¿Quiere mostrar información de redes sociales en sus sitios para que los visitantes puedan conectarse fácilmente con usted, darle me gusta y seguir sus perfiles? Con ElementsKit, puede personalizar los íconos de redes sociales relevantes para el diseño general de su sitio web.
Paso 1: agregar el widget de redes sociales #
- Utilice una página existente o inserte una nueva y habilite Elementor.
- Utilice el cuadro de búsqueda en la barra lateral de widgets para encontrar "Medios de comunicación social”widget.
- Arrastra y suelta el widget.
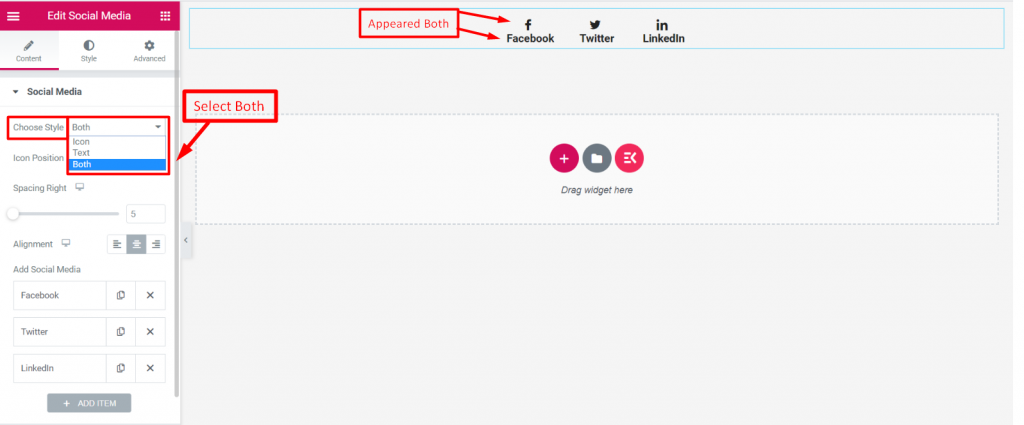
Paso 2: elige el estilo del icono #
- Puedes elegir el estilo del icono entre Icono & Texto o mostrar ambos. Si el "Ambos”Se selecciona la opción, se revelarán las siguientes dos configuraciones:
- Posición del icono: Establezca la posición del icono antes o después del texto.
- Espaciado a la izquierda: Establezca el espacio entre el texto y el icono.

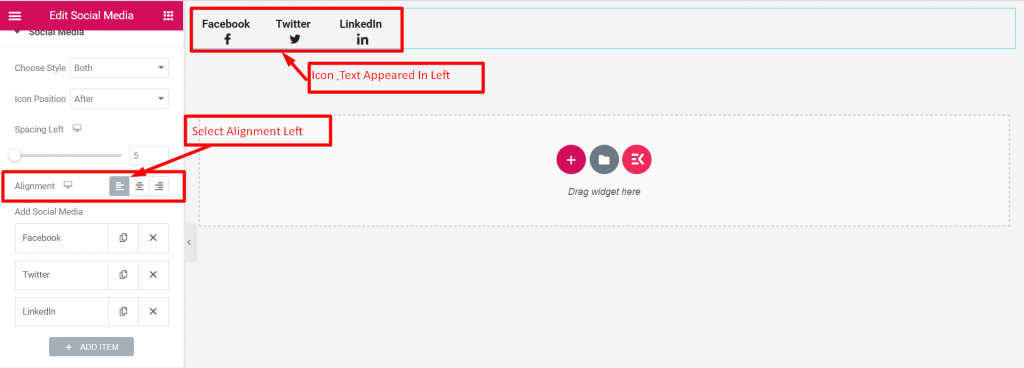
Paso 3: establece la posición del ícono de redes sociales #

Utilizar el "Alineación”Opción para definir la ubicación de sus íconos sociales. (Izquierda centro derecha)
Paso 4: agrega íconos de redes sociales #

- Este widget se carga automáticamente con tres íconos sociales populares: Facebook, Twitter y Linkedin.
- Guárdelos o elimínelos como desee.
- Puedes agregar más íconos sociales usando el botón "+Agregar artículo" botón.
Consejo: Si desea varios íconos sociales con el mismo diseño, solo necesita personalizar uno y copiarlo. Luego, modifique solo el icono y la etiqueta.
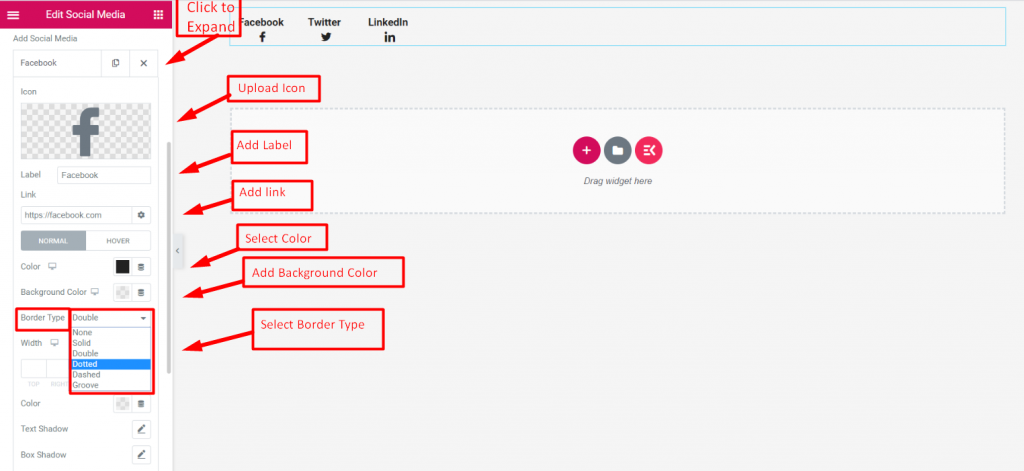
Paso 5: personaliza los íconos de las redes sociales #

- Haga clic en cualquier ícono de redes sociales y se expandirá con varias funciones de personalización.
- Usándolos, puedes agregar otros íconos de redes sociales.
- Icono: inserte un ícono de la biblioteca de íconos o cargue un archivo SVG de su ícono.
- Etiqueta: agregue o edite texto para la etiqueta del ícono social.
- Enlace: agregue las URL de redes sociales que seguirán después de hacer clic en el ícono o texto. Además, haga clic en la opción de configuración para abrir las siguientes configuraciones:
- Comprobar el "Abrir en Nueva ventana”para abrir la URL en una nueva pestaña del navegador.
- Comprobar el "Agregar no seguir”cuadro para no pasar autoridad a ese sitio social.
- Utilizar el "Atributos personalizados” para establecer atributos personalizados para los elementos del enlace.
A continuación, las siguientes funciones están disponibles para ambos Normal y Flotar modos.
- Color: Elija un color para el ícono social y el texto.
- Color de fondo: seleccione el color para el ícono social y el fondo del texto.
- Tipo de borde: Establece un borde para el ícono social y el texto. Si selecciona un borde que no sea “Por defecto”, verá las siguientes dos configuraciones:
- Ancho: Defina el ancho del borde.
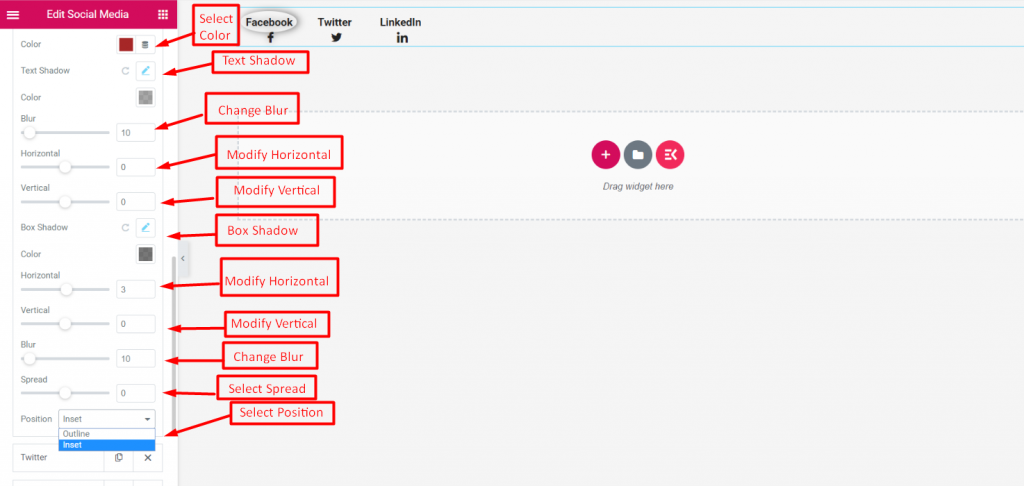
- Color: Seleccione un color para el borde.
- Sombra de texto: agregue y controle la sombra del texto con configuraciones como Color, Desenfoque, Horizontal y Vertical.
- Sombra de la caja: Da sombra al cuadro y aplica funciones de control como Color, Desenfoque, Horizontal, Vertical, Extensión y posición.
Ya has terminado con todas las configuraciones de funciones. Ahora ya sabe cómo mostrar sus perfiles de redes sociales en el sitio web de Elementor. Le ayudará a mejorar su resultado general de marketing.




