ElementsKit es compatible con WPML – Complemento de traducción multilingüe de WordPress. Este complemento le permite crear sitios multilingües. Con este complemento, puede traducir fácilmente sus sitios completos, que incluyen encabezado, pie de página y widgets avanzados.
En esta documentación, aprenderá a traducir el pie de página del encabezado de ElementsKit y los widgets avanzados con WPML.
Cómo configurar los ajustes del complemento WPML #
Antes de poder traducir su sitio web, debe configurar los ajustes del complemento WPML. Así es como puedes hacerlo:
Paso 1: instale y active los complementos de WPML #
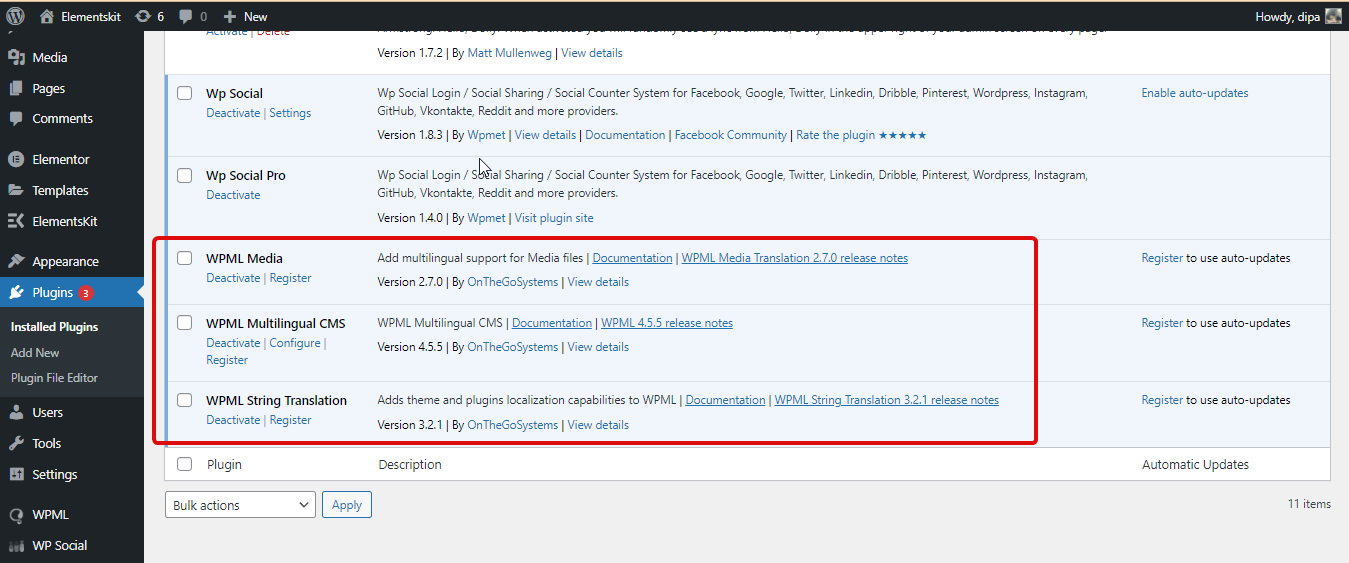
Para traducir páginas de ElementsKit Elementor con WPML, necesitará dos complementos: Esos dos complementos son:
Para obtener más detalles sobre el proceso de instalación, consulte la documentación.

Paso 2: configurar idiomas #
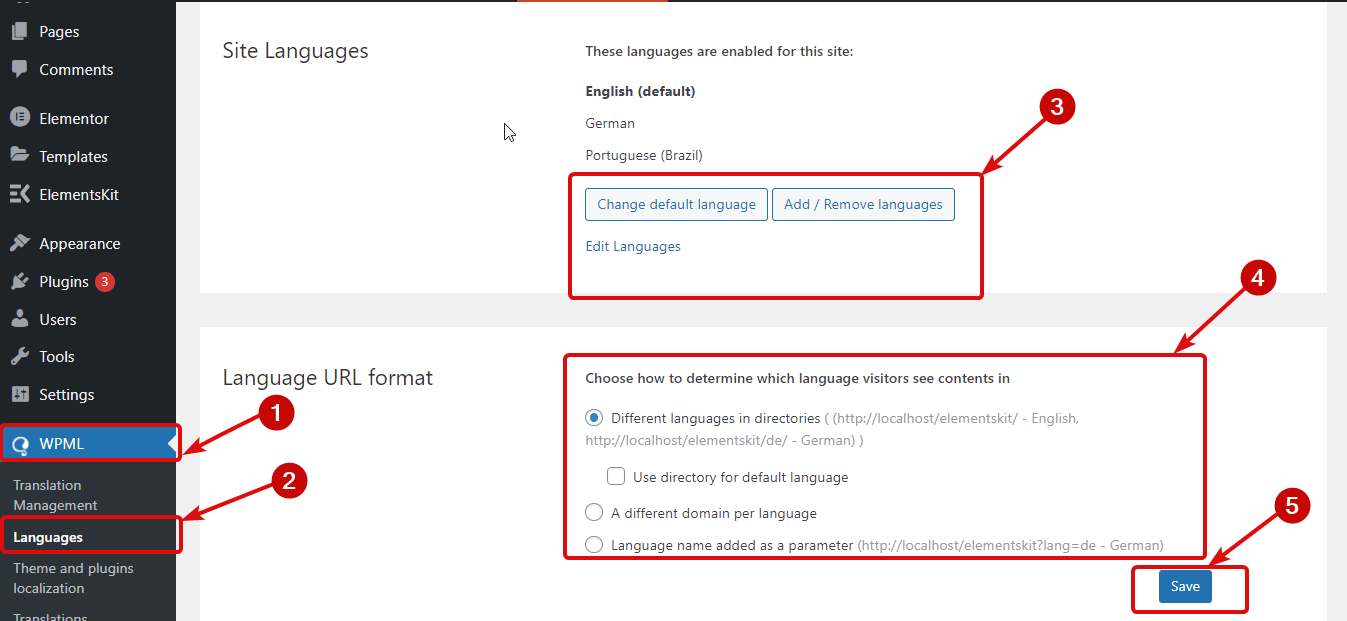
Ahora navegue hasta WPML ⇒ Idiomas. En esta ubicación, puede personalizar las siguientes configuraciones relacionadas con el idioma.
- Idiomas del sitio: Aquí puede seleccionar el idioma predeterminado. También puede agregar los idiomas que desea habilitar para este sitio. Además, también tienes la opción de eliminar el idioma de la lista ya habilitada.
- Formato de URL de idioma: Aquí puede cambiar el formato de la URL que determinará el idioma activo en el sitio.

Paso 3: Configuración del editor de traducción #
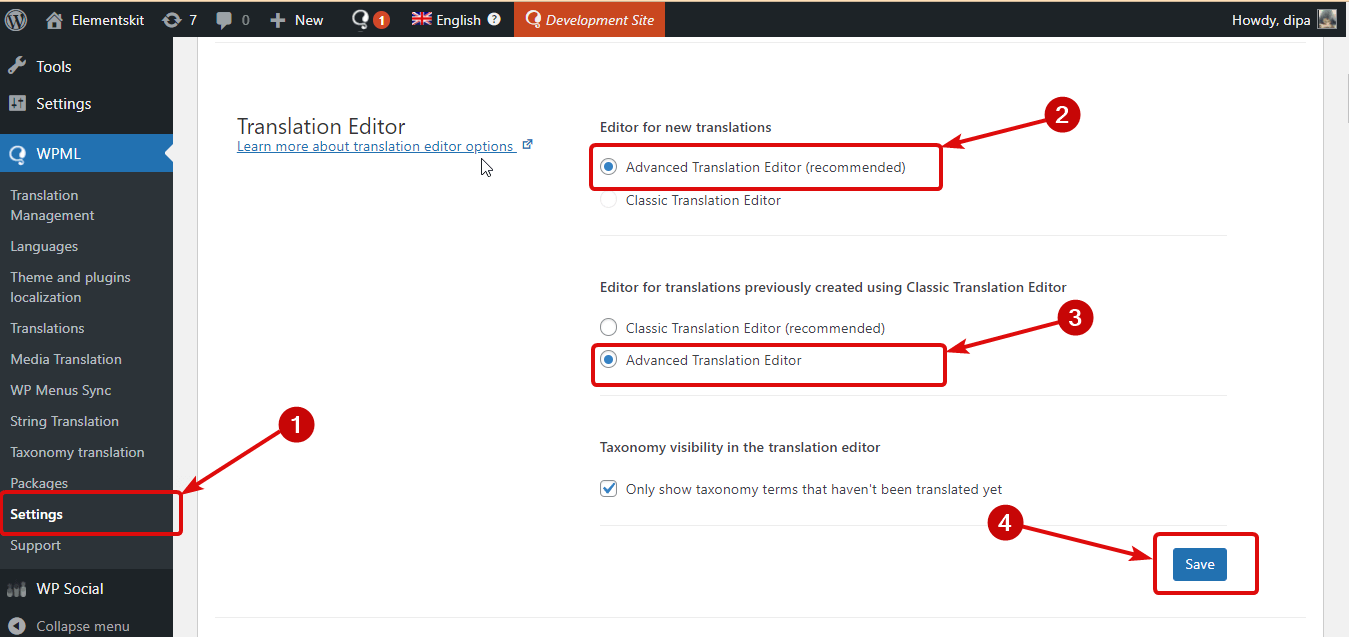
Navegue a WPML ⇒ Configuración. Desplácese hacia abajo hasta el Editor de traducción. Aquí elige el Avanzado Editor de traducción opción para ambos Editor para nuevas traducciones y Editor para traducciones creadas previamente con Classic Translation Editor. Finalmente, haga clic en Guardar para actualizar.

Ahora que todas las configuraciones importantes de WPML están realizadas, pasemos a la siguiente sección.
⚠️⚠️ Nota:
Mientras traducía Elemento de alternancia avanzada de ElementsKit y fuera del lienzo widgets, si se enfrenta al problema "no se muestra en el Editor de traducción avanzado”Con los widgets mencionados, es porque estos Elementos tienen un subelemento dentro de ellos.
Para traducir dichos elementos, debe seguir la documentación en cómo traducir elementos de ElementsKit con subelementos.
Cómo traducir el pie de página del encabezado de ElementsKit a varios idiomas #
Necesitas asegurarte de que tu encabezado pie de página se crea con Elementor y ElementsKit. Para traducir cualquier página, siga los pasos a continuación:
Paso 1: seleccione el encabezado/pie de página #
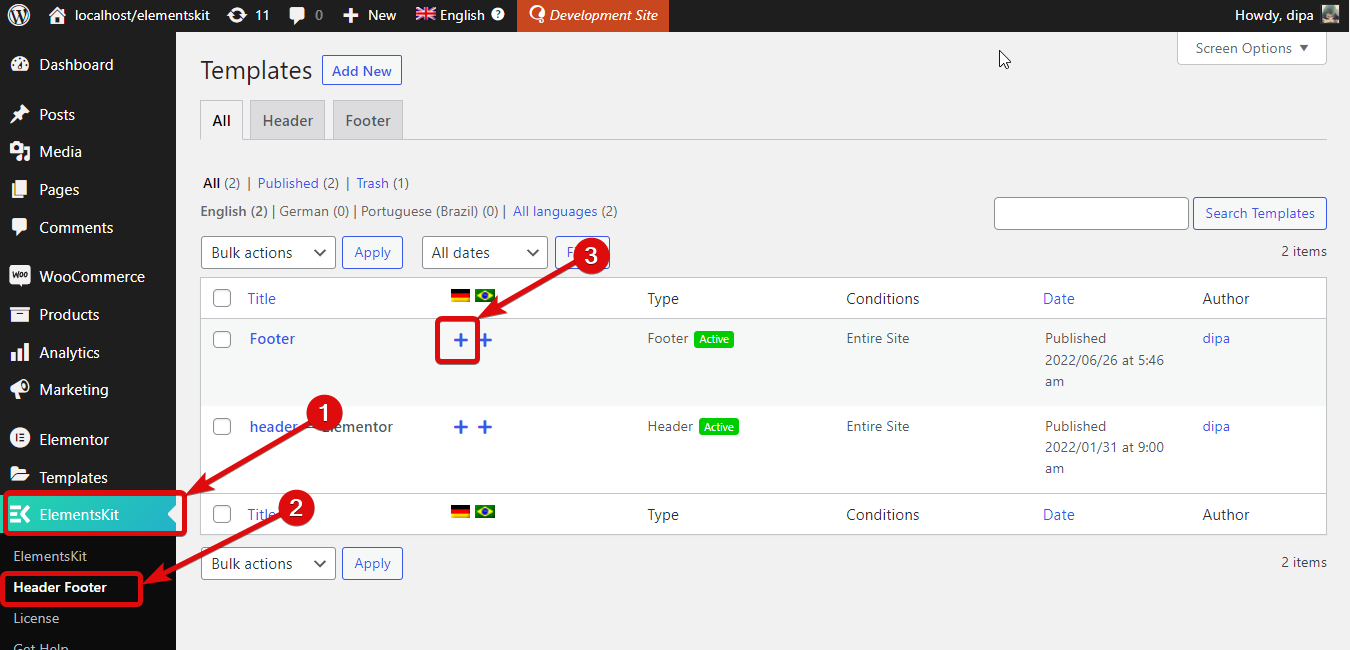
Navegar a ElementsKit ⇒ Encabezado y pie de página. Si ha instalado y activado correctamente los complementos de WPML, debería ver una nueva columna con iconos +. Verá +iconos para todos los idiomas habilitados para este sitio web. Ahora haga clic en el icono + del idioma que desea traducir ya sea para el pie de página o el encabezado.

Paso 2: agrega las traducciones #
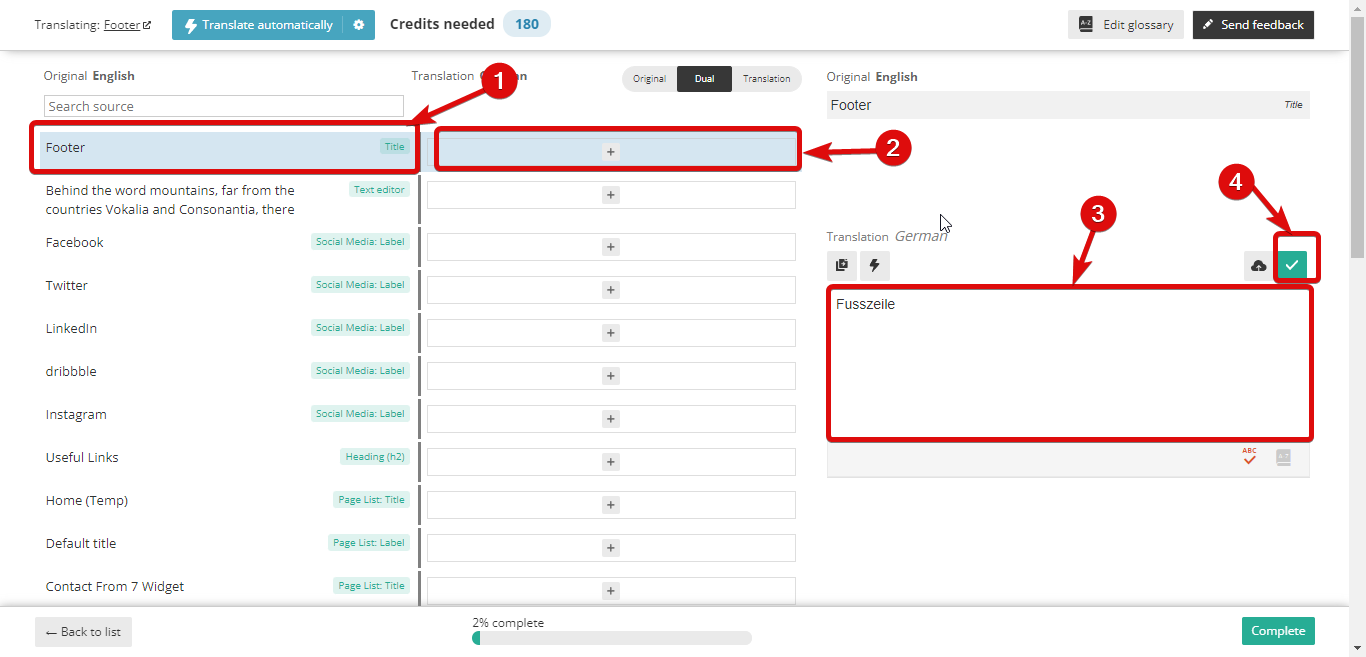
Después de hacer clic en el ícono +, debería ver una nueva ventana con el Editor de traducción avanzado. Aquí podrás ver todos los contenidos listados. Debes traducir cada contenido por separado.
Para agregar traducción a los contenidos, haga clic en el ícono +, agregue la traducción en la sección del idioma de destino (alemán en este caso) y luego haga clic en el signo de verificación o presione Ctrl+Entrar para guardar.

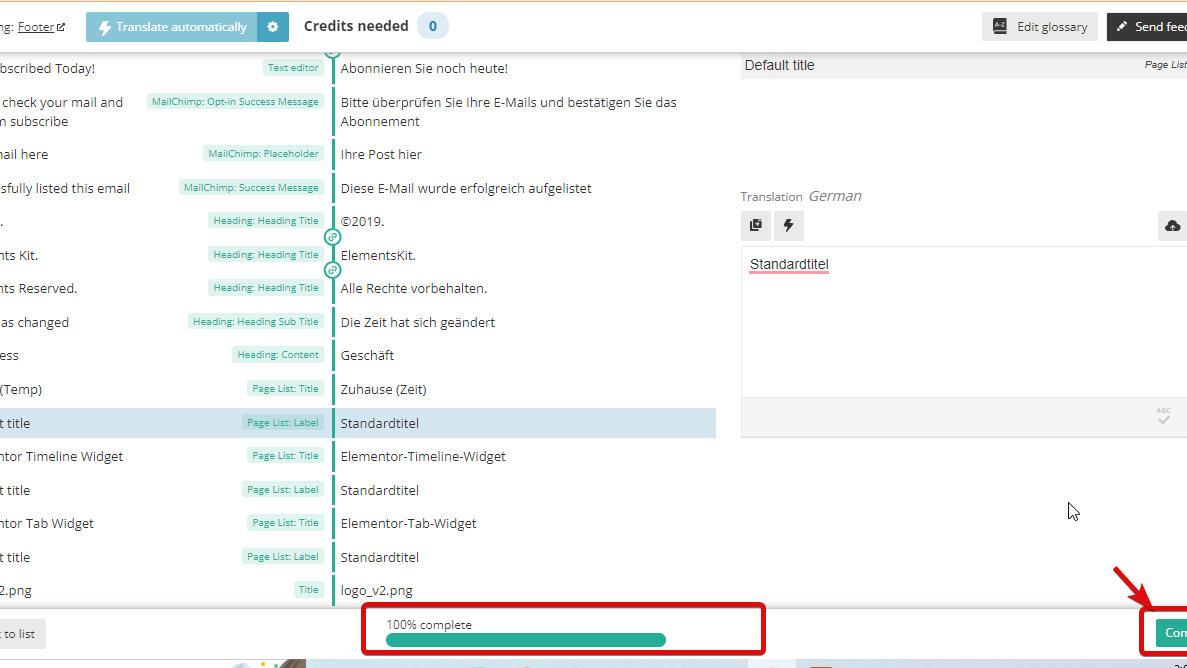
Paso 3: finalmente complete y vea la vista previa #
Una vez que haya terminado de agregar todas las traducciones, haga clic en Completar para actualizar:

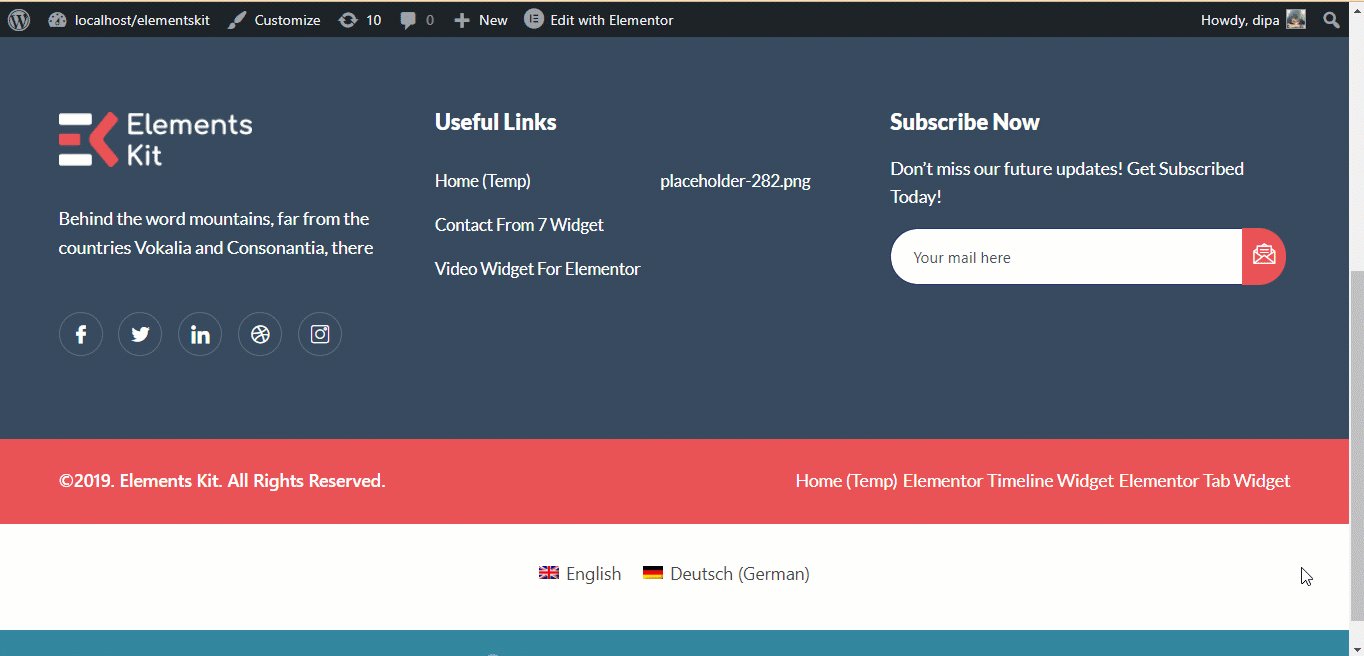
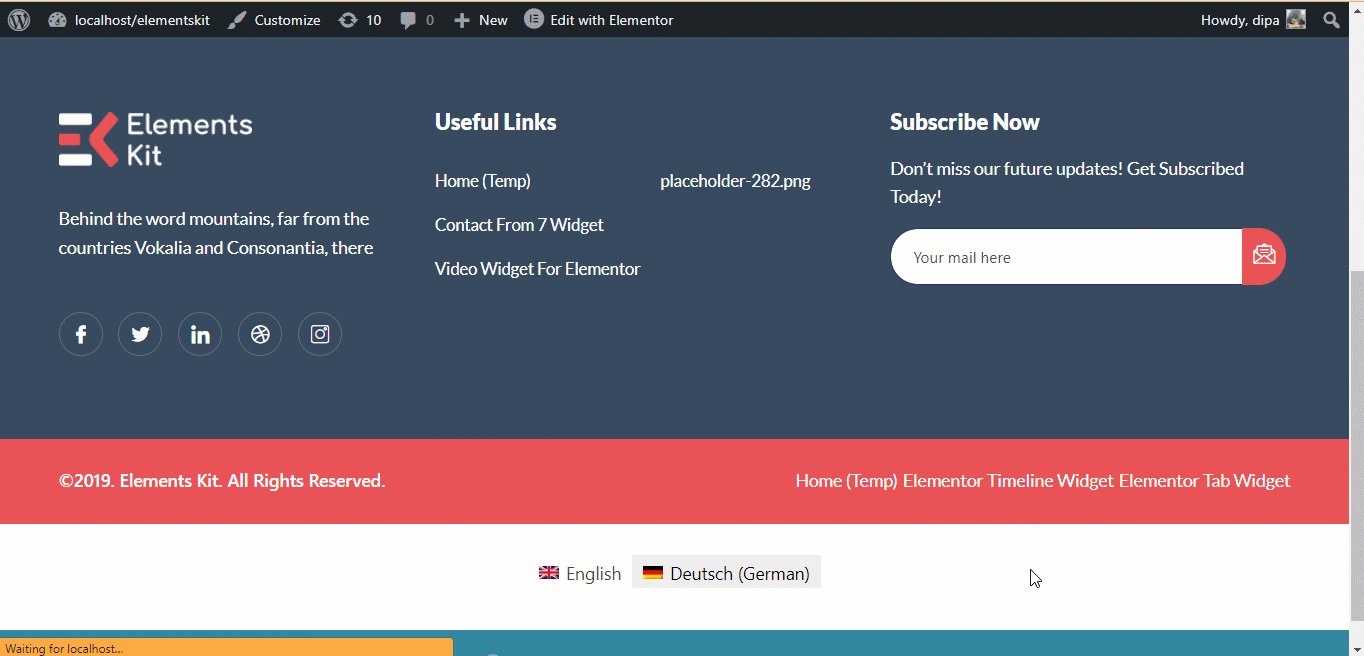
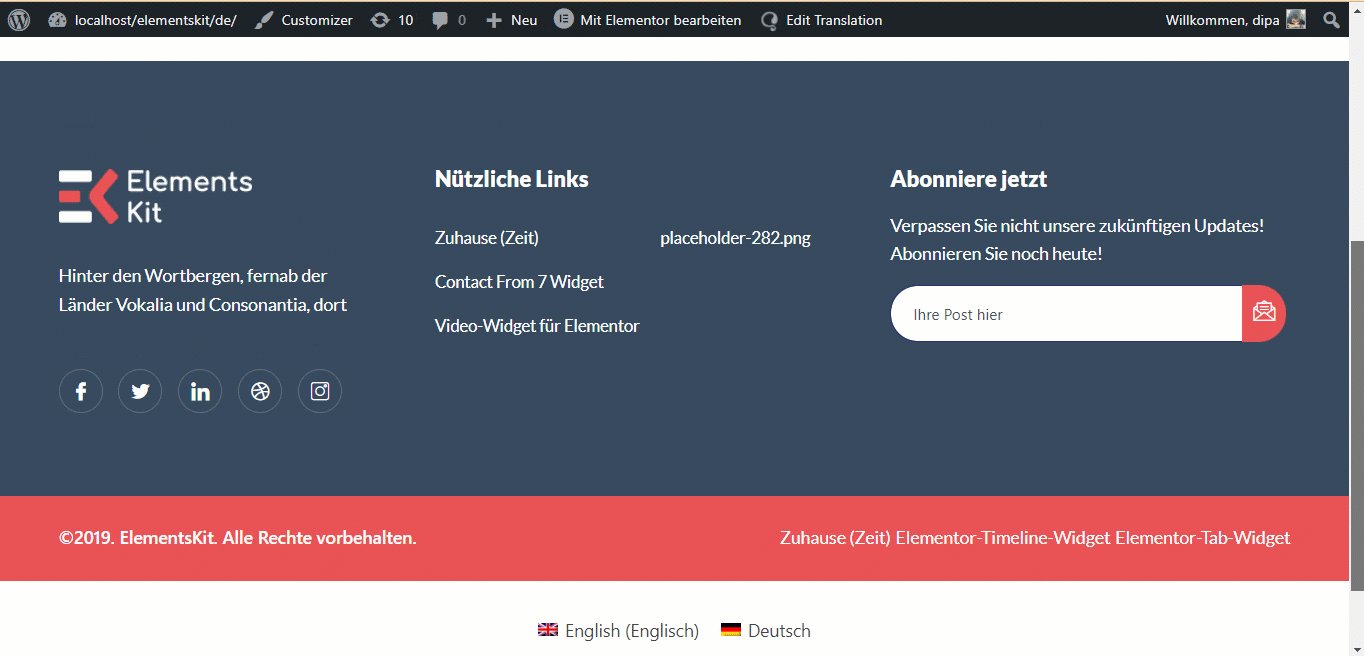
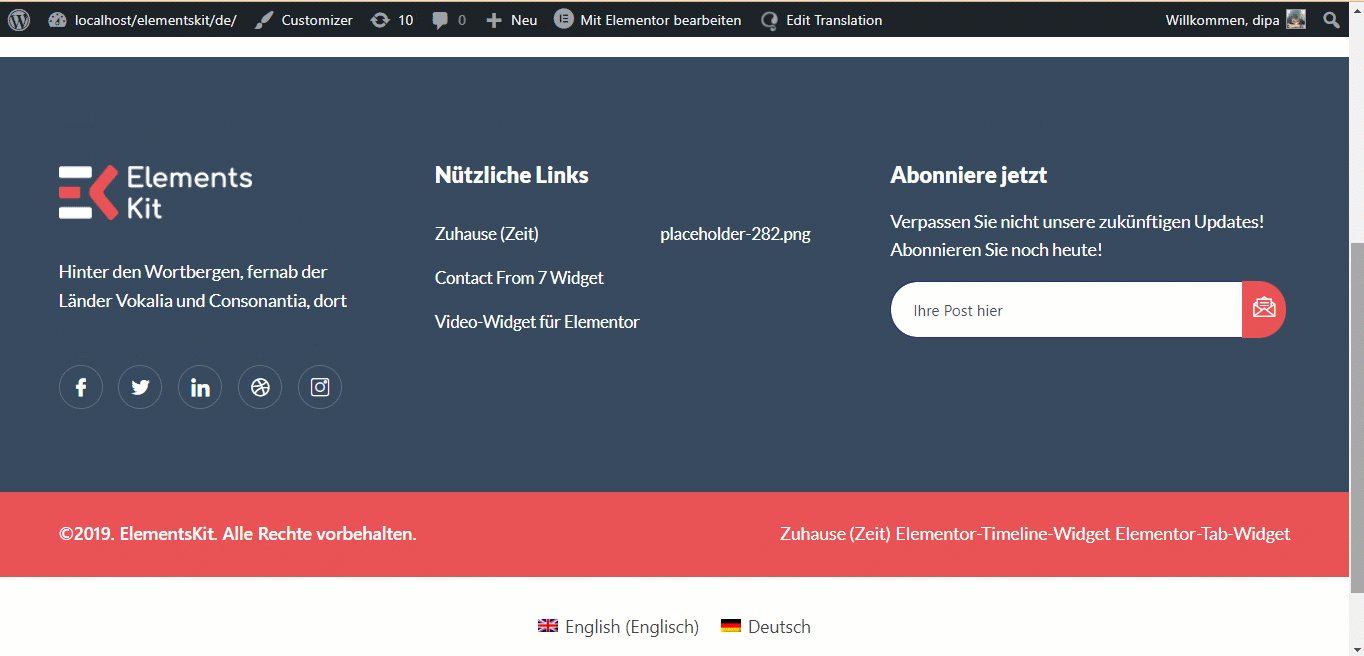
Aquí hay una vista previa final de cómo funciona la traducción de WPML:

Cómo traducir los widgets avanzados de ElementsKit a varios idiomas #
Traducir widgets avanzados de ElementsKit como Lengüeta avanzada, Control deslizante avanzado etc. es un poco diferente pero no es nada complicado. En caso de que esté utilizando alguno de los widgets avanzados de ElementsKit, siga estos pasos que se mencionan a continuación para traducir ese widget.
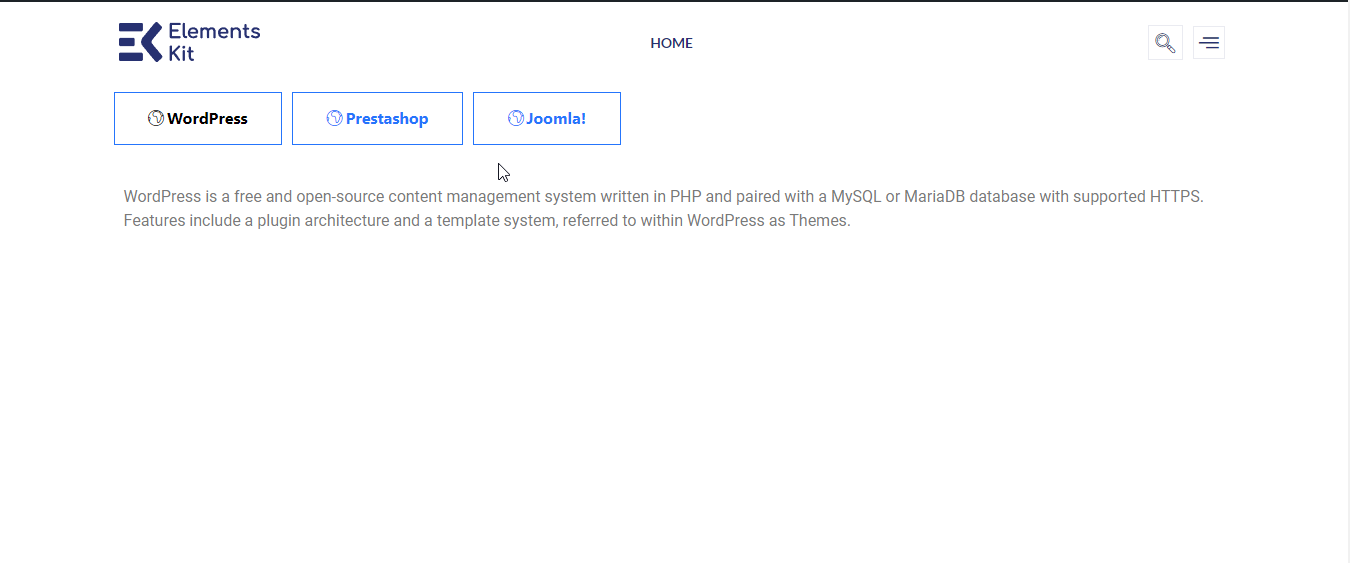
Nota: Para este documento, vamos a traducir un widget de pestaña avanzada del inglés al alemán. Así es como se ve la versión en inglés:

Paso 1: Traducir la página #
Lo primero que debes hacer es traducir la página a la que agregaste un widget avanzado. En esta lista de traducción, puedes traducir todo el contenido de esa página junto con el contenido visible del widget avanzado.
Por ejemplo, el nombre de todas las pestañas de la pestaña Avanzado y el contenido de la primera pestaña estarán en la lista para traducción, pero no en las otras pestañas.

Nota: Si necesita ayuda para traducir páginas de ElementsKit con WPML, consulte esto documentación.
Paso 2: Verifique la configuración de traducción de tipos de publicaciones #
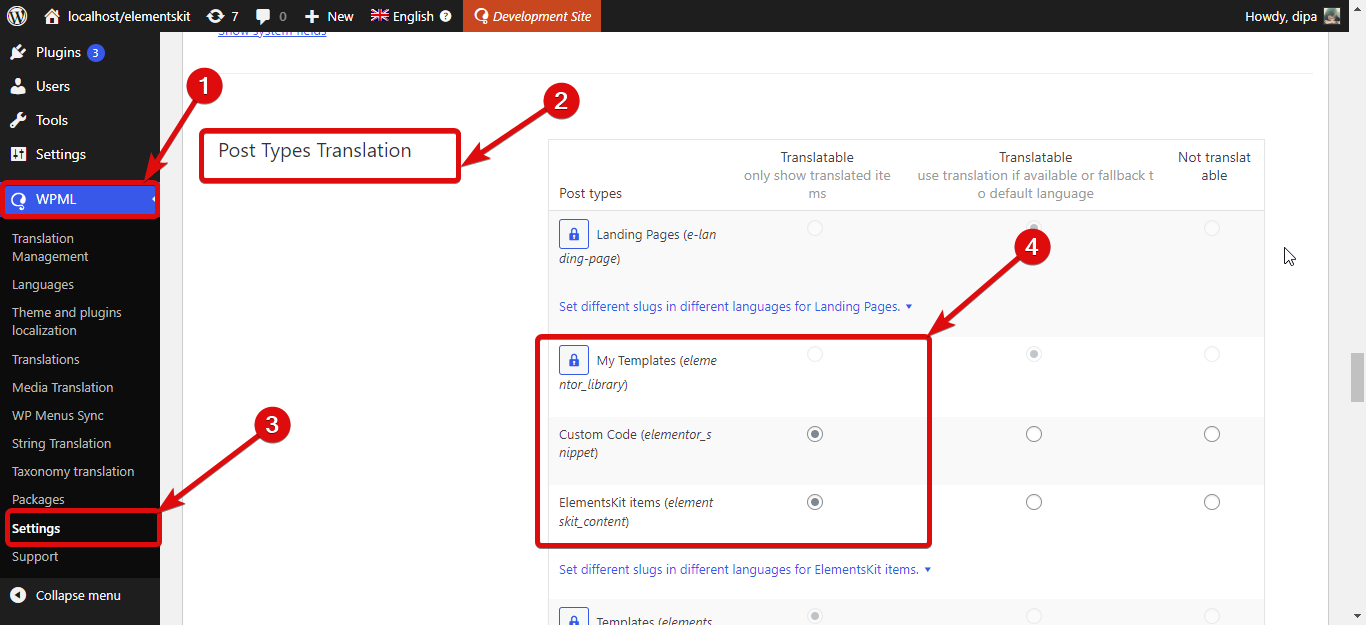
Lo primero que debe asegurarse es que Se marcan las configuraciones de traducción de tipos de publicaciones relacionadas con ElementsKit. Para esto, navegue hasta WPML ⇒ Configuración. Luego, desplácese hacia abajo hasta Opciones de traducción de tipos de publicaciones y asegúrese de que las dos opciones (marcadas en la captura de pantalla a continuación) estén marcadas.

Paso 3: seleccione los idiomas para traducir #
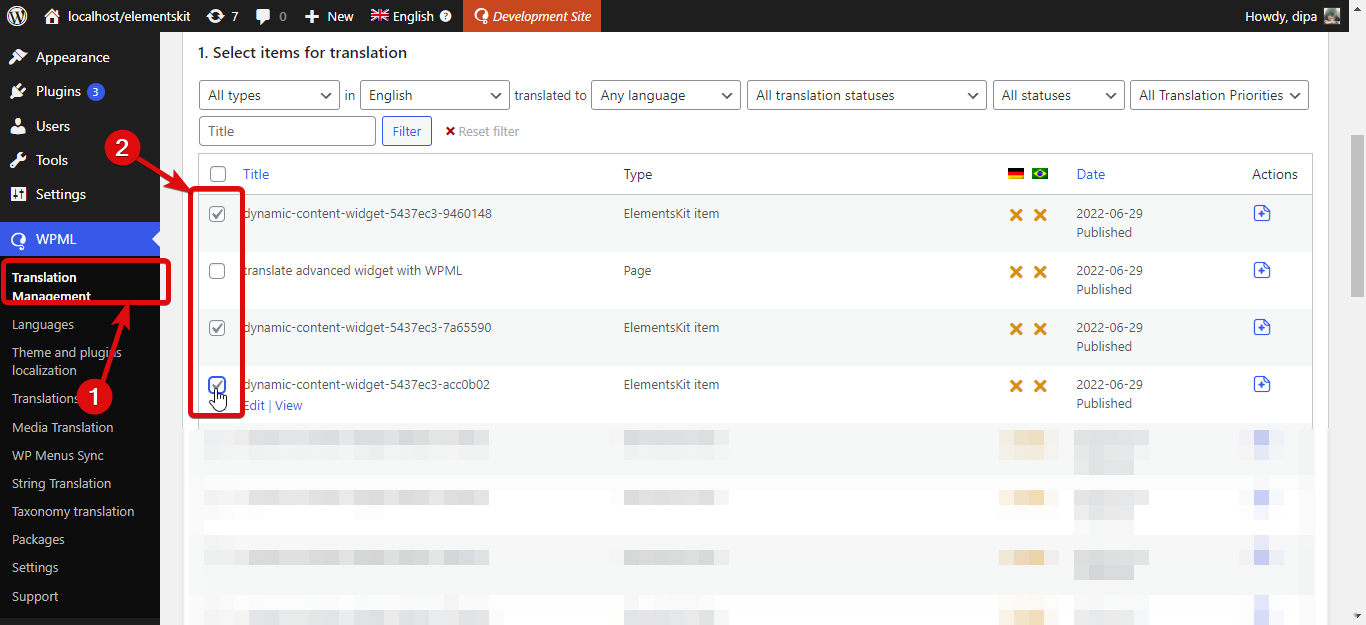
Ahora navegue hasta WPML ⇒ Gestión de traducción y seleccione las casillas de verificación de los archivos de contenido dinámico agregados recientemente. Dado que la pestaña avanzada tiene 3 pestañas de forma predeterminada, se han creado tres archivos dinámicos. Sin embargo, si agregas más pestañas, aquí encontrarás contenidos más dinámicos.

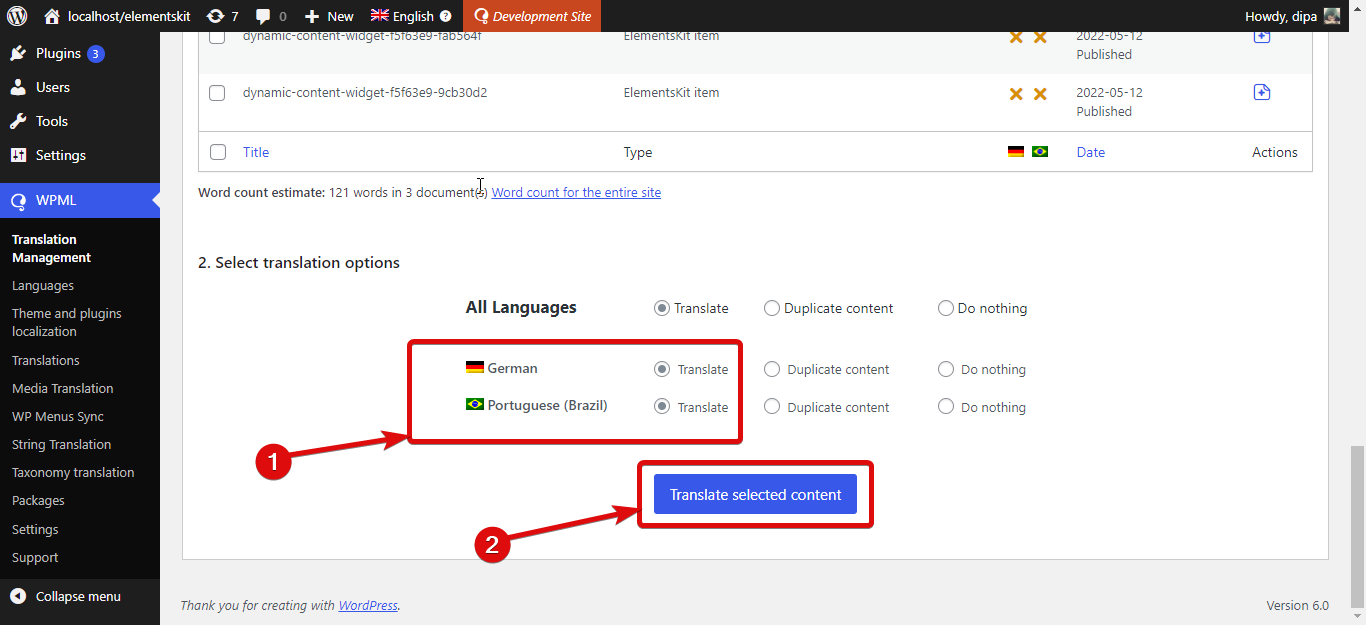
Luego, desplácese hacia abajo y seleccione los idiomas para los que desea traducir el contenido de la pestaña avanzada y Haga clic en Traducir el contenido seleccionado.

Paso 4: traducir contenido #
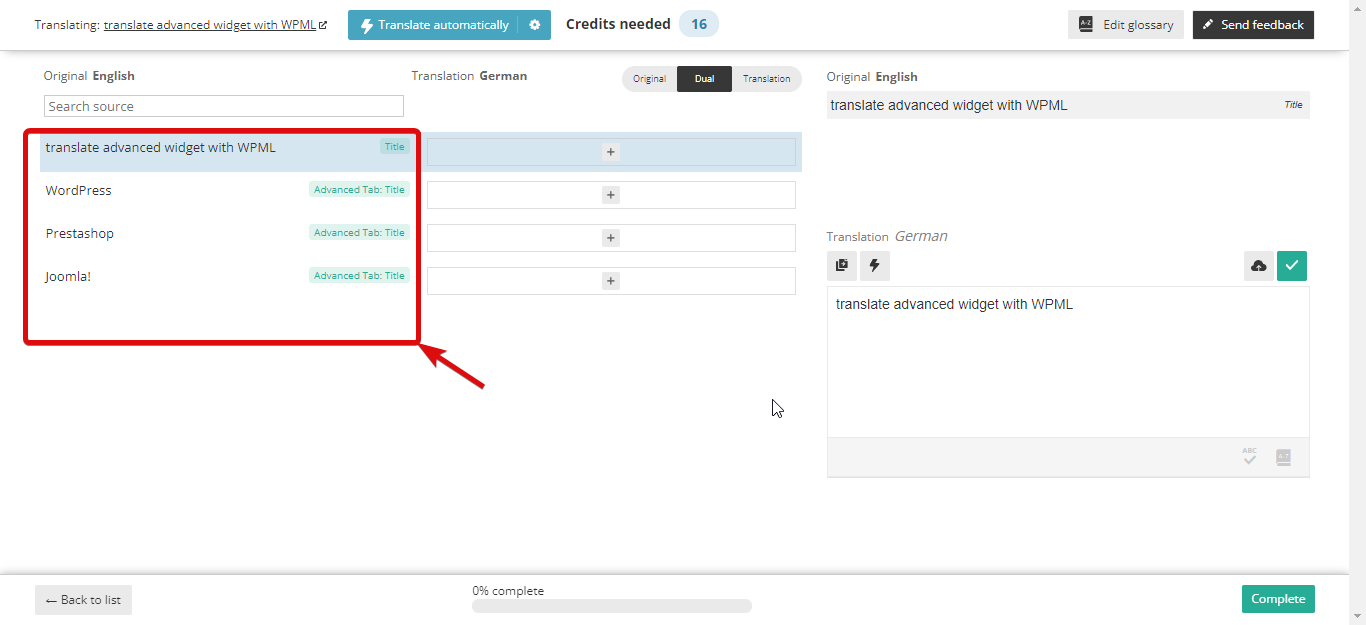
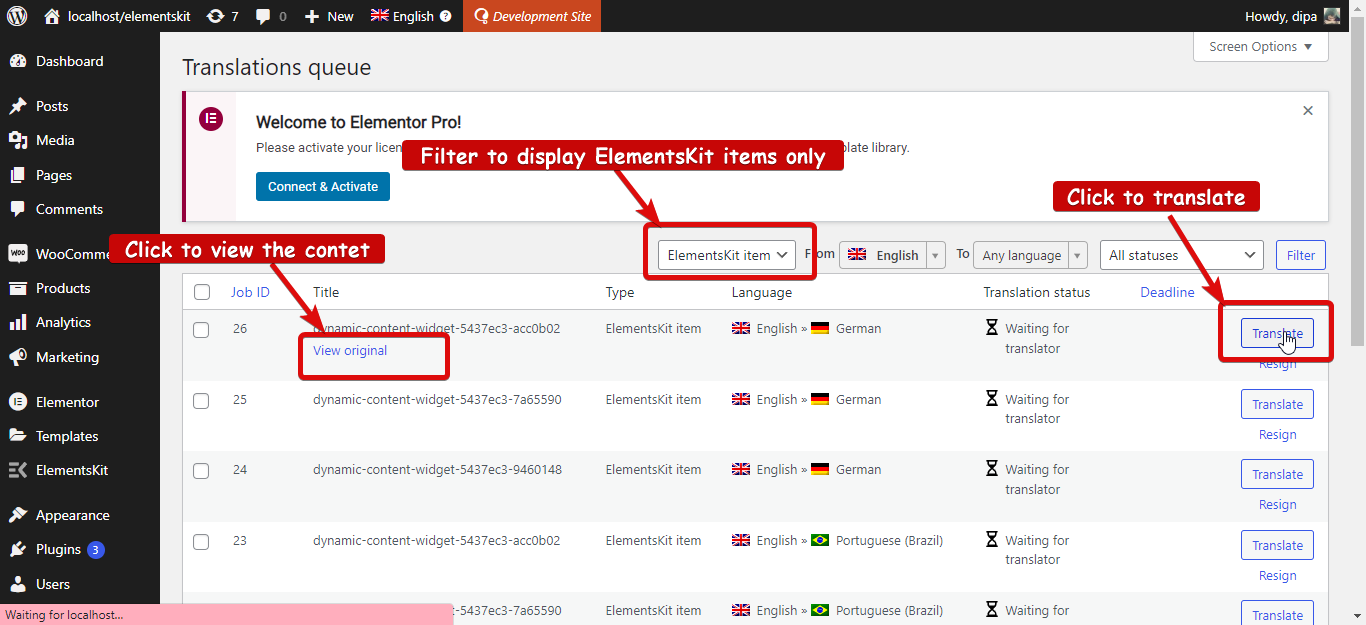
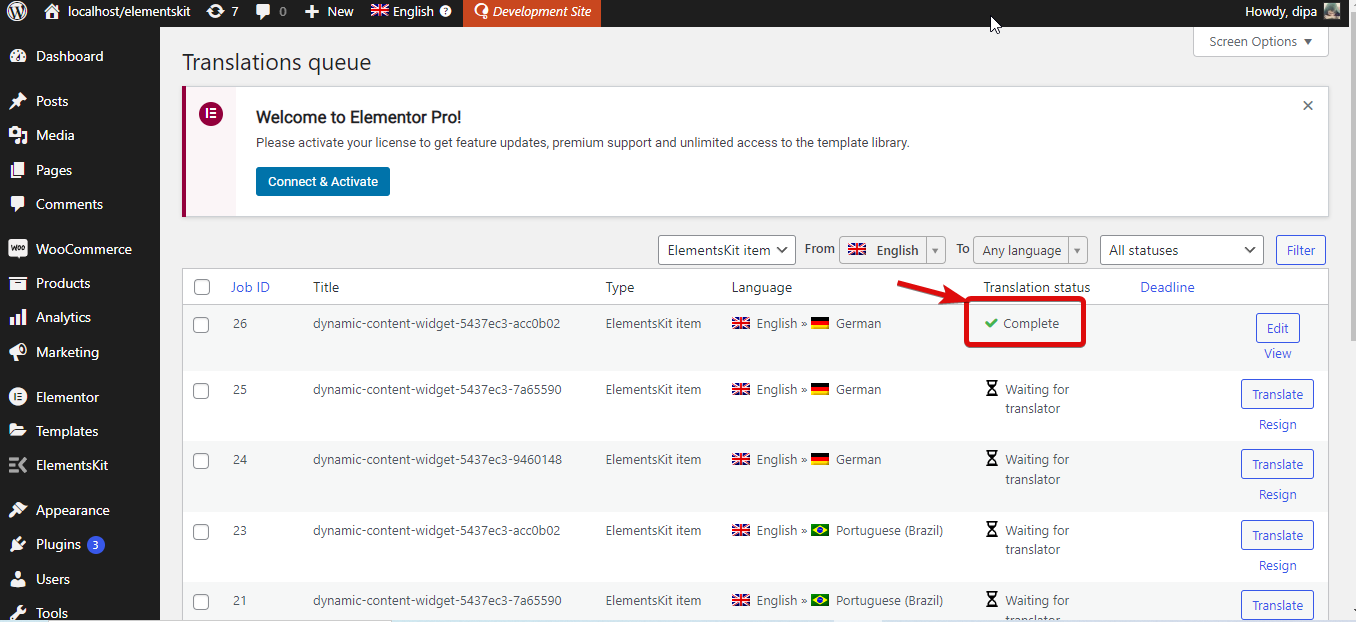
Navegar a WPML ⇒ Traducciones. Filtrar los resultados; En el menú desplegable, elija Elemento ElementsKit. Ahora haga clic en Traducir para obtener el Editor de traducción avanzado. .

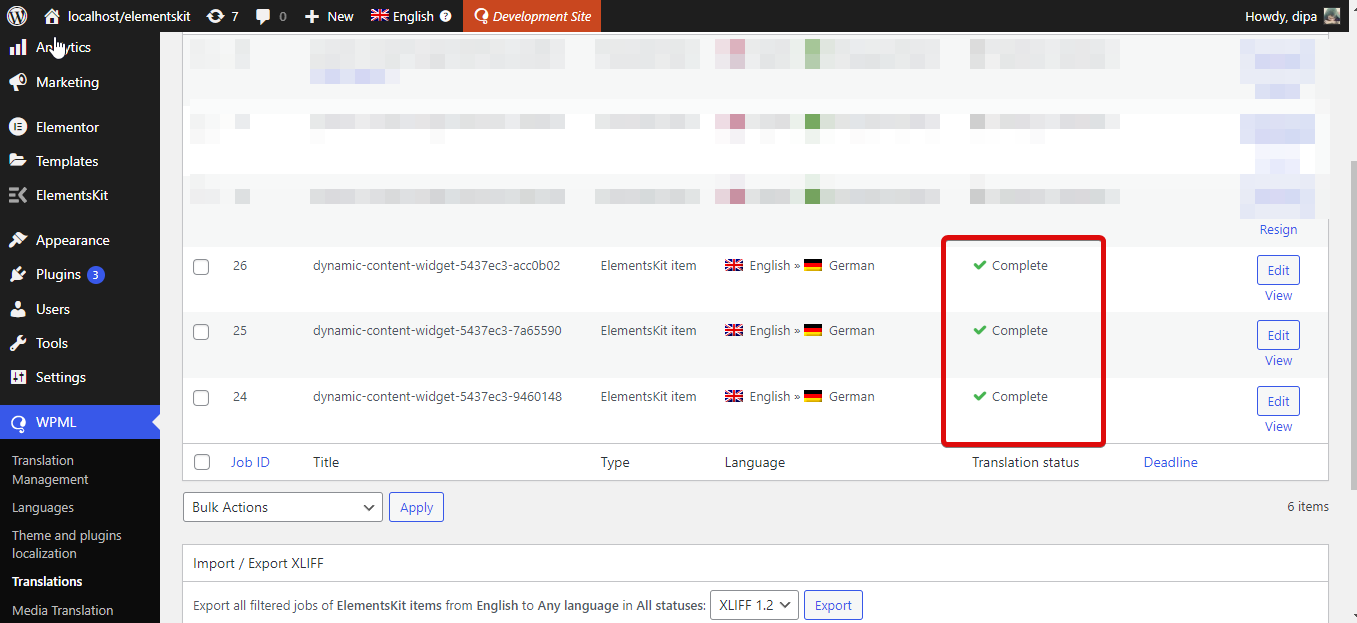
Aquí haga clic en el ícono +, agregue la traducción y luego haga clic en la marca de verificación o presione CTrl+Enter para guardar. Una vez que haya terminado de agregar todas las traducciones, haga clic en completar para actualizar la plantilla. Ahora debería ver el estado de la traducción como completo.

Repita los pasos descritos anteriormente para traducir todas las pestañas del contenido de su widget avanzado.

Ahora el contenido de su widget avanzado también se traducirá junto con el contenido de la página.
Aquí hay una demostración de cómo se verá: