Este documento explicará cómo utilizar los códigos cortos de WP Social en cualquier página o publicación. Al final de leer esta publicación, aprenderá a utilizar códigos cortos de inicio de sesión social, códigos cortos para compartir en redes sociales y códigos cortos de contador social que ofrece WP Social. Sigamos avanzando.
Utilice códigos cortos de inicio de sesión social #
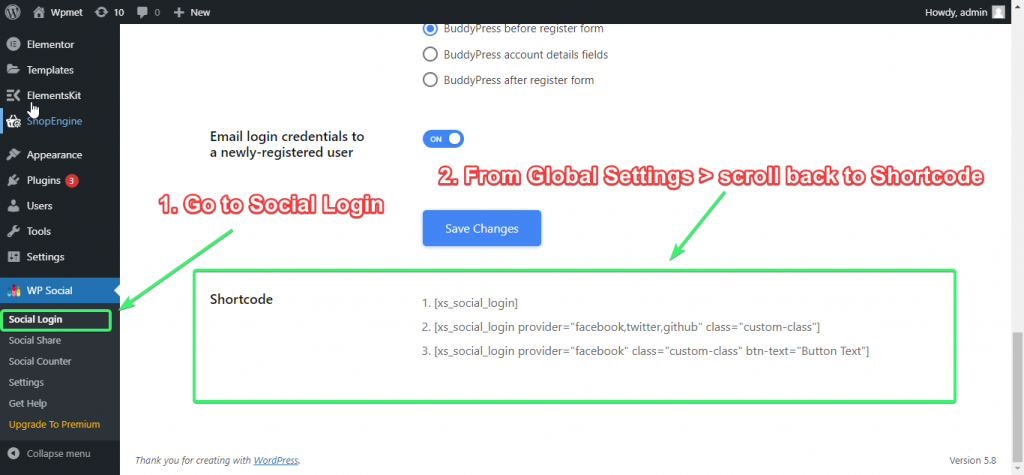
Para encontrar códigos cortos de inicio de sesión social, ingrese a su Panel de administración de WordPress y luego vaya a WP Social >> Inicio de sesión social >> Ajustes globales. Desplácese hasta la parte inferior de la página donde encontrará los códigos cortos de inicio de sesión social.

Puede copiar cualquiera de los códigos cortos y luego personalizarlos para que se ajusten a sus necesidades.
Estos son algunos de los códigos cortos para implementar el inicio de sesión social en cualquier página o publicación:
[xs_social_login][xs_social_login proveedor="facebook,twitter,github" class="clase personalizada"][xs_social_login proveedor="facebook" class="clase personalizada" btn-text="Texto del botón"]Déjame explicarte un poco los códigos cortos para que puedas entender lo que significan.
1. [xs_social_login] = Este es un código corto generalizado. Si no especifica ningún proveedor de inicio de sesión ni clases de CSS o desea utilizar el texto del botón de inicio de sesión predeterminado, puede utilizar este código abreviado simple en la página que desee y publicar.
2. [xs_social_login proveedor =”facebook,twitter,github” clase =”clase personalizada”] = Si desea especificar proveedores (como Facebook, Twitter, GitHub) y agregar una clase CSS personalizada, puede usar este código corto.
3. [xs_social_login proveedor=”facebook” clase=”clase personalizada” btn-text=”Texto del botón”] = Si desea realizar más personalizaciones, como elegir un proveedor de inicio de sesión, configurar la clase CSS y especificar el texto del botón, puede usar este código corto. Por cierto, para encontrar una vista previa del estilo, vaya a la Configuración de estilo pestaña.
Tenga en cuenta que estas son sólo muestras. Si conoce algo de codificación, puede personalizar todos los códigos cortos para agregar más funcionalidades.
Recuerde, si no selecciona ningún estilo, un Estilo por Defecto será activado. Sin embargo, si desea elegir un cierto estilo, simplemente cuente la posición del estilo (de arriba a abajo) en la pestaña de configuración de estilo y luego usa el número de estilo en tu shortcode.
Ahora déjame mostrarte cómo usar códigos cortos de inicio de sesión social a tu página o publicación:
Paso 1: Copie el código abreviado que desee utilizar. Personaliza cualquier parte del código si lo necesitas.
Paso 2: Vaya a la página o sección de publicación donde desea pegar los códigos cortos.
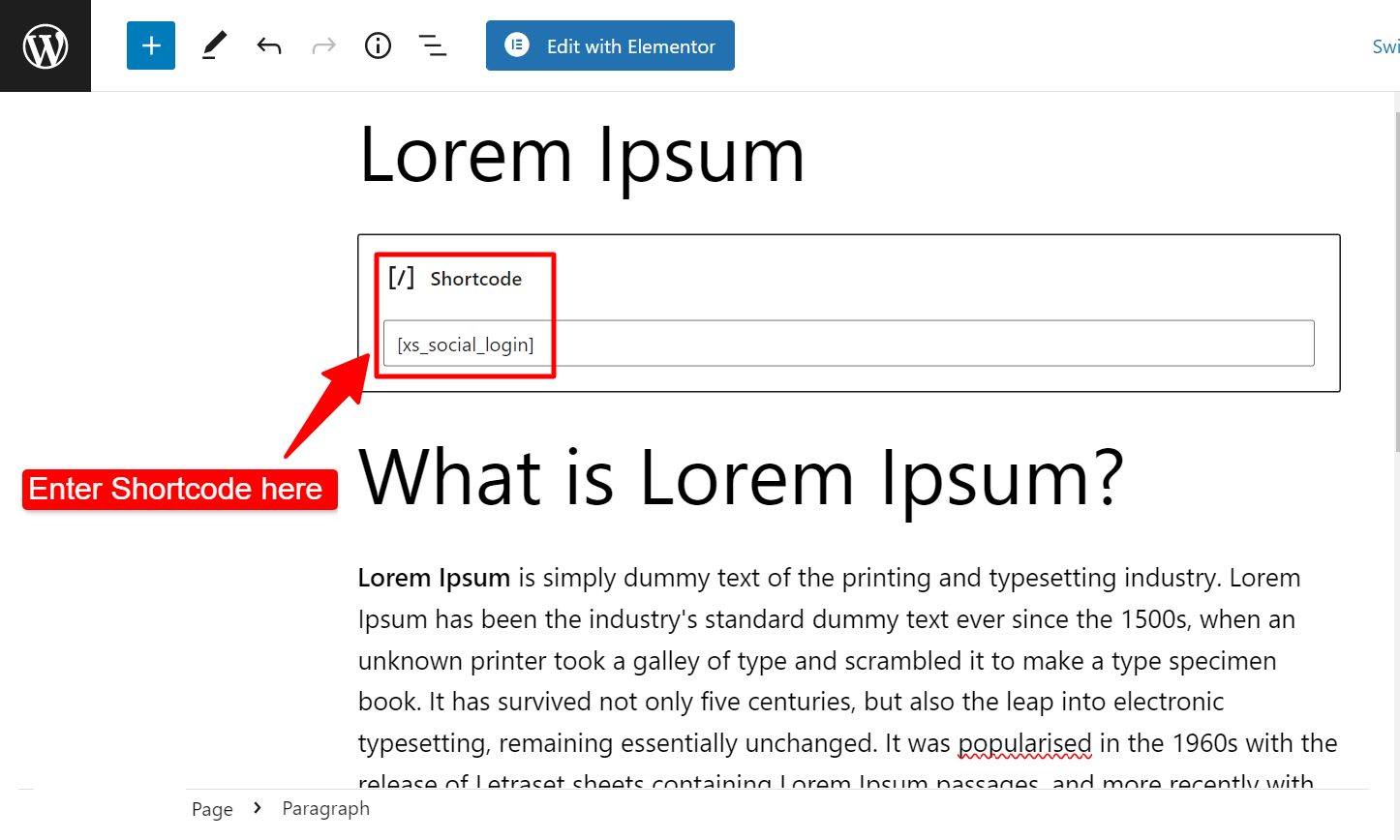
Paso 3: Si está utilizando Gutenberg, utilice el bloque "Código corto" y pegue su código corto en el bloque. Para el creador de páginas Elementor, simplemente arrastre y suelte el widget "Código corto" y luego pegue su código corto dentro.
Ingrese el código corto de inicio de sesión social en el editor:

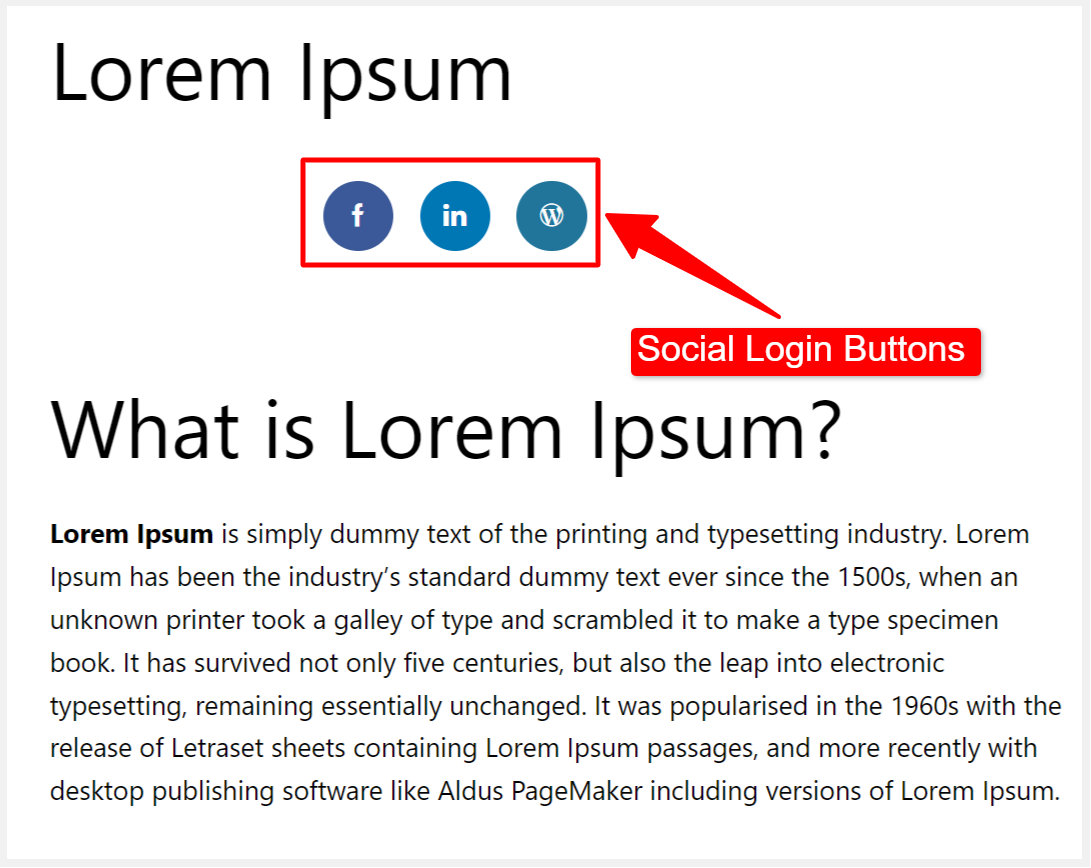
Botones de inicio de sesión en la vista de página:

Utilice códigos cortos para compartir en redes sociales #
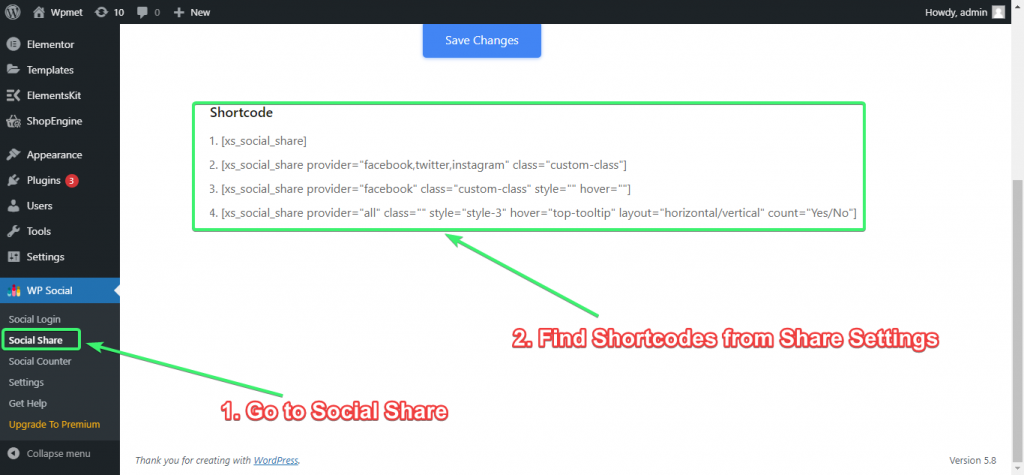
Para encontrar códigos cortos para compartir en redes sociales, ingrese a su Panel de administración de WordPress y luego vaya a WP Social => compartir social => Compartir configuraciones. Desplácese hacia abajo hasta la parte inferior de la página donde encontrará los códigos cortos de Social Share. Puede copiar cualquiera de los códigos cortos y luego personalizarlos para que se ajusten a sus necesidades.

Estos son algunos de los códigos cortos para implementar compartir en redes sociales en cualquier página o publicación:
[xs_social_share][xs_social_share proveedor="facebook,twitter,instagram" class="clase personalizada"][xs_social_share proveedor="facebook" class="custom-class" style="" hover=""][xs_social_share proveedor="todos" clase="" estilo="estilo-3" hover="top-tooltip" diseño="horizontal/vertical" count="Sí/No"]Déjame explicarte un poco los códigos cortos para que puedas entender lo que significan.
1. [xs_social_share] = Este es un código corto generalizado y simple. Si no especifica ningún proveedor para compartir en redes sociales ni una clase CSS o desea usar el estilo para compartir predeterminado, puede usar este código abreviado simple en la página y publicación que desee.
2. [xs_social_share proveedor =”facebook,twitter,instagram” clase =”clase personalizada”] = Si desea especificar varios proveedores de redes sociales (como Facebook, Twitter, Instagram), agregar una clase CSS personalizada y cualquier estilo, puede usar este código corto.
3. [xs_social_share proveedor=”facebook” clase=”clase personalizada” estilo=”” hover=””] = Este código corto lo ayudará a definir un único proveedor para compartir en redes sociales (Facebook, por ejemplo), agregar una clase personalizada, un estilo para compartir preferido y desplazarse.
4. [xs_social_share proveedor=”all” class=”” estilo=”estilo-3″ hover=”top-tooltip” diseño=”horizontal/vertical” count=”Sí/No”] = Si desea realizar más personalizaciones, como elegir todos los proveedores de redes sociales, configurar el estilo, el efecto de desplazamiento, el diseño, etc., puede utilizar este código abreviado. Cuando se trata de elegir estilos, puedes elegir tu estilo favorito para compartir en redes sociales entre los Configuración de estilo pestaña.
Tenga en cuenta que estas son sólo muestras. Si conoce algo de codificación, puede personalizar todos los códigos cortos para agregar más funcionalidades.
Recuerde, si no selecciona ningún estilo, un Estilo por Defecto será activado. Sin embargo, si desea elegir un cierto estilo, simplemente cuente la posición del estilo (de arriba a abajo) en la pestaña de configuración de estilo y luego usa el número de estilo en tu shortcode.
Ahora déjame mostrarte cómo usar códigos cortos para compartir en redes sociales a tu página o publicación:
Paso 1: Copie el código abreviado que desee utilizar. Personaliza cualquier parte del código si lo necesitas.
Paso 2: Vaya a la página o sección de publicación donde desea pegar los códigos cortos.
Paso 3: Si está utilizando Gutenberg, utilice el bloque "Código corto" y pegue su código corto en el bloque. Para el creador de páginas Elementor, simplemente arrastre y suelte el widget "Código corto" y luego pegue su código corto dentro. Eso es todo.
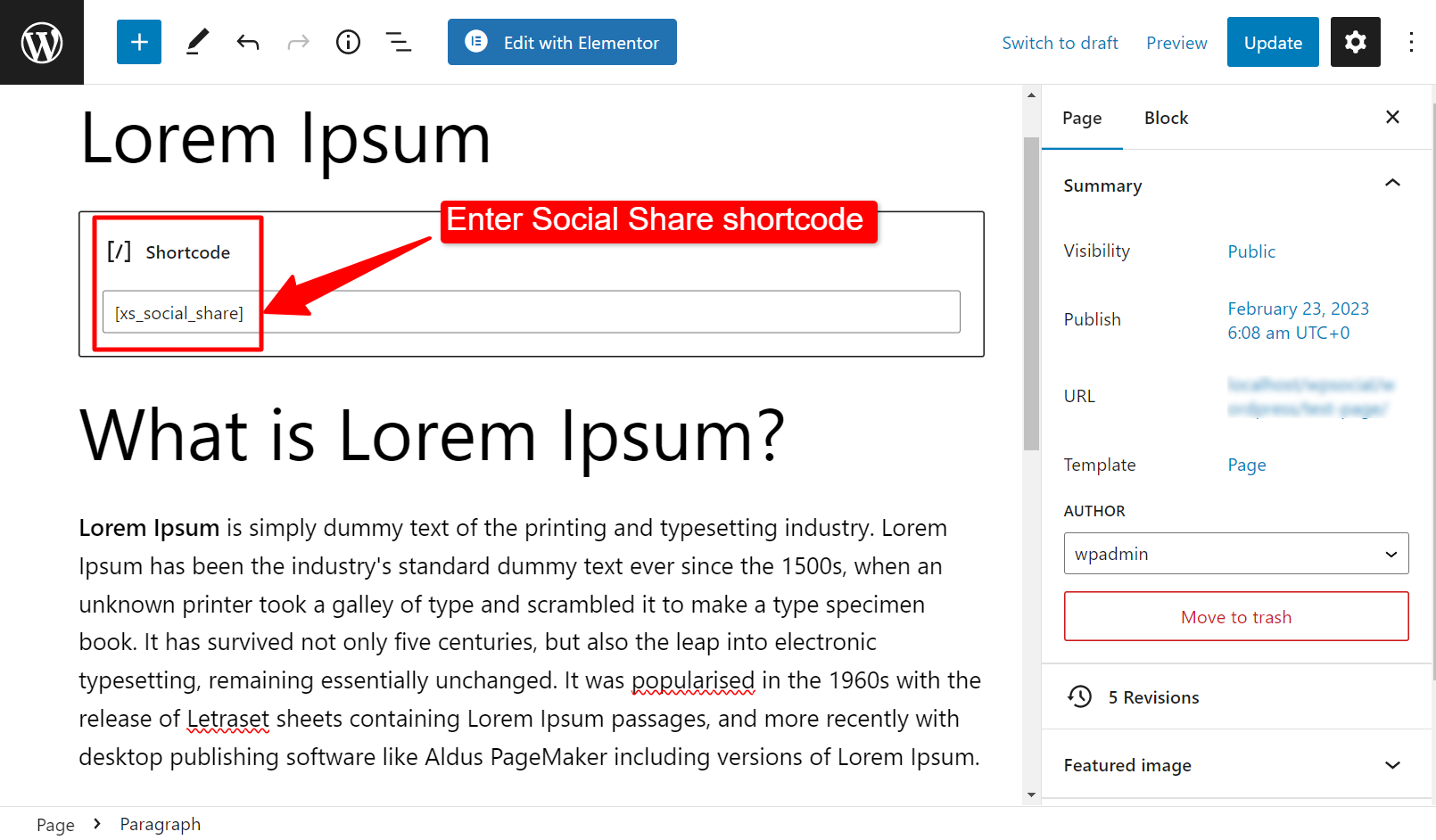
Ingrese el código corto de inicio de sesión social en el editor:

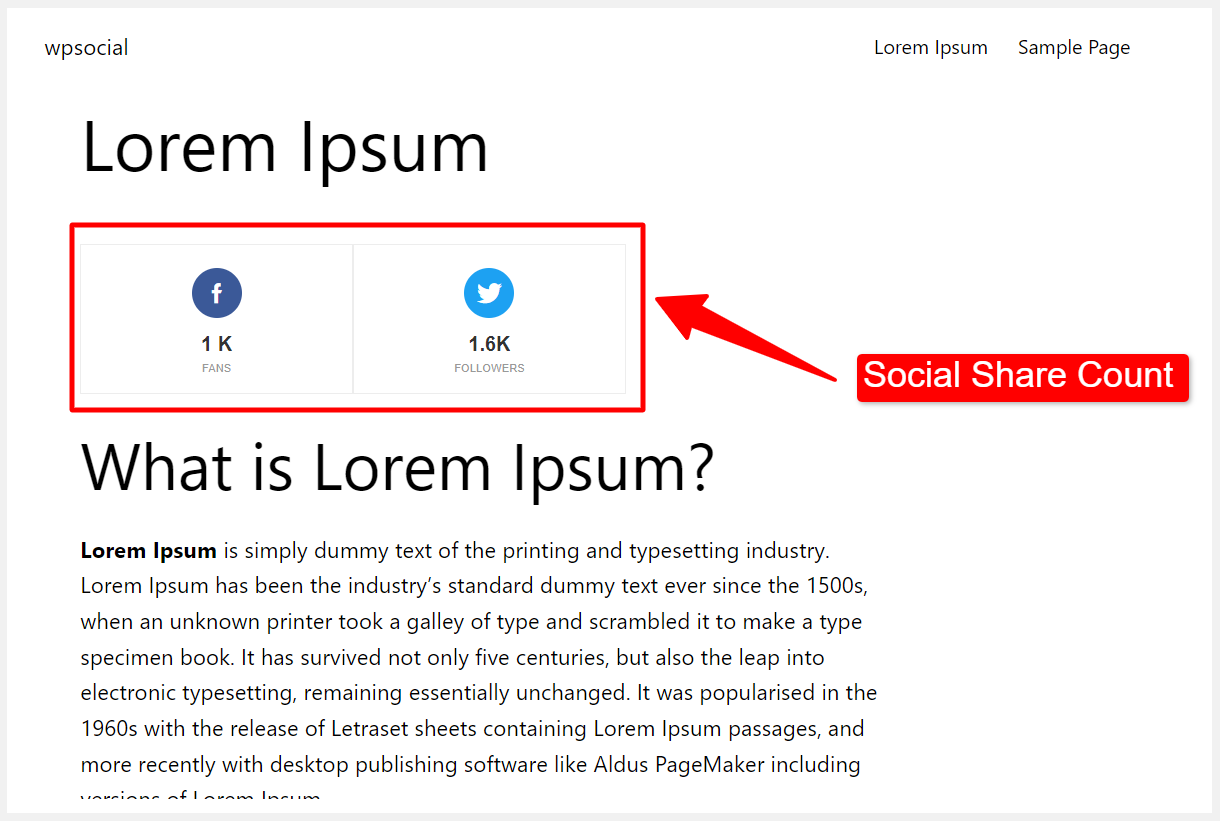
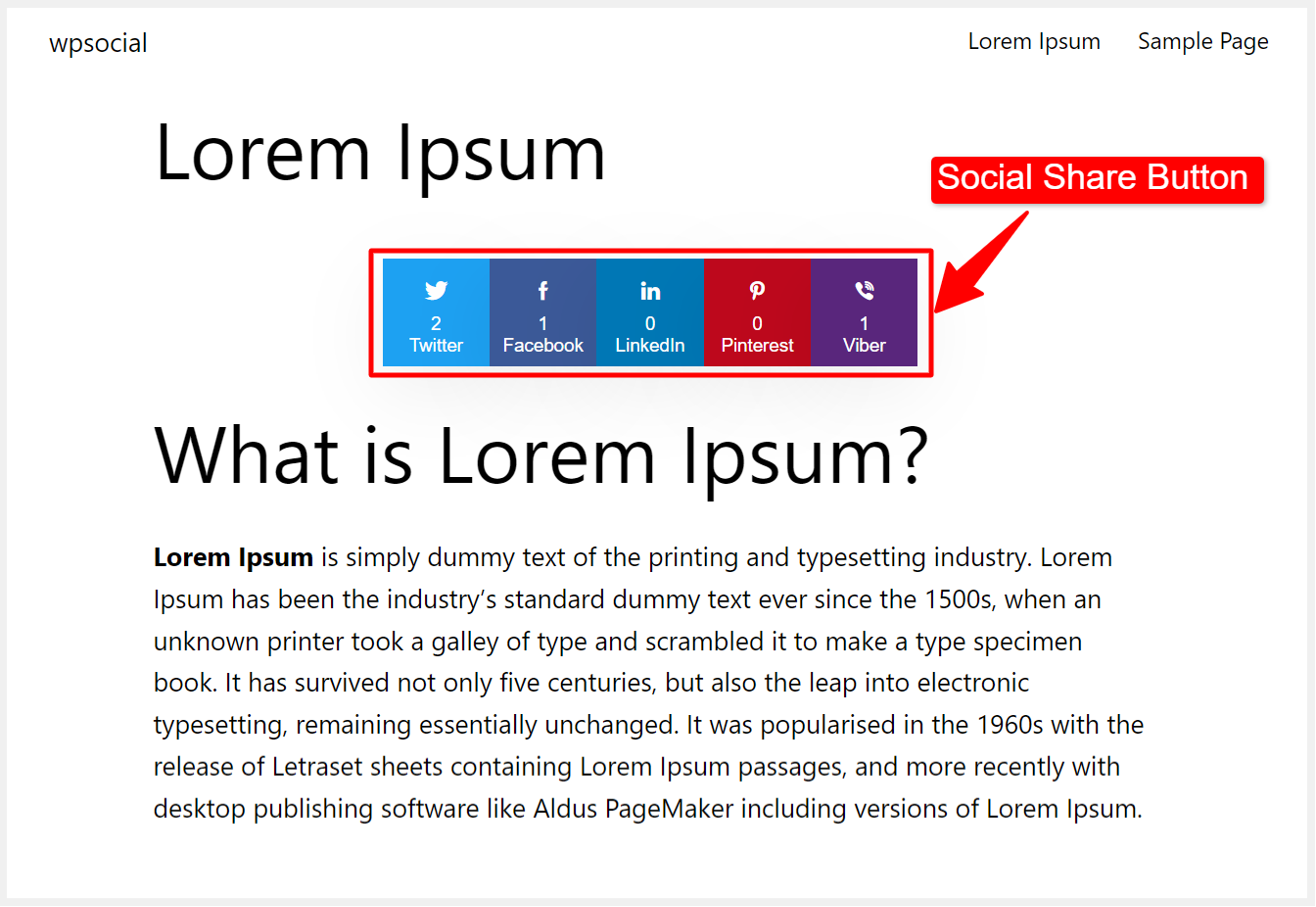
Botones Compartir en la vista de página:

Utilice códigos cortos de contador social #
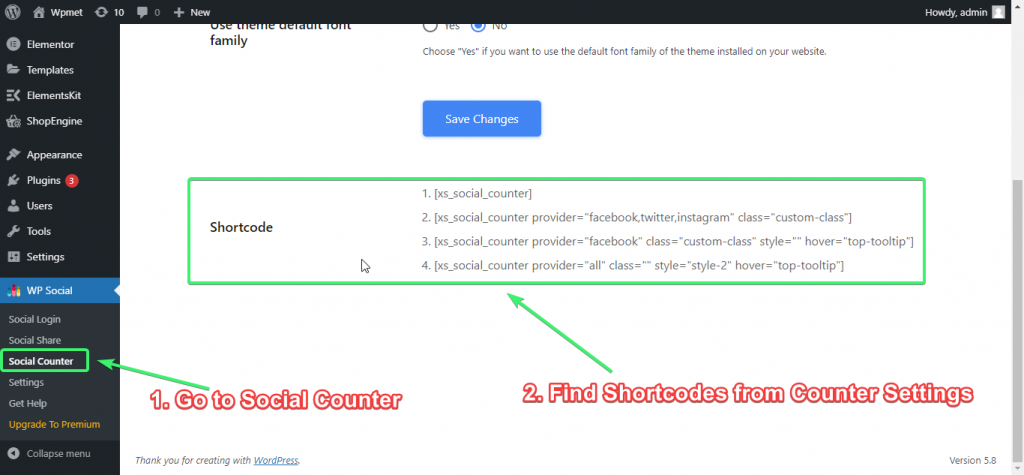
Para encontrar códigos cortos de contador social, ingrese a su Panel de administración de WordPress y luego vaya a WP Social => Contador Social => Configuración del contador. Desplácese hacia abajo hasta la parte inferior de la página donde encontrará los códigos cortos del Social Counter.

Puede copiar cualquiera de los códigos cortos y luego personalizarlos para que se ajusten a sus necesidades.
Estos son algunos de los códigos cortos para implementar Social Counter en cualquier página o publicación:
[xs_social_counter][xs_social_counter proveedor="facebook,twitter,instagram" class="clase personalizada"][xs_social_counter proveedor="facebook" class="custom-class" style="" hover="top-tooltip"][xs_social_counter proveedor="all" class="" style="style-2" hover="top-tooltip"]Déjame explicarte un poco los códigos cortos para que puedas entender lo que significan.
1. [xs_social_counter] = Este es un código corto generalizado y simple. Si no especifica ningún proveedor de contador social ni una clase CSS o desea utilizar el estilo de contador predeterminado, puede utilizar este código abreviado simple en la página y publicación que desee.
2. [xs_social_counter proveedor =”facebook,twitter,instagram” clase =”clase personalizada”] = Si desea especificar varios proveedores de contadores sociales (como Facebook, Twitter, Instagram) y agregar una clase CSS personalizada, puede usar este código corto.
3. [xs_social_counter proveedor=”facebook” clase=”clase personalizada” estilo=”” hover=”top-tooltip”] = Este código corto lo ayudará a definir un único proveedor de contador social (Facebook, por ejemplo), agregar una clase personalizada y usar un estilo de compartir preferido y pasar el cursor. Cuando se trata de elegir estilos, puedes elegir tu contraestilo social favorito entre las Configuración de estilo pestaña.
4. [xs_social_counter proveedor=”todos” clase=”” estilo=”estilo-2″ hover=”top-tooltip”] = Si desea personalizaciones como elegir todos los proveedores de contadores sociales, configurar la clase CSS, el estilo y el efecto de desplazamiento, puede usar este código corto.
Tenga en cuenta que estas son sólo muestras. Si conoce algo de codificación, puede personalizar todos los códigos cortos para agregar más funcionalidades.
Recuerde, si no selecciona ningún estilo, un Estilo por Defecto será activado. Sin embargo, si desea elegir un cierto estilo, simplemente cuente la posición del estilo (de arriba a abajo) en la pestaña de configuración de estilo y luego usa el número de estilo en tu shortcode.
Ahora déjame mostrarte cómo usar códigos cortos de contador social en tu página o publicación:
Paso 1: Copie el código abreviado que desee utilizar. Personaliza cualquier parte del código si lo necesitas.
Paso 2: Vaya a la página o sección de publicación donde desea pegar los códigos cortos.
Paso 3: Si está utilizando Gutenberg, utilice el bloque "Código corto" y pegue su código corto en el bloque. Para el creador de páginas Elementor, simplemente arrastre y suelte el widget "Código corto" y luego pegue su código corto dentro.
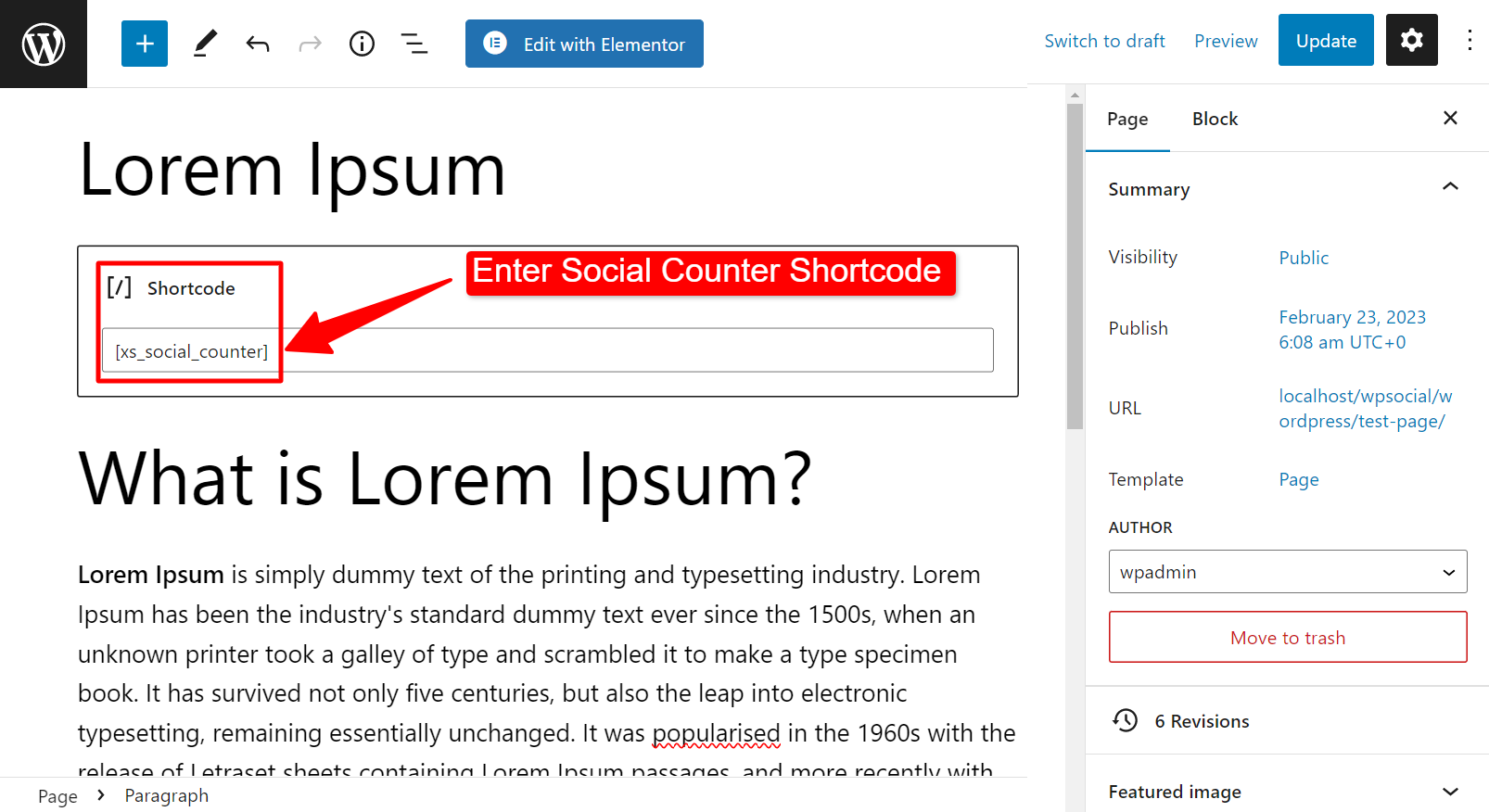
Ingrese el código corto de Social Counter en el editor:

Contador Social en vista de página: