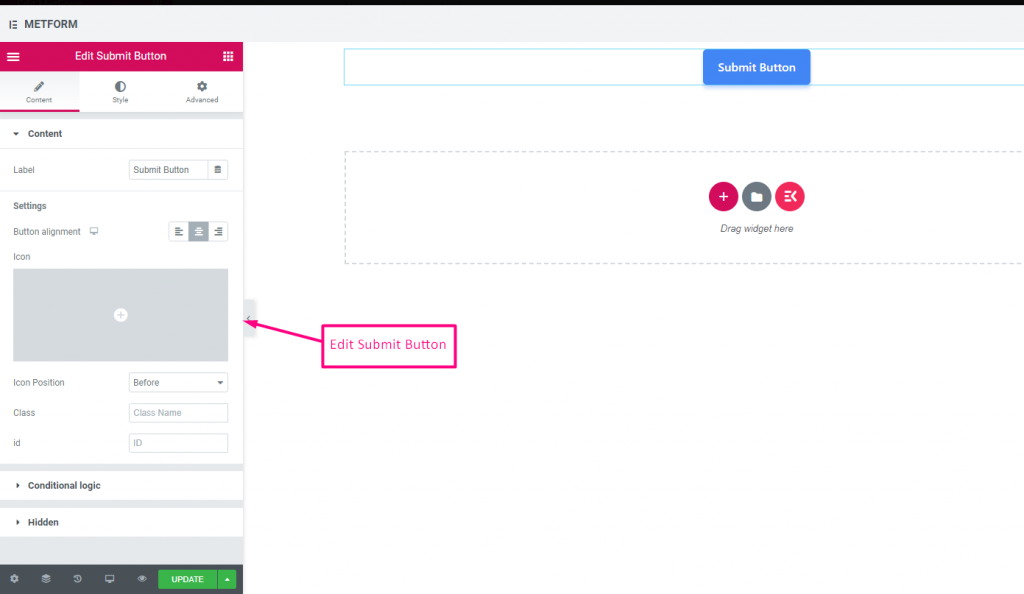
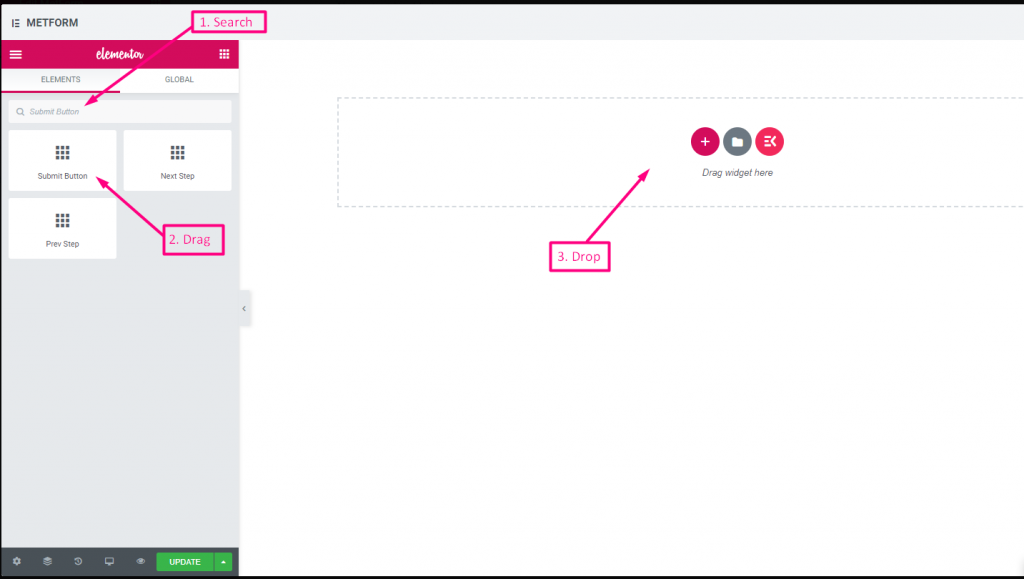
Botón de enviar #
Envíe su formulario con este campo y almacene los datos en el back-end.


| Opciones | Descripción |
|---|---|
| Etiqueta | Escriba el texto de la etiqueta. |
| Alineación de botones | Seleccione la posición del botón. donde quieras verlo. Izquierda, Centro o Derecha en el formulario. |
| Icono | Puede cargar desde nuestra biblioteca de iconos o cargar SVG |
| Posición del icono | Seleccione la posición del icono Antes o Después |
| Clase | Proporcionar nombre de clase |
| IDENTIFICACIÓN | Proporcionar ID de clase |
| Lógica condicional | Mostrar/Ocultar este campo según ciertos criterios. |
| Oculto | La lista de entradas ocultas se mostrará en la parte posterior. Valor de entrada, Nombre de entrada, Clase de entrada |





