Las personas elaboran tablas comparativas para comparar y contrastar fácilmente diferentes productos, servicios u opciones. Es posible sin codificación, puede elegir un complemento eficaz y crear la tabla de comparación que desee para un sitio de WordPress.
ElementsKit es un complemento súper eficiente que le brinda una Widget de tabla de comparación. Veamos cómo puede utilizar el widget de tabla de comparación de ElementsKit para crear una tabla de comparación rápida.
Usando el widget de tabla de comparación de ElementsKit #
Instale el complemento pro ElementsKit y comienza a organizar cualquier tabla comparativa según tus preferencias.
👉👉👉 ¡Instalar ahora!
Comience desde el panel de WordPress y debe abrir cualquier página o publicación anterior para mostrar la tabla de comparación. También puedes crear una nueva página o publicación.
Comience a editar la página/publicación deseada con Elementor -> Buscar widget de tabla de comparación -> Arrástrelo y suéltelo

Encabezado de tabla #
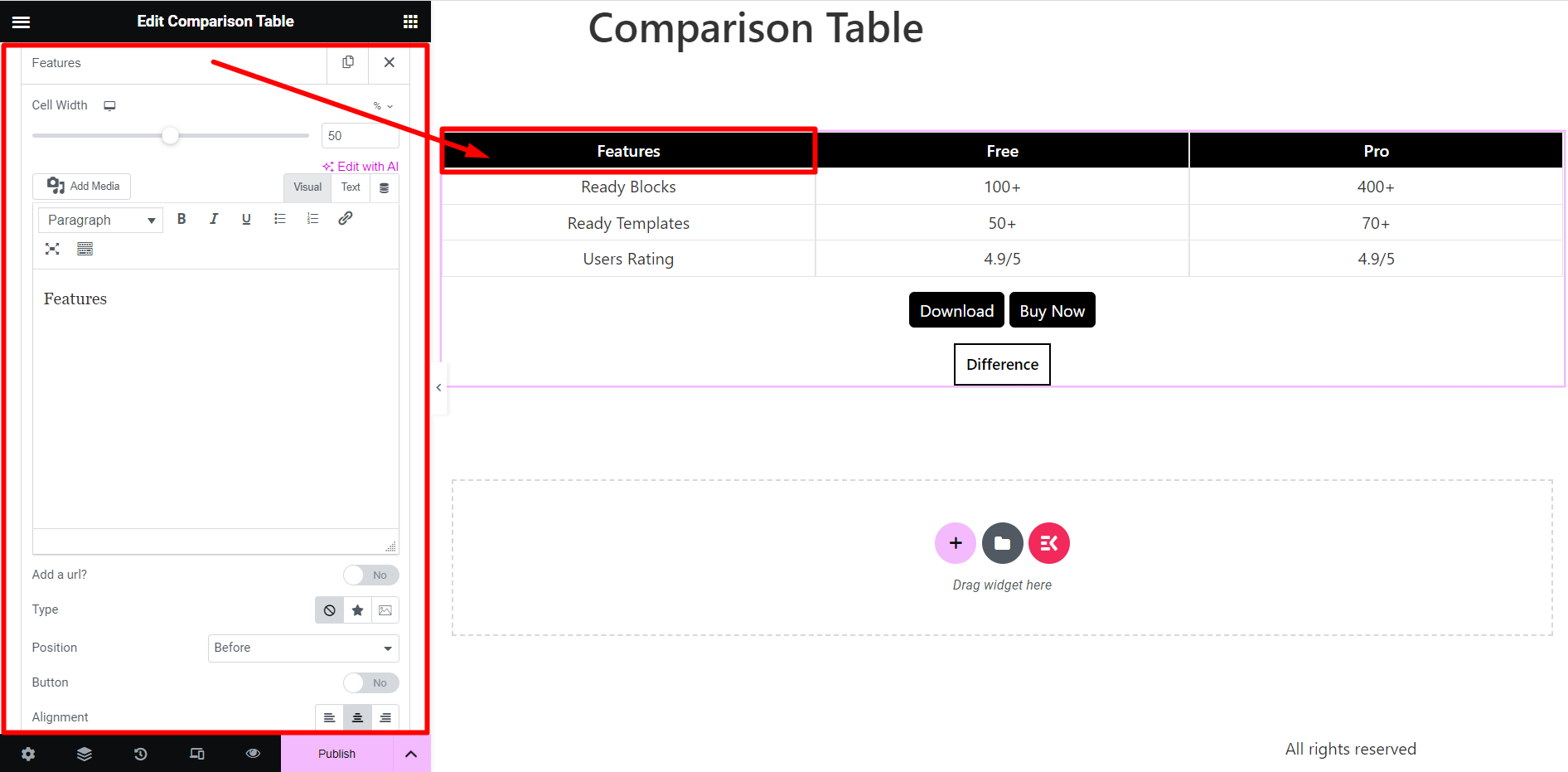
En el sección de contenido, hay una opción de configuración de encabezado de tabla.

Si expande el nombre de un encabezado, obtendrá estas opciones de ajuste:
- Ancho de celda – Opción de ajuste del ancho de las celdas.
- Nombre de la celda – Aquí puedes darle un nombre a la celda, darle estilo al texto, agregar una imagen, etc.
- ¿Agregar una URL? – Si es necesario, puede adjuntar una URL al encabezado.
- Tipo – Puede ser un icono, una imagen o nada.
- Posición – Opción de configuración de posición del icono/imagen. Las opciones son: Antes, Después, Arriba y Abajo.
- Botón – Añade un botón al encabezado si lo deseas.
- Alineación – Este es el sistema de alineación del texto del encabezado.

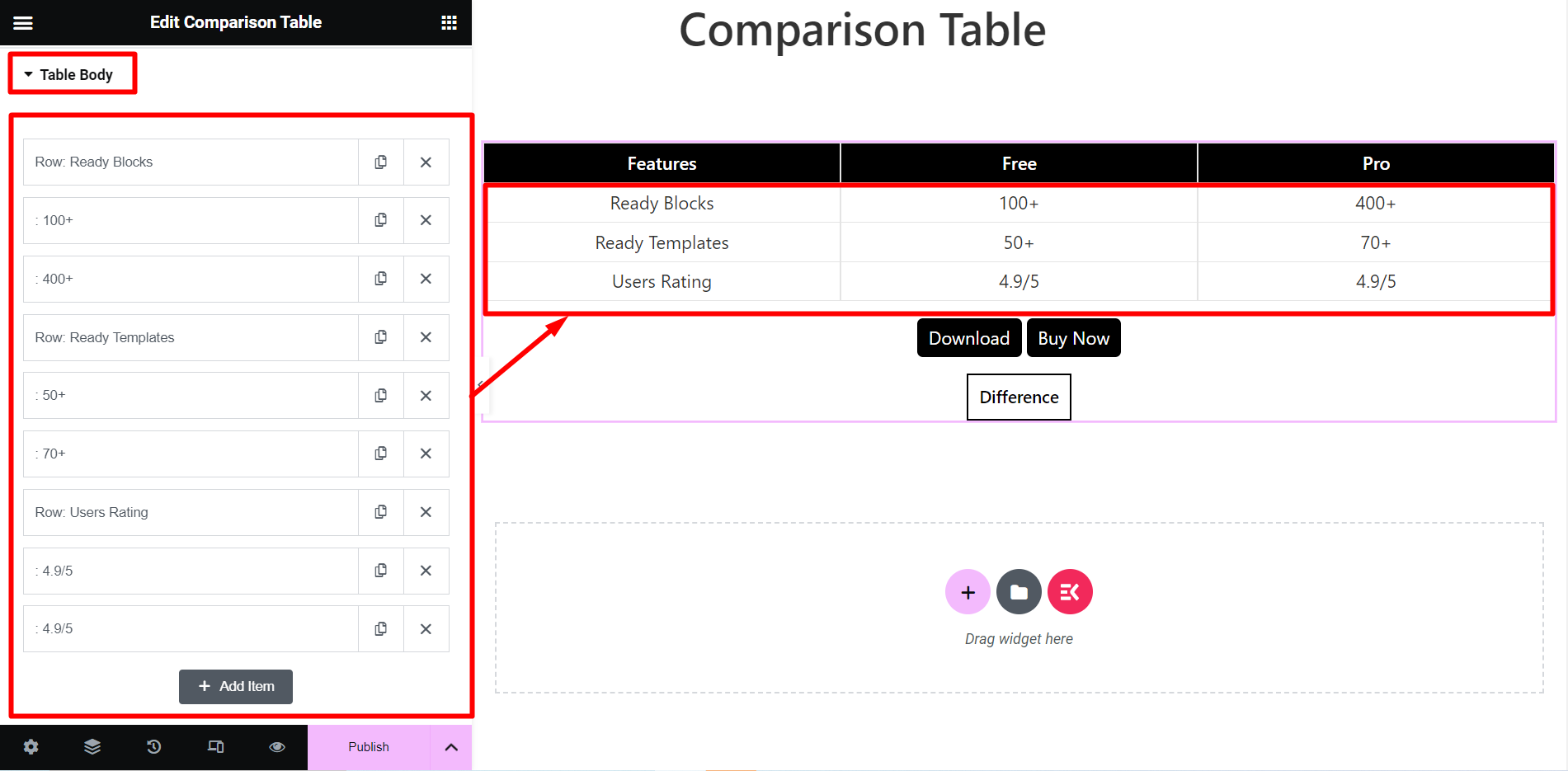
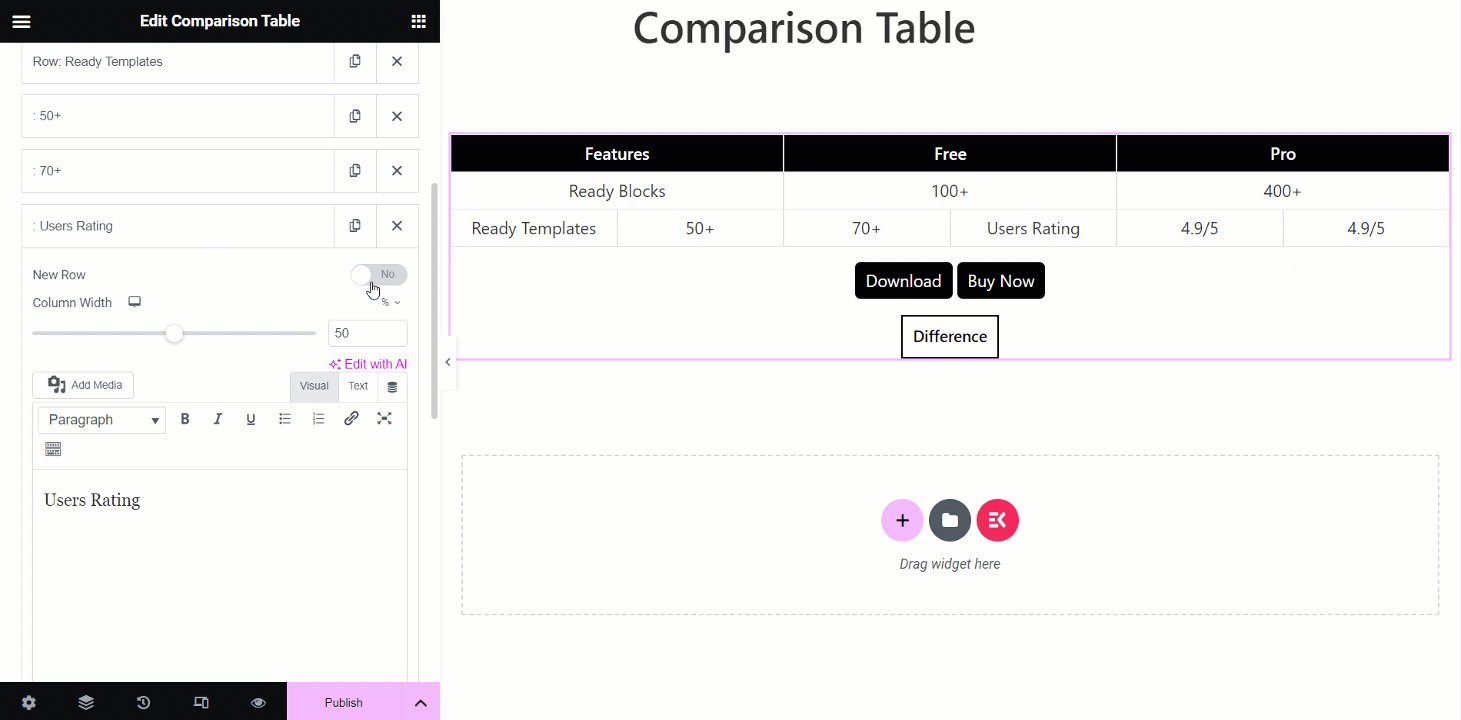
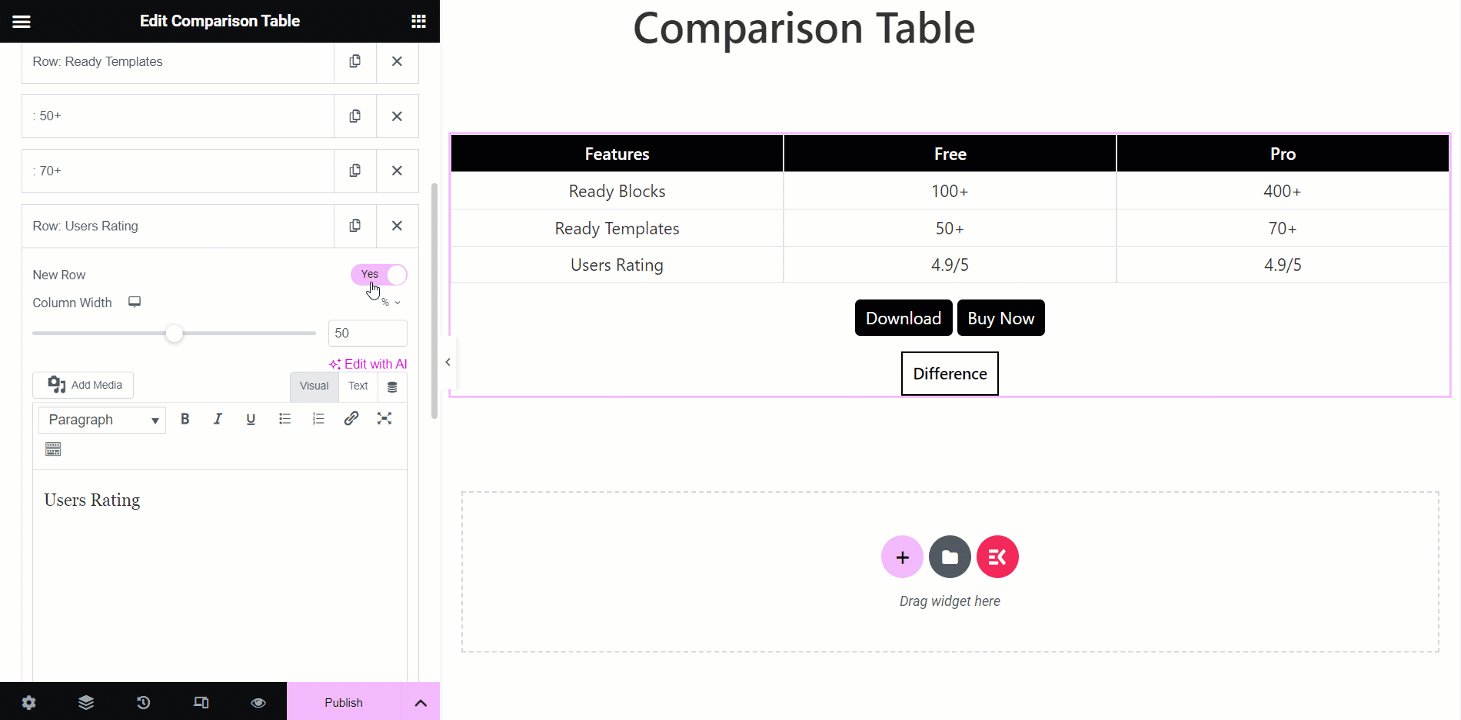
Cuerpo de la mesa #
Esta es la parte del cuerpo de la mesa.

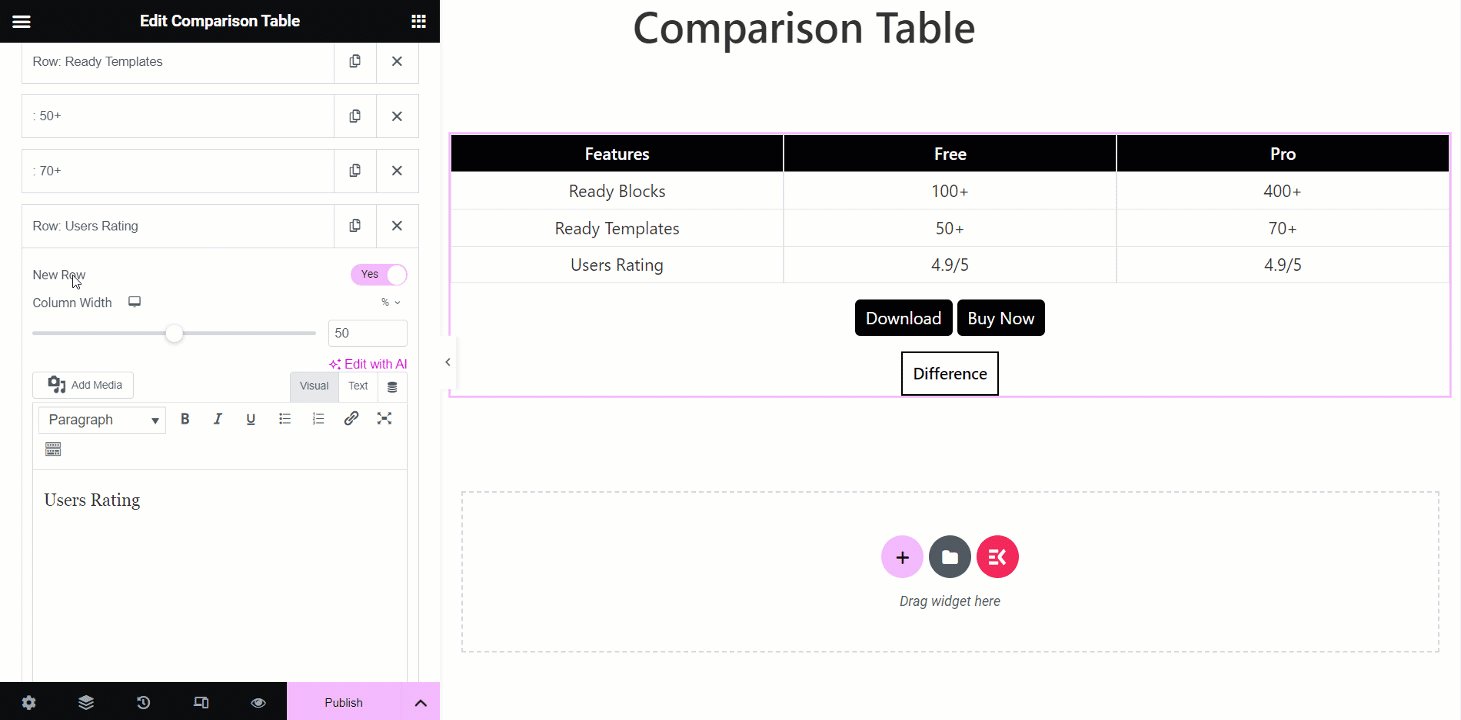
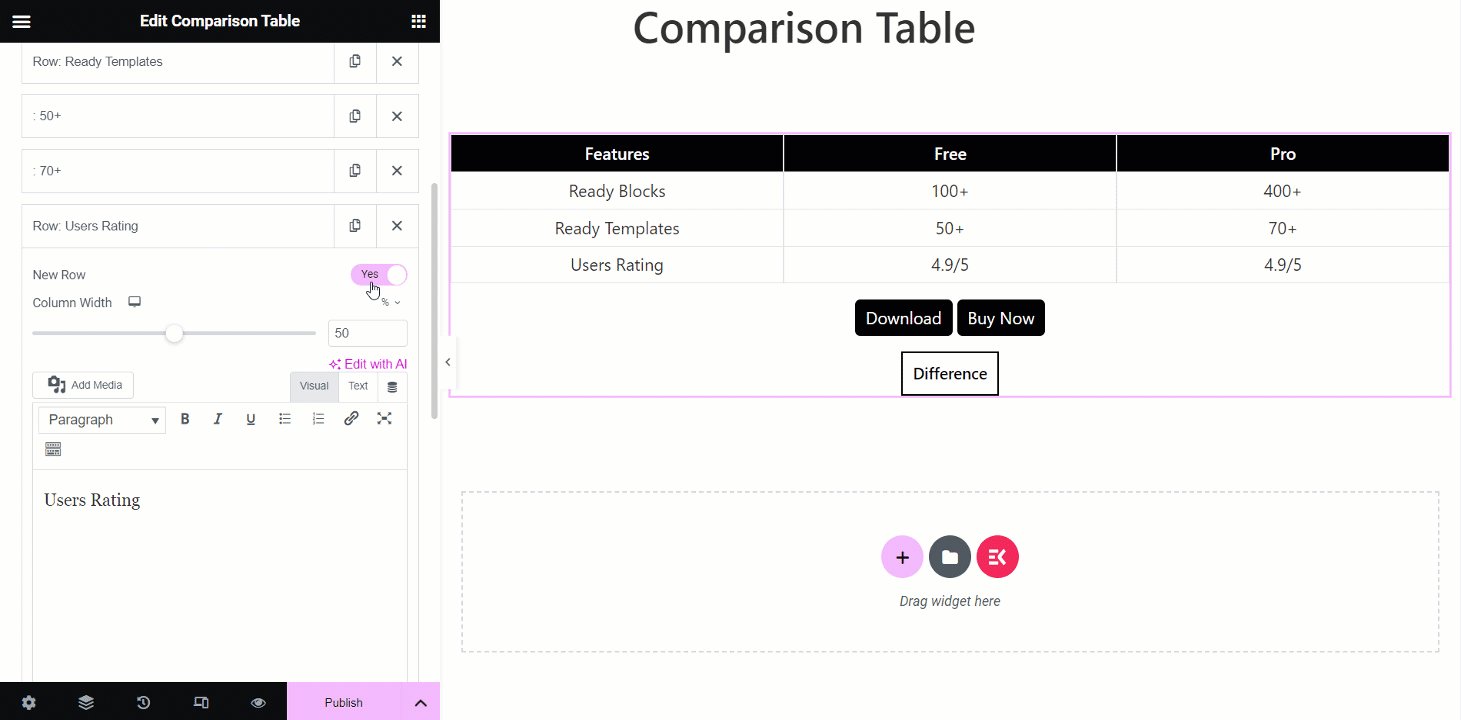
Si expande el nombre de cada cuerpo, verá las mismas opciones que la sección de encabezado. Sin embargo, obtendrá una opción adicional aquí, llamada Nueva fila. Al utilizar esta opción, puede convertir las filas en columnas.

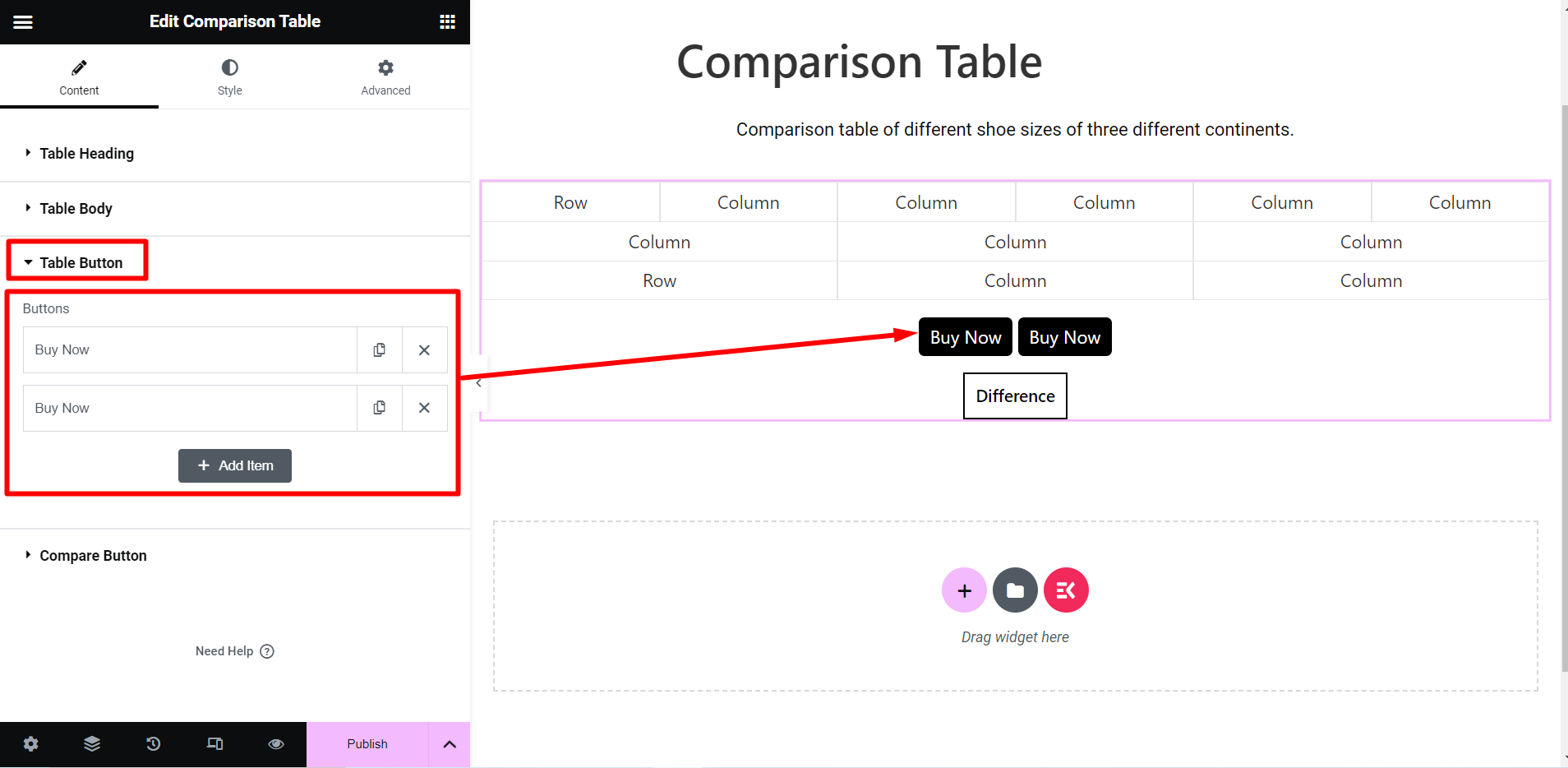
Botón de mesa #
A veces, agregar botones a una tabla de comparación, como un botón de CTA atractivo, hace que la tabla sea más útil.
Utilice esta opción para agregar tantos botones como necesite. Al expandir un botón, aparecerán opciones llamadas Título y enlace.

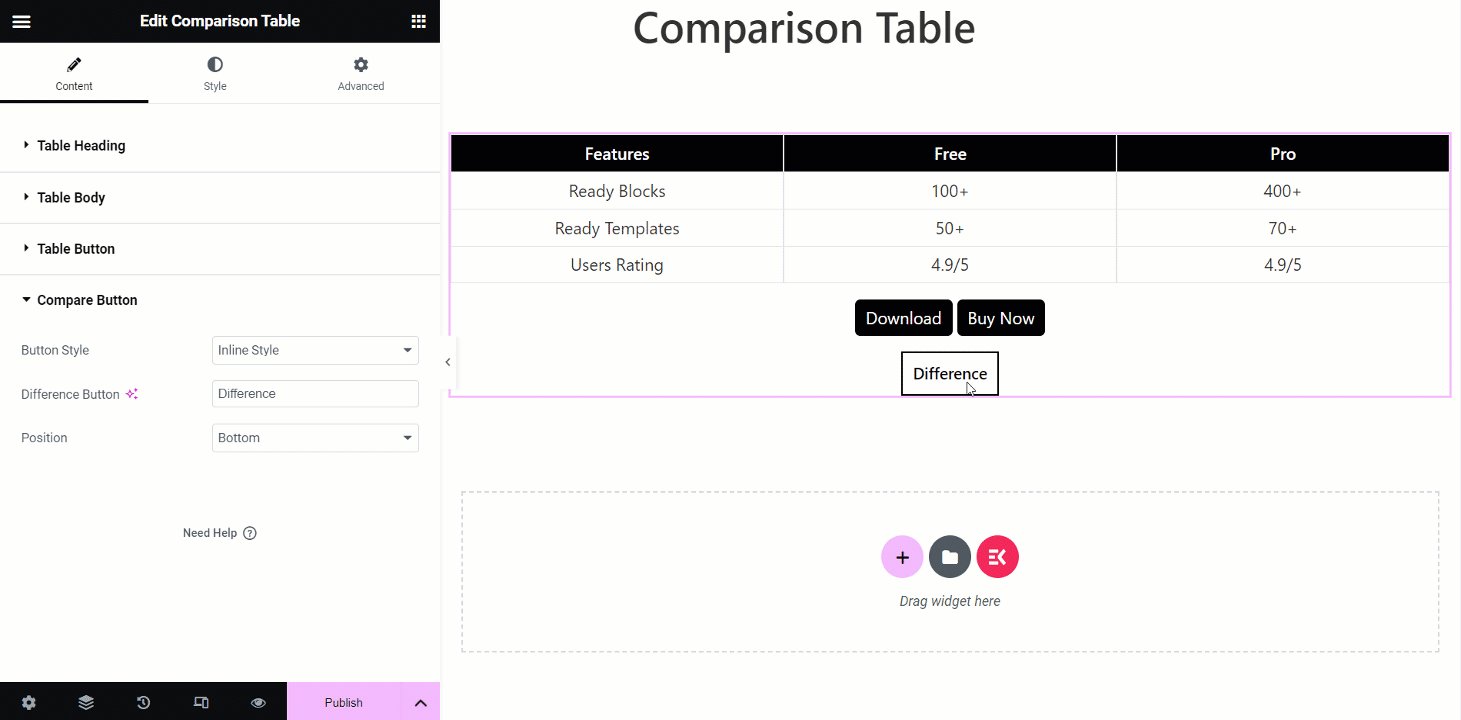
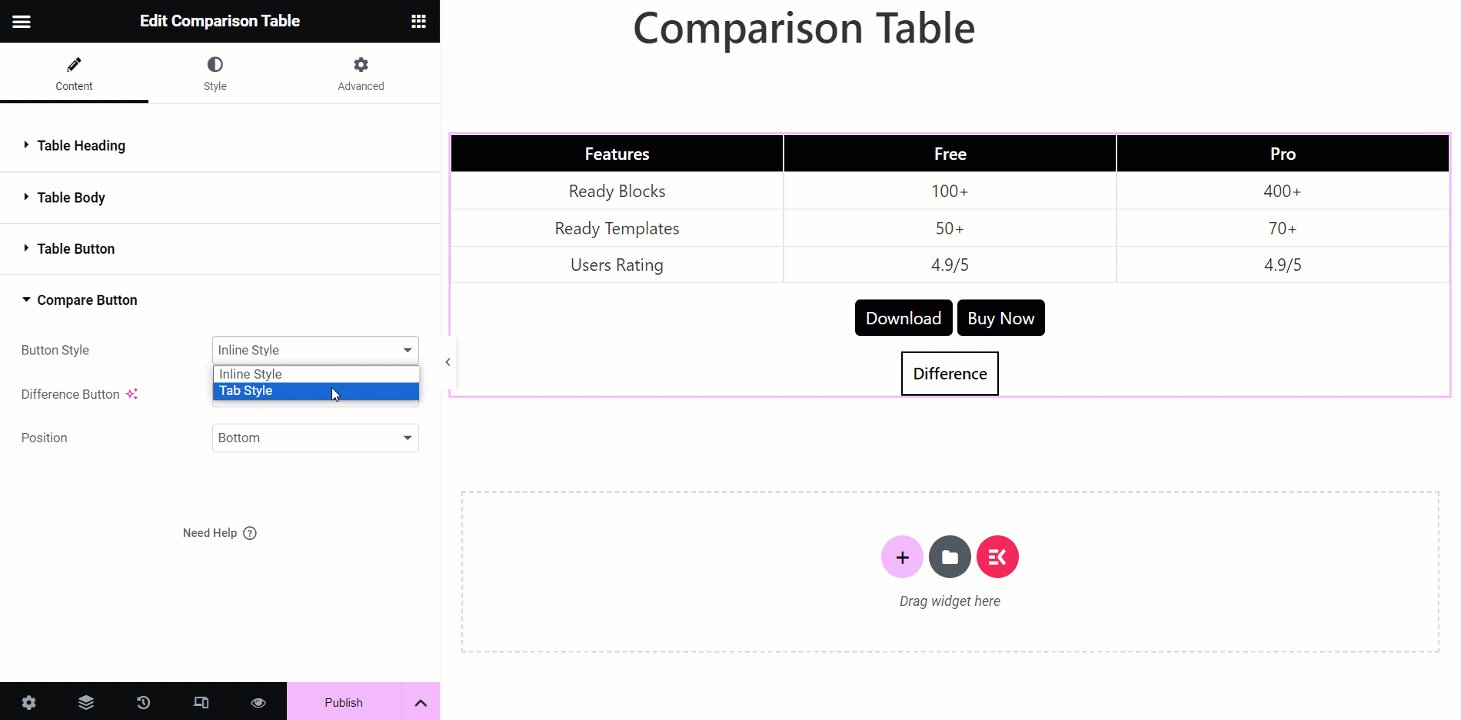
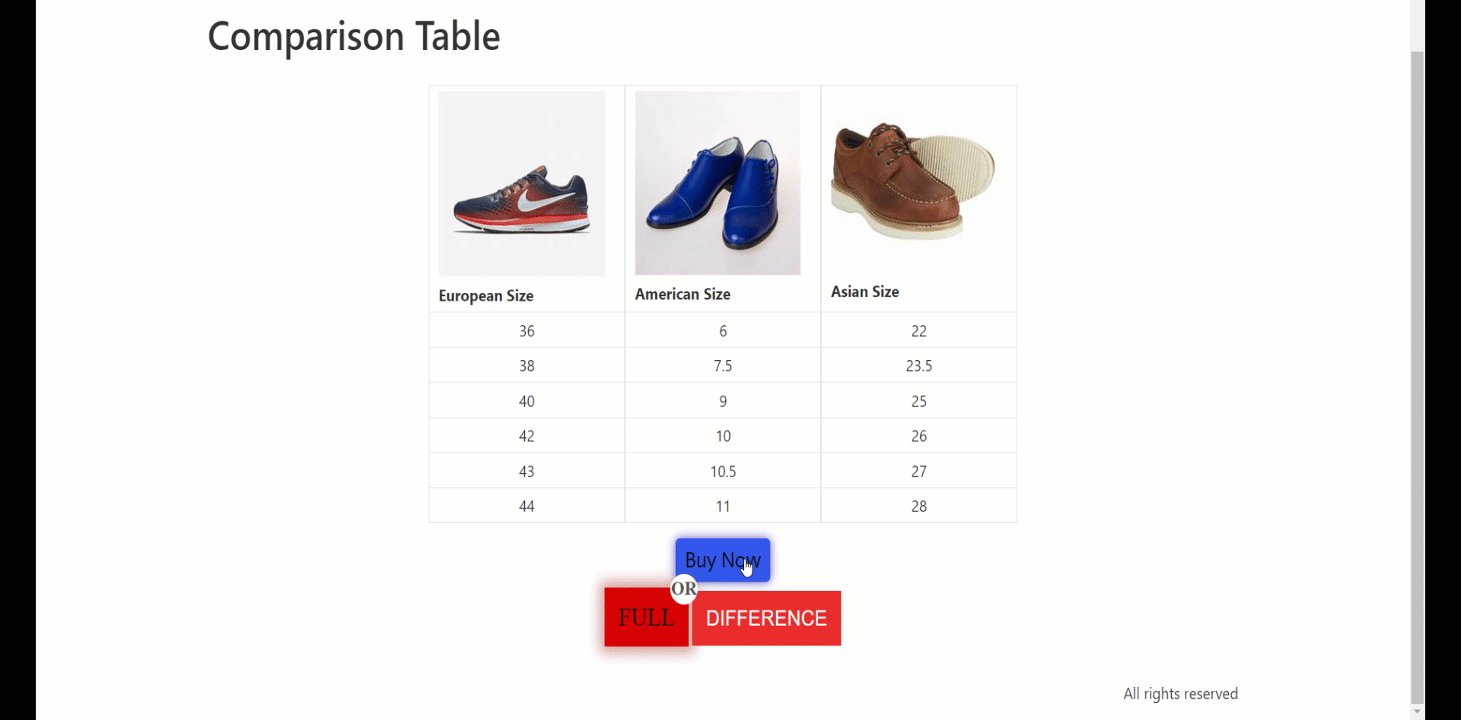
Botón Comparar #
En esta sección, tiene la opción de agregar un botón de comparación a la tabla.
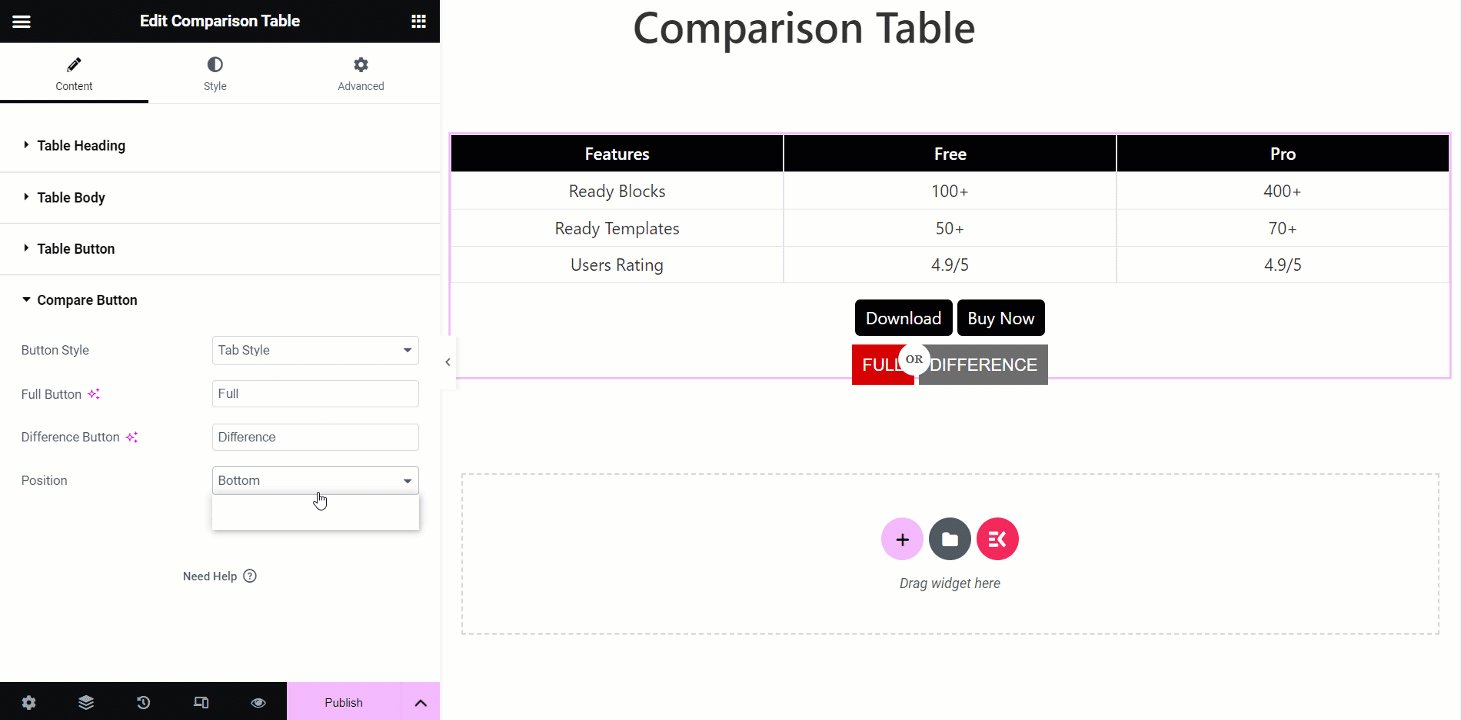
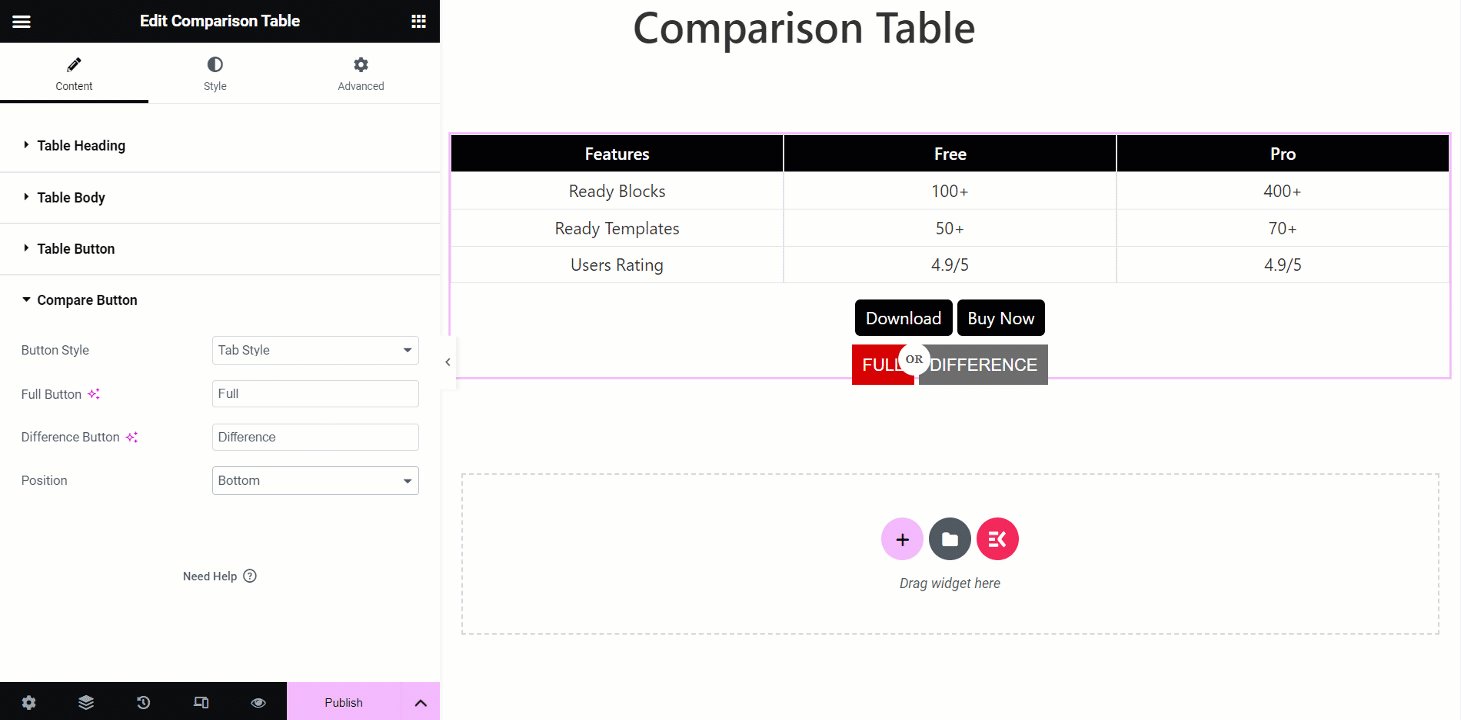
- Estilo de botón – Hay dos opciones de estilo, estilo Tab y estilo en línea.
- Botón de diferencia – Puede cambiar el texto del botón aquí.
- Posición - Puede cambiar la posición del botón aquí.
Vea las funciones de personalización a continuación:

Estilo #
- Envoltorio – Con esta opción de estilo, puede cambiar el tipo de fondo de las celdas, la sombra del borde, el radio del borde, etc.
- Contenido de la tabla – Para el contenido de la tabla encontrará opciones de diseño como tipo de fondo, tipo de borde, relleno, margen, etc.
- Encabezado de tabla – Puede personalizar el tamaño de fuente del icono, el radio del borde, el envoltorio del encabezado de la tabla, etc. para el encabezado.
- Cuerpo de la mesa – Puede diseñar el cuerpo ajustando el tamaño de fuente del ícono, el fondo de la fila impar, la fila del cuerpo de la tabla, etc. en esta opción.
- Botón de celda de encabezado de tabla – Esta sección le proporcionará opciones de ajuste de color de texto, sombra de cuadro, relleno, margen, etc.
- Botón de celda del cuerpo de la tabla – Diseñe los botones de las celdas del cuerpo cambiando el color del texto, la sombra del cuadro, la alineación, etc.
- Botón de mesa – Si desea que el botón sea atractivo, personalice la tipografía, el color del texto, el color de fondo, etc.
- Botón Comparar – Las opciones de estilo son las mismas que las del botón de tabla aquí.

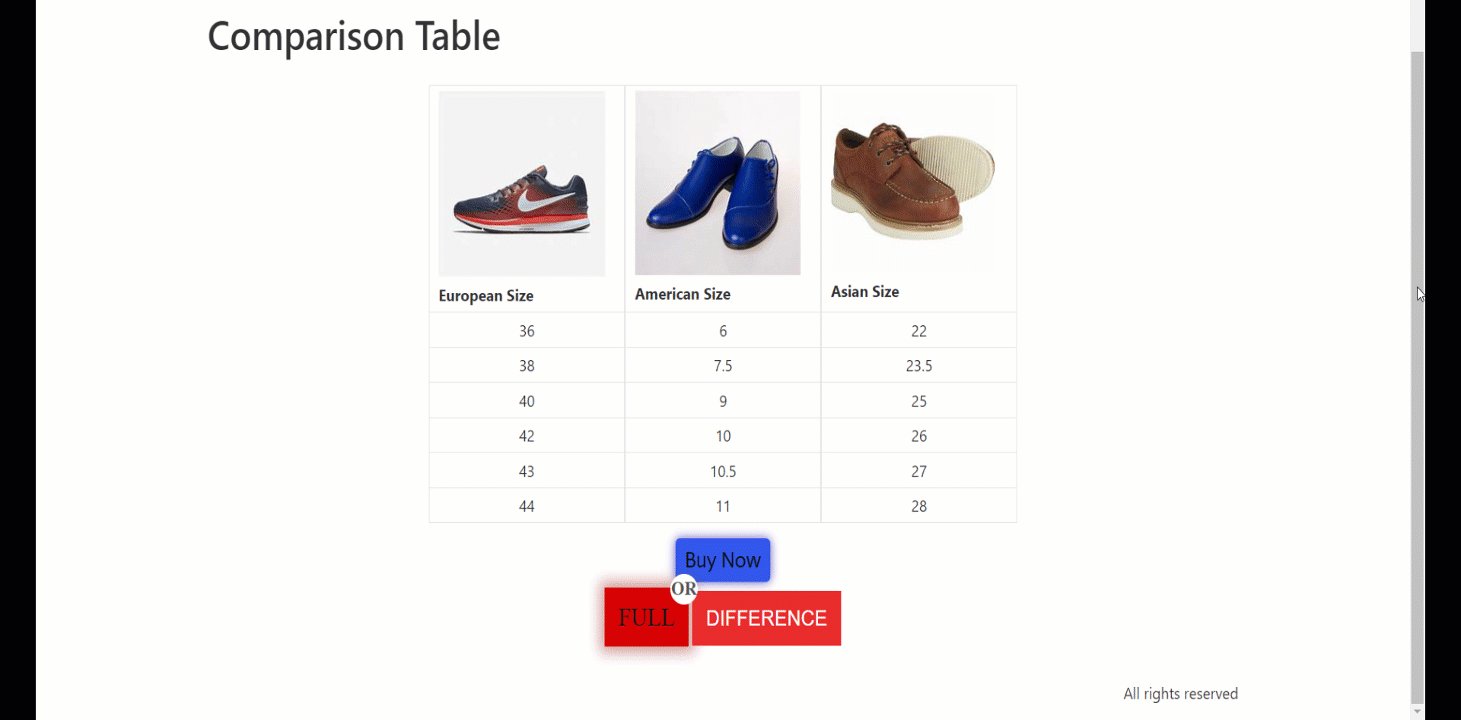
Consulta tu tabla comparativa #
Después de crear una tabla comparativa según tus necesidades, debes actualizar la página/publicación.
¡Estás listo!

Ahora puedes crear tu tabla comparativa presentando la información de forma clara y organizada.




