El widget Content Ticker de ElementsKit para Elementor le permite mostrar publicaciones recientes, las últimas noticias y más de una manera elegante. El widget le brinda la opción de mostrar las publicaciones del sitio web o el contenido personalizado en el teletipo.
Lea esta documentación para aprender a utilizar el widget Elementor Content Ticker de ElementsKit.
Paso 1: obtenga el indicador de contenido en Elementor #
Para obtener el ticker de contenido en su sitio web de WordPress, primero habilite el widget Content Ticker de ElementsKit, luego abra el editor Elementor y arrastre y suelte el widget en el área de diseño.
Habilitar el widget de indicador de contenido #
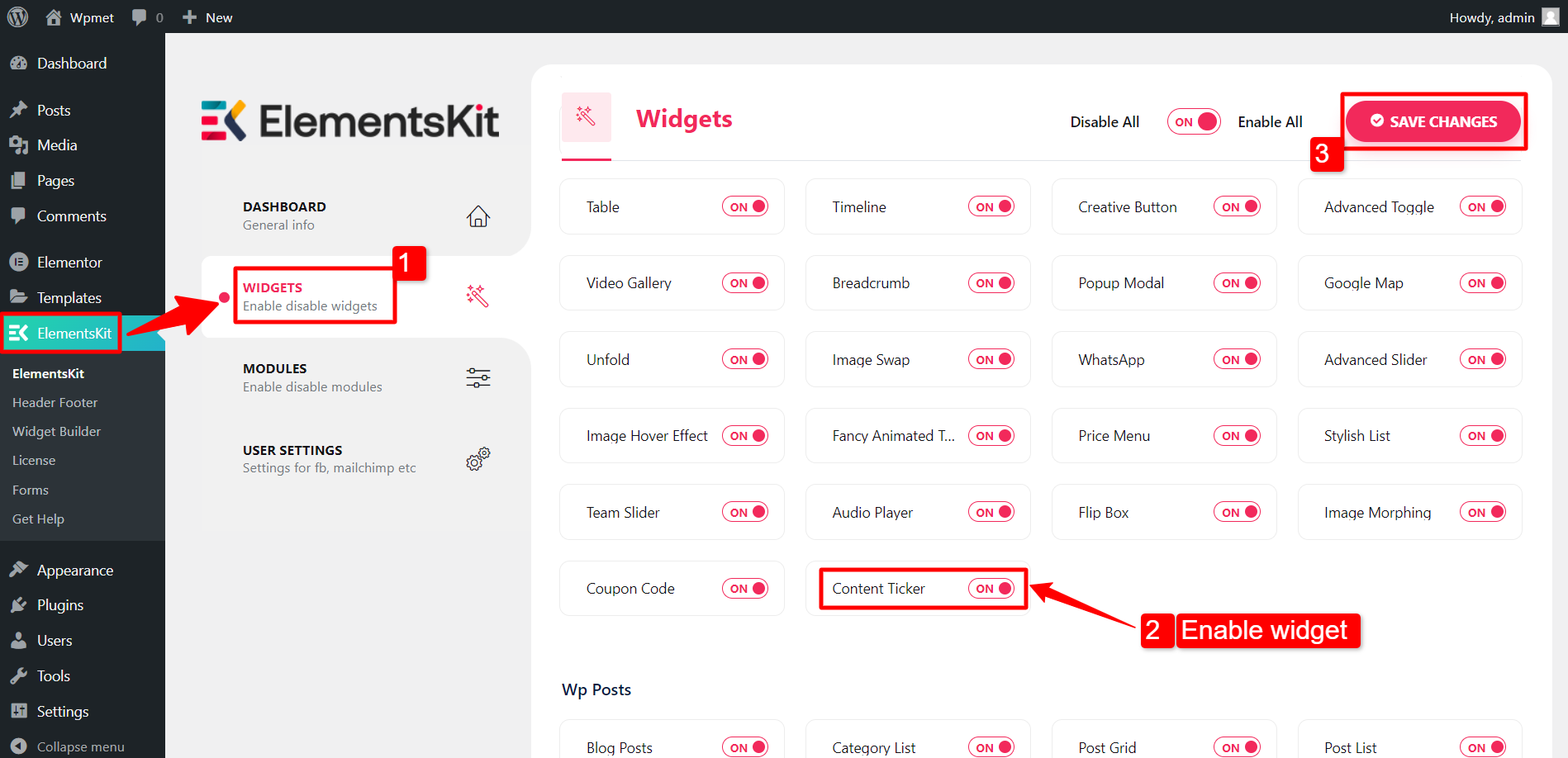
Para habilitar el widget Content Ticker:
- Navegar a ElementosKit > Widgets.
- Encuentra el Ticker de contenido de la lista y habilite el widget.
- Clickea en el GUARDAR CAMBIOS.

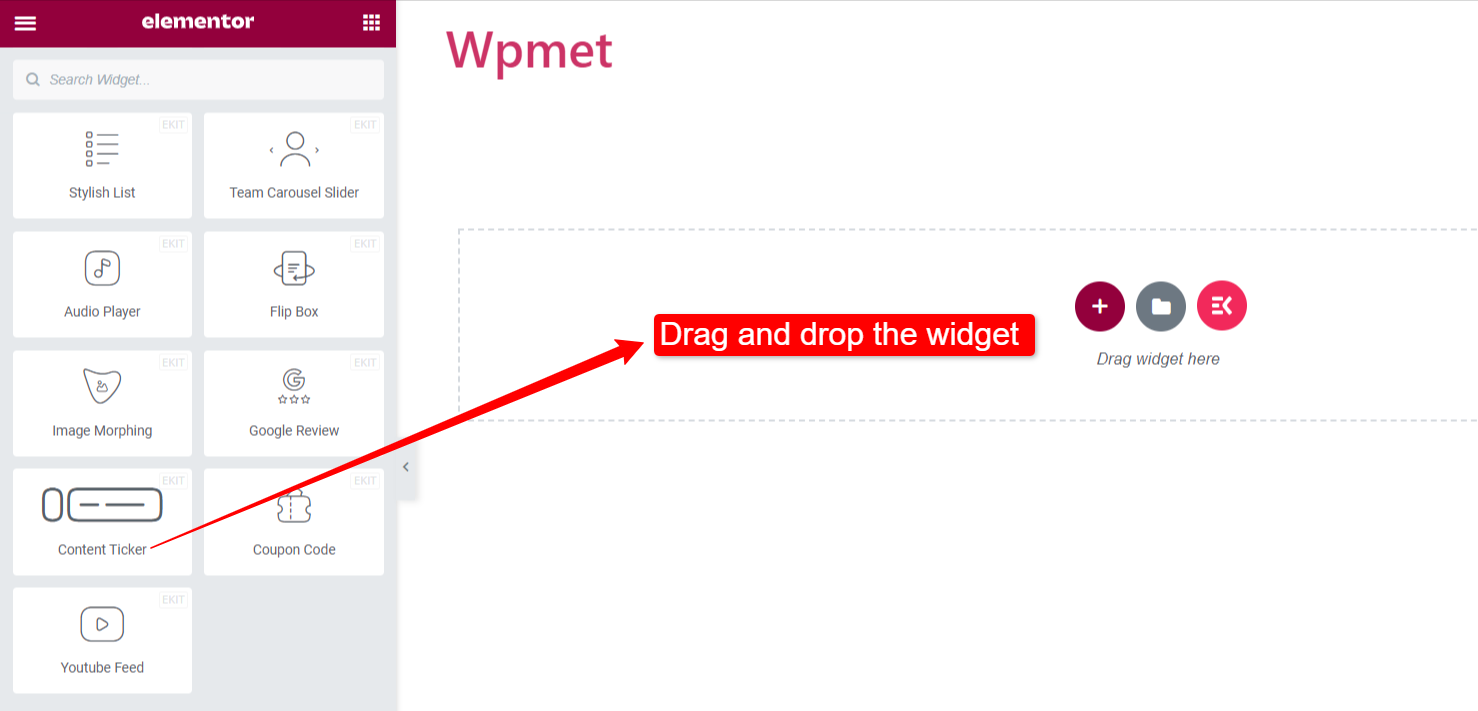
Arrastra y suelta el widget #
Después de eso, arrastre y suelte ElementsKit. Ticker de contenido widget en el editor de Elementor.

Paso 2: configurar el ticker de contenido en Elementor #
Ahora puede configurar el título del teletipo, el contenido y la configuración del teletipo del widget.
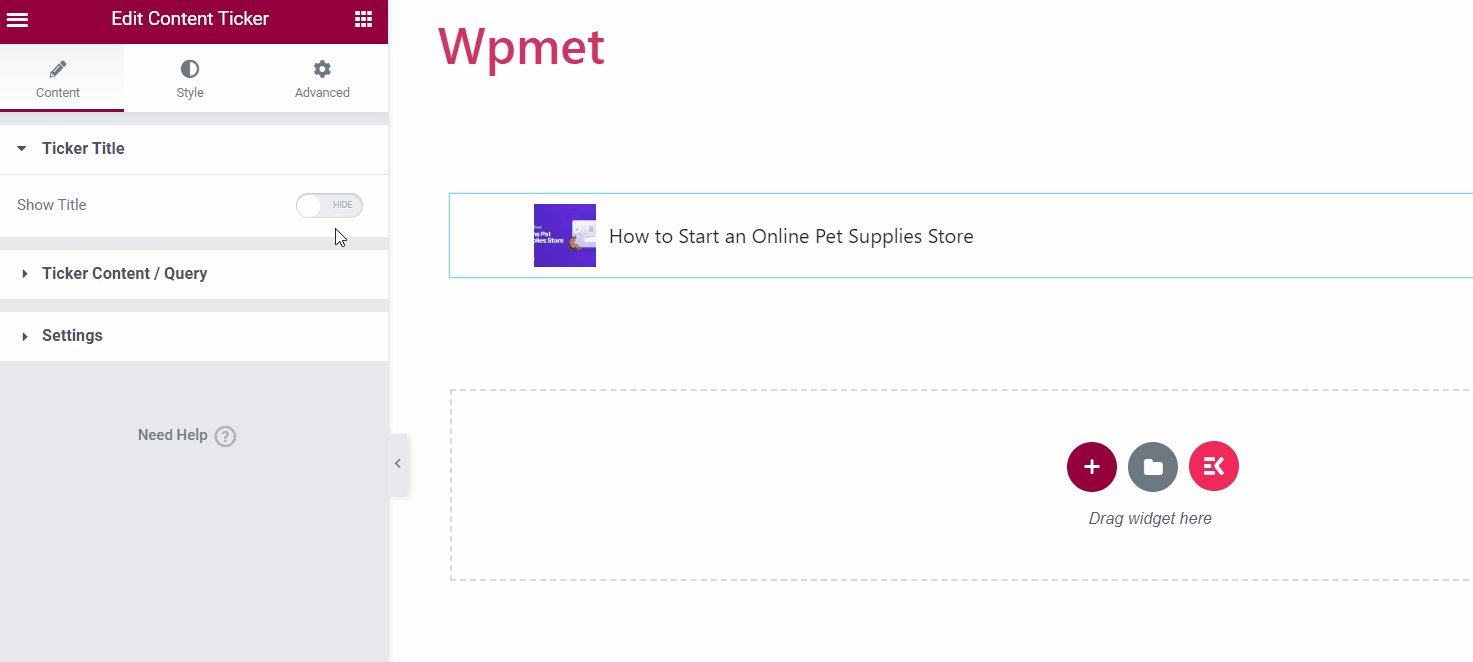
Título del billete #
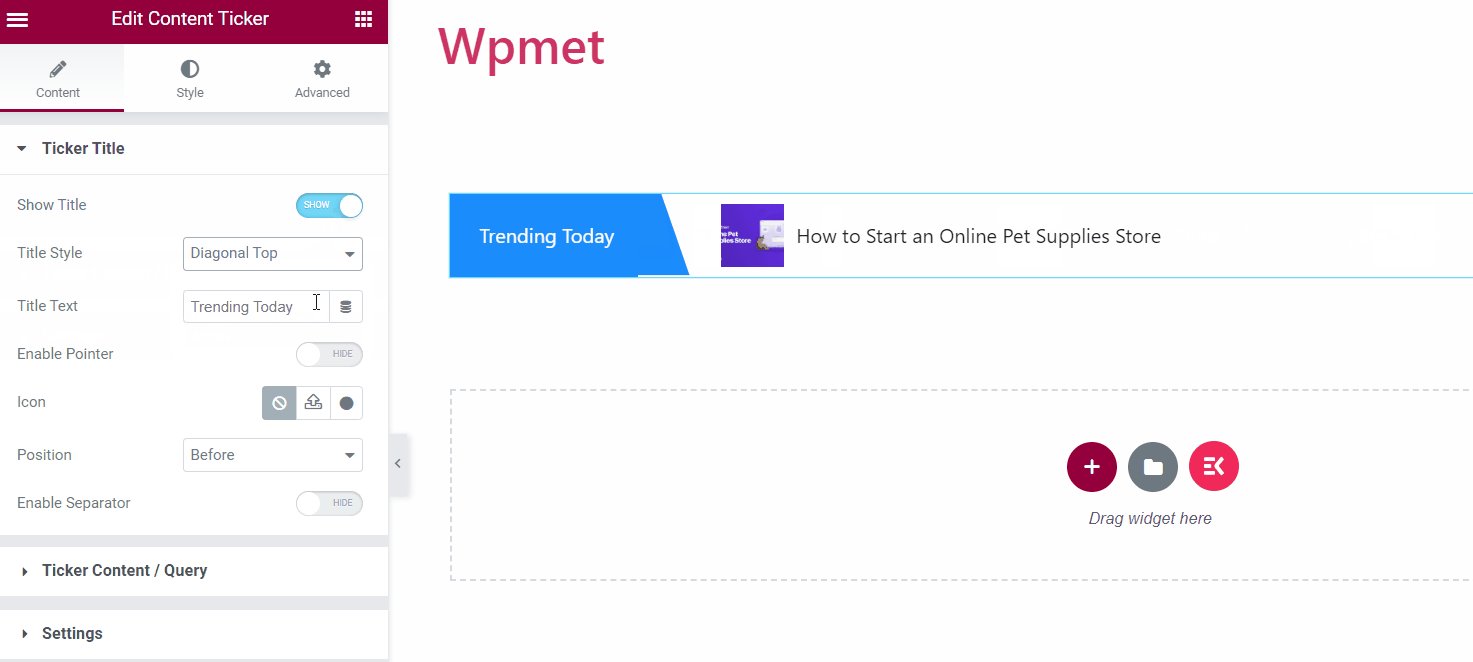
- Mostrar título: Primero, habilite el título del teletipo. Luego tendrás otras opciones disponibles para personalizar el título.
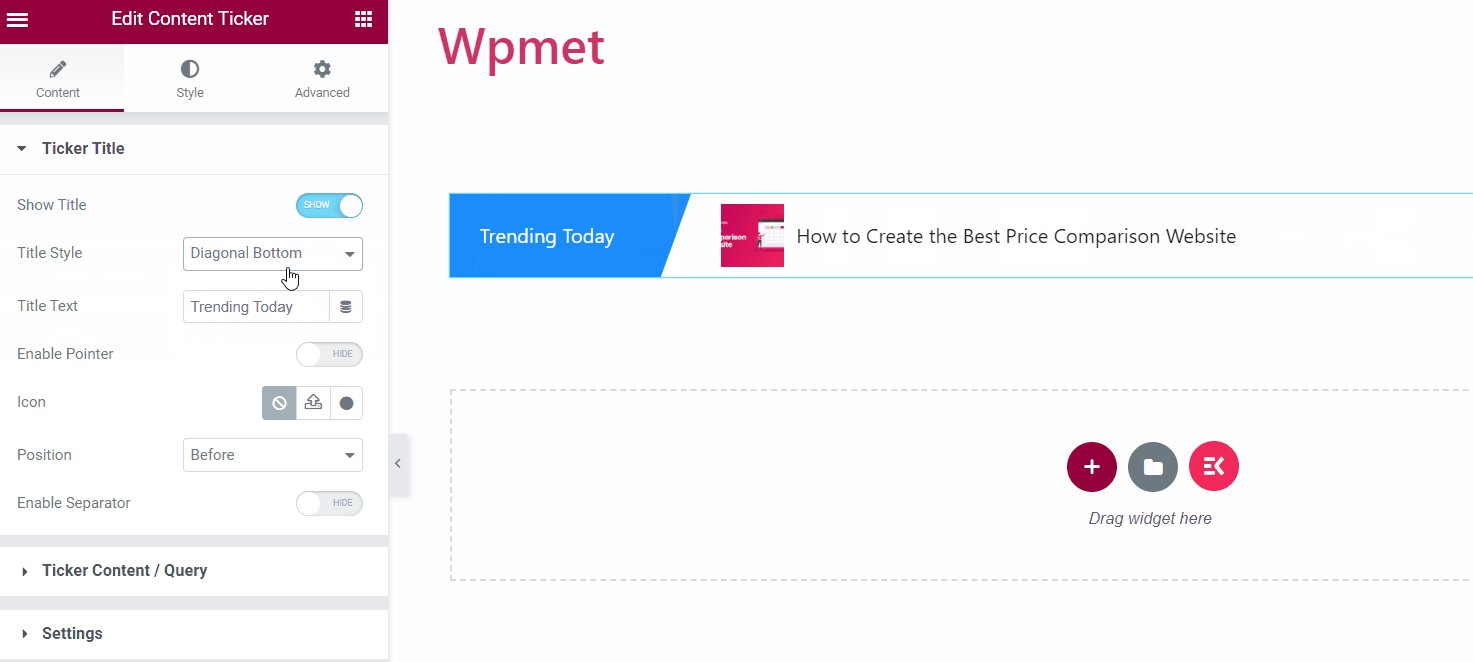
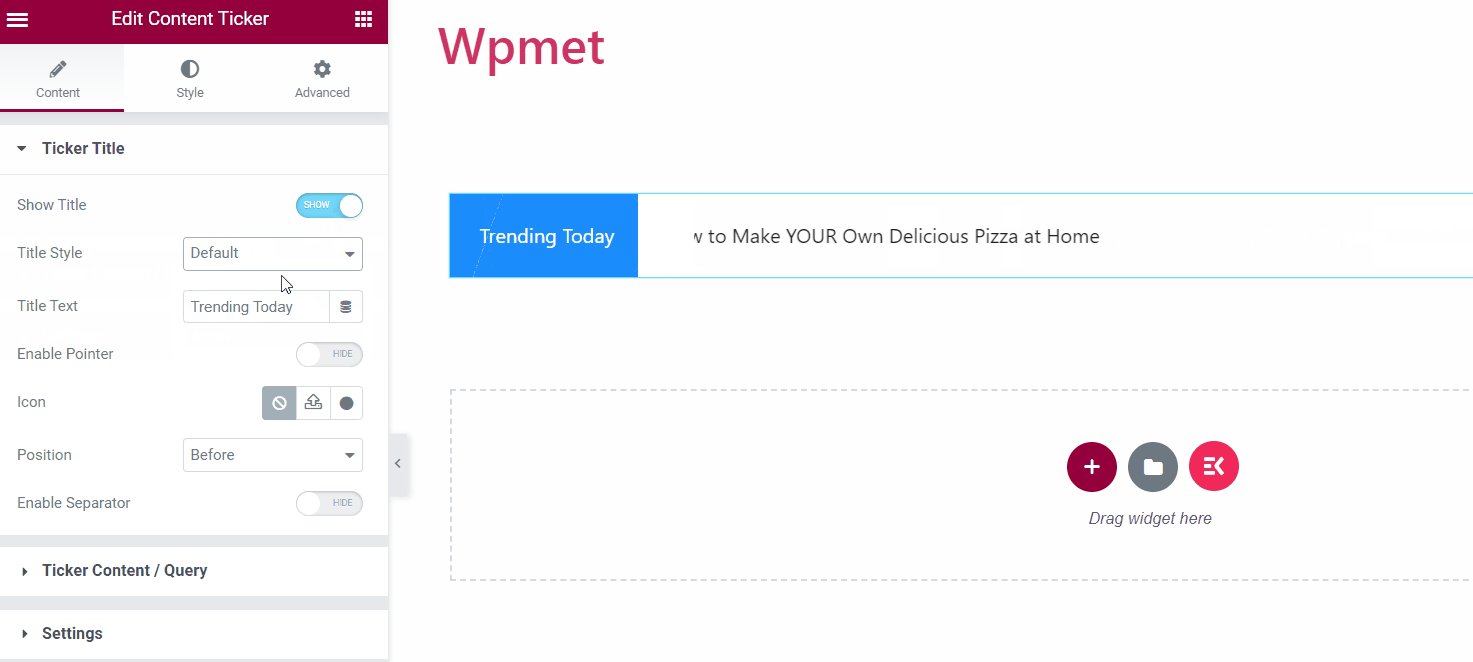
- Estilo del título: Elija un estilo para el título del teletipo entre las opciones dadas.

- Texto del título: Introduzca un texto para el título.
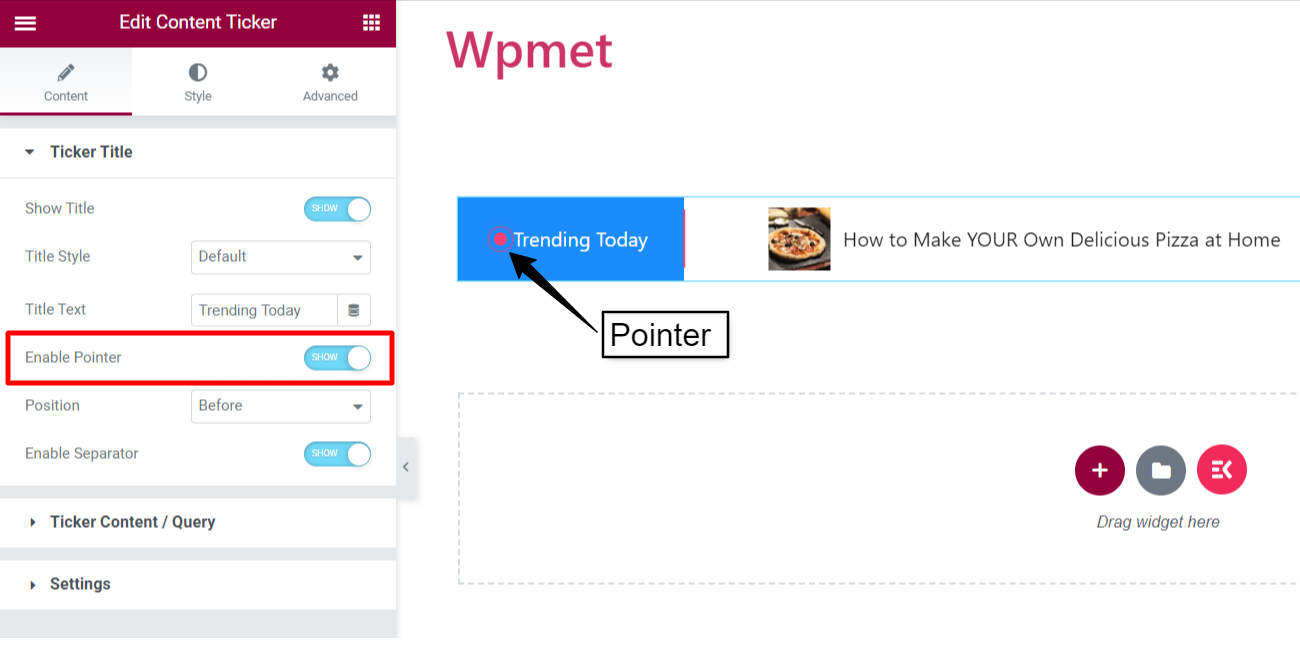
- Habilitar puntero: Puede mostrar un puntero junto con el título del teletipo.
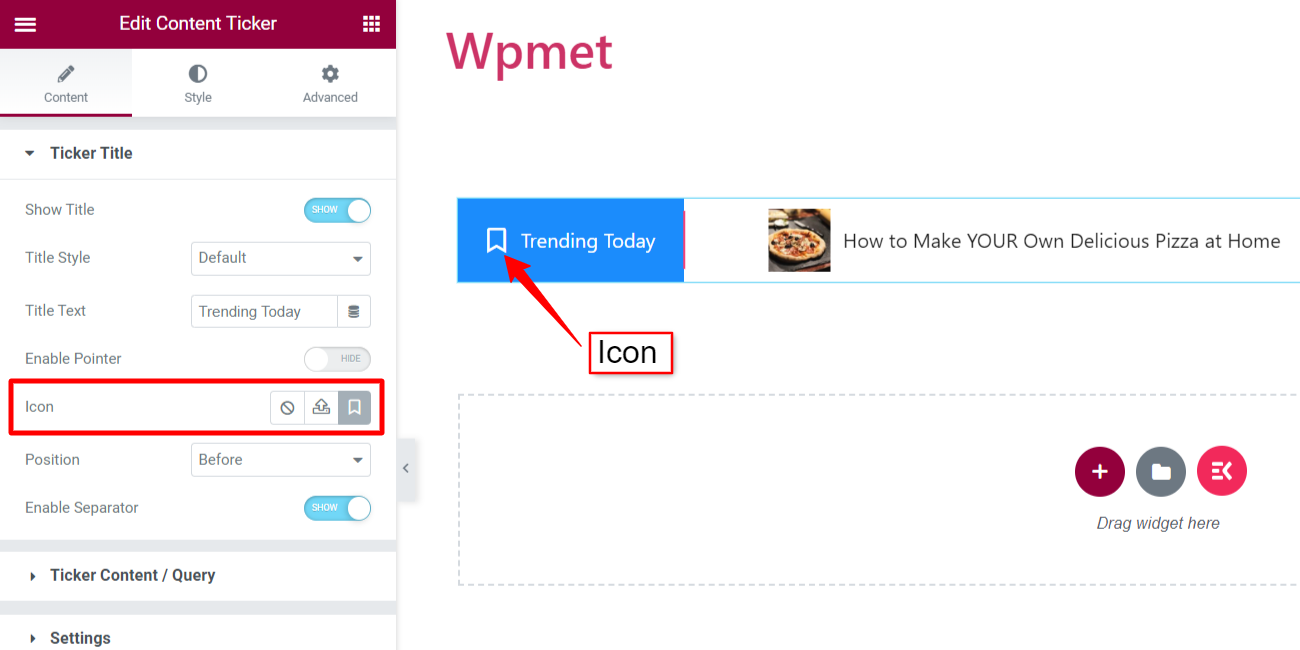
- Icono: O puede mostrar un ícono junto al título.
[Nota: el puntero y el icono son opciones alternativas. Cuando habilitas el puntero, el ícono no estará disponible y viceversa.]


- Posición: Establezca la posición del puntero/icono. Puede establecer la posición en "Antes" o "Después" del puntero/icono.
- Habilitar separador: También puedes mostrar un separador con el título del ticker.

Contenido/consulta del teletipo #
En esta sección, puede seleccionar el tipo de contenido.
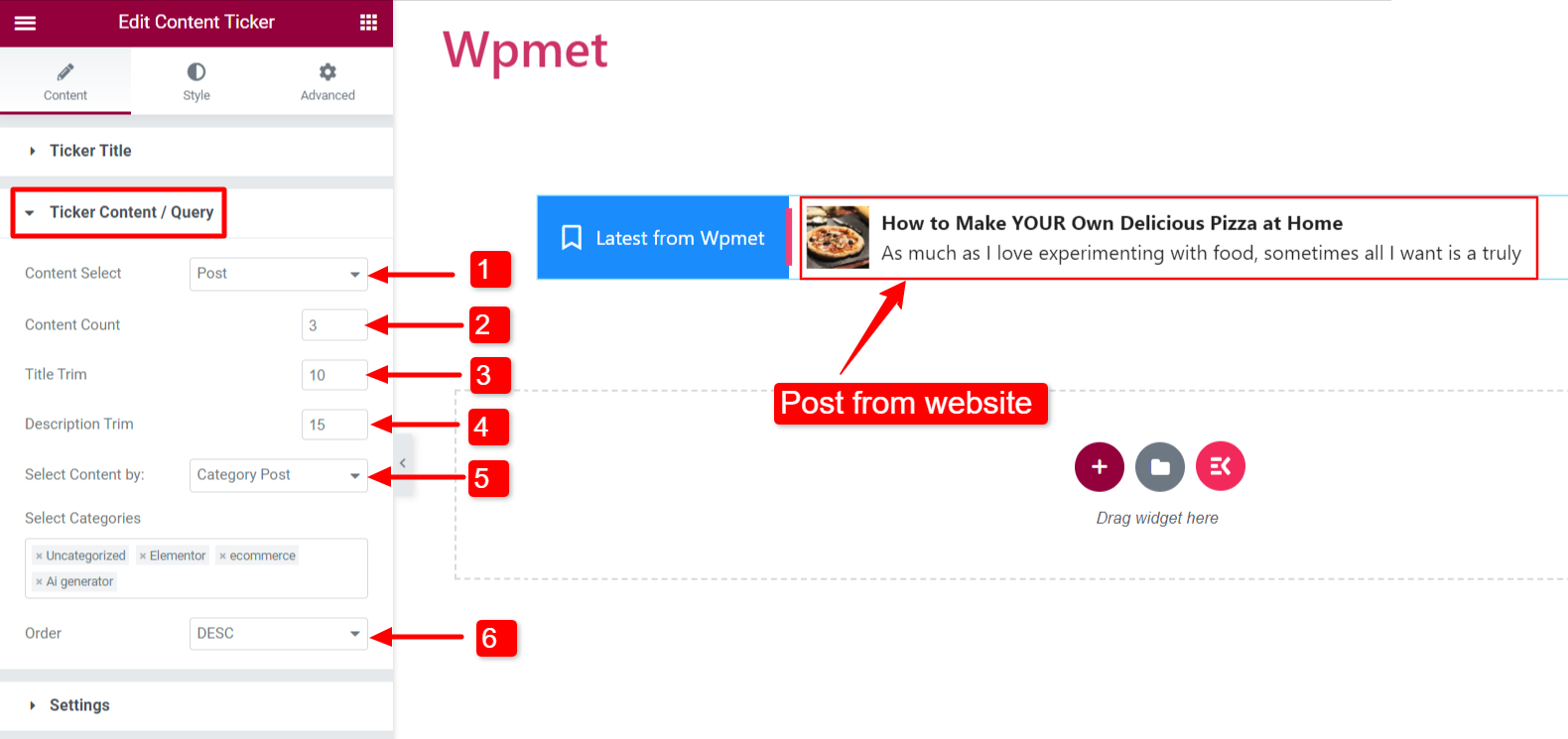
- Tipo de contenido: Publicación
Para mostrar las publicaciones de su sitio web en el teletipo.
- Selección de contenido: Establezca en "Publicar".
- Recuento de contenido: Establece el número de publicaciones que se mostrarán.
- Recorte del título: Limite el número de caracteres de texto para el título de la publicación que se muestra en el teletipo.
- Descripción Recorte: Limite el número de caracteres de texto para la descripción de la publicación que se muestra en el teletipo. (la descripción se puede habilitar desde Configuración).
- Seleccionar contenido por: Puedes elegir mostrar la publicación de las siguientes maneras:
- Publicación reciente: Muestra las publicaciones recientes en tu sitio web.
- Publicación seleccionada: Mostrar la publicación seleccionada. Puede seleccionar las publicaciones en el campo "Buscar y seleccionar".
- Publicación de categoría: Mostrar publicaciones por categoría. Agregue categorías en el campo "Seleccionar categorías".
- Orden: Establezca el orden del contenido en orden descendente (DESC) o en orden ascendente (ASC).

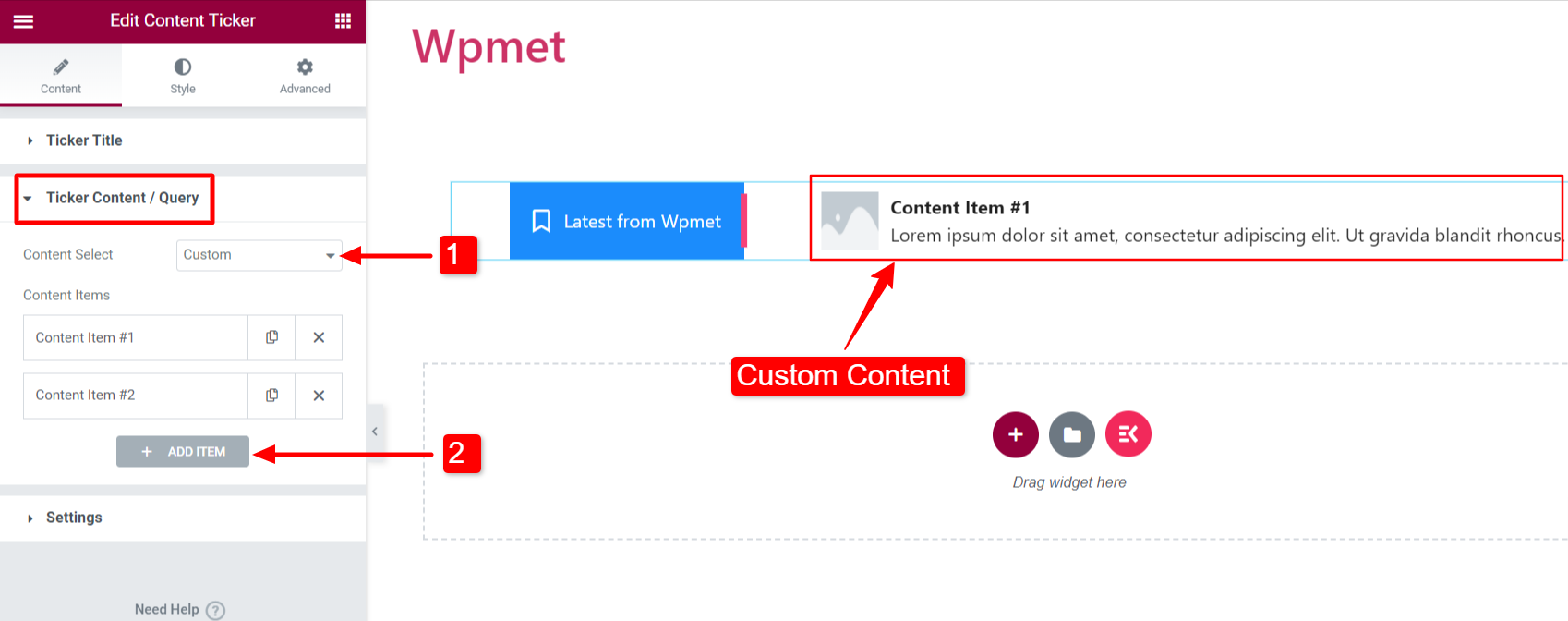
- Tipo de contenido: personalizado
Para mostrar contenido personalizado en el ticker.
- Selección de contenido: Establezca en "Personalizado".
- AÑADIR ARTÍCULO: Puede agregar elementos de contenido.

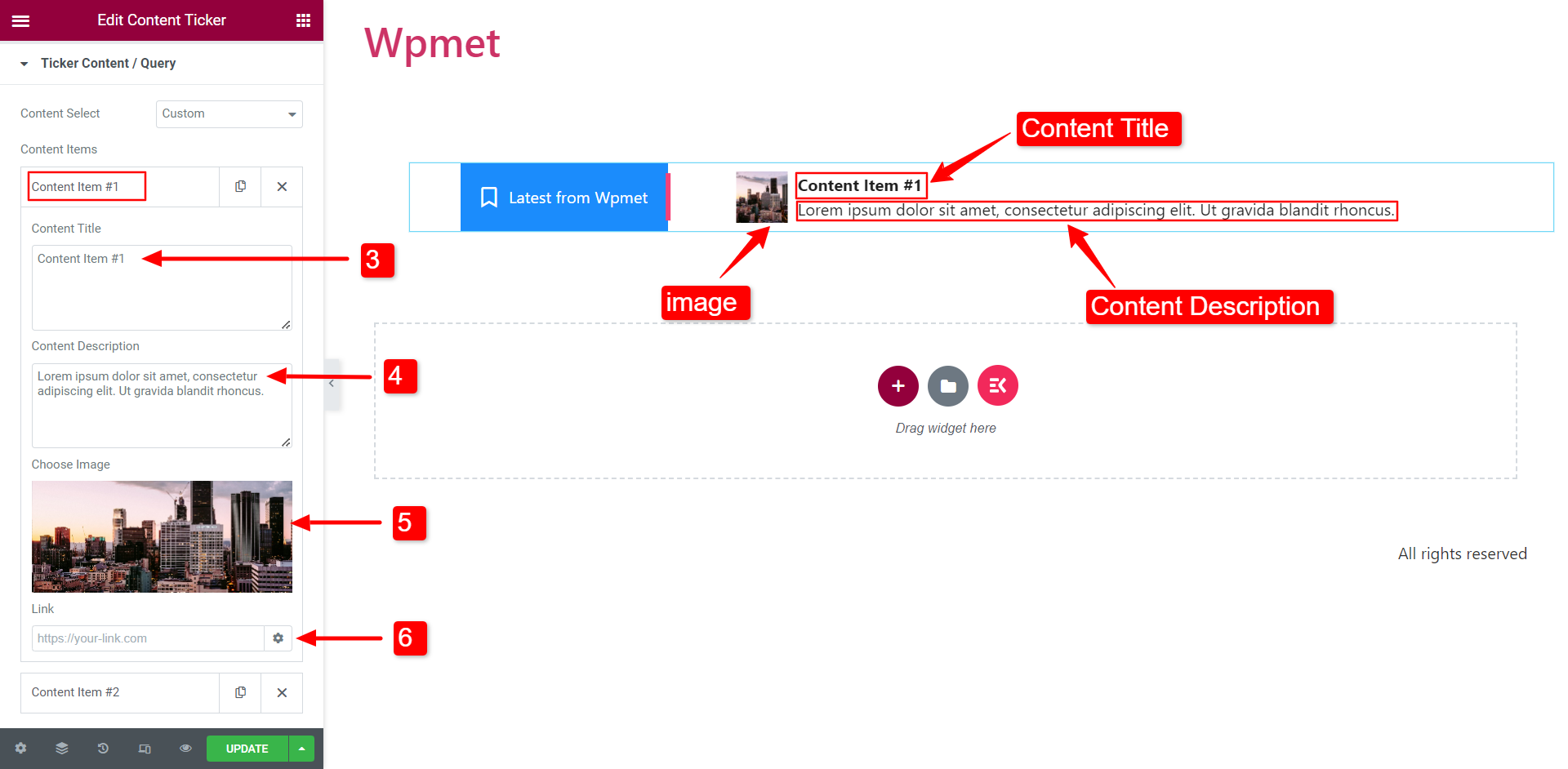
- Título del contenido: Ingrese el título del contenido del ticker.
- Descripción del contenido: Agregue una descripción para el contenido del ticker.
- Elija imagen: Agregue una imagen para mostrarla en el contenido del teletipo.
- Enlace: Ingrese una URL para vincular cualquier página web al contenido.

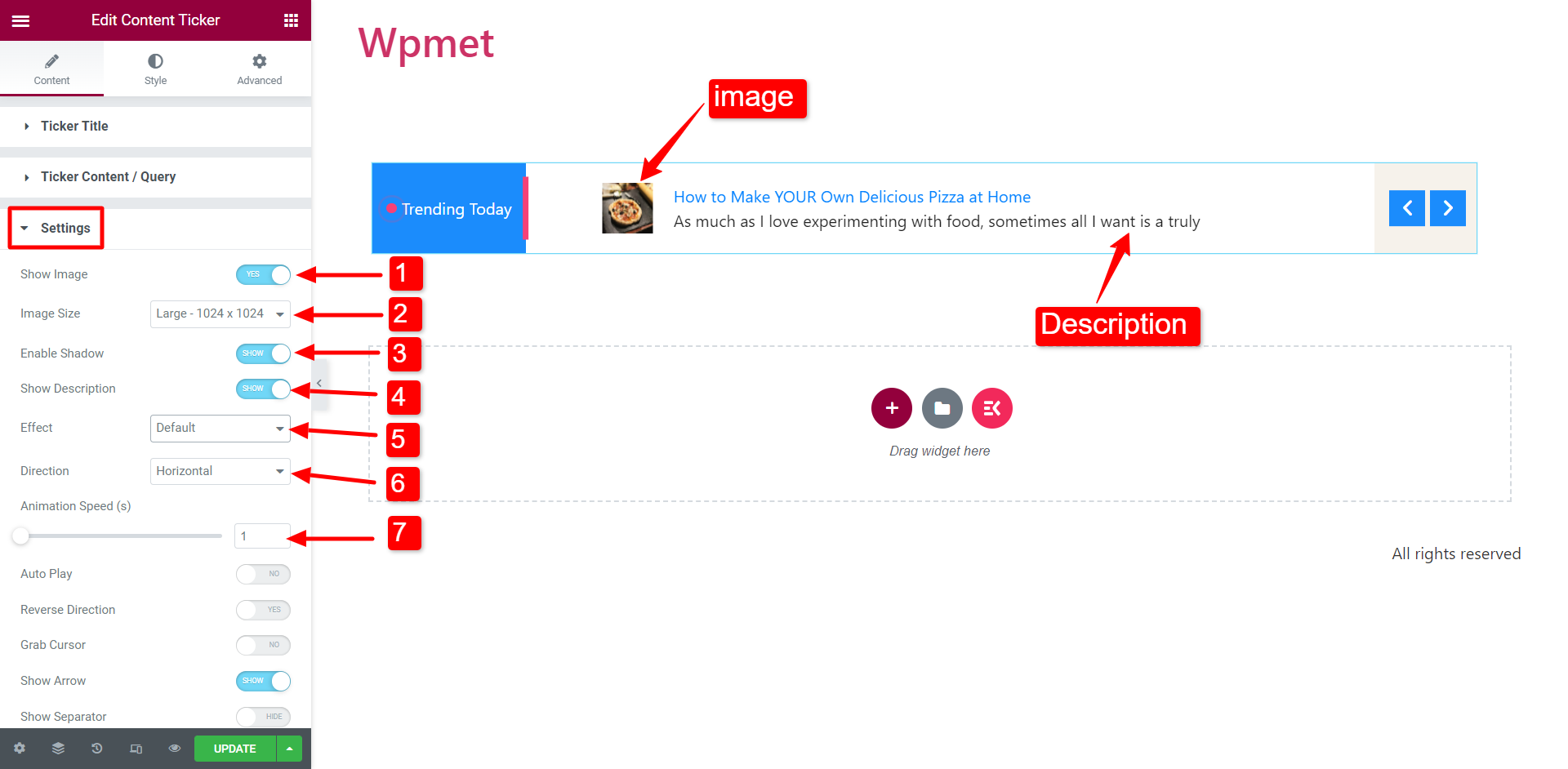
Ajustes #
Puede configurar los ajustes del ticker en esta sección.
- Mostrar imagen: Decide si quieres mostrar la imagen principal del contenido. en el teletipo.
- Tamaño de la imagen: Puede cambiar el tamaño de la imagen en el contenido del teletipo.
- Habilitar sombra: Puede habilitar la sombra que aparece en el extremo izquierdo y derecho del contenido del ticker.
- Mostrar descripcion: Puede mostrar la descripción del contenido en el ticker.

- Efecto: Elija el estilo del efecto de animación entre las siguientes opciones: Predeterminado, Fundido, Marco y Escritura.
Cuando selecciona el efecto Marco, le recomendamos aumentar la Velocidad de animación para una mejor visibilidad.

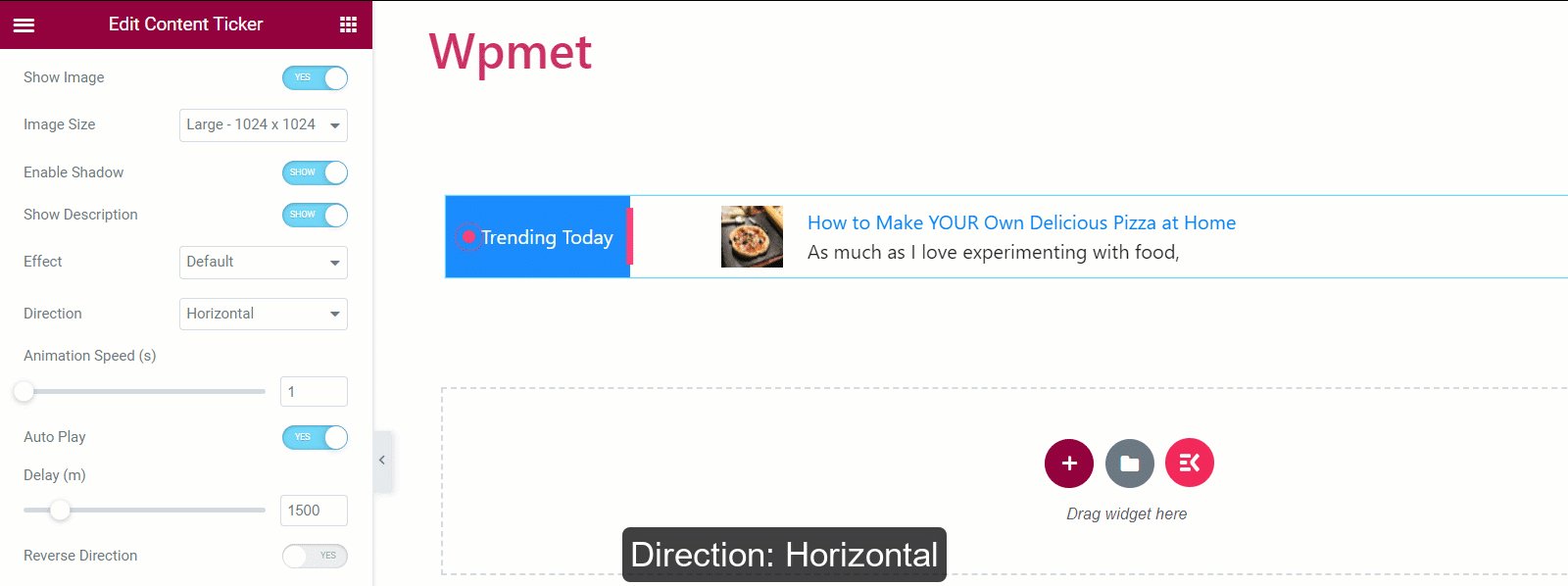
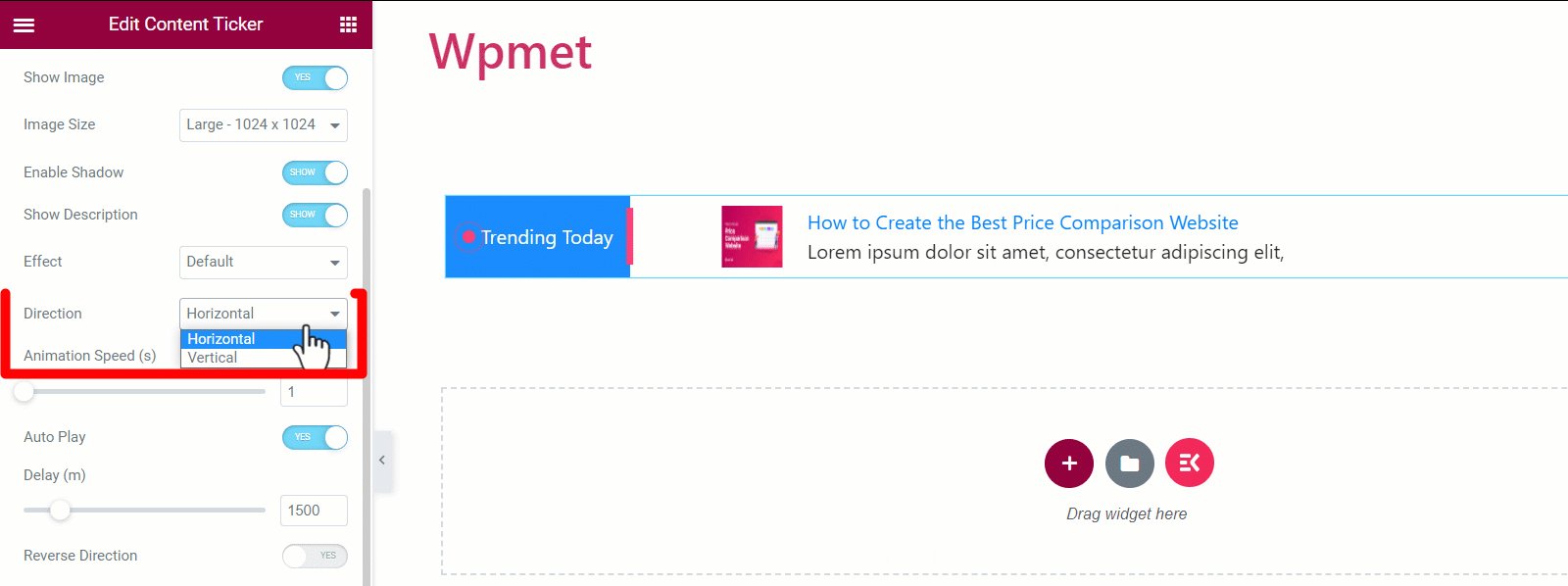
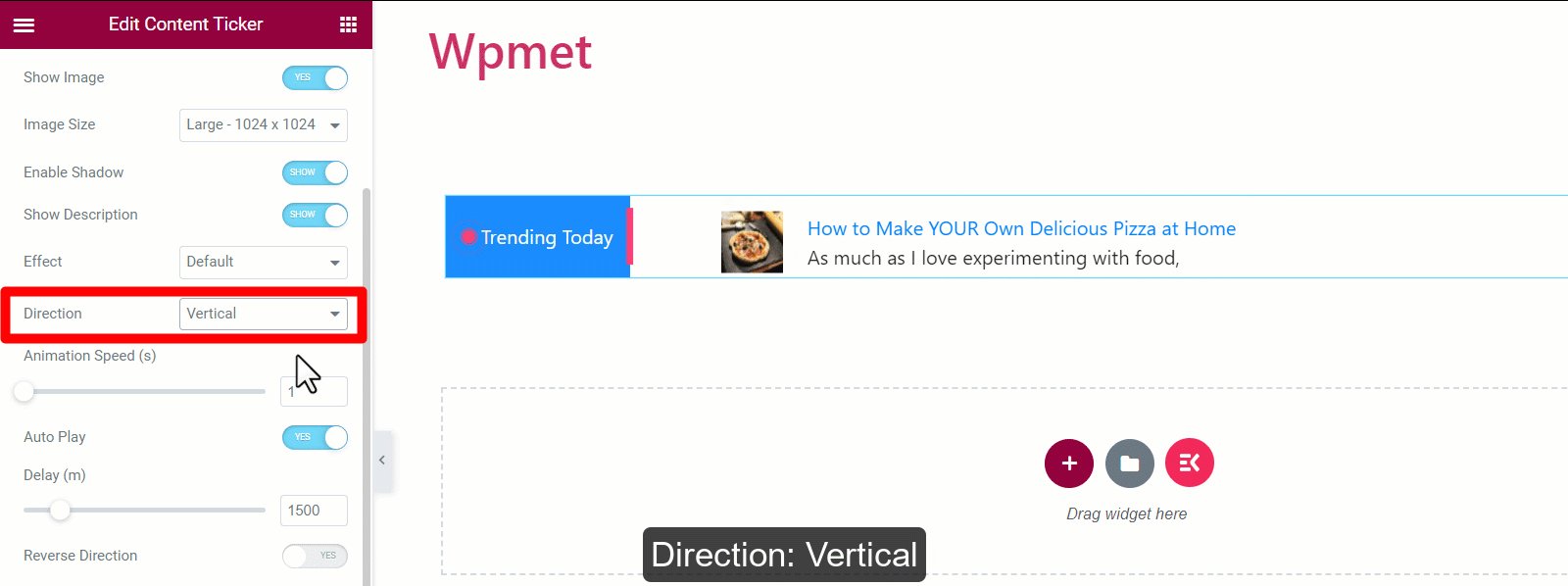
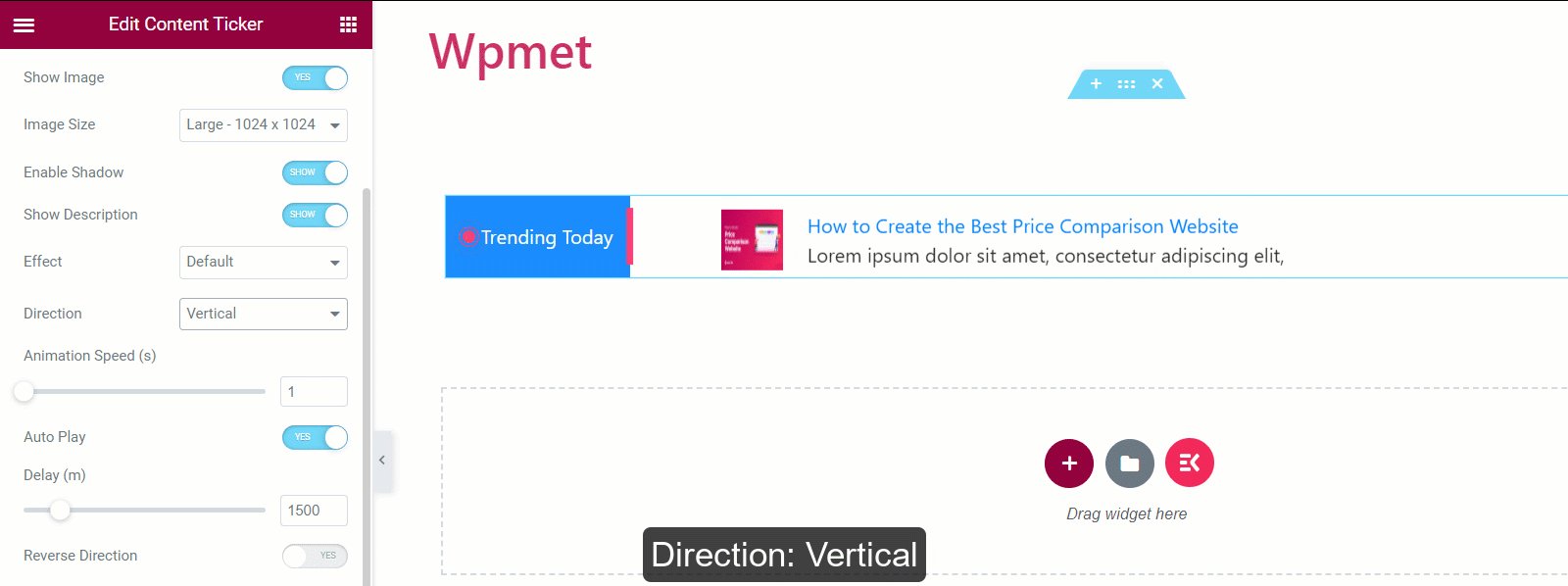
- Dirección: Establezca la dirección en i. Desplazamiento horizontal o ii. Desplazamiento vertical.
[Nota: la dirección es No disponible para marquesina efecto]

- Velocidad de animación: Puede cambiar y ajustar la velocidad del efecto de animación.
[Nota: la velocidad de la animación es No disponible para escribir efecto]
- Auto-reproducción: Puede habilitar la reproducción automática del teletipo de contenido.
Si está habilitado, configure el trato tiempo (intervalo entre cambios de contenido).
[Nota: La reproducción automática es No disponible para marquesina efecto]

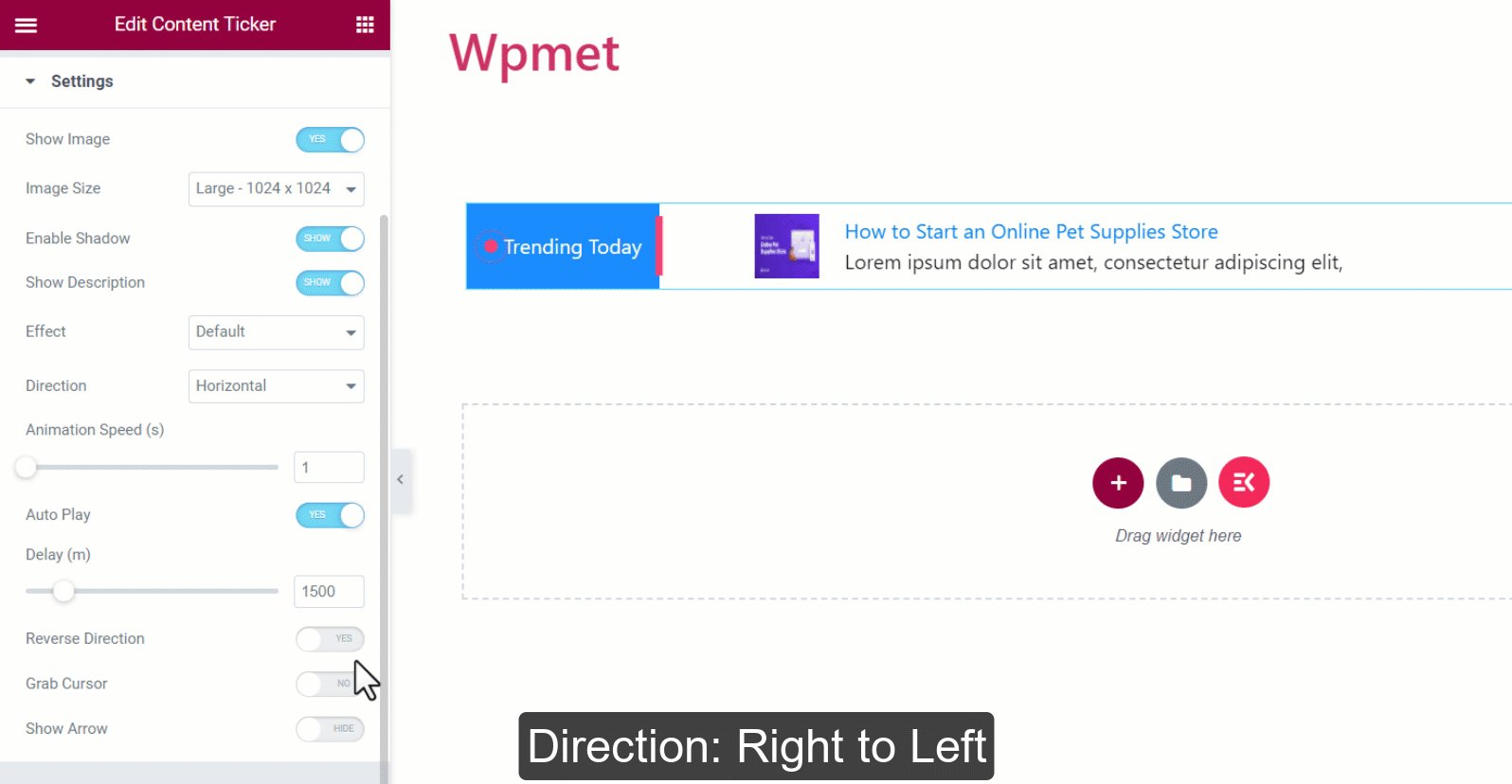
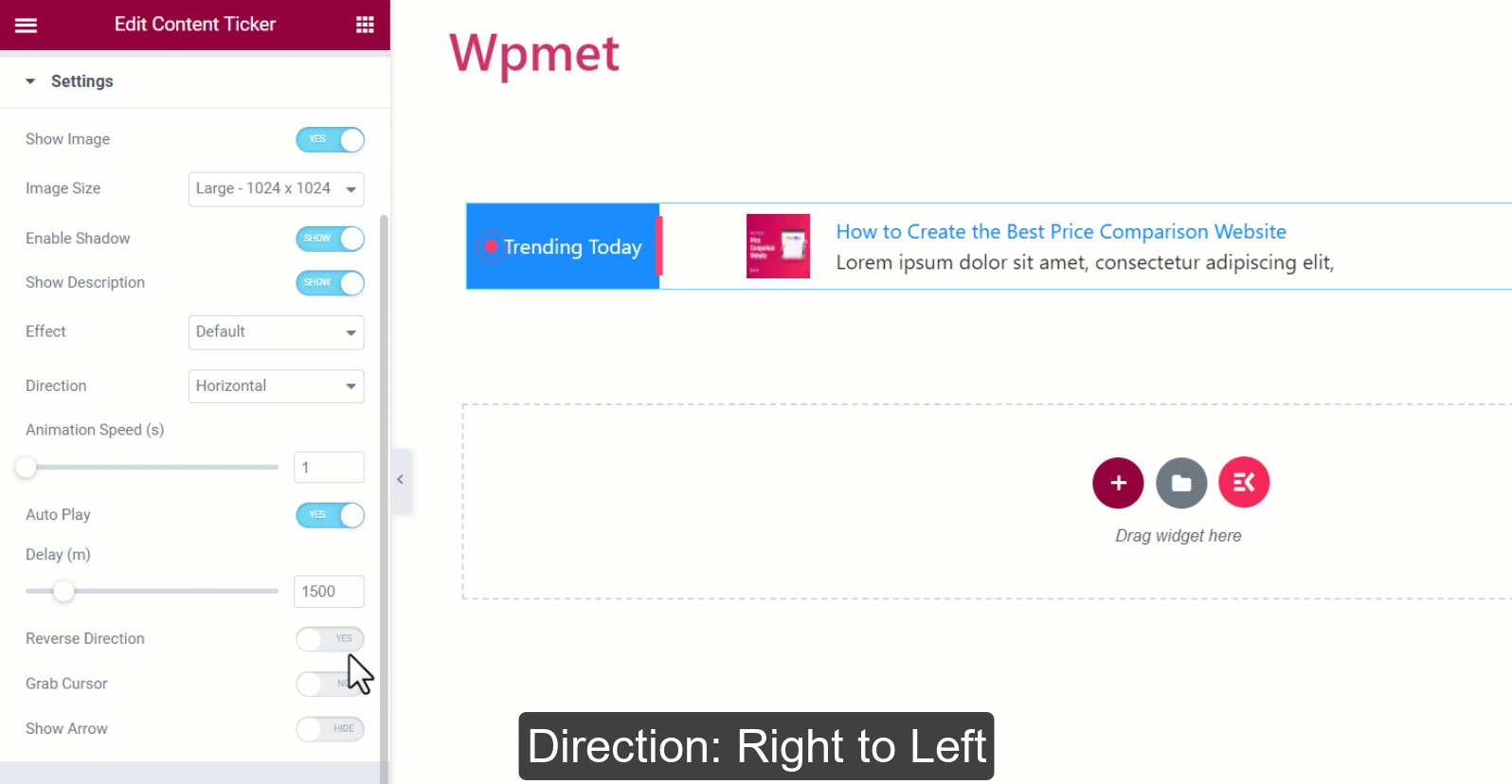
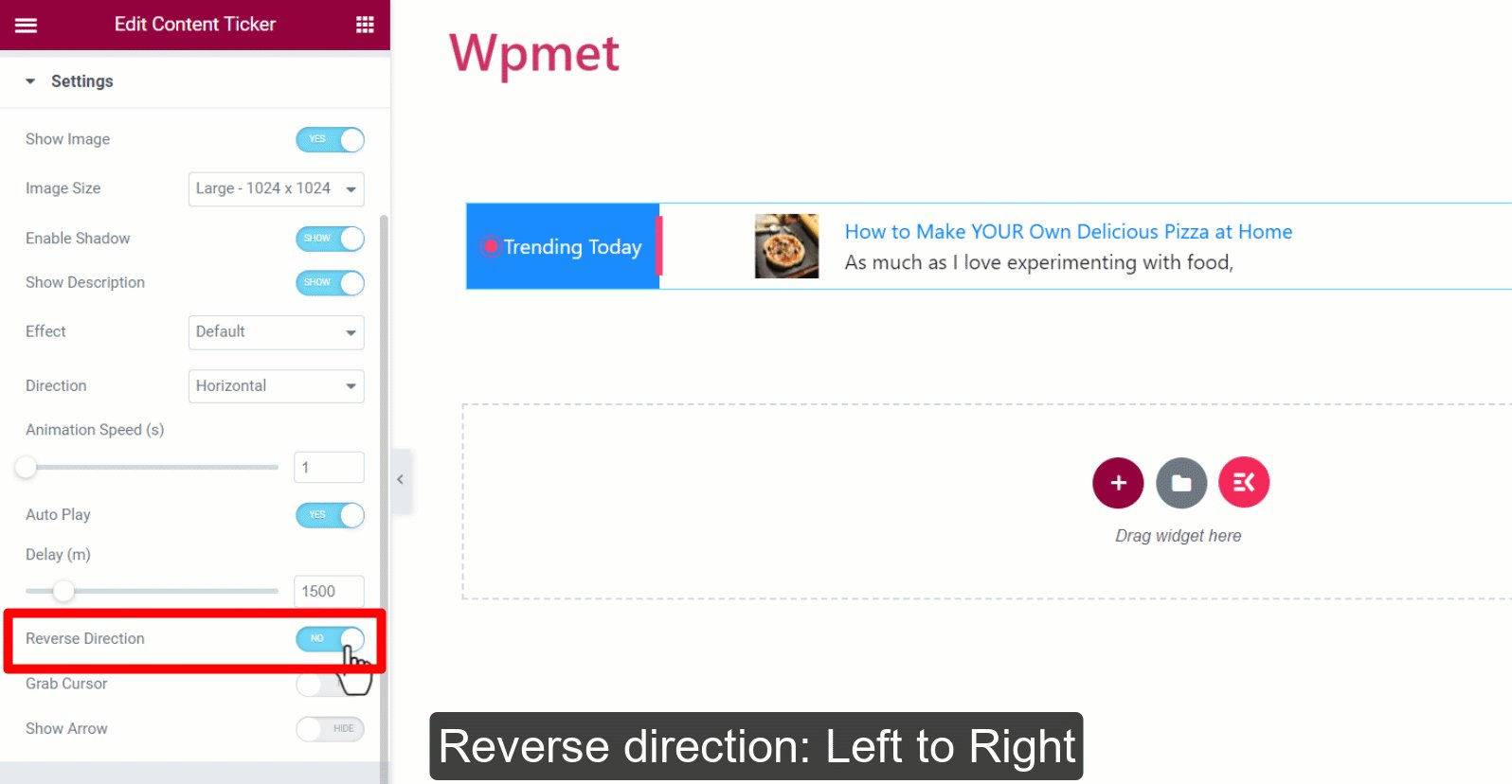
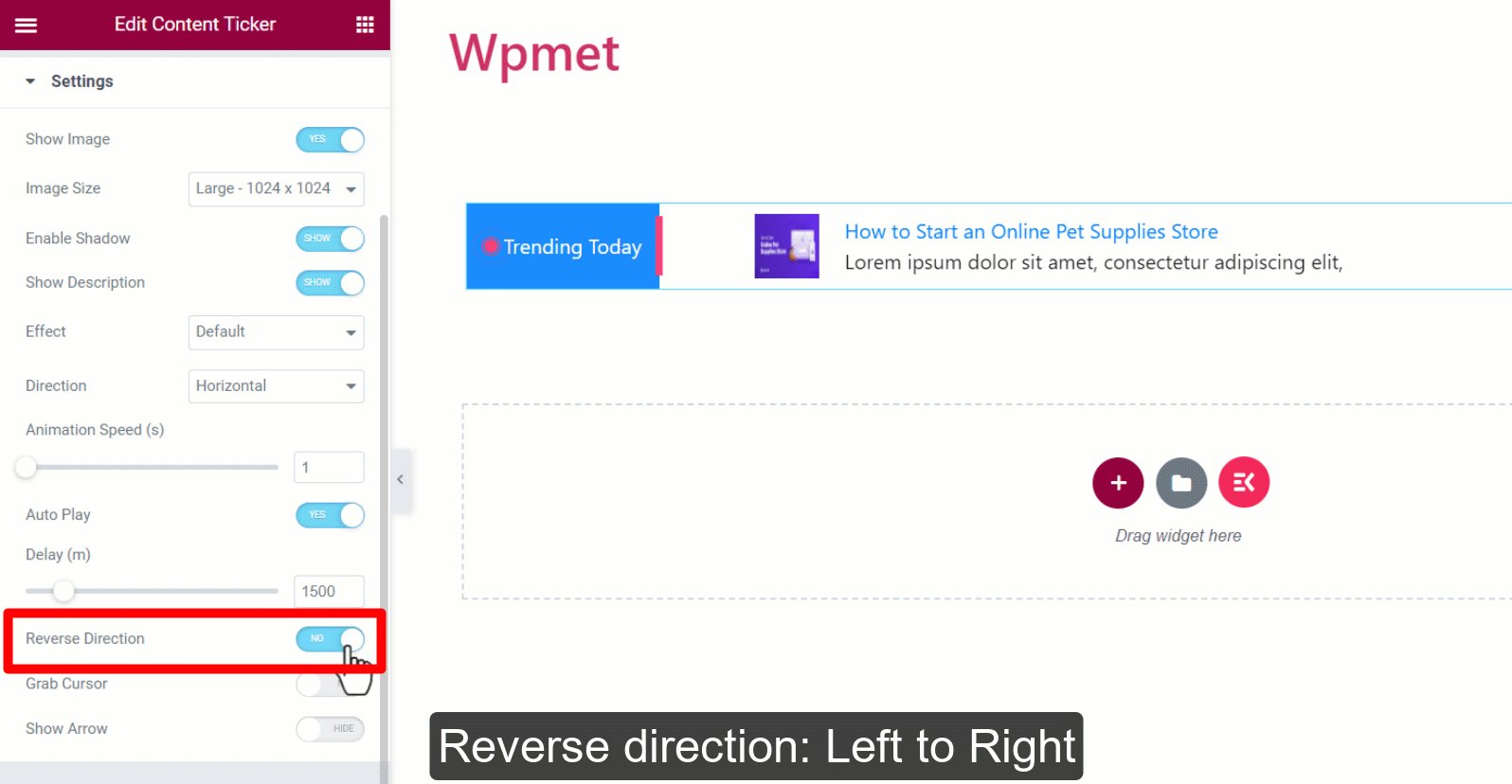
- Direccion contraria: Si habilita esta opción, el ticker se desplazará de izquierda a derecha. De lo contrario, la dirección del ticker es de derecha a izquierda.

- Agarrar cursor: Los usuarios pueden deslizar el contenido del ticker agarrándolo con el cursor del mouse.
[Nota: Agarrar el cursor es No disponible para marquesina efecto]

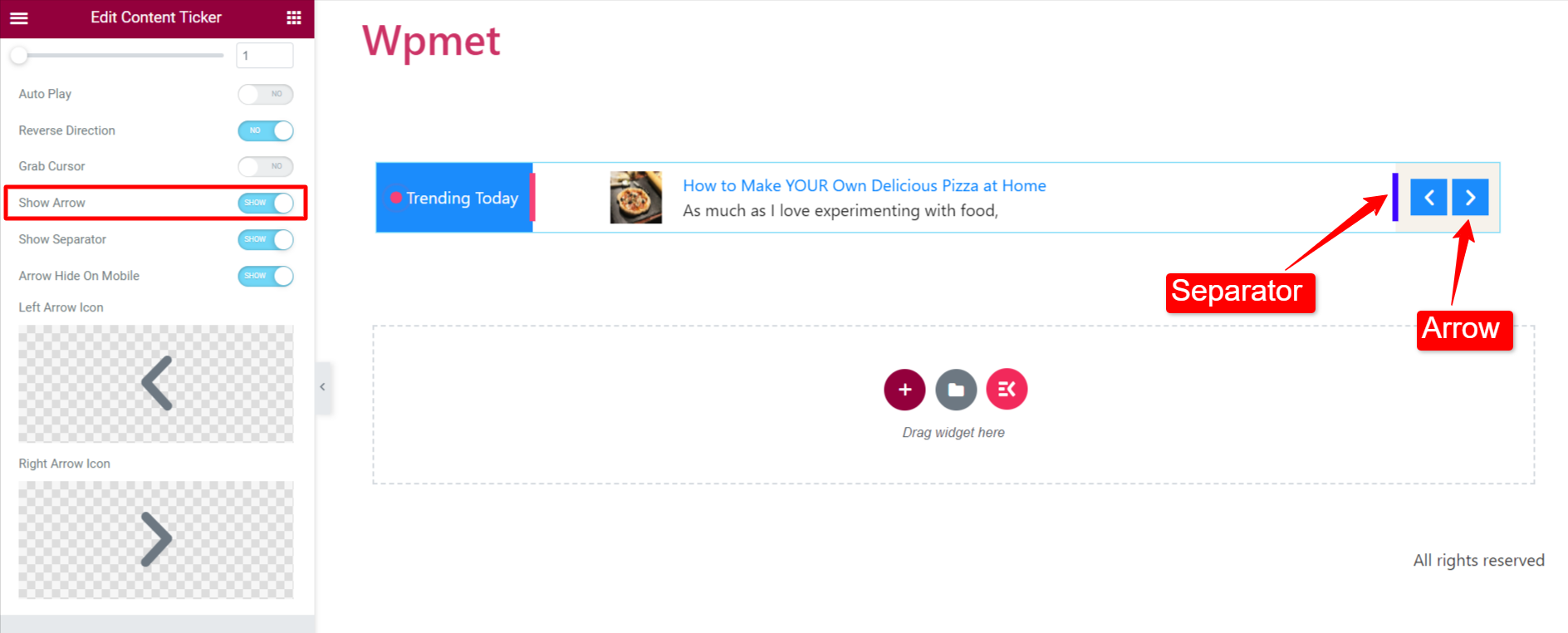
- Mostrar flecha: Habilite la flecha para navegar manualmente por el contenido del ticker. Si muestra las flechas, elija un ícono de flecha izquierda y un ícono de flecha derecha.

Paso 3: personaliza el estilo del teletipo del contenido #
Puede personalizar el ticker de contenido de Elementor en la pestaña de estilo.
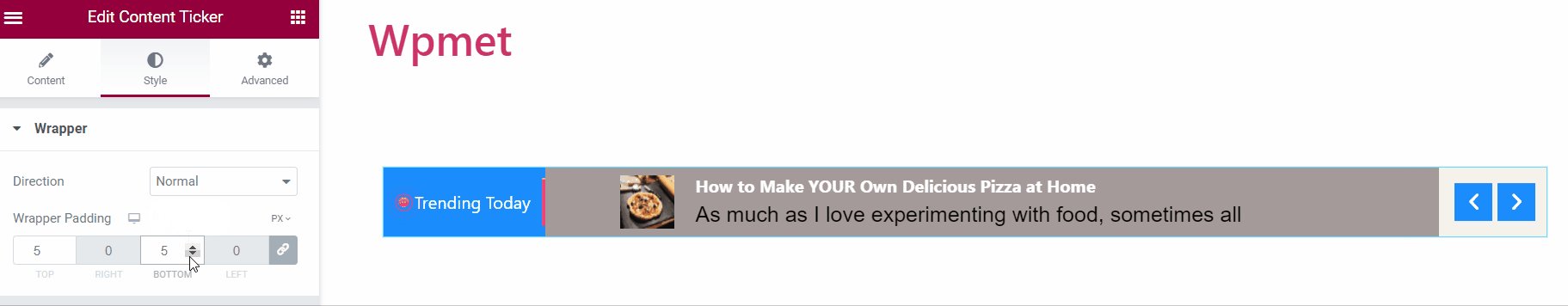
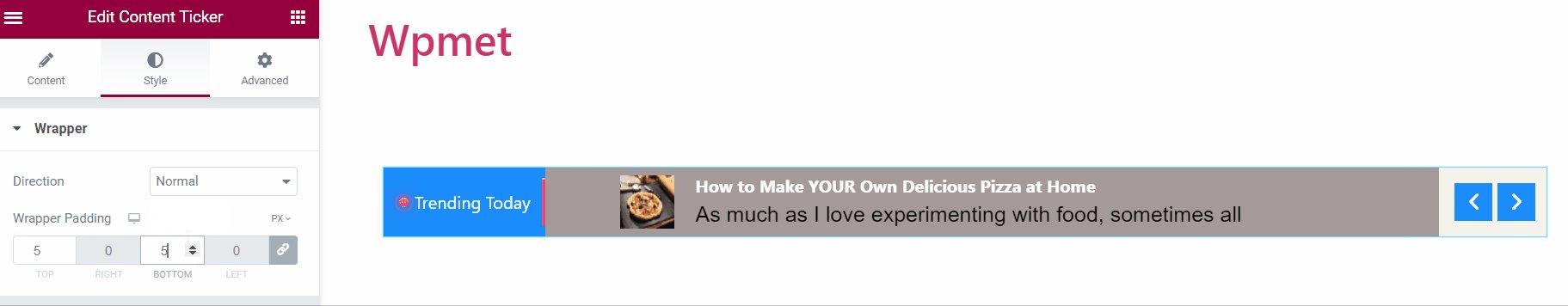
Envoltura #
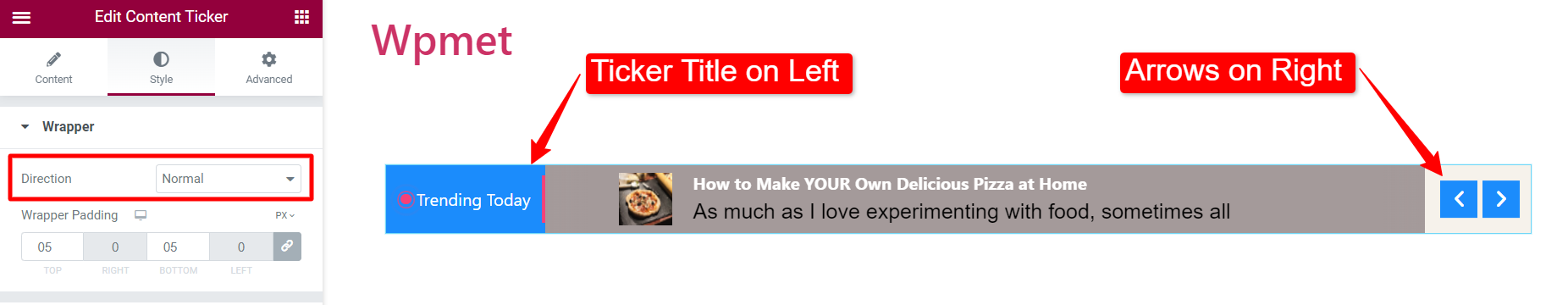
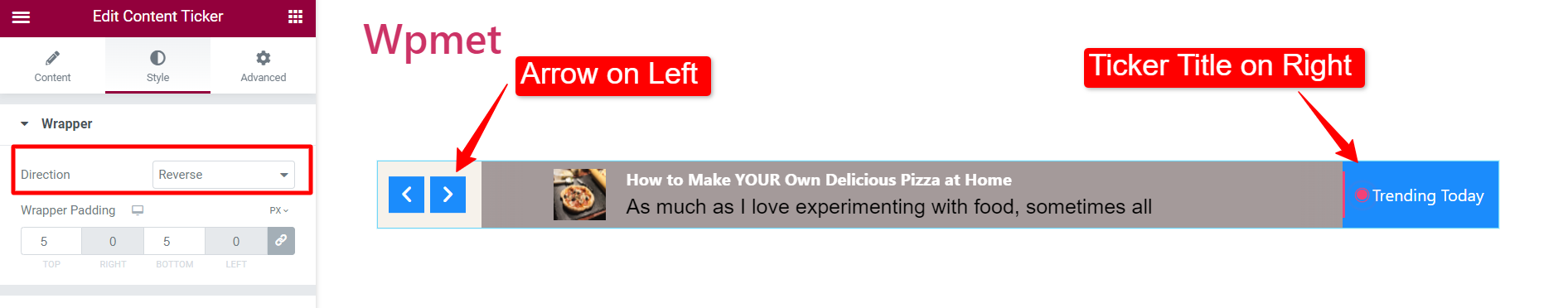
- Dirección: Elija la posición del título del teletipo y las flechas.
- Normal: el título del teletipo está a la izquierda y la flecha a la derecha.
- Reverso: el título del teletipo está a la derecha y la flecha a la izquierda.


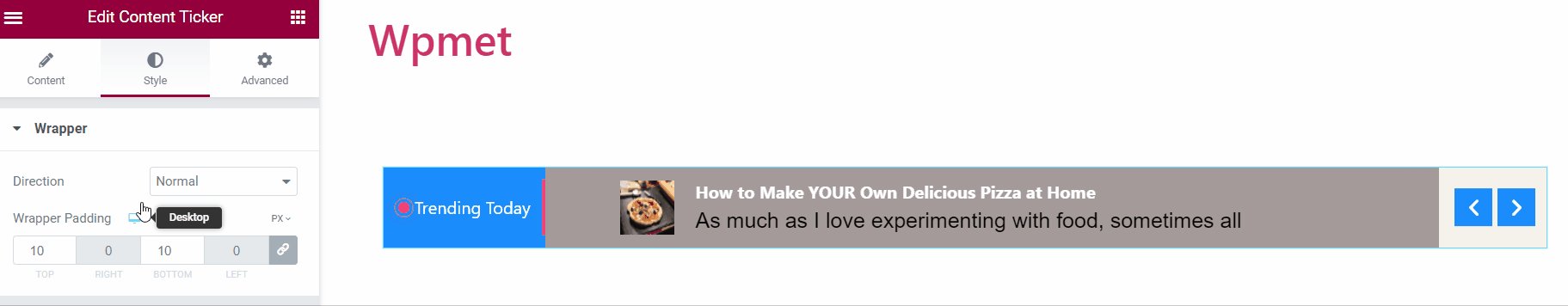
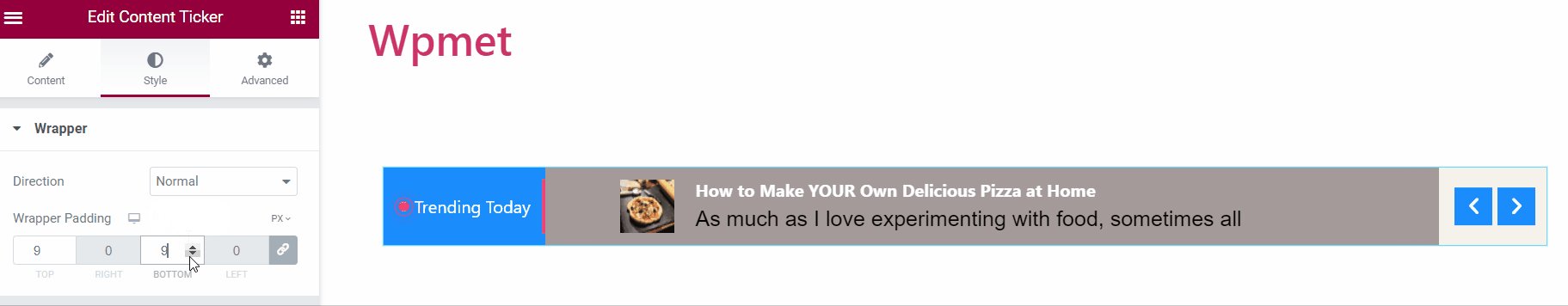
- Relleno de envoltura: Puede ajustar el relleno superior e inferior para toda la sección de teletipo de contenido.

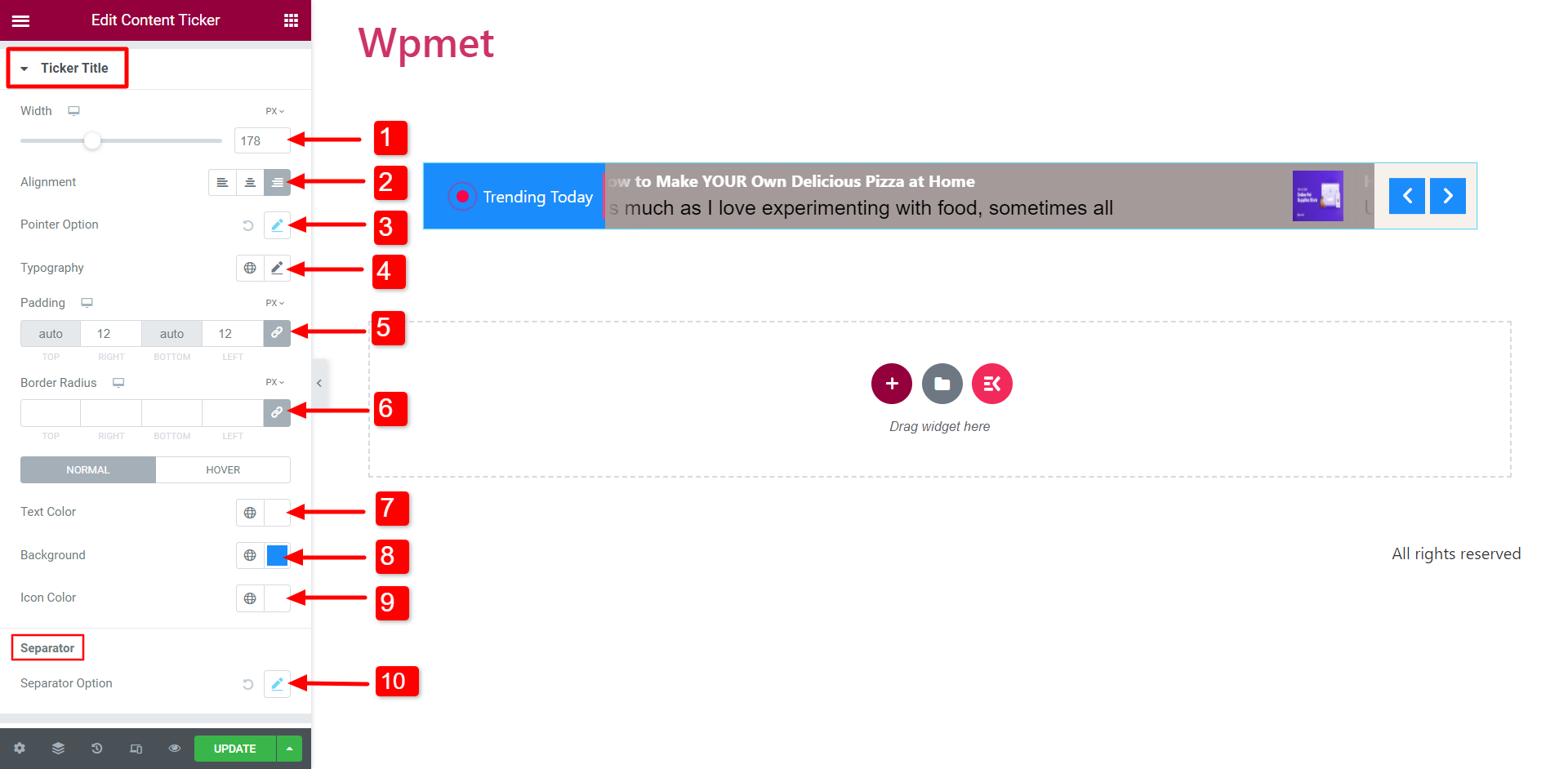
Título del teletipo #
- Ancho: Ajuste el ancho de la sección del título del teletipo.
- Alineación: Seleccione la Alineación del icono y el texto en el título del teletipo.
- Opciones de puntero/Opción de icono: Puede cambiar el tamaño, el espacio entre el título y el puntero/icono, y el color del puntero/icono.

- Tipografía: Elija la tipografía para el texto del título.
- Relleno: Ajuste el relleno del título del ticker.
- Radio de frontera: Ajuste el radio del borde del título del teletipo.
- Color de texto: Elija el color del texto.
- Fondo: Elija el título del teletipo Fondo.
- Icono: Elija un icono del título del teletipo.
[Nota: puede elegir colores de texto, colores de fondo y colores de iconos separados para los estados Normal y Flotar].

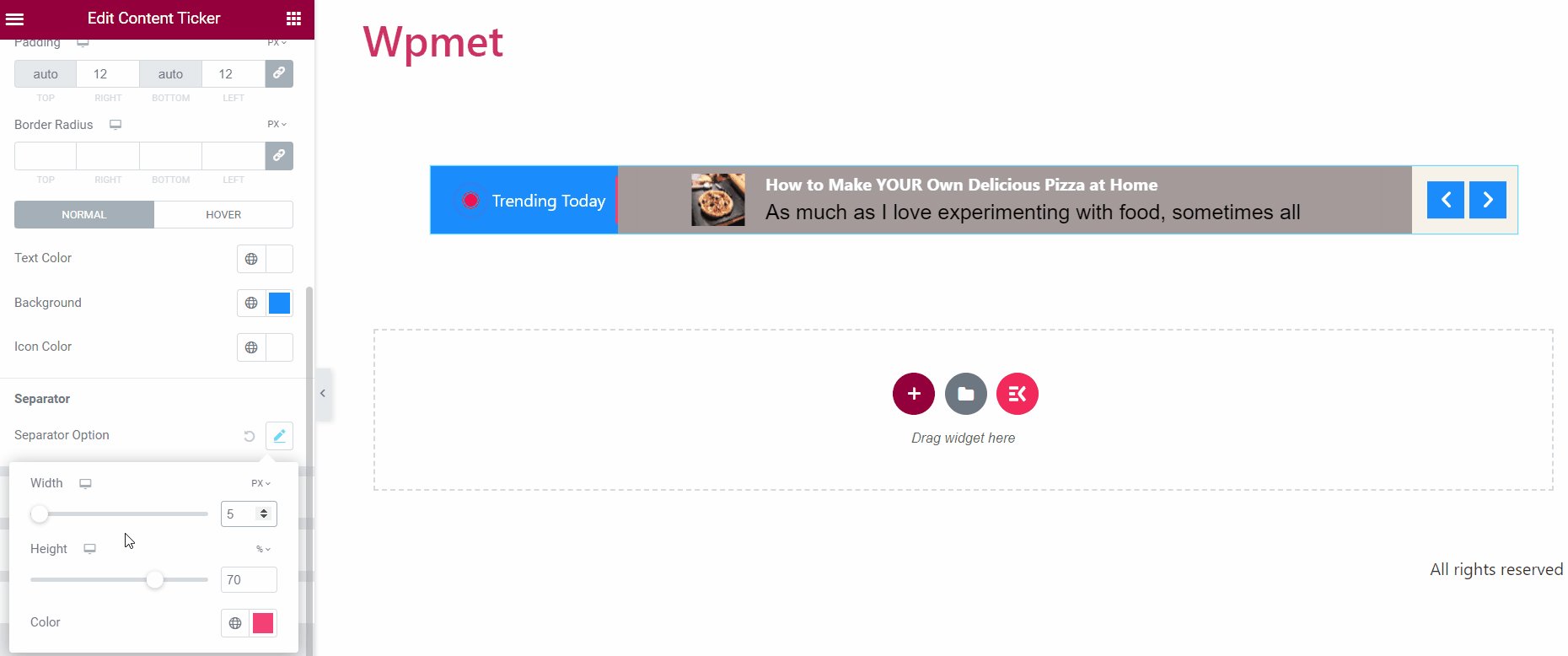
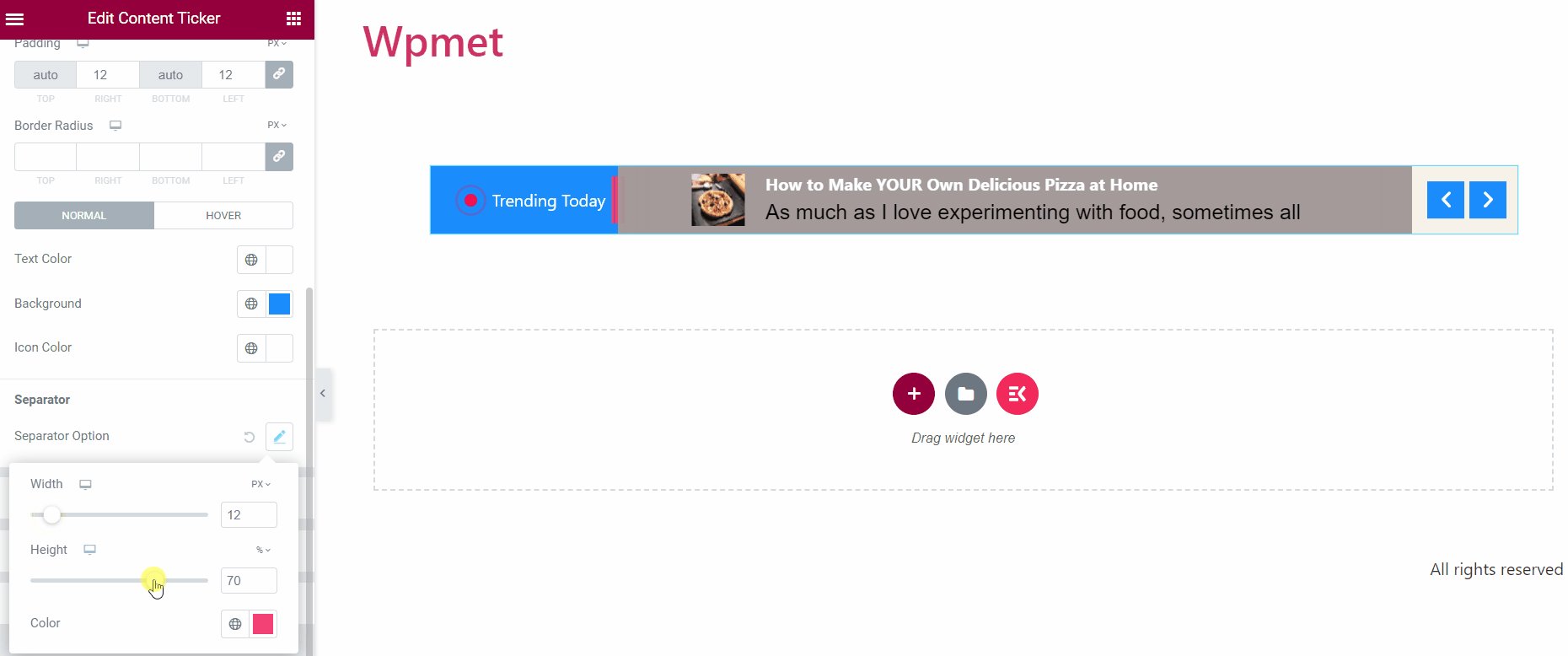
- Opción de separador: Si habilita el separador para el título del ticker, puede cambiar su estilo como Ancho, Alto y Color.

Contenido del teletipo #
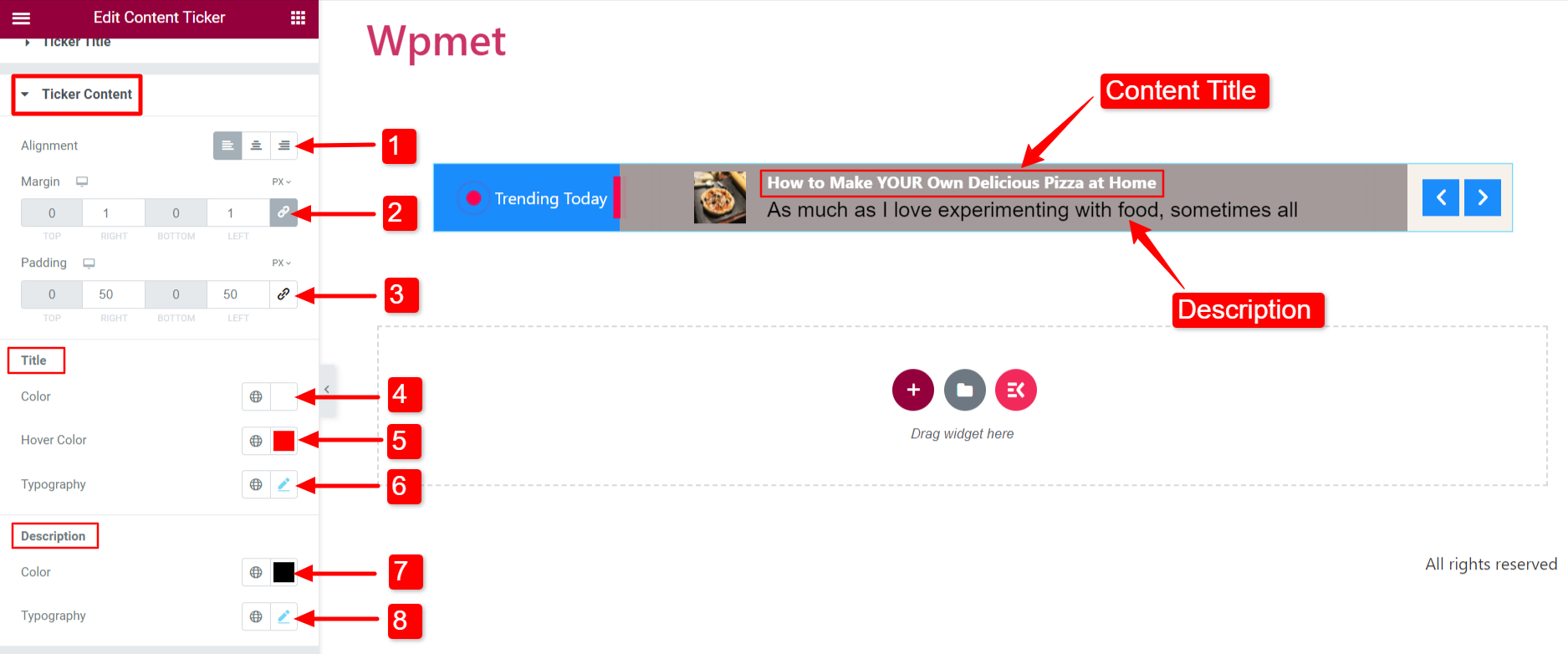
- Alineación: Seleccione la Alineación del contenido del ticker.
- Margen: Ajuste los márgenes derecho e izquierdo del contenido del teletipo.
- Relleno: Ajusta el relleno del contenido.
- Color del título: Elija un color de título para el contenido del teletipo.
- Color de desplazamiento del título: Seleccione un color para que aparezca cuando el título del contenido se haya desplazado.
- Tipografía del título: Establezca la tipografía del texto del título del contenido.
- Descripción Color: Cambias el color de la descripción del contenido.
- Descripción Tipografía: Establece la tipografía del texto de descripción.

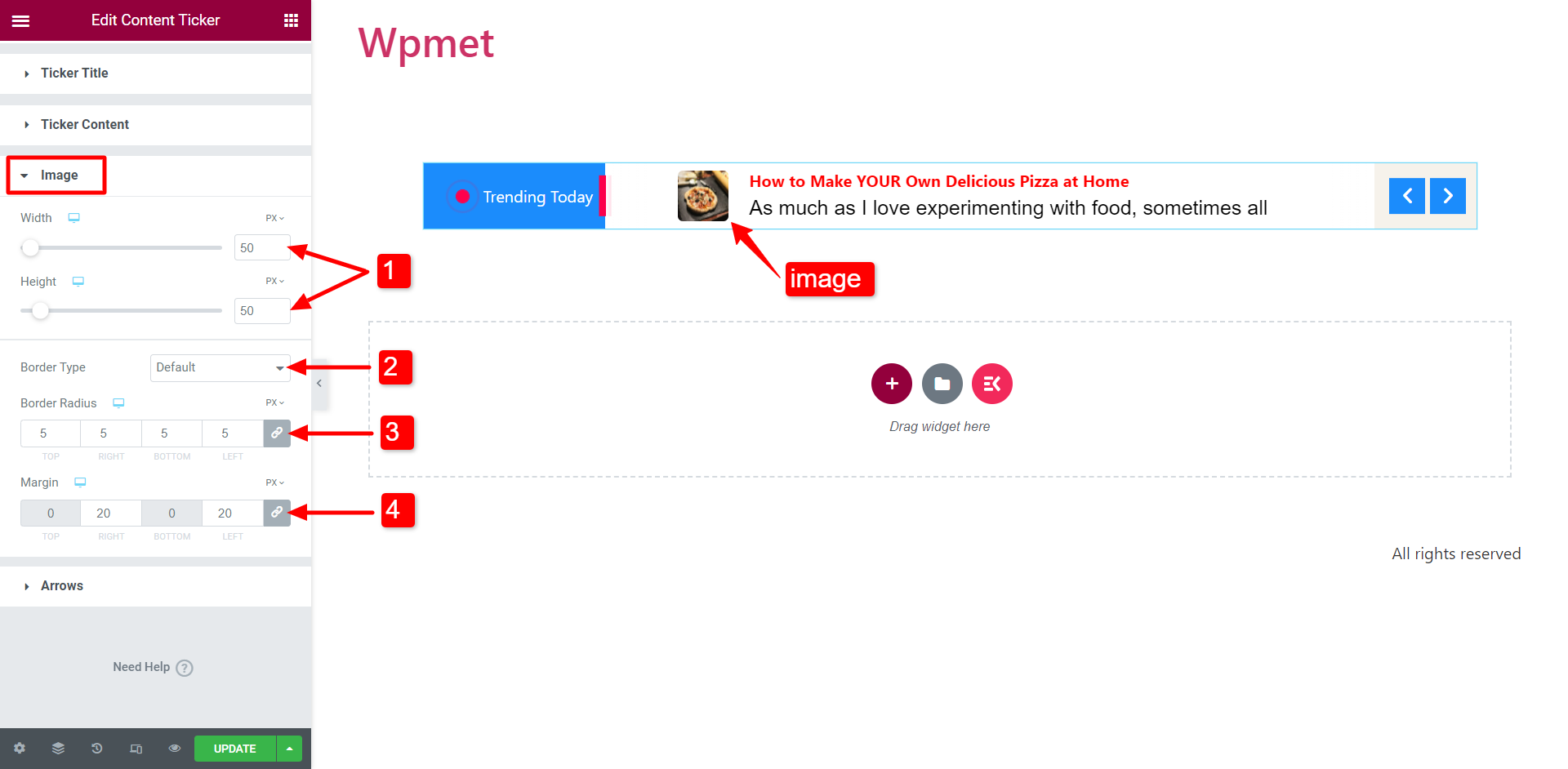
Imagen #
Si habilita la opción "Mostrar imagen" en la sección Configuración, la imagen aparecerá con contenido.
- Ajustar el Ancho y Altura de la imagen.
- Seleccione un Tipo de borde para la imagen.
- Ajustar el Radio del borde.
- Selecciona el Margen para la imagen del contenido.

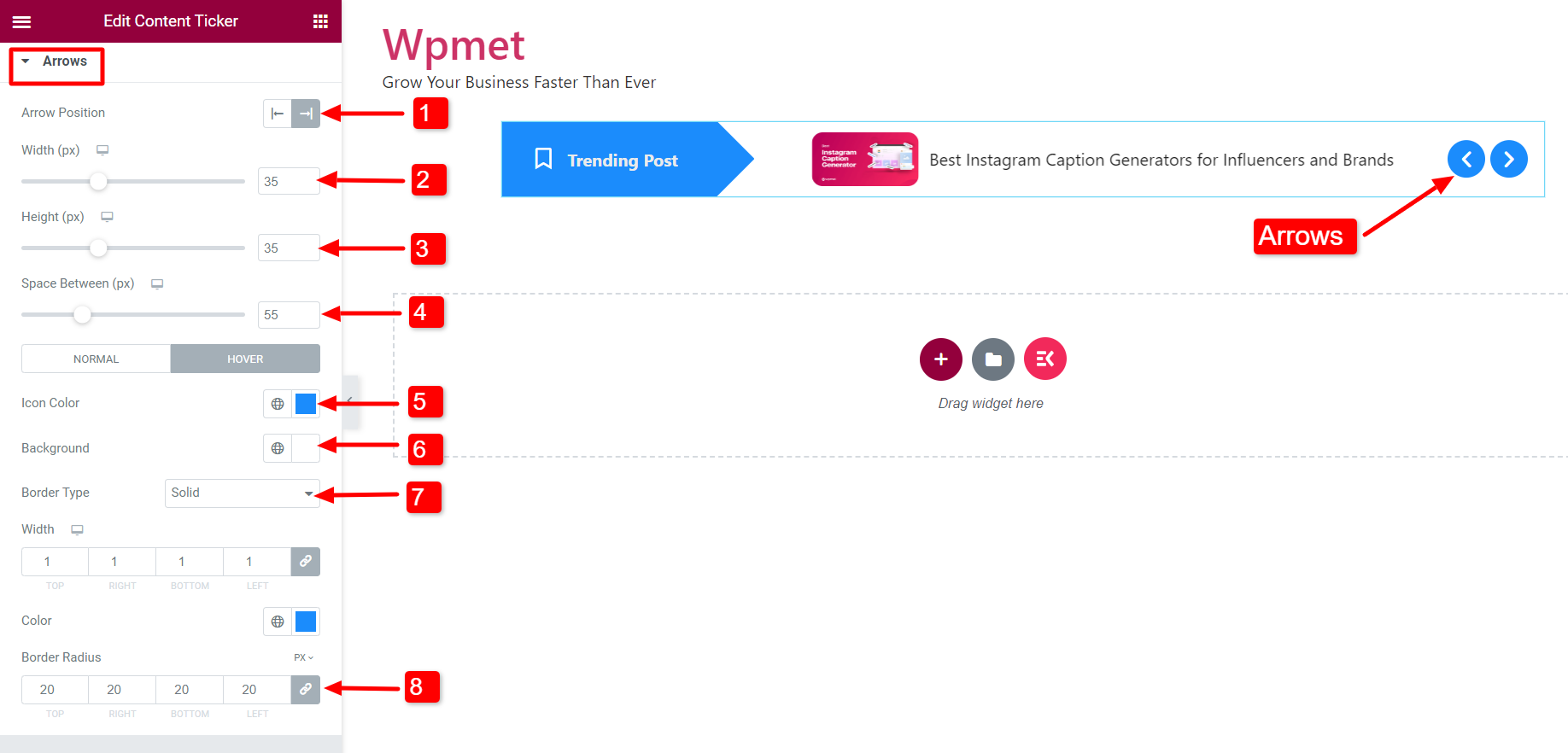
Flecha #
Si habilita la función "Mostrar flechas", aparecerán flechas en el teletipo.
- Posición de la flecha: Establezca la posición de la flecha a la izquierda o derecha del teletipo.
- Ancho: Ajuste el ancho de las flechas.
- Altura: Ajuste la altura de las flechas.
- Espacio entre: Ajusta el espacio entre las dos flechas.
- Color del icono: Puede elegir el color del icono de flecha.
- Color de fondo: Elija un color de fondo de flecha.
- Tipo de borde: Seleccione un tipo de borde. También puede seleccionar el ancho y color de la frontera.
- Radio de frontera: Ajuste el radio del borde para las flechas.

Al igual que el widget Content Ticker, ElementsKit viene con cientos de elementos avanzados para Elementor. Obtenga ElementsKit y utilice esos elementos para crear sitios web de WordPress llenos de funciones.




