ElementsKit es un complemento completo de Elementor que viene con cientos de elementos y características que ayudan a crear un sitio web completamente funcional. Eso incluye el widget de la Galería de videos.
Con ElementsKit puedes crear una galería de videos sofisticada sin afectar la velocidad de tu página. Con el widget ElementsKit Elementor Video Gallery, puede mostrar videos con videos sin siquiera cargarlos o incrustarlos en el sitio web. Simplemente ingrese la URL de YouTube o Vimeo y muestre videos con controles del reproductor. Lea esta documentación para utilizar el widget Galería de vídeos de ElementsKit.
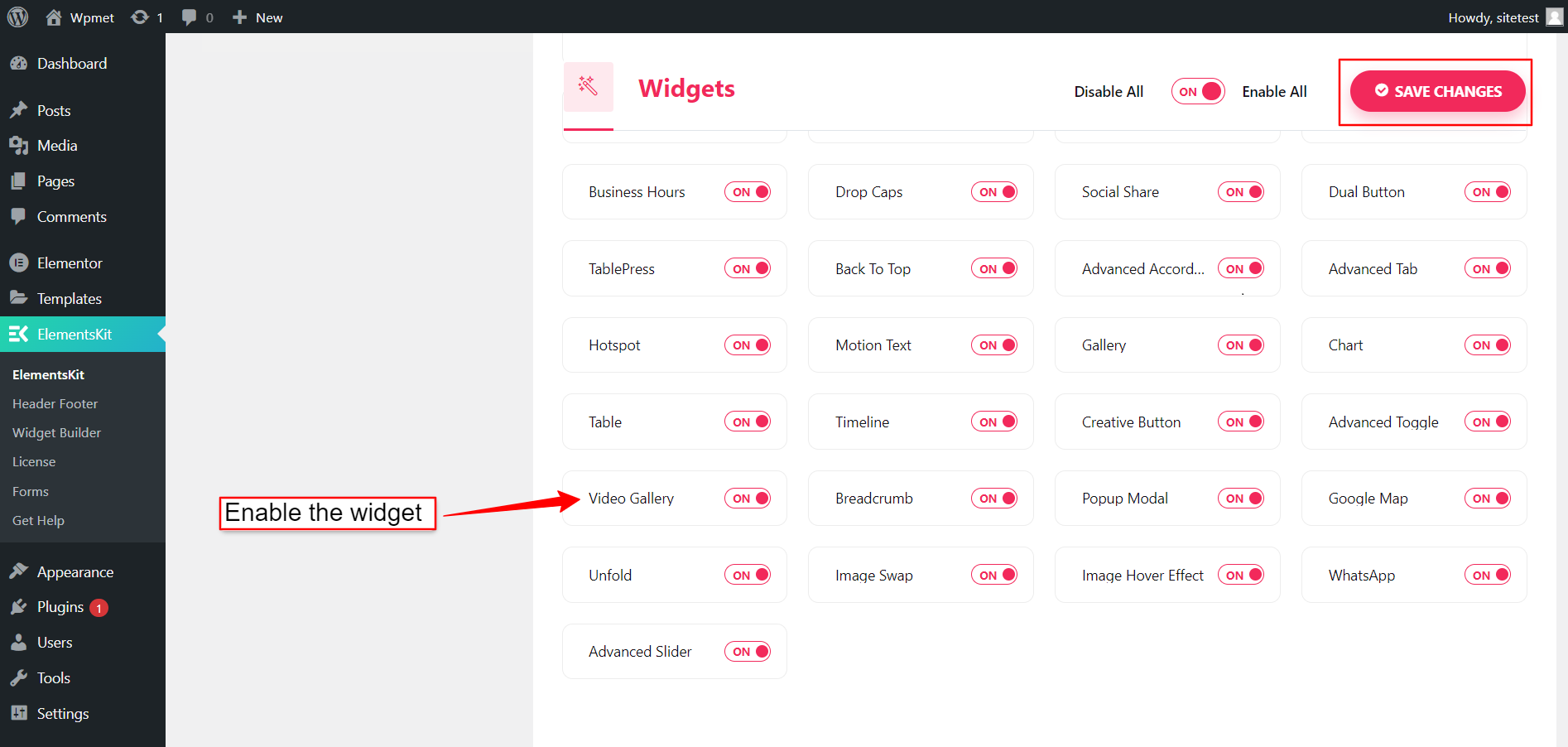
Paso 1: habilite el widget #
Usar el Widget de galería de vídeos de ElementsKit Elementor, debes habilitar el widget desde el panel de WordPress. Para habilitar el widget,
- Ir a ElementosKit > Widgets desde su panel de WordPress.
- Encuentra el Galería de videos de la lista y habilite el widget.
- Clickea en el GUARDAR CAMBIOS.

Paso 2: configurar el widget de la galería de vídeos de ElementsKit #
En la pestaña Contenido, puede configurar ElementsKit Elementor Video Gallery. Siga las instrucciones a continuación para configurar el widget.
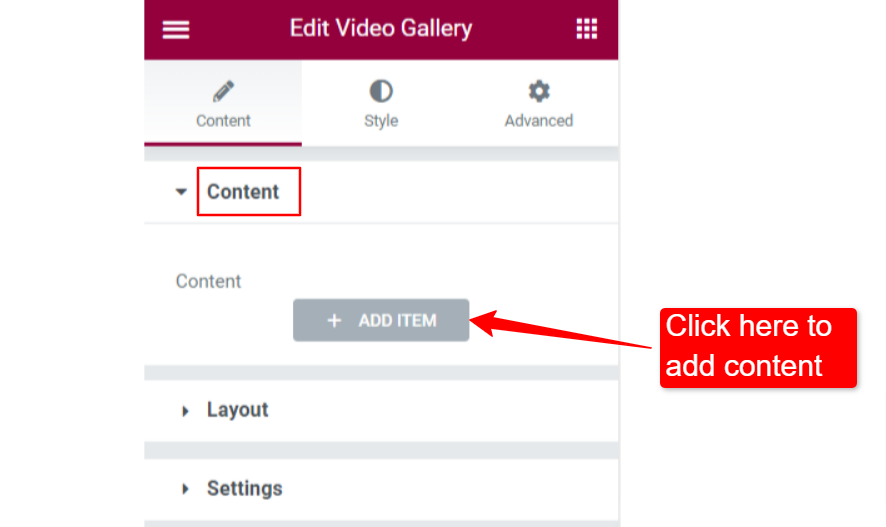
2.1 Agregar contenido a la galería de videos #
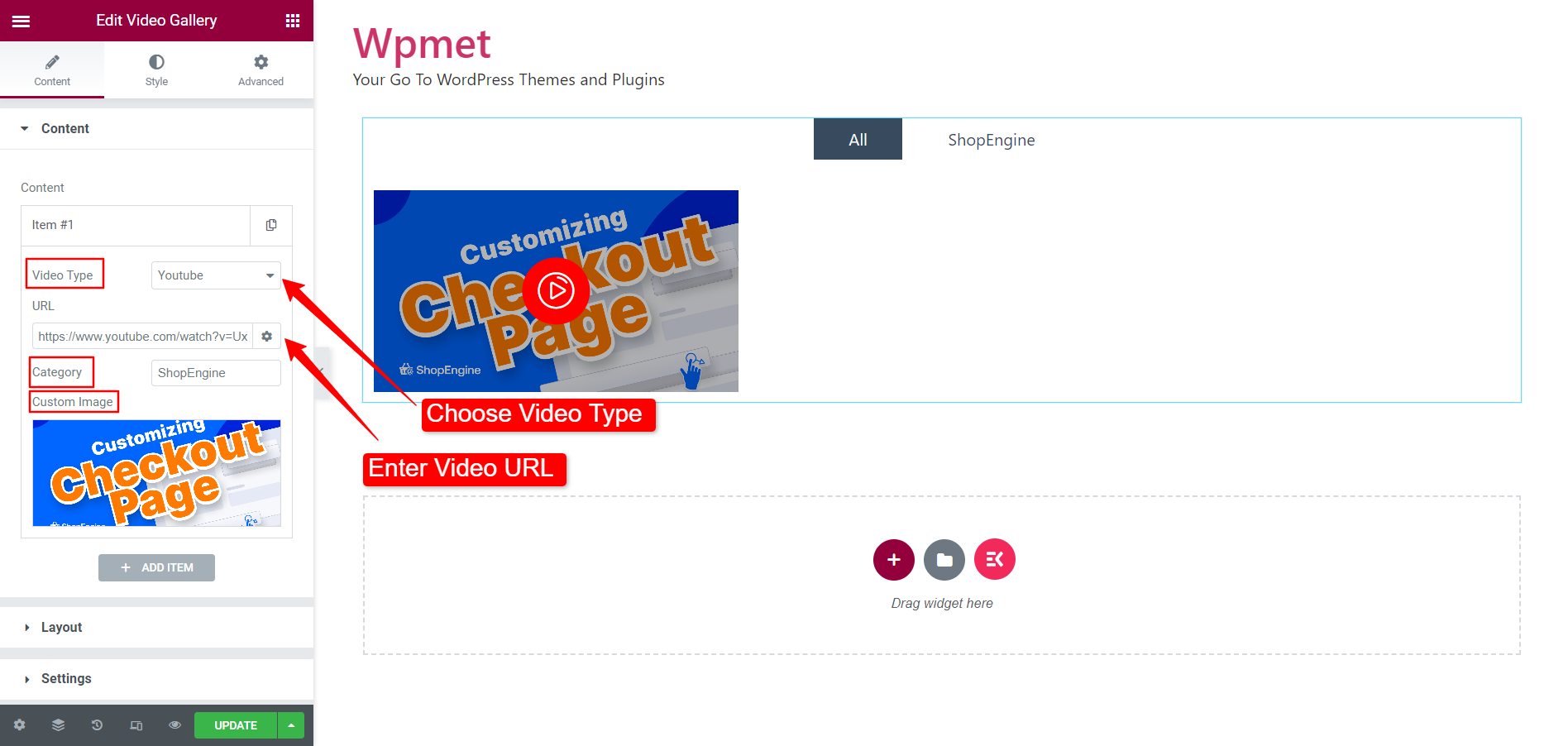
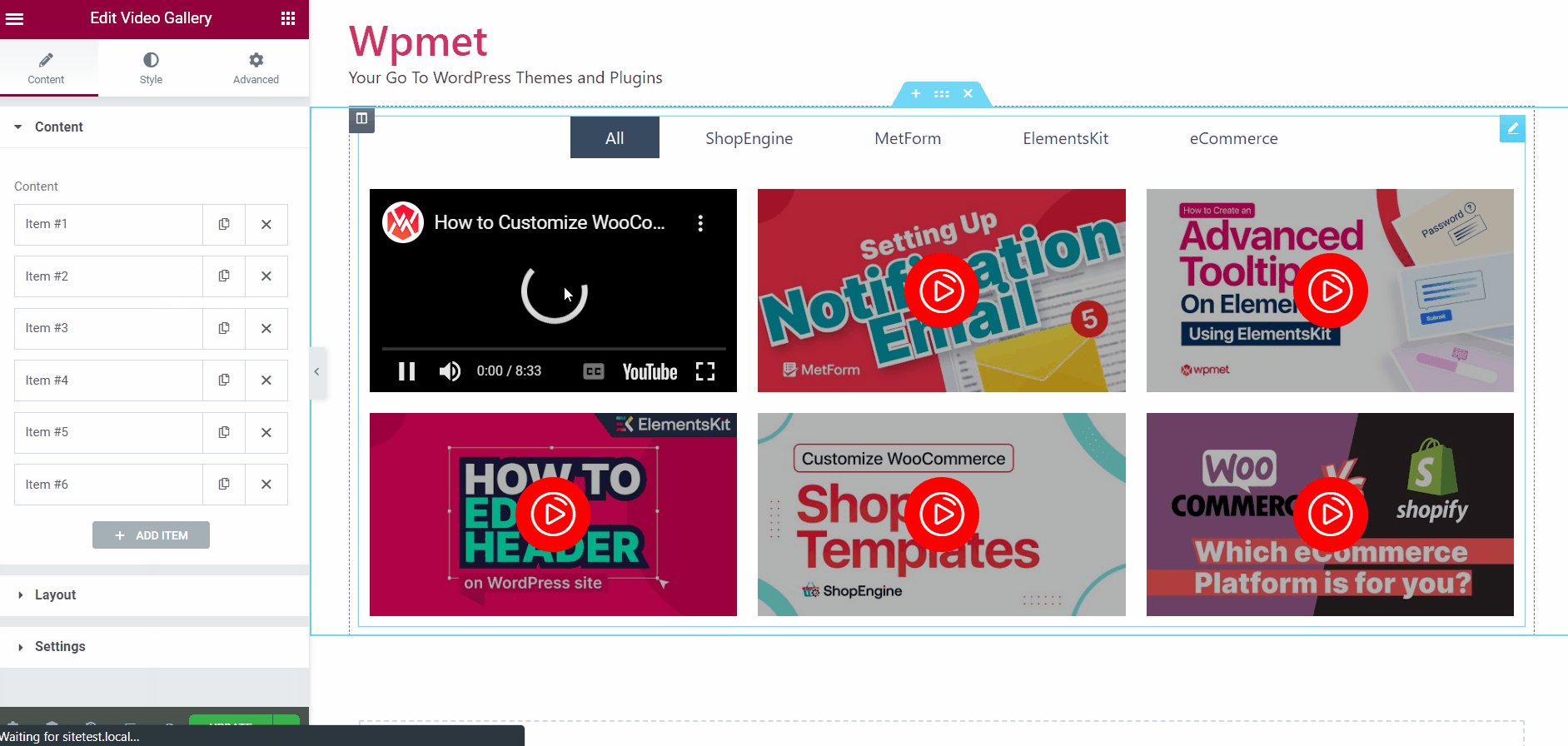
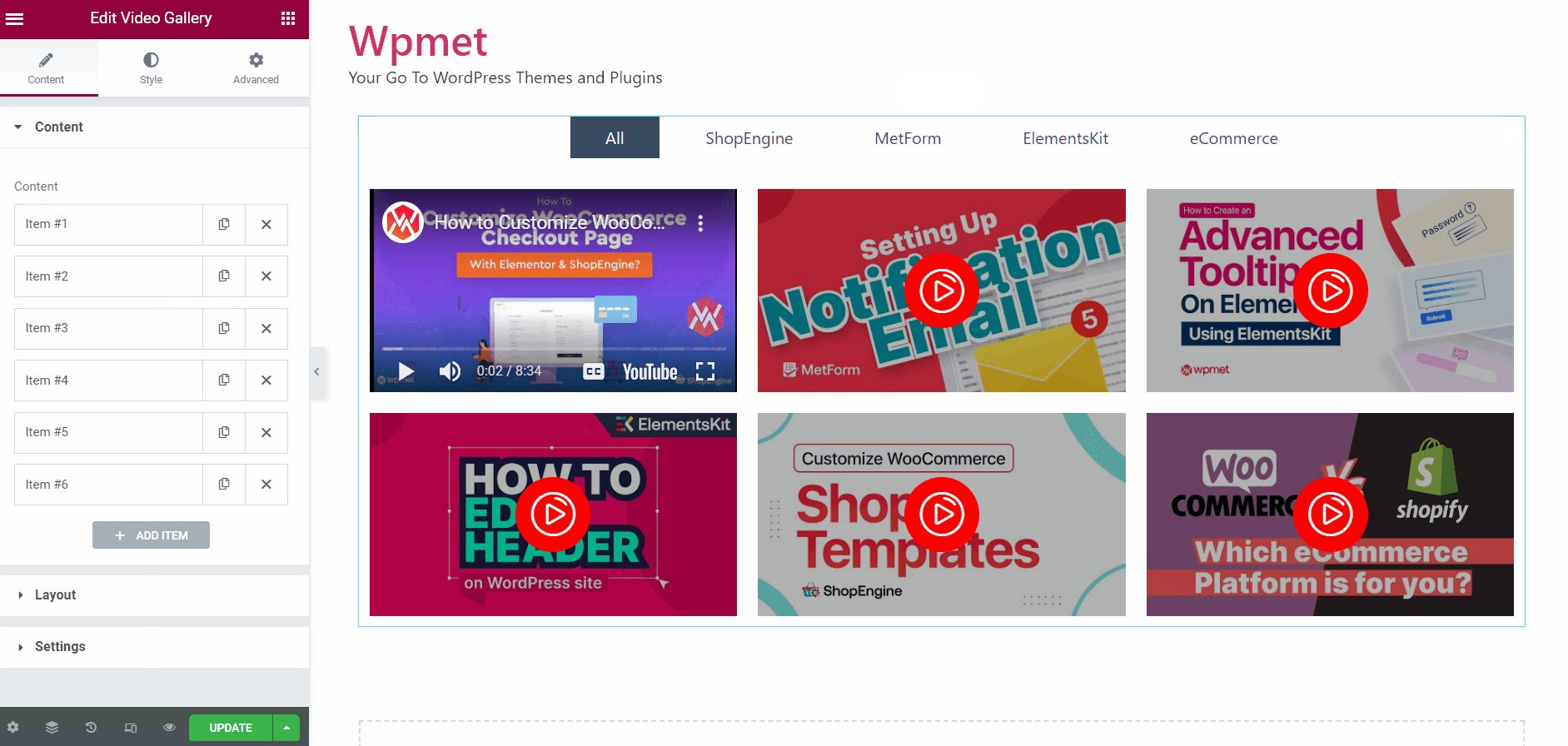
En el Contenido sección, puede agregar contenido de video. Para agregar videos a la galería:
- Haga clic en “+ AÑADIR ARTÍCULO” en la sección de contenido.

- Elegir el Tipo de vídeo entre "YouTube" y "Vimeo”.
- Entrar a URL del vídeo enlace en el campo URL.
- Agrega un Categoría para vídeos. Agregar categorías te ayudará a filtrar los videos.
- Agrega un Imagen personalizada (miniatura) si quieres.

Puedes seguir agregando elementos a la galería de videos de esta manera.
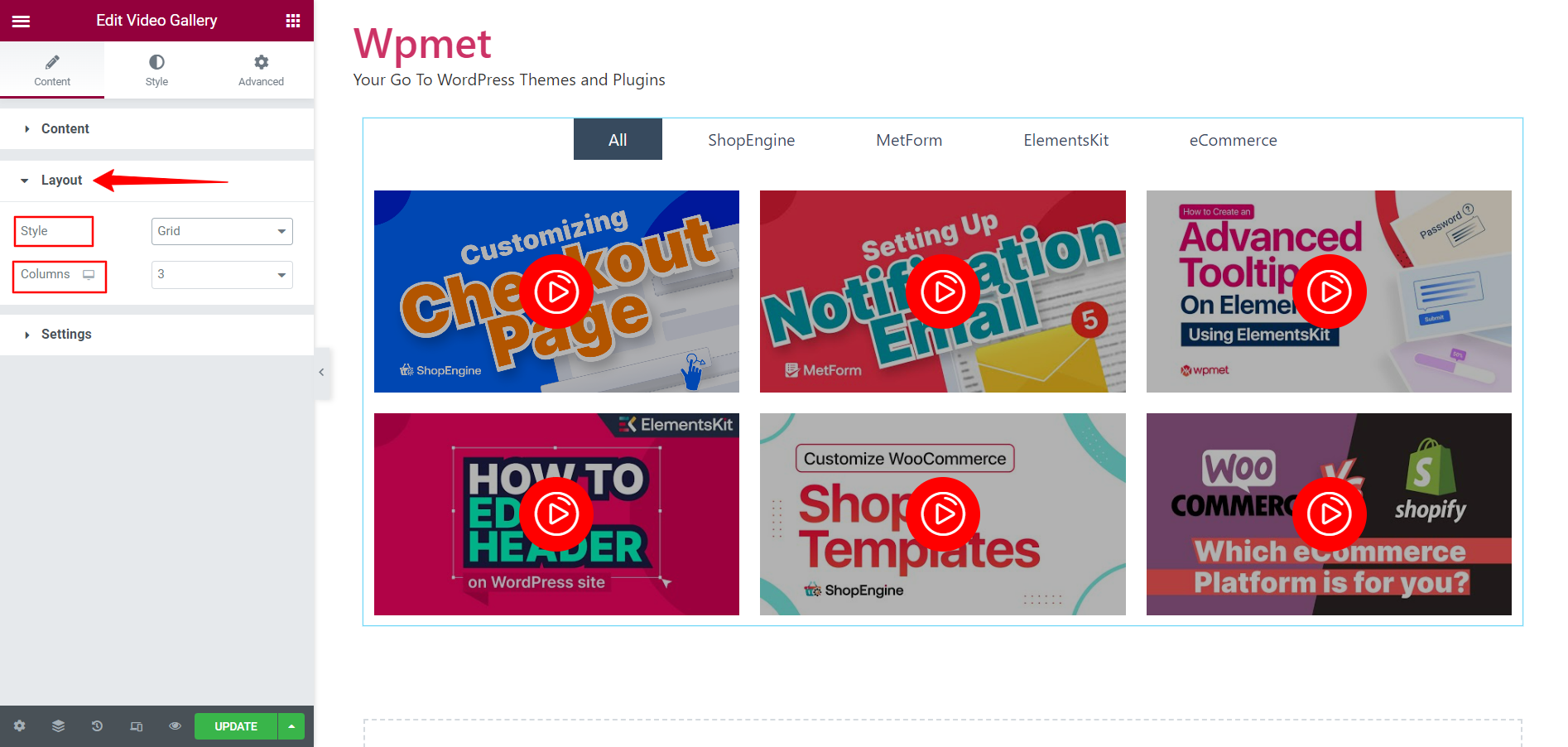
2.2 Configuración de diseño #
Tú eliges cómo se vería el diseño de la galería de videos de Elementor. Para configurar el diseño:
- Elija el diseño Estilo. Puede elegir el estilo Cuadrícula, Mampostería o Carrusel para el diseño.
- Para Gird y Masonry, puede seleccionar el columnas número.

2.3 Configuración #
Las opciones de configuración cambian según el diseño que elija. Las configuraciones para el diseño de Cuadrícula y Mampostería son las mismas. Sin embargo, existen diferentes conjuntos de opciones de configuración para el diseño del carrusel.
Configuración para diseño de rejilla y mampostería:
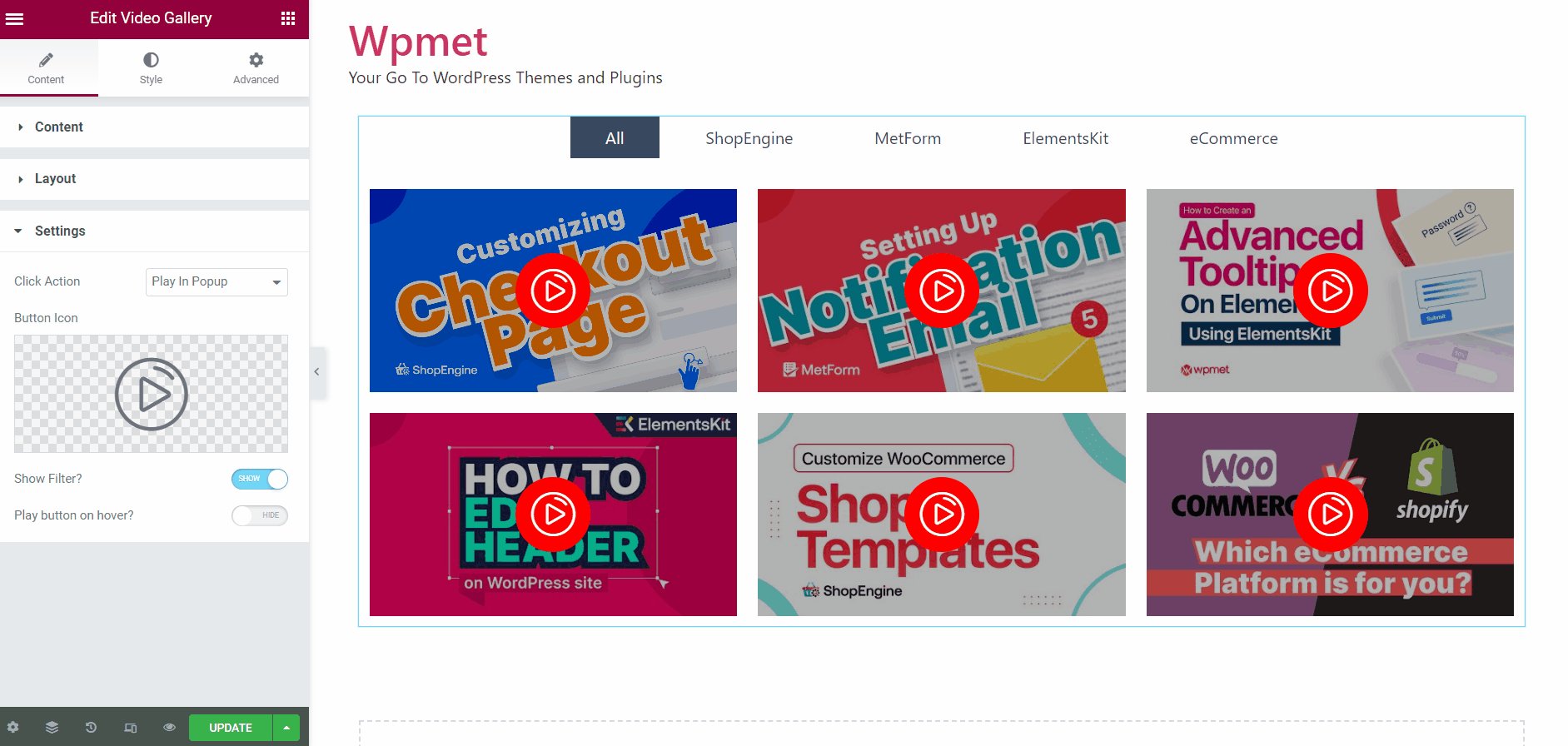
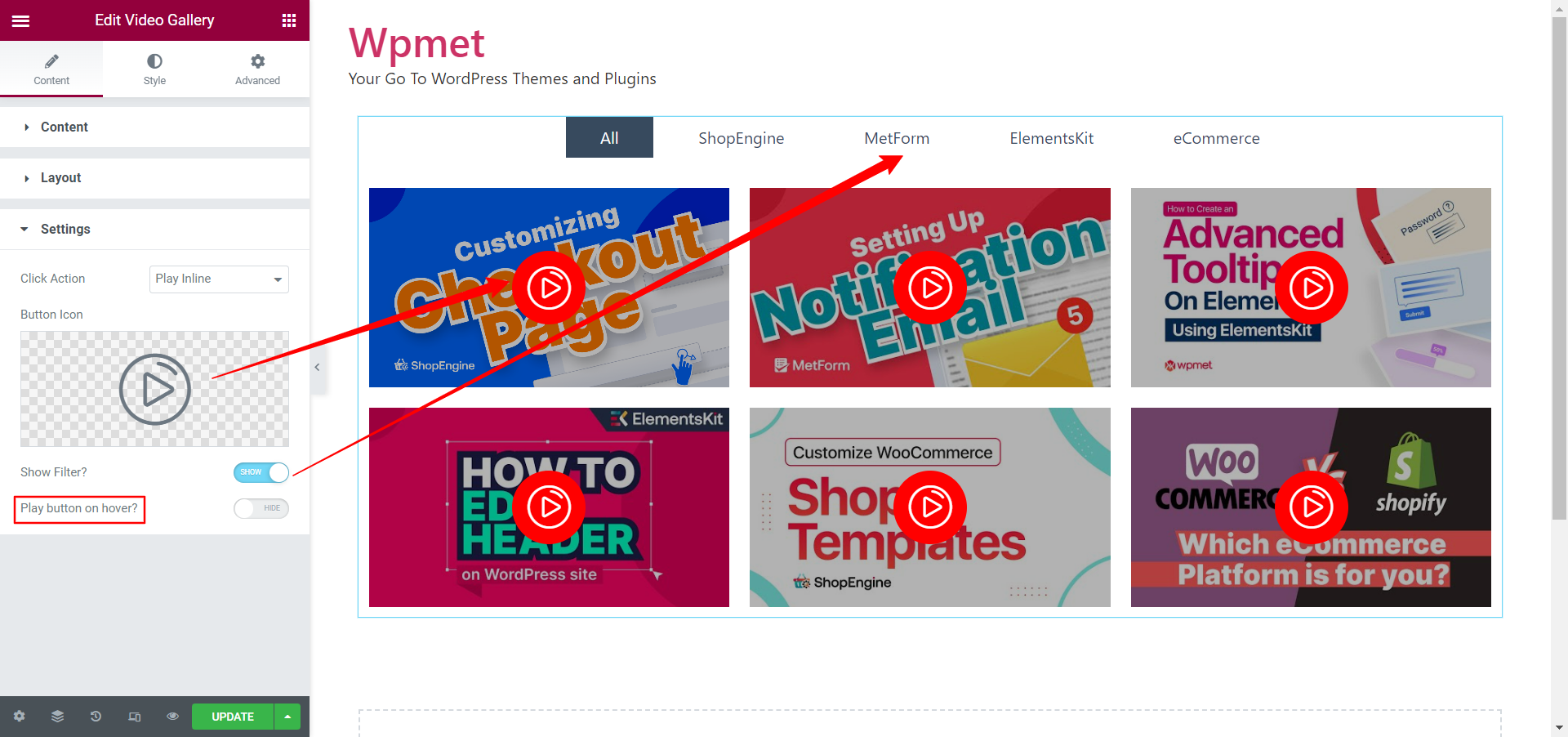
- Elija cómo se reproducirá el vídeo con el Haga clic en Acción. Si elige "Reproducir en ventana emergente", el video se reproducirá en una ventana emergente. Mientras que con "Reproducir en línea", el video se reproducirá dentro de la ventana gráfica de video.

- Después de eso, puedes elegir el Icono del botón Reproducir.
- Decidir si Mostrar filtro O no.
- Y decidir si mostrar el Botón de reproducción al pasar el cursor o hacerlo siempre visible.

Configuración para el diseño del carrusel:
Cuando eliges el diseño de carrusel, Configuración del carrusel estará disponible en la sección de configuración.
- Ajuste el espacio entre elementos con el Espaciado Izquierda Derecha opción.
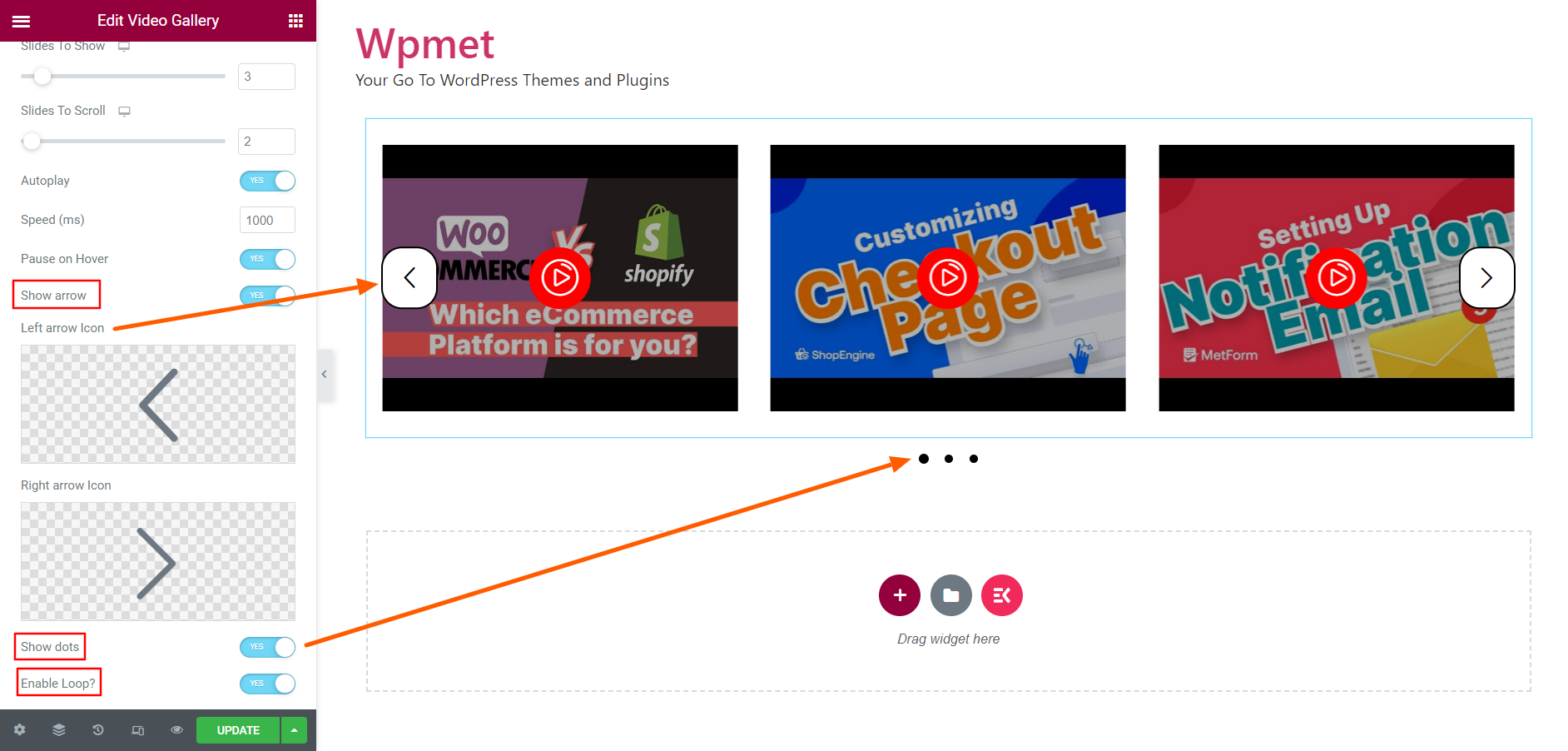
- Establecer el número de Diapositivas para mostrar en la pantalla a la vez.
- decide cuantos Diapositivas para desplazarse a la vez.
- Habilitar el Auto-reproducción y configurar la reproducción automática Velocidad en (milisegundos).
- Permitir Pausa al pasar el mouse, de modo que la reproducción automática de diapositivas se detendrá cuando se coloque el cursor sobre ella.

- Decidir si a la Mostrar flecha.
- Si decide mostrar flechas, elija el Icono de flecha izquierda y el Icono de flecha derecha individualmente.
- Decidir si Mostrar puntos.
- Habilitar bucle para que las diapositivas se desplacen en el bucle.

Paso 3: personalice el estilo de la galería de videos de ElementsKit Elementor #
Bajo la pestaña Estilo, puede personalizar el estilo de la galería de videos, incluido el elemento, la imagen, el ícono de video, el filtro y el estilo de flecha.
3.1 Artículo #
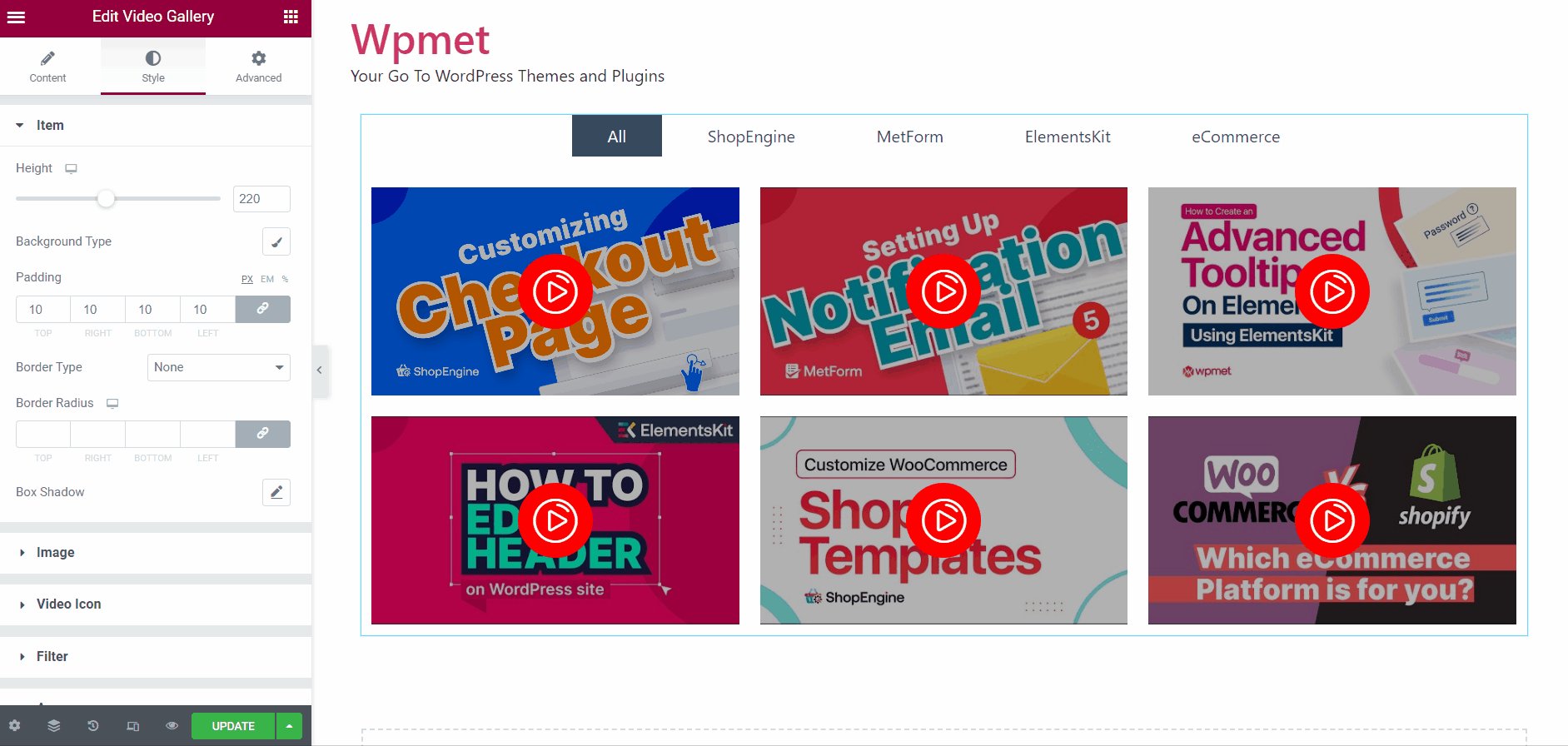
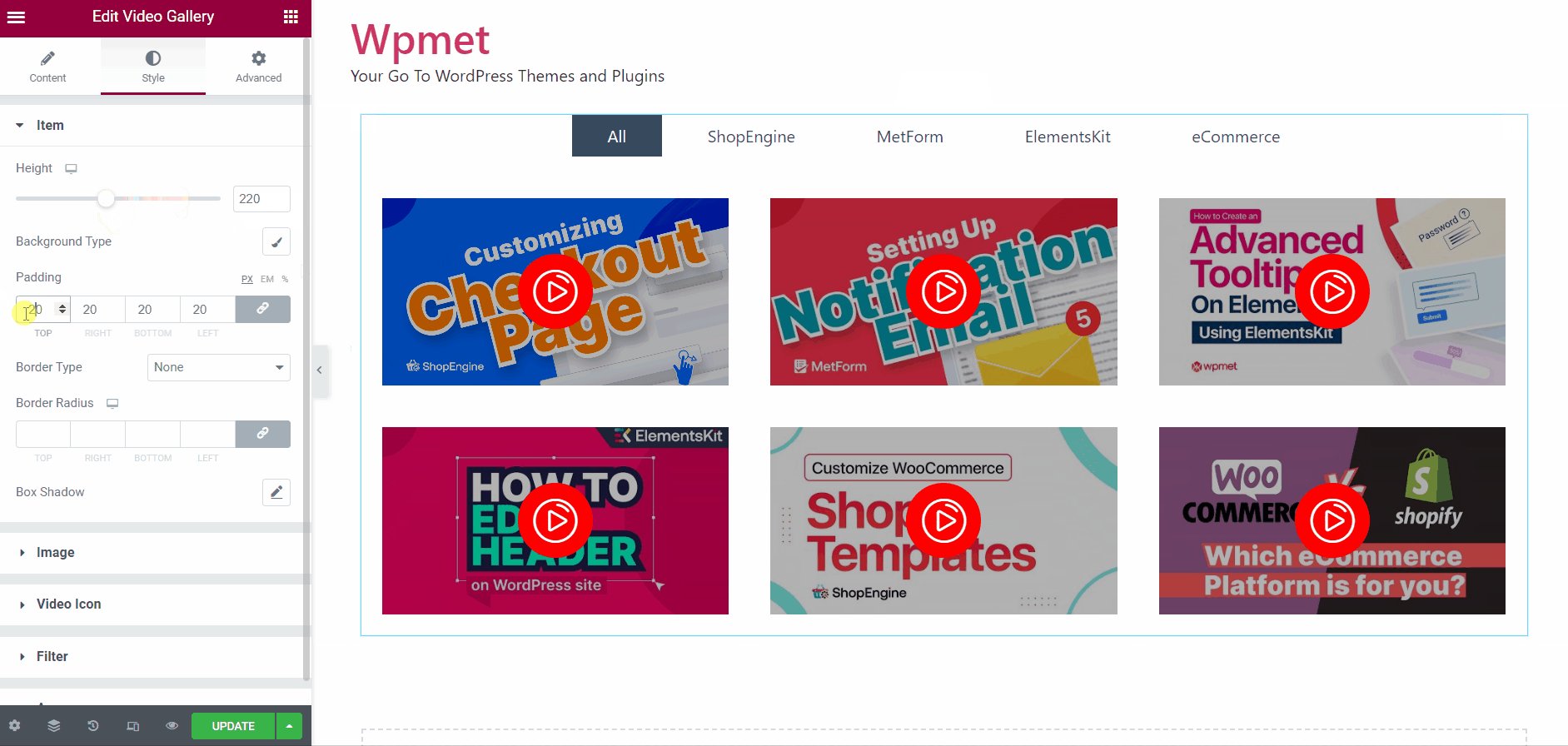
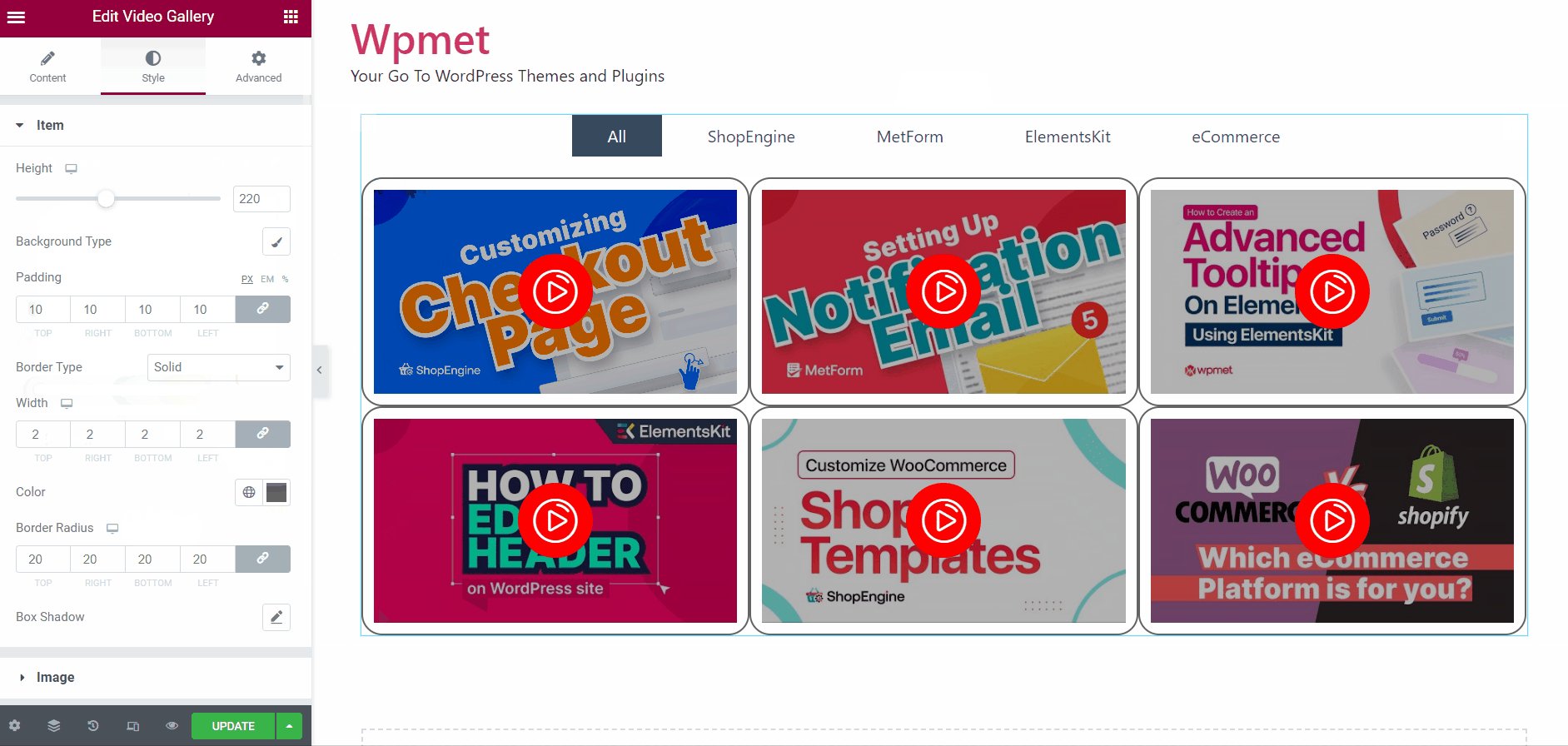
En la sección Artículo,
- Ajustar el Altura de los artículos de la galería.
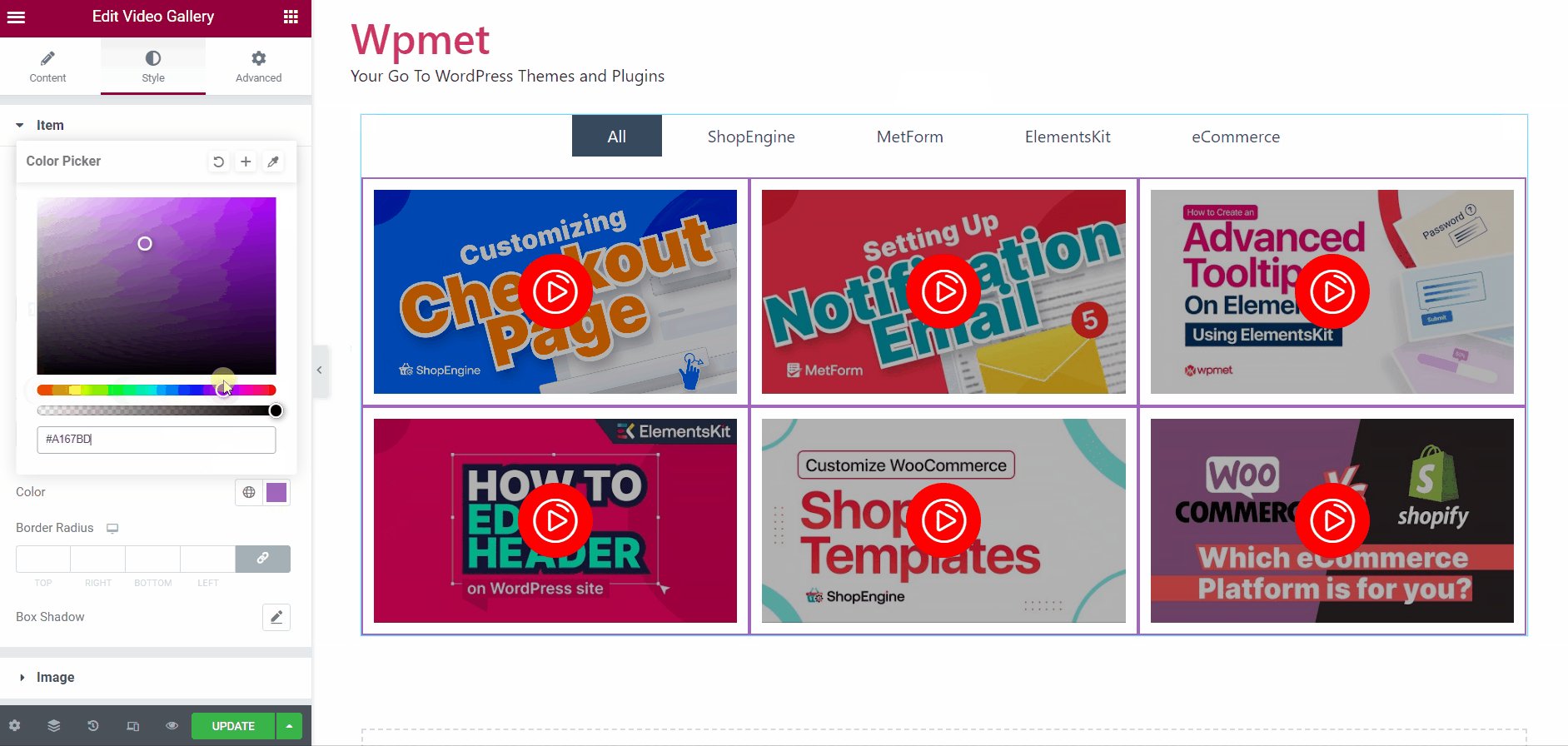
- Elegir el Tipo de fondo para los vídeos. [Nota: cambiará el fondo del video, no todo el fondo de la galería.]
- Selecciona el Relleno.
- Elegir Tipo de borde.
- Colocar Radio del borde.

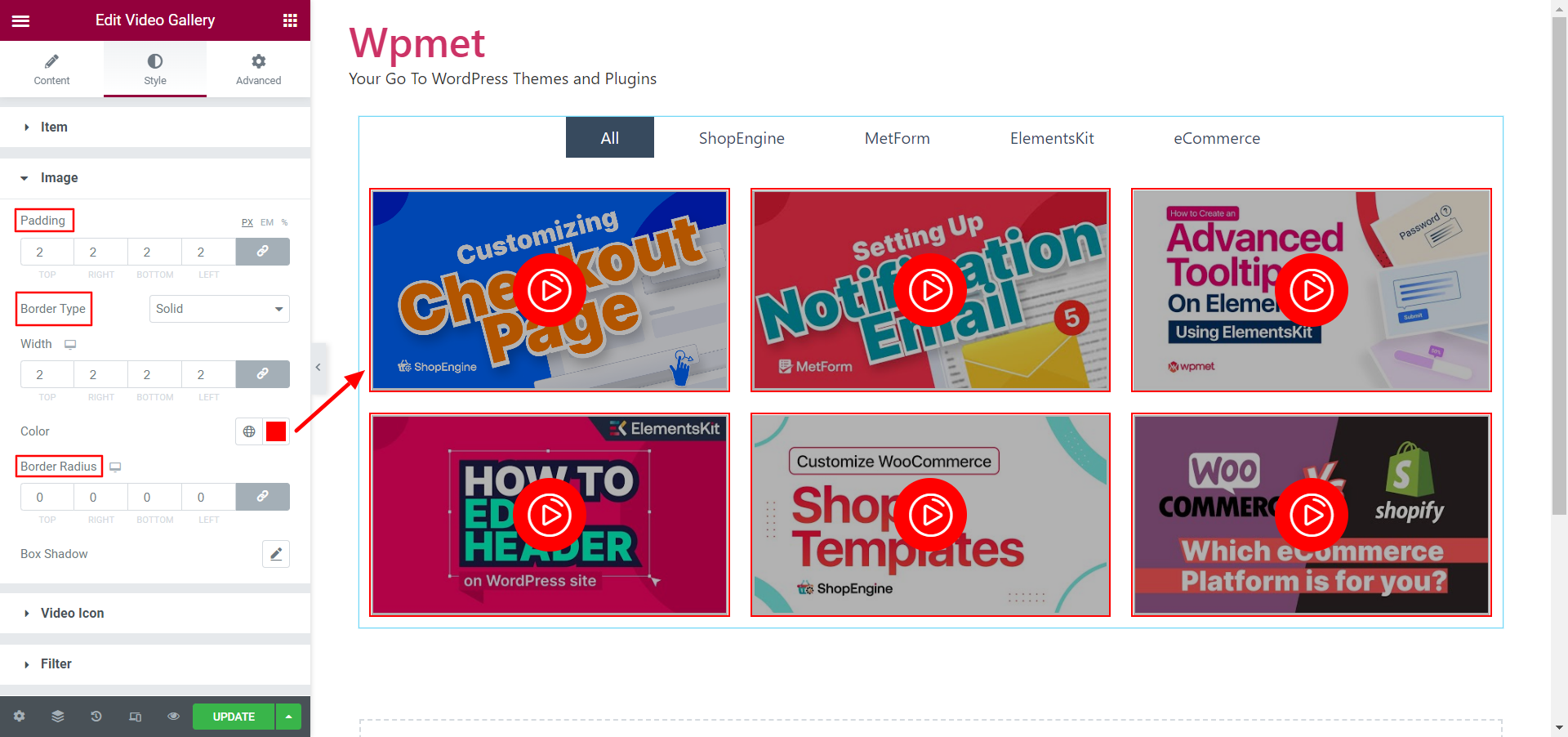
3.2 Imagen #
Para personalizar la imagen en miniatura,
- Selecciona el Relleno para imágenes.
- Elegir Tipo de borde. Luego establece el borde Ancho y frontera Color.
- Además, establezca el Radio del borde para imágenes.

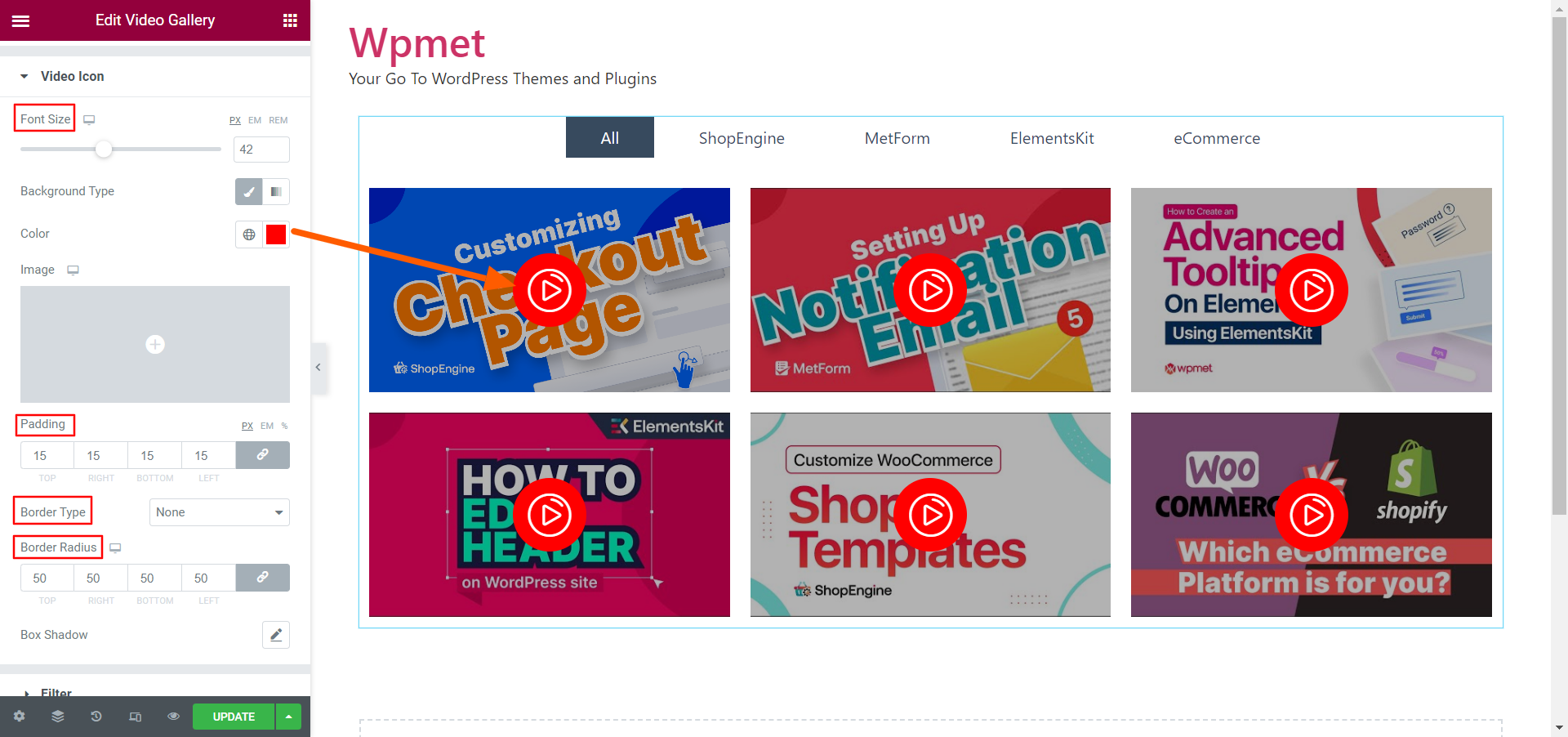
3.3 Icono de vídeo #
Para personalizar el ícono de reproducción de video,
- Ajustar el Tamaño de fuente del icono del botón de reproducción de vídeo.
- Elegir el tipo de fondo y seleccione un color de fondo para el icono. También puede agregar una imagen como fondo del ícono.
- también establecer Relleno, Tipo de borde, y Radio del borde para el ícono del botón de reproducción de video.

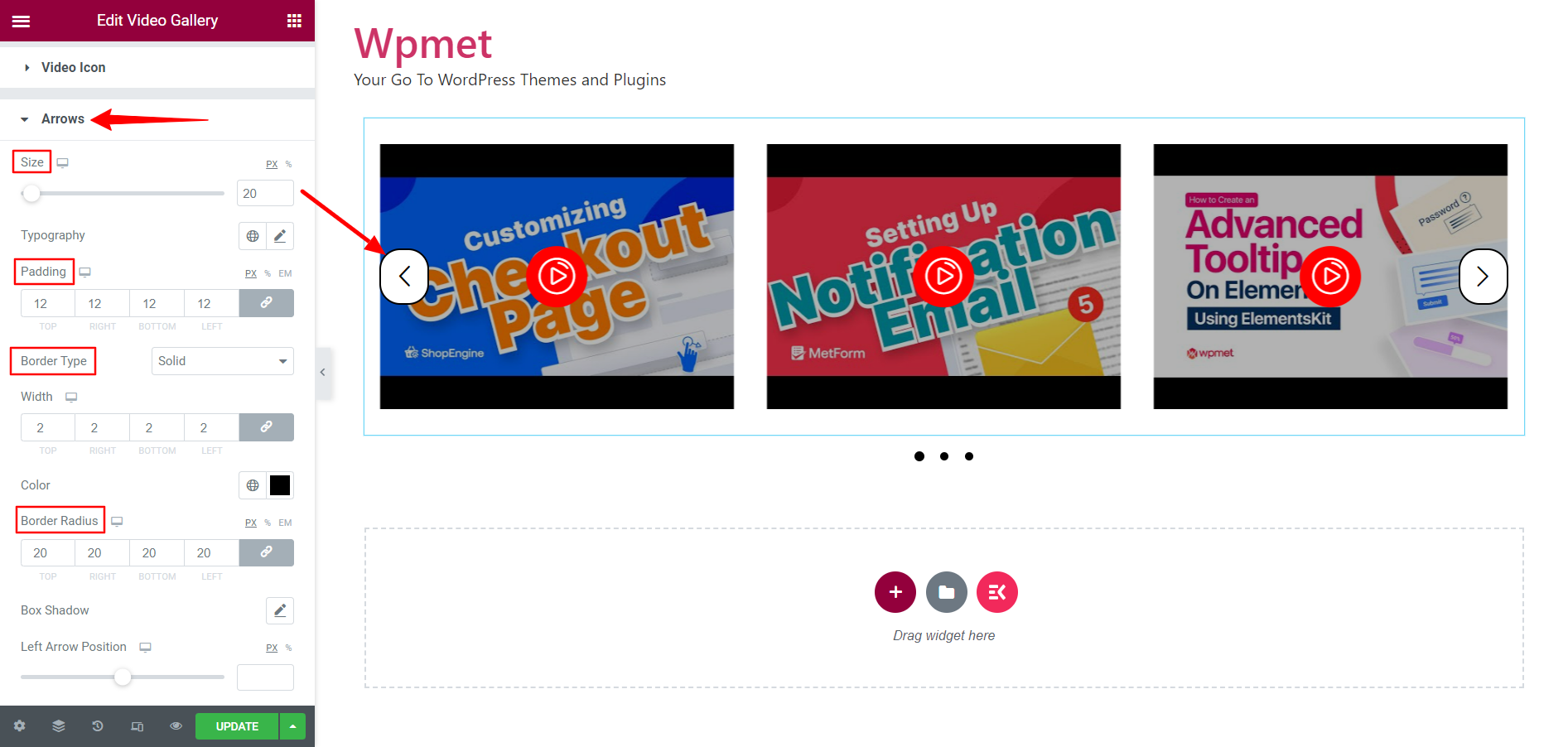
3.5 Flechas #
Las flechas solo aparecen cuando eliges Diseño de carrusel para la galería y habilitas la opción "Mostrar flecha" en Configuración.
Para personalizar las flechas,
- Ajustar el Flecha tamaño.
- Selecciona el Relleno para flechas.
- Elegir Tipo de borde. Luego establece el borde Ancho, Borde Color, y Radio del borde.

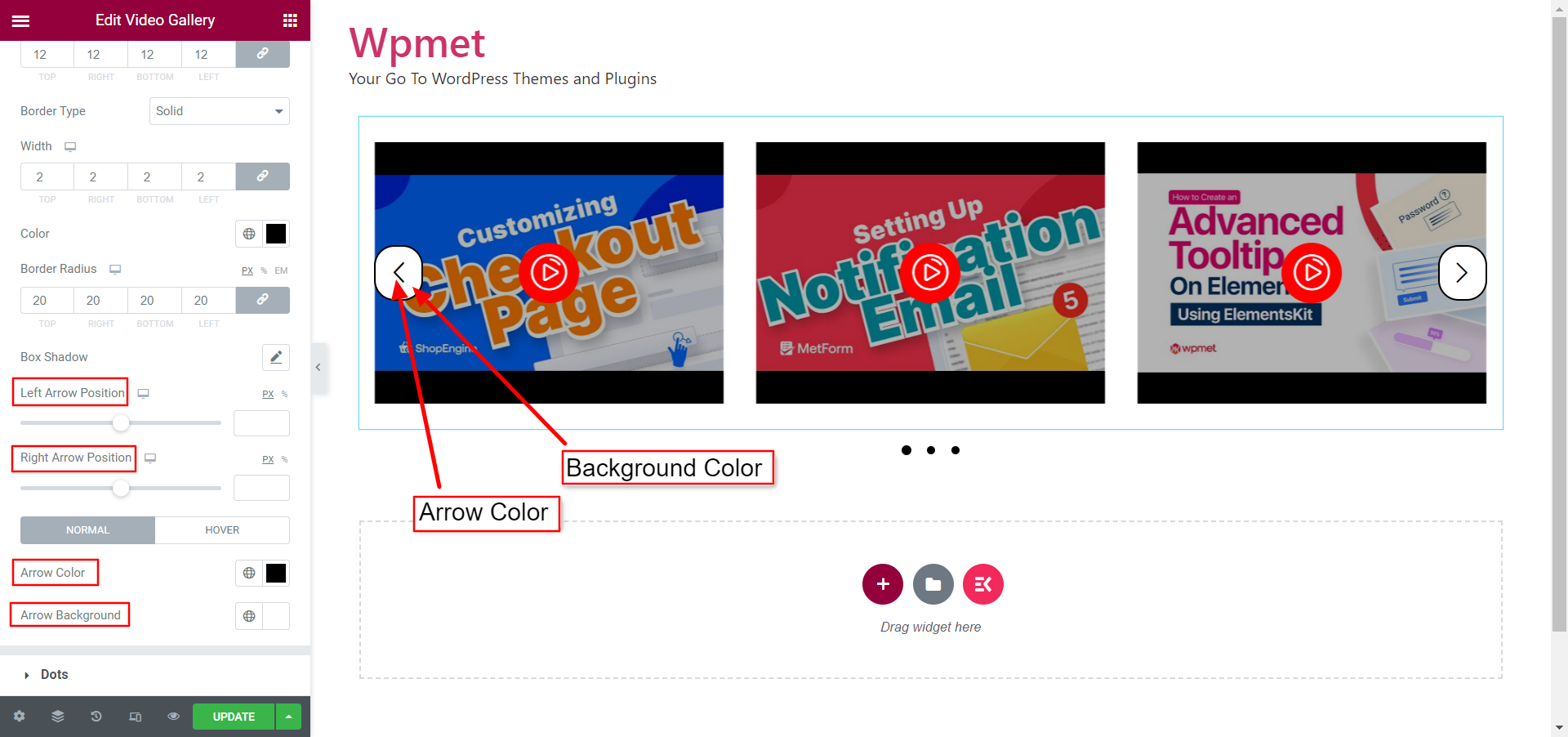
- Ajustar Posición de la flecha izquierda y Posición de la flecha derecha.
- Colocar Color de flecha y Fondo de flecha Color.
- Establecer por separado flotar colores para el color de la flecha y el color de fondo de la flecha.

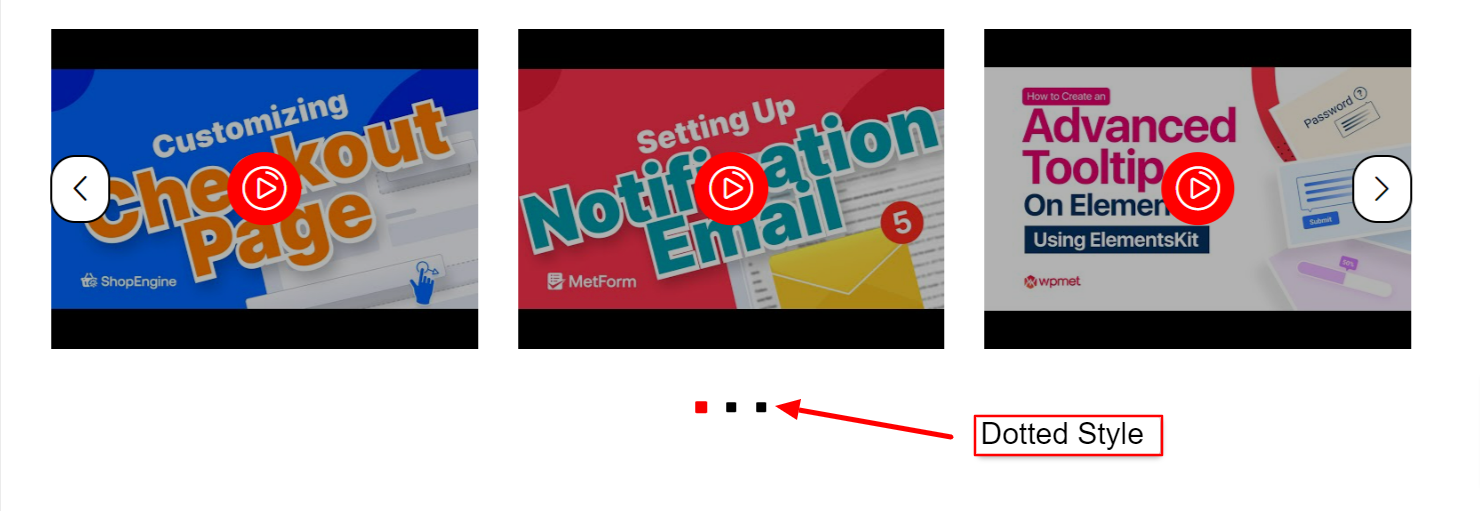
3.6 puntos #
Los puntos solo aparecen cuando eliges Diseño de carrusel para la galería y habilitas la opción "Mostrar puntos" en Configuración.
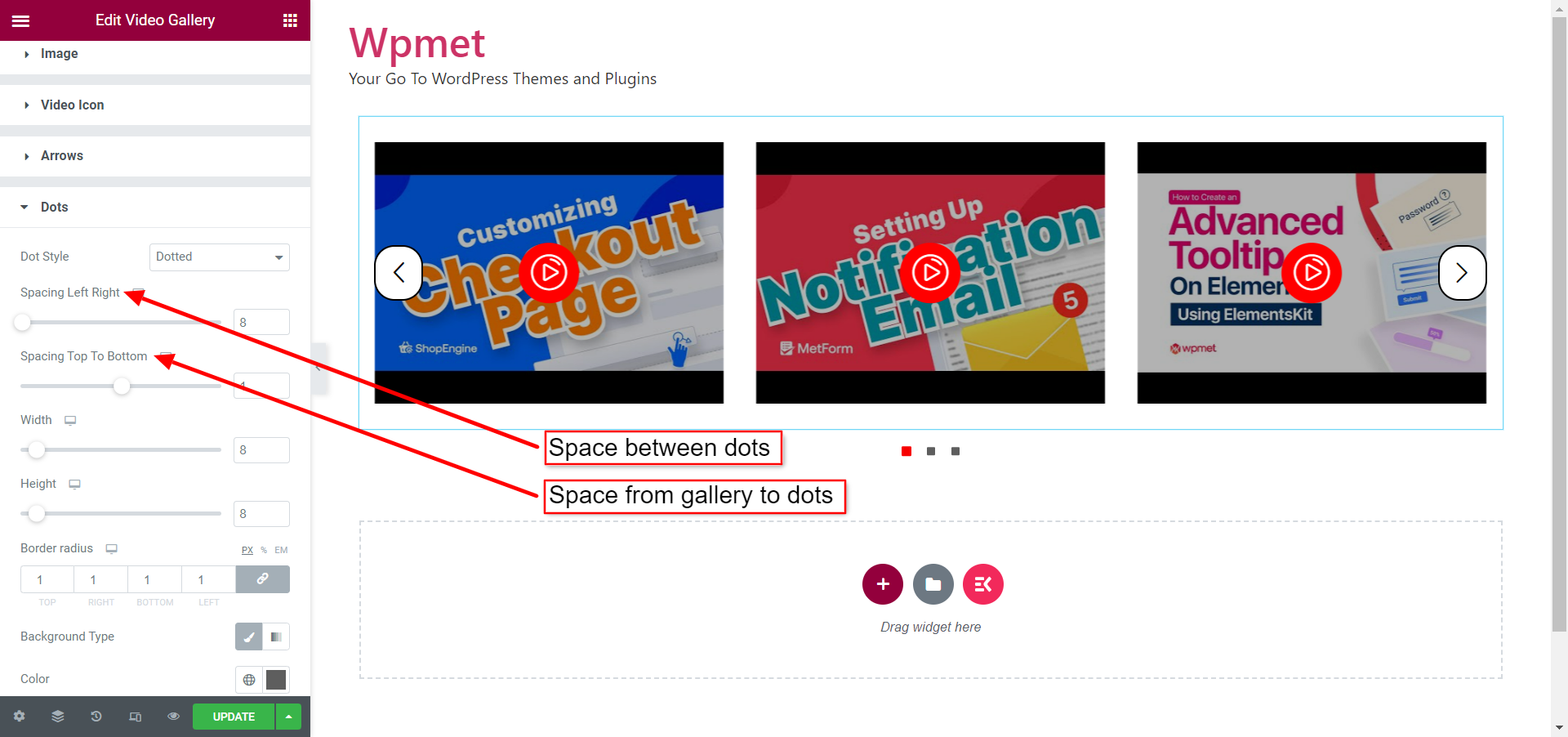
Para personalizar el estilo de Puntos,
- Elegir Estilo de punto de las opciones dadas: Predeterminado, Punteado, Discontinuo, Paginar.



- Ajuste el espacio entre los puntos usando el Espaciado Izquierda Derecha.
- Ajuste el espacio entre la galería de videos y los puntos usando el Espaciado de arriba a abajo.
- Ajustar puntos Ancho y Altura.
- Colocar Radio del borde.

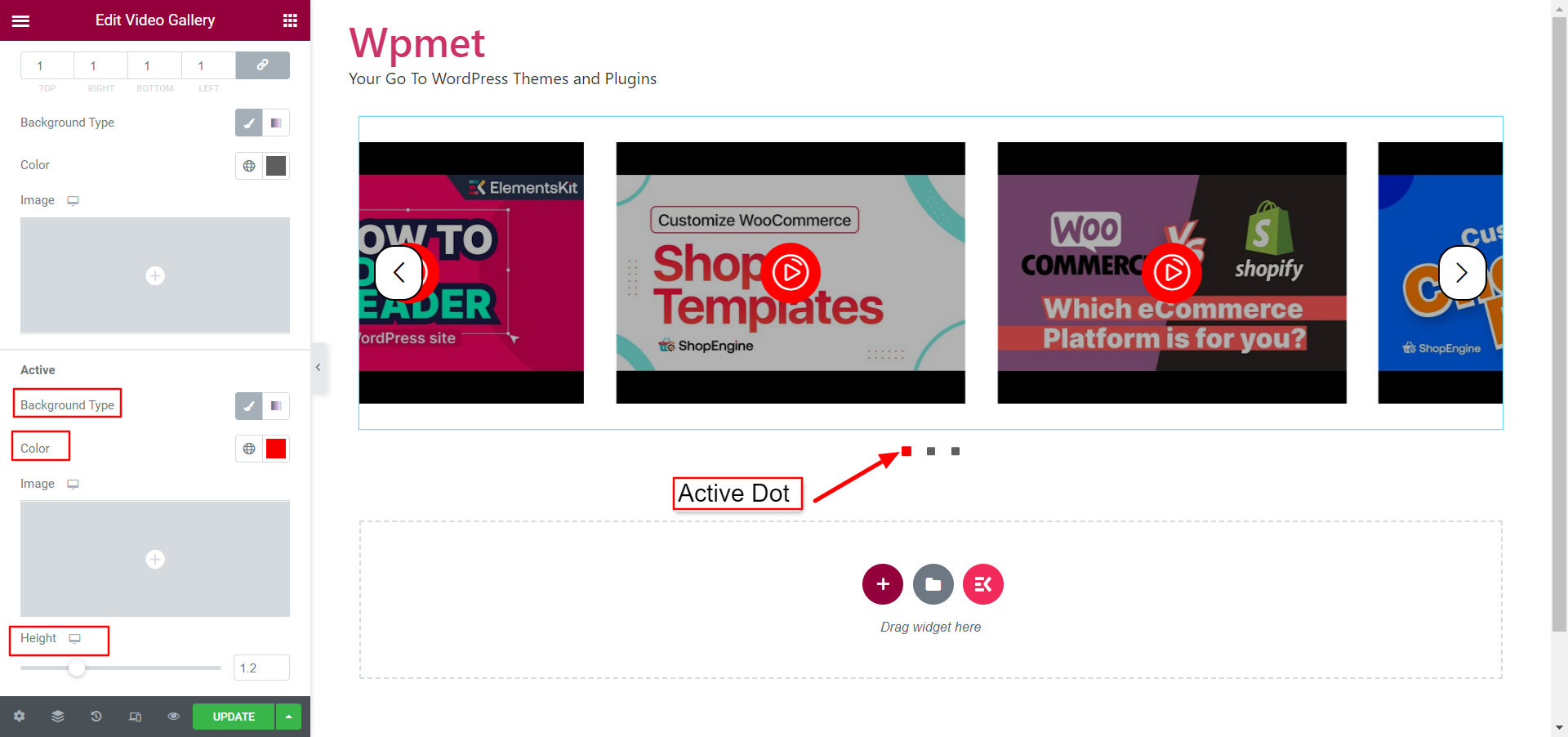
- Personalizar Activo puntos eligiendo Tipo de fondo y Color de fondo.
- Ajustar el Altura de los puntos.

Finalmente, el proceso está completo. puede agregar una galería de videos sofisticada utilizando el widget Elementor Video Gallery de ElementsKit.



